Webdesign Inspiration från modern konsthistoria
I min tidigare artikel presenterade jag en kort konsthistoria och hur principer från den kan gälla den moderna handeln med webbdesign.
Här fortsätter jag temat, men fokuserar på moderna designrörelser (främst 20th century) som har lektioner att lära oss och inspiration att erbjuda.
Utmaningen med modern design är att det finns dussintals rörelser, och de överlappar varandra i en trassig röra.
Sakerna är inte längre så enkla som en århundradslång renässans eller barockperiod. För att hålla det hanterbart har jag valt några rörelser att granska här.
Konst och hantverk rörelse
Vi börjar vår resa med Konst och hantverk rörelse , som började omkring 1860 och blomstrade fram till omkring 1910. Förflyttningen betonade hantverk och enkelhet och var känsligt för de faktiska material som används för att skapa arbetet.
Grunden var rörelsen ett direkt svar på den moderna maskinåldern, och den utmanade den i sin stil och dekoration. Med fokus på enkelhet, funktionalitet och hantverk erbjuder Arts and Crafts-rörelsen många saker som den moderna designern kan dra på.
Beviljas, ritat principer från en rörelse som fundamentalt motsatte sig moderna maskiner och tillämpar dem på webbutveckling presenterar ett uppenbart problem. Men låt oss se vad vi gör med.
Upptagna med syfte och teknologisk enkelhet, berodde designers av perioden kraftigt på prydnad och mönster, samtidigt som de överhuvudtaget överensstämde med övergripande kvalitet och stil. Dessa element var så grundläggande att en bok från denna period ägde rum åt dem, Grammatik av prydnad .
Prydnad, mönster och förfining

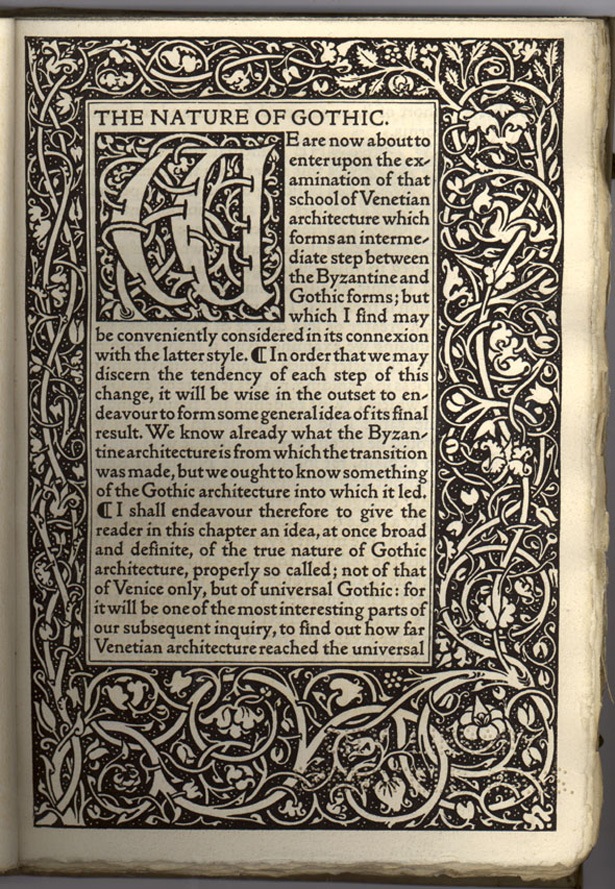
Denna sida från The Gothic Nature , som tryckt av Kelmscott Press, visar noggrant hantverk och en estetik som i grunden står emot massproduktion. Hur kan vi tillämpa detta på webbdesign? Hoppet är ganska svårt, men jag tror att vi har en vinnare här:
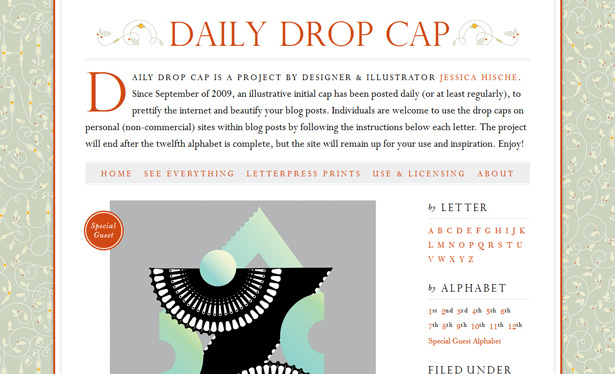
Trots det faktum att en webbplats på sin mest grundläggande nivå representerar en omtanke av teknik, är den här webbplatsen en fantastisk bro mellan konst och hantverksstil och webben.
Till att börja med har det en anmärkningsvärd handgjord känsla för den. Bakgrunden var mest sannolikt handgjord, innan den omvandlades till digitalt vektorformat. Webbplatsen speglar tydligt ämnet (dvs. bokstäver), som i sig har en direkt koppling till hantverk. Mest av allt, bristen på grafik eller dekoration, utöver dess förfining, gör det verkligen passar stilen.
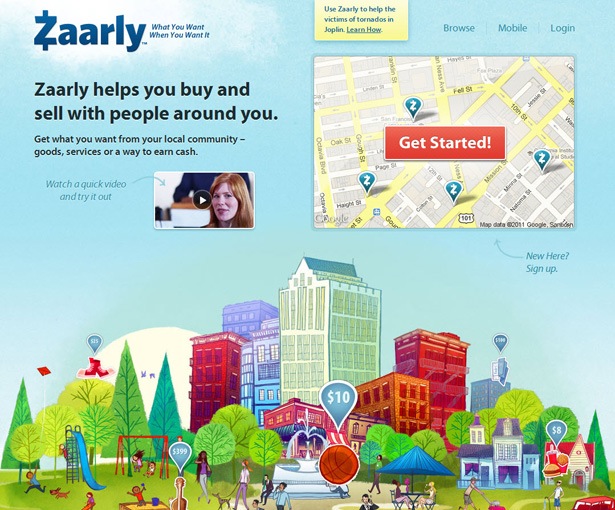
Ett annat intressant, men väldigt annorlunda exempel är Zaarly , som förpackar en distinkt visuell stansning. Webbplatsen kombinerar modern funktionalitet med en hantverksinriktad stil. Den handgjorda illustrationen och den naturliga färgpaletten kopplar denna design till konkreta hantverk. På många sätt avviker designern denna design från den kalla, sterila teknologin som används för att skapa den, istället för en personlig, naturlig känsla.
Webbplatsen avstår inte säkert från moderna verktyg, men med dess Facebook, Twitter och Google Maps-integration. Faktum är att den vackra designen skulle vara värdelös utan modern tillämpning och relevans.
Låt oss överväga effekterna av denna stil. Man kan anta att det slumpmässigt bestämdes. Jag skulle föreslå att det var noggrant beräknat. Det representerar en radikalt annan inställning än den för craigs~~POS=TRUNC , en konkurrent av Zaarly s. Genom att göra webbplatsen personlig och mindre "digital" har konstruktörerna försökt att vädja till människor på en helt annan nivå. Designen tjänar ett mycket bestämt syfte med produkten, som helt överensstämmer med idealerna inom konst och hantverk.
art nouveau
Art Nouveau-rörelsen var populär runt 1900 och är mest känd för sin inverkan på tidens arkitektur. De stilfångade blommiga och växtelementen, med stiliserade flytande linjer. Denna kombination av element gör att konst från denna period relativt lätt att identifiera.

Den vackra affischen Maude Adams som Joan of Arc by Alfons Mucha belyser alla kärnprinciperna i jugendstil. Tydligt synligt är blommönster och flytande linjer. Mallen av målningen framhävs av tekniken som används för att skapa den, utan att distrahera från det absolut vackra resultatet. Det är som en kombination av de realistiska och dekorativa elementen hos andra mer stiliserade rörelser ( Impressionism , till exempel).
Jag kunde inte ha snubblat på ett bättre exempel på Art Nouveau-element i modern design än jag designar S hemsida. De flytande elementen på toppen är den mest uppenbara hänvisningen till denna period. Kasta i de andra elementen, inklusive hane, cykel och hand, och du har en mycket tydlig hyllning till början av 1900-talet.
Medan anslutningen till Art Nouveau är klar är de moderna detaljerna det som gör webbplatsen verkligen enastående. Först är de enkla animationerna högst upp på sidan. Lite element som dessa går långt för att få sidan till liv.
Bauhaus
Bauhaus var en tysk skola som sprang från 1919 till 1933. Det hade ett enormt inflytande på modern design och nästan alla former av konst som följde, särskilt kommersiella konster.
Som de flesta rörelser gör, är Bauhaus-stilen kontrasterad starkt med sina föregångare. Avsaknad är utsmyckning och dekoration av konst och hantverk och art nouveau stilar. I sin plats är sammanslagning av design och funktion, vilket på många sätt var födelsen av sann minimalism. Försöket att harmonisera funktion och design är påtagligt likna användarupplevelsen för webbdesignsgemenskapen idag.

De Barcelona stol ovan designades av Mies van der Rohe , en av direktörerna i Bauhaus. Den enkla stolen rymmer perfekt estetiken. Den är strömlinjeformad och otroligt snygg och ändå helt designad för att utföra sin funktion, vilket är anledningen till att den fortfarande används idag, 80 år.
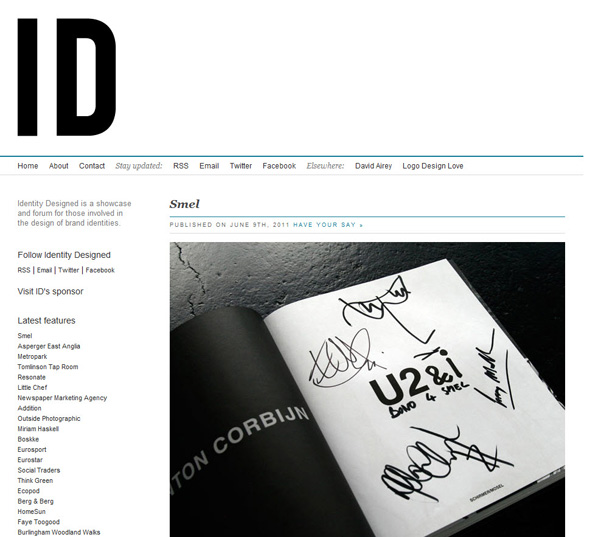
Att hitta minimalistiska webbplatser är anmärkningsvärt enkelt , men att hitta de som också omfamnar Bauhaus-stilen är lite svårare. Identity Designed gör det effektivt Webbplatsen omfattar klart minimalism men går djupare.
Funktion och design
I enlighet med Bauhaus-stilen har Identity Design en minimalistisk webbplats och har säkerställt att den fungerar väldigt bra. Sidans rubrik visar enkel branding, "ID". Därifrån har vi en enkelklar menyraden; användaren vet direkt hur man navigerar på webbplatsen. Det följer konventioner medan de fungerar vackert.
En annan egenskap hos Bauhaus är dess användning av sans-serif typsnitt. När allt kommer omkring kan en typsnitt utföra sin funktion perfekt utan alla de extra seriffer , öron och armar ! För att inte tala om, kan sans-serif-teckensnitt vara anmärkningsvärt vackert i sin egen rätt.
Slutligen märker hur noggrann färg används. I Bauhaus-stilen är starka färgkombinationer nästan obefintliga. Identity Design använder färg för att skilja länkar, men annars används färgen endast för den subtlaste dekorationen.
Internationell typografisk stil
Känd som den schweiziska stilen, den internationella typografiska stilen härstammar i Schweiz på 1950-talet. På ytan belyser den funktionell och minimal stil Bauhaus. När du gräver djupare hittar du fokus på typografi, geometrisk design och rutnät.
Några av de största namnen i grafisk design framkom av denna rörelse: Paul Rand , Max Miedinger . Miedinger och Eduard Hoffmann skapade Helvetica typsnitt som några av er kanske har hört talas om.
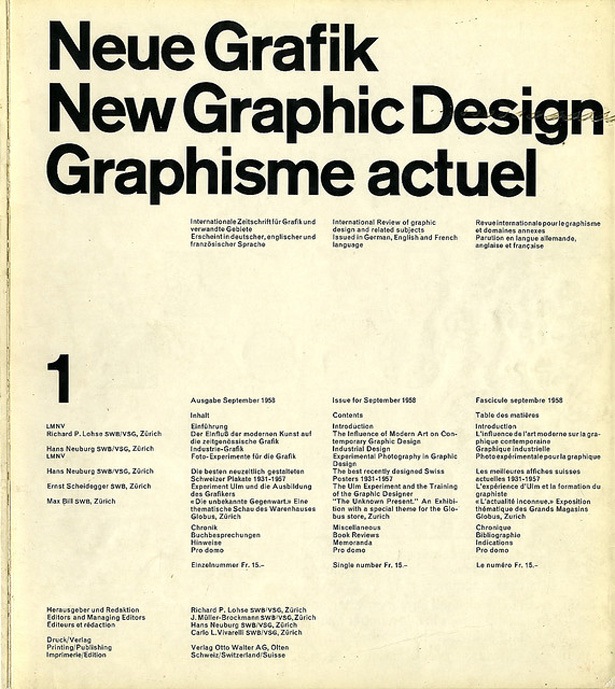
Urvalet ovan från tidningen Neue Grafik exemplifierar den internationella typografiska stilen. Lägg märke till nästan fullständigt beroende av typografi, den starka anslutningen till ett rutnät och den vänsterjusterade texten.
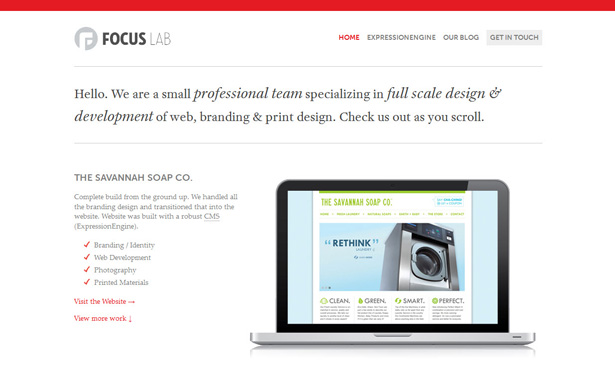
Focus Lab S hemsida är inte 100% i den internationella stilen, men på ett sätt gör det det till ett ännu bättre exempel. Sådana jämförelser är trots allt avsett att visa hur dessa idéer från modern konst kan anpassas till nuvarande behov och estetik.
Tydligt synlig på Focus Labs webbplats är raffinerad typografi som ett stilistiskt element. Typen kommunicerar inte bara information: det är det primära designelementet på sidan (även om det inte är Helvetica).
Dessutom är nätet kritiskt för sidans effektivitet. Och medan kanske en subtilare detalj är all text kvar, motiverad, mycket i linje med stilen. Webbplatsen är ett fantastiskt exempel på modern webbdesign och visar att vi kan utnyttja alla stilar som passar våra behov.
Popkonst
Popkonst kom också ut ur 1950-talet. Den härstammar i Storbritannien och hittade sin väg till USA. Andy Warhol är kanske den mest kända förespråkaren.
Återigen ser vi en konströrelse utmanande tradition. Popkonst innehåller vardagliga saker som serietidningar, kändisfotografier, hushållsobjekt och även reklam.

Ett av de tidigaste exemplen på popkonst är denna collage av Richard Hamilton , med titeln Bara vad är det som gör dagens hem så olika, så tilltalande? Denna sammanslagning av olika delar av 1950-talets liv var en slående, kanske chockerande demonstration av denna stil.
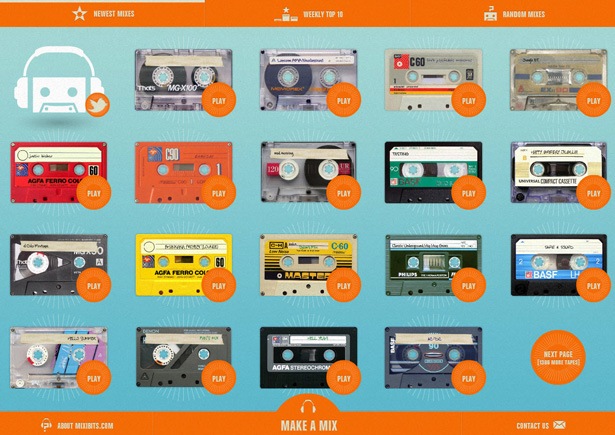
Att hitta webbplatser som utnyttjar popkonststilen är svåra, men de existerar. En är Mixbits.com :
Kanske är den största skillnaden mellan det här och Pop Art-stilen att Mixbits.com faktiskt är tänkt att användas, inte bara visad. Men gränssnittet bär element i stilen. Vad syftar Pop Art till att uppnå annat än att ändra vårt perspektiv på vilken konst som är? Mixbits.coms gränssnitt utmanar våra förväntningar på vad en webapp ska se ut. Och det fungerar briljant.
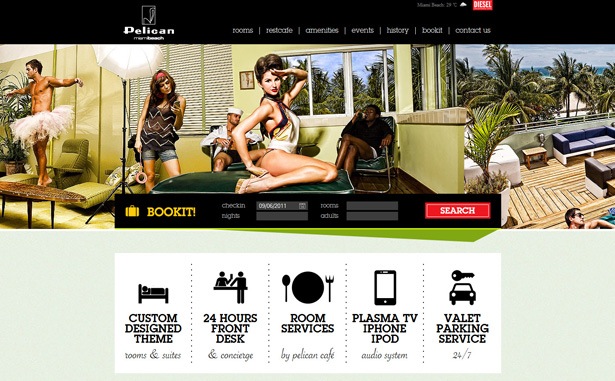
Vi känner inte till inspirationen bakom Pelican Hotel S hemsida, men visuella här verkar framkalla Richard Hamiltons collage. Kommersiella överväganden håller konstruktören från att klistra ihop vardagliga saker som Hamilton gjorde, men det finns något collageliknande om hur denna sida sammanställs.
Punk
Inte alla skulle överväga 1970-punk rockscenen en milstolpe i modern konst och design. Men dess inflytande är långtgående och ganska ihållande. För att inte tala om, det bildar en fin kontrast till Bauhaus minimalism.
Några av dess huvuddrag är collage, gritty visuals, chockerande innehåll och intensiva ljusa färger som fluorescerande rosa och gul. En av de mest minnesvärda produkterna är det här albumet täcker för Sexpistoler "singel Gud rädda drottningen :

Denna albumkonst fyller perfekt punkrock-eran: chockerande grafik, collage och lågt produktionsvärde. Låt oss överväga ett par webbdesigner för att se hur denna stil lever vidare.
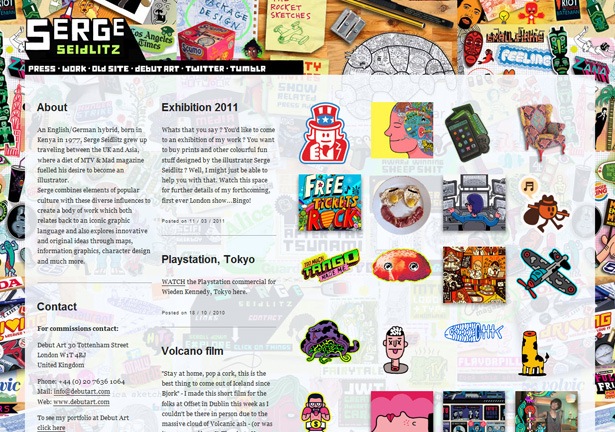
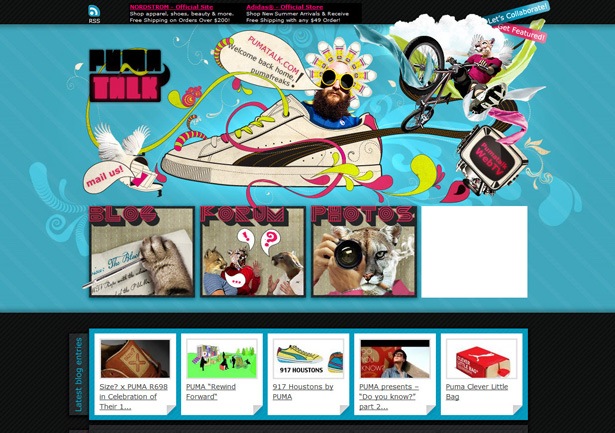
Lyckligtvis överger många av de designers som adopterar denna estetiska inte principer om användbarhet i processen. Ta de två exemplen som visas ovan, Serge Seidlitz S hemsida och det mer kommersiella tillvägagångssättet av Puma Talk . Beviljas, ingen av dessa webbplatser är bokstavligen "punk rock". Ingen av dem är stötande i det minsta och har inte en lo-fi-känsla. Fortfarande är websidorna rotade i stilen, även om de är tungt moderniserade.
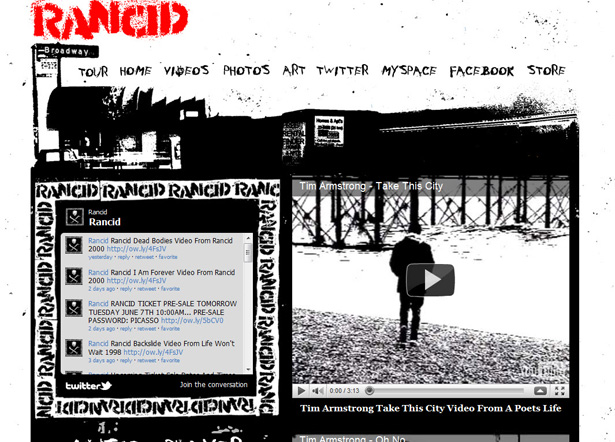
Härsken är truer till punk rock spiriten. Webbplatsen för detta nuvarande semi-punk band saknar offensiveness, men det har verkligen lo-fi hacked-together känsla. Och det passar bandet bra.
Om du funderar på att anta denna stil, överväga dess effekt på din publik. Puma Talk, till exempel, använder en pseudo-punk-stil för att ansluta sig till en ung publik, även om användarna inte skulle vara gamla nog för att ha upplevt punkrörelsen på första hand. Låt inte stilen diktera projektet. Använd istället modern teknik och tillvägagångssätt, och se till att din webbplats är relevant för nuvarande publik.
Slutsats
Att försöka riva upp de otaliga konströrelser som har skett under de senaste 100 åren skulle vara skrämmande. Med globaliseringen av kommunikationen har stilen sammanflätat till att vara överväldigande. Men det här är inte en lektion i konsthistoria. Snarare var mitt mål att kasta ljus på ursprunget till några av de stilar vi använder på webben idag.
Dagens webbdesigners hävdar idéer som årtionden, om inte århundraden, gamla. De sanna innovatörerna i vilken tid som helst kan utnyttja tidigare tankar, anpassa sig till moderna behov och skapa nya metoder som formar framtida generationer av designers.
Jag hoppas att denna korta introduktion till olika konströrelser visar makt att titta på det förflutna. Kreativitet inhiberas aldrig genom att överväga vad andra har gjort. Tvärtom: Att förstå de lektioner som andra har lärt oss hjälper oss att anpassa sina idéer till nya stilar.
Ser du några andra 20-talsstilar representerade framträdande på dagens hemsidor?