De bästa gratis WordPress-pluginerna för mobila webbplatser
Om det finns något som varit väl etablerat under de senaste åren är det viktigt att catering till mobila användare. De bläddrar, de köper saker, de är lika viktiga som alla andra användare.
Att göra en hemsida som fungerar bra för alla skärmar stora och små är, om inte lätt, säkert inom ramen för möjligheten för de av oss med kunskapen. Problemet är att inte alla WordPress-användare är utvecklare på framsidan. Många är företagsägare, hobbyister, eller till och med bara vanliga bloggare - du vet, bloggar? Den saken WordPress var designad för i första hand? Programmerare byggde ett verktyg som nästan alla kunde använda, så folk gick och använde det. Nu kan samma personer behöva lite hjälp så att deras webbplats ser bra ut så många skärmar som möjligt. Nåväl, hjälp har kommit, i form av WordPress plugins.
Det är rätt människor, den här månadens WordPress-pluginsartikel har ett riktigt tema: Vi ska prata om hur du får din webbplats att se bra ut på telefoner, surfplattor och större grejer med så lite kod som möjligt.
Byt några teman
I en idealisk situation kan du välja ett WordPress-tema (eller ha en skapad) som fungerar perfekt på alla skärmar. Tyvärr är det inte alltid fallet. Ett tema kan vara mottagligt, men visa inte ditt innehåll på stora skärmar som du vill ha det. Eller kanske den mobila navigationen är wonky.
Oavsett problemet kan du hitta ett annat tema som ger dig vad du först saknar. I världen av gratis teman finns det enstorlek som inte passar alla lösningar.
Och här är vi där vi kommer till tematomkopplare. Dessa plugins växlar mellan teman du väljer baserat på vilken enhet användaren har. De kan inte vara en perfekt lösning, men allting, och jag menar någonting, är bättre än att ignorera dina mobila användare.
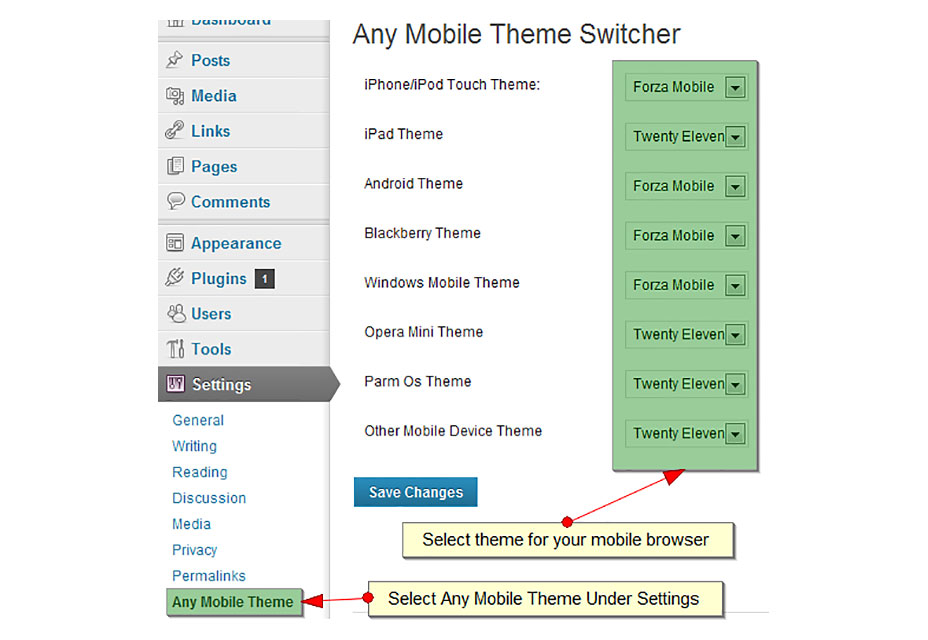
Alla mobila tematomkopplare
Alla mobila tematomkopplare är en av de enklare lösningarna där ute. Det är gratis, med en Pro-version, men de fria funktionerna är mer än tillräckligt för de flesta ändamål.
Du kan ställa in individuella tematyper för alla dessa enheter och programkategorier separat: iPhones / iPod Touches, iPads, Android-telefoner, Android-tabletter, Blackberrys, Windows Mobile-enheter, Opera Mini, Palm OS och "Other".
Du kan också visa en temaväxlare så att mobila användare kan swith till "skrivbordet tema" om de så önskar.
Mobil Smart
Mobil Smart tar en mindre specifik metod för att byta teman. Du kan välja att aktivera ditt mobilspecifika tema för telefoner, och valfritt för tabletter, och det är det. Det kommer också med en tillval manuellt växlare.
Vad som gör det annorlunda är en funktion som kallas transkodning. I grund och botten, om ditt WordPress-setup är gjort rätt, kan Mobile Smart automatiskt ändra storlek på dina bilder för snabbare leverans till mobila enheter. Denna funktion är för närvarande under utveckling.
Om du gillar det här pluginet nog att du faktiskt skulle spendera pengar på den, erbjuder pro versionen möjlighet att leverera mobilspecifikt sidinnehåll, mobilspecifika menyer och mer.
Eller gör en app, sorts
Det här alternativet är lite som att byta teman. Den design som dina mobilanvändare kommer att se är väldigt annorlunda än den som visas på skrivbords- eller bärbara skärmar, men den här gången är det mer som en app.
I stället för att bara byta till ett annat tema, ett plugin som WordPress Mobile Pack kommer att ta allt ditt innehåll och visa det som en webapp. Din nya mobilapp kan anpassas med alternativa färgscheman, teckensnitt, egen logo och mer.
Tyvärr, om du vill använda ett annat tema än standard måste du få (du gissade det), pro / premium-versionen. Men om standardapp-temat fungerar för dig, är WordPress Mobile Pack ett bra sätt att se till att dina mobila användare är omhändertagna.
Gör ditt innehåll mobil också
Självklart måste ditt innehåll anpassa sig till vilken plattform den är på. Om du bara använder text och bilder kan ditt tema förmodligen hantera sig helt bra. Men om du vill introducera mer komplexa gränssnittselement, eller bara få mer kontroll över hur ditt innehåll ser ut över alla plattformar, har vi plugins för det också:
Responsiva bilder
Du kan spara dig själv och dina användare lite bandbredd genom att bara servera bilder i den storlek de faktiskt behöver. Det innebär att användaren av din webbplats bokstavligen kostar mobila användare med begränsade data planer mindre att använda, och de kan använda den snabbare.
För detta ändamål kan du använda PostScript Responsive Images . Det skapar automatiskt flera versioner av alla bilder på din webbplats: i ditt tema, i ditt innehåll och i dina aktuella bilder, inklusive alla befintliga bilder på din webbplats.
Den tjänar dem till webbläsaren med srcset- attributet, och webbläsaren väljer vilken bild som ska hämtas. Denna metod åtminstone delvis stöds av de stora mobila webbläsarna. Det kan inte vara till nytta för alla än, så tänk på det här som framtidsskyddande på din webbplats.
Knappar, kolumner, flikar, dragspel och mycket mer
Ibland vill du bara lägga till mer än vanlig text på din webbplats. Ibland vill du välja att organisera ditt innehåll lite bättre. Ibland vill du bädda in en video. Tja, du kan, och det kommer att fungera på alla skärmstorlekar också.
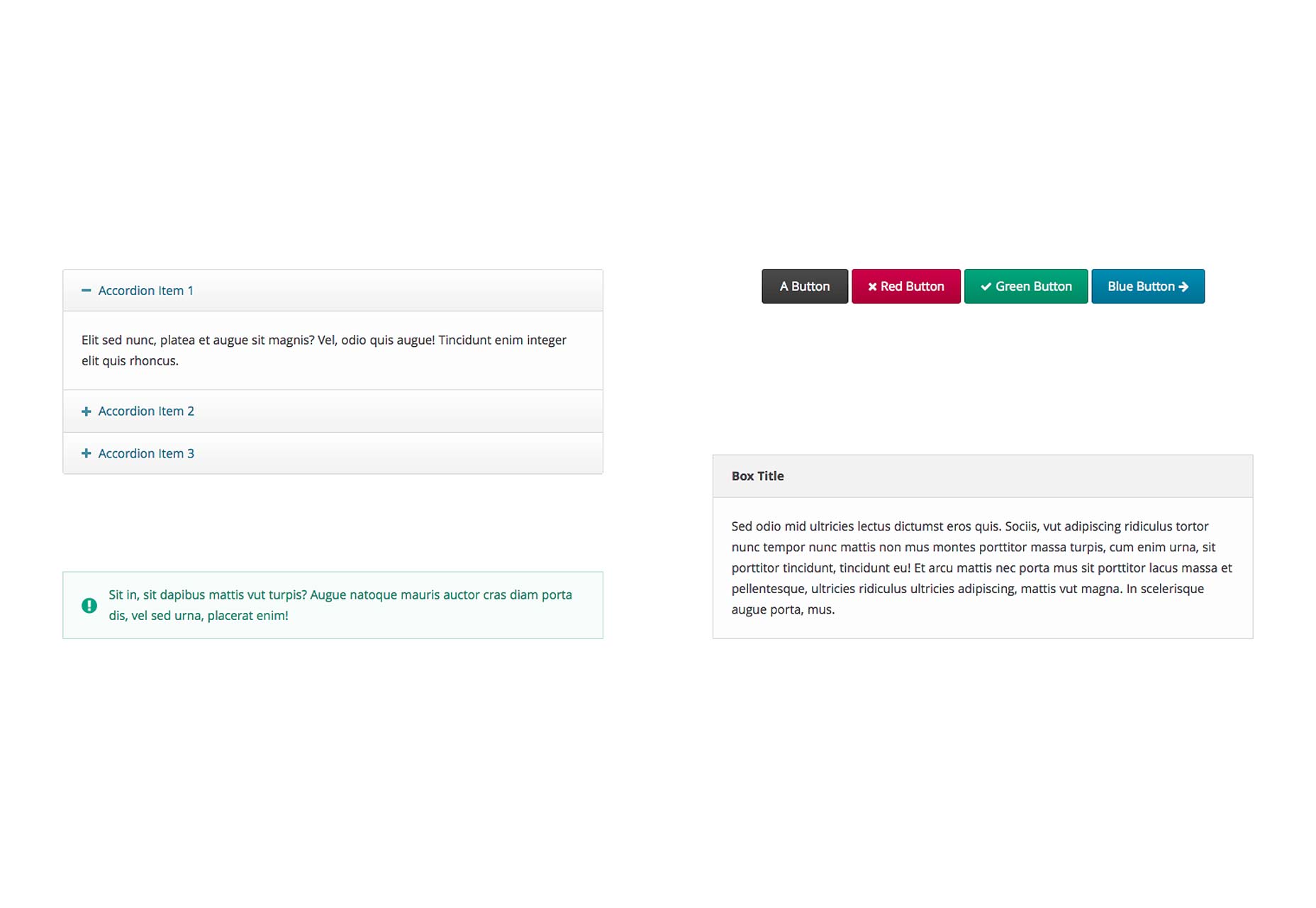
Easy Responsive Shortcodes är en samling layoutalternativ och användargränssnitt för att hjälpa dig att lägga till lite extra stil / organisation på dina inlägg och sidor. Dessutom behöver du inte oroa dig för om de ska fungera på små skärmar, för att de gör det.
Här är en komplett lista över komponenter:
- dragspel
- varningar
- Lådor
- Knappar
- Samtal till handling
- Klara flottor
- kolumner
- slingor
- Ikoner (via Font Awesome)
- flikar
- Växlar
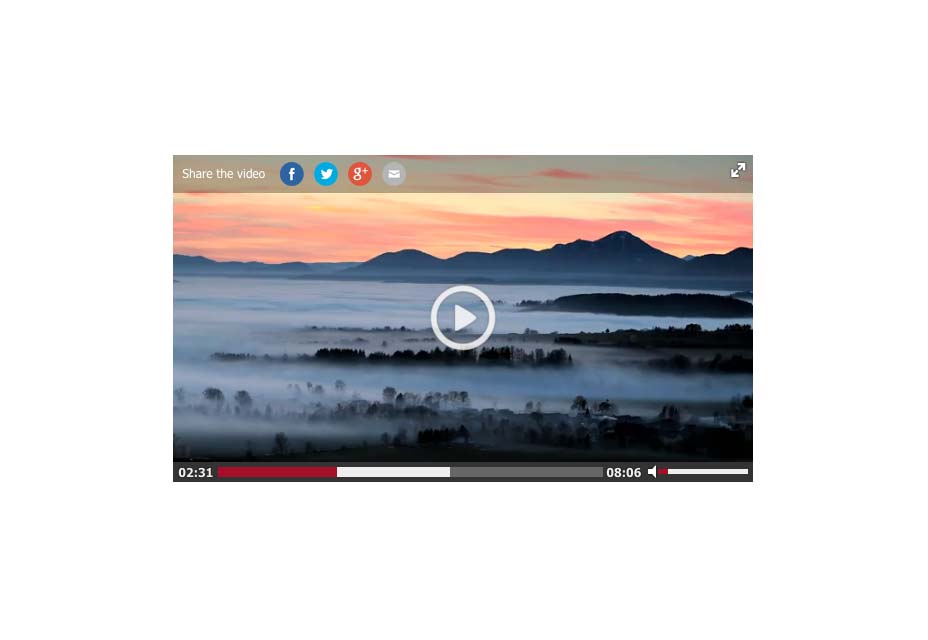
När det gäller inbäddning av video i dina inlägg, kolla in FV WordPress Flowplayer . Det är en HTML5-baserad videospelare med stöd för inbäddning av videoklipp från Youtube, Vimeo eller råwebbadresser. Det kommer också med en Flash-baserad återgång för äldre webbläsare.
Det är också helt gratis, om du inte vill lägga din egen logotyp på den och ta bort Flowplayer-varumärket. Det kostar dig en progradering, men all den faktiska funktionaliteten finns där för din användning.
Fixa navigeringen
Om du gillar ditt tema i allmänhet, men tematets inbyggda navigering gör det inte för dig, kan du titta på dessa alternativ. När allt kommer omkring kan dina användare inte köpa vad du säljer om de inte kan hitta den.
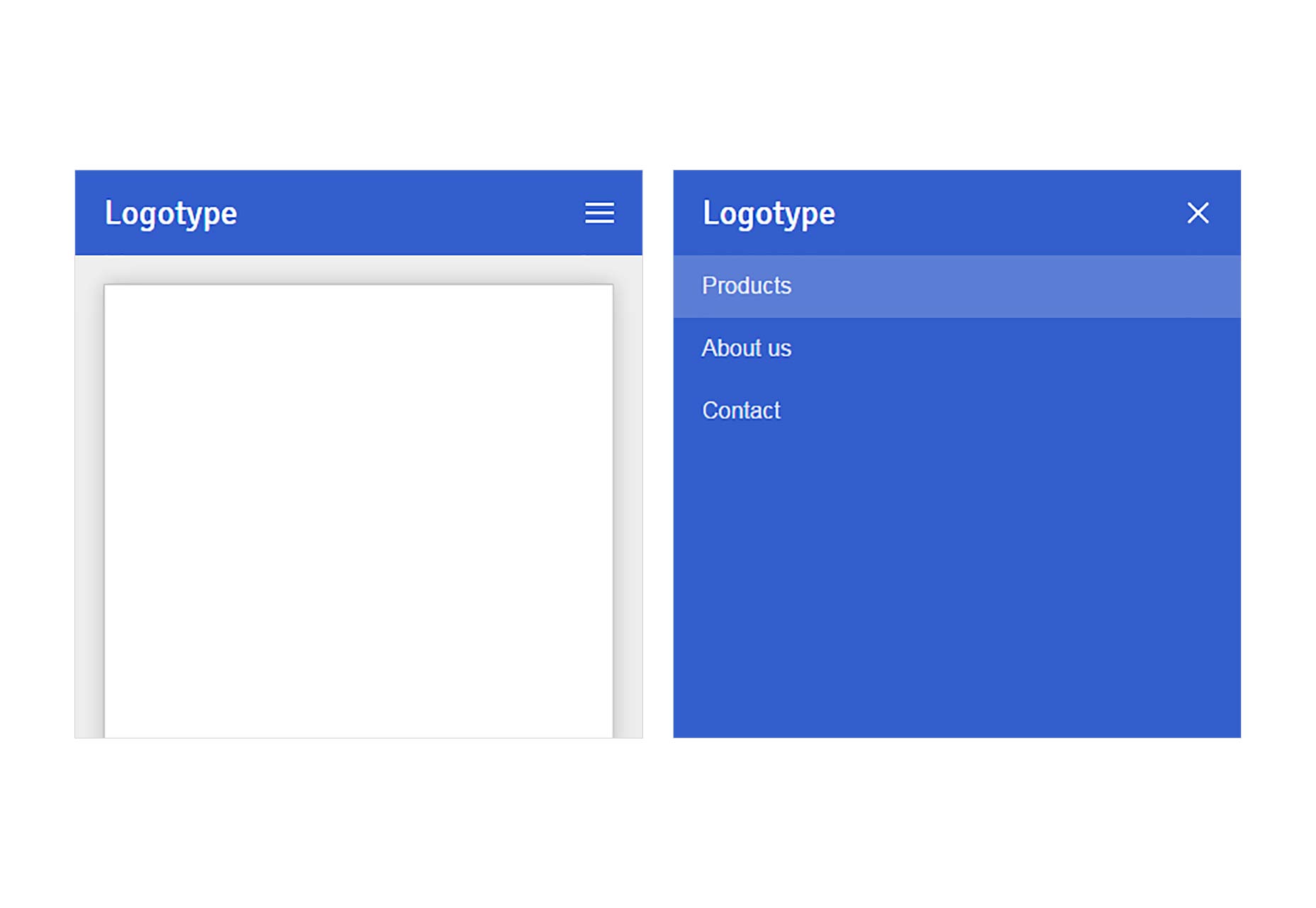
Mobilnavigering kommer att skapa en helskärmsnavigationsmeny som bara visas på små skärmar. Du kan anpassa brytpunkten som gör att den visar, färgerna, typsnittet och mer. Det är oftast install-n-go.
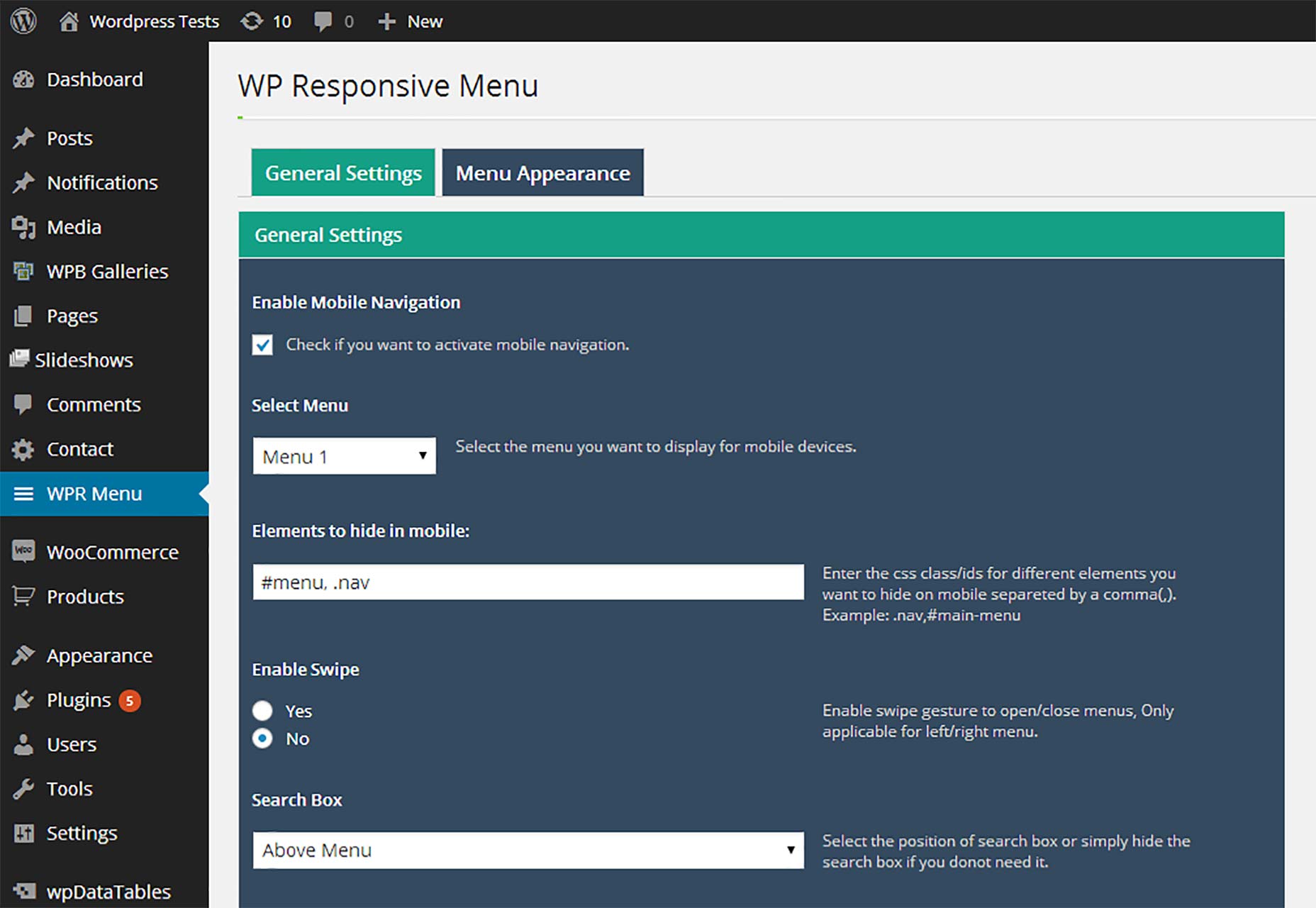
WP Responsive Menu , gör detsamma, det skapar bara en meny som glider in från sidan. Återigen kan du anpassa menyns utseende och känsla till ditt hjärtans innehåll.
Se skillnaderna sida vid sida
Vill du se vad ditt responsiva tema kommer att se ut när du jobbar med det? Installera bara Mobile Previewer . När du bläddrar på din webbplats (inloggad) kan du starta en liten förhandsgranskning av den på en mängd olika mobilstorlekar i nedre högra hörnet av din webbläsare.
Detta kommer inte att fungera med ovanstående temaförare, men i något annat fall fungerar det bara bra.
Fena
Så där har du det. Det finns mycket du kan göra för att göra din WordPress-webbplats ser bra ut på alla enheter, även utan kodande kunskap. Gå ut och gör mobilen!