Vad är nytt för designers, maj 2014
I maj-utgåvan av det som är nytt för webbdesigners och utvecklare ingår nya webbapps, plugins, ramverk, nätverkssystem, pedagogiska resurser, ikonuppsättningar, bloggverktyg, mobilappverktyg och några riktigt nya nya teckensnitt.
Många av resurserna nedan är gratis eller mycket låga kostnader, och kommer säkert att vara användbara för många designers och utvecklare där ute.
Som alltid, om vi har saknat något som du tycker borde ha inkluderats, vänligen meddela oss i kommentarerna. Och om du har en app eller annan resurs som du vill se inkluderad nästa månad, tweet den till @cameron_chapman för övervägan.
crumpet
crumpet är en enkel, okomplicerad ram. Det använder platshållare för att minska storleken på din HTML, gör det enkelt att skapa responsiva webbplatser och ger dig den friheten du vill ha.
Tinypress
Tinypress gör det enkelt att skapa och hantera en Github-sidblogg. Logga in med Github för att komma igång.
Jeet
Jeet är ett gallersystem med markup som liknar hur en människa skulle beskriva den. Bli av med de styva kolumnreglerna och obehagligt häckande element, och bygga ett galler snabbare och med mindre kod.
5apps distribuera
Vill du bygga dina egna HTML5-webbapplikationer på klientsidan? 5apps distribuera är en nyckelfärdig implementering och värdtjänst för dessa appar.
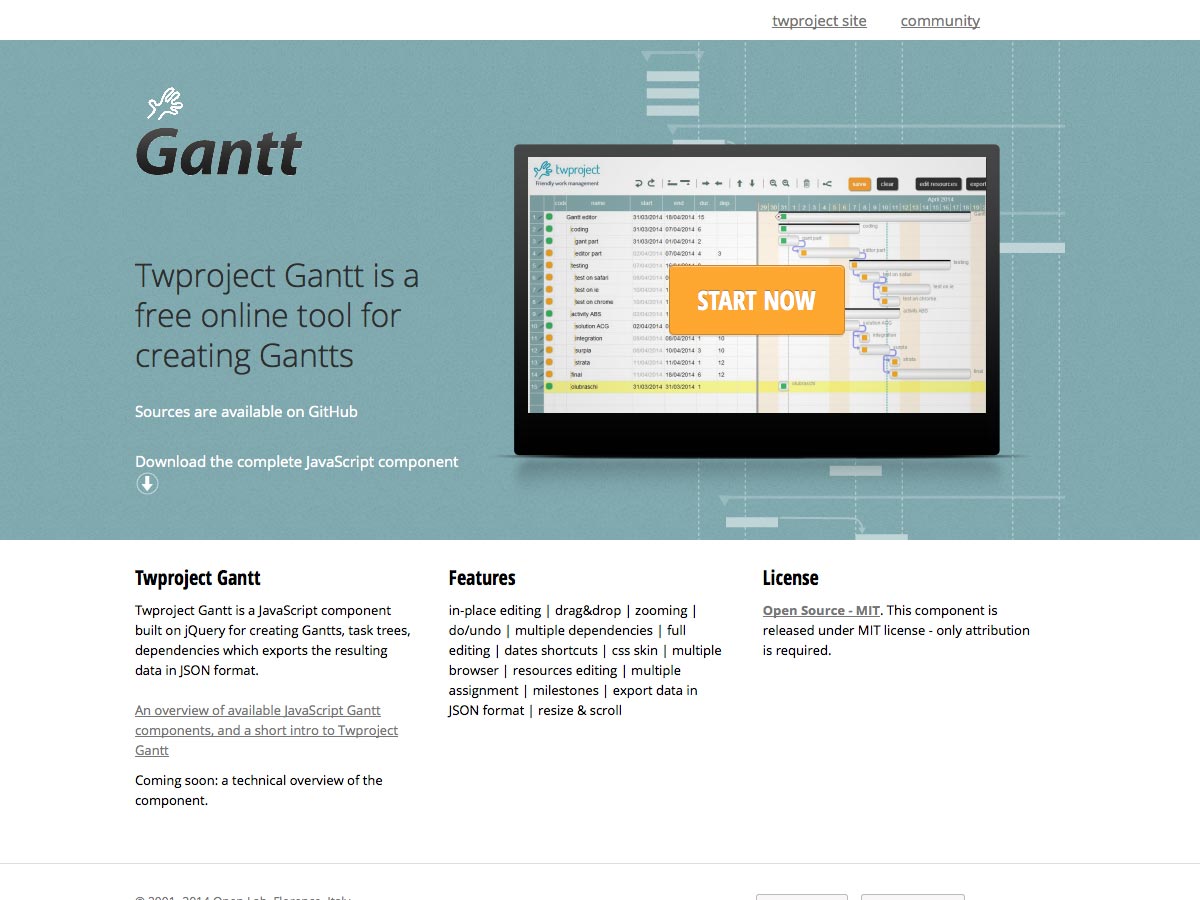
Twproject Gantt
Twproject Gantt är ett gratis onlineverktyg för att skapa Gantt-diagram, vilket är bra för projektledningssyfte. Den innehåller redigering på plats, CSS-skinning och mer.
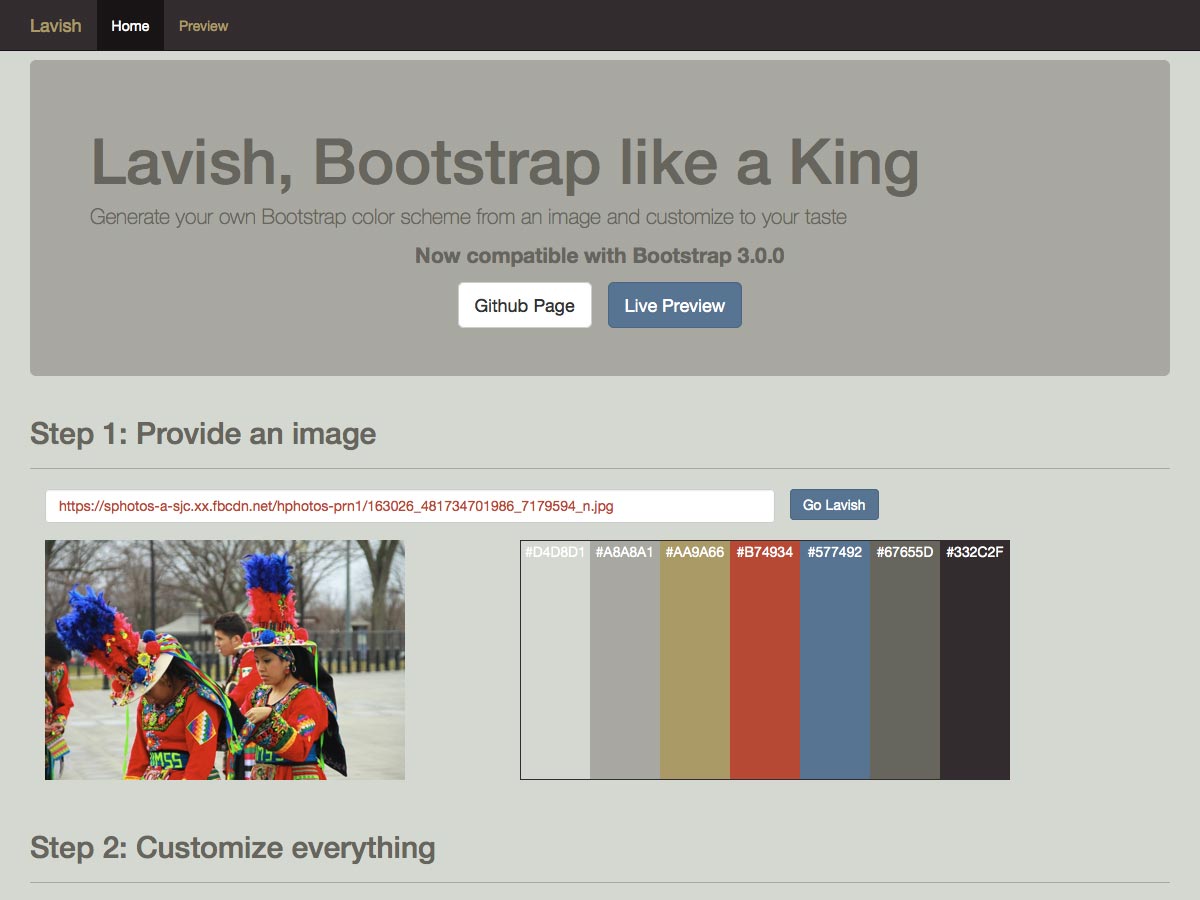
Slösa
Slösa är en färgschema generator för Bootstrap. Bara ge en bild, anpassa det resulterande systemet och få koden i CSS eller LESS.
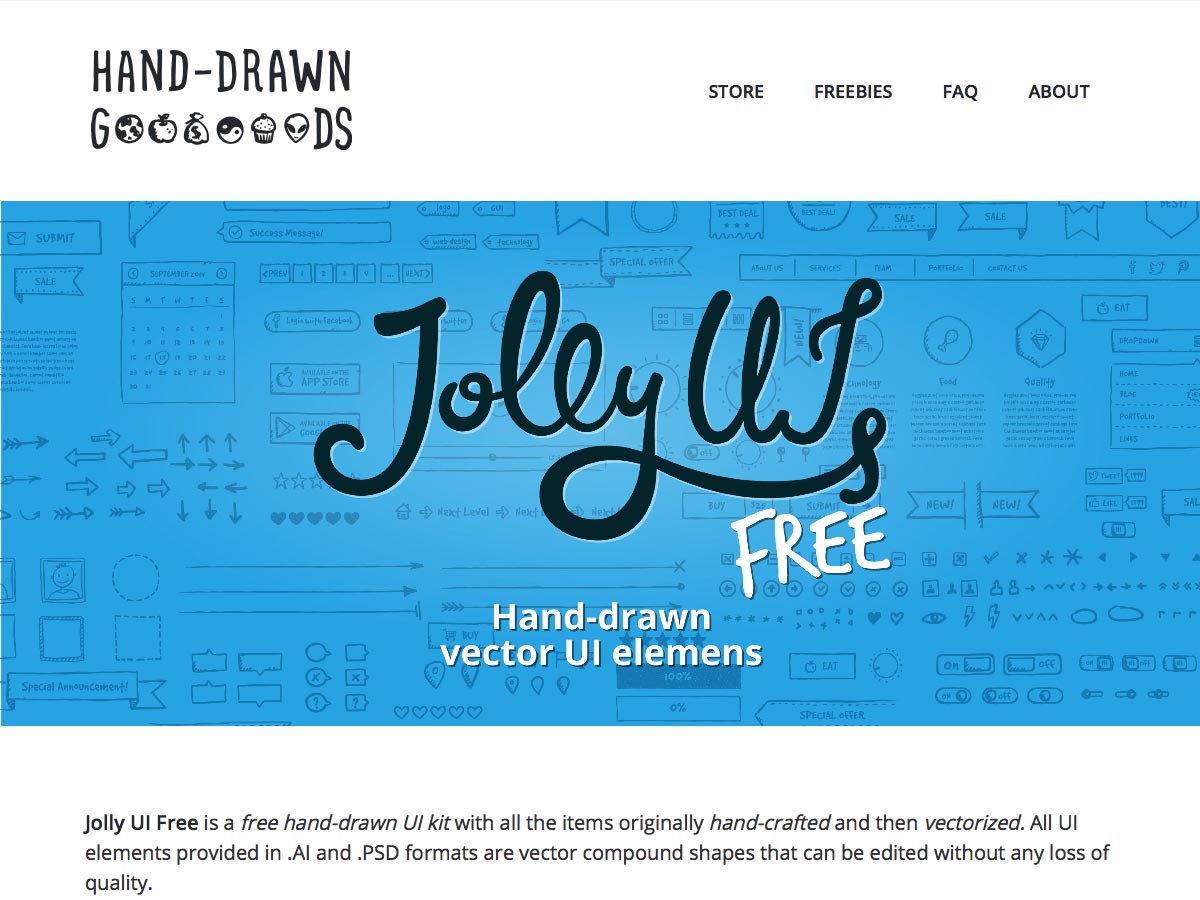
Jolly UI Free
Jolly UI Free är en fri uppsättning handdragen vektor UI-element. Den kommer i både. AI och .PSD-format, liksom EPS och JPG (för förhandsgranskning). Det finns också ett större betalt UI-paket tillgängligt.
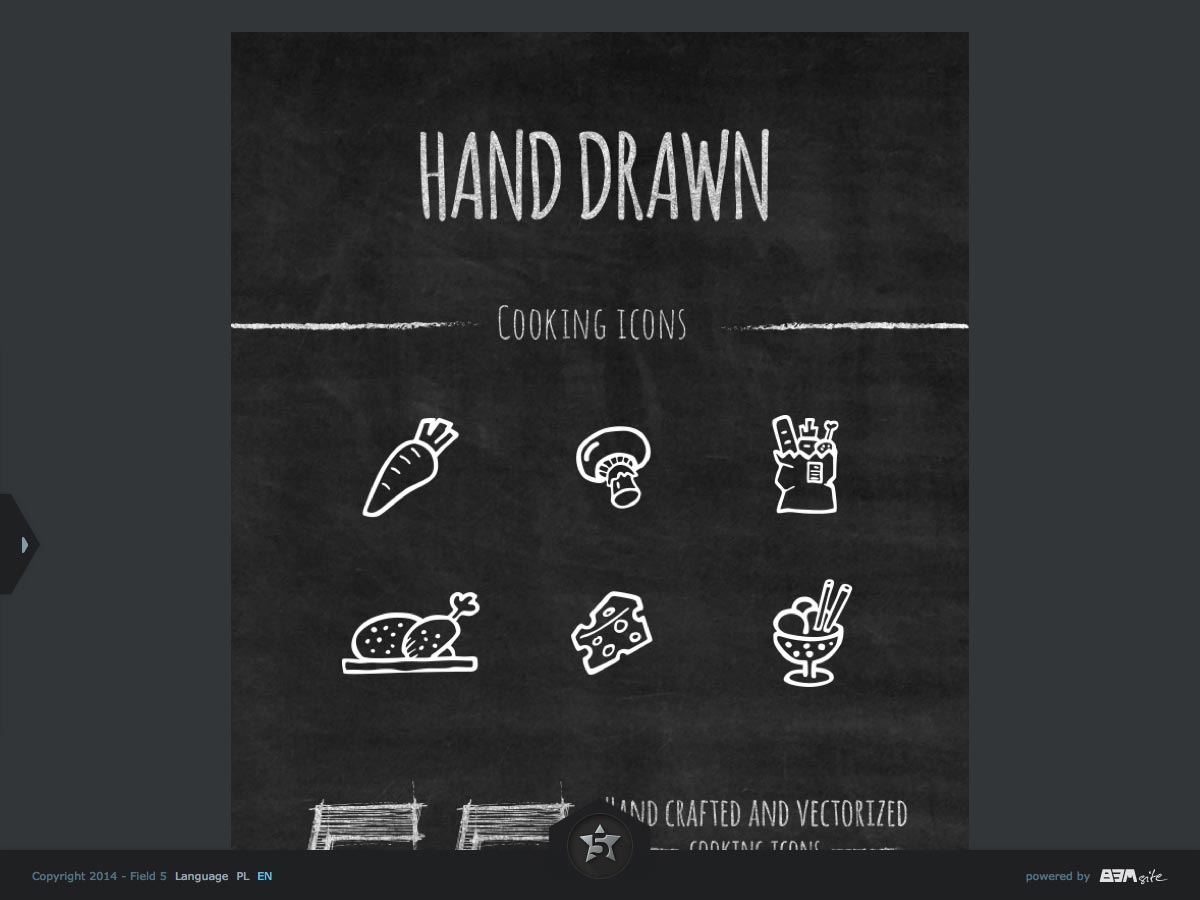
Handdragen matlagning ikoner
Handdragen matlagning ikoner är en uppsättning med 55 vektoriserade matrelaterade ikoner som du kan använda som du vill. Inkluderat är saker som äpplen, fisk, morötter, köksredskap och mycket mer.
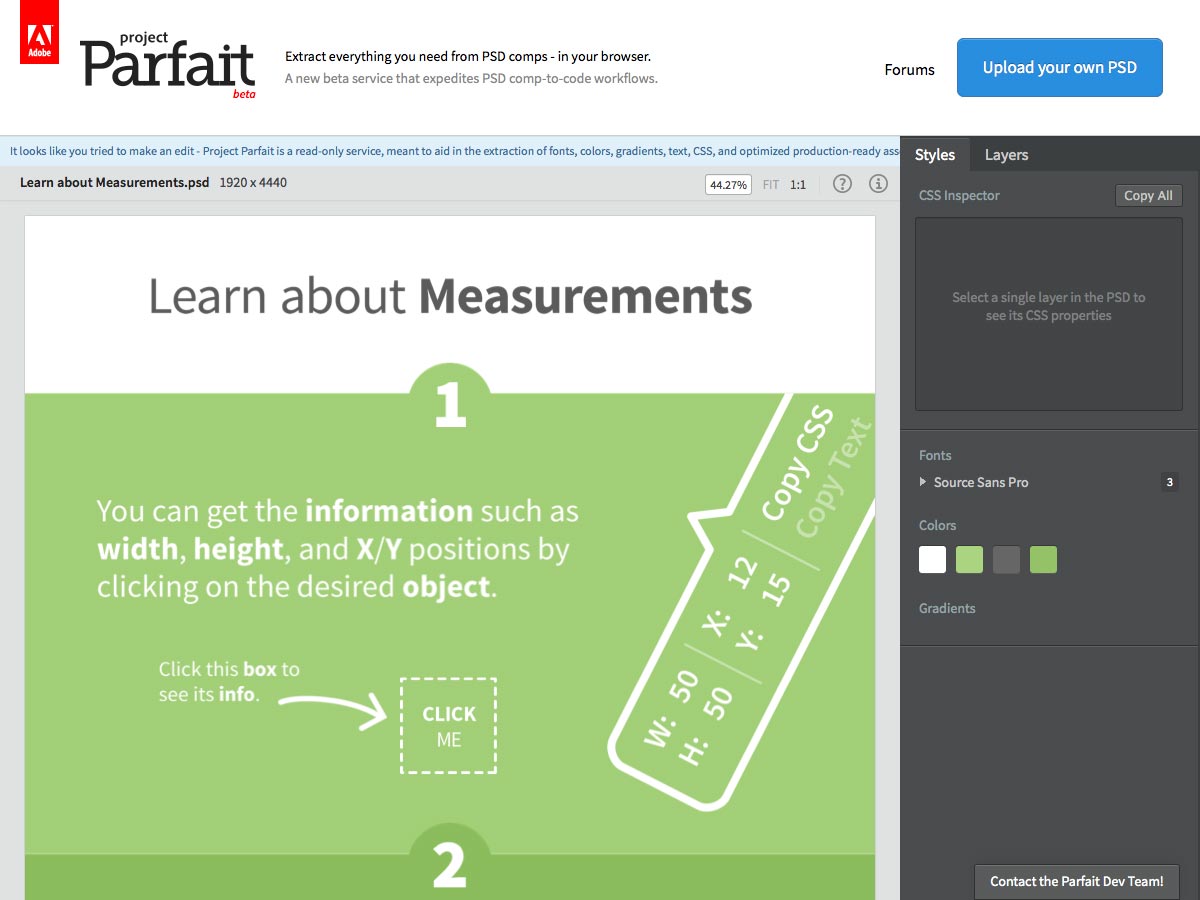
Projekt Parfait
Projekt Parfait , från Adobe, kan du extrahera all information du behöver från dina PSD comps direkt i din webbläsare. Det fungerar för närvarande i Google Chrome, med stöd för andra webbläsare på vägen.
Captain Icon
Captain Icon är en uppsättning 350 + gratis vektorikoner för mobil och webbdesign. Den innehåller ikoner för design, sport, sociala, väder och mycket mer.
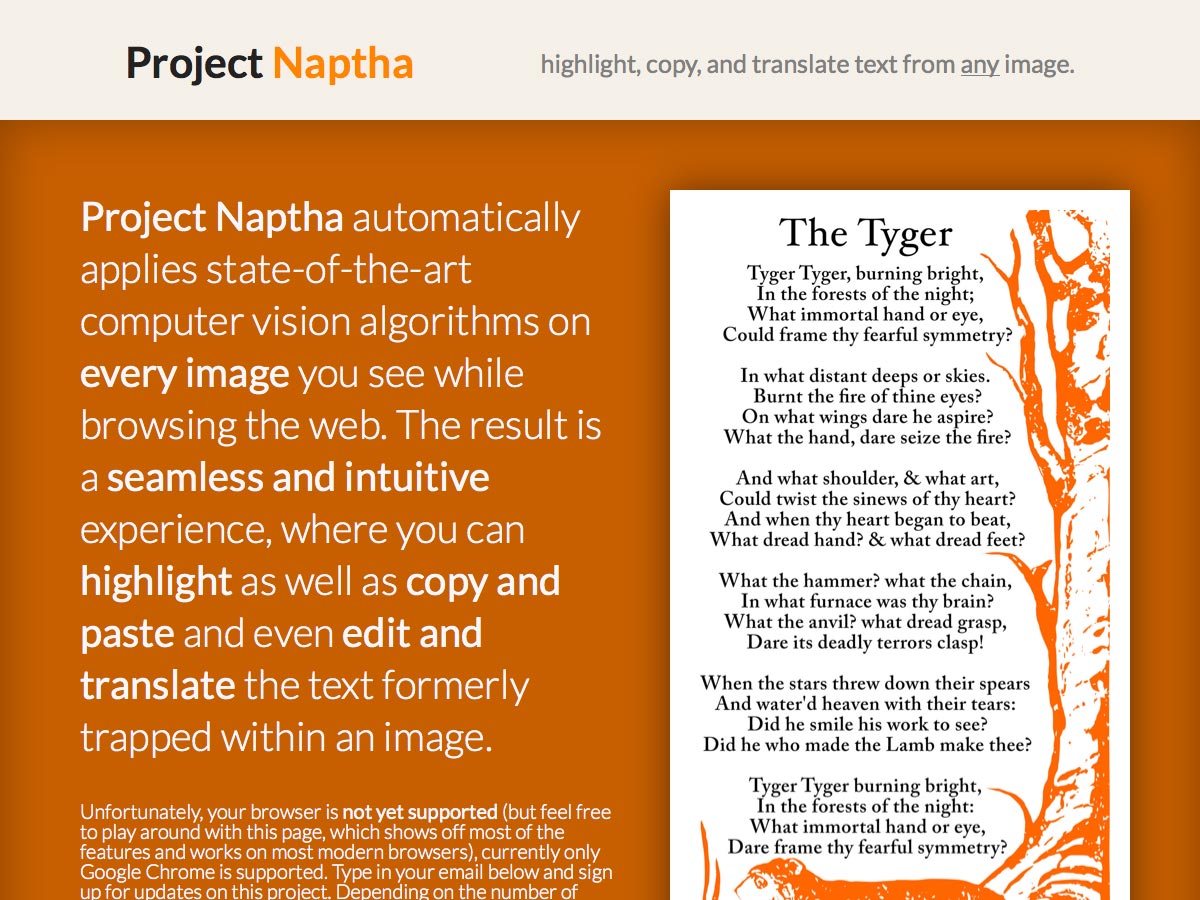
Projekt Naptha
Projekt Naptha kan du markera, kopiera och översätta text från en bild. Använd den för att extrahera text från en bild så att du sedan kan redigera den eller på annat sätt använda den.
Shine.js
Shine.js är ett bibliotek för att skapa vackra skuggor. Den erbjuder dynamiska ljuspositioner, anpassningsbara skuggor, fungerar med text- eller boxskuggor, och har inga biblioteksberoende, bland andra funktioner.
WebFlow
WebFlow låter dig skapa designanimationer och interaktioner utan att skriva någon kod. Det finns en 14-dagars gratis provversion tillgänglig.
Dot's Dictionary
Dot's Dictionary är en illustrerad ordbok för grafiska designtermer. Det innehåller många villkor, inklusive "baslinje", "föräldralösa", "pixel" och mer, och är en bra guide för nybörjare.
Trianglify
Trianglify är ett JavaScript-bibliotek för att skapa triangelnät automatiskt, som sedan kan användas som CSS-bakgrund eller SVG-bilder.
Carousel
Carousel är ett nytt bildgalleri från Dropbox för både iOS och Android. Det kan organisera varje foto och video du tar och hålla allt på fingertopparna.
TitleNotifier.js
TitleNotifier.js är ett lättviktigt JavaScript-bibliotek för att dynamiskt visa antalet olästa meddelanden i din sidtitel. Det är beroendefri och lätt att använda.
fullPage.js
fullPage.js är ett plugin för att skapa fullskärmsrullningswebbplatser. Sidor kan göras med både horisontell och vertikal rullning, och den fungerar även på mobila enheter.
GitBook
GitBook gör det enkelt att skapa interaktiva böcker med hjälp av GitHub / Git och Markdown. Skriv bara dina böcker och kurser i Markdown, och GitBook konverterar dem till en komplett statisk webbplats.
CSS-animationsfickguiden
CSS-animationsfickguiden finns nu som en digital utgåva där du kan namnge ditt eget pris. Du kan ladda ner det i PDF-, MOBI- och EPUB-versioner.
Stilguidehandboken
Stilguidehandboken är en lista över styleguide generatorer för Node.JS, Gulp, Grunt, Ruby och PHP.
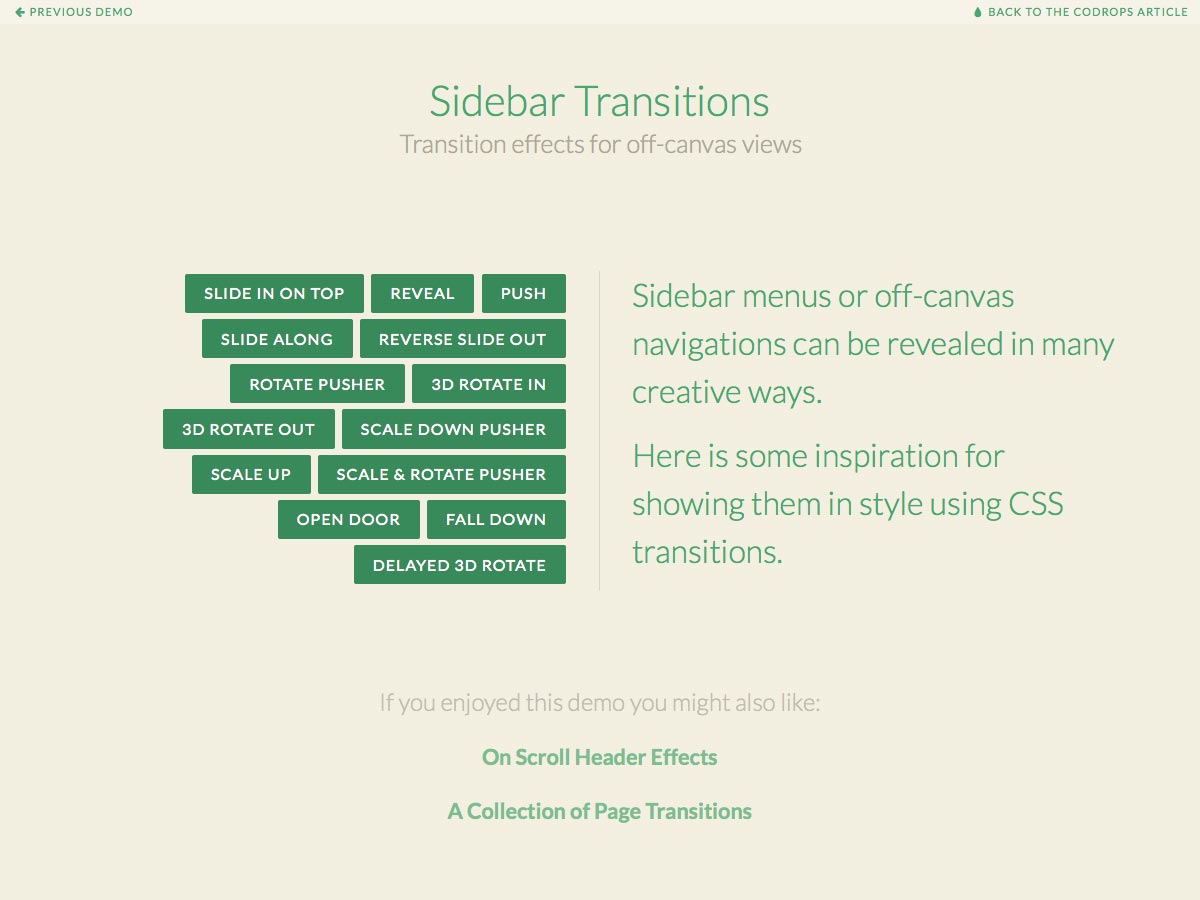
Sidobalkövergångar
Sidobalkövergångar är en uppsättning övergångseffekter för sidofält eller off-canvas navigering. Det innehåller saker som inlägg, avslöjar, rotationer och mer.
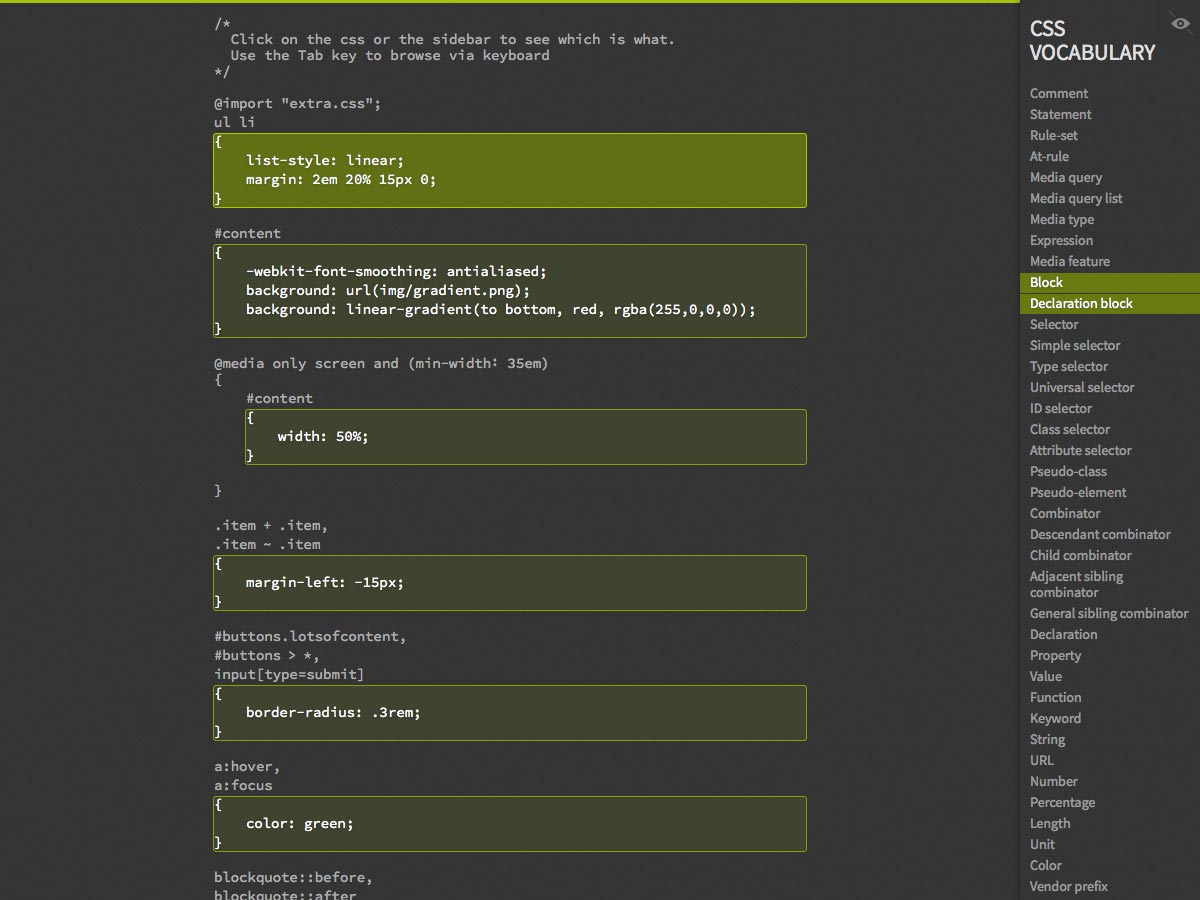
CSS Ordförråd
CSS Ordförråd är en enkel app för att lära sig CSS-termer. Klicka bara på den del du vill lära dig och namnet kommer att markeras i sidofältet (tillsammans med andra fall i markeringen).
Stereomood
Medan inte strikt en designapp, Stereomood är en bra app om du letar efter musik för att passa ditt humör. Skriv bara in ditt humör (eller välj från de som visas) och du får en anpassad spellista. Den är också tillgänglig som en iOS- och Android-app.
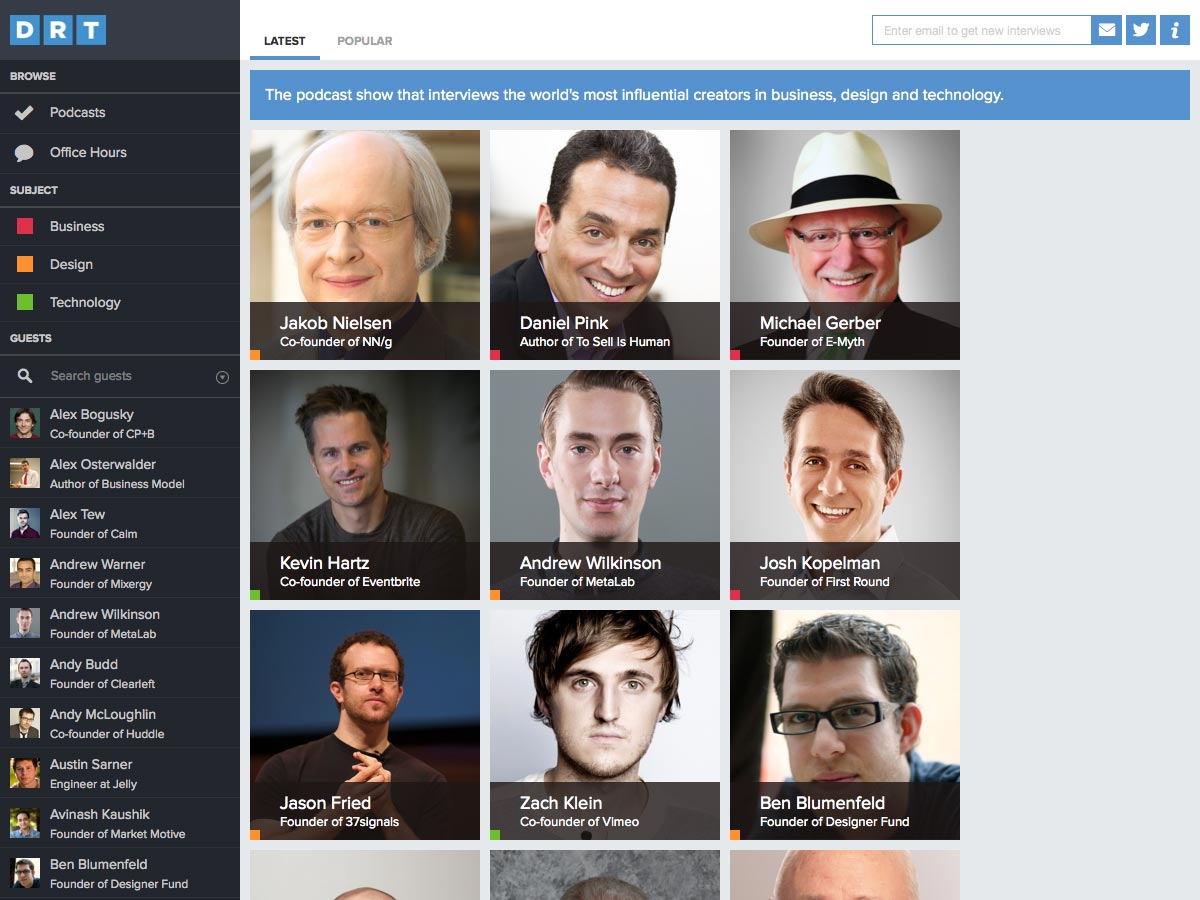
Dorm Room Tycoon
Dorm Room Tycoon är en podcast som intervjuar skapare från affärs-, design- och teknologisektorerna. Nyligen intervjuade har inkluderat Zach Klein, medgrundare av Vimeo, och Jason Fried, grundaren av 37signals.
Laudanum ($ 10)
laudanum är en kondenserad serif typsnitt perfekt för visning användning och inspirerad av 1900-talet affischer.
Foenician 2,0 ($ 10)
Foenician 2.0 är en uppdatering till originalet, med några förbättringar i kerning och även några helt nya glyfer. Båda vikterna har en komplett uppsättning av "normala" tecken såväl som suppleanter.
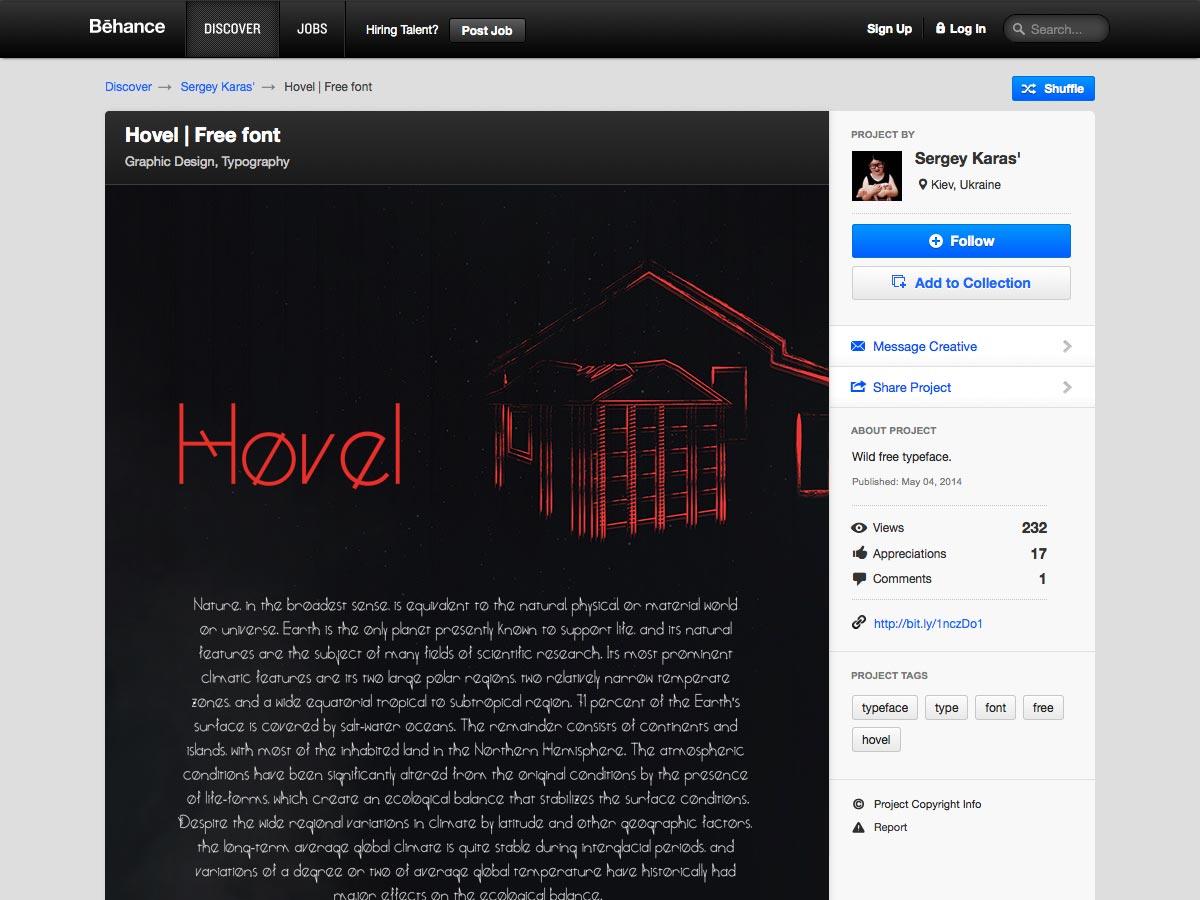
Hovel (gratis)
Ruckel är ett gratis, modernt displayfönster som designats av Sergey Karas.
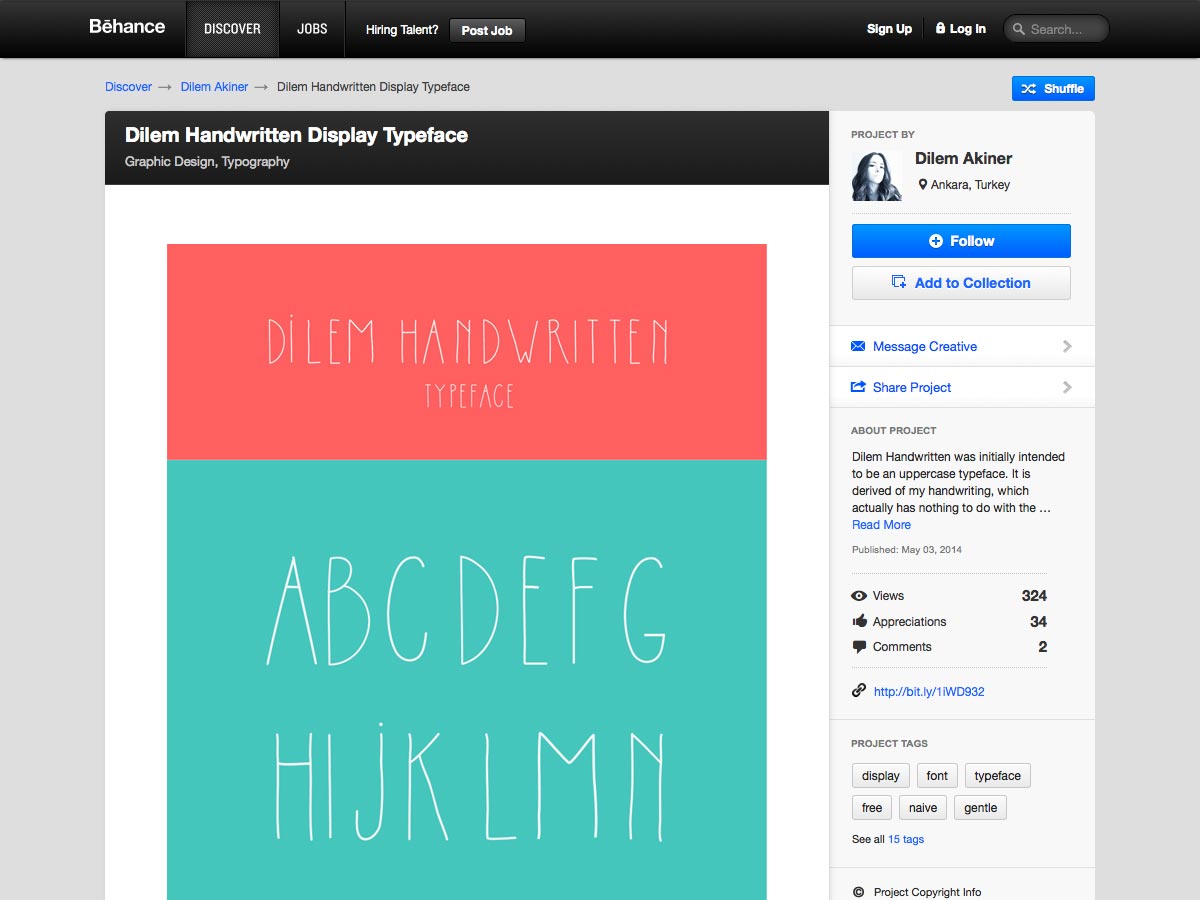
Dilem Handskrivna (gratis)
Dilem Handskriven , designad av Dilem Akiner, är ett handskrivet teckensnitt med lite kondenserade brevformar och en viss barnslig kvalitet.
Microbrew ($ 24.50)
microbrew är en retro bildfamilj med 14 stilar, plus ornament, symboler och banderoller. Dess stil faller någonstans mellan trätypsaffischer och vintage brevpress.
Darwin (31,80 kr)
Darwin är en eklektisk typfamilj som innehåller groteska, geometriska och humanistiska stilar, med 20 teckensnitt (10 normala och 10 suppleanter).
Bookeyed Martin (gratis- $ 29.95)
Bookeyed Martin är den nyaste upplagan till Bookeyed-familjen, med prickiga serifs och bollterminaler.
Slutet (gratis- $ 3 +)
Slutet är en djupt orolig typsnitt som är fri för personlig användning. Om du vill använda den kommersiellt krävs det en donation på minst 3 dollar.
Marine ($ 29,67)
Marin är en geometrisk sans serif typsnitt med humanistiska slag. Familjen kommer med mer än ett dussin teckensnitt, och kan fungera som både en text och ett visningsfont.
Adria Slab ($ 18)
Adria Slab är en skiva serif typsnitt som kommer i sju vikter samt upprätt kursiv. Det fungerar bra i kombination med Adria Grotesk.