New Yorker Reworks sin Redesign, men problem kvarstår
Bara tre korta veckor sedan New Yorker presenterade sin helt nya, lyhörda webbplats, det har redan blivit en massa uppdateringar. Även om det inte är ovanligt att det uppstår problem efter en lansering, har den nuvarande onlineversionen av den klassiska amerikanska tidningen några grundläggande problem som kräver mer än en snabb fix.
Det är svårt att förutse en tidskrift med en större tradition än New Yorkers, aspirationstidningen är för många, synonymt med livet i Big Apple. Trots innehåll som är starkt inriktat på det större New York-området, är dess överklagande global och det finns gräsmagasinställningar i väntrum från Bagdad till Bangkok.
Trots denna stamtavla har New Yorker upplevt samma nypa som andra stora titlar som Tid och Vanity Fair, som läsare flytta på nätet. Ägare Condé Nast valde denna sommar att översyna sajten, men resultatet har varit en långsam bilvrak av en webbplatslansering, som har gjort lite för att locka nya abonnenter inför hösten övergå till vad CN-hoppet kommer att vara en lönsam, paywall-modell.
Det är naturligtvis omöjligt att veta exakt var New Yorkers onlineproblem stämmer, utan att vara part i utgivarens interna arbete. Men vilka problem är tydliga peka fingret hårt på webbdesignerns nemesis: störningar från ovan.
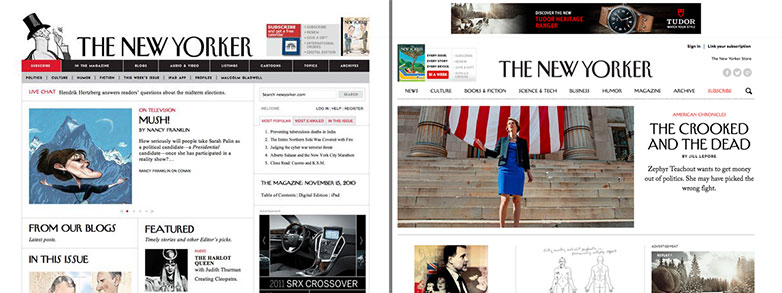
Vid första anblicken är New Yorkers nya webbplats ett tilltalande, minimalt utrymme där det primära fokuset ligger på innehåll. Jag måste erkänna att det kan vara lite gles, även för mig. Men enligt min mening är det en signifikant förbättring på den tidigare versionen. Även på platser där layouten inte fungerar riktigt, som det vertikala avståndet på mastodet, verkar det mycket förbättras när du storleken på ditt webbläsarfönster ner. Jag kan inte säga om laget tog ett mobilt första (eller åtminstone tablett-första) tillvägagångssätt och sedan slutförde på skrivbordet, men det känns så.

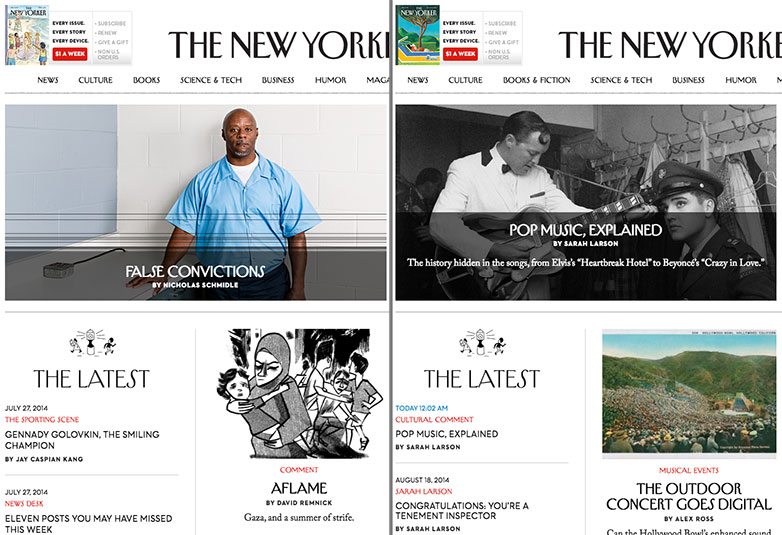
newyorker.com gammal version (vänster), och ny version (höger).
Webbplatsen skulle kanske ha gynnats av lite värme i bakgrunden, den minsta av offwhites, skulle ha gjort en mer avkopplande läsupplevelse. Men jag skulle verkligen inte kritisera designteamet för att minska de yttre elementen på sidan, även om slutresultatet är lite litet.
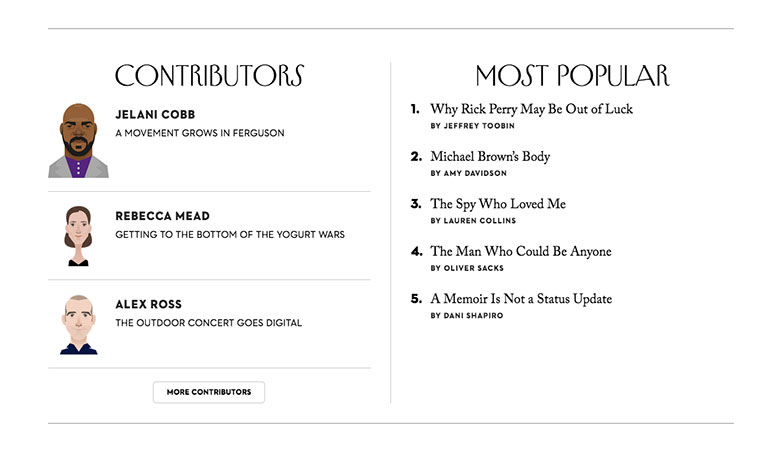
Jag är också en fan av Stanley Chow stilporträtt av bidragsgivare. De lyckas vara lätta, utan att bli karikatyrer, som passar perfekt i magasinet.

En av de mer tilltalande aspekterna av New Yorkers onlineversion är typografi, som noggrant har sammanställts för att återspegla trycksidans varumärke. Det finns några särskilt glädjande karnor i "Spotlight" -titeln som ersätter en ligatur. Överfört från föregående design är displaytypen NY Irvin (tillhandahålls som en anpassad lösning av Adobe Typekit) och kroppstexten är Adobe Caslon. Det finns även lite av Neutraface kastas in för gott mått.
Det är synd att betoningen på god typografi har blivit lunad av brist på detaljer. Hela innehållet hittar du änkor, som är särskilt offensiva av centrumlinjen. Visst är det inte svårt att infoga ett icke-brytande utrymme, åtminstone för utvalda kopior?

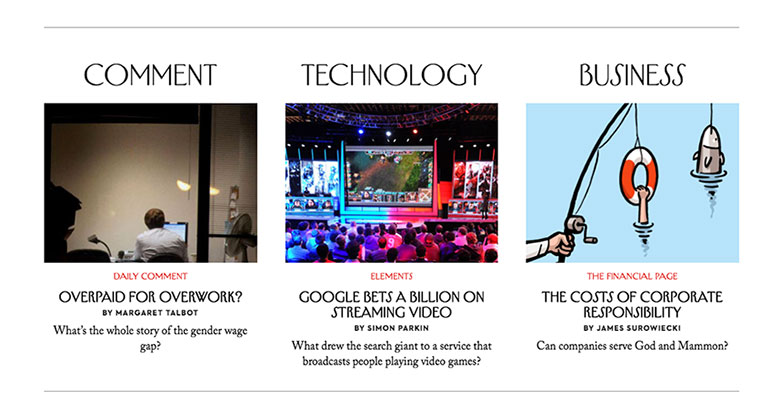
Det finns några beslut som jag personligen inte har tagit. Varför är exempelvis de utvalda artiklarna centrerade? Centrerande text gör det inte lätt att skanna. På samma sätt, varför tillämpa inriktningen inkonsekvent? Det krossar. Men de sakerna är till stor del subjektiva och jag vet massor av designers som skulle vara oense med mig.

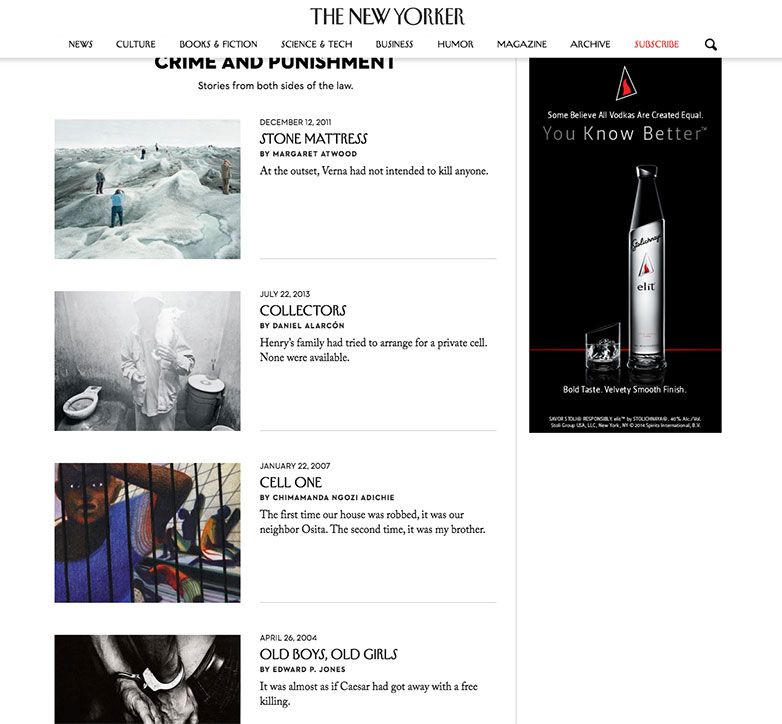
Den mest populära titeln till höger borde verkligen matcha listan.
Tyvärr är det dominerande elementet på någon sida av The New Yorker online, reklamen. Naturligtvis förstår jag behovet av att ta in intäkter. Även om Condé Nast inte var en kommersiell organisation kunde de fortfarande inte köra tidningen med förlust. Personligen hoppas jag att Paywall-webbplatsen kommer att göra undan med de flesta, om inte alla, reklam. Men den nuvarande layouten föreslår att åtminstone viss annonsering är avsedd att förbli, så jag skulle vilja ha sett att designen minskar dess dominans på skärmen.
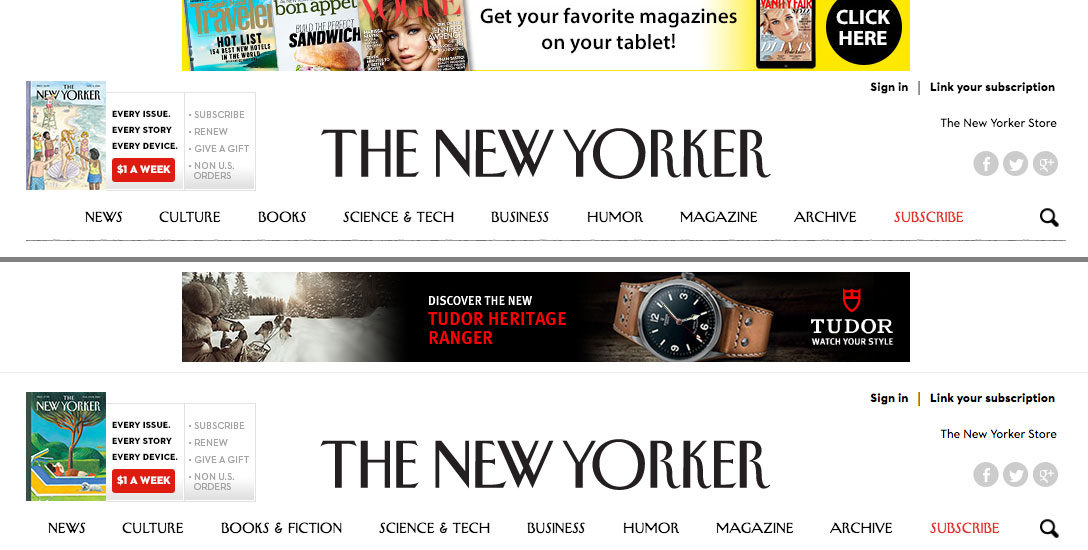
En av de många revideringarna av omkonstruktionen har varit ett försök att visuellt innehålla annonser, med införandet av enheter som regeln mellan masthead och toppannonserannonsen. Frågan är varför har dessa detaljer inte implementerats i den ursprungliga omkonstruktionen?

Mindre förändringar har gjorts i den ursprungliga omkonstruktionen (ovan) för att korrigera problem i den nya omkonstruktionen (nedan).
Men där problemen verkligen börjar monteras är implementeringen. Nedan (vänster) är bildöverföringseffekten från ett par veckor sedan, där banding uppträdde på mouseout. Nedan (höger) är den senaste versionen, där problemet har korrigerats. Ja, det är fantastiskt att teamet i New Yorker har löst problemet, men det här felet hittades i den nuvarande versionen av Chrome, inte en relativt obskild inställning. Det är svårt att förstå hur det kunde ha gjort det till den levande webbplatsen.

Ytterligare problem har ännu inte åtgärdats: ta en titt på prenumerationsrutan på vänster sida av mastheaden. Om du har varit i webbbranschen i mindre än ett decennium har du inte sett någon av dessa tidigare; det kallas en bildkarta. Allvarligt.
Den tvivelaktiga aspekten av båda redesignerna har överlägset varit det tydliga inflytande de har haft på redaktionella beslut.
New Yorker redesignar skrik av en webbplats som har blivit mocked upp med Lorem Ipsum. Och för en publikation med årtionden av innehåll som man ska testa är den enda möjliga orsaken till en total separation av designprocessen från redaktionen.

För mycket vitt utrymme förför en design som inte har riktigt innehåll att arbeta med.
I en blogginlägg som beskriver den ursprungliga omkonstruktionen, New Yorkers redaktörer anger:
I några månader har våra redaktionella och tekniska team blivit sardinerade i ett pannrum, som endast består av ostörda ostsmörgåsar och en rantsovertillförsel av kranvatten, utan klagomål på invecklade frågor om design, funktionalitet, tillgång och vad som så kliniskt kallas " användarupplevelsen. "
Det är uppenbart att det finns en viss uppskattning - om än tunga i kinden - av behovet av att samordna insatserna för att leverera denna typ av webbplats. men resultaten talar för sig själva.
New Yorkers redesign har verkligen lidit av ett misslyckande, för att testa till brytpunkt, på ett mycket tidigt stadium. Det är uppenbart att buggar som gjorde det till den levande versionen kunde ha blivit snabbt löst - eftersom de har gått i några veckor. Och så verkar det att in-house laget gjorde det klassiska misstaget att starta för tidigt. Sommarperioden som syftar till att locka nya abonnenter inför införandet av paywall i höst, har istället spenderats i en betaversion som aldrig borde ses utanför Condé Nasts kontor.
New Yorker har otvetydigt bra innehåll. Och Condé Nast har den finansiella muskeln att presentera den i ett paket så tilltalande att det skulle vara omöjligt att klicka bort. Men den senaste online inkarnationen känns fruktansvärt oavslutad och de senaste revisionerna har bara behandlat ytproblemen.