Design Quips Svar några tuffa designfrågor
Som designare undrar vi ofta varför vissa standarder blir "rätt" sätt att göra saker i vårt dagliga arbetsflöde.
Frågor rör sig om vilka resonemang som ligger bakom vissa beslut som vi fattar för att lösa designproblem. Till exempel är den nya, trendiga plattformen all hype, men har du någonsin satt tillbaka och undrat varför? Är användarna engagerade mer eller mindre? Gör det en webbplats mer användbar? Eller är det bara estetiskt tilltalande för nu tills en annan trend träffar?
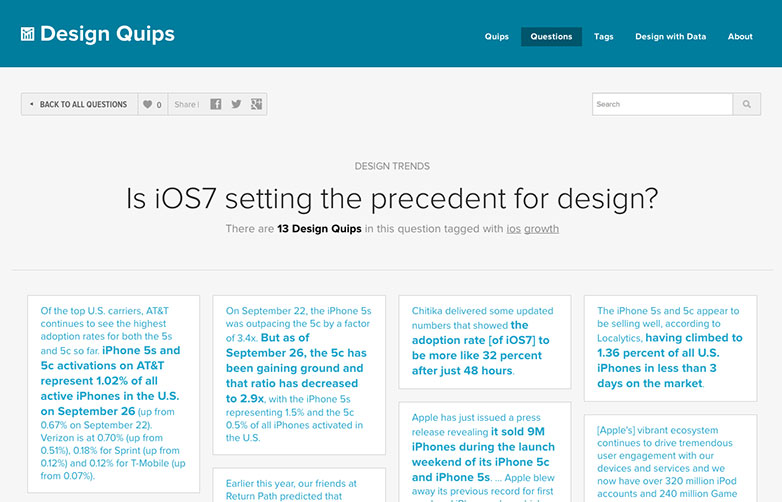
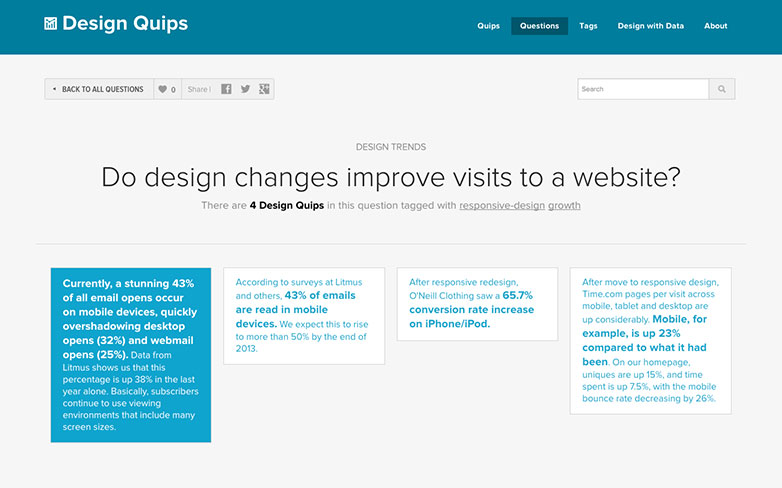
Söker att svara på dessa och hundratals andra designrelaterade frågor är Design Quips, en växande valv av citatstatistik som undersöker webben både från statistiska och mänskliga perspektiv: hur människor får tillgång till webben, vad de gör online och hur tekniken utvecklas.
För att uttrycka det på lekman: Design Quips låter dig söka på vanliga sökord som är kopplade till design och rikta sig till vilka trender eller statistik som händer i realtid. Med den informationen kan du då vara mer säker i riktning mot din slutliga design.
Varje "quip" hjälper designers att försvara sina beslut. Dessa factoids är taggade och filtrerade baserat på en sökfunktion som sedan inskränker resultaten baserat på vilket beslut du försöker försvara. Till exempel, säg att du söker efter "mobil första design", Design Quips filtrerar genom taggade "Quips" och ger dig relaterade källor för att hjälpa diktera vilket svar du letar efter. Med statistik kan designers titta på problem från ett analytiskt perspektiv snarare än bara ett problem som behöver en lösning.
Quips ger designers möjligheten att växa och använda verktyg som förbättrar sin process och slutligen designen. Ser fram emot, ZURB, skaparna av Design Quips, vill se till att designriktningen är baserad på mätbart bevis och inte gissningar.
Har du använt Design Quips? Hur försvarar du designbeslut? Låt oss veta i kommentarerna.