Vad är nytt för designers, juni 2017
Det finns en blandning av funktion och kul i nya design- och utvecklingsverktyg denna månad. Från att lägga till emojis till länkar, till teckensnitt som wow, till CSS-tricks, finns det lite någonting för alla i denna samling. Dessutom är nästan allt på listan denna månad gratis, förutom ett par teckensnitt och verktyg. De kommer säkert att vara användbara för designers och utvecklare, från nybörjare till experter.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att betraktas!
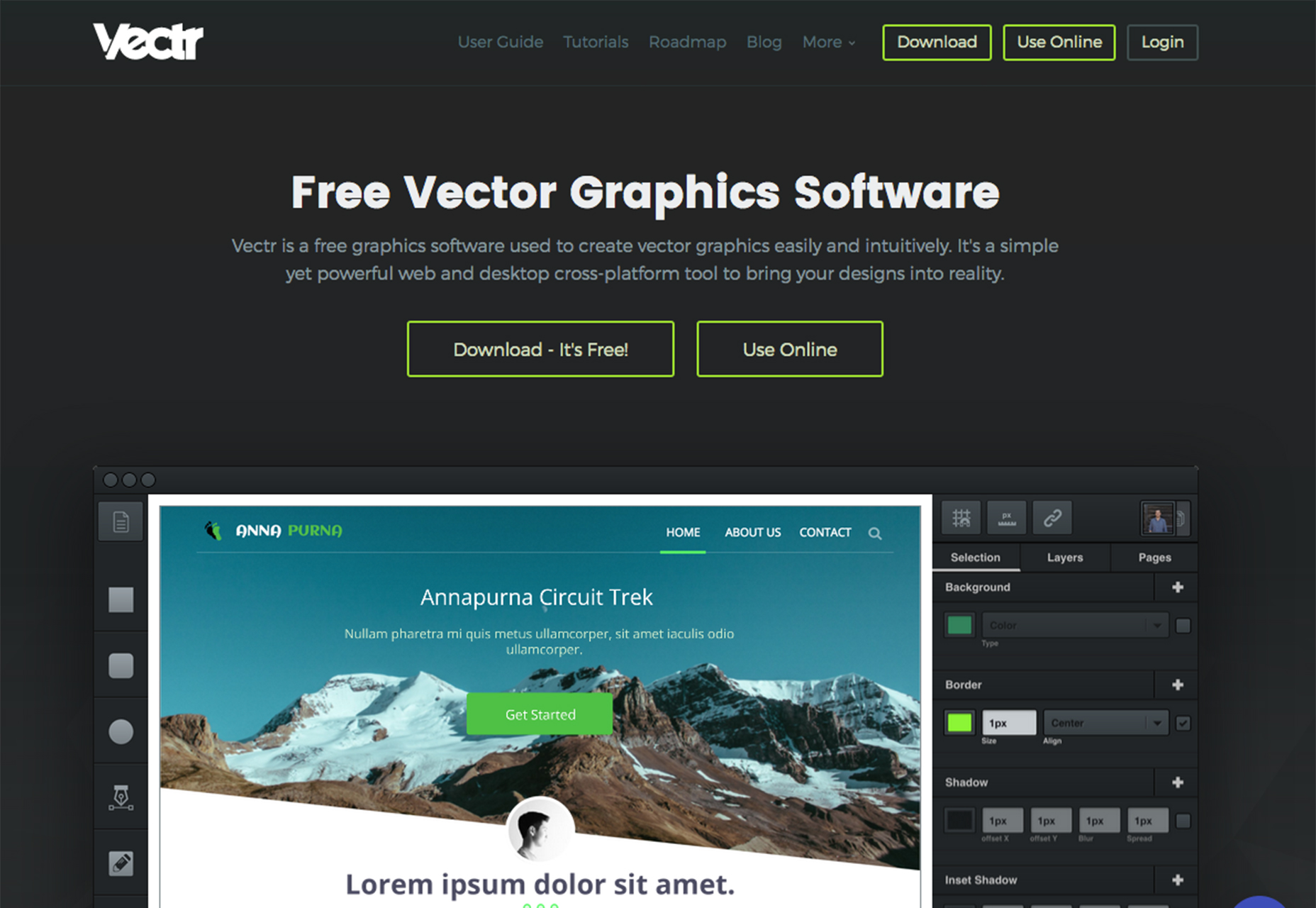
VECTR
VECTR är ett gratis grafikverktyg som låter användare skapa vektorelement online (eller med hjälp av skrivbordsverktyget). Använd det för logotyper, webbplatsmockups, presentationer eller utskriftsdesignbehov för allt som kräver en skalbar bild. Verktyget synkroniseras mellan online- och skrivbordsversioner för att hjälpa dig att hämta projekt från var som helst. Plus, Vectr innehåller samarbetsverktyg så att du kan designa och redigera med andra i realtid.
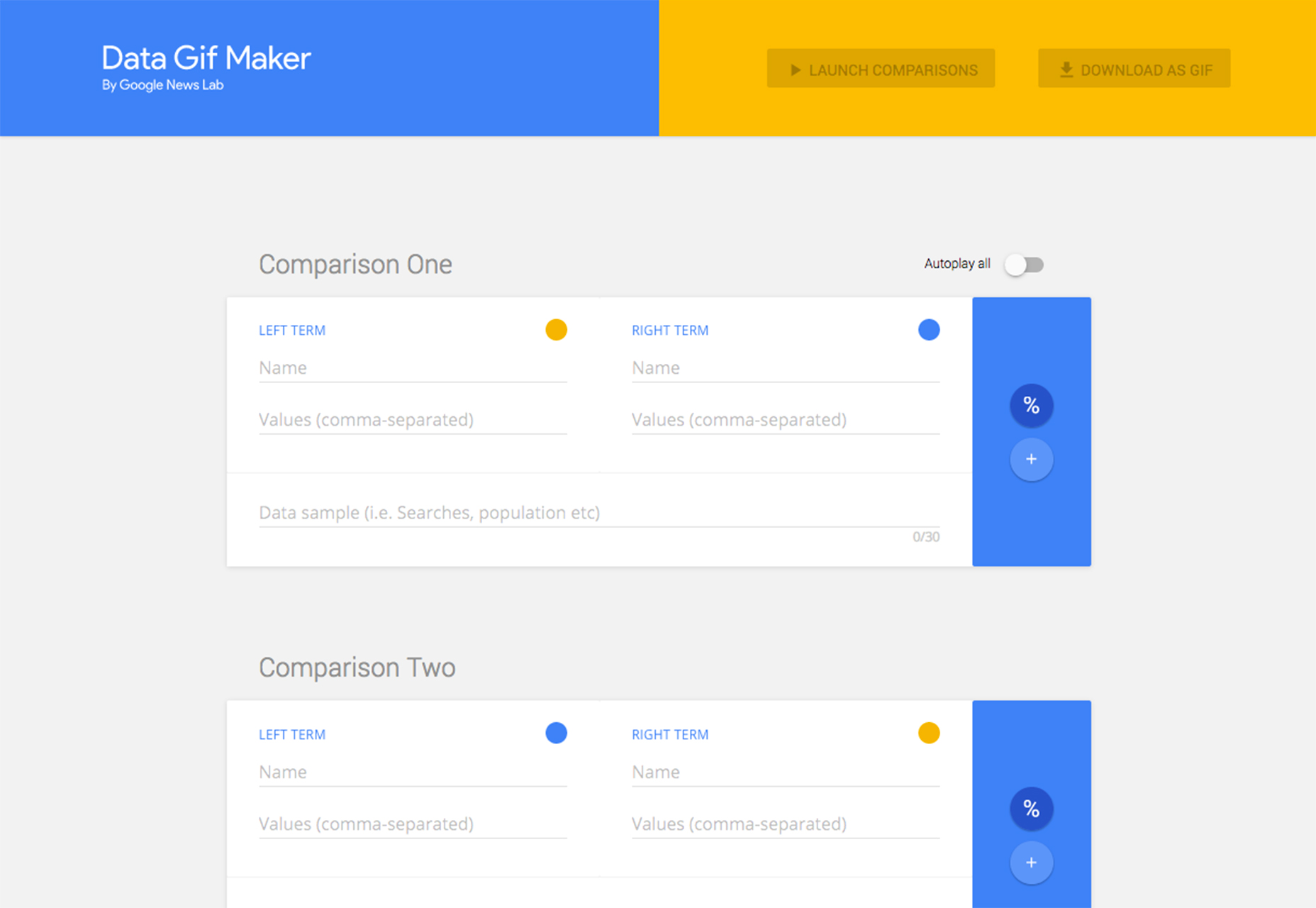
Data Gif Maker
Googles nya projekt kan du skapa en enkel gif som jämför två element genom att fylla i en enkel form. Välj innehållet, lägg till datapunkter och välj ett snabbt färgschema och du har ett mycket visuellt dataelement för att integrera i webbprojekt.
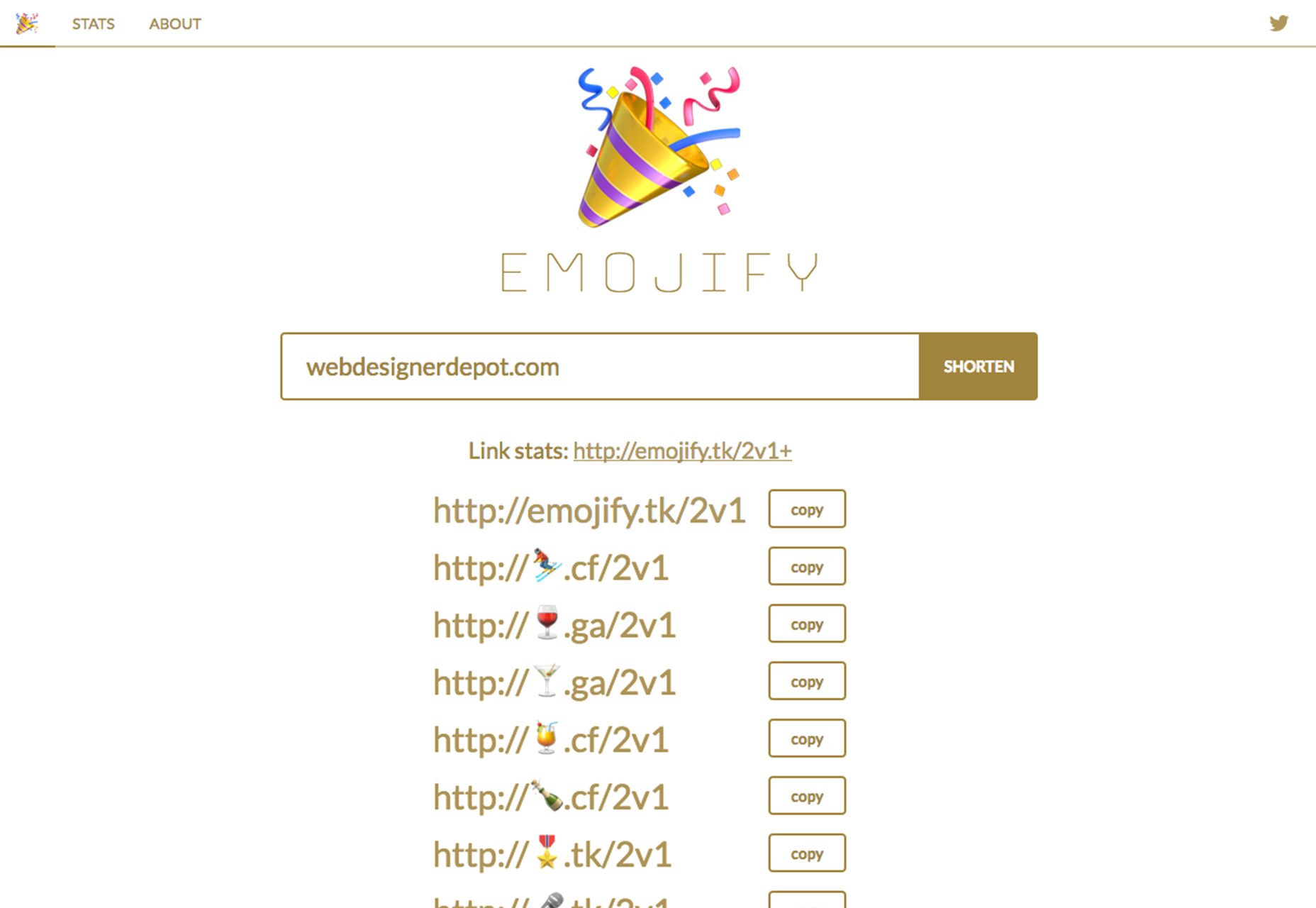
Emojify
Lägg till ett emoji-alternativ till webblänkar med den här smarta länkförkortaren . Det gör tuffa webbadresser enkelt att hantera och är ett roligt element för att lägga till sociala medier länk dela inlägg.
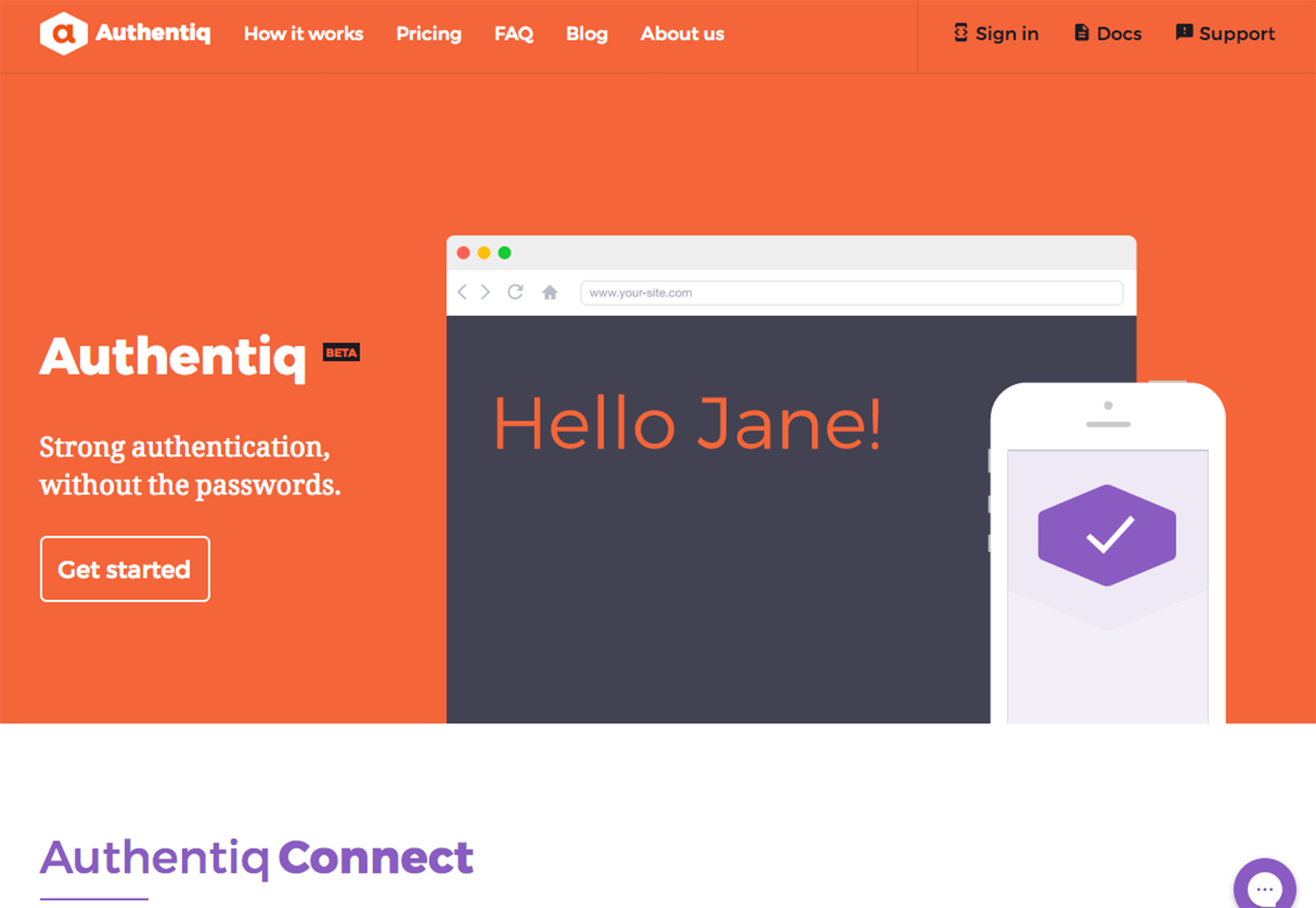
Authentiq
Lägg till multifaktor och autentisering som inte kräver lösenord till din webbplats med det här verktyget. Authentiq Connect Låt användarna bestämma när de ska öka sin säkerhet, och huruvida de ska använda en andra faktor eller gå lösenlösa. Den är kompatibel med OAuth 2.0 och OpenID Connect.
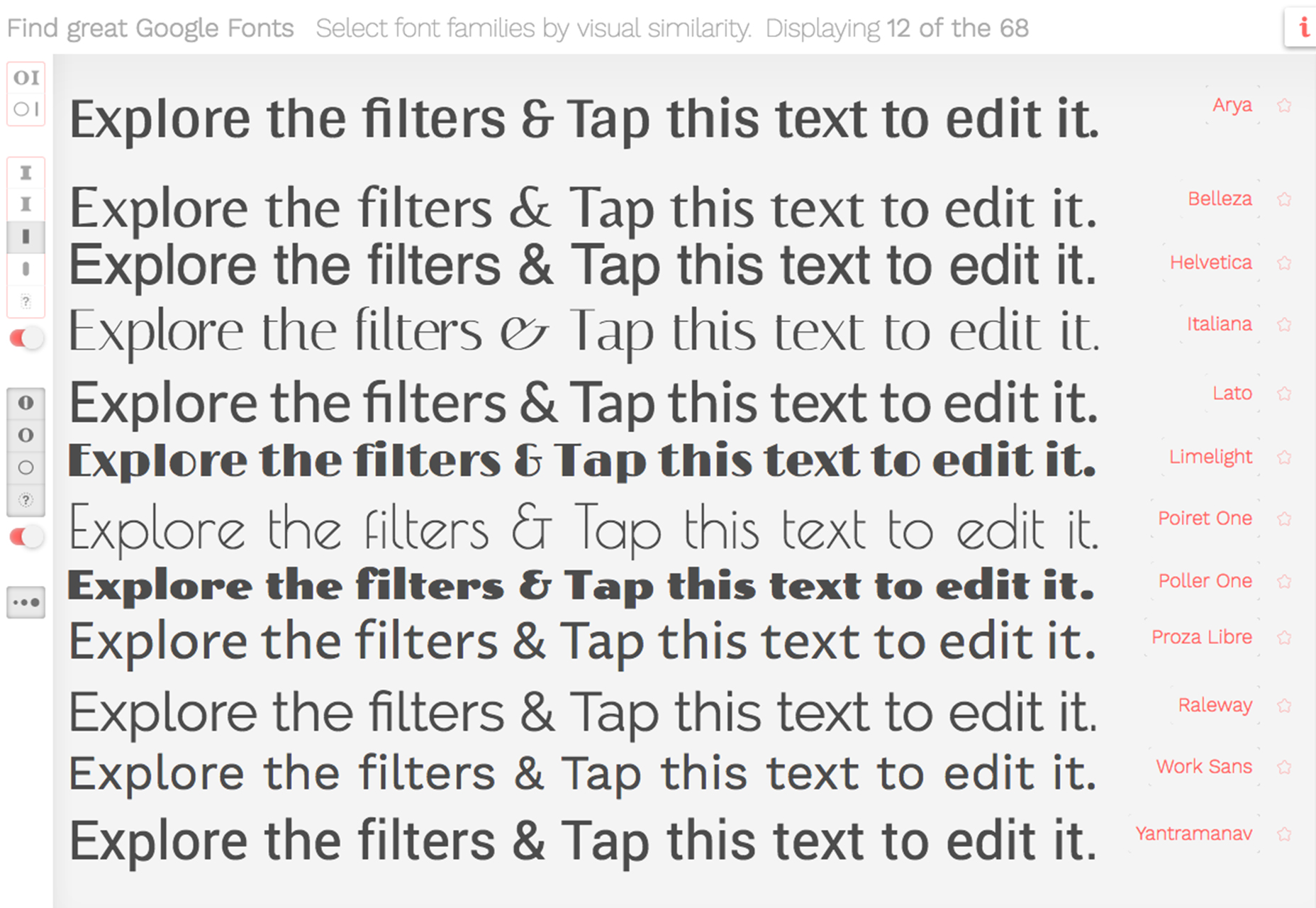
Bättre Font Finder
Har du någonsin önskat att du kunde hitta den perfekta uppsättningen Google Fonts genom att gruppera dem visuellt? Detta verktyg gör just det Med hjälp av filter och karaktärstyper tillåter projektet att du ser grupper av alternativ med liknande egenskaper så att du inte fastnar i bläddra i timmar i slutet.
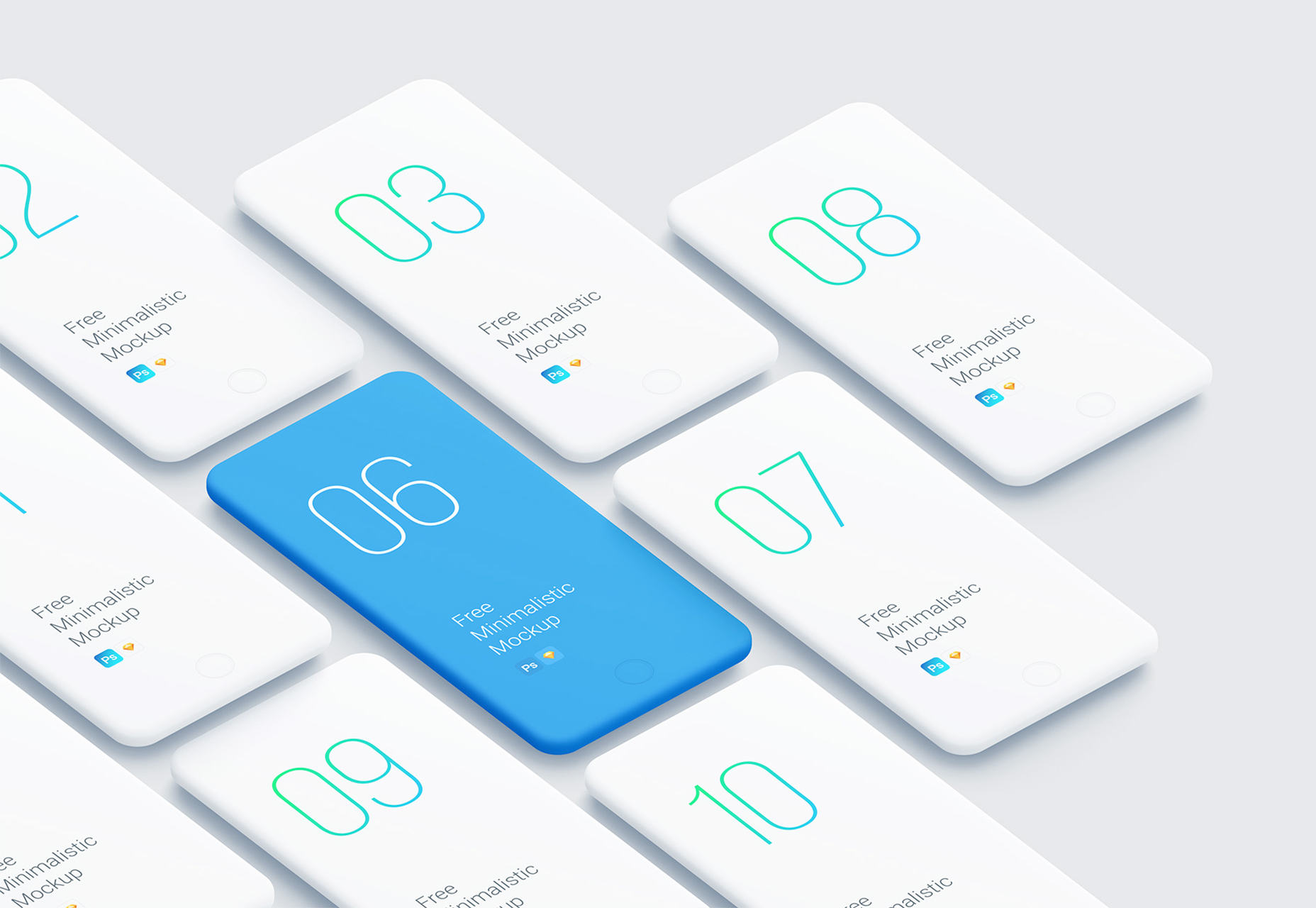
Minimalistiska telefonsamtal
De gratis telefonmockup Innehåller skisser och Photoshop-versioner som hjälper till att presentera designprojekt. Den levereras med en storleksanpassad (6,962 vid 4,350 pixel) kanfas med utbytbara färger för bakgrunden eller enheterna.
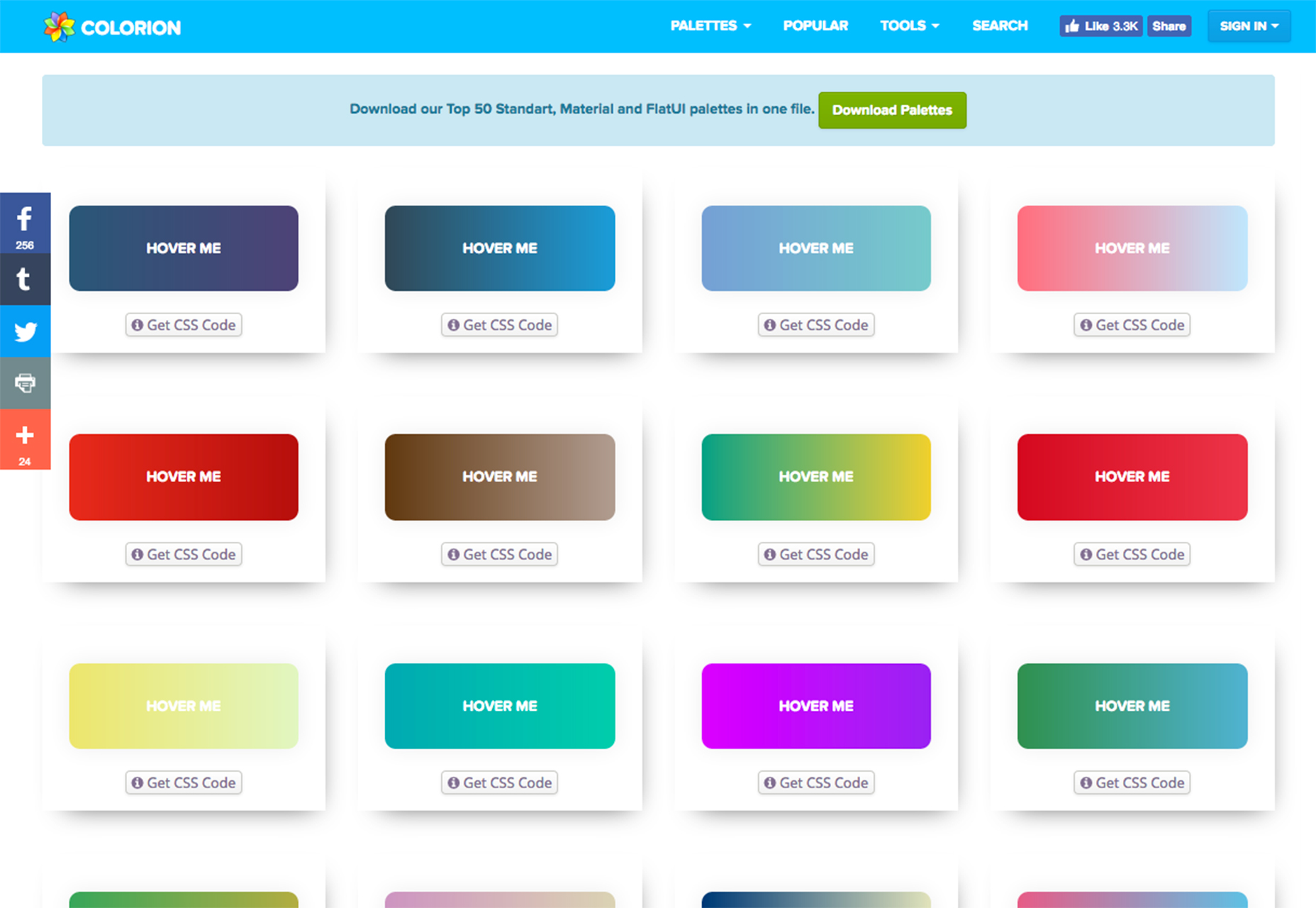
Gradient Knappar
För designers som är sjuka av platta knappar, Colorion's Gradient Buttons är lösningen. Galleriet med knappar levereras med en mängd olika utexaminerade alternativ, enstaka och flerfärgade, med ett klick CSS för användning i webbprojekt. Du kan någonsin söka efter färg för att hitta något som kommer att matcha din palett i en jiffy.
T-Scroll
De avslöja på biblioteket innehåller element med enkla animeringar och alternativ som har en mängd olika applikationer. Biblioteket använder ES6 istället för jQuery.
OMG-IMG
Infoga ikoner direkt i din HTML med kod. Det är super enkelt: Sätt bara in taggen och verktyget Ikoner8 hittar en matchande ikon och genererar den i rätt stil, storlek och färg.
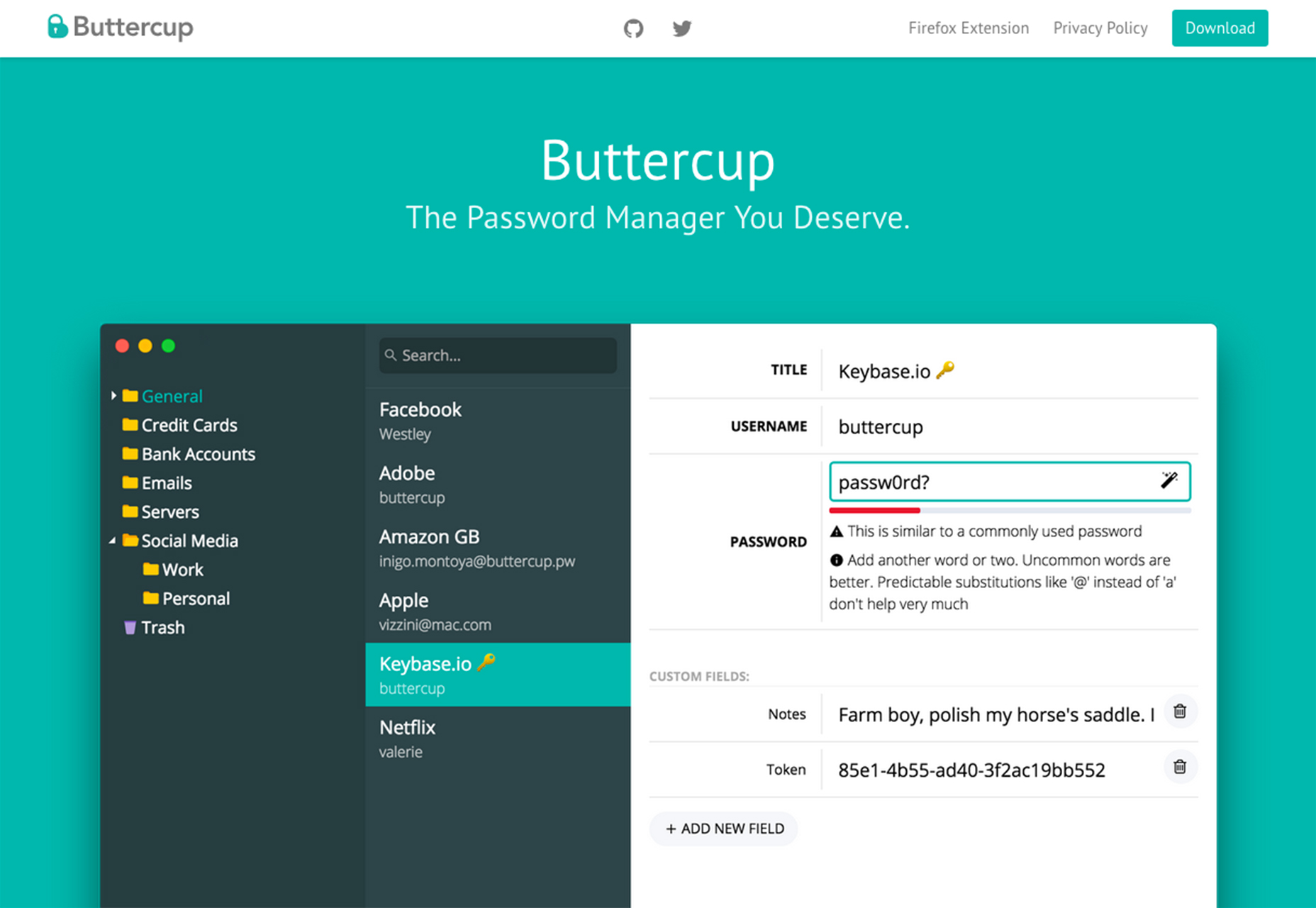
Buttercup
Buttercup är en gratis och öppen källlöshanterare för Windows, Mac och Linux. (Du kan också lägga till den i Firefox.)
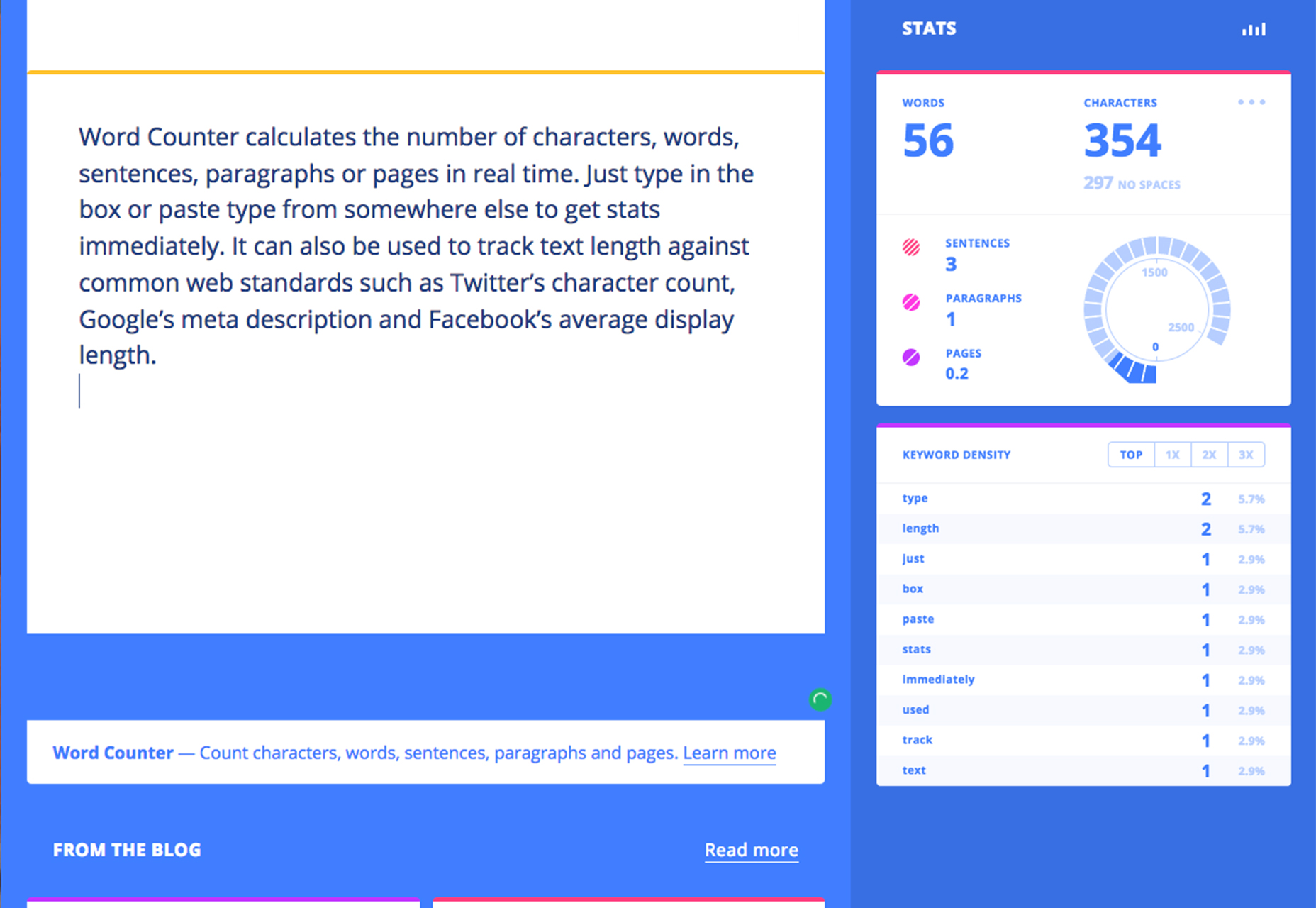
Word Counter
Word Counter beräknar antalet tecken, ord, meningar, stycken eller sidor i realtid. Skriv bara in rutan eller klistra in från någon annanstans för att få statistik direkt. Det kan också användas för att spåra textlängd mot vanliga webbstandarder som Twitters teckenräkning, Googles metabeskrivning och Facebooks genomsnittliga visningslängd.
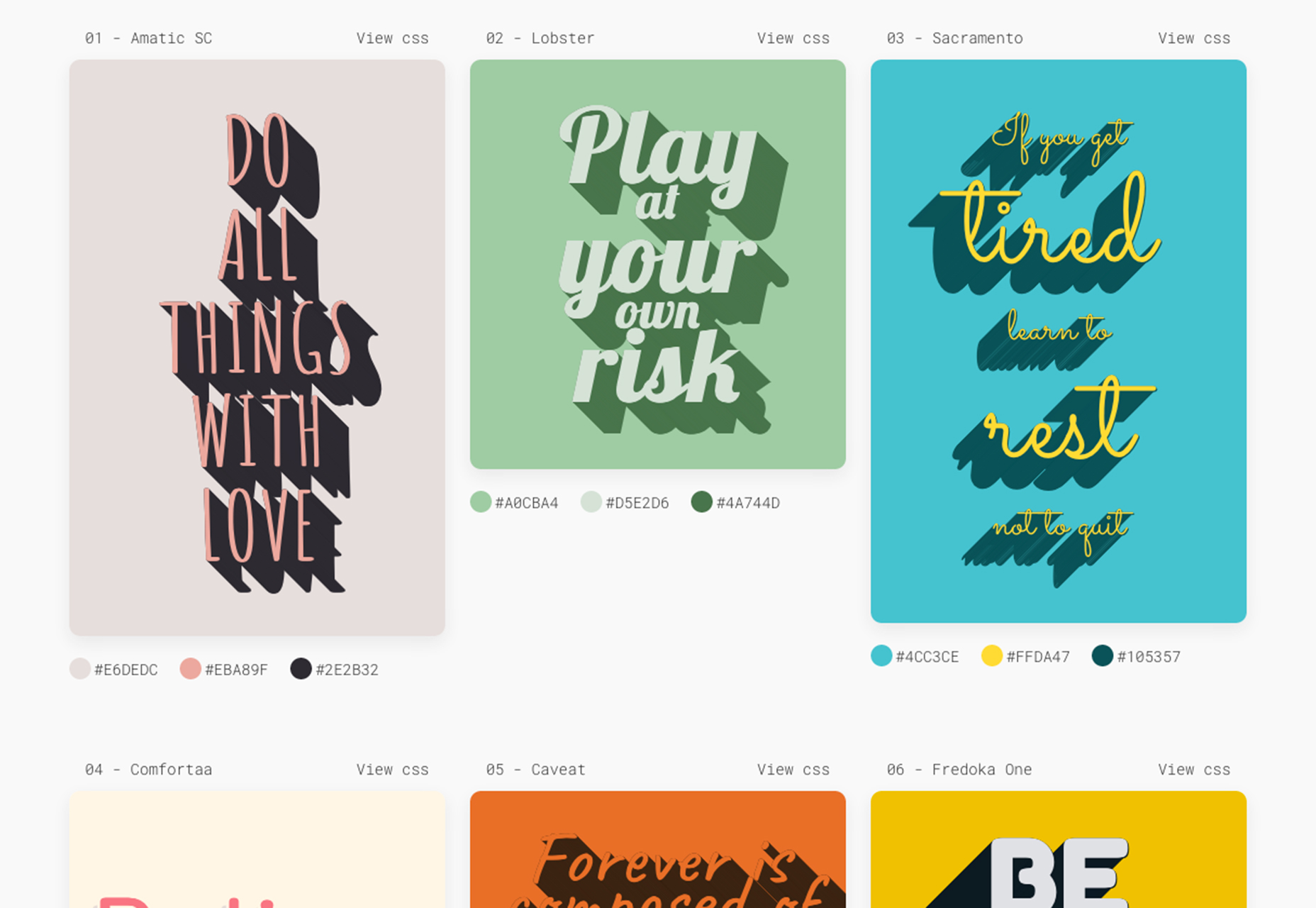
Trendiga CSS-textskuggor
Fler designprojekt går bort från platta stilar med skrapa detaljer, till exempel de djärva skuggorna som finns i Trendiga CSS-textskuggor projekt. Samlingen av långa textskuggor innehåller teckensnitt, färgprov och CSS för att använda koncepten i dina projekt. Bläddra bara för djärv rubrikinspiration.
Docsify
Detta verktyg är en dokumentationswebbplatsgenerator tillverkad utan statiskt byggda HTML-filer. Det är enkelt och lätt och innehåller en smart fulltext söktillägg. Det fungerar med flera teman.
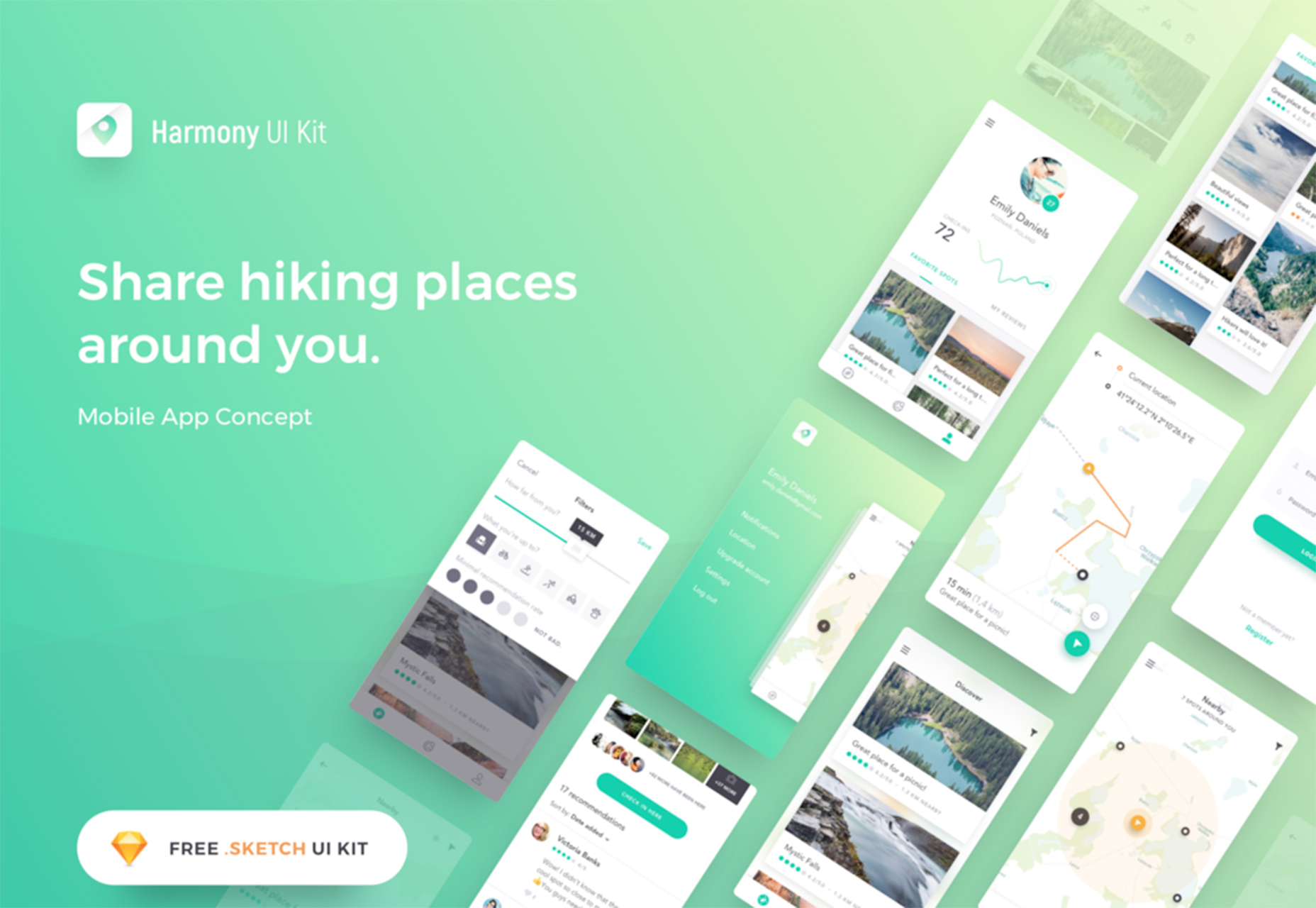
Harmony UI Kit
De Harmony UI Kit är ett skissverktyg som innehåller geolocation-baserade verktyg för mobil applikationsdesign. Satsen är för projekt som använder kartläggning med rena element i en modern, materialdesign inspirerad stil med 10 iOS färdiga kärnskärmar i vektorformat.
CSS Doodle
Verktyget för Chrome och Safari genereras ett nät av divs målat med eget innehåll. Allt du behöver göra är att kopiera kopian till din webbplats och komponenterna är precis som alla andra HTML-element och kan utformas eller kontrolleras med hjälp av CSS.
CSS Neon Text
Lägg till en animerad neon-effekt för din typ med den här penna .
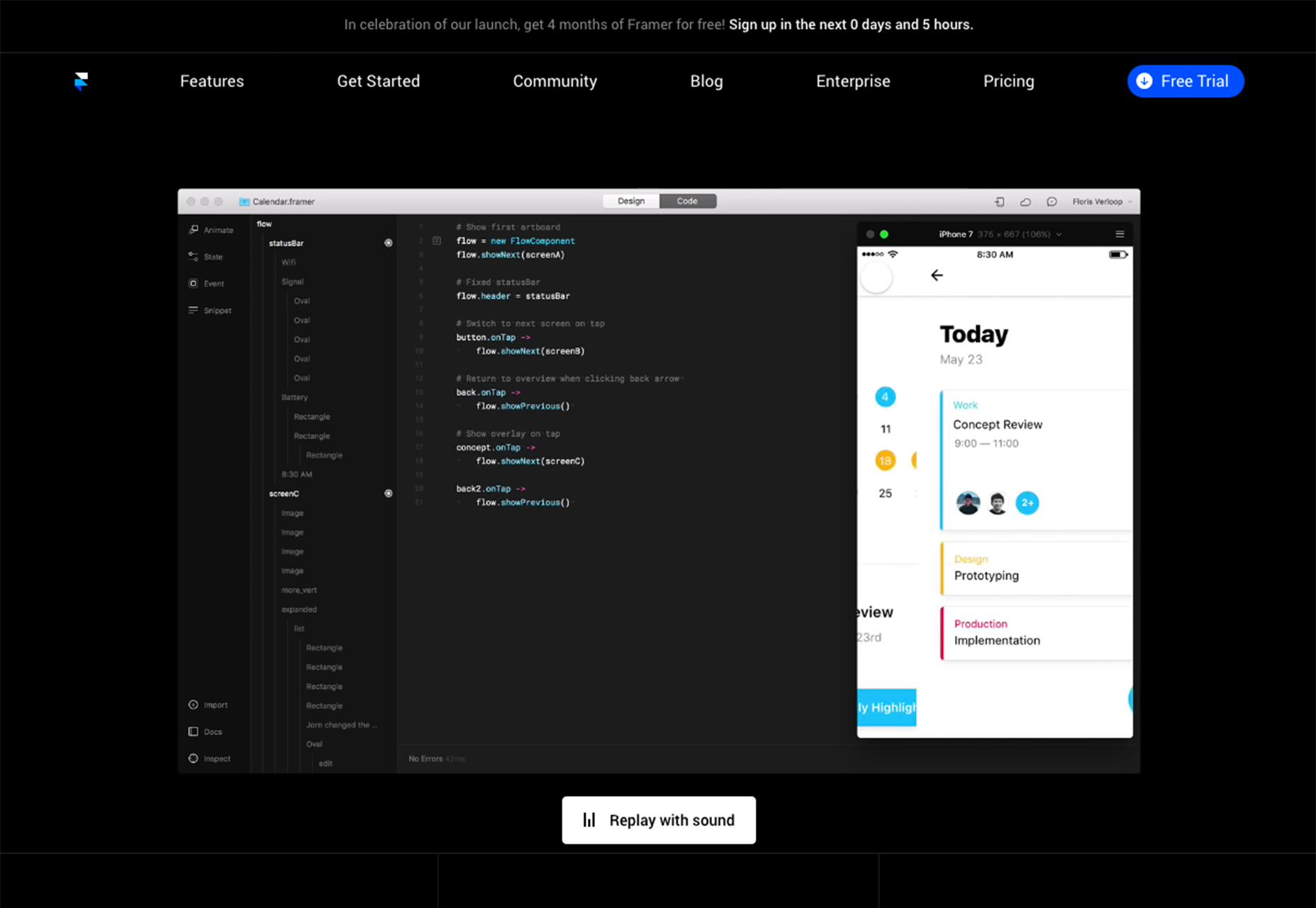
Framer Design
Framer Design är ett verktyg för att skapa interaktionsprojekt. Den faktureras som ett "smart grafik" -verktyg och kodredigerare i ett. Det molnbaserade verktyget tillåter användare att göra allt i en delningsbar arbetsyta som är gjord för att arbeta i team.
MakersMusic
Trött på samma gamla spellistor när du arbetar? Makers Music curates låtar bara för designers och utvecklare med nya spellistor varje vecka.
Cymbria
Cymbria är ett grovt eller avrundat sans serif typsnitt. Den fria versionen innehåller sex vikter och har en rolig vintageevent.
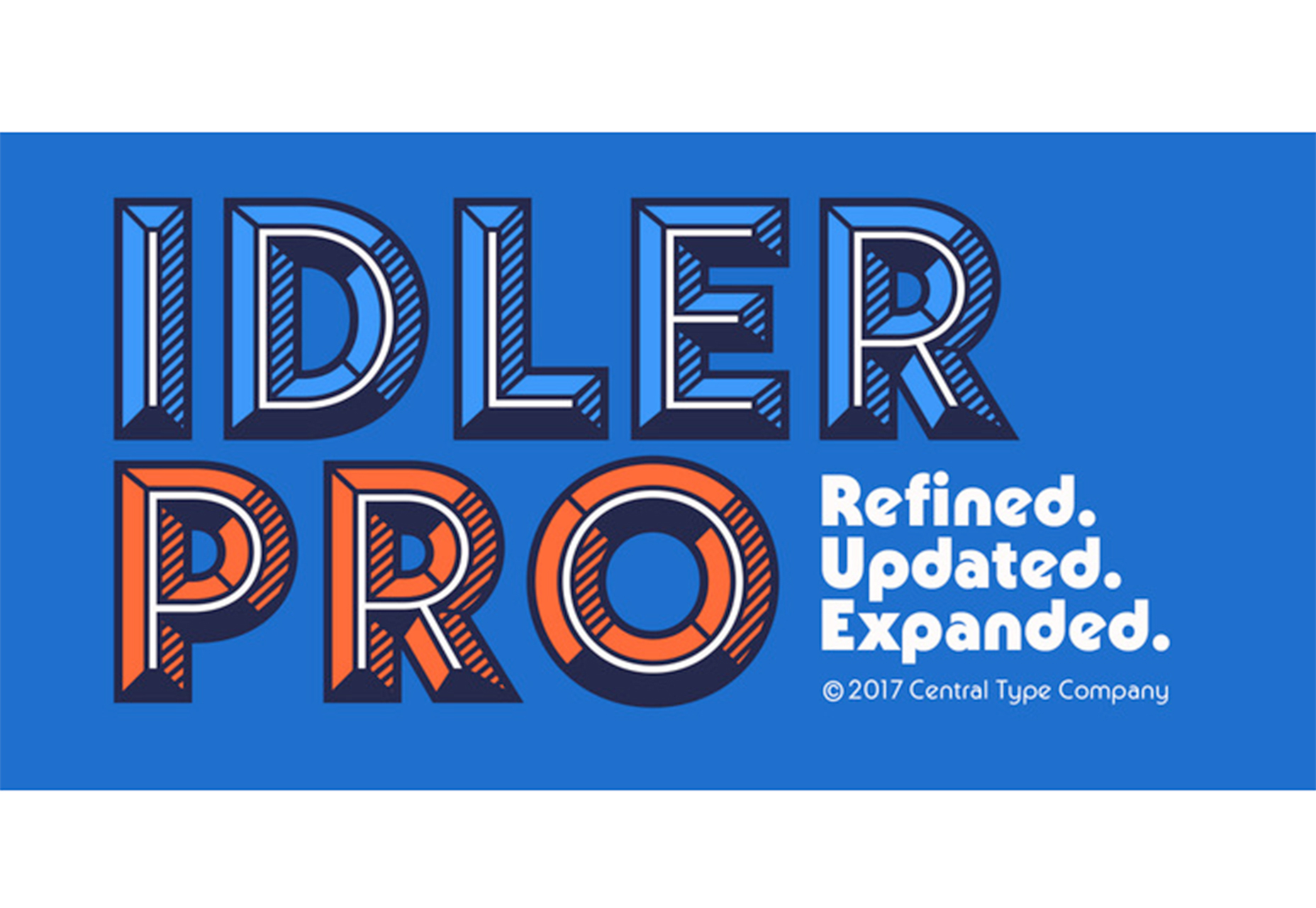
Idler Pro
Idler Pro är en uppgraderad, raffinerad och kraftigt utökad version av familjen lagrad typ, Idler (2011). Idler-systemet är avsett för stora, djärva rubriker och låter användaren laga de olika "vikterna" för att skapa färgglada tredimensionella utseende. Det har ett antal vikter och en stor samling accentuerade tecken.
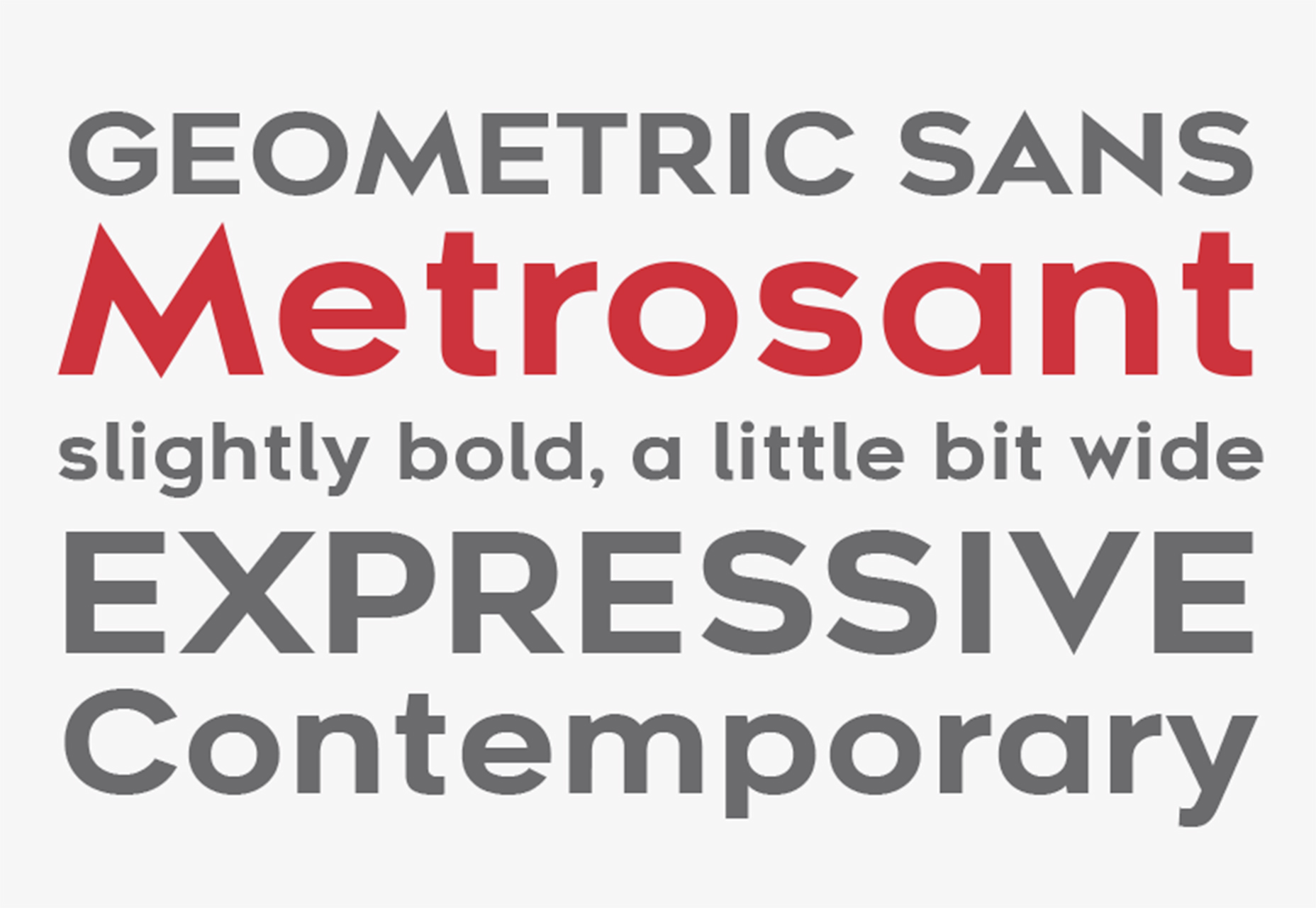
Metrosant
Metrosant är en geometrisk typsnitt - ett ganska trendigt alternativ - det är djärvt och lätt att läsa. Den innehåller en full teckenuppsättning och många ytterligare glyfer.
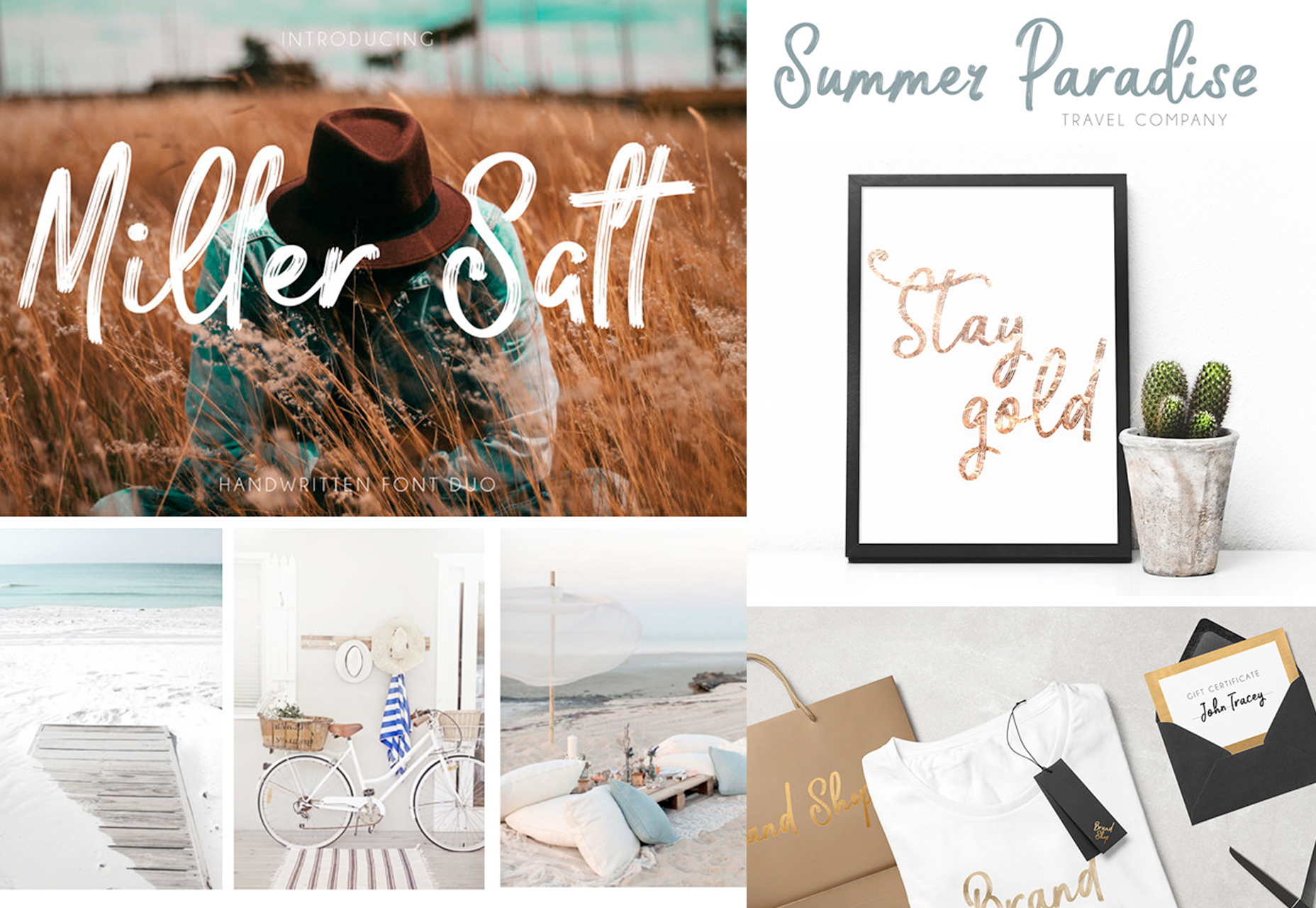
Miller Salt / Summer Paradise
Detta par av handskrivna teckensnitt ha en borst stil look som kan fungera bra för rubrik eller visningsändamål. Miller Salt har en djärv nästan kursiv stil och Summer Paradise är mer av ett modernt handstilalternativ. Teckensnittsparet är en freebie med en Pixelbuddha-prenumeration.
Moare
Moare är en dekorativ typ av fingeravtryckstyp. Den innehåller en övre och små bokstäver och har en ljus känsla.
Montecantini
Montecantini har en distinkt gammalskola resa stil utseende. Det kan vara ett bra visningsalternativ för eleganta applikationer.
Tysta gator
Ganska gator påminner om gamla filmaffischer med en elegant känsla. Den innehåller tecken och siffror med stora och små bokstäver. Plattformen innehåller alternerande tjocka och smala slag och är ett bra visningsalternativ.
Wavehaus 1.005
Wavehaus är en geometrisk sans serif typsnitt med flera vikter och övre och små bokstäver. Den innehåller också siffror och vanligt skiljetecken. Det är lätt att läsa och har en modern känsla.