Vad är nytt för designers, maj 2017
Denna månads samling av nya verktyg har ett tema - de är mestadels tidsbesparande. Många av dessa element är små i vikt men stora i bra natur. Nästan allt på listan denna månad är gratis, med undantag för några fler premium typsnitt. De kommer säkert att vara användbara för designers och utvecklare, från nybörjare till experter.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att betraktas!
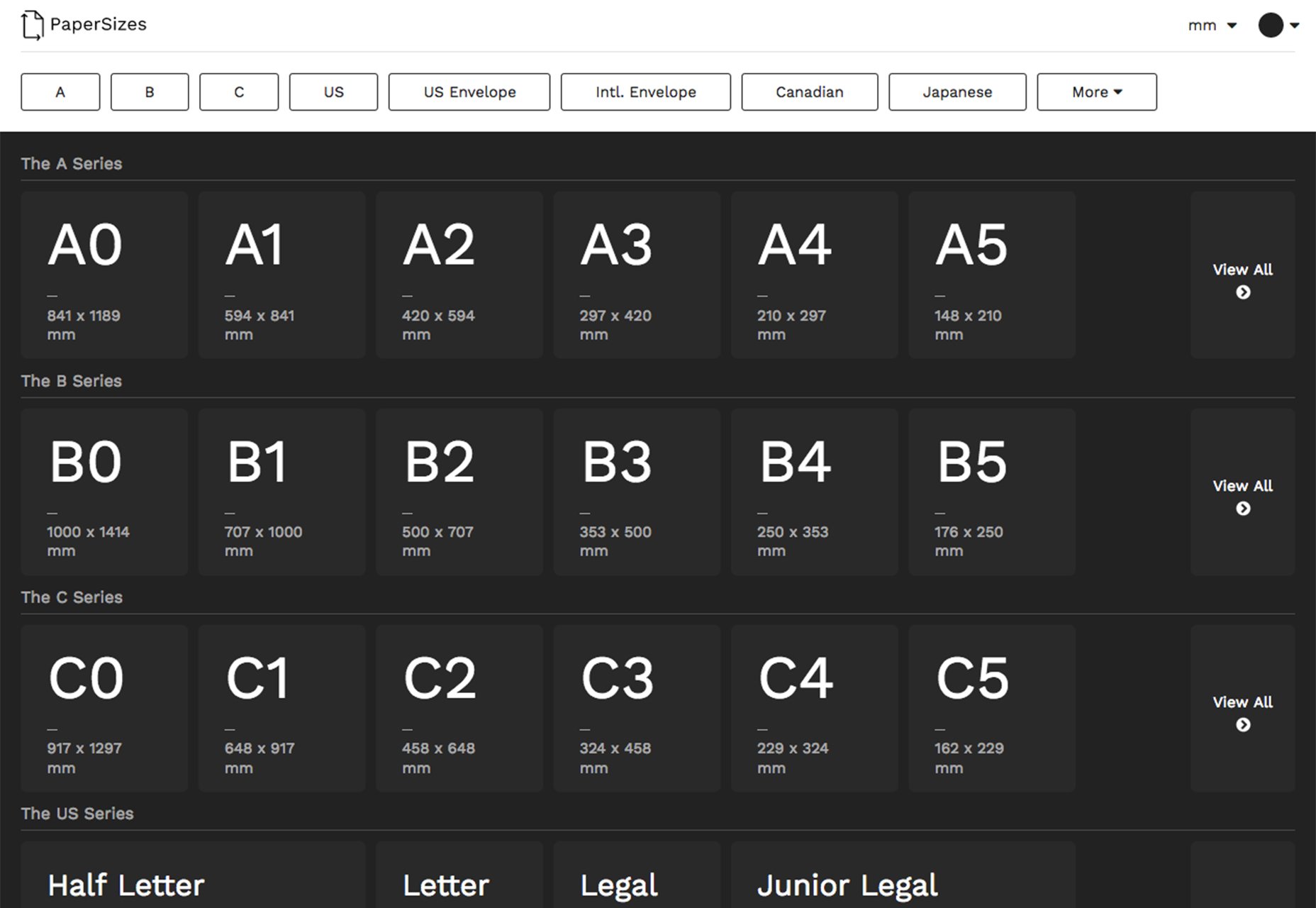
PaperSizes
Någonsin undrar vad de exakta dimensionerna för en viss papperstyp är? Detta händer mycket om du arbetar med flera utskriftsdesigner och inte har alla alternativ som förinställning. PaperSizes tar gissningen ut av det med ett praktiskt verktyg som bryter ner varje storlek med namn och specifikation i mer än ett dussin klassificeringar.
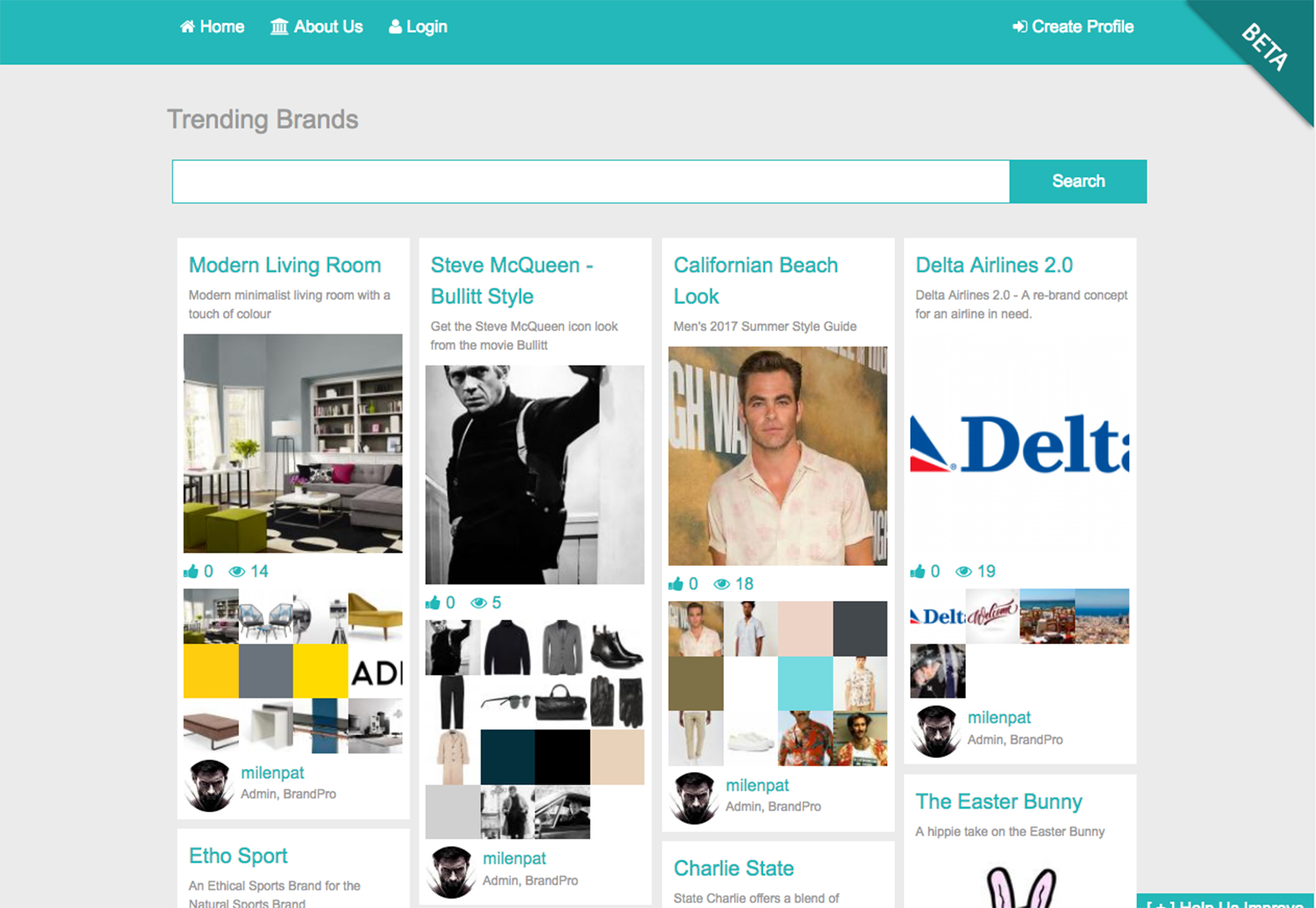
Brand Briefer
Brand Briefer är ett roligt verktyg som är utformat för att hjälpa dig att bygga ett varumärke, men det är också ett inspirationsgalleri av bilder, färger och stil som andra varumärken använder. Vill du veta exakt vad McDonalds gul ser ut (eller någon annan färg i paletten)? Brand Briefer har en fil på den.
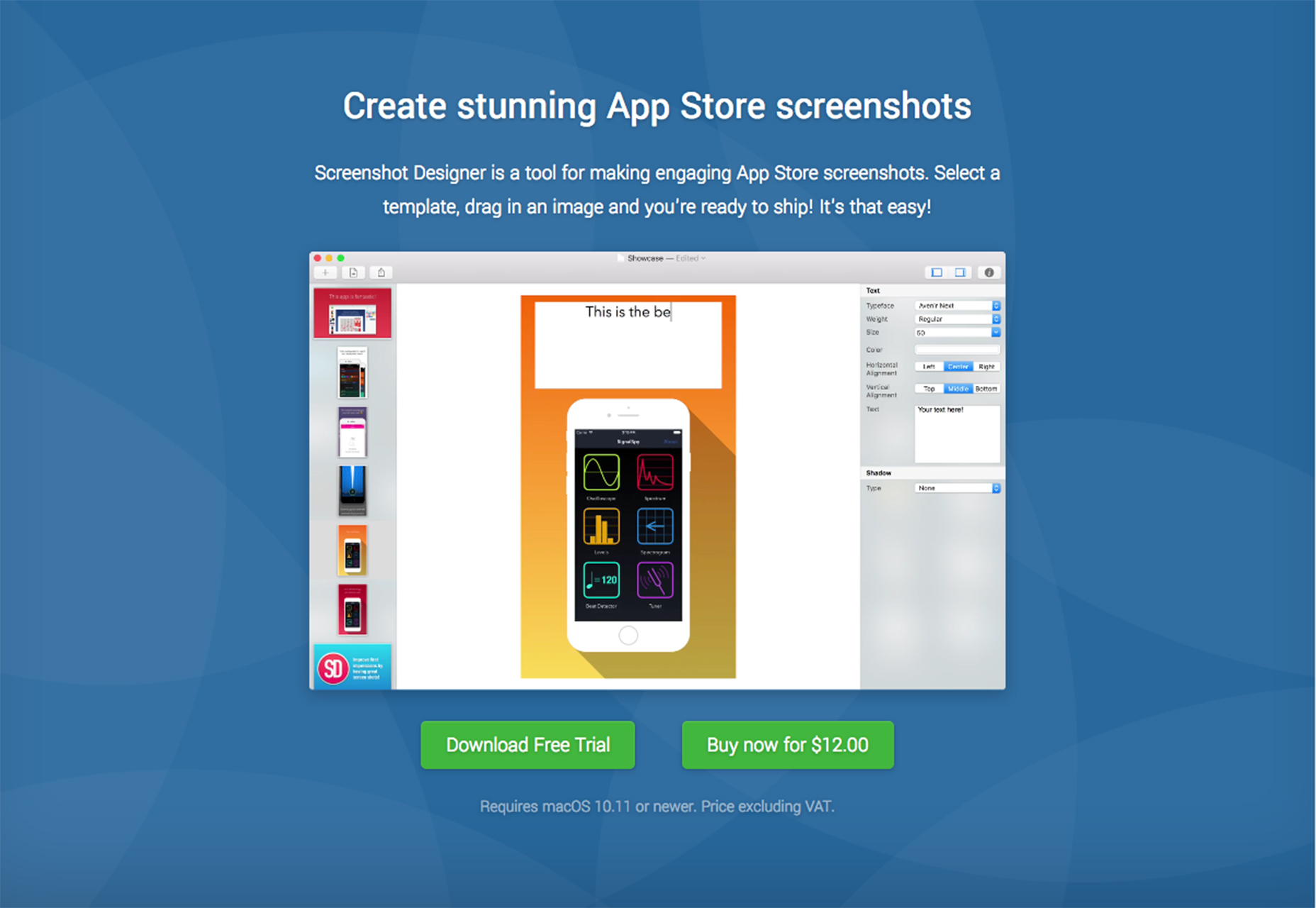
Skärmdump Designer
Du behöver en bra skärmdump i appbutiken för att uppmuntra användarnedladdningar. Skärmdump Designer hjälper dig att ta bilder av din appdesign och lägga till text eller snygg bakgrund för att få dem att dyka upp i trånga digitala butikskort. Verktyget är enkelt att använda - välj en mall, dra i en bild och exportera.
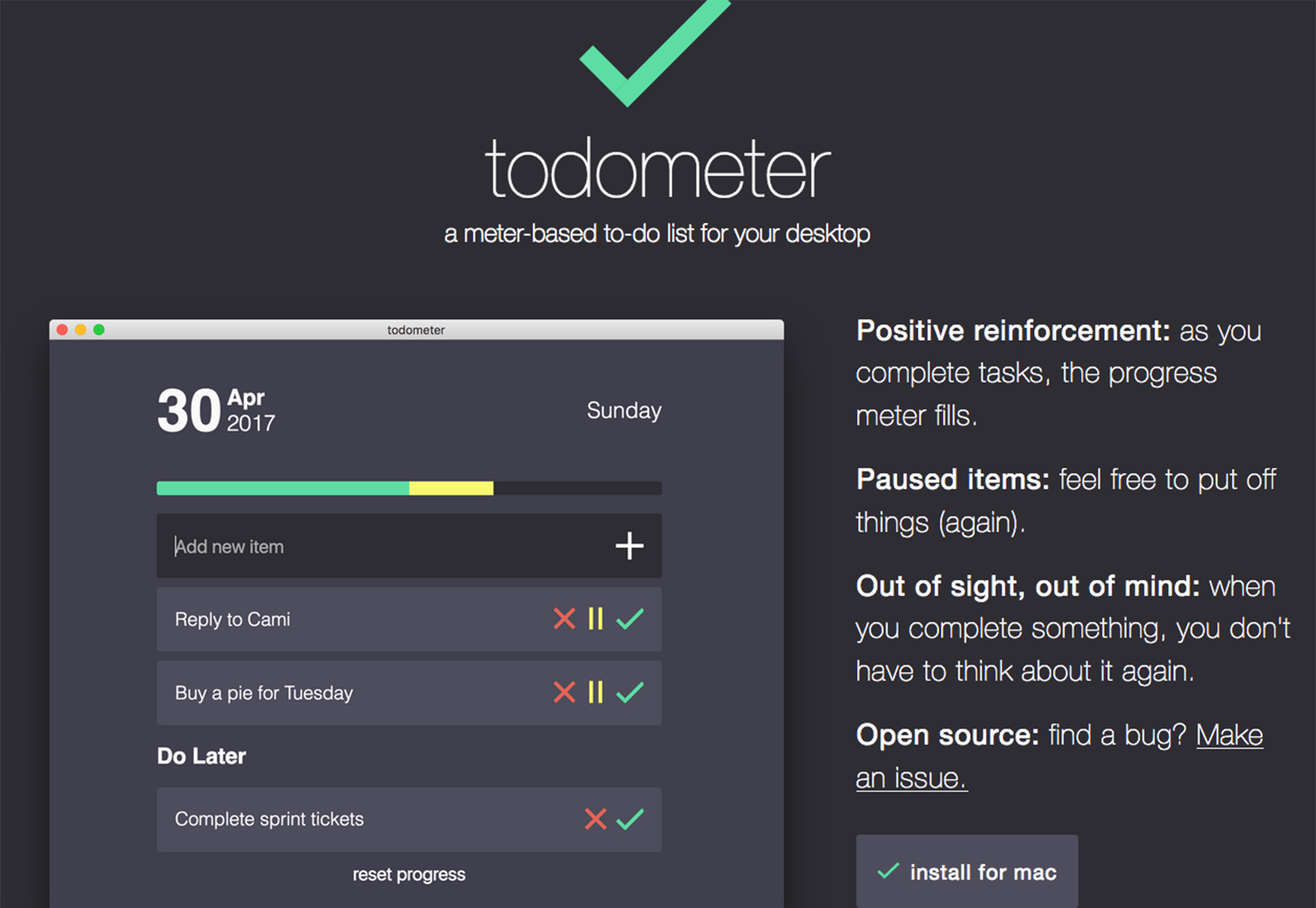
TodoMeter
Denna att göra-lista är till skillnad från andra eftersom det fyller en mätare när du kryssar objekt från listan. TodoMeter har en snygg design och är tillgänglig för Mac, med en Windows-version på vägen.
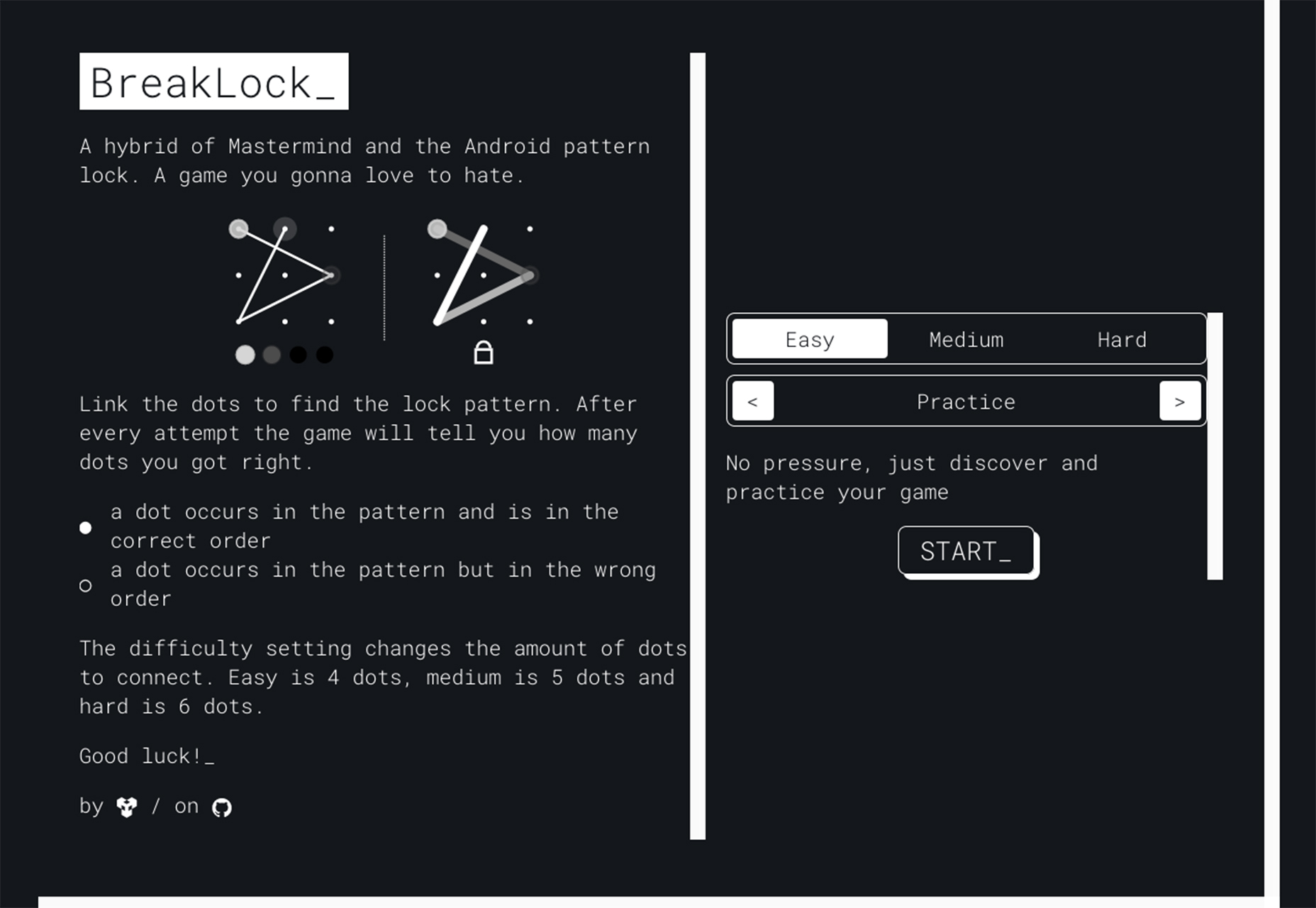
BreakLock
BreakLock kan bara äta upp resten av din dag. Detta roliga lilla spel är en hybrid av Mastermind och Android-mönsterlåset med tre svårighetsgrader. (Det finns inget sätt att du bara spelar en gång.)
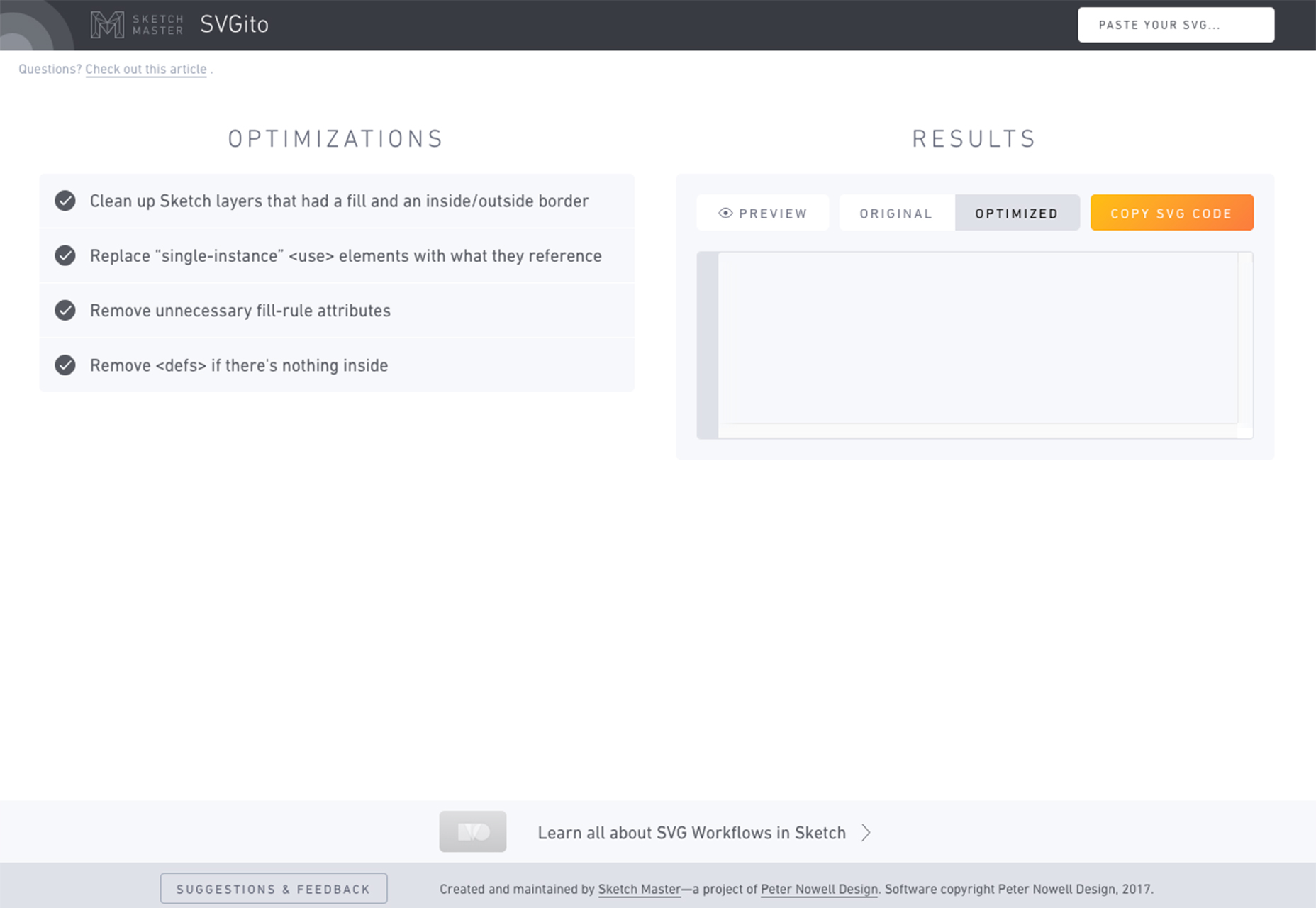
SVGito
SVGito är ett litet verktyg för att hjälpa designers och utvecklare att automatisera förbättringar till SVG som normalt kräver en manuell kodredigering. Ändringarna minskar filstorleken och komplexiteten hos en SVG samtidigt som det visuella utseendet upprätthålls. Den är främst avsedd för SVG-filer som exporteras från Sketch.
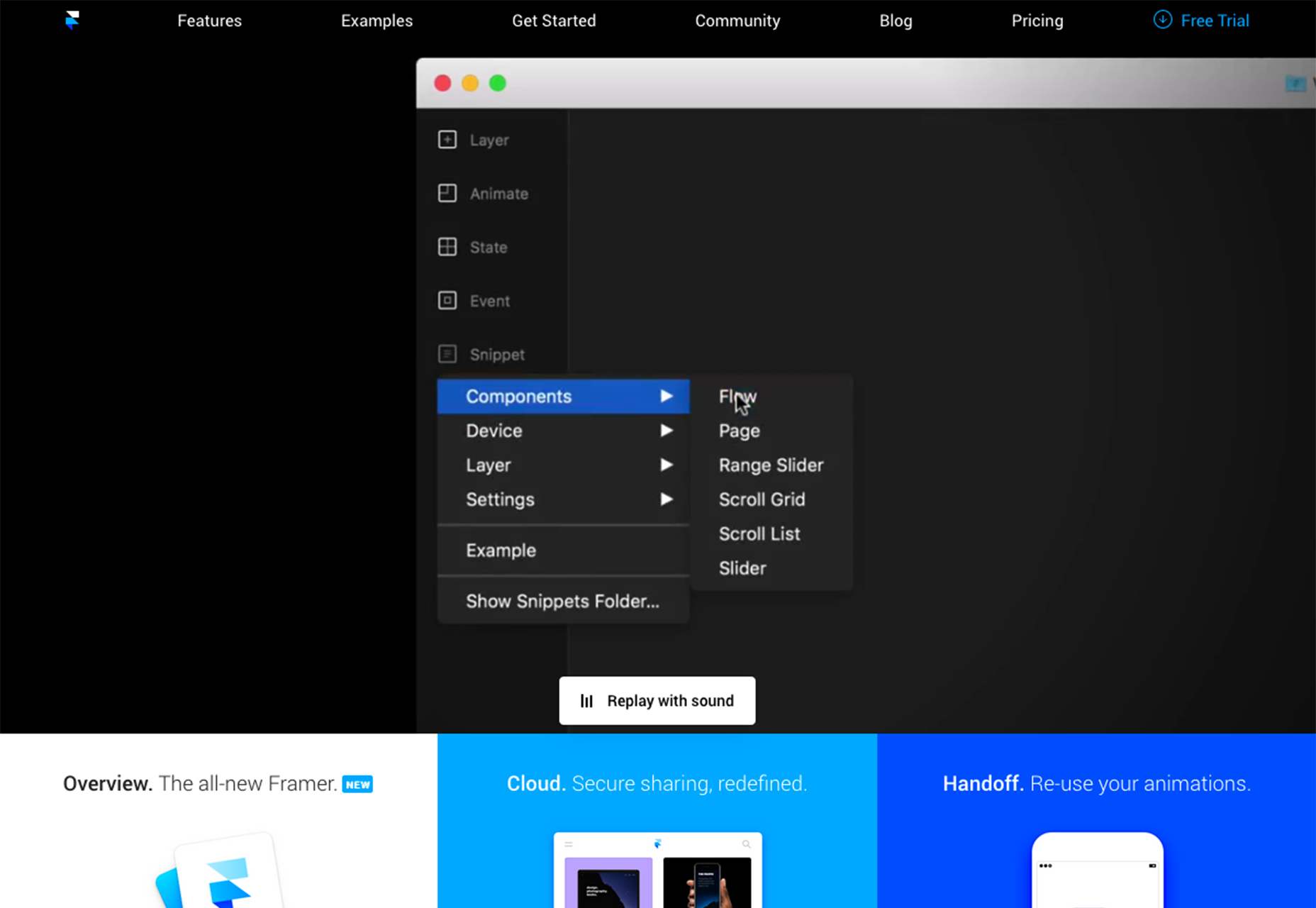
Framer
Framer är ett verktyg som "avlägsnar kod från duk för ett smartare men enklare arbetsflöde", enligt utvecklarna. Det nyutvecklade gränssnittet fokuserar på byggstenar och sparkar kod till bakgrunden med automatisk kodfunktionalitet.
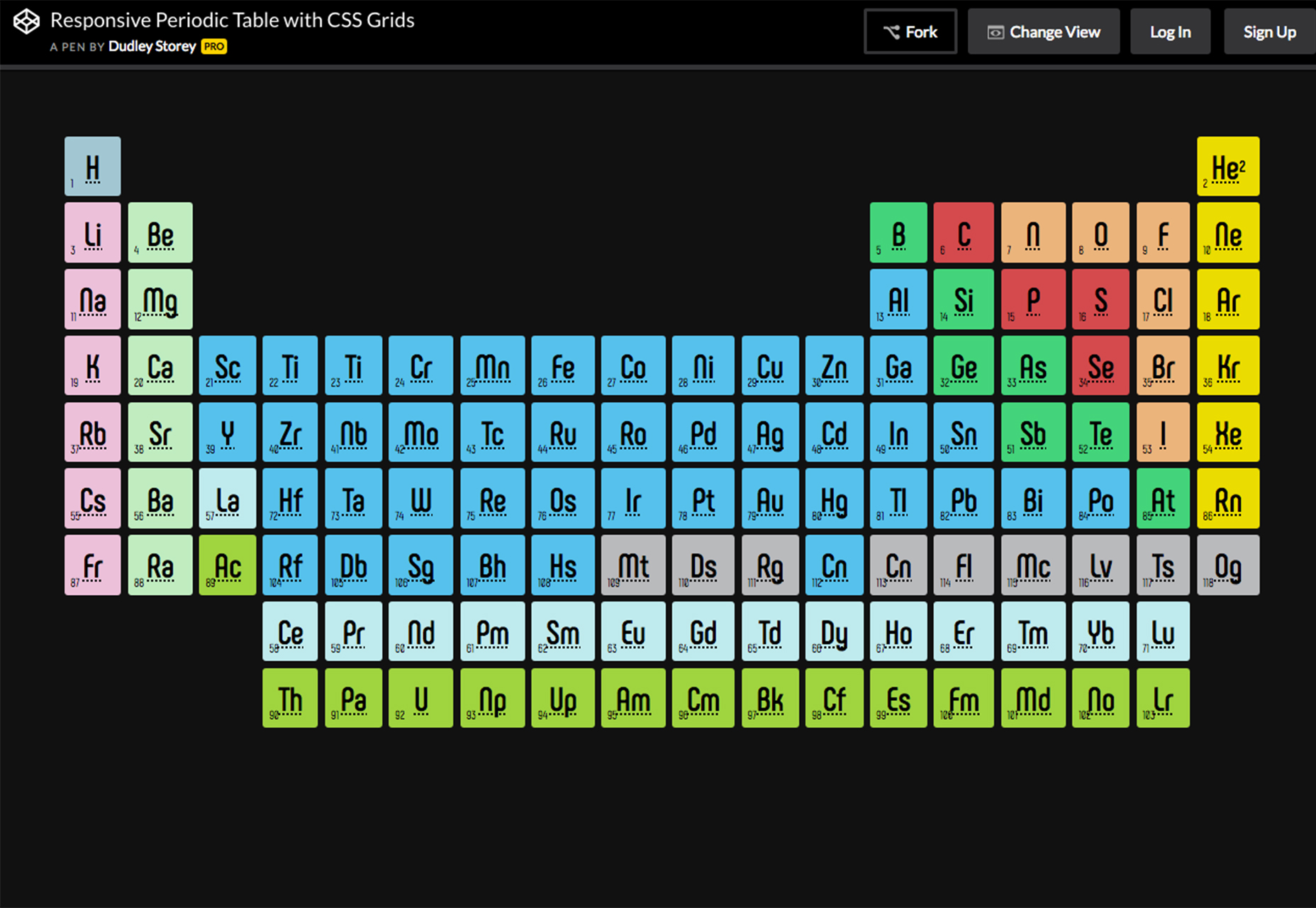
Responsivt periodiskt bord med CSS-nät
De Responsive Periodic Table med CSS Grids är en snygg titt på en detaljerad användning av ett nätsystem som böjer och flyter med ändringar i skärmstorlek. Och kanske inte som du tror. Medan skrivbordsversionen använder en periodisk tabellstildesign anpassar de responsiva formerna vackert till andra skärmstorlekar.
CodeCopy
CodeCopy lägger till funktionalitet som saknats under lång tid - i webbläsarens tillägg läggs en kopia till urklippsfunktionen till varje kodbit. Det fungerar med Chrome och Firefox.
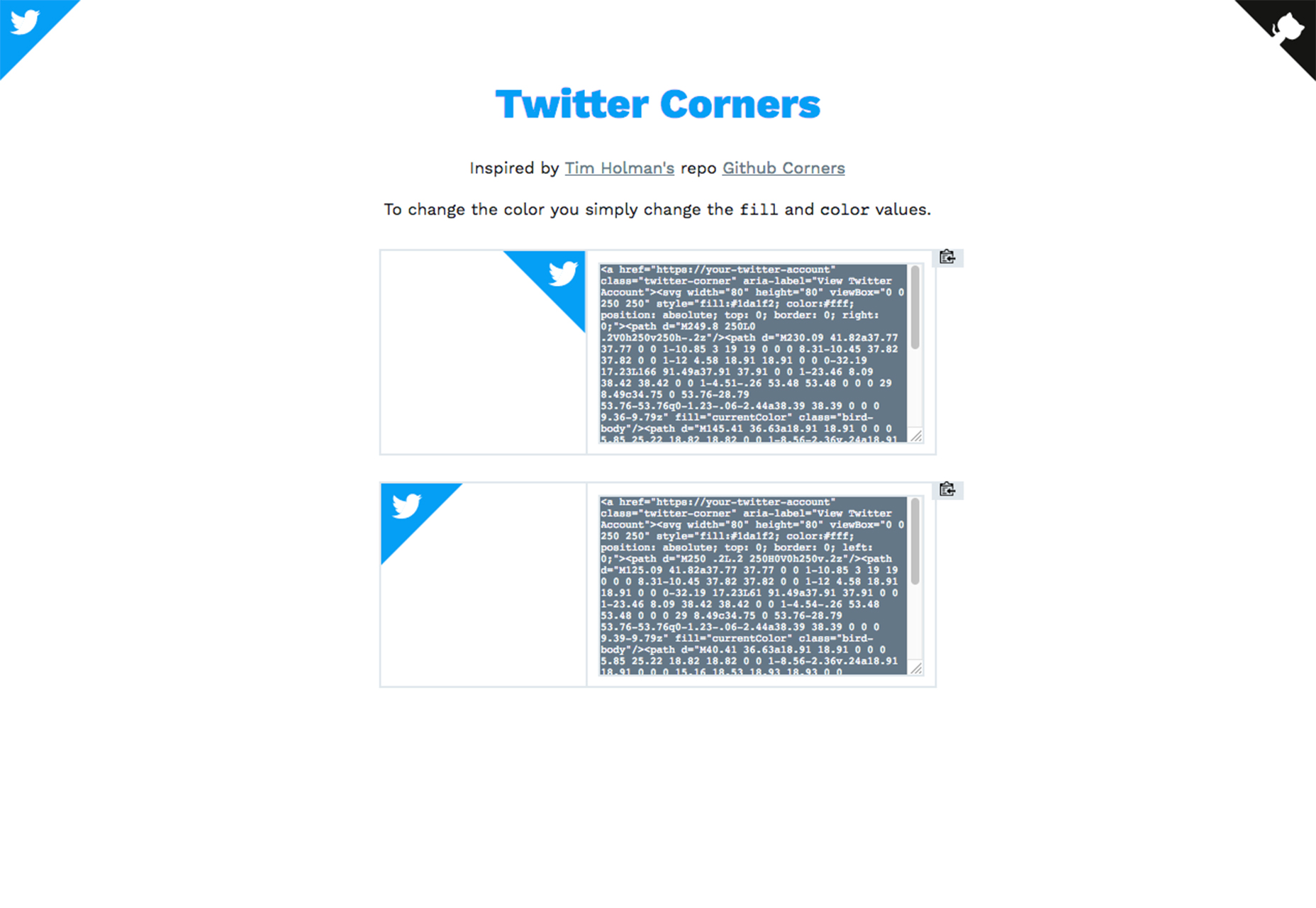
Twitter Corners
Twitter Corners är en liten kod som lägger till en Twitter-divot till hörnet av skärmen baserat på det liknande Github-elementet.
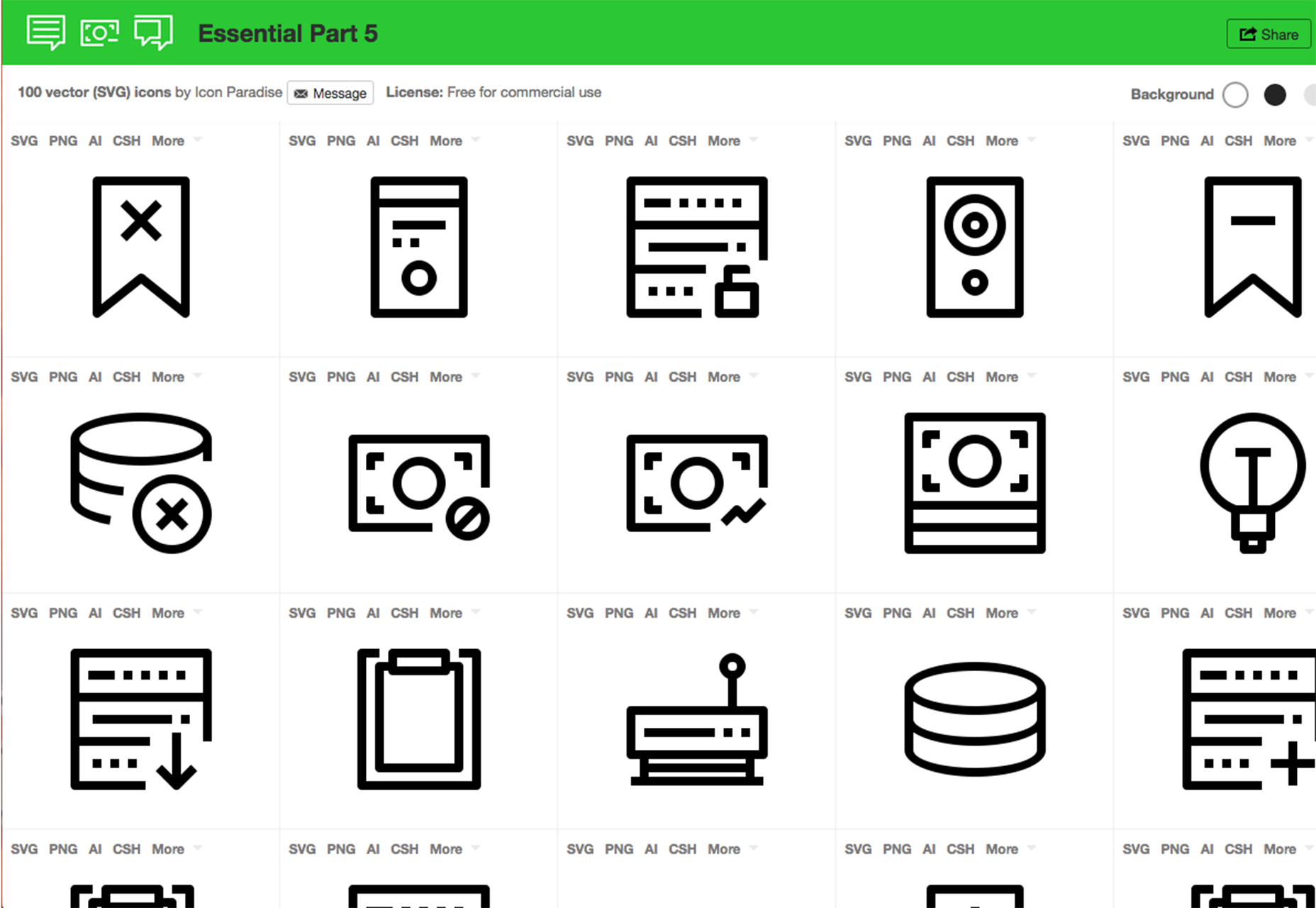
Viktig ikonsamling
Denna samling av radikoner innehåller 500 fria element för kommersiell och personlig användning. Ikonerna har en mjukare rundad stil och skapades på ett 32-pixel rutnät för mobilapp och webbprojektanvändning.
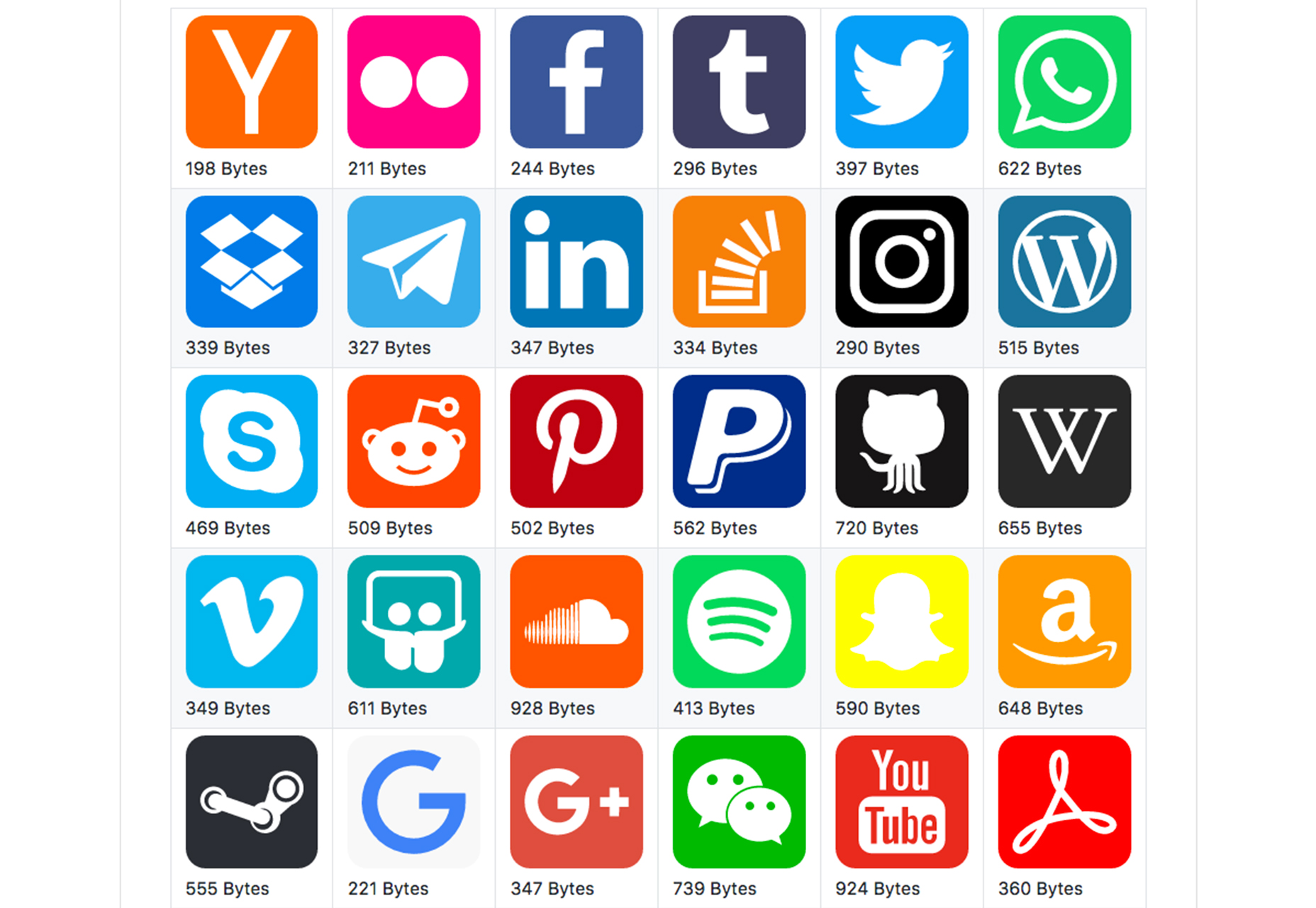
Super små sociala ikoner
Super små sociala ikoner är minuscule SVG versioner av dina favoritlogotyper. Medelstorleken är under 500 byte och varje ikon är 400 × 400 med en 512 × 512 visningslåda. De kommer att skala upp och ner. Det finns dussintals ikoner i samlingen, alla redo att användas.
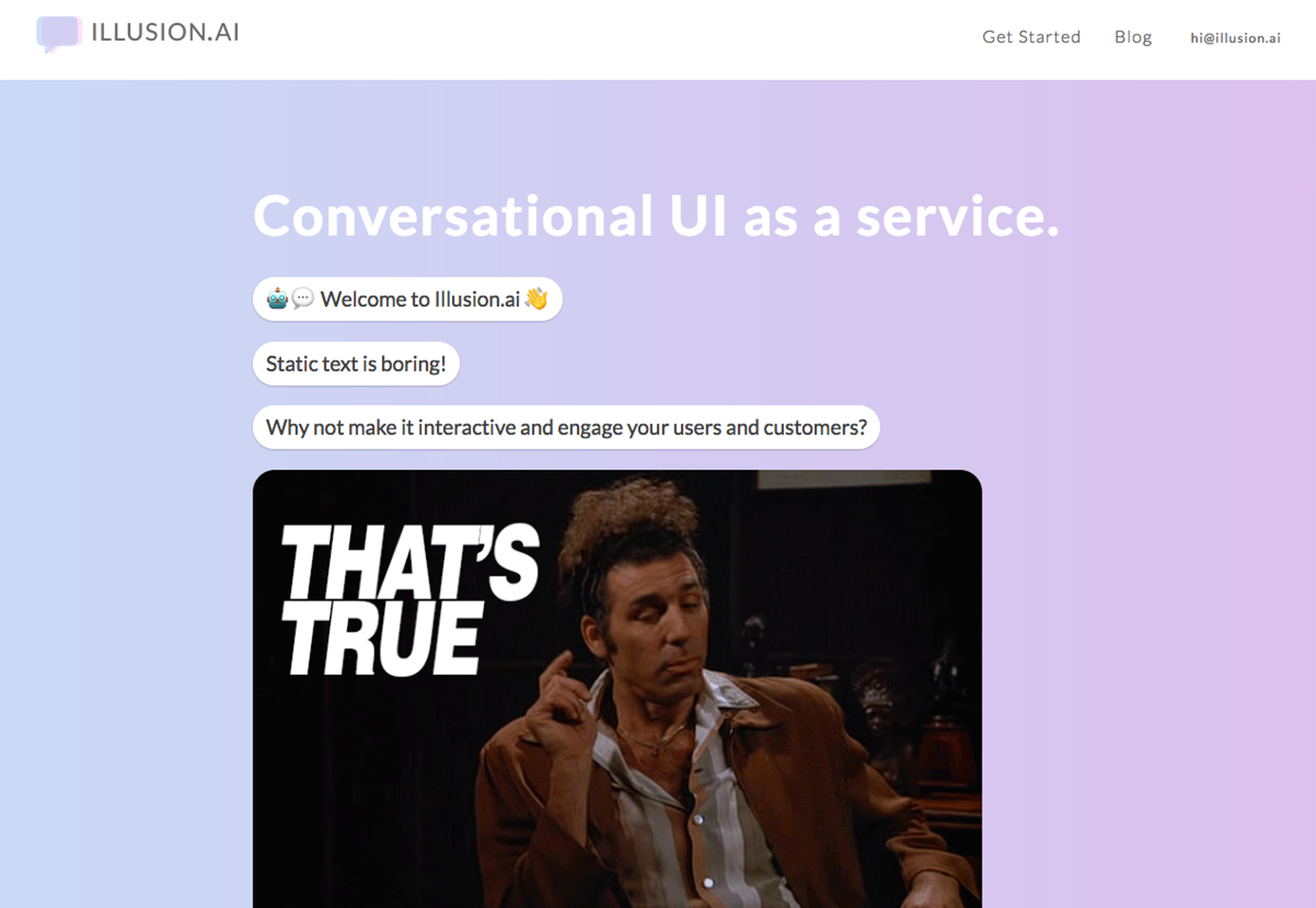
Illusion.ai
Illusion.ai är ett konverteringsgränssnitt som du kan bädda in på webbplatser för att underlätta chatt med användare eller kunder. Vad som är snyggt om verktyget är att det har en mer textliknande känsla som användarna är vana vid och inte litar på statisk text.
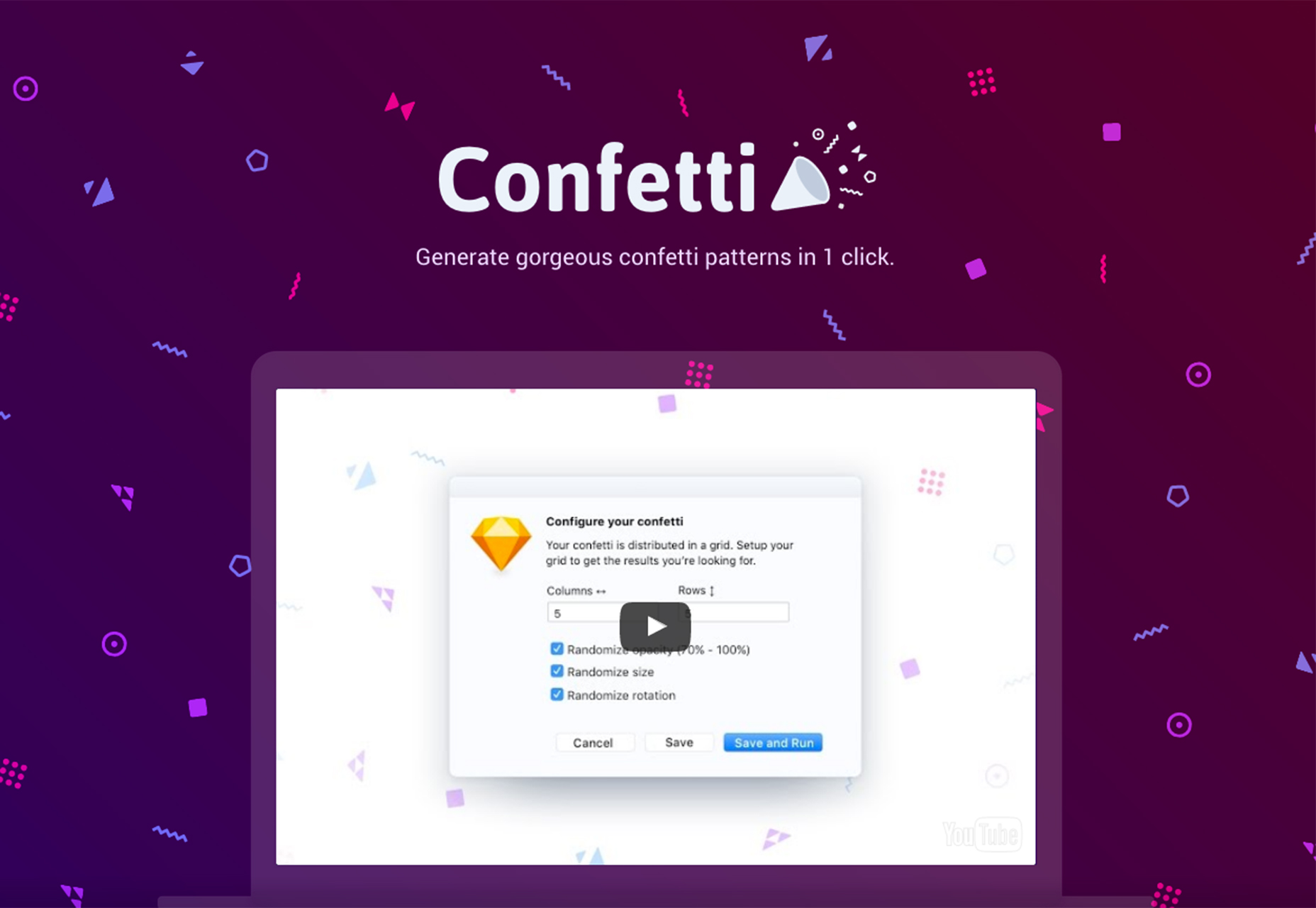
Konfetti
Konfetti är ett litet verktyg som hjälper dig att skapa Memphis-stil konfetti mönster i ett klick med Sketch. Du kan justera öppenhet, rotation, överlappning, storlek och mer för att få precis det mönster du behöver för ett projekt.
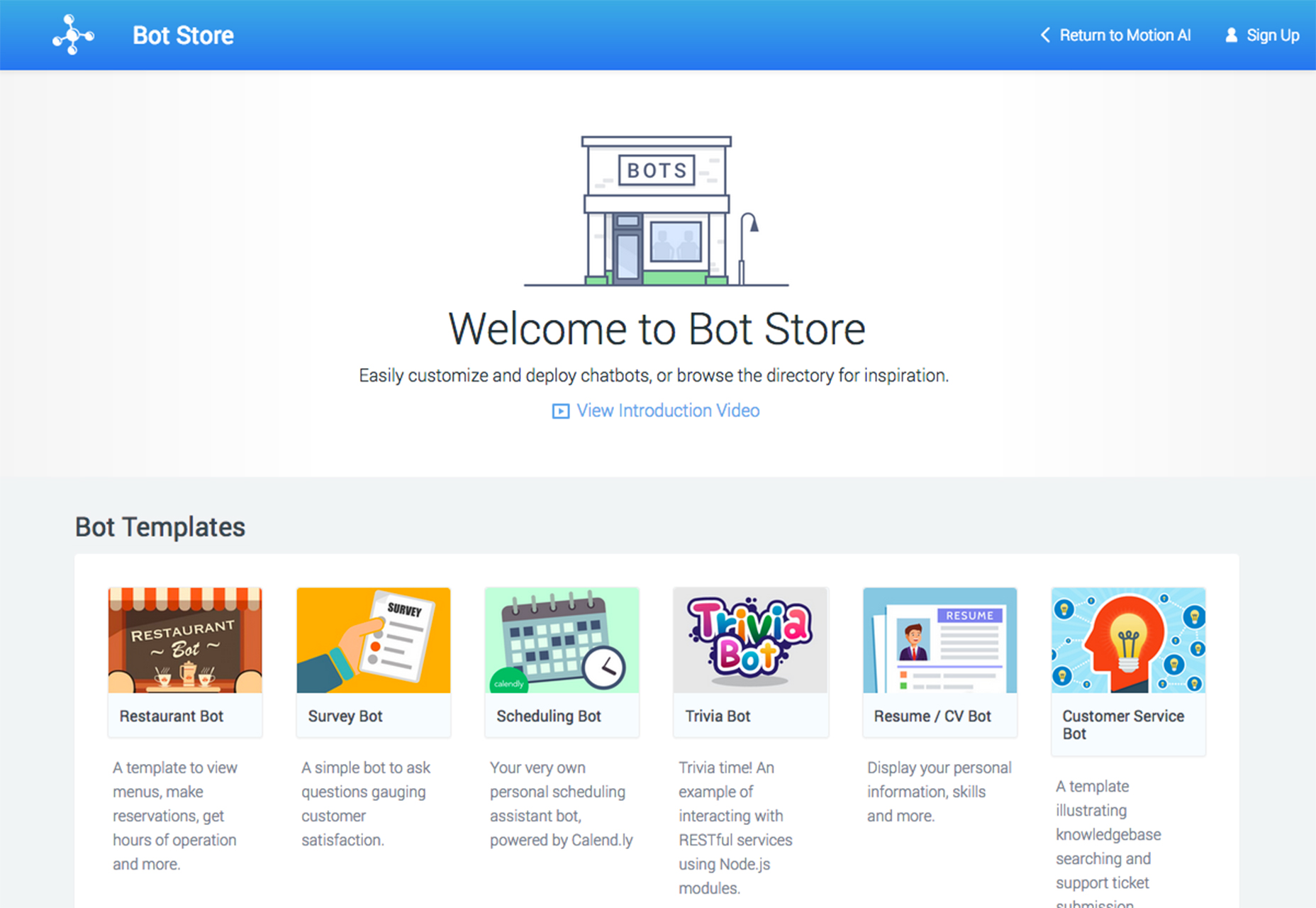
Bot Store
De Bot Store är en katalog med chatbots som du kan ladda ner och använda för ett antal uppgifter. (Detta är en av de snabbast växande områdena i online kundservice.) Hitta botmallar för undersökningar eller schemaläggning och en katalog med robotar för att hjälpa till att inspirera dina projekt.
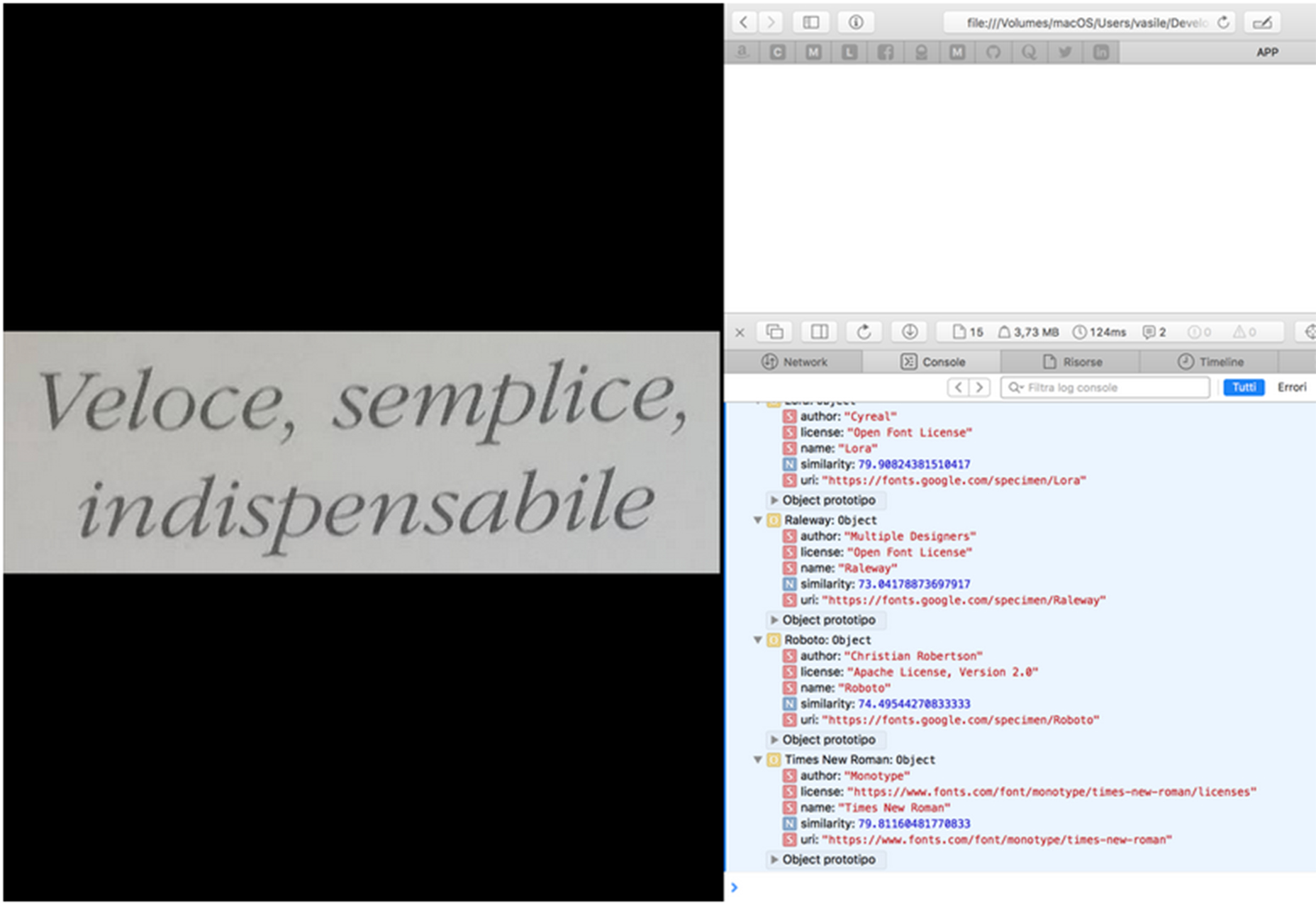
Typefont
Typefont är en algoritm som skrivs helt i JavaScript som känner igen teckensnittet för en text i en bild med hjälp av Tesseract optisk teckenigenkänningsmotor och några bildbehandlingsbibliotek.
strykbarhet
strykbarhet är en uppsättning av nio teckensnitt som ger nästan alla visningsalternativ du kan tänka dig. Den innehåller skript, sans serif och inline-stilar samt massor av swashes och alternativa tecken.
Buinton Rough
Buinton Rough är en skript typsnitt med ädla och vintage utseende och är en modifierad version av Buinton. Den har serifs i början av strokes, swash huvudstäder och formell design. Buinton Rough har många alternativa tecken, swashes och ligaturer.
Coco Gothic
Coco Gothic är en modern ta på den retro geometriska sans serif stilen av tidiga teckensnitt som Futura. Den finns i sex vikter med matchande kursiv och har en utökad teckenuppsättning med öppen typstöd för små kepsar, ligaturer, alternatörer, europeiska språk, grekiska och kyrilliska alfabet för totalt 36 teckensnitt som är redo att lösa dina designproblem. Detta är en premium typsnitt med många praktiska användningsområden.
Bläck
Bläck är en typ av tatueringstil som startade som ett skolprojekt för typdesignern. Brevstilen kan göra en intressant dropcap eller annat visningsalternativ.
Kumu
Kumu är en rolig, bubbla-stil display typsnitt. Det kan göra ett roligt alternativ för en nyhetsrubrik eller affischdesign.
Sommarfestival
Sommarfestival är ett rent script med massor av tecken. Typsnittets ljusa känsla är perfekt för en mängd olika projekt. Den fria versionen är endast avsedd för personligt bruk.
Zoon Hoot
Zoon Hoot är en nyhet, Star Wars-inspirerad sans serif display ansikte. Den innehåller stora och små bokstäver, siffror och grundläggande interpunktion.