Vad är nytt för designers, februari 2014
I februariutgåvan av det som är nytt för webbdesigners ingår nya webbapps, ikoner, färgresurser, verktyg för webbansvariga, grafikprogram, CSS-ramar, JavaScript-resurser och några riktigt nya nya teckensnitt.
Många av resurserna nedan är gratis eller mycket låga kostnader, och kommer säkert att vara användbara för många designers och utvecklare där ute.
Som alltid, om vi har saknat något som du tycker borde ha inkluderats, vänligen meddela oss i kommentarerna. Och om du har en app eller annan resurs som du vill se inkluderad nästa månad, tweet den till @cameron_chapman för övervägan.
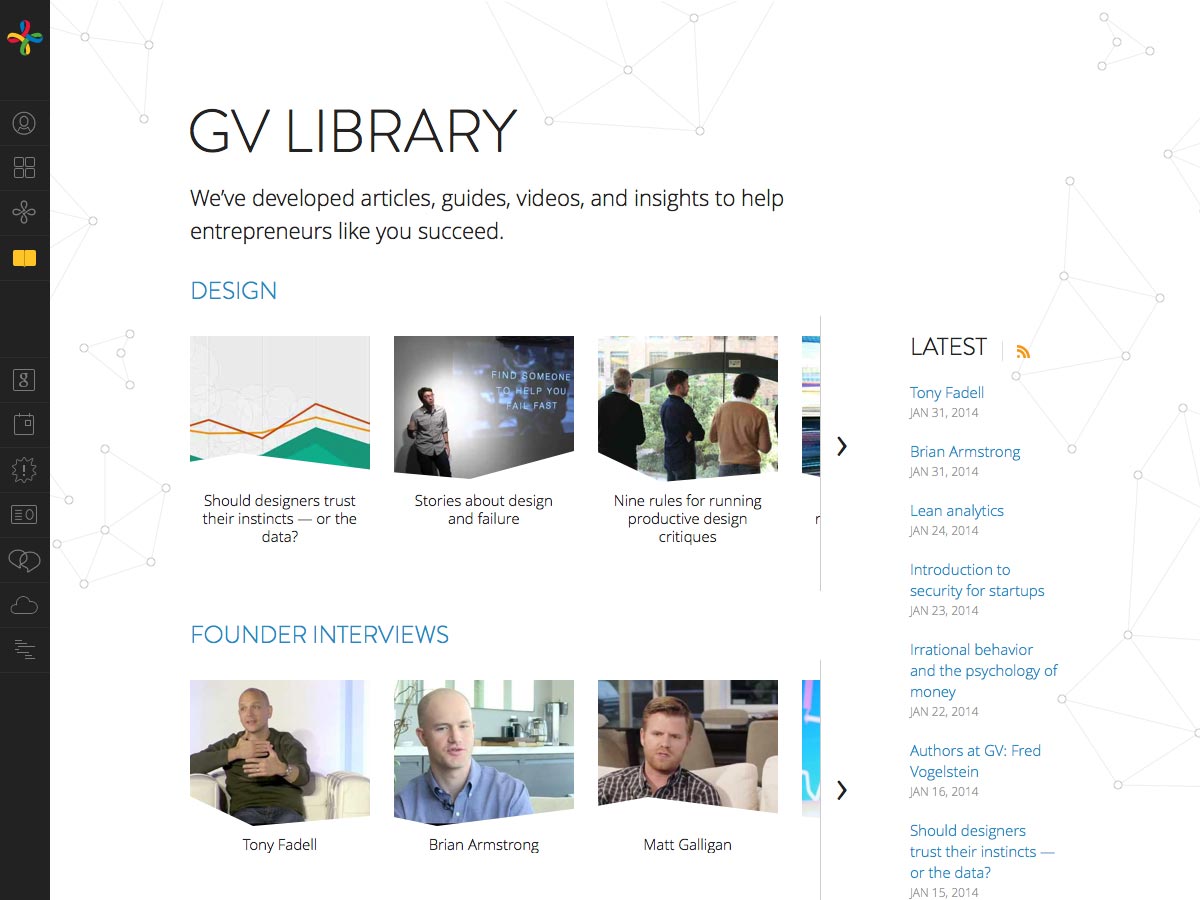
GV-biblioteket
De Google Ventures Library är en stor resurs för entreprenörer och designers lika, direkt från Google. De erbjuder grundare intervjuer, design råd, och mer.
Nasty ikoner
Behöver du något att krydda dina mönster? Nasty ikoner är en uppsättning 45 gratis ikoner med ett bestämt vuxentema med massor av våld och lite ganska rakigt innehåll. (Även om dessa ikoner bara är linjeteckningar, kanske de inte är säkra på jobbet.)
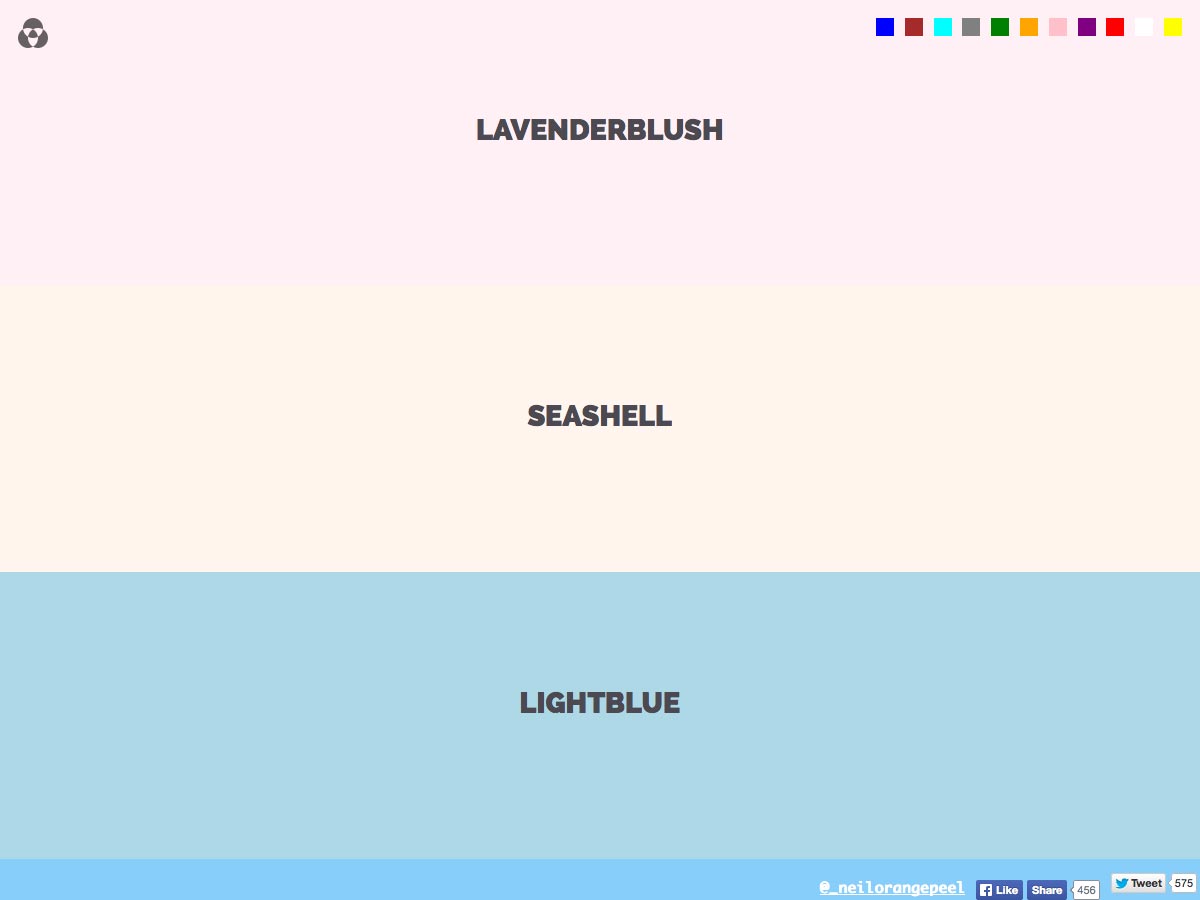
CSS-färger
Vill du ringa dina färger med namn istället för hex-kod? CSS-färger är en otroligt grundlig guide till CSS-färgnamn, inklusive många dunkla som "lavendelblush", "tomat" och "oldlace". Du kan även se specifika färgfamiljer.
Feedthebot
Feedthebot erbjuder en komplett guide för att följa Googles riktlinjer för webbansvariga. Det finns en kort sammanfattning av varje ämne på hemsidan, kopplat till mer djupgående täckning av var och en.
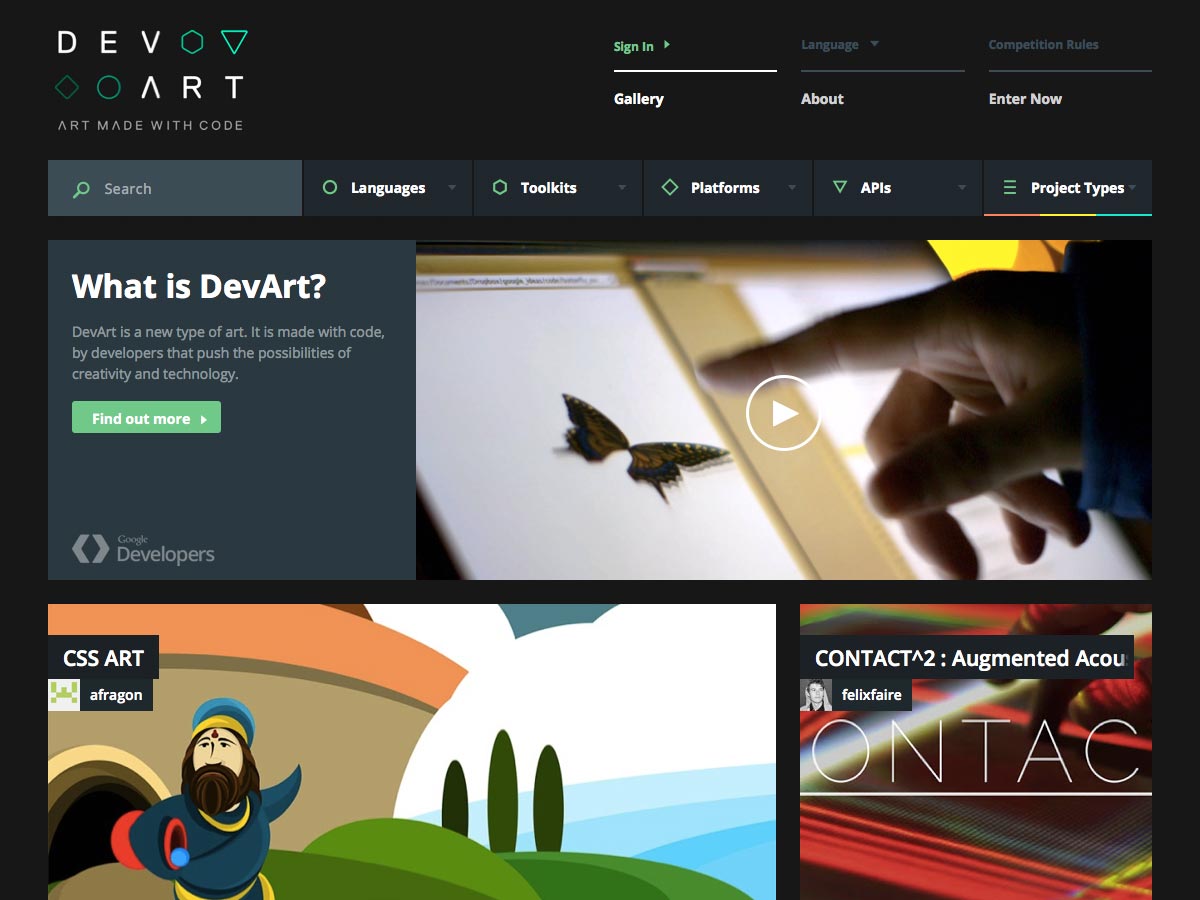
Devart
Devart är ett nytt galleri från Google av konst skapad med kod av utvecklare. Det innehåller några riktigt innovativa, engagerande digitala konstinstallationer.
BootstrapTaste
BootstrapTaste är en samling gratis mallar för användning med Twitter Bootstrap. Hittills finns mallar för en målsida och en sida för en sida.
Rrrepo
Rrrepo är en ny webbplats som innehåller samlingar (repos) av högkvalitativa länkar om enskilda ämnen. Det är för närvarande i privat alfa-release.
Headlinr
Headlinr är en skylt med start och produktlanseringar, med högst tio funktioner varje dag. Det är ett bra sätt att stanna på toppen av branschen.
Mondrian
Mondrian är en gratis online grafikredigerare som fungerar direkt i din webbläsare. Det är helt öppen källkod och lätt att lära sig.
900dpi
900dpi är en värdtjänst som låter dig skapa ett enkelt CMS med bara CSS som hanteras från höger inuti din Dropbox-mapp. De erbjuder designers en gratis portföljplats, och betalade platser för dina kunder är bara $ 20 / månad.
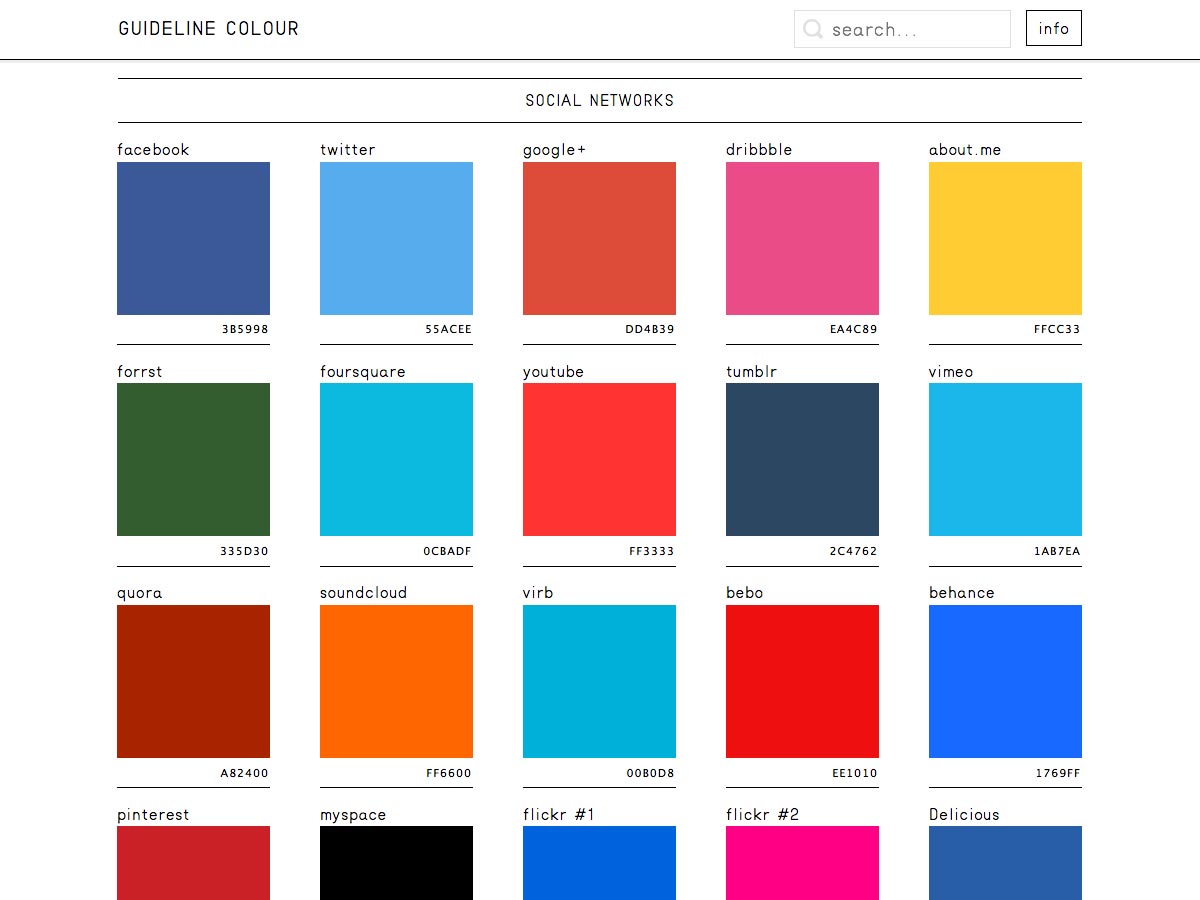
Riktlinjer Färg
Riktlinjer Färg är en guide till de officiella färgerna som används av några av de mest populära märkena där ute. Den är uppdelad efter kategori, och även sökbar.
Titon Toolkit
De Titon Toolkit är en samling UI-komponenter för att skapa lyhörda, mobila och moderna webbplatser. Den innehåller toosl för HTML5, CSS3, Sass, JavaScript, jQuery och mer.
min
min är en liten CSS-ram som väger in på mindre än en enda kilobyte. Den innehåller alla grunderna du behöver för saker som knappar och typografi, och har stöd hela vägen tillbaka till IE5.5.
Starta Bootstrap
Starta Bootstrap är en samling mallar och teman för Bootstrap från Iron Summit Media Strategies. Det finns mallar för enstaka sidor, admin-instrumentpaneler, målsidor och mer.
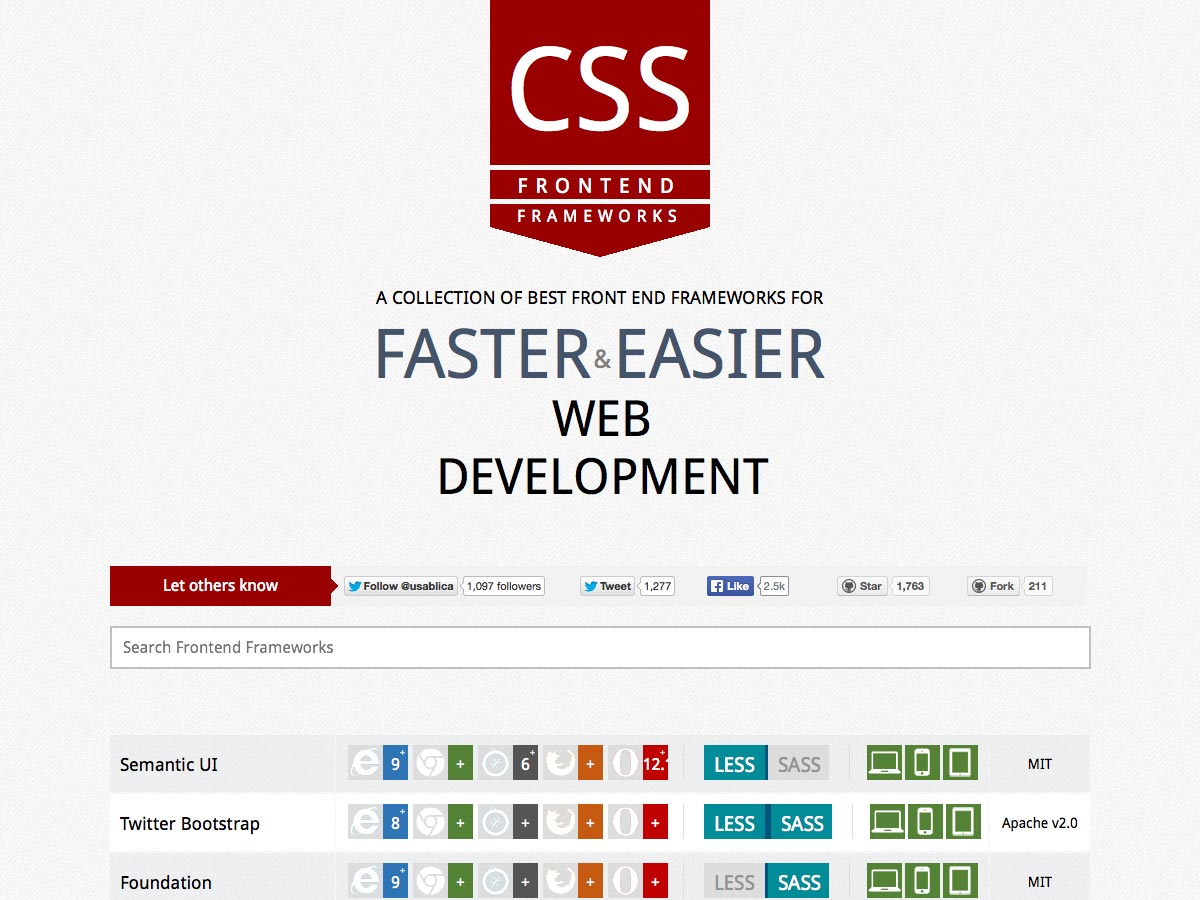
CSS Front-End Framework
Denna jämförelse av CSS Front-End Framework kommer visa dig kompatibilitet mellan de olika stora CSS-ramarna, inklusive Bootstrap, Foundation, Cube, Mindre och många fler.
Creditcard.js
Creditcard.js är ett mer användbar kreditkortsformulär som är byggt med JavaScript som behandlar många av de UX-brister som finns i de flesta kreditkortsformulär.
Uinames.com
Behöver du namn för ditt nästa projektmockup? Uinames.com är ett enkelt sätt att skapa falska namn för dina projekt. Välj bara om du vill ha namn på man eller kvinna och tryck på mellanslagstangenten.
Bootstrap 3 Vector UI Kit
Detta Bootstrap 3 Vector UI Kit innehåller alla Bootstrap 3 UI kontroller i vektorformat, liksom Glyphicons och andra bonus UI-element.
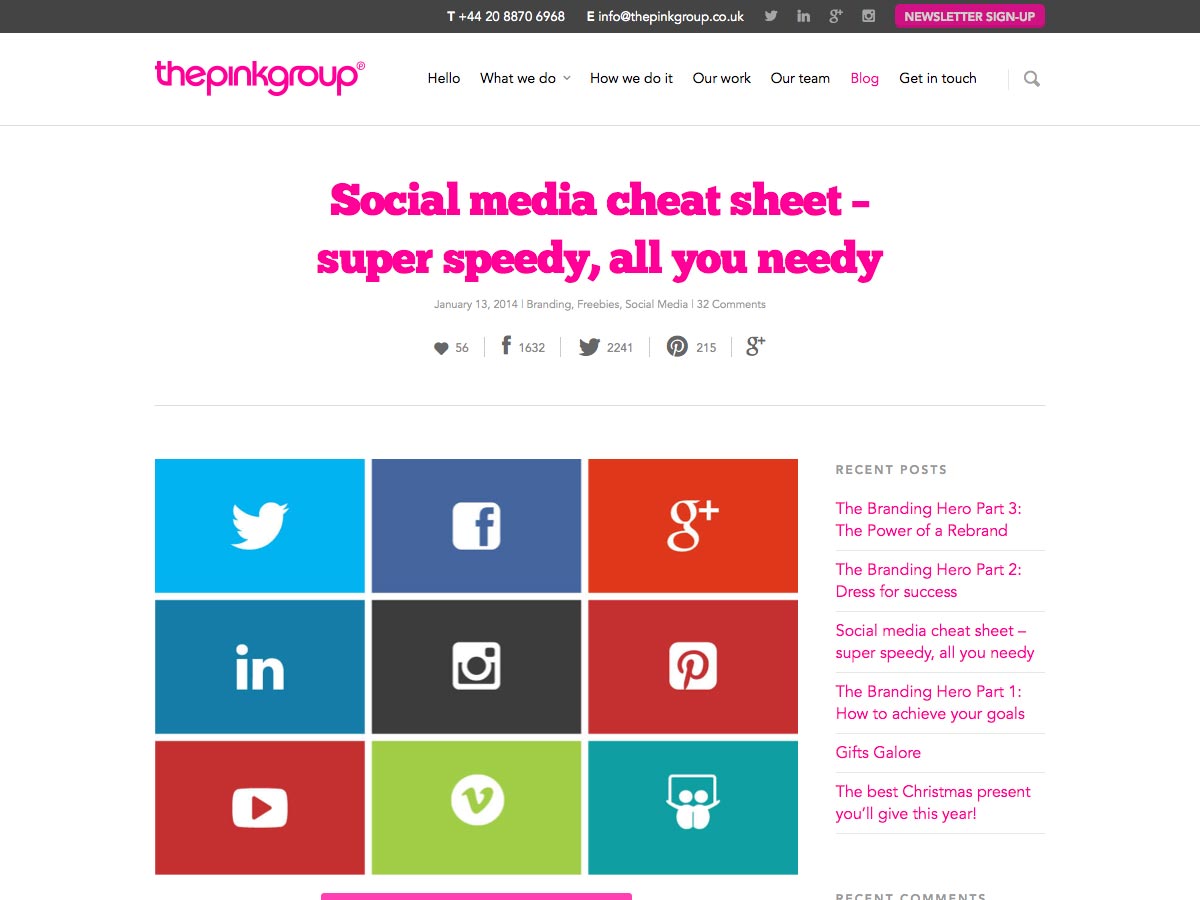
Social media cheat sheet - super snabbt, allt du behöver
Detta Social Media Cheat Sheet ger dig bildstorlekar och specifikationer för alla stora sociala nätverk, inklusive Facebook, LinkedIn, Twitter, Pinterest och mycket mer.
Dela knappen
Den här vackra Dela knappen är snabb att implementera och ser fantastisk ut på nästan andy typ av webbplats. Klicka på knappen och en grupptangentknapp för verktygstypstyp visas.
Wow.js
Wow.js kan du avslöja CSS-animationer när du rullar ner sidan.
HTML5 UP
HTML5 UP är en uppsättning fullt mottagna HTML5- och CSS3-sidmallar som är super anpassningsbara och helt gratis.
Squarespace-logotypen
Om du behöver skapa en otroligt enkel logotyp snabbt och enkelt, kolla in Squarespace-logotypen . Med hjälp av lagerformer och teckensnitt kommer det inte att ersätta en riktig formgivare, men det är en godtagbar snabb och fri stand-in.
Speaking.io
Speaking.io delar en bra uppsättning praktiska råd för dem som oroar sig för att tala offentligt, oavsett om det är på en konferens, företagsmöte eller någon annanstans.
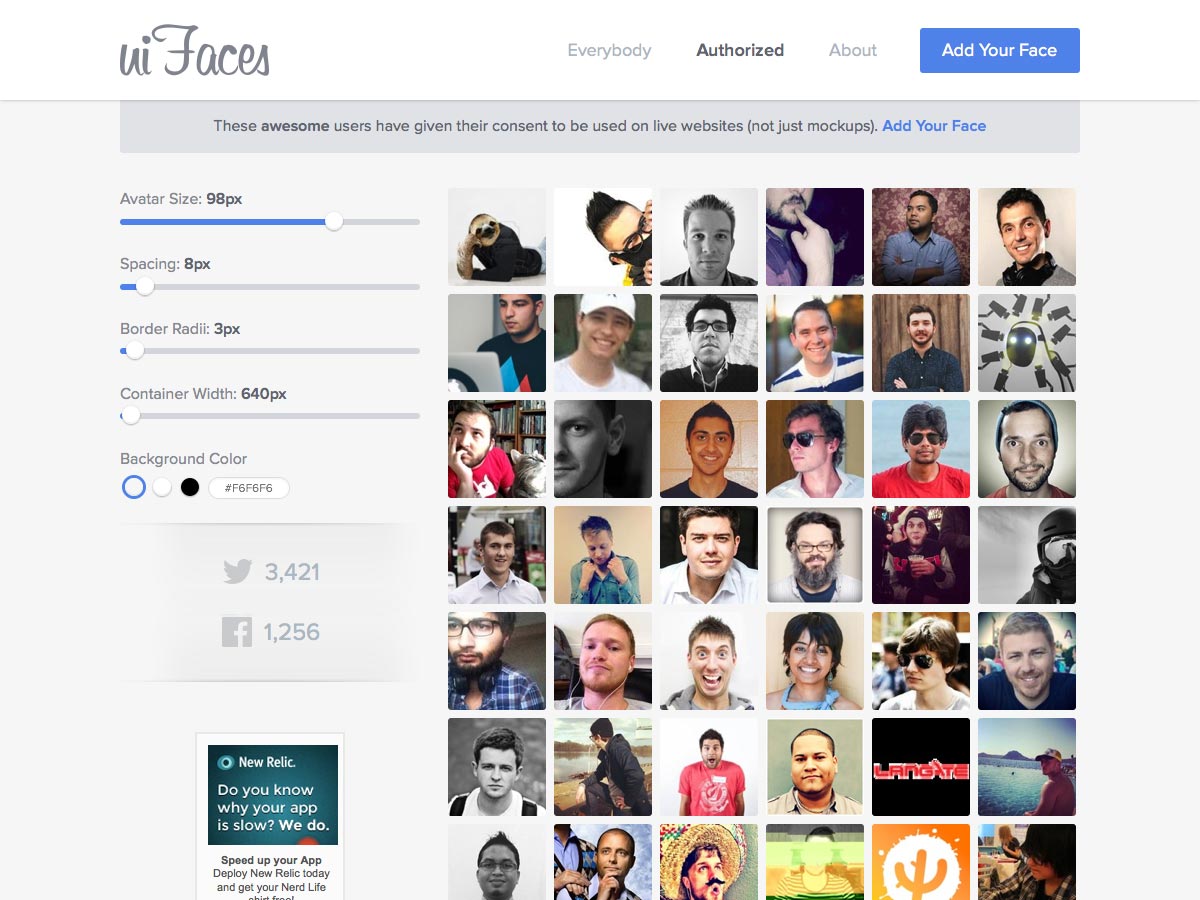
UI-ansikten
UI-ansikten är ett enkelt sätt att fånga avatarbilder för dina mockups. Ställ bara in avatarens storlek, avstånd mellan avatarer, kantbredd, bakgrundsfärg och behållarbredd, och du får ett block av avatarbilder att använda. Du kan även få avatarer som är auktoriserade för allmänt bruk.
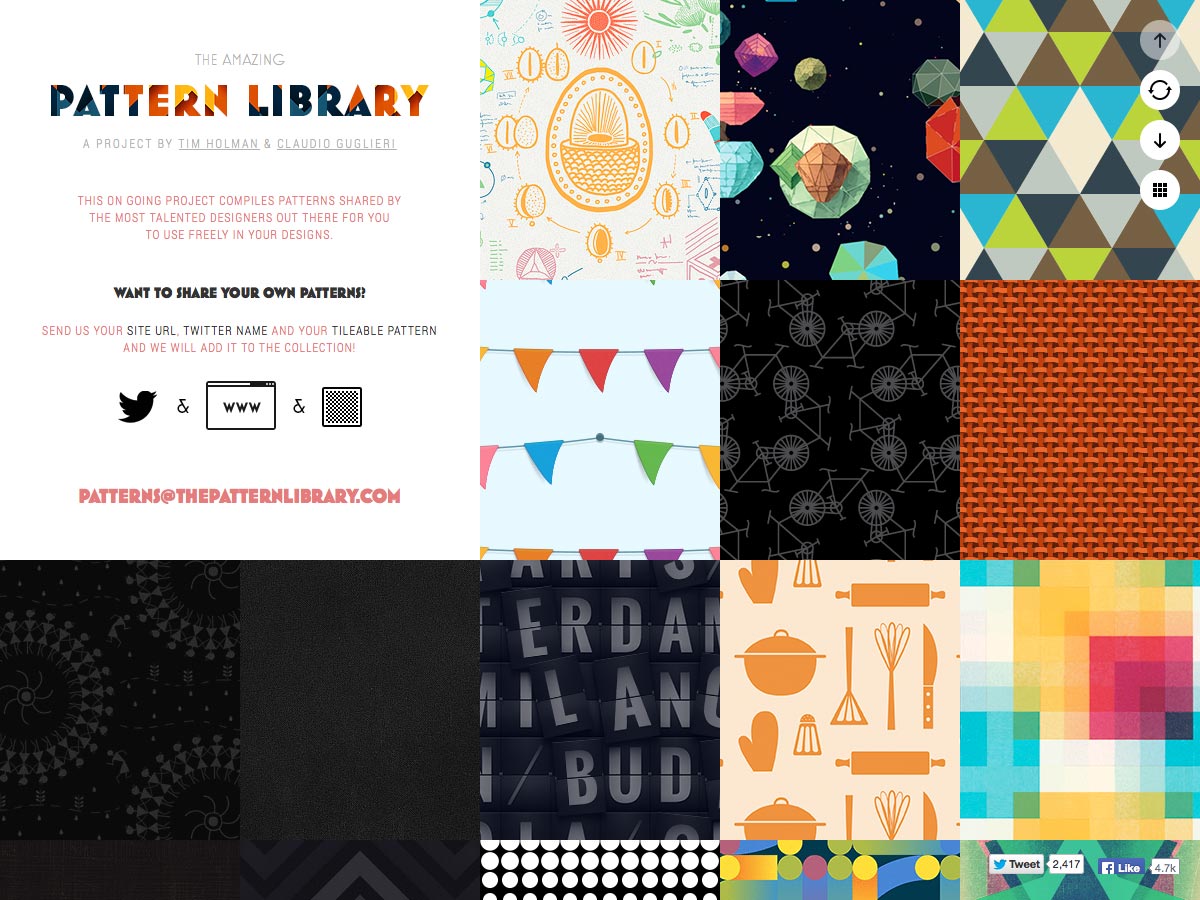
Mönsterbiblioteket
Mönsterbiblioteket är en uppsättning gratis mönster som erbjuds gratis av ledande designers. Du kan använda dem fritt i dina mönster, eller till och med skicka in ditt eget mönster att dela.
Bebas Neue (gratis)
Bebas Neue är en sans serif typsnitt som har blivit en slags "Helvetica of the free fonts", nu med fyra vikter: tunt, lätt, bok och regelbundet.
Simplifica (gratis)
Simplifica är en kondenserad sans serif typ som designats av KAIWA. Det är enkelt, tydligt och mycket läsbart.
Abraham ($ 10)
Abraham är ett ledigt teckensnitt som innehåller övre och små bokstäver, femtio standard och interlocking ligaturer och mer.
Brandon Printed ($ 29)
Brandon Printed är ett eroderat, tryckt tag på den kända Brandon Grotesque typsnittet. Det finns fyra variationer av varje brev och flera olika stilar i familjen.
Snickaren ($ 51,35)
Snickaren är en stiliserad, elegant manusfamilj i tre vikter. Den innehåller också ornament och mönster, och är utmärkt för titling, affischer, logotyper och mer.
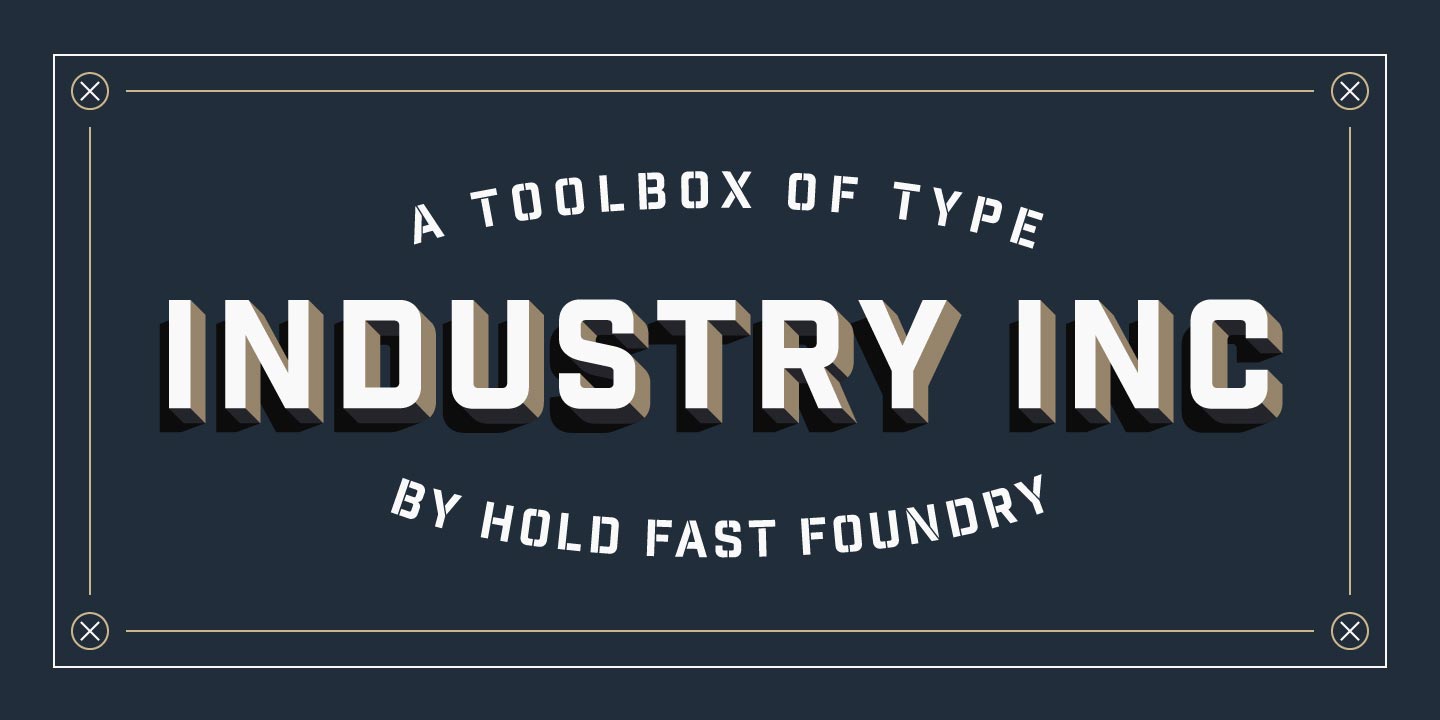
Industry Inc ($ 29)
Industry Inc är en typsamling baserad på storleksstyling av branschfamiljen, med fjorton teckensnitt inkluderade, med både fristående stilar och ett skiktat typsystem.
Castor ($ 24.50)
Hjul är ett nödtryckt hybridsort för brösttyp och brevpressstil baserat på groteska brevformar. Det finns tre alternativ för varje bokstav: små bokstäver, stora versioner och suppleanter.
Hitchhiker (gratis)
Liftare är ett stiliserat display typsnitt inspirerat av mitten av 20-talet Amerika och Jack Kerouac's On the Road .
Port Vintage ($ 84)
Port Vintage är en modern twist på Didone typsnitt. Den har utmaning och elegans av kalligrafisk typ, samtidigt som den inspireras av de välkända formerna Bodoni och Didot.
Black Fox ($ 59)
Svart räv är en djärv, retrostilad typ som designats av Mans Greback.
Har du provat någon av dessa resurser? Vet om en ny app eller resurs som borde ha inkluderats men inte? Låt oss veta i kommentarerna.
Utvalda bild / miniatyrbild, Läder Nunchuck via mönsterbiblioteket.