Använda animering för att skapa en känslomässig anslutning med din målgrupp
För många av oss är våra tidiga dagar fyllda med animering. Tecknade filmer utgjorde en stor del av min barndom, och många andra som jag har samtalat med under åren har delat med liknande ursprungshistorier. De ljusa färgerna, och ofta lekfulla bilder, har överklagande över en mängd åldrar.
Att ta den smärtan från vår ungdom till nu, för att presentera innehåll på ett roligt och engagerande sätt, är ett av de bästa sätten att skapa en känslomässig koppling till din publik.
Så idag har vi en annan webbdesignshow för att tjäna dubbel tjänst som inspirationskälla till läsarna och samhället, och som ett sätt att framhäva ett delstjärnigt arbete från webbdesignfältet i stort. Från exempel som speglar våra barndoms animationer till de som mer faller i linje med spelen och visar som har format vår vuxen ålder, finns det en animerad pärla eller två som ska vädja till och inspirera alla.
Stilarna kan ha förändrats och vuxit upp tillsammans med oss, men hjärtat av de animerade flykten är fortfarande detsamma som designers tar webben på djärva och djärva nya ställen med sina animerade verk.
Noir Et Renoir
Jag älskar vägen som Noir Et Renoir platsen börjar svartvitt och får långsamt färg när lamporna i fönstren kommer på. Den interaktiva menyn som ses genom bilens vindrutan är unik och bedårande, medan informationen presenteras på ett så rent, minimalistiskt sätt.
Barcamp Omaha
De Barcamp Omaha webbplatsen håller dig underbart underhållen med en mängd olika animerade monster och utomjordingar som du procederar genom innehållet, och titeln skapad som en konstellation lägger till en touch extra whimsy.
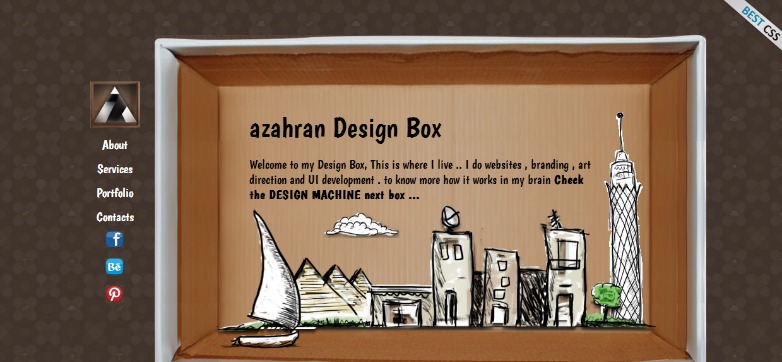
Azahran Design Box
Azahran Design Box gör ett underbart jobb som håller sig sant för sina varumärken med sketchy cut-out animationer presenterade i kartonger. Även erbjuda ett roligt litet interaktivt element för att visa dig de tjänster som de tillhandahåller.
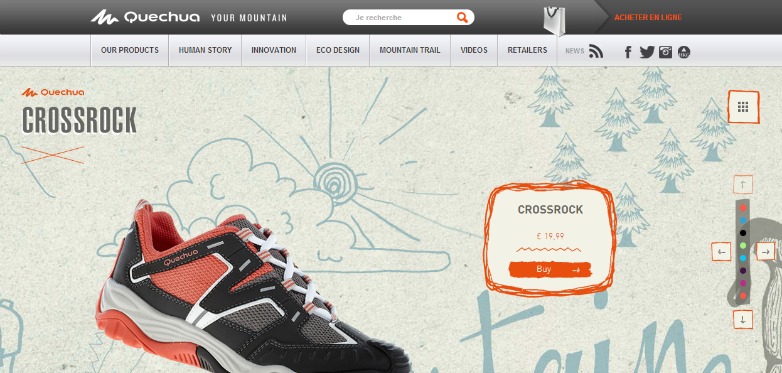
quechua
De quechua webbplats gör ett underbart jobb med att använda animationen som en typ av uppmaning till handling. De animerade bitarna leder ditt öga till de interaktiva elementen på webbplatsen, och eftersom dessa element används sparsamt är det helt effektivt.
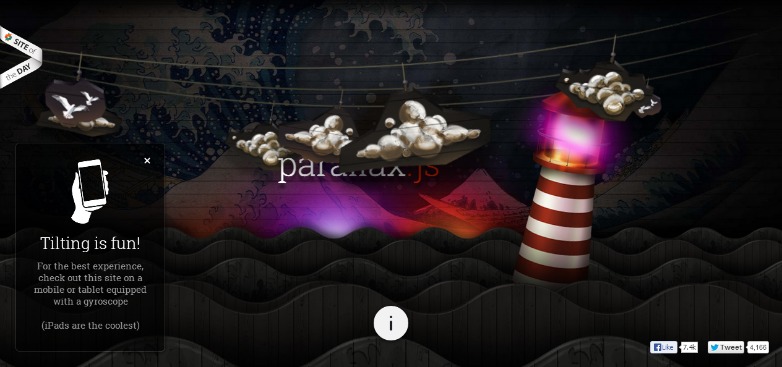
Parallax.js
Parallax.js använder sin webbplats som ett exempel på hur man använder Parallax JavaScript på enheter med ett gyroskop. Den utklippta och pieced-sammansättningen av bilderna fungerar riktigt bra eftersom det här är en demo-sida, vilket gör att användarna vet att detta bara är en bråkdel av vad den kan göra.
Skydda fotbollen
Skydda fotbollen är ett sponsrat spel från Buffalo Wild Wings som släpptes för att matcha den amerikanska fotbollssäsongen. De animerade droppintrosen ställer in humör och ton innan du släpper in i det lekfulla märkesinspirerade spelet.
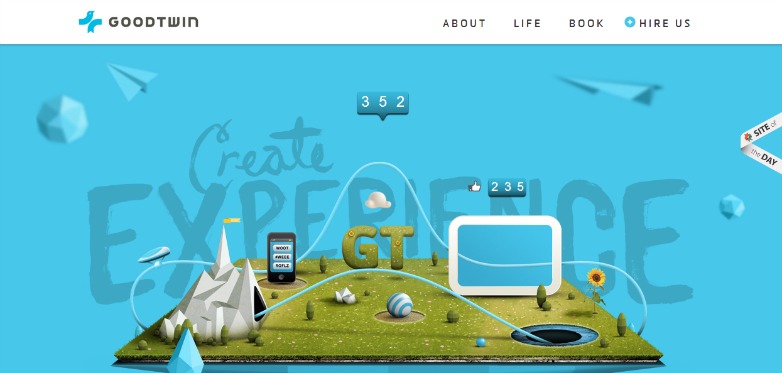
Goodtwin
Goodtwin använder den illustrerade animationen som ett unikt och udda sätt att visa hur de kan göra ditt varumärkes sociala profil ständigt stiga.
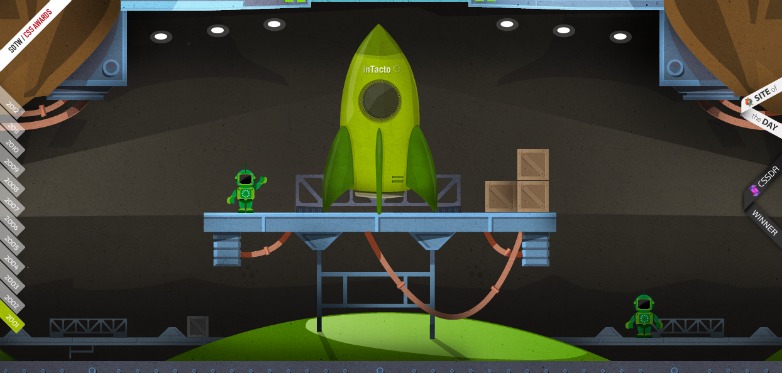
inTacto 10 år
inTacto 10 år gör ett bra jobb med ett animerat raketfartyg för att ta oss upp och genom rymden som representerar en tidslinje för teknikutveckling under de senaste 10 åren.
Sparka min vana
Sparka min vana gör smart användning av animering för att skapa vad som i grund och botten är en helt interaktiv, flersidig infographic som visar användarna kostnaden för sina dåliga vanor och var de faller bland den allmänna befolkningen.
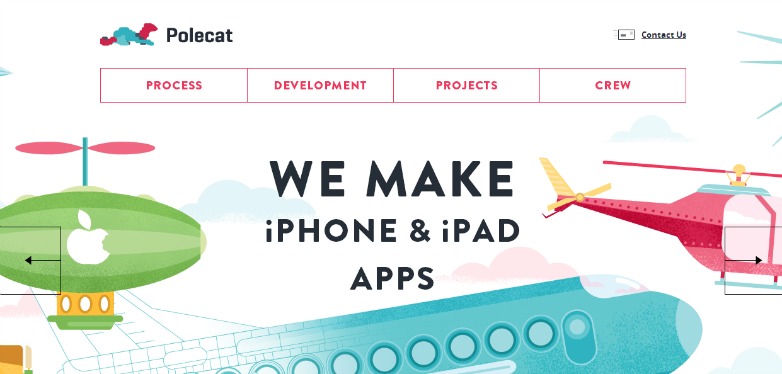
Iller
Iller använder enkla och färgstarka animationer för att illustrera den nyckfulla stilen i sitt arbete. Animeringens karaktär drar i åtanke de som man kan förvänta sig av en app på sin telefon, som stilistiskt binder webbdesignen till varumärket.
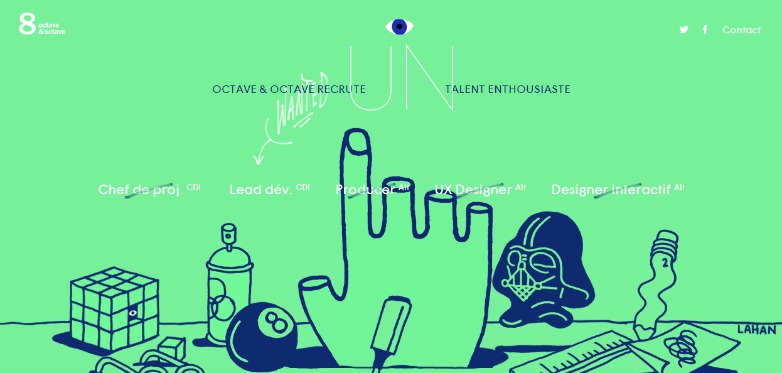
Octave & Octave
De Octave & Octave Rekryteringssida gör kreativ användning av animering för att visa de jobböppningar de har, vilket hjälper till att jobba på att jaga lite lättare en uppgift än vanligt.
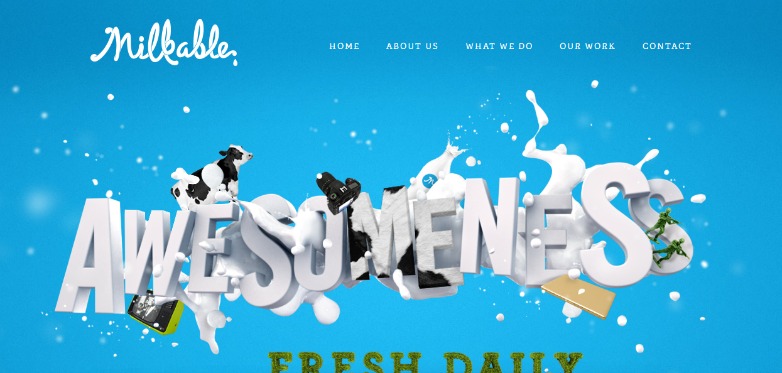
Milkable
Milkable använder subtil animering för att markera den roliga och lättillgängliga stilen för laget bakom det här varumärket, deras flytande kreativitet och, som webbplatsen säger, awesomeness.
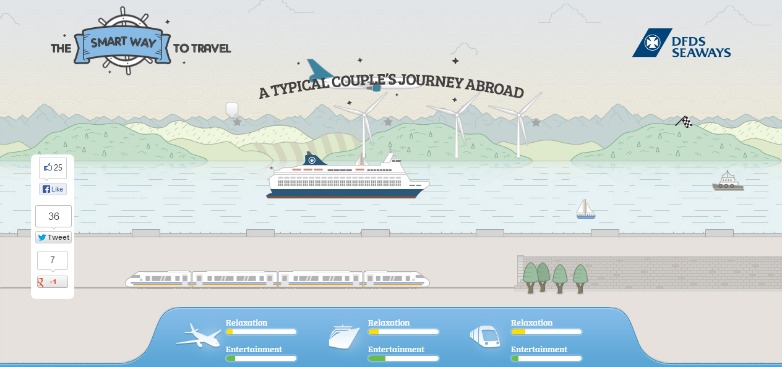
DFDS Seaways
DFDS Seaways ' (The Smart Way To Travel) -webbplatsen använder en animerad illustration för att ta dig igenom de olika resealternativen som erbjuds samt jämföra erfarenheterna som användare kommer att resa med dem till sjöss, i motsats till tåg eller flygplan.
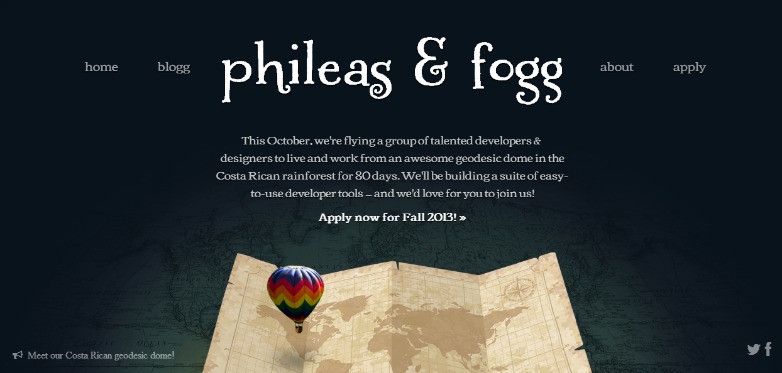
Phileas & Fogg
Phileas & Fogg använder den vackra bilden av en färgstark varmluftsballong som flyter över en vintagekarta för att ange deras syfte att flyga en grupp designers till Costa Rica regnskogen i 80 dagar.
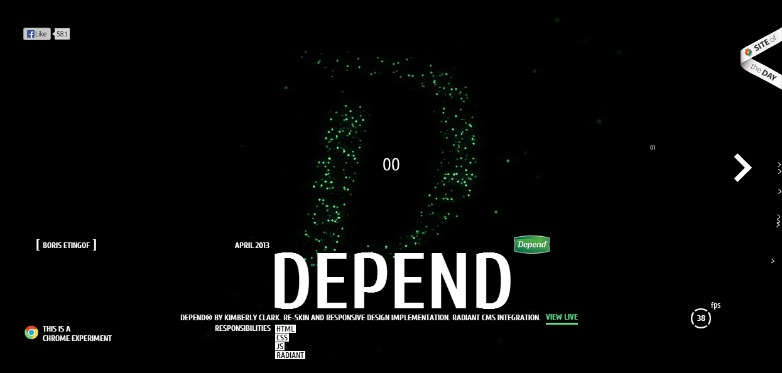
Boris Etingof
Boris Etingof använder animering, bland annat accenter, för att ge en puls som berör den tolkningskonstellation-esque mönstret i sin experimentella portfölj.
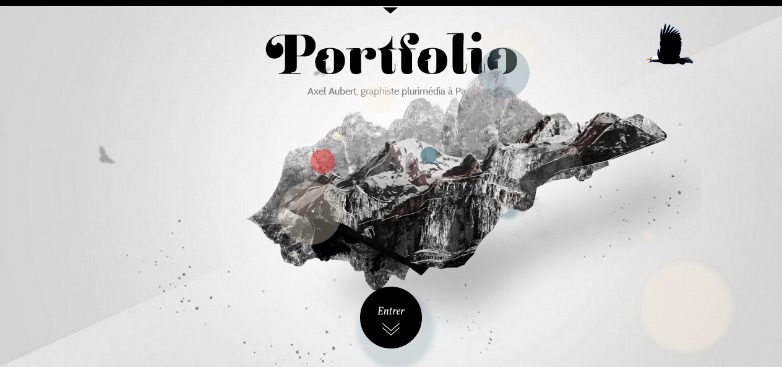
Axel Aubert
Axel Aubert använder både animering och perspektiv för att visa menyn på webbplatsen på ett intressant sätt. Han fångar användarens uppmärksamhet med denna kreativa touch.
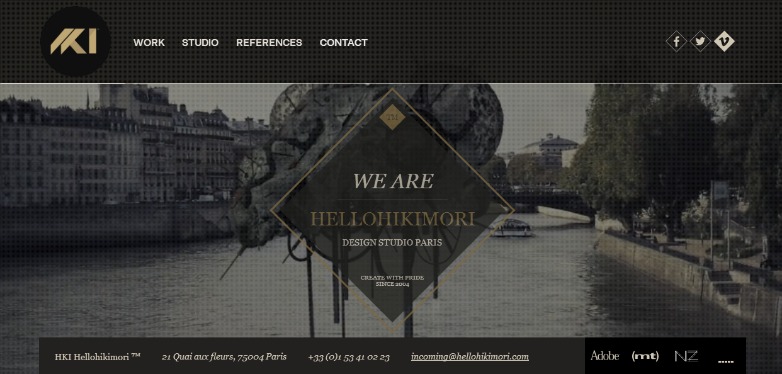
Hellohikimori
Hellohikimori använder lite intensiv, och ibland makaber, alienliknande bilder i sin animerade bakgrund för att introducera användare till talangen som denna designbyrå packar.
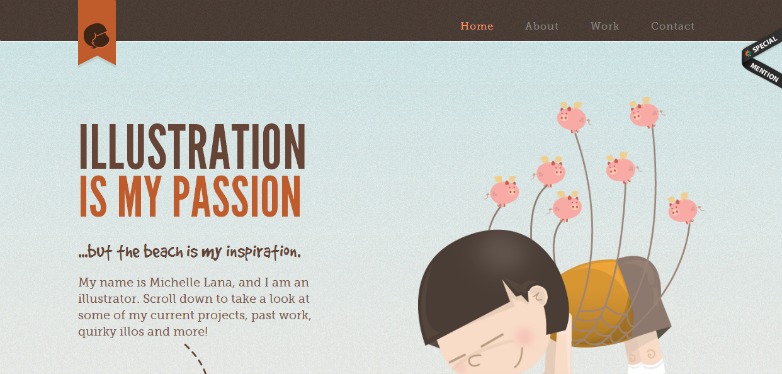
Michelle Lana
Michelle Lana använder animering som en förbättring för att visa upp hennes illustration färdigheter, hålla användarna noga förlovade när de bläddra igenom hennes webbplats. De barnsliga karaktärerna transporterar användarna tillbaka till dagarna på lördag morgon framför röret.
Har du använt animering i ditt arbete? Har du en favorit webbplats som vi har missat? Låt oss veta i kommentarerna.