7 Huvudegenskaper för ett kvalitetsbruksanvisning
Användargränssnitt design är ett hett ämne idag och med god anledning. I en värld där digitala upplevelser är en så stor del av våra liv, är värdet av en kvalitetsanvändarupplevelse högre än någonsin. Inte bara är det viktigt nu, men kvaliteten på användargränssnitt är bunden att bli ännu viktigare i framtiden med tanke på den enorma tillväxten av mobila, digitala och Dina Internet.
Från webbplatser, till bildskärmar i våra bilar, till termostaten kontroller i våra hem, utgör användargränssnitt av alla typer mycket av vår dagliga upplevelse. Med tanke på att användarna blir mer erfarna med digitala bildskärmar och förväntar sig bättre erfarenheter än de var villiga att ta upp för några få år sedan, är det absolut nödvändigt att företagen noga överväger kvaliteten på den erfarenhet de skapar för sina kunder.
Men vad gör ett bra användargränssnitt?
1) Enkelhet
Stora användargränssnitt tenderar att vara nästan osynliga. De är inte gjorda av prydliga prydnader eller onödiga element. Ett kvalitetsanvändargränssnitt består av nödvändiga element som är logiska och koncisa. Medan du arbetar med designen av ditt gränssnitt, fråga dig själv "Gör användaren verkligen det här för att tävla om sin uppgift?" Innan du lägger till funktioner och innehåll. Begränsa gränssnittet till de saker som är viktiga för användaren. Lägg inte till objekt bara för att mata ditt ego, utan hellre fokusera på kvaliteten på användarupplevelsen.
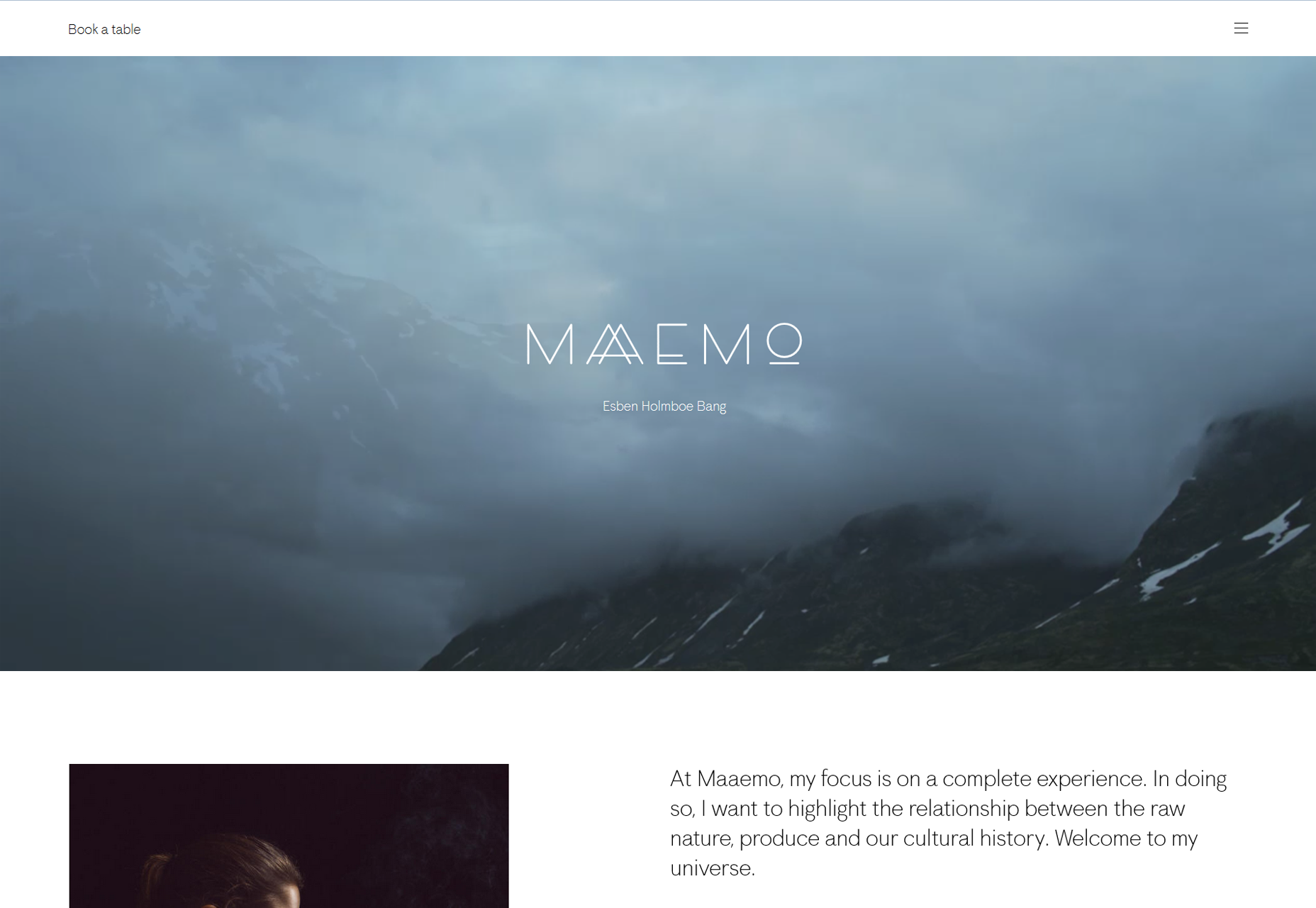
Ett företag som gör ett bra jobb med detta koncept är Maaemo. På den här norska restaurangens hemsida är det allra första du kan se ett bord, andra alternativ är dolda bakom en hamburger meny för att undvika rodnad. Ingen tid är bortkastad genom att skanna igenom komplicerad navigering och försöker lista ut var man ska gå för att boka bord.
2) Klarhet
Klarhet är en av de viktigaste egenskaperna hos alla användargränssnitt. Tänk på att ditt användargränssnitt existerar endast för att underlätta användarna att interagera med ditt system. För att göra detta måste det klart kommunicera med användarna. Om användarna inte kan räkna ut hur man enkelt använder gränssnittet blir de frustrerade och överger upplevelsen.
För att förbättra klarheten, skapa tydliga och noggranna etiketter för knappar och åtgärder. Du vill hålla dina meddelanden enkla att förbättra upplevelsen också. Ju lättare dina etiketter, navigering och innehåll är att läsa, desto lättare är det för användarna att förstå vad de ska göra.
Kom ihåg att det första attributet var enkelhet; du vill ha det i åtanke med dina etiketter, definitioner och förklaringar. Undvik att röra gränssnittet med långa förklaringar. Dina användare kommer inte att läsa eller uppskatta dem och de kommer bara att komma i vägen för användarupplevelsen.
Det är bättre om du kan förklara en funktion i ett ord istället för två. Spara dina användare läsningstid och kognitiv belastning genom att hålla dina etiketter och meddelanden kortfattat. Medan du håller text både tydlig och koncis kan det krävas en viss insats, är det väl värt att förbättra användarupplevelsen av ditt användargränssnitt.
3) konsistens
Med ditt användargränssnitt vill du behålla konsistens genom hela upplevelsen. Konsekventa gränssnitt gör att användarna kan lita på och utveckla användningsmönster som förbättrar upplevelsen. Människor längtar efter konsistens och du bör ge dina användare möjlighet att bevisas korrekt när de är beroende av det.
De vill ha en upplevelse där om de lär sig att göra något, kommer de att kunna lita på att det fungerar på samma sätt på andra skärmar. Underhålla språk, layout och design i hela ditt gränssnitt. Genom att göra det gör du det lättare för dina användare att förstå hur sakerna ska fungera, öka effektiviteten och förbättra användarupplevelsen.
4) Kännedom
Ett av målen med UX-design är att göra ett gränssnitt intuitivt för användarna. Låt oss överväga vad intuitivt innebär när det gäller användargränssnitt, om ditt gränssnitt är intuitivt kan det förstås av användarna. För att göra detta är det viktigt att du utnyttjar kännedom i din design.
Ditt gränssnitt kommer att känna dig bekant om användarna inte behöver tänka på hur man använder det eftersom de redan förstår det. När användarna är bekanta med någonting vet de vad de kan förvänta sig och behöver inte tänka på vad de ska göra. På grund av detta, arbeta för att identifiera områden av din design där du kan utnyttja kännedom för att göra interaktivisering med ditt system enklare för dina användare. Ett aktuellt exempel på detta skulle vara hamburgerikonet som ses på så många appar idag. När du ser den här ikonen vet du omedelbart var menyn är och du behöver inte stanna och leta efter menyn och tänka på vad du ska göra. Det kommer naturligt för att du är bekant med den här ikonen.
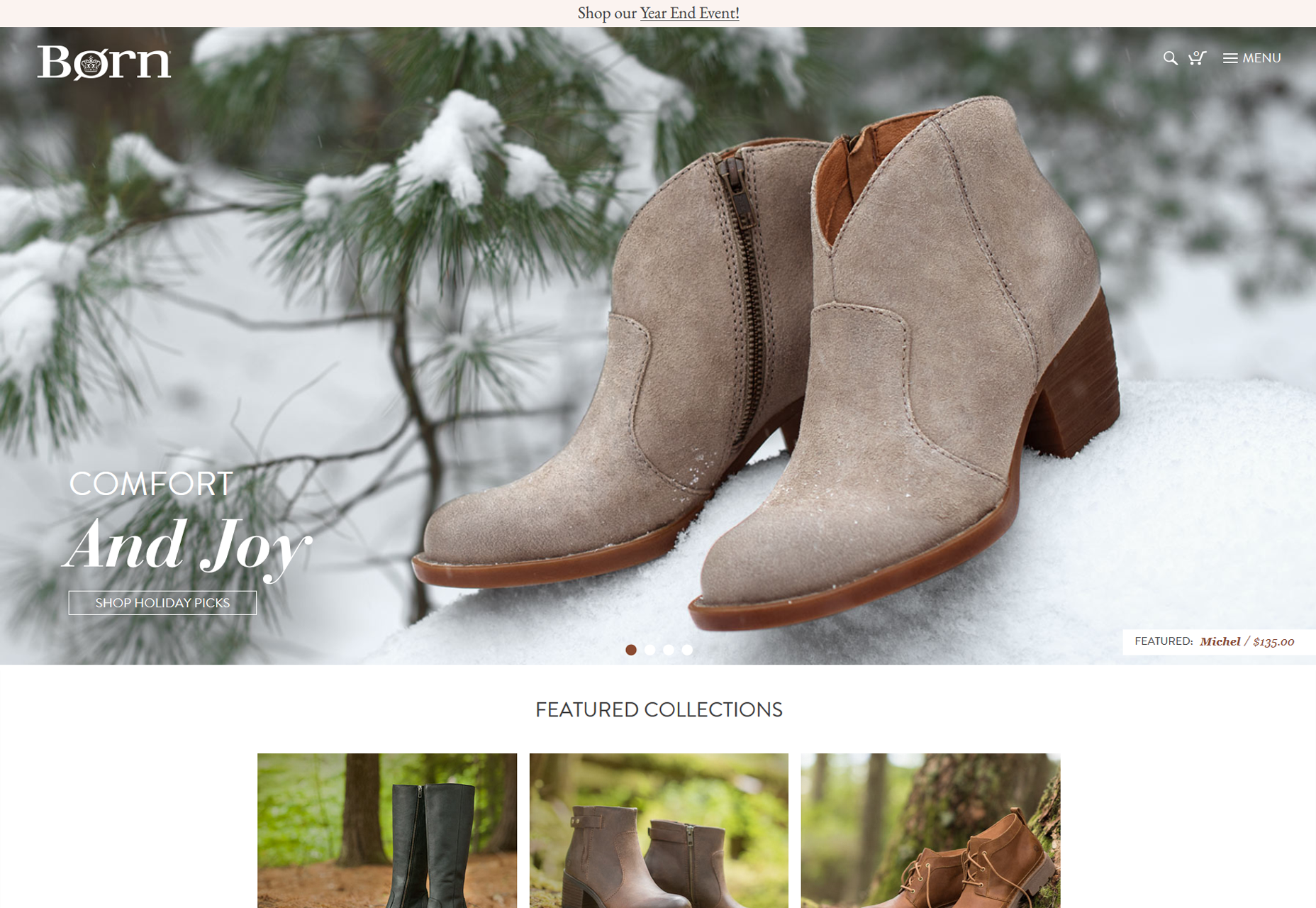
Born Shoes webbplats hjälper till att illustrera detta koncept. Bekanta ikoner placeras i en välbekant position som gör det enkelt för besökare att veta vad de ska göra.
5) Visuell hierarki
Ett attribut som ofta förbises men som är viktigt för ett kvalitetsgränssnitt är att designa gränssnittet så att det gör det möjligt för användarna att fokusera på det som är viktigt. Om du försöker få allt att se viktigt, skapar du bara information överbelastad och minskar kvaliteten på användarupplevelsen. Kontrasten mellan olika storlekar, färger och placeringar av element ska fungera tillsammans för att ge en tydlig förståelse för ditt gränssnitt och vad en användare ska göra. En väl utformad visuell hierarki minskar utseendet på komplexitet och hjälper användarna att uppnå sina uppgifter.
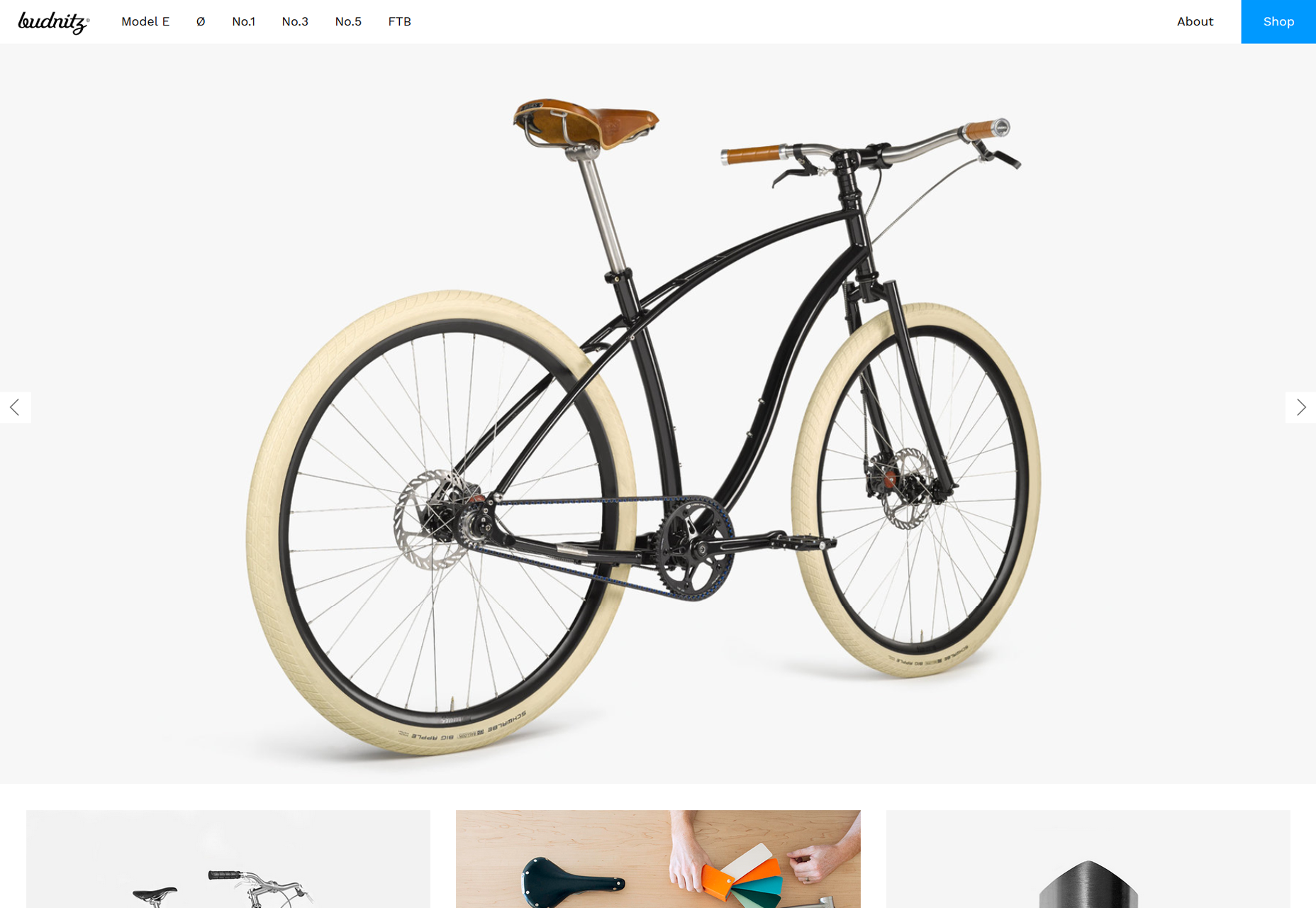
Budnitz Cykels hemsida visar hur användningen av färg kan bidra till att skapa en visuell hierarki som drar användarna till en viss del av deras hemsida. Här står deras butiksknapp ut och guider besökare.
6) Effektivitet
Ditt användargränssnitt är hur en användare kommer till var de vill gå och gör vad de vill göra. Ett användargränssnitt gör det möjligt för användarna att utföra uppgifter med snabbhet och enkelhet, med andra ord fungerar den med effektivitet. Ett av de bästa sätten att förbättra gränssnittets effektivitet är genom uppgiftsanalys.
För att utföra en uppgiftsanalys, överväga de aktiviteter och uppgifter som användarna sannolikt kommer att utföra och sedan effektivisera processen så att de blir så snabba och enkla som möjligt för användarna. Tänk noga på vilka funktioner den behöver och vilka mål användarna försöker uppnå. I stället för att bara skapa en lista över var användarna kan navigera, överväga vad dina användare kommer att vilja göra och hjälpa till att underlätta dessa aktiviteter genom din design.
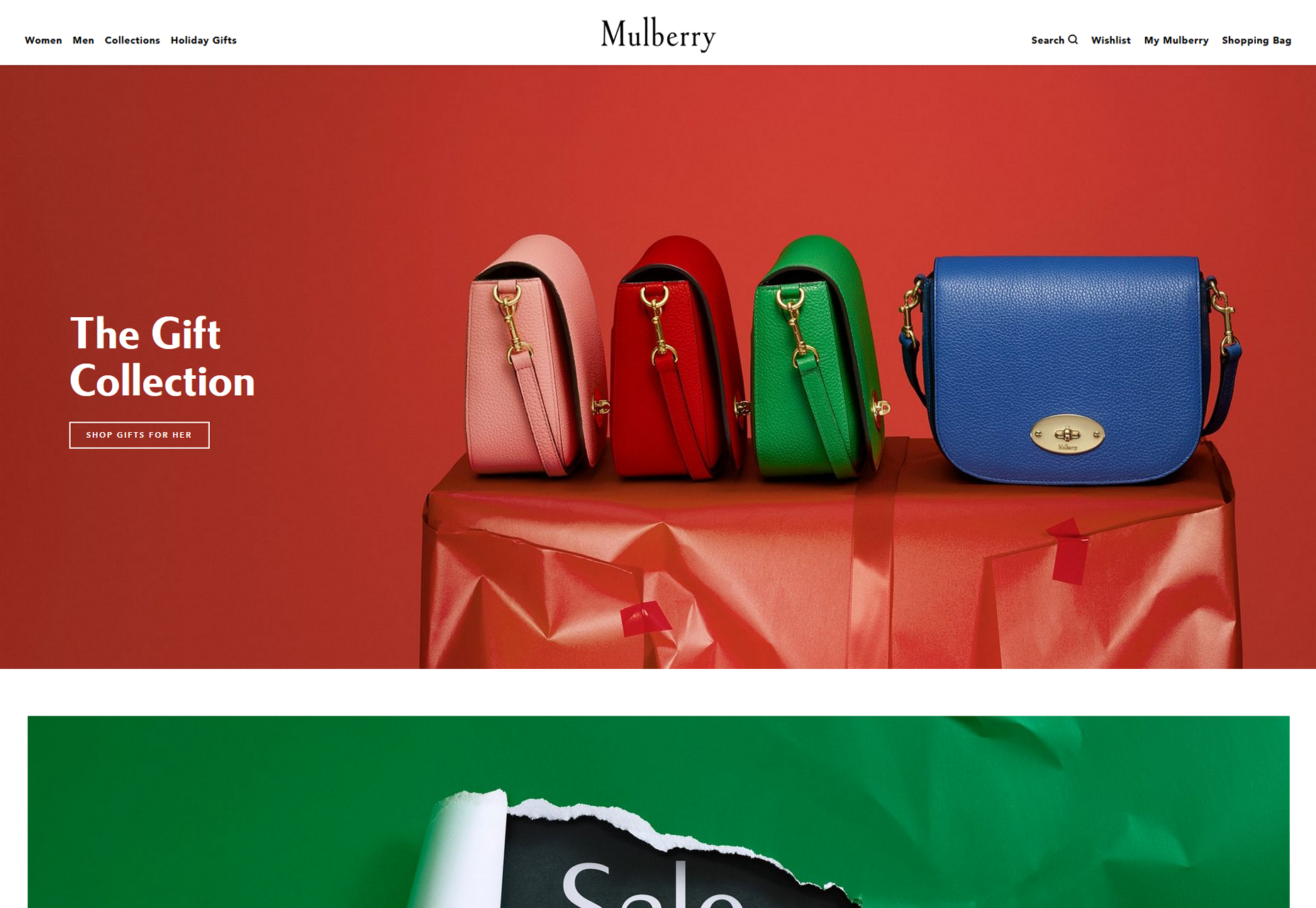
Mulberry ger ett utmärkt exempel på detta med sin hemsida under semestern. Förutse besökare som letar efter julklappar ger de användare möjlighet att handla om gåvor utan att behöva arbeta för att göra det.
7) Responsiveness
När det gäller ett gränssnitt, bör du överväga ett par olika former av respons. Till att börja med är ett snabbt gränssnitt snabbt. Du vill ha ditt gränssnitt, och systemet bakom det, för att fungera snabbt. Användare blir enkelt frustrerade och måste vänta på att en webbplats ska ladda till exempel.
Faktum är att dessa dagar om din webbplats inte har laddats om tre sekunder börjar du förlora besökare snabbt, eftersom de bara börjar slå tillbaka pilen i webbläsaren. Enligt Kissmetrics kommer 40% av människor att överge en webbplats som tar mer än 3 sekunder att ladda och när mer tid passerar kommer fler användare att slå tillbaka pilen. Mobila appar och webbplatser som laddar och kör snabbt förbättrar användarupplevelsen.
När du tänker på lyhördhet bör du också tänka på ditt gränssnitt som svarar på användarna. Ditt användargränssnitt ska ge feedback till användarna. Låt dina användare veta vad som händer och att deras ansträngningar att engagera sig med gränssnittet har förstått. Skapa till exempel ett svar för att låta dem veta att de har tryckt en knapp framgångsrikt eller skapa en statusfält för att låta användarna veta nästa skärm laddas så de antar inte att den är fast. Dessa typer av feedback förbättrar användarupplevelsen och minskar fel.