Hur man kör UX med AJAX
När användningen av mobilt internet förstärker skrivbordsbaserad webbsurfning är det viktigare än någonsin att webbplatser byggs med betoning på snabba sidladdningar och vätskereaktioner till användarens inmatning.
En viktig teknik som vi använder för att uppnå detta är AJAX, kort för "Asynkron JavaScript & XML." AJAX låter dig uppdatera delar av en enda webbsida utan att kontinuerligt kasta ut DOM (HTML-arkitekturen på sidan) - eliminera behovet av hela sidan laddas och skapar ett snabbare svar på användarens inmatning. Att bygga webbplatser på ett 100% AJAX-ramverk är en teknik som avslöjar nya möjligheter vad gäller vad som är möjligt för webbutveckling.
Vi började bygga webbplatser som 100% AJAX för nästan tio år sedan och har sedan lärt oss mycket om hur man effektivt utnyttjar den så att den förbättrar användarupplevelsen. I den här artikeln kommer vi att utforska ett antal av de specifika fördelarna och några begränsningar av denna teknik.
Snabbt användarsvar
Ett viktigt inslag i en effektiv UX är ett snabbt svar på användarinmatningen, men med en vanlig webbplats lämnas användarna kvar och väntar på att interaktioner ska äga rum eftersom förfrågningar placeras över HTTP (eller HTTPS) till servern, vilket resulterar i en komplett sidladdning för varje förändring. Denna process sker med varje musklick för att begära en ny sida, större bild eller mer information; DOM är helt bortkastad och laddad i din webbläsare - det här är ofta en slösig process när du laddar sidor på samma sida, eftersom de vanligtvis har liknande innehåll.
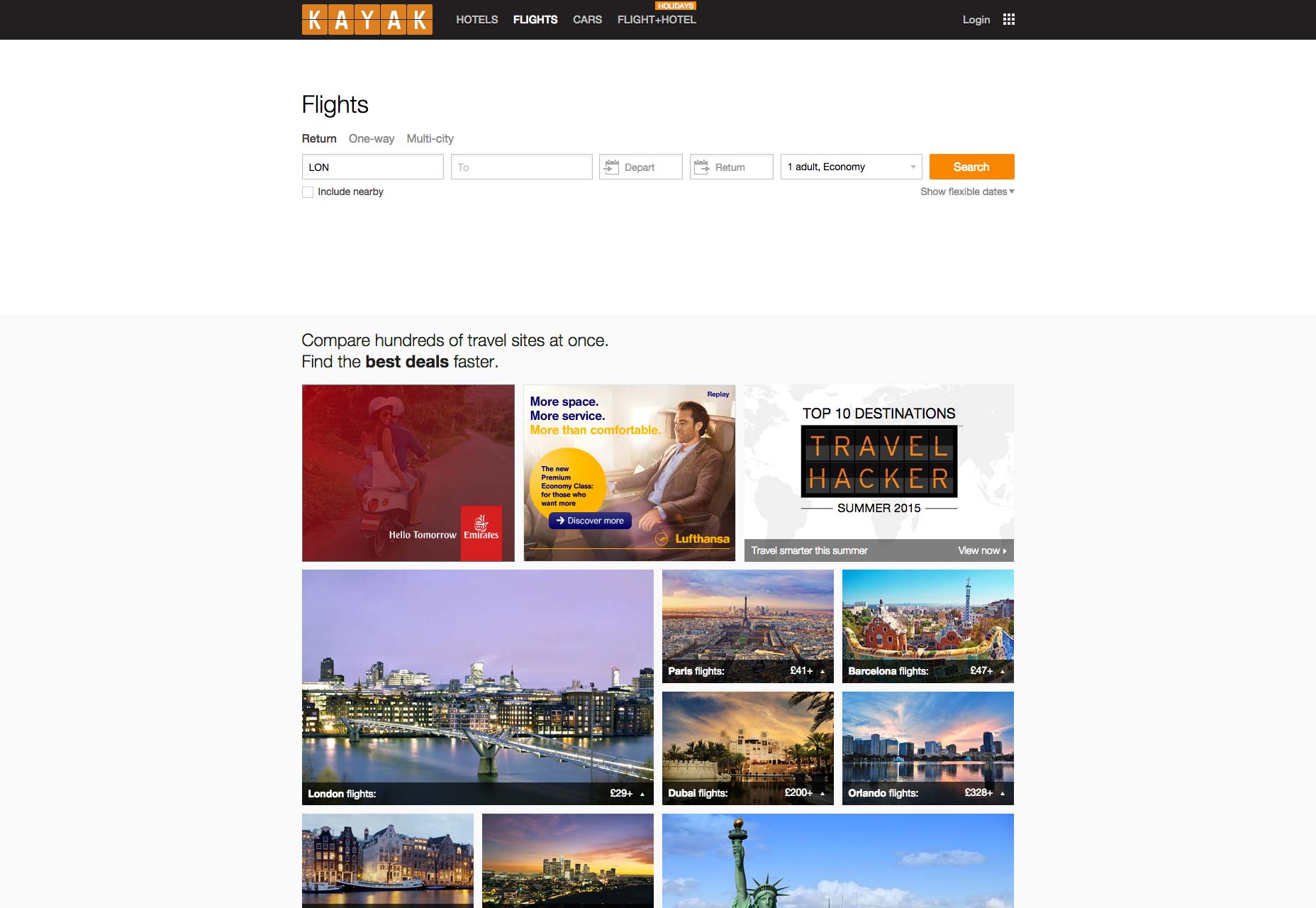
Kajaks sökning drivs av AJAX och ger förslag så fort du börjar skriva.
En stor fördel med AJAX är dess ständiga ström av information, obegränsad av lastning och lossning av DOM, vilket resulterar i bättre kontroll över upplevelsen och besökarens uppmärksamhet. Med AJAX kan webbapplikationer skicka data till och från servern asynkront utan att störa visning av den befintliga sidan.
Den viktigaste skillnaden mellan ett standard AJAX-genomförande och en 100% AJAX-byggd webbplats är att i den senare laddas den grundläggande DOM-filen på det ursprungliga besöket på webbplatsen, vanligtvis på hemsidan. allt annat som uppstår är helt enkelt en manipulering av den primära belastningen.
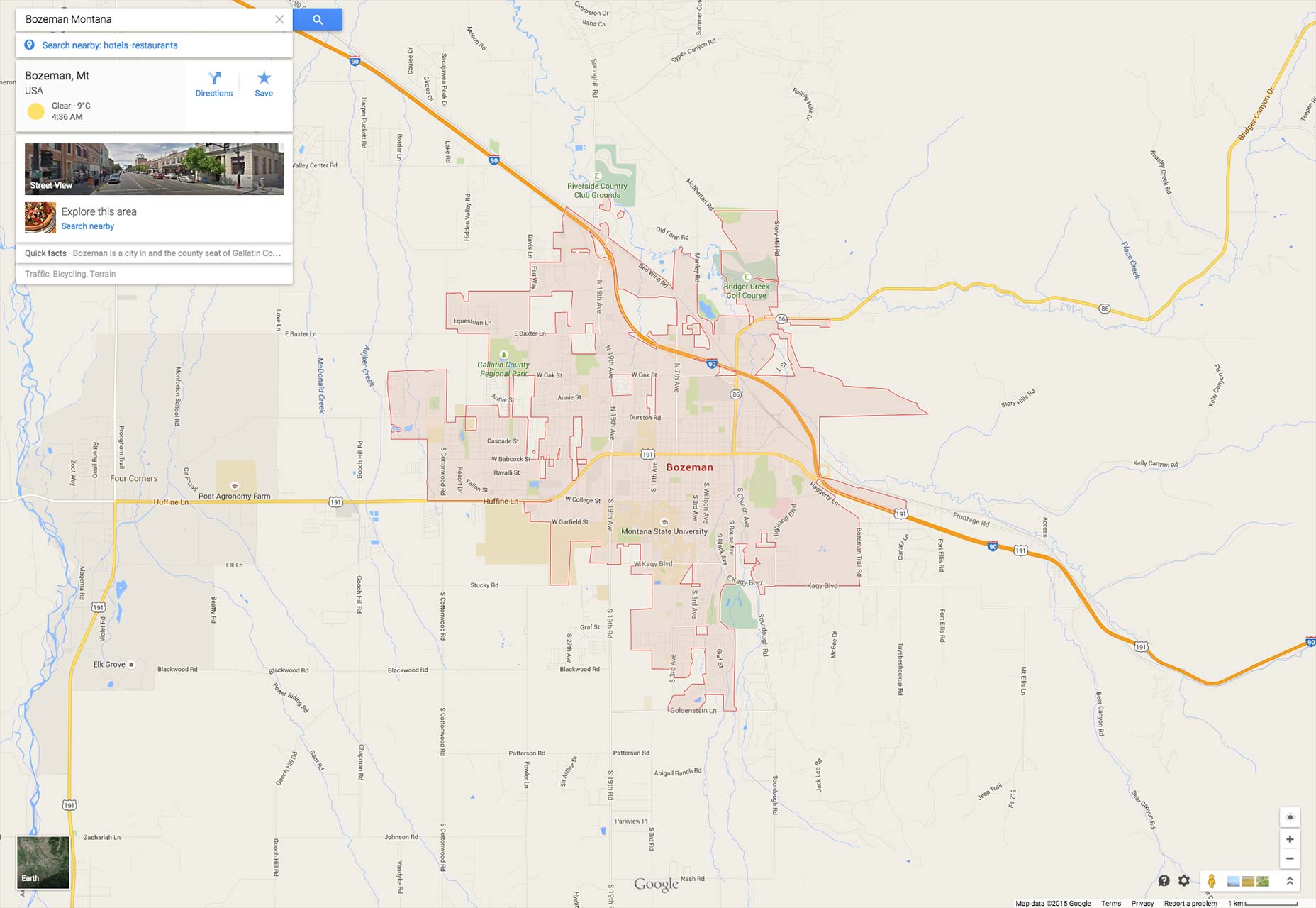
Ett framträdande exempel på fluiditeten som AJAX erbjuder är Google Maps. När du zoomar in, ut, navigerar genom en stad i fågelperspektiv eller i gatuvy, levereras informationen sömlöst och kontinuerligt för din omedelbara användning. När AJAX övergår mellan sidor eller uppdaterar innehåll i en webbapp, tillåter AJAX att användarinmatning svaras på ett kontextligt lämpligt sätt, till exempel formulärutmatning uppdaterad i realtid utan att ladda om sidan, kontextuella animeringar som övergår mellan sidor eller när du laddar en detalj se.
Vid utformning av sidor med stor mängd innehåll använder vi AJAXs oändliga bläddringsmönster, vilket inte bara sparar webbläsarens bandbredd genom att bara visa informationen som är relevant för UX, men också minskar användarfriktionen. På vårt eget företag nyhetssida till exempel laddas fler artiklar när du rullar ner, eliminerar användningen av sidor och laddar istället mer information på skärmen som läsaren behöver det. Den här friktionslösa processen med att ladda och lossa mer efterfrågat innehåll gör det möjligt för våra besökare att få exakt så mycket nyheter som de vill utan att presentera hinder för sin avsikt.
Sömlös UX
Att få kontroll över hur en webbplats laddar innehåll skapar en unik möjlighet att utforma sidövergångar, ladda animeringar och visuella signaler som hjälper användaren att förstå webbplatsens hierarki. Detta är också ett tillfälle för kreativitet med företagets branding.
En webbplats med en 100% AJAX-ram (eftersom det inte finns någon fullständig sidladdning) ger inte feedback om hur det går att läsa i webbläsarfönstret, vilket leder till potentiell förvirring om en besökare väntar på en längre tid utan något svar. Det är här där anpassade laddningsstatusindikatorer spelas in, vilket ger en indikation på att framsteg görs under väntetiden.
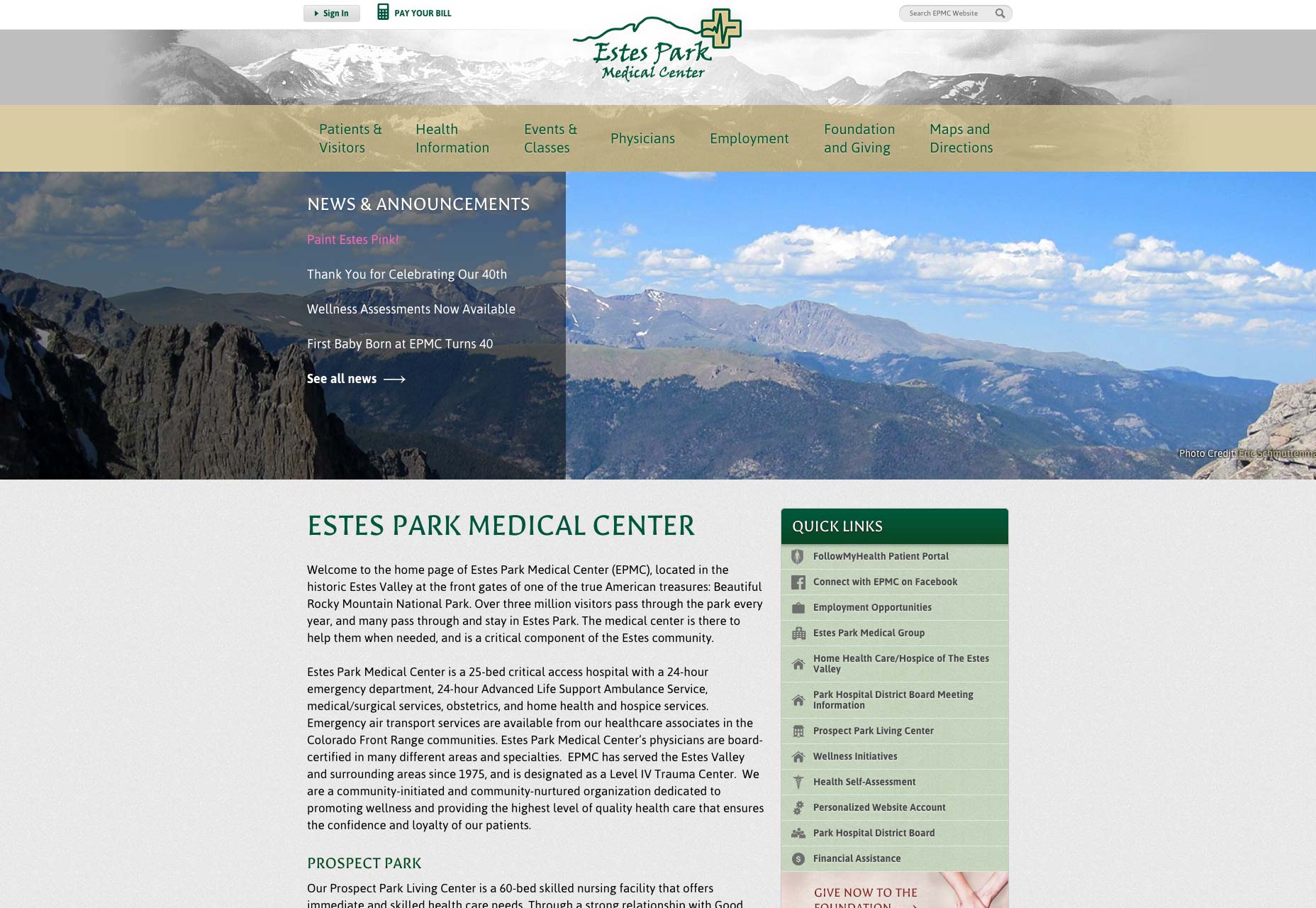
Estes Park Medical Center i Colorado använder en personlig AJAX-lastare för att upprätthålla färg och varumärke i organisationen samt att ge funktionaliteten för en laddningssymbol.
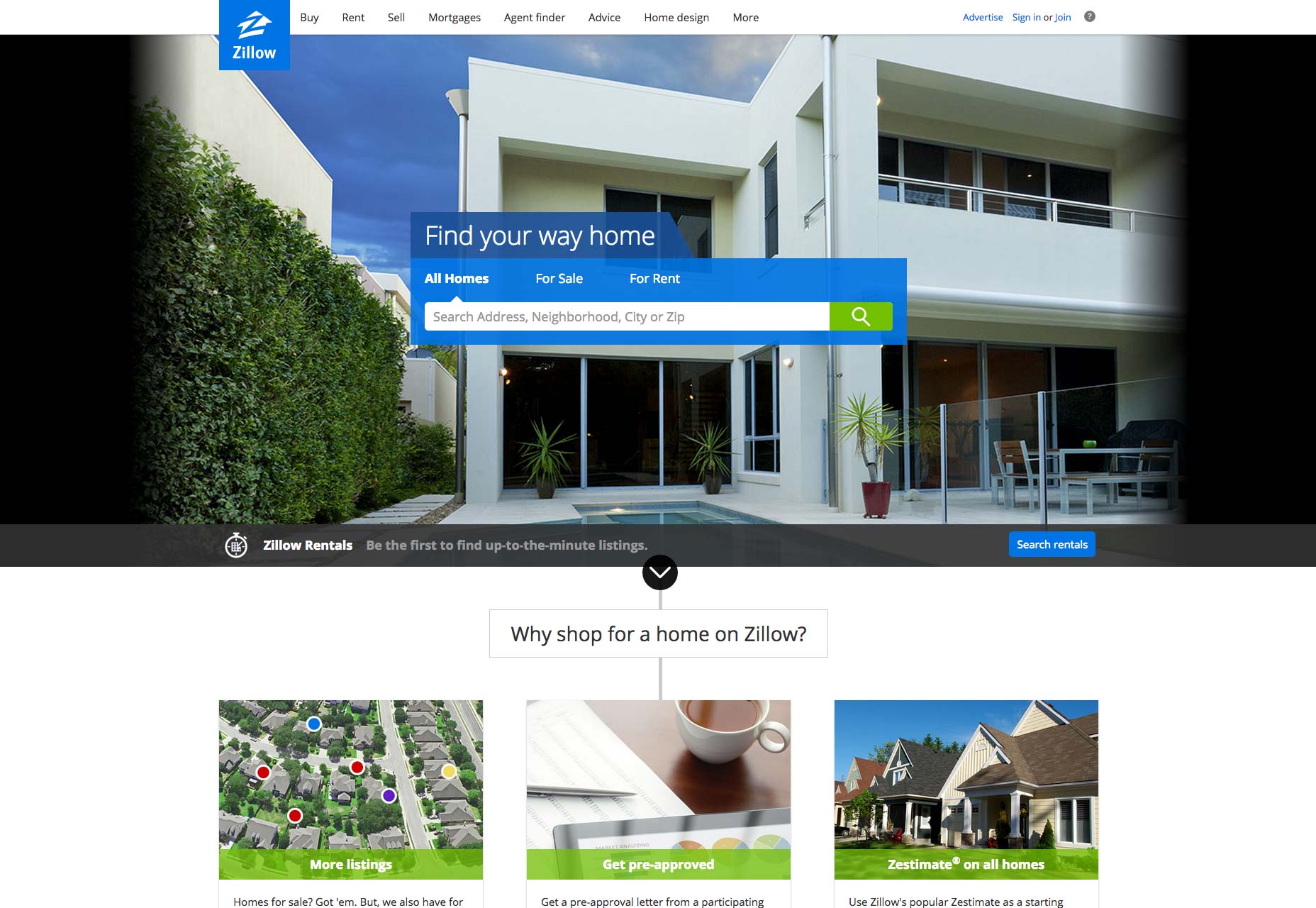
På Zillow webbplats, listor detaljer uppdateras ständigt utan att webbläsarens uppdateringsknapp används, vilket ger hem hyresgäster tillgång till aktuell information hela tiden.
Små tillägg som dessa är angelägna om att skapa en minnesvärd upplevelse för dina besökare och möjliggörs genom användning av AJAX.
Tar kontroll över URL-banan med HTML5-historia
Utan enskilda sidladdningar definieras en webbplats genom att ha en enda webbadress, vilket orsakar problem på dåligt byggda AJAX-webbplatser när användarna försöker bokmärke eller navigerar med webbläsarens framåt och bakåt-knappar. Dessutom, eftersom Googles sökrobotar historiskt inte läste JavaScript har det varit oro om hur bra AJAX-drivna webbplatser skulle kunna hämtas i Googles organiska sökresultat.
Båda dessa villkor löses genom att få kontroll över URL-banan med hjälp av HTML5-historik API .
Varje sida på en 100% AJAX-webbplats och dess alternativa åsikter anses vara deras egna förfrågningar. När du navigerar via en AJAX-webbplats - trots att det är tekniskt en enda sidbelastning - uppdateras URL-adressen i webbläsaren för att ge en unik adress som representerar den aktuella visningstillståndet. Dessutom kan vi lyssna på händelser för händelser för historia för att stödja webbläsarens ryggknapp och återgå tidigare visningstillstånd. Var och en av dessa unika webbadresser är fullt indexerad av Google, vilket betyder att detta tillvägagångssätt är fullt kompatibelt och användbart för SEO.
Amazons A9 söktjänsten beror på AJAX för att hämta stora datamängder utan att förlora användarens sökhistorik.
Sammanfattningsvis
Som du kan se är AJAX integrerat i utvecklingen av modern webbutveckling och kompletterar ett antal sämre tekniker som gav en dålig användarupplevelse. Utan AJAX måste hela sidinnehållet laddas om för nästan alla användarinteraktioner, även om endast en del av informationen har ändrats. Den här hindrade hastigheten ställde ytterligare belastning på servern och använde överdriven bandbredd.
Genom att bygga på en 100% AJAX-ram kan vi skapa webbplatser som är anpassade till kundernas behov, tillhandahålla tillgänglig navigering som kan bokmärkas av besökare och som fungerar på en mycket högre nivå.