Microsoft tillkännager SuperPreview för IE Browser Testing
Browsertestning är en het och frustrerande fråga bland webbdesigners och utvecklare. I de flesta fall utvecklar utvecklare för en målbläddrare och när de är färdiga börjar de anpassa sin design för att göra den kompatibel med andra webbläsare.
Det finns många sätt att testa en webbplats innan den startas, bland annat att ha flera webbläsare och operativsystem installerade, kör virtuella maskiner med olika konfigurationer eller använda en värdbildstjänst där en skärmdump produceras för en viss webbläsareversion och operativsystem som ska användas för jämförelseändamål.
Från och med idag finns det ett nytt sätt att testa webbläsarkompatibilitet som utvecklats av Microsoft och det heter SuperPreview . I den här artikeln kommer jag att ge dig en kort recension av SuperPreview, samt att jämföra och lista alternativa system för att testa dina webbdesigner.
Översikt
SuperPreview är en ny gratis fristående applikation från Microsoft (fortfarande i beta) som gör att du kan se hur dina webbplatser kommer att se över olika versioner av Internet Explorer, vilket gör migrering från IE6 till 7 och 8 mycket enklare än tidigare utan att behöva starta en Virtual Maskin för att köra IE6, eller ha en separat dator dedikerad till att köra IE6. De kommer också att släppa en betald version som hanterar icke-IE-webbläsare. I den här översynen diskuterar jag bara den fria versionen. Jag borde nämna att detta är ett mycket tidigt förhandsgranskning, så att fler funktioner och korrigeringar borde komma framöver.
Tillgänglighet
Betaversionen av SuperPreview kommer att meddelas idag på Mix09-konferensen och kommer att bli tillgänglig för gratis nedladdning till allmänheten strax efter det. [UPDATE] Programvaran släpptes idag före MIX09, och tidigare än förväntat och är nu tillgänglig: Hämta Microsoft SuperPreview
Jag kontaktades av Microsoft för att testa en tidig beta-version och jag har arbetat med deras utvecklingsteam de senaste dagarna genom att ge dem feedback och förslag.
Release versionen av SuperPreview för Internet Explorer kommer att finnas tillgänglig sommaren 2009.
Det finns också en fullständig version som inkluderar stöd för Firefox och Safari. Detta är en betald version som kommer att ingå i Expression Web 3 . Du kommer att ha möjlighet att aktivera det från Expression Web eller som fristående. Beräknat utsläppsdatum är också sommaren 2009.
Superpreview
SuperPreview är en ganska cool idé och det är första gången jag har sett denna typ av webbläsartestfunktionalitet tillgänglig som en fristående applikation i motsats till en värdtjänst. Du anger i princip webbadressen (eller den lokala filen) som du vill testa och den visar förhandsgranskningen i två versioner av IE samtidigt i ett delat fönster. Den levereras med IE6-återgivningsmotorn inbyggd och kräver att du har IE7 eller IE8 för att jämföra dem .
En stor nackdel är att de åtminstone inte har några konkreta planer att släppa en Mac-version , även om detta kan läggas till i framtiden. Jag var tvungen att testa detta på min Mac med Parallels vilket gav några buggar, till exempel långsam responstid och flimmer på några av laddningsskärmarna. Användargränssnittet är också ganska oattraktivt och inte väldigt användarvänligt enligt min åsikt, även om de hävdar att det är att fixa detta för den slutliga versionen.
Det finns också ingen värdlösning tillgänglig , vilket skulle vara särskilt användbart för oss på Mac-datorer som inte kan installera IE för teständamål.
Nyckelfunktioner:
- Pointer Modes: Gör det möjligt att klicka på enskilda sidavsnitt för jämförelse. Sektionens HTML-kodenamn, dess klass- eller ID-namn, storlek och positionsattribut visas i statusfältet.
- Bildvisning: Jämför Photoshop comp mot baslinjebrowsern för att se till att allt stämmer i webbläsaren för att matcha din ursprungliga design.
- Dom Highlighting: Du kan markera specifika DOM-element för att se vilka var det finns anpassningsskillnader mellan webbläsarna. Den visar positionerna för de renderade elementen och deras CSS-egenskaper.
- Positioneringsguider / Linjaler: Använd linjaler för att mäta layoutskillnaderna mellan webbläsare. När du placerar en linjal i ett webbläsarfönster flyttas linjalen i den andra webbläsaren med den.
- Layoutvyer: Visa sida vid sida antingen horisontellt eller vertikalt eller överlagringsläge.
- Zooma: För att välja förstoringsnivå.
- Flera lösningar: Ännu inte tillgängliga i den här betaversionen, men kommer att inkluderas i framtida utgåvor.
- Miniatyrbildsvisning: Förhandsgranskar en miniatyrbild längst ner på varje panel med en miniatyrkarta som en vy över hela webbplatsen så att du snabbt kan klicka på ett annat område på sidan.
Exempel:
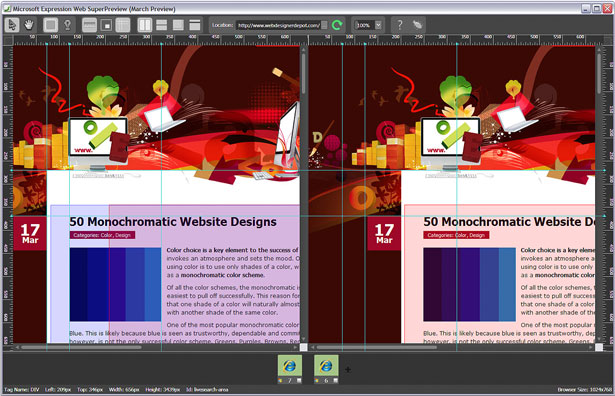
Verktygsfältet visar de olika guiderna och linjalerna
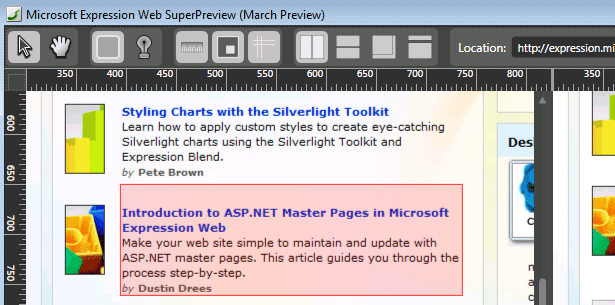
Guider och linjaler med DOM-markering visar skillnaderna i rendering i IE6 och IE7
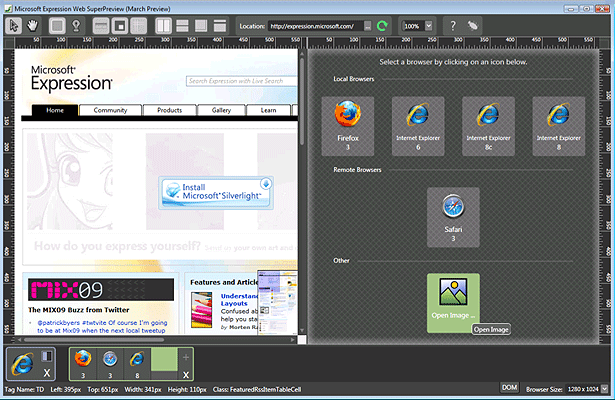
Välja lokala webbläsare, fjärrwebbläsare eller bilder (skärmdump av full version med icke-IE-webbläsare)
Fördelar:
- Inget behov av att installera IE6.
- Sidobeläggning och val av layoutvyer.
- Kan jämföra Photoshop comp mot baslinjebrowser.
- Guider och linjaler för att mäta positioneringsskillnader mellan webbläsare.
- Överlagringsläge visas om det finns många skillnader.
- DOM-markering är användbar för att snabbt hitta och identifiera skillnader.
- Zoomfunktion.
- Gratis för IE-webbläsarens förhandsvisningar.
- Visar PHP och ASPX sidor (förutsatt att du har PHP installerat på ditt system).
- Stöder vad den inbyggda webbläsaren stöder, inklusive Ajax och JavaScript.
Nackdelar:
- För närvarande fungerar det med IE8 i IE7 emuleringsläge, vilket är uppenbarligen ca 90% bra. De arbetar med att skapa sant inbyggd IE7 och IE8 rendering.
- Ingen version för Mac ännu.
- Upplösningsalternativet är för närvarande inte tillgängligt i betaversionen.
- Den fria versionen jämförs bara mellan olika versioner av Internet Explorer och den betalda versionen jämförs bara mellan webbläsare som du har installerat.
- Oattraktiva användargränssnitt och ikoner (åtminstone i betaversionen).
- Överlagringsläget är förvirrande för att identifiera vilken webbläsare som är.
- Ingen tillgänglig lösning tillgänglig ännu.
- Inget stöd för ActiveX (inklusive Flash).
- Kan inte jämföras med Mac-webbläsare.
- Det går inte att klicka på länkar för att navigera på webbplatsen.
- Långsam uppdatering / laddningstid (åtminstone kör XP i Mac med paralleller).
- Förhandsgranskning av miniatyrbilder är värdelös för mycket långa webbsidor.
Andra testmetoder
En vanlig metod för att testa en webbplats (förutom att installera ett antal webbläsare och operativsystem) är att använda en värdtjänst som tar skärmdumpar av din webbsida som visas i olika webbläsare och operativsystem. Här är några av de mest populära:
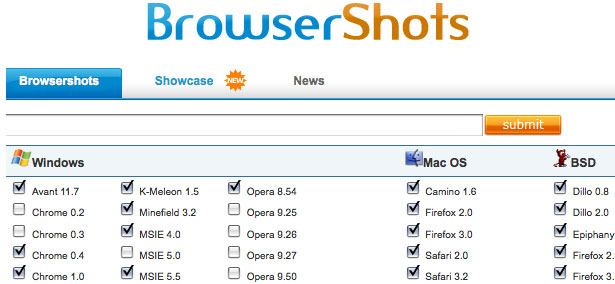
BrowserShots
Stöder flera webbläsare, Java, Flash, Javascript och skärmupplösningar. Lätt att använda och gratis.
Webbläsarfoto
Stöder flera webbläsare och versioner samt Windows, Mac och Linux. Från 800 × 600 upp till 1024 × 768. Pris: $ 15 för engångs användning eller $ 150 per domän / år för obegränsad användning
CrossBrowserTesting
Stöder flera webbläsare och operativsystem. Du betalar per minut av användningen. Kräver Java. Gratis försök.
Browsercam
Stöder alla webbläsare, vilket operativsystem som helst. Inkluderar JavaScript, DHTML-formulär och mer dynamisk funktionalitet. Alternativ för fjärråtkomst och utveckling av mobila sidor. Från $ 19,95 för en dag användning för att fånga webbläsare.
BrowsrCamp
Mac OS X-webbläsartestning med skärmdumpar. Från 800 px upplösning upp till 1600. Gratis för Safari 3.1.2 skärmdumpar. Betaltjänst från $ 3 per dag.
NetRendered
Kontrollerar hur en webbplats görs av Internet Explorer 7, 6 eller 5.5. Fri. 
Lackmus
Kontrollerar varje webbläsare och vilken plattform som helst och innehåller felspårning. 50 test per månad är gratis men endast för IE7 och Firefox 2. 23 Browser support startar vid $ 24 per dag. 
Slutligen kan du installera flera webbläsare, eller använda virtuella maskiner för vidare testning.
Virtuell programvara:
Låter dig installera flera operativsystem på samma dator
Vidare läsning:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Ansvarsfriskrivning från WDDs redaktör: Det här inlägget är en personlig recension av SuperPreview. Jag har inte kompensats på något sätt av Microsoft eller något annat företag för att granska den här produkten eller de andra. De åsikter som uttrycks här är enbart min egen.
Vänligen skriv under vilka andra system du använder för att testa dina webbdesigner över olika webbläsare och olika versioner.