Bokrecension - HTML5: Upp och Running
När det gäller webbdesign litteraturen, tror jag att det är säkert att säga att 2010 har varit året för HTML5-böcker.
Medan ett antal titlar har införlivat CSS3 i innehållet sedan 2010, har detta år sett stor bokutgåvor som främst är inriktade på HTML5.
Så jag var ganska upphetsad när Mark Pilgrim skickade ut en tweet erbjuder gratis recension kopior av sin nya HTML5 bok HTML5: Upp och Running , med tillstånd av O'Reilly Media . Han svarade på mitt mail samma dag, och boken kom strax därefter.
Sammantaget kan jag säga att jag var ledsen att jag verkligen tyckte om boken och kan se mig själv använda den regelbundet för att hänvisa till ett antal HTML5-relaterade ämnen - särskilt några av de som jag inte redan kände till.
Om det här var en betald recension skulle jag ha känt mer tryck för att hålla sig borta från bokens svaga fläckar, men jag kan ärligt säga att det inte spelar någon roll eftersom boken är definitivt värt att köpa och är en utmärkt källa för utvecklare som gör övergången från HTML4 / XHTML till HTML5 och dess relaterade tekniker.
Jag kommer inte att formellt granska bokens grundläggande innehåll. Du kan göra det själv på Amazons "Look Inside" -funktion, eller ens i webbläsaren online-version .
Istället, i de avsnitt som följer, diskuterar jag några saker jag tycker var särskilt effektiva om boken, och jag ska också påpeka några mindre svagheter.
En auktoritativ röst
Som nämnts är boken författad av Mark Pilgrim . Med namnet kanske du inte nödvändigtvis känner honom; han är nej Zeldman eller Santa Maria . Men han är inte mindre en auktoritet inom sina kompetensområden än de som är i deras. Så medan det här är tänkt att vara en översyn av boken själv, tänker jag med ett viktigt ämne som den här, det är absolut nödvändigt att författaren har en auktoritativ röst , en som vi kan som utvecklare kan lita på.
Som sagt på hans kort Wikipedia sida Pilgrim är en förespråkare för fri programvara, och han har bidrog till ett antal open source-projekt . Hans historia och engagemang i mjukvaruutveckling på detta sätt föreslår starkt att han bryr sig om webben och är intresserad av noggrannhet och bästa praxis.
Produktbeskrivningen på bokens Amazon-sida bekräftar också Pilgrim som en erkänd myndighet och säger att "Författare Mark Pilgrim skriver veckosmältningen för HTML5-arbetsgruppen och representerar Google vid konferenser om HTML5s kapacitet."
Det första kapitlet i boken "Hur kom vi hit?" Är också ett måste-läs för alla som är intresserade av HTML-utvecklingen. Även om den delen av boken verkligen inte är nödvändig att läsa för dem som vill komma igång med att använda HTML5, lägger den en bra grund för de många rekommendationer som han ger i resten av boken, eftersom hans historiska kunskaper och förståelse för markup och standarder ger honom en mer auktoritativ röst.
Under hela boken, när man diskuterar de nya funktionerna i HTML5, uppmuntrar Pilgrim utvecklare att göra funktionsdetektering med Modernizr . Faktum är att kapitel 2, med titeln "Upptäcka HTML5-funktioner", helt och hållet ägnas åt detta ämne, återigen lägger grunden till följande kapitel och visar att Pilgrim vet vilka lösningar som behövs när man implementerar denna nya teknik i verkliga situationer.
Utmärkt redigering och uppmärksamhet på detaljer
Även om jag är långt ifrån en etablerad myndighet på HTML5 eller grammatik, kom jag inte över några stora skrivfel eller tekniska fel i innehållet i den här boken. De enda mindre typsnitt som jag hittade var rader av text som av någon anledning misslyckades med att inkludera en bindestreck för ett ord uppdelat i två linjer. Jag får känslan av att det kan ha något att göra med att överföra innehållet från bokens onlineversion, men jag vet inte riktigt. Det gör emellertid ingenting för att skada materialets läsbarhet eller styrka.
I ytterligare stöd av den utmärkta uppmärksamheten på detaljer av Pilgrim och O'Reilly, den officiella errata-sidan för boken har bara några relativt småfel som visas i avsnittet "obekräftad errata".
Det finns många kodexempel, och i alla fall är de väldigt relevanta, lätt att smälta och lätt att förstå i sitt sammanhang. Och igen, i alla fall ser kodexemplen ut att vara mycket exakta och användbara.
En uppenbar hjälp till detta är det faktum att onlineversionen av boken innehåller aktuella levande exempel på exempelkod, så det finns verkligen ingen anledning att boken innehåller fel.
Mycket läsbar trots tekniska detaljer
Pilgrims övergripande ton är mycket konversation, jordnära, lätt att följa och ibland humoristisk - trots att det täcker en hel del tekniska detaljer. Sammanlagt gör boken ett prisvärt jobb för att täcka många komplexa ämnen på ett sätt som är lätt att förstå.
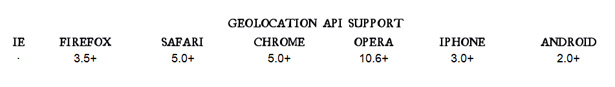
Boken innehåller många illustrationer och diagram , inklusive kompatibilitetsscheman som berättar om vilka användaragenter den aktuella funktionen stödjer. Dessa diagram, som visas hela tiden genom boken, täcker inte bara de stora skrivbords webbläsarna utan även iPhone och Android, så läsaren får en utmärkt översikt i varje kapitel med plattforms-kompatibilitet och kompatibilitet med flera webbläsare för en hel del HTML5 och relaterade funktioner.

Både utskrift och onlineversion har användbara diagram för webbläsare och support
Källor citerade hela tiden
Pilgrim visar utmärkt förståelse för HTML5-specifikationen genom att hela tiden hänvisa till den. En bok om HTML5 som inte diskuterar spec skulle vara en svag källa minst sagt. HTML5: Upp och Running förnyar ofta Pilgrims auktoritativa röst genom att citera sina källor så att informationens noggrannhet är lätt verifierbar.
Dessutom innehåller varje kapitel ett avsnitt som heter "Ytterligare läsning" som ger ytterligare länkar till onlinekällor för ytterligare förståelse av ämnet i fråga. Så ger boken utvecklare ett oändligt utbud av resursmaterial för att komplettera den information som berörs av Pilgrim.
Utmärkt diskussion om HTML5 Video
Många kommer att sättas av med kapitlet "Video for the Web" (som det är fallet med minst en granskare på Amazon ). Kapitlet är väldigt långt och detaljerat och täcker en hel del information om videobehållare, codecs (för video och ljud), licensiering, kodning och webbläsarsupport. Är det för mycket information? För något annat ämne skulle jag säga ja. Men för video tycker jag att dessa är mycket nödvändiga ämnen. En del av informationen kan bli utdaterad snabbt, men den övergripande diskussionen hjälper utvecklare att se alla aspekter av video och ljud i HTML5 .
HTML5-video handlar inte bara om markup. Många codec- och licensfrågor påverkar vad vi kan och inte kan göra i detta område, så det här är ett bra sätt att presentera ämnet och ge ett visst djup och sammanhang till den faktiska markeringen som diskuteras i slutet av kapitlet. Så medan det här inte är lätt att läsa av någon fantasinsträcka, är det viktigt att åtminstone vara lite medveten om du planerar att inkludera HTML5-video i dina sidor.
En stor uppföljning till Jeremy Keiths bok
Om du har köpt och läst Jeremy Keiths bok HTML5 för webbdesigners , den här boken fungerar som en utmärkt uppföljning. Keiths bok på 85 sidor är kortfattad (som kommer att vara alla titlar i En bok separat serier). Så att ha en bra grund med en enklare källa som Keiths eller andra källor online eller på annat sätt fungerar HTML5: Up and Running mycket bra som ett progressivt tillägg , fyller i många luckor i HTML-utvecklingen, hur markup definieras, detaljer om hur vissa nya HTML5-element kan användas och omfattande diskussioner om webbläsarsupport och bästa praxis.
Dessutom diskuterar Keith inte relaterade tekniker och API. Den här boken ägnar ett helt kapitel till vart och ett av dessa huvudämnen: Canvas, Geolocation, Web Storage och Offline Web Apps.
Mindre svagheter
HTML5: Upp och Running kommer inte att fungera som en uttömmande referens om något ämne inom ramen för HTML5 och relaterad teknik. Detta är inte nödvändigtvis en svag punkt eftersom bokens syfte inte är att ge en uttömmande eller till och med omfattande referens för dessa ämnen (för att inte tala om att specifikationerna för många av dessa tekniker fortfarande utvecklas, så skulle någon "uttömmande referens" snabbt bli föråldrade).
Syftet med boken, som titeln anger, är att få utvecklare att "komma igång" med denna teknik. I produktbeskrivningen på Amazon står det: "Denna korta guide är den mest kompletta och auktoritativa boken du hittar om ämnet." Jag tycker att det här är en bra beskrivning. Naturligtvis kan jag inte garantera att den jämförs med alla andra källor i ämnet, men det är verkligen en "kortfattad" och "auktoritativ" guide .
En annan liten svaghet är placeringen av kapitlet som heter "En form av galskap". Om du använder boken som referens är det bra. Men när jag läste bokomslaget för att täcka, som jag gjorde, fann jag att det här kapitlet (som diskuterar de nya funktionerna i HTML-formelementen) var lite oskäligt.
Efter en riktigt detaljerad diskussion om video och sedan solida kapitel om lokal lagring, offline webbapplikationer och geolocation, såg det här kapitlet ur sin plats. Kanske har det gjorts avsiktligt för att balansera läsningen lite, men jag tror att det här avsnittet skulle placeras mer lämpligt efter kapitel tre, som täcker de nya semantiska elementen.
Slutsats
Sammantaget är det här en bra bok och gör exakt vad som står i titeln: Det får utvecklare att komma igång med de nya HTML5-funktionerna och relaterad teknik.
Denna bok är dock inte för nybörjare att markera eller skripta . Om du är en erfaren HTML- och JavaScript-utvecklare kommer den här boken att ge en bra introduktion och guide till många av de nyaste och mest spännande delarna av HTML5 och de relaterade API-erna.
Så om du letar efter något mer djupt än Jeremy Keiths bok eller mer auktoritativ än online handledning och artiklar, än var noga med att hämta en kopia av HTML5: Upp och Running eller läs det annars online.
Detta inlägg skrevs uteslutande för Webdesigner Depot av Louis Lazaris, en frilansskribent och webbutvecklare. Louis körs Imponerande Webs , där han postar artiklar och handledning om webbdesign. Du kan följa Louis på Twitter eller ta kontakt med honom genom sin hemsida .
Har du läst den här eller en annan bok på HTML5? Vad är dina tankar?