Den ultimata guide till plattdesign
Det är lätt att säga att 2013 hittills varit året med platt design.
Även Apple, drivrutinen för den skeuomorphic designutvecklingen i många år, försöker få en nivå av platt design när den släpper ut iOS 7 senare i år.
Så är du redo att prova det också? Är du osäker på hur du kommer igång? {$lang_domain} är här för att hjälpa till med en guide till plattformsresurser. Vi har sammanställt en jätte lista över allt plattdesign, från gratis UI-kits till färgpaletter till typografialternativ.
Om du vill testa det platta designvattnet eller simma lite djupare, har vi allt du behöver för att komma igång, från färdiga verktyg till handledning för do-it-yourselfer.
Plattform 101
Plattform är en stil som saknar "tricks" -designerna ofta använder för att skapa en realistisk eller tredimensionell effekt. Stilen präglas av ett övergripande minimalistiskt utseende, ljusa men dämpade färger, djärva - ofta retro-typografi och enkla användargränssnitt som knappar eller ikoner.
Plattformstekniker undviker utsmyckningar som bevels, prägling, droppe skuggor, gradienter eller konstgjorda texturer.
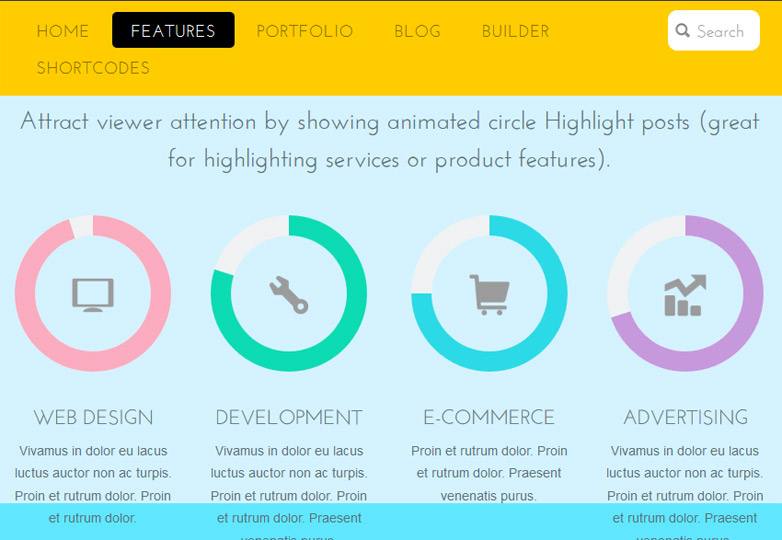
Designstilen är enormt populär för enkla webbplatser som bara innehåller några sidor och för mobila applikationer. Plattformen har också kritiserats för sin övergripande enkelhet, användning av illustrationer (som vissa etiketter som cartoonish) och en användargränssnittstil som kan vara svårt för vissa användare att förstå.
Animering undviks typiskt i plattformsprojekt och stora bilder finns i. I minimala designprogram ger designers ofta gott om utrymme till innehållet, så att de kan berätta historien på ett enkelt, direkt sätt.
Flera andra trender har börjat framträda av platt design: "nästan platt design", "lång skuggdesign" och en ny tonning på den alltid populära minimalistiska designen.
"Nästan platt design" är baserad på platt design men kan innehålla en viss grad av minimal effekt, såsom en enkel skugga inuti ett element eller en grundläggande gradient.
"Long shadow design" används nästan uteslutande för ikoner och exemplifieras av en bild i en ikonram som har ett tonat område som sträcker sig från bilden; långa skuggor faller vanligtvis i 45-graders vinklar och innehåller samma egenskaper resten av plandesignen.
Plattformen har också lagt tonvikten tillbaka till minimalistisk design, även för designers som inte använder plattstilsteknik. Som en del av den övergripande trenden har det blivit en ny tonvikt på vitt utrymme; färg, skarpa former och linjer; och en återgång till enkel och grundläggande typografi.
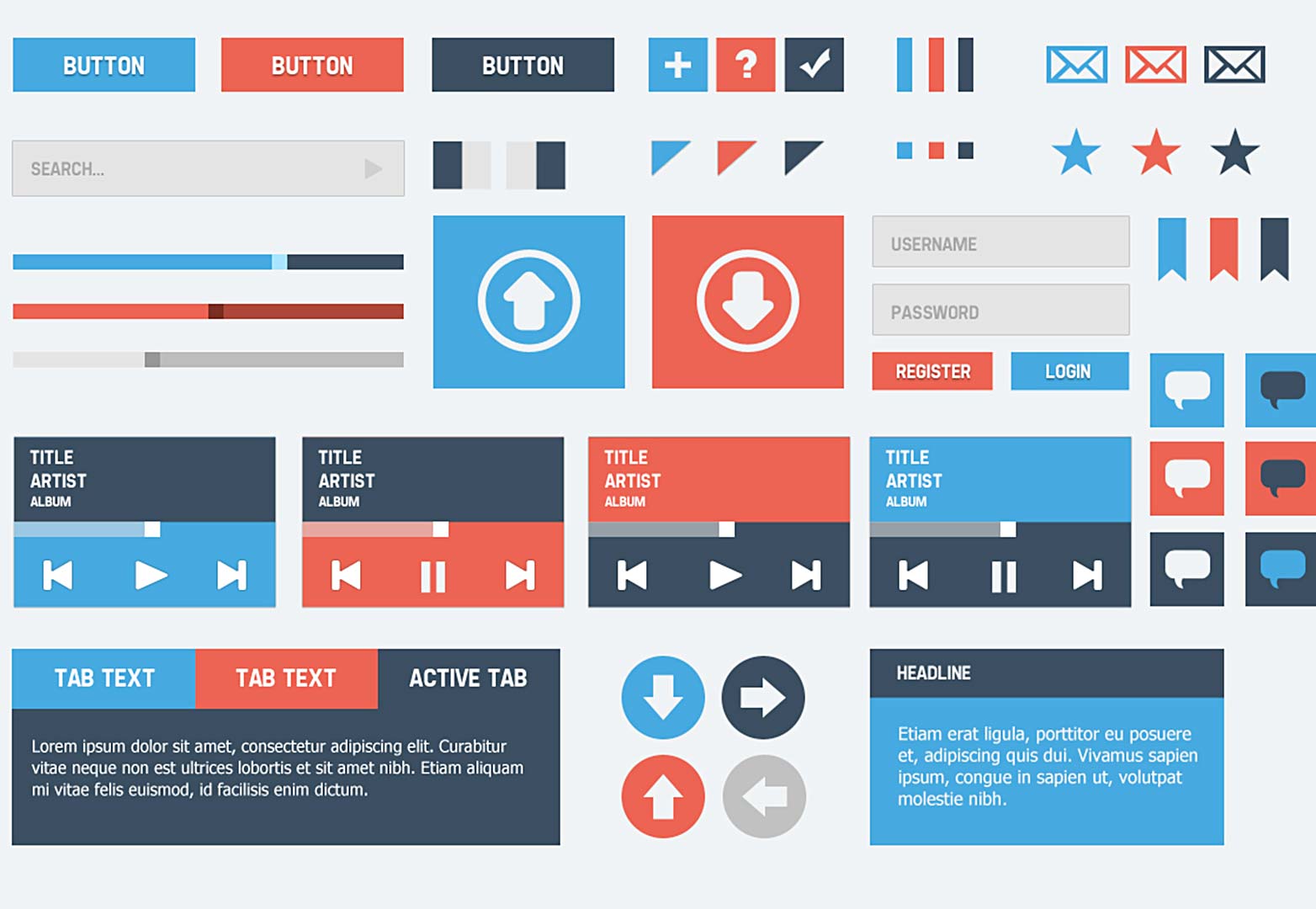
UI-kits
Användargränssatspaket är ett bra sätt att komma igång med ett plattdesignprojekt.
Kits kan spara tid - viktigt när man följer en trend - med ett förformat paket av delar. De flesta användargränssnittet finns i Adobe Photoshop-filformatet (PSD) och kan redigeras om du är bekväm med programvaran.
Kitsna nedan varierar från enkla, gratis kit till mer omfattande nedladdningar med licensalternativ. Antalet tillgängliga platta UI-paket växer dagligen; Vi har följt en lista som innehåller ett antal olika stilar.
När du väljer ett användargränssnitt, får du inte alltför hängt på färg eller färgpalett. De flesta kit innehåller användbara färger om du inte har en palett i åtanke, men låter dig ändra det övergripande färgschemat med några få klick. Spara tid genom att skapa användbara färgprov innan du öppnar satsen så att du inte behöver skriva in manuella färgvärden för varje ändring. Också överväga att använda din färgpalett på samma sätt som kitdesignern använde standardflikarna, speglar färgval i ton, mättnad och kontrast för element i satsen.
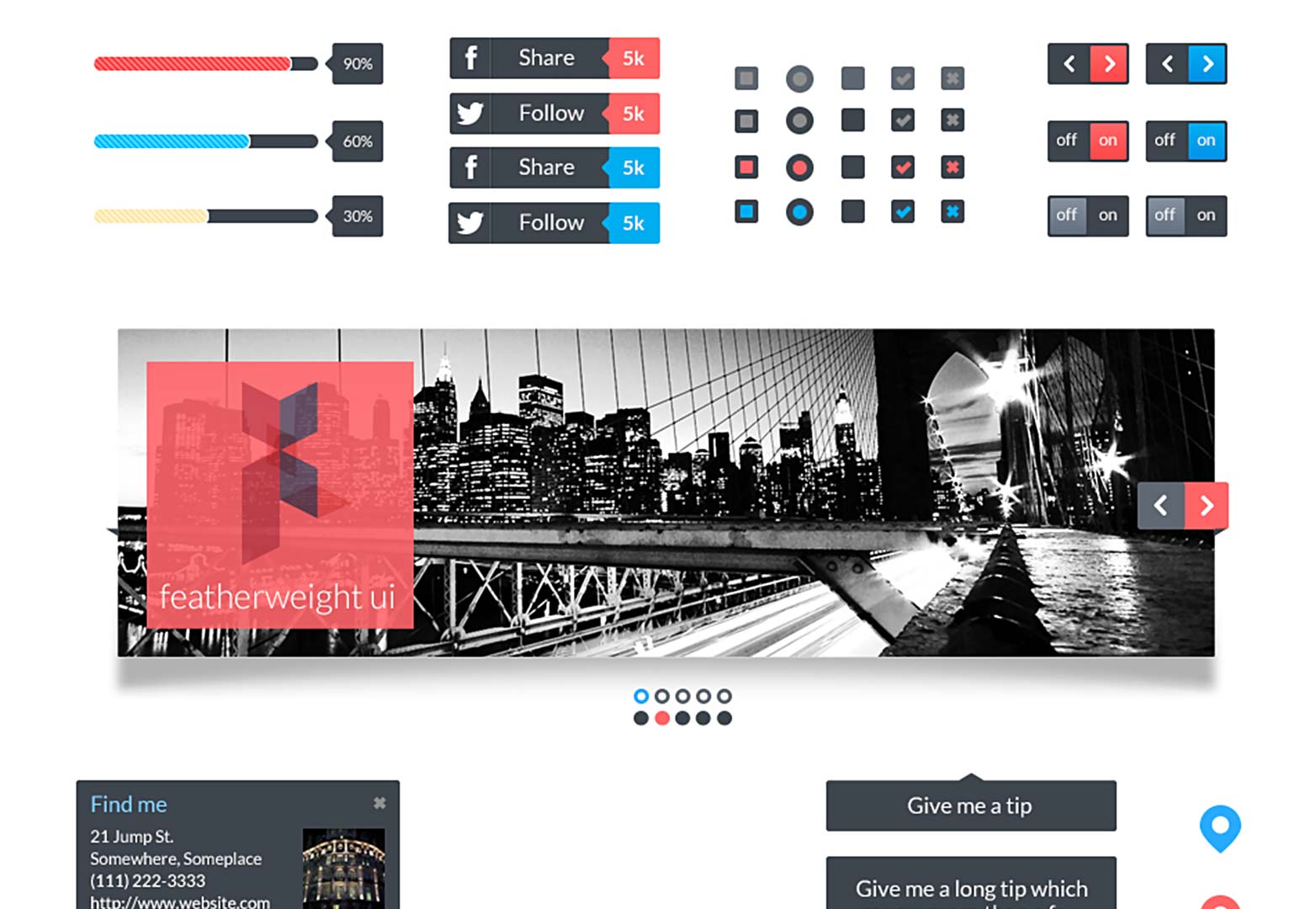
Fjädervikt UI (gratis)
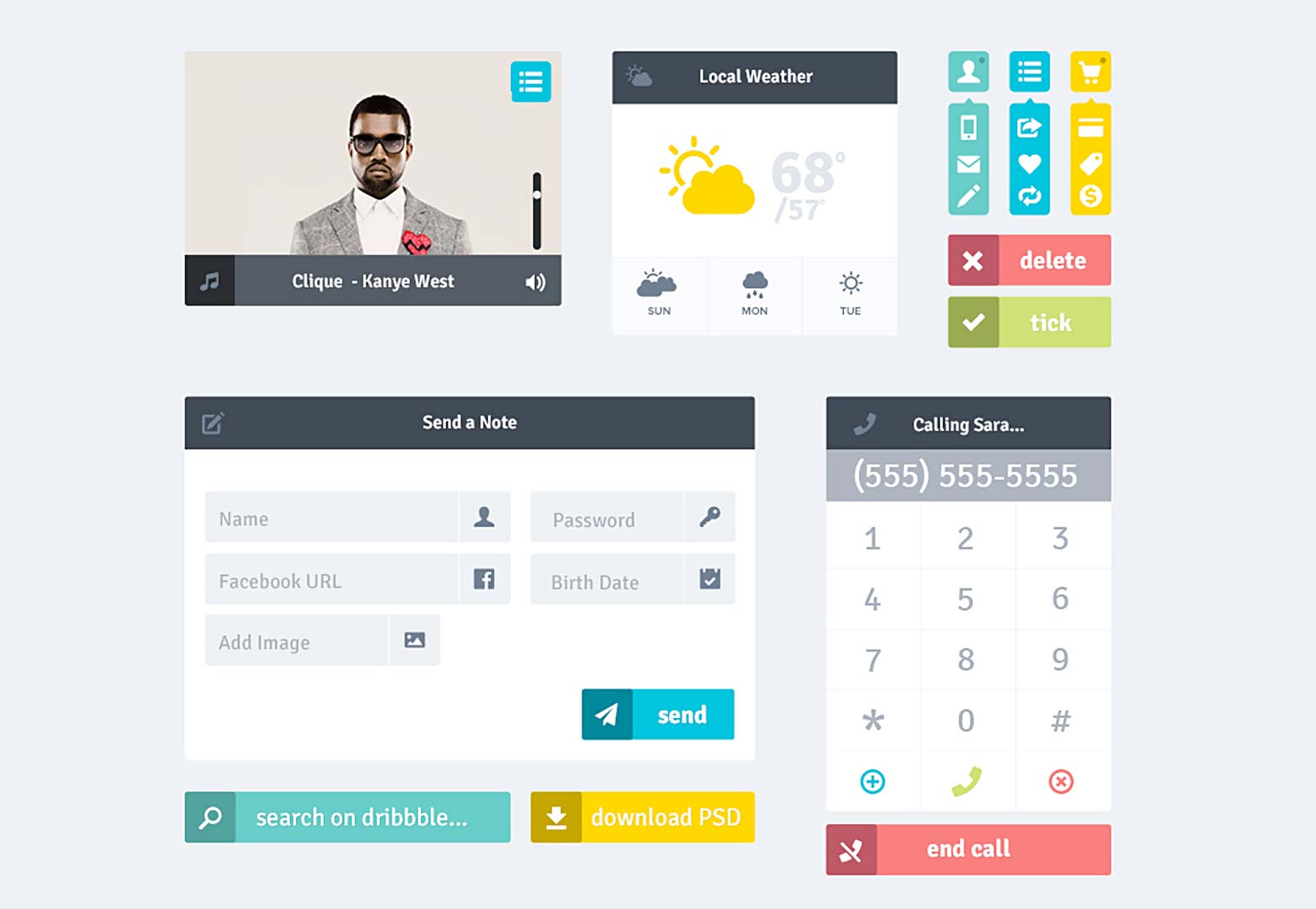
Fjädervikt UI är ett enkelt retina-färdigt kit som innehåller en handfull skarpa element, inklusive menyer, en fotoscroll, karta, enkla ikoner och rullnings widgets. Medan satsen inte är otroligt stor har den en elegant stil och spelar upp det mer retrofärgstema som ofta är förknippat med platt design.
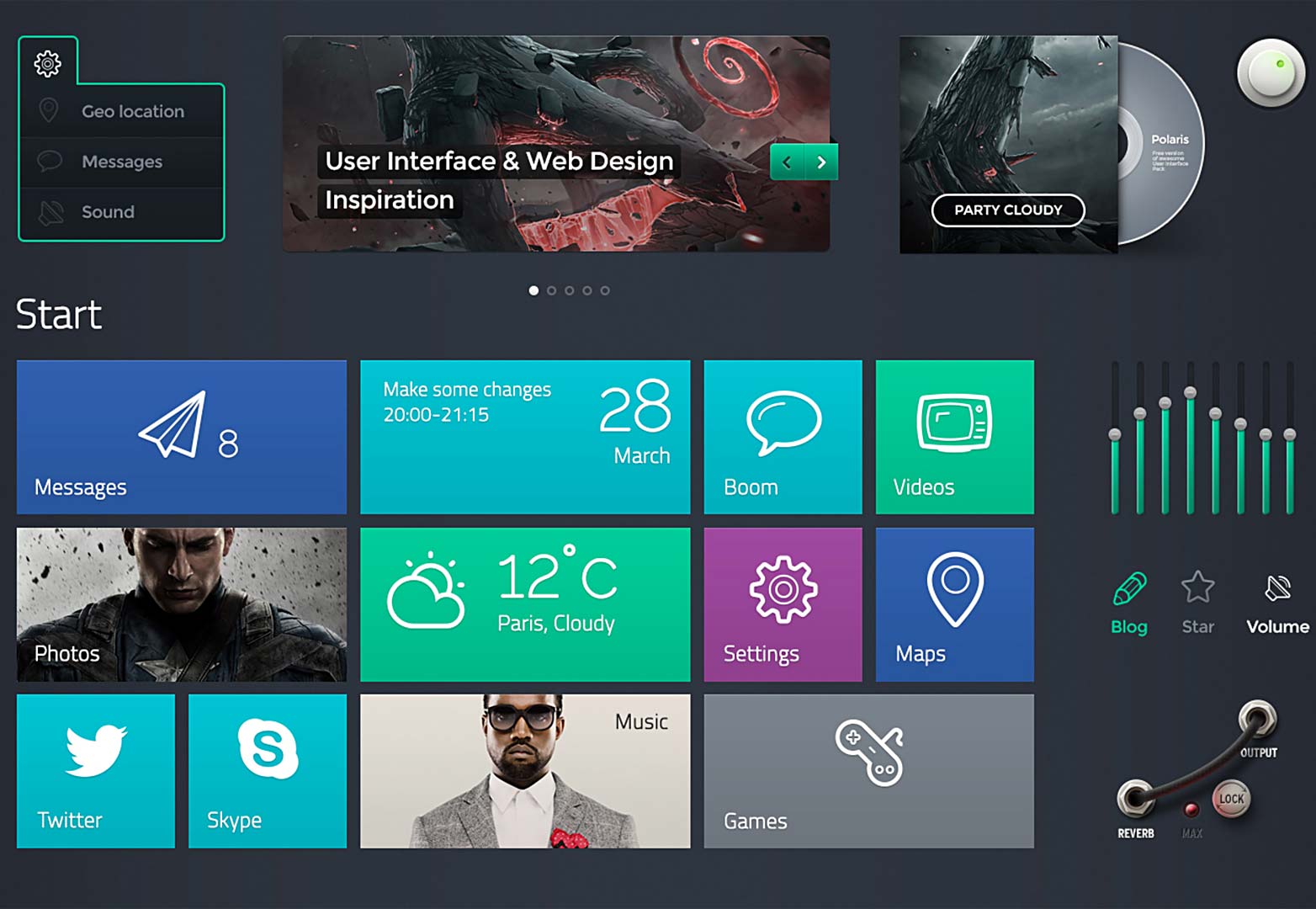
Polaris UI-kit (gratis)
En annan sats från Designmodo med en mörkare stilpaket. Denna sats innehåller en mängd olika knappar och paneler som speglar utseendet på Windows-plattan. Medan Polaris innehåller delar som är utformade i platt stil, innehåller den även vissa element i den skeuomorfa stilen.
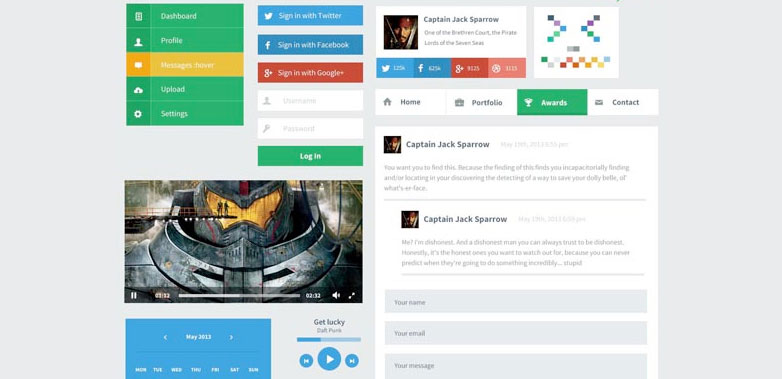
Erste UI-kit (gratis)
Detta enkla UI-paket innehåller en handfull grundläggande element, till exempel sociala inloggningsknappar, menyer och en mediaspelare. Färgerna är karakteristiska för platt design, med en palett av primära nyanser.
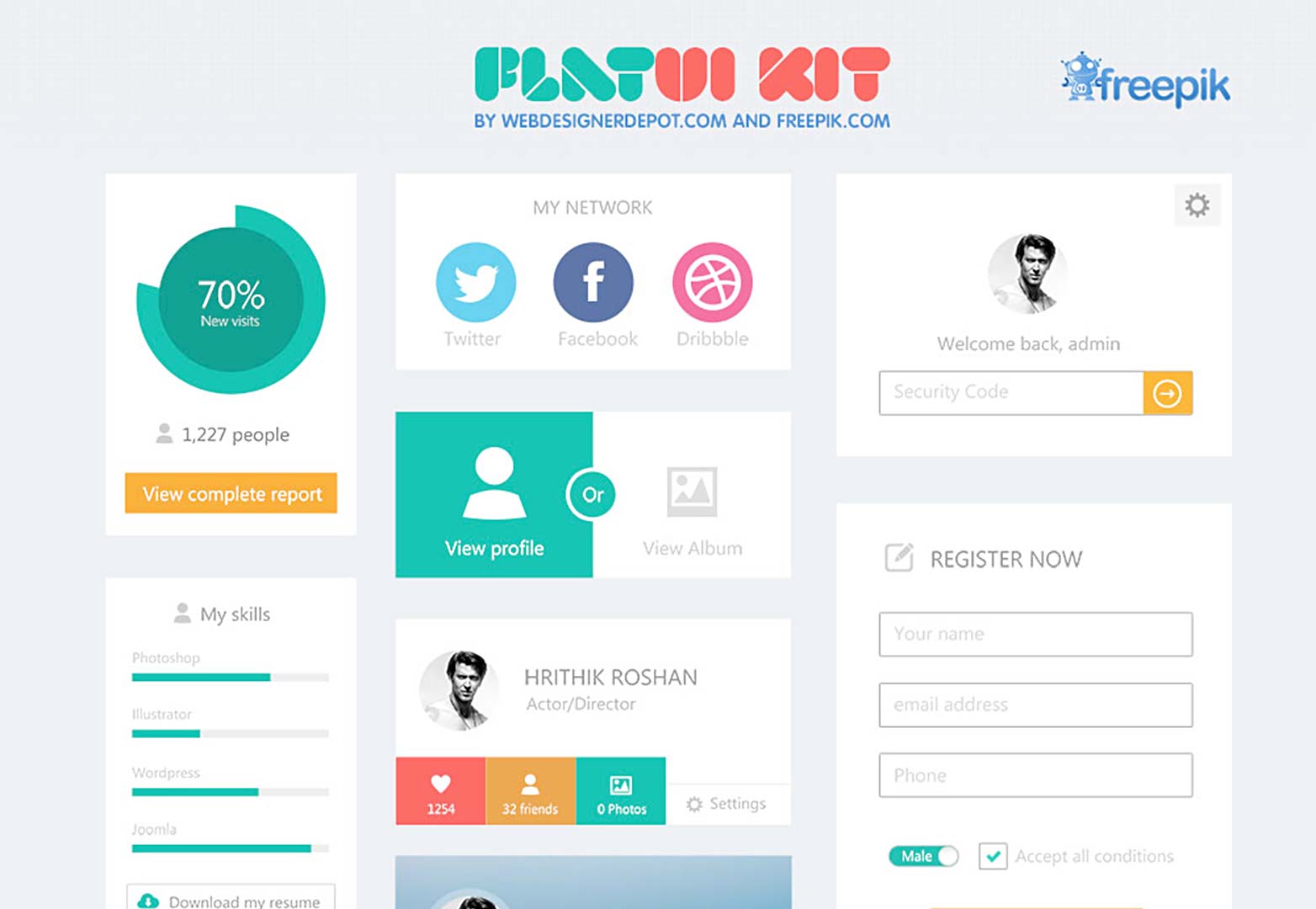
FlatUI-kit (gratis)
Satsen designad av Freepik.com för {$lang_domain} innehåller ett stort antal element, från navigering till rullgardinsmenyer till sociala delningsverktyg till e-handelsmoduler.
Platt UI (gratis)
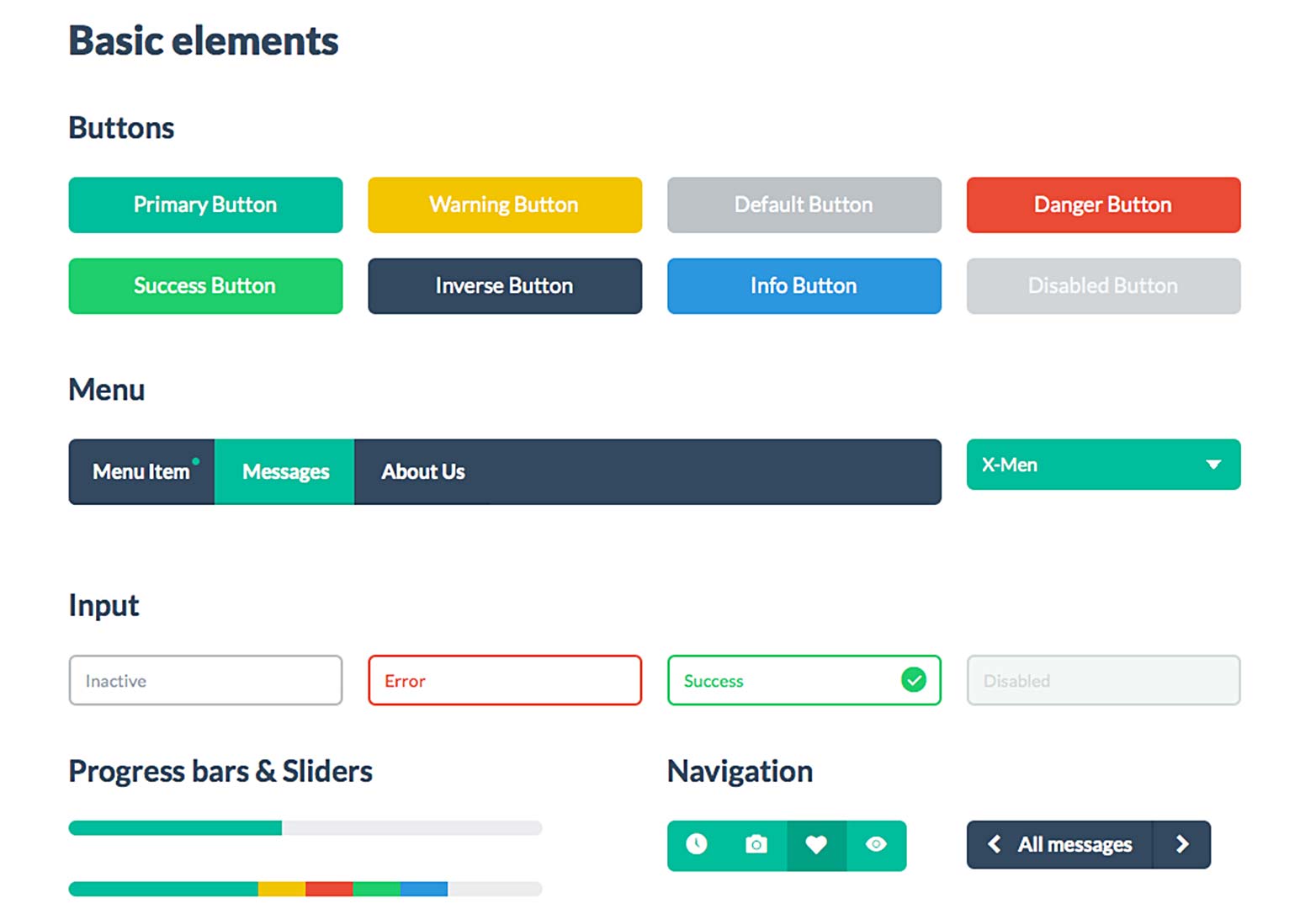
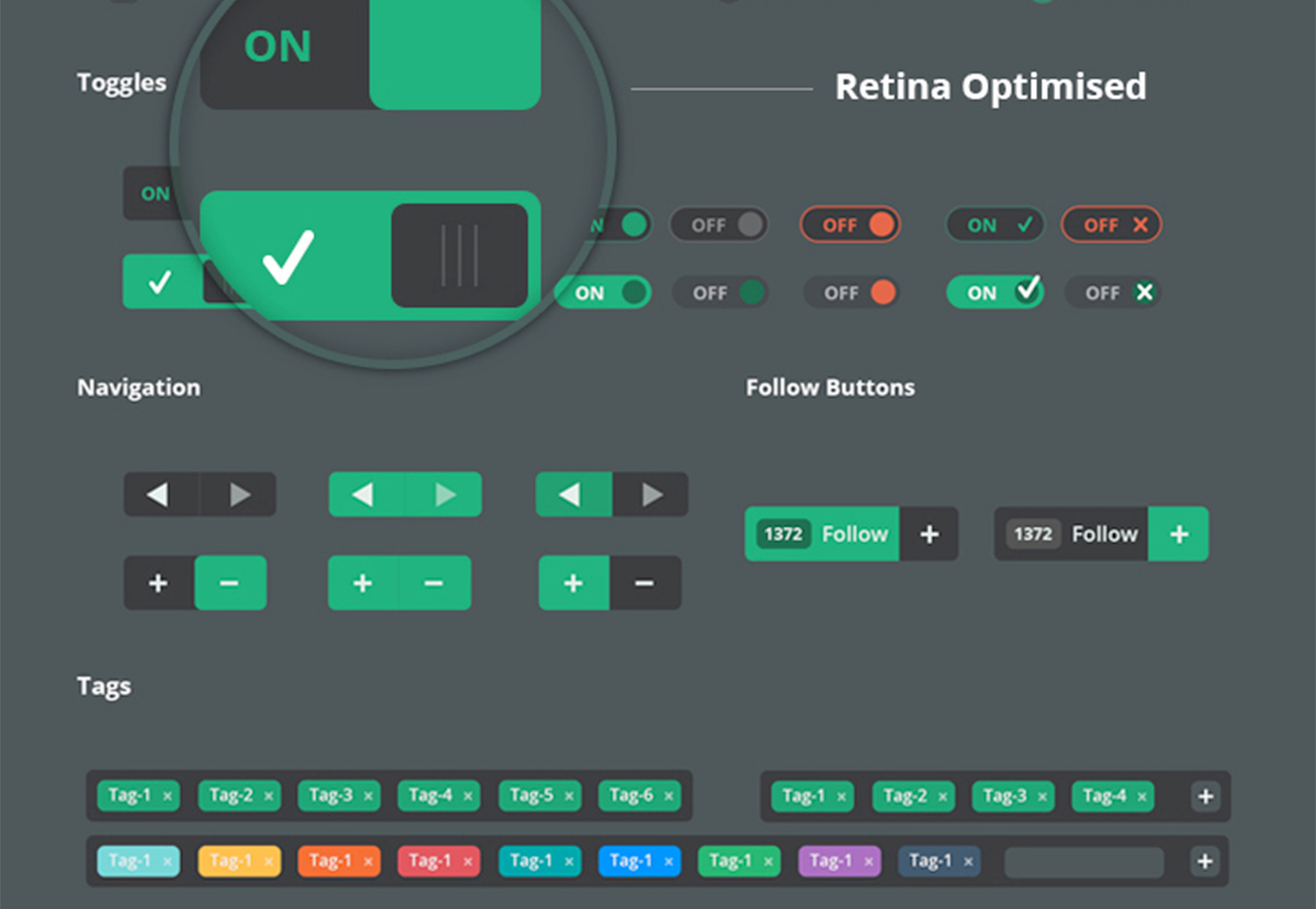
Detta gratis kit från Designmodo - En av de första designgrupperna för att fullt ut ta hand om den platta designtendensen - är en starkfärgad startdel. Satsen innehåller hundratals element, inklusive knappar, ikoner, färgprov och menyalternativ.
Flat UI-kit (gratis)
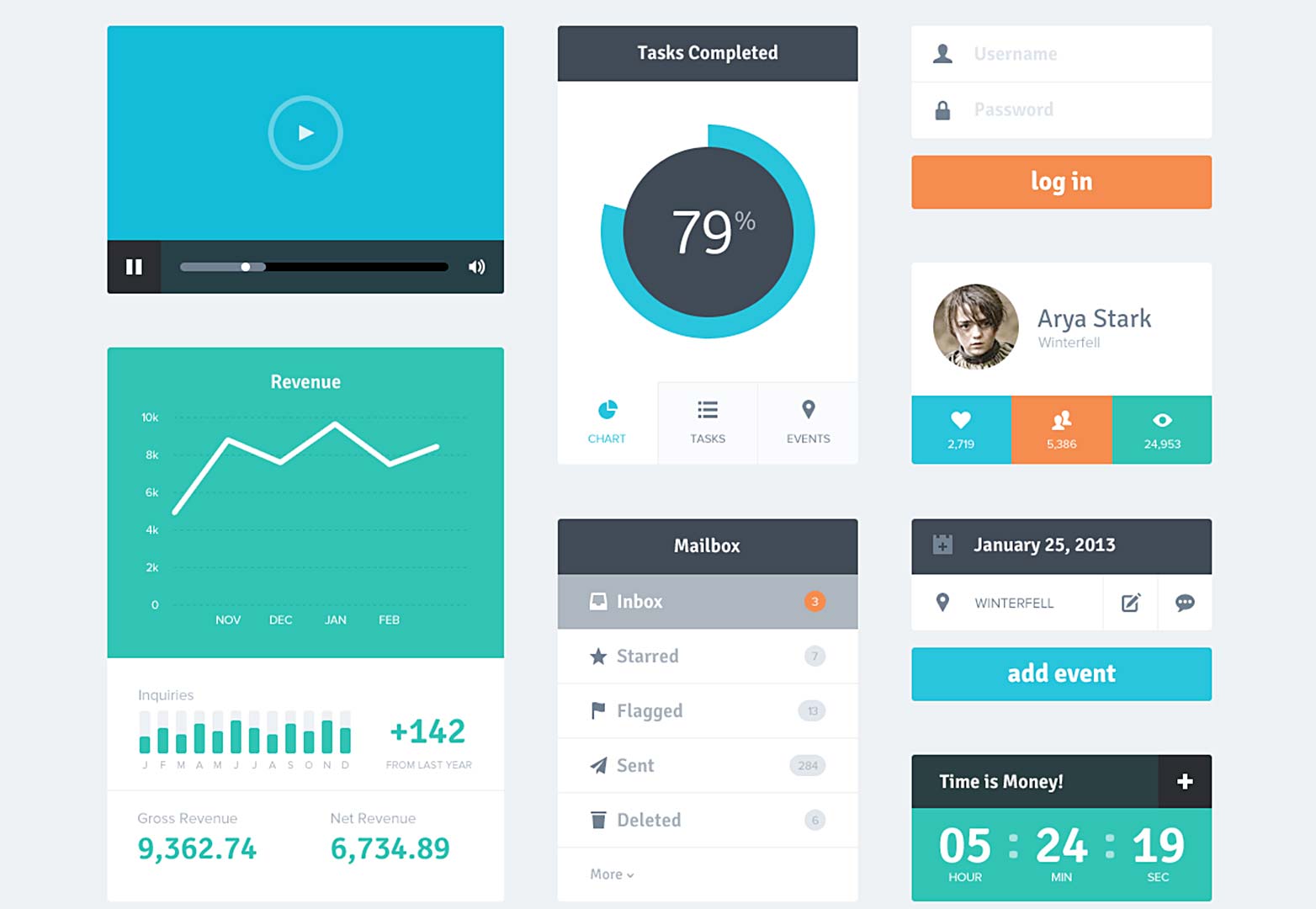
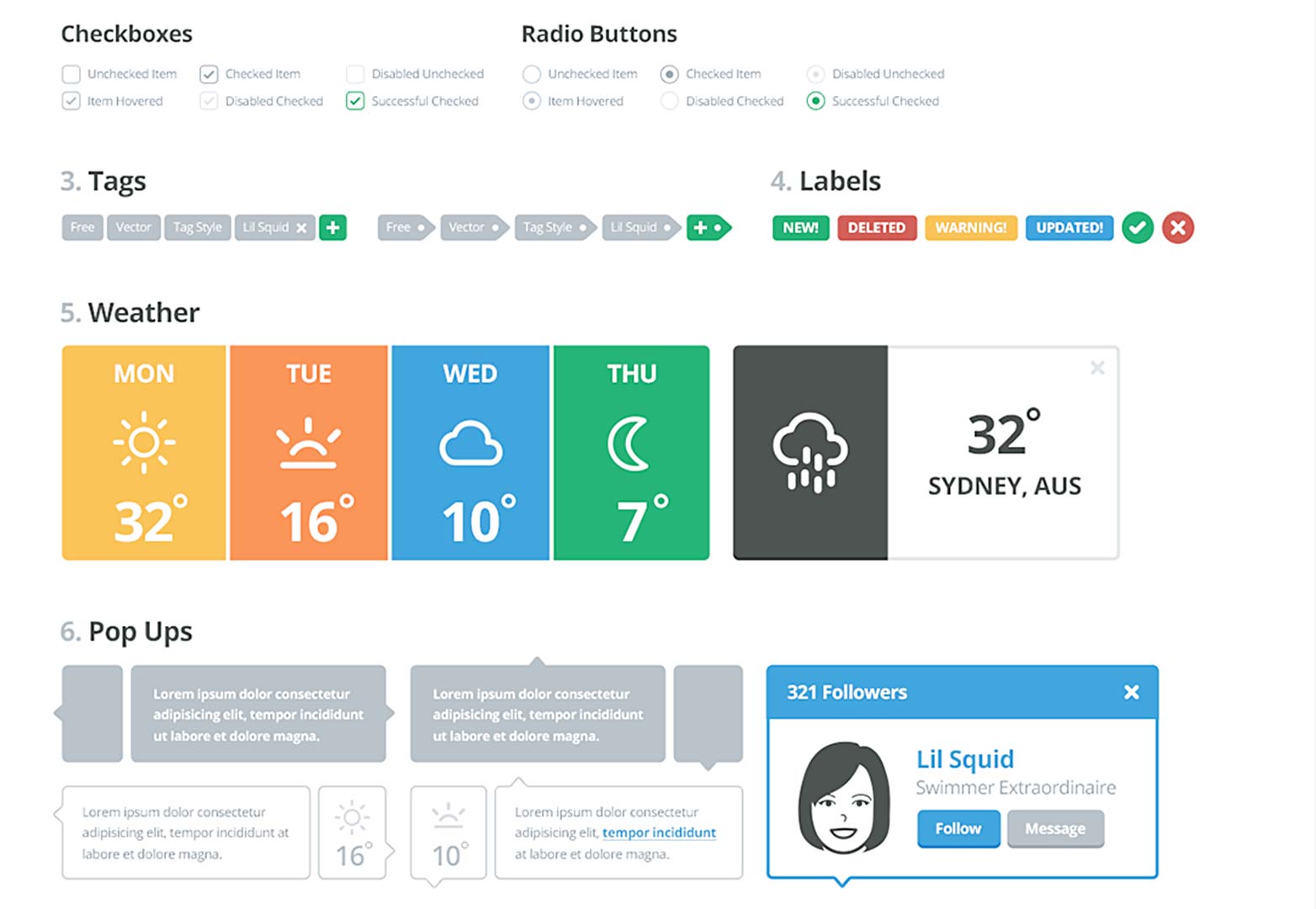
Riki Tanones kit av platta användargränssnitt widgets är ett roligt litet paket som innehåller delar som är lite mer sammanställda: ett diagram, mediaspelare, uppgiftshjul och räknare. Detta är ett bra startverktyg för att föreställa sig hur man kombinerar enklare användargrupper till mer komplexa objekt.
Metro UI-kit (gratis)
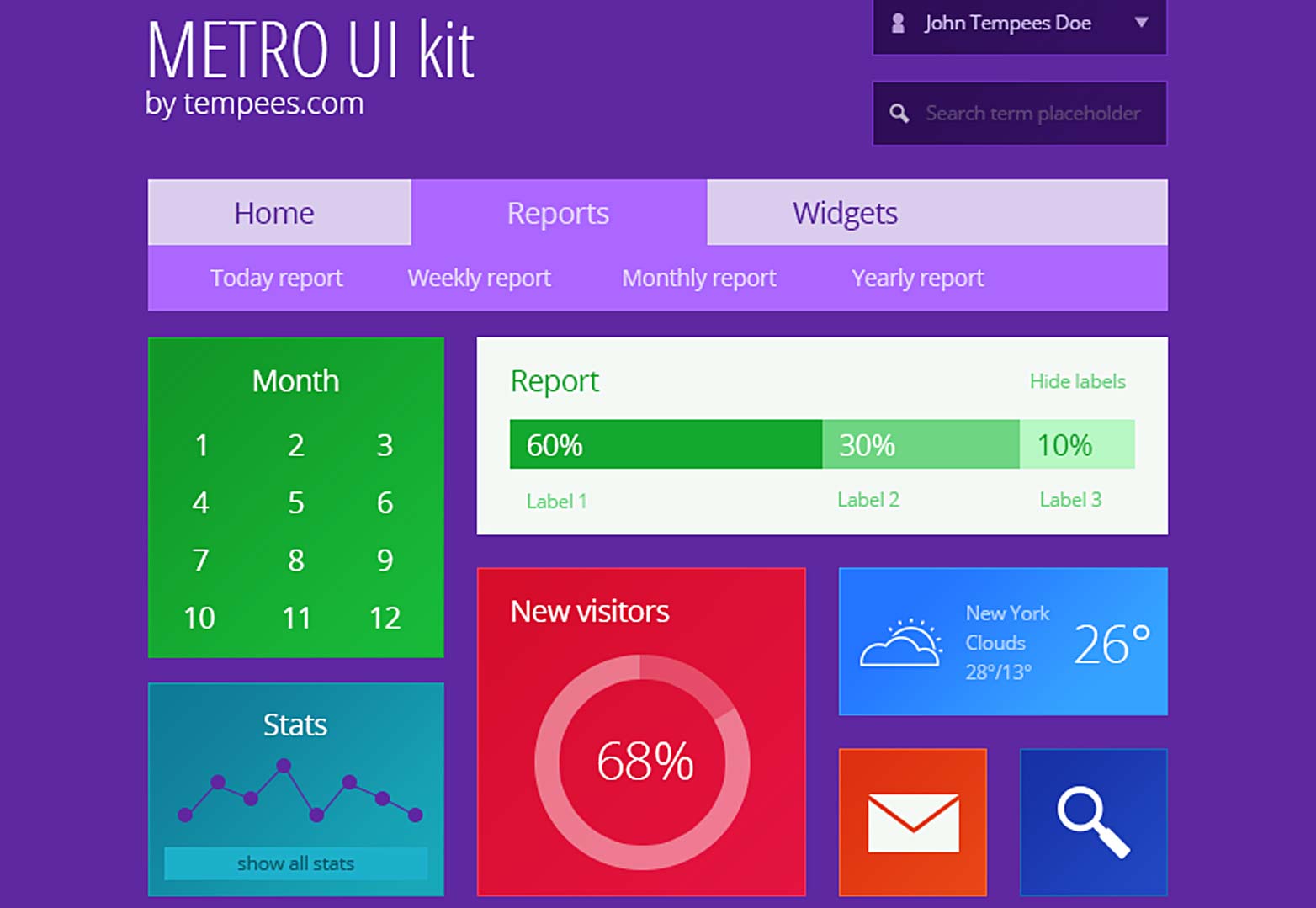
De Metro UI-kit är ett färgstarkt kit som belyser begreppet platt som återintroduceras av Windows-telefonen. Färgerna och stilen påminner både om telefongränssnittet, med massor av färgglada block och enkel typografi. Satsen innehåller en kalender, statistik, diagram, ikoner, menyer och sökelement.
Monoton platt UI-kit (gratis)
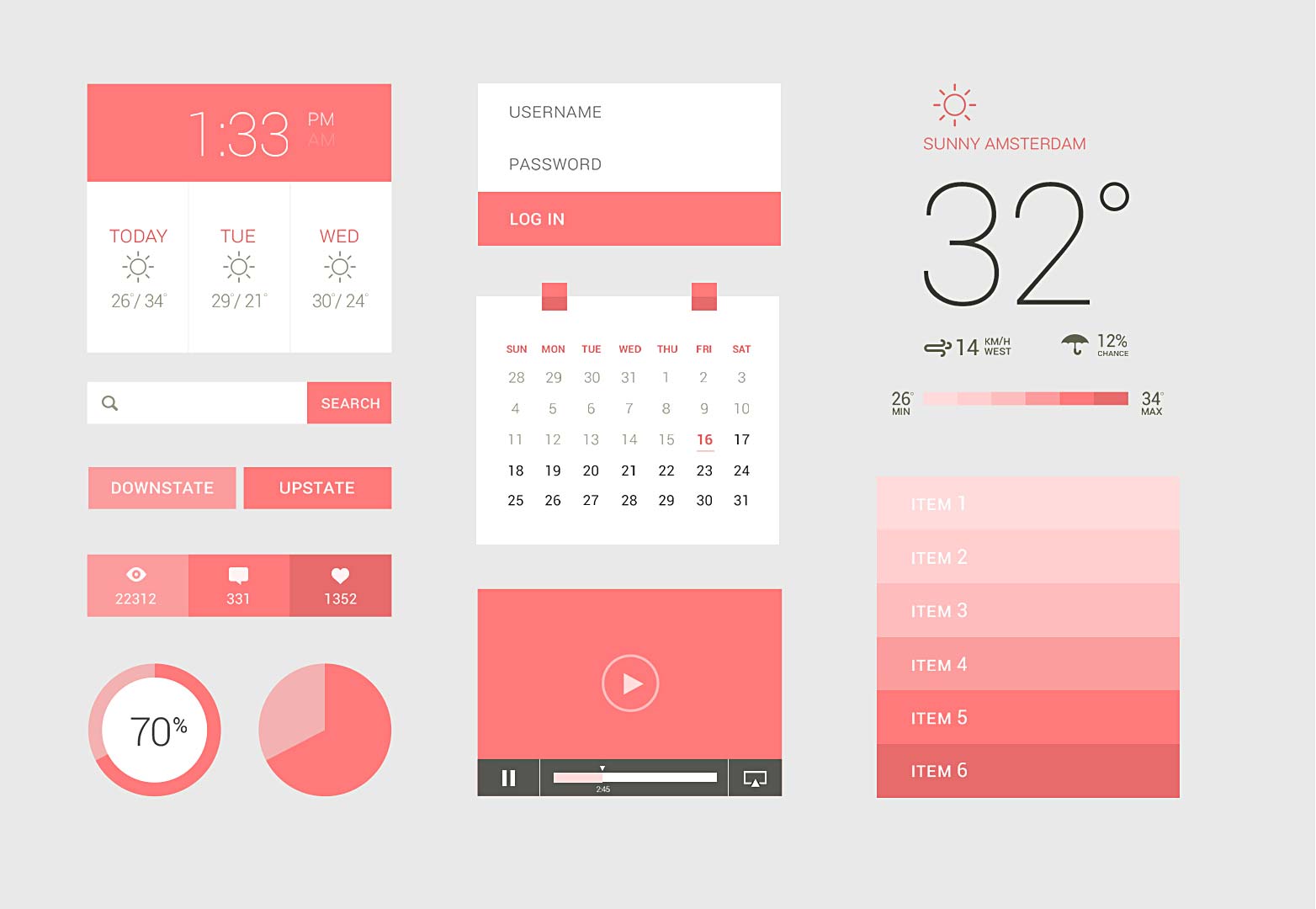
Medan du använder olika ljusa färger är ett populärt val för många designers med platt design, är monotona färgpalett lika karaktäristiska för trenden. Denna UI-kit av Sebastiaan Scheer innehåller några enkla element och stora färggraderingar.
Vertikal oändlighet (fri)
Vertikal oändlighet, av CSS Författare, är en av de större gratis kit som finns och är näthinnan klar. Det hanterbara paketet innehåller allt från rullgardinsmenyer till knappar för att skapa element till widgets och sociala ikoner. Stilen är grundläggande utan mycket extra men skulle vara lätt att använda i nästan alla applikationer.
Lil UI-kit ($ 6)
Denna UI-kit av Lil Squid Design är nästan en stjärna med så många matchade bitar, inklusive 18 kategorier av element. Vectorsatsen är anpassningsbar och designad för visuell enkelhet och konsistens.
Platt UI-kit ($ 19)
Ideation Pro s platt UI-kit innehåller en handfull fina enkla element - ikoner, formulärfält och knappar - för att få ett projekt att gå. Elementen är perfekt matchade, innehåller ljusa färger och kan fungera bra för ett enkelt mobilprojekt.
Flat UI pro (från $ 39)
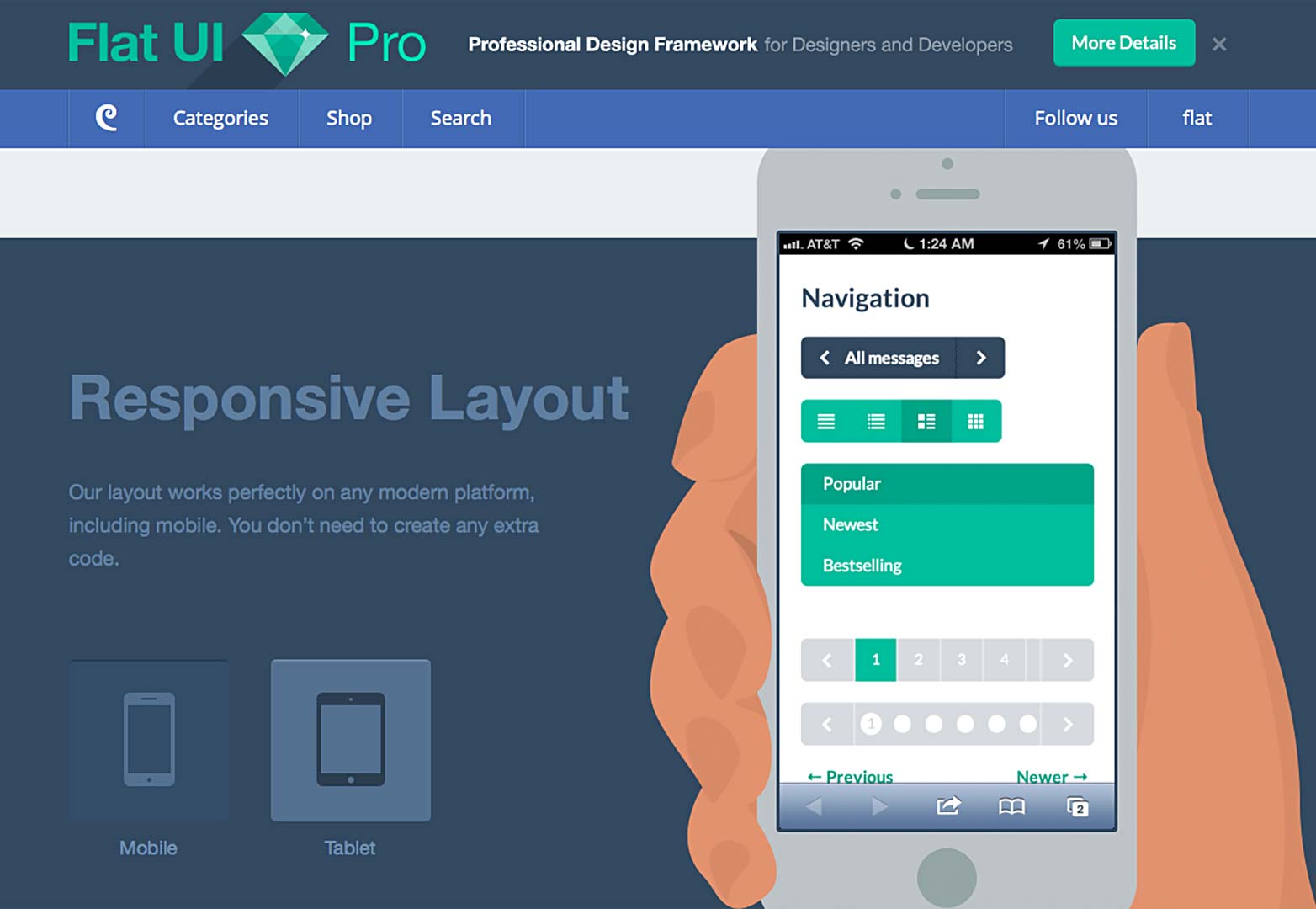
Flat UI Pro är Designmodos omfattande UI-kit med platt stil. Satsen är gjord för Twitter Bootstrap och innehåller fullständiga PSD-filer för anpassning. Satsen är fullt mottaglig; innehåller ett ton av element, ikoner och glyfer; färgstickor och är näthinnan klar.
Flat UI PSD ($ 5)
Medan den här satsen är i platt stil, kan vissa element betraktas som "nästan platt". Knapparna innehåller till exempel en ljusskugga bakom texten för att ge lite mer färgkontrast.
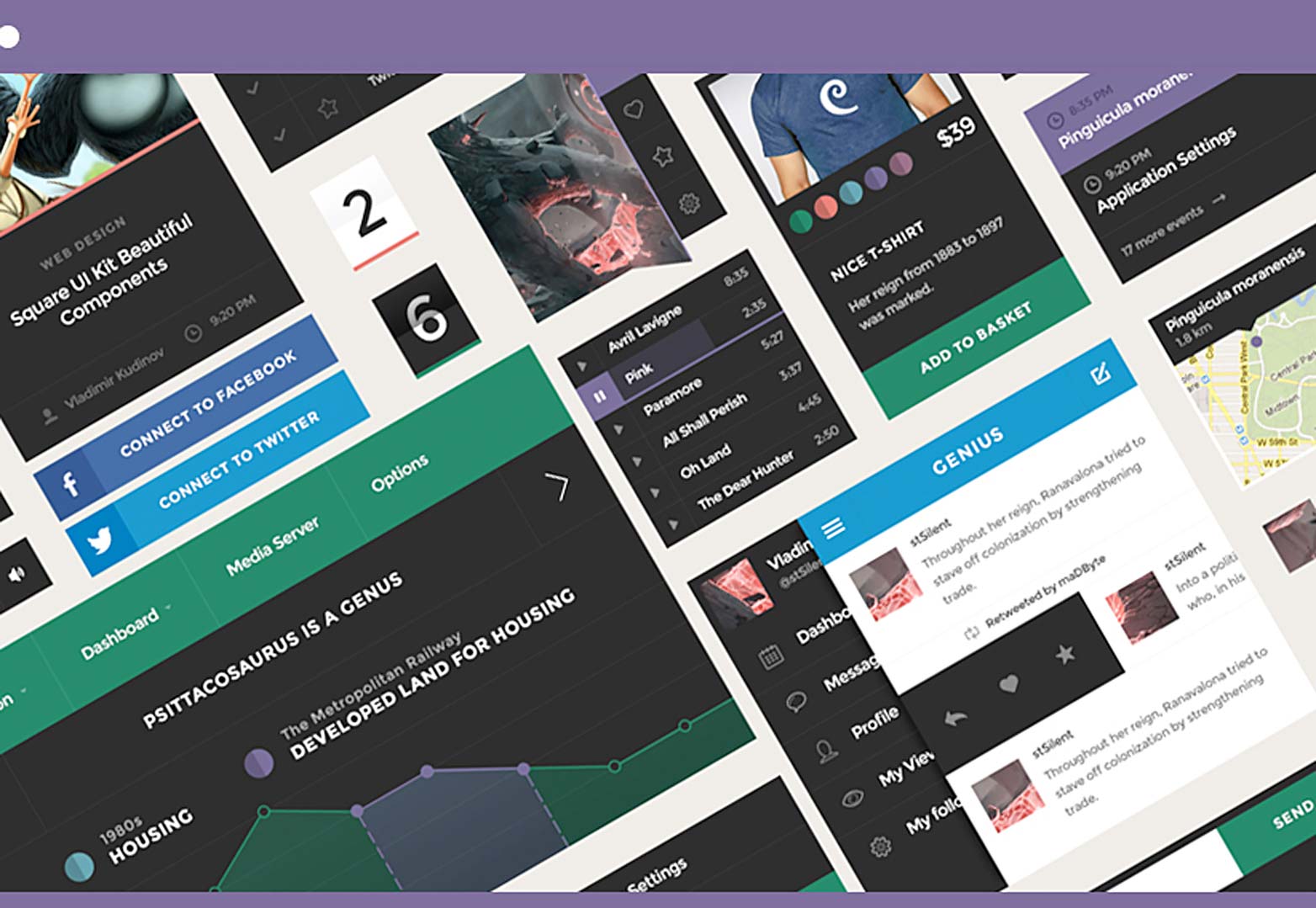
Square UI (från $ 39)
Square UI är ett omfattande UI-kit från Designmodo med ett stort antal knappar och element. Denna uppsättning skiljer sig från några av de andra eftersom den bryter traditionen med färgpalett och använder ett mycket mörkare schema. Satsen innehåller element, navigering och hundratals komponenter. Satsen hämtas i ett redigerbart, lagerformat för anpassning och innehåller ljusa och mörka färgpalettar med förbyggda swatchfiler. Det utarbetade kit ser mindre ut som ett kit än många andra alternativ där ute och är näthinnan klar.
Plana ikoner
Plattformade ikoner är överallt och du kan fånga många av dessa kit gratis från en mängd olika ställen.
Liksom UI-paket levereras de flesta ikonpaket som en PSD-nedladdning, vilket gör ikonerna enkla att anpassa.
Många av ikonerna är utformade i specifikationen och stilen för mobila enheter. Dessa ikoner har dock också andra användningsområden och kan göra bra webbplatsknappar.
När du väljer en uppsättning ikoner, leta efter kit som innehåller ikoner i storlekar som uppfyller dina behov. Medan vissa kits är ritade som vektorformer kan andra komma i inställda storlekar som kan leda till en kvalitetsförlust om den används för stor.
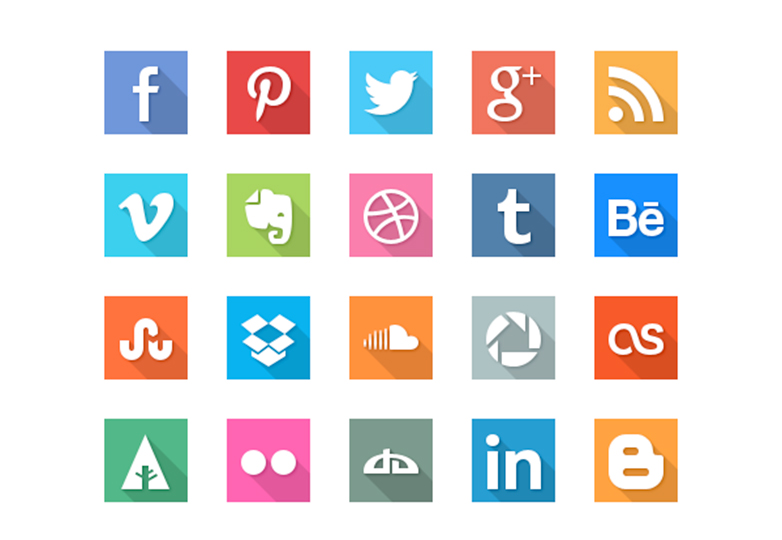
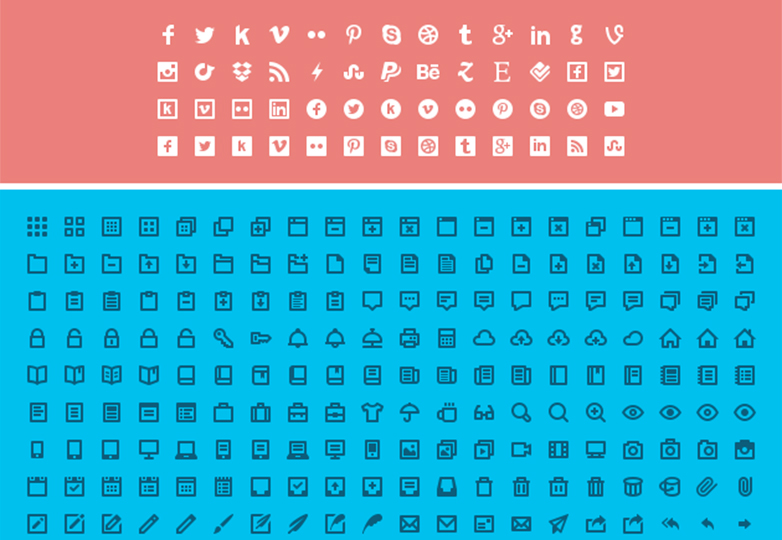
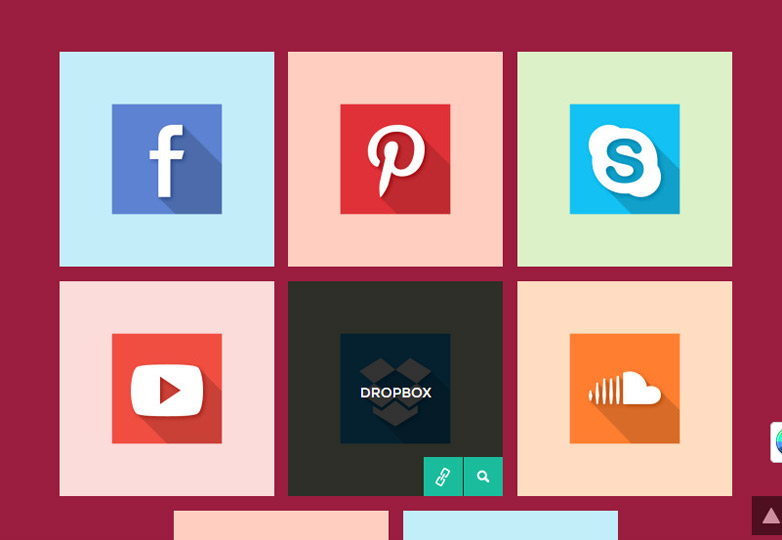
40 sociala medier platta ikoner (gratis)
Detta omfattande sociala medierikonen set har nästan alla populära nätverk och hemsida som ingår i en vacker ikonuppsättning som använder både en platt stil och lång skuggdesign. Ikoner sätts på ett sätt som gör det enkelt att identifiera och med en skisse som är skarp och distinkt. Varje ikon finns också i fyra storlekar - 32, 64, 128 och 256 pixlar kvadrat. Medan du kan anpassa detta kit, är det osannolikt att du kommer att behöva.
Freebie PSD - platta ikoner (gratis)
Denna enkla nedladdning innehåller komplexa ikoner i en platt stil. Dessa ikoner innehåller lite mer detaljer och styling än de flesta plana element. Denna sats är endast tillgänglig för PC-nedladdning.
12 platta SEO-ikoner (gratis)
Denna uppsättning av sociala medier ikoner är en av de ljusaste där ute. Satsen designad av Vladislav Karpov för {$lang_domain} innehåller 12 ikoner, som visar allt från SEO-prestanda till copywriting till webanalys som använder både den platta stilen och innehåller några långa skuggor. Denna sats skulle fungera bra för en portfölj- eller byråsdesign.
Gratis platt ikonuppsättning (gratis)
Medan många plattformsplaner bygger på högfärgsbilder, väljer vissa designers att hålla ikoner enklare så att de inte konkurrerar med andra delar och delar av den övergripande designen. Den här lilla ikonuppsättningen (9 ikoner) har låg färg, lågkontrastelement för enkel användning.
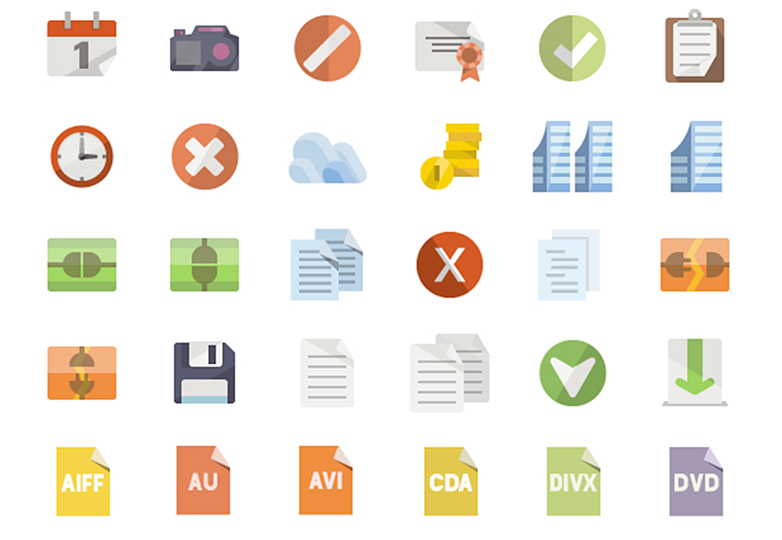
Flatfilikoner (gratis)
Varje designer som bygger en webbplats som innehåller nedladdningsbara filer behöver en uppsättning filikoner. Denna fyrkant av ikoner representerar de mest populära filalternativen - ladda upp, ladda ner, inställningar och diagram. Eller du kan ändra mittikonen för dina anpassade alternativ.
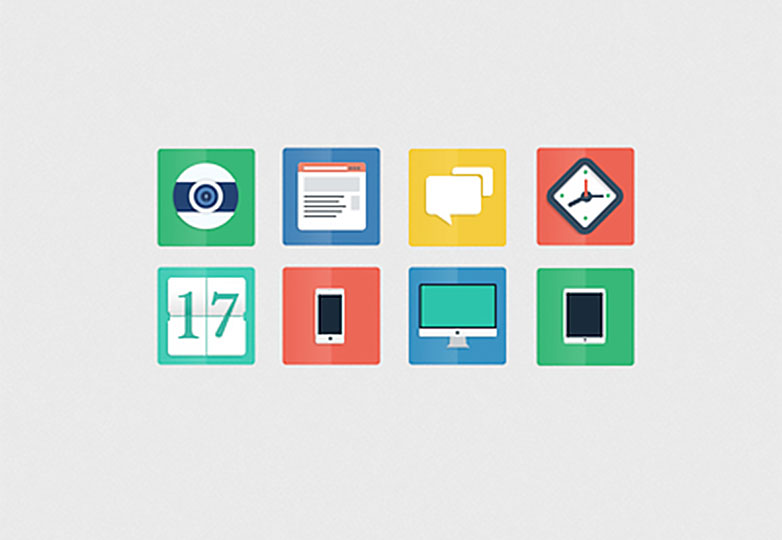
Plana ikoner freebie (gratis)
Plana ikoner med rundade kanter är några av de mindre använda ikonerna. Denna uppsättning gör det bara på ett sätt som upprätthåller integriteten hos platt design. Satsen innehåller nio ikoner för vanliga element, till exempel väder, post och kalender.
Plana sociala medier ikoner (gratis)
Ingen webbplats är komplett dessa dagar utan en uppsättning sociala medier länkar. Designmodos kit innehåller 35 sociala medier knappar för en mängd populära nätverk. Färgschemat är ljust och ikonfärgerna matchar de nätverk som de associerar med, vilket skapar en omedelbar visuell signal.
PSD platt sociala ikoner (gratis)
Denna uppsättning av 16 sociala medierikoner använder både den platta stilen och den långa skuggdesigntekniken. Denna uppsättning bryter också utanför tanken på fyrkantiga ikoner, med en blandning av cirkel och fyrkantiga former med svagt avrundade hörn.
IconShock platt ikoner (från $ 19)
Detta kan vara den största uppsättningen plana ikoner där ute. Med 3 600 ikoner i tre storlekar, har denna sats en ikon för nästan allt. Den innehåller grundläggande element, filtyper, former och vanliga föremål. Vad det saknas är populära sociala medierikoner. Det är också gratis för personligt bruk.
FlatIcons (från $ 30)
Med olika alternativ som innehåller flera filformat, FlatIcons är ett av de enklaste och mest omfattande kit på marknaden. Varje ikon är byggd för att anpassa sig i form, storlek och skala. Kits är byggda så att varje ikon matchar perfekt varje gång och har en bra inbyggd sökfunktion så att du snabbt kan hitta den ikon du behöver. Filerna distribueras som både kopierbara CSS / unicode-värden eller i PSD-format.
Andra platta element
Ibland hittar du behovet av element som inte ingår i något annat kit. Den platta stilen används för nästan allt idag, inklusive dessa användbara verktyg.
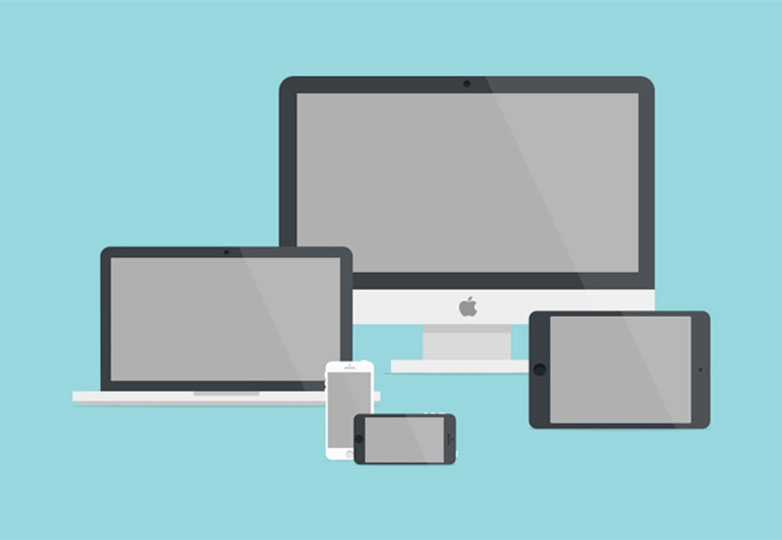
Apple-produktmallar (gratis)
Klara sig för att avslöja en ny design och vill visa den inuti en enhet? De Apple-mall från MediaLoot är utformad i platt stil och kan användas på flera sätt.
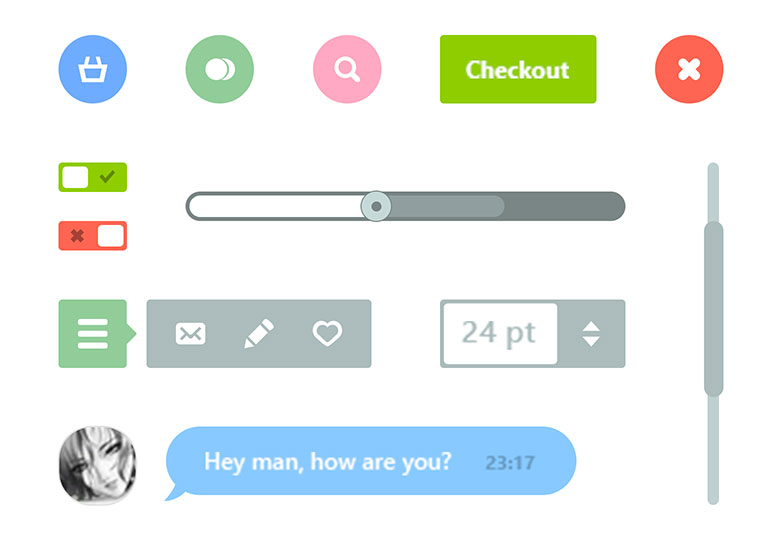
E-handel platt webelement (gratis)
Även om platt design inte har tagits med ett stort antal e-handelswebbplatser kan enkla försäljningsställen dra nytta av de enkla knapparna i den här satsen. Från en chattmodul till kundvagn och kassaknappar har den här grunden tillräckligt med grundläggande element för att komma igång eller bygga vidare på en online-återförsäljare.
Plana kreditkort (gratis)
Det är viktigt att uppmärksamma varje detalj när man väljer ett designschema, även något som är så litet som dessa kreditkortsikoner. Att upprätthålla konsistens är nyckel och dessa enkla, kreditkort är igenkännliga och passar in i någon platt design.
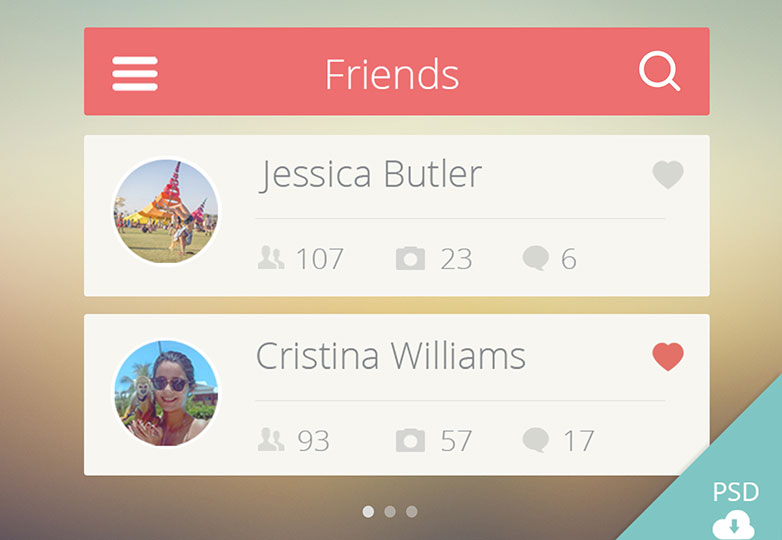
Vänner lista UI (gratis)
Skapa en snygg och organiserad lista med denna UI PSD, utformad för iPhone-gränssnittet. Korallfärgen är ganska vanlig i plattform, liksom den enkla sans-serif typografi och ikoner.
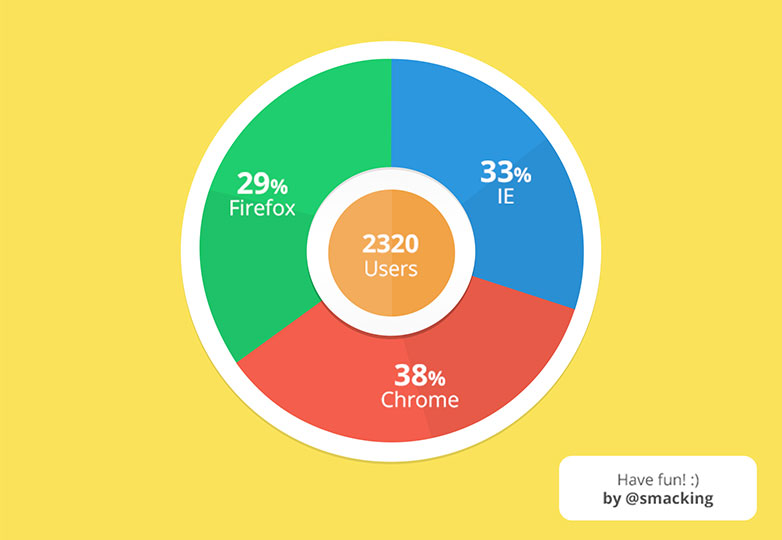
Radialgraf (gratis)
Diagram och grafer kan vara några av de mer komplicerade objekten att bygga från början. Detta radiell graf PSD är ett utmärkt startverktyg. Färgerna och storlekarna är anpassningsbara och lätta att ändra, tack vare denna enkla vektordesign.
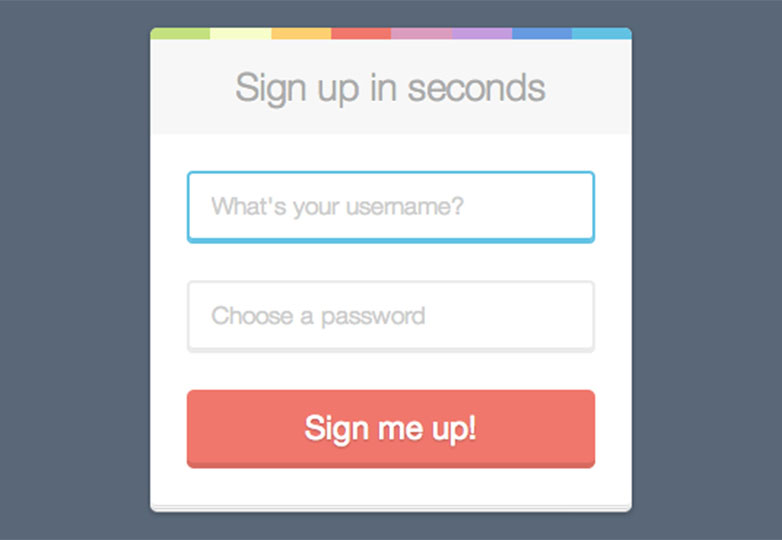
Inloggningsformulär (gratis)
Plattformen är populär för webbdesign där det kommer snart, från en hel sida till en mobilapplikation. I båda fallen gör detta användningen av a registreringsformulär populär, vilket gör det enkelt att meddela användare när webbplatsen eller applikationen går live.
Platta webbläsarramar ($ 5)
Skapa en anpassad webbläsarram för skärmdumpar i plattstil. (Detta blir vanligt för designers och webbplatser som vill visa upp kommande applikationer.) Denna sats innehåller 10 olika webbläsarramstilar i vektorformat som kan användas som-är eller anpassas för ett helt annat utseende.
Plattformsmallar ($ 6)
De flesta webbplatser inkluderar någon form av följeslagare, från visitkort till affischer eller fliers. De Plattformad flygbladmall hjälper dig att konvertera din webbdesign till en användbar utskrift i samma platta stil. Fliern kommer i en färdig mall, komplett med CMYK-färger och en kvart-tums blöder.
Smak visitkort ($ 6)
Matcha visitkort till tanken bakom samma planlösningssystem från din webbplats. De Smak visitkort mall kommer i en standardstorlek och är CMYK-skrivsklar. Färger och teckensnitt kan matchas med din webbdesign för ett perfekt stycke.
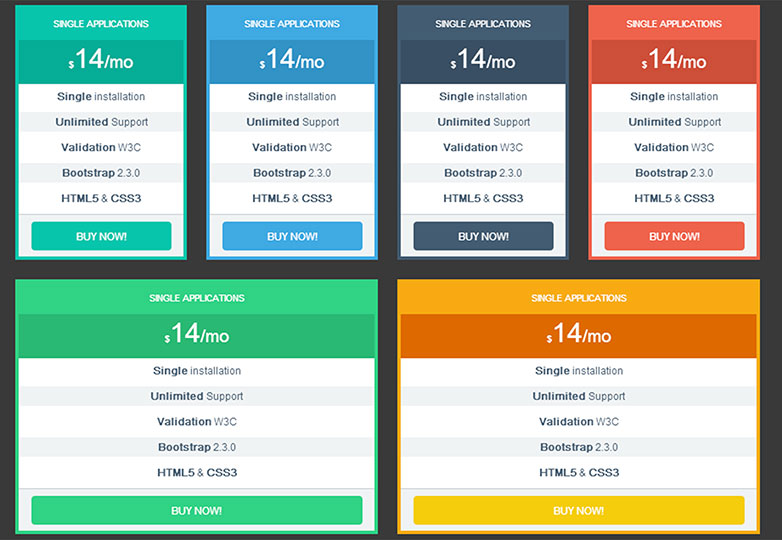
Prissättningstabeller ($ 4)
Även om huvudsyftet med din webbplats inte är försäljning, men du erbjuder produkter eller prenumerationer, kan prissättningstabeller vara viktiga att ha. Detta uppsättning monotone tabeller kompletterar en mängd andra platta designelement och är ett objekt som många UI-paket inte innehåller. Detta speciella kit är byggt för Twitter Bootstrap.
WordPress-teman
Att skapa en bra plattdesign webbplats behöver inte hända från början. WordPress temat designers hoppade omedelbart på trenden och det finns en hel del bra betalda och gratis teman som är tillgängliga för nedladdning.
Det som är trevligt att använda ett förpackat tema är att du kan få din design och webbplats igång på nästan ingen tid. Kvalitetstema kommer att ha ett rent, tydligt konsekvent utseende. Välj att köpa (eller ladda ner) ett tema som innehåller allt du behöver rätt "ur lådan." Tänk på om din webbplats ska vara responsiv, behöver e-handelsfunktioner eller -former, om du vill ha något som erbjuder anpassning, näthinnan grafik, flersidiga eller enkelsidiga design och ikonpaket eller inklusioner. Gör en lista över önskningar och behov först för att hitta det rätta temat som mycket lättare.
Vanligtvis kommer de bästa alternativen, support och flexibilitet med ett premium (eller betalt) WordPress-tema. Dessa teman ser ofta mer professionella ut, har renare kod och erbjuder stöd som frie versioner ofta saknar. Men gratis teman kan vara ett roligt och enkelt sätt att börja bygga en webbplats. Även om dessa temanalternativ kan vara begränsande och bara erbjuda ett litet urval av de alternativ som betalas av teman, kan de vara användbara.
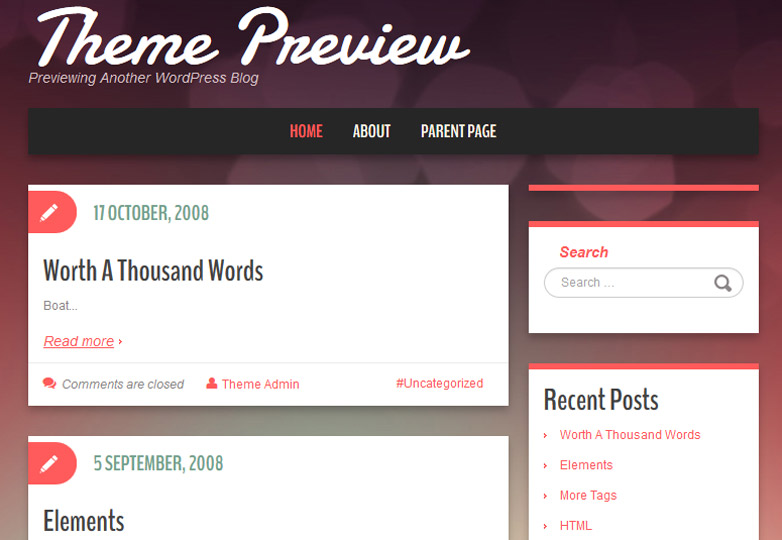
Duena (gratis)
Gjord för bloggar, detta tema är enkel och använder en ljus, krämig färgpalett.
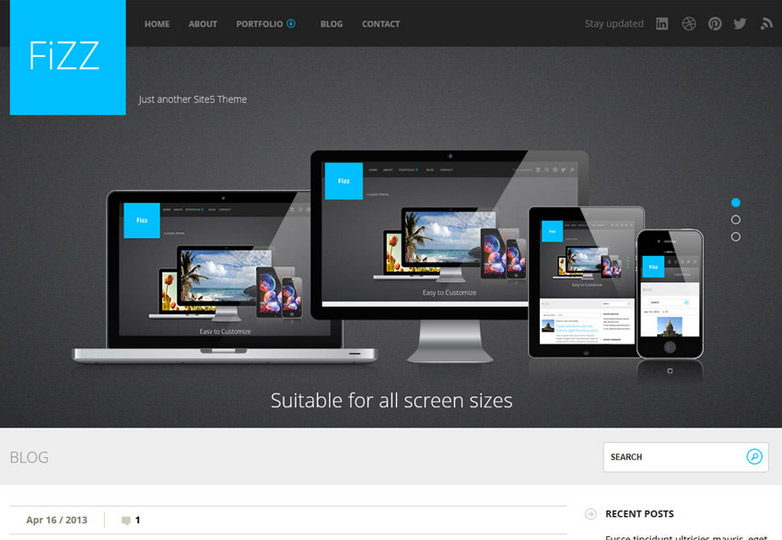
Fizz (gratis)
Detta responsivt stil i stil använder rena linjer och ljusa färger på alternerande mörka och lätta bakgrunder. Några av bakgrundsbilderna är lite texturerade.
Nuvarande (gratis)
Nuvarande är helt platt i alla aspekter av designen och är utformad som en gateway-sida för en ny produkt.
Attityd (gratis)
Detta enkelt och professionellt tema i nästan platt stil innehåller fler alternativ än många andra fria teman.
Bloq (gratis)
Bloq använder platt design och plana färger vackert (och några av ikonerna har till och med långa skuggor).
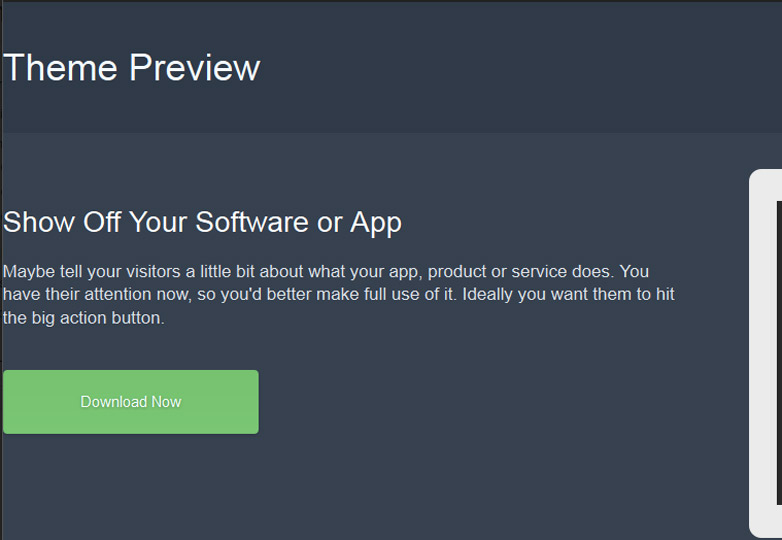
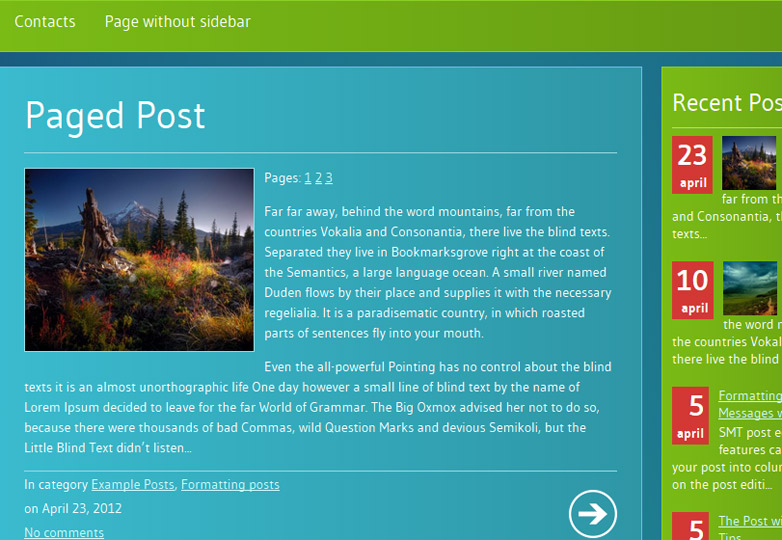
Gräns (gratis)
Detta platta tema fokuserar på minimalism och innehåller många tillägg som bannerannonser och anpassade menyer.
MetroBlog (gratis)
MetroBlog använder ljusa färger och kakel - egenskaper hos platt design - men innehåller också lutningsfärglådor, vilket gör detta bloggtema nästan platt.
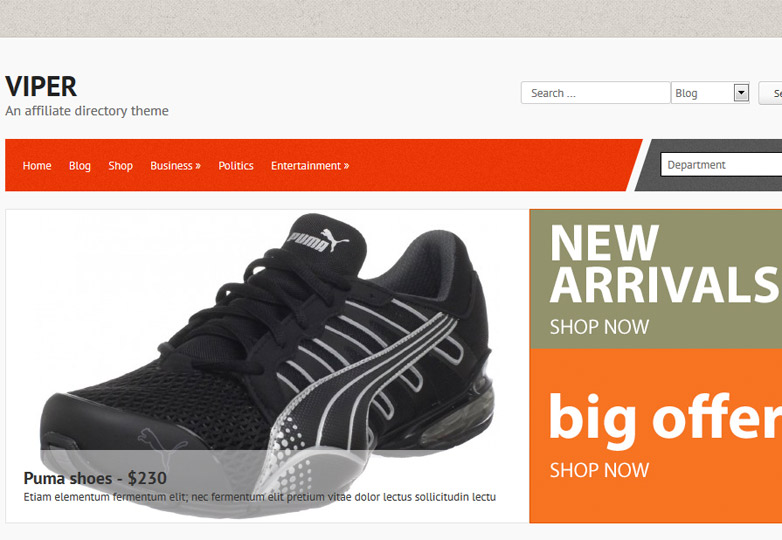
Viper (gratis)
En av de bättre tillgängliga alternativen för e-handel Huggorm har stora, djärva lådor för text och klar navigering.
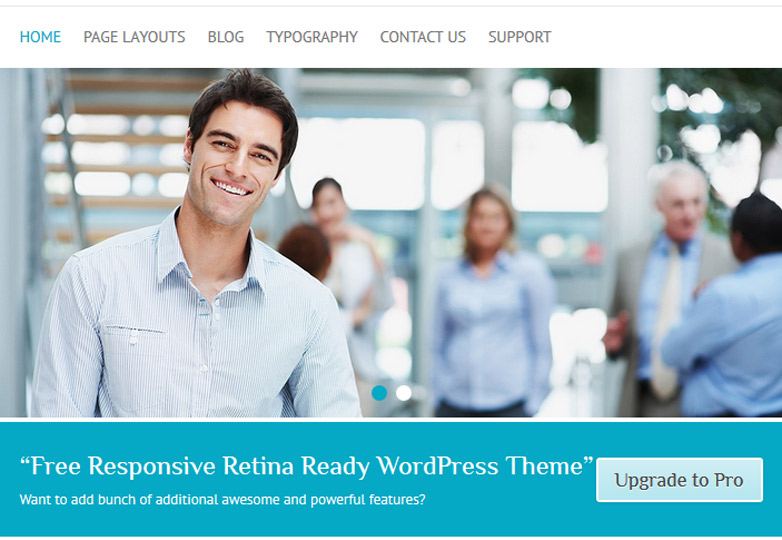
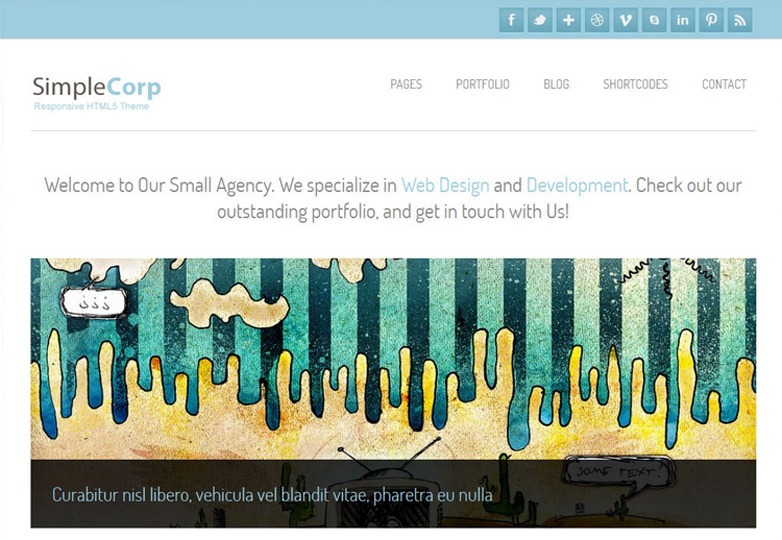
SimpleCorp (gratis)
Medan detta tema har några egenskaper med platt design, stilen är mer nästan platt (notera ikonen i synnerhet).
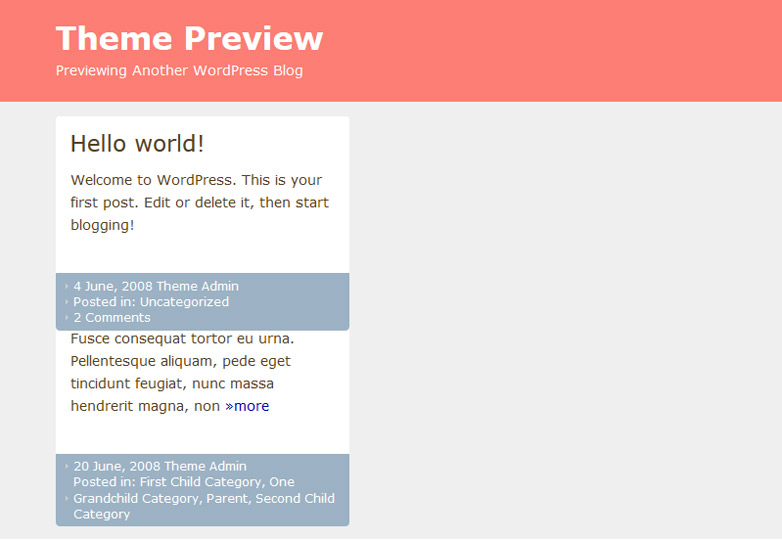
BirdFlat (gratis)
en flexibelt bloggtema med alternativ för färg och rubrikstorlekar.
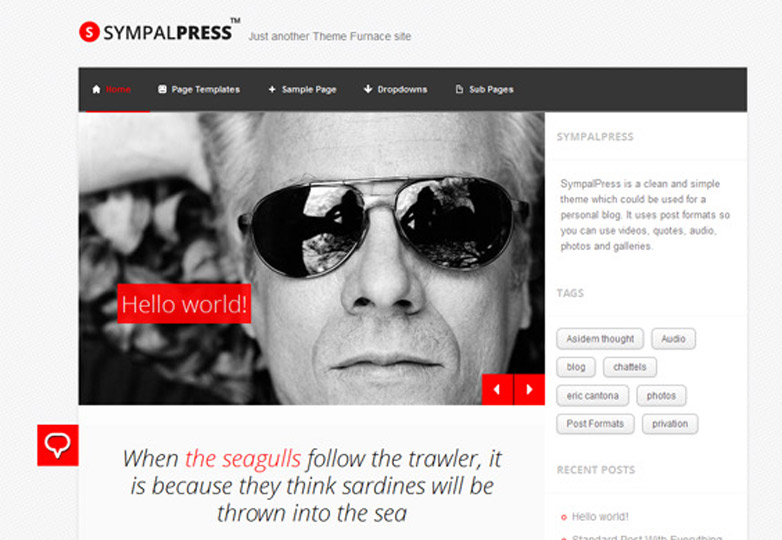
SympalPress (gratis)
Detta gratis tema är allt annat än enkel med fina former, nästan platta ikoner och livlig färg och typografi.
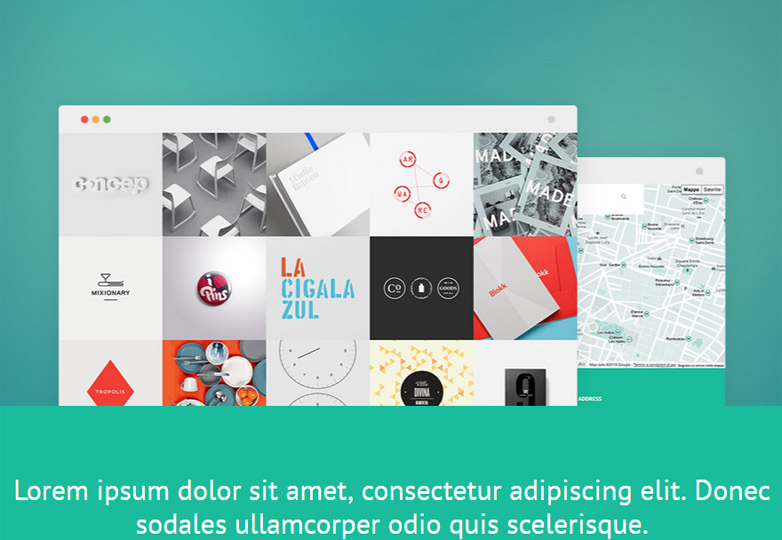
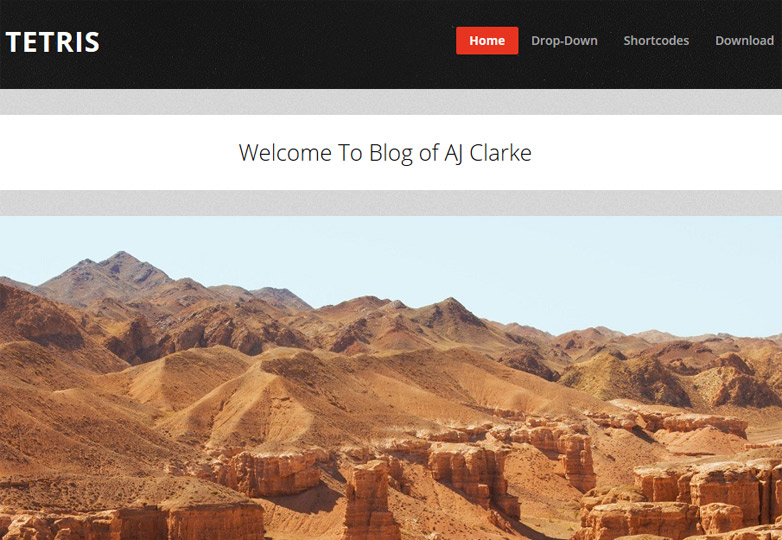
Tetris (gratis)
Tetris använder enkla block-stilar och kort för en enkel webbdesign. Utseendet är bra för webbplatser med bra bilder eller visuella bilder.
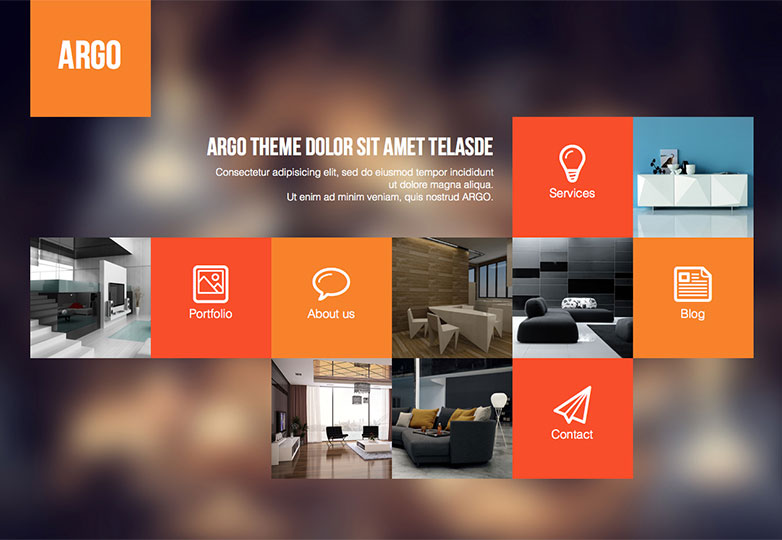
Argo ($ 40)
Argo använder kakel och en enkel struktur som kan fungera för både portföljer eller företagswebbplatser. WordPress-temat har rena linjer och enkla menyalternativ med platta komponenter. Den finns i tre färger - grön, orange och blå - med en monoton palett.
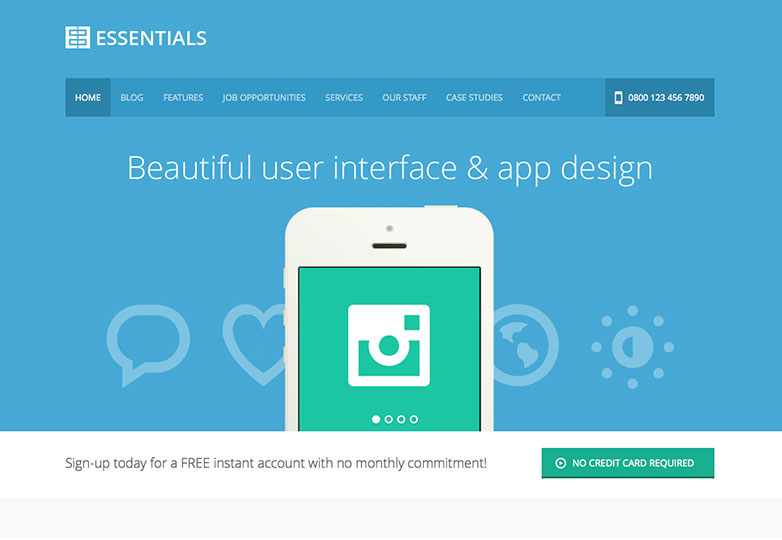
Business Essentials ($ 45)
Detta enkla, men klassiska tema är helt platt och fungerar bra för ett företag som ligger på toppen av trenderna. Den moderna stilen är enkel och levereras med alla nödvändigheter för en företagswebbplats, inklusive företagsprofilsidor, sociala ikoner och utskrifts- och PDF-nedladdningsfunktioner.
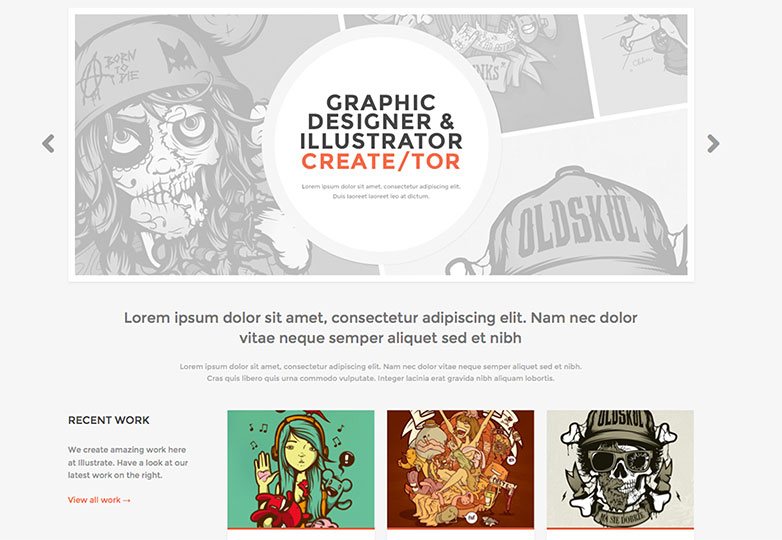
Illustrera ($ 45)
Detta tema är utformad för portföljer och bildskärmar. Temat använder skarpa lådor och ljusfärg som är representativa för platt design för ett modernt utseende. Ett av de coola funktionerna i detta tema är anpassad färgpalettgenerering baserat på portföljalternativ. Temat är fullt lyhört och innehåller en lång lista över tillgängliga alternativ.
Modern Metro ($ 40)
För webbplatser som körs på WordPress, Modern Metro är det tema som matchar Metro UI. Layouten har live-plattor som kan flyttas och anpassas. Temat är lyhört och kommer med möjligheten att anpassa färgpalett, en mängd matchande diagram och en uppsättning av 1 368 platta ikoner.
Skift ($ 35)
Flytta är ett modernt tema med hög färg med massor av anpassningsverktyg. Färger, teckensnitt och widgets är anpassningsbara (PSD-format ingår). Den platta designen är skarp med pixel-perfekt styling och kommer retina redo och är lyhörd.
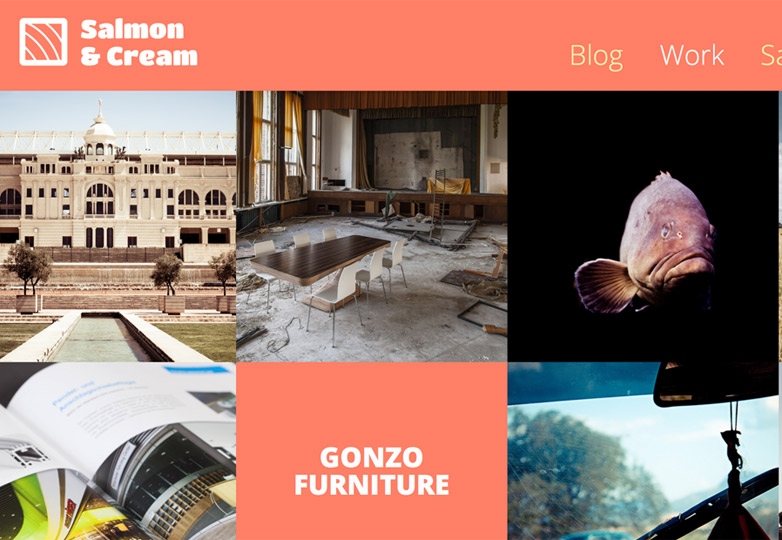
Lax och grädde ($ 75)
Detta tema är en av de skarpaste där ute. Den är mycket anpassningsbar och den lyhörda designen är näthinnan klar. De inbyggda färgpalettarna är fantastiskt platta, med titeln lax, blå eller ditt val av nyans.
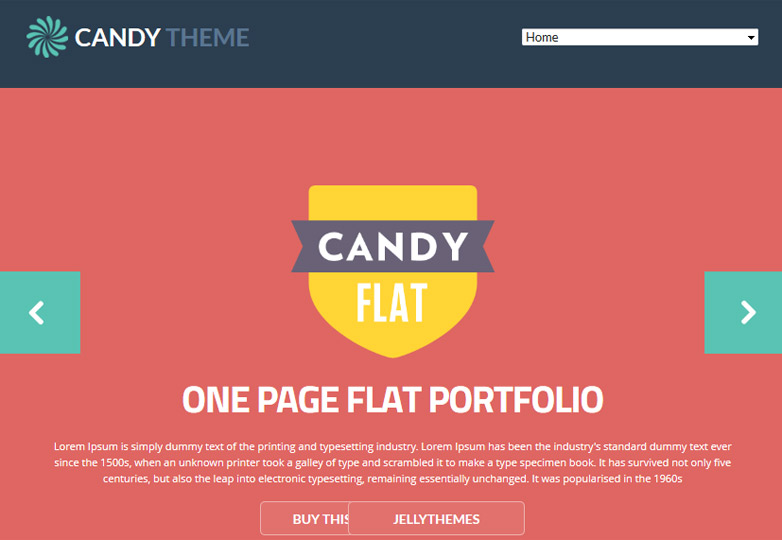
Godis ($ 35)
Detta fullständigt responsiva tema är utformad för portföljstilsidor och använder högfärg. Det rent plana temat använder också en distinkt typsnittspalett med ett bra utseende och känsla i standardinställningarna.
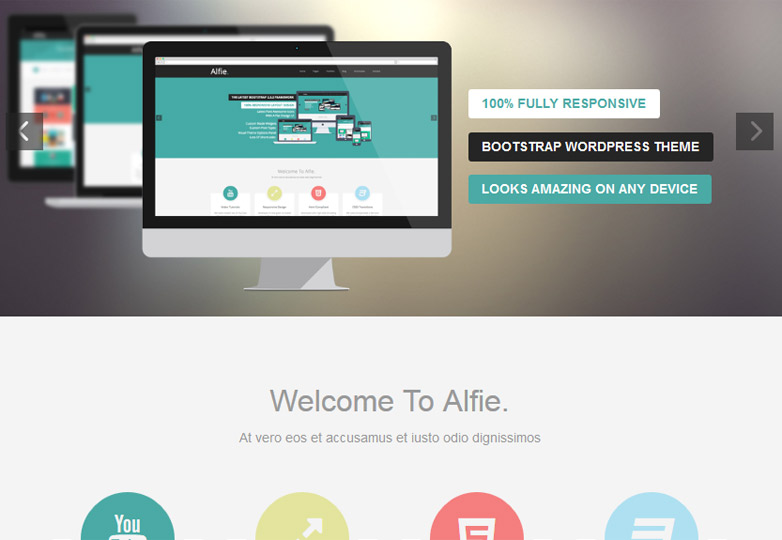
Alfie ($ 40)
Detta tema packar mycket slag med en mängd olika layoutalternativ, bakgrundsfärger och en uppsättning 361 näthinnan färdiga ikoner. Dessutom innehåller temat en enkel kortkodsgenerator och är byggd med Bootstrap.
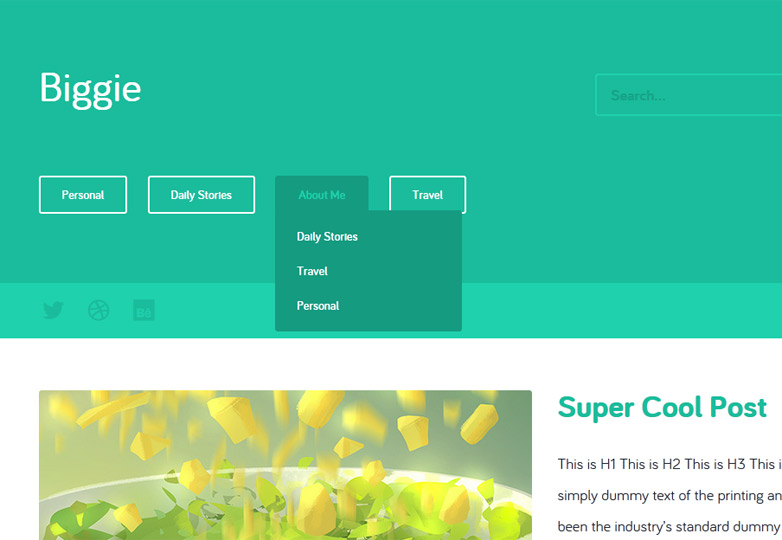
Biggie ($ 7)
Färg gör detta platta tema stå ut. Det är enkelt, modernt, lyhörd och innehåller flera widgets. Det monotona systemet med plana färger är en fin touch och det är en av några rena endafärgstema där ute.
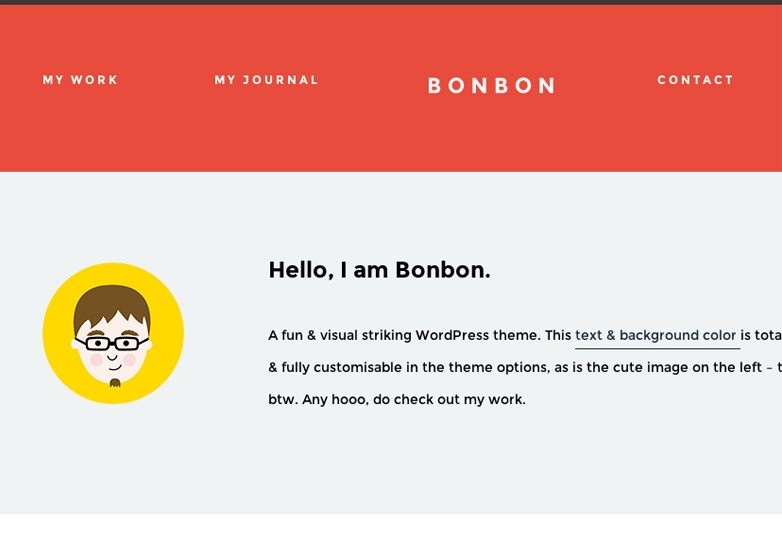
Bonbon ($ 49)
En del av det som appellerar till vissa människor om den platta stilen är användningen av kreativa illustrationer och ikoner. Det är där Bonbon kommer in. Den använder högfärg och en rolig stil i ett retina-ready responsivt tema. Det kommer även med ett paket med bra ikonillustrationer som kan anpassas.
Platt ($ 39)
Platt ser ut som vad du förväntar dig av en grundläggande plattform minus en funktion. Den höga färgpaletten använder dämpade toner i stället för några av de ljusa nyanser som är karakteristiska för platt design.
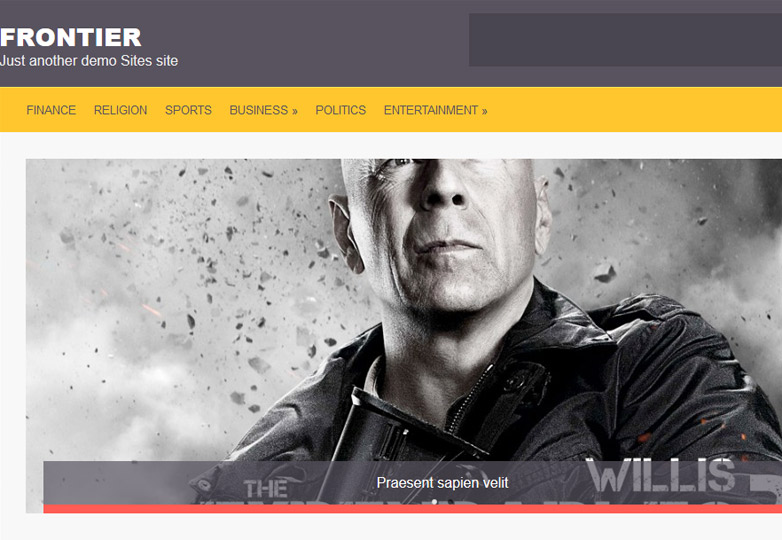
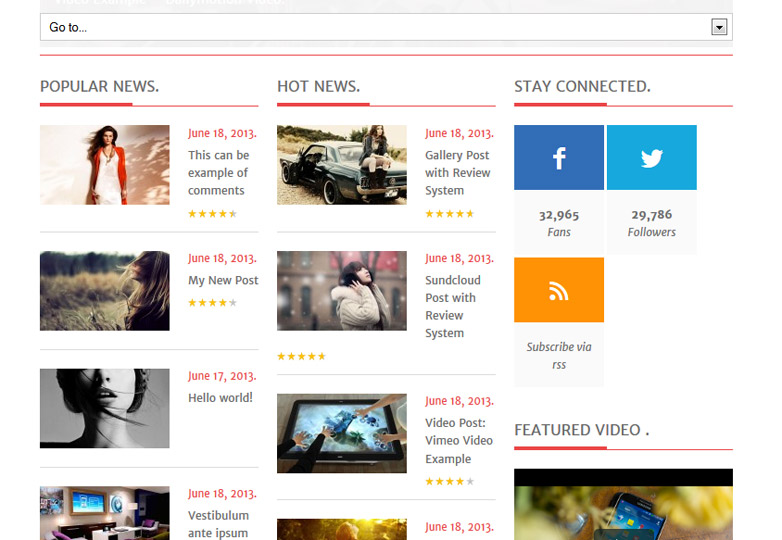
Nyheter ($ 45)
Frekventa affischer kommer att gilla Nyheter , ett enkelt tema som använder foto- och textkort för att indexera mycket innehåll. Stilen är enkel och platt med ljusa färger och enkla ikoner.
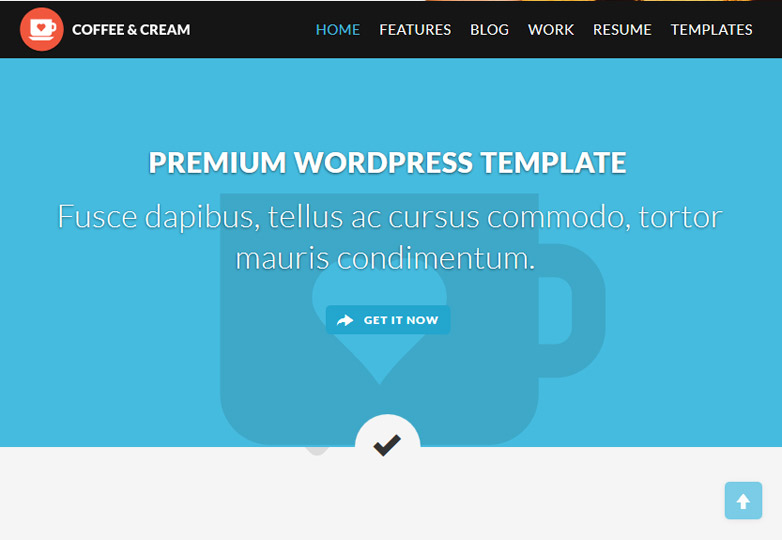
Kaffe & Cream ($ 40)
Detta enkelsidigt tema innehåller ett antal alternativ och två navigeringsalternativ. Det är fullt lyhörd och använder den perfekta designen perfekt.
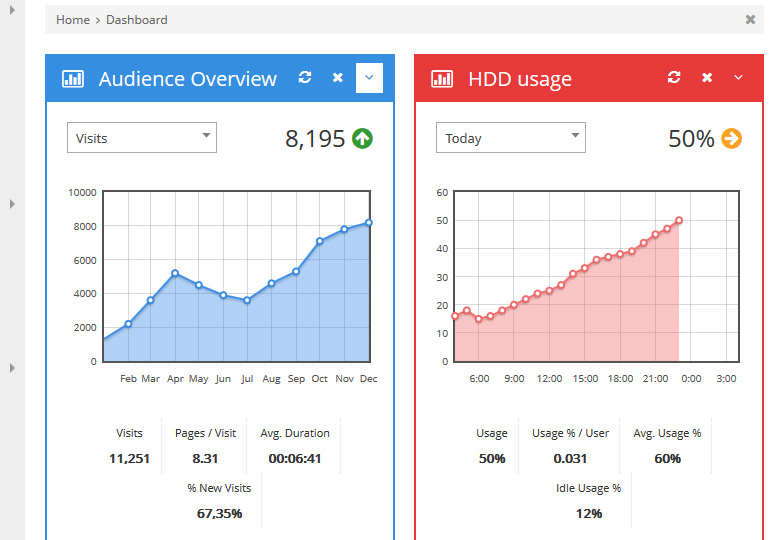
Flat Admin ($ 18)
Det finns gott om formulär, tabeller, anpassade sidor och elementintegration i detta platta tema designad för företag. Den lyhörda designen är fullt anpassningsbar och nedladdningen levereras med kostnadsfria funktioner och support.
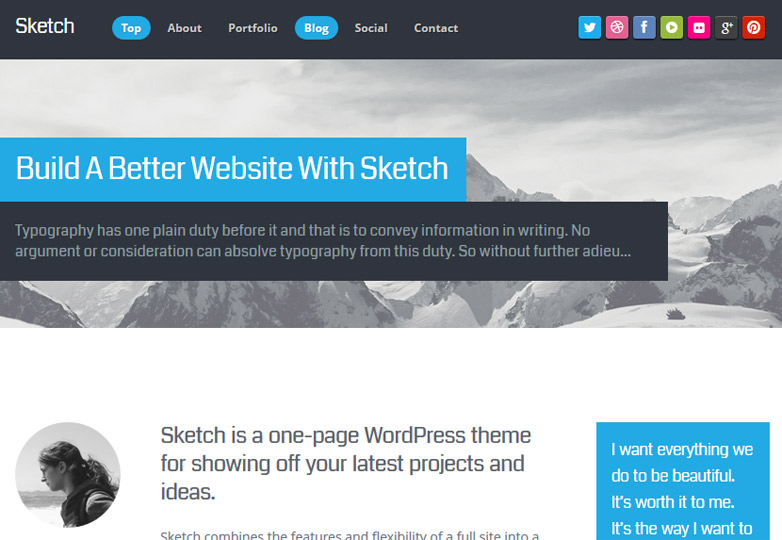
Skiss ($ 40)
En kraftfull enkeltsidigt tema som använder flera och olika skärmar som uppmuntrar till rullning. Temat är anpassningsbart och innehåller social mediafunktionalitet och en kontaktformulär. Detta tema har många platt egenskaper, men skulle klassificeras som nästan platt.
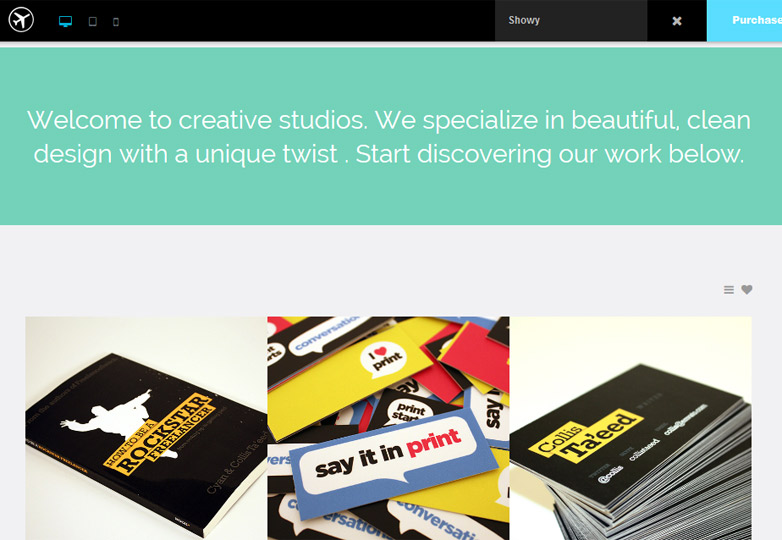
Showy ($ 35)
Detta tema är nästan motsatsen till sitt namn, med ett enkelt och modernt gränssnitt.
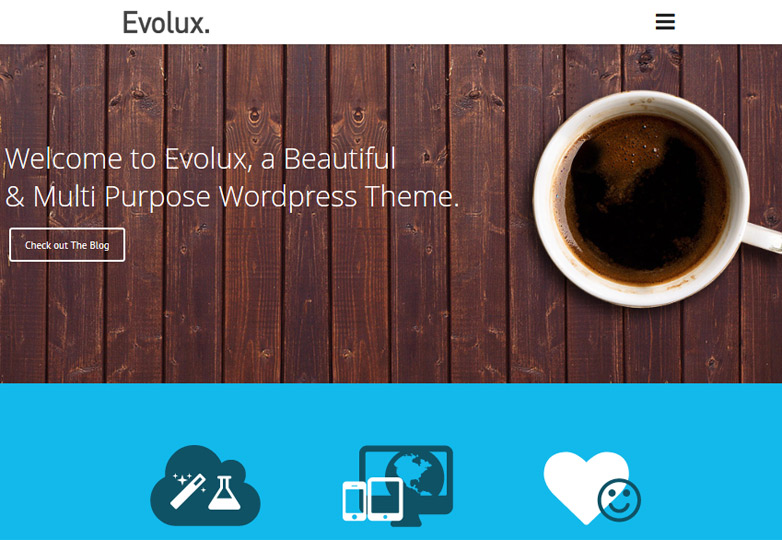
Evolux ($ 45)
Med olika postformat, detta tema är ett bra verktyg för att visa en produkt eller design. Temat har stora bildramar, enkel och fet text.
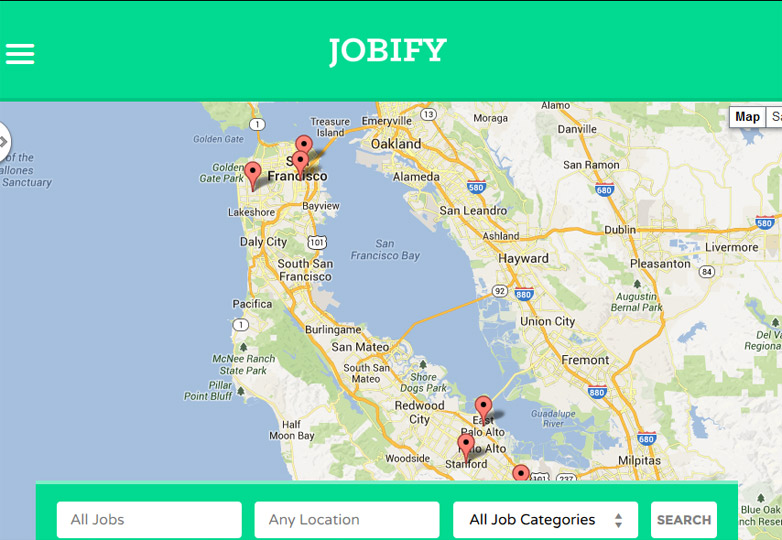
Jobify ($ 55)
Jobify är ett tema bara för att skapa jobb, med det trendiga utseendet på platt design. Det kraftfulla, lyhördaste temat använder enkel typografi, färg och galler och integreras med andra arbetsverktyg.
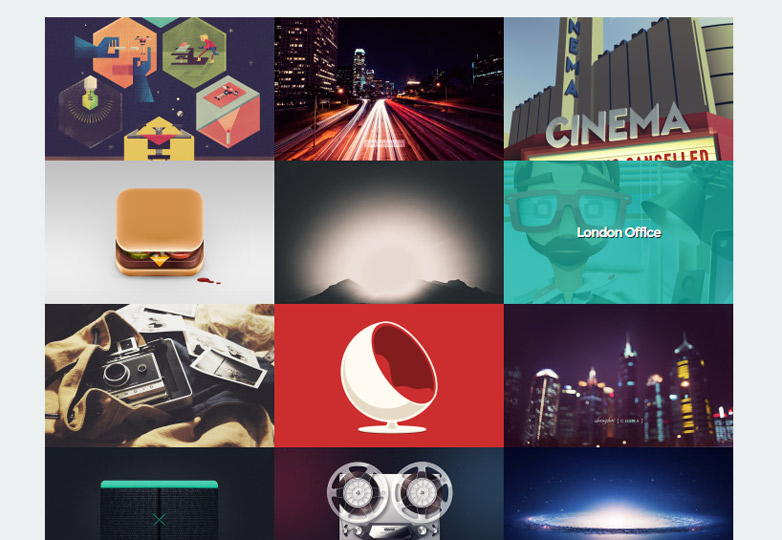
MetroFolio ($ 40)
MetroFolio använder tunnelbanan, kortformatlayout som har blivit knuten till platt design. Det enkla temat har ett lättanvänt gränssnitt, kan anpassas och görs för portföljer.
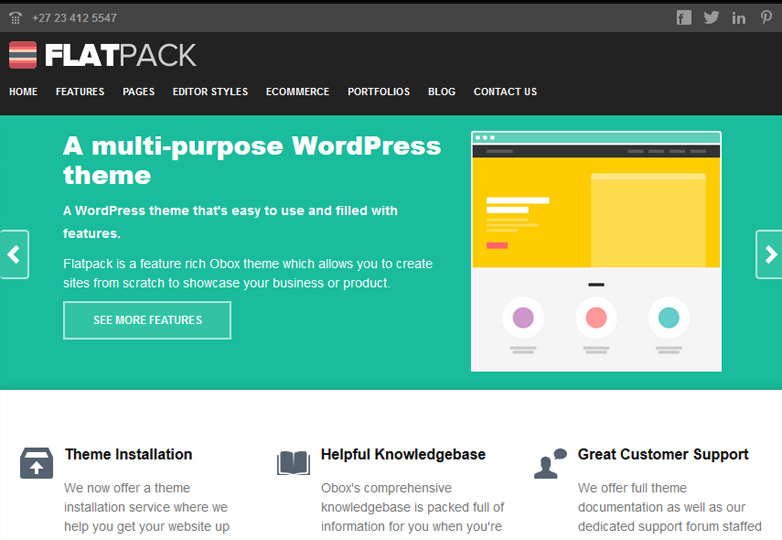
FlatPack ($ 55)
Platt paket innehåller flera mallar och alternativ för företag som vill överväga en webbplats utformad i platt stil.
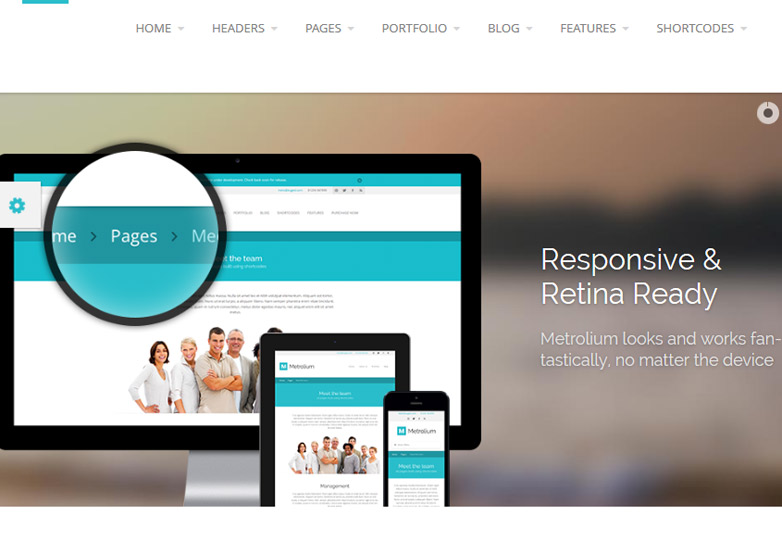
Metrolium ($ 45)
Detta tema gör ett bra jobb med att använda färgblock i platt och nästan platt stil. Det har gott om alternativ och realtidsförhandsvisningen är bra.
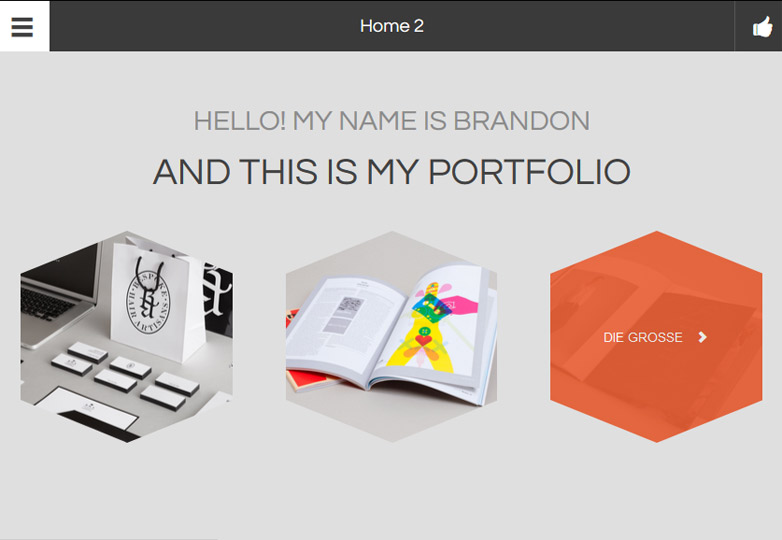
Platt portfölj ($ 35)
Vad är bra med Platt portfölj är att den är utformad för att visa din portfölj i en näthinnabar miljö. Det anpassningsbara temat är också lyhört och innehåller obegränsade färger och användning av Google Fonts.
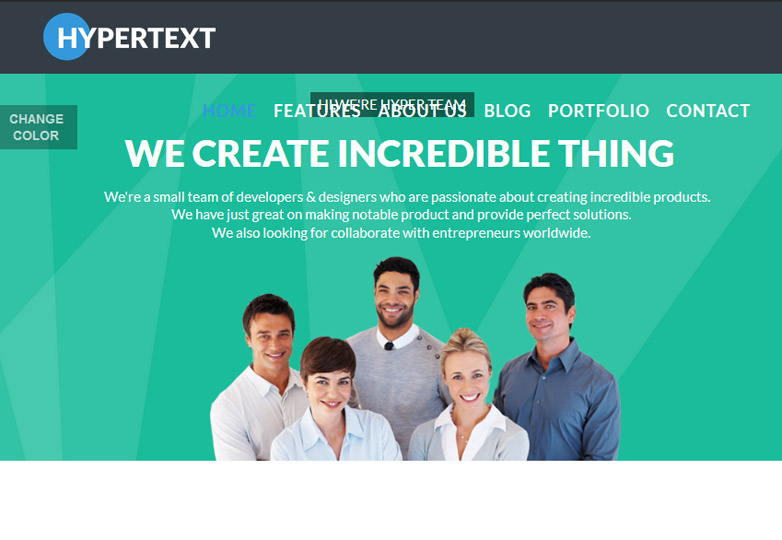
Hypertext ($ 40)
Det här är temat för designers eller utvecklare som vill ha extra kontroll eftersom det har gott om avancerade adminalternativ med HTML5, CSS3 och är fullt lyhörd. hyper~~POS=TRUNC är också fullt anpassningsbar när det gäller färg, sidtyp och språk.
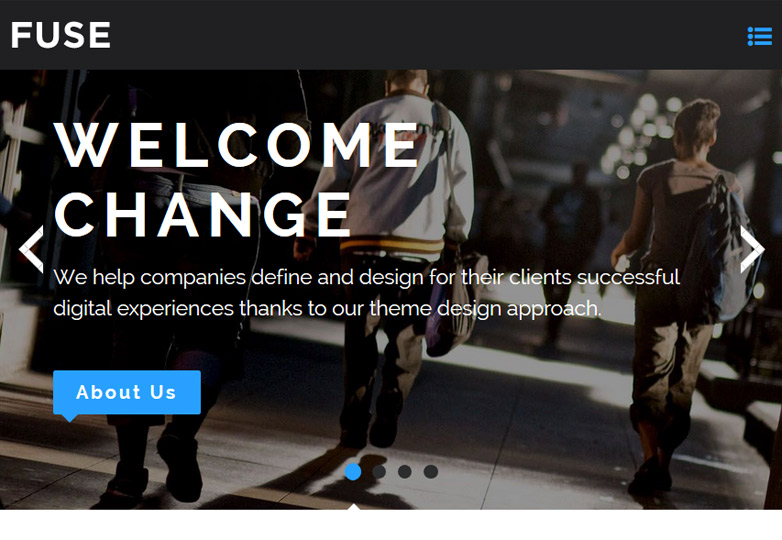
Säkring ($ 45)
Därför att Säkring är utformad med kreativa proffs i åtanke, den är smidig och fokuserar på bilder, samtidigt som man använder enkla och vackra platta detaljer.
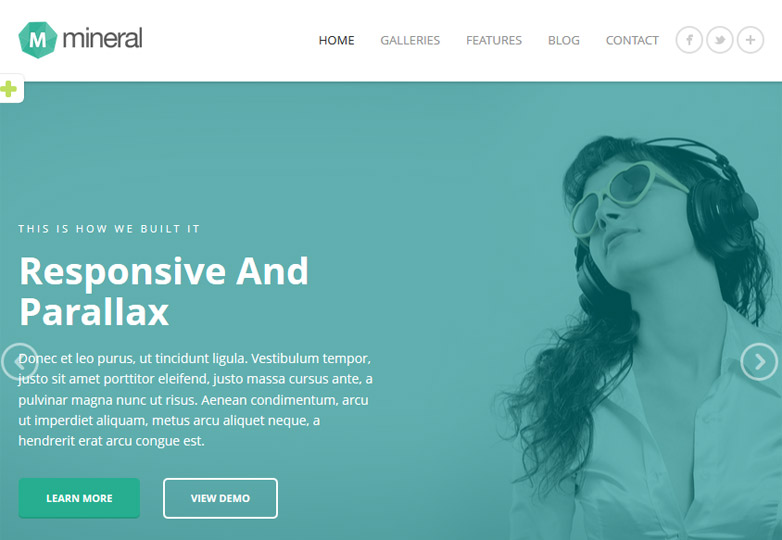
Mineral ($ 45)
Färggjutet leta efter bilder som vissa webbplatser använder med plattformsdesign är en del av det du hittar med Mineral . Temat omfattar ett flexibelt AJAX-galleri, lyhörd design och massor av skinn.
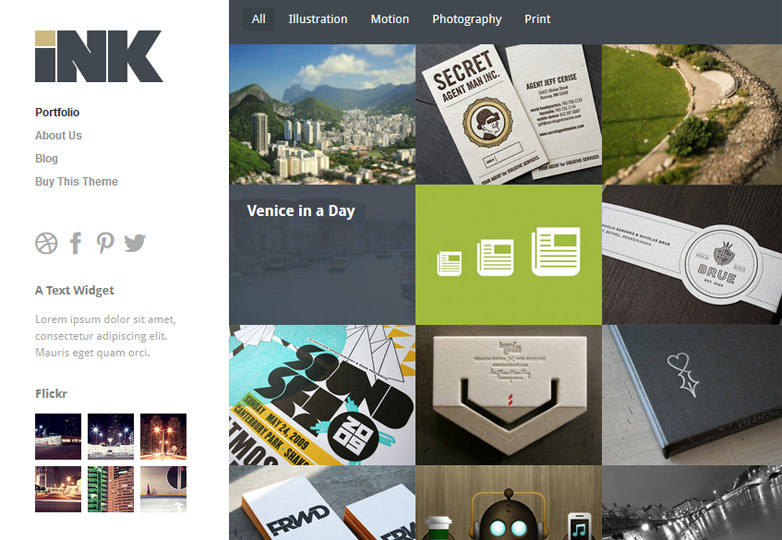
Bläck ($ 49)
Bläck kombinerar stor användning av bildramar med färger och stil med platt design. Hover animation fungerar fint och temat låter dig gruppera bilder som ett bildspel.
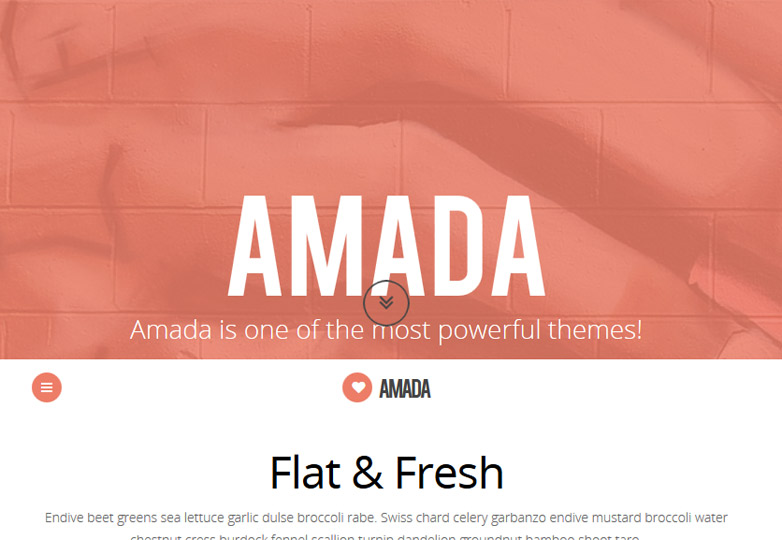
Amada ($ 40)
amada är ett tema som belyser de minimalistiska idealerna för platt design med enkla färger och linjer. Temat använder också enkel typografi med rena linjer. Det är lyhörd och näthinnan och har exceptionella rullningseffekter.
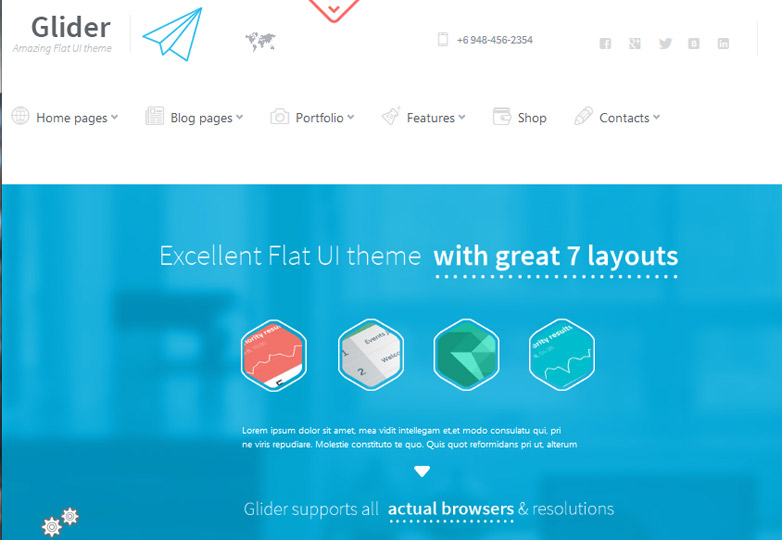
Glider ($ 45)
Om ikoner är din sak, Segelflygplan är temat för dig. Paketet kommer med 960 vektorikoner, är näthinnan och stöder en blogg. Temat stöder också flera språk.
Sexkantig ($ 40)
Detta nästan plattt tema är ryggraden för en mycket minimalistisk webbplats och har ett mycket professionellt utseende. Designen är responsiv och inkluderar flera layoutalternativ, inklusive bloggar.
Emerald ($ 40)
Om du tittar på att tippa in i platt design och som parallax rullar, Smaragd är för dig. Det nästan platta temat är enkelt och innehåller imponerande bläddraffekter och en obegränsad färgpalett.
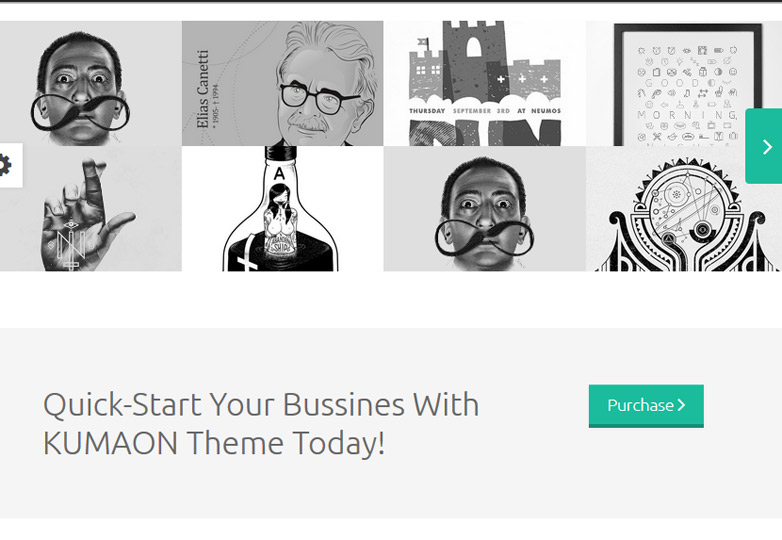
Kumaon ($ 40)
Kumaon är ett temat byggt för företag med verktyg för bra testamente och uppmaningar till handling. Temat omfattar även 300 platta ikoner och flera former.
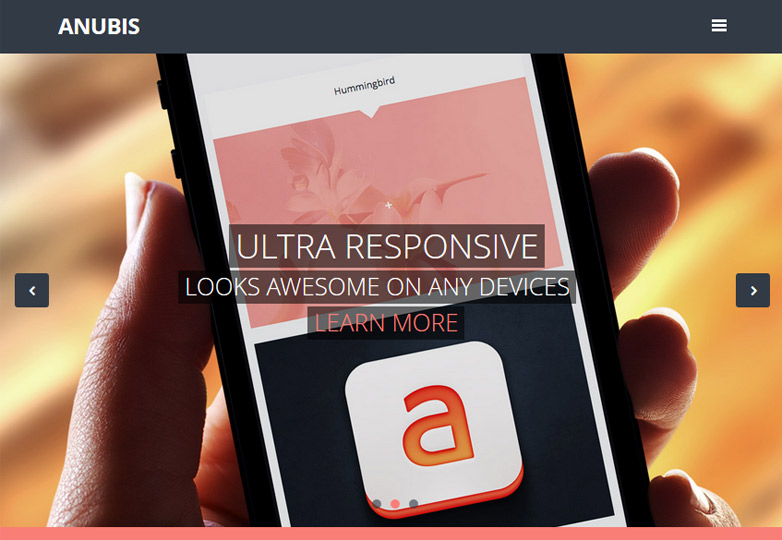
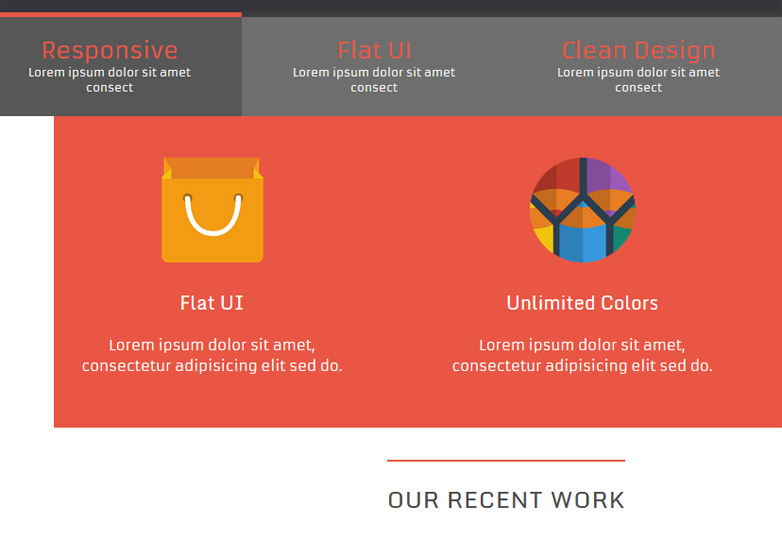
Anubis ($ 40)
För ett enkelt, plattt tema, Anubis är fylld med funktioner och inkluderar spektakulär typografi och färg direkt ut ur lådan. Temat är lyhört, innehåller en mängd olika alternativ och anpassning och flera sidmallar.
Red Star ($ 45)
Detta är ett av de få teman som låter dig slå på / av respons. Temat fokuserar på ren, enkel typografi och innehåller fina mallsidor.
Skog ($ 40)
Skog ser bra ut och har solid kod för att säkerhetskopiera den. Temat fungerar med widget-stil lådor gör rörliga objekt enkelt.
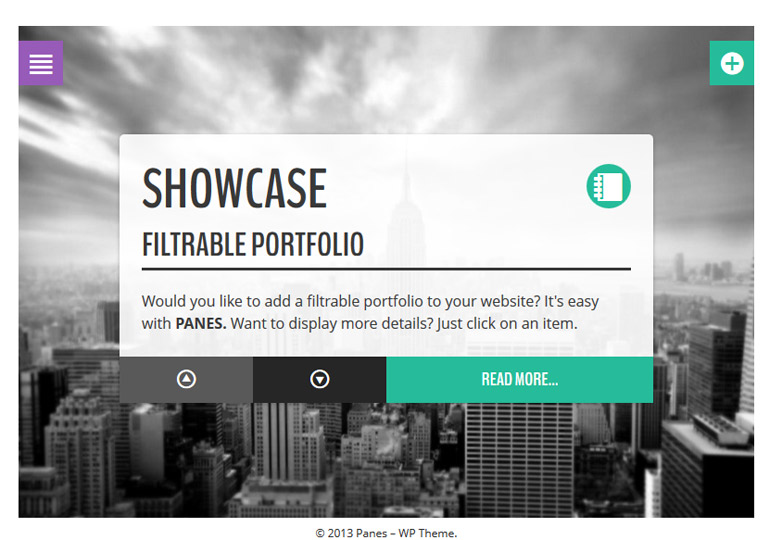
Paneler ($ 40)
Panes , som standard, använder två mycket populära platta färger - kricka och ljust lila. Ensidig design är inställd för plug-and-play, inkluderar Google Maps integration och möjliggör anpassade färger och typsnitt . Kort-scroll-effekten är också ganska snygg.
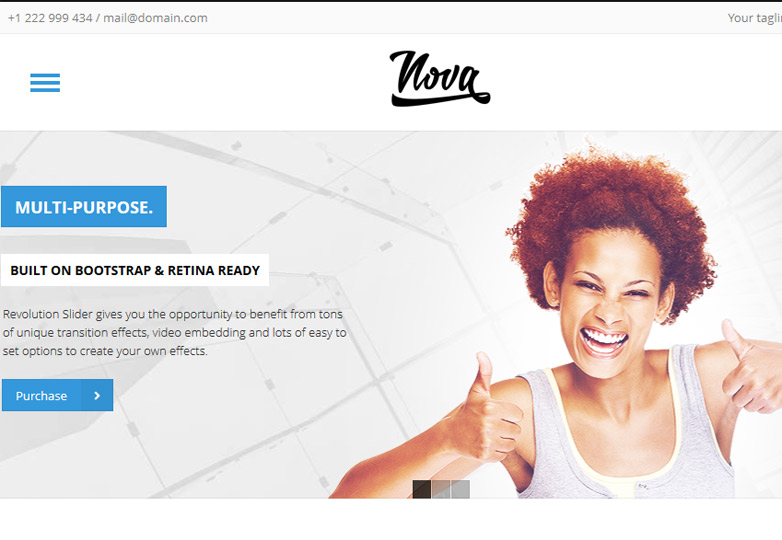
Nova ($ 45)
nova är ett bra exempel på hur man använder nyhetstycken i plattdesign. Alla element i detta tema skapas med ljusa färger, enkla linjer och en minimalistisk ryggrad. Retina-ready-temat är Bootsrap-baserat och har en mängd olika anpassningsalternativ - med alla primära färger som drogs rakt från en palett med platt design.
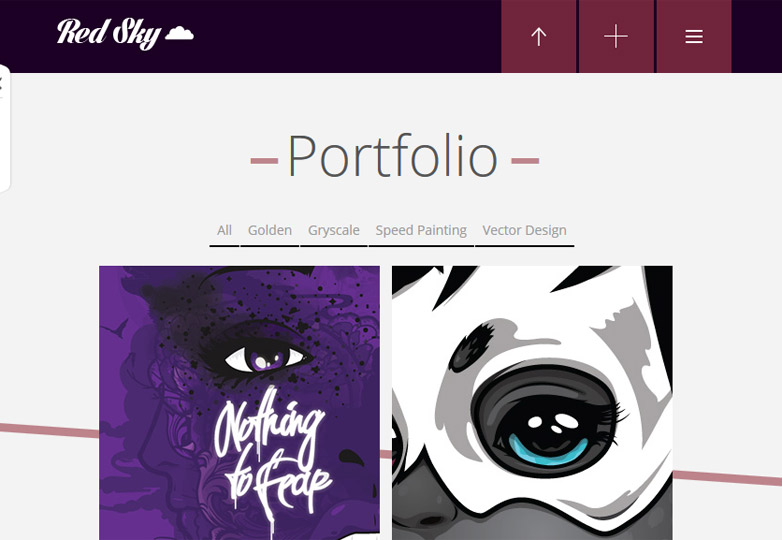
Red Sky ($ 40)
röd himmel är en av de teman som inte ser ut som ett tema. Den mycket visuella layouten är mottaglig och arbetar med hög färg och stora bilder. Teman på ett sidor kommer i tre stilar; alla är baserade i platt design.
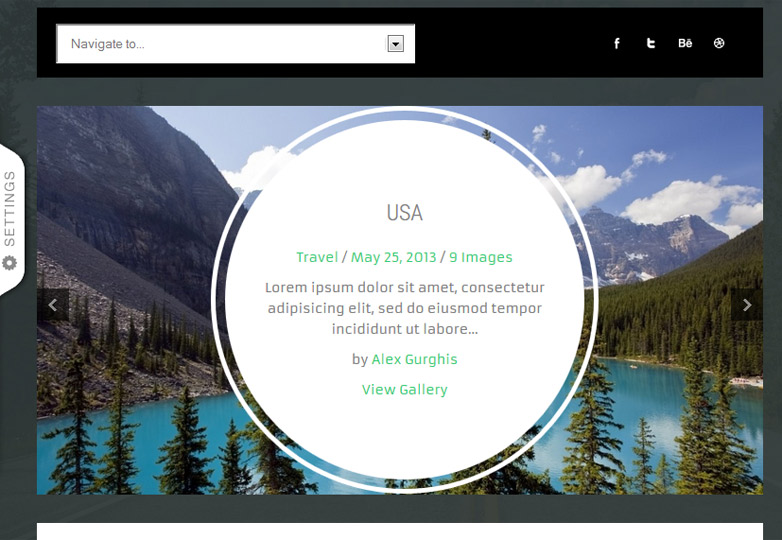
Lambo ($ 45)
Som fotografi tema, där du mest ser tips om platt design i Lambo är i typografi och accent färgval. Enkla teckensnitt med djärva färger betonar den plana känslan. Med en strukturerad bakgrund men det övergripande konceptet är nästan platt.
platt design platta ikoner platt ui-kit platt designresurser almost flat design flat design templates flat design themes flat design tutorials long shadow resources long shadow tutorials