Vad är nytt för designers, oktober 2017
Denna månads samling är fylld med verktyg som spänner över omfattningen av webbdesignprojekt. Från ikonen packar till säsongsmässiga vektorer till några fina typsnitt och några kodsekvenser för att göra ditt liv enklare, tror vi att du hittar minst ett element i den här sammanfattningen som du använder direkt.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att betraktas!
Dropbox Design
Dropbox släppte en ny designutgåva och branding denna månad och den är djärv, färgrik och fylld med trendiga koncept. Vad betyder detta för dig? När stora varumärken startar nya designmönster, hamnar de ofta som trender. Det blir intressant att se om det modiga designdesignkonceptet börjar trenden bland fler webbplatser.
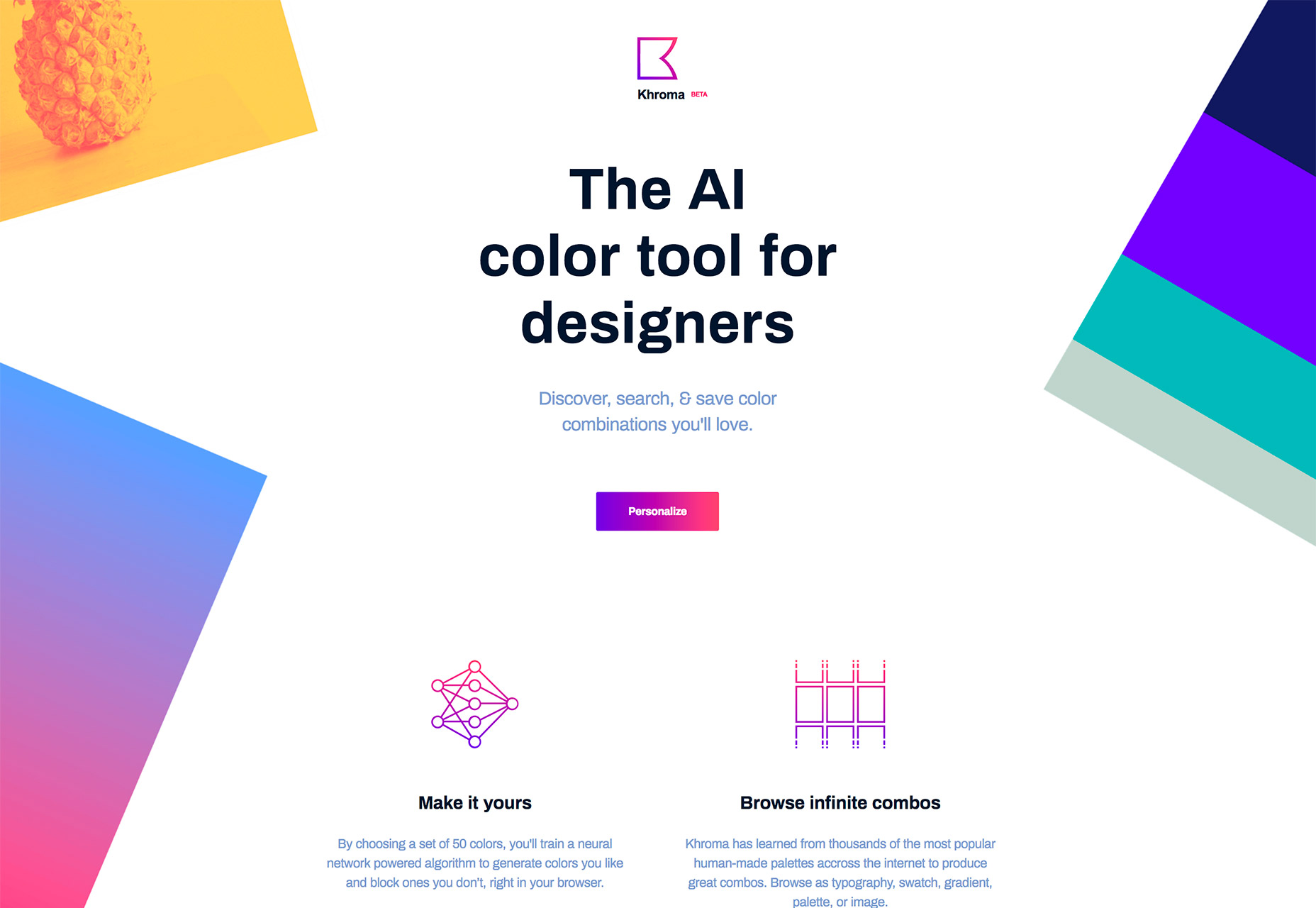
Khroma
Khroma , som fortfarande är i beta, kallar sig ett "AI-färgverktyg för designers." Du börjar med en uppsättning med 50 färger som du väljer och utbildar en algoritm för att skapa färger du gillar och blockera de som du inte gör. Algoritmen har lärt sig några av de mest populära färgpalettarna på internet för att producera bra kombinationer. Du kan bläddra i dina färger med swatch, gradient, som en palett eller i bilder eller typ.
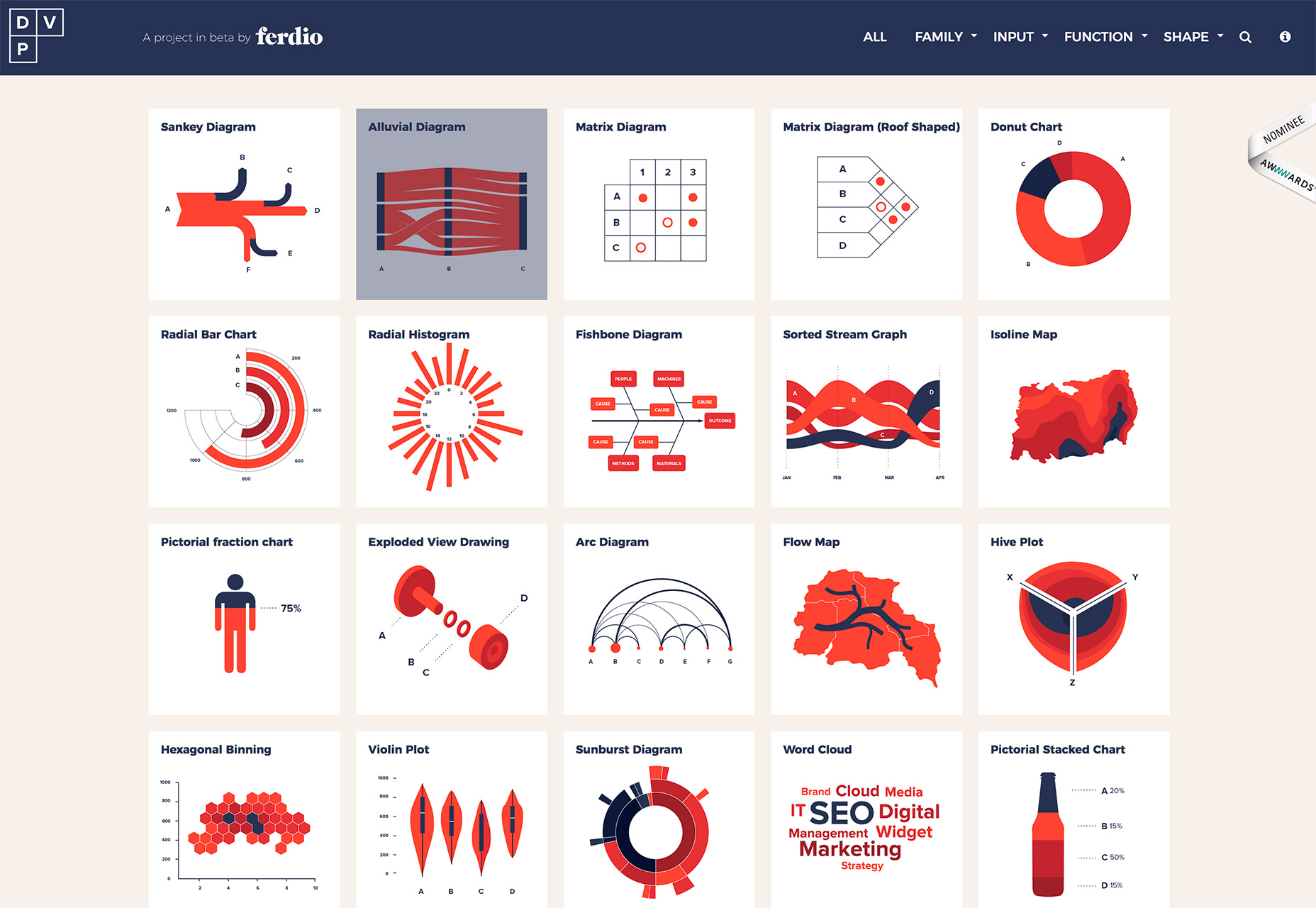
Data Viz Project
Hur visualiserar du bäst data? Det är en stor designfråga. Det här projektet visar massor av sätt att skapa diagram och diagram med information för en lättförståelig skärm. Klicka på någon visualiseringstyp för information om hur det fungerar, funktion, form och exempel på levande data.
Devices.css
Letar du efter rena CSS-versioner av de senaste enheterna? Ta tag i dem Devices.css , inklusive iPhone X och 8, Google Pixel, Galaxy S8, tabletter och mer.
URL till PDF
URL till PDF är en microservice för att göra kvitton, fakturor eller annat webbinnehåll till en PDF. API konverterar HTML + CSS-innehåll till en PDF med huvudlös Chrome med hjälp av Dockare.
Bubbly Bakgrunder
Skapa en cool animerad bakgrundsbild med rörliga bubblor. Den lilla koden är mindre än 1kB och fyller alltid bredden och höjden på viewporten, så det är en plug and play-lösning för ett antal projekt. Verktyget kan du skapa en "bubbly" på din duk också för ett anpassat utseende.
dragbar
Shopify har ett coolt litet verktyg, dragbar , det är ett modulärt dra och släpp bibliotek. Du kan flytta element, sortera och titta på allt snäpp på plats med snabb och responsiv sortering. Den fungerar med klick, beröring och krafttryckning direkt ur lådan. Dessutom är det förlängbart - skriv en anpassad modul för ytterligare funktionalitet och skicka in den till Github repo för granskning.
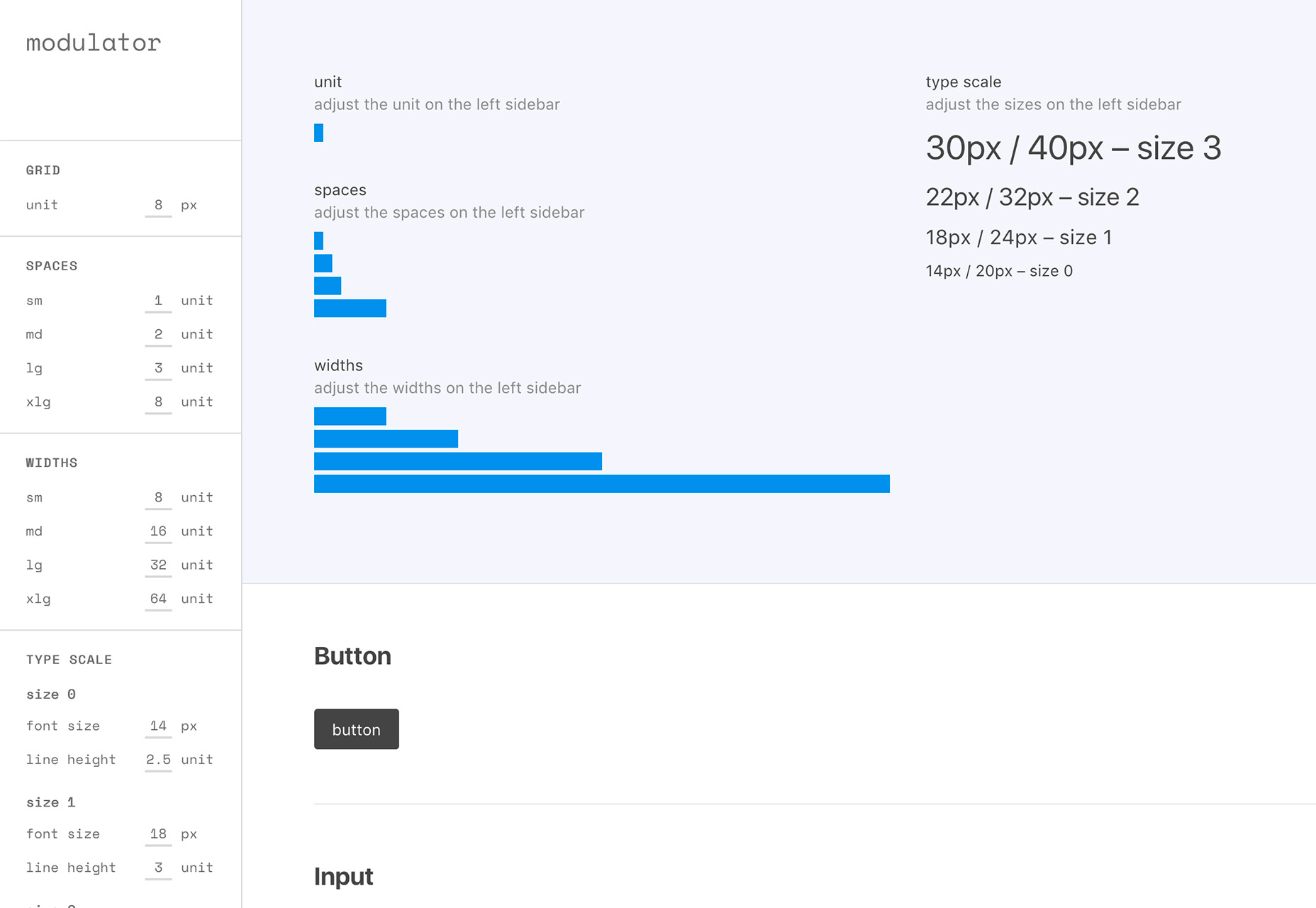
modulator
De distansverktyg kan hjälpa dig att förstå ditt nät och designsystem. Det finns olika ingångar för enheter, mellanslag och bredder, plus en typskala.
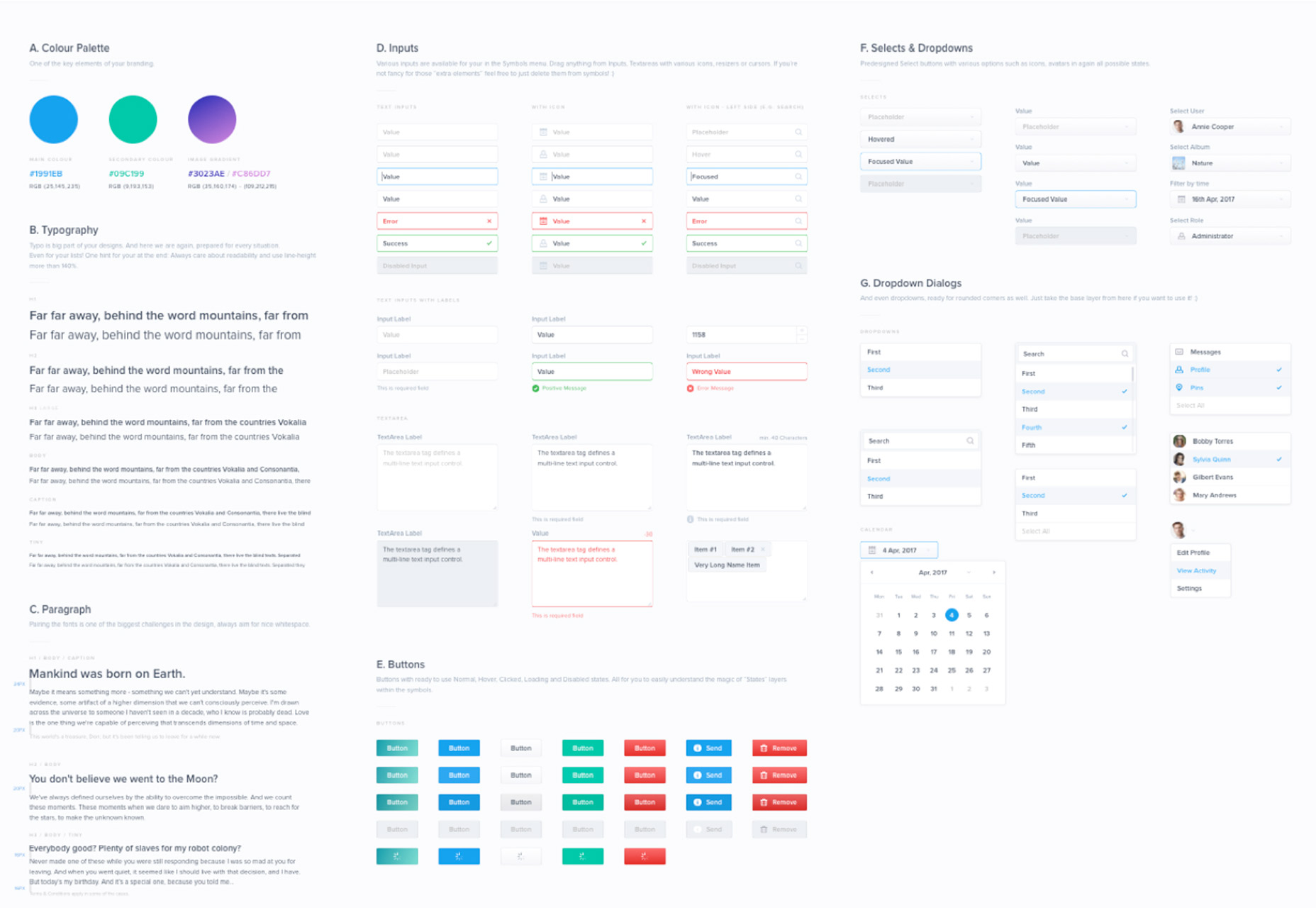
Nested Symbols och Auto-Updating Styleguides för Sketch
Sketch användare kommer att älska den här "smarta" mallen som använder kapslade symboler. Mallen är en utgångspunkt så att du inte replikerar några inledande designfaser med varje nytt projekt och kan dyka rakt in i wireframing. Paketet innehåller knappar, ingångar, dropdowns, notifieringar, paginationer, verktygstips, kalender etc. allt som en skissmall. Bara ladda och börja dra och släppa element.
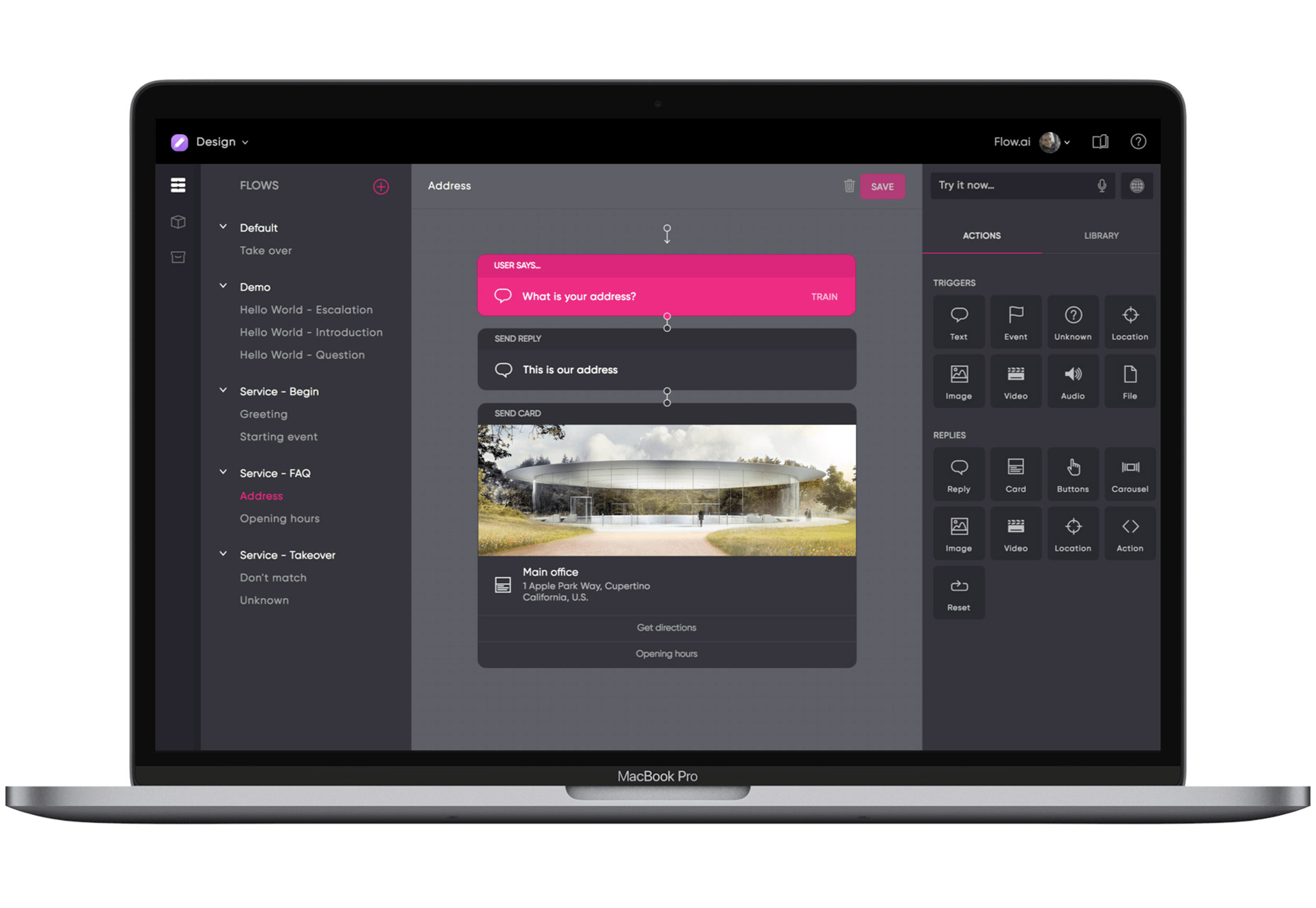
Flow.ai
Flow.ai är ett verktyg för att skapa konversationer med chatbots med hjälp av artificiell intelligens. Dra och släpp gränssnittet är ett enkelt sätt att skapa chatbots med avancerad funktionalitet.
Untitled Slider
Nathan Taylor s Untitled Slider sätter en rolig ny twist på samma gamla slideranimering. Den roterande, färgskiftande glidbanan är dramatisk, intressant och uppmärksammande.
Klibbig sidofält
Klibbig sidofält är ett rent JavaScript-plugin för att skapa smarta och högpresterande sidor som är integrerade med en resize-sensor för att automatiskt avgöra storleken när behållarens storlek ändras.
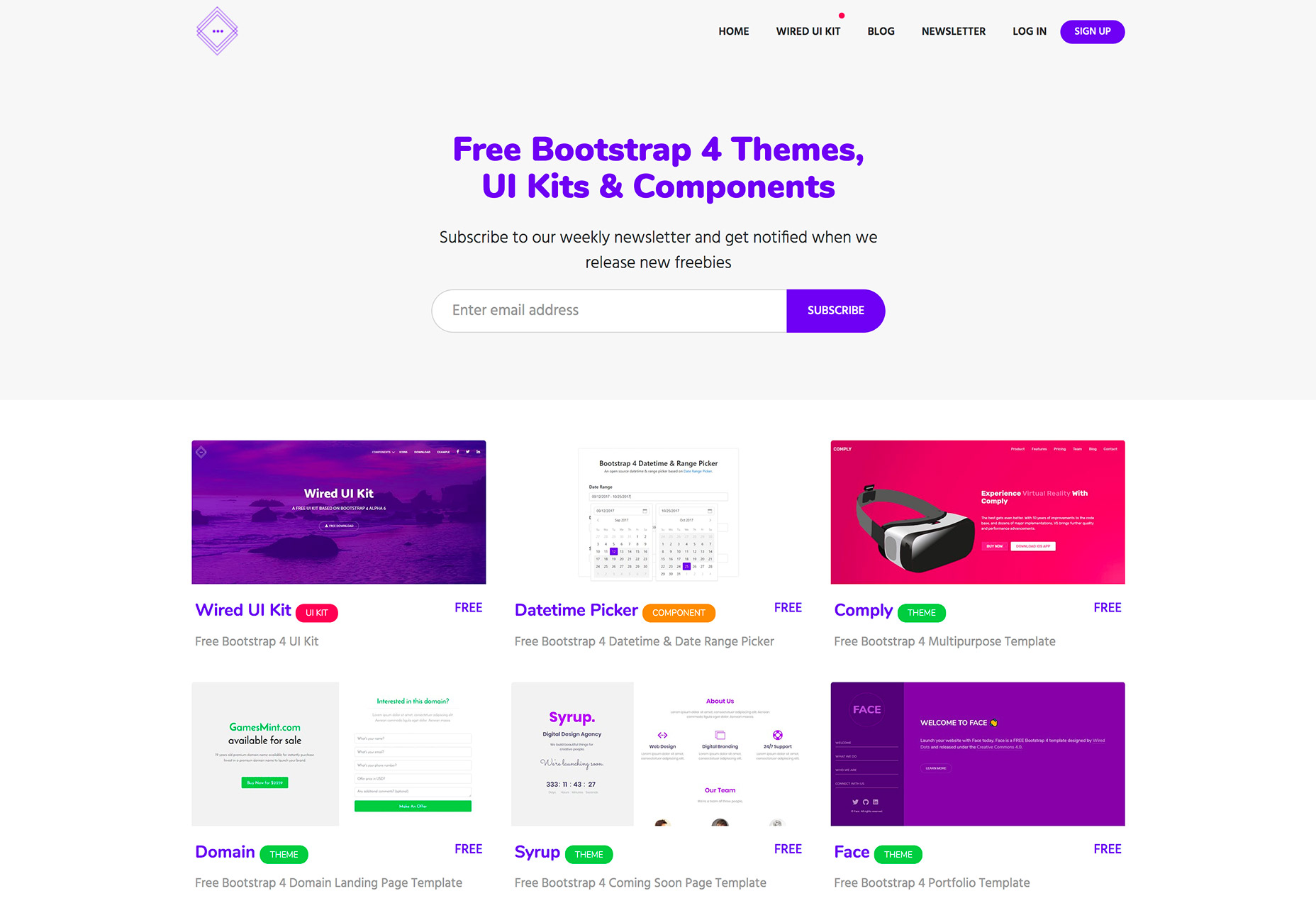
Wired Dots
Wired Dots är en samling gratis Bootstrap-teman, element och komponenter. Den nya sajten fortsätter att lägga till freebies.
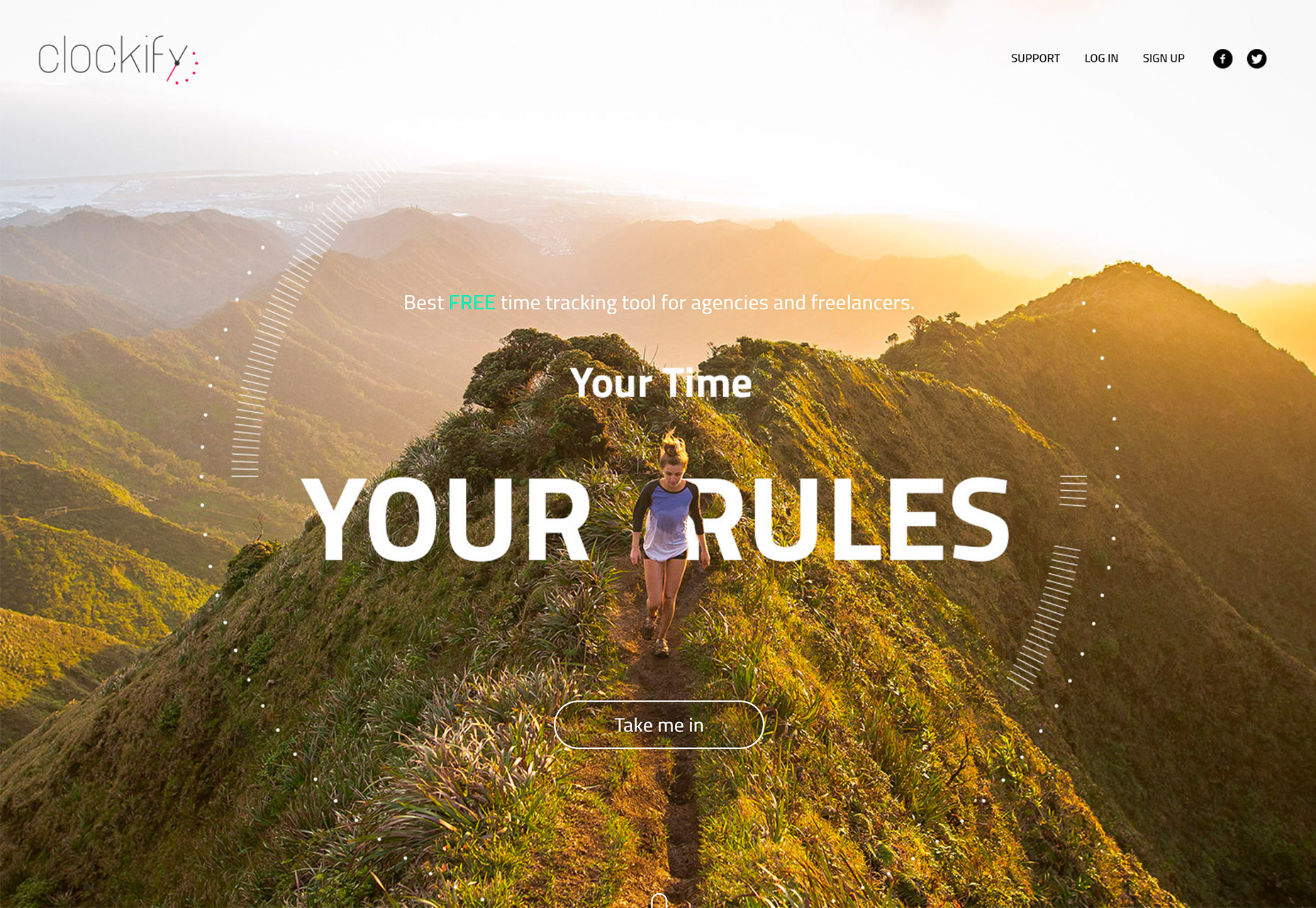
Clockify
Clockify är ett nytt (och gratis) tidspårningsverktyg för byråer och frilansare. Du kan hålla koll på projekt och arbetade timmar för dig själv eller ett lag. Spåra genom projekt eller se hur produktiv du är. Manuella och automatiska tidspårningsalternativ ingår.
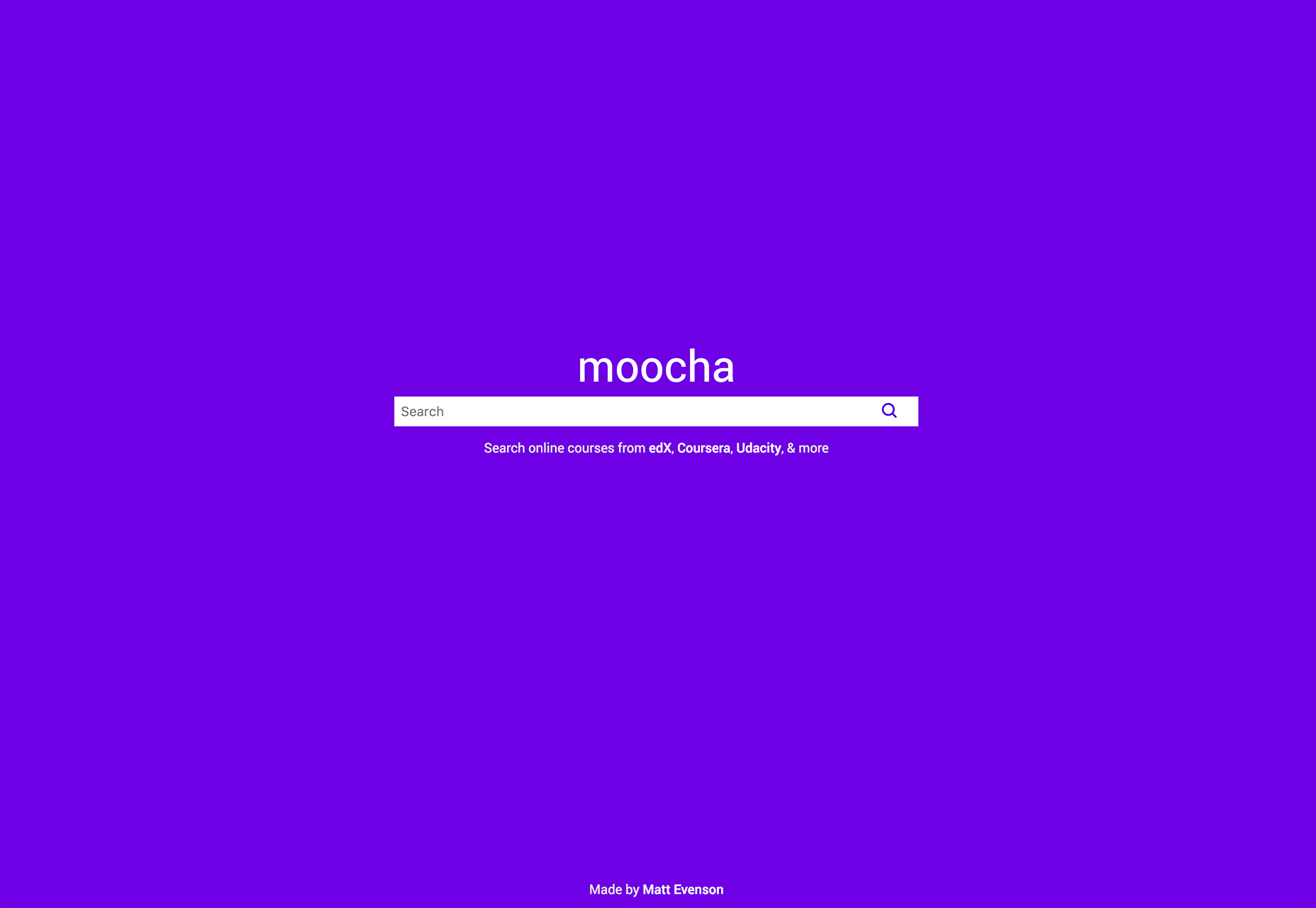
Moocha
Känner du att det tar för lång tid att hitta rätt online-kurs? Moocha söker alla online-kurswebbplatser, så allt du behöver göra är att skriva in ett ämne - UX-design, till exempel - och du kan se allt där ute från platser som edX, Coursera, Udacity och mer.
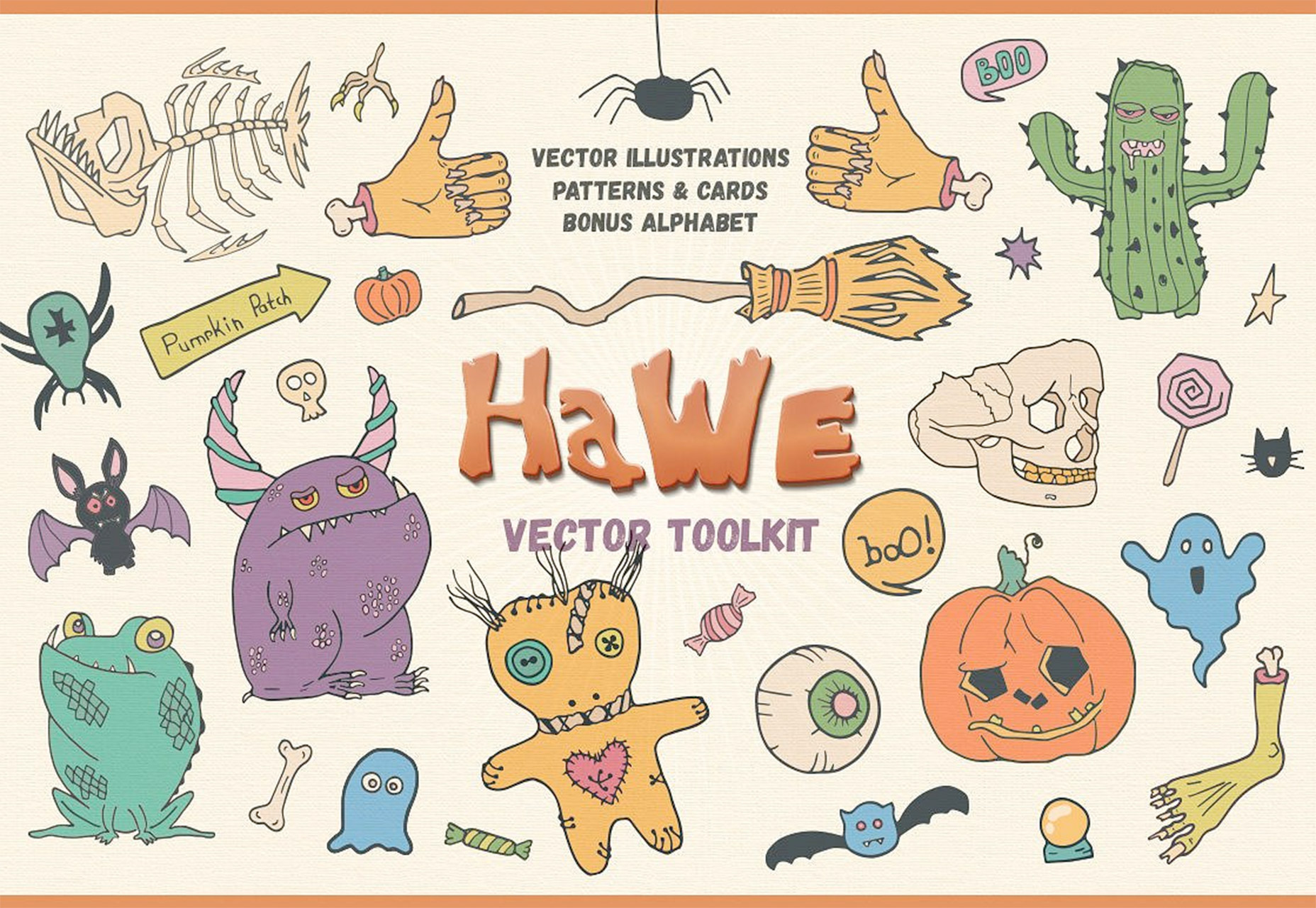
Halloween Vector Toolkit
Det är en månad med allting spöklikt och denna lilla vektorsats är fylld med Halloween-temaelement för webbplatser och tryckdesigner. (De kan vara lite mer nyckfulla än obehagliga.)
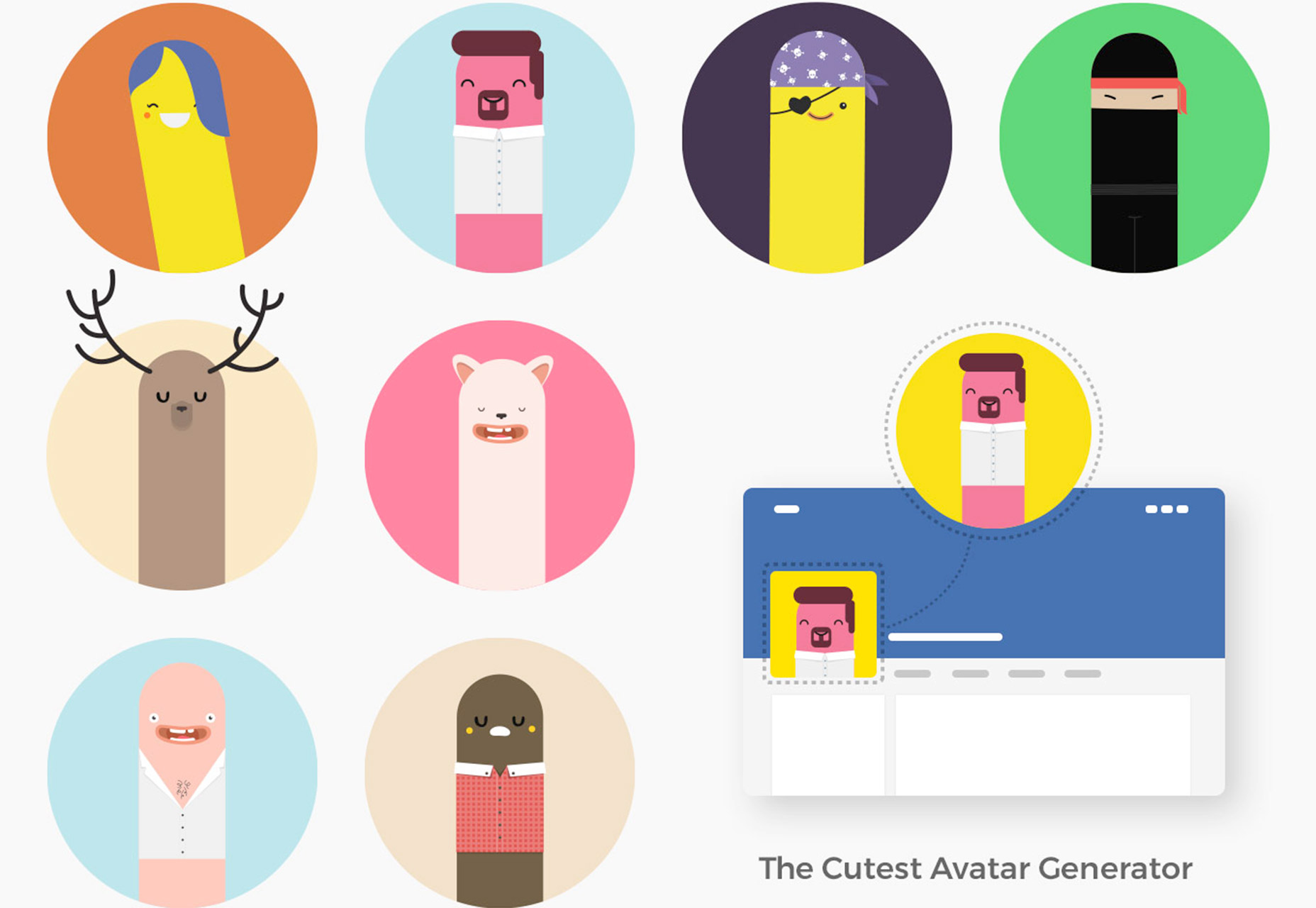
Happtizens Character Creator Set
Denna roliga uppsättning av söta tecken ger en utgångspunkt för att skapa vektordjur och personligheter. Varje karaktär ser nästan ut som en fingerduka i minimalistisk stil.
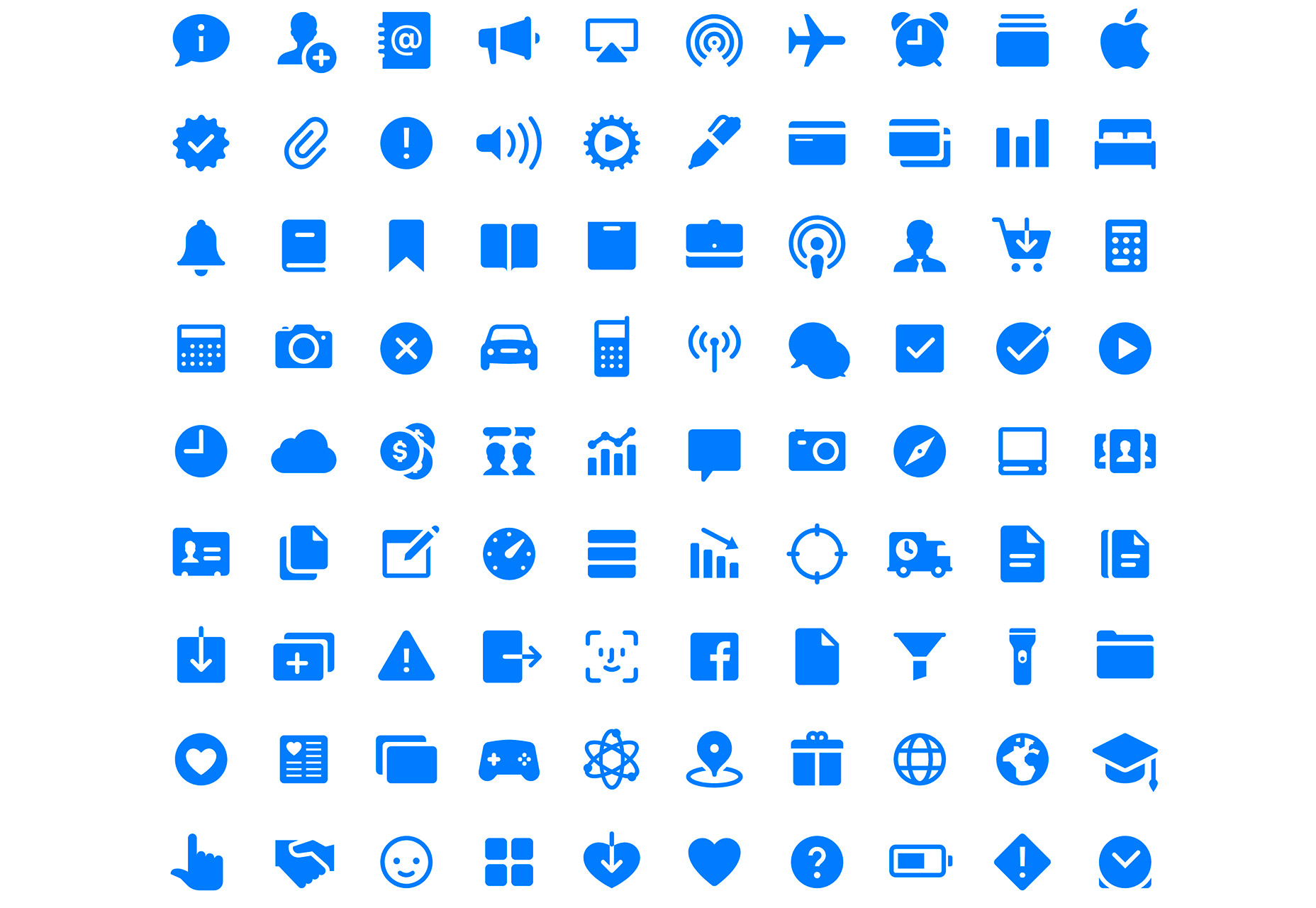
iOS 11 Glyphs
Den här stora uppsättningen av open source-glyfer finns i den nya iOS 11-stilen med den nya fyllda ikondesignen. (De gamla konturikonen används inte längre i fältet.) Paketet innehåller 200 ikoner som överensstämmer med Apples riktlinjer.
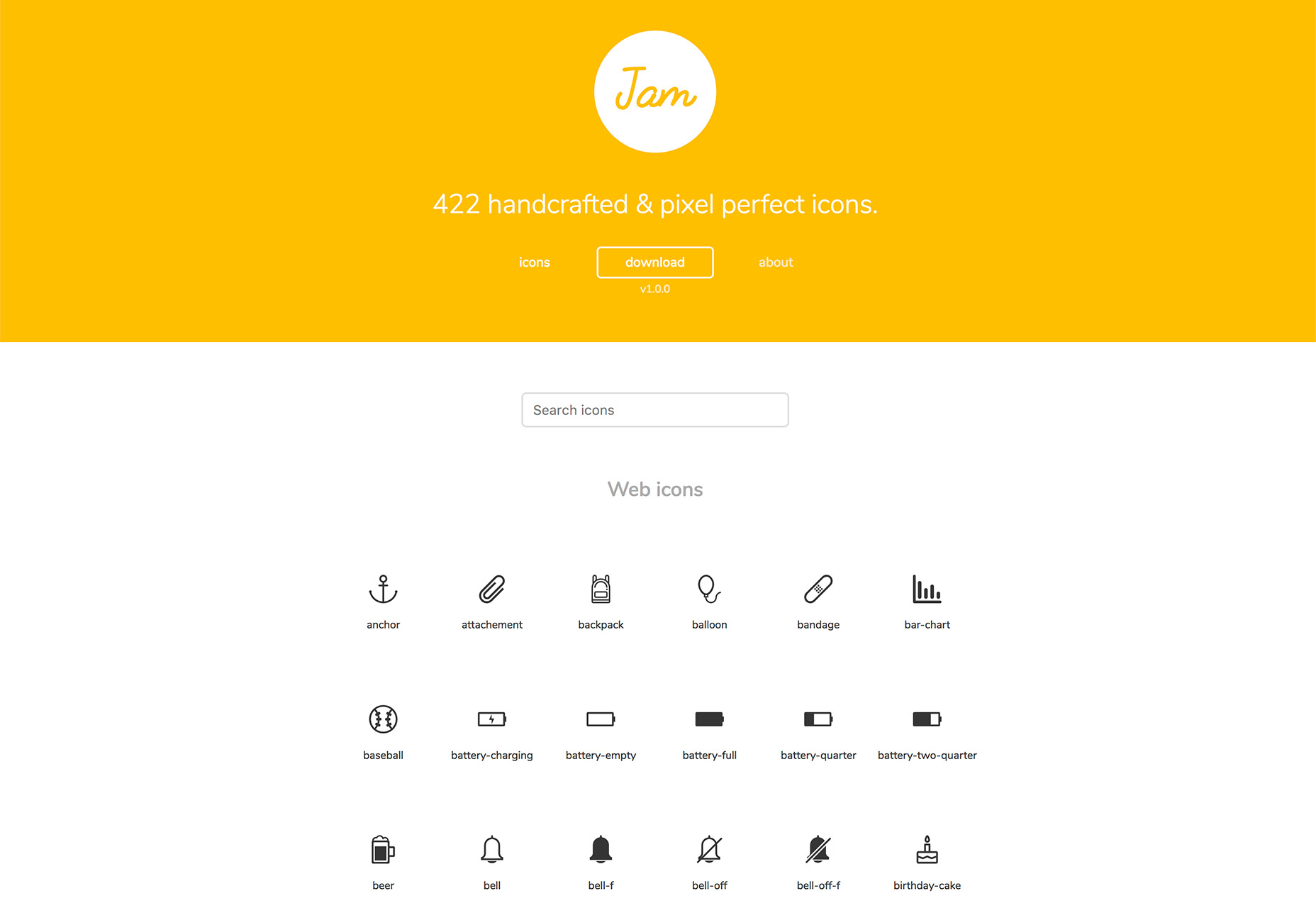
Jam-ikoner
Jam-ikoner är ett paket med 422 pixlar perfekt linje ikoner. Det finns allt från webbaserade ikoner till riktning mot spelarens ikoner till textikoner och sociala medierikoner. Du kan använda ikonen som ett teckensnitt med ett CSS-stilark eller som oberoende SVG-filer. (Och de är alla gratis.)
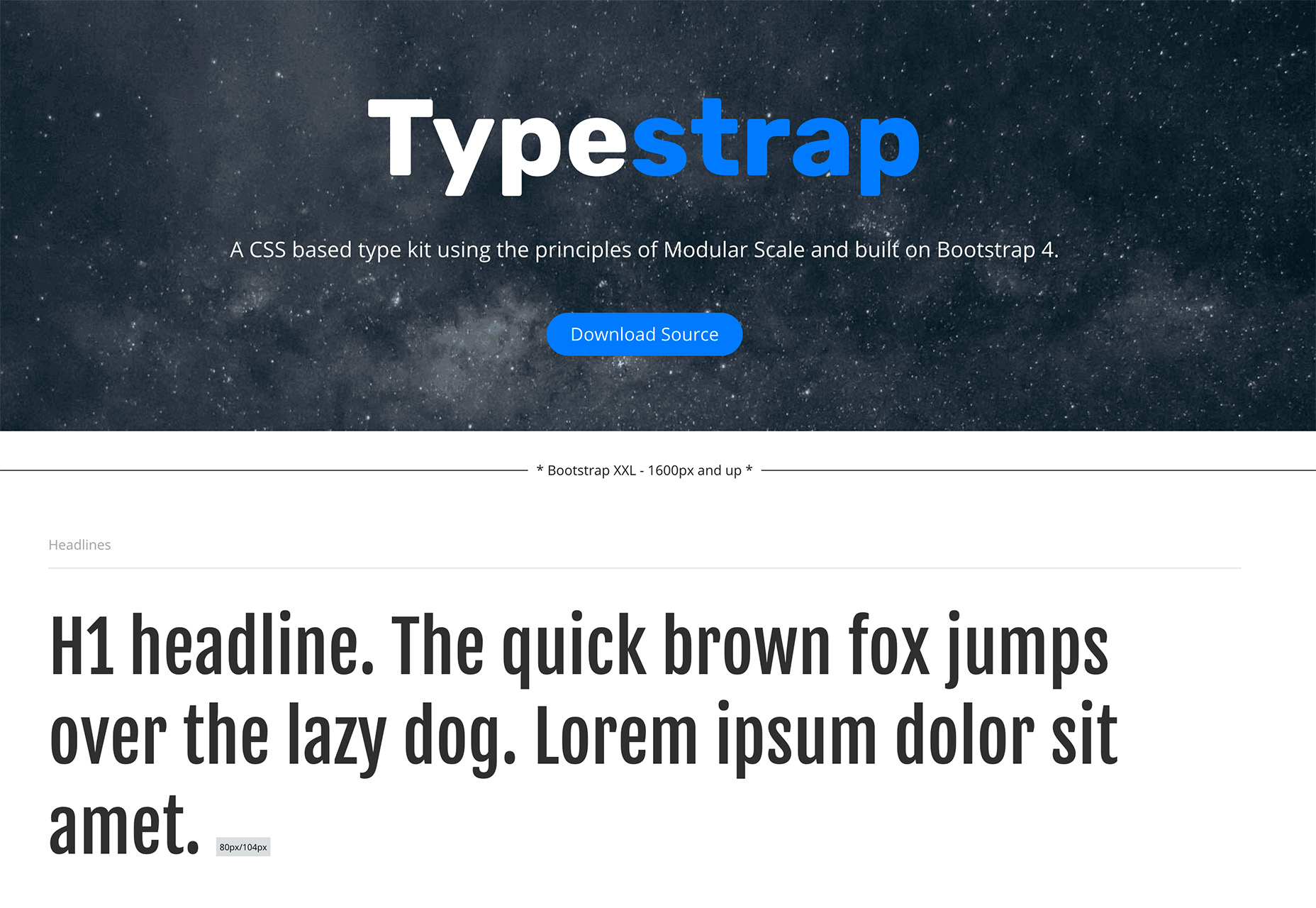
TypeStrap
TypeStrap är ett CSS-baserat typ kit som använder en modulär skala för att hjälpa användare att styra typografi. Det är byggt på Bootstrap 4.
Framtida teckensnitt
En grupp typdesigners arbetar på ett projekt som de kallar en "plattform för designers som använder typ och de som skapar den." Framtida teckensnitt tillåter användare att licensiera teckensnitt medan de fortfarande är på gång och tillhandahålla inmatningar för att göra dem bättre och mer användbara. Det är som en beta-plats för typ.
Archia
Archia är en enkel typsnitt med mestadels likformiga slag och små serifs. Den innehåller sex stilar - bara vanlig är en del av gratis nedladdning - och kan fungera för visning eller mindre applikationer. Den stöder flera språk och levereras med tabellfigurer (en stor bonus om du skapar tabeller, prislistor eller finansiella rapporter).
Jullian Script
Jullian är ett roligt manus som har en prydlig och modern känsla. Sträckarna har en akvarellkänsla och teckensnittet har en full bokstavsordning, teckenuppsättning och siffror.
Mouron
Mouron är en vacker, modern sans serif typsnitt i full bokstav stil. Det skulle göra en bra affisch eller skärm typsnitt och innehåller siffror och en uppsättning roliga alternativa tecken.