Trend Alert: 20 animerade webbdesigner
För att vara en bra designer måste du vara på toppen av trenden innan det blir en trend. Att kunna få den här känslan av vad som ska ta av är nyckeln till att skapa en underbar produkt. Du är känd för att du är en av de första och du får också rekvisita för din innovation och nya inställningar till vanliga problem.
Allt detta är bra och önskvärt. Det kan dock vara svårt att fortsätta med trenderna eftersom de kommer så ofta och du vet aldrig vad som kommer att hålla fast. Vad som verkar vara varmt idag kan sluta kyla dramatiskt i slutet av veckan. Oavsett om det är en designstil eller en utvecklingsteknik, måste du vara före kurvan.
Med tekniska framsteg tror jag att det är säkert att säga att en av trenderna ser fram emot att vara animerade webbdesigner. Nu, nej det här är inte riktigt nyheter, eftersom det är väsentligen tanken bakom Flash-webbplatser, men nu måste vi göra det utan (eller minimalt) Flash. Vi måste också göra på ett sätt som intresserar tittarna och inte skjuter dem bort. Idag har jag hittat 20 webbdesigner som använder minimal till dramatiska animationsmängder i sin design. Låt oss hoppa rätt in.
Le Singe Fume Sa Cigarette
Denna webbplats är udda och kreativ. Jag har också en mystisk kvalitet för att jag inte talar franska! Denna extremt minimal rörelse och animering på denna sida är speciellt intressant från ett konstnärsperspektiv.
Adventure World
Det finns många nöjesparker som har webbplatser som normalt bara berättar om sevärdheter och hur man ska handla om att köpa biljetter. Det finns verkligen inget spänningsvärde för vad som helst. Lyckligtvis har Adventure World lagt till lite spänning med deras extremt animerade hemsida. Trots allt, vad bättre sätt att få dig intresserad än att visa dig vad som händer?
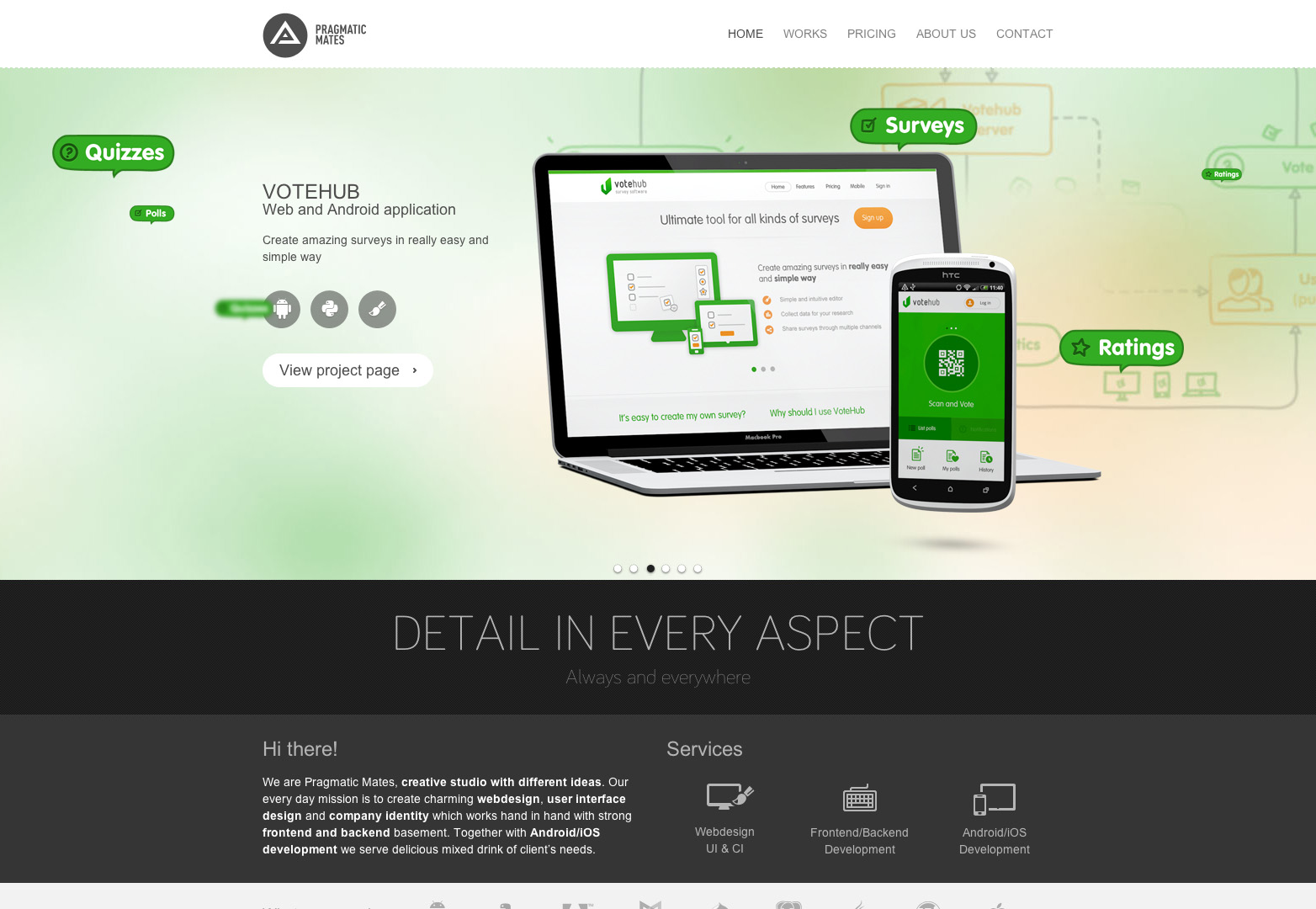
Pragmatiska kompisar
Pragmatic Mates är en kreativ studio som fokuserar på apputveckling och skapande. Nu ska du bara gå till den här sidan, du skulle nog inte tänka mycket av det. Varje webbplats tenderar idag att ha en stor skjutreglage. Vad jag tycker unikt om den här "slider", är det förmåga att glida in och animera olika lager.
Baroque.me
Detta är ett annat enkelt projekt eller experiment som illustrerar musik i realtid. Även om detta inte är din favoritgenre, är det här en fascinerande sak att titta på.
blacknegative
Blacknegative är en av mina favoritställen. Naturligtvis har de använt mycket programmeringskunskap för att göra några galna saker inuti. Men interaktionen av webbplatsen är fantastiskt i sin egen rätt också. Jag ber dig om, om du inte redan har, att räcka ut varje tum på den här fantastiska webbplatsen.
Copywriters of Distinction
Ibland är ditt jobb inte bara för att uttrycka din tjänst och berätta för varför du är bäst, ibland måste du berätta för dem varför de behöver dina tjänster. Copywriting är inte något som är extremt populärt, men de använder animering för att presentera anledningar till varför du måste använda copywriting för vad det än är du gör.
Denise Chandler
Denise verkar ha en hel del personlighet. Du kan se den i sin självbeskrivning och du kan se i hennes portfölj. Det som är viktigast är att vi ser det på hela designen av hennes hemsida. Det är roligt och intressant säkert.
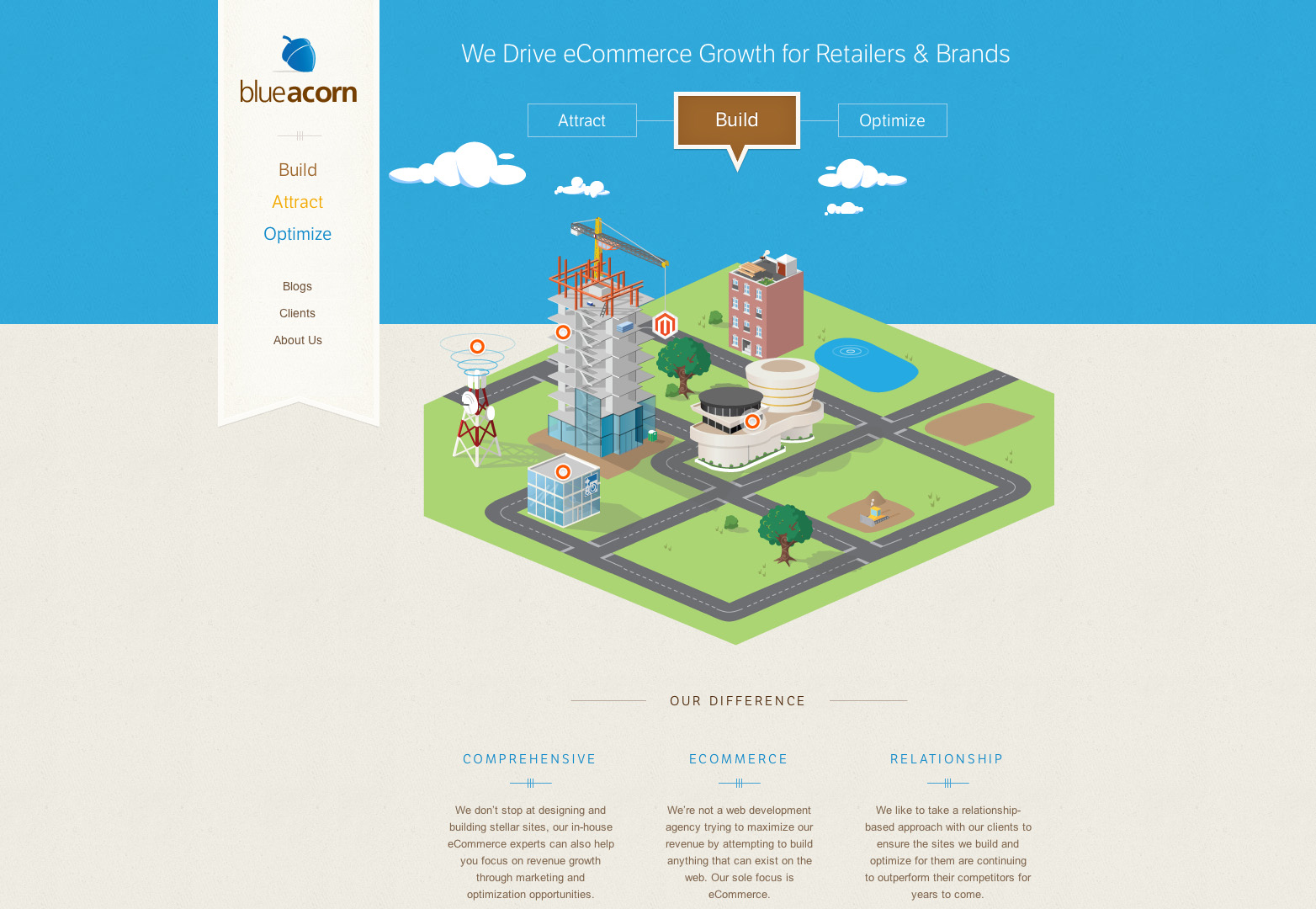
Blue Acorn
Blue Acorn är en söt och pittoresk plats. Det är extremt rent och till den punkten, så rörelsen används som ett medel att underhålla och dra dig in.
Spel vi spelade
Det här är en riktigt snygg och rättvis idé. Här har någon bestämt sig för att i huvudsak göra en lista över de spel som de spelade som barn i Singapore. Förflyttningen visas som en övergång som ger en mycket trevlig överraskning.
graf miville
Det här är ett av de känslomässiga organen som inte verkar ta sig för allvarligt. De är intresserade mer i det kreativa än vad som är formellt och informellt. De design och animeringar på denna webbplats verkar ge av samma känsla-goda vibe.
Anni Wang
Anni Wangs webbplats är inte fylld med konstant animation som om det är någon slags animerad berättelse, men det finns vissa delar av hennes hemsida som kommer till liv. Tanken här är att skapa spänning med vad som ges och att visa upp sin kompetens som webbutvecklare. Mycket kreativ, faktiskt!
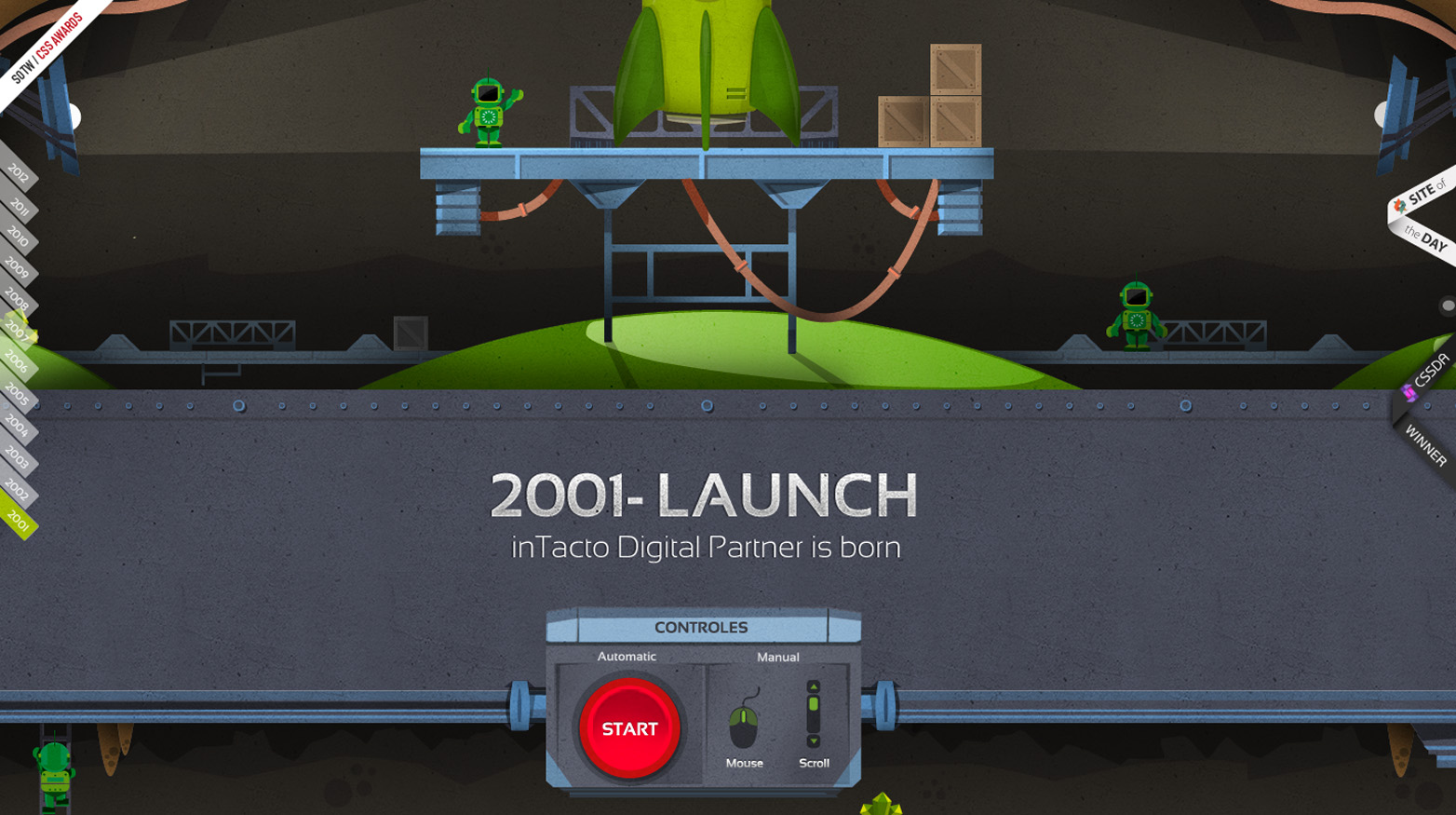
Intacto
Vi vet alla om de underbara rullningswebbsidorna och vad de kan göra. Denna InTacto-grupp använder denna teknik för att visa en underbar historia om deras historia och deras arbete.
JAM med Chrome
Så, naturligtvis kommer ett onlinespel att ha animering, men av stor betydelse är tekniken som används för att skapa detta lilla projekt. Med JAM med Chrome kan du spela live musik med dina vänner eller själv. Försök inte den här om du har mycket arbete att göra!
Kikk Festival
Kikk är en digital festival som tar ett brett intresse för kreativitet genom att räkna ut vad som är så konstnärligt om några av de nyare digitala teknologierna. Det är ett evenemang som ägde rum i slutet av förra året, men lyckligtvis har vi möjlighet att fortfarande se den här webbplatsen. Den subtila animationen skapar djup med vad som annars skulle vara en mycket statisk webbplats.
The Boom och The Arty
Detta är ett exempel på en webbplats som redan är intressant av sig själv. Innehållet och designen och layouten är helt fantastiska och står för en av de bästa portföljwebbplatser jag någonsin sett. Under tiden har de lagt till bra video och animeringar för att göra den här webbplatsen ännu mer intressant.
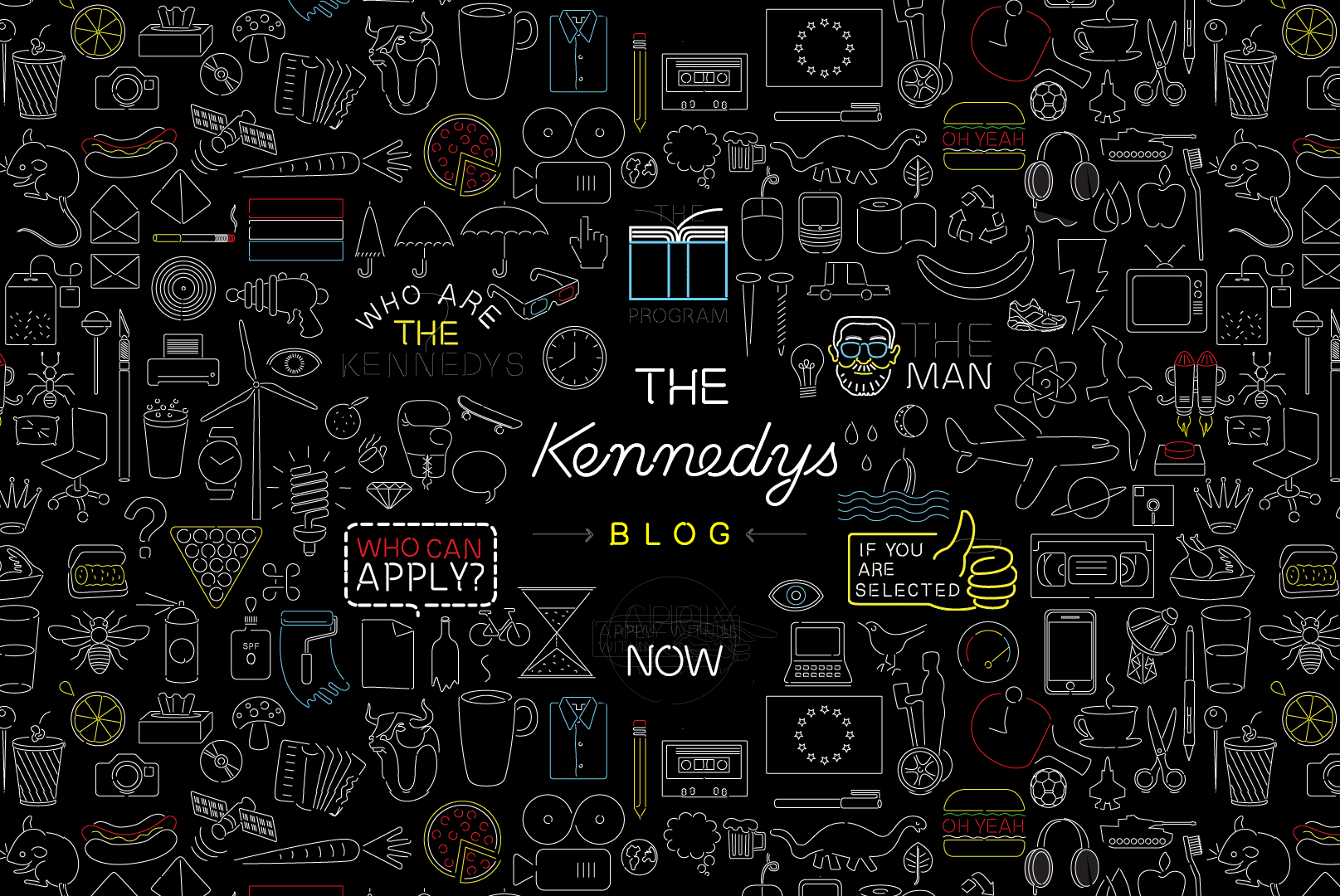
Kennedys
Du vet när du är ute sent på kvällen och du går längs remsan och alla platser du passerar har galen neonljus? Jag menar, de är ljusa och de blinkar och fångar din uppmärksamhet. Tja, den här webbplatsen har dem!
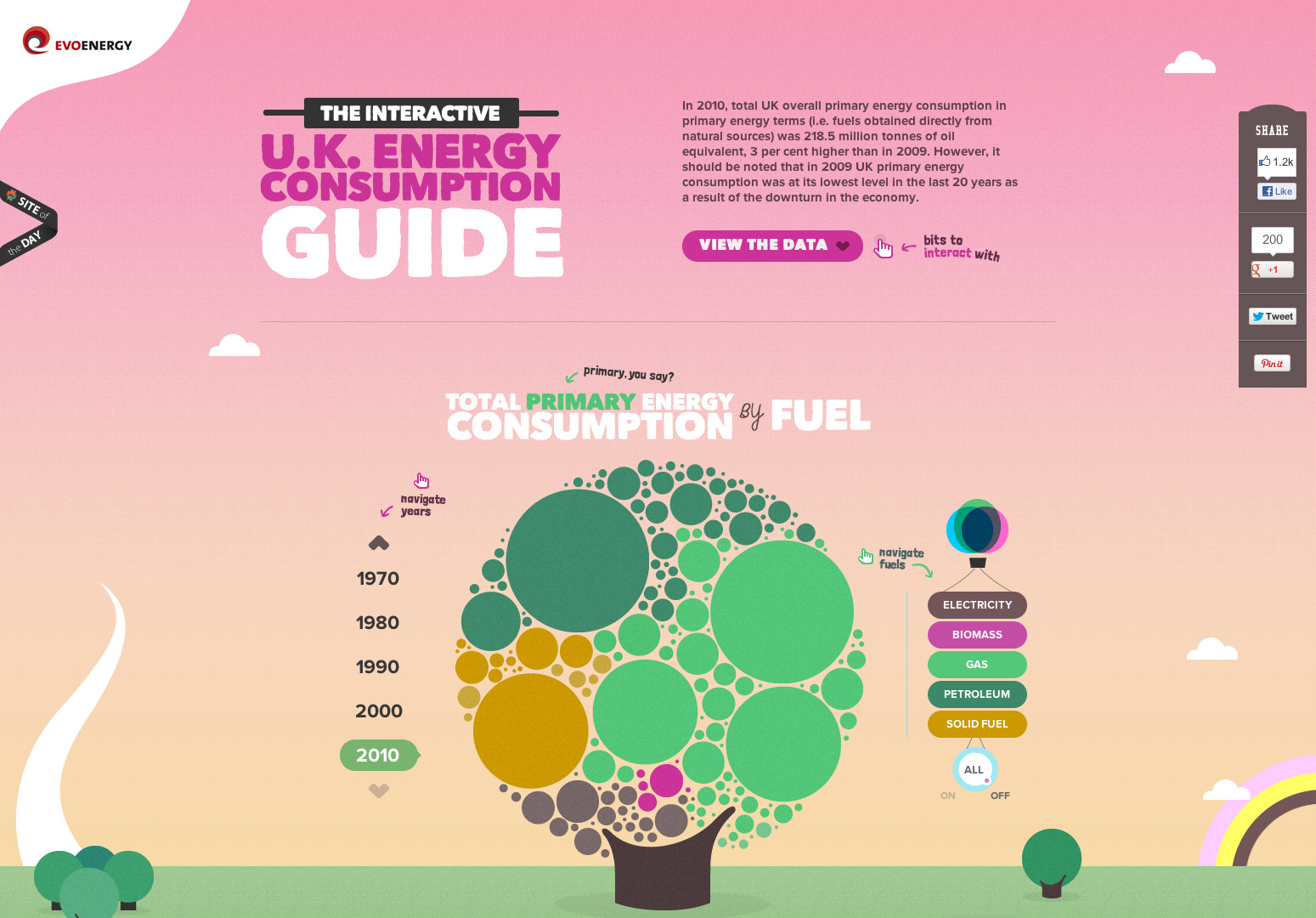
Den brittiska energiförbrukningsguiden från Evoenergy
När du har mycket information och statistik att dela är det ofta viktigt att presentera dem på bästa möjliga sätt. Jag menar, det är riktigt enkelt att bli riktigt tråkig, riktigt snabbt med den typen av saker. Den här konsumtionsguiden gör ett bra jobb med att använda infographics och lite animering för att verkligen göra det här intressant.
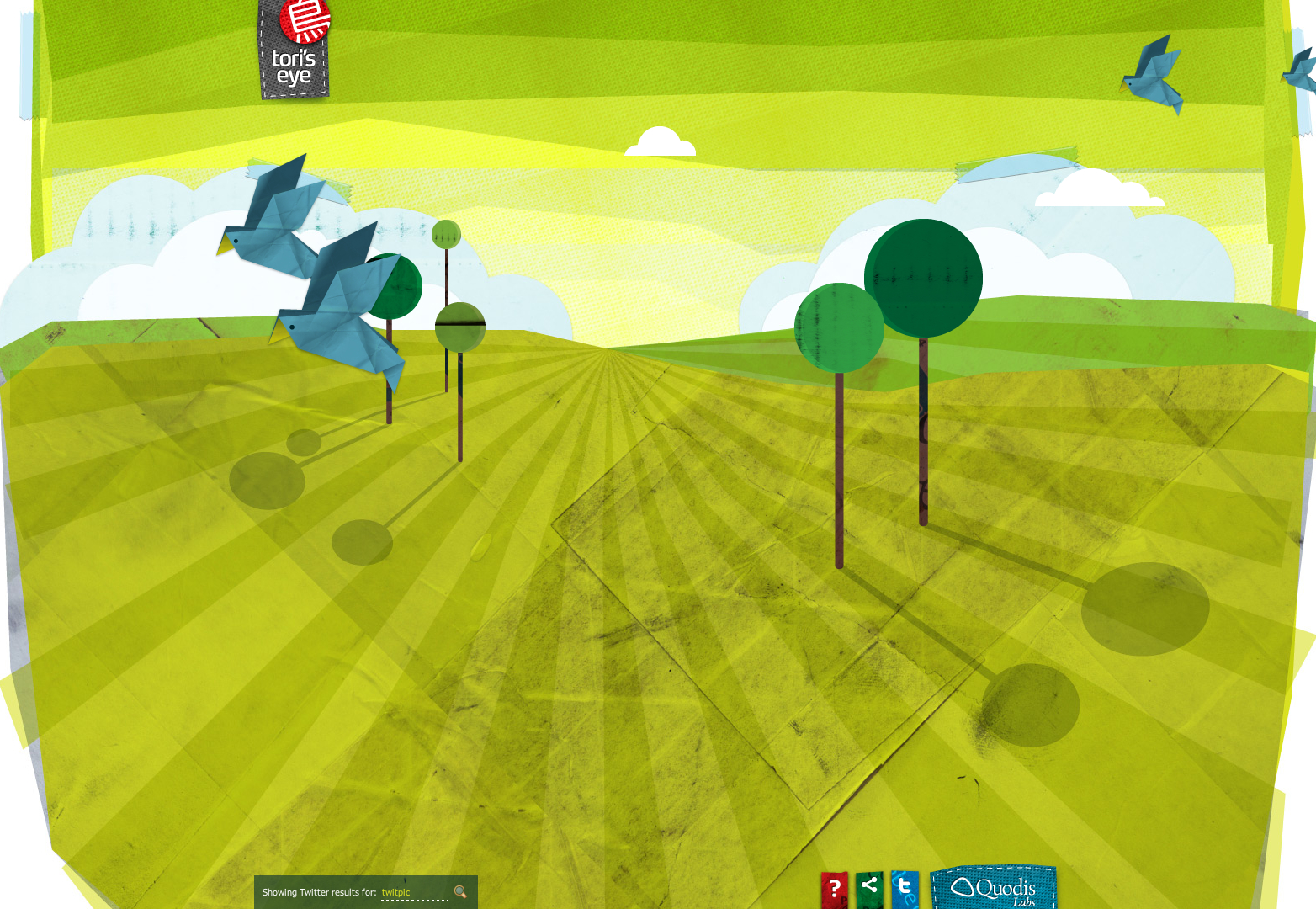
Tori öga
Detta är en experimentell webbplats i Twitter Searching. Du kan söka nyckelord och hashtags för att visuellt se vad folk pratar om. Det är en cool liten idé och det är ännu mer intressant med tillägg av flytande animationer.
Werkstatt
Precis som Blacknegative-webbplatsen har Werkstatt utnyttjat några fantastiska animationer och interaktioner för att vi verkligen ska gå vilse på webbplatsen. Detta är en annan fantastisk sida som presenterar den gemensamma portföljen på ett ovanligt sätt.
Vi rullar
Carpooling är en av de saker som bör fånga på, men har inte riktigt blivit populär. Jag tror att det enda sättet du kan romantisera denna idé att åka med främlingar via design och Weroll har gjort det. De subtila animationerna i rubriken håller dig intresserad och spelar med den (om du har en kort uppmärksamhet som jag).
Det är början på 2013 och många experter säger oss vad och vad som inte ska förväntas från webbdesign. Medan många av dessa webbplatser skapades under 2012 och 2011, tycker jag att det är säkert att sägas att webbdesign går en mer dynamisk och underhållande rutt. Vilka bättre sätt att lägga till lite pizzaz på dina mönster än att lägga till lite animering?
Tror du att animerade webbplatser är en trolig idé? Missade vi några bra? Låt oss veta i kommentarerna.