Använda Dieter Rams tio principer för webbdesign
Dieter Rams, en tysk industriell ingenjör, är en av de mest inflytelserika designersna från 20 och 21 århundraden. Han är mest känd för sitt arbete med Brauns konsumentprodukter.
Bland dem är T3-fickradio - som utformades av Apple iPod-basen - och 606 universella hyllsystem.
En dag, som historien går, frågade han sig själv: "Är min design bra design?" Hans svar på den frågan gav upphov till hans berömda tio principer. Hans etos är moderna designers mantra: Mindre och mer.
Dessa principer föddes inom industriell teknik, men kan också tillämpas på webbdesign.
Bra design är nyskapande
Innovativ design finns för att ge långvariga, robusta lösningar på problem som ständigt utvecklas. Till exempel, i början av mobilrevolutionen, skapades en separat webbplats för mobil skärm, var normen tills responsiv webbdesign kom med. Responsiv webbdesign gör det möjligt för en webbplats att till synes "anpassa sig" till vilken skärmstorlek som helst via CSS-mediafrågor.
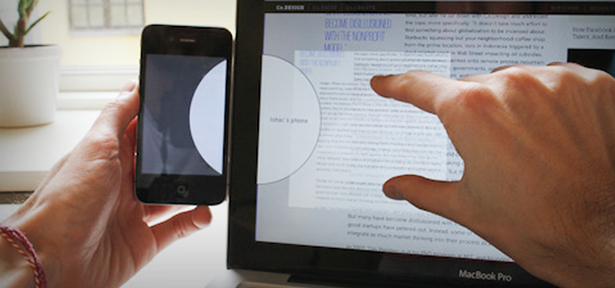
Ishac Bertran utformar ett smart och mer intuitivt sätt att synkronisera media över många enheter. På den här bilden visas en vit cirkel när telefonen placeras bredvid bildskärmen. Användaren försöker här spara en webbartikel för senare läsning genom att markera innehållet med fingrarna och dra dem in i cirkeln. Molnet tar hand om dataöverföringen i bakgrunden.
Innovativ design är också genomförbar och genomförbar. Det är enkelt, och det gör vad den ska göra. Samtidigt är innovativ design stilfull och estetiskt tilltalande.
Hur kan du producera innovativ design? Låt inte trender fälla dig. Stjäla idéer och förbättra dem. Kopiera inte; snarare, inspireras av andras arbete. Det du skapar behöver inte sparka en renässans, men det måste sticka ut.
Konventionen är din vän, men låt den inte hindra din kreativitet. Det är okej att styras av regler och riktlinjer, men det är också okej att bryta dem för innovationens skull.

Tänk utanför lådan.
Bra design gör en produkt användbar
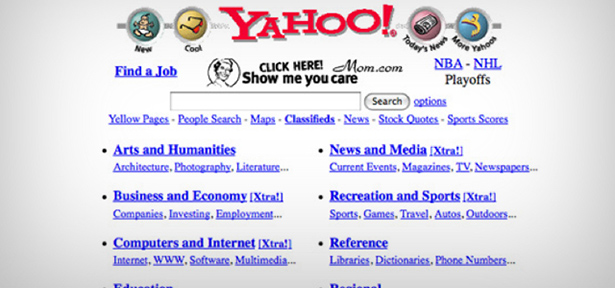
Vilken användning är en mycket vacker webbplats om användarna inte tycker det är användbart? Den gamla versionen av Yahoo är hemsk enligt dagens standarder, men trots användarens begränsningar i sin tid var den mycket användbar. Det fungerar som det ska: en online katalog med information.

Yahoo! Hemsida ca 1997
Studera först design senare. Förstå målgruppens mål, behov och beteende. Placera dig själv i sina skor.
Gör dina mönster enkla, men inte tomma. Lägg inte till fler funktioner för att lägga till funktioner. Använd dekorativa element för att visa de avgörande aspekterna av en webbsida, för att inte visa dina Photoshop-talanger.
Gör innehåll läsbar. Lär dig principerna om god typografi. Använd högst 2-4 typsnitt. Designa din sida längs ett grunnlinje.
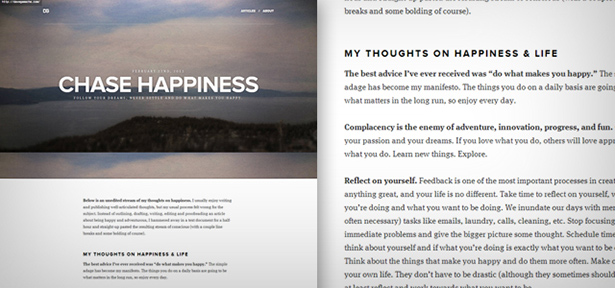
Dave Gamaches blogg använder effektiv typografi för att hjälpa användarna att fokusera på vad han har att säga.
Bra design är estetisk
Estetik är visuell harmoni. Det hänvisar inte bara till att vara "söt". Varje del av en webbsida ska placeras, storlek eller färgas av en anledning. Om det inte fungerar, kommer det bara att röra sig upp på sidan, inte lägga till estetiskt värde för det.
Hur skapar du estetisk design? För att börja använda meningsfulla färger. Beslut om dina färgscheman noggrant; var inte rädd för att prova andra paletter. Färgerna du väljer för din webbplats definierar en del av den erfarenhet som den levererar. Studera färgteori och nyanser av psykologi.
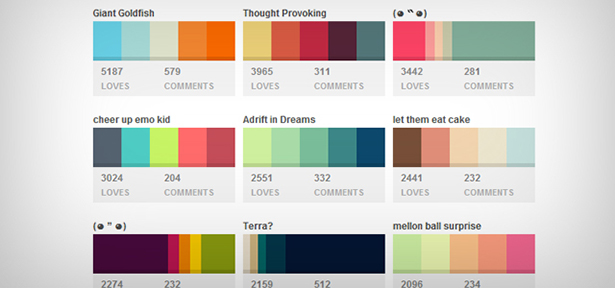
Colour är ett bra ställe att få färginspiration. Skapa egna paletter och spara dem för senare.
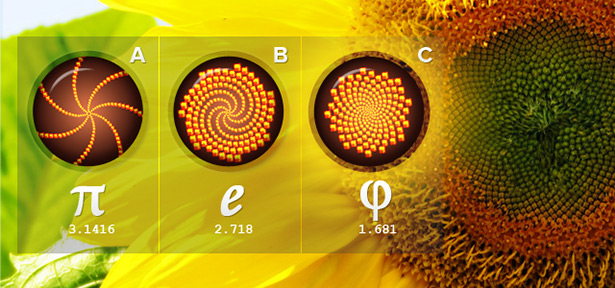
Naturen har också en otrevlig talang för att bygga färgscheman - solnedgångar, växter, djur och landskap. Dessa objekt i naturen (inklusive mänskliga egenskaper) som följer det gyllene förhållandet är saker som vi tycker är vackra.

Mönstret av frön i denna vackra solros styrs av det gyllene förhållandet. Mönster A och B till vänster är vad fröspiralerna skulle se ut om Nature hade använt ett annat irrationellt tal. Mönster C visar det gyllene förhållandet på jobbet.
Bra design gör en produkt förståelig
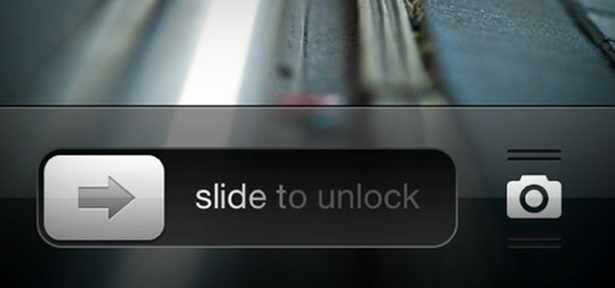
Om du vill veta hur man gör något förståeligt, ta en titt på iPhone: s låsskärm. Har du någonsin märkt den subtila glöden längs skjutreglaget som rör sig i den riktning som du ska glida? Subtil men ändå hjälpsam.

Pilen och den animerade glöden kommer att berätta att du behöver skjuta knappen till höger för att låsa upp din telefon.
Navigation är det första som en användare kommer att leta efter när man besöker en webbplats. Online-användare har korta spänningar och bräckliga temperament; om de inte förstår hur hemsidan fungerar på bara några sekunder lämnar de. När det händer är den sista känslan de associerar med ditt varumärke frustration, vilket (självklart) är skadligt för affärer.
Gör menyer märkbara och använd korta etiketter. Det är också en bra idé att illustrera processer eller steg, snarare än att diktera dem. Mät dina målanvändares kompetensnivå först. Tona saker ner för barn; vara okomplicerad när man arbetar med en smartare demografisk.

Två liknande webbplatser med olika personligheter. Om du bara avgör navigeringsmenyn kan du se vilken som är mer kundcentrerad?
Bra design är diskreta
En bra webbdesign gör aldrig mer uppmärksamhet åt sig än nödvändigt. Snarare bör det klara av användarnas mål.
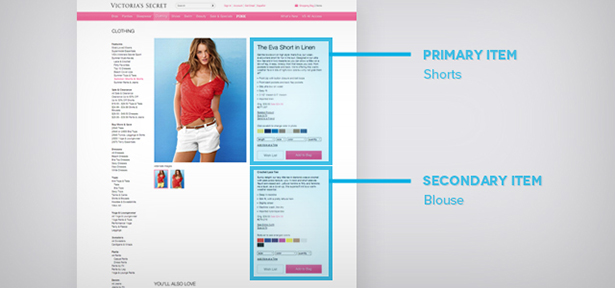
Användare måste kunna hitta vad de behöver på webbplatsen enkelt. Låt oss ta fallet med Victoria Secret s fall; en victorys hemliga utlopp är utformad för att ha kassan placerad på baksidan av affären. Detta ger kunden gott om möjligheter - oönskade - att titta på andra produkter i affären och bli distraherad av varor som säljs. Detta ökar chansen att de lägger till något i sin korg.
Online, det är annorlunda. Kassa processen är enkel, säker och snabb. Målet är att få kunden att köpa vad hon vill så fort som möjligt. Ingen dilly-dallying krävs.

Mursten och murbruk Victoria's Secret-upplevelse de-betonar kasseringsprocessen. Foto av Dwight Burdette.
Kunderna behöver inte söka efter den blus som modellen i bilden har på sig. Många e-handelswebbplatser saknar detta. Processen med att söka efter ett annat objekt är själv påträngande: det hindrar kunden från att köpa och kan till och med leda till frustration.
Som designer kan du antingen kontrollera uppmärksamhet eller låt den vandra runt mållöst. Använd inte färger som kolliderar på sidor som innehåller viktig information. Använd istället färger för att måla en väg för ögonen att följa och leda användarna till vad som är viktigt. Syfte för succinctness och enkelhet. I exemplet ovan har Victoria's Secret-webbplats inga annonser och det sportar en ren design. Navigationen, men omfattande, är avsiktligt subtil. Detta håller kunden inriktad på två aspekter: produkten och handlingen att köpa.
Bra design är ärlig
Vissa webbplatser innehåller element som subliminalt leder besökare till dolda sidor eller lurar kunder på att ta oönskade åtgärder. Tänk till exempel på komplicerade opt-out-klausuler på prenumerationsformulär. Dubbelspråket och flera negativ måste analyseras, då är små kryssrutor (dolda i stycket självklart) placerade och markerade eller avmarkerade.
Det är helt acceptabelt att använda designprinciper för att hjälpa användarna att fatta beslut och peka dem i en viss riktning, men var alltid försiktig så att de inte tar det för långt. Det är oetiskt att använda dessa principer för att helt enkelt fatta beslut för besökare. Att föreslå en uppförsäljning är till hjälp. använder standardalternativ för att smyga den i sin vagn precis innan kassan är bedräglig. Ärlig design bör vara som en shoppingassistent i ett exklusivt varuhus - inte som en karnevalbarkare.

Den subliminala kraften är stark på denna sida. Lägg märke till hur tre pilar (inklusive bildens form) pekar på registreringsrutan, medan man pekar på "Köp ett nytt hem". Dessa kallas riktningsinställningar. De är subliminala men inte vilseledande.
Denna ärlighet betyder att man öppnar användaren genom att ge dem val och klargöra syftet med element. Länkar i navigering ska alltid leda till rätt sidor. Titlarna bör återspegla det faktiska innehållet. Använd aldrig mörka mönster; Att göra det är oetiskt och kommer att bränna dig på lång sikt.

En variant av anti-mönstret "smyga i korg". Enligt den här användaren, vid sitt andra besök på Ryanairs hemsida, blir biljettpriset för samma biljett nästan dubbelt. Genom att rensa webbläsarkakor sätter priset tillbaka till sitt ursprungliga värde.
Bra design är långvarig
Det finns en tunn linje mellan vad som är trendigt och vad som är bra. Många trender är motiverade, men en sak är säker: de känner sig alltid gammal efter ett tag. Bra design, å andra sidan, är robust och ständigt grön.
Hur skapar du varaktiga mönster? Undvik trender som pesten! Underhålla grundläggande användbarhet och struktur. Webtrenderna kommer och går, men principerna om användbarhet och användarupplevelse är desamma.
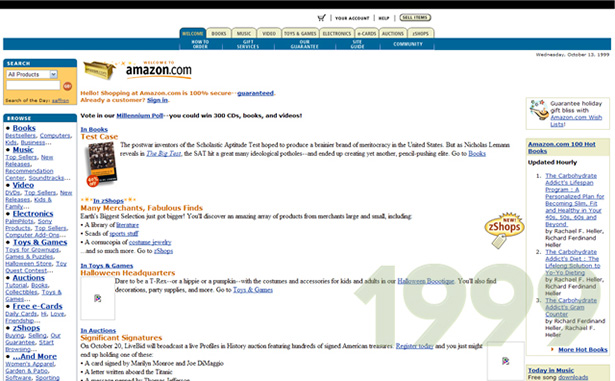
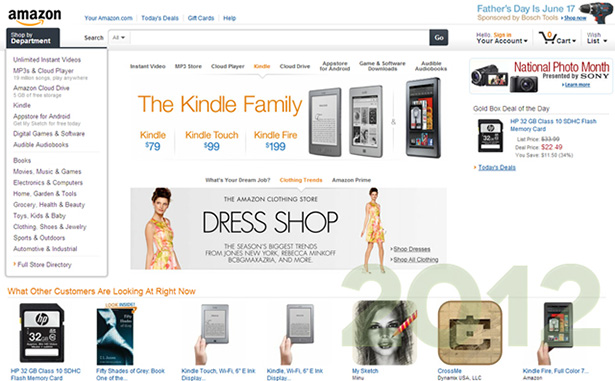
Ta en gander på några webbplatser som har behållit sin grundläggande struktur genom åren. Tillfälligt är de också bland världens mest inflytelserika varumärken.
amason




Äpple


Bra design är noggrann, i detalj
Varje element på en webbsida borde finnas av en anledning. Ingenting bör skapas, placeras eller ändras på ett infall. Grundighet ger födelse till elegans, robusthet och tidlöshet.
För att vara noggrann, ge varje element samma omsorg och uppmärksamhet som du skulle hela sidan. Varje pixel ska vara viktig för dig som designer. Rektifiera dina misstag - göm inte dem. Skapa en designprocess som fungerar för dig och följ den av hjärtat.

Använd en checklista om du måste.
Bra design är miljövänlig
Optimera utan att offra användarupplevelse. Minska den mängd bandbredd som krävs för att ladda en hel sida med hjälp av optimerad markering, webboptimerade bilder och miniverad JavaScript och CSS. Ju mindre tid användarna spenderar och väntar på att din webbplats laddas, desto mer tid måste de njuta av. Samtidigt kan du till och med bidra till att minska energin som förbrukas i servering och återgivning av din webbplats, vilket minskar dess "kolavtryck".
En webbplats bör förbli användbar och estetisk oavsett vilken enhet, plattform och webbläsarmiljö det visas i. Användarupplevelse ändras när miljön ändras och din design ska klara av. Applicera principerna för lyhörd webbdesign, graciös nedbrytning eller progressiv förbättring.

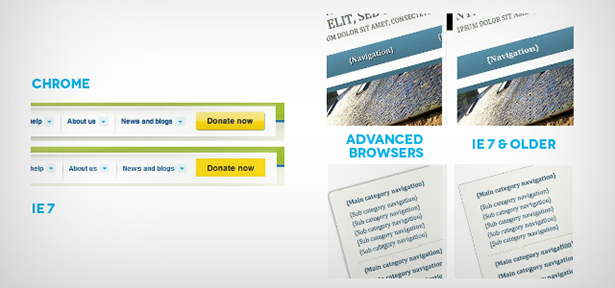
Graciös nedbrytning är praxisen att bygga en webbplats så att den ger en bra nivå av användarupplevelse i moderna webbläsare, samtidigt som det försämras graciöst för dem som använder äldre webbläsare. Designen kanske inte är så trevlig eller vacker, men äldre system kan fortfarande njuta av grundläggande funktionalitet. Även om det är möjligt att "tvinga" äldre webbläsare att anpassa sig (t.ex. rundade hörn), kan det bara uppnås till en kostnad.
Bra design är så liten som möjligt
Mindre är mer. För många designers är det dock mycket lätt att få bäras bort med att lägga till dekorativa detaljer.
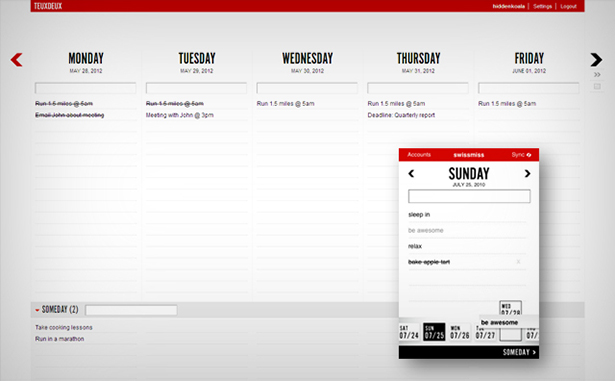
TeuxDeux är ett online-uppgiftshanteringsprogram som sportar ett mycket rent, minimalt men mycket intuitivt gränssnitt. Här är en skärmdump av den i aktion tillsammans med sin iPhone-app.
Minimera röran i en design tar stor ansträngning - ännu mer ansträngning än vad som krävs för att lägga till element. Nyckeln till att uppnå enkelhet ligger i grunden för din design. Ta bort allt som inte bidrar till en bättre upplevelse för din användare. Med mindre kan du uppnå mer.
Definiera din webbplatsens syfte i förväg. Din webbplats behöver ha en stark kontaktpunkt. När du lägger till designelement på din webbplats, fortsätt att ställa dig själv frågor om deras syfte. Kommer det att stärka eller komplimanga min webbplatss mål? Hur påverkar dess frånvaro den övergripande utformningen? Behövs det här elementet eller försöker jag bara fylla i utrymme?
Förenkla dina färgval. Att skapa en minimal design betyder inte att du fastnar med en svartvitt palett. Använd små poppar av färg för att måla en väg för användarnas ögon att följa.
Hitta problemfel. Ta en volontär eller några professionella testare och ge dem en lista över uppgifter (dvs. köp en bok från din butik, kontakta dig för en förfrågan eller prenumerera på din blogg). Titta noggrant och se om dessa lätt uppnås. Ge dem inte några tips eller tips. bara observera. Visste de var att klicka på? Hur många gånger klickade de på knappen "Tillbaka"? Försvann de? Hur lång tid tog det för dem att utföra en uppgift?
Slutsats
Bra design är syntesen av alla dessa principer. Används i webbdesign, kan dessa vara kraftfulla verktyg för att skapa unika, minnesvärda och effektiva upplevelser för dina användare. Lär dem av hjärtat.