15 + Innovativa plattformar för design
Jag först tog märke till plan färgdesign när Google började omorganisera sina webbplatser. Detta var under en tid då gradienter och droppe skuggor var allt raseri. När jag använde vad som var Google Docs och min Google Kalender så insåg jag alltid att det var något bättre och mer användarvänligt om dessa webbplatser men jag kunde aldrig sätta fingret på vad det var. Jag fortsatte bara att njuta av och använda tjänsterna efter behov.
Så småningom tror jag att jag bara bröt med apparna när jag äntligen märkte knapparna hade inga gradienter och ikonerna heller inte heller. Det fanns inga droppskuggor och egentligen ingenting annat än plana färger och linjer för att skilja innehållet. Jag älskade det och jag tog på Twitter för att dela med mig av mina resultat.
Snabbt möttes jag med några personer som bara inte tyckte om det. De förstod inte det, sa att det var helt tråkigt och sa att det aldrig skulle hända. Tack och lov att de hade fel.
Naturligtvis är Google inte det första varumärket att använda platt färg i sina mönster. Men av stor betydelse är hur de använde det, inte bara varför de använde det. Det skapade ett nytt användargränssnitt. Det fanns lite eller ingen störningar och estetiken var fortfarande kvar. Det kände sig som sunt förnuft när det var gjort, men förrän älskade vi våra knappar och färgscheman med gradienter, skuggor och texturer och så mycket mer.
Denna platta färg webbdesign är en trend just nu inte bara för att det ser bra ut, men för att det är vettigt. Det främjar ett rent användargränssnitt som är lätt att använda och förstår. Idag ser vi på ett par webbplatser som använder denna princip för platt färgdesign. Låt oss hoppa rätt in.
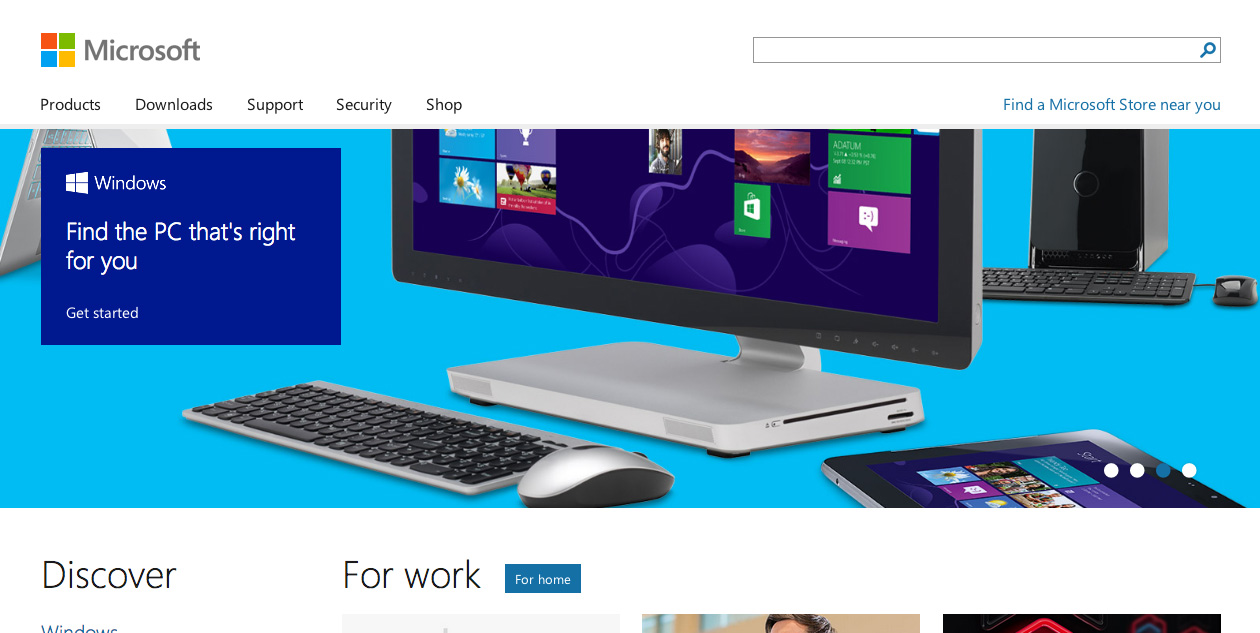
Microsoft Windows
Microsoft har alltid haft sina problem med att vara lite efter tiderna, särskilt med en konkurrent som Apple. Windows 8 är utvecklingen många människor attribut till framgången med platt design till. Det verkar som om Microsoft fick höften till vad folk verkligen ville ha och hur de verkligen arbetade och kom med den användargränssnittsdesign de för närvarande har. Om de inte fick något annat rätt fick Microsoft definitivt designen rätt.
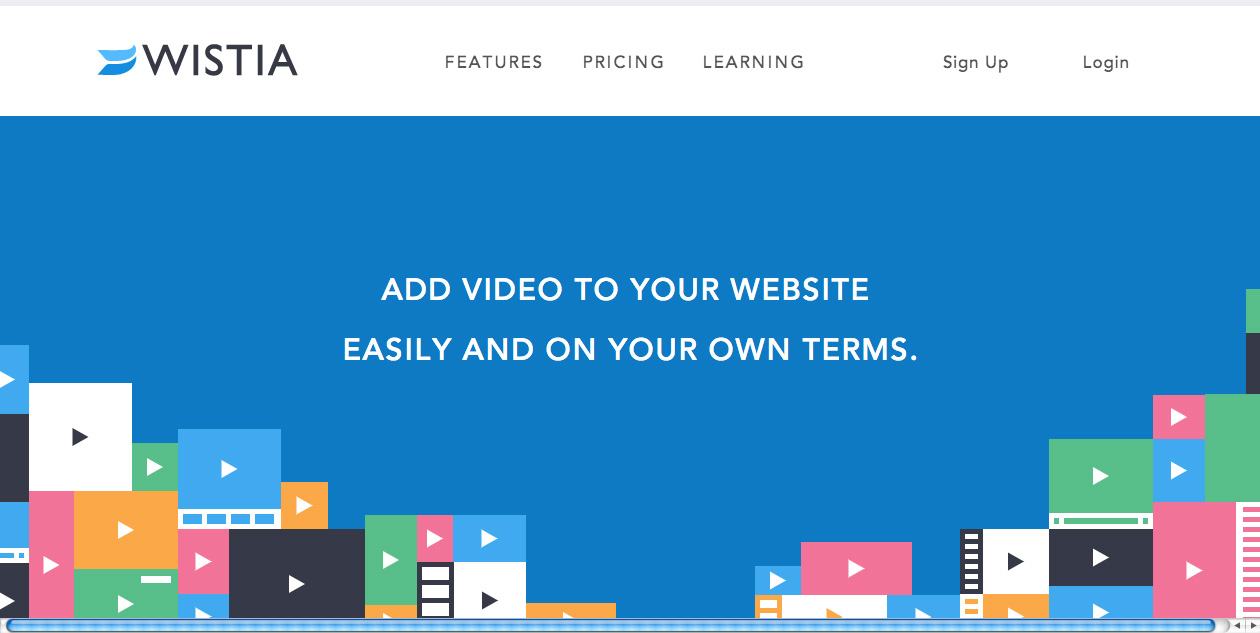
Wistia
Wistia är professionell video värd som specialiserat sig på hosting för företag. Det är trevligt för oss som vill ha ett annat utseende än en inbäddad YouTube-spelare och önskar också möjligheten att använda Flash och / eller HTML5 för att visa video. De har tagit platt design till nya höjder genom att använda den helt i sin webbdesign tillsammans med några riktigt bra illustrationer.
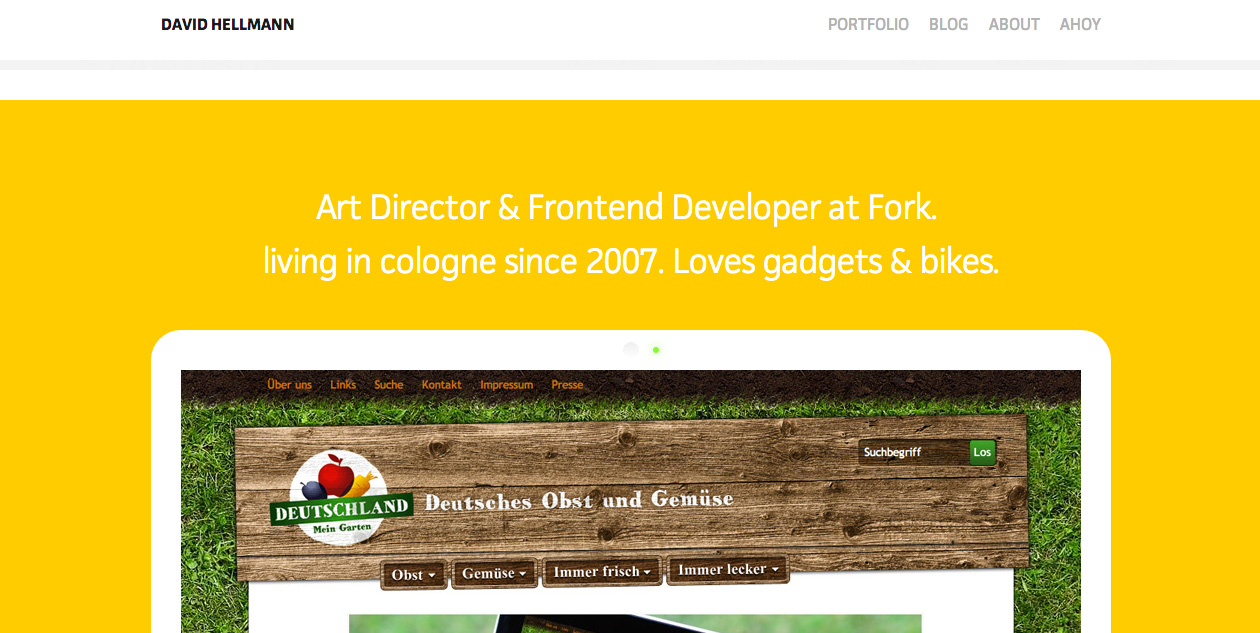
David Hellman
David är en konstdirektör och webbutvecklare som har ganska portföljen. Många gånger ser vi vita bakgrunder som har dessa plattfärgade element i olika färgscheman. Hellmann växte upp sig lite genom att erbjuda platt färg i sina bakgrunder och inte bara hans andra grafiska element.
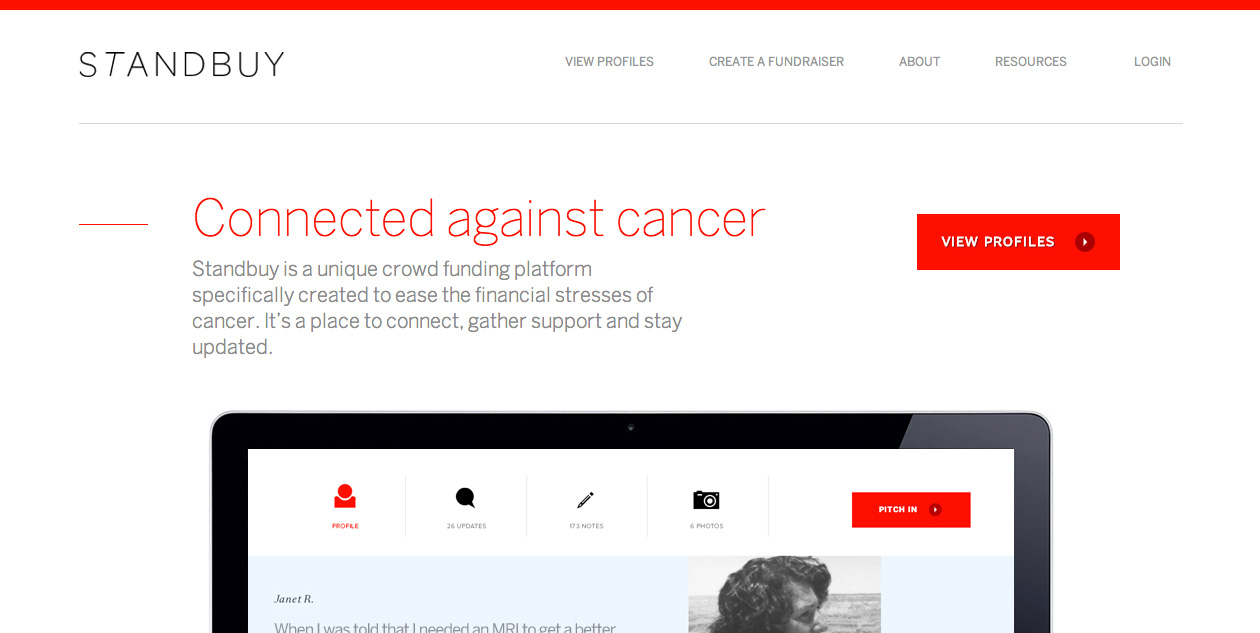
Vänta
Det är alltid uppfriskande att se bra webbdesign på webbplatser och varumärken som står för en bra sak. Standbuy fokuserar på att lätta de ekonomiska bördorna att hantera cancer med denna webbplats. De använder platt design på ett relativt vanligt sätt, men de kopplar det med bra typografi och bilder för att verkligen göra sin webbplats pop.
Minimal apa
Namnet på den här sidan, Minimal Monkey, är uppenbarligen blick på designen här. Med blotta ögat är det bara en annan vanlig webbplats som använder minimalistiska teorier för att skapa webbplatsen och se ut som önskad. Det underbara här är hur du kan interagera med webbplatsen och hur den övergår. Detta är en otroligt smidig iteration av platt webbdesign.
Neue Yorke
De flesta av våra favorit platta färgsidor har dessa extravaganta färgpalettar som har minst 4 eller 5 olika färger. Neue York tog ett annat tillvägagångssätt genom att skapa en mycket enkel färgpalett. På samma sätt som webbplatsen Minimal Monkey ska samspelet med den här webbplatsen belysas tillsammans med den underbara platta färgdesignen.
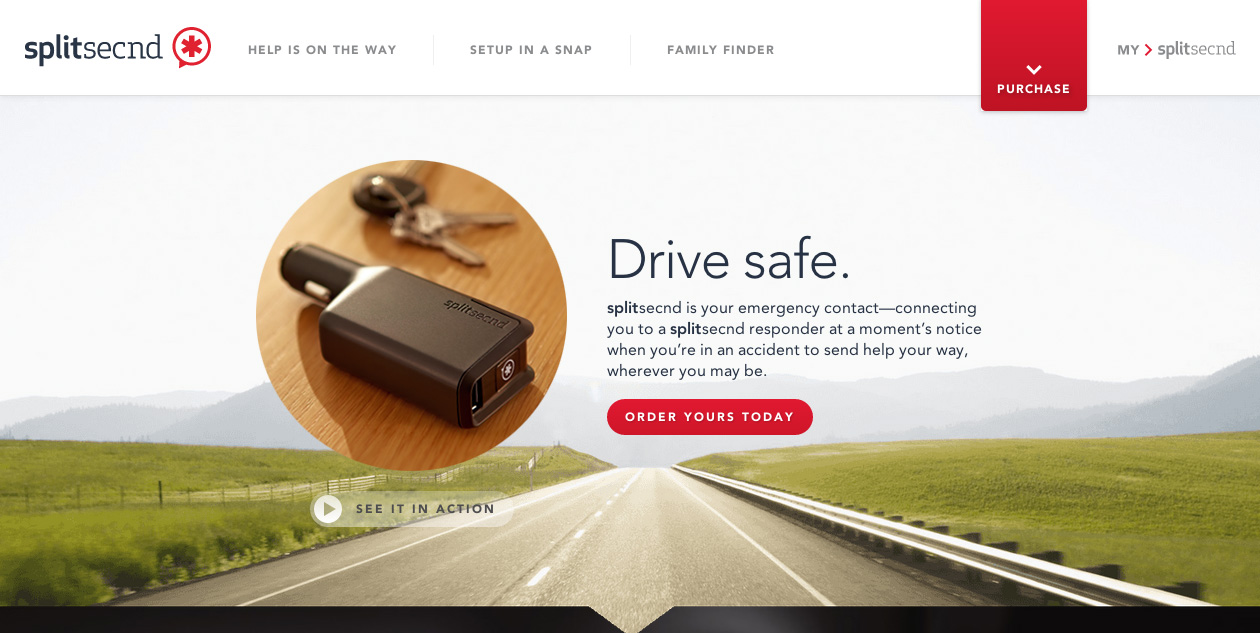
Split Secnd
Du undrar nog att varför den här webbplatsen finns på den här listan. Som du kan se har de första knapparna faktiskt mycket subtila gradienter. Men när du rör dig ner, hittar du att mycket plattfärg används. Detta är ett underbart exempel på hur du kan få både platt färg och andra tekniker för att leva tillsammans.
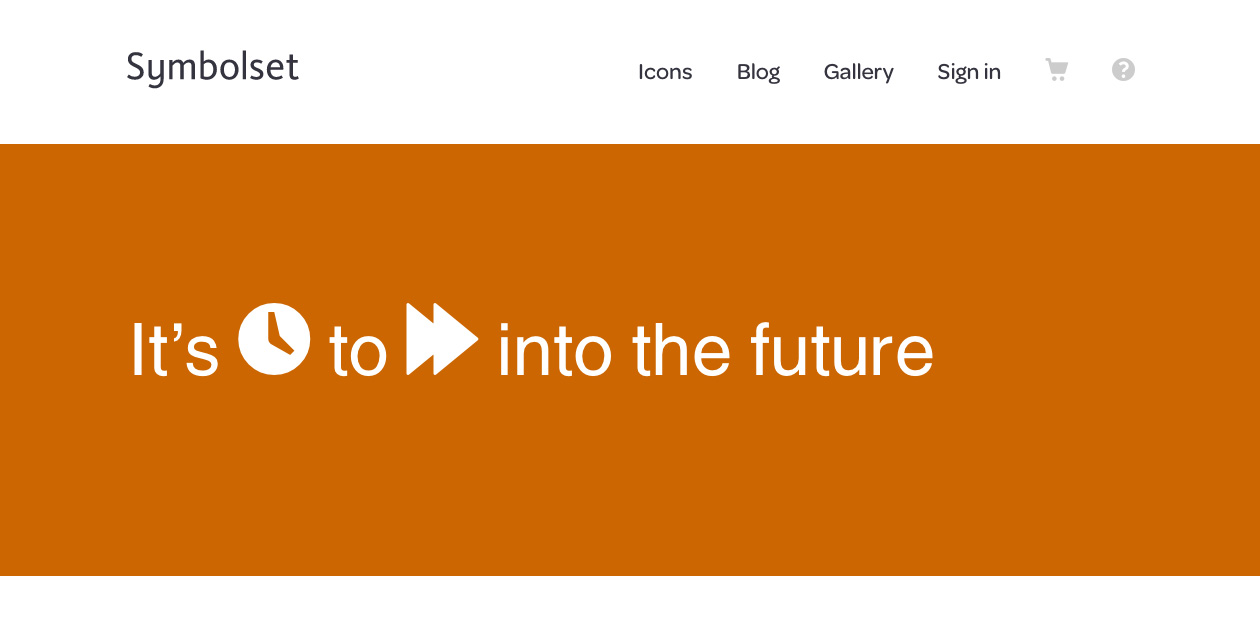
Symbolset
Platt webbdesign kombinerad med stor typografi är en av de största trenderna vi har idag. Symbolset använder dessa två tekniker för att visa upp deras uppsättning ikoner som kan användas i webbdesign eller vad som helst design. Jag gillar verkligen den här webbplatsen eftersom rubriken är platt färg som övergår färgspektrumet. Det är verkligen snyggt!
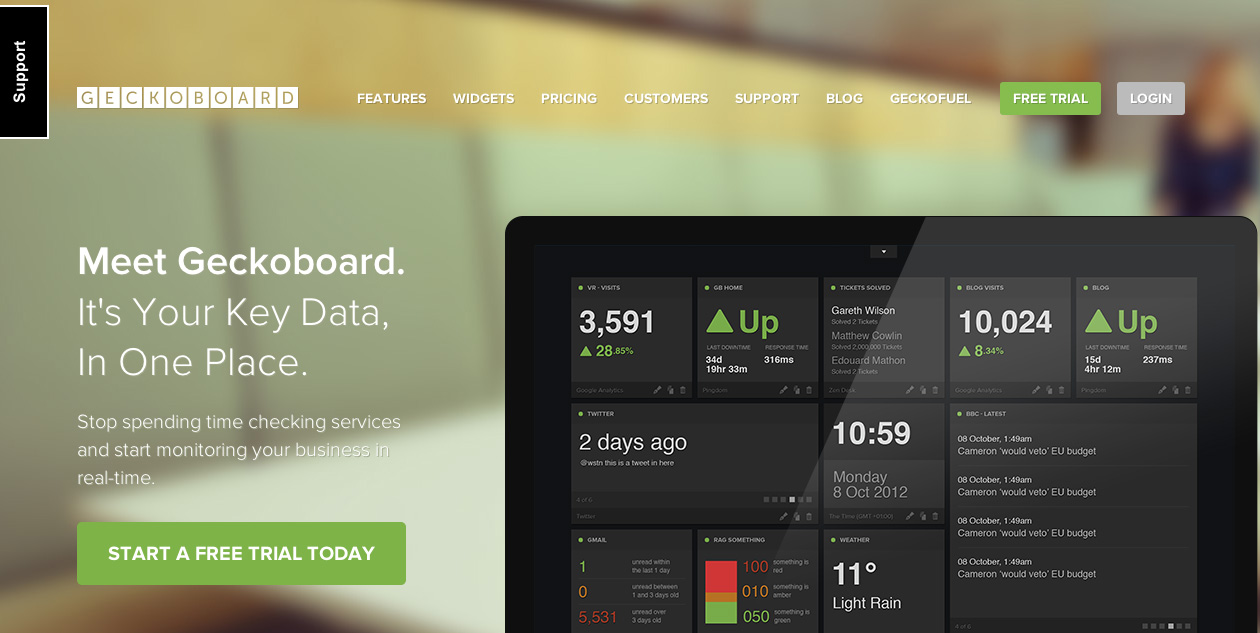
Geckoboard
Denna tjänst ger ett sätt för företagare och företagare att kontrollera all statistik i realtid, på ett ställe. De har bestämt sig för att subtilt använda platt färgdesign i sina knappar och andra element. Av intresse är det sättet som dessa designers har lagt till lite smakfull design till platta färgelement också.
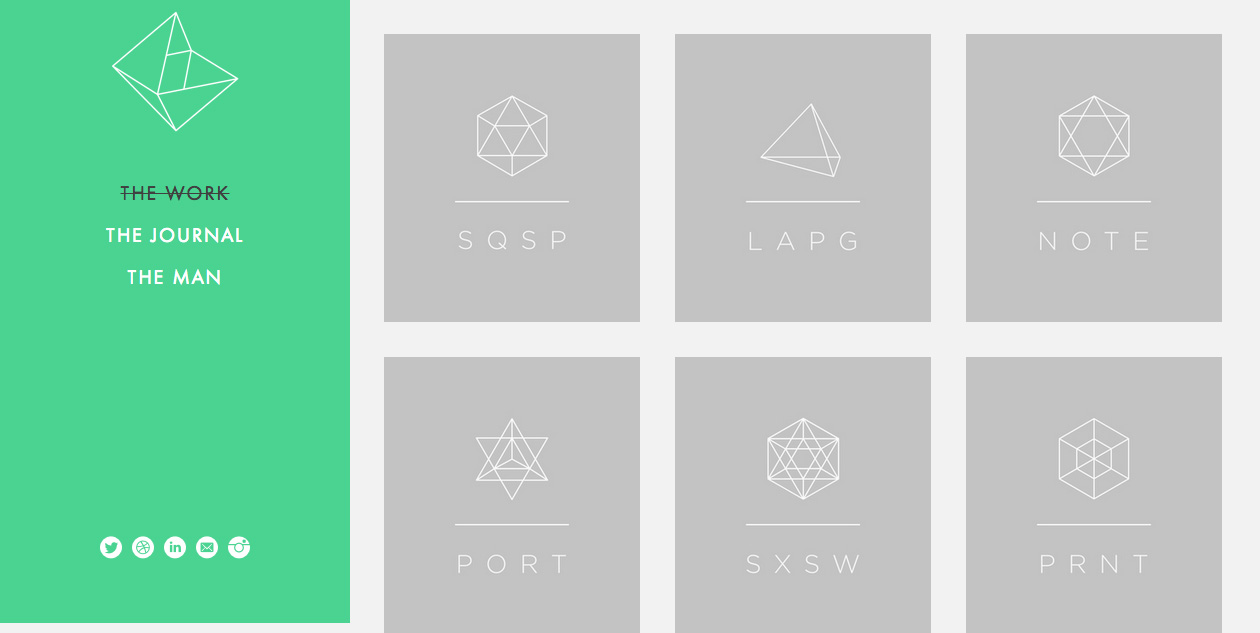
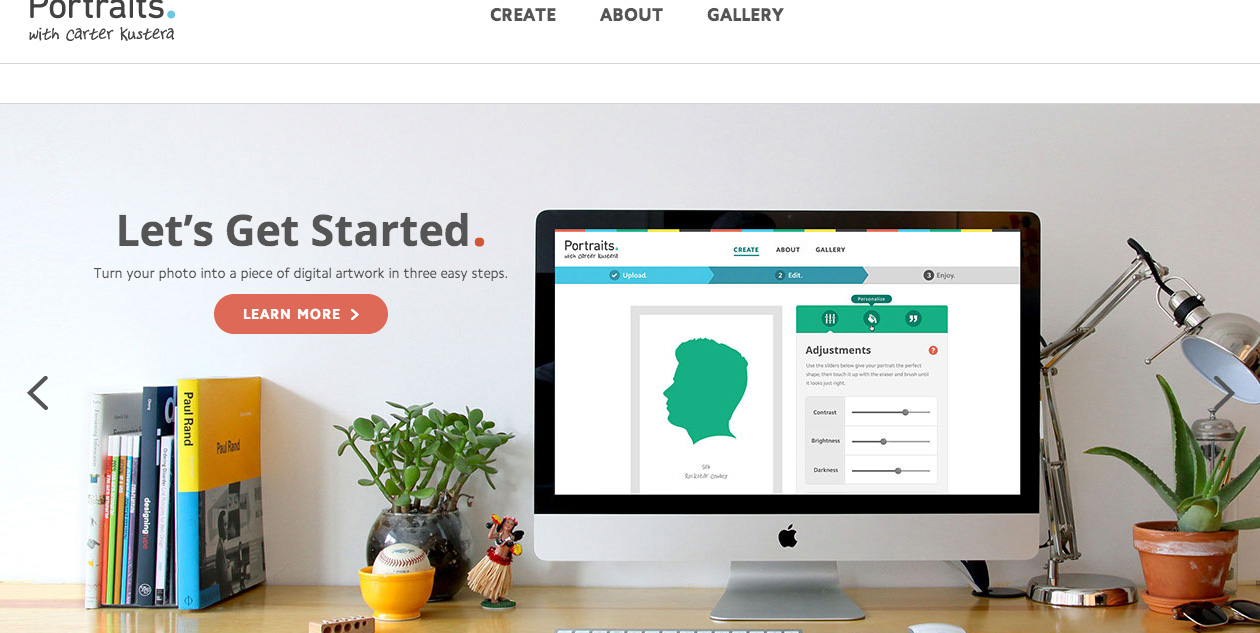
Porträtt
Porträtt är ett sött litet erbjudande från AOL. De använder plattfärg webbdesign som ett sätt att fylla i deras vita utrymme och skapa olika delar av innehållet. Vad jag tycker om den här webbplatsen är igen samspelet med innehållet och hur det visas och övergångar.
Palats
Palace har lånat en hel del från folket över på Microsoft. Inte bara använder de den platta färgtekniken, men de lägger också in ett rutnät som alla Windows 8. Det är inte ditt typiska färgschema och det gör sakerna lite mer intressanta också.
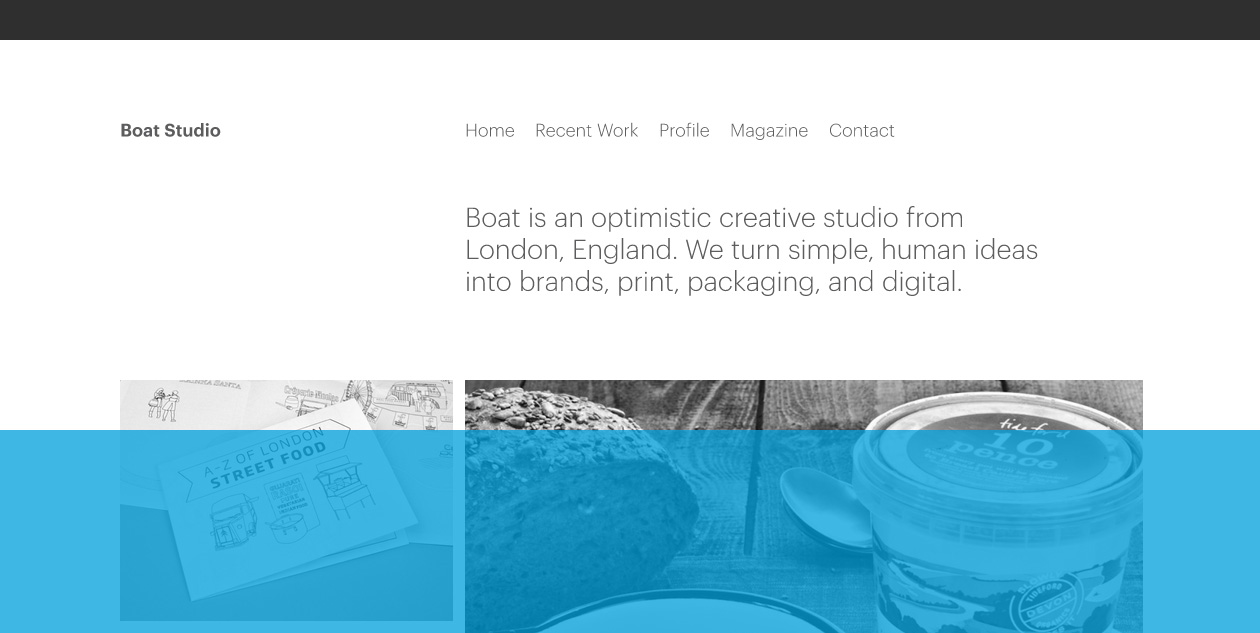
Båtstudio
Ibland är allt du behöver en pop färg för att göra saker intressanta. Båtstudio har byggt en hemsida med bilder som visas främst i gråskala. När du börjar och avslutar rullningen på varje sida introduceras du till ett halvtransparent område som innehåller lite text. Det är en underbar iteration av platt färg och gör den kreativ för ditt varumärke.
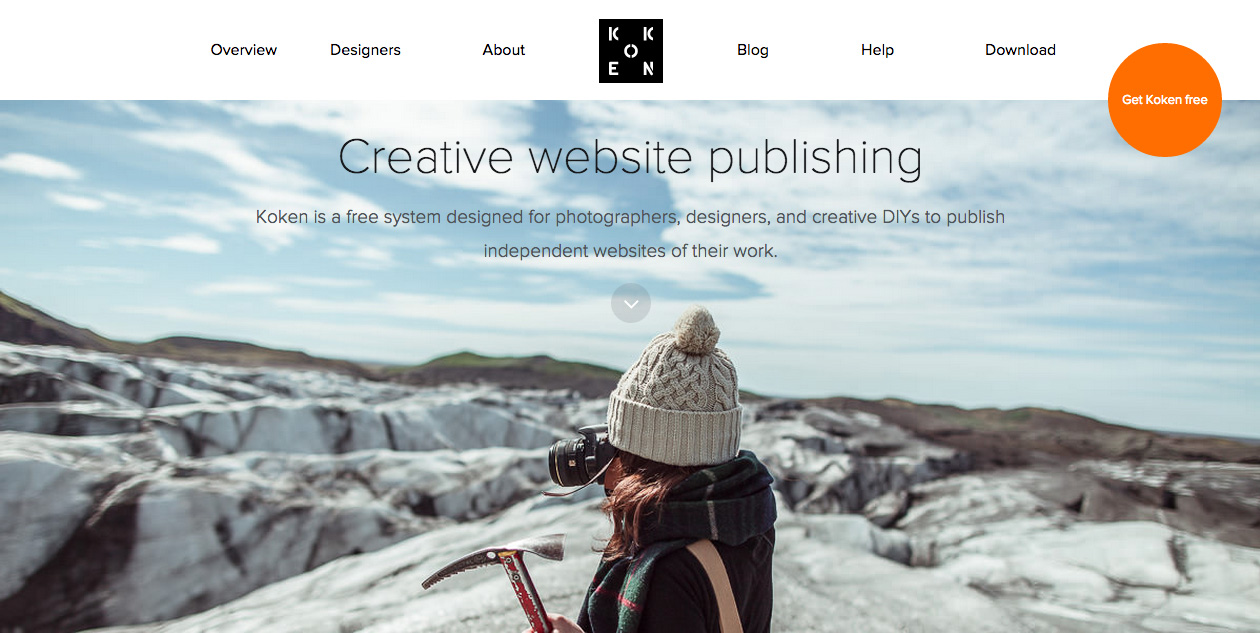
Koken
Koken använder en mängd olika känslor för att skapa en extremt solid webbplats. Vi börjar med en ljusfärgad rubrik och sedan övergår till en mörk kropp på sidan. Så småningom slutar vi med en ljus, plattfärgad sidfot. Detta visar att en hel sida inte behöver vara platt i färg, men kan använda enkla element för att skapa den tekniken.
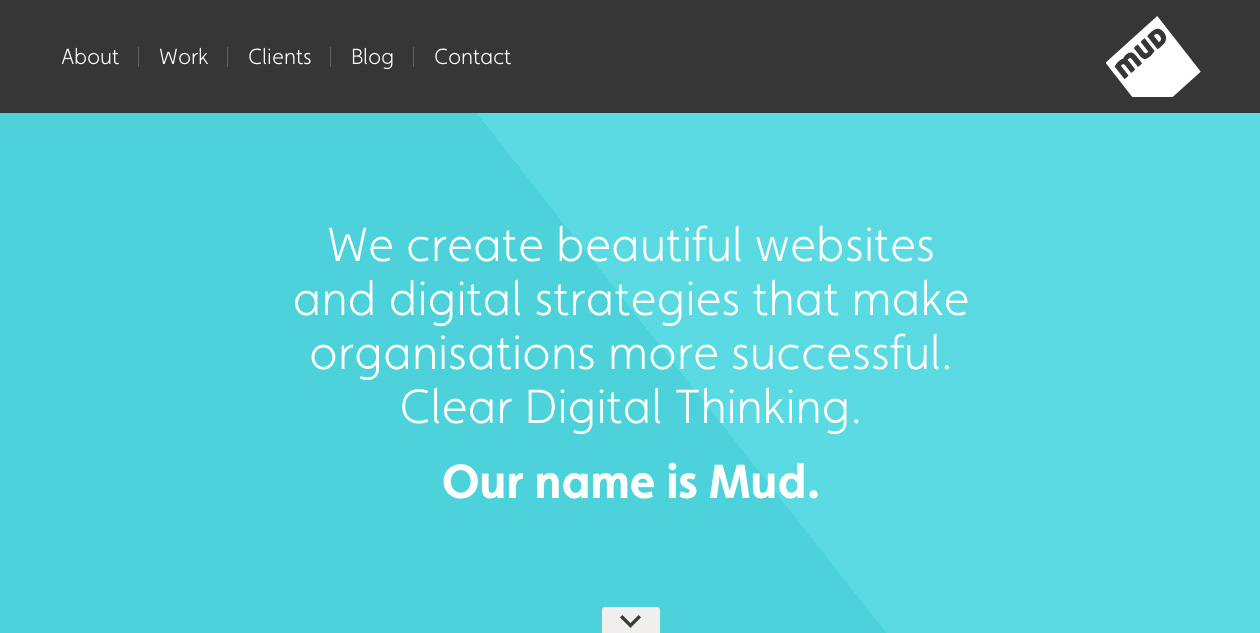
Lera
Denna sida gör ett bra jobb med att ta den platta färgtekniken och göra den till sin. De använde inte en gradient eller andra element för att förbättra, men de valde ett färgschema och satte två olika färger sida vid sida för att skapa en fin bakgrund. Dessutom behöll de sina system mycket konsekventa på hela platsen - det handlade inte om massor av färger utan att perfekta de som de hade.
Clocksmiths
Återigen är det här en webbplats som använder en mycket enkel färgpalett, en som inte är exceptionellt ljus och slumpmässig men ganska monotont. Det fungerar för dem, eftersom de har så många andra oortodoxa element som lägger till deras design. Den här sidan hjälper till att visa hur trenden fortfarande kan fungera när du tar en baksätning till andra kreativa element.
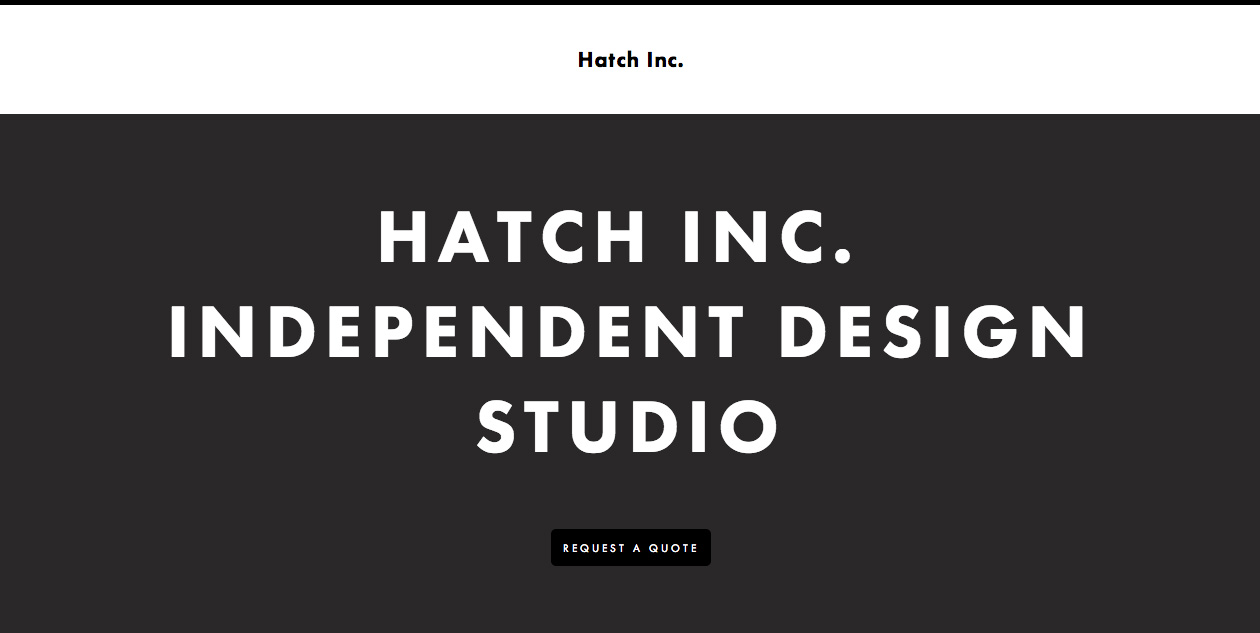
Hatch Inc.
Hatch använder vitt utrymme och underbara illustrationer för att hjälpa till att skapa och stödja den platta färgtrenden. De har en mycket enkel webbplats som de har lagt till en viss karaktär med olika tekniker och element.
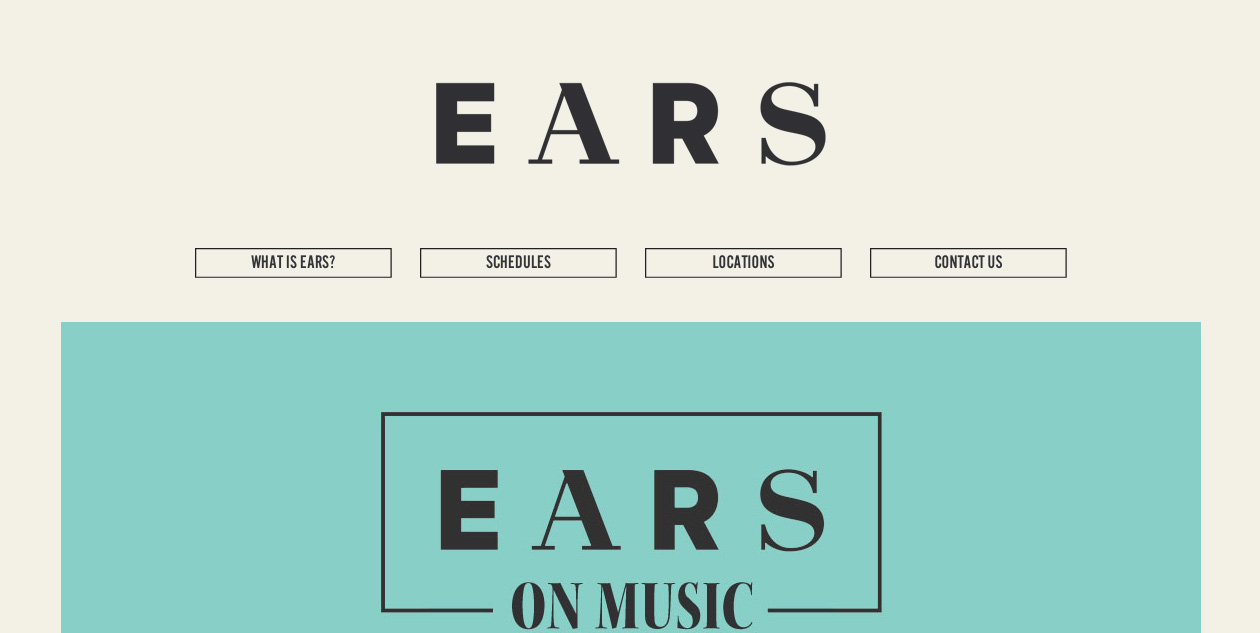
EARS
Vad är extremt populärt i plattfärg webbdesign och i designperioden är användandet av raka linjer, vanliga lådor och cirklar. Det är väldigt sällsynt att se olika former introduceras online. EARS ändrar den retoriken genom att involvera en annan typ av linjeseparator som mycket liknar en EKG-linje. Och jag älskar det. Lägg märke till hur de använde en dämpad färgpalett för deras trendighet också.
Slutsats
Det är svårt att kalla platt färgdesign en trend eftersom det bara är en sunt förnuft genom att skapa ett renare användargränssnitt. Men som du kan se finns det många olika sätt att göra det. Återigen är det extremt viktigt att den plana färgdesignen inte bara är ett fint nytt utseende för dig, men ett sätt att hålla din design konsekvent och användarvänlig på din webbplats.
Vad är några av dina favoritwebbplatser som använder platt färg? Har du skapat en design som använder platt färg? Dela med oss i kommentarfältet.