5 CSS3 Designförbättringar som du kan använda idag
Cascading Style Sheets (CSS) är språket för webbdesign, och nästa generations CSS-designegenskaper är bara chomping på den bit som ska släppas.
Är du ivrig att börja använda dem, men vet inte vart du ska börja?
Även om många av de nya egenskaperna ännu inte är "officiella" , har vissa webbläsare redan implementerat många av funktionerna i kommande CSS Level 3-specifikationer.
Problemet är att många webbläsare, i synnerhet Internet Explorer, inte har det.
Tricket att använda dessa nya CSS3-funktioner är att behandla dem som designförbättringar .
En designförbättring (som jag diskuterar i min nya bok Tala i stilar: Grunden för CSS för webbdesigners ) är något blom du lägger till på din webbplats design som ökar sin visuella överklagande utan att minska användbarheten om stilen inte görs.
Detta kan vara ett knepigt samtal, med en bra linje mellan förbättring och inte minskande användbarhet:
- Exempel på designförbättring : Använd ramgränsen för att runda lådkronor, skapa en mer tilltalande design. Om hörnen inte görs är webbplatsen dock lika användbar.
- Exempel på designminskande användbarhet : Använd ett RGBA-färgvärde i bakgrunden av överlappande element som alla måste vara synliga och förväntar sig att de övre elementen ska vara halvtransparenta. Detta gör det omöjligt för vissa personer att använda webbplatsen, vilket minskar sidans användbarhet.
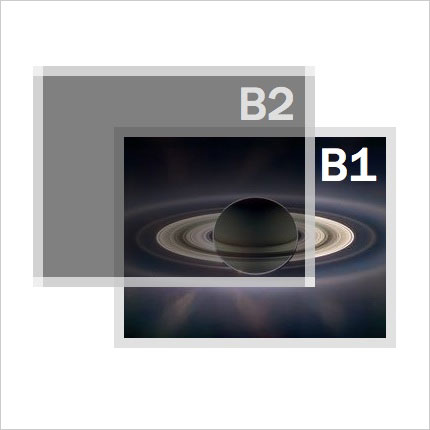
Låt oss ta en titt på 5 olika CSS3-egenskaper som du kan börja spela med just nu, förutsatt att du alltid kommer ihåg att de bara ska användas för att förbättra din design och inte vara beroende av användbarhet på webbplatsen.
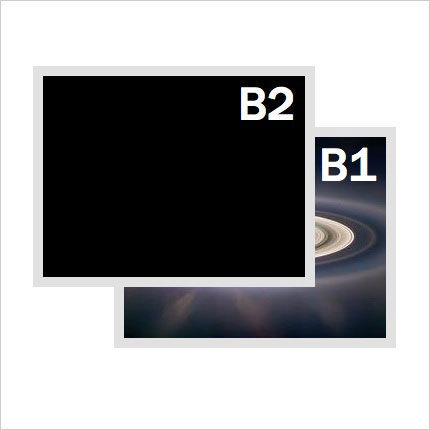
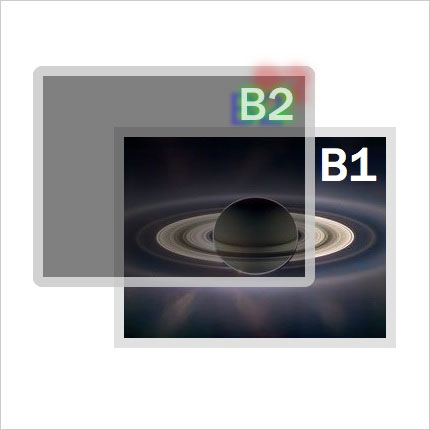
Detta är den ursprungliga designen innan du tillämpar CSS3-designförbättringar

1. Transparenta färger
Stöd för webbläsare : Apple Safari 4, Firefox 3.0.5, Google Chrome 1
RGBA låter dig styra opaciteten hos en viss färgfyllning, oavsett om den är för text-, bakgrunds-, kant- eller skuggfärger.
Om du ställer in färgets transparens måste du ange färgvärdet med hjälp av RGB-notering-hexadecimala värden är inte tillåtna - med ett extra A-värde från 0 (transparent) till 1 (ogenomskinligt).
rgba(0-255,0-255,0-255,0-1)
Du bör också inkludera ett enkelt RGB- eller hex-färgvärde som en återgång för andra webbläsare att använda:
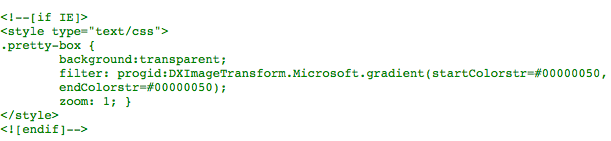
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}Den goda nyheten är att det också finns en återgångslösning - åtminstone för bakgrundsfärger - i Internet Explorer, som stöder transparenta färger med ett filter och villkorade stilar:

Obs! Eftersom WordPress inte kunde visa ovanstående kod i innehållet i det här inlägget, har det inkluderats som en bild, därför måste du skriva in den här koden manuellt.

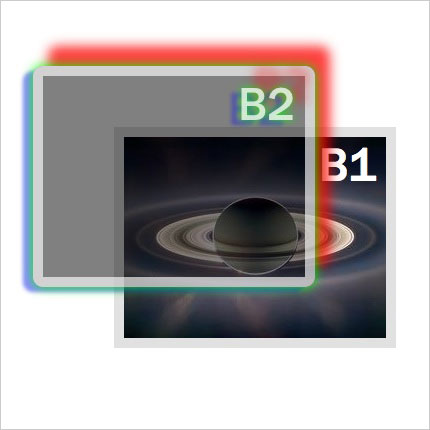
2. Avrundade hörn
Stöd för webbläsare : Apple Safari 3, Firefox 1, Google Chrome 1
Borderradie ställer krökningen på varje hörn av lådan, som om det finns en imaginär cirkel på hörnet med en viss radie (r):
border-radius: r;Även om gränsstrålen kommer att ingå i den kommande CSS3-specifikationen, implementerade både Mozilla-projektet (Firefox) och Webkit (Safari och Chrome) sina egna versioner som måste inkluderas för maximal kompatibilitet med webbläsare:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;Du kan också ställa in radie för hörnen individuellt:
CSS3 | Mozilla | WebKit |
gränsen -högra radie | -moz-border -radius-topright | -webkit-gränsen- topp-högra radie |
gränsbotten -högra radie | -moz-gränsen- radie-bottomright | -webkit-border- bottom-right- radius |
gränsen längst ner till vänster | -moz-gränsen- radie-bottomleft | -webkit-border- bottom-left- radius |
gränsen till vänstra radien | -moz-gränsen -radius-topleft | -webkit-gränsen- topp-vänstra radien |
gränslinjen | -moz-gränsen- radie | -webkit-gränsen- radie |

3. Textskuggor
Stöd för webbläsare : Apple Safari 3, Firefox 3.0.5, Google Chrome 1
Lägg till en skugga under vilken text som helst, styra vänster / höger och uppåt / nerförskjutning samt färgen:
text-shadow: x y blur color;Du kan kombinera textskuggan med en genomskinlig färg för att styra mörkret i skuggan:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);Du kan också inkludera flera textskuggor bara genom att upprepa värdena separerade av ett kommatecken:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
4. Box Shadows
Stöd för webbläsare : Apple Safari 4, Firefox 3, Google Chrome 1
Lägga till en droppskugga i valfri ruta på skärmen följer samma format som att lägga till en textskugga:
box-shadow: x y blur color;Precis som textskuggor har Mozilla och Webkit implementerat sitt eget ordförråd före den slutliga CSS-standarden:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);Du kan lägga till flera skuggor bara genom att inkludera flera värden separerade av mellanslag:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
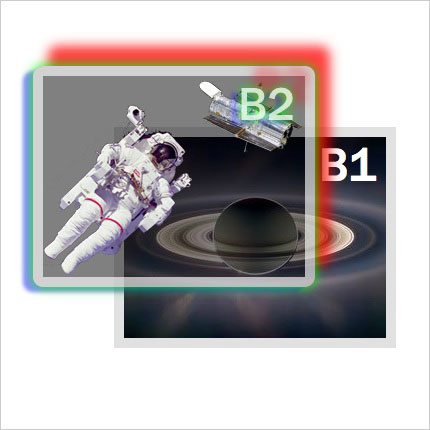
5. Flera bakgrunder
Stöd för webbläsare : Apple Safari 1.3, Google Chrome 1
Inkluderar flera bakgrundsbilder i ett enda element kräver helt enkelt att ytterligare uppsättningar värden läggs till i bakgrundsegenskaperna, åtskilda av kommatecken. Du bör inkludera en enda bakgrundsbild som säkerhetskopia för andra webbläsare:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
SPECIAL BONUS
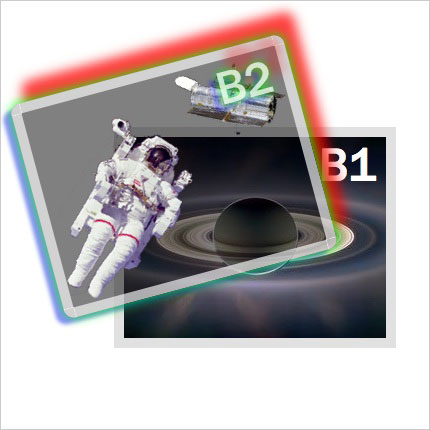
Rotera någonting!
Stöd för webbläsare : Apple Safari 4, Firefox 3.5, Chrome 1
Även om inte ens en del av CSS3-specifikationen ännu, har Webkit implementerat sin egen transformationsegenskap, vilken Mozilla följer med. Transform kan innehålla ett antal olika värdetyper, men en av de mest spännande och användbara som en designförbättring - roterar:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
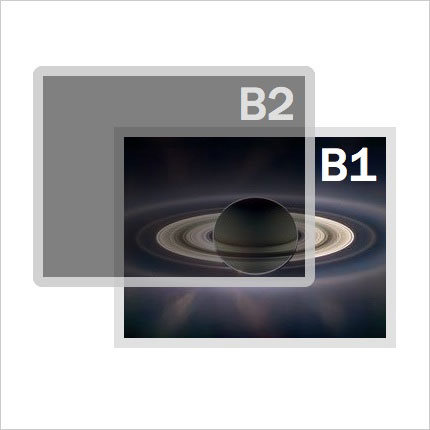
Utseende som ses i webbläsare som inte stöder CSS3 (t.ex. Opera 9)

Se live-arbetsexemplet (kräver Safari 4+, Firefox 3.5+ eller Chrome 1+)
Jason Cranford Teague är författare till Tala i stilar: Grunden för CSS för webbdesigners . Hämta det nu från amason för 27% av täckningspriset.
Använder du några förbättringar av designen på dina webbplatser? Vänligen dela dina exempel med oss!