7 WordPress-plugins för byte av teckensnitt
Det finns massor av alternativ där ute för utskrift av teckensnitt, inklusive några bra WordPress-plugins som gör det lättare att skriva ut teckensnitt än någonsin.
Visst, du kan hårdkoda ditt typsnitt ersättning i ditt tema (eller till en teman options sida), men ett plugin är ibland ett mycket bättre alternativ, särskilt när du vill göra ett tema bakåtkompatibelt.
Nedan finns sju fantastiska teckensnittspluggar. Vissa är för användning med betalda tjänster, medan andra arbetar med gratis tjänster eller är självhyrda.
Alla plugins som ingår är kompatibla upp till WP 3.1.4, och de flesta är kompatibla med 3.2.1.
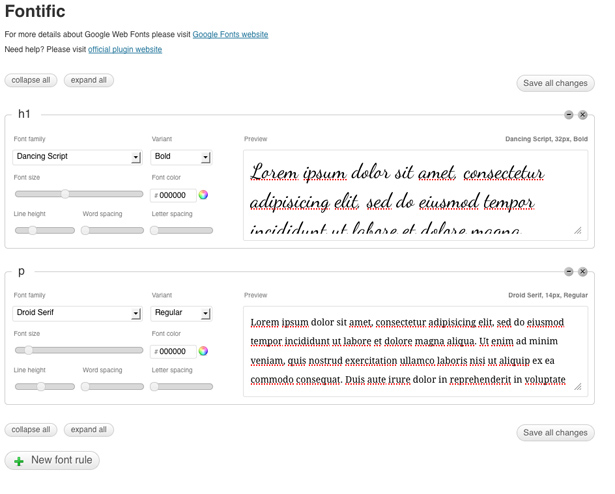
1. Fontific
Fontific är mitt personliga plugin för favoritstämpel. Det fungerar med Google Web Fonts API, som har hundratals gratis fonter tillgängliga för användning på personliga och kommersiella webbplatser, utan registrering och ingen krångel.
För att använda Fontific installerar du bara och aktiverar plugin och definierar sedan teckensnittsregler på "Fonts" -panelen i WP-menyn "Utseende". Välj bara vilken CSS-väljare du vill använda stilen till, välj det teckensnitt du vill använda för den väljaren och använd sedan reglaget och färgväljaren för att ange saker som storlek, linjehöjd och brevavstånd.
Fördelar : Lätt att installera och installera. Nedrullningsmenyer och reglage gör det enkelt att använda, även för icke-tekniska användare. Live förhandsvisning är verkligen till hjälp när du inte vet exakt hur du vill ha dina teckensnittsstilar.
Nackdelar : Om du har massor av väljare att utforma kan det bli överväldigande att hantera.
Genomsnittlig betyg på WordPress.org : 4+ stjärnor
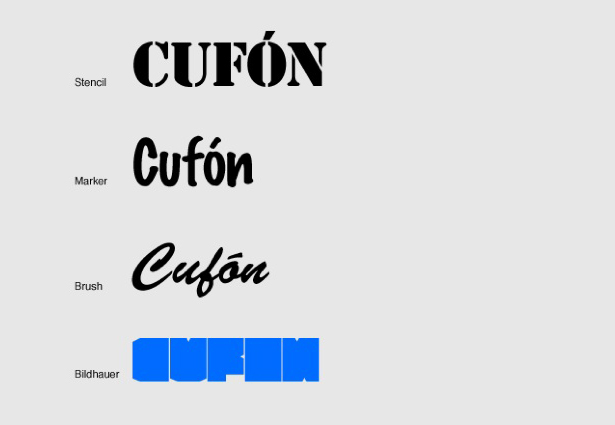
2. WP-Cufón
WP-Cufon är ett enkelt plugin för att implementera Cufon typsnitt ersättning på din WP-webbplats. För att använda det, konvertera du bara typfilerna och ladda dem till pluginens typsnittskatalog (du kan använda Generator på Cufons webbplats). Då kan du aktivera de teckensnitt du vill använda i Admin-menyn och ange vilka element som ska ersättas med Cufon-teckensnitt.
WP-Cufon uppdateras regelbundet och är för närvarande på version 1.6.1.
Fördelar : En stor mängd olika teckensnitt. Lätt att ställa in.
Nackdelar : Du måste vara värd för dina egna typfiler, vilket kan öka avsevärt för att använda bandbredd på högtrafik webbplatser. Du är också ansvarig för att säkerställa att licensen för något av dina teckensnitt tillåter webbanvändning.
Genomsnittlig betyg på WordPress.org : 4.5+ stjärnor
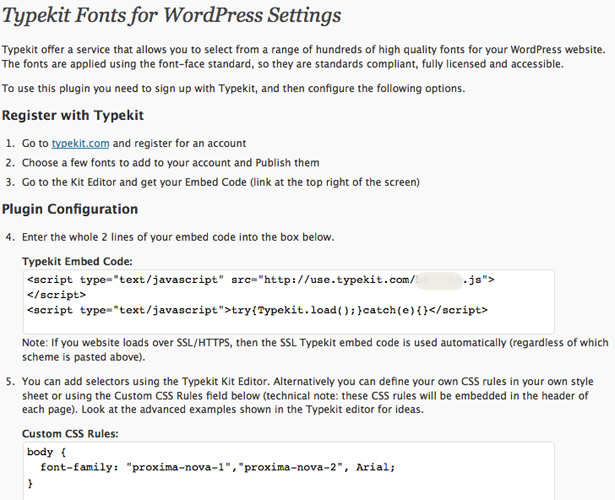
3. Typekit-teckensnitt för WordPress
Om du vill använda Typekit-teckensnitt på din WP-webbplats, så Typekit-teckensnitt för WordPress plugin är ett bra ställe att börja. Till skillnad från Google Web Fonts och Cufon har Typekit betalat planer som ger dig tillgång till ett stort bibliotek med teckensnitt. Det finns också en fri plan som innehåller ett begränsat antal teckensnitt och täcker upp till 25 000 sidvisningar per månad, tillsammans med några andra begränsningar.
För att använda pluginet, installera det helt enkelt i din plugin-katalog och aktivera det. Öppna sedan panelen Typekitfonter i din WordPress-kontrollpanel och skriv in din Typekit-inbäddningskod. Därifrån kan du ställa in CSS-väljare och ange CSS-regler i plugin-inställningarna.
Fördelar : Tonvis av typsnitt att välja mellan. Lätt att ställa in.
Nackdelar : Du måste betala om du vill använda mer än försöksbiblioteket med teckensnitt eller ha högre sidvisningar.
Genomsnittlig betyg på WordPress.org : 3.5+ stjärnor
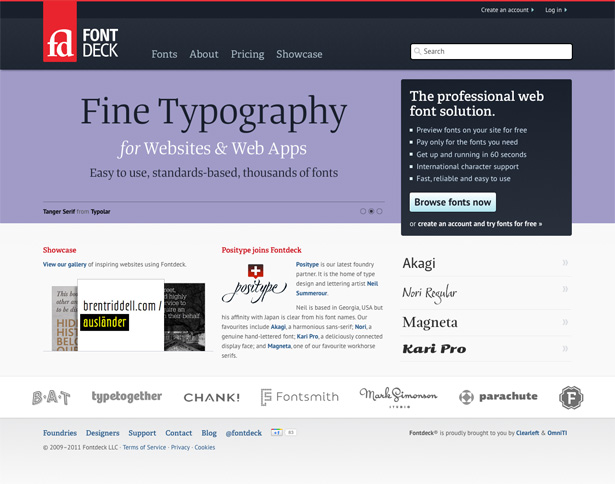
4. Fontdeck
De Fontdeck plugin kan du enkelt lägga till Fontdeck-teckensnitt på din WP-webbplats. Fontdeck har en enorm samling av premium-teckensnitt, med början på bara $ 2,50 per typsnitt, per år (med ett genomsnittligt pris på runt 7,50 dollar per typsnitt per år). De kan också vara värd anpassade teckensnitt för kunder, och kan hantera mycket stora trafikplatser.
För att använda Fontdeck-pluginet, installera det bara i din webbplatsens plugin-katalog och aktivera det. Skapa sedan ditt webbprojekt på Fontdeck-webbplatsen och lägg till dina teckensnitt. Därifrån klistra in projekt ID från Fontdeck till plugin-inställningssidan. Därifrån kan du välja vilka typer av text som riktas mot vilket typsnitt.
Fördelar : Fontdeck har mycket konkurrenskraftig prissättning jämfört med många premium-webtypsleverantörer.
Nackdelar : Installationen är lite mer komplex än några andra plugins. Ingen hantering av Fontdeck-projekt från plugin.
Genomsnittlig betyg på WordPress.org : 5 stjärnor
5. WP-webbfonter
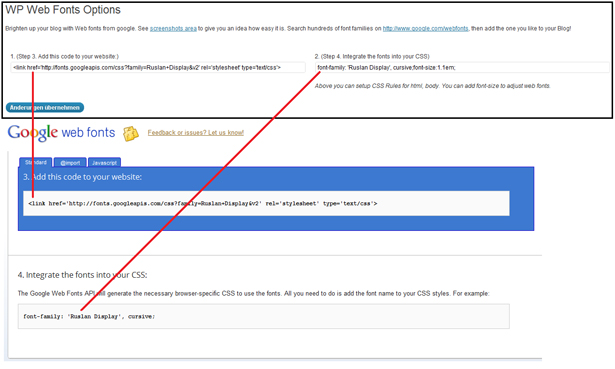
WP-webbfonter är ett annat plugin som fungerar med Google webbfonter. För att använda det, hitta bara de teckensnitt du vill ha på webbplatsen för webbsidor i Google. Kopiera och klistra in koden på lämpliga platser på sidan WP Web Fonts Options för att lägga till dem i webbplatsens HTML och CSS.
Därifrån är det inte helt klart hur man faktiskt kan integrera dessa teckensnitt i dina stylesheets utan att direkt redigera ditt temas CSS eller eventuellt lägga till väljare direkt i steg 2. Annars ersätts teckensnitt över hela din webbplats med det webbtyp du valt.
Fördelar : Enkel att installera.
Nackdelar : Plugin är inte fristående och kräver att du kopierar och klistrar in kod från webbplatsen för webbsidor i Google. Det verkar också begränsa dig till bara en webbfont.
Genomsnittlig betyg på WordPress.org : 5 stjärnor
6. WP Google Fonts
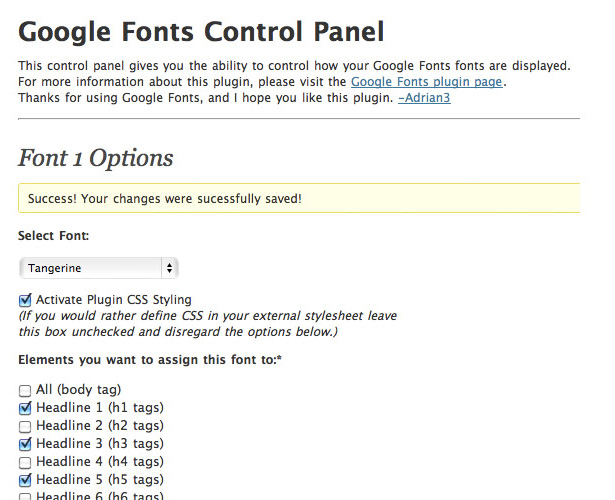
WP Google-teckensnitt är ett annat Google Web Fonts plugin. Den här är särskilt lätt att använda för icke-tekniska användare. Välj bara det teckensnitt du vill använda från rullgardinsmenyn, välj vilket element du vill tilldela det till och spara. Du kan också infoga anpassad CSS eller hårdkoda dina typsnitt i ditt externa formatark.
Det visar också en förhandsgranskning av tillgängliga teckensnitt, vilket är praktiskt eftersom det inte finns någon levande förhandsgranskning.
Fördelar : Mångsidig för både tekniska och icke-tekniska användare.
Nackdelar : Ingen live förhandsvisning.
Genomsnittlig betyg på WordPress.org : 4.5+ stjärnor
7. AnyFont
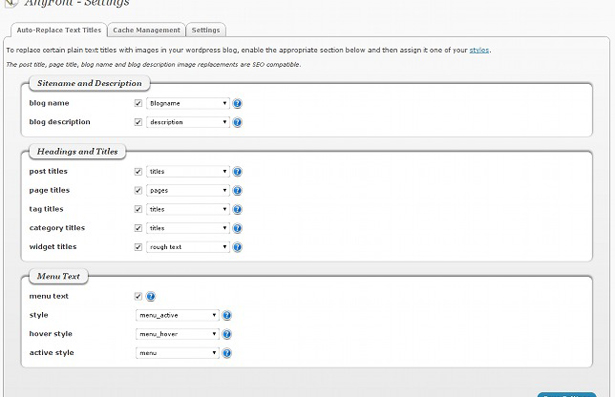
AnyFont låter dig använda alla TrueType of OpenType-teckensnitt på din WordPress-webbplats. Det använder FontServ.com att konvertera dina teckensnitt till olika webfontformat. Den inbyggda fonthanteraren gör det enkelt att ladda upp dina teckensnitt och innehåller en teckenkarta så att du kan verifiera vilka tecken som finns tillgängliga för varje teckensnitt.
Det finns ytterligare stilhanteringsalternativ, inklusive drop shadows. Du kan använda teckensnitt i dina inlägg eller sidor, eller tillämpa dem på dina CSS-element. Installationen är enkel. Installera och aktivera insticksprogrammet, konfigurera ditt konto på FontServ.com och ange din API-nyckel.
Fördelar : Fungerar med alla TrueType- eller OpenType-teckensnitt. Ger dig gott om användningsalternativ.
Nackdelar : Du är ansvarig för att värd dina egna typsnitt. Du är också ansvarig för att se till att de teckensnitt du använder är korrekt licensierade.
Genomsnittlig betyg på WordPress.org : 3+ stjärnor
Slutsats
Även om det för närvarande finns ett begränsat antal alternativ för typsnittskifte i de nyaste versionerna av WordPress, är alternativen som är tillgängliga utmärkta. Oavsett om du vill ha en premium service, ett självhäftat alternativ eller en gratis tjänst finns det ett plugin som anges ovan som fungerar för dig.
Webfont-implementering kommer säkerligen att växa inom den närmaste framtiden tack vare de alternativ som det öppnar för designers, och det finns säkert fler teckensnittsutbytestillbehör tillgängliga under de närmaste månaderna och åren.
Under tiden, vad är ditt typsnitt för ersättning av favoritfonter? Missade vi något ovan? Låt oss veta i kommentarerna!