50+ otroliga fria filmer för webbdesigners, april 2015
Fantastiska designers och utvecklare släpper ut nya projekt varje dag, vilket gör oss spända, inspirerade och ofta mer än lite imponerade.
Idag fortsätter vi vår månadsrapportering av de bästa gratis resurserna för webbdesigners, och det finns något för alla, oavsett om du är designer, utvecklare eller lite av båda. Vi har UI-kits, ikonpaket, mockups, teman, mallar och flera verktyg än vad du kan använda i en månad. Så frigör lite hårddiskutrymme, bläddra igenom dessa nedladdningar, njut!
1450 Gratis Vector Ikoner
SmartIcons är ett projekt som sätter ihop tusentals användbara ikoner i ett smart ikonsystem och ger dem bort gratis.
Flatflow-ikoner för skiss
En ganska cool uppsättning ikoner i en platt stil, redigerbar med skiss. Fri för personlig och kommersiell användning.
Flat Web Design Ikoner
Ett fantastiskt paket med ikoner med en ny platt designstil, innehållande element relaterade till webb- och grafisk design.
A3 Poster Frame Mockups
En ren uppsättning mockups för dig att testa kör din senaste affischdesign. Använd coola belysnings effekter och flera perspektiv.
Kreativ affischmall
En snygg affischdesign för kreativa människor som vill marknadsföra sig eller deras händelser. Den levereras med många ikoner och kan redigeras i Illustrator, Photoshop och InDesign.
A4 Landscape Brochure Mockup
En snygg broschyrmockup med flera ljuseffekter, smarta föremål och genomskinliga bakgrunder.
Pebble Time Design Kit
Den nya Pebble Time har skapat ganska rörelse, och designgemenskapen är inte annorlunda. Här är en uppsättning mockups för den kommande gadgeten.
Förtjusande platta arbetsytor
Gör coola skrivbord genom att byta ut elementen på bordet med hjälp av en av de tre olika färgkombinationerna som finns tillgängliga.
Ganska Vintage Text Effect
Denna Photoshop-effekt kommer att ge upp dina texter genom att ge dem ett imponerande 3D-utseende, som klarar av att verkligen lyfta fram deras betydelse.
500 Hipster Vector Designs
Ett ganska heftigt paket med helt vektor design, alla redigerbara i Adobe Illustrator. De låter dig skapa affischer, märken och många andra element.
Apple Watch UI Kit för Sketch
En fantastisk uppsättning av noggrant utformade designelement för Apple Watch, kan bara redigeras genom Sketch 3.
iCollection UI-paket
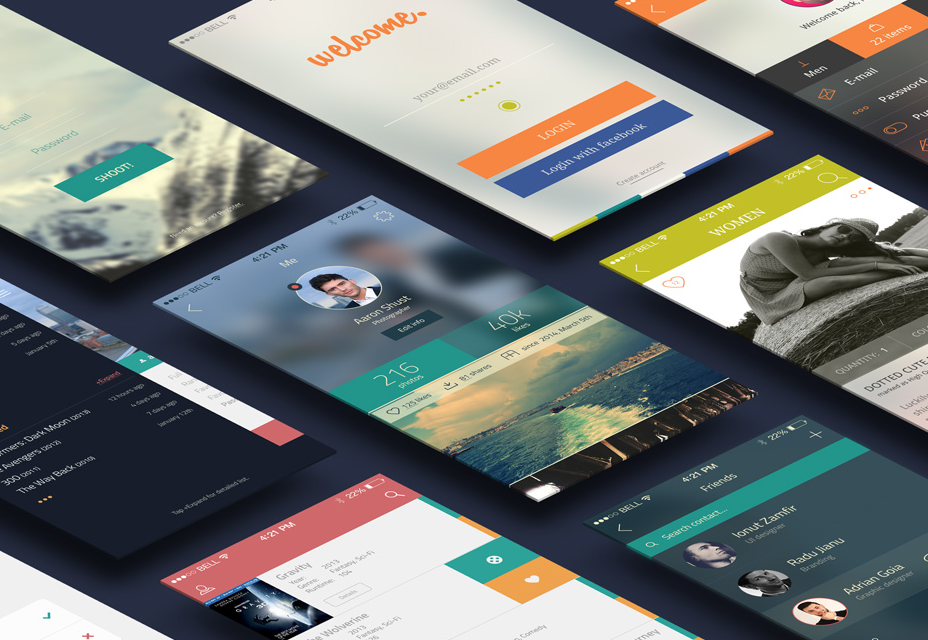
Tre appdesigner sätts ihop så att du kan ta ifrån varandra och skapa egna skapelser utifrån dem.
Smart UI Kit Lite
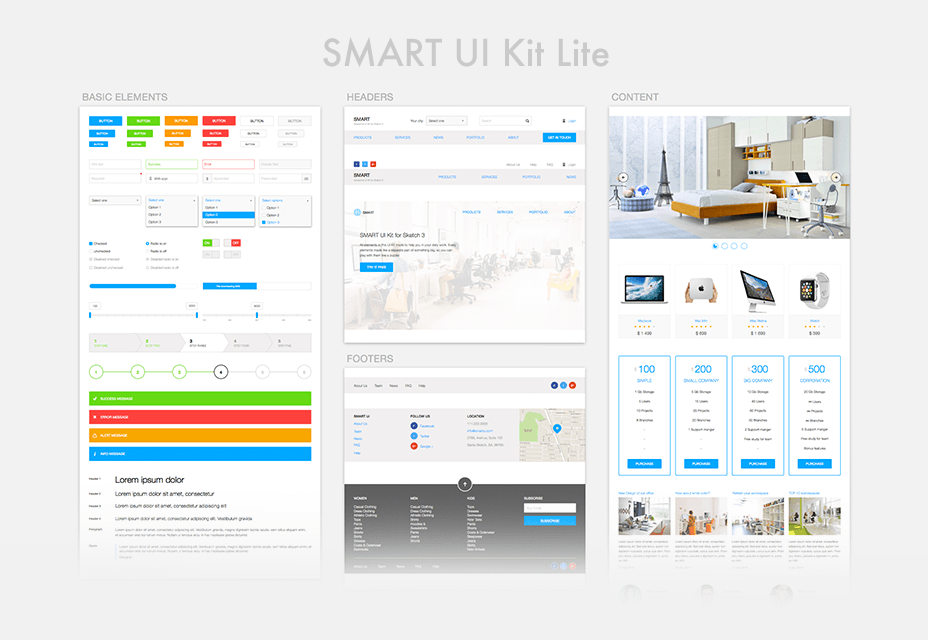
En komplett uppsättning rena gränssnittselement för Sketch som du kan använda för att ställa in dina egna webbplatser och applikationer.
Vector UI-komponenter
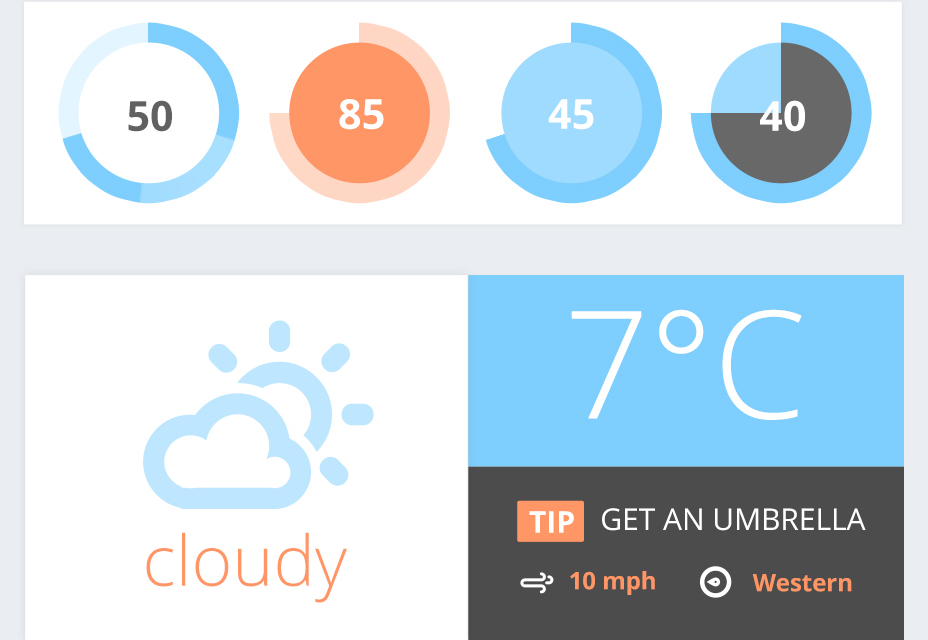
En uppsättning vektorkomponenter som består av mestadels grafer och diagram, men innehåller även andra element för uppspelning av media, väder och allmän användning.
iOS 8 GUI Kit
En komplett uppsättning designelement för Apples senaste iOS-version. Det är alla gjorda av vektorformer, redigerbara med Illustrator.
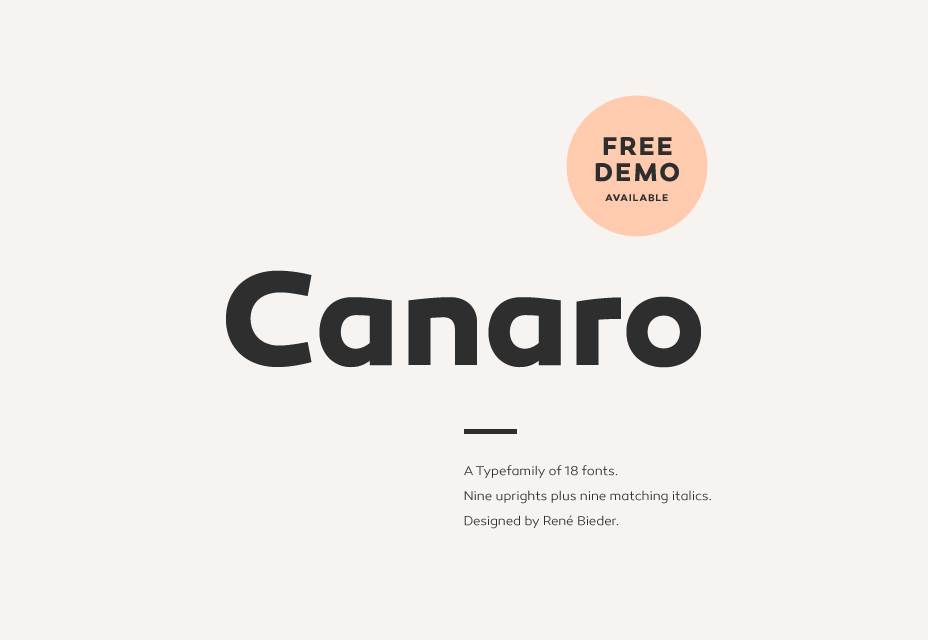
Canaro typsnitt
En modern typ av teckensnitt som berodde på utforskningen av geometriska typdesigner från början av 1900-talet.
Bough: Hand-Drawn Typeface
Ett coolt handgjordt teckensnitt med en gammal skola känner till det. Det kommer med alternativa glyfer för att uppnå ett annat utseende varje gång du använder den.
Streetwear gratis typsnitt
En fin typsnitt med en handskriven och vintage känsla som du kan använda för stora mönster som affischer, t-shirts eller branding.
Moscú gratis teckensnitt
En imponerande typsnitt inspirerad av rysk konstruktivism med slående former och oväntade glyfer.
Muller typsnitt
Muller fungerar som den ultimata universella fonten, perfekt för alla storlekar och ändamål.
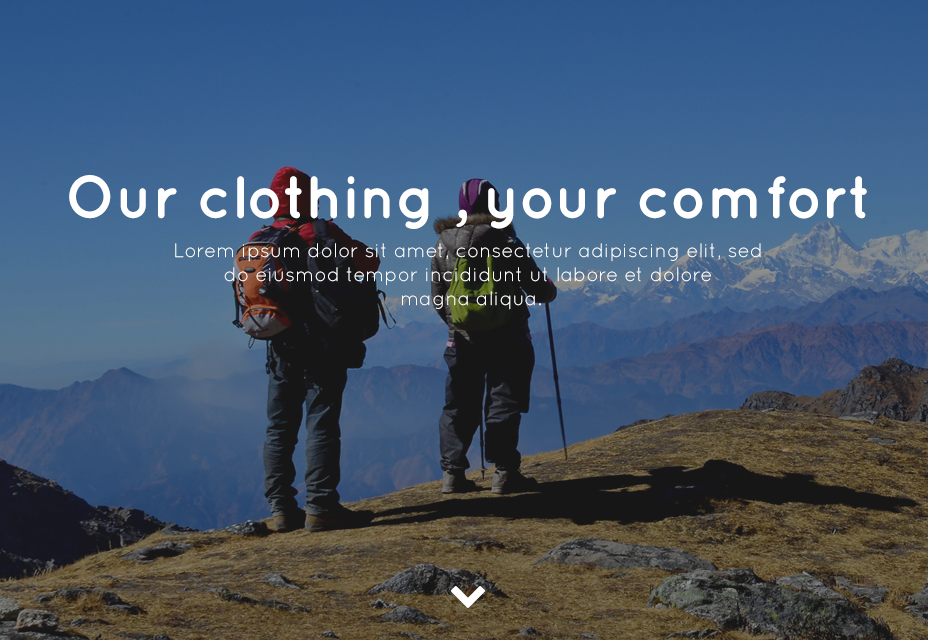
Trekking Store PSD-mall
En fantastisk webbplatskarta som passar mest för e-handelswebbplatser som vill ha ett välbekant, modernt utseende. Redigerbar med Adobe Photoshop.
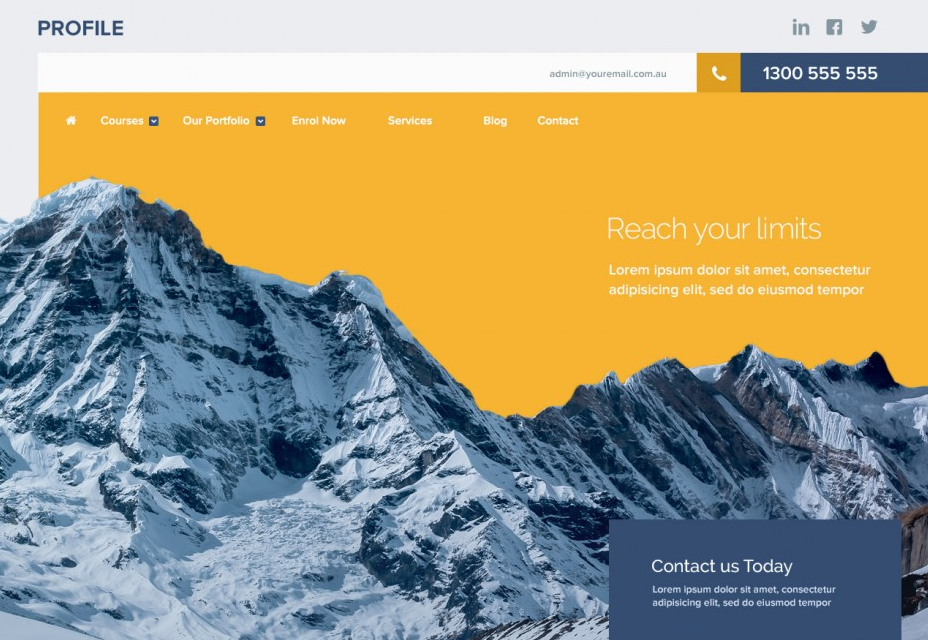
Profil: Webbsida PSD-fil
Profilen startade med en fantastisk bergsbild och utvecklades till ett toppklassigt temaval för alla företagswebbplatser.
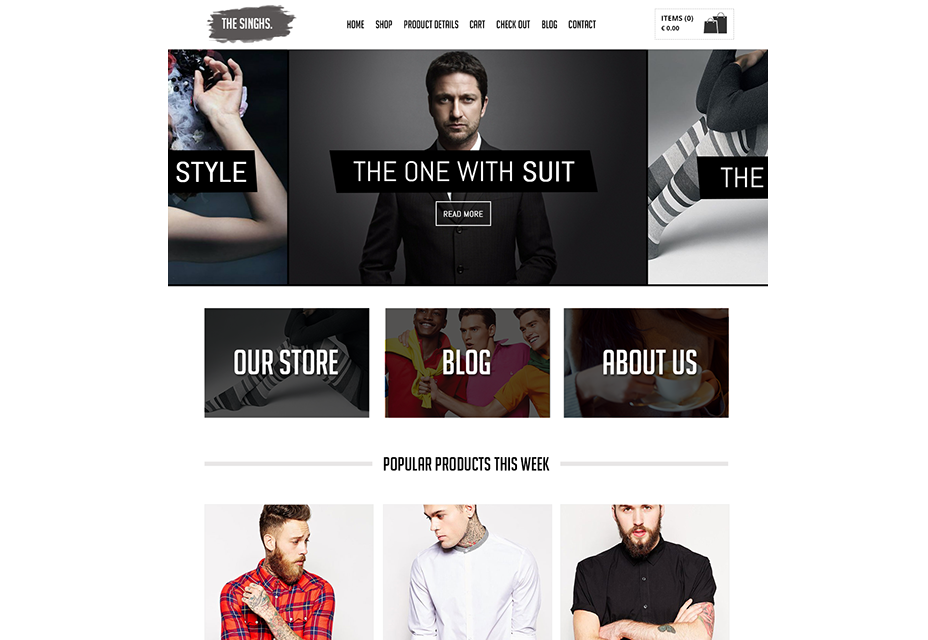
Singhs: E-handels PSD-mall
En mycket elegant och komplett mall för din nästa webbutik, som innehåller mer än 20 PSD-filer för alla olika sidor du kan behöva.
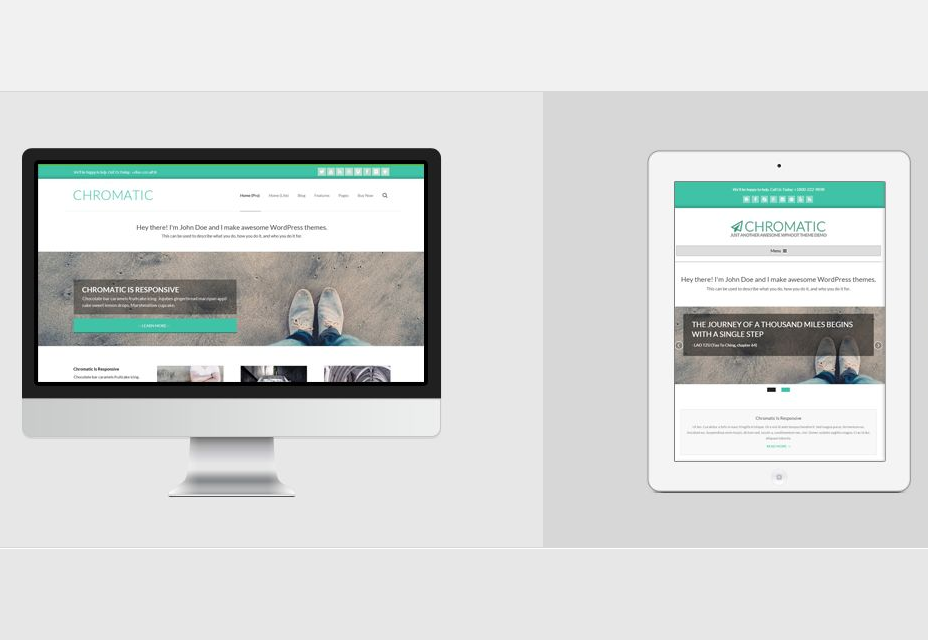
Kromatisk WordPress Theme
Ett snyggt WordPress-tema som passar bäst för affärer eller personliga webbplatser. Fungerar bra på alla enheter tack vare sin snabba design.
Express: Responsive Magazine WordPress Theme
Ett tidskrift WordPress-tema med ett starkt fokus på prestanda, med den populära platta designstilen.
Web Design WordPress Theme
Ett tema med ett ganska universellt design och lätt anpassningsalternativ, vilket gör det passande för ett stort antal webbplatser, oavsett ämnet de pratar om.
Spektral
Den här moderna HTML-mallen kommer med fina animeringar och full responsiv design. Enkelt och effektivt, Spectral verkar som en bra match för den moderna webben.
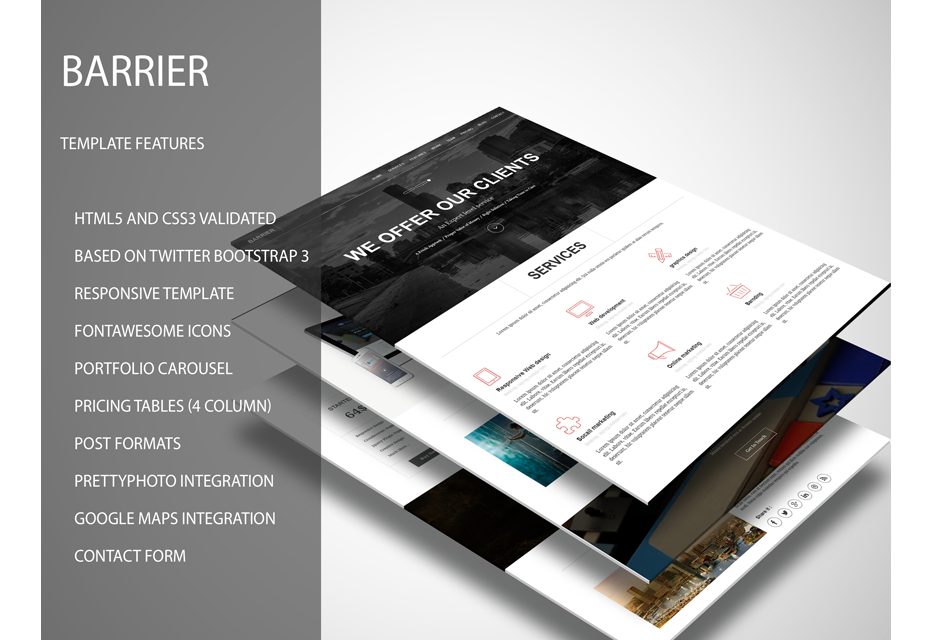
Barriär: Företagsmall
Barrier är en utmärkt mall med en enkel look med Font Awesome ikoner, portföljkarusell, kontaktformulär och många andra funktioner.
Motion Blur Experiment
Denna bit animerar ett modalt fönster när du klickar på en knapp, med en fin rörelseoskärpaffekt som dialogrutan rör sig.
Motion Blur Effect
En rörelseoskärpaffekt skapad med CSS och JavaScript. Du kan välja att kontrollera det i text- eller bildversion.
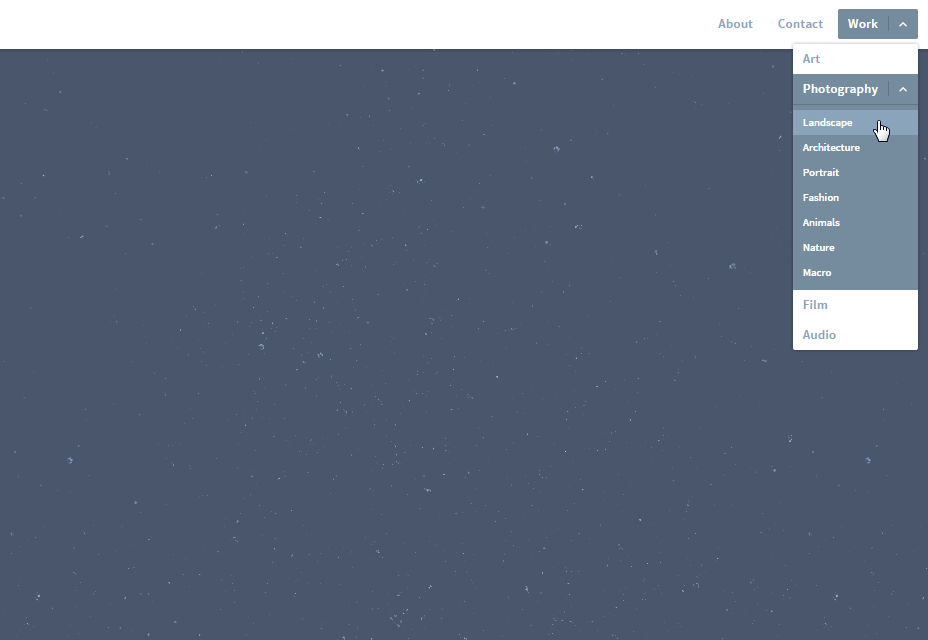
Dropdown Menus Exempel
Enkel men snygg navigationsövning på flera nivåer, perfekt för din nästa webbplatsutveckling.
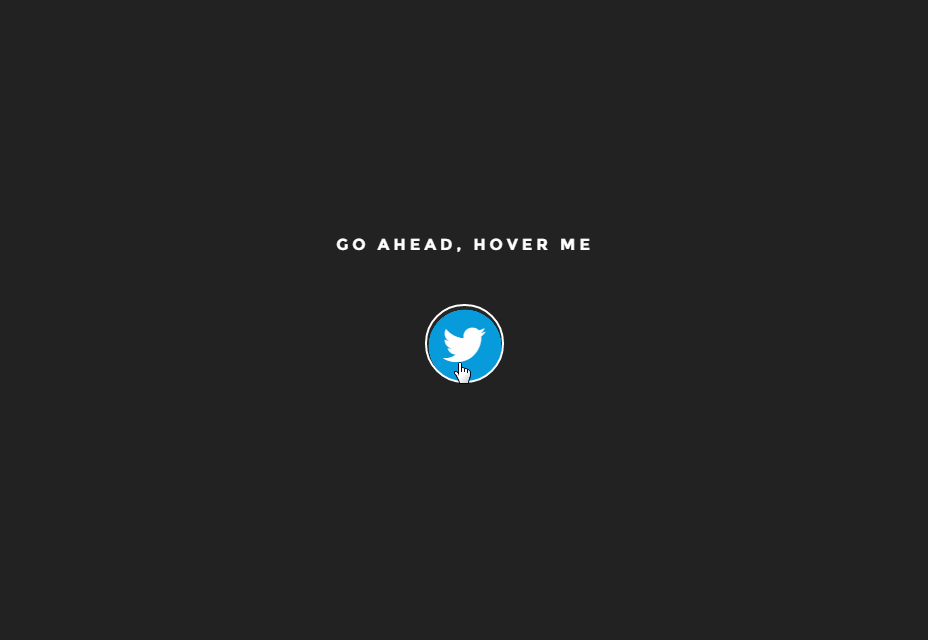
Animerad Twitter-knapp
En fantastisk animerad effekt som vrider den svarta skärmen blå när du svävar över logotypen.
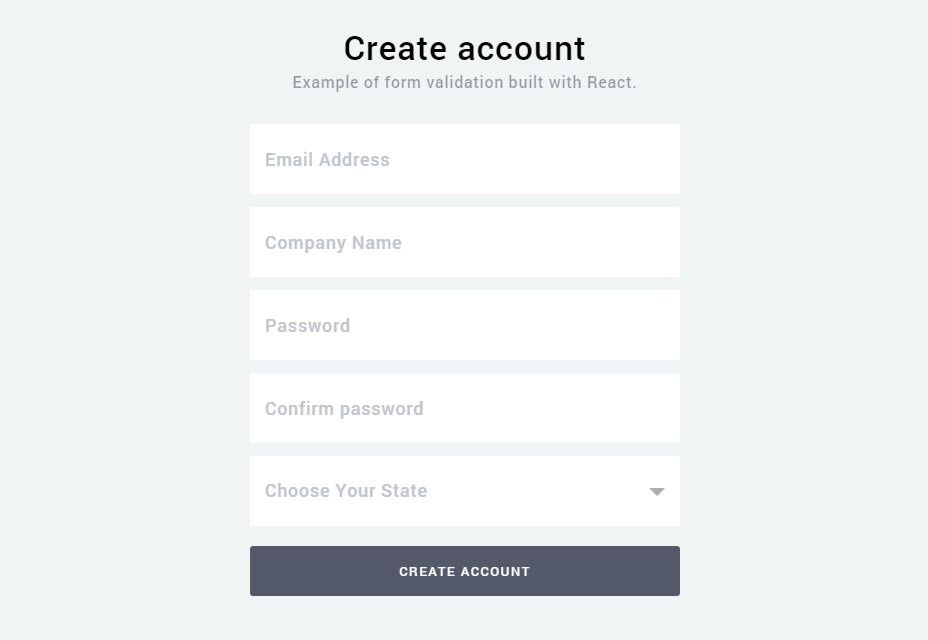
Reagera registreringsformulär Exempel
En vacker registreringsblankett med en platt stil, infovalidering, animeringar och svängningseffekter.
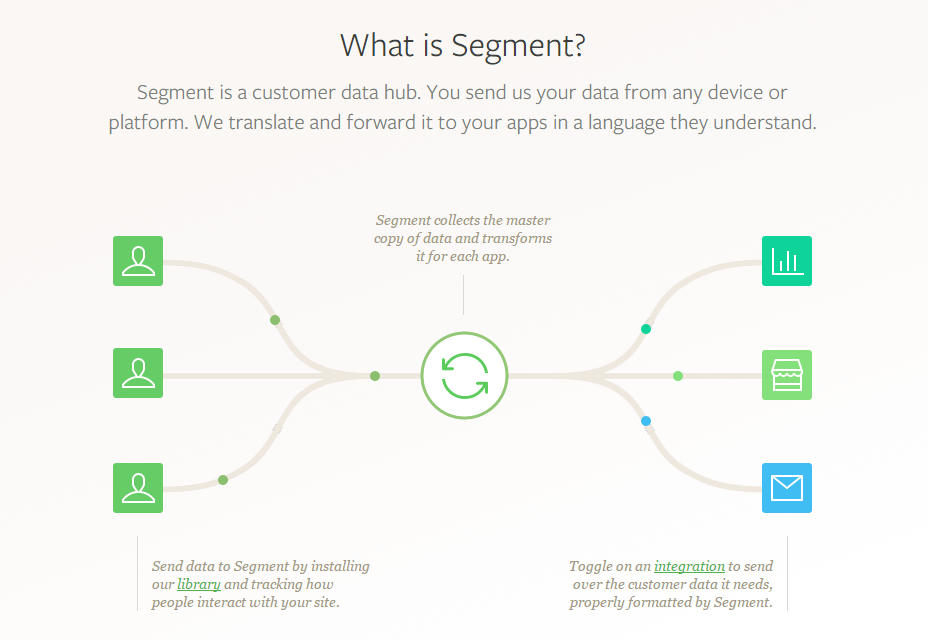
Segmentet
Segment är ett verktyg som hjälper dig att samla kunddata och hantera det på många användbara sätt för att förbättra dina appar och användarupplevelse.
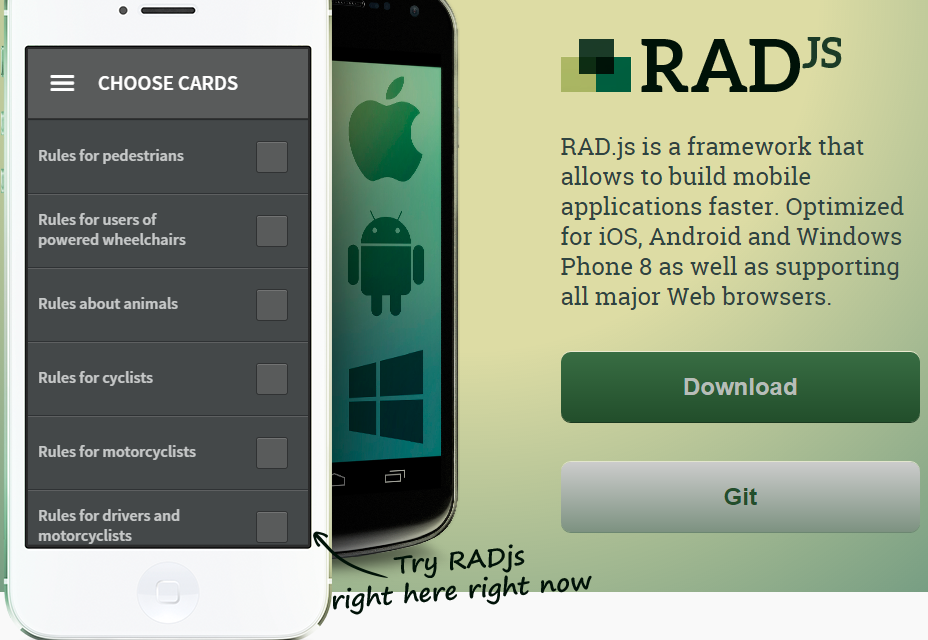
RAD.js
En mobilappram för alla större mobilsystem och även webbläsare. Det fokuserar på användarvänlighet och hastighet.
APIembed
Förenkla kodningsprocessen för olika språk genom att låta APIembed generera utdrag automatiskt för dig.
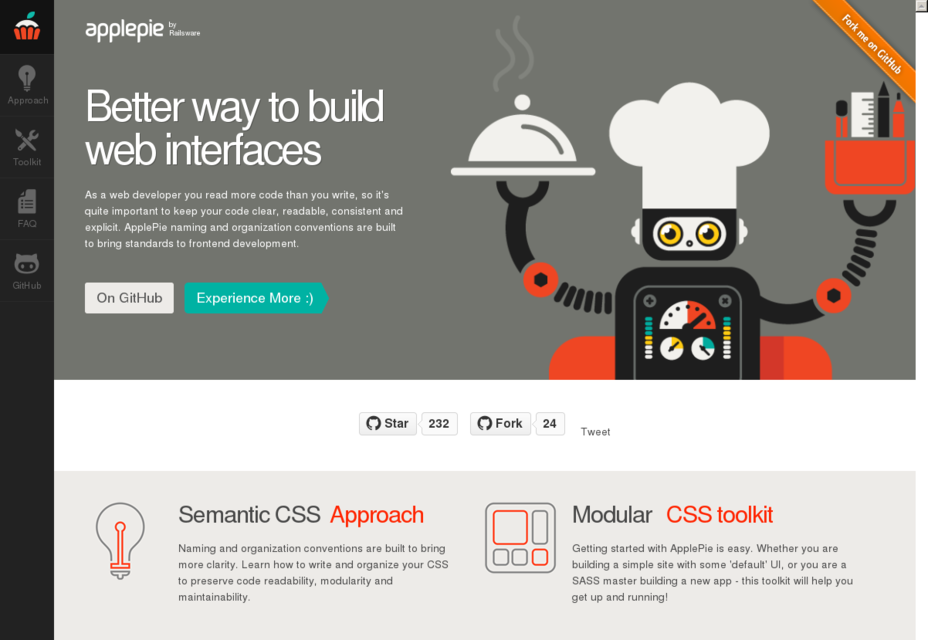
ApplePie: Ett bättre sätt att bygga webbgränssnitt
Ett djärvt initiativ som avser att ge standarder till front-end-utveckling, vilket ger en rad konventioner. ApplePie har även en egen verktygslåda för att komma igång.
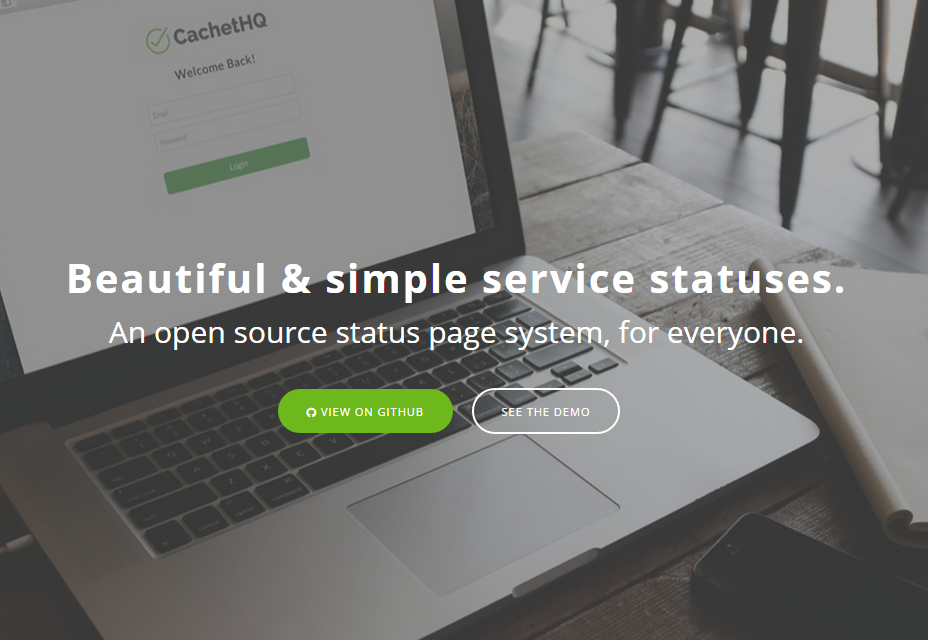
Cachet HQ
Tack vare det här open source-projektet kan du hålla dina användare i slingan om den senaste statusen för din tjänst via en enkel, omfattande sida.
Dropplets
En ny bloggplattform utan databas som avser att göra förlagsprocessen så enkel som möjligt.
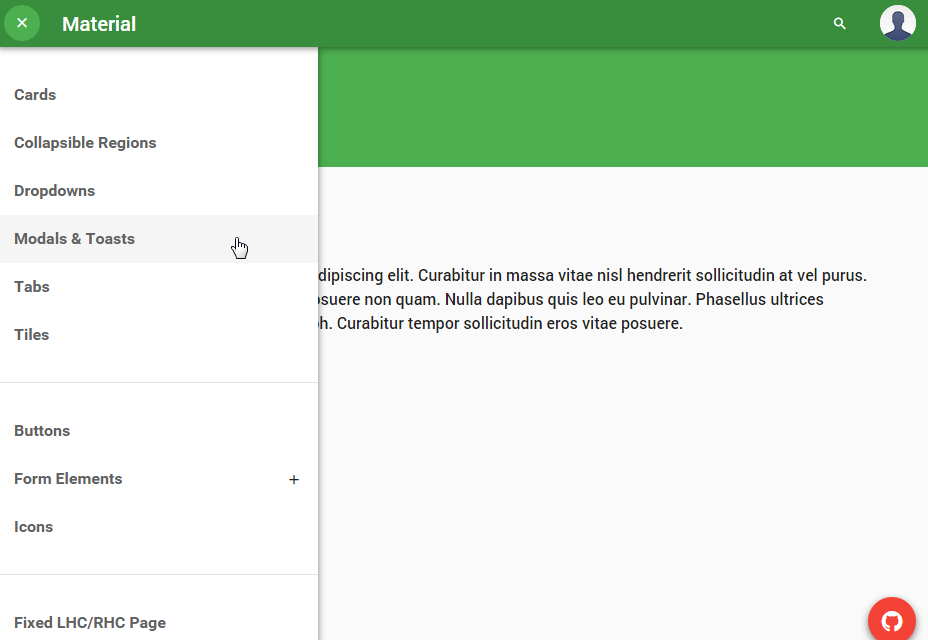
Material UI
Ett HTML5-gränssnitt som grundligt följer Googles riktlinjer för materialdesign. Det fungerar som ett utmärkt test för att mäta Materialets potential i framtida webb.
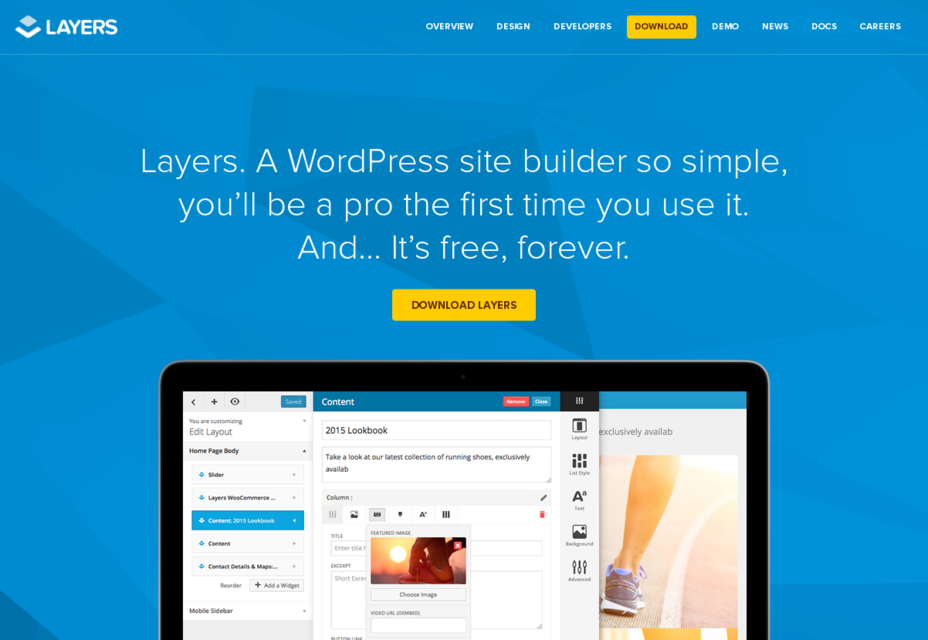
Skikten
Den här intressanta WordPress-byggaren är installerad precis som ett vanligt tema, men erbjuder då en överväldigande mängd alternativ att kombinera bloggen du har i ditt sinne. Bäst av allt är det helt gratis!
UIkit: Modular Front-End Framework
En lätt frontfront-ram med ett modulärt tillvägagångssätt och massor av anpassningsalternativ. Som du förväntar dig idag är det mer än klart att ta på mobila första projekt.
OpenUI5
Det här verktyget syftar till att hjälpa dig att skapa fantastiska webbapplikationer som kommer att köras på vilken enhet som helst, så att du kan fokusera på vad som är väldigt viktigt.
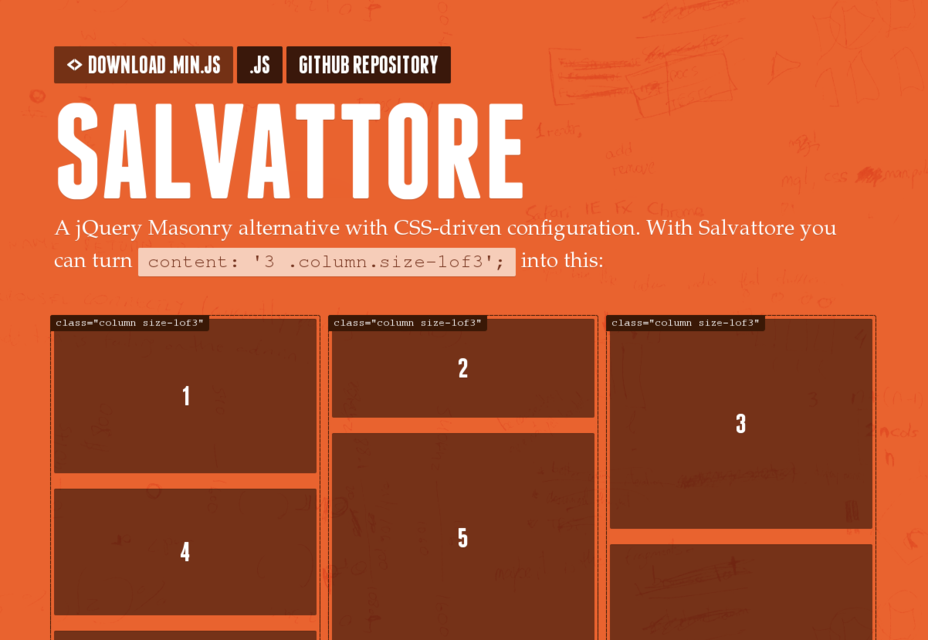
Salvattore
Använd det här jQuery-verktyget för att skapa fantastiska rutor, anpassningsbara via CSS.
Dug.js
Med Dug.js kan du samla in feeds i JSONP (Dribbble, Instagram, Pinterest och många fler) och visa dem enkelt på din webbplats som HTML-skript.
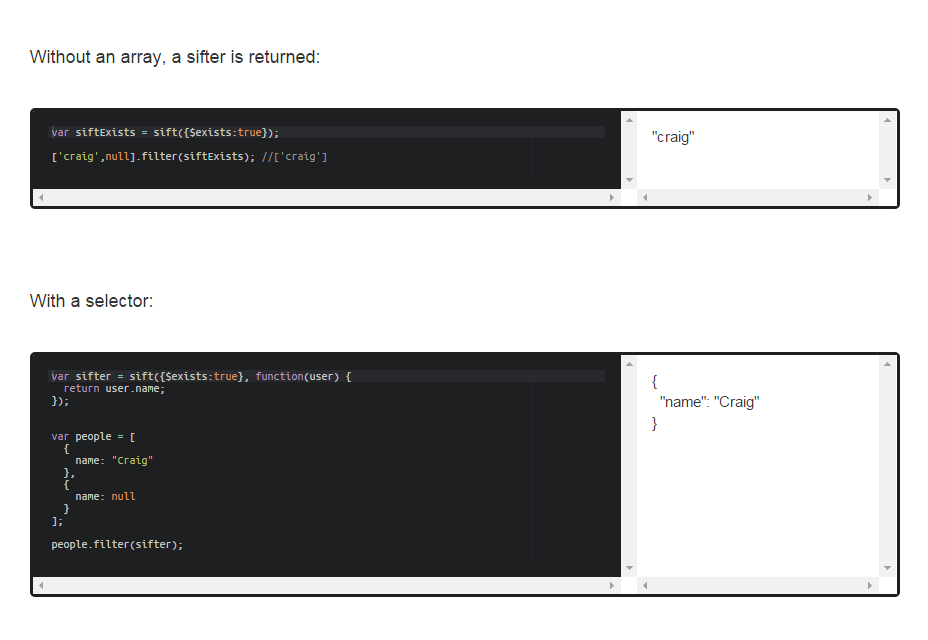
Sift.js
Det här användbara biblioteket använder kraften i MongoDBs fråge språk för att filtrera information enligt dina förinställda parametrar.
Space.js
Vänd din webbplats till en bra presentation hanterad med mushjulet, med hjälp av flera anpassningsinställningar.
SedotPress
En lätt bloggplattform skapad i PHP. Ingen databas krävs, eftersom alla data sparas i JSON-format.
Responsible.js
Använd Responsible.js för att ge användarna möjlighet att välja mellan mobila och stationära versioner av din webbplats för att uppnå bästa visningsupplevelse.
FullPage.js
En enkel resurs för att skapa snygga webbplatser med helskärmsrullning i både vertikala och horisontella riktningar.
Cayley
Cayley är ett Google-kört open source-graf som syftar till att inkluderas i utvecklarens verktygslåda när länkade och grafformade data är inblandade.