11 webbplatser som perfekt UX genom att fokusera på detaljer
Charles Eames sa, "Detaljerna är inte detaljerna. De gör designen. "En webbplats är en komposition av detaljer - och innehållet kommuniceras via dem. Oavsett om det är utformat för att ge information eller fungera som en app, är en bra exekverad webbplats en avgörande syn på allt, från kopia till bilder till layout.
Detaljer sakar sig i webbdesign eftersom positiva intryck, som utspelas av en webbplatss övergripande presentation och användbarhet, spelar roll. För att echo Eames, gör de designen, och ouppmärksamhet till detaljer kan ha exakt den motsatta effekten.
Här är en mängd detaljer - några relaterade till gränssnittet, andra till interaktion - att överväga under ditt nästa webbaserade projekt.
Hastigheten för Basecamps lösenordsverifiering
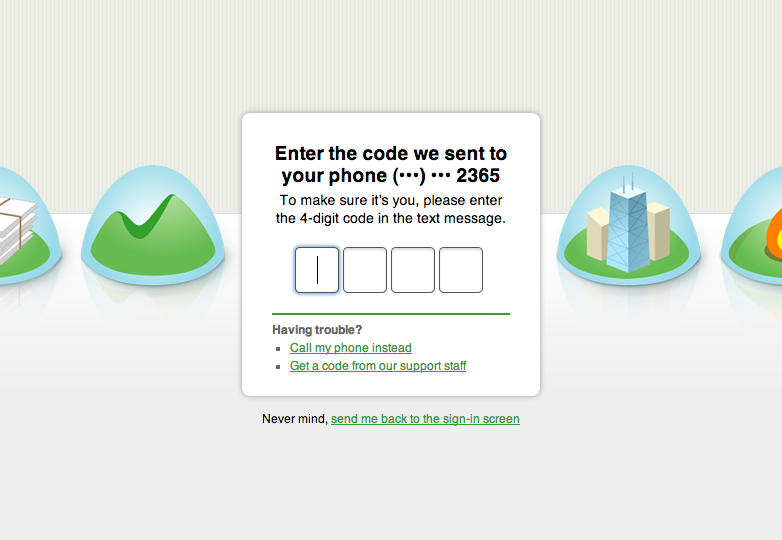
Basläger är ett webbaserat verktyg för projektledning. Sedan dess infördes var hastighet och effektivitet av största vikt.
För sitt verifieringsgränssnitt är det som är smart sparat att du måste trycka på en "OK" -knapp efter att du har skrivit in en kod. Om koden är korrekt inmatad visas standardskärmen automatiskt. Små åtgärder som dessa stöd Basecamps redan snabba prestanda.
Colophon praktiserad av Neoteric Design
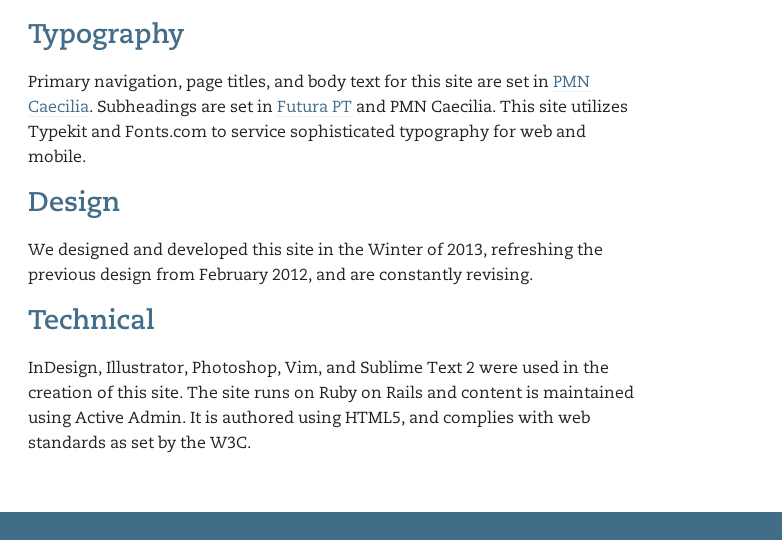
Även om kolofon har använts i böcker sedan 15-talet, är deras syfte tillämpligt på webben. Neoterisk design delar produktionen anteckningar på deras hemsida - det som användes, från teckensnitt till programvara till programmering språk till content management system. Om en besökare undrar hur en webbplats skapas är en kolofon ett snyggt sätt att hjälpa till att tillfredsställa denna nyfikenhet om vissa specifika aspekter av en webbplatss byggnad. Det vittnar också för utforskningen av vilka aspekter från tryckt kommunikation som kan göras relevant för webbaserad kommunikation.
Mångsidigt typografiskt rutnät av Berger & Föhr
Banbrytande designer Massimo Vignelli, som gick iväg i maj 2014, stod för det typografiska rutnätet, som han definierade som "bokens underkläder" (från Brain Pickings "post" Massimo Vignelli på Secret of Great Book Design "). Minding det underliggande gallret är ett erfaret sätt att hålla platsen ordentligt ordnad.
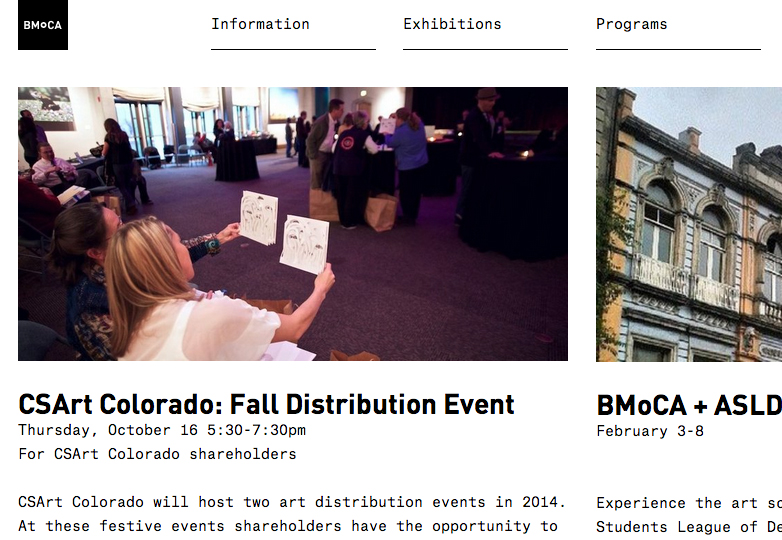
En rasterbaserad struktur framgår av Berger & Föhrs redesign av webbplatsen för Boulder Museum of Contemporary Art . Den uppenbara distinktionen är i vilken utsträckning typografiskt rutnät appliceras noggrant på webbplatsens innehåll: det är tydligt konsekvent från sökformuläret, till rullgardinsmenyerna, till kalendervyn, till sidfotens text och länkar. Mer så är användningen av rutnätet konsekvent i webbplatsens responsiva tillstånd.
När det noggrant används för att organisera innehåll, oavsett typ och skala, uttrycker typografiskt rutnät i slutändan en övergripande känsla av koherens.
Stolthet på plats firat av tillverkarens rad
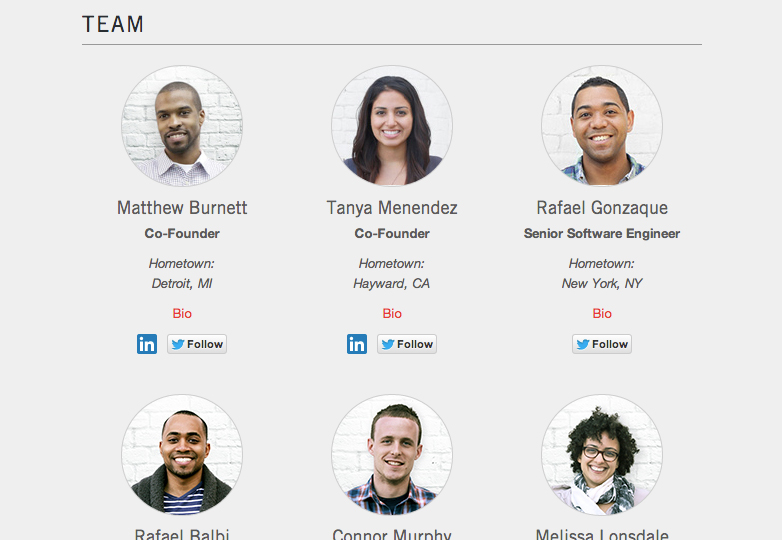
Det finns en framväxande praxis i webbdesign med stolt att visa den plats där en webbplats har sitt ursprung. Detta finns vanligen i sidfoten märkt med "Stolt gjord i ..." Tillverkarens rad betonar deras lags rötter genom att avslöja deras respektive hemstad som en del av deras lagsida. Mer än att fungera som enbart "platsbaserad" information, delning där varje lagmedlem kom från uttrycker en uppskattad känsla av plats.
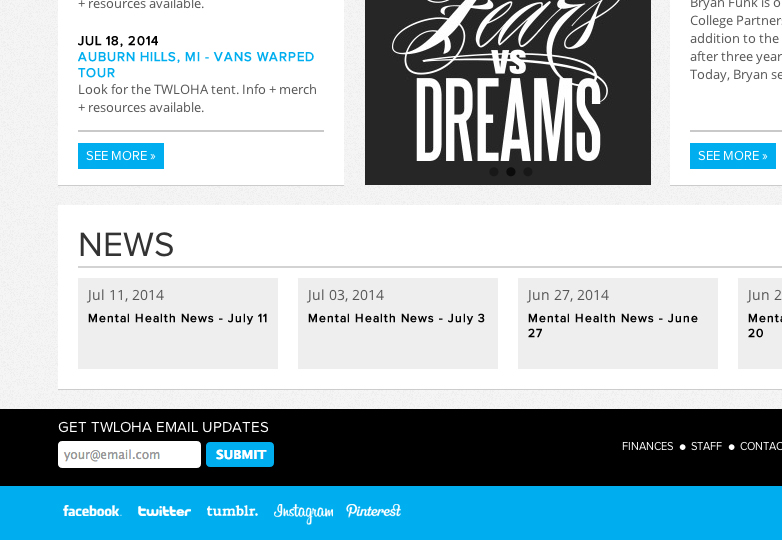
Direkt åtkomst av TWLOHA till sociala medier
Medan det är typiskt att visa en rad ikoner som länkar till sociala medier, TWLOHA använder hela platsnamnet istället. Förståelsen är omedelbar. En uppenbar fördel: ingen förvirring ikonerna mellan "t" av Twitter och "t" av Tumblr.
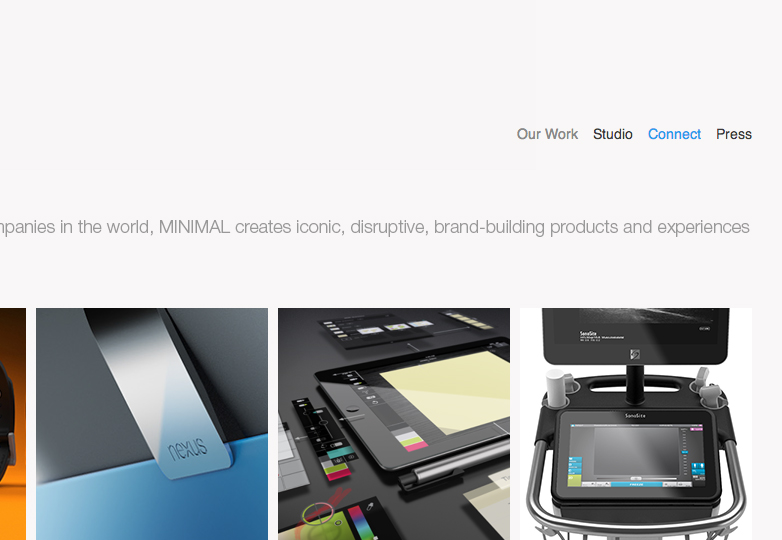
Desire by MINIMAL för att ansluta
Ofta innehåller webbplatser en sida märkt Kontakt. Design Studio MINIMAL vill ansluta Ett annat ord framkallar en annan ton (som kan hjälpa till att göra all skillnad för att bjuda in ett tillfälle).
"Connect" låter mer inbjudande än "Kontakt". Mer mänsklig, mindre perfunktorisk.
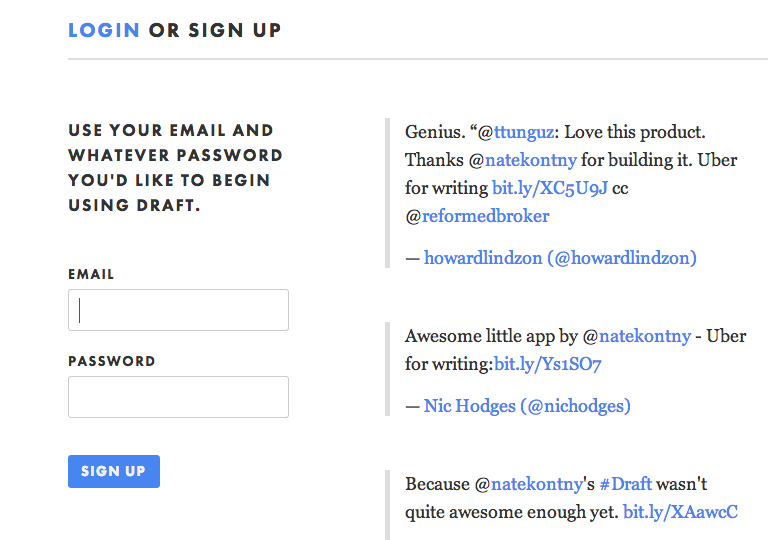
Nudges för att komma åt Draft
Eftersom det är en mycket reservform, utnyttjar en inloggning / inloggning generösa marginaler. Nathan Kontny, som gjorde skrivande app Förslag , infogade användares anmärkningar bredvid formuläret. De kan styra en potentiell användare att försöka, till och med adoptera verktyget.
Ur ett affärsperspektiv är lektionen: Var inte blyg för att visa positiva intryck av faktiska användare av din webbaserade app eller tjänst.
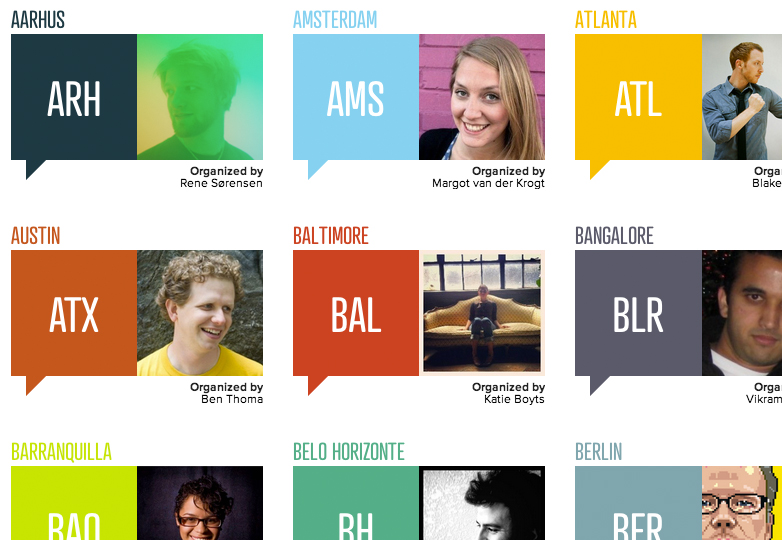
Färger av CreativeMornings
Intill sitt läge, varje kapitel i CreativeMornings identifieras med en distinkt färg. Detta element fortsätter med tanke på hela CreativeMornings webbplats. Det visas i nedrullningsmenyn i kapitlet. Det accenterar kanter, former och andra lekfulla former. Den echoes som en animerad remsa när innehåll laddas.
På betydande och subtila sätt är CreativeMornings hemsida elegant färgkoordinerad.
Ultra-magert inloggning av remskiva
Skapad av samma grupp som skapar kreativa marknadsplatser, Big Cartel, för kreativa utövare att visa upp och sälja sin konst och produkter, Remskiva , är en eCommerce-app för att sälja digitala nedladdningar.
Dess inloggning kräver bara lösenordet. Detta är ett avsiktligt trimmat fall av webbaserat tillträde med kraftigt reducerad friktion.
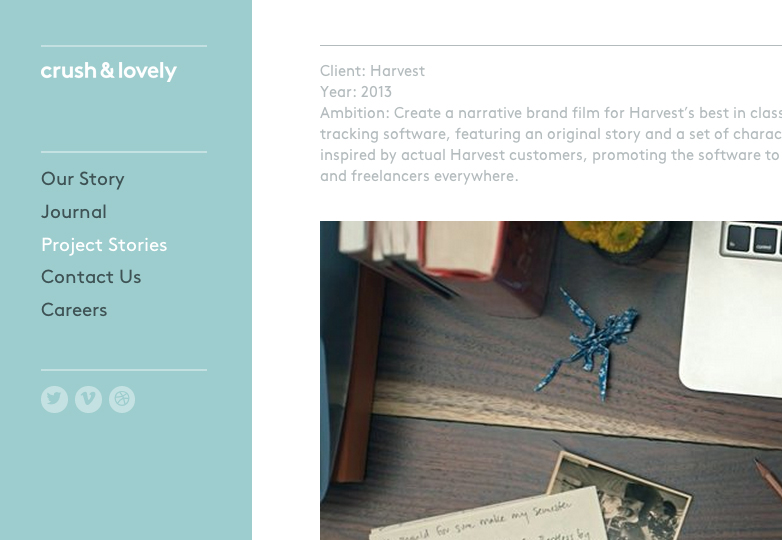
Projekt berättelser om Crush Lovely
Att vrida på konventionella etiketter som fallstudier och portfölj, kreativ studio Krossa Lovely presenterar vad de gör som projekthistorier. Detta tillvägagångssätt talar om arbetets berättelse. För ett projekt är i grunden en historia, fästs med en början (projektets start) och slutar (projektets leverans) och överbryggas med en berättande tråd (processen).
Den här konturen är flaskad ut efter att ha valt ett klientexempel, i serien Projekthistorier , för att visa det. Andra märkningsjusteringar märks: Som en del av introduktionen på toppen, istället för "målet", kallas den för "ambition"; Som en del av slutsatsen längst ner, istället för "se video", är användarna inbjudna att "träffa den färdiga produkten".
Sammanfattningsvis riktar de här justerade etiketterna inte webbplatsens besökare till en torr beskrivning av företagets arbete. De hjälper pique nyfikenhet och pekar på en härlig historia.
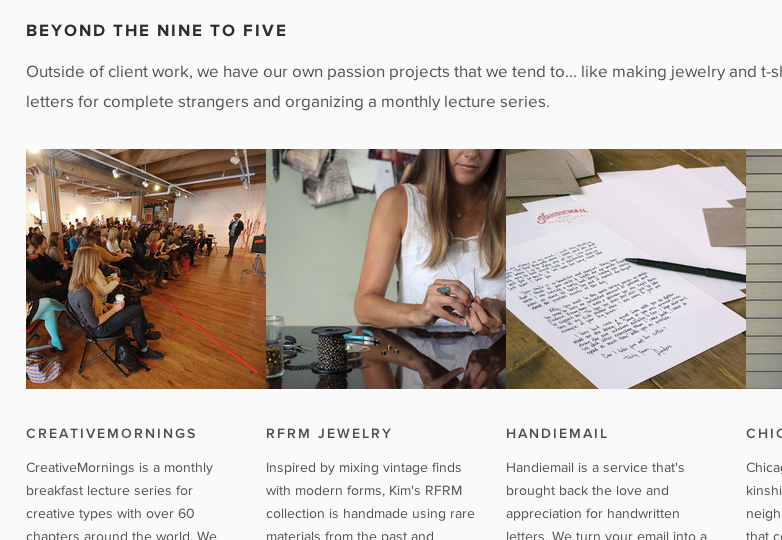
Sidprojekt av Knoed Creative
En kategori om oss avser häftklassbeskrivningen av vem och vad av företaget, vilket kan innefatta deras uppdrag / vision / syfte. Knoed Creative infogade en bortom nio till fem sektionen som delar arbete de gör på sidan. Det tappar till fenomenet (och nödvändigheten) av sidprojekt. Det diversifierar också vad en "Om oss" förväntas visa.
Båda aspekterna talar med en proaktiv karaktär av kreativitet, utsträckt bortom den vanliga arbetsdagen och rymden.