25 + Awesome Responsive Menu Solutions
Vi älskar lyhörd webbdesign och med rätta det. Det är i själva verket nästan otroligt, när en webbplats inte är mottaglig idag. Det har varit en trend på upp och upp ett tag nu. Det har också varit en trend som tycks förändras och skapa ny teknik varje vecka för att göra det bättre.
En av de svåraste delarna av att skapa responsiva mönster är att skapa navigeringsmenyer som fungerar på de större skärmarna såväl som på de mindre skärmarna. Med responsiv design kan vi inte bara ta en hel webbplats och skala ner den. Vi måste faktiskt planera det så att det är vettigt på mobiltelefoner, surfplattor och skrivbord.
Det är lätt att känna att det finns bara så många sätt att scrunch en stor meny upp till en liten skärm. Du skulle bli förvånad! Idag kommer vi att visa upp några mottagliga webbplatser som gjorde ett bra jobb för att hålla navigeringen ren och deras webbplats intakt. Du kommer att märka några webbplatser som ser helt annorlunda nedskalade och andra som bara lagt till ett trevligt nytt element i menyn för att göra det spännande även på mindre skärmar.
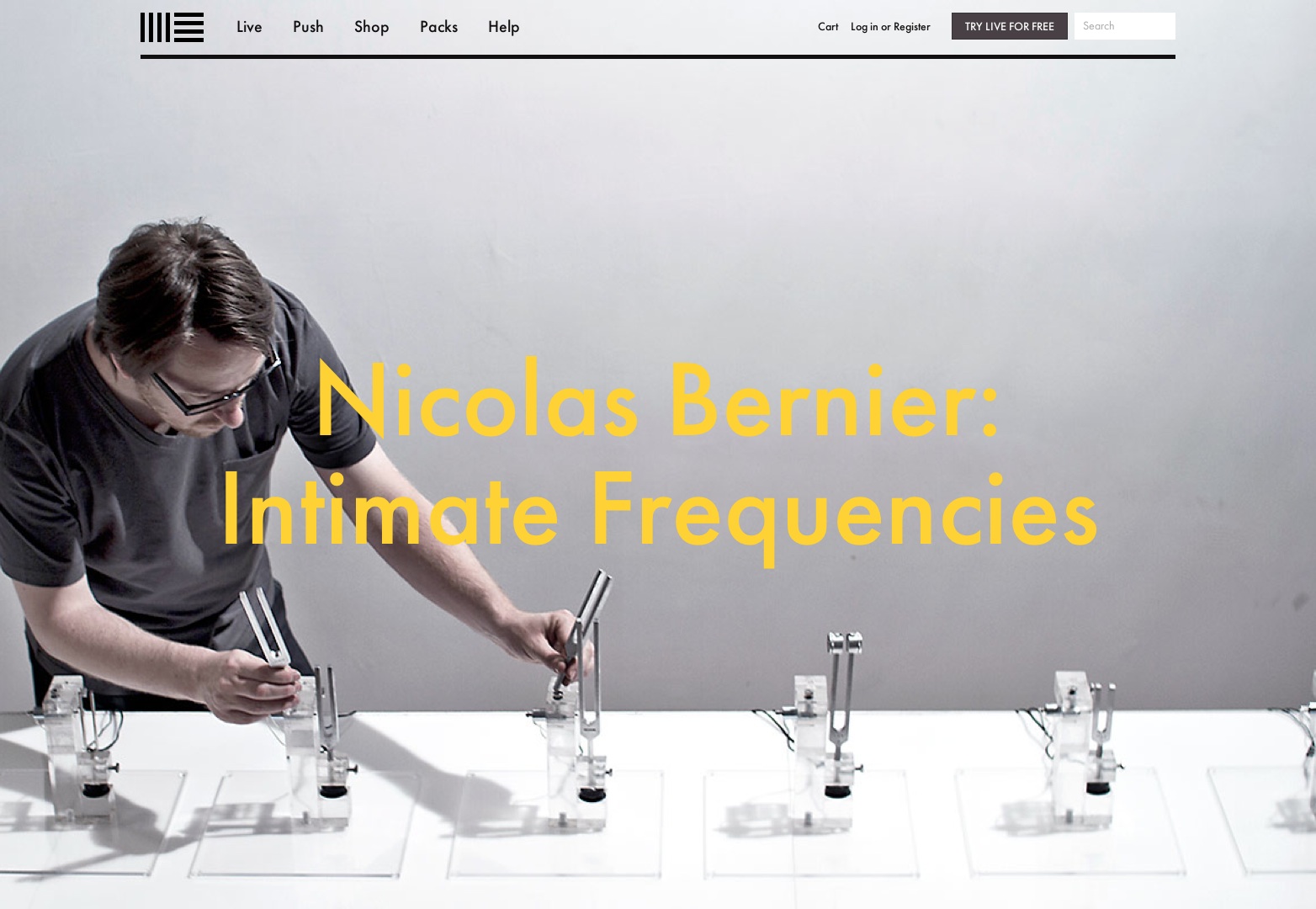
Ableton
Bretzel et Bredele
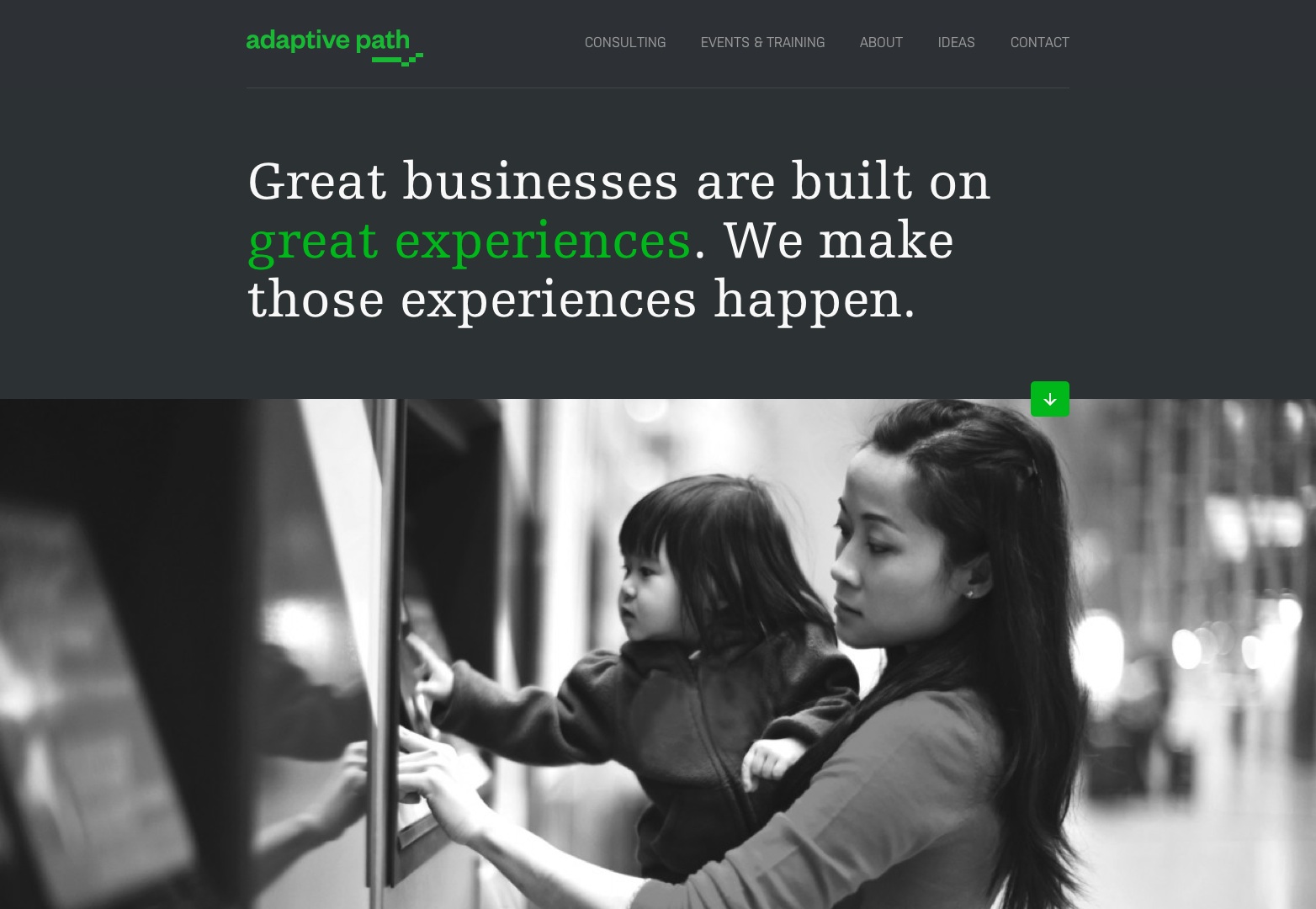
Adaptiv väg
Jan Finnesand
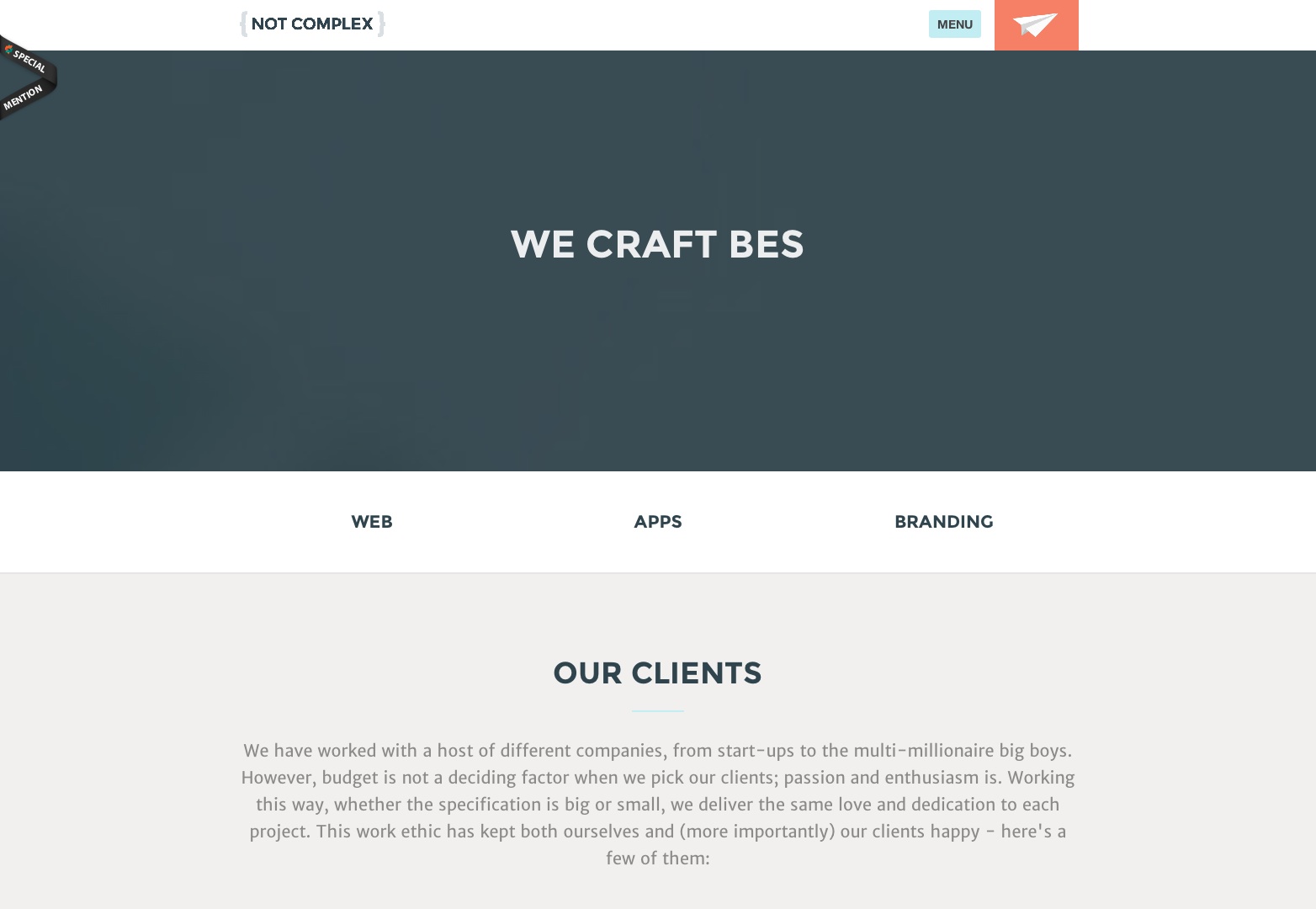
Inte komplex
Andre Maurice
United Pixel Workers
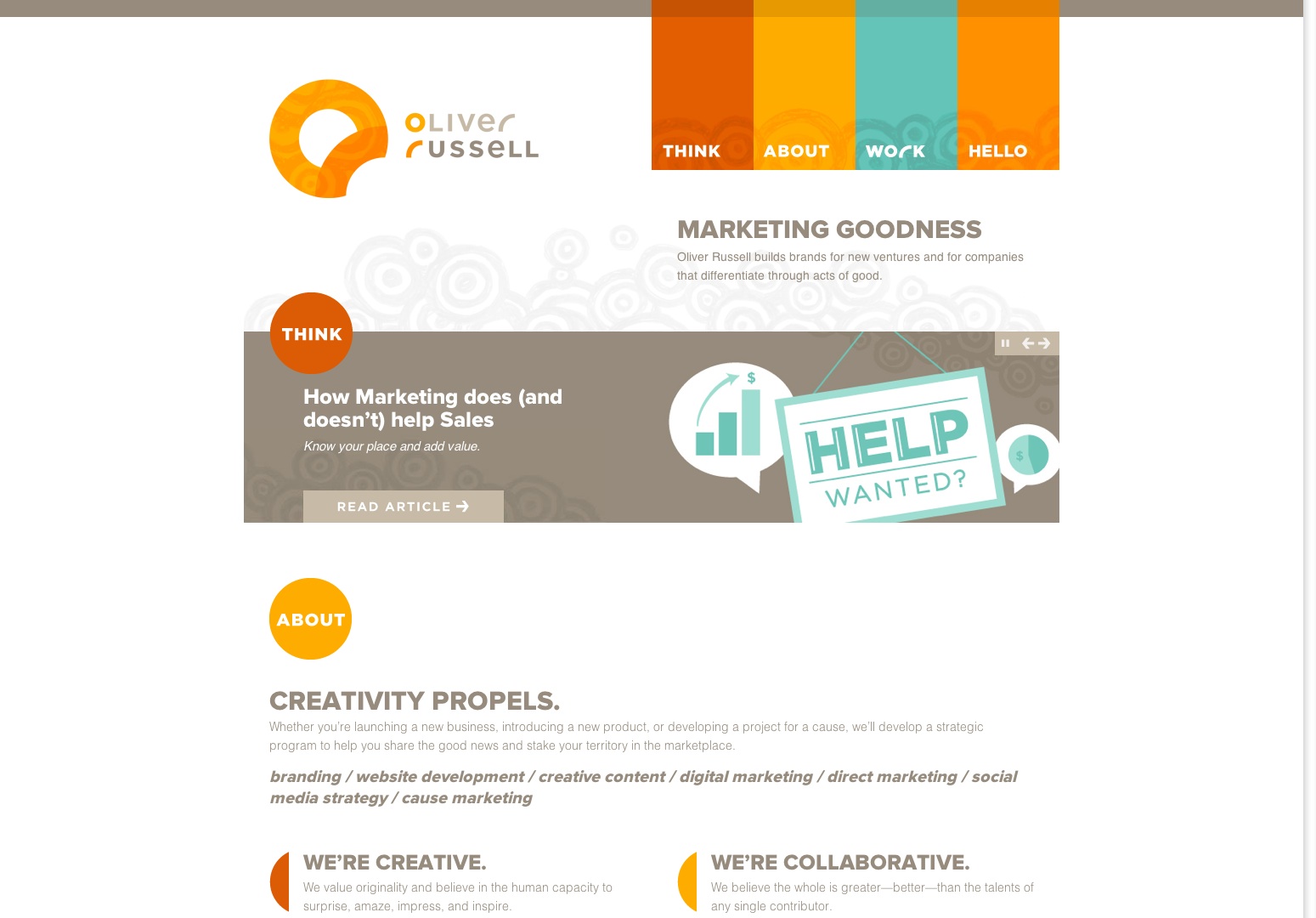
Oliver Russell
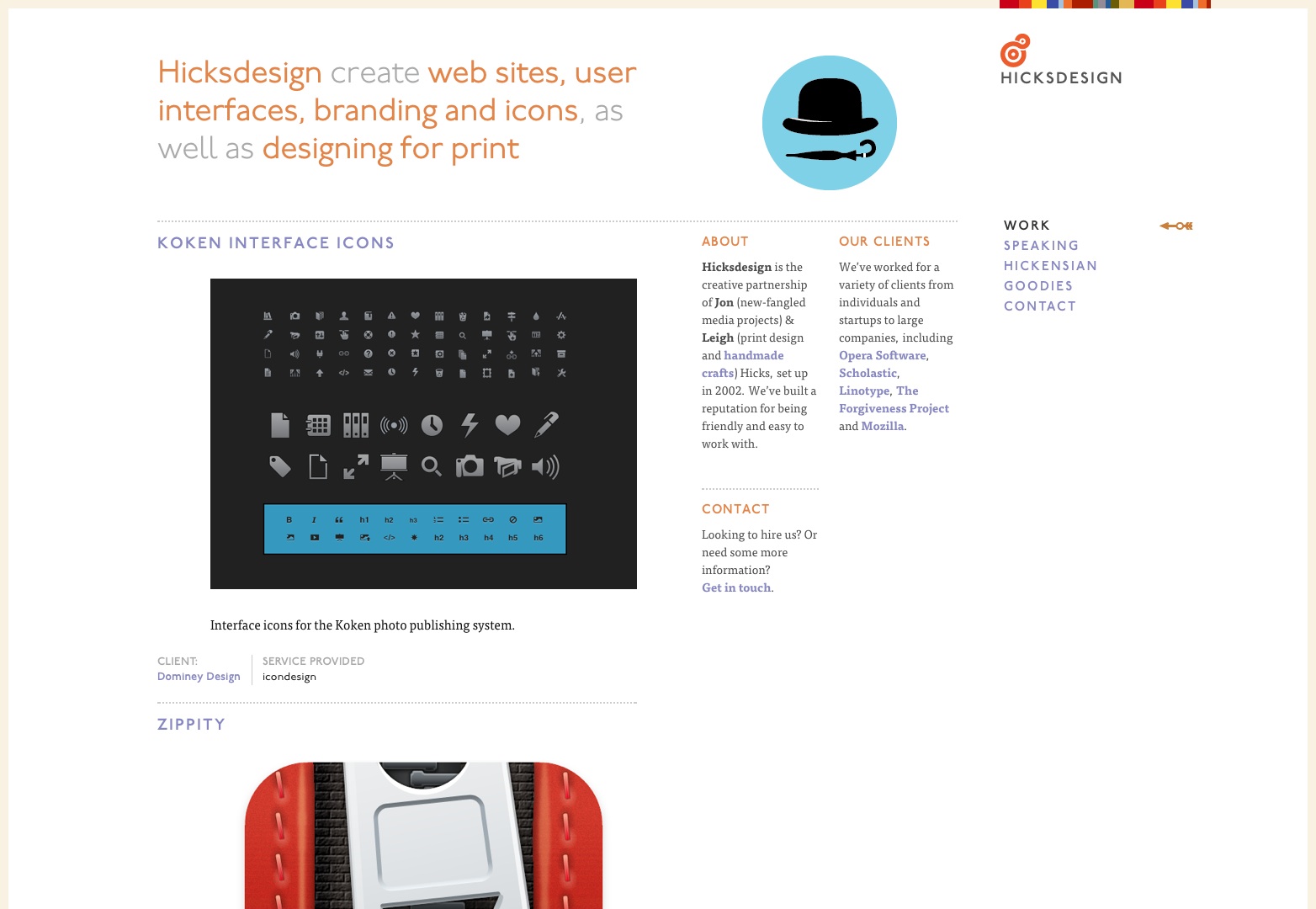
Hicksdesign
Design gjord i Tyskland
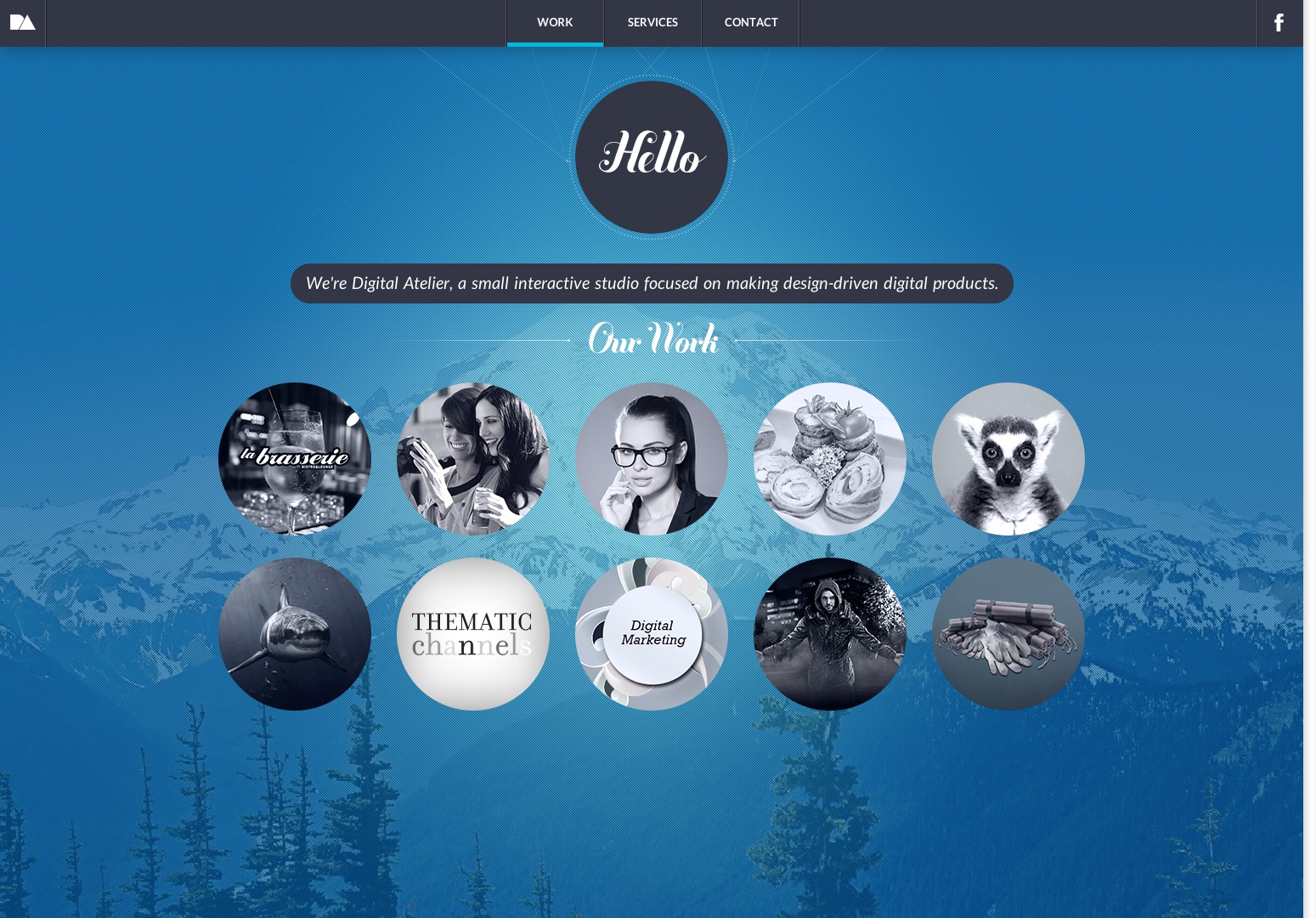
Digital Atelier
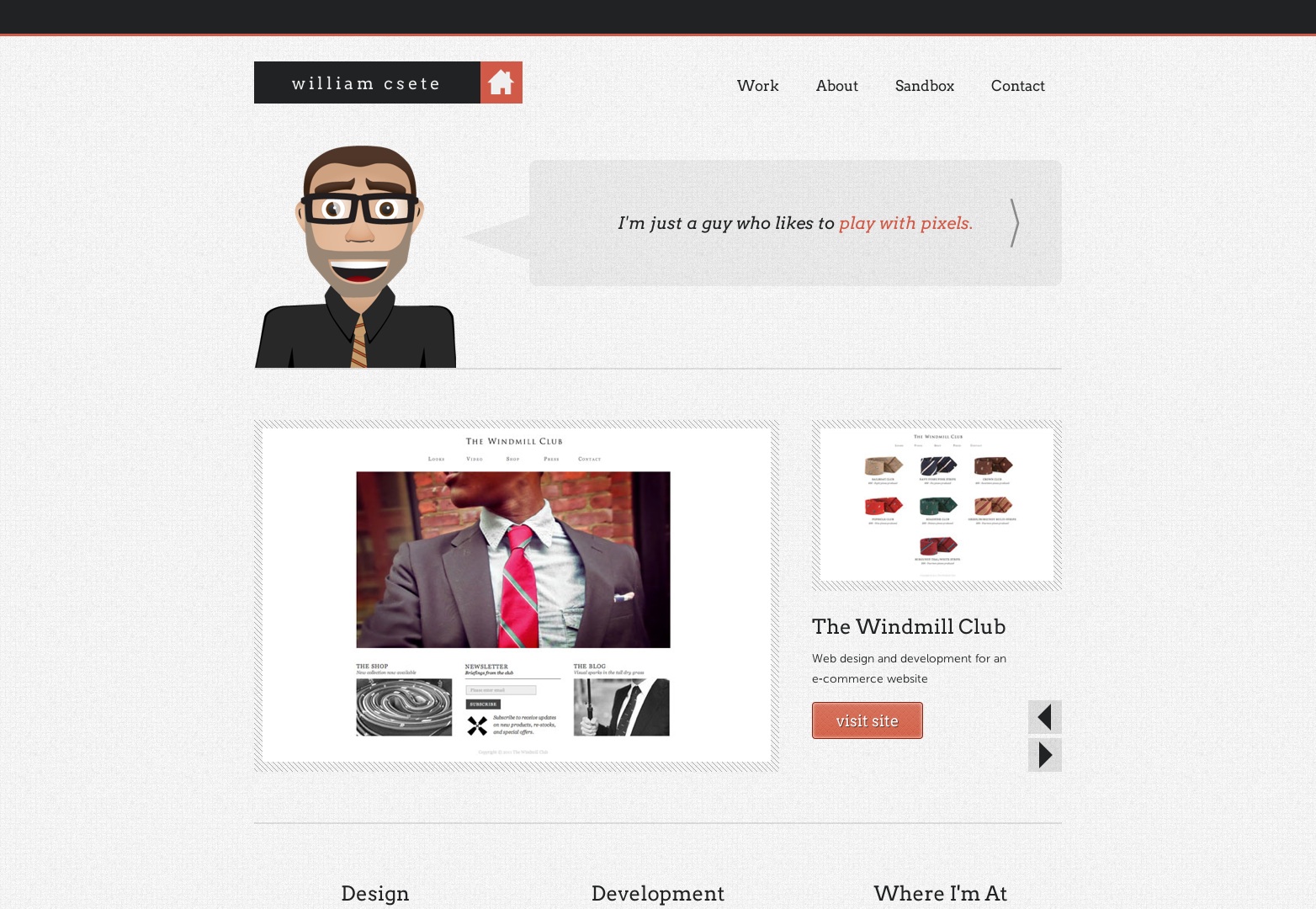
William Csete
Glänsande demos
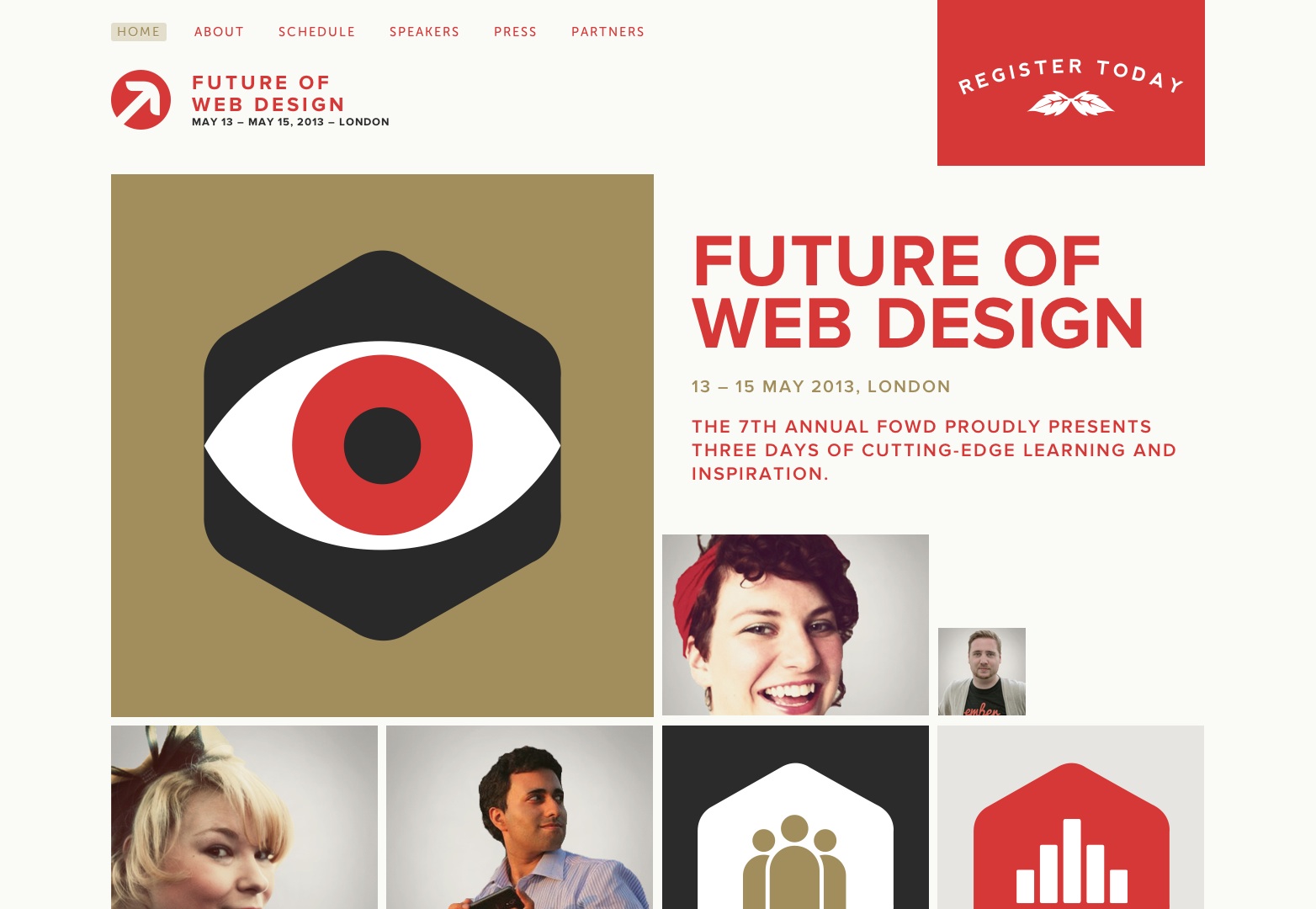
Framtiden för webbdesign
Middlesex-London Health Unit
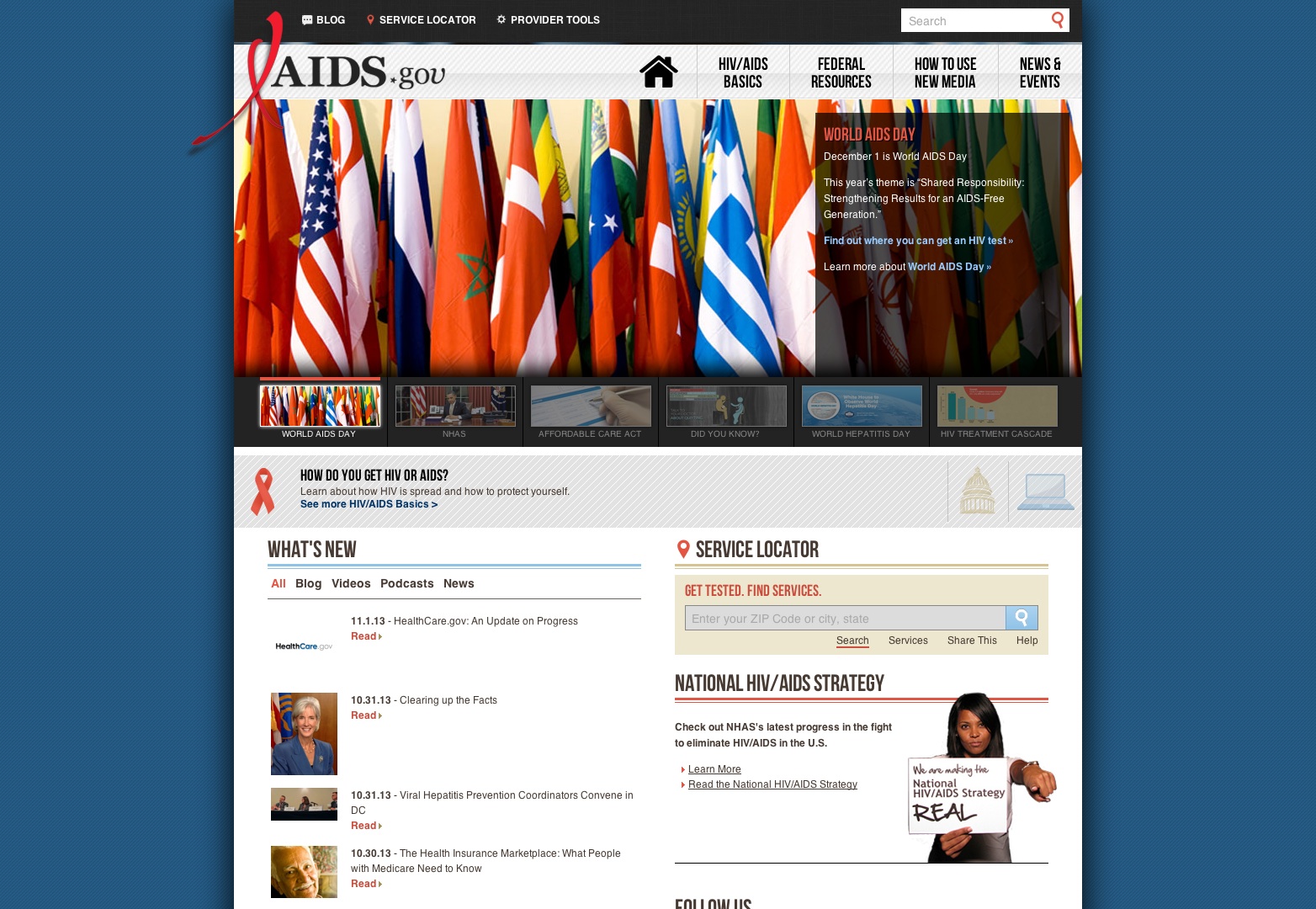
Aids.gov
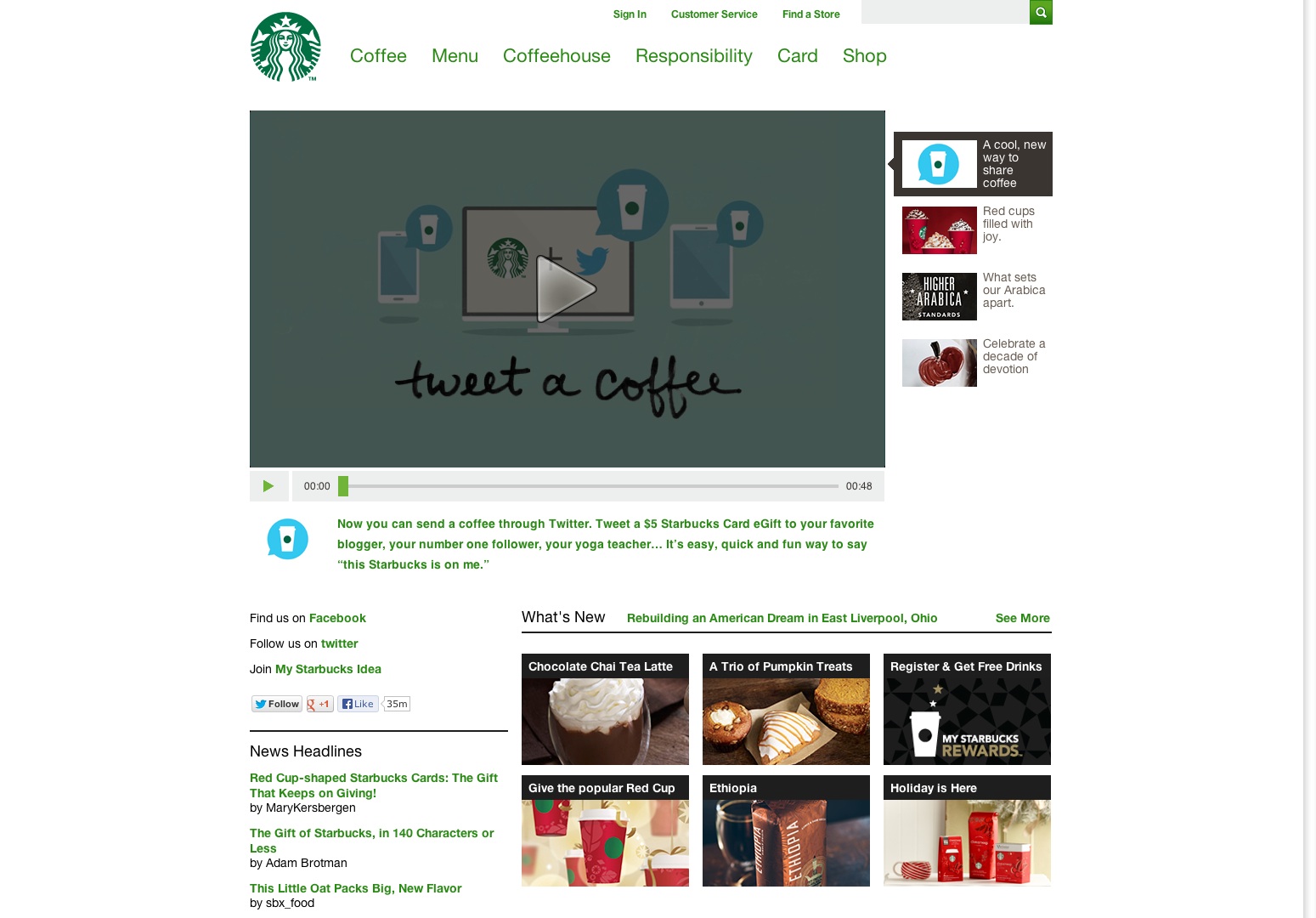
Starbucks
Zurb
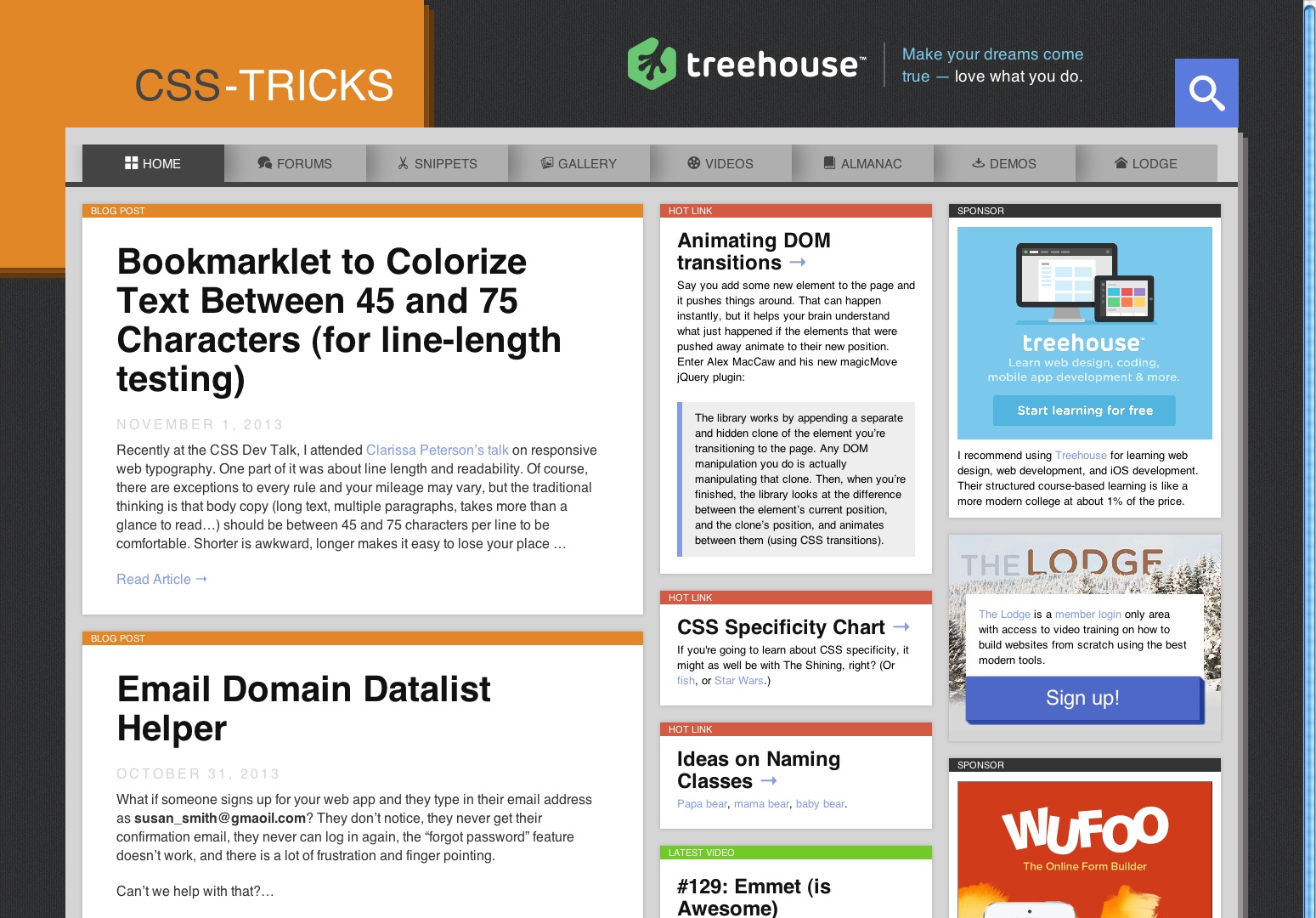
CSS Tricks
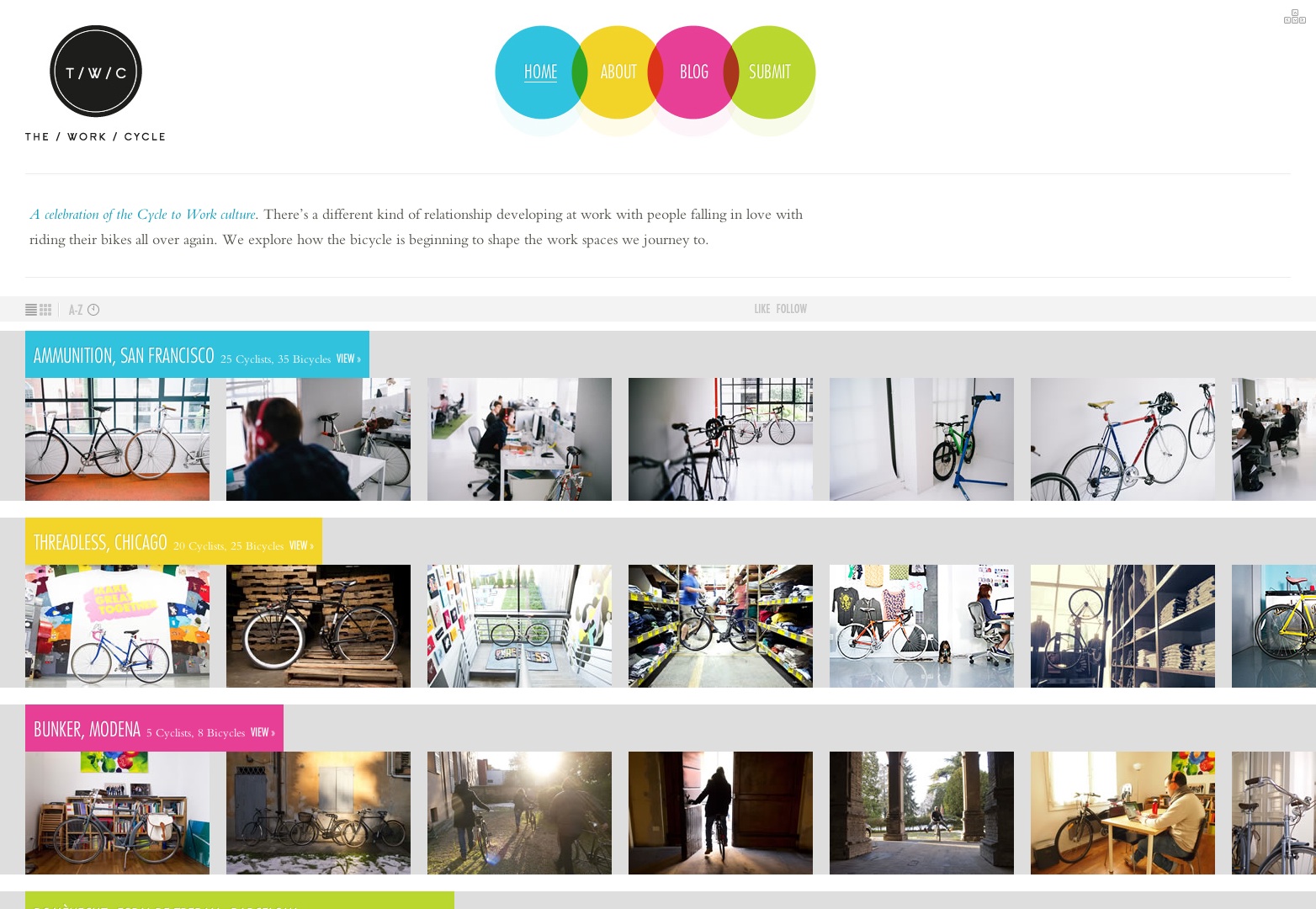
Arbetscykeln
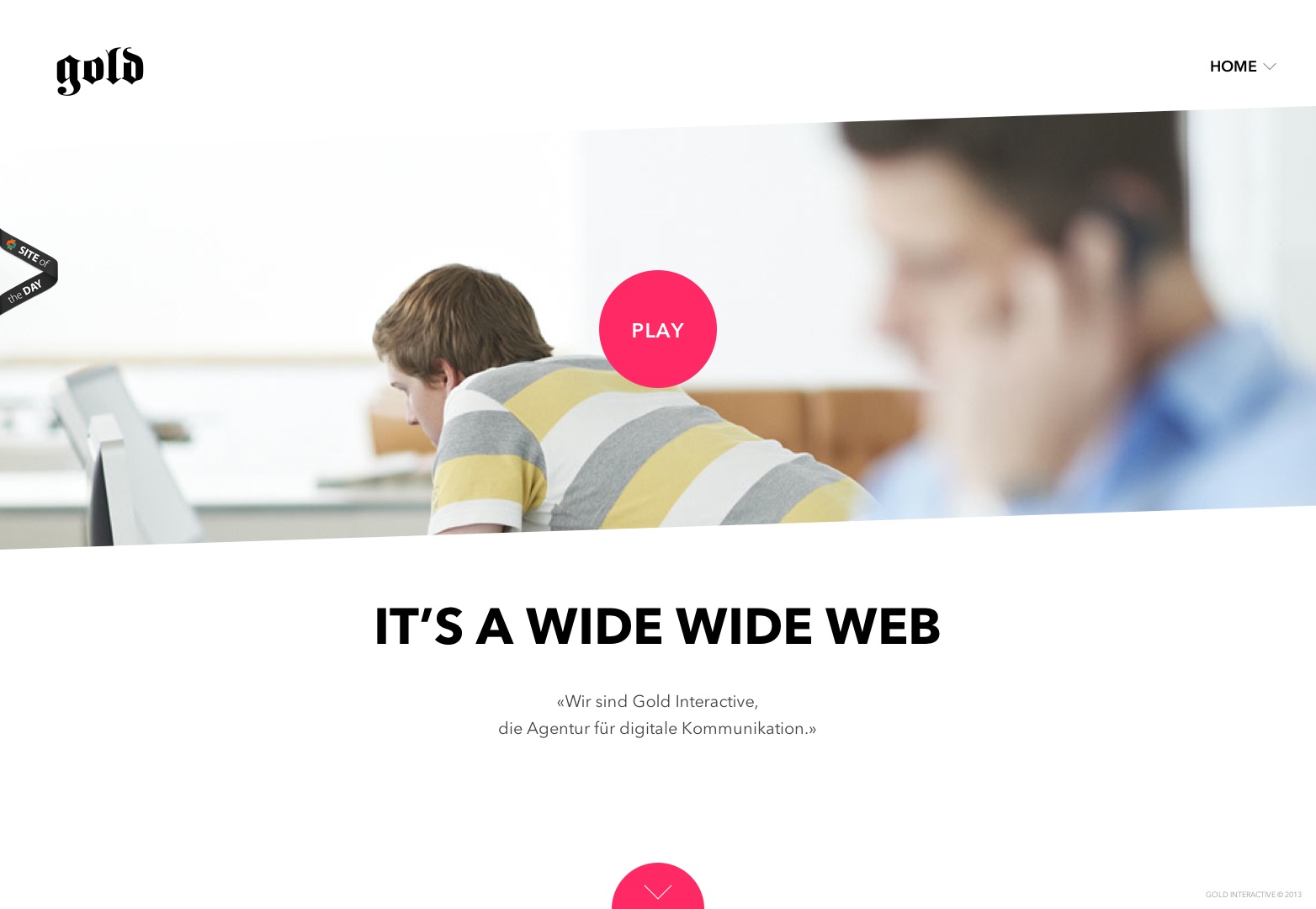
Gold Interactive
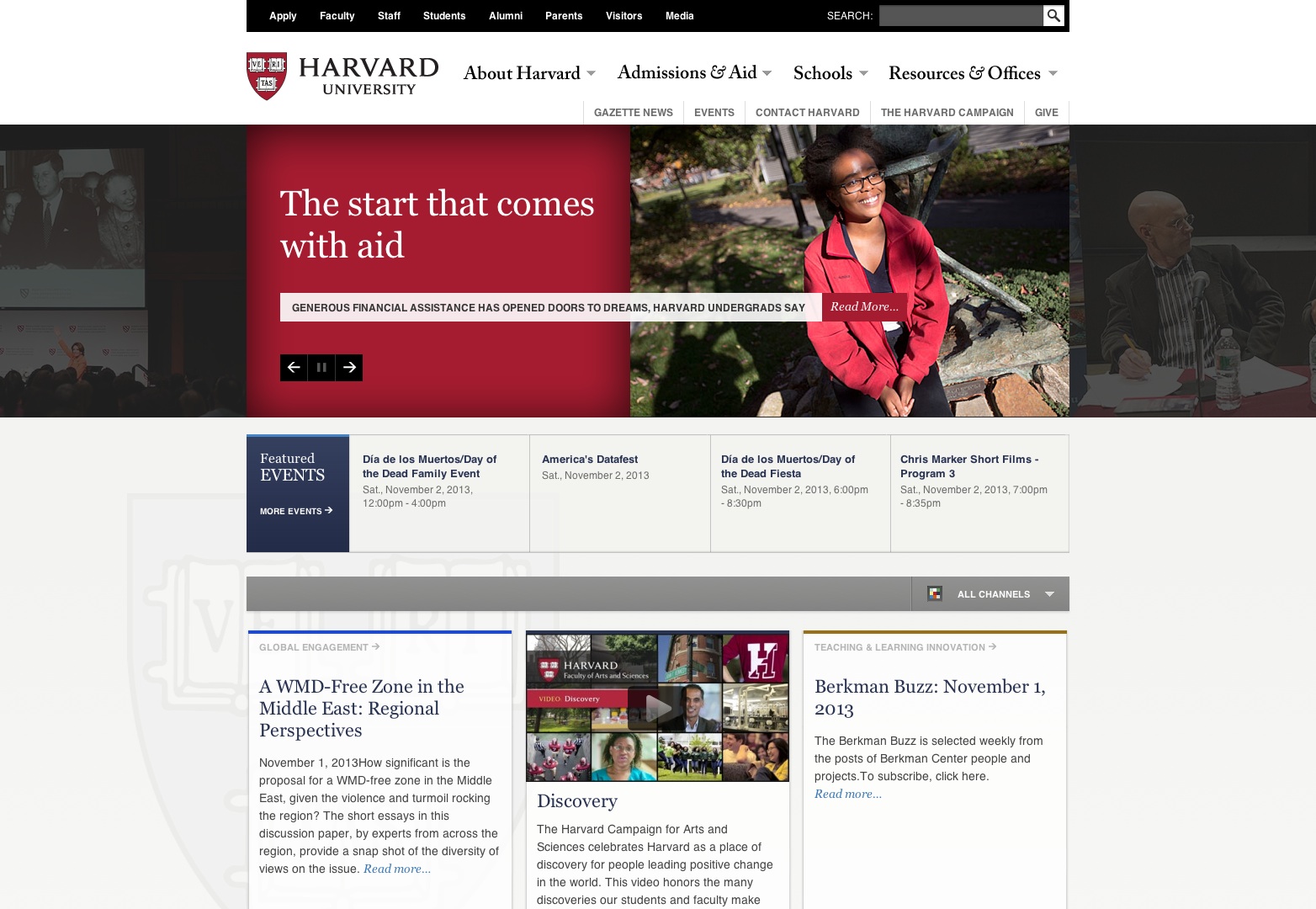
Harvard Universitet
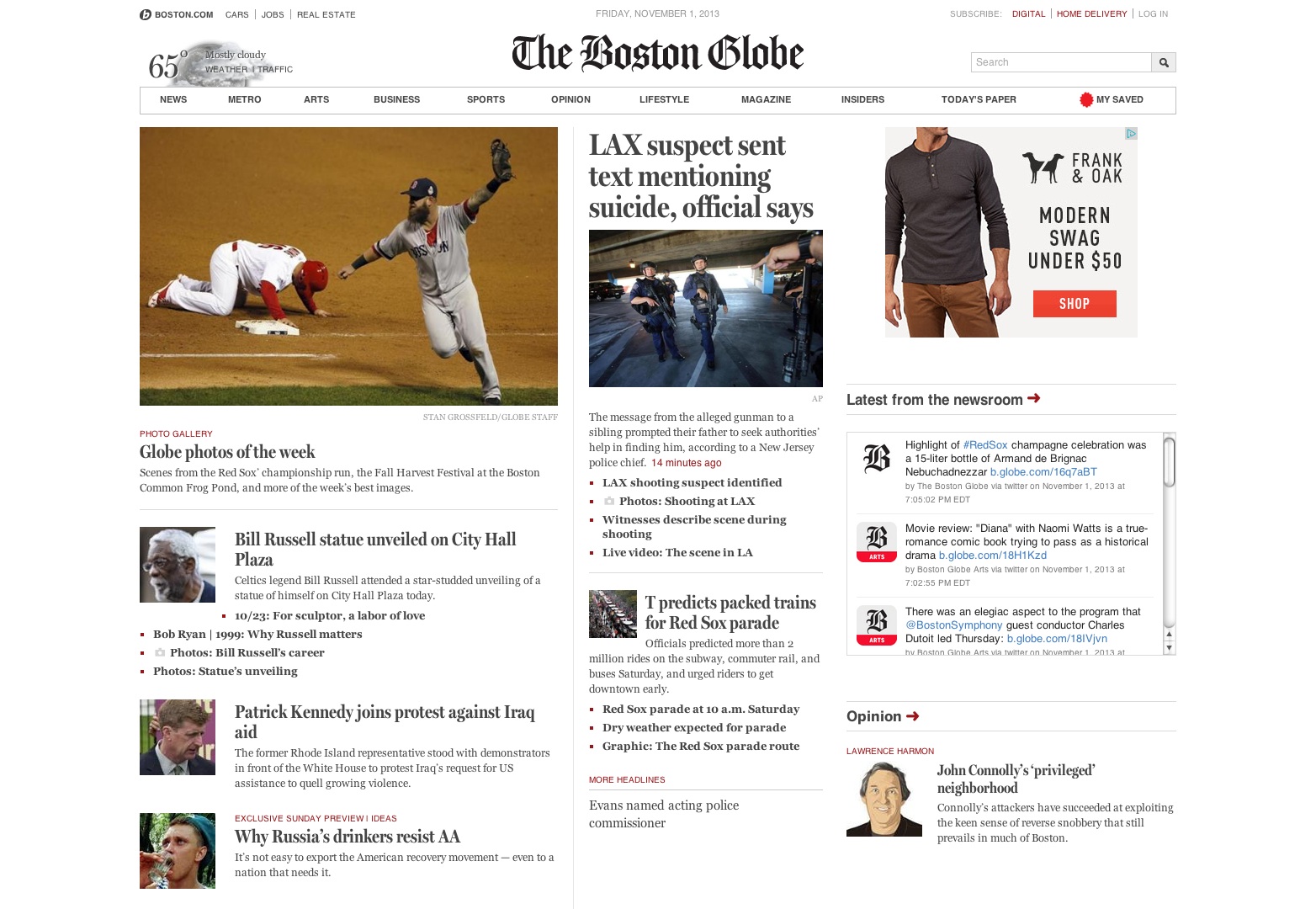
Boston Globe
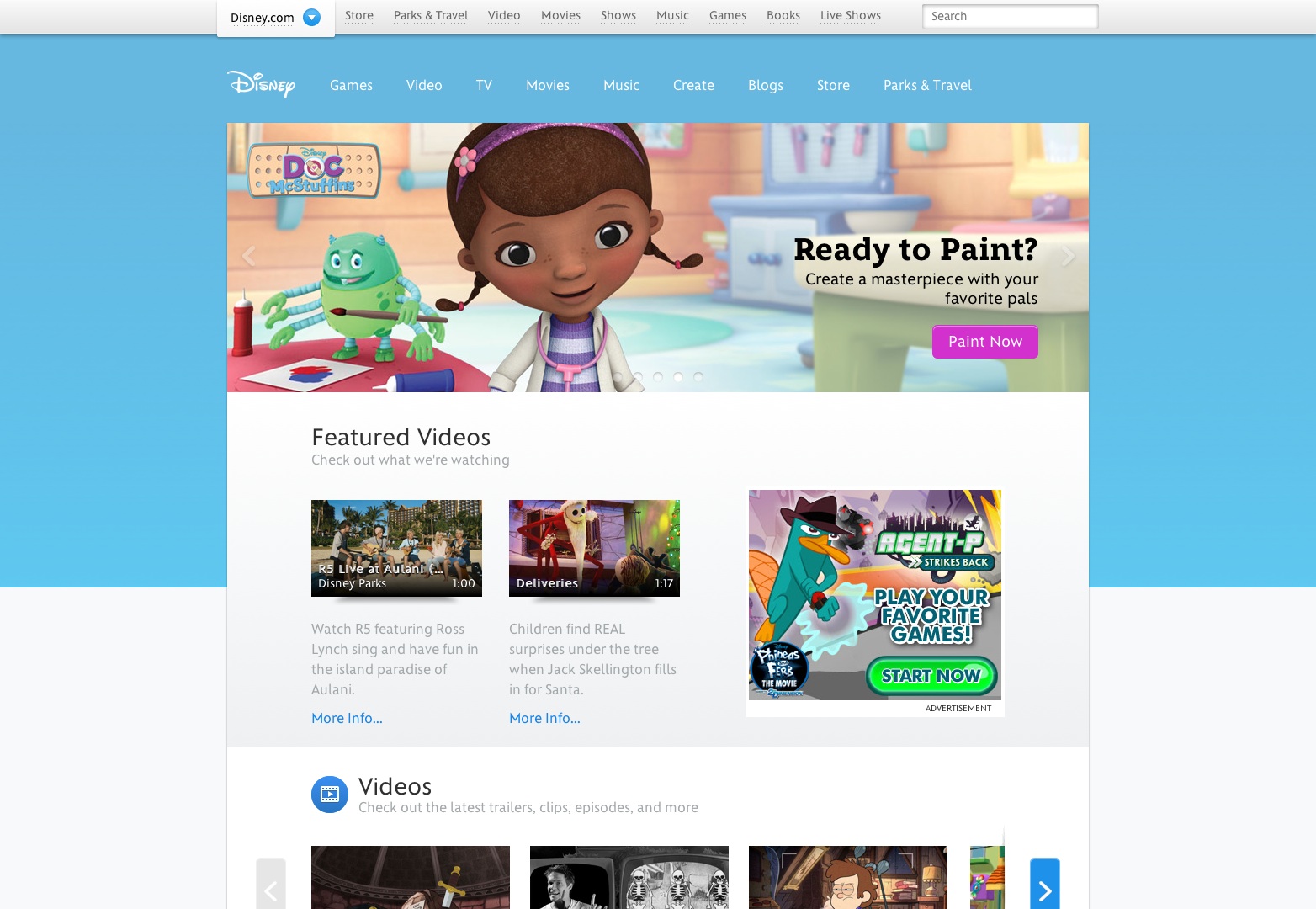
Disney
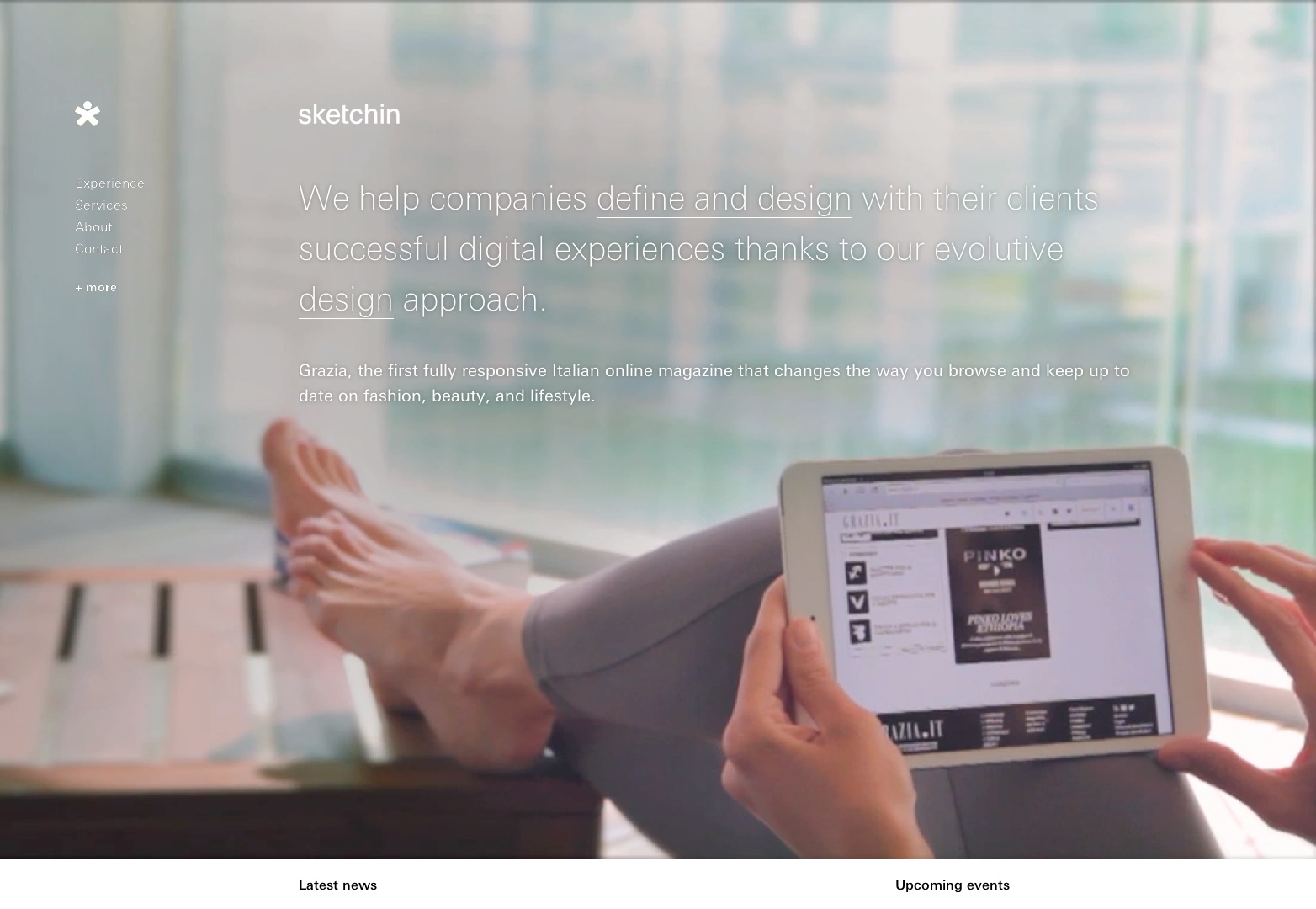
Sketchin
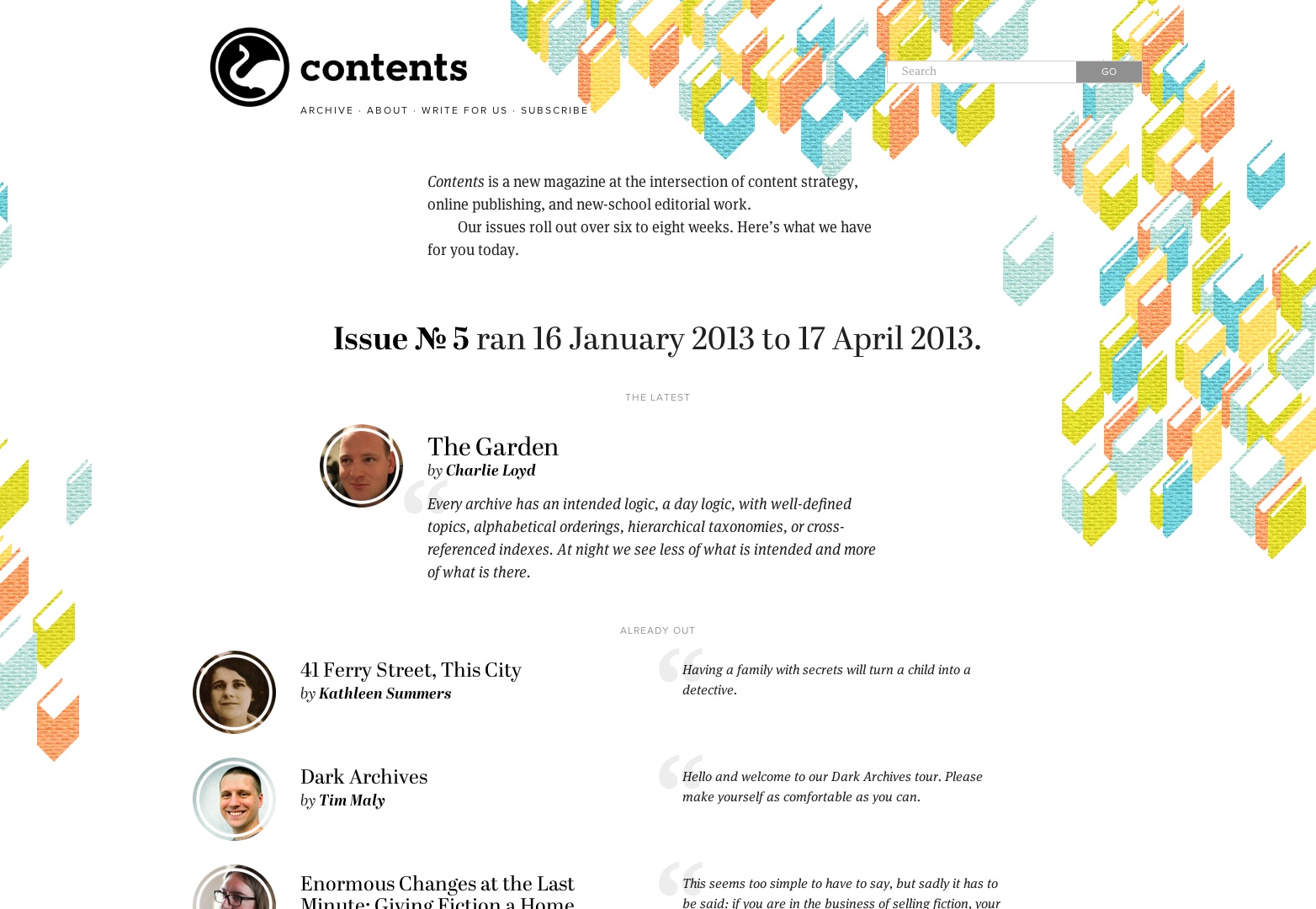
Innehåll Magazine
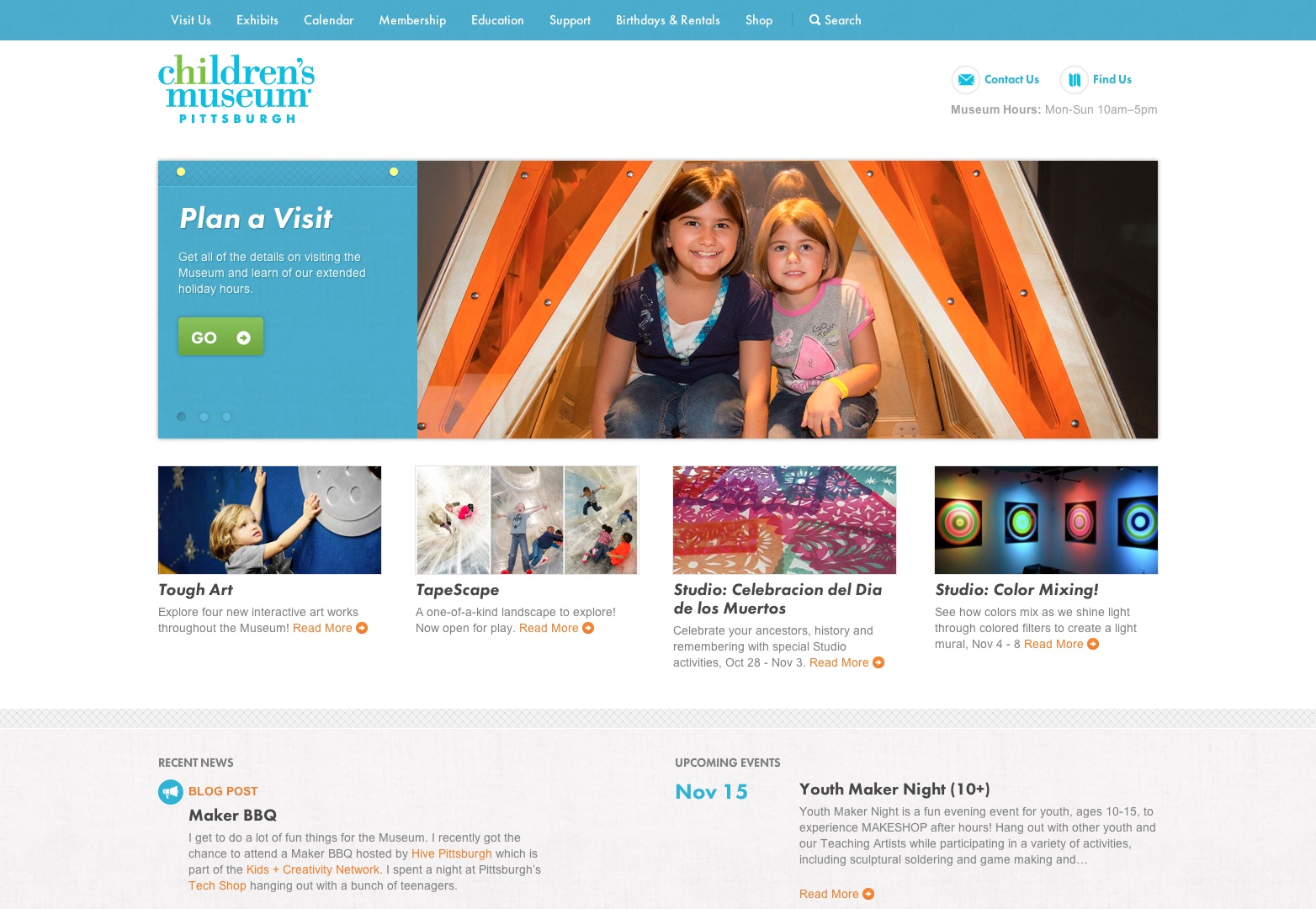
Barnmuseum Pittsburgh
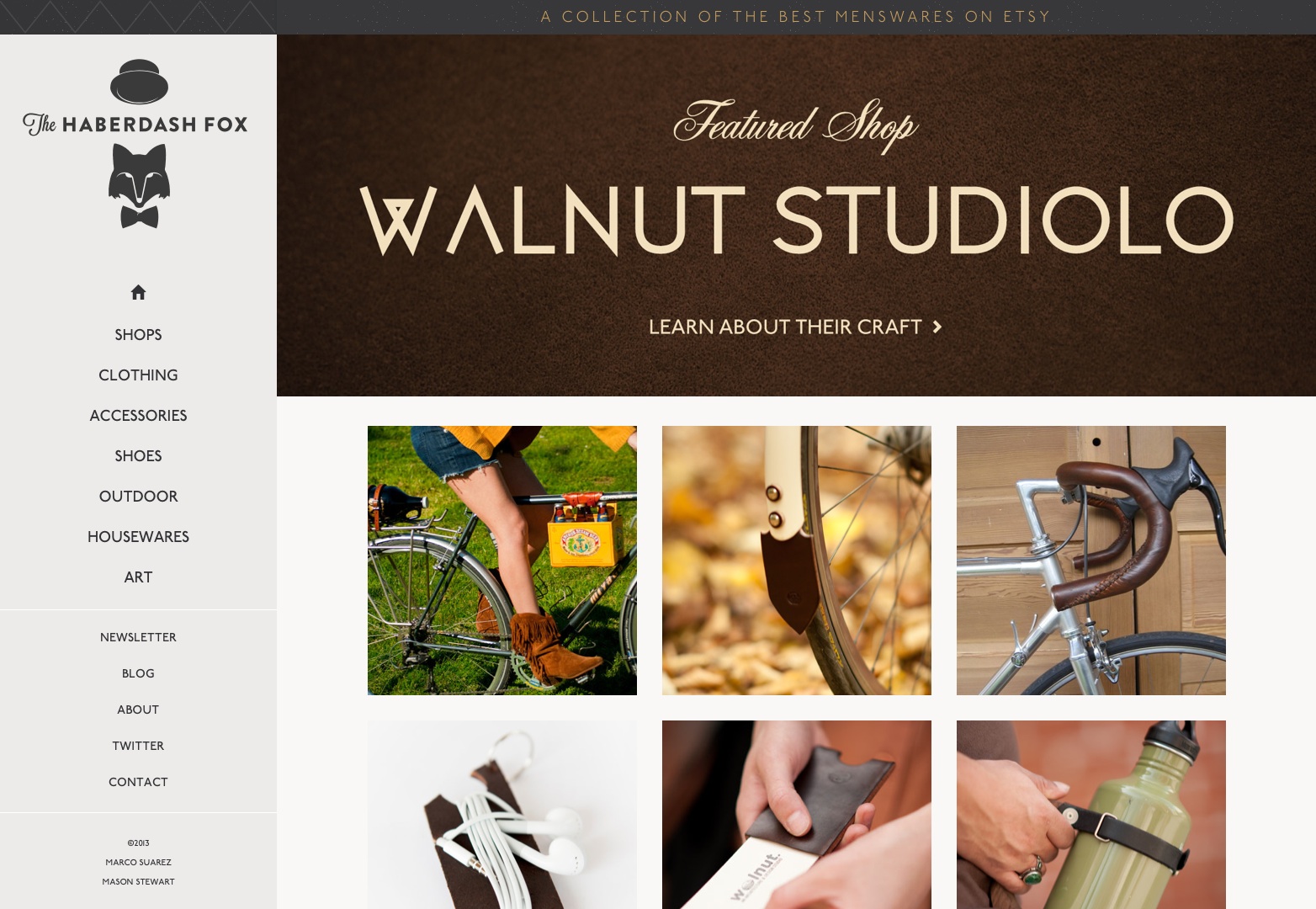
Haberdash Fox
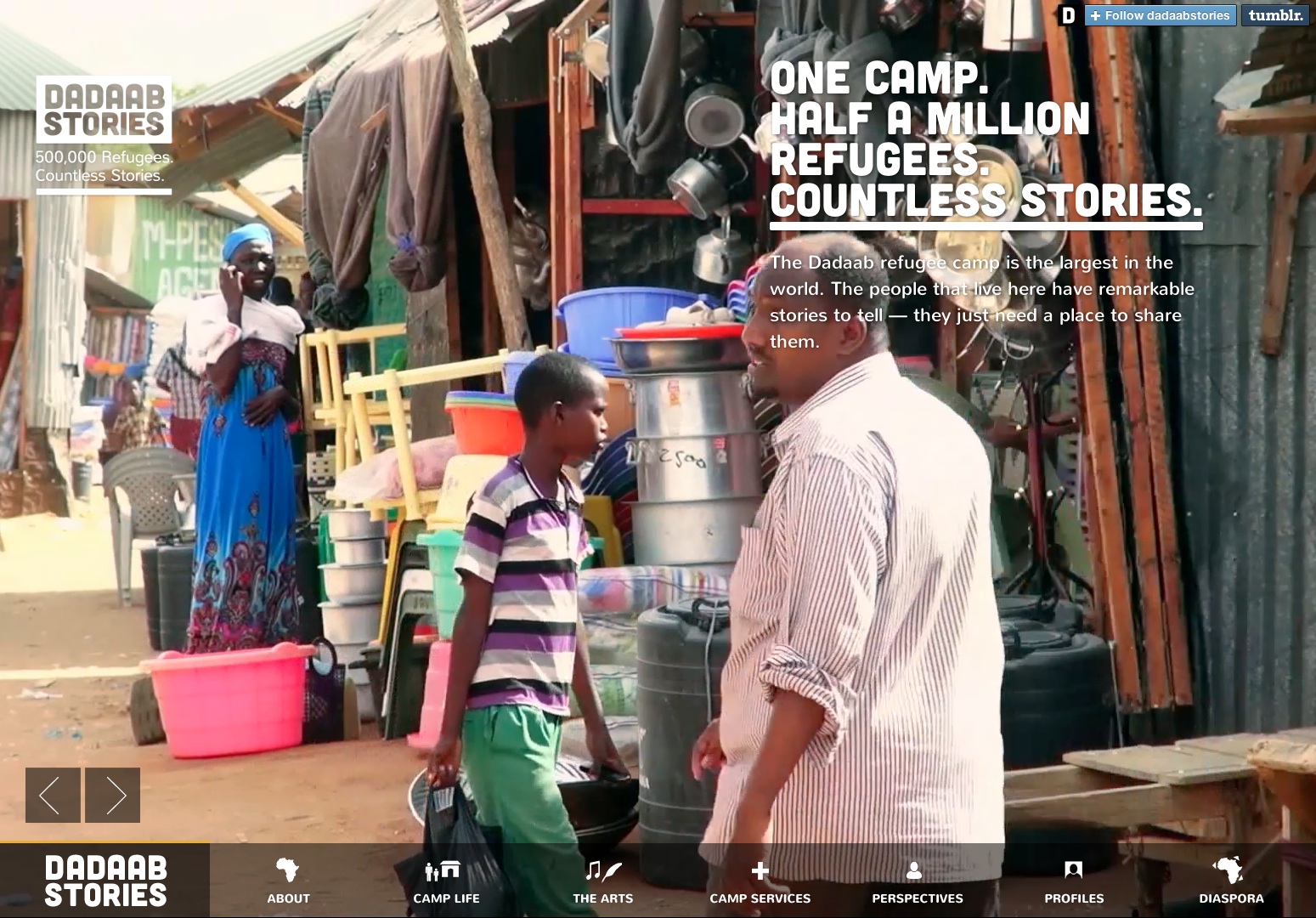
Dadaab Berättelser
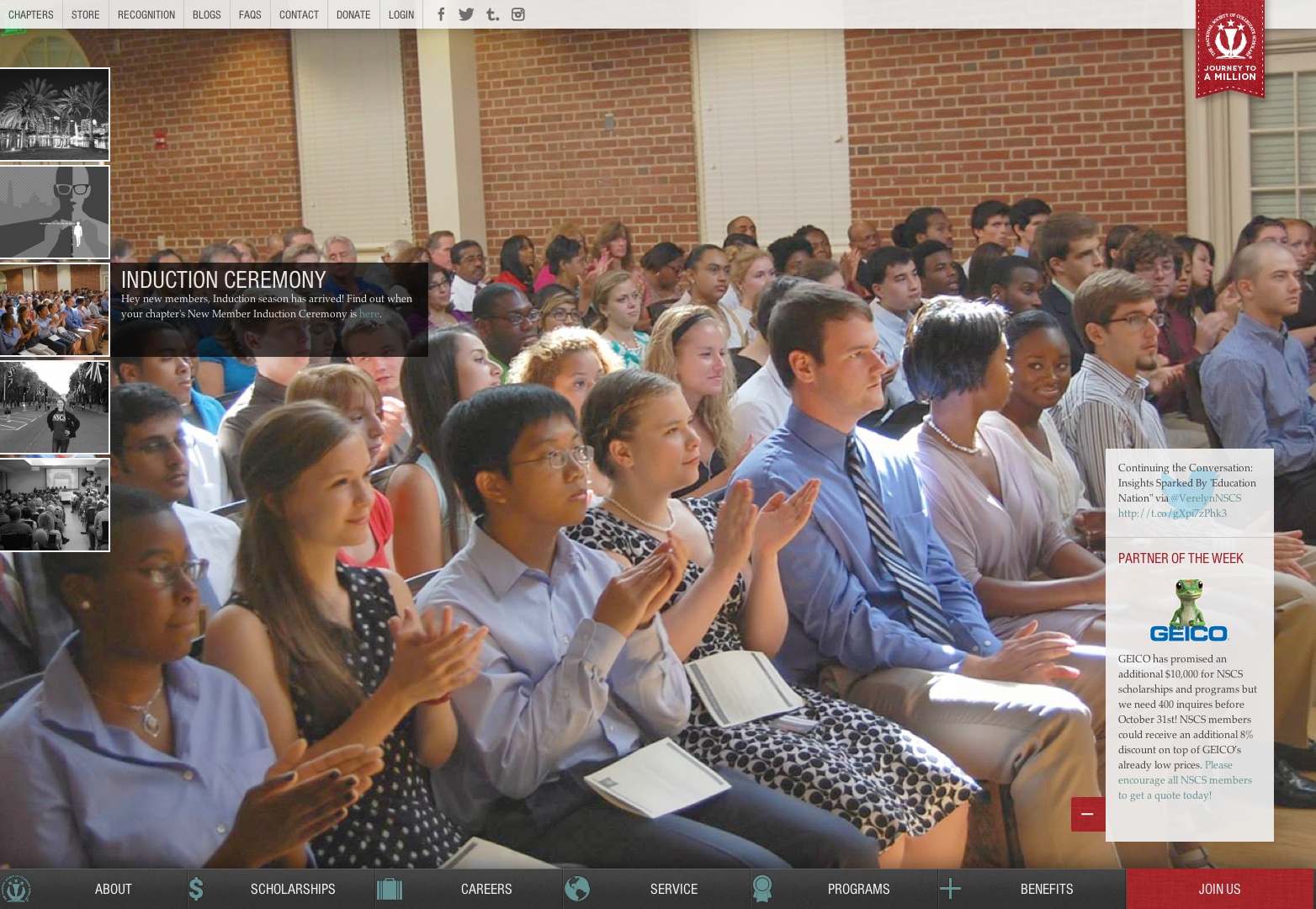
National Society of Collegiate Scholars
Har du konstruerat ett lyhörd navigationselement? Finns det en mer utmanande aspekt av lyhörd design? Låt oss veta dina tankar i kommentarerna.