Tekniker för att knyta bilder för alla de är värda
En bilds dimensioner på skärmen mäts i pixlar: bredd och höjd.
En bilds kvalitet bestäms av mindre konkreta faktorer: komposition, humör, stil, innehåll. Men inget av det betyder att folk blir otåliga och väntar på att filen ska hämtas.
Webbbilder ändras i filstorlek när de komprimeras. Mindre filer är snabbare att ladda ner, vilket ger en bättre surfupplevelse.
Men tydliga bilder ger också en bättre upplevelse. Hur mycket och vilken typ av kompression ska vi tillämpa? Finns det alternativ till dessa röriga avvägningar?
Här tittar vi på några överraskande fakta om att förbereda bildfiler på webben .
Att göra sidor laddas snabbt är avgörande för att hålla besökarnas uppmärksamhet. De är obevekliga folket dessa användare, lätt besvikna om de inte får omedelbara resultat. När de klickar på en länk, vill de ha målet direkt.
En av de största flaskhalsarna på webbsidor är storleken och antalet bilder. Den uppenbara lösningen är att Använd färre bilder . Men andra tekniker kan hjälpa oss att få ut det mesta av alla pixlar.
Pixlar är information
Den gamla klichén som en bild är värd tusen ord är sant. Tänk på en pixel (kort för "bildelement") som en informationsenhet.
Fler pixlar betyder mer data, vilket påverkar både visning och ommontering av en bild. Precis som fler ord kan göra en stycke mer beskrivande, kan fler pixlar göra en bild mer informativ. (Att använda rätt ord leder naturligtvis till en bättre punkt, precis som att använda rätt bildpunkter leder till en bättre bild.)

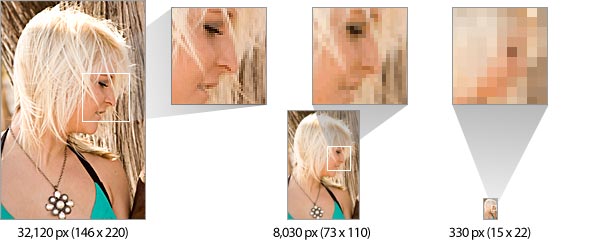
Foto med tillstånd av Jan Busby .
Mindre bilder tar inte bara upp mindre utrymme - de berättar mindre av en historia. Ovan blir samma bild i tre olika storlekar gradvis svårare att "läsa".
Det största fotot visar tydligt modellens ögonfransar, tänder och hårsträngar. Det medelstora fotot förlorar dessa detaljer. Hur länge är dessa ögonfransar? Ler hon? Det är svårt att berätta. Det minsta fotot liknar fortfarande en person, men bara med lite fantasi. En bild av ett mänskligt ansikte på färre än 400 bildpunkter är vanligtvis oigenkännligt.
Även om små bilder är svårare att se, är deras storlek inte alltid ett problem. Enkla ikoner med enkla meddelanden behöver inte många pixlar. Många pixlar kan behövas för att visa en persons porträtt: deras uttryck, egenskaper, kläder och bakgrund. Men en miniatyrlänk till nästa porträtt i en serie har bara en sak att säga.
Frågan är, vad är det färsta antalet pixlar som krävs för att kommunicera "Klicka här för att se nästa bild"?

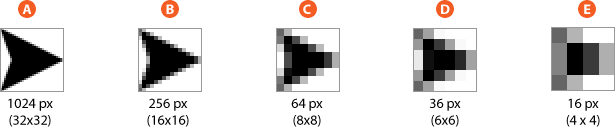
Ovanstående kommunicerar var och en av pilarna "Next". Grafik A och B är båda mycket läsbara och förmedlar samma meddelande, men grafik A använder fyra gånger så många pixlar att säga samma sak.
I den andra änden är grafik E inte en pil så mycket som en grå och svart blob. Det har inte tillräckligt med pixlar (dvs tillräckligt med information) för att vara en igenkännbar form.
Om grafik A och B använder fler pixlar än nödvändigt, och E misslyckas med att kommunicera, har grafik C och D bara tillräckligt många pixlar för att föreslå en rätform. Sextiofyra pixlar är bara knappt tillräckligt för att skapa en pilform (eller för att spela Space Invaders).
Målet att dimensionera en bild är då att göra den tillräckligt stor i filstorlek för att berätta en historia och tillräckligt liten att ladda ner snabbt.
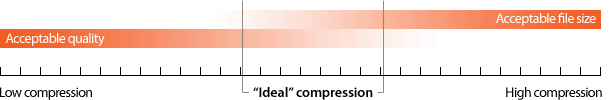
Hitta den "idealiska" filstorleken
Många faktorer påverkar läsbarheten (eller tydligheten hos information uttryckt i pixlar): kontrast, ämne, fotografen eller konstnärens erfarenhet, belysning, detalj, bakgrundsbrus och ledigt utrymme på sidan. Dessa bestämmer alla hur små eller stora en bild ska vara.

Till slut väljer du rätt bildstorlek ett domtal. Men komprimering är mer än ett kompromiss mellan bildkvalitet och filstorlek. Förstå hur olika former av kompressionsarbete kan påverka hur du förbereder dina bilder.
Tekniskt sett är en digital bild en uppsättning pixlar som är ordnade på ett rutnät som heter bitmapp. I en rak okomprimerad bitmapp har varje pixel sin egen beskrivning: pixel # 1 har en viss blandning av rött, grönt och blått; pixel # 2 har en annan blandning; och så vidare.
Komprimeringsalgoritmer rekonstruerar en bitmapp med mindre information för att beskriva samma antal pixlar. De flesta bilder på webben hör till en av två komprimeringstyper:
LZW adresserar både bildkvalitet och filstorlek
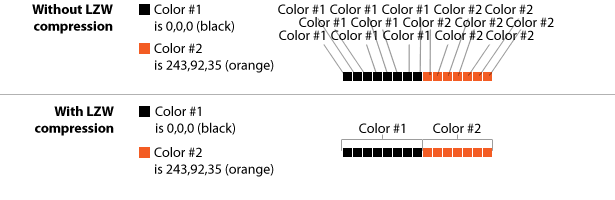
GIF och 8-bitars PNG- bilder använder LZW-komprimering för att minimera filstorleken. LZW grupperar identiska färger i en bild per rad.
En fil i det här formatet har en exakt lista över varje färg i den. I stället för att spela in värdena för rött, grönt och blått för varje sammanhängande rad pixlar, gör det här med färgpalett att filen kan ringa efter "färg # 1".

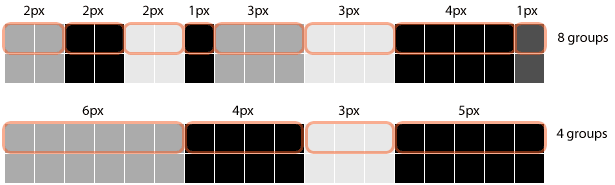
Ovanför tilldelar LZW-komprimering en färg till 15 pixlar i rad. Utan LZW-komprimering skulle varje pixel behöva sin egen färginformation. Överflödig information ökar filstorleken. Men LZW är endast effektiv när rader innehåller många identiska färger i följd.

Ovan har den högsta gruppen pixlar många avbrott. Komprimeringsalgoritmen kan inte gå mer än två eller tre pixlar utan att behöva skapa en ny grupp av färger. Eftersom varje grupp måste spelas in i filen skapas åtta poster i GIF- och PNG-filerna.
Den andra gruppen är mycket bättre: endast fyra grupper av samtidiga färger betyder hälften så många poster i en GIF- eller PNG-fil.
Som ett resultat fungerar GIF-komprimering bättre horisontellt än vertikalt. Om du har valet, gör detaljerna horisontella. Detta är ännu viktigare än den övergripande dimensionen: En smal bild med horisontella ränder tenderar att komprimera bättre än en bred bild med vertikala ränder. Med LZW-komprimering är det detaljerna som räknas.

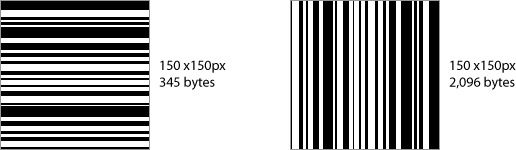
Ovan sparas i GIF en stor skillnad när bilden är 90 °: horisontella ränder kräver bara 16% av de byte som krävs av vertikala ränder.
LZW sägs vara "förlustfri" eftersom formatet inte ändrar bilden. JPG är annorlunda.
JPG Clumps komplicerade detaljer
JPG fungerar bäst för levande fotografier, som den var avsedd för. Detta komprimeringsschema klumpar pixlar i grupper om 8 × 8 genom att blanda sina färger något.
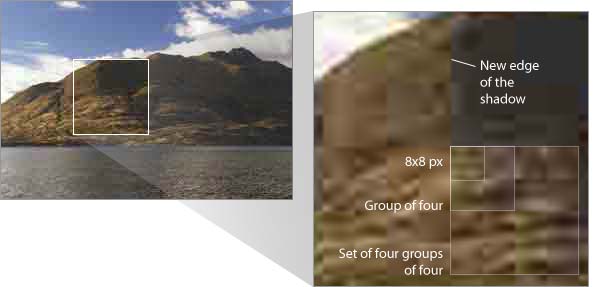
Mer komprimering innebär att pixlarna i en 64-pixel klump blir mer likadana. Då försöker JPG att relatera fyra grupper på 8 × 8 pixlar till varandra. Sedan grupperar de dessa grupper i ytterligare 2 × 2, och så vidare. Denna teknik kallas "lossy" -komprimering eftersom den introducerar ändringar i filen.
De ändringar som JPG-komprimering introducerar i bilder kallas artefakter. Naturligtvis ger fler artefakter bättre kompression men sämre bildkvalitet.

Ovanstående ger en JPG sparad vid 0% eller full kompression, dess klumpiga artefakter uppenbara. Hårda kanter och skarp kontrast är JPGs första tecken. Till exempel förlorar kanten av berget mot molnet fokus och höger skugga hoppar till kanten av närmaste bekväm 8 × 8 klump.
Lyckligtvis behåller de flesta bilder tillräckligt med information för att minimera problemet. Människor är bra på att känna igen former, även om formerna är något snedvridna.
Photoshops 19% trick
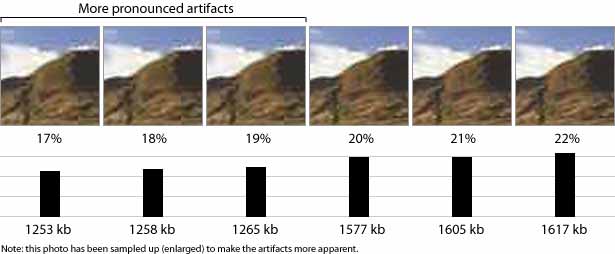
Här är ett tips för Photoshop-användare: Photoshops funktion "Spara för webben" har två delar som plötsligt ändrar komprimeringen. Bild → Spara för webben låter dig välja komprimeringsgraden i procent: 0% är den lägsta filstorleken, 100% den högsta. Skillnaden mellan kvalitet och filstorlek blir mer uttalad mellan 19 och 20%.

Observera den plötsliga nedgången i filstorlek i bilden ovan. Om bildkvaliteten är mindre viktig för dig än nedladdningstid, kommer komprimering inte högre än 19% att uppnå den bästa kvaliteten för den lägsta storleken. Men om bildkvaliteten är viktigare, så sparar du en JPG, inte mindre än 20%, uppnår den lägsta storleken för bästa kvalitet. Du hittar en liknande punkt på cirka 30 till 32%, men mindre drastisk.
Skillnaderna i denna 100 × 100 bild är bara några byte. Men besparingarna läggs upp, särskilt i större bilder.
CSS Sprites
Att vara filer måste alla bilder på en webbsida begäras från servern. Dessa förfrågningar ger servern extra arbete att göra. Om du har många små bilder-ikoner, till exempel-som har en liknande färgpalett, kan CSS sprites förbättra laddningstiden.
En CSS-sprite är en enda fil som innehåller många bilder inom den. Använda width , height och background-position egenskaper i CSS kan du skapa skivor av filen i div, länkar och andra HTML-element. Så, en enda fil uppfyller flera roller på sidan. Fördelen? Endast en fil att ladda ner. Nackdelen? Det kräver lite planering.
Lägg till något här
bekräftat
Annullera
Tyvärr, åtkomst nekad
Nästa sida
Redigera en Bild
Kör upp
Grön tagg
 . CSS lägger en bild och dess dimensioner i en
. CSS lägger en bild och dess dimensioner i en , men varje element måste omplaceras för att passa. Använda :hover pseudo-väljare gör matematik värt ansträngningen, eftersom sprites kan förbättra länkar och andra element på mus-över. Prova det nedan: Som du kan se ger samma bild två tillstånd för de fyra ikonerna. Det enda tricket är att förbereda den grafiska filen i förväg och räkna ut varje ikons koordinater.

("Silk" ikoner med tillstånd av FamFamFam .)
Med detta skrivande, båda Yahoo! och amason använd sprites för deras ofta nedladdade navigeringsetiketter.
Välja rätt filstorlek
Inte alla pixlar i en bild är kritiska, men en formgivares försummelse av filstorlek ökar ofta med antalet bilder på sidan.
En bild som kan vara 5% mindre är ingen oro. Två bilder är inte mycket mer oroande. Men hur är det med fem bilder? Tio? Vid vilken tidpunkt bör designern börja oroa sig för bildkomprimering? Alla har ett annat tröskelvärde. Vissa bryr sig inte alls.
Oroande är svårt att göra när några extra kilobytes har inga konsekvenser. Men ignorerar komprimering blir ett gradvis allvarligare problem som saktar ner webbplatser och driver bort besökare på lång sikt.
Skriven uteslutande för Webdesigner Depot by Ben Gremillion . Ben är en frilans webbdesigner som löser kommunikationsproblem med bättre design.
Vilka tekniker använder du för att få ut det mesta av dina webbbilder? Hur sannolikt är du att spendera tid att raka bort extra byte? Dela dina tankar i kommentarerna nedan.