Den ultimata guiden till e-postdesign
Medan en hel del onlinekommunikation har flyttats till sociala medier är e-post fortfarande en mycket viktig del av någon marknadsföringskampanj på nätet. Och när vi tänker på marknadsföring av e-post, är det vanligt att HTML-e-post är snarare än vanlig text.
Att designa för e-post är ungefär som att utforma en enkel webbsida, men det finns några viktiga skillnader som du måste ta hänsyn till. Du måste också komma ihåg att e-post är en push, snarare än att dra, kommunikation.
Människor får ofta e-postmeddelanden med en överväldigande hastighet, och inte alltid när det är bekvämt för dem att titta på dem. Det betyder att du bara har några bråkdelar för att fånga uppmärksamheten innan de går vidare till nästa meddelande i sin inkorg (till skillnad från en webbplats som de har valt att besöka vid en viss tidpunkt).
Men så länge du håller det i åtanke - att du bara har ett ögonblick för att fånga läsarens uppmärksamhet, har du en mycket lättare och mjukare erfarenhet av att utforma effektiva e-postmeddelanden.
Mobil eller byst
Så många människor får tillgång till e-post från en mobilenhet i dessa dagar (nästan hälften av alla e-postmeddelanden öppnas i mobilappar), det har blivit ganska meningslöst att spendera en massa tid att utforma vackra e-postmeddelanden som inte visas korrekt på sådana enheter.
Om e-postmeddelandet inte ser rätt ut när de kontrollerar det på sin telefon, vad är chansen att dina abonnenter kommer att titta på det igen när de är tillbaka på sitt skrivbord? Jag skulle satsa ganska smal. Faktum är att de flesta förmodligen bara kommer att radera e-postmeddelandet, eller sämre - unsubscribe.
Det finns två sätt att gå om att designa för mobil. Du kan skapa e-postmeddelanden som ändras för att passa till läsarens skärm, vilket kan vara perfekt för vissa enkla mönster. Eller du kan skapa en lyhörd e-postdesign som anpassar sig till olika skärmstorlekar.
Det finns fördelar och nackdelar att antingen närma sig. E-postmeddelanden som ändrar storlek är ganska lätta att koda och tenderar att fungera på praktiskt taget vilken som helst enhet. Men de fungerar bäst med mycket enkla e-postdesigner som kan hanteras vid betydligt mindre än skrivbordsstorlekar.
Responsiva mönster är mycket mer komplexa att koda och stöds inte av alla mobila webbläsare (även om stöd kommer att fortsätta att förbättras i framtiden).
Responsiv design
Responsiva mönster kommer sannolikt att vara mer praktiska för de flesta av dina HTML-e-postmeddelanden än layouter som helt enkelt ändras. Det beror på att på mycket små skärmar kommer e-postmeddelanden som helt enkelt har krympt nästan säkert att bli mycket svåra att läsa.
Vi har redan diskuterat varför mobilvänliga e-postmeddelanden är viktiga, men här är några saker att tänka på när du faktiskt utformar dessa e-postmeddelanden. Det här är de saker som bör utlösas för mobillayouter och kan anpassas för större skärmversioner av dina e-postmeddelanden.
- Din layout ska vara ganska smal: någonstans inom intervallet 500-600 pixlar är standard. Detta gör att de blir mer läsbara på både skrivbord och mobila enheter, med mindre chans att din layout blir allt wonky när den ändras.
- Se till att dina teckensnitt är tillräckligt stora. Var medveten om vilka minsta teckensnittstorlekar för olika plattformar så att dina teckensnitt inte är uppskalade (vilket kan påverka din layout). Till exempel använder iOS en minsta teckensnittstorlek på 13 pixlar.
- Klickbara områden måste vara tap-vänliga. Det betyder att de är tillräckligt stora och isolerade noga från andra länkar så att en användare enkelt kan aktivera dem vid första försöket (eftersom du kanske inte får en sekund).
- Tveka inte att använda displayen: ingen för att dölja onödiga element i dina mobillayouter. Vad är användarvänligt på skrivbordet eller till och med en tablett blir irriterande röran på en smartphone. Mindre är definitivt mer på mindre skärmar.
Det är värt att ta tid att skissa ut trådlösa ramar för både dina mobilversioner och skrivbordsversioner innan du börjar kodning. Var noga med var din uppmaning och andra viktiga uppgifter visas i mobilversionen speciellt.
Typografi överväganden
Medan många designers fokuserar på det grafiska innehållet i HTML-e-post, är typografi ännu viktigare än på många webbplatser. När allt kommer omkring, med tanke på hur många e-postklienter förhindrar att bilder laddas från början, kan vissa av dina e-postmottagare bara se typografi.
Överväg att använda stora typstorlekar för bättre läsbarhet oavsett skärmstorlek. Tänk också på linjelängder på olika skärmstorlekar och se till att de inte är för långa (vilket kan göra det svårt för ögat att resa från en linje till nästa utan att förlora platsen) eller för kort (vilket bara gör mer rullning krävs).
Var noga med att använda rubriker och annan typografisk formatering för att göra ditt e-postinnehåll mer skannbart, speciellt om dina e-postmeddelanden är mer än ett par stycken.
Sammantaget är e-posttypografi inte mycket annorlunda än webtypografi i allmänhet, förutom den tidigare nämnda delen om att det är mer sannolikt att vara den första och / eller enda läsaren ser.
Olika e-postmeddelanden för olika ändamål
Det finns många olika typer av e-postmeddelanden som du kan skicka ut till dina abonnentlistor (eller designa för klienter). Var och en tjänar sin egen syfte, och var och en bör utformas på ett sätt som bäst tjänar det syftet.
nyhetsbrev
En av de vanligaste e-posttypen är nyhetsbrevet. Dessa består ofta av många länkar, ofta med korta bitar av text som åtföljer dem, eller de består av längre artiklar. I båda fallen finns det en god chans att det inte kommer att finnas en enda uppmaning till handling, och i stället kan det finnas ganska många länkar att klicka på.
Det här är en unik utmaning, eftersom designers och innehållsskapare fortfarande måste bestämma någon form av prioritet eller hierarki för innehållet i e-postmeddelandet. I många fall betyder det en historia eller länk för att rita läsaren i, med ytterligare innehåll med mindre vikt.
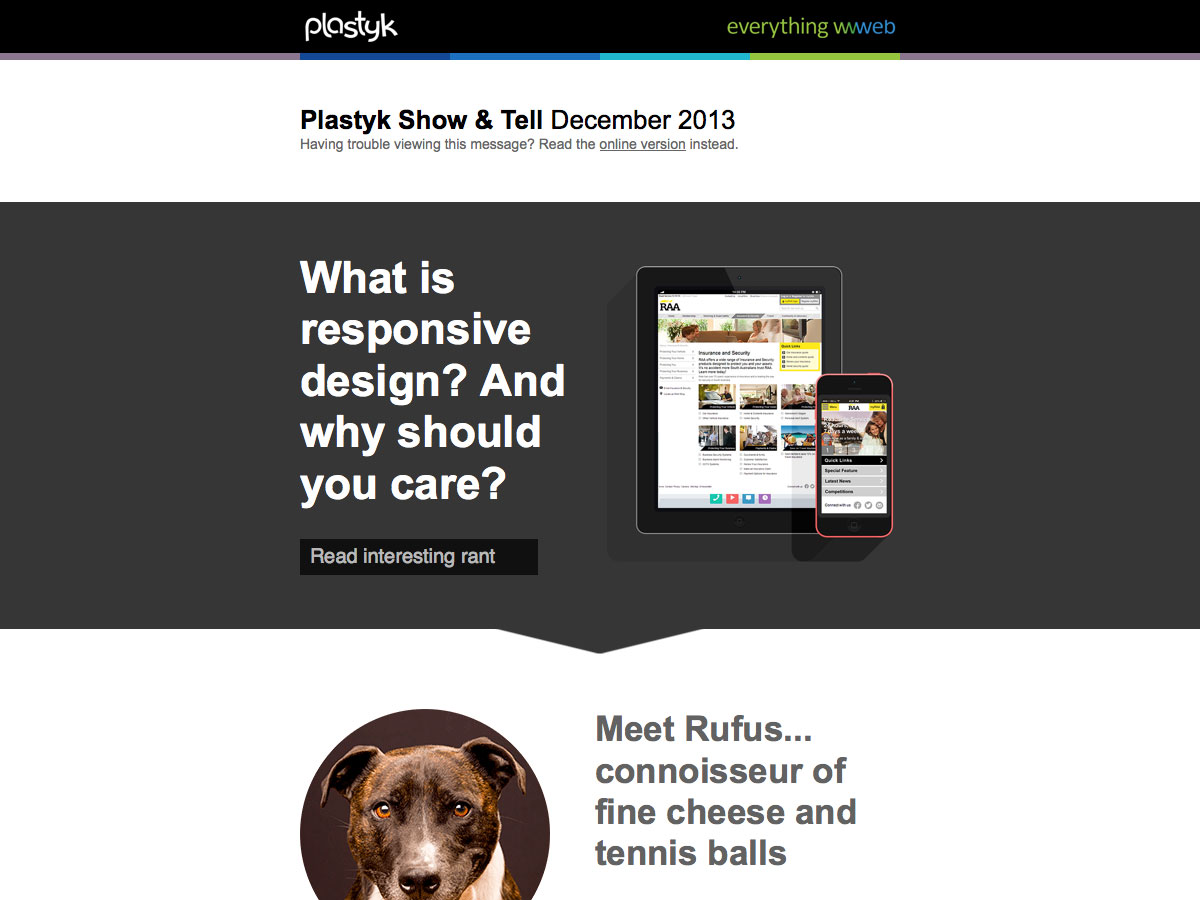
Plastyk har en bra nyhetsbrevdesign som är kul och engagerande.
anmälningar
En annan vanlig e-posttyp är e-postmeddelandet, som även kallas en trigger-e-post. Tänk på e-postmeddelandena Facebook skickar när någon skickar en vänförfrågan eller Twitter när någon följer dig. Även om anmälningsemail kan också vara meddelanden. Dessa e-postmeddelanden är meddelanden, men de är också avsedda att utlösa en åtgärd från din sida (i dessa fall kontrollerar du ditt konto). Dessa e-postmeddelanden är i allmänhet mycket korta och till den punkten, med en djärv uppmaning.
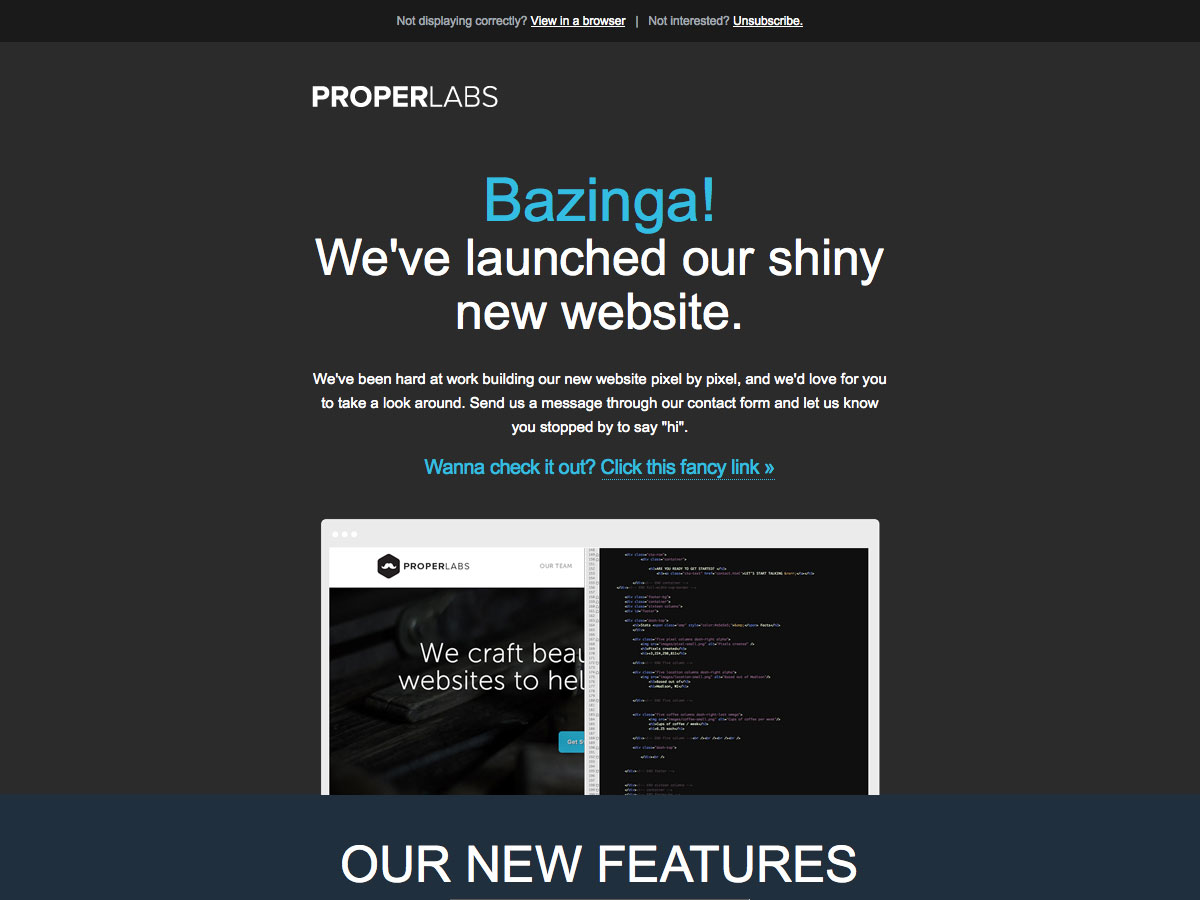
Här är ett meddelande om e-post från Rätt labs.
Transaktionella e-postmeddelanden
Transaktionsmeddelanden skickas när en användare interagerar med en webbplats eller ett företag på något sätt. Detta kan göra ett köp eller registrera sig för något, eller det kan utlösas av något som när en användare lämnar sin kundvagn utan att slutföra en transaktion. Dessa e-postmeddelanden tjänar antingen till att ge information (i fall av något som en orderbekräftelse) eller att locka besökaren tillbaka (som med en övergiven vagn).
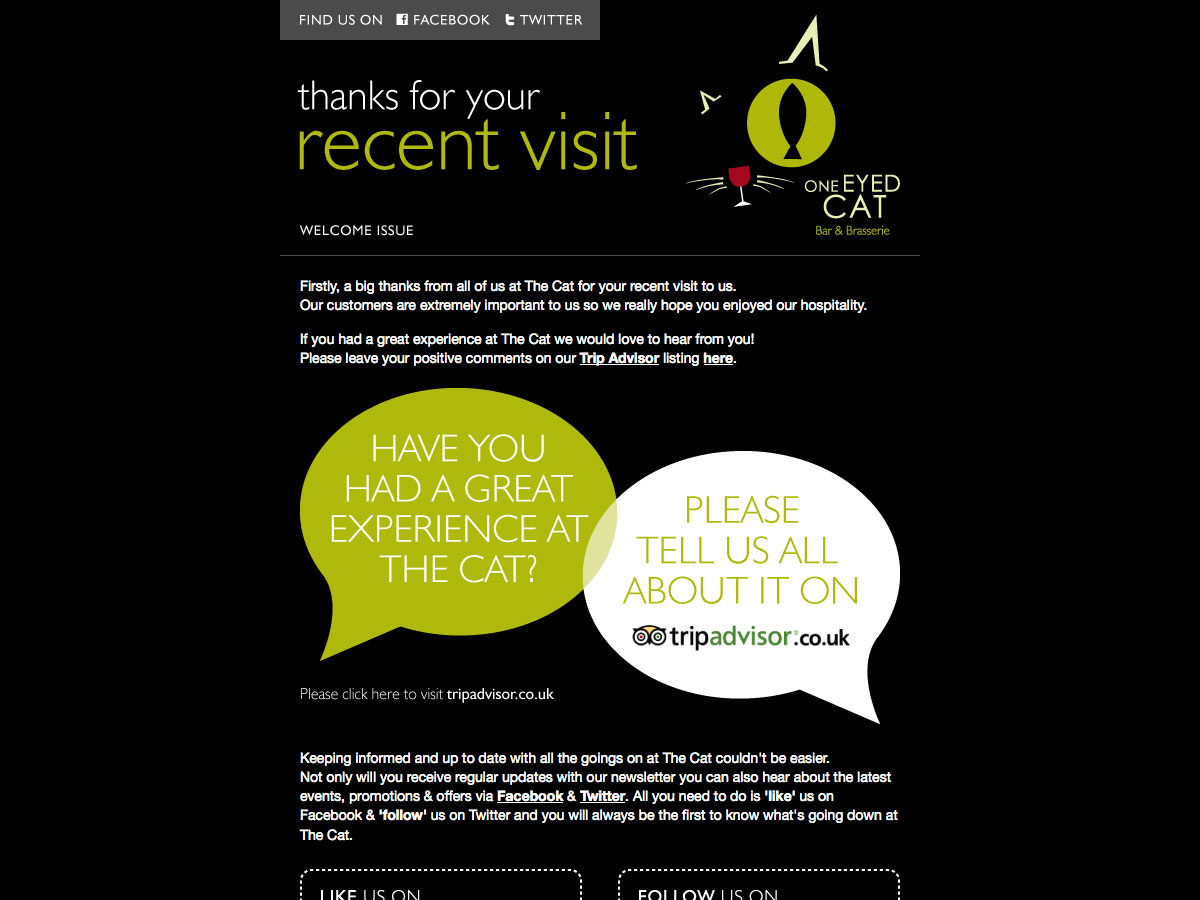
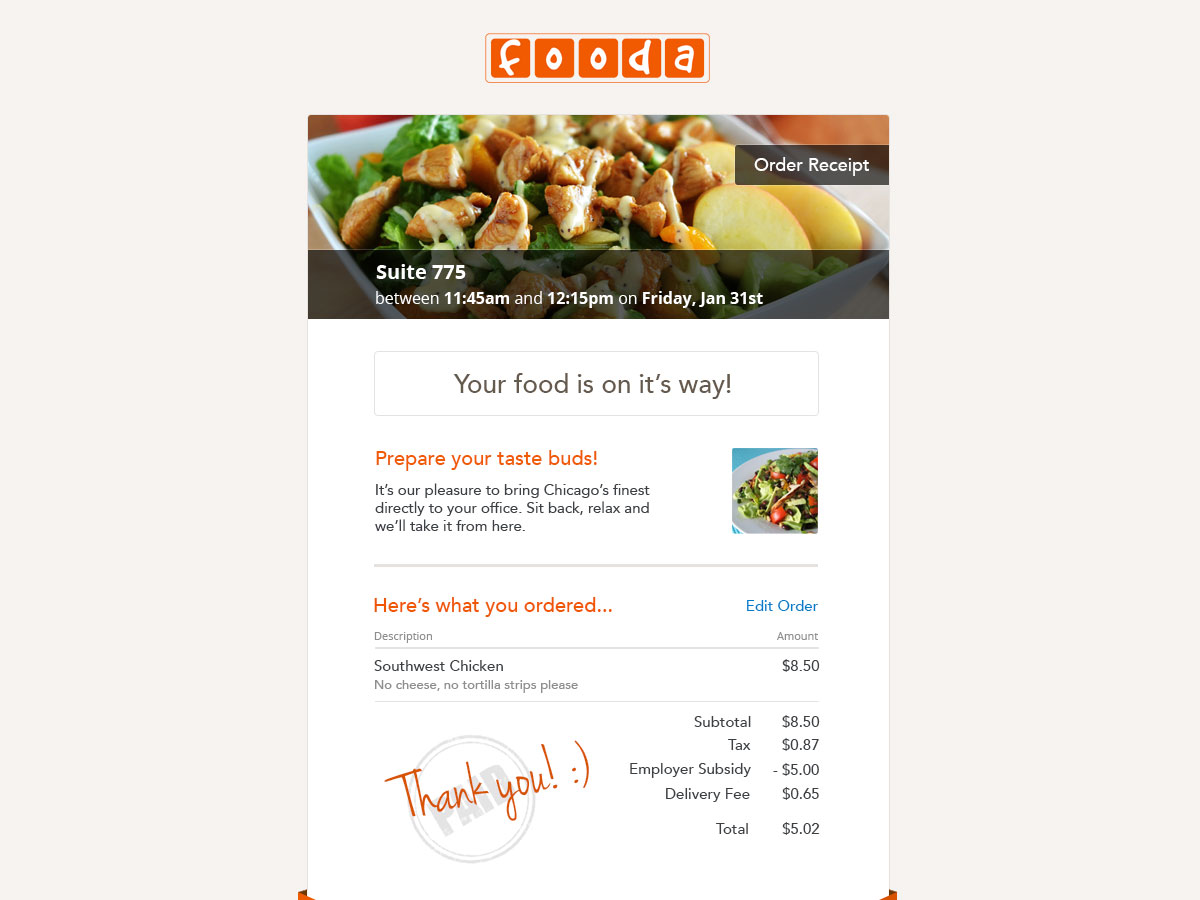
Här är ett bra exempel på ett transaktionsmeddelande från One Eyed Cat. Det är ett bra exempel på hur tegelstenar kan använda e-postmarknadsföring.
Marknadsföring e-post
Marknadsföring e-postmeddelanden skickas när ett företag vill att du ska göra affärer med dem. Dessa kan meddela dig ett specialerbjudanden, en ny produkt eller något liknande. Det här är ofta de e-postmeddelanden som innehåller den mest "design" ur de vanliga e-postmeddelanden som ett företag kan skicka.
Dessa e-postmeddelanden är speciellt avsedda för att få en prenumerant att ta någon form av åtgärd med ett företag eller en webbplats. Det kan vara att anmäla sig, eller göra ett köp eller något liknande. Call-to-Action i dessa e-postmeddelanden är överlägset det viktigaste, men självklart måste andra element stödja det samtalet för att locka läsarna att vidta de önskade åtgärderna.
gemenskap har en bra marknadsföring email som är ett annat bra exempel på hur murar och murbruk företag kan använda e-post för att engagera sina kunder.
E-postdesign bästa praxis
Medan e-postdesign och webbdesign delar många av samma attribut, finns det några viktiga skillnader som du behöver tänka på när du utformar för e-post. Medan de flesta lätt anpassas till, är de fortfarande viktiga och gör dina e-postmeddelanden mycket effektivare.
Det handlar om innehållet
Innehållet är alltid viktigt, oavsett vad du utformar. Men med e-post, och särskilt med e-postmeddelanden som sannolikt kommer att ses på en mobil enhet, är det ännu viktigare att hålla innehållet kort och till-punkt. Du har högst några sekunder att engagera din läsare, och om de första några sekunderna slösas bort på extern information som inte är användbar, har du förlorat dem.
Se till att innehållet är så kortfattat och tydligt som du kan göra det. Effektivitet är nyckeln, och om din läsare inte mycket snabbt kan urskilja exakt vad din e-post handlar om och exakt vad du vill att de ska göra, sparar du din tid.
Tydlig uppmaning
Call-to-Action är förmodligen den viktigaste delen av någon e-postdesign. Din e-post har uppenbarligen någon mening, om det är att få läsare att anmäla sig till något, läsa något eller köpa något. Och din uppmaning bör göra det mycket tydligt vad det här är och locka din läsare att göra vad du vill att de ska göra.
Samtal till handlingar kommer oftast i form av knappar. Det ska vara omedelbart identifierbart och inte för långt ner i e-postmeddelandet (trots allt har du bara några sekunder för att få sin uppmärksamhet, så att placera din uppmaning där de ser det inom några sekunder ökar dina chanser att vara effektiv).
Se till att din uppmaning också är användarvänlig. Det betyder att det måste vara tillräckligt stort för att det är lätt att klicka på en mobilenhet, och att det inte finns några andra länkar som är tillräckligt nära varandra så att de eventuellt kommer att kunna klicka.
Testa tidigt, testa ofta
Se till att dina e-postmeddelanden är helt testade på en rad olika enheter och klienter. Du kanske vill börja testa dina layouter etc. direkt från början, men var noga med att testa dem genom hela designprocessen för att se till att de förbli buggfria.
Testning betyder ofta också att det är sannolikt snabbare att spåra buggar om de skördar upp, eftersom du lättare kommer ihåg vilka förändringar du just har gjort.
Förstå exakt vad var och en av de stora klienterna och enheterna stöder, och exakt var de är korta, och antingen hitta ramar och pannplattor som löser dessa brister eller utformar runt dem.
Använda pre-header-text
Pre-header-texten visas i många e-postklienter som en förhandsvisning till meddelandet. Visa detta så nära som viktigt som din e-postadress. Använd det för att locka din läsare att verkligen öppna e-postmeddelandet. Detta kan vara särskilt användbart eftersom många e-postklienter skär korta korta ämnesrader.
Länk till den webbhyrda versionen
Se till att du innehåller en länk till den webbhyrda versionen av dina e-postmeddelanden, om någon är riktigt intresserad men har problem med att visa den på mobilenheten eller i deras e-postklient. Många e-posttjänster tillåter dig att använda en spårningslänk för detta (och andra länkar), så att du kan se vem som klickar igenom.
Håll det enkelt
Medan du kan designa komplexa layouter med massor av grafik och stiliserade element, ökar du risken att dina e-postmeddelanden inte kommer att dyka upp som du tänkt för alla dina läsare.
Enkelare design och enklare layouter innebär att dina e-postmeddelanden är mer universellt läsbara på enheter utan massor av lösningar och hackor. Medan komplexa mönster kan vara mer estetiskt tilltalande för vissa, är det ofta inte värt de ytterligare komplikationer som de presenterar för minimal konkret nytta.
Mallar och ramar
Medan kodning av HTML-e-post helt från början är helt genomförbart (kolla in vår tidigare artikel " Hur man utformar ett lyhörd HTML-e-postmeddelande "För detaljer om de tekniska aspekterna), med hjälp av en ram eller kedjeplattform för att komma igång, eller till och med en färdig mall, kan processen påskyndas och göra den mer tillgänglig för början designer.
Cerberus
Cerberus är en uppsättning lyhörda e-postmönster som fungerar även i Outlook och mobil Gmail. Du kan använda kodblock ihop eller separat. Det finns två versioner: en som bygger på mediefrågor och en som inte gör det.
Bläck
Bläck är en lyhörd epostpanna från Zurb. De e-postmeddelanden som skapats med bläckarbete på alla enheter och klienter, även Outlook. Det är enkelt nog att dyka rätt in, såväl som att vara fullt dokumenterad.
Responsiva email mallar byggda på bläck
Dessa Responsiva email mallar byggda på bläck är ett bra ställe att börja med bläck. Det finns fyra mallar: en enkel enkelkolumn, en hjältebilds-e-post, en sidobarlayout och en sidobar-hjältehybridlayout.
Responsiva email mallar
Zurb har ytterligare några Responsive Email Templates , inklusive en nyhetsbrevsmall med en hjältebild som finns på denna sida. Det innehåller också en del annan praktisk information om hur du använder mallarna.
Responsive Email Patterns
Responsive Email Patterns är en samling av mönster och moduler för att skapa responsiva e-postmeddelanden. Den innehåller mönster för layouter, navigering, listor, media och mer.
Verkligen enkel HTML-mall för e-post
De Verkligen enkel HTML-mall för e-post är precis vad det säger att det är: en super enkel HTML-e-postmall med en mycket grundläggande design. Det är en enda kolumn, med en inbyggd uppmaning och ett tydligt syfte.
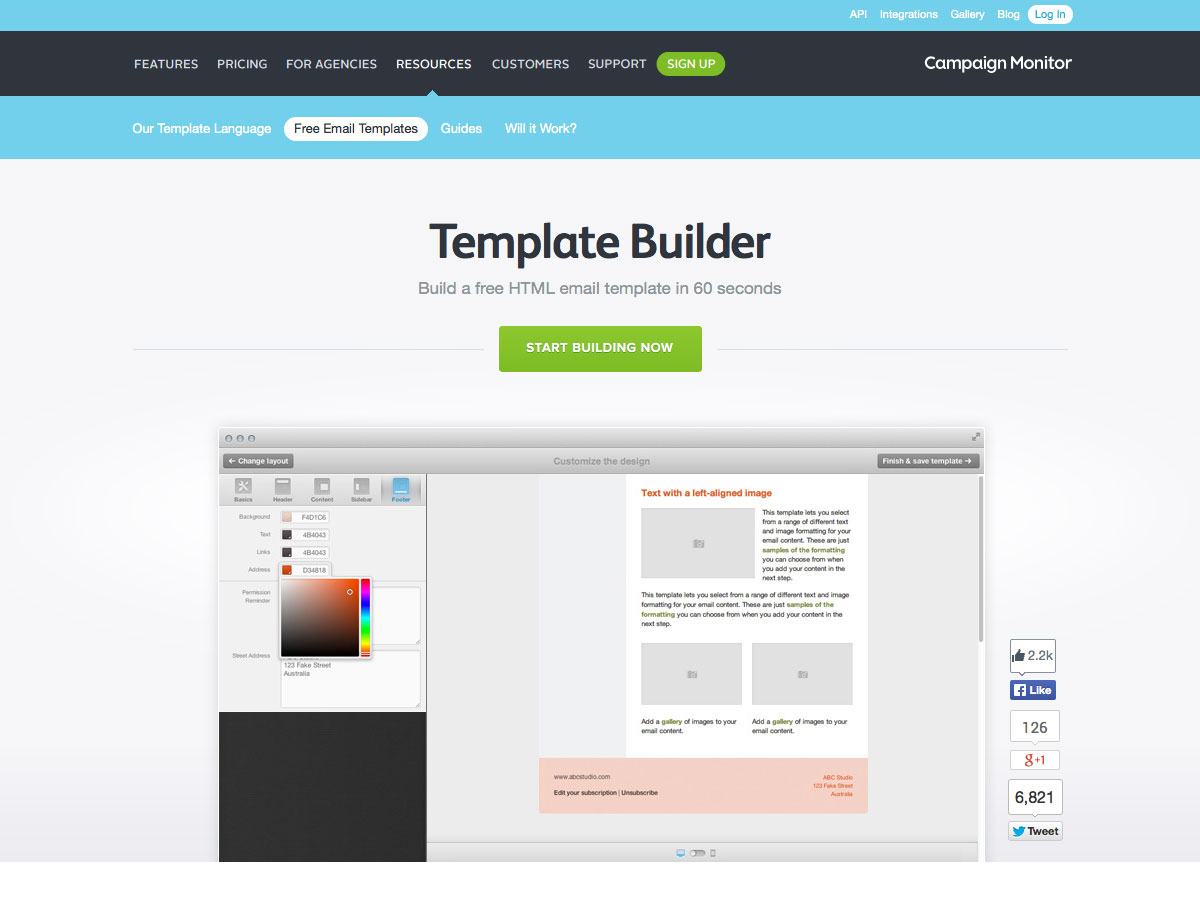
Mallbyggare
CampaignMonitor Mallbyggare kan du skapa gratis HTML-e-postmallar på bara en minut. Resultaten är mobila färdiga, fullt testade och kan användas direkt i CampaignMonitor eller hämtas för användning på andra ställen.
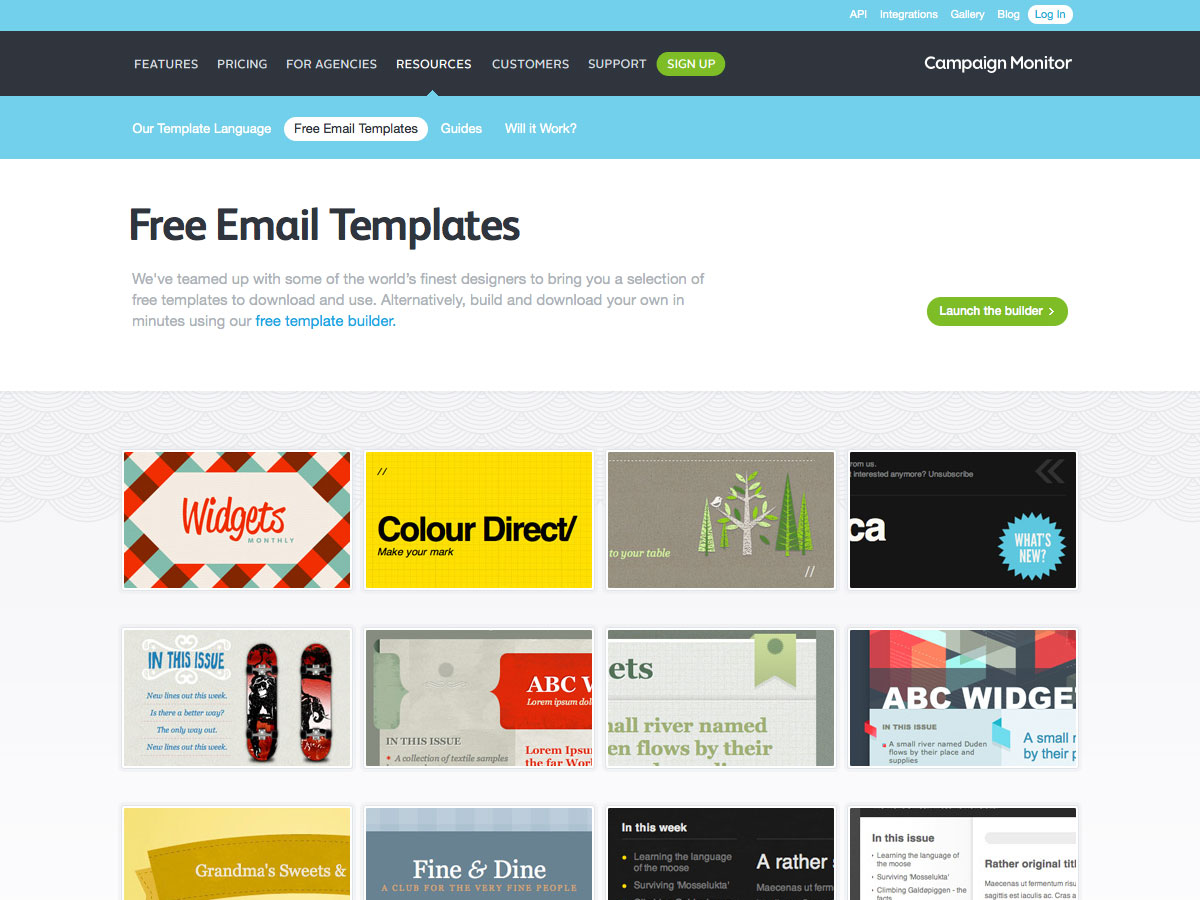
Gratis e-postmallar
Dessa Gratis e-postmallar från CampaignMonitor kan du ladda ner och använda om du använder CampaignMonitor eller inte. Det finns massor av stilar och mönster tillgängliga, över 100 i alla.
HTML Email Boilerplate v 0.5
De HTML Email Boilerplate är en bra utgångspunkt för att skapa e-postmeddelanden. Den innehåller ingen design eller layout, vilket hjälper till att undvika många reningsproblem i stora e-postklienter.
Email Boilerplate
Detta Email Boilerplate från Emailology innehåller alla grunderna du behöver för att konfigurera dina HTML-e-postmeddelanden, som CSS och HTML. Det kommenteras att ge dig användaranvisningar.
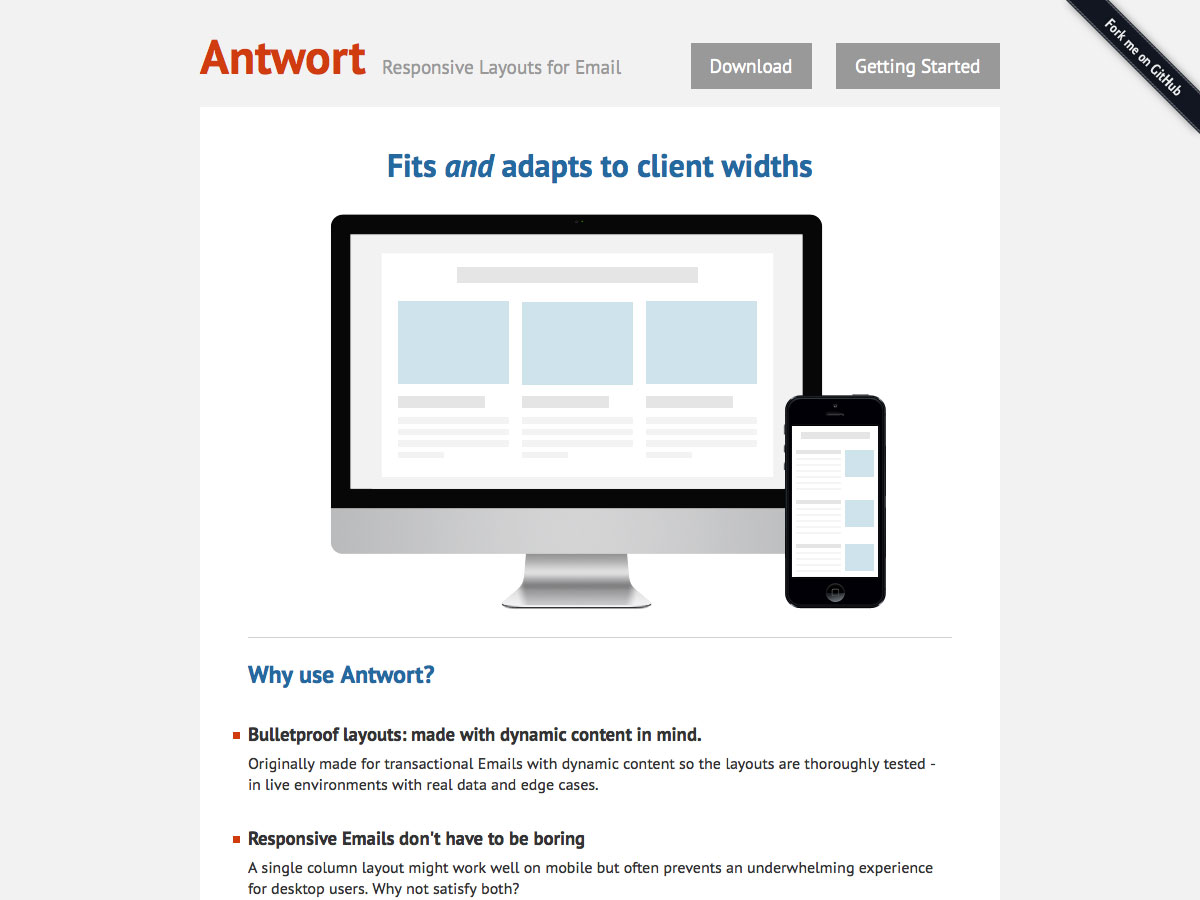
Antwort
Antwort erbjuder bulletproof responsiva layouter för e-postmeddelanden som anpassar sig till olika klientbredder. Den stöder alla större e-postklienter, inklusive Outlook och Gmail.
GrafiskMail Nyhetsbrevsmallar
GraphicMail erbjuder upp till 100 gratis nyhetsbrevsmallar. Ett gratis konto krävs för att kunna använda dem.
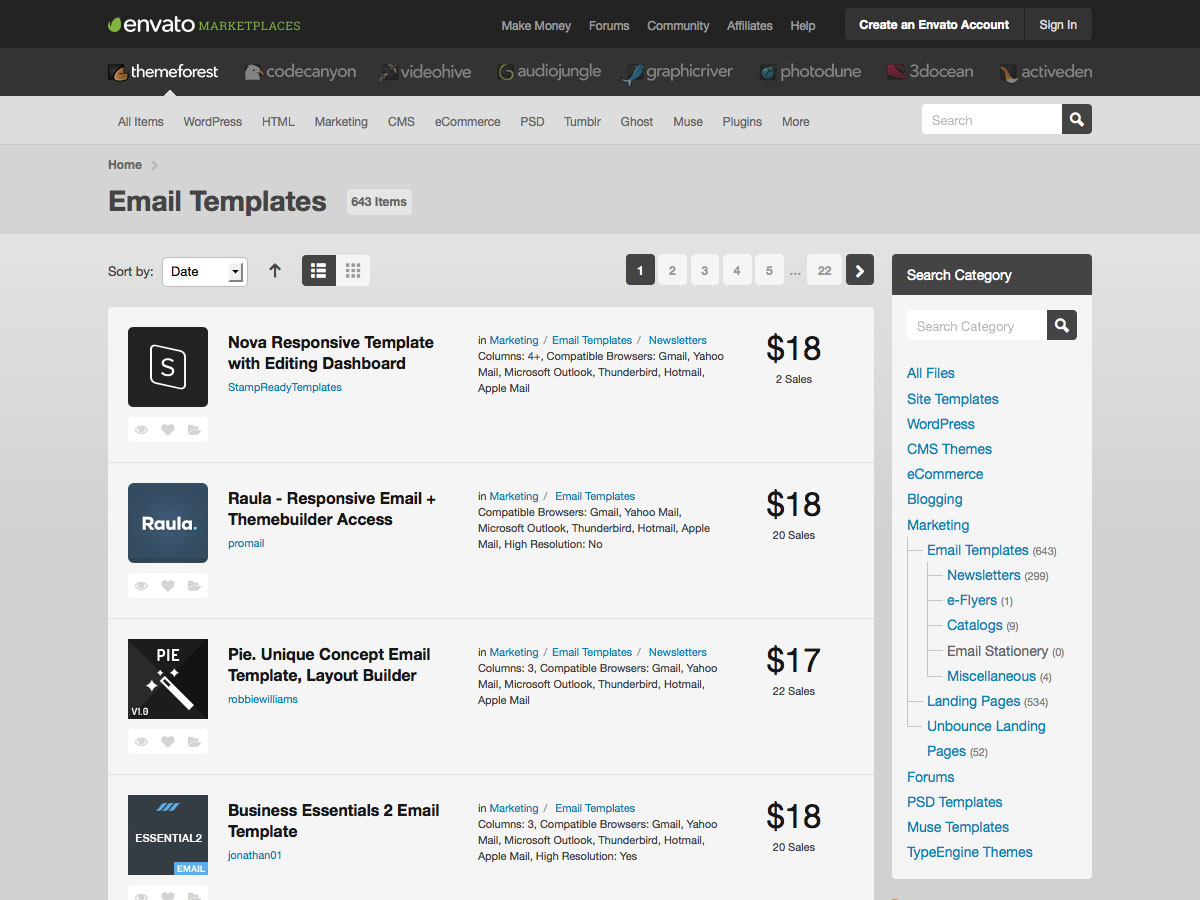
ThemeForest Email Templates
ThemeForest erbjuder massor av premium email mallar, allt från $ 6 till $ 19. Premiummallar är ibland enklare att använda, och kan ha ytterligare funktioner som kan vara svåra att komma med i gratis mallar.
Stamplia
Stamplia erbjuder en premium mall marknadsplats där du kan köpa och sälja mallar för nyhetsbrev, transaktionsmeddelanden och mer.
E-postverktyg
e-nyhetsbrev WordPress plugin
De e-nyhetsbrev WordPress plugin erbjuder professionell hantering av dina nyhetsbrev och prenumeranter direkt i ditt WordPress-administratörsgränssnitt. Medan självhantering kan din e-posttjänst presentera sin egen uppsättning utmaningar, ger den dig också full kontroll och eliminerar månatliga serviceavgifter, vilket kan vara ganska värdefullt för många företag.
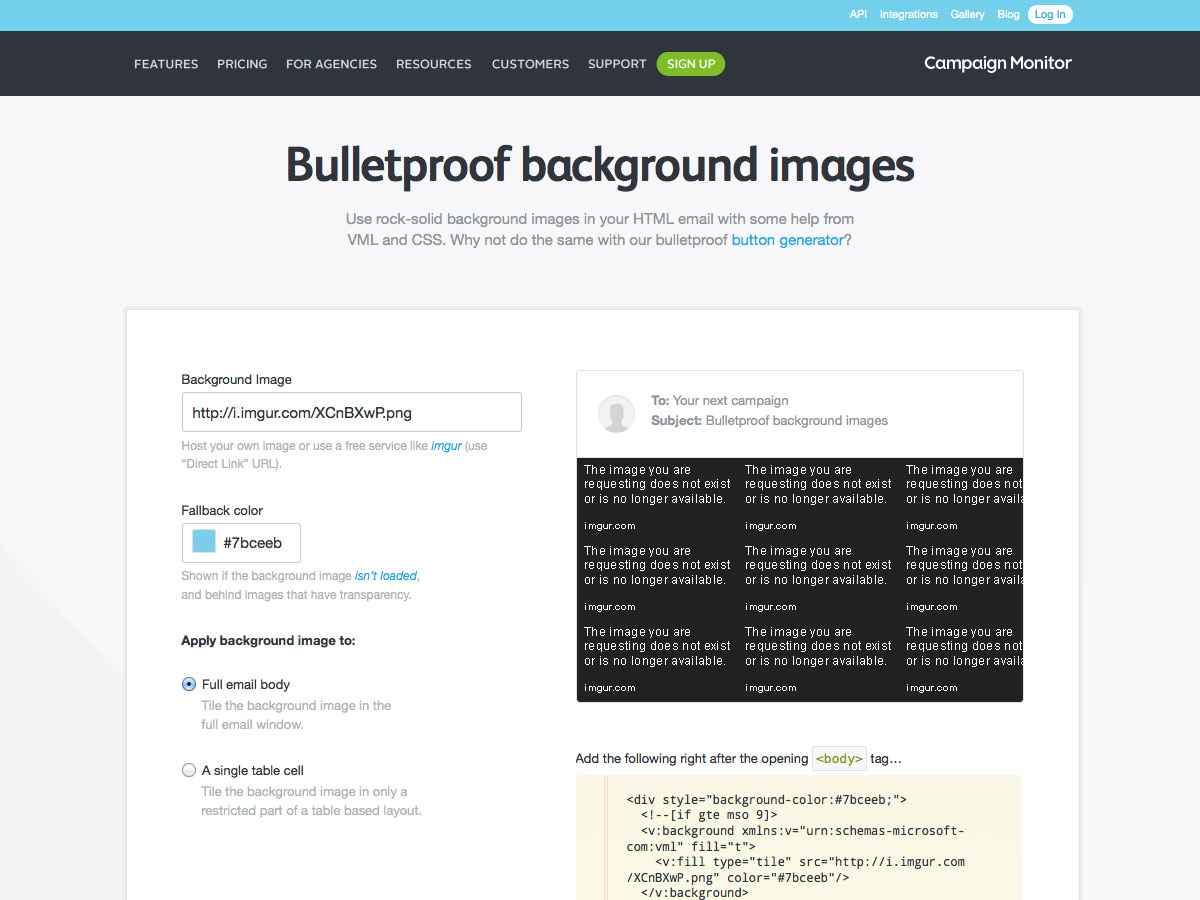
Bulletproof bakgrundsbilder
Bulletproof bakgrundsbilder från CampaignMonitor är ett enkelt verktyg för att koda dina e-postbakgrundsbilder. Lägg bara in URL-adressen till bakgrundsbilden, fallback-färgen och om den är för hela e-postkroppen eller bara en enda tabellcell, och den ger dig koden.
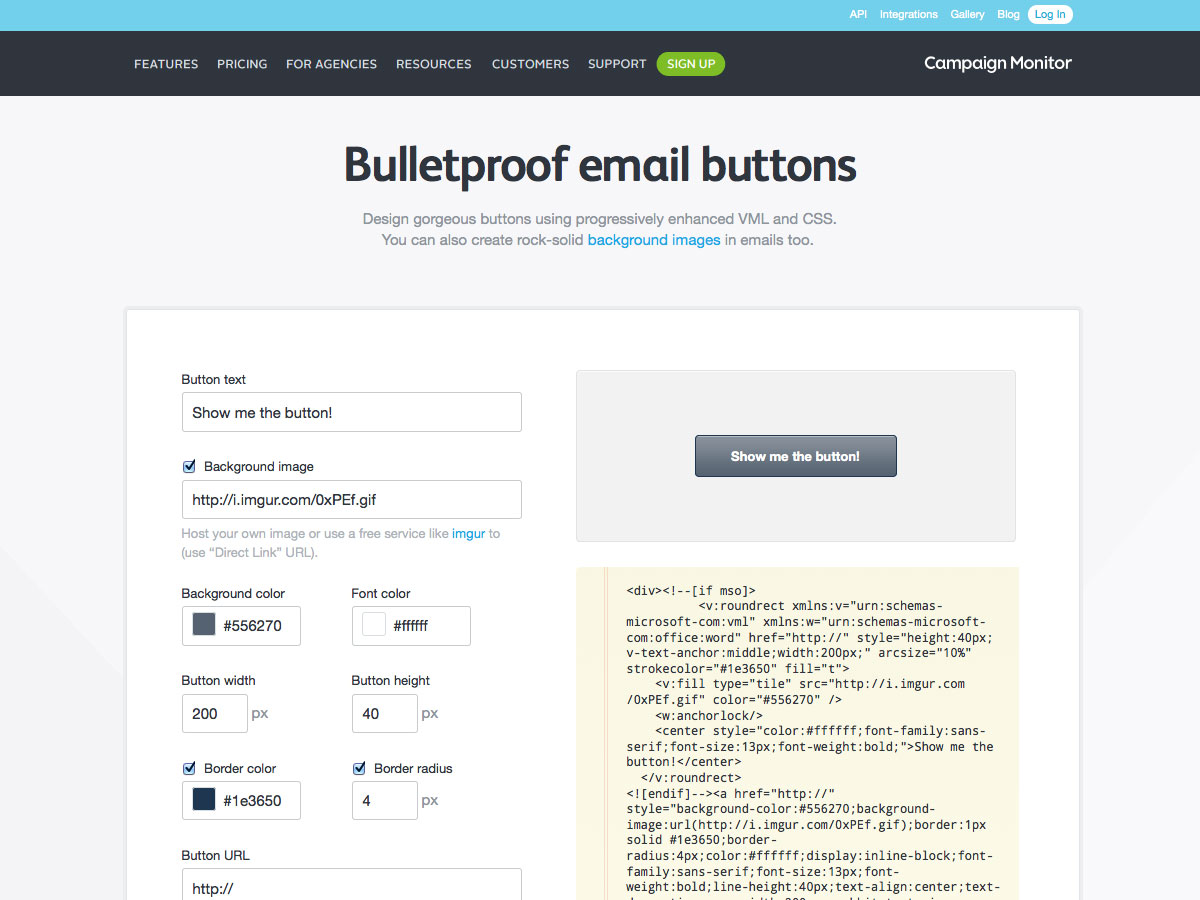
Bulletproof email knappar
Bulletproof email knappar från CampaignMonitor kan du designa vackra stegvis förbättrade knappar för dina e-postmeddelanden. De är perfekta för samtal till handling.
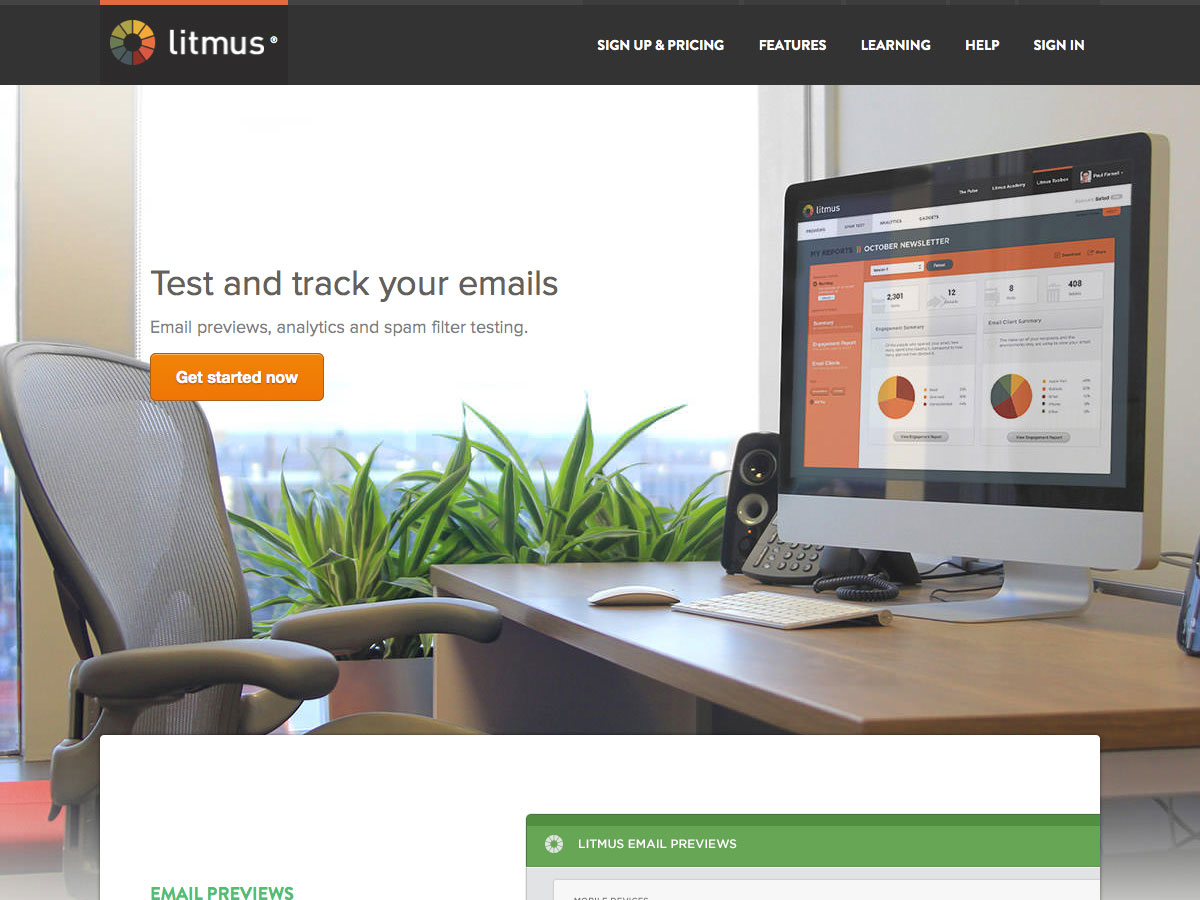
Lackmus
Lackmus är en uppsättning spårnings- och testverktyg för e-post. Den innehåller testverktyg för e-postförhandsgranskning, analys och skräppostfilter. Det börjar vid $ 79 / månad, med rabatterade årliga planer.
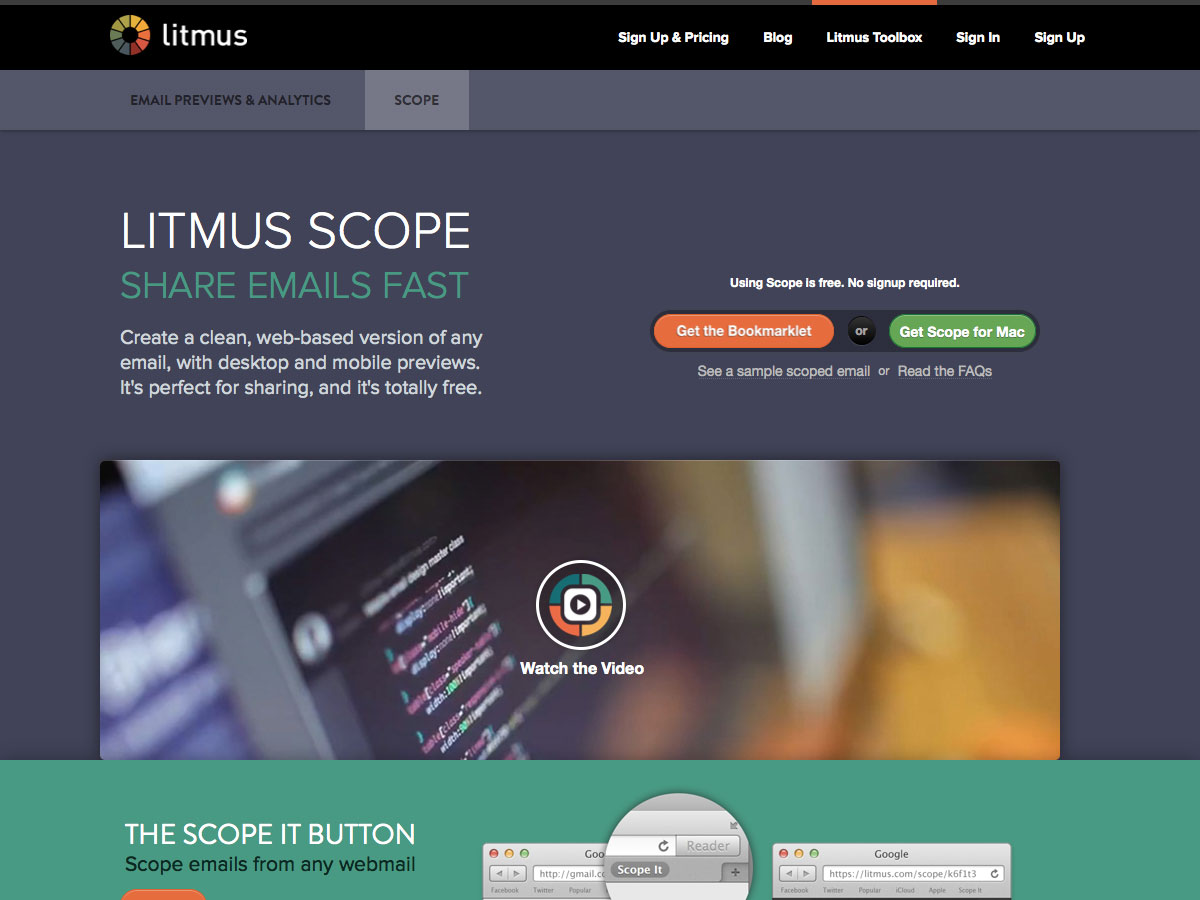
Litmus Scope
Litmus Scope gör det enkelt att skapa en ren, webbaserad version av alla e-postmeddelanden som du kan dela med. Den är tillgänglig för nedladdning, liksom i bokmärkesform som fungerar med vilken webmail som helst.
Exempel och inspiration
Det finns massor av e-postgallerier där ute som du kan kolla in för inspiration. Men här är tjugo grymma e-postmeddelanden för att komma igång!
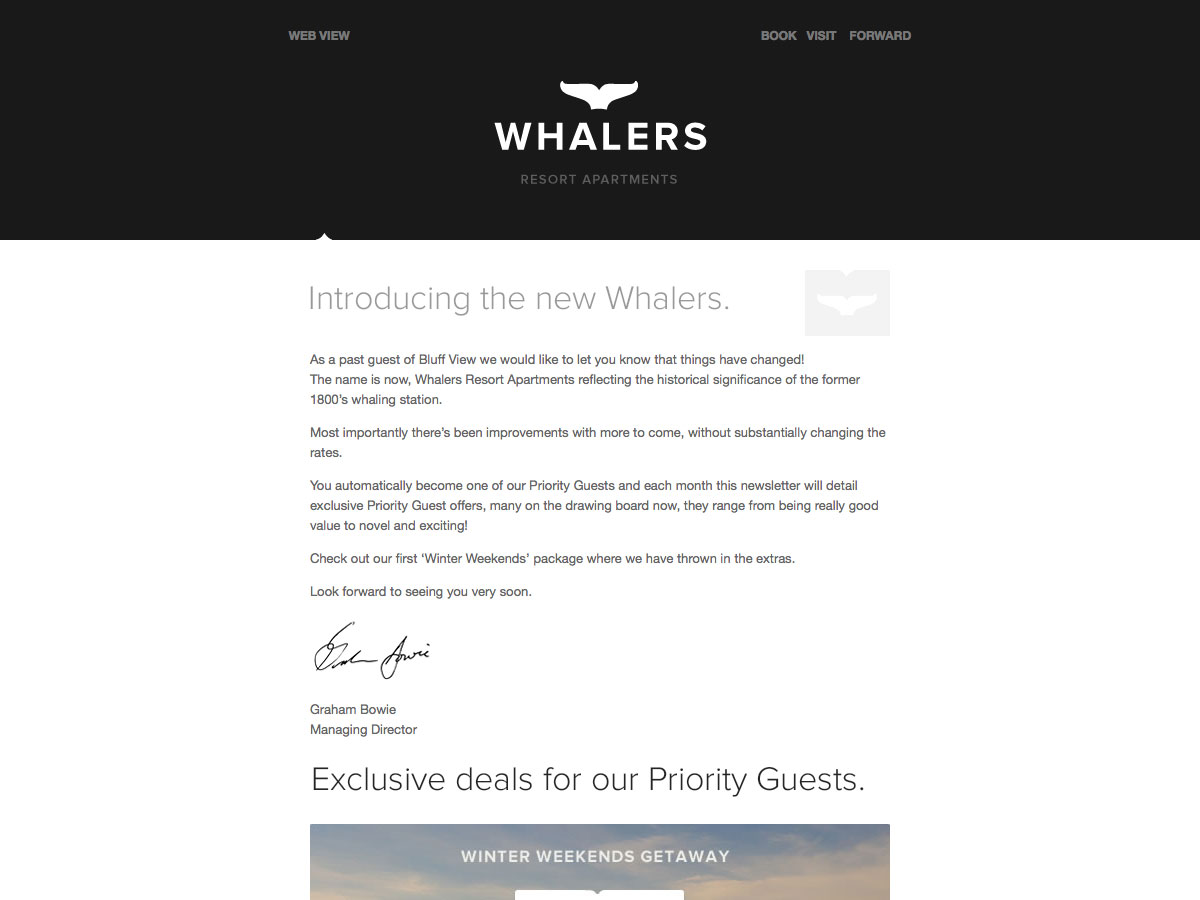
Whalers
St. Theresa Auktion
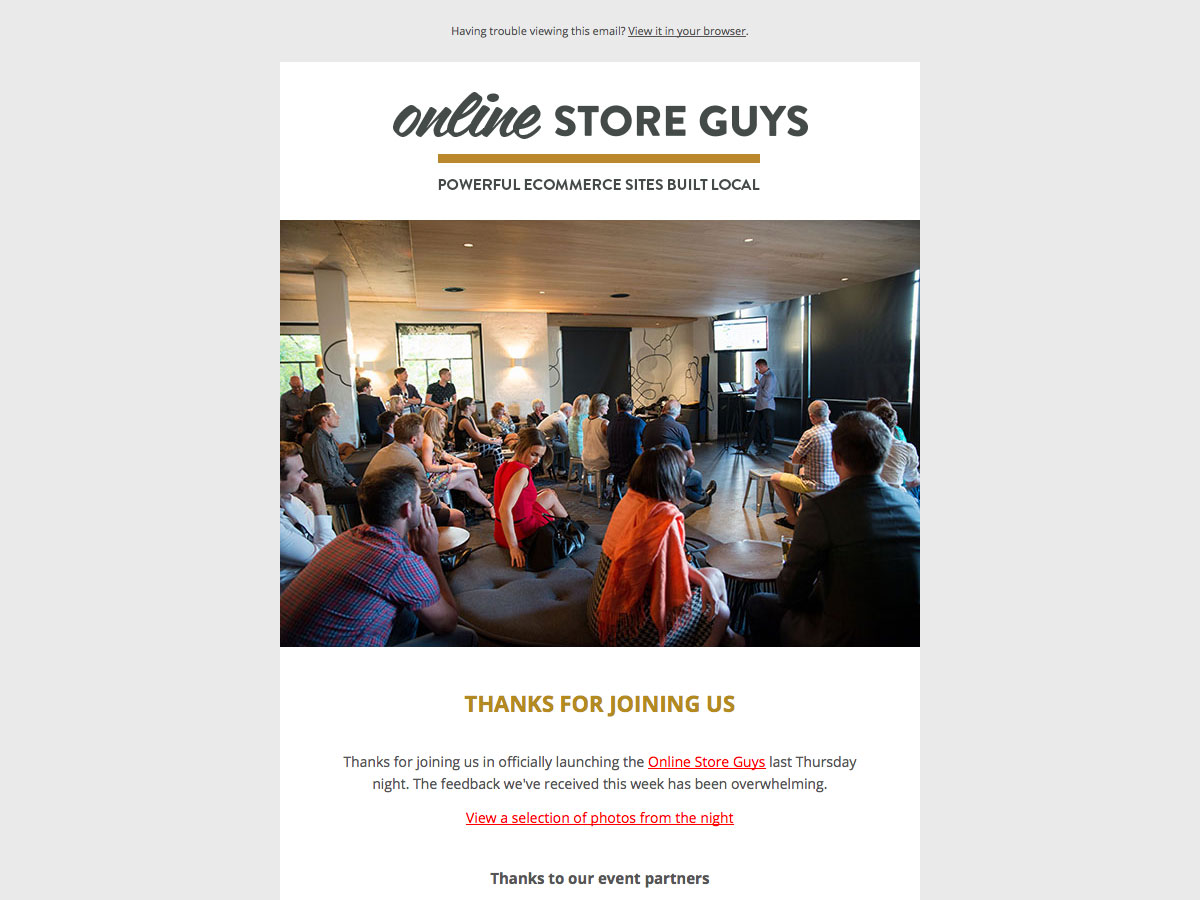
Online Store Killar
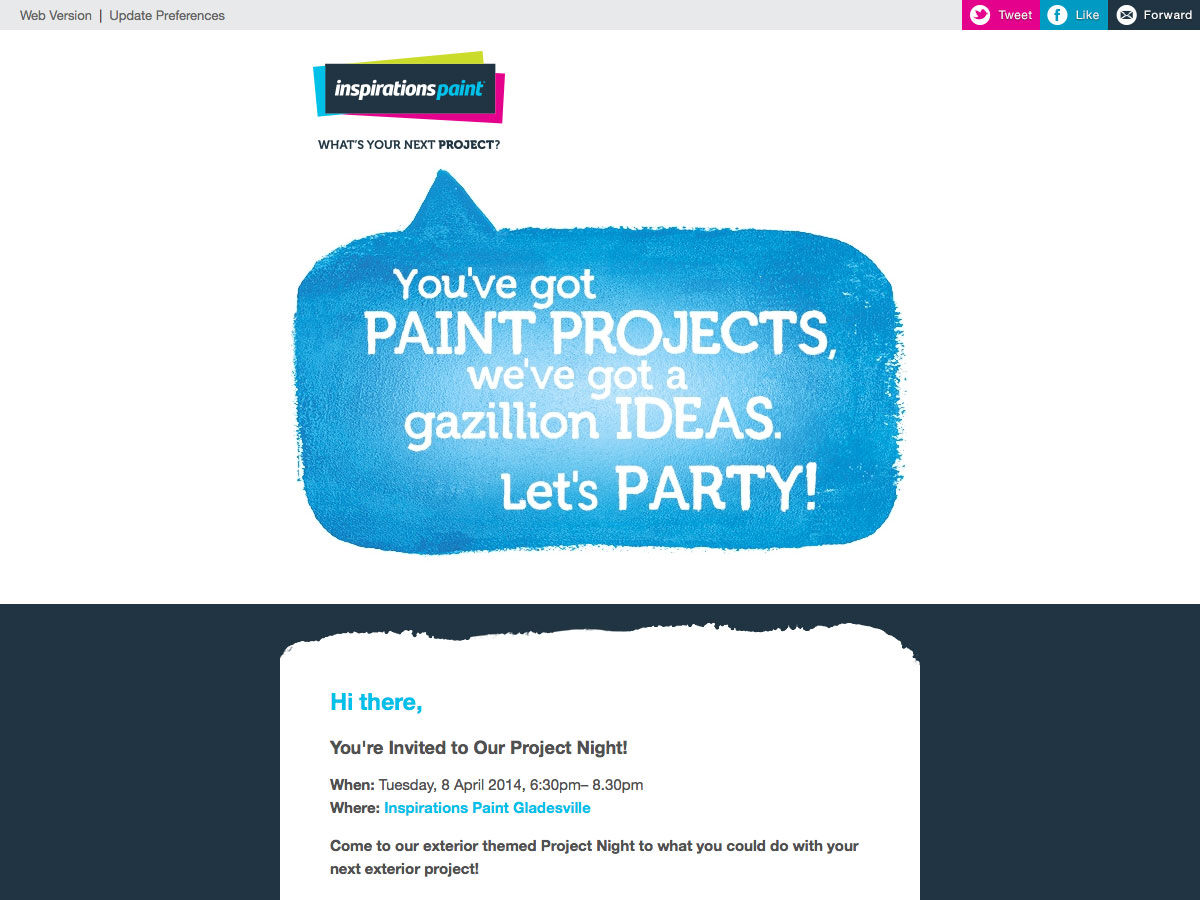
Inspiration Point
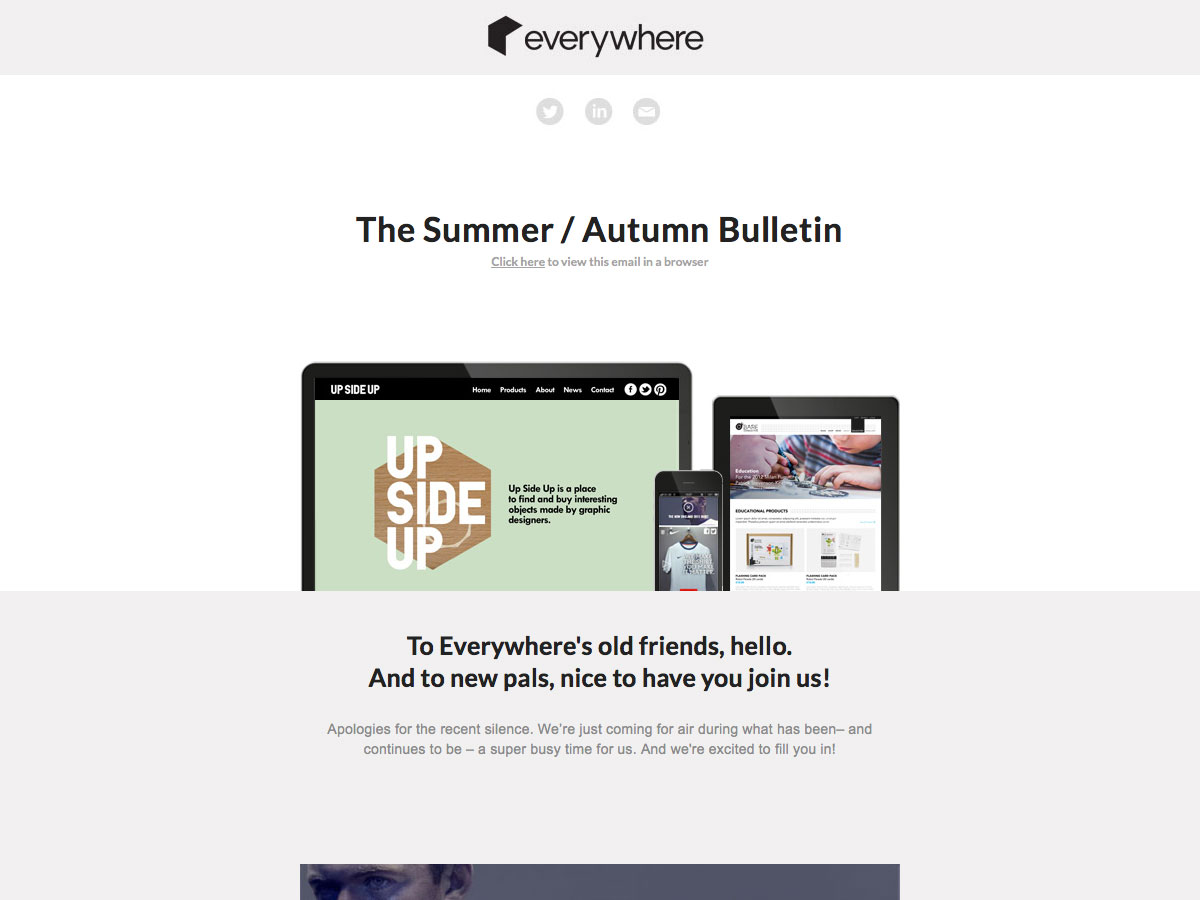
över~~POS=TRUNC allt~~POS=HEADCOMP
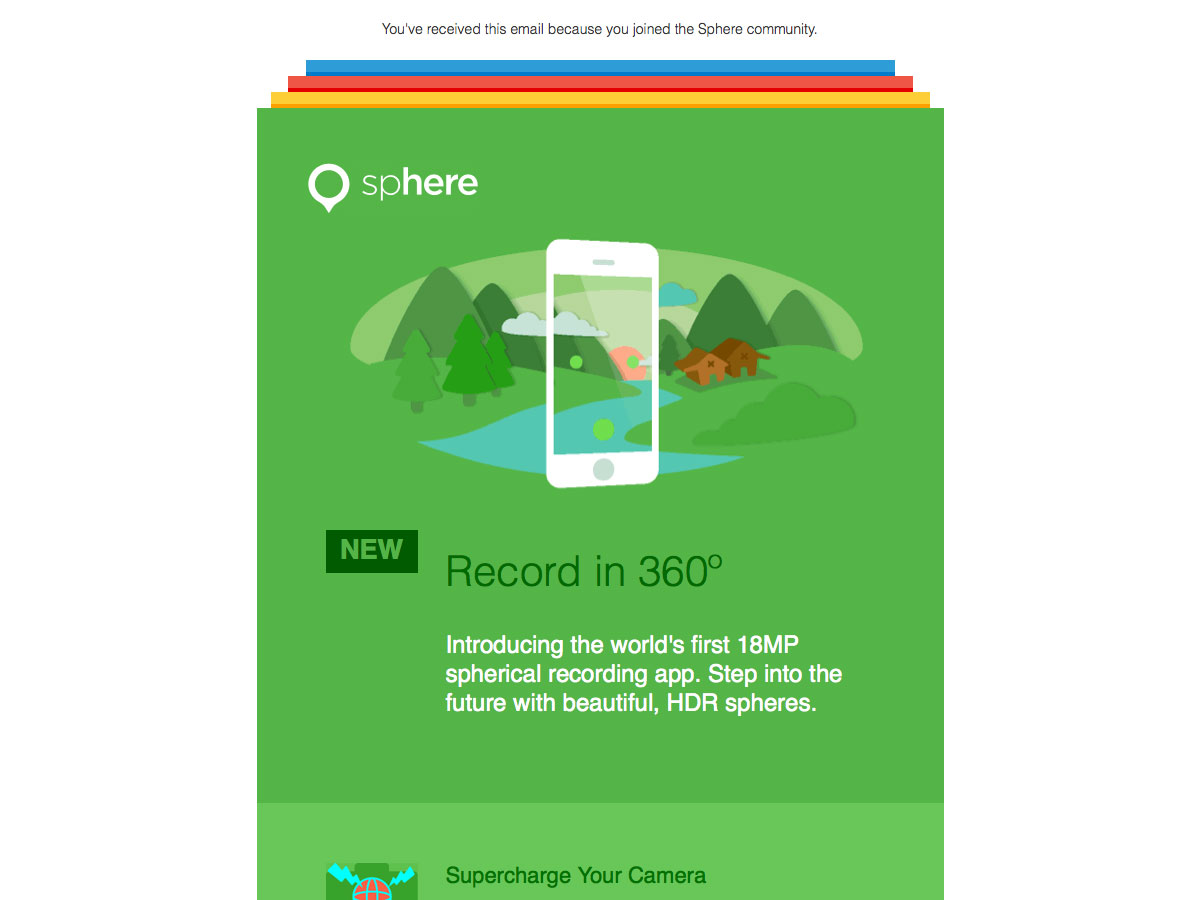
Sfär
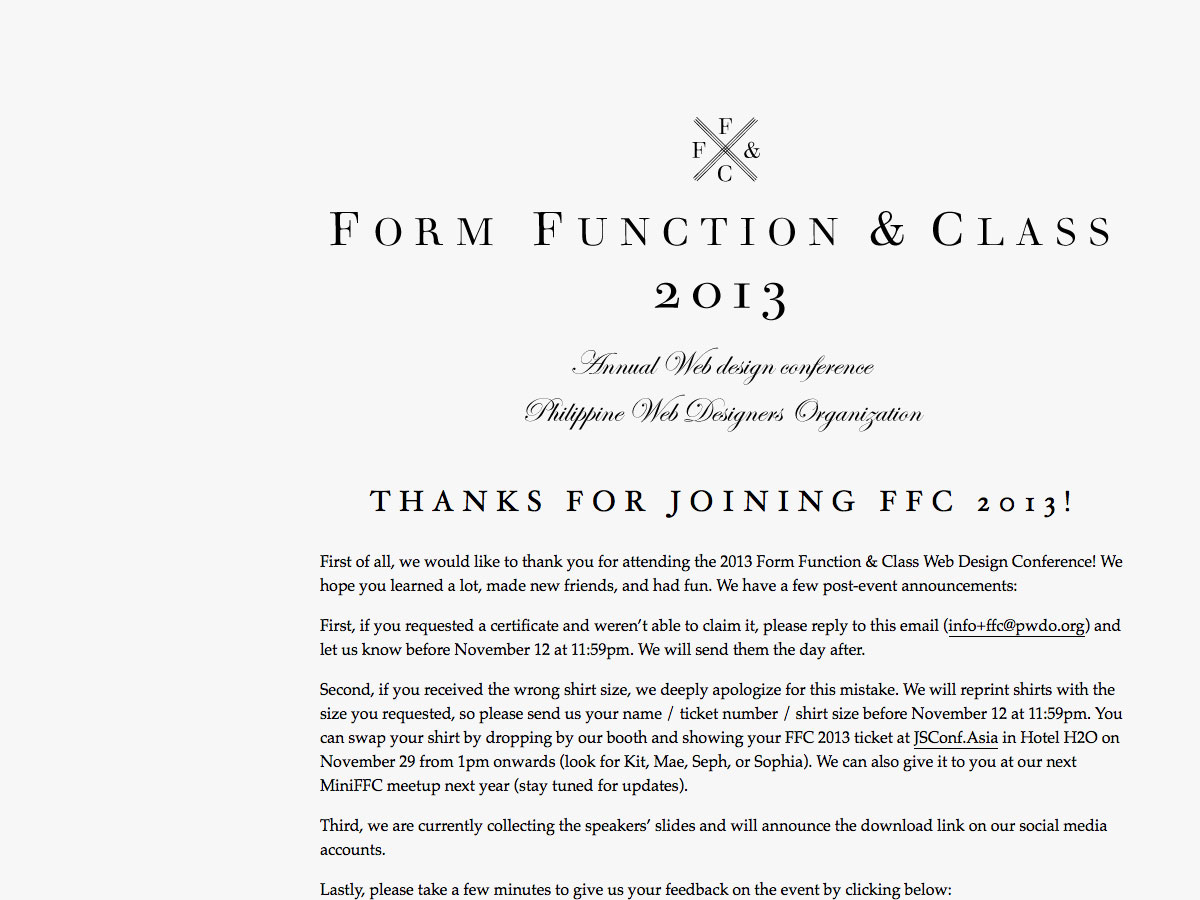
Form Funktion & Klass
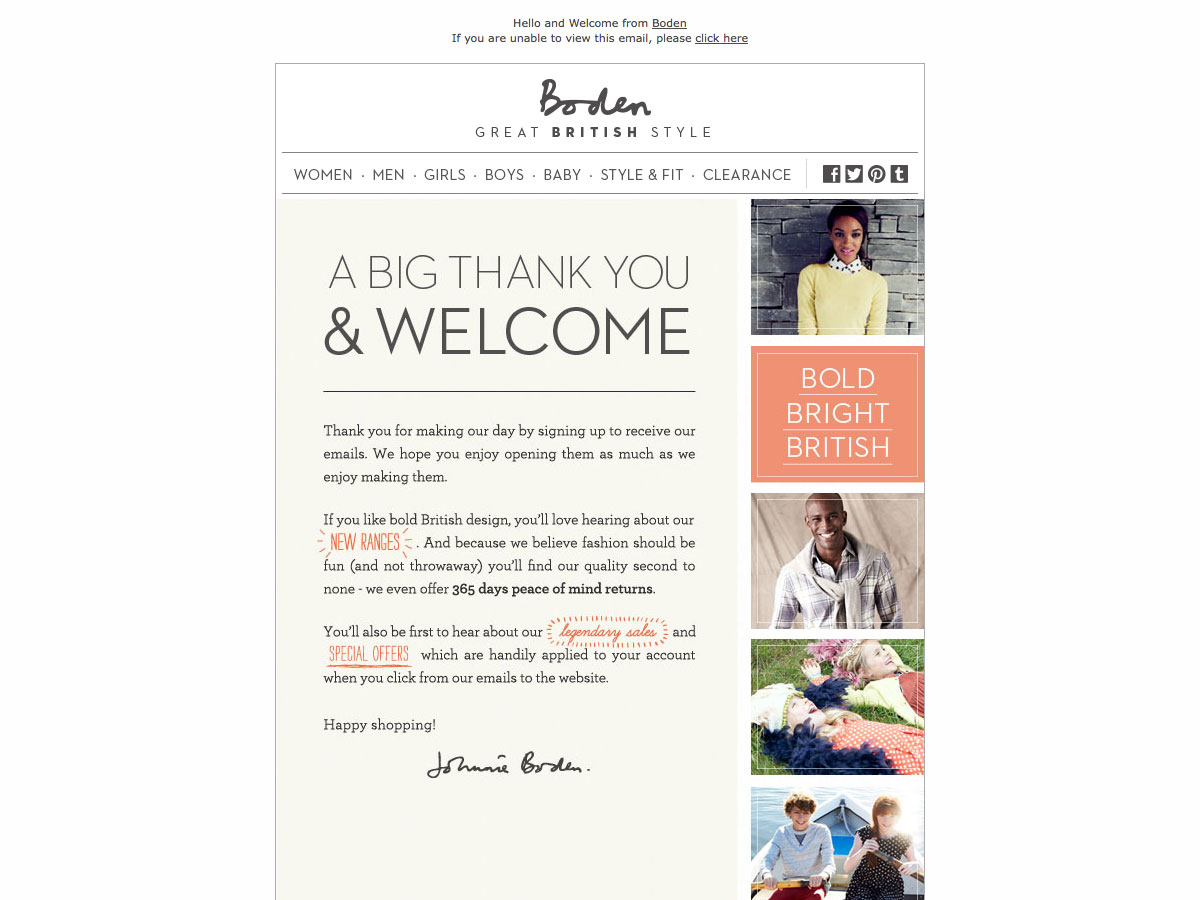
Boden
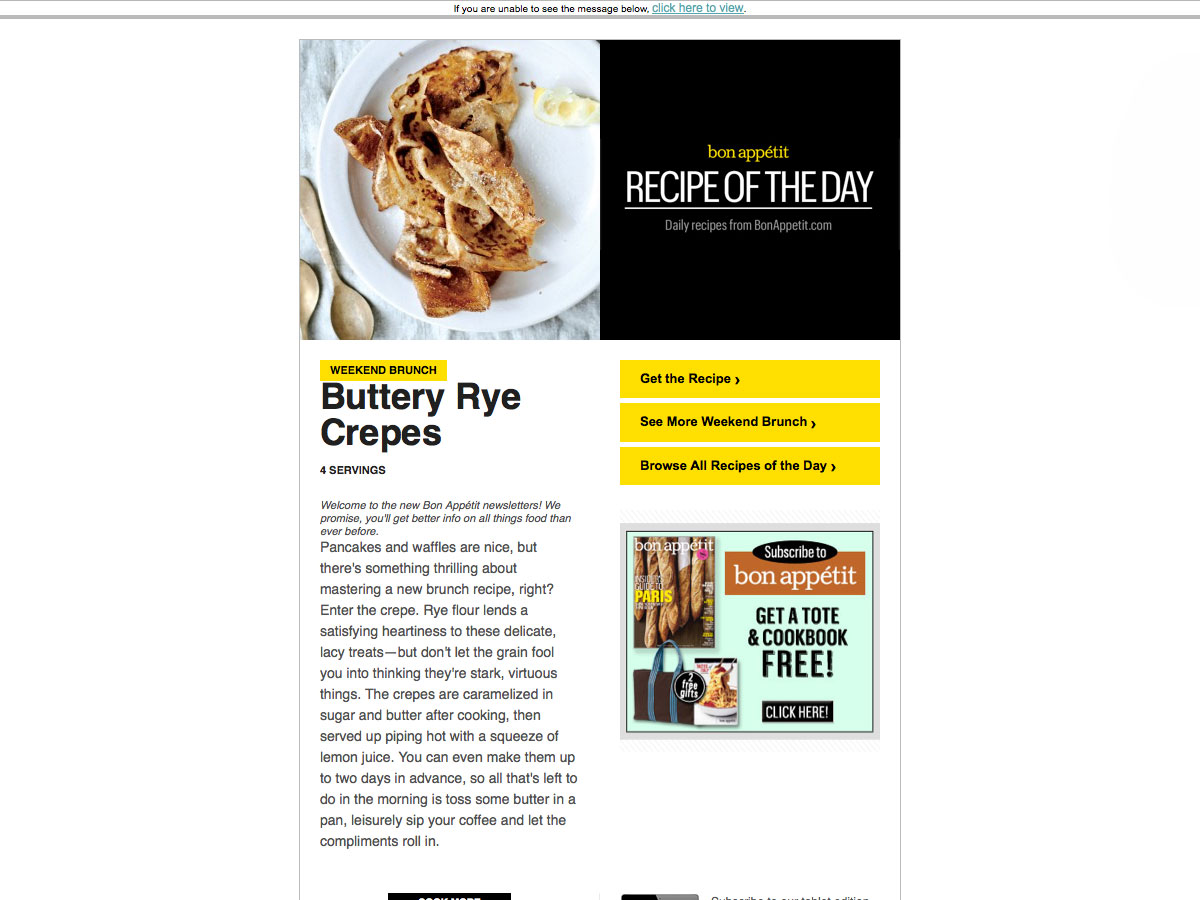
smaklig måltid
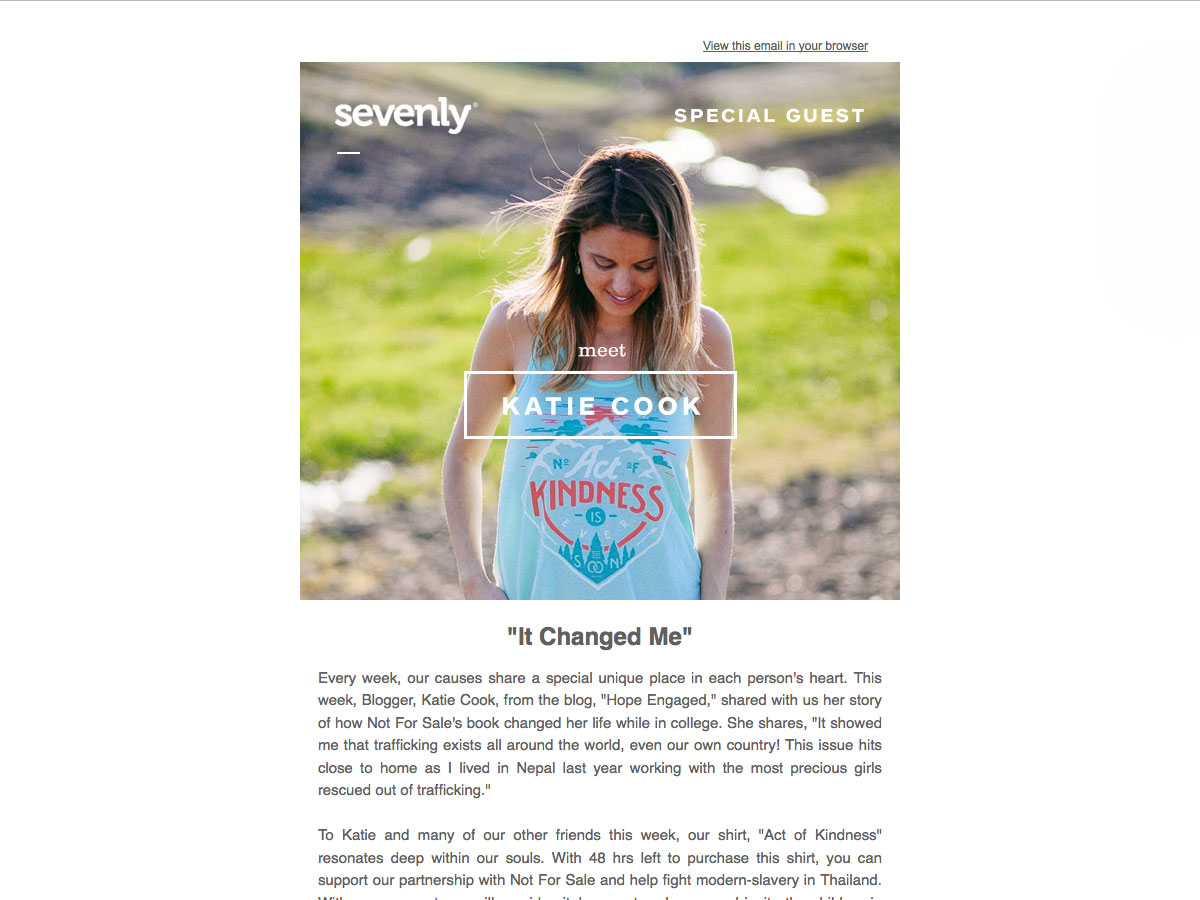
Sevenly
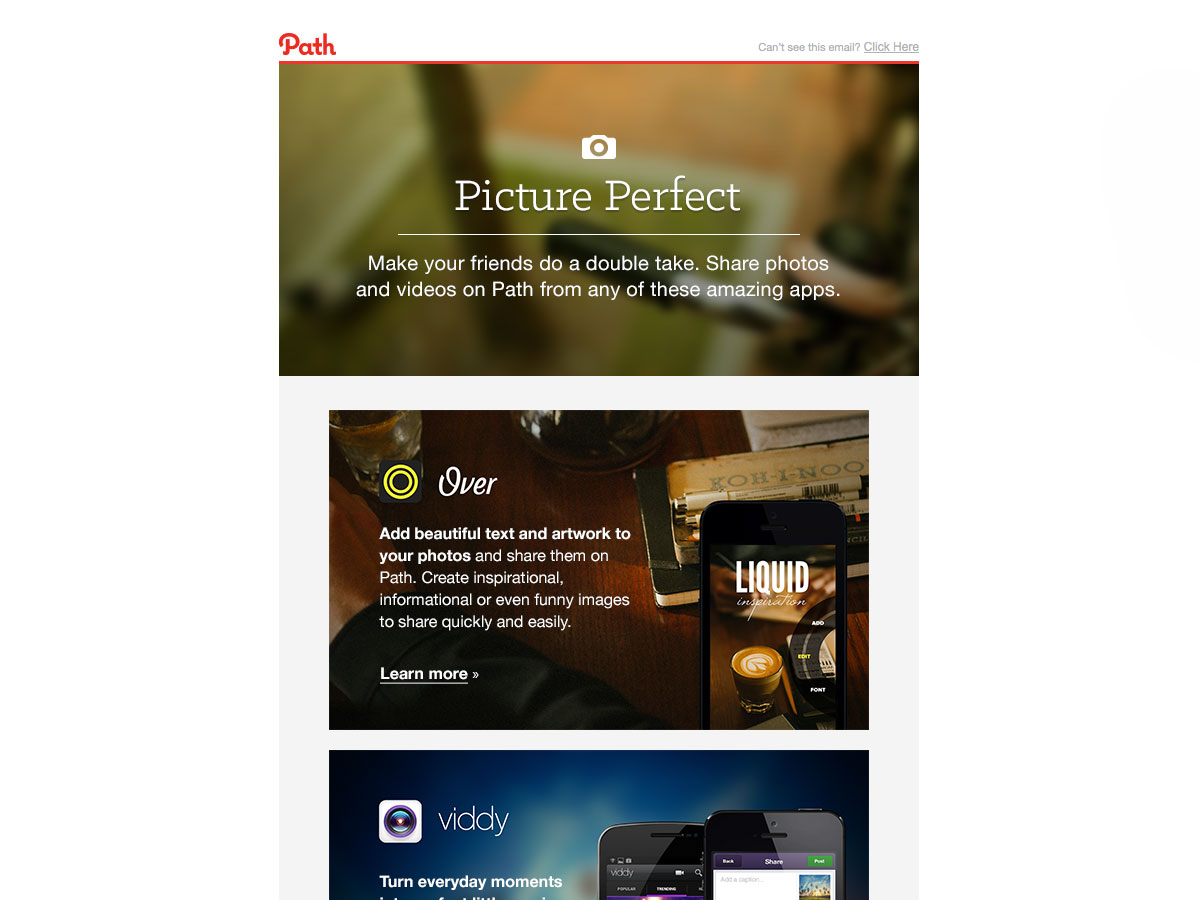
Väg
Zombie Survival Guide för Email Marknadsförare
Fooda
Designer Nyheter
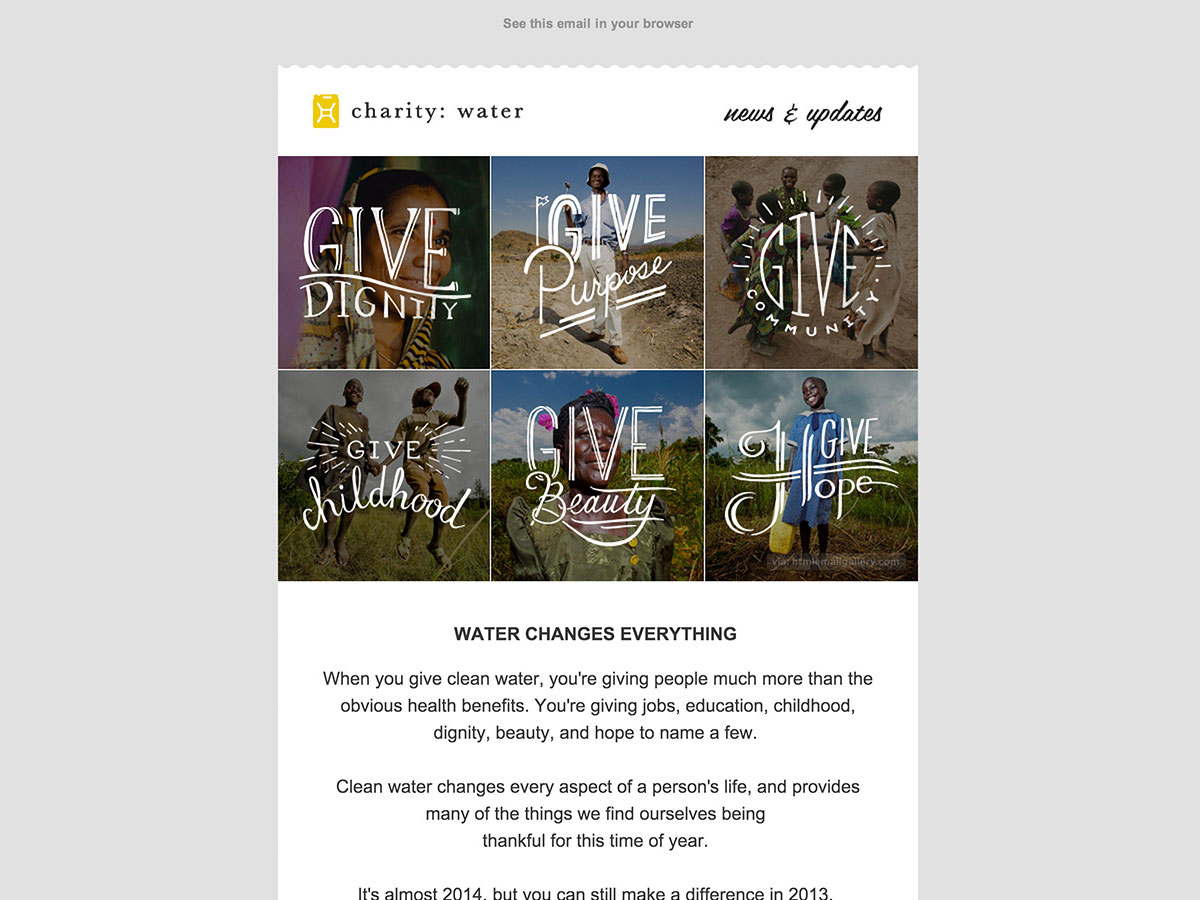
Välgörenhetsvatten
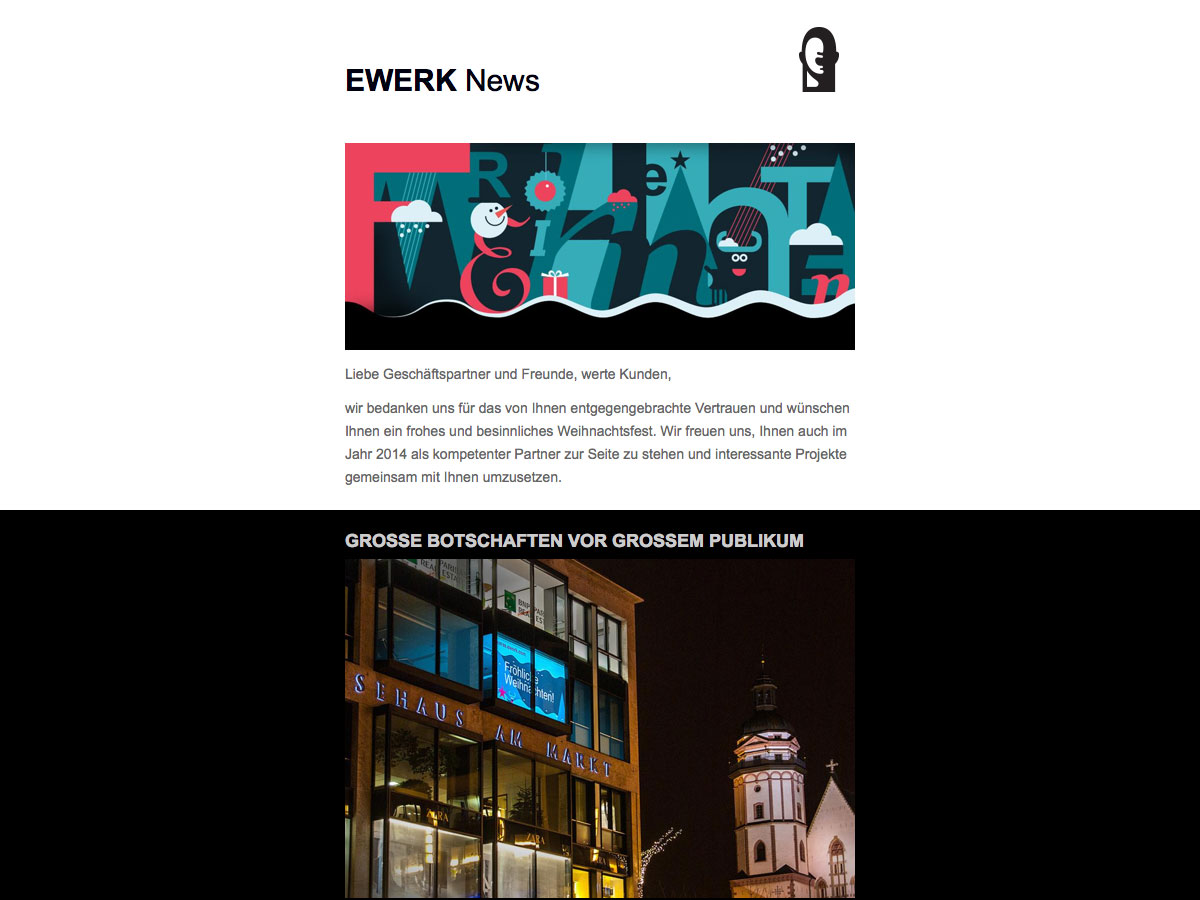
EwerkNews
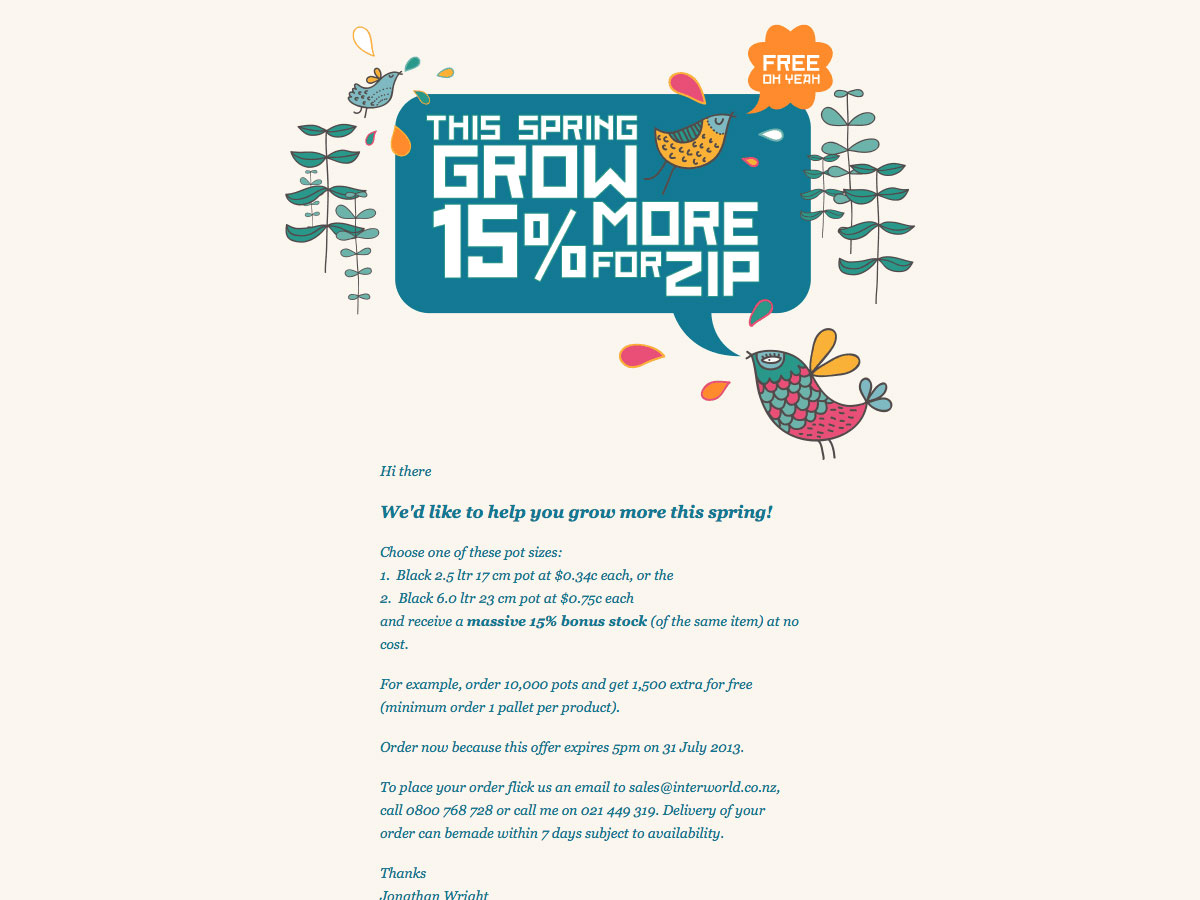
Interworld Plastics
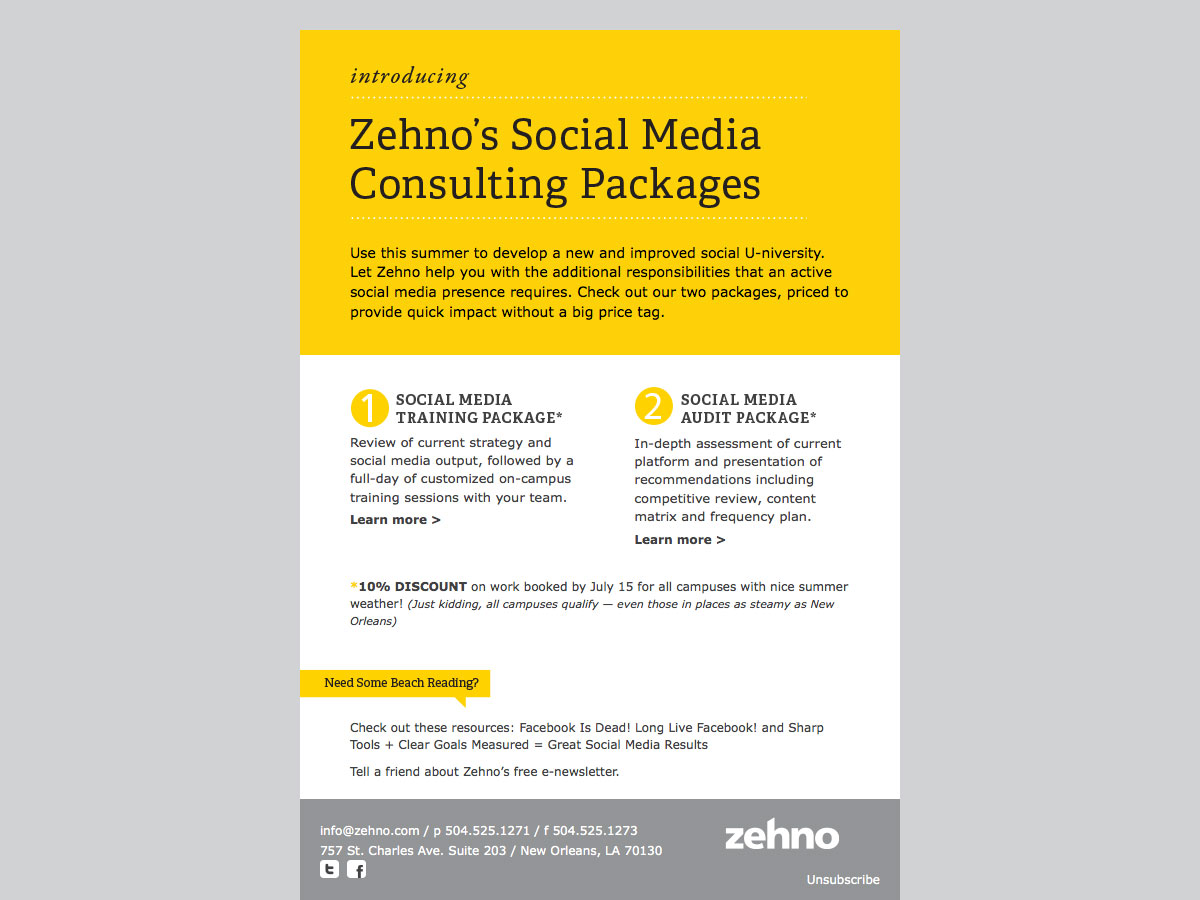
Zehno
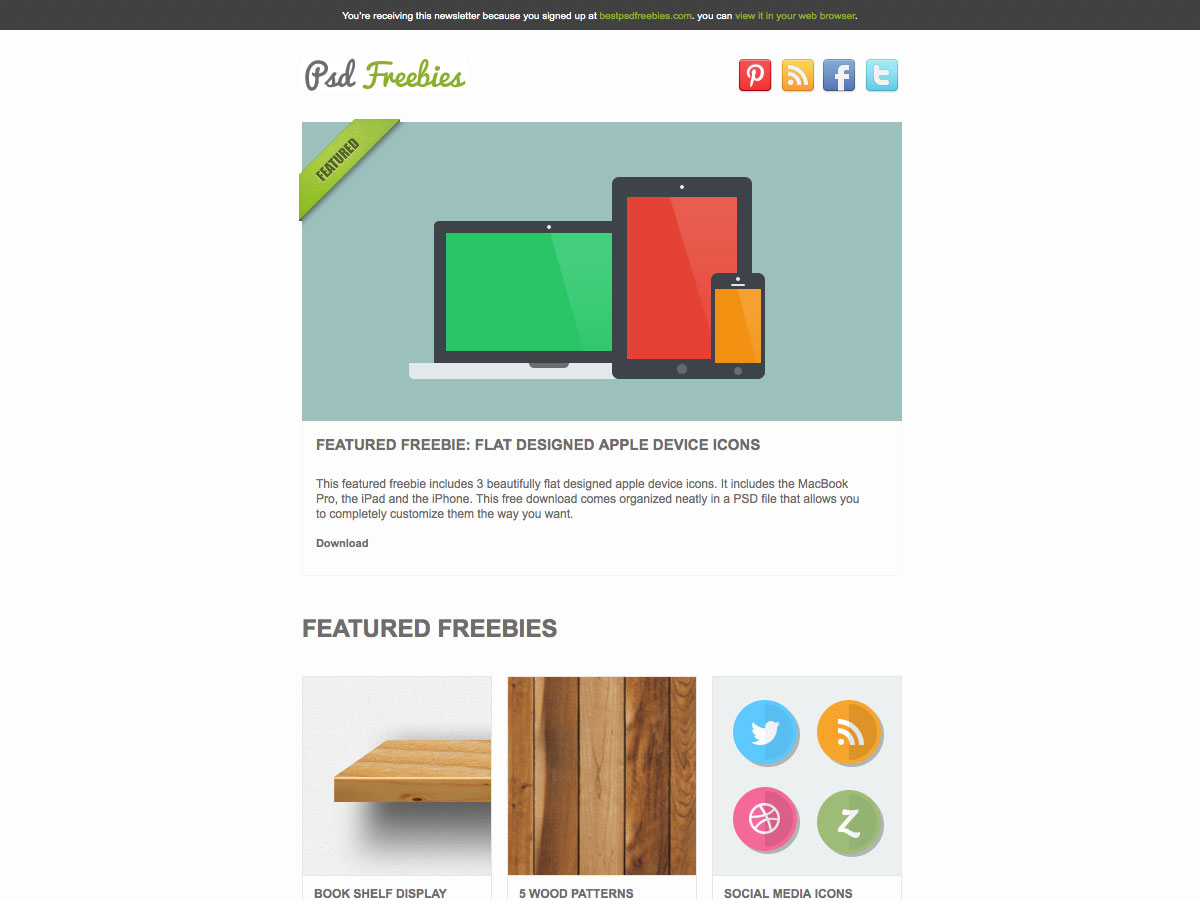
PSD Freebies
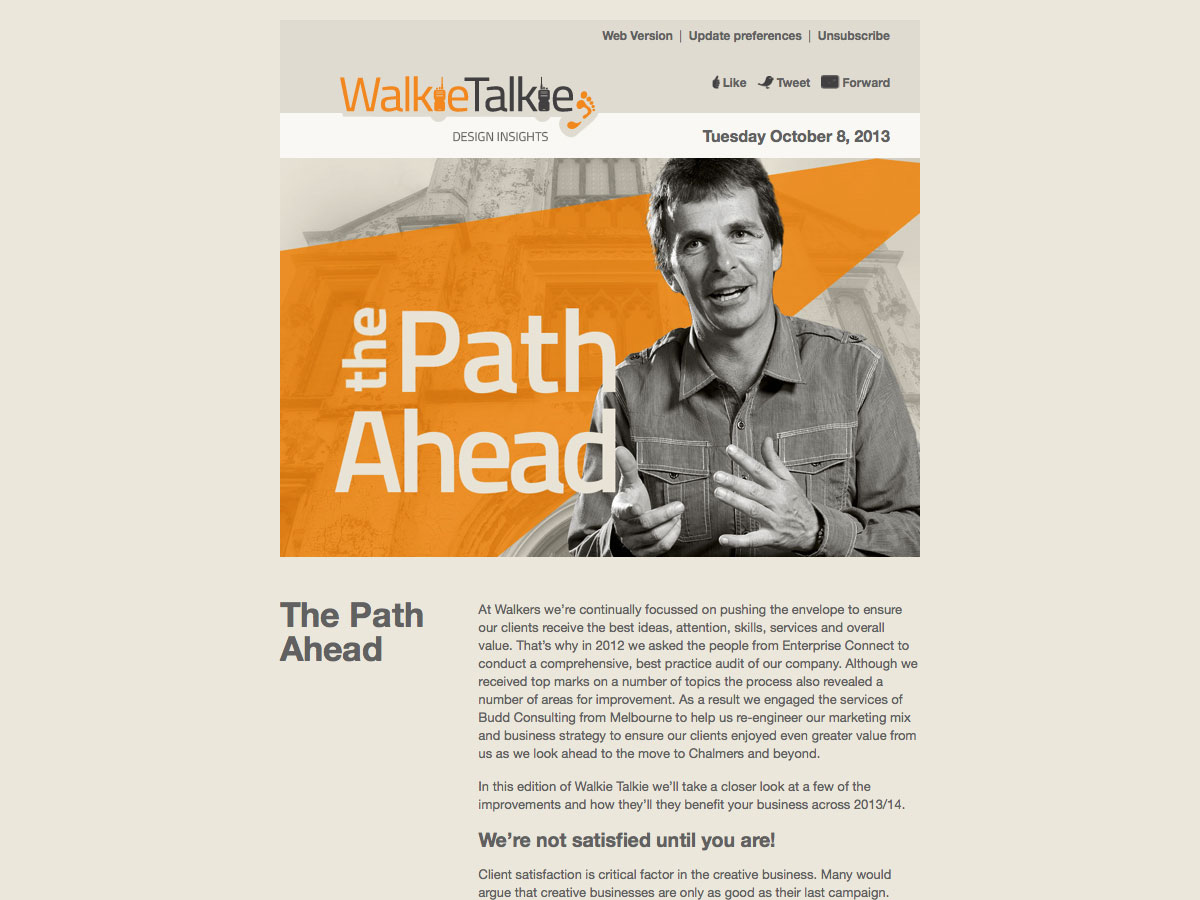
Walkie talkie
Fler gallerier att inspirera dig
Riktigt bra e-postmeddelanden erbjuder kategoriserade e-postdesigner, många med kommentarer om vad som gör dem bra.
E-Gallery kan du bläddra i e-postdesign baserat på färg, företagstyp och mer.
CampaignMonitor's Email Inspiration låter dig bläddra efter antal kolumner och e-posttyp (meddelande, nyhetsbrev eller inbjudan).
Se vad du kan göra , från MailChimp, erbjuder massor av e-postmeddelanden som skickas via tjänsten för inspiration.
HTML Email Gallery erbjuder ett kronologiskt galleri av e-postdesigner.
Email Design Gallery är en Tumblr-blogg som visar stora e-postdesigner från olika källor.
Vackra Email Nyhetsbrev är ett kategoriserat e-postgalleri som också innehåller en sökfunktion.
E-posttjänster
E-posttjänster erbjuder olika funktioner, men de hanterar stort sett allt som hanterar dina abonnentslistor och skickar ut e-postmeddelanden på dina vägnar. Många har också ytterligare spårnings- och automatiseringsfunktioner. De flesta av dessa kräver inget avtal eller engagemang, men vissa erbjuder rabatter för att betala längre villkor.
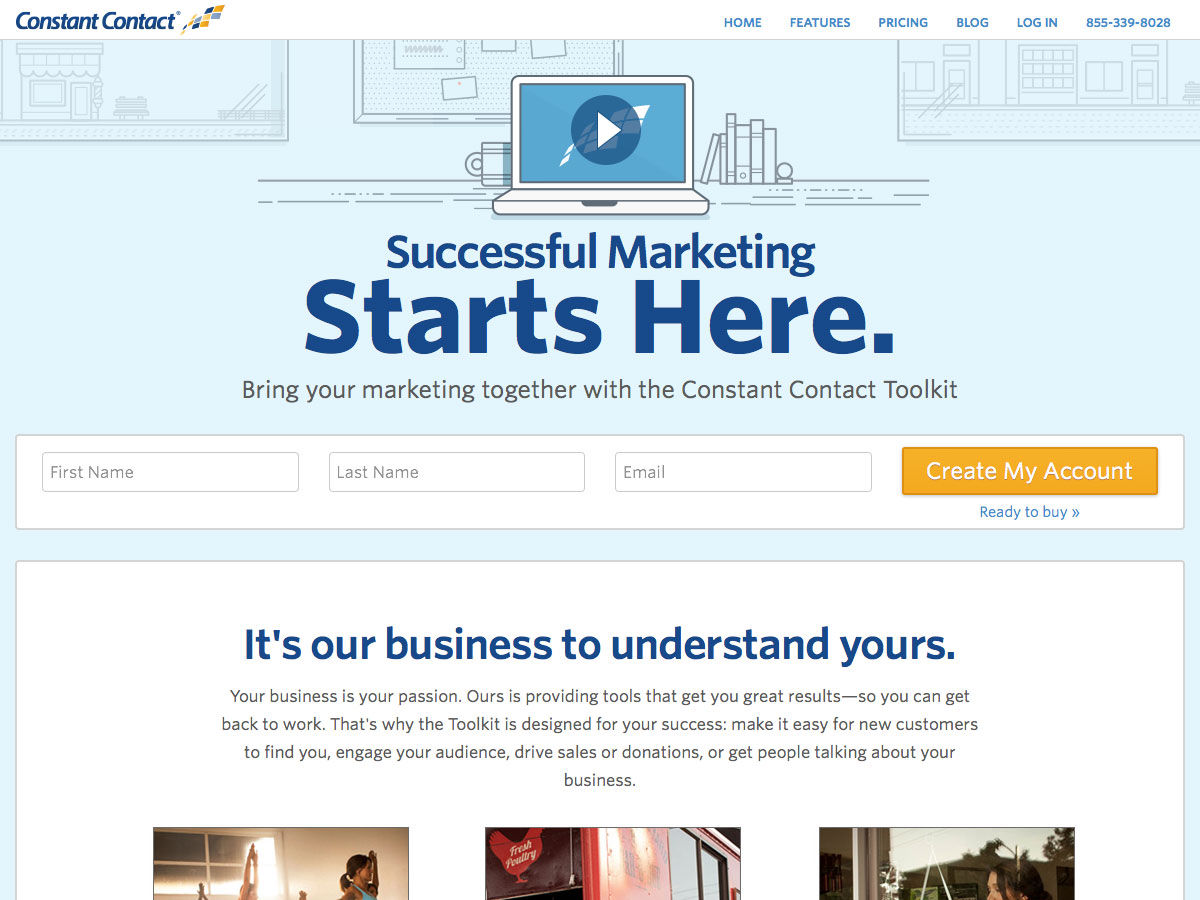
ConstantContact
ConstantContact startar vid $ 20 / månad för grundläggande email cmapaigns som innehåller kontakthantering och social delning, med dyrare planer som inkluderar ytterligare funktioner som detaljerad spårning.
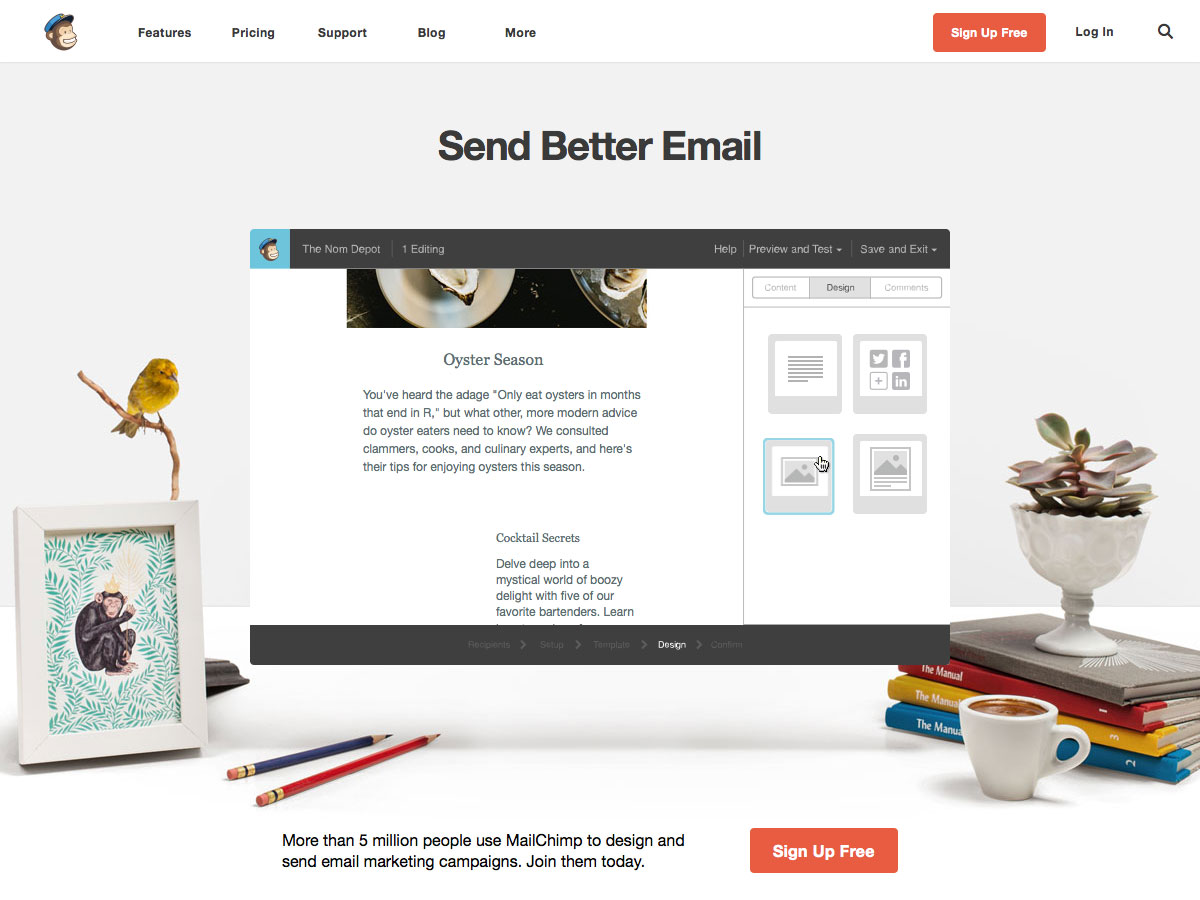
MailChimp
MailChimp erbjuder en gratis "Entrepreneur" -plan som stöder upp till 12 000 e-postmeddelanden till 2 000 abonnenter, med betalda planer som låter dig hantera mycket högre volymer.
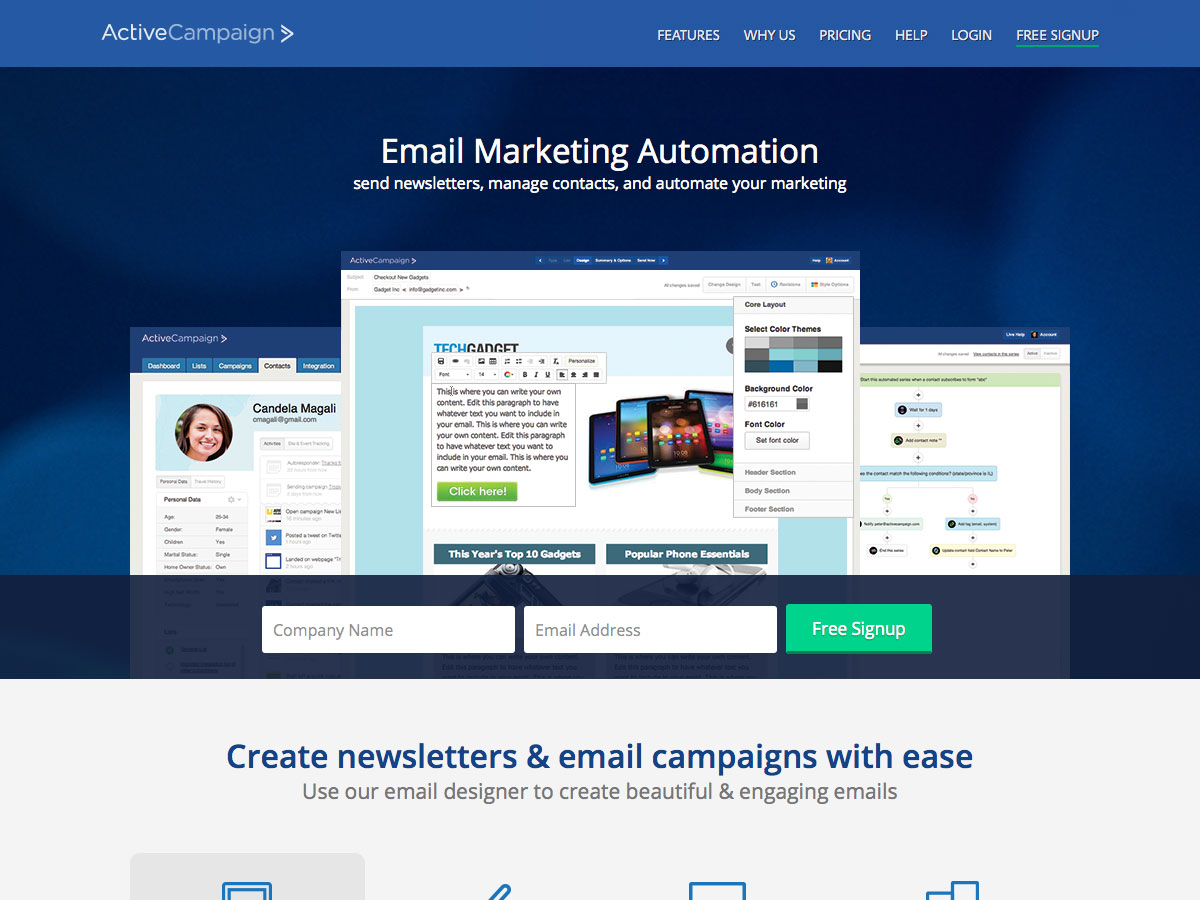
ActiveCampaign
ActiveCampaign startar vid $ 9 / månad för upp till 500 kontakter, med planer som går fram därifrån, inklusive företagsplaner som erbjuder dedikerade kontoansvariga och tilläggstjänster.
GetResponse
GetResponse har planer som börjar på $ 15 / månad för upp till 1000 abonnenter, men de erbjuder rabatter för årlig fakturering.
AWeber
AWeber låter dig komma igång för bara $ 1 för den första månaden, med månader efter det börjar med bara $ 19 / månad för obegränsad e-post till upp till 500 abonnenter.
Amazon SES
Amazon SES (Enkel e-posttjänst) är en utgående enda e-postsändningstjänst. Om du redan är en Amazon EC2-användare kan du skicka upp till 2 000 e-post per dag gratis. Annars debiteras e-postmeddelanden på $ .10 per tusen, med extra avgifter för dataöverföring och bilagor, vilket gör det här till ett av de mest prisvärda alternativen för e-postöverföring.
Emma
Emma erbjuder planer som börjar på $ 45 för obegränsad e-post för upp till 2500 abonnenter. De erbjuder också 20% rabatt för ideella vinster och 20% rabatt för årlig förskottsbetalning.
HubSpot Email
HubSpot Email erbjuder massor av spårning och verktyg för att få fler abonnenter, och ingår i den övergripande HubSpot-tjänsten, som börjar på 200 kronor per månad för dina första 100 kontakter (och $ 100 / månad mer per extra 1000) och går upp därifrån.
GraphicMail
GraphicMail erbjuder prissättning baserat på antal skickade e-postmeddelanden eller antal abonnenter, med prissättning för den tidigare starten på under $ 10 / month, och den senare börjar med bara $ 25 / månad.
Slutsats
Medan vanliga textmeddelanden kan vara fullt tillräckliga för mycket kommunikation, skär de inte med många andra. Förstå hur HTML-e-postmeddelanden fungerar och veta vilka verktyg och mallar som finns tillgängliga för dig för att göra dem mycket enklare, vilket är viktigt för praktiskt taget alla designer.
Utvalda bild / miniatyrbild, iPhone bild via Kārlis Dambrāns