Hur man utformar nyheter webbplatser
Nyligen föreslog en vän att jag skriver en analys av nyhetswebbplatser: vad de gör rätt och vad de gör fel. Han föreslog att online-nyhetsupplevelsen var för bakåt och kanske lite tråkig och tänkte att de kunde utnyttja AJAX och liknande teknik bättre för att effektivisera innehållsleverans och sidnavigering.
Jag var benägen att instämma först. Jag tycker att tidningar i många fall fortfarande försöker för hårt för att behålla den fysiska tidningen, men med en glidande bild. Genom att göra detta begränsar de sig ofta till ett välbekant men något begränsande visuellt format. Denna trend visar sig också i vissa mycket dåliga UX-beslut, till exempel nästan oläsligt liten kroppstext.
Jag vet att det har sagts tidigare, men webben, som ett visuellt medium, är flytande. Det är komplext. Det är vackert. Och kanske viktigast är det möjligt för så mycket mer än många människor inser.
Så när vi ser hur många större nyheter som begränsar sig, är det en besvikelse mot vad som kan göras genom att använda AJAX mer.
Eller kanske inte…
Allt kommer ner till mobilupplevelsen
Mer specifikt kommer allt av det mobila upplevelsen hos de flesta mobila användare. Det verkar som om många nyhetskällor inte tar hänsyn till dessa användare än. Visst, många nyhetskällor har lagt ut en inbyggd app för Android och iOS, men många mobila användare tenderar att ladda ner dessa appar och sedan aldrig någonsin röra dem igen.
Många av oss går inte på webbläsare på nyheterna för regelbundet. De flesta av oss kommer förmodligen att klicka på en länk som tillfogats av oss av en vän, släkting eller internetpersonlighet vars smak vi litar på. Vi klickar på eller knackar på länkar till oss via sociala nätverk, e-post, RSS-flöden eller länkar i andra artiklar. Dessa länkar tar inte oss till en viss app, men till en webbplats. Därför bör varje nyhetswebbplats vara mobil-klar.
Så vad är problemet? Varför kunde vi inte uppgradera dessa nyhetssajter med massor av coola saker? iPads och Galaxy Tabletterna har trots allt helt funktionella webbläsare och anständiga processorer.
Trots det finns det två stora argument för att hålla nyhetswebbplatser så minimala och tekniskt enkla som möjligt ...
Bandbredd
Nyhetswebbplatser visar som regel en hel del information på varje sida. Hemsidan tenderar att vara den värsta åklagaren, med de 3-5 senaste artiklarna från varje enskilt ämne som viger efter användarnas uppmärksamhet, komplett med bilder och ibland flera karuseller. Lägg till extra JavaScript ovanpå det, och du har en mobil webbläsare som laddar ner en relativt stor mängd information.
Många mobila användare surfar på dessa webbplatser på platser där det inte finns någon gratis wi-fi, och många dataplaner för mobiltelefoner har begränsade bandbreddskapslar. Lägg till det här faktum att även på wi-fi, ser många tabletter och smartphones på att surfa på nätet ganska långsamt, och du har ett starkt fall för att skära ner på fina saker.
Inte alla har en snabb mobil enhet
När min vän föreslog att nyhetswebbplatser kunde göras mer UX-vänliga med mer AJAX-kärlek, var jag tvungen att påminna mig själv om att han har en iPad. iPads är snabba och smidiga.
Jag fick nyligen min första tablett. Det är en Hipstreet Titan . Jag ska ge mina tekniker ett ögonblick för att smälta det faktum, och kanske Google det, för den modellen är ganska obskur.
Att vara en billigare tablett, det är långsammare än high-end tabletterna som alla slumrar över dessa dagar. Det är bara ett faktum. Ett annat faktum är att människor som har råd med billiga tabletter och smartphones överträffar dem som har råd med de droolvärda tabletterna och smartphonesna.
Generiska märken, knock-offs och långsam processorer: Det här är vad de flesta av oss kommer att använda tills mobil hårdvara blir billigare.
På enheter som min är det inte bara wi-fi som är långsamt. Sidanvändning är långsam, och JavaScript-animationer är i det mesta illa. Ibland är det en kamp bara för att rulla upp och ner. Förresten är nyhetssajter som är tunga på karusellens effekter och otaliga bilder de värsta åtalarna.
Några av smärtan kan kompenseras genom att hitta rätt webbläsare för din enhet. På min surfplatta är det Opera Mobile. Trots det är webbplatser som inte optimeras på något sätt för mobila enheter irriterande för ägarna till billigare modeller, och det är inte så att du håller läsarna tillbaka för mer.
Så är det någon som gör det rätt?
Självklart finns det. Medan det verkar som om de flesta av de stora nyhetsbutikerna är beroende av inhemska appar, gjorde några modiga själar korrekt mottagliga webbplatser.
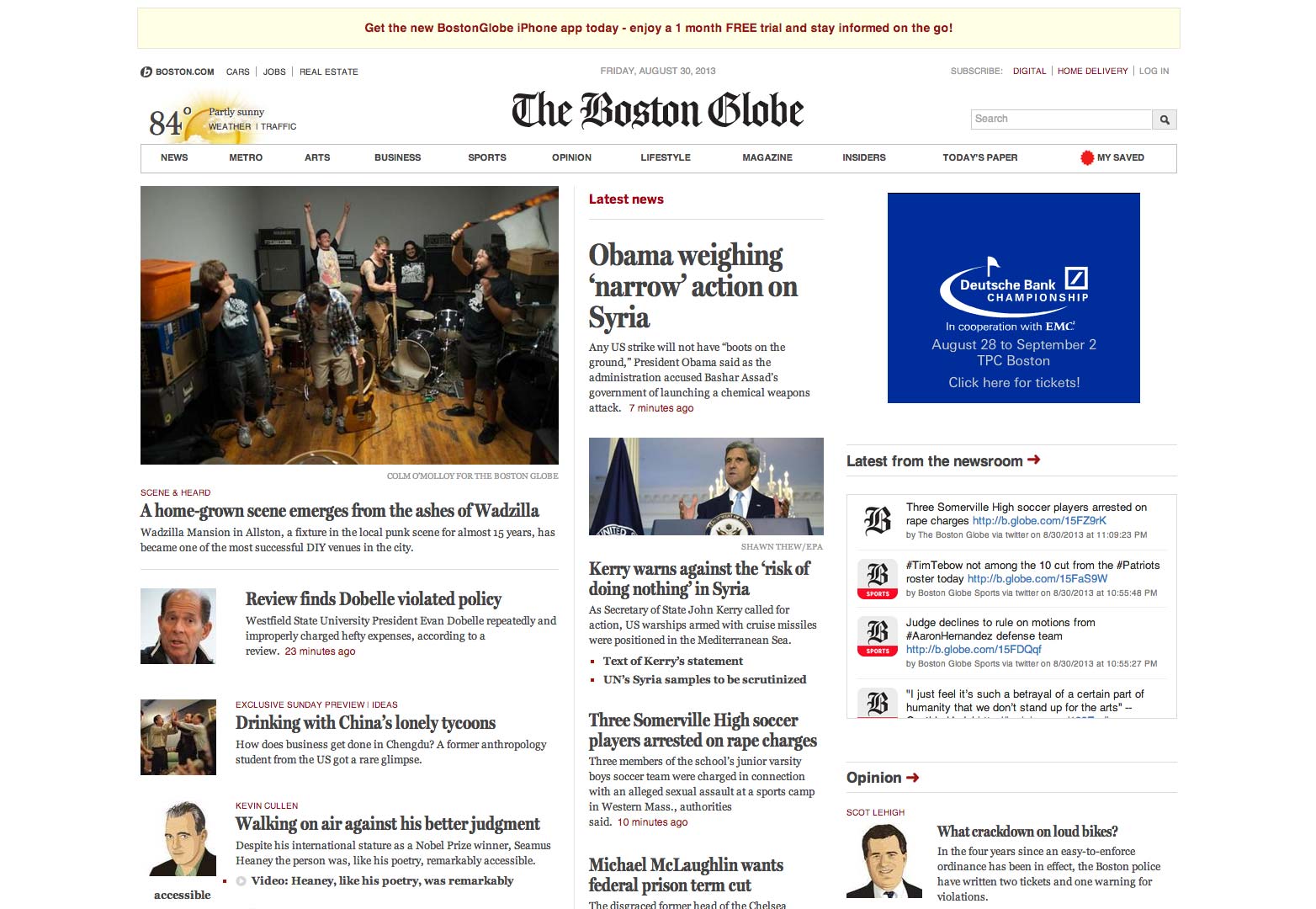
Boston Globe
Detta exempel är förmodligen det självklara på grund av dess popularitet. Avtäckningen av Globeens lyhörda design var mycket publicerad och lovade inom designgemenskapen, och av goda skäl.
Trots den stora mängden information på sidan är designen relativt ren och ren, med länkar tillräckligt stora för att knacka på. Bilderna hålls små och används nästan sparsamt.
Den övergripande effekten är att de lyckats få det att se ut som en tidning och göra det fortfarande som en hemsida. Deras fokus på typografi och design, renhet av skräp och bilder gör webbplatsen till en bris för att navigera igenom på min surfplatta, och ja, jag kan bläddra upp och ner när jag använder min surfplatta.
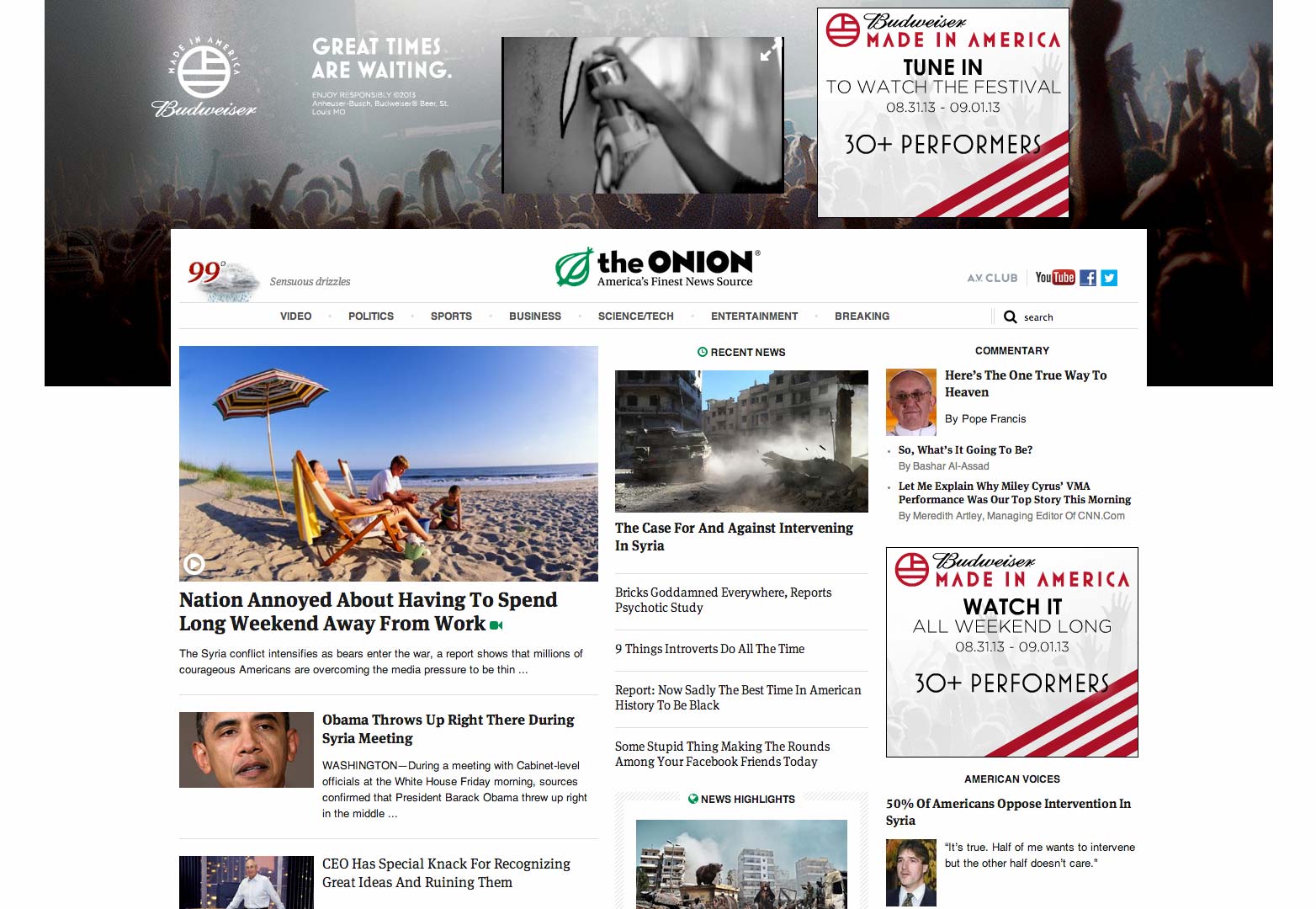
Löken
Även om faktiskt en låtsas nyhetssajt, den Lökens layout ser väldigt ut, väldigt lik Boston Globe på några sätt: tre kolumner som krymper ner till två, då en osv. Fortfarande fungerar tillvägagångssättet, och det är det som räknas. Min tablett kan hantera den. Från och med nu är det den stora försäljningsstället för vilken webbplats som helst.
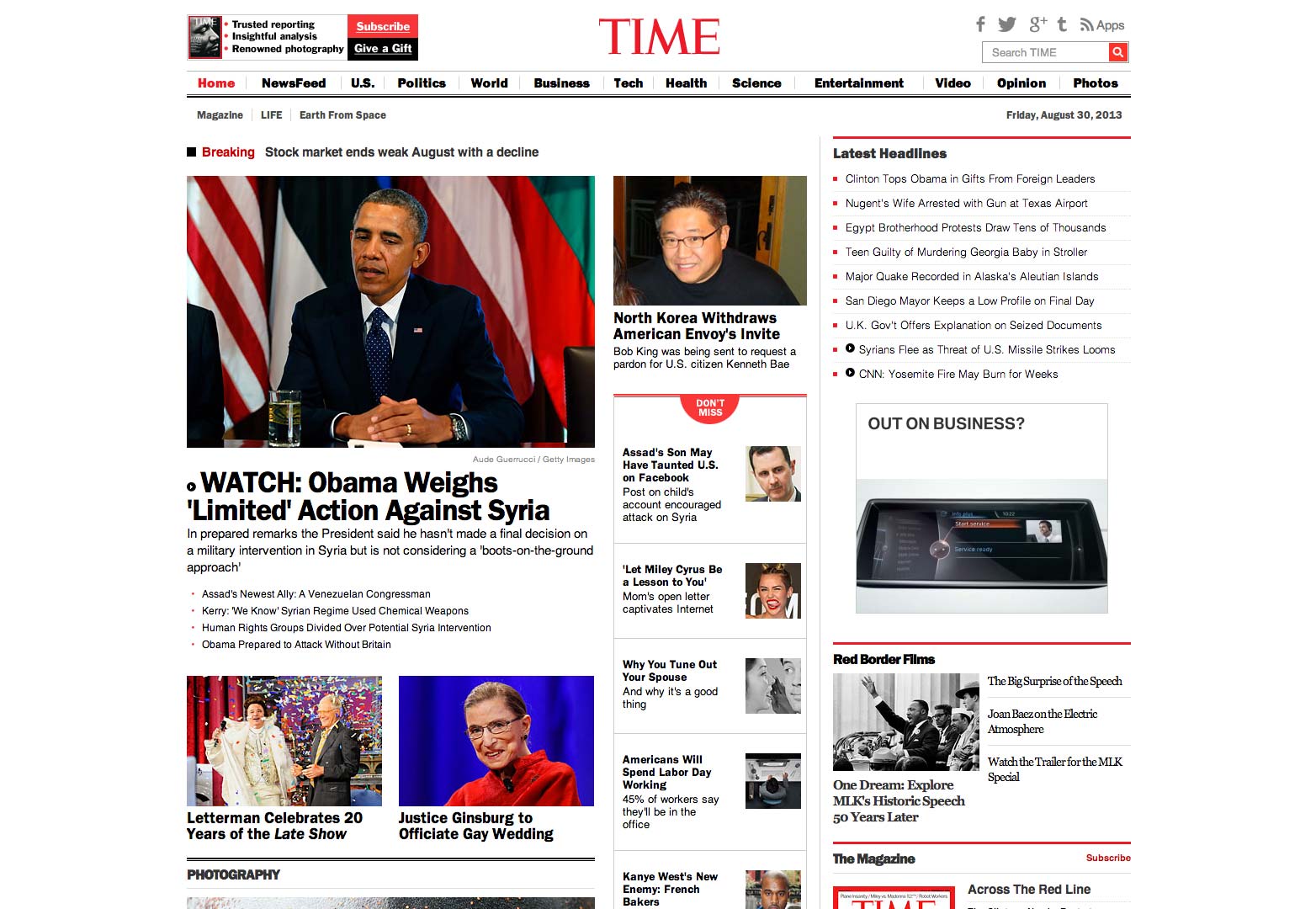
Tidningen Time
Time Magazine är inte tekniskt en nyhetssajt så jag kommer inte att ge den sin egen uppsättning skärmdumpar, men om du vill se en annan utmärkt användning av den responsiva treklassiga klassiska nyhetslayouten, kolla in det här .
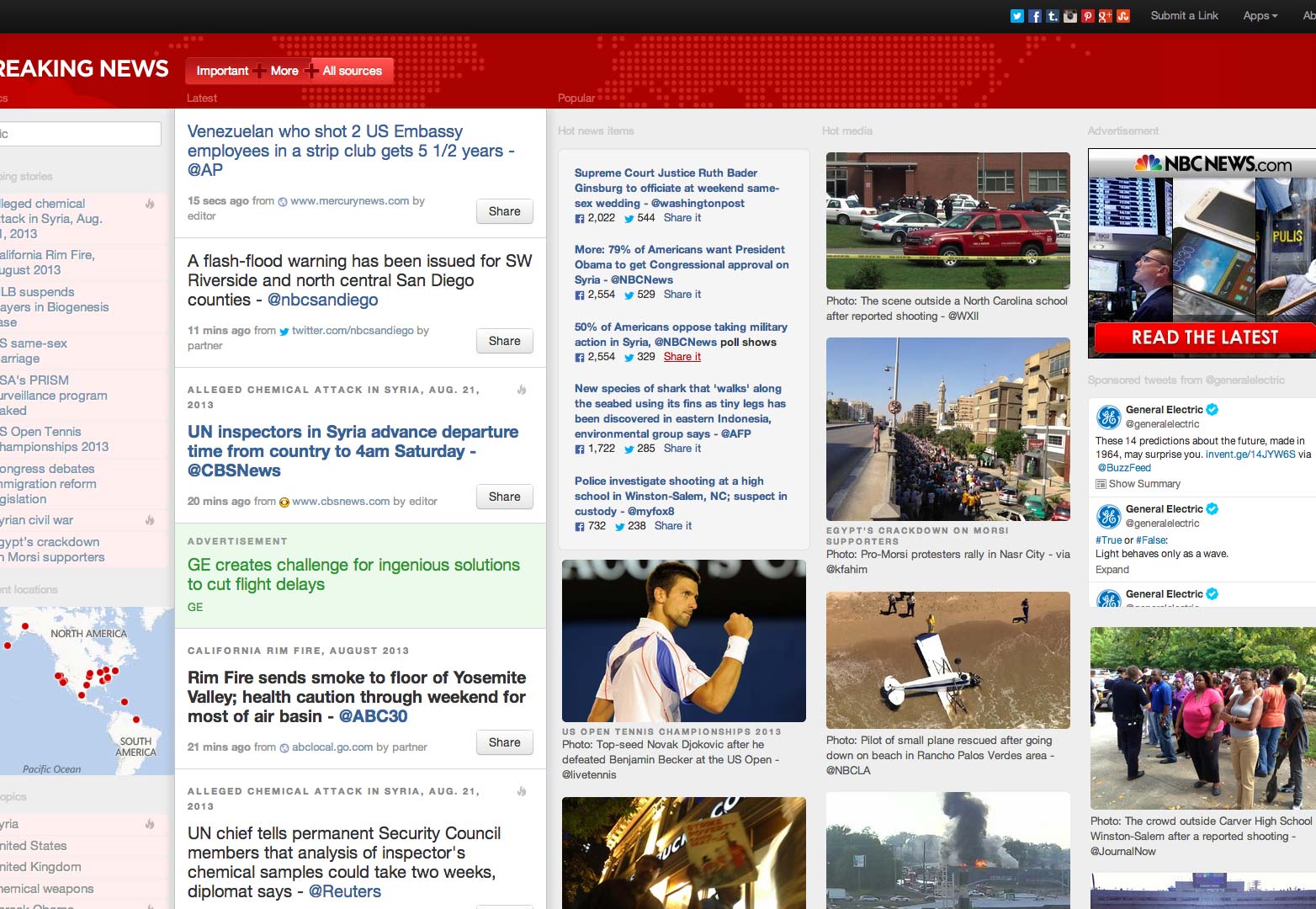
Breaking News
Breaking News helt överger tidningen visuell metafor till förmån för ett app-liknande tillvägagångssätt. Det är i grunden en snygg RSS-läsare, och artikelrubrikerna länkar till andra nyhetssidor, men deras inställning till responsiv design kan enkelt anpassas till någon nyhetsorganisation.
Jag gillar särskilt det faktum att de inte har lämnat skrivbordet i kylan medan de tillgodoser mobila enheter. På min 1600 × 900 pixelskärm sträcker sig designen från kant till kant utan att bryta.
Så hur gör vi bättre nyheter webbplatser?
Vi börjar med att ta bättre hand om mobila användare. Det upprepas att många som läser nyheterna kommer till enskilda artiklar via externa länkar. Du kan inte lita på inhemska appar för att ge en mobilupplevelse för den lediga läsaren. Det fungerar bara inte så.
Det är inte ens att nämna det faktum att medan iOS och Android för närvarande är de två mest populära mobila plattformarna, är de inte ensamma där ute. Människor på något äldre smartphones, eller de som bara har tillgång till mer dunkla märken, lämnas i stor utsträckning observerad.
Om din tjänst handlar om att göra information offentligt tillgänglig, bör den informationen vara så plattformig agnostisk som möjligt. Nog sagt. När vi har gjort det kan vi prata om andra typer av innovation och förbättring.
Vad anser du vara avgörande för nyhetssajter? Vad är din favoritnyhetssida, och varför? Låt oss veta i kommentarerna.