Hur man använder brödsmulor (rätt sätt)
Brödsmulor ... de hämtar sammanslutningar med sagan om Hansel och Gretel, där Hansel lämnar brödsmulor för att hjälpa honom att hitta sin väg hem igen. Trots att föreningen med brödsmulor kanske är starkare i Grimms historia, förändras det gradvis som brödsmulor i navigationshjälp webbdesigners skapar en bättre användarupplevelse för besökare.
Detta grafiska kontrollelement fungerar som ett navigationshjälpmedel på en webbplats, förutsatt att den är designad intelligent. Det kan vara en gudstjänst för mindre erfarna besökare som behöver förlita sig på ett spår för att hjälpa dem att hålla reda på var de är på kundens webbplats.
Ett spår av brödsmulor kommer att hålla reda på och visa varje sida som besökaren visat, ibland i den ordning som nämnda sidor visades, andra gånger i olika arrangemang.
Så här integrerar du brödsmulor i din navigering meningsfullt:
Tre huvudtyper av breadcrumb navigation
Det finns tre huvudtyper av brödsmulor som du vanligtvis stöter på på en viss plats, med två är mer populära än den sista.
Plats breadcrumbs
En av de två populäraste typerna du kommer att stöta på, platsen brödsmulor berätta för användarna var de är med avseende på webbplatsens hierarki. Dess enkla organisation som orienterar användarna på ett tydligt sätt inom webbplatsen gör denna typ mycket allmänt använd.
Populär bland webbplatser som har många nivåer av innehåll och lager av navigering, plats brödsmulor ger användare möjlighet att effektivt återgå till tidigare, högre nivåer av innehåll med ett enkelt klick. Också platsbrödsmulor är statiska (de ändras aldrig), vilket gör dem till ett tillförlitligt sätt att hjälpa till att omorientera användarna.
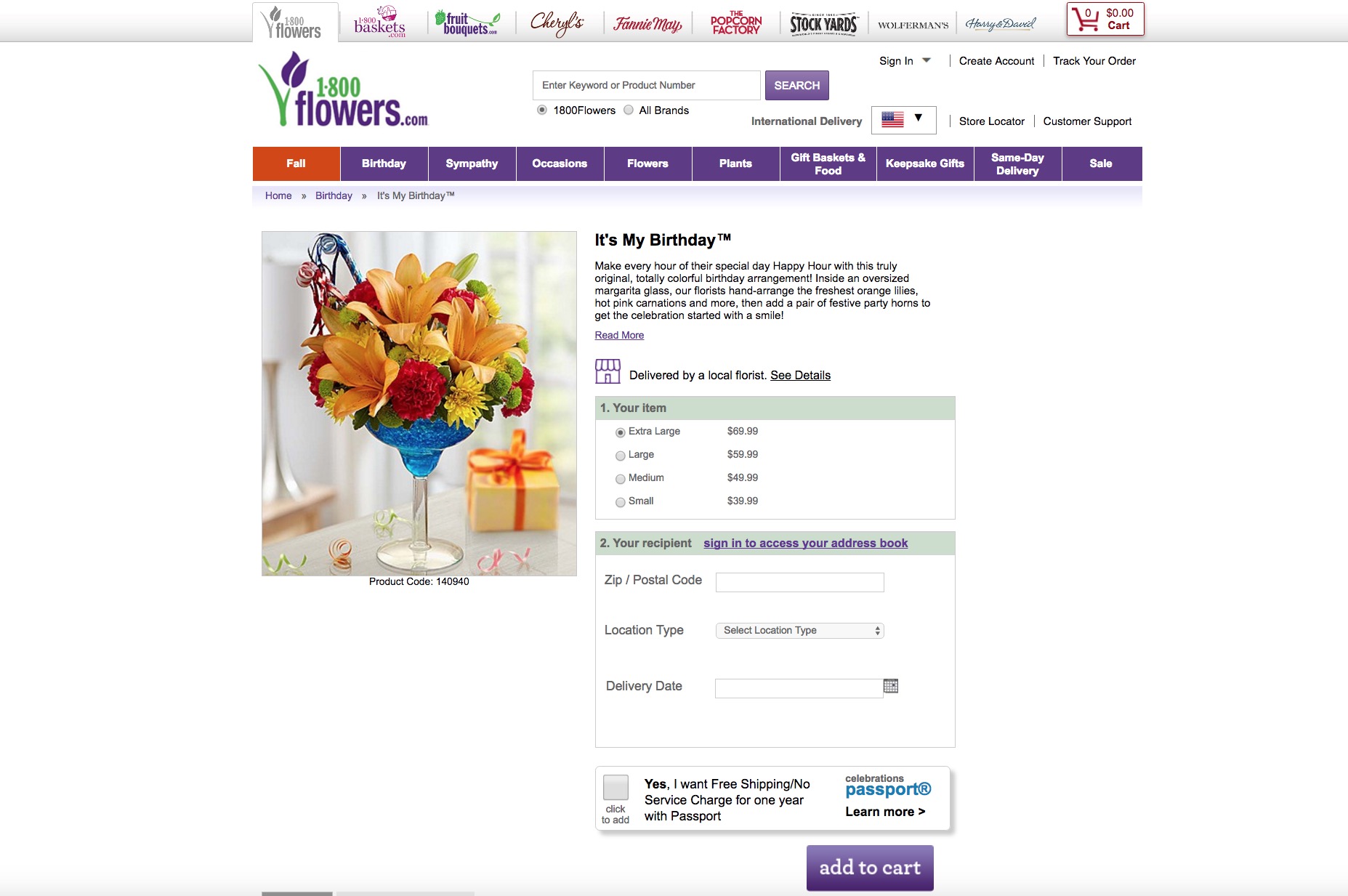
1-800 Blommor ger det klassiska exemplet på funktionella platsen breadcrumbs. Varje gång en shoppare besöker sidan Det är min födelsedagsblommarrangemangssida, ser han att han först måste klicka på födelsedagskategorin efter att ha startat från hemsidan. Naturligtvis kan han klicka på varje högre nivå breadcrumb för att komma dit direkt.
Attribut brödsmulor
Attribut brödsmulor är den andra stora typen du kommer att stöta på. Till skillnad från platsbrödsmulor fungerar dessa arbeten som filteralternativ, eftersom de inte är statiska och ständigt förändras baserat på användarens preferenser.
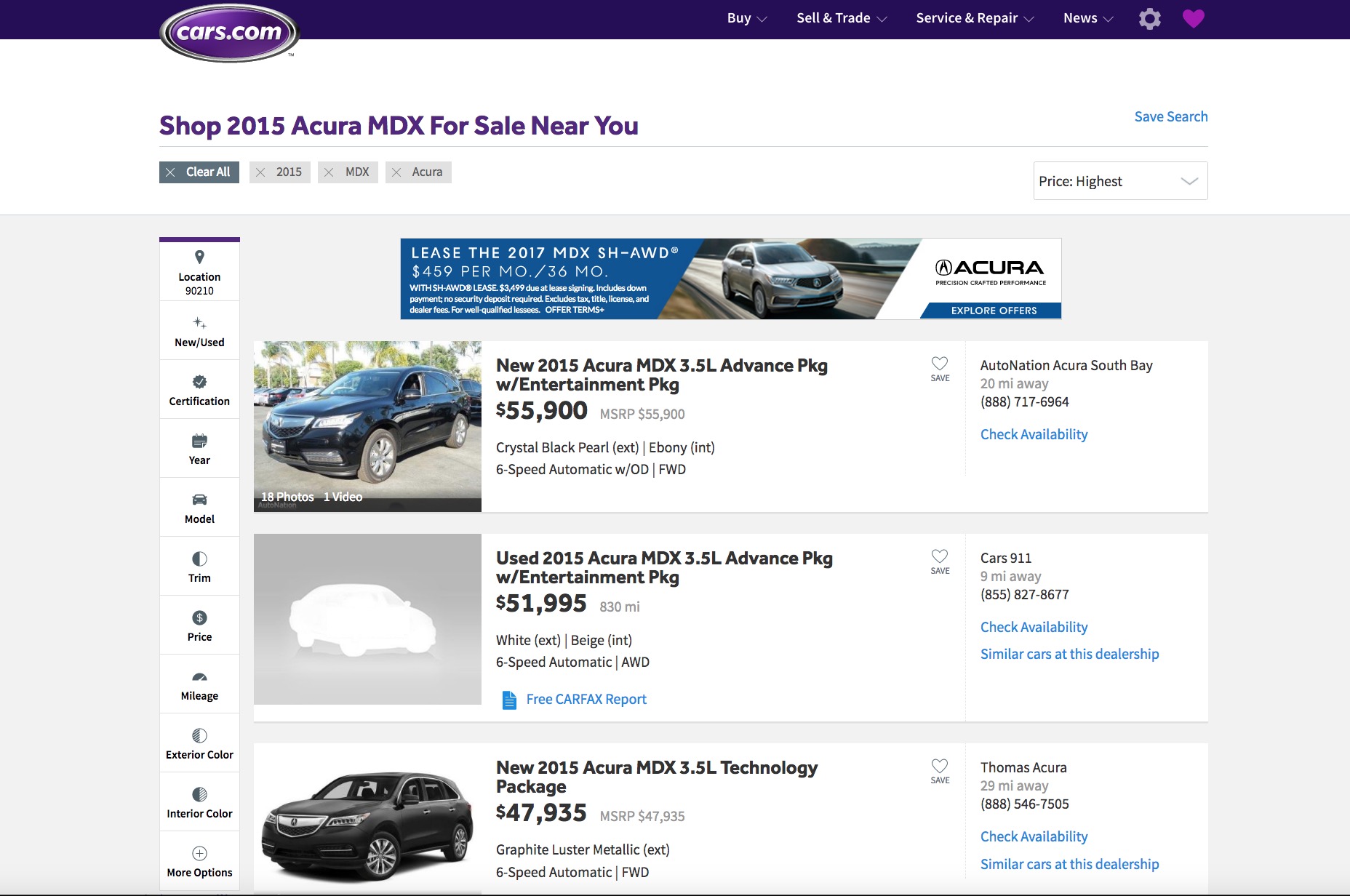
De kommer inte att berätta din plats på webbplatsen, men visa istället metadata om sidans innehåll. Attributbrödsmulor är därför populära på e-handelswebbplatser där du kan anpassa vad du vill köpa, till exempel på bilar.
Som ett resultat kan du inte nödvändigtvis använda denna typ av breadcrumb-tillvägagångssätt för att hitta tillbaka till sidor som du redan har besökt.
För att se vad jag pratar om, kolla in Cars.com s ströbröd. När du söker efter bilar efter tillverkning och modell märker du brödkorgen längst upp till vänster på skärmen, precis under platslogotypen. År, fabrikat och modell representerar alla tidigare sökningar på webbplatsen, men de ger inte ett tillförlitligt spår för att se över gamla sidor som du redan har sett.
Observera skillnaden mellan den här typen av breadcrumb och platsen breadcrumbs, som gör att du kan se exakt de sidor du nyligen besökte.
Path breadcrumbs
Banbrödsmjölar är de minst populära bland de tre, för det är helt uppriktigt, allt de gör är att replikera vad en webbläsares ryggknapp redan gör! Det hjälper inte att förbättra UX alls. det är ganska ganska överflödigt.
Också känd som en historia spår, är vägen brödsmulor verkligen inte så bra eftersom de inte ger ytterligare sammanhang eller information till besökare som landar på en sida som redan ligger djupt i webbplatsens hierarki. Ett exempel skulle vara en besökare landning på en produktsida eftersom han hittade ett sökresultat som han klickade på.
På grund av dessa UX problem som orsakar denna typ av breadcrumb blir det allt vanligare att hitta den på webbplatser idag.
Vilken typ är mest lämplig för vilken webbplats?
Uppdelningen av de tre huvudtyperna av brödsmulor ber om den uppenbara frågan, vilken är mest lämplig för vilket ändamål?
Låt oss börja med den som du sannolikt inte skulle störa med längre: banbrödsmjölar. I alla fall hjälper det inte UX; Det värsta fallet är att användarna faktiskt kan bli förvirrade av banbröd, eftersom de inte visar den korrekta hierarkin för olika nivåer inom webbplatsen.
Nu när vi har det ur vägen, låt oss fokusera på bara platsen och attribut breadcrumbs.
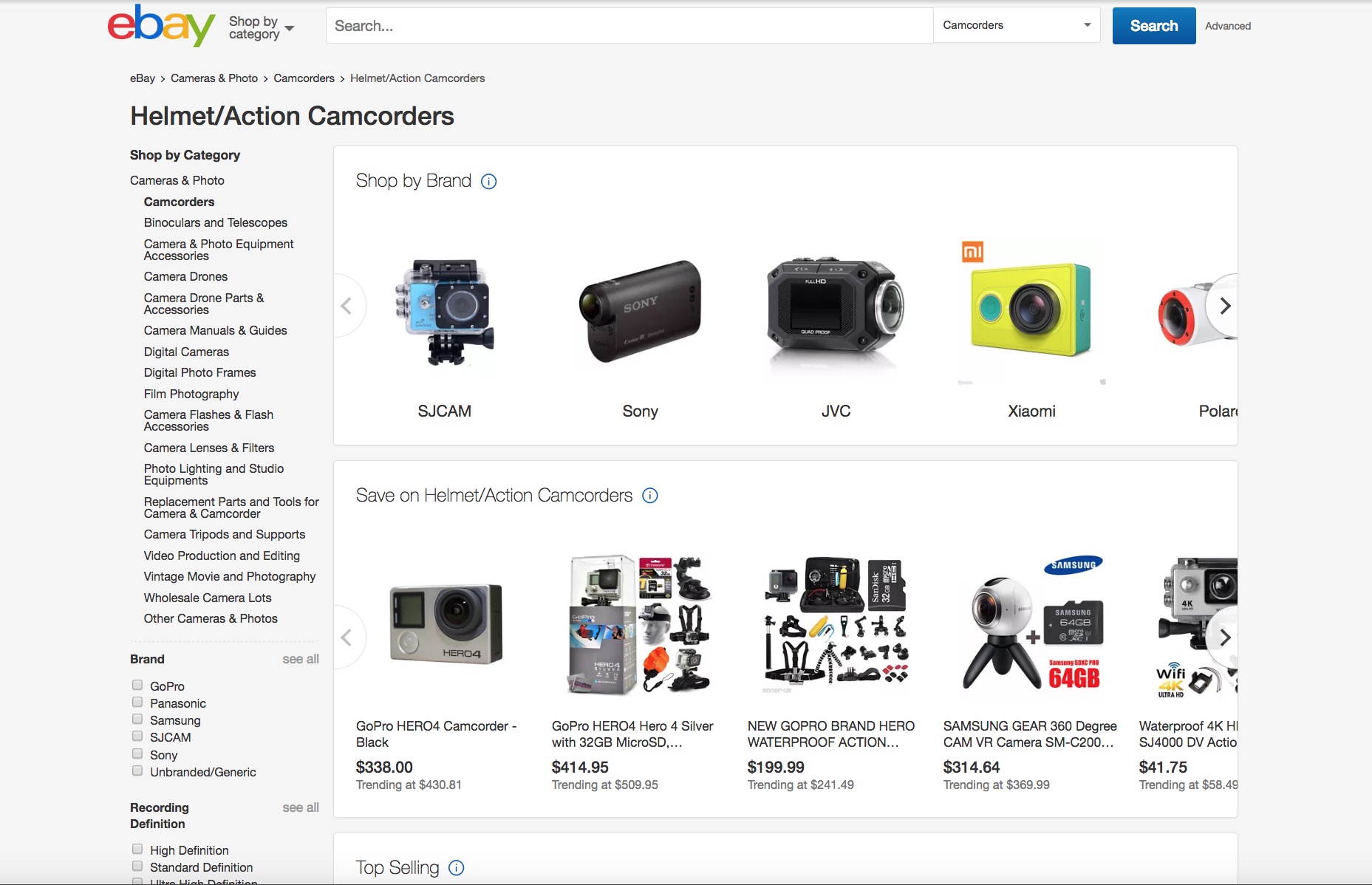
Plats brödsmulor är lämpligare för större platser som har mycket djup och nivåer av innehåll. Ett utmärkt exempel på detta är eBay, vilket är en stor butik på grund av alla objekt som är till försäljning eller auktion. Följaktligen är platsbrödsmjölar perfekta för detta innehållsinnehåll, eftersom besökare tydligt kan använda den extra orienteringen.
Låt oss nu uppmärksamma att vi tilldelar brödsmulor.
Som det framgår av ovanstående exempel med Cars.com, kan e-handelswebbplatser som erbjuder kunder många anpassningsbara alternativ dra nytta av att ha denna typ av navigationshjälpmedel. Webbplatser med olika anpassningsalternativ kan vara överväldigande för shoppare. Det är därför som ger dem dessa filter är mer meningsfullt än platsbrödsmulor eftersom kunderna vill hålla reda på de olika förändringar som de har gjort i sina sökresultat och order.
Bästa metoder för brödsmulor
I allmänhet kan du inte gå fel när du följer dessa tips när du designar breadcrumb-navigering för kundens webbplatser.
- Se till att det inte finns några dubbla element i ditt spår av brödsmulor (läs: sidor som faller i flera kategorier eller nivåer av innehåll) eftersom det faktiskt kan förvirra användarna.
- Använd det större tecknet (>) för att bryta upp länkarna i dina brödsmulor, eftersom det här är vad användarna redan förväntar sig av årets förtrogenhet och konventioner.
- Använd nyckelord som du verkligen vill rangordna i SEO när du bestämmer om namnen på dina olika kategorier inom dina breadcrumbs, eftersom detta hjälper SEO.
Breadcrumbs: bra idé, men inte alltid används korrekt
Som med många koncept inom design och UX kan en bra idé som kan vara till stor hjälp för användarna bli svårt om den inte implementeras korrekt. Det här är den här korta guiden för att utrusta dig med kunskapen för att ge dig möjlighet att utforma brödsmulor för att optimera UX istället för att inte göra någon inverkan eller till och med skada den.
Medan inte en absolut nödvändighet för alla typer av webbplatser kan brödsmulor ge användarna ett extra lager av navigationshjälp när de antingen står inför många lager innehåll eller många alternativ som de vill filtrera. Hur som helst beror användbarheten från brödsmulor i slutändan på hur designers implementerar dem på sina kunders webbplatser.
Genom att se till att du förstår syftet bakom varje typ av breadcrumb-navigering, hjälper du dig själv att göra rätt val för typen av webbplats du designar. Och när du väljer intelligent, har du nöjda användare, glada kunder och bra hänvisningar, var försiktig så nästa gång du hanterar brödsmulor.