6 Essential Open Source-verktyg för webbdesigners
Webben körs på öppen källkodsprogramvara. Det mesta är i bakre delen, med de flesta av världens servrar som körs på någon form av Unix eller Linux. Dessa servrar kör hundratals, om inte tusentals, av open source-verktyg, script tolkar och så vidare. Men ibland kommer de öppna källmaterialen hela vägen till webbläsaren, där användaren kan se den.
Okej, det händer mycket. Fall i punkt: WordPress; du ser det nu. Men konversationen domineras ofta av mjukvaran som du måste betala för: Photoshop, Adobe XD, Sketch, Affinity Suite, Sublime Text och cirka två tusen webbaserade prototypprogram. När vi pratar om open source webbdesignprogram, pratar vi om WordPress, och ibland GIMP ... eller något.
I den här artikeln ville jag lyfta fram några andra öppna källprojekt som är aktiva, mindre kända och ganska lovande. Jag förväntar mig stora saker från vart och ett av dessa projekt, om vi bara kan få folk att titta på dem:
1. Krita
krita är en kraftfull grafikredaktör med stor fokus på illustration och digital målning. Internet är överflödigt med illustration. Fler och fler designers väljer att använda illustrationer, och till och med digitala målningar, för att ge livet till sina webbdesigner. Visst, det mesta är i vektorformat på grund av SVG, men om du vill ha en mer traditionell titt på din grafik har Krita din rygg.
Den har också de flesta funktioner som du kan förvänta dig att hitta i en traditionell grafikredigerare. Jag skulle inte använda den för att designa mockups (även om du kunde) helt enkelt för att det finns enklare sätt.
2. Visual Studio Code
En gång i taget var det konstigt att tänka på att Microsoft hade något att göra med öppen källkodsprogramvara. Nu har de Ubuntu som körs i CLI-läge på Windows, och de ger bort en gratis textredigerare . Ända sedan Visual Studio Code lanserade, har det utvecklat ganska fanbasen. Och varför inte? Det är snabbt, det är utdragbart, det fungerar.
Nu, om du redan är förankrad med Sublime Text, Atom eller en av de andra kända textredigerarna, finns det inte mycket anledning att byta. Detta gäller särskilt om du är på Mac eller kör Linux. Den stora draget är VS-kodens integration med andra Microsoft-utvecklingsverktyg. Om du kör Windows och kod i ASP.Net kan du till exempel se vad den här textredigeraren har att erbjuda dig.
3. UIkit
Om du gillar att titta på framsidans ramar för skojs skull, eller "Big Two" skär inte det för dig, prova UIkit . Det är bytemedvetet, och det är modulärt, så du behöver bara använda de bitar du vill ha. Deras Github repo visar en rättvis handling. Viktigast, det ser ganska bra ut som vanligt, vilket är vad de flesta vill ha av dessa ramar.
4. Pencil Project
Du kommer kanske ihåg Penna från de dagar då det bara var en Firefox-förlängning. Tja, Pencil har sedan dess blivit en mogen, stabil wireframing / prototyping app i sig själv. Det saknar några av de omfattande samarbetsfunktionerna hos online-appar i sin kategori, men det är bra för alla som behöver eller gillar att arbeta offline.
Med ett stort bibliotek med element och stenciler finns, borde du kunna hämta det och starta prototyper snabbt. Det är fortfarande under utveckling, med lansering av version 3.0 i februari och den senaste bugfix-utgåvan den 11 maj.
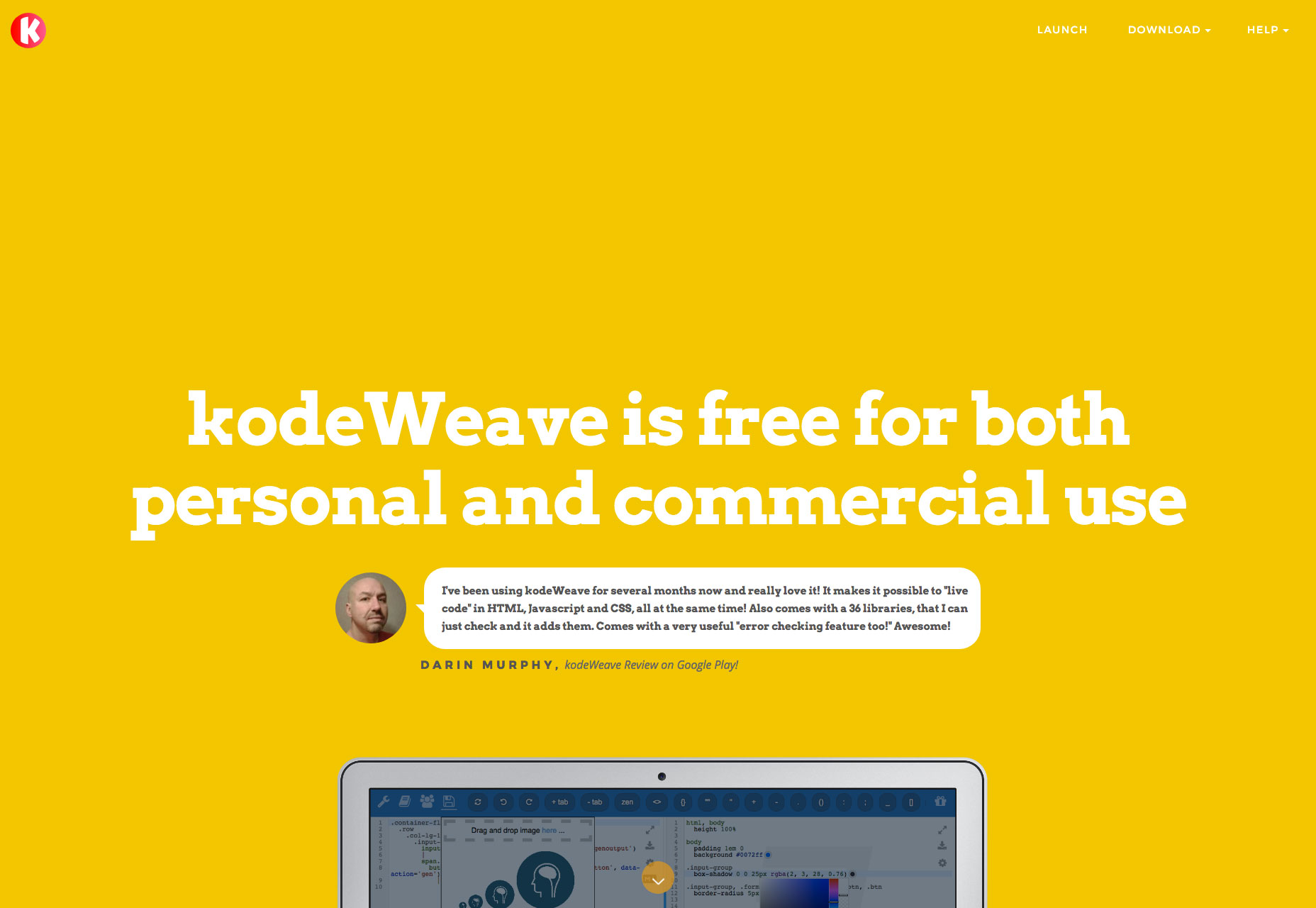
5. CodeWeave
kodeWeave är ett nyare projekt som ser ut som CodePen, eftersom det i grunden tjänar samma syfte: experimentera med bitar av front-end-kod. Den stora skillnaden är att förutom att använda den som en webapp kan du ladda ner den som en fristående app för Windows, Mac, Linux, ChromeOS och Android.
Det här är bra för offline-utveckling, men det är också bra för de projekt där din klient kanske föredrar att inte ha projektdata och kodförsök i molnet. Det kommer också med kommer med CSS preprocessorer, och bara om varje ram du kan namnge på toppen av ditt huvud.
Bonus: Det kan integreras med en app som heter WebDGap att exportera din kod som en inbyggd skrivbords- eller mobilapp, så det är ganska bra för prototypning.
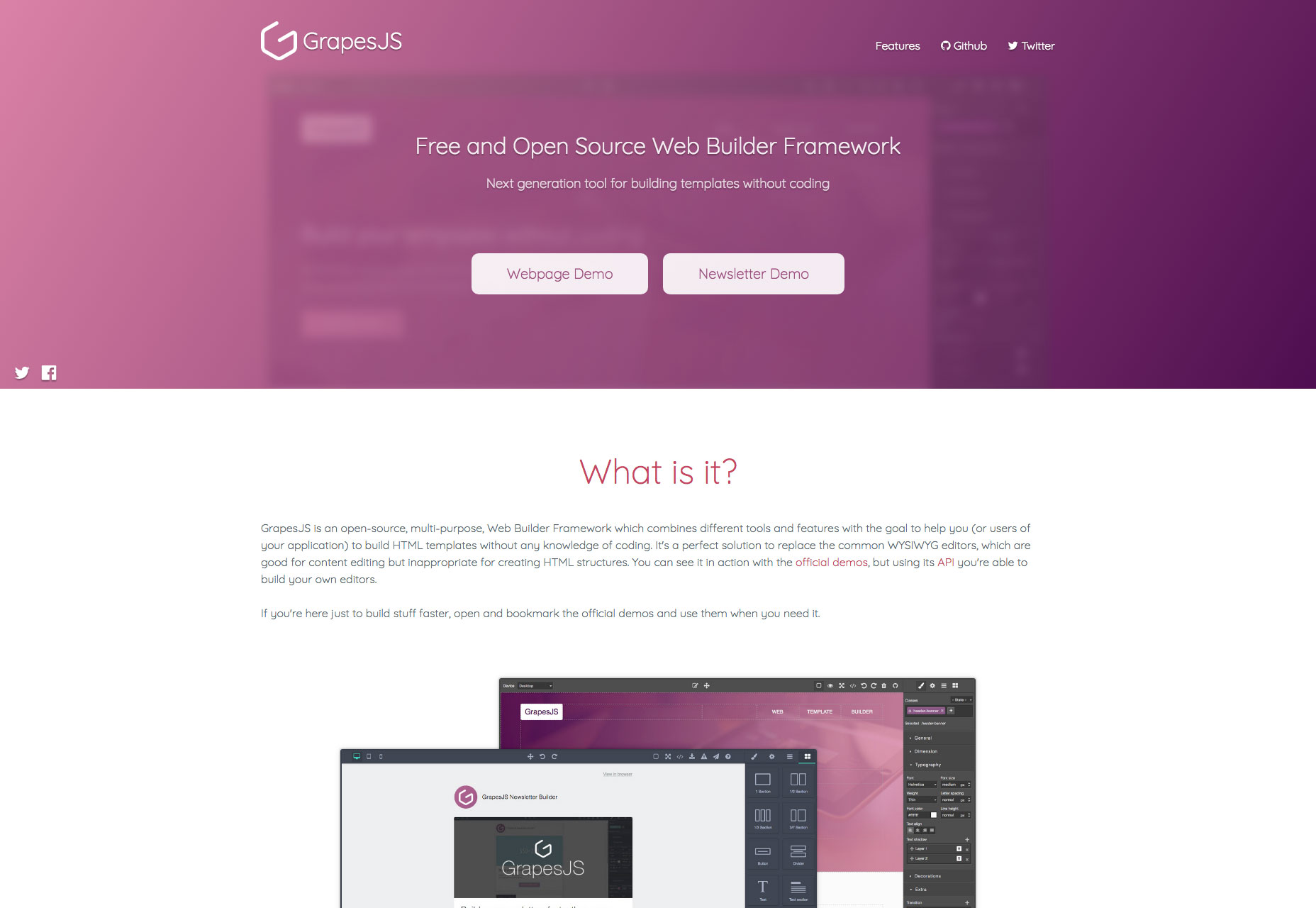
6. GrapesJS
GrapesJS är en webbplatsbyggare. Tja, det är mer en ram för byggare. Du kan öppna den och redigera dina webbdesigner online. Den stöder responsiv design (självklart), redigering av koden själv (om du verkligen vill), flera förhandsgranskningslägen, ångra / omdirigera och mer. Det har också en uppsättning fördefinierade sidelement som du kan dra och släppa in.
Men egentligen, GrapesJS menade att bli tappat in i andras projekt. Du kan inkludera den i en större app, till exempel en webbplatsbyggare, en installerbar CMS, en nyhetsbrevhanterande app eller verkligen något som kan behöva HTML / CSS-mallar som kan anpassas av slutanvändaren. Och det är ganska lätt att använda. Det finns en inlärningskurva för alla som inte är bekanta med webbdesign, som det alltid kommer att bli, men det är en ganska skicklig sidredaktör.
Hedersomnämnande
Ärade anmärkning går till Synfig Studio , en 2D animationsapp. Det har inte mycket att göra med webbdesign, så det gjorde inte det på listan korrekt. Det kan dock användas för att göra innehåll på webben och har kommit långt under det senaste året. Laget förtjänar en rop ut.
Många andra stora OSS-projekt har kommit och gått. Några utvecklas till och med fortfarande i relativ dunkelhet, som endast används av en handfull lojala, kärleksfulla fans. Och kanske Richard Stallman. Ta en titt runt Github, SourceForge och andra hamnar i OSS-programvaran. Någonting där ute kan hitta sin väg i din webbdesignprocess, och kanske till och med i din han ...
... okej, jag kan inte avsluta det med ett rakt ansikte.