Hur man bygger en anpassad e-post med stiftelsen för e-post
Att bygga e-postmallar är nere rätt. Att bygga responsiva e-postmeddelanden är ännu svårare.
Lyckligtvis har de snälla personerna på Zurb utvecklat en fantastisk ram som gör det lättare att bygga upp lyhörda e-postmeddelanden än någonsin tidigare.
Stiftelsen för e-post (tidigare bläck) är en ram anpassad för en modern designer / utvecklare som vill använda dagens verktyg och teknik för att skapa responsiva e-postmallar för imorgon.
Numren Lie inte
Enligt Zurb öppnas 54% av e-postmeddelanden på en mobil enhet och detta antal kommer sannolikt att öka. Med den siffran på plats är behovet av en lyhörd e-postmall ett måste. Zurb konstaterar också att 75% av Gmail-användare får åtkomst till sitt konto från sin mobila enhet.
Oavsett vilken typ av mail som skickats, Foundation for Emails har du täckt. Faktum är att när du startar sin praktiska projektbyggare hälsas du med provmallar för att antingen referera eller anpassa till ditt hjärtans innehåll.
Komma igång
I hela den här artikeln kommer jag att visa dig hur du går igång med Foundation for Emails med hjälp av en anpassad mall som jag designade för min egen lilla brandingbyrå. Som med alla ramar är det absolut nödvändigt att du refererar till dokumentation . Jag kommer inte att gå över varje detalj som Zurb har redan men den här guiden kommer att räcka för att du kan slå marken.
Källkod
Du kan hitta den sista källkoden till projektet på GitHub .
Installation
För att börja kan du välja att använda traditionell CSS eller Sass . Jag ska använda mig av Sass .
Det finns många anledningar som jag rekommenderar att gå den här vägen i motsats till traditionella CSS . Dessa skäl inkluderar:
- Mer kontroll över ramens visuella stilar
- En fullständig byggprocess inklusive Sass-kompilering och bildkomprimering
- En anpassad
HTMLspråk som kallas inky vilket betyder att du inte behöver skriva bordbaserade layouter för hand. - En inbyggd inliner för att distribuera din CSS som inline CSS
- Live reloading
- Handtag som maler
Obs - The Sass versionen kräver Node.js att springa. Var noga med att installera den innan du går vidare.
Installera Foundation CLI och skapa ett nytt projekt
Installationsprocessen använder sig av Foundation CLI. För att använda det öppnar du ditt kommandoradsprogram och väljer följande:
Bash $ npm install --global foundation-cliOm du stöter på några tillståndsfel, försök att prefixa samma kommando med sudo . Du uppmanas att ange ditt systemlösenord.
Med Foundation CLI installerat kan du nu skapa ett tomt Foundation for Emails-projekt. Var noga med att flytta till ( cdinto ) mappen du vill installera projektet i och kör sedan följande kommando:
Bash $ foundation new --framework emailsCLI ska fråga dig om ett projektnamn (jag ringde mitt nyhetsbrev ). Det här namnet är vilken mapp hela projektet kommer att märkas som. Därefter installeras ett antal beroenden. (Det kan ta ett tag att ladda ner.)
När nedladdningen är klar bör du se följande:
Bash You’re all set!✓ New project folder created.✓ Node modules installed.✓ Bower components installed.Now run foundation watch while inside the folder. cd i din projektmapp genom att skriva cd nyhetsbrev . Ditt projektnamn kan variera jämfört med gruvan men om du följer med ska du vara inställd att gå.
Att köra servern och kompileringstillgångarna
Utanför terminalen kör kommandot:
bash $ npm startDetta kommer att avfyra byggprocessen som jag nämnde tidigare. Byggprocessen kommer att analysera HTML, kompilera Sass, komprimera bilder och starta en server. Din standardwebbläsare ska öppna en ny flikpunktsindex.html- fil från adressen till localhost: 3000 . Från den här sidan kan du besöka provmallarna Stiftelsen för e-post som medföljer installationen.
Bedömning av designen
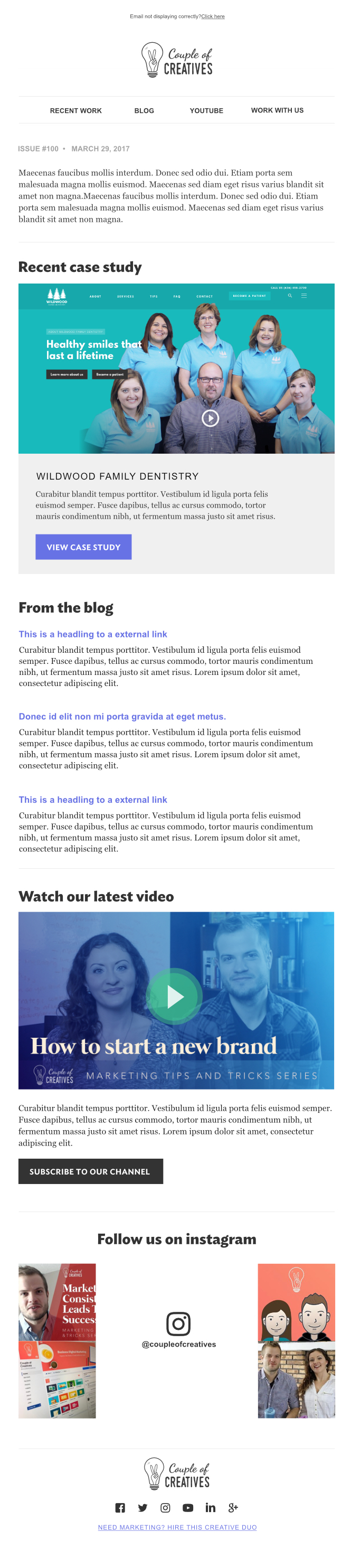
Med Foundation for Emails installerat och vårt projekt körs på servern som tillhandahålls av ramen, är vi redo att dyka lite djupare för att hantera designen som visas nedan.

För det mesta är designen minimal med platshållarinnehåll för en nyhetsbrevsstil email. Framåt kommer vi att ändra element i mallen för att göra några ändringar. Det är lite fler händer än en WYSIWYG-e-postbyggare som standard MailChimp-mallar, till exempel, men för användarens eget varumärke är det väl värt tiden. Jag tycker att de flesta användare skulle hålla med. Du kan verkligen förlänga detta för att använda redaktören inom Mailchimp men det är ett ämne för en annan gång.
Börjar färskt
Förutsatt att du använder Sass- versionen, kommer Foundation for Emails buntad med Inky HTML vilket är deras egen skapande. Denna HTML är ansvarig för att göra skrivbord och avancerade tabell layouter en vind.
De dokumentation för Foundation fro E-post är det bästa stället att lära sig allt det finns att veta om den anpassade Inky HTML som du kan använda i dina egna projekt. Var noga med att referera till det ofta.
Vi kommer att arbeta inuti src mappen i vår projektmapp. Dessa filer övervakas via gulp.js och några inkluderade plugins. När ändringar görs i vår mallkod och / eller format uppdateras alla filer i dist- mappen i enlighet med detta. Jag kommer inte att gå djupt in i hur allt detta fungerar men jag kommer ihåg när jag var ny på det hela såg det ut som magi!
Index
Den indexsida du ser finns i insidan / layouts / index-layout.html . Stiftelsen för e-post använder sig av styre vilket gör att du kan mala i basen HTML sidor. Till exempel kan du skapa en partiell HTML fil som ingår dynamiskt i en annan fil.
Notera taggen {{body}} . Allt innehåll blir väsentligen importerat här, till sist, tack vare HTML-analysering som finns tillgänglig inom ramen.
sidor
Varje sida du ser inom src / pages / är det som börjar visas när du kör $ npm startar för första gången. Varje sida är en provmall som tillhandahålls av Zurb.
Kopiera innehållet till newsletter.html och skapa en ny fil som heter branded-newsletter.html . Klistra in innehållet inuti. Inom den här filen kommer vi att bygga den märkesmall som jag delade tidigare.
Inuti filen borde du se många utländska HTML-taggar. Dessa är en del av Inky HTML. I huvudsak genom att använda dem kan du komma undan med att aldrig behöva fysiskt koda tabelllayouter. (Du kan inte använda divs inuti e-postmeddelanden som du skulle webbsidor, detsamma gäller för många CSS egenskaper.)
Nedan följer en kort översikt över taggar som vi ska få mest ut av:
- Ett omslag som har en uppsättning bredd. - nödvändigt för att förpacka innehållskolumner som liknar ett flytande rutnät på webbplatser.
- där det mesta av ditt innehåll kommer att leva Dessa kan anpassas med en 12 kolumnlayout. De beter sig som en flytande eller flexed div men involverar bord. - vertikalt mellanrum för e-postmallar. Många mailklienter respekterar inte marginal eller vaddering via CSS. Det här är en bra lösning för den. Ange vilken storlek som helst genom att lägga till attributet så här så: . - - skapa en knapp med tabeller
Ovanpå dessa taggar finns ytterligare CSS-klasser som du kan lägga till, anpassa och utöka via Sass.
Ställningar Nyhetsbrevsmall
För korthetens skull sammanfattar jag kodningsprocessen och visar dig hela HTML-koden innan jag stilar den. Detta gör det möjligt för mig att bygga ett slags skelett för mallen och oroa sig för stilar senare. Nedan är HTML Jag slutade med för designen. Den här mallen bor i sidkatalogen och ingår i layouten / index-layout.html- filen där du ser taggen {{body}} .
html
Email not displaying correctly? https://coupleofcreatives.com" class=logo>
|
Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta som malesuada magna mollis euismod. Maecenas sed som en egen risus blandas med sitt eget, inte magna.Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta som malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandat sitt eget non magna.
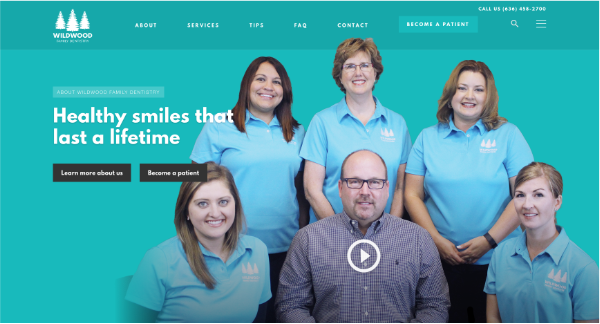
Senaste fallstudien

Wildwood Family Tandläkare
Inbyggd blandad tempusporttitor. Det är en viktig del av livet, som är en del av det. Fusce dapibus, tellus ac kursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sitet risus.
Från bloggen
Detta är en rubrik till en extern länk Inbyggd blandad tempusporttitor. Det är en viktig del av livet, som är en del av det. Fusce dapibus, tellus ac kursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sitet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Inbyggd blandad tempusporttitor. Det är en viktig del av livet, som är en del av det. Fusce dapibus, tellus ac kursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sitet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Inbyggd blandad tempusporttitor. Det är en viktig del av livet, som är en del av det. Fusce dapibus, tellus ac kursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sitet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Titta på vår senaste video

Inbyggd blandad tempusporttitor. Det är en viktig del av livet, som är en del av det. Fusce dapibus, tellus ac kursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sitet risus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Följ oss på instagram








|
Behöver du marknadsföring? Hyra denna kreativa duo
Du har fått det här meddelandet eftersom du är registrerad för att få uppdateringar från oss. Klicka här för att avregistrera prenumerationen.
Inuti HTML Du kommer att se många av de anpassade taggarna som nämnts tidigare. De spacer element, till exempel, använder jag mycket för att skapa vertikalt avstånd. Det gör jag helt enkelt för att inte alla e-postklienter ära marginal och vaddering. För att spara väsen hjälper distanselementet oerhört.
Lägga till stilar
Eftersom jag använder Sass-versionen av Foundation for Emails kan jag skapa partiklar och importera dem till huvudapp.scss- filen som i gengäld samlas till dist- mappen som app.css .
Jag använder sig av ett typsnitt som heter Idealiska Sans . Tyvärr kan jag bara använda den på min angivna domän vilket innebär att du inte kommer att kunna utnyttja den för rubrikerna i slutet. Om du följer med kommer rubrikerna att ha Arial som fallback för basfonten.
De flesta anpassningar som du kan göra till de stilar som ingår i ramarna finns i assets/scss/_settings.scss . Den här filen har en mängd olika variabler som är redo att anpassas för att matcha din egen branding.
Förutom att anpassa dessa inställningar skapade jag vissa delar av mig själv. Jag importerade dessa filer till app.scss- filen.
Responsive Emails
Stiftelsen för e-post har stöd för lyhörda e-postmeddelanden ur lådan. Använda buntet
html Column 1 Column 2
Baserat på användarens skärmstorlek visas dessa kolumner med 50% bredd på större skärmar och 100% bredd på mindre skärmar. Om du är bekant med populära CSS-ramar som Bootstrap eller Foundation, borde det vara ganska lätt att förstå.
Använda bilder i e-post
Bilder måste laddas från en webbserver med absoluta webbadresser och helst från samma domän som personens e-post som skickar den. Så om jag skulle skicka ett mail från [email protected] {$lang_domain} till mina abonnenter skulle bilderna behöva leva under samma {$lang_domain} domän namn.
Genom att göra detta elimineras sannolikheten för att din e-post blir felriktad till en skräppostmapp och visas också som mer professionell.
Alt Taggar är ett måste
Om du normalt inte använder alt-taggar (jag vet inte varför du inte skulle) behöver du i e-postmeddelanden. Många mailklienter laddar inte bilder som standard och det är upp till användaren. Alt-taggar kan hjälpa till att beskriva bilden innan användaren ser det ens. Detta är både bra för tillgänglighet och en graciös återgång för dem som inte är intresserade av att ladda bilder i de e-postmeddelanden de tar emot.
Att bygga produktionsfiler och testning
Produktionsbaserade e-postmeddelanden måste ha sin CSS inline. Inlining är processen att definiera stilar på själva elementet istället för att länka från ett externt stilark. Stiftelsen för e-post har en praktisk byggfunktion som gör det här för dig. De slutliga filerna kompileras och minifieras i dist- mappen.
För att bygga produktionsfiler vill du döda alla servrar som redan körs genom att skriva ctrl + c i ditt terminalprogram. Därifrån typ:
Bash $ npm run buildNär e-postmeddelandet öppnas i webbläsaren ska du se detsamma som du gjorde tidigare. Men, Om du tittar noga på källan till sidan kommer du att se en röra av kod. Detta är resultatet av byggprocessen och förutsatt att allt ser bra ut, är redo att användas i naturen.

Testning
Jag kan inte betona nog hur viktigt det är att testa på så många e-postplattformar som möjligt. Din design kommer sannolikt att se annorlunda ut på dem alla, men målet är att skapa en lösning som åtminstone ser konsekvent och läsbar över de flesta plattformar.
Du kan använda ett verktyg som heter Lackmus för detta test. Det finns en gratis version av verktyget som låter dig kopiera och klistra in din kod och skicka ett mail till dig själv eller kollega. Var noga med att göra detta steg. E-postmeddelanden som skickas uppenbarligen kan inte redigeras efter det faktum.