Så här börjar du med Sass
Det finns ett bestående problem med CSS; det stöder inte variabler. Varje gång du anger en färg, ett textblock eller en bildgräns måste du upprepa hex-koden. När du vill byta färg måste du göra det överallt. Naturligtvis finns alternativet "ersätt alla" i din textredigerare, men brist på inbyggt stöd för objektorienterade stilar är en enorm nackdel för CSS.
Många projekt har försökt lösa problemet, och en av de mest populära är Sass.
För er som inte är mycket bekanta med det, är Sass en CSS-förprocessor som effektivt utökar CSS-kapaciteten. Det gör det möjligt att använda avancerade programmeringsfunktioner i dina stylesheets.
Denna artikel kommer att gå igenom grunderna och hjälpa dig med det prep-arbete som krävs för att få Sass att installeras, så att du kan använda den i dina egna projekt.
Sass funktioner
De Sass webbplats beskriver språket enligt följande:
Sass är ett metaspråk på toppen av CSS som används för att beskriva stilen på ett dokument rent och strukturellt, med mer kraft än platt CSS tillåter. Sass både ger en enklare och mer elegant syntax för CSS och implementerar olika funktioner som är användbara för att skapa hanterbara stylesheets.
Du kanske frågar dig själv varför du borde ta dig tid att lära dig allt nytt språk för att utforma dina webbdesigner? Svaret ligger nedan i denna korta lista över fantastiska funktioner som Sass bär med sig och tar med sig till bordet. Eller mer korrekt, till arken.
- Nestar en funktion som låter dig näsa barnselektorer inom föräldrarsväljaren eller boendet, vilket ger dig mycket repetition och huvudvärk.
- Variabler Med den här funktionen kan du skapa förinställda anpassade variabler (till exempel färger och siffror) som ska användas i hela ditt stilark, vilket gör att du gör igenom och gör förändringar en absolut bris.
- Funktioner och funktioner förenklar matematiken som brukar komma med CSS-styling, så att du enkelt kan beräkna storleken och / eller färgen på ett element i ditt stylesheet utan att du behöver räkna ut dem själv.
- Mixins Detta är en enorm tids- och rymdbesparande funktion som låter dig kontinuerligt återanvända hela blocken från stilarket utan det vanliga krånget för mycket kopiering och klistra in koden.
- Argument detta är där Sass verkligen lyser, genom att implementera listor över variabler som tilldelas ett värde varje gång en mixin används, kan denna funktion verkligen utöka kraften i dina mixins.
Med dessa funktioner kombineras kraft höjer baren baren med avseende på styling av din webbdesign. Lägger till ett nytt lager av funktionalitet som är definitivt värt att titta på.
När allt är som designare söker vi alltid efter lösningar som utökar effektiviteten i vårt arbete. Och Sass är en som samtidigt förenklar processen för oss också. Vad mer kan du begära?
Nackdelarna
Det är naturligtvis inte allt upp. Även i sin egen utveckling från original Sass till SCSS (Sassy CSS) sattes några av de onödiga rodren som gav den så mycket vädjan - att frigöra designers upp från den fruktade misslyckade semikolon eller konsolen - till att tilltala några medlemmar i samhället.
- Inte den standard som kanske inte spelar någon roll för någon, men det håller tyngd hos många i samhället och letar efter lösningar som de helt och hållet kan implementera och hantera, och med brist på accept kommer en brist på dedikerade resurser.
- Inte nödvändigtvis lagsvänligt vilket egentligen är en spill-över från Sass är inte standard och används allmänt inom samhället. Arbeta på ett team där alla måste kunna komma åt och manipulera koden är problematisk om du använder Sass.
- Om din kod är oren kommer den att ses vilket betyder att om du hamnar ihop med en massa röra i backenden, förvänta dig inte att utmatningen är ren och dölja den för dig (här kan nestningsfunktionen faktiskt fungera mot dig om du använder för mycket tung gruppering när den översätts).
- Inte för nybörjare vänlig måste du vara bekant med att koda CSS redan för att kunna hantera Sass. Hoppa rakt in utan en rudimentär förståelse av CSS kommer bara att leda till problem.
Nu när skalorna är balanserade kan du fatta ett mer informerat beslut om huruvida Sass är för dig. Om vi har piqued din nyfikenhet, gör dig redo för att bli Sassy.
Installera Sass
Det första du bör veta om Sass är att du kommer behöva använda kommandoraden.
Linux-användare har benet uppe här, eftersom de troligen är välbekanta med sin kommandorad. Windows och OSX-användare kanske inte är så lyckliga. Om du behöver hjälp med att komma igång, kolla antingen OSX-kommandopromptguiden eller Windows Command Prompt Guide
Innan du kan installera och köra Sass måste du se till att du har installerat Ruby. Windows tenderar inte att ha Ruby förinstallerat så du måste installera Ruby med Windows Installer. Om du är en Linux-användare, gå till din kommandorad och installera både Ruby och Ruby Gems. Om du kör OSX får du en paus här, eftersom Ruby kommer förinstallerat.
Nu när du förstår din kommandorad och har Ruby installerad, är du äntligen redo att installera Sass.
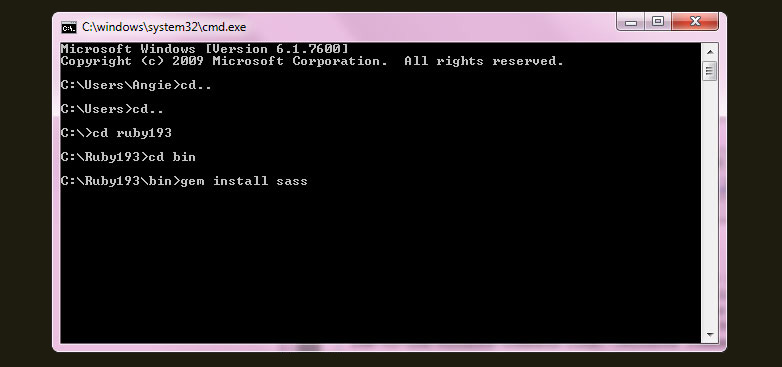
- Öppna kommandoraden
- Navigera till din Ruby bin-mapp
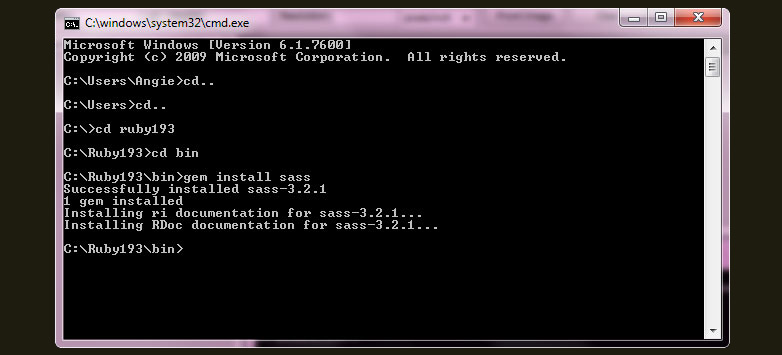
- Ange "gem install sass"

Det är allt! Sass är installerat, du är redo att gå.

Använda Sass
Nu ska vi skapa ett extremt enkelt exempel på stilark som ger dig en uppfattning om hur Sass fungerar och hur man använder den.
Använd din föredragna textredigerare skapa en fil med titeln "test.scss"
Ange bara en enkel stil som:
.black {color: #000;}För att Sass ska fungera som det borde vara, öppna kommandoraden och navigera till mappen som innehåller din testfil. Ange "sass test.scss" och produktionen ska vara vad som finns i css-filen.

Du kan få felet "sass" är inte känt som ett internt eller externt kommando ... Om det händer måste du förmodligen lägga till en sökväg till din Ruby bin-fil. För att göra detta, gå till Kontrollpanelen> System> Avancerat> Miljövariabler. Klicka på Lägg till . Det variabla namnet kommer att vara sökvägen och det variabla värdet kommer att vara adressen till din ruby bin-mapp (c: Ruby ### bin)
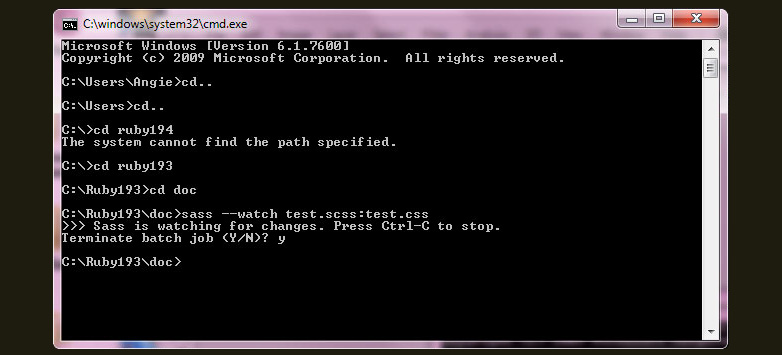
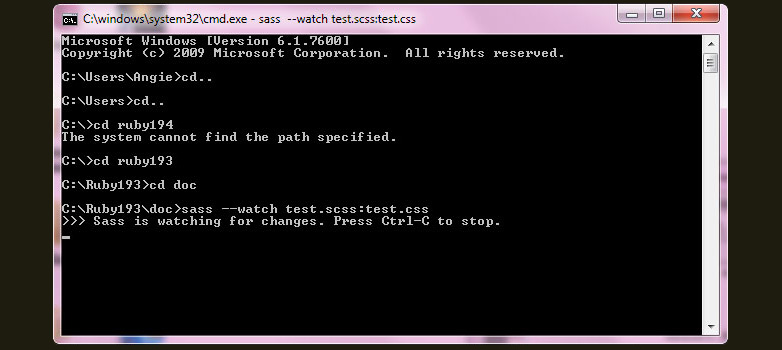
Översätt Sass-filen till en CSS-fil så att test.css uppdateras automatiskt när du ändrar test.scss-filen. Gör detta genom att ange följande i din kommandorad.
sass --watch test.scss:test.css
Du kan också titta på hela mappar med hjälp av följande.
sass --watch stylesheets/sass:stylesheets/cssSyntax
Original Sass använder .sass-tillägget och erbjuder ett rent, lättläst format som inte använder parenteser eller semikolon och är istället vitrymdkänsligt. Det här var den ursprungliga versionen av Sass och kommer aldrig att skrivas av trots att Sass har flyttat till SCSS (som håller CSS traditionella utseende, uppmuntrar till bättre nestning och är mer igenkännlig och accepterad när man arbetar i ett lag).
Original Sass ser ut så här:
.blackcolor: #000Som vi redan har sett så ser SCSS så här ut:
.black {color: #000;}Det finns inget rätt eller fel svar som du ska använda. Båda erbjuder sina fördelar och nackdelar. Jag föreslår att du försöker att se vilka som känner sig rätt för dig.
Slutsats
I slutändan är det otvetydigt att Sass är ett kraftfullt verktyg, och som med alla växande teknologier, desto mer folk i samhället utforskar och använder det, desto mer sannolikt är det att det kommer att växa och blomstra.
Är du Sass eller SCSS-användare? Vad tycker du om möjligheterna Sass erbjuder? Låt oss veta i kommentarsektionen nedan.
Utvalda bilder och miniatyrer, strömlinjeformad bild via Shutterstock