Skapa Flash-webbplatser med Wix
Det finns några konkreta nackdelar för att bygga webbplatser med Flash (som är den brist på stöd för Flash på iOS), men det finns fortfarande många webbplatser där ute som är byggda på Flash, och det är osannolikt att det ändras när som helst.
Och ibland kommer du att ha kunder som är dödade på att ha en Flash-webbplats .
Men vad händer om du inte vet hur man använder Flash? Spenderar du timmar på att försöka anpassa en mall, lära dig när du går? Eller är det ett bättre sätt?
Wix är ett bra alternativ för alla som vill skapa en Flash-webbplats utan att lära sig Flash.
Till skillnad från många webbdesigners kan du anpassa nästan alla aspekter av de webbplatser du skapar, oavsett om du börjar från början eller bygga din webbplats från en mall.
Två alternativ
Wix ger dig två alternativ för att skapa din webbplats: du kan börja från början, vilket i grunden ger dig en tom duk; eller du kan anpassa en av deras mallar.
Det finns drygt 300 mallar som för närvarande finns tillgängliga inom en mängd olika kategorier: e-handel, affärer, konsult, fastigheter, fotografi, livsstil, barn, personliga och mycket mer.
Det finns många bra mallar som erbjuds, men det finns också mycket mycket dåligt utformade. Du kommer att vilja ta en närmare titt på dem innan du bestämmer dig för en.
Med tanke på antalet mallar som erbjuds, kommer du nästan säkert att vilja leta efter en mall som kan anpassas till dina behov, snarare än att börja helt från början.
Det ger en mycket snabbare designprocess, och eliminerar mycket av arbetsprocessen och inställningsdelen för att skapa din design. Och eftersom du kan ändra bokstavligen varje aspekt av en mall, erbjuder den fortfarande komplett kreativ kontroll.
Bygga från en mall
Låt oss ta en titt på processen att bygga en Wix-webbplats med en av sina mallar. Se till att du inte bara visar mallen men också förhandsgranskar den från redigeraren för att se till att den är korrekt inställd och allt fungerar innan du börjar göra några anpassningar.
Det är möjligt att fixa saker om de inte fungerar, men du vill vara medveten om det är nödvändigt innan du börjar.
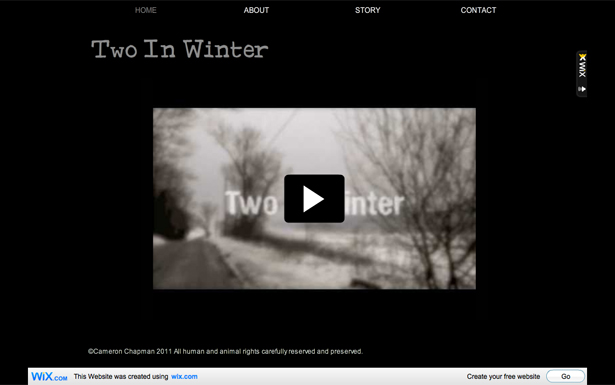
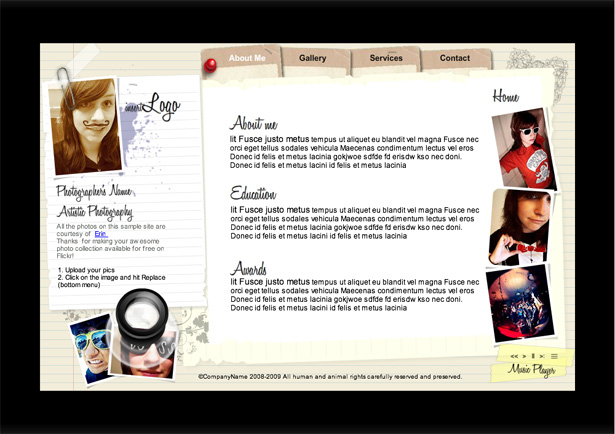
Vi börjar med Fotografer Utopia mall. Det är en enkel mall, men kan enkelt anpassas till praktiskt taget alla platser där bilder och / eller video spelar en framträdande roll. För den här artikeln kommer vi att bygga en webbplats för att visa upp en filmtrailer för en indiefilm.
Filmwebbplatser använder nästan alltid Flash, åtminstone till viss del, så det är vettigt att om du designar en filmwebbplats kan du använda Wix.

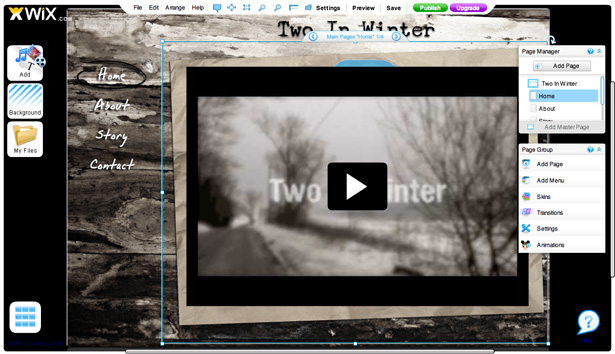
Wix-gränssnittet är ganska enkelt och självförklarande.
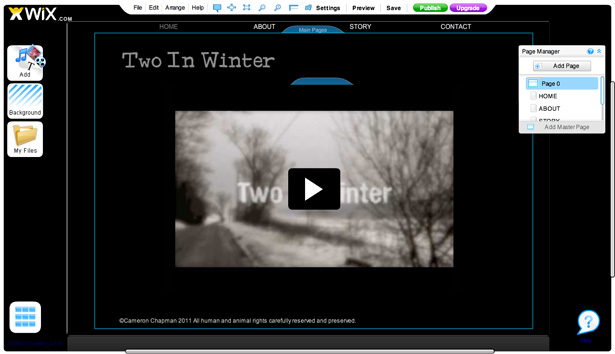
Vi börjar med att ta bort det mesta av innehållet från hemsidan och bädda in vår trailer video. Vi vill att detta ska vara huvudfokus på hemsidan. Så klicka bara på varje element och använd sedan papperskorgen för att radera den (eller klicka på radera på tangentbordet).
Gå sedan till "Lägg till" -knappen till vänster på skärmen, välj video och välj sedan källan. Du kan använda video från YouTube, Metacafe eller 5Min, och du kan anpassa spelaren. Du kan ändra storlek på elementet när du har videoklippet inbäddat på webbplatsen.

Då kan vi fortsätta lägga till innehåll på var och en av följande sidor. Jag tog bort sidan "Plats" (eftersom den inte är tillämplig här). För att göra det, klicka bara på sidan i sidhanteraren och sväng sedan över pilen för att visa en rullgardinsmeny. Du kan också byta namn på eller omorganisera sidor här.
För att lägga till innehåll, använd "Lägg till" -knappen till vänster. Om du vill redigera innehåll klickar du bara på det element du vill ändra, och en meny för redigering av innehållet visas till höger. Om det är ett textelement kan du antingen dubbelklicka för att ändra texten eller, efter att du har valt textrutan, klickar du på "redigera" i verktygstipset som dyker upp.

Ett problem som jag stötte på med den här mallen var att jag inte kunde ändra teckensnittet i textrutorna som redan var där för något annat än Arial eller Times New Roman. Den enda lösningen jag kunde hitta var att ta bort textrutorna och lägga till nya (jag kopierade innehållet innan de togs bort och klistrade sedan in det i den nya textrutan).
Om du vill lägga till en helt ny sida, klicka på "Lägg till sida" i Sidhanteraren. Namn på din sida, och använd sedan alternativen Flytta upp eller Flytta ner för att placera den korrekt i din navigering. Det blir inte mycket lättare.
Naturligtvis kan du också komma överens om övergångar, animeringar och andra inställningar, men vi sparar dem för nästa avsnitt, där vi skapar en webbplats från början.
Några fantastiska mall exempel
Wix erbjuder massor av mallar du kan anpassa om du hellre inte vill börja från början, alla tillgängliga från deras Skapa sida .
Min personliga portfölj
Catering webbplats
Min blommor butik
Designerportfölj
Urban Artist
Yoga Center
Country Diner
Foto Planet
Bygga från början
Att skapa en webbplats helt från början på Wix är inte mycket mer komplicerad än att skapa en baserad på en mall.
Du börjar med en huvudsakligen tom duk, med ett primärt innehållsområde (standardstorleken är 1000 × 650 pixlar, men du kan ställa in den till vilken storlek du vill) och en bakgrund. Det första du vill göra är att konfigurera dina mastersidor.
För en liten webbplats kommer du sannolikt bara att skapa en enda mastersida. Större webbplatser eller webbplatser där du vill ha specifika sektioner kan dra nytta av flera mastersidor.

På din mastersida vill du konfigurera bakgrundsfärgen för hela sidan och sedan bakgrundsbilden eller färgen för huvudinnehållsområdet.
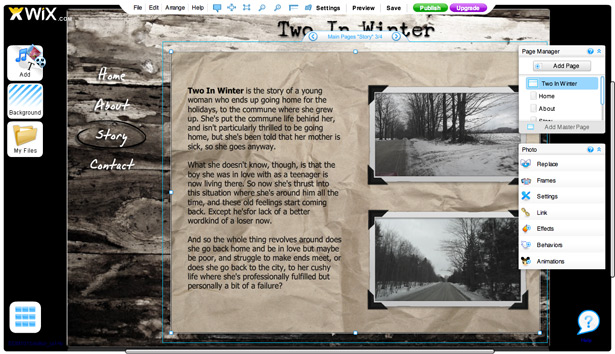
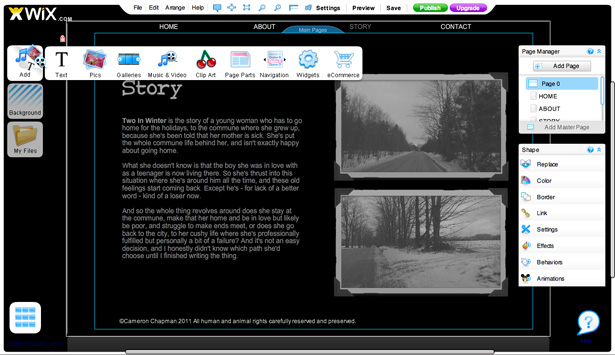
För den här sidan valde jag ett woodgrain-mönster för huvudinnehållet, med svart för den övergripande bakgrunden. Jag har också satt min titel på mastersidan så att den visas på samma plats på alla mina ytterligare sidor.
Lägg till andra element som du vill hålla enhetligt över alla sidor här. Nu kanske du tror att du också bör ställa in din navigering i detta skede, men jag fann att det faktiskt inte fungerar som du skulle tro.
Om du har flera huvudsidor som fungerar som avsnitt, så ställer du in menyerna på den här nivån för att navigera mellan varje avsnitt. Men om du bara har en mastersida, fungerar din navigering inte på den här nivån. Vad du vill göra istället lägger din navigering till en av de faktiska sidorna du ställt in.
När du har upprättat din grundläggande mastersida, gå till Sidhanteraren och klicka på "Lägg till sida". Namn på din sida oavsett vad du vill att den ska dyka upp som i din navigering. Lägg till så många sidor som du behöver (här gjorde vi "Hem", "Om", "Historia" och "Kontakt", detsamma som på vår mallsida).
Du får se en rektangel "Huvudsidor" visas på din design när du har lagt till sidor i sidhanteraren. Ändra storlek på det här så att det fullständigt omfattar innehållet för varje enskild sida du skapat. I det här fallet fyller den den del av sidan som inte används av titeln eller navigeringen.
För att lägga till en navigeringsmeny, klicka på "Lägg till" -knappen och välj sedan "Navigation". Du kan välja från ett antal förkonstruerade navigeringsmenyer (alla är fullt anpassningsbara när du lägger till dem).
Här har vi valt en vertikal navigationsmeny. Originalen var svart och blå, som inte riktigt fungerar med vårt färgschema. Klicka så på menyn och klicka sedan på "Färg", justera färgen och sedan "Formatera text" och justera dina textinställningar.
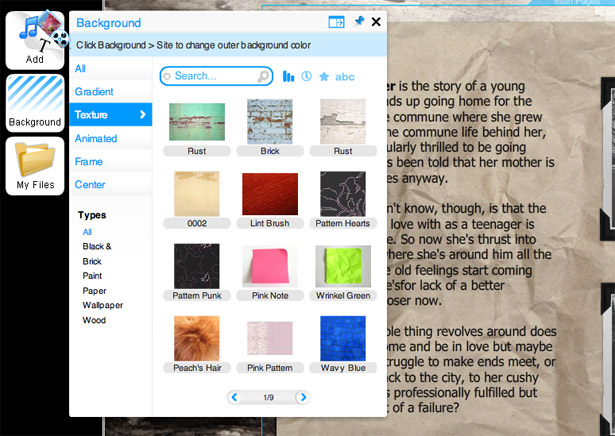
Därefter lade jag in en bild (jag använde en stock bild från Wix-galleriet, av brunt papper, men du kan också välja bilder från Fotolia eller ladda upp din egen). Det placerades i rutan Huvudsidor, roterades för att ställa in det i en vinklad vinkel och sedan läggs videon på toppen. Du kan laga så många element som du vill, och omordna dem genom att gå till menyn "Ordna" längst upp.
Du märker att färgerna på detta är lite utspolade, och trä- och pappersstrukturerna är inte så levande som de visas i menyerna. För att desaturera eller på annat sätt justera färgerna på dina bilder klickar du bara på elementet och klickar sedan på "Effekter" i högra menyn. Därifrån kan du välja alternativet "Justera färg" och justera kontrast, ljusstyrka, mättnad och färgton.
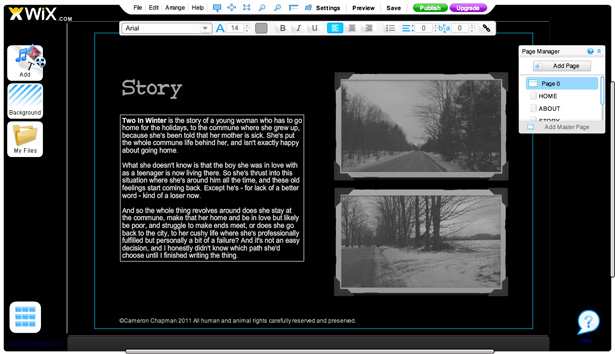
På ytterligare sidor ställer jag in samma bruna pappersbakgrund, men den här gången utan skev. Storlek och ordna den på en sida, kopiera och klistra in den på varje ytterligare sida. Du måste dock placera den för hand. Tips: Om du inte vill ta dig tid att ställa in guider kan du placera den grovt där du tror att den tillhör och sedan växla fram och tillbaka mellan sidorna för att se om den är korrekt placerad. Gör mikrojusteringar tills du inte märker övergången mellan sidorna.
Bilder och text har lagts till på varje ytterligare sida. Du kan lägga till ramar runt dina foton genom att välja foto och sedan klicka på "Ramar" i högra menyn. Det finns en hel del ramar att välja mellan. Du kan också lägga till effekter på dina bilder, som du gjorde för bakgrundsbilderna. Och du kan lägga till animeringar och beteenden.
Det är lätt att lägga till en kontaktformulär. Gå bara till "Lägg till" och klicka sedan på "Widgets". Alternativet för kontaktformulär finns där och det finns några olika skinn att välja mellan (och anpassa självklart).
Slutligen vill du lägga till övergångar mellan dina sidor. För att göra så klickar du bara på vilken sida som helst på din webbplats och klickar sedan på Övergångar i menyn Sidgränssnitt till höger. De vanligaste övergångarna finns listade där. Jag valde oskärpa övergången eftersom den liknar den som användes i släpvagnen.
När du har allt ordnat och ställt in så du vill ha det, klicka bara på "Förhandsgranskning" högst upp för att se produktionswebbplatsen. Om du är nöjd med det kan du klicka på "Publicera".
Exempel på icke-mall webbplatser
Wix har ett bra galleri av icke-mall webbplatser du kan titta igenom för inspiration.
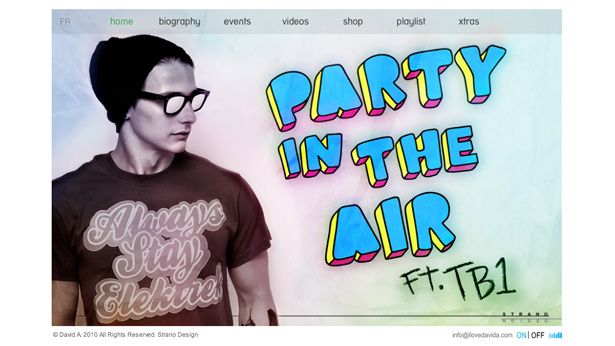
Jag älskar David A. En mycket cool webbplats som innehåller en stänk sida för besökare att välja ett språk.
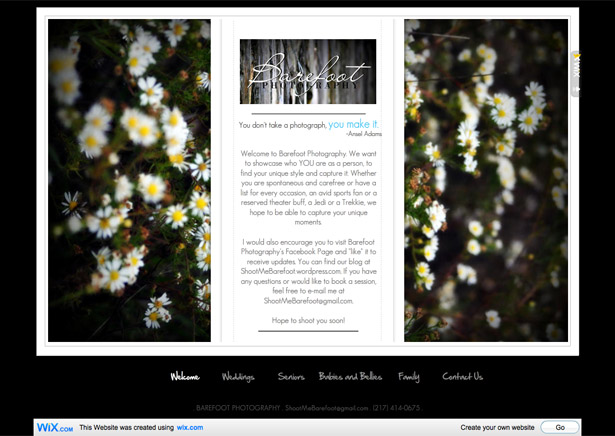
Barefoot Photography . En vacker webbplats med centrerat innehåll och en skiktad look.
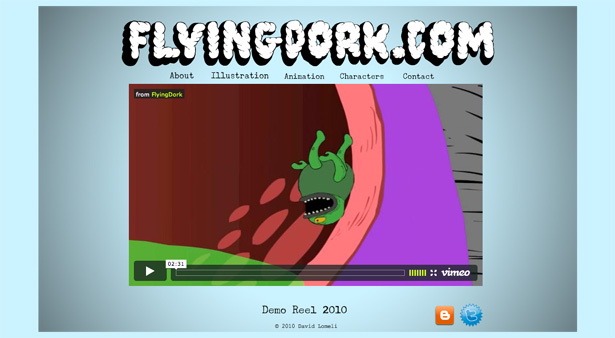
FlyingDork.com . FlyingDorks hemsida har en animerad intro, visar en demo-rulle på hemsidan och har en intressant navigationsstruktur.
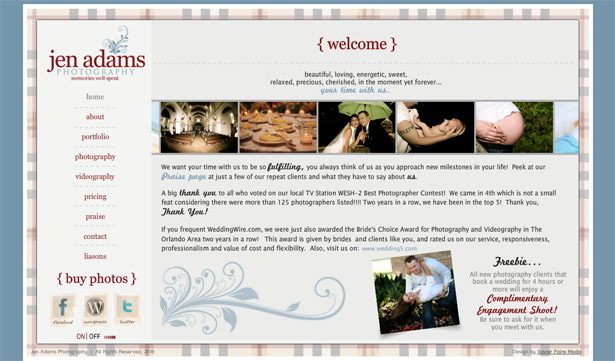
Jen Adams Photography . Detta är en mycket klassisk webbdesign, som är både elegant och väl genomtänkt.
Sproud . Sproud har en intressant stänk sida, och sedan en mycket traditionell, rent designad webbplats.
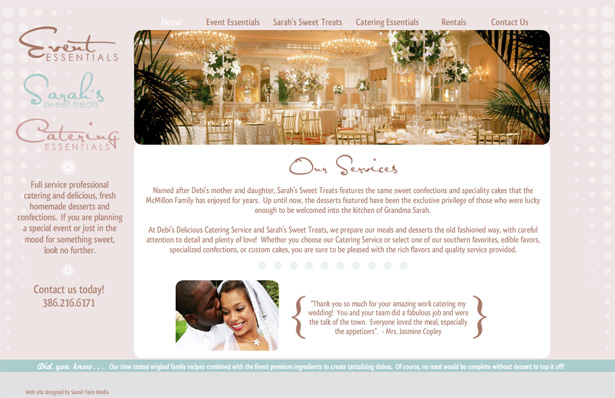
Event Essentials . En annan mycket fin, mer traditionell design, men med massor av animationseffekter.
Belinda ES Den här webbplatsen är bara lite grungy, men samtidigt mycket mjuk och feminin. Den vertikala fliknavigeringen är också intressant.
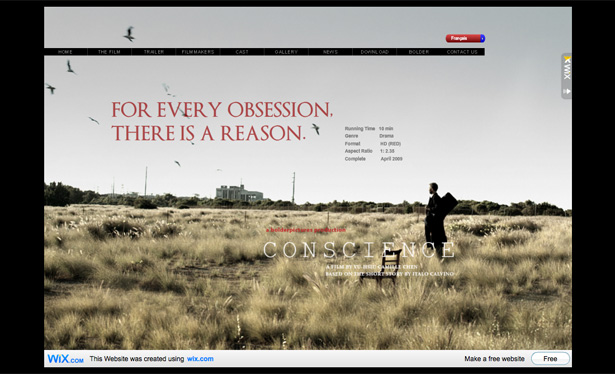
Samvete filmen . Här är en annan filmwebbplats, den här gången för en dramatisk kort.
Widgets och andra designer
Wix tillåter dig också att skapa widgets, och processen är mycket lik att skapa en webbplats, bara förenklad.
Det finns tre olika alternativ för att skapa icke-webbdesign: Widget (300 × 400 pixlar), Kommentar (400 × 300 pixlar) och Header (800 × 250 pixlar). Bläddra bara till botten av "Skapa" sidan för att välja. Det finns också en "Widgets" mall sektion du kan bläddra.
Vem ska använda Wix?
Den bästa delen om Wix är hur otroligt lätt det är att använda när du är bekant med gränssnittet och de minimala frågorna.
Båda platserna som skapades för detta inlägg gjordes på ungefär en timme (lite mindre för mallplatsen, lite mer för webbplatsen från början). Det inkluderar att komma med designen, skapa innehållet, ladda upp bilder etc. Det förenklar och påskyndar utvecklingsprocessen.
Wix kräver ingen kunskap om Flash (eller något annat programmeringsspråk), vilket också är bra för många människor. Och för små webbplatser eller portföljer är Wix ett utmärkt alternativ. Den fria planen är lämplig för att prova ut och testa vattnet.
Uppgradera till premium och du får ditt eget domännamn, inga annonser, obegränsad bandbredd, extra lagring och mer. Premieplanerna börjar vid $ 4,95 / månad (även om den här planen fortfarande innehåller annonser och Wix-logotypen) och går upp till $ 24,90 / månad för deras kompakta e-handelsplan (dock för närvarande är alla planer diskonterade). Det finns också rabatter för att betala för året i stället för månadsvis.
Vid den här tiden finns det inget sätt att köra en blogg med Wix, men du kan alltid länka till en off-site-blogg. Det behöver inte nödvändigtvis vara bra för mycket stora webbplatser eller e-handelsplatser med många produkter.
Men totalt sett, Wix är ett bra och billigt alternativ om du vill skapa en Flash-webbplats utan att lära dig Flash.
Skriven uteslutande för WDD av Cameron Chapman . Observera att länkar till Wix innehåller ett associerat ID som du kan använda för att stödja WDD när du uppgraderar till ett premiumkonto. Detta har inte på något sätt påverkat innehållet i den här artikeln och yttrandena som uttrycks i denna artikel är bara de som författaren har.
Har du någonsin använt Wix i en produktionsmiljö? Vi skulle gärna veta dina erfarenheter i kommentarerna!