9 ECommerce Design Trends att omfamna i 2016
I dagens snabba eCommerce-värld är det utmanande för en webdesigner att förutse framtiden. Vad som är nytt idag kan vara föråldrat imorgon! För att kunna erbjuda kunderna en sömlös shoppingupplevelse och lägga dig själv ett steg före tävlingen måste du som designer hela tiden utvärdera meriterna av nuvarande trender.
Om du planerar att konfigurera (eller omforma) din webbutik, måste du vara medveten om vad som trender just nu i e-handelssfären. Här är en närmare titt på några av de hetaste e-handelstrenderna som dominerar 2016.
1) Material Design
Material Design fortsätter att vara populär, och antas nu av e-handelsföretag i stor skala. Denna livfulla, innehållsinriktade designstil har trenderat sedan den släpptes 2014 och kommer fortsätta att göra vågor i framtiden. Det är Material Designs enhetliga, materiella och lekfulla erfarenhet över flera enheter och plattformar som gör den så attraktiv för att utveckla engagemang för e-handelswebbplatser.
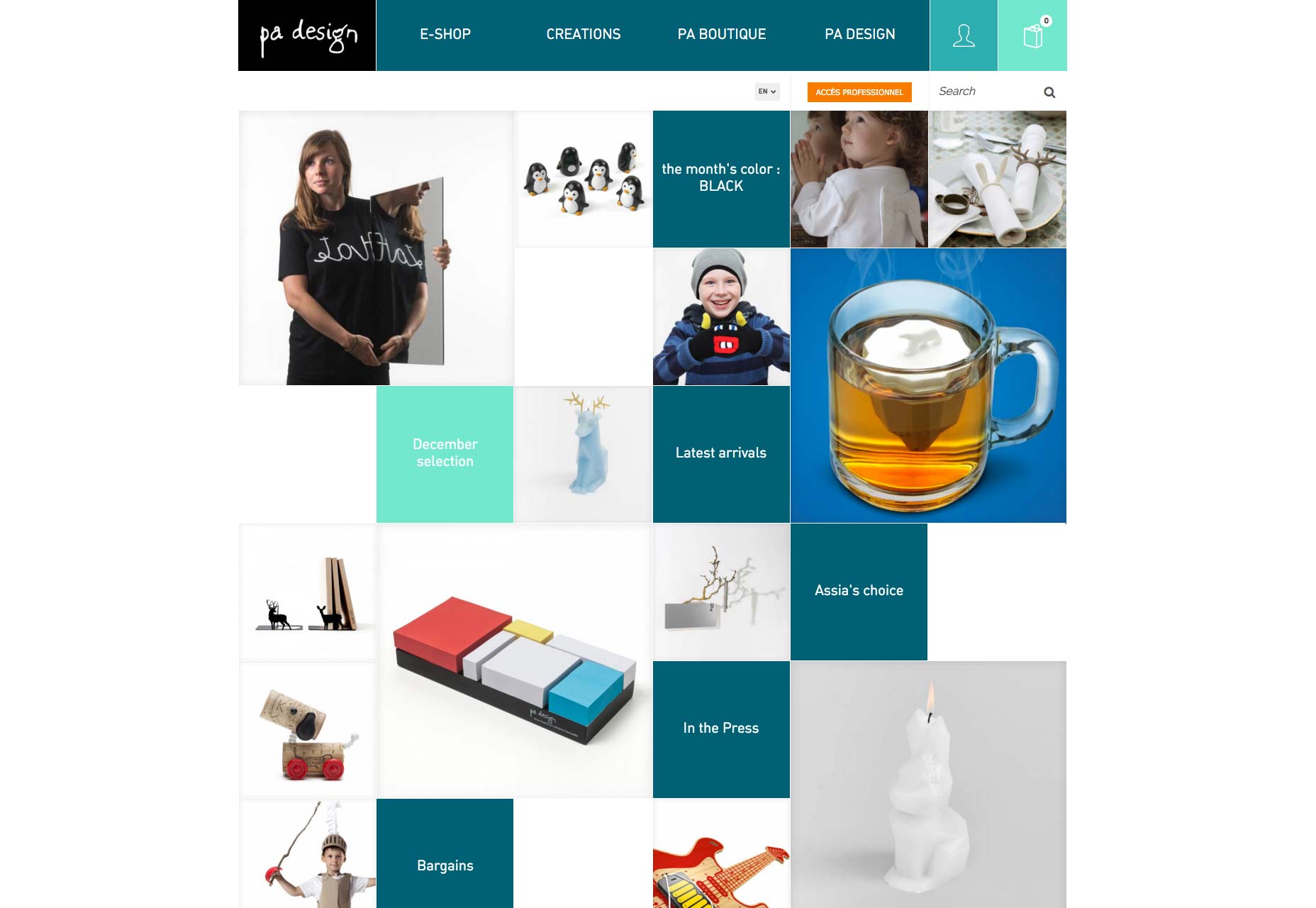
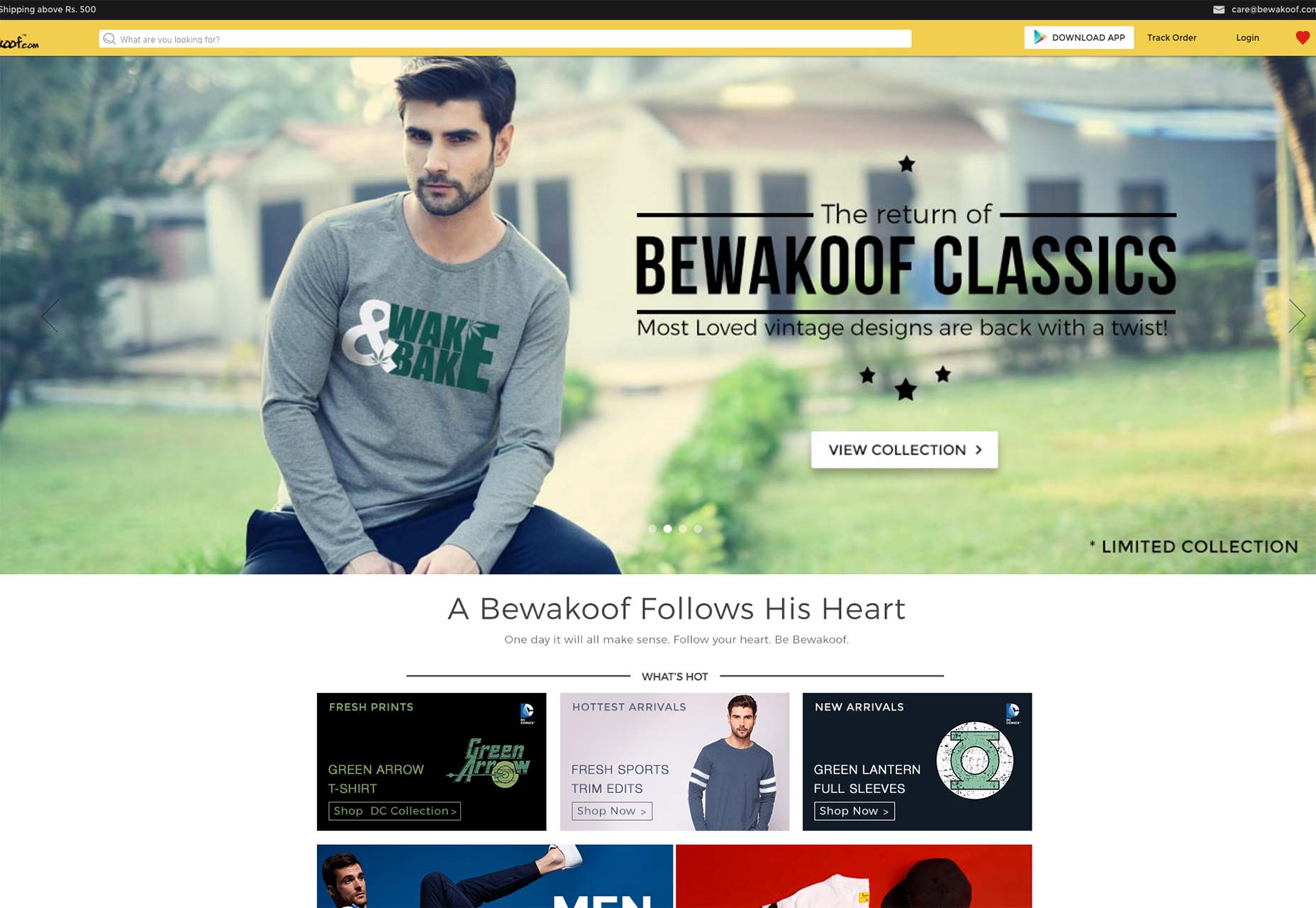
Trots det faktum att tillämpning av materialdesign till en onlinebutik är en ganska skrämmande uppgift, har vissa e-handelskompetenser genomfört denna designstil framgångsrikt, PA Design och Bewakoof för att bara nämna två.
2) Dolda menyer
Dolda menyer, oftast en variation på hamburger menyer, har blivit enormt populära på grund av att rensa upp en massa skräp på eCommerce-webbplatser. Ursprungligen konstruerades de för mobilanvändning, men i allt högre grad gör de sig till skrivbordsdesigner.
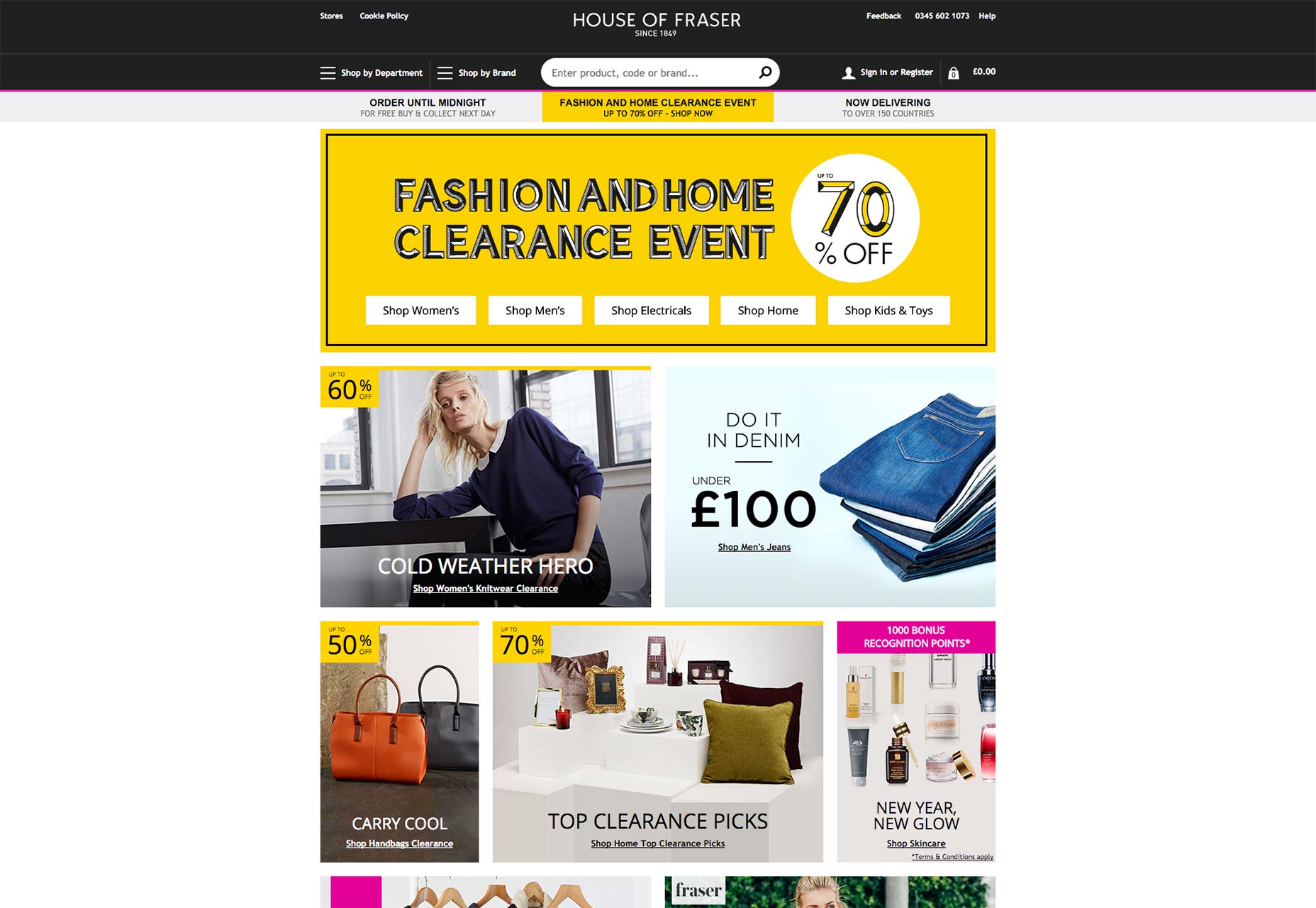
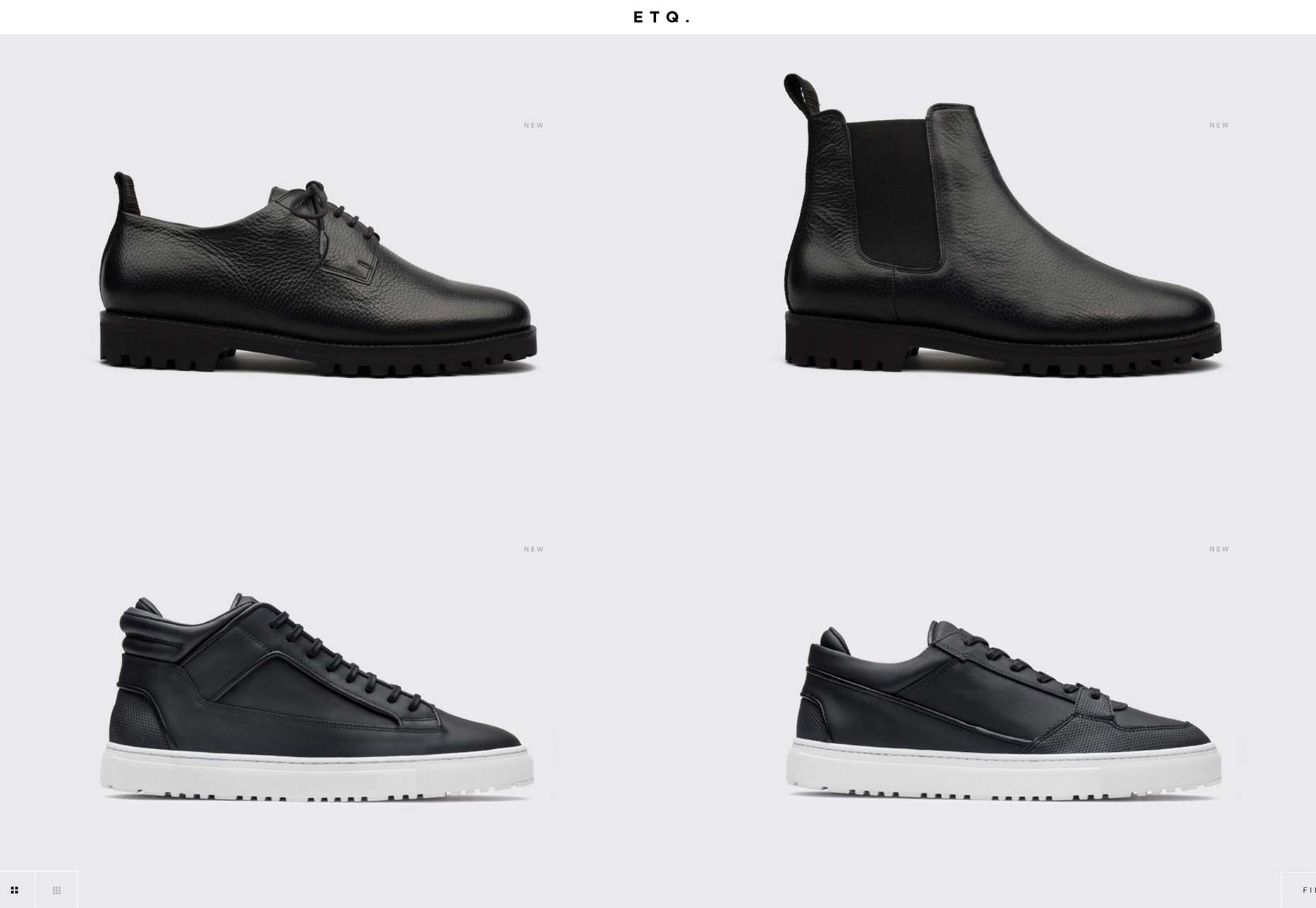
År 2015 använde många online-säljare dolda navigeringsmenyer på både små och stora skärm-enheter för att spara mycket skärmutrymme och i framtiden kommer denna trend även fortsätta att växa. Dolda menyer används nu av många populära online shoppingbutiker som House of Fraser och ETQ .
3) Uppåtriktad
Responsiv design är ett viktigt krav för de flesta webbplatser 2016, men det är viktigt att du utformar för stora skärm enheter samt optimerar för mobil och tablettvyer. Det beror på att det finns en ökande trend mot att bläddra och shoppa, på high-res-enheter som TV-apparater.
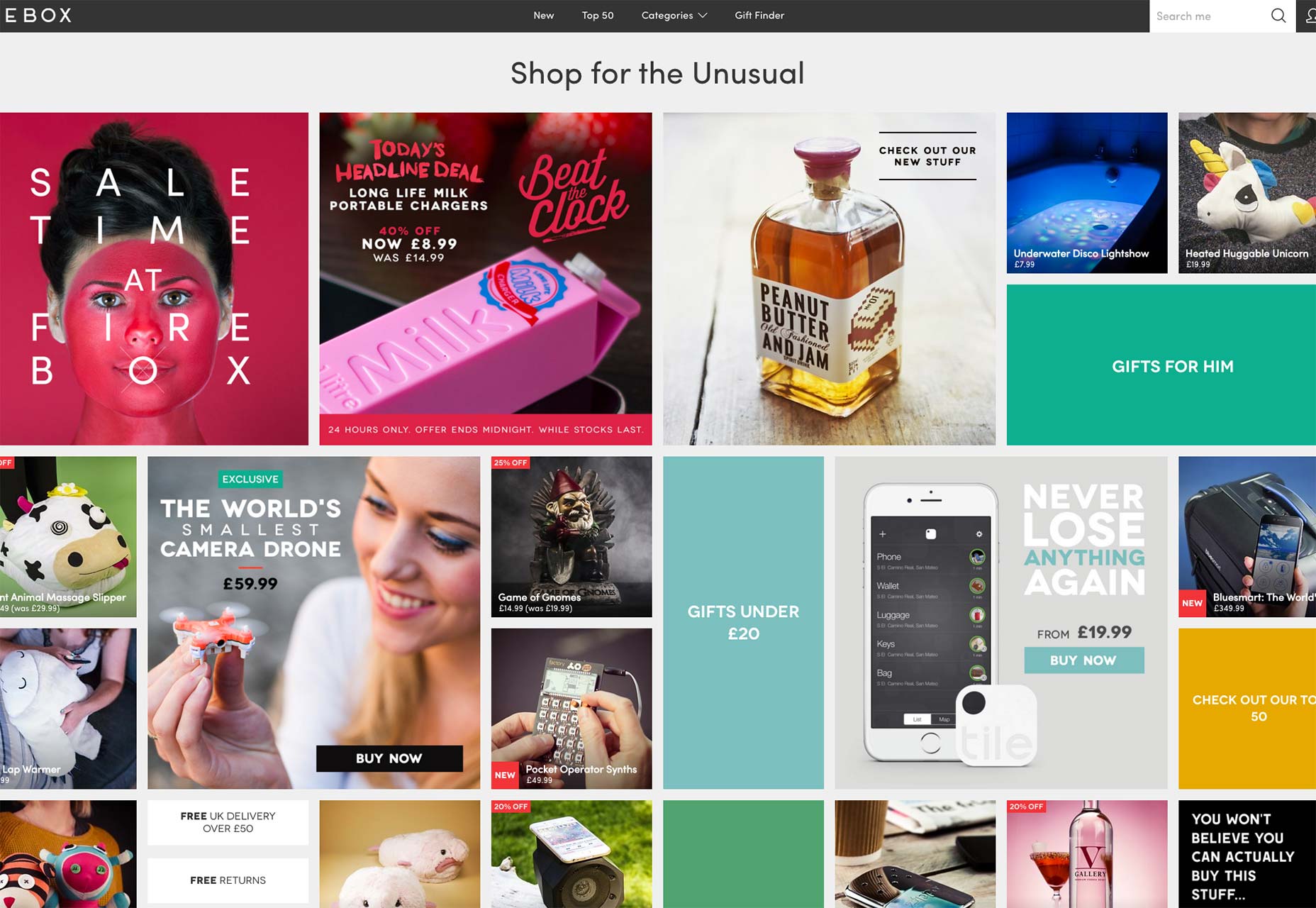
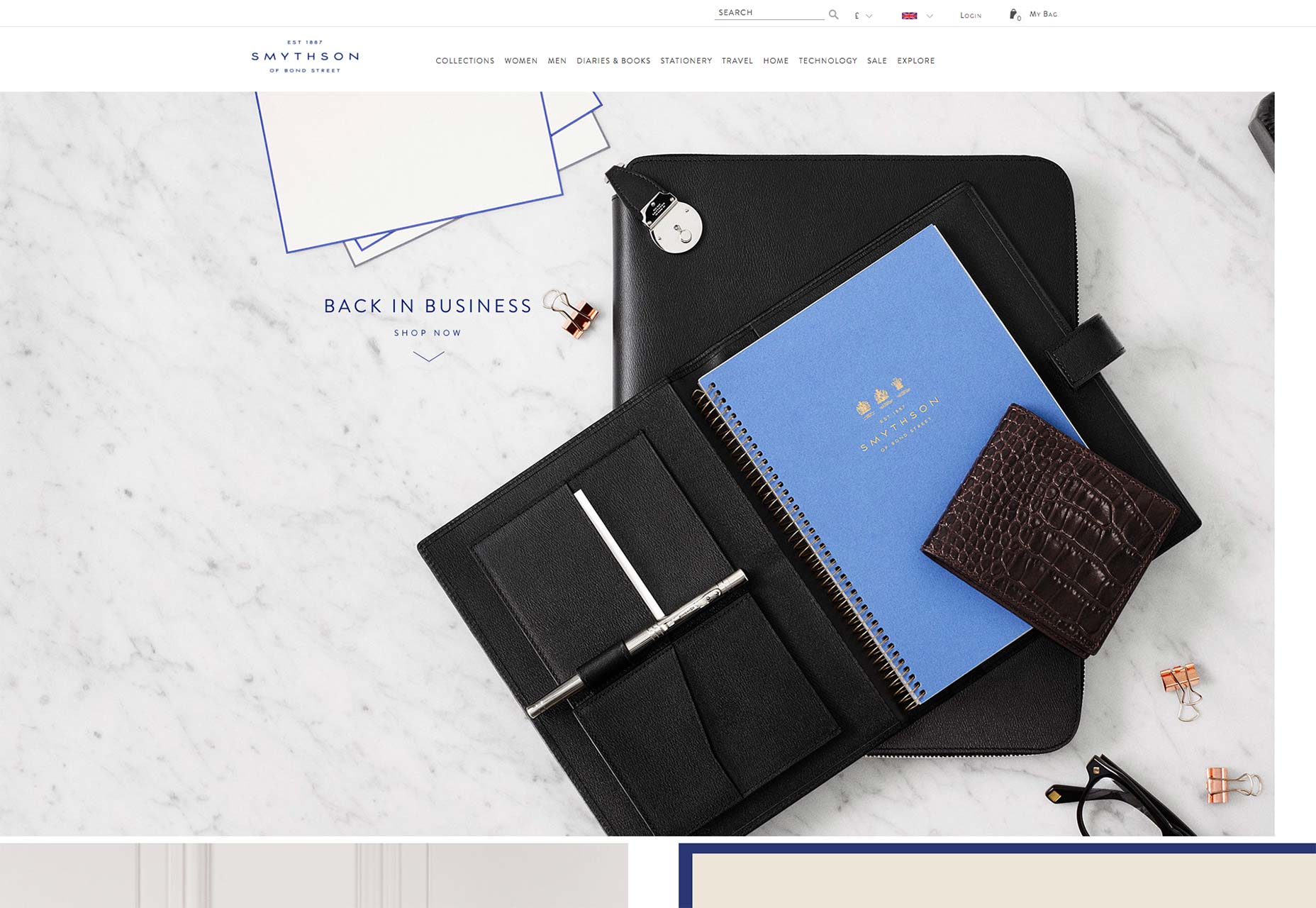
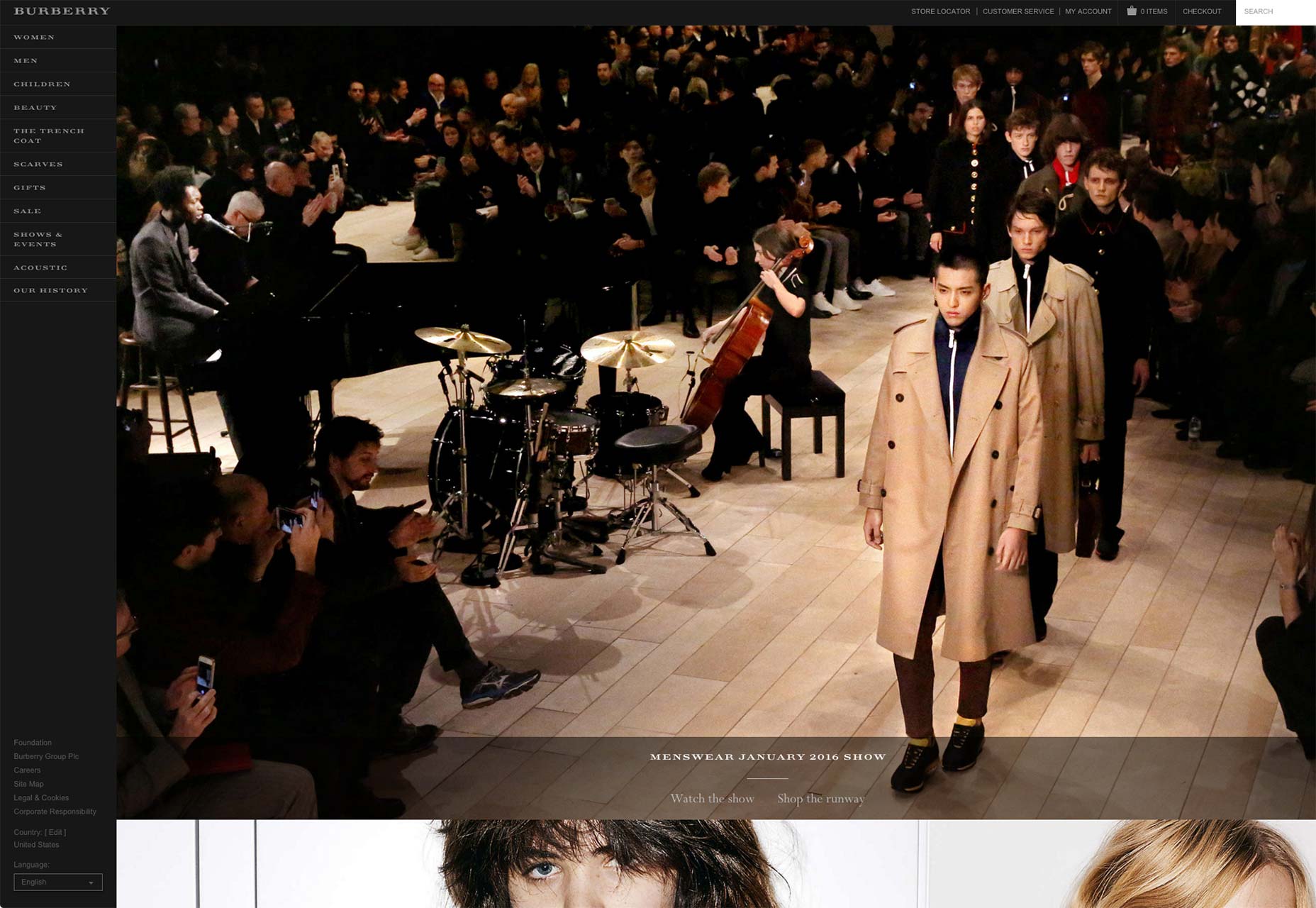
Över 32% av webanvändarna har enheter med en skärmupplösning på 1920 pixlar högre, vilket visar hur viktigt det är att överväga de större storlekarna. Genom 2016 kommer fler och fler webbplatser att ta ledningen från e-handel butiker som fungerar bra på stora skärm enheter, till exempel Eldstad , Smythson och Burberry .
4) Rika animationer
Eftersom animering är ett utmärkt sätt att engagera sig och ansluta till användare, har många e-handelswebbplatser börjat injicera det i sina mönster för att göra online shopping upplevelser mer spelbara och roliga. När de används på rätt ställe vid rätt tidpunkt gör animationerna att dina kunder tycker om att du verkligen bryr dig om deras erfarenhet på din webbplats.
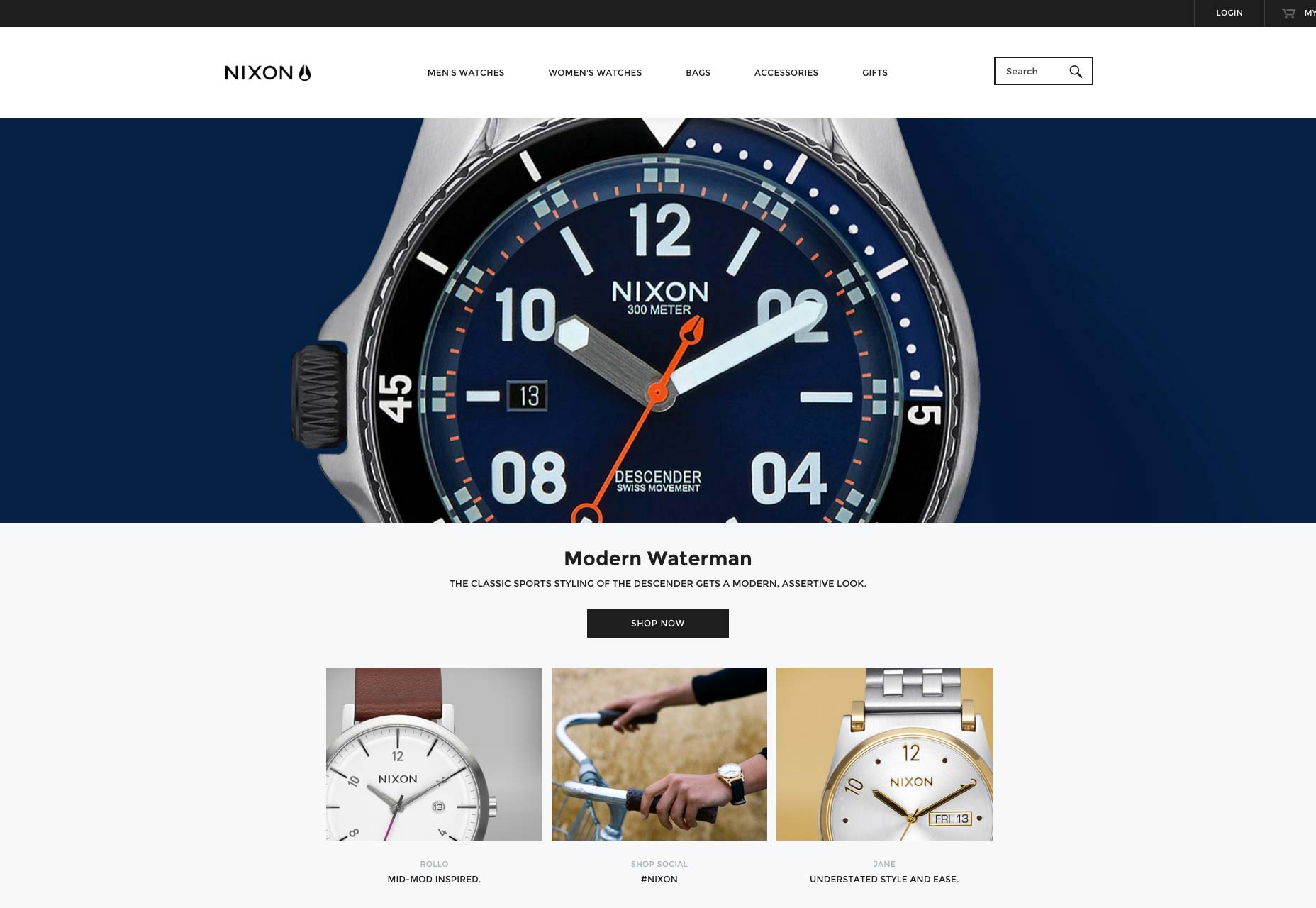
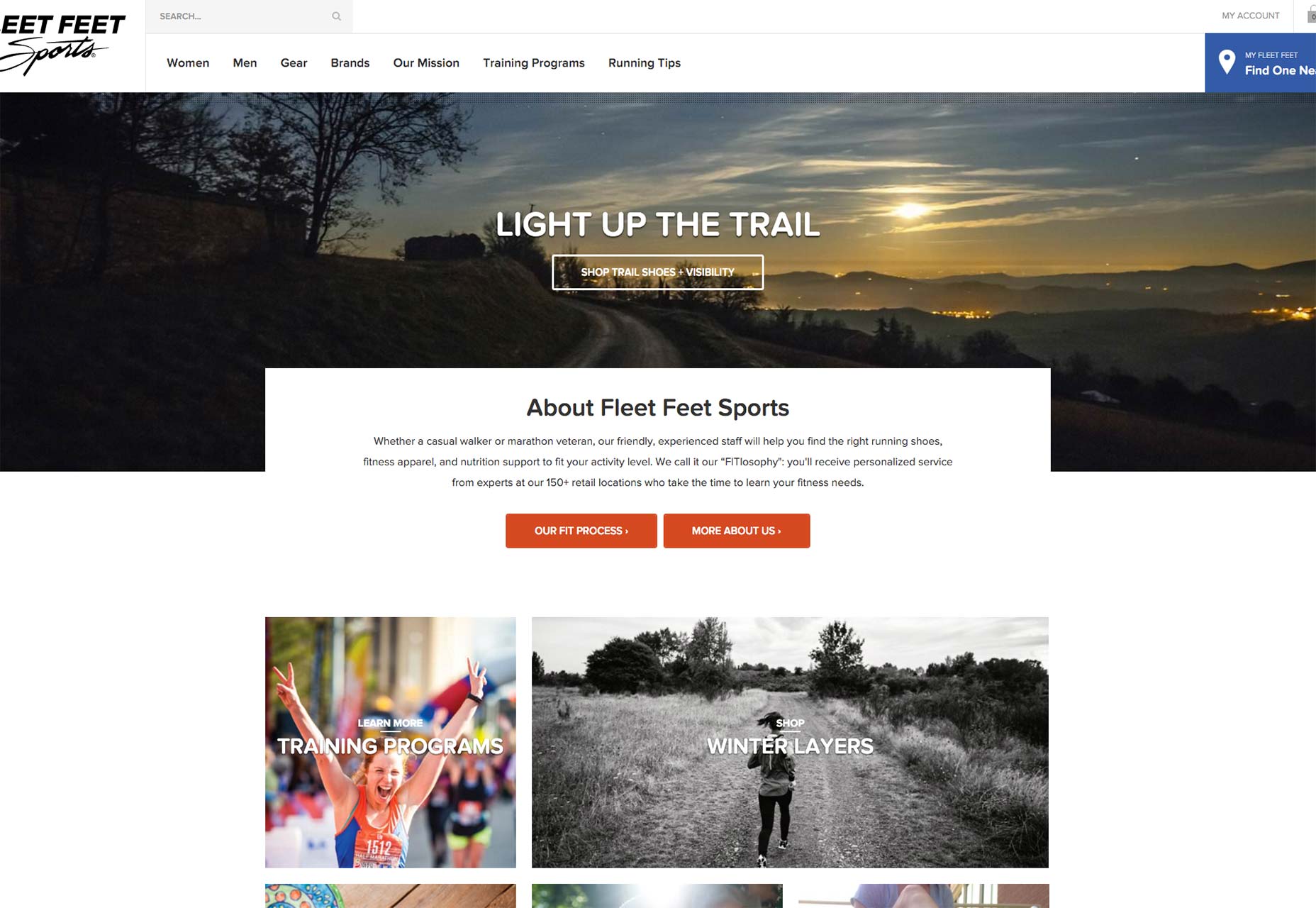
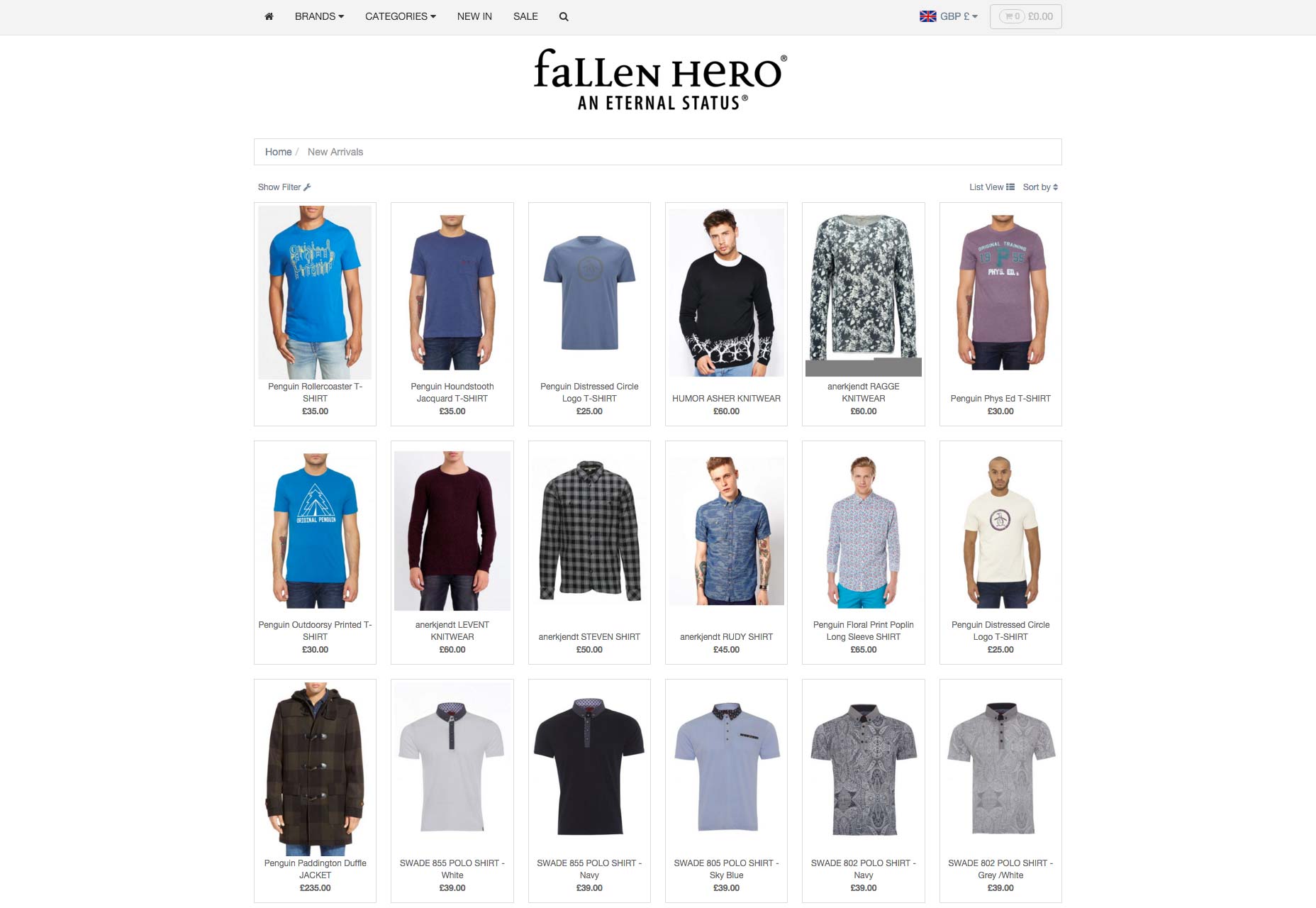
I 2016 ser du fler e-handelswebbplatser kreativt med animering - som knapptryckningar, ikonrotation och laddningsstänger - för att ge en minnesvärd effekt på sina kunder. Letar du efter lite inspiration? Ta en titt på Nixon , Flotta fötter sport och Fallen hjälte webbplatser, som har gjort ett bra jobb med att använda animering.
5) Storytelling
I dagens starkt konkurrenskraftiga eCommerce-landskap kan bara berättande berätta att ditt varumärke sticker ut ur publiken. Att presentera ditt innehåll på ett unikt och övertygande sätt skapar en stor historia inte bara en känslomässig koppling mellan ditt varumärke och dina kunder utan ökar också lojalitet och försäljning. Enkelt uttryckt, berättar berättande ett stagnerat varumärke till livet.
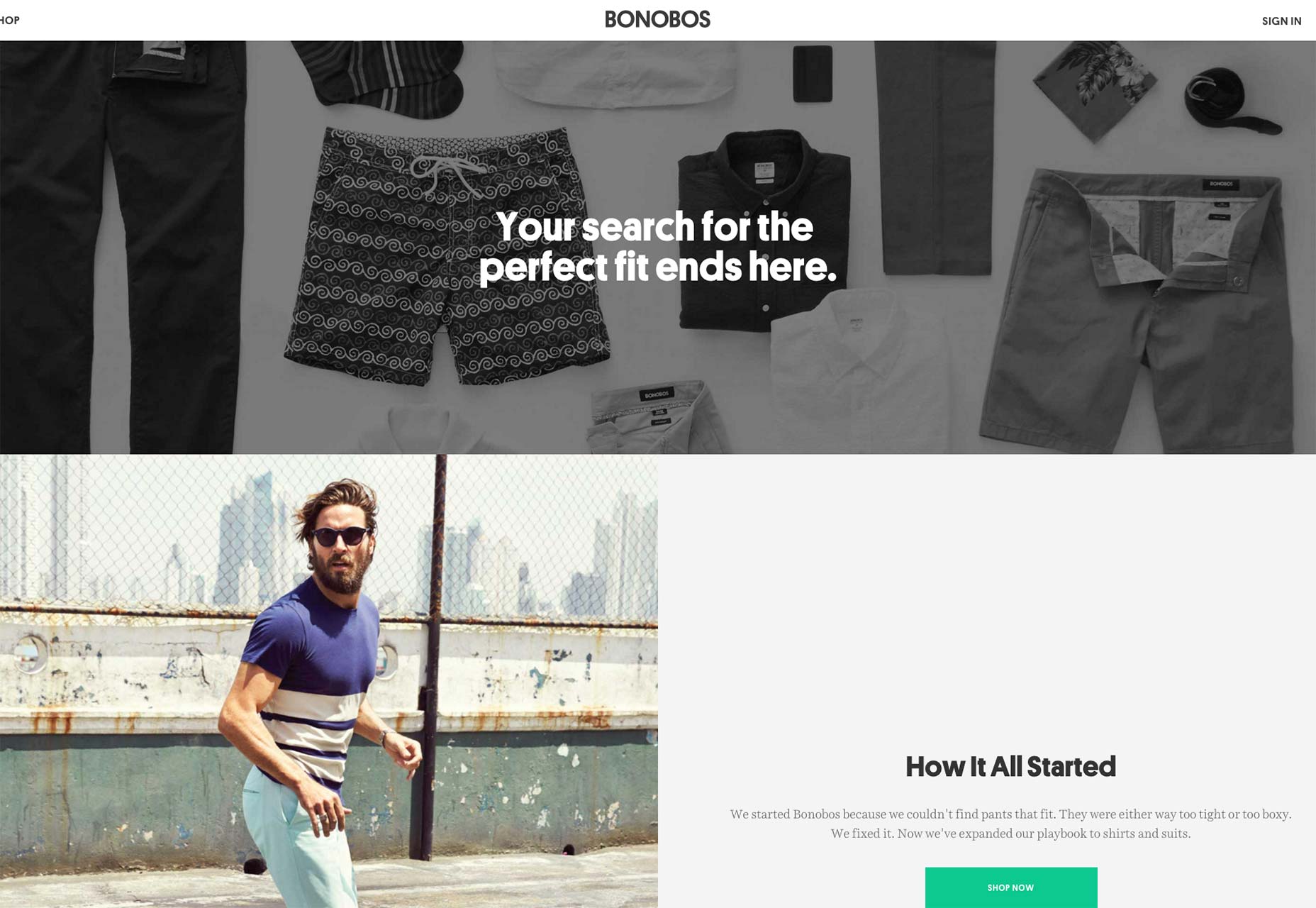
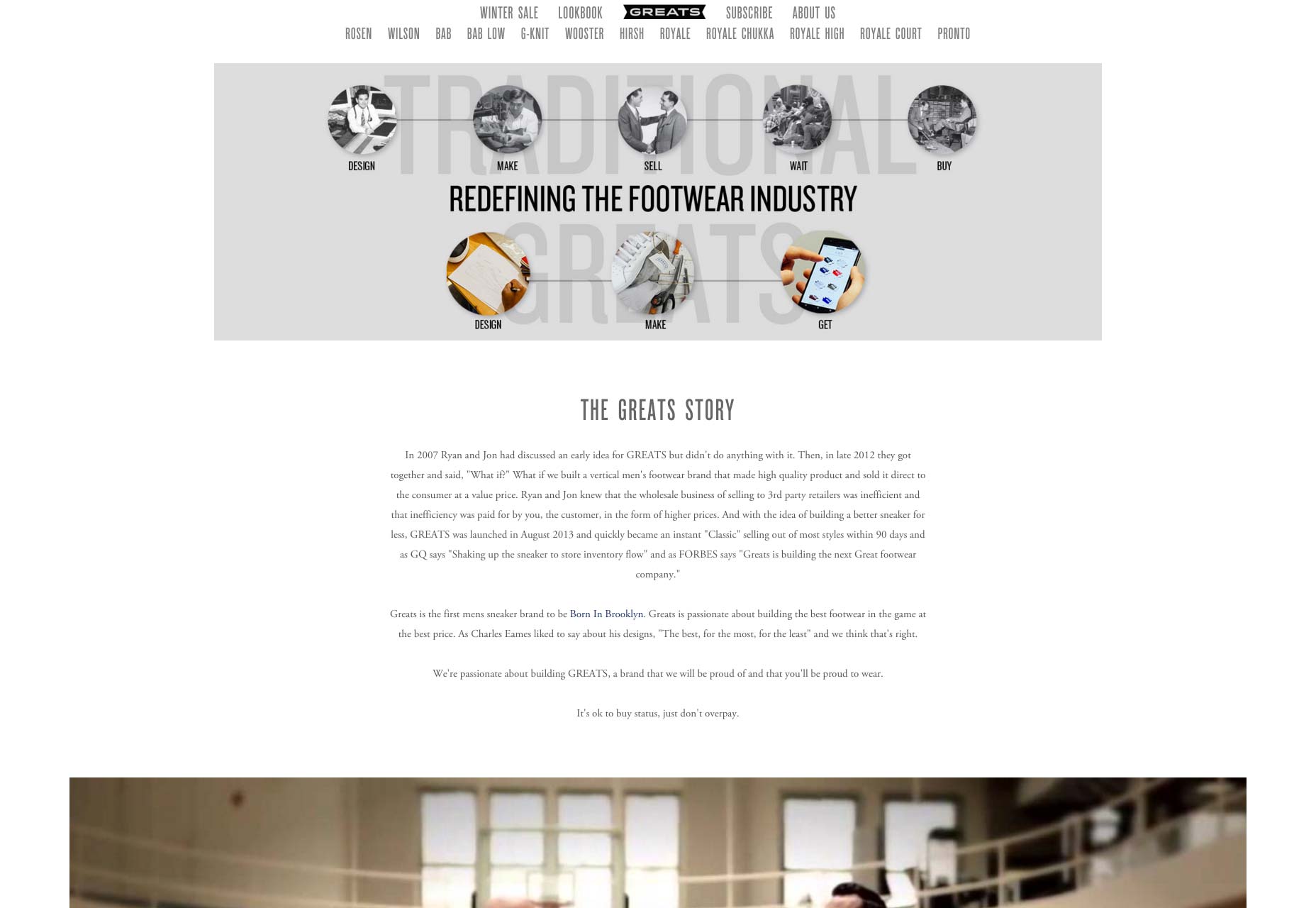
Även om berättande är inte en lätt sak att uppnå i e-handel, praktiserar många snabbast växande e-handelsbutiker nu denna strategi till sin fördel. Två av de populära eCommerce-verksamheterna som jag tycker utnyttjar fullt ut av berättande är bonobos och Greats .
6) Kortdesign
Under de senaste åren har kort (och kortliknande) layouter fått stor popularitet bland designers, och denna trend kommer utan tvekan att fortsätta till 2016 och därefter. För det första för att kort är en av huvudkomponenterna används i Material Design; För det andra eftersom de arbetar extremt bra med lyhörd webbdesign.
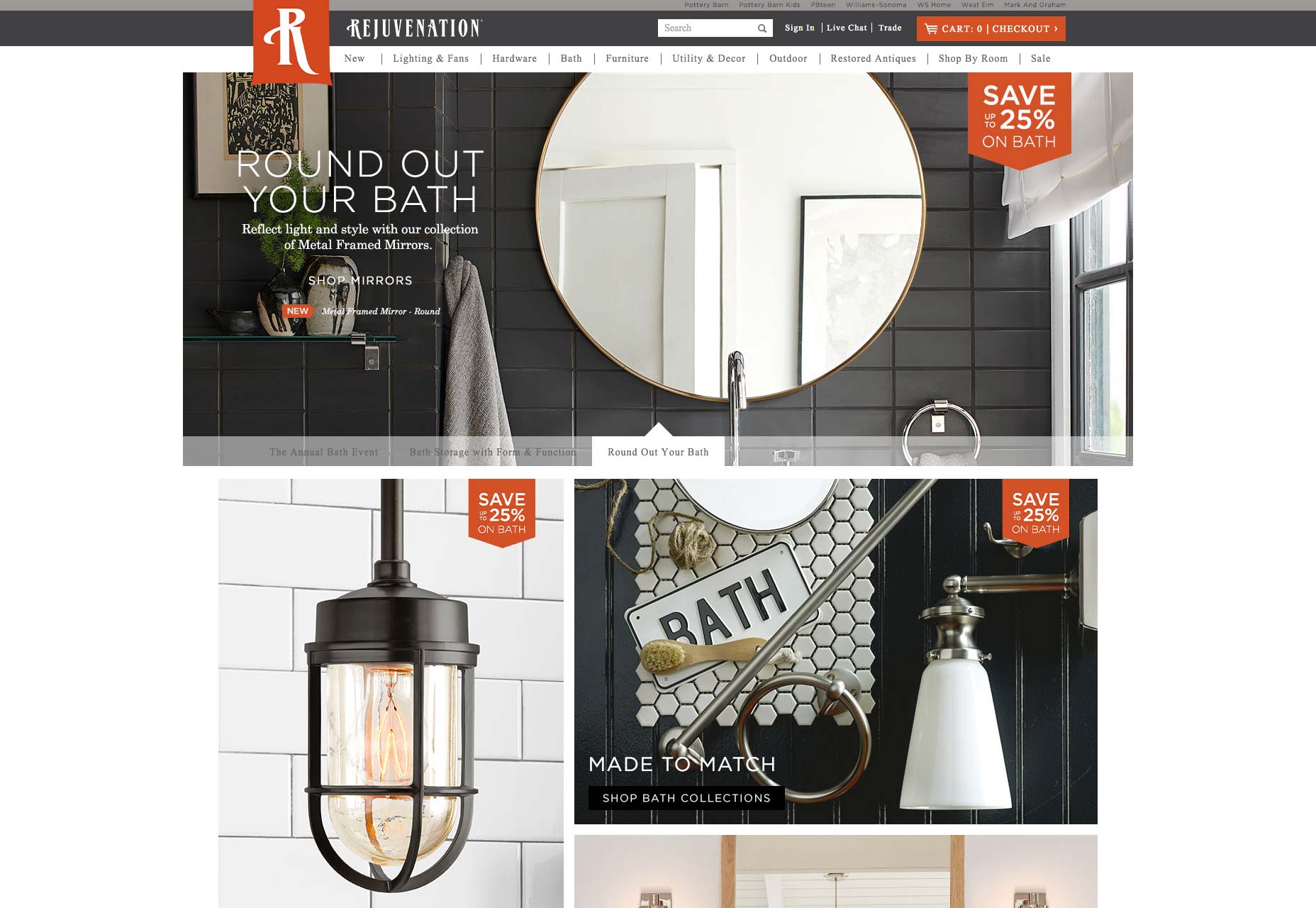
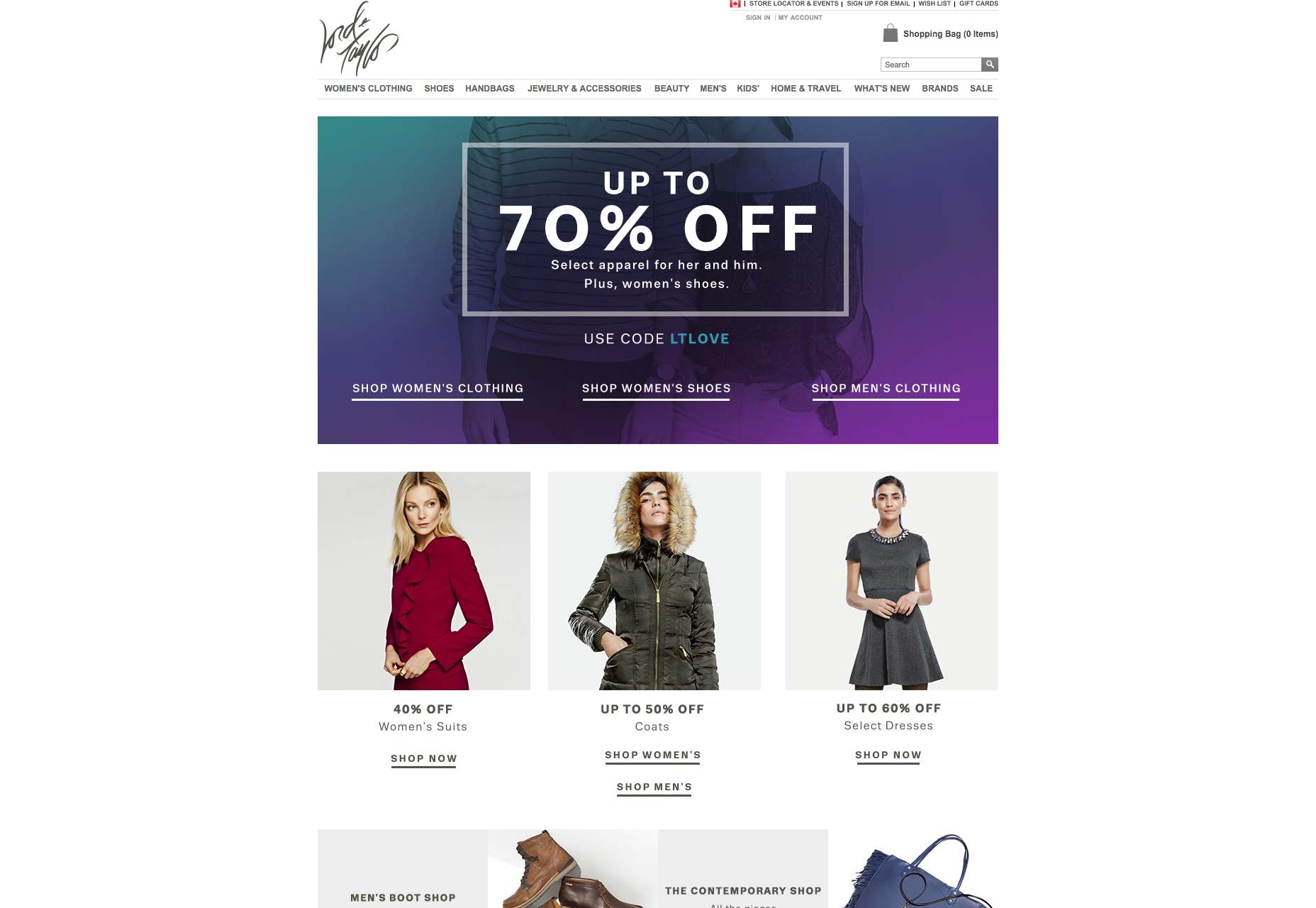
En av de bästa sakerna kring kortlayouter är deras användarvänlighet. Om du vill ordna och organisera dina produkter hjälper de inte bara besökarna att enkelt få all relevant information, utan ger dem möjlighet att bläddra lättare om en viss produkt inte passar, vilket möjliggör effektivare upplösning. Både Föryngring och Lord & Taylor Använd kort till utmärkt effekt.
7) Stor och flexibel typografi
Innehållet är verkligen kung, men hur du representerar innehållet visar hur kraftfull kungen verkligen är! Precis som 2015 kommer 2016 att vara ett anmärkningsvärt år för stor responsiv typografi som fungerar bra på alla typer av enheter, allt från en liten skärm till en stor skrivbordsskärm.
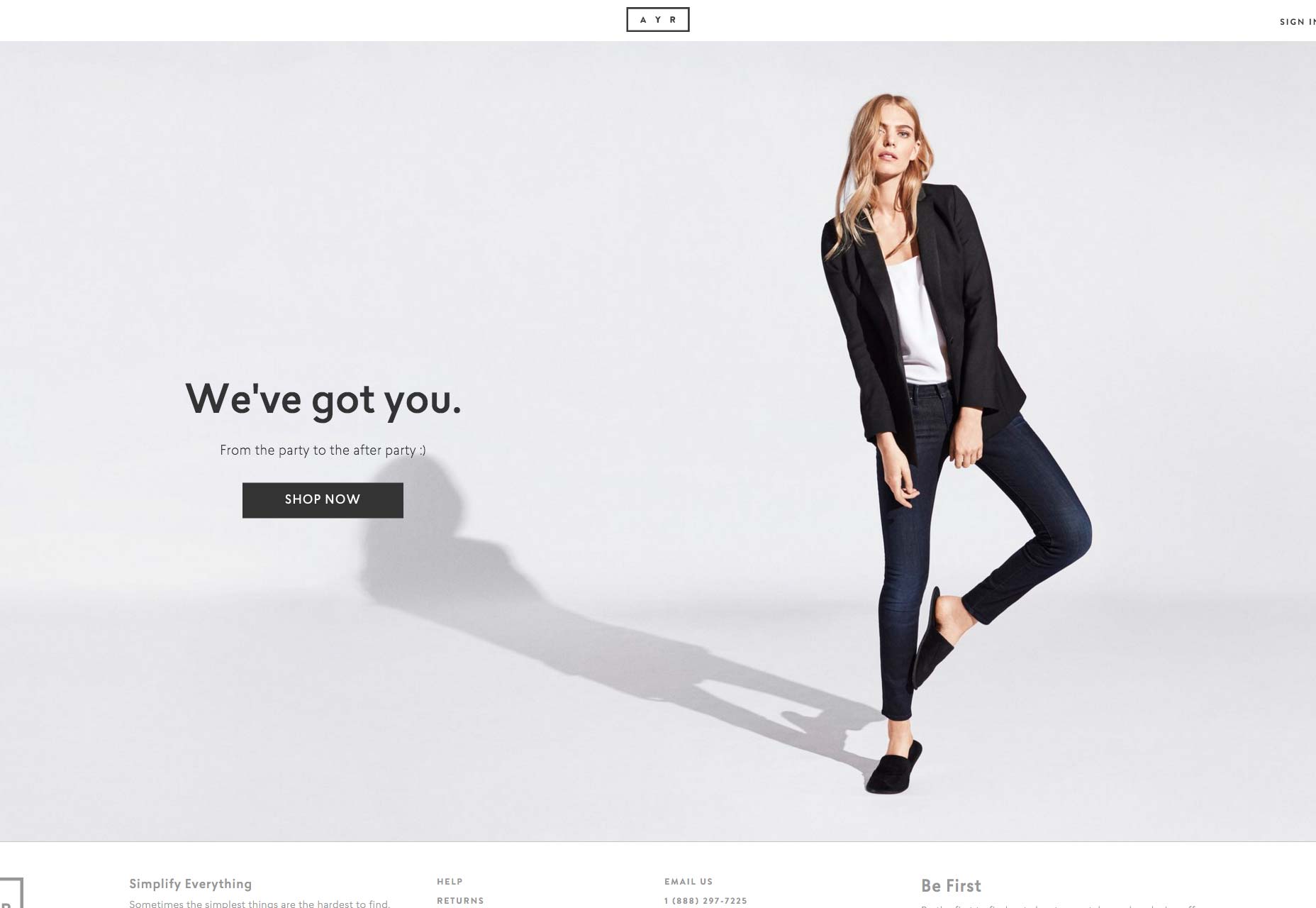
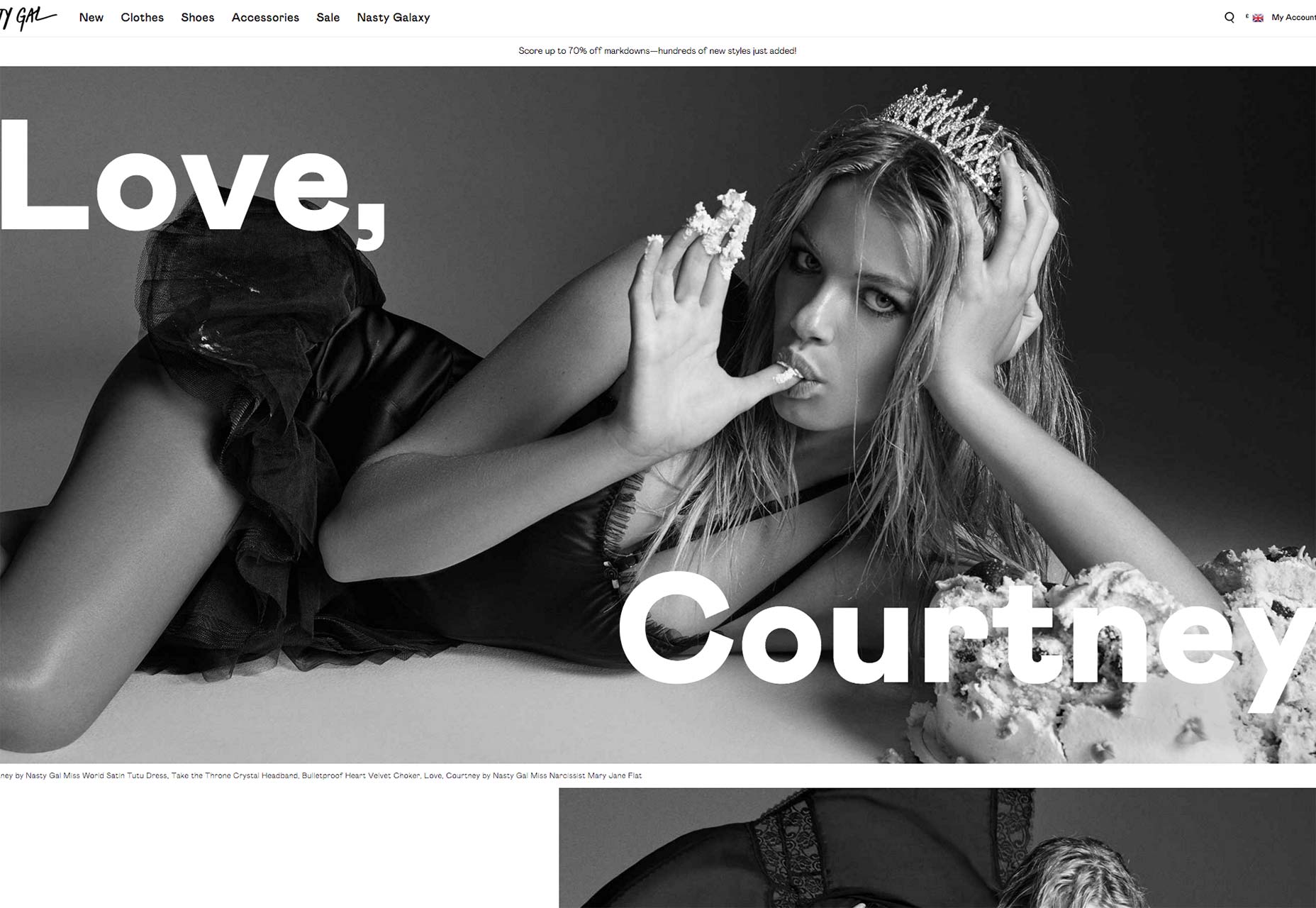
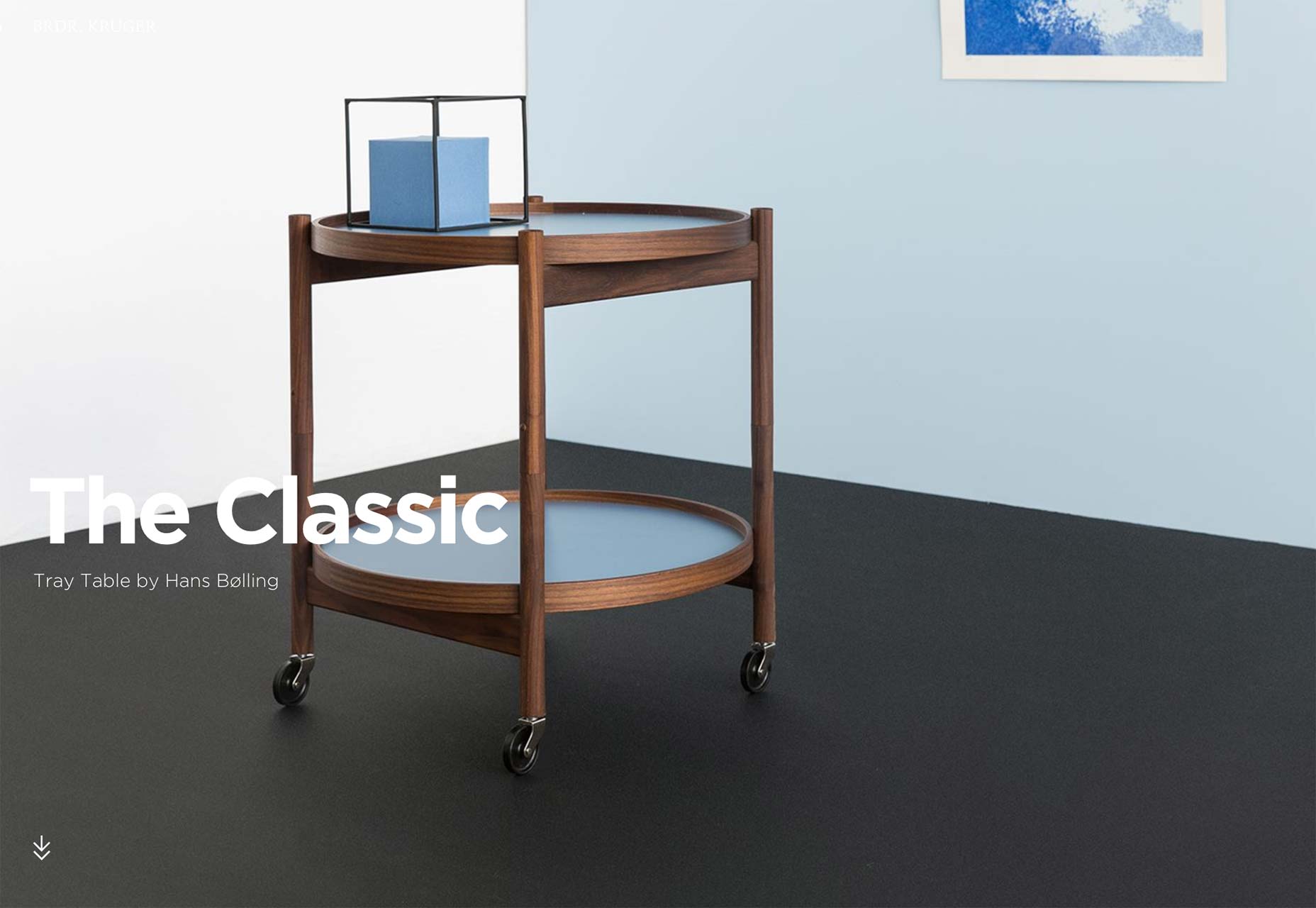
Eftersom typografi spelar en viktig roll för att utveckla en stark visuell varumärkesidentitet och att locka potentiella kunder till produkter i din onlinebutik, är många butiker angelägna om att genomföra detta tillvägagångssätt. AYR , Nasty Gal och Brdr. Krüger alla använder stor nytta av stor flexibel typografi.
8) Stora bakgrunder
Medan vi tänker på stor typografi, låt oss överväga stora bakgrunder ett ögonblick. De har alltid varit bland de mest engagerande i webbdesigntrender, så det är ingen överraskning att stora, absorberande produktbilder används i stor utsträckning av e-handelsbutiker för att göra sina produkter önskvärda. Att ge din webbutik ett mycket rent, professionellt och sexigt utseende, bakgrundsbilder eller videor på hela sidan tvinga dina potentiella kunder att göra ett köp så fort de går in i din webbutik.
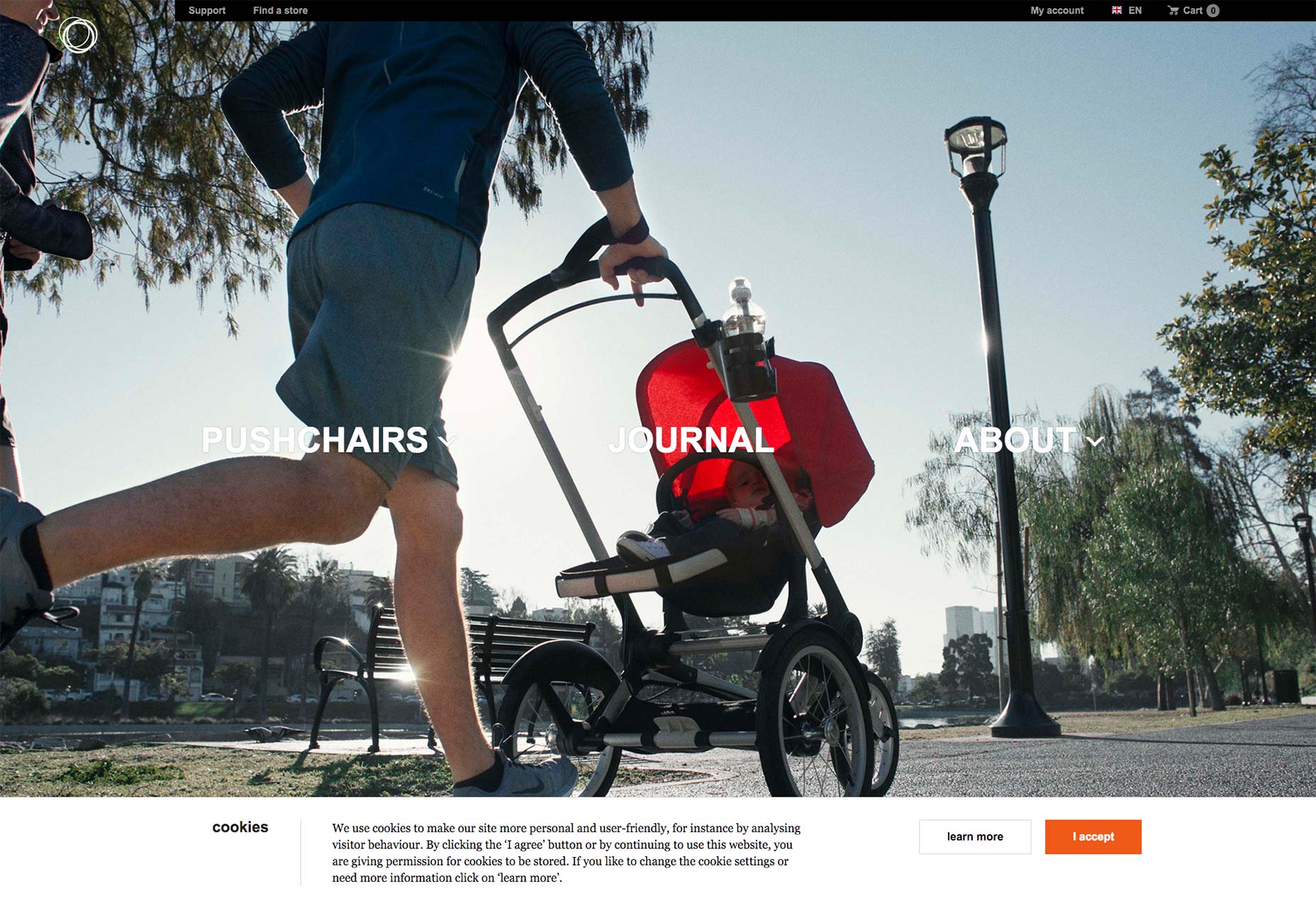
Även om stora bakgrunder fungerar bra på hemsidan kan de också användas på produktsidor för att fördjupa kunderna i dina produkter. Genom att använda imponerande och interaktiva bilder / videor på produktdetaljer sidan får dina besökare känna att de äger produkten redan innan du trycker på buy-knappen. Titta så vackert Eye Heart World och Bugaboo har implementerat denna funktion.
9) Dynamisk sökning
Och äntligen är den senaste och framträdande designutvecklingen som blickade i mitt öga, Dynamic Search. I 2016 kommer många e-handelswebbplatser att använda JavaScript och Ajax-driven sökning för att visa produkter dynamiskt. Denna teknik är särskilt framgångsrik när du har en mycket stor inventering.
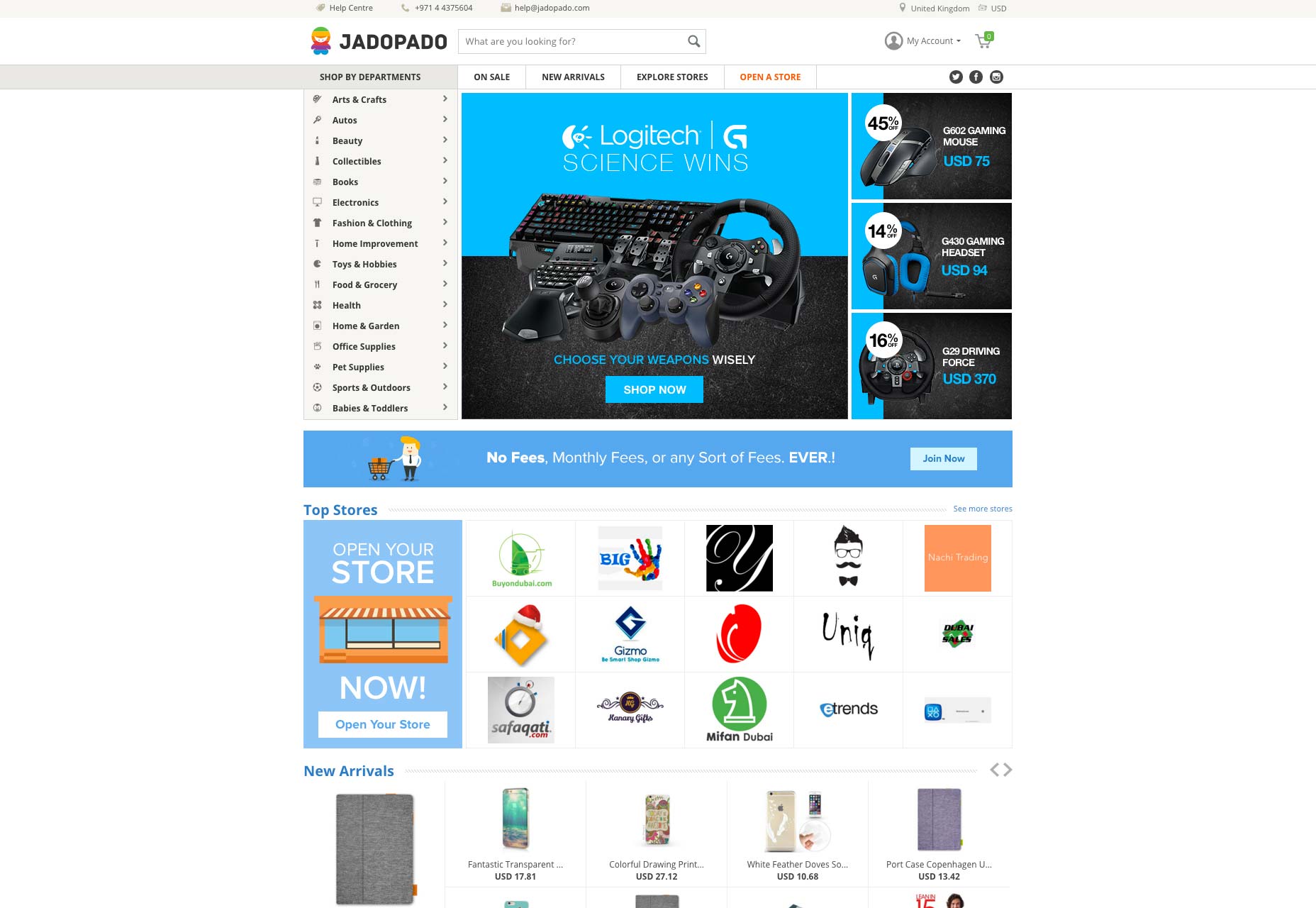
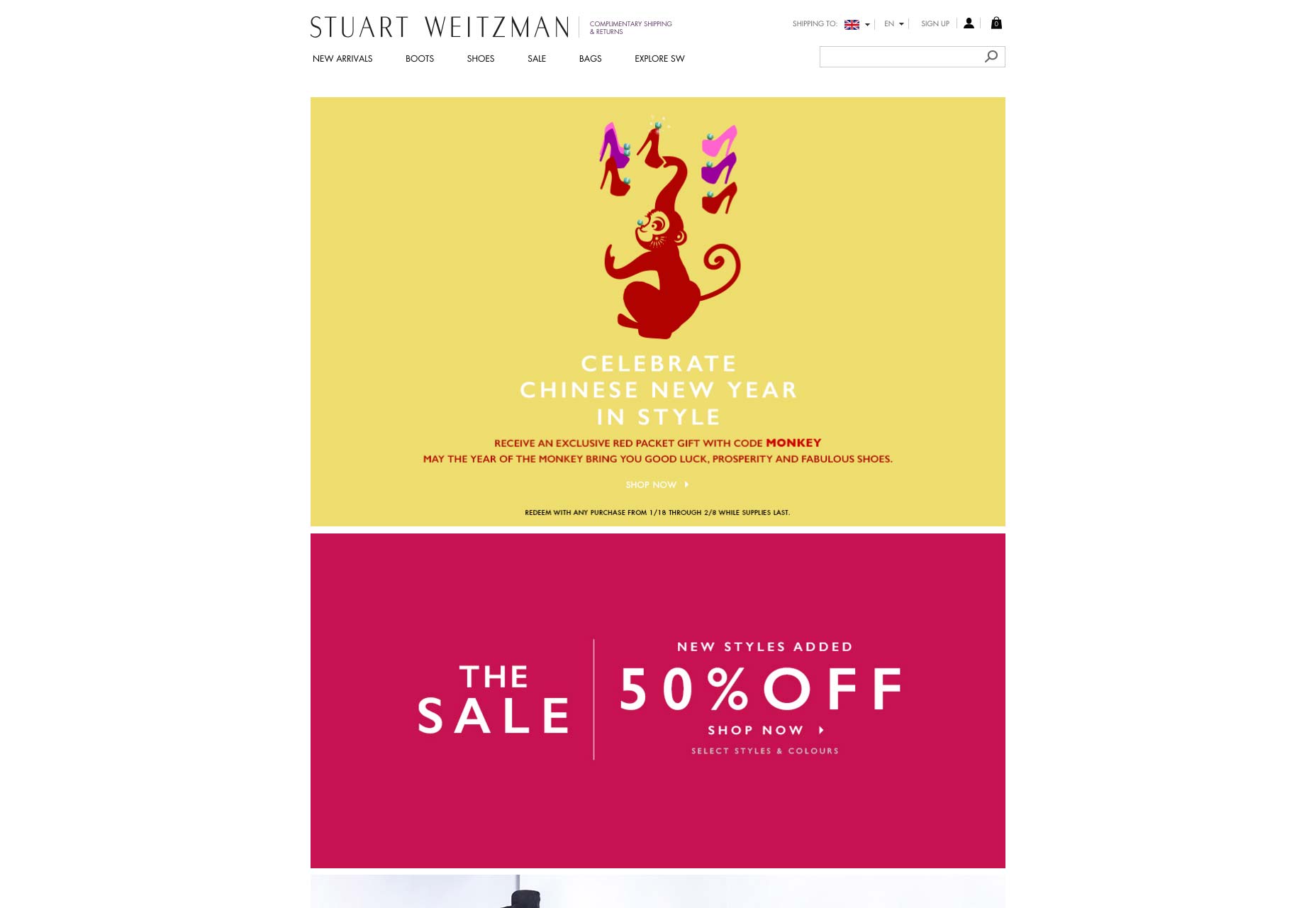
Det mest övertygande exemplet på eCommerce-sidorna som använder denna fantastiska funktion är JadoPado . Gå till deras webbplats, leta efter något och du får se produkter som visas på sidan ändras dynamiskt. Ett annat bra exempel på dynamisk sökning är Stuart Weitzman .