Hur man skapar en professionell logotyp
En professionell logotyp kan förbättra ett företag, en organisation eller en produkt. Å andra sidan kan en oprofessionell logotyp förstöra ett varumärke och få en annan bra designers portfölj.
Många logotyper som används är oprofessionella och bär alla berättelsemärken till en amatör eller en nybörjare. Alla tycker att de kan utforma en bra logotyp, men det är inte tillräckligt att du bara känner till Photoshop.
Här är några insikter i processen och arbetsflödet av effektiv och modern logotyp. Med dessa tips och din kreativitet kan du göra dina logotyper skina med de allra bästa.
1. Design: Skiss och brainstorm
Många nybörjare hoppar höger in på datorn för att skapa en logotyp. Men oftare spenderas mycket tid med finesser och filter. Även om detta kan vara användbart betyder det oftast att logotypens tankeväckande design och artistry har tagit baksätet.
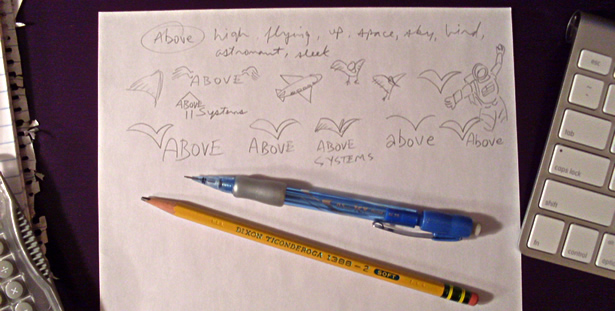
Ett bättre sätt att börja är att få ett nytt papper och en penna. Tänk på meningen och känslan som du vill att logotypen ska ge tittaren. Är det ett högteknologiskt spelbolag eller en historisk ideell organisation? Ska det vara komplext eller enkelt? Som du tänker, skissera och klaga dina idéer. Oroa dig inte för att göra allt perfekt. Du vill bara låta din naturliga kreativitet flöda utan att din dator program tar över på detta stadium.
När du skisserar olika alternativ, börja eliminera de mönster som verkar svaga eller olämpliga. När du är nöjd med dina idéer, gå till datorn. (För dig med grafikkort kan du försöka skissa dina idéer direkt på din dator, men försök hålla borta från speciella borstar och effekter.)

Om du designer en logotyp för en kund, kom ihåg att de kanske inte gillar alla dina idéer. Så, innan du spenderar för mycket tid på varje design, kanske du vill presentera några in-progress-mönster för att mäta deras intresse. Detta kan vara en stor tidsbesparare, speciellt om din kund inte har givit dig mycket riktning eller om de tenderar att vara väldigt speciella.
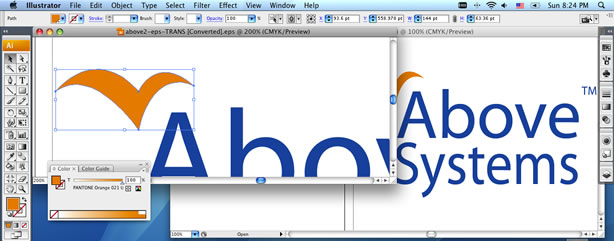
2. Bygg: vektorgrafik
Ah, världen av vektorgrafik. Detta är ett ämne som många nybörjare (och vissa proffs) finner förvirrande. Under senare år har vissa program som Photoshop, Paint Shop Pro och Fireworks suddat mellan linjerna mellan vektor och bitmappsgrafik.
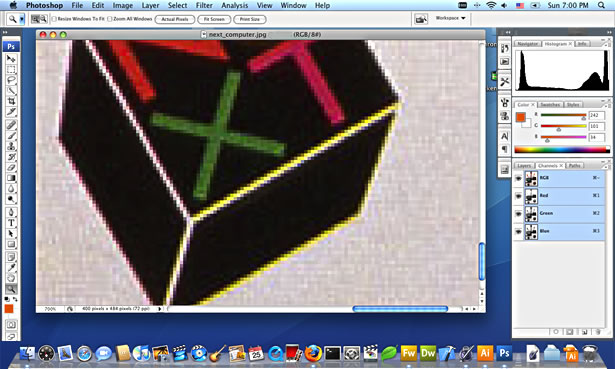
Vanliga bildformat som GIF, JPEG, BMP och TIFF är alla bitmappsformat. Digitala bilder är perfekta exempel på bitmapgrafik (även känd som "raster" -bilder) - eftersom de är gjorda av prickar som även kallas pixlar. Bitmap-grafik har en specifik upplösning. Om du zoomar in på ett digitalt foto ser du de enskilda pixlarna. Du kan skala en bitmapp i storlek och få några anständiga resultat, men öka storleken på en bitmapp betyder att du blåser upp pixlarna och du får blandade resultat beroende på hur mycket förstoringen är. Photoshop , Pixelmator , Paint Shop Pro , och Målare är alla bra exempel på applikationer som främst är avsedda för bitmap grafisk skapande och fotoredigering. De är inte de bästa verktygen för logotypdesign.

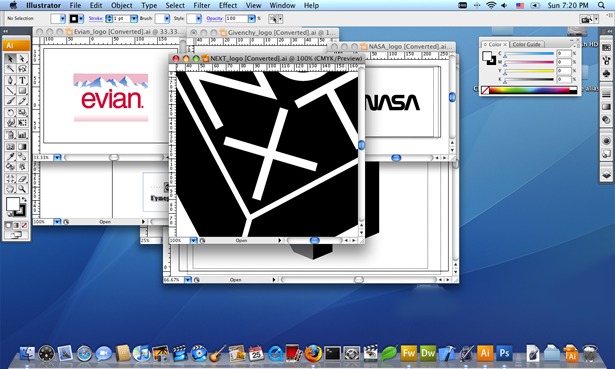
Däremot är vektorgrafiska filer inte gjorda av prickar eller pixlar. I stället är de matematiska formler för former. Vektorer kan förstoras eller reduceras, till vilken storlek som helst, utan förlust i detalj eller skärpa. Till exempel ser linjerna och kurvorna i en vektorgrafik ut lika skarp på ett litet visitkort som de kommer på en jätte reklamskylt. Professionella logotyper är gjorda med vektorgrafik så att de kan användas för kommersiell utskrift, webbplatser, tv och alla andra medier. Vektorformat filformat inkluderar EPS (inkapslat postscript), PDF (bärbart dokumentformat) och AI (Adobe Illustrator).

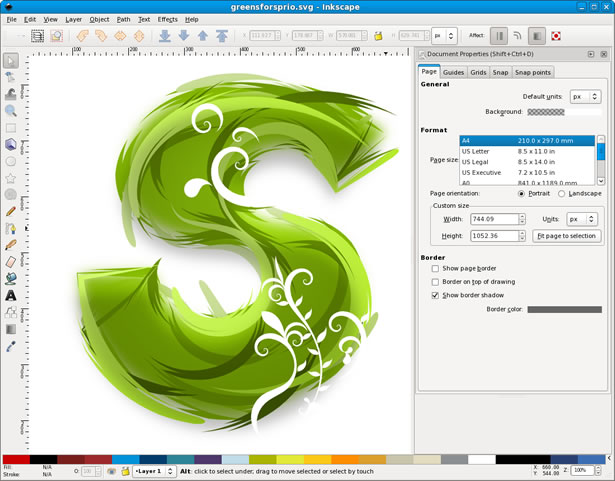
Om du lär dig att använda vektorspecifik ritningssoftware för att skapa logotyper, kommer du snabbt och enkelt att skapa perfekta raka linjer, smidiga kurvor och exakta former. Utmärkt kommersiella vektorritningsprogram inkluderar Adobe Illustrator , Lineform , Freehand , och Corel Draw . Dessutom finns det bra fria alternativ inklusive Inkscape vilket visas nedan.

Använd din penna skisser som en guide, använd din vektor ritning programvara för att återskapa en skarp version av dina idéer. Om du är ny på att använda vektorsoftware, ta ett ögonblick för att lära dig grunderna om att använda pennverktyget för att skapa linjer och "bezier" -kurvor. Tänk på att vektorformer kan ha en "slag" av varierande tjocklek (formens yttre linje) och en "fyll" färg eller ett mönster (inuti formen).

3. Dekorera: Färgscheman
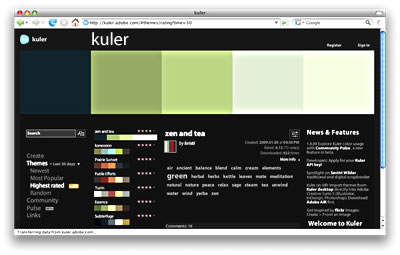
När du tänker på "fyll" och "stroke" färger, försök och använd färgkombinationer som är lätta för logotypen. Du kan till exempel inte använda ljusrosa och orange för en investeringsbank. För färginspiration, kolla på nätet på Adobes gratis Kuler-tjänst eller hämta en kopia av Jim Krause Color Index 2 .


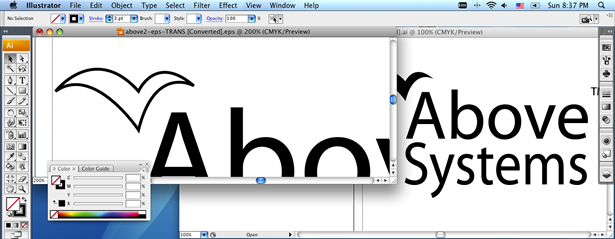
4. Versioner: Svartvitt
När du har gjort din logotyp till liv med färg, överväga hur det kommer att se ut när du kopierar eller faxar. Om det ser lerig och osammanhängande när den konverteras till svartvitt av en kopiator eller faxmaskin, är det dags att komma tillbaka på datorn och göra en separat version av din logotyp som är rent svart och vitt och redo för någonting. Den svarta och vita versionen kan skilja sig något från originalet, men det borde bibehålla det övergripande utseendet. Du kan hitta dig själv att konvertera en fast form till en ihålig form eller vice versa.

5. Planering: Media
Medan du utvecklar en logotyp, kom ihåg ditt målmedium. Till exempel, om en logotyp bara visas på en webbplats kan du jazz upp det med flera färger, bleknar eller till och med specialeffekter. Om en logotyp också kommer att användas för kommersiell utskrift, måste du ta hänsyn till logotypens komplexitet och den kostnad som flera färger och effekter kommer att öka till tryckkostnaderna. För vissa logotyper kan du skapa en webbversion och en mindre detaljerad utskriftsversion. I tryckvärlden kallas varje färg en "spot" -färg och ju fler färger som krävs, desto dyrare är utskriften.
Du bör också ta hänsyn till dina "fångst" -inställningar för din logotyper. Fällning hänvisar till mellanslag mellan två färger. På en tryckpress är varje färg vanligen tryckt separat och det kan vara lite rörelse för papperet och maskinen när varje färg skrivs ut. Dessa små rörelser kan orsaka tunna hårfältämnen mellan färger och till och med hälften av en millimeter kommer att märkas om du har 2 färger som är utformade för att röra varandra perfekt. Detta är lika viktigt för färgade former som skisseras i svart. I din design kan du skapa en överlappning (kallad "choke" eller "spread") som inträffar mellan angränsande färger för att minska risken för att rörelsen på tryckpressen blir märkbar.
Men om du tittar på många professionella logotyper märker du att olika färger inte alltid berör och det finns ofta tomt utrymme inbyggt i mönstren. Tomt utrymme ("white space") är inte bara ett viktigt visuellt verktyg, men det kan också eliminera fångstproblem.
6. Förfina: Typografi
Ord som utgör en del av en logotyp är lika viktiga som grafik. En hel del nybörjare kommer att använda någon gammal typsnitt för en logotyp. Bokstäver, teckensnitt och även fallet (versaler, små bokstäver, blandade) i en logotyp kan dock få en dramatisk inverkan. Underskatt aldrig behovet av att använda effektiv typografi. Om din logotyp använder ett teckensnitt, använd din programvara för att konvertera bokstäverna till former / konturer. På så sätt, om du behöver skicka vektorfilen till någon, behöver de inte få din typsnitt installerad på deras system.

Skriven uteslutande för WDD av Derek Underwood, en professionell webbdesigner och mjukvaruutvecklare. Du kan läsa mer om Derek och kontakta honom på hans hemsida: http://www.derekunderwood.com
Logo design är intressant och utmanande. Har du utformat några logotyper? Dela din logotyp med att utforma erfarenheter och tips.