Vad är nytt för designers, september 2014
I septemberutgåvan av det som är nytt för webbdesigners och utvecklare ingår nya webbapps, CSS-verktyg, programvara, e-postmallar, inspirationsresurser, produktivitetsprogram, jQuery-resurser, mönsterverktyg och några riktigt nya nya teckensnitt.
Många av resurserna nedan är gratis eller mycket låga kostnader, och kommer säkert att vara användbara för många designers och utvecklare där ute.
Som alltid, om vi har saknat något som du tycker borde ha inkluderats, vänligen meddela oss i kommentarerna. Och om du har en app eller annan resurs som du vill se inkluderad nästa månad, tweet den till @cameron_chapman för övervägan.
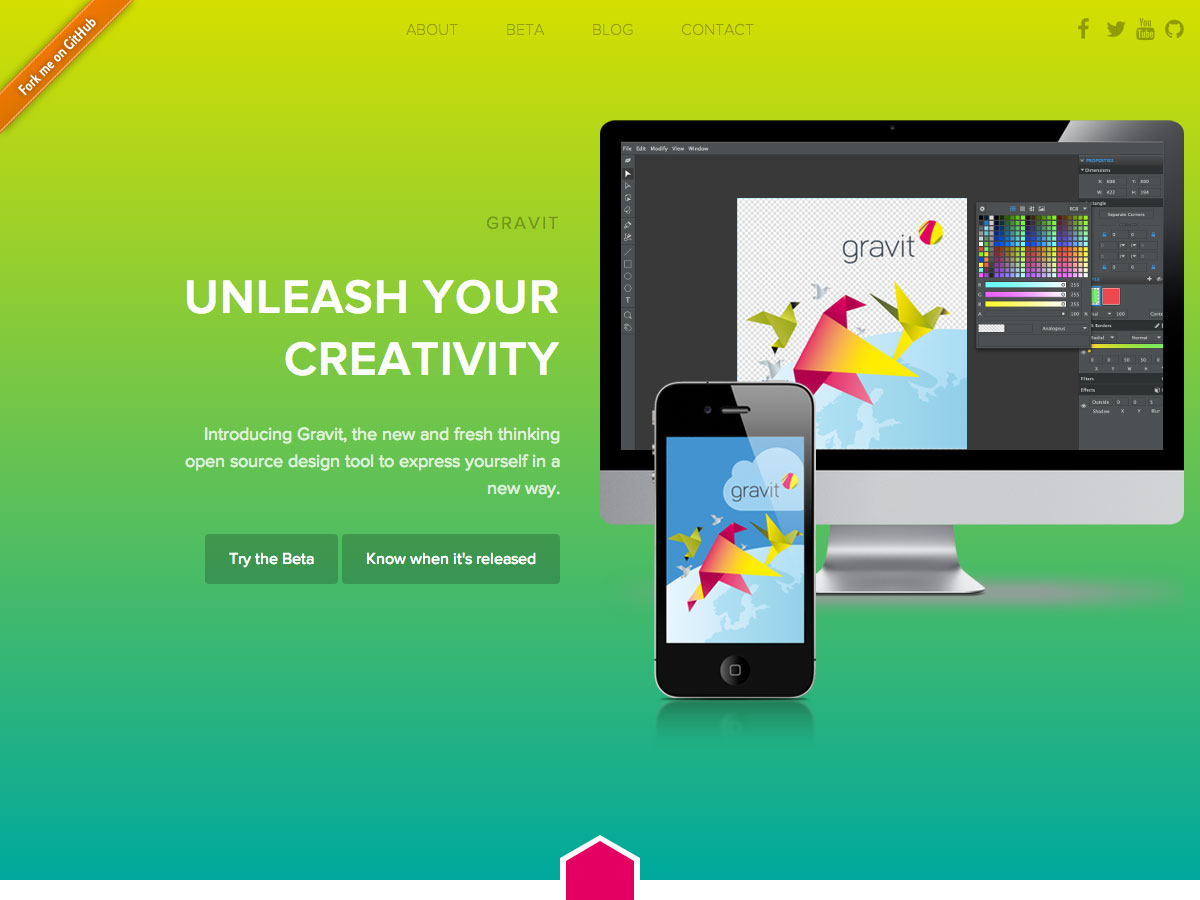
Gravit
Gravit är ett nytt open source designverktyg som för närvarande finns som en beta-version. Det erbjuder möjligheterna till en fullskalig designpaket men i ett app-storlekspaket.
CSS riktlinjer
CSS riktlinjer är en samling råd på hög nivå för att skriva skalbara och hanterbara stylesheets, skriven av Harry Roberts.
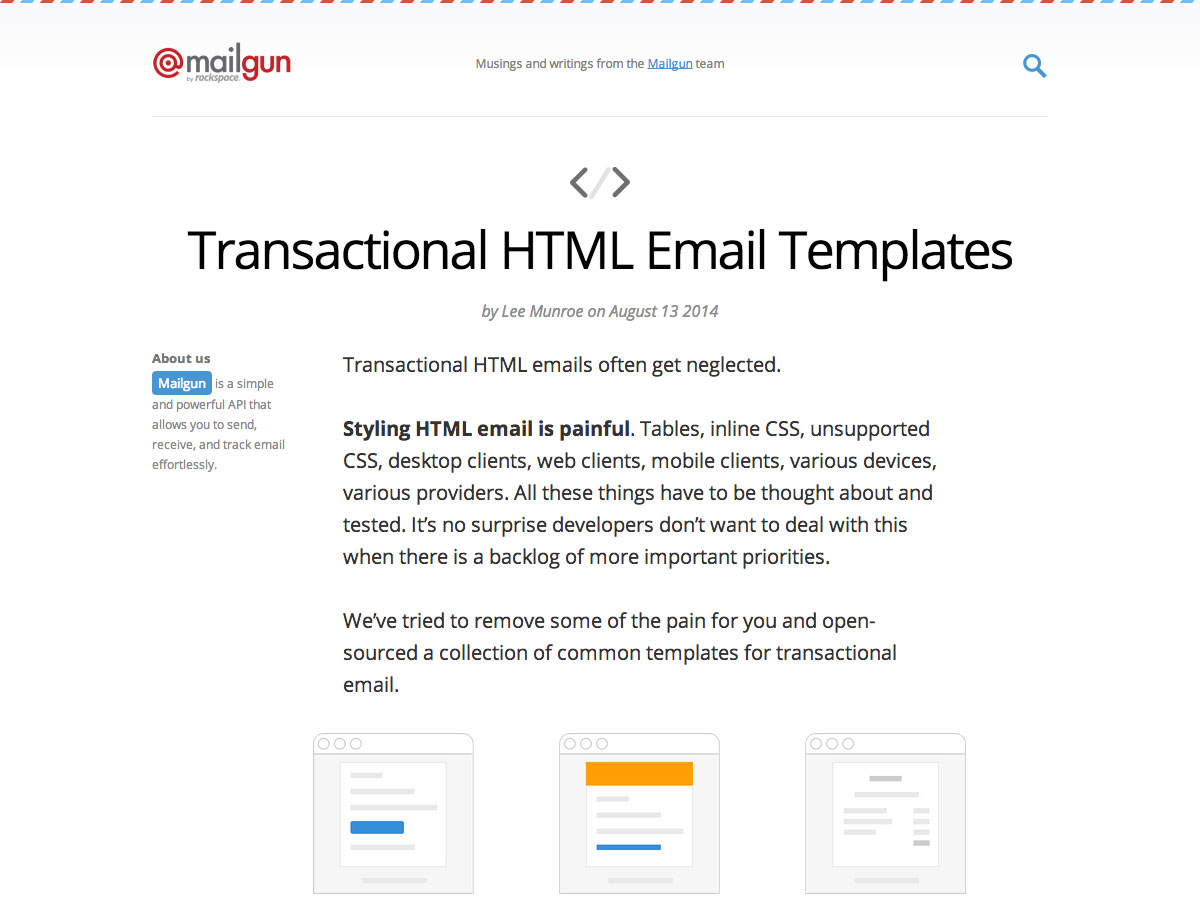
Transaktionella HTML-e-postmallar
Denna samling av Transaktionella HTML-e-postmallar gör det enklare att skapa ett antal gemensamma transaktionsmeddelanden, inklusive kvitton, supportförfrågningar, återställning av lösenord och mer. De arbetar i skrivbord, mobil och webbaserade e-postklienter.
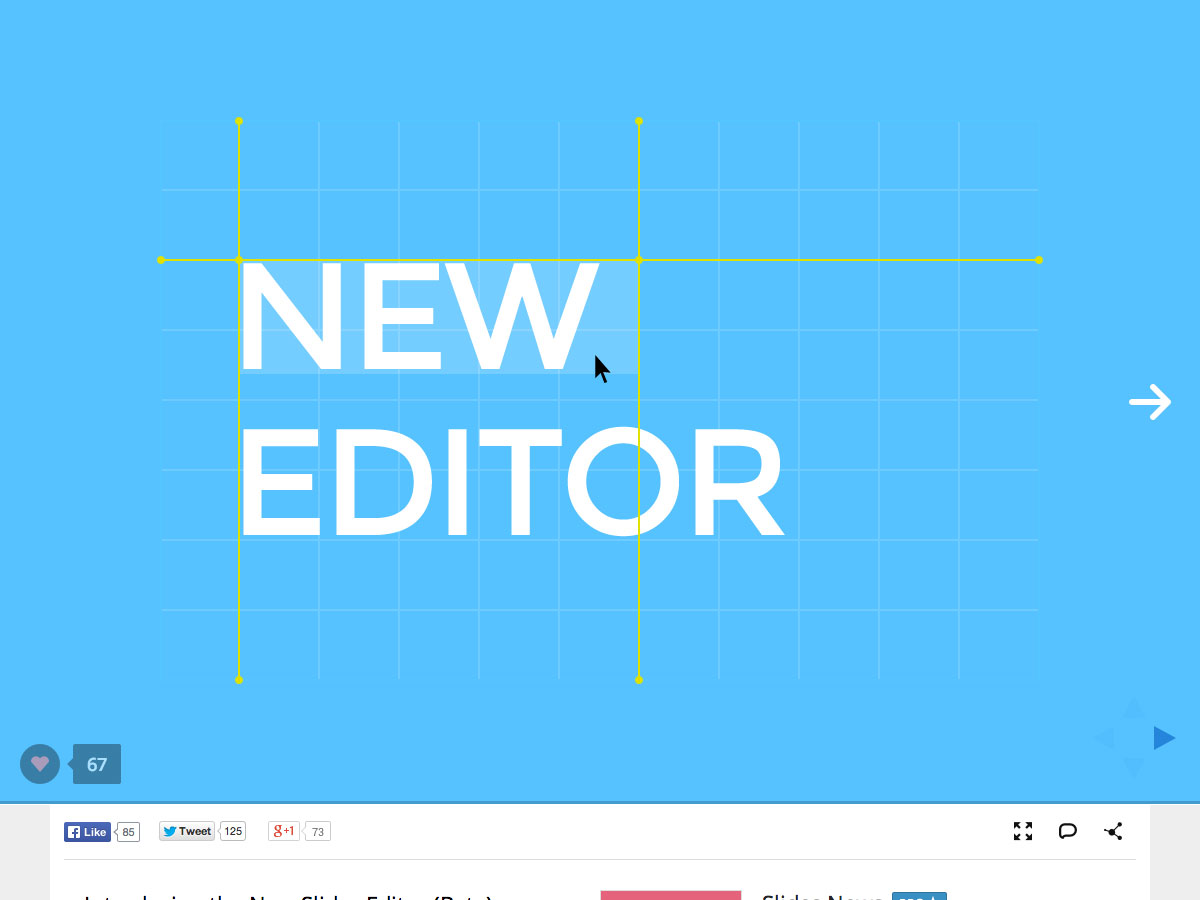
Ny bildredigerare
slides har en ny editor nu tillgänglig i offentlig beta. Det är en stor avgång och mycket mer visuellt tilltalande än den gamla redaktören.
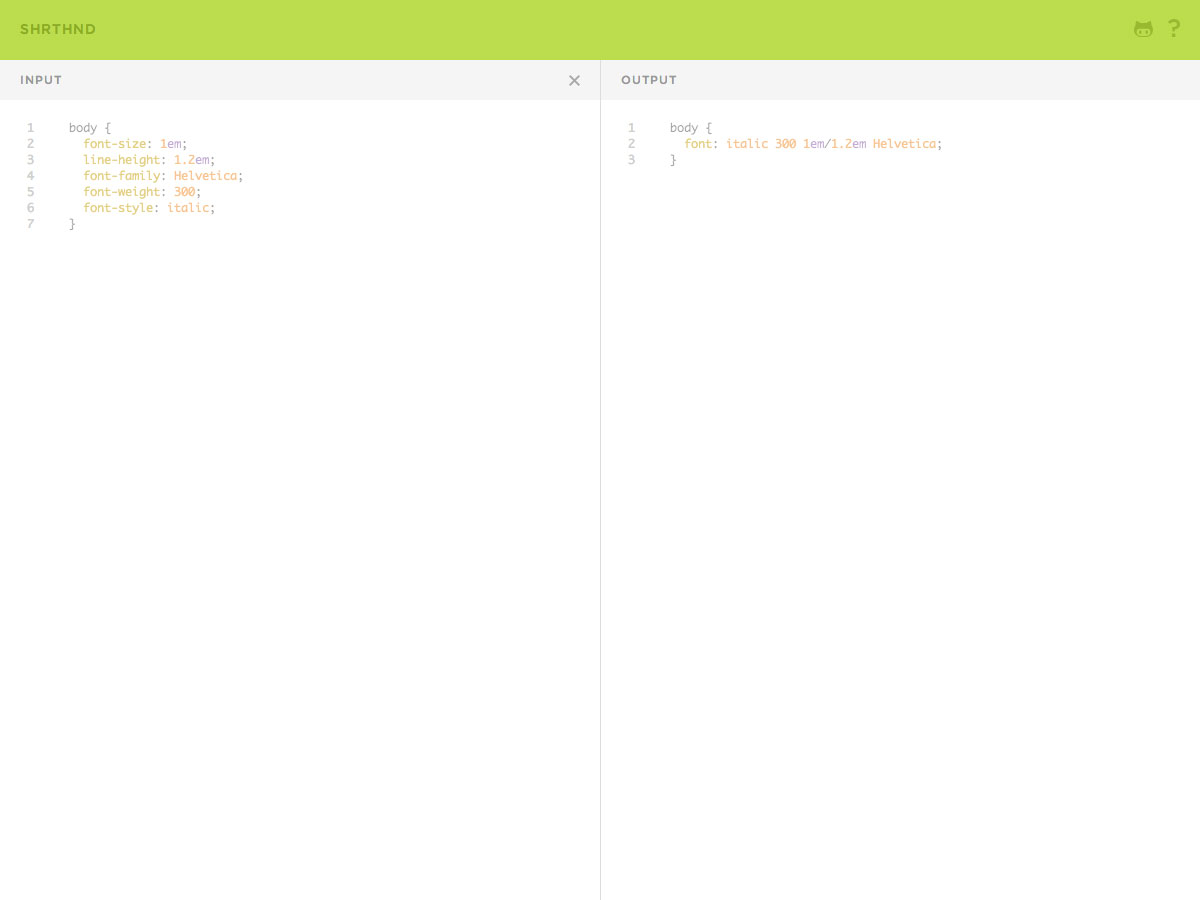
Shrthnd
Shrthnd är en enkel att använda CSS stenografi webbapp. Ange bara din standard CSS och Shrthnd kommer att ge en mycket kortare version som är lättare att underhålla och håller dina stylesheets mindre.
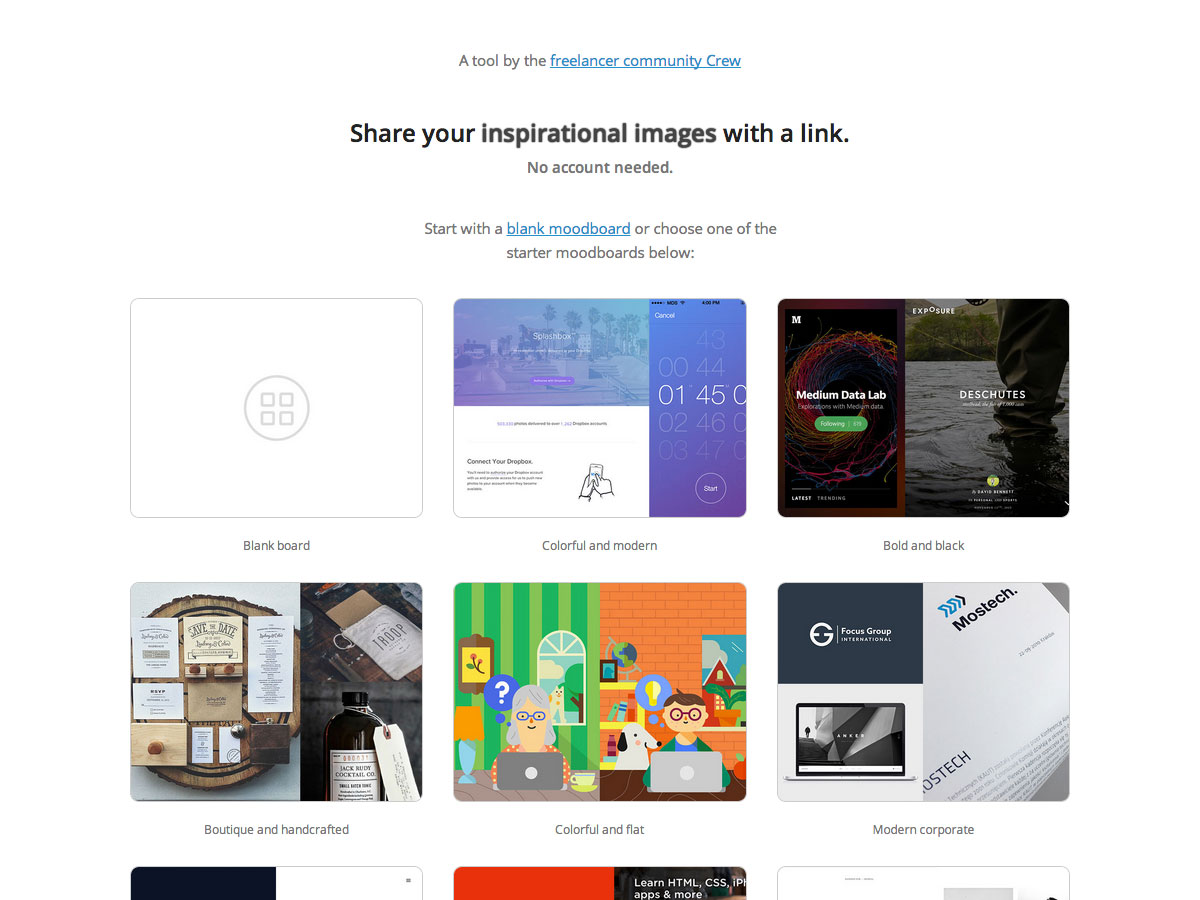
GoMoodboard.com
GoMoodboard.com är en fri moodboard skapare som låter dig skapa och dela moodboards på vad du vill. Börja med en tom kartong eller med en av sina mallar.
Responsive Web Design Podcast
De Responsive Web Design Podcast samarbetas av Karen McGrane och Ethan Marcotte, och i varje episod genomför de intervjuer med personer som har arbetat med lyhörda mönster för några mycket framstående webbplatser, bland annat Capital One, Marriott och andra.
Färgerna av rörelse
Färgerna av rörelse bryter ner färgpaletterna av kända filmer i ram-för-ram-grund. Användargränssnittet är otroligt bra och användarvänligt, klicka bara på en film, hitta sedan ramen vars färg du gillar och klicka på den för att se den aktuella ramen.
Web UI Design Patterns 2014 ebook
Detta Web UI Design Patterns 2014 ebook från Chris Bank och Waleed Zuberi tittar djupare på webbplatser som Amazon, Kickstarter, AirBnB, Eventbrite, Mailchimp och mer, med en titt på de mönster de använder och varför.
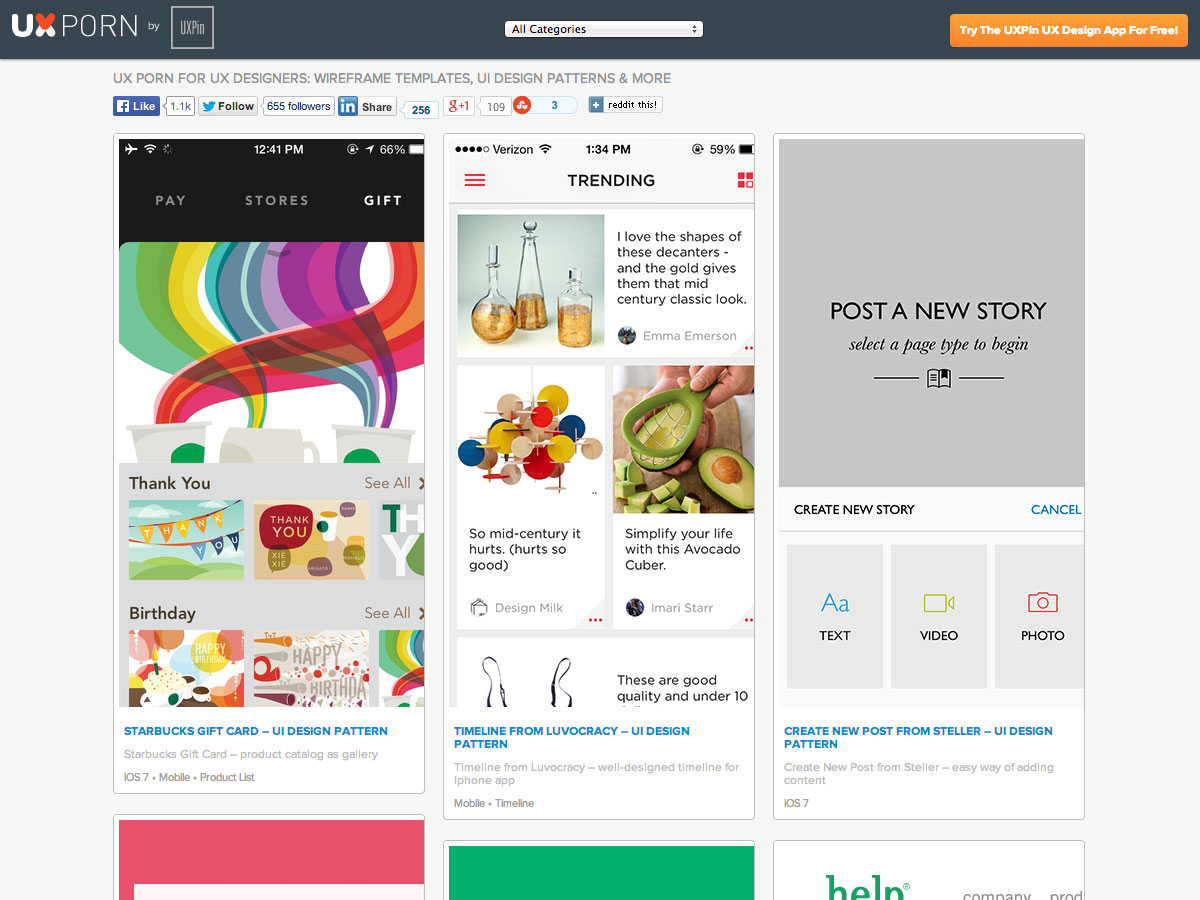
UXPorn
UXPorn är en samling av UX inspiration för designers. Den innehåller trådframmallar, UI-designmönster och mycket mer.
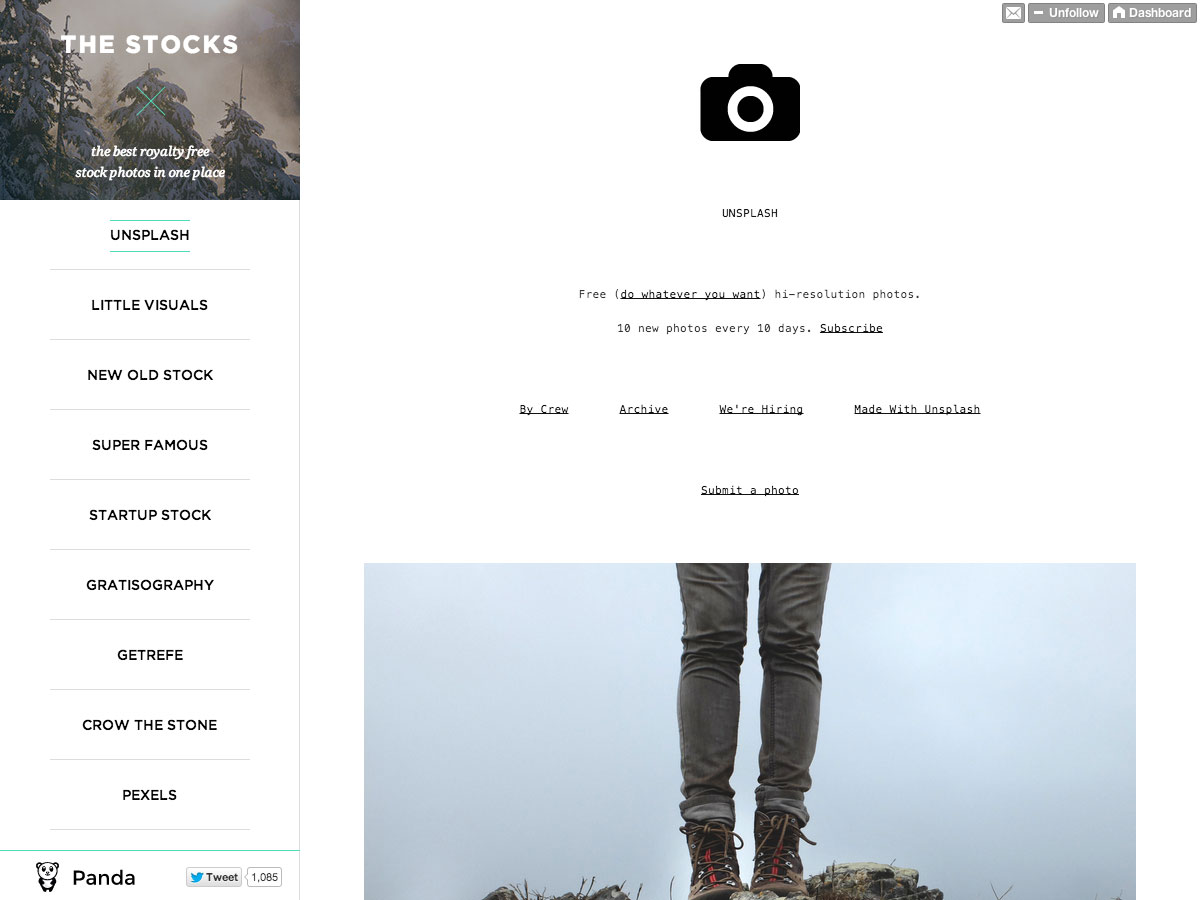
Bestånden
Om du letar efter royaltyfria stock foton från utifrån de vanliga stock fotonna, kolla in Bestånden , som fungerar som en enda hoppnings-punkt för en mängd olika lagerplatser.
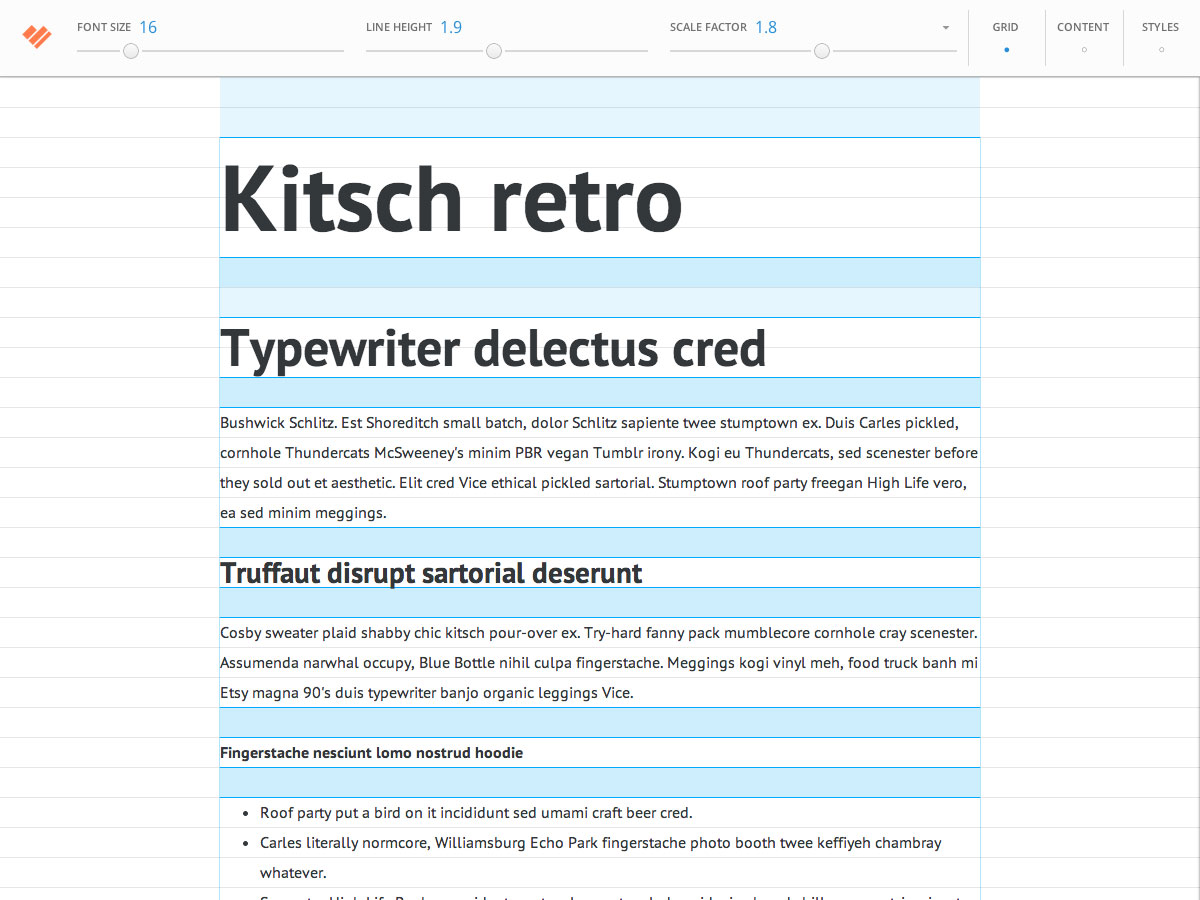
Grid Lover
Gridlover är ett användbart verktyg för att skapa ett typografiskt system med modulär skala och vertikal rytm. Den ger dig justerbar CSS för teckensnittstorlekar, rader och marginaler, med standardutmatning som innehåller kropp, p och h1-h4.
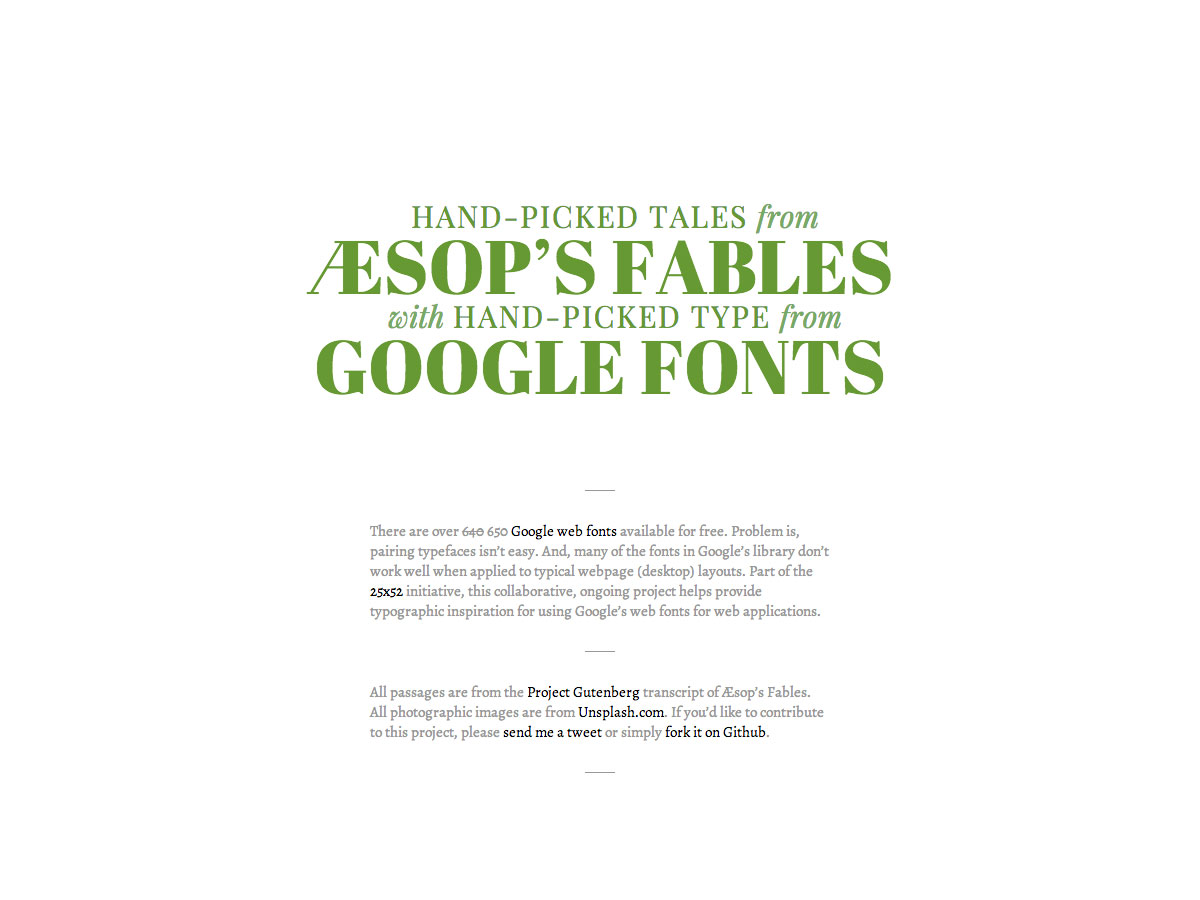
Aesops fabler med Google-teckensnitt
Denna handplockade samling av Aesops fablar skapas med handplockad typ från Google Fonts. Det är en bra inspiration om du försöker lista ut vilken typsnittskombination som ska användas.
CommonMark
CommonMark är ett starkt specificerat, mycket kompatibelt Markdown-genomförande som syftar till att skapa en enhetlig standard för Markdown-syntaxen.
folllowing
folllowing är ett enkelt sätt att hitta Twitter-konton för Dribbble-designersna du redan följer. Allt du behöver göra är att ansluta dina konton.
Fibonacci Flexbox kompositör
De Fibonacci Flexbox kompositör gör det enkelt att skapa en Flexbox-layout och sedan exportera HTML och CSS. Trots sitt namn använder den inte faktiskt Fibonacci-sekvensen på något sätt.
Vanligt mönster
Vanligt mönster är en SVG sömlös mönster skapande app som låter dig klona former och ladda ner mönster bilder, med fler funktioner på vägen.
UILang
UILang är ett UI-fokuserat programmeringsspråk speciellt för webbdesigners. Det gör det enkelt att skapa popovers, gallerier, överlagringar, flikar och mer.
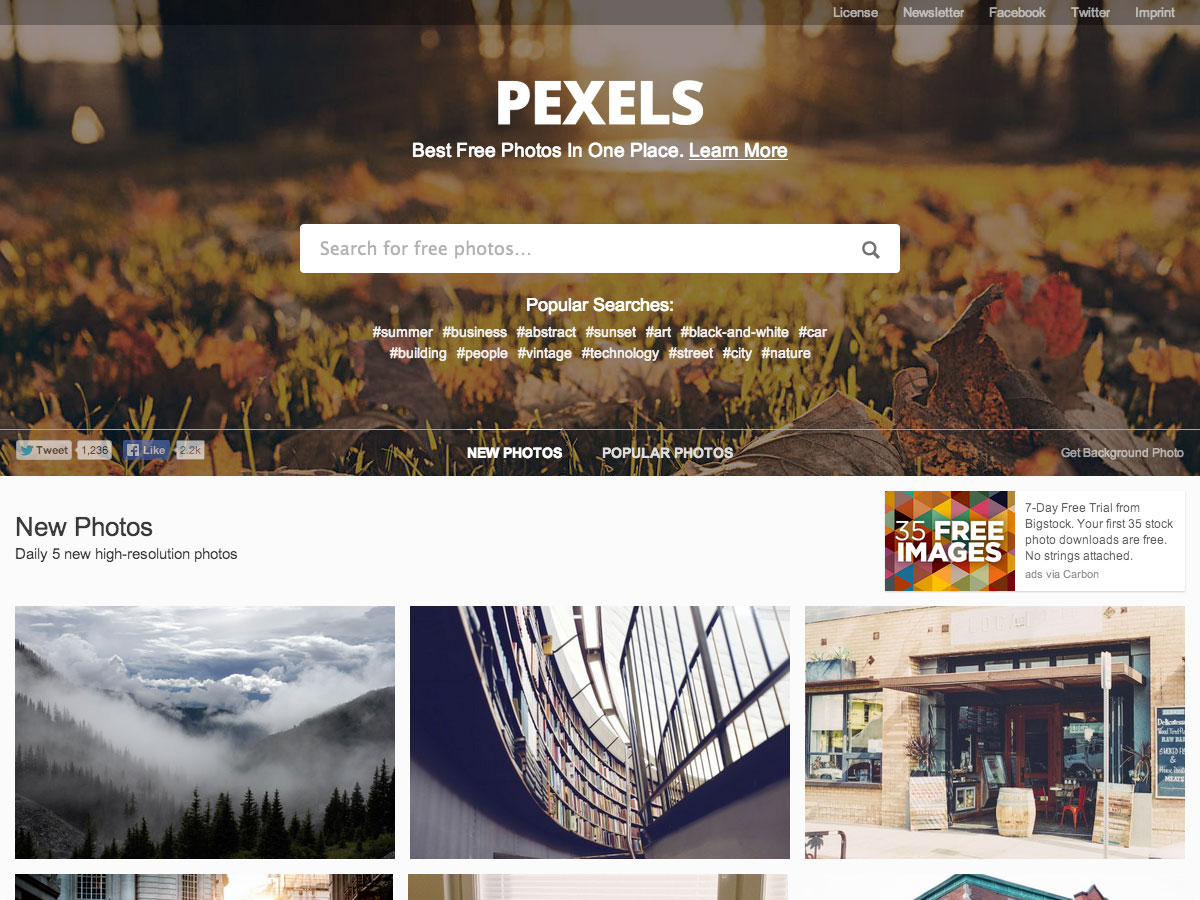
Pexels
Pexels är en sökmotor för gratis bilder från hela webben. Alla är licensierade enligt Creative Commons Zero-licensen, så att de kan kopieras, ändras, distribueras och utförs.
Animsition
Animsition är ett jQuery-plugin för att lägga till sidövergångar på CSS-animationer. Det erbjuder 18 olika animationer, inklusive olika former av blekna, rotera, flip och zoom.
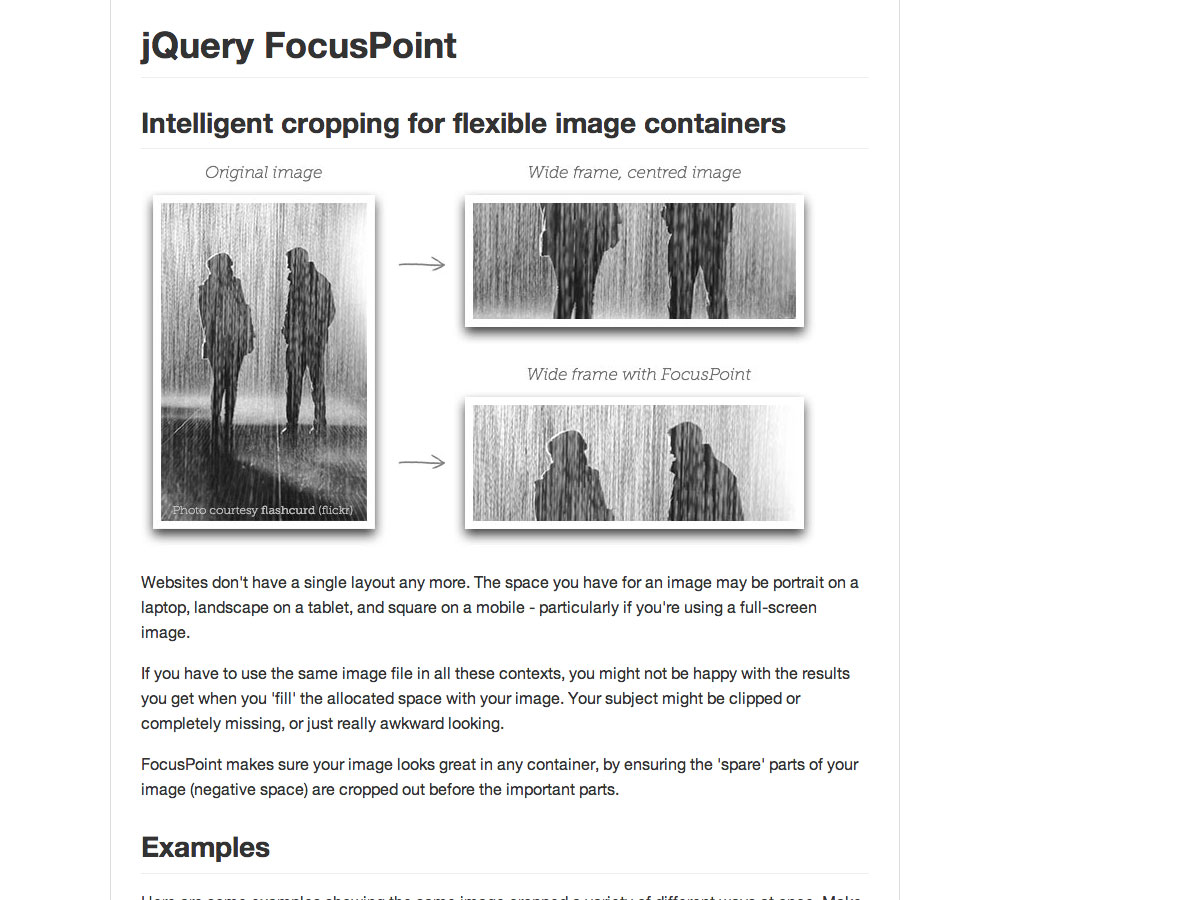
jQuery FocusPoint
jQuery FocusPoint erbjuder intelligent beskärning av bilder för flexibla behållare. Den låter dig ange en fokuspunkt för den bild som ska beskäras runt, vilket resulterar i bättre anpassningsbara bilder.
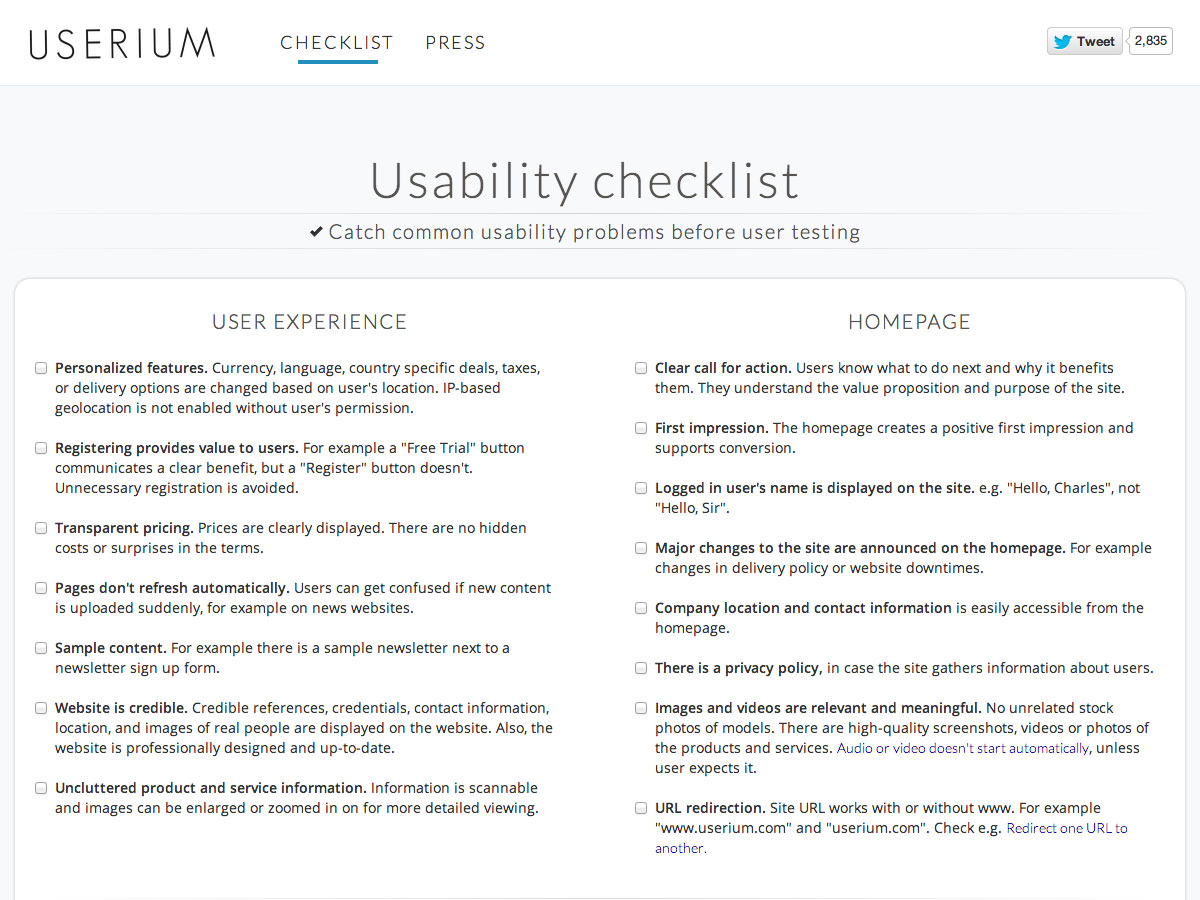
Userium Användbarhet Checklista
De Userium Användbarhet Checklista är ett bra sätt att fånga vanliga användbarhetsproblem innan du fortsätter med användartestning, vilket sparar tid och pengar.
Förtjusande Avatars
Förtjusande Avatars är en avatar skapande tjänst som skapar konsekventa avatarer baserat på en unik identifierare du (eller dina användare) tillhandahåller.
Ett hundra mönster
Ett hundra mönster är en Tumblr blogg och växande samling av mönster, med mer än ett dussin hittills.
Flynn
Flynn innehåller komponenter för att lösa ops, med en låg nivå resursramar som utgör en nivå och en uppsättning komponenter på högre nivå som gör det enkelt att distribuera, behålla och skala apps och databaser.
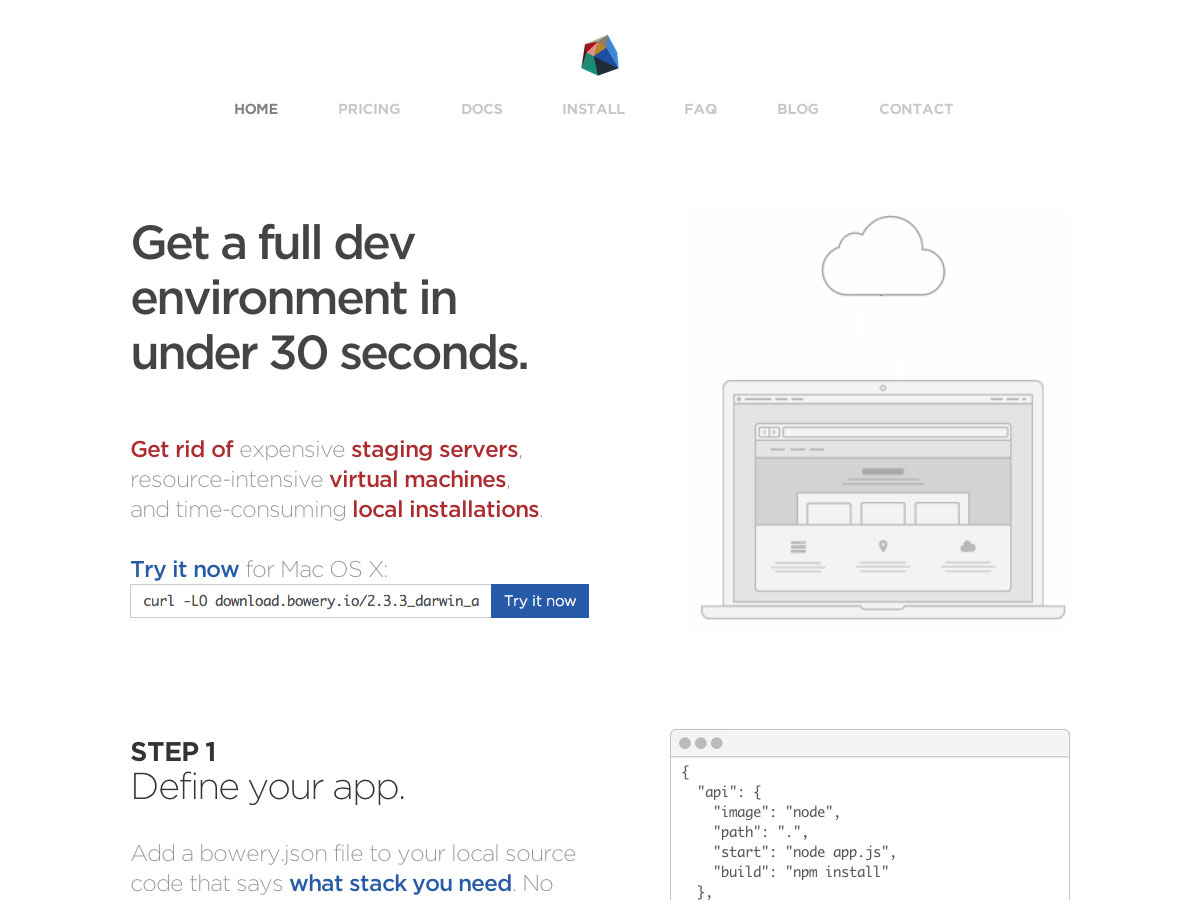
Bowery
Bowery ger dig en fullständig dev-miljö på mindre än 30 sekunder, utan dyra staging-servrar, virtuella maskiner eller lokala installationer. Definiera bara din app, anslut till Bowery och dela sedan och samarbeta.
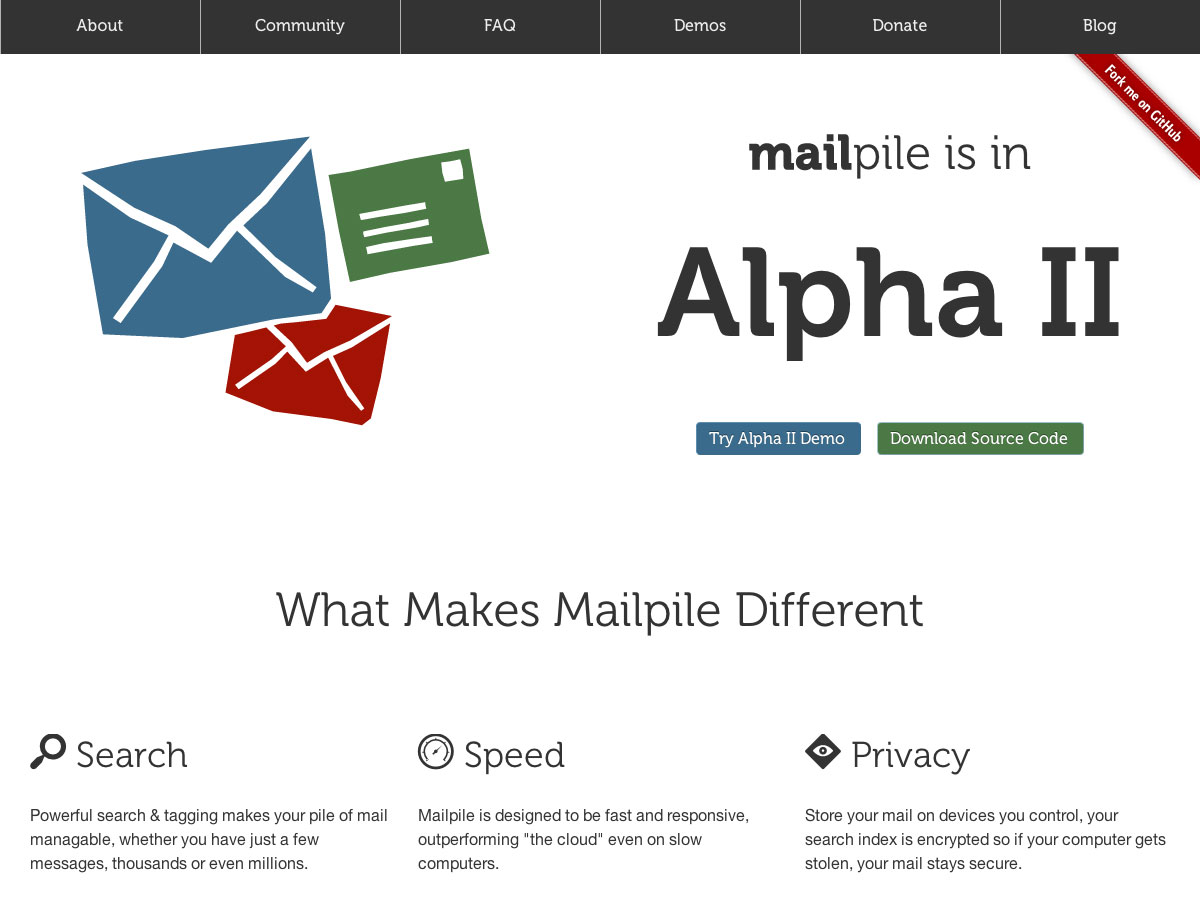
Mailpile
Mailpile är en webbhotellsklient med egen värd, som har användarvänliga krypterings- och sekretessfunktioner. Det är snabbt och lyhört, med kraftfulla söknings- och taggfunktioner.
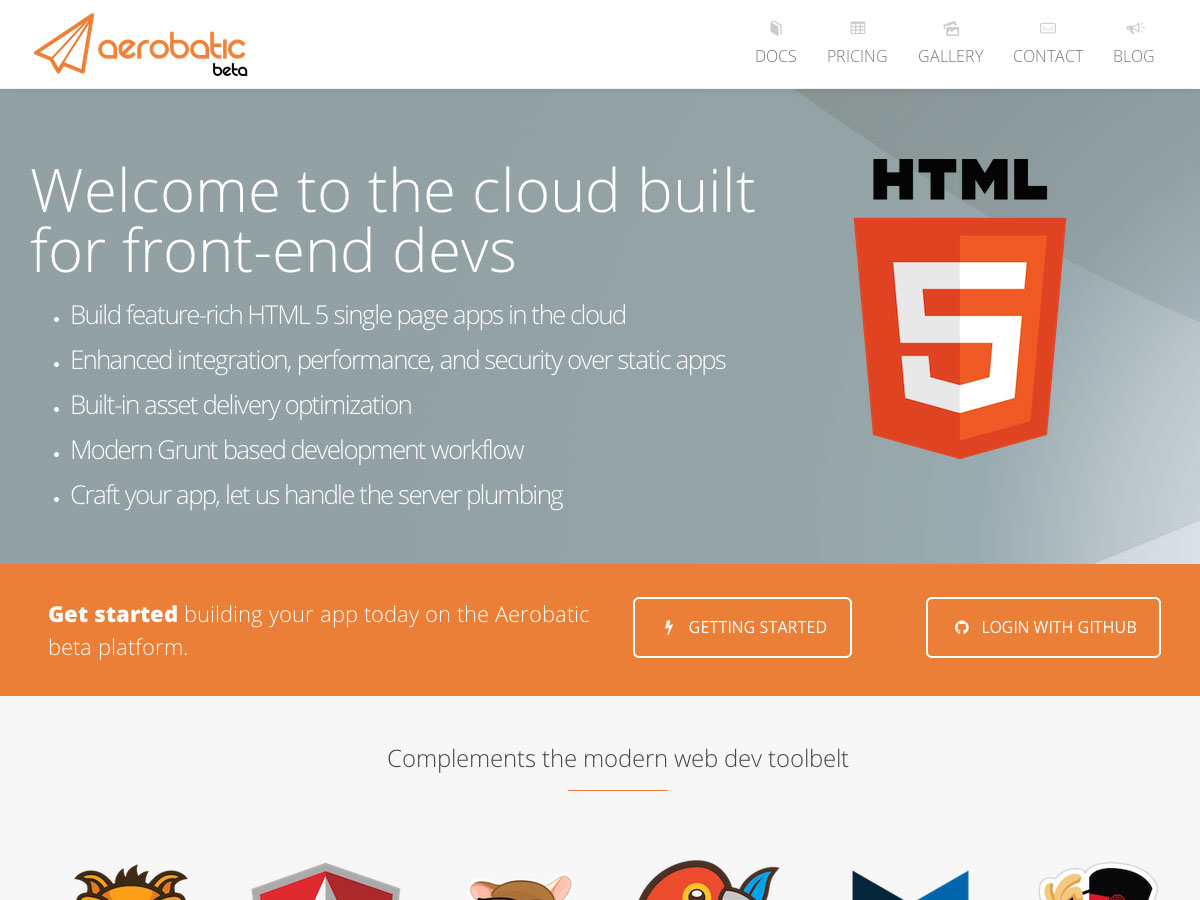
Aerobatic batic~~POS=HEADCOMP
Aerobatic batic~~POS=HEADCOMP är en cloud hosting service byggd speciellt för front-end devs. Det gör det enkelt att bygga funktionrika HTML5-enkelsidiga appar i molnet, med förbättrad integration, prestanda och säkerhet.
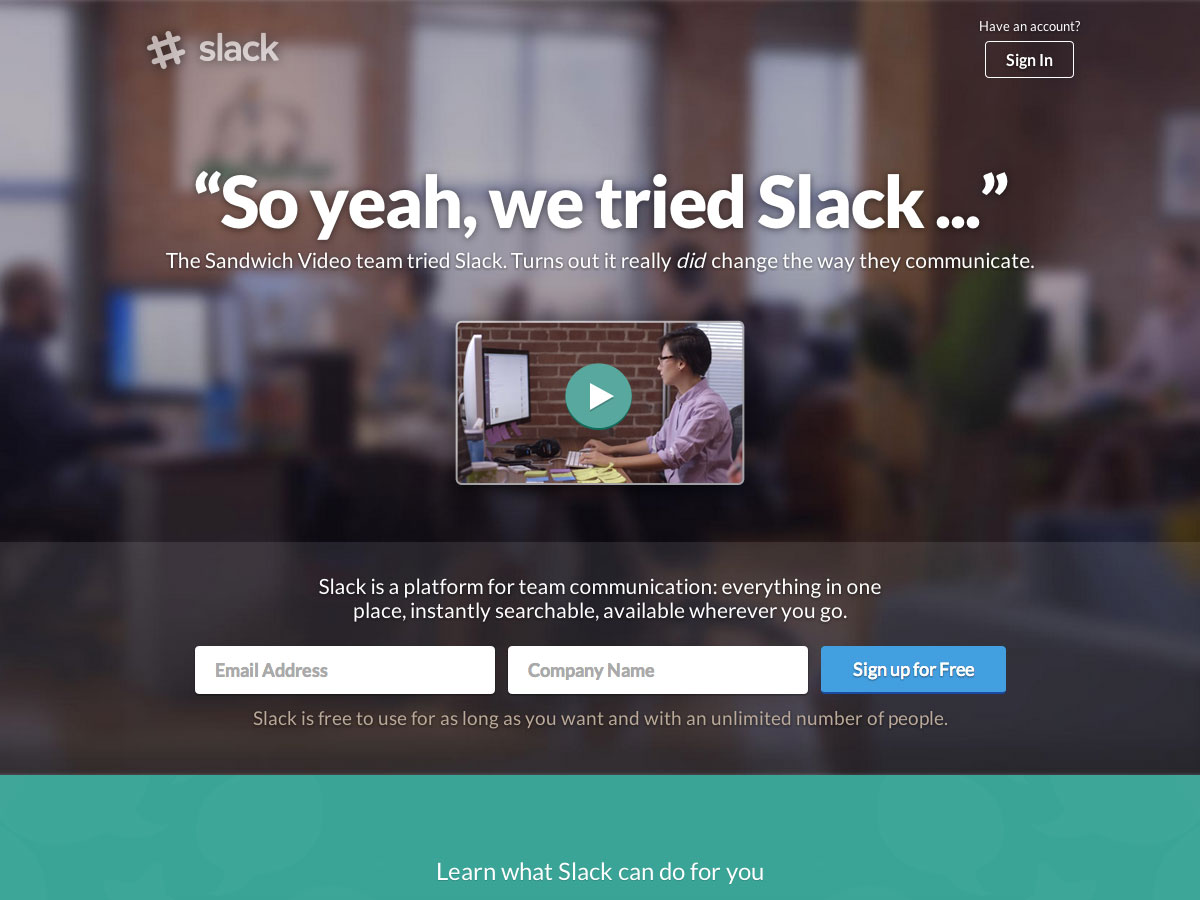
Slak
Slak är en all-in-one kommunikationsplattform för team. Den integrerar allt från Dropbox till Google Drive till GitHub, och mycket mer.
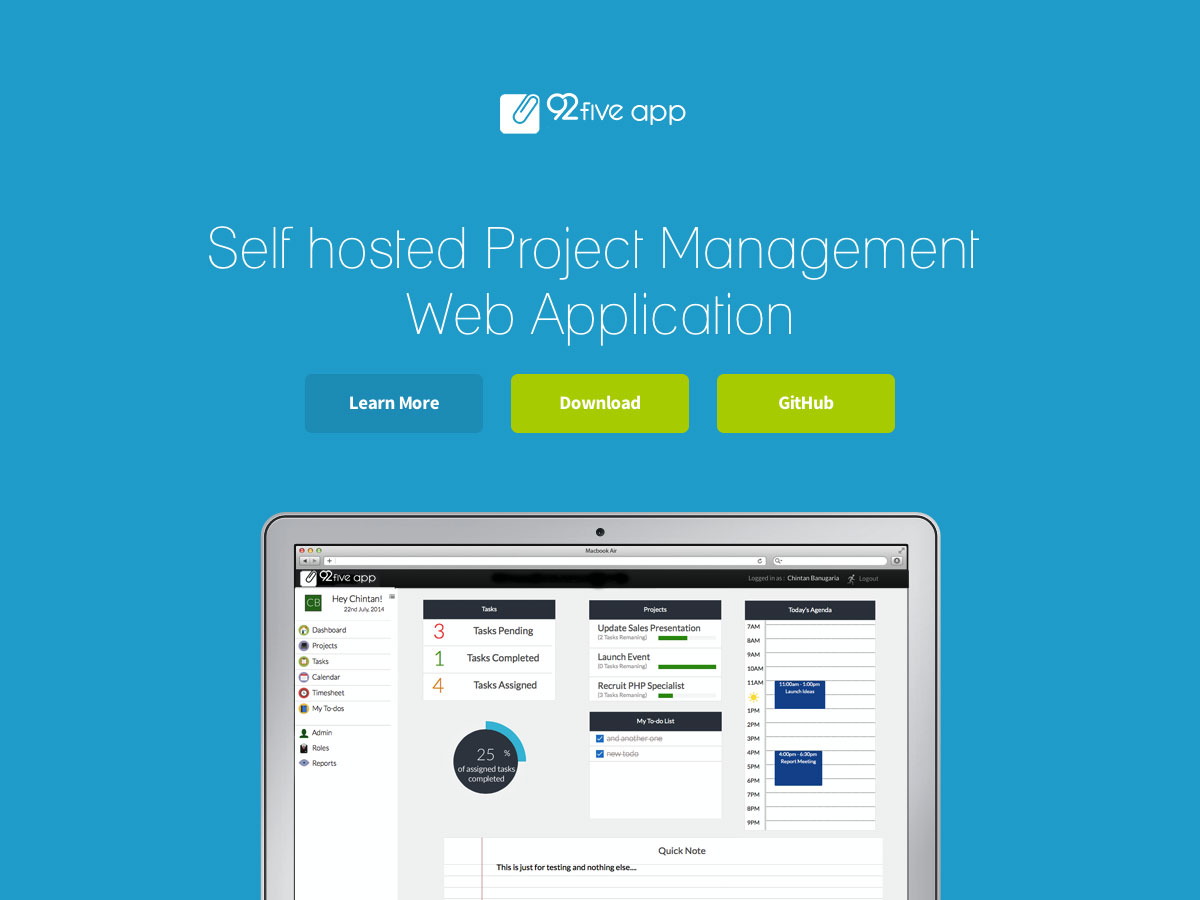
92Five App
92Five App är en självhävd webbhantering för projekthantering som innehåller alla funktioner i en grundläggande projekthanteringsapp, inklusive projekt, uppgifter, tidtabeller, kalender, till-dos, rapporter, användarprofiler och mer.
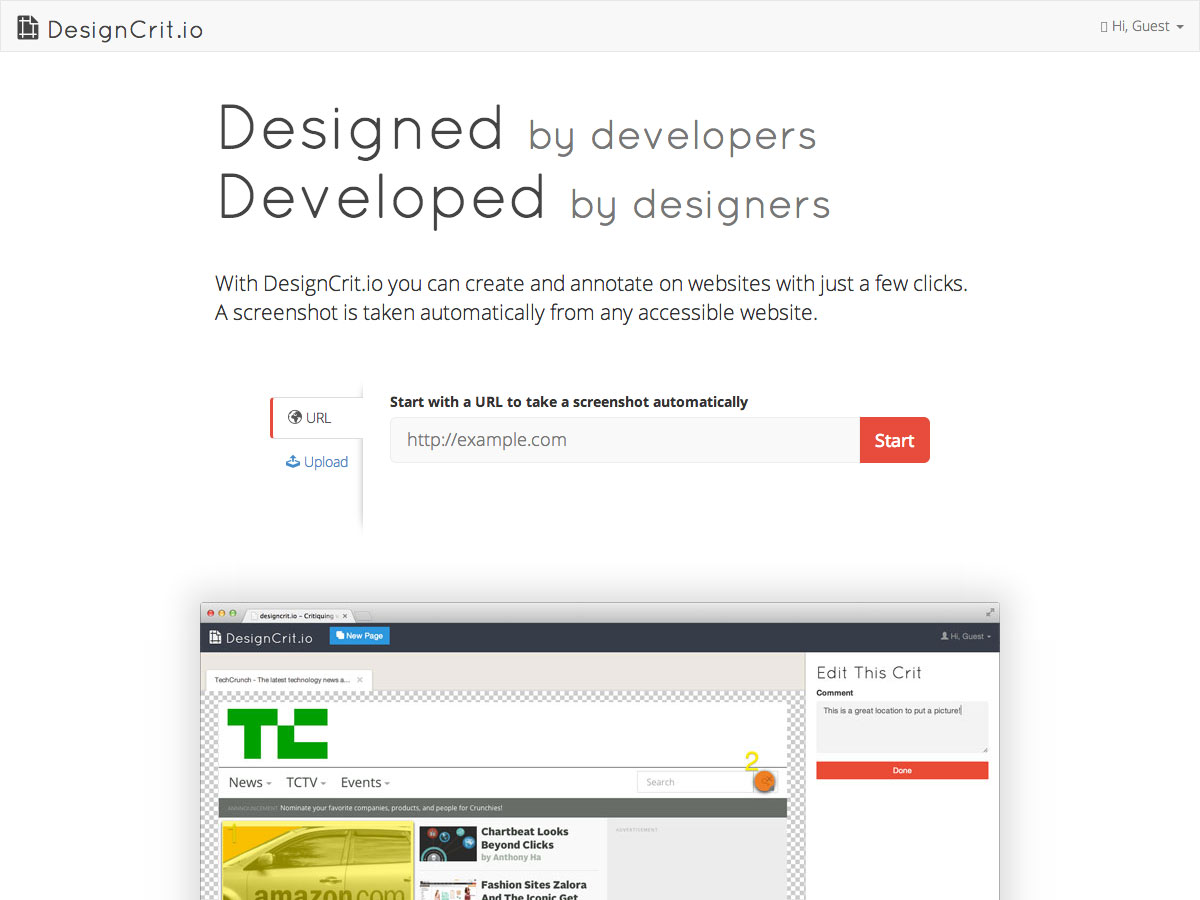
DesignCrit.io
DesignCrit.io är en design feedback app som låter dig skapa och kommentera på webbplatser på bara några klick, med skärmdumpar som tagits direkt från en tillgänglig webbplats.
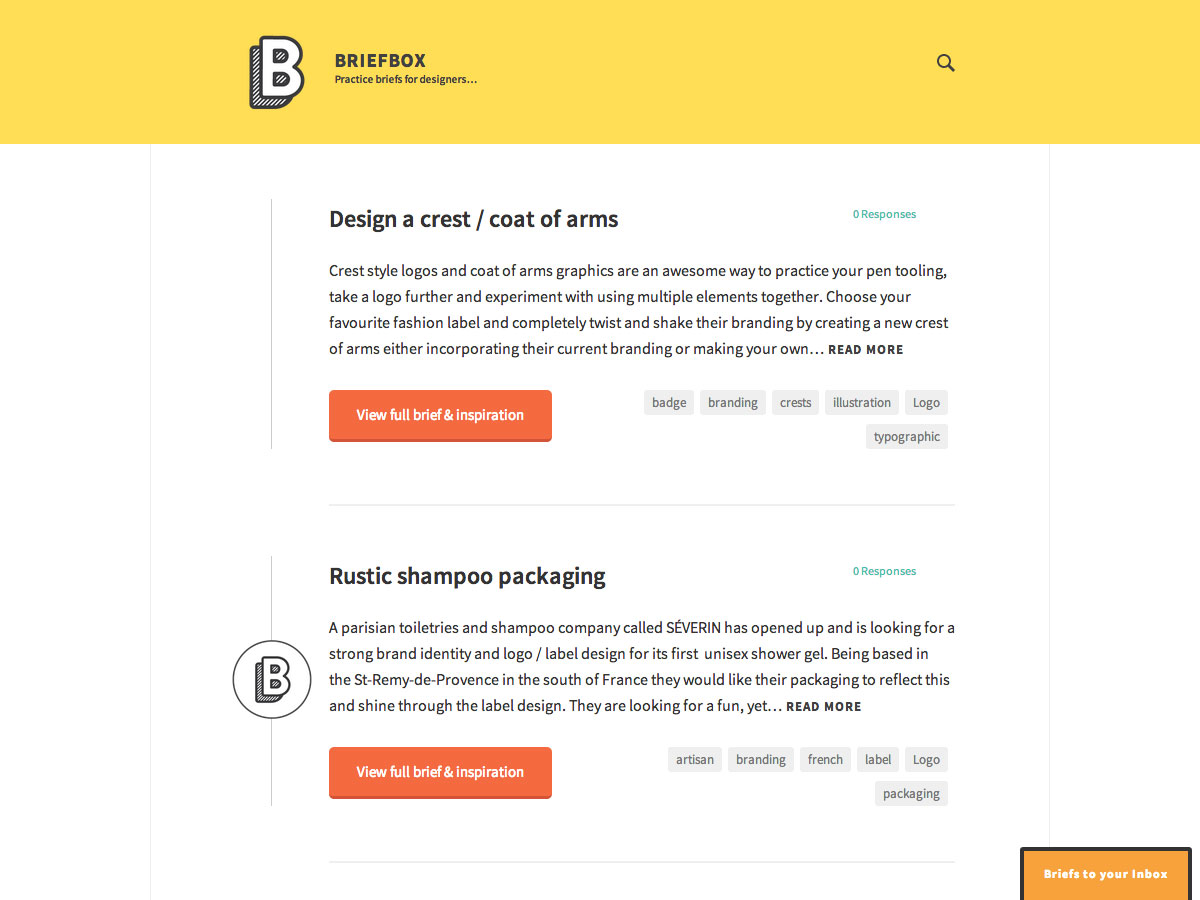
Briefbox
Vill du ha inspiration för att träna projekt för att finpussa dina designkotletter? Briefbox erbjuder uppdragsunderlägg för designers, komplett med inspiration för varje.
Dude Hank Pro (Betala vad du vill)
Dude Hank Pro är ett nytt tillskott till Dude-familjen som levereras med tre teckensnitt: Hank Sr., Hank Jr. och Hank III. Det innehåller också en Catchwords-typsnitt med 30 + catchwords och 14 Manicules.
Rasmus ($ 10)
rasmus kommer med fyra stilar (vanlig, fet, kursiv och fet kursiv), och inspireras av klassiska serifs men med samtida detaljer.
Ballpoint-skript ($ 25)
Ballpoint Script är ett informellt manuskript med enkelviktslinjer och charmiga variationer. Det är tänkt att känna sig som en handskriven anteckning, med en balans av mänsklighet och klarhet.
Hardy ($ 10)
Härdig är ett display typsnitt som innehåller cirkulära utklipp som ersätter varje vinklat korsning.
Visa stoppare ($ 20)
Visa stoppare är ett display typsnitt inspirerat av teckenmålning industrin, som fångar originalen humor, charm och mänsklighet.
Reidfork ($ 17)
Reidfork är en typ av vintagestil som kommer i tre stilar: vanlig, handdragen och grov. Det kommer också med bonusvektorer och vintage textpress.
Säg mindre ($ 12)
Säg mindre är en skräddarsydd serif typsnitt i vintage stil med handskriven stil.
Olive ($ 15)
Oliv är en handdrawn romantisk typsnitt. Det finns i tre stilar: tunt, regelbundet och dekorationer.
Factoria ($ 129)
Factoria är en industriell inspirerad typsnitt som är en geometrisk, kvadratisk platta. Den kommer i åtta vikter, med motsvarande kursiv.
Timmer ($ 10)
Timmer är en handdrawn rustik typ med en vintage känsla för den.