50+ Incredible Freebies för webbdesigners, juni 2015
Nya projekt släpps hela tiden som gör oss upphetsade, nyfiken, inspirerade och ibland lite avundsjuk. Idag fortsätter vi vår månadserie av de allra bästa gratis resurserna för webbdesigners med en samling som innehåller coola skript, fantastiska teckensnitt, bra idéer och måste-se-experiment.
Om den här månadens samling är något att gå på, formar sommaren upp till några fantastiska månader för webbdesign! Oavsett om du är designer, utvecklare eller entusiast är du säker på att du hittar något här för att mata in i ditt nästa projekt.
Animerade väderikoner CSS-kod
Denna uppsättning består av 6 fantastiska ikoner för väderändamål. Ikonerna är gjorda med CSS och den fina saken om dem är att de är snyggt animerade!
Gratis uppsättning vektor isometriska material ikoner
Ett paket med ikoner i isometrisk perspektiv och en Materialstil som avbildar olika enheter och andra element.
Vector Android ikoner pack
En riktigt stor samling ikoner för Android, uppdelad i flera kategorier för enkel åtkomst, helt redigerbar tack vare vektorformer. Alla följer de officiella Android-riktlinjerna för ikoner.
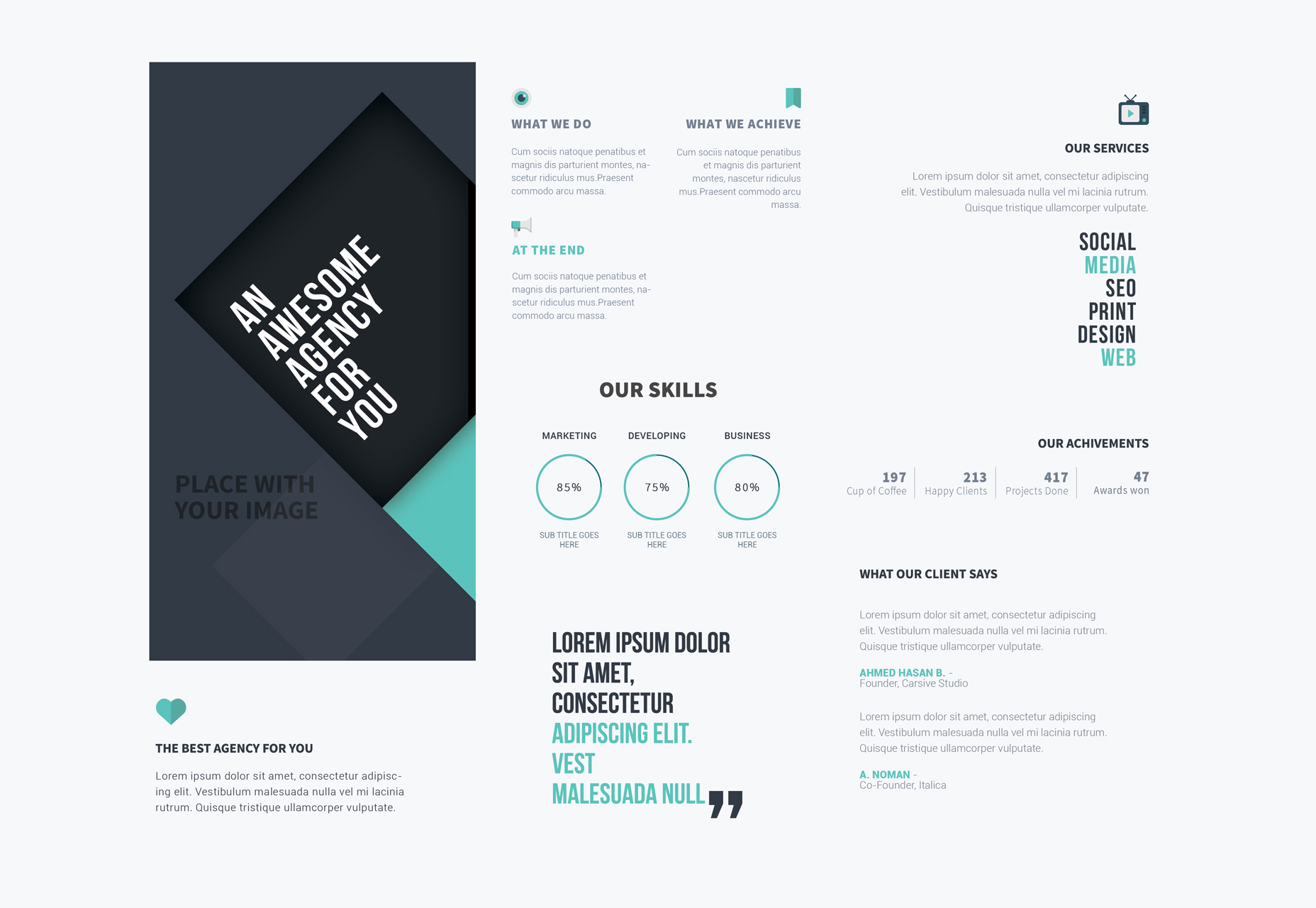
Trippel broschyr Photoshop-mall
En tydlig och enkel att modifiera trippel mall i PSD-format. Den använder tydlig typografi och enkla bilder för att komma till rätta (vanligtvis sälja en produkt eller tjänst).
Högupplöst iMac PSD-webbmockup
En iMac med hög upplösning vackert utformad och belägen, vilket framkallar enkelhet och professionalism. Innehåller smarta objekt för att enkelt lägga till dina skapelser.
Gratis CV PSD och AI mall
En annan design för ett CV, perfekt för designers, visar alla sina styrkor, färdigheter och utbildningsnivå. Gjord i Photoshop och Illustrator.
Fancy redigerbara PDF-objekt för scengenerering
Detta är en stor samling av mer än 440 objekt, inspirerad av många industriella designers. Elementen kommer som individuella och redigerbara PDF-element.
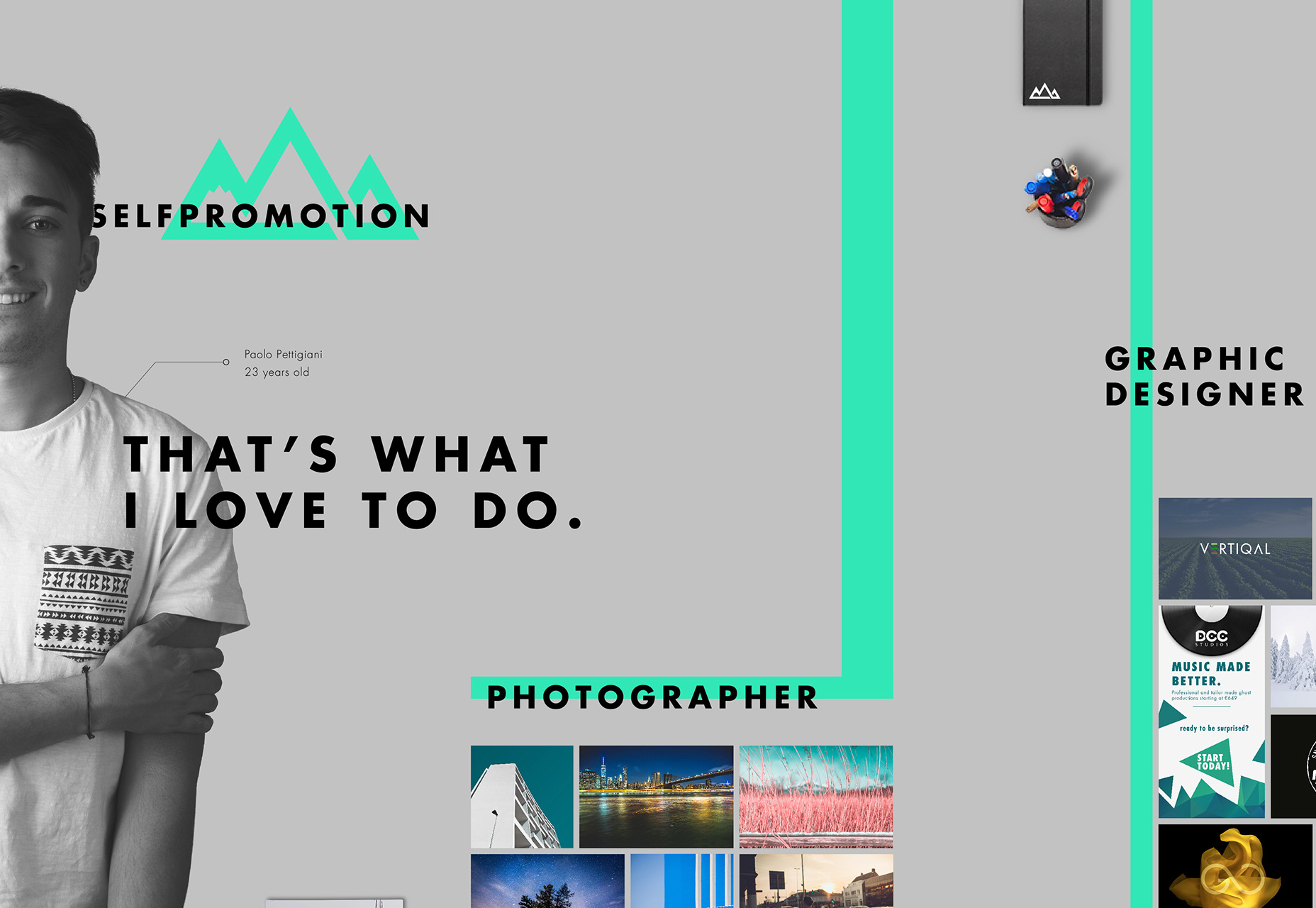
Branding identitet presentation PSD mockup
Ett övertygande varumärke UI-paket, inklusive visitkort, brevpapper, logotyp och iPhone-skärmsläckare i en fotorealistisk miljö.
300 söta ikoner och avatarer i Kawaii stil
300 mångsidiga ikoner och avatarer som ingår i ett enda paket, skapat med en Kawaii-stil och redigerbar till sin kärna.
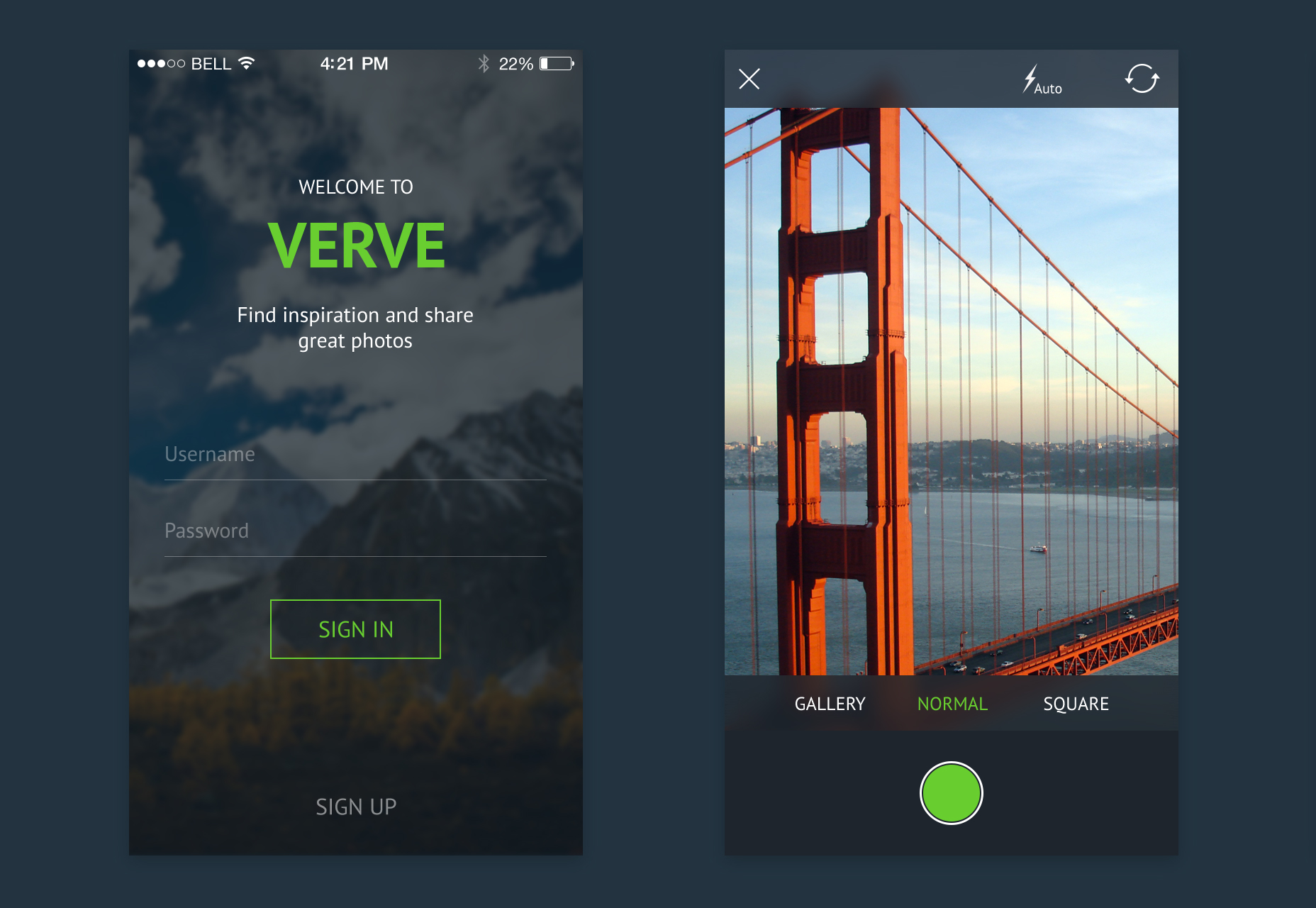
Verve: ett snyggt mobilt användargränssnitt PSD-kit
En uppsättning 15 PSD användargränssnittskärmar för en mobilapp. Den har en mörk stil och är främst inriktad på fotografering.
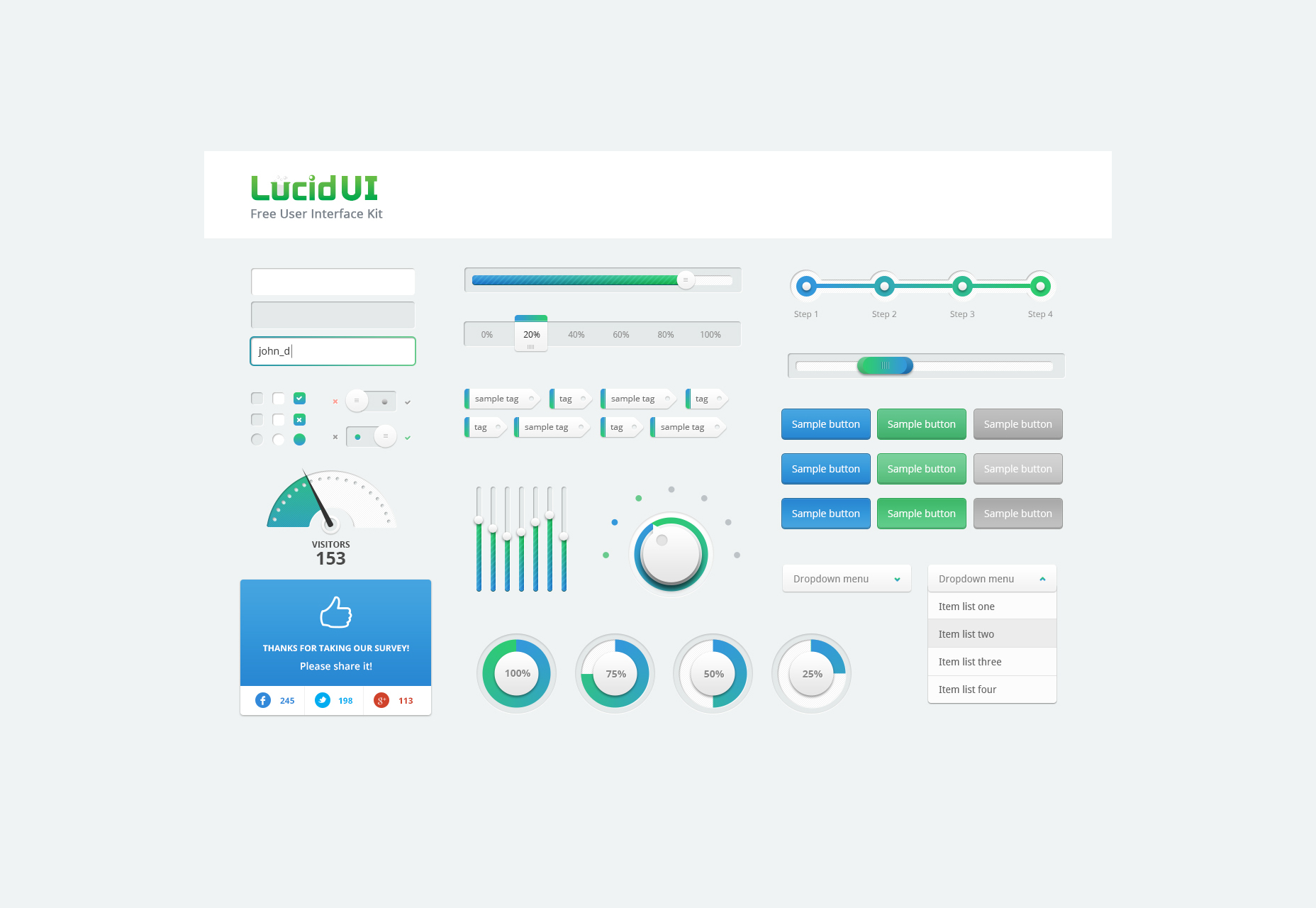
Gratis lucid PSD UI-kit
En minimal användargränssnittssats tillverkad i PSD-format som heter Lucid. Den har en vacker färgpalett som står ut tack vare semistalistiska färgstarka komponenter.
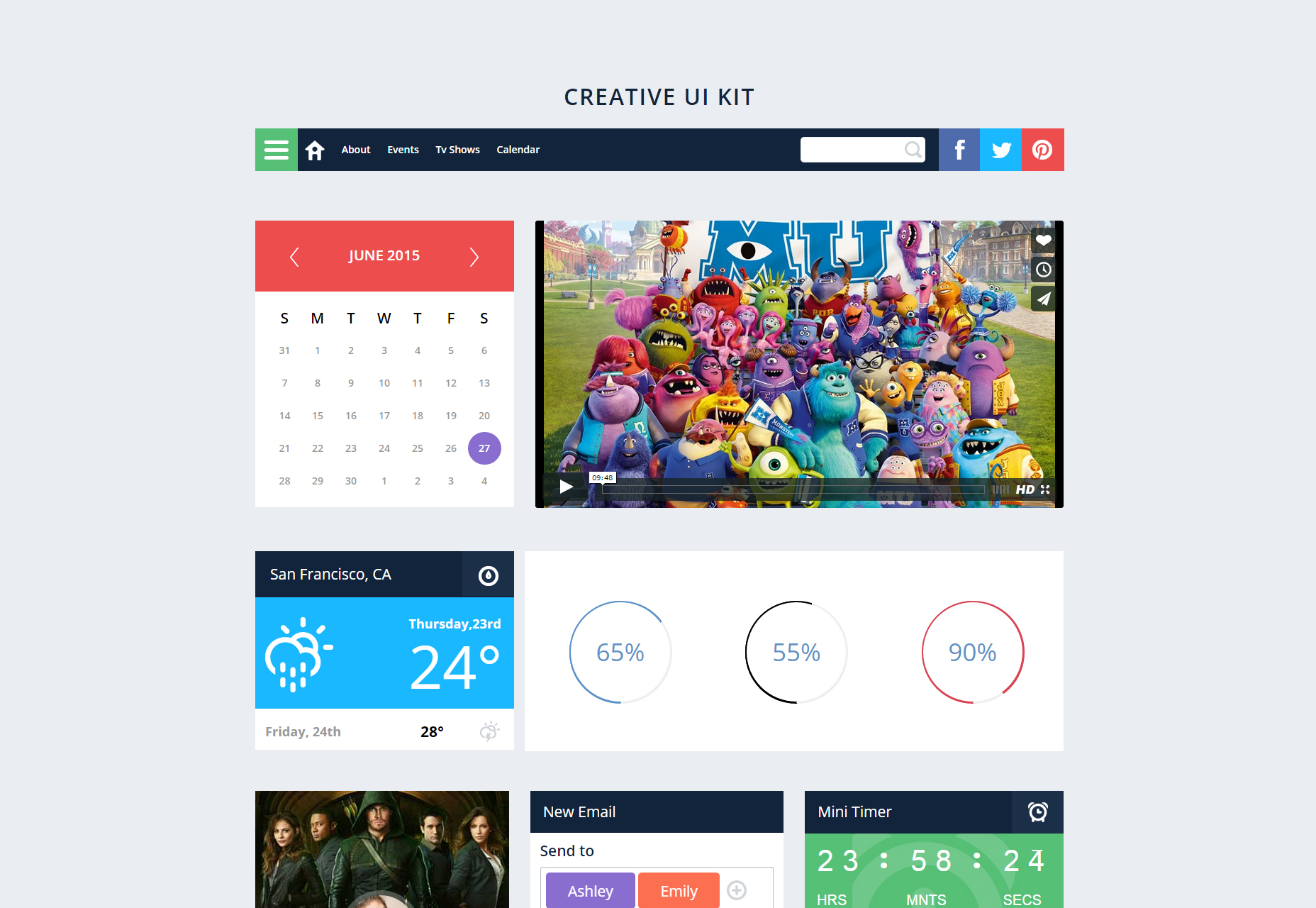
Creative UI-kit: en platt Bootstrap-mottagande webbmall
Ett kreativt och färgstarkt användargränssnitt för att skapa en komplett webbplats. Det inkluderar menyraden, videospelare, kalender, väder och färdigheter widgets, och andra.
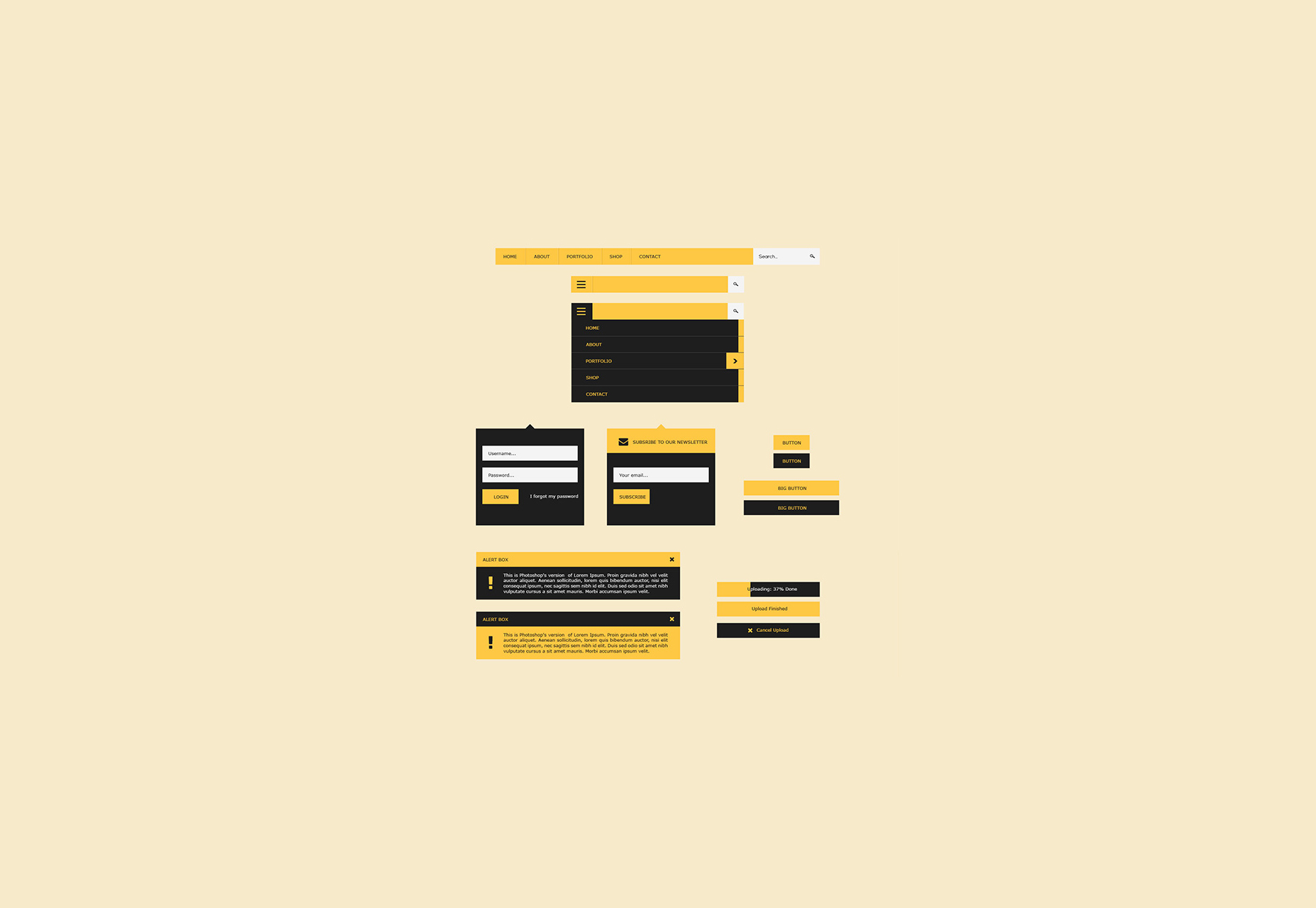
Platt användargränssnitt PSD design kit
Det här användargränssnittet är en platt skapelse för Photoshop, helt redigerbar och skalbar. Användargränssnittet är gratis och anpassningsbart, användbart för personliga och kommersiella projekt.
Enkla former wireframe för Sketch
En grundläggande och lätt webbsida med trådramar som består av enkla former som finns tillgängliga för Sketch. Den designades av Yusuf Besim.
53 flerstegsvektor trippla mallar
En uppsättning med 53 mallar för tri-veckor, perfekt för att visa dina produkter och tjänster, webb och skriv redo och helt redigerbara.
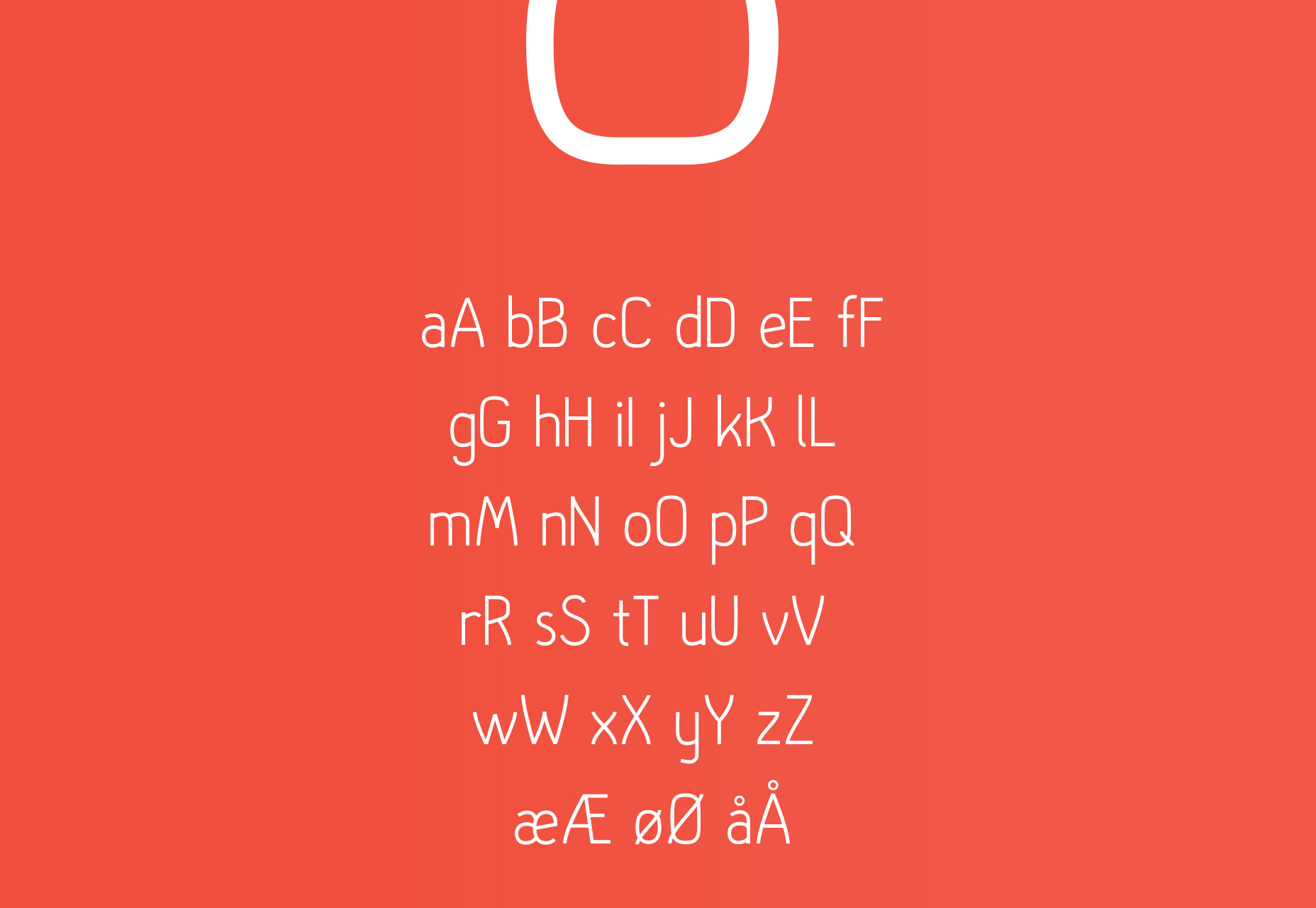
Parker: handgjord grunge typsnitt
Parker är en tappning grunge handgjord typsnitt, fantastisk för affischer, brevpapper design och t-shirts. Den kan även användas i logotyper och märken.
Dpopper: gratis 3D-liknande puffy typsnitt
Dpopper är ett komplett teckensnitt som innehåller vanliga, kursiva, vanliga, grekiska tecken, siffror och ytterligare symboler. Det är puffigt och kan användas i massor av webb och tryckta mönster.
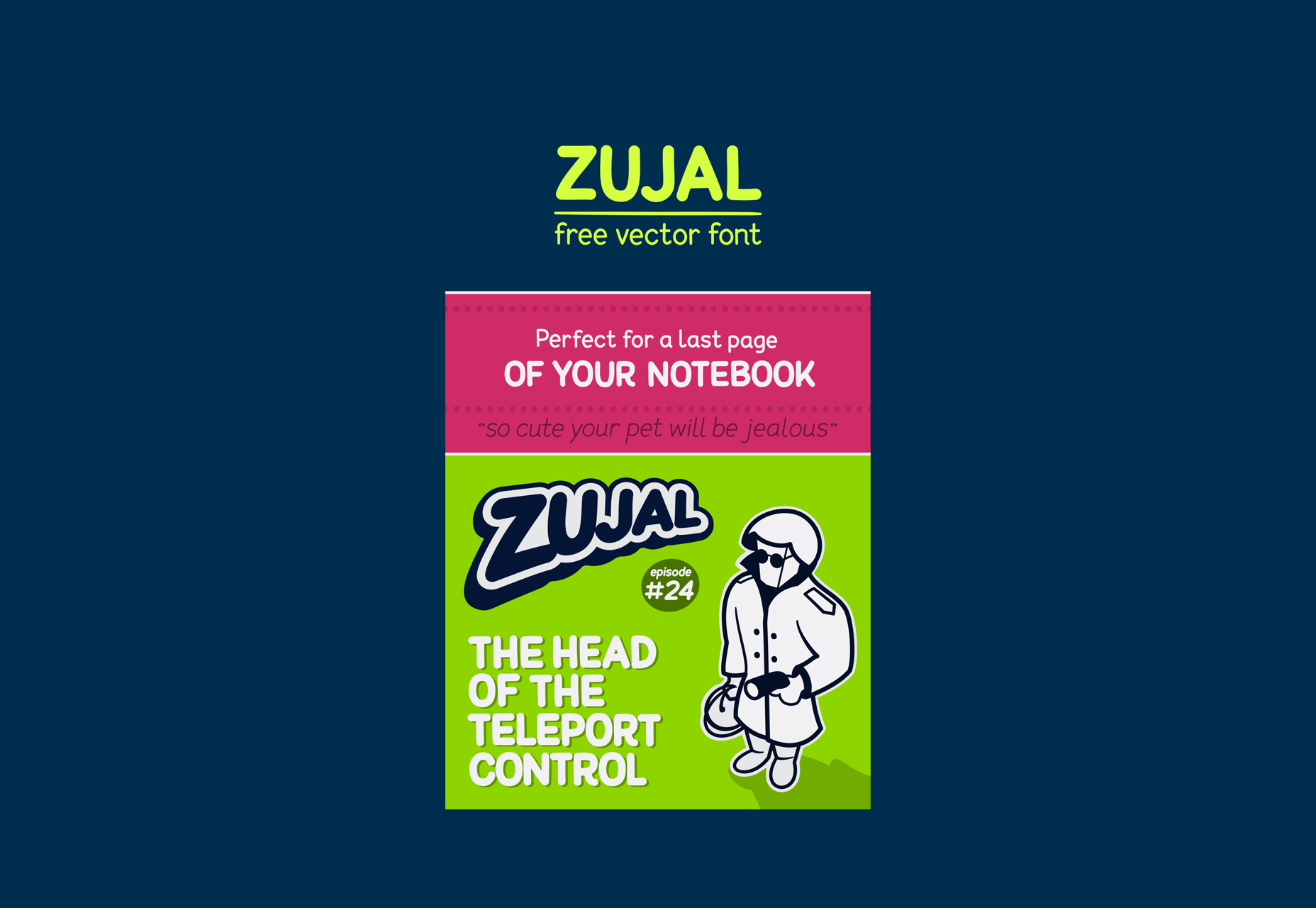
Zujal: gratis tecknad vektor vektor teckensnitt
En enkel typsnitt skapad av formgivaren Igor Petrovic som hade idén att skapa en mångsidig typsnitt som också kan vara elegant och lekfull.
Hallo Sans: gratis elegant typsnitt
Hallo Sans är, som namnet antyder, en sans serif typsnitt som också råkar vara elegant och skarp, passar alla typer av webbdesigner.
Gratis PSD-målsida design
En PSD-mall med en organiserad mall och organiserade lager och grupper. Det har ett barn-lärande fokus, särskilt inom områdena teknik och programmering.
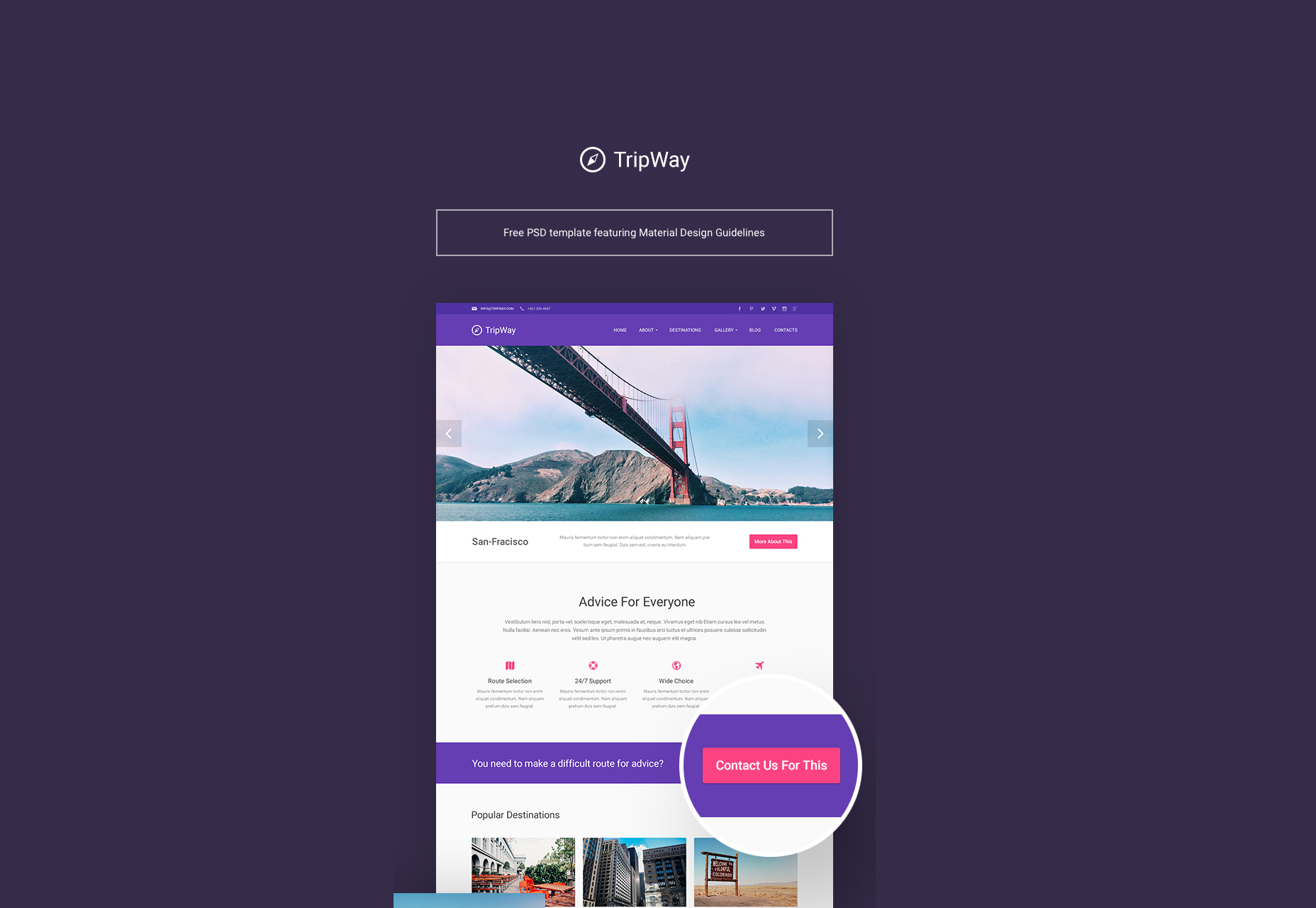
TripWay: PSD-mall för resor och äventyr
Denna PSD-mall är perfekt för resenärer och äventyrare som söker efter sätt att visa sina erfarenheter. Den har en ljus färgpalett med färger som lätt kan ändras.
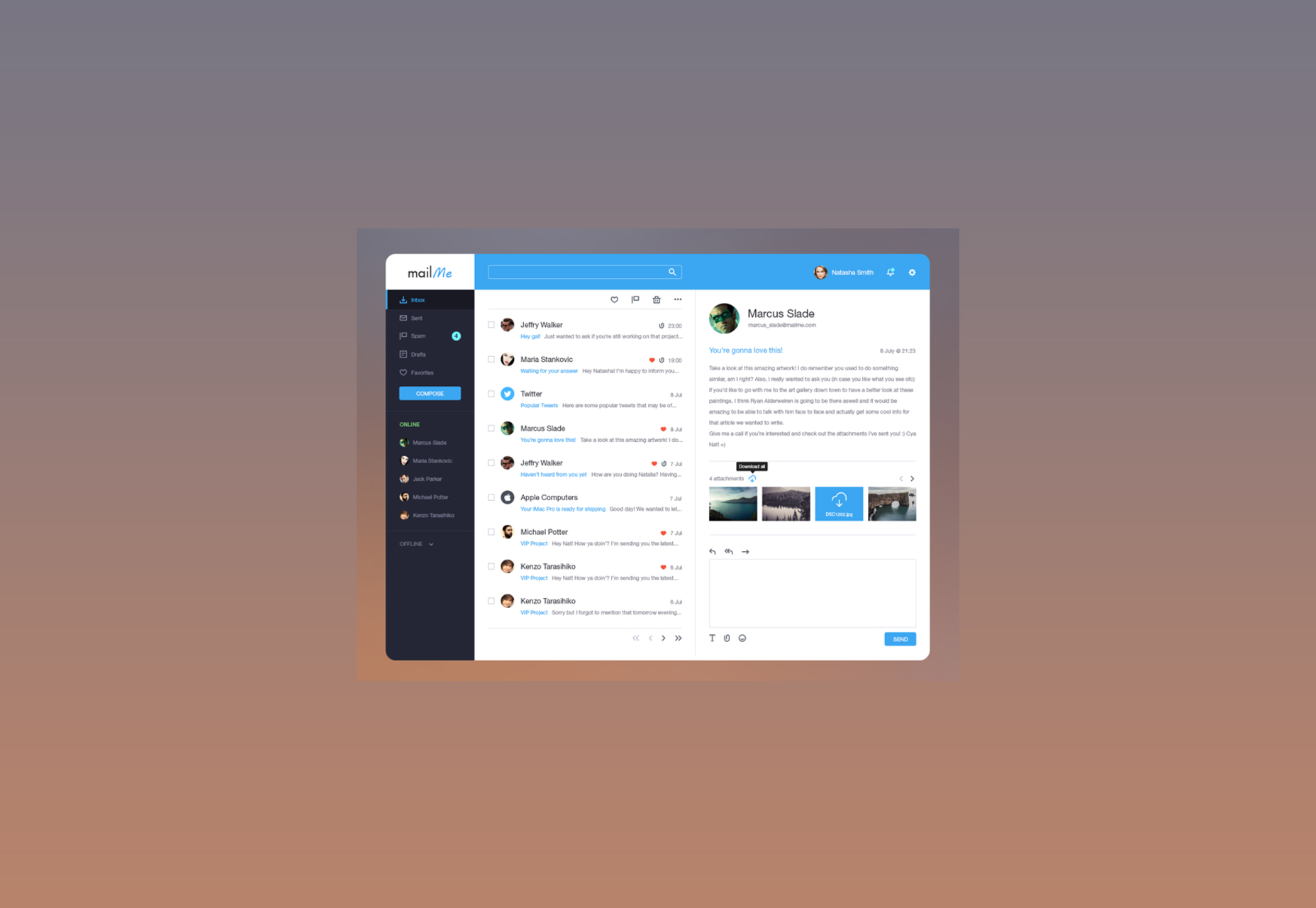
E-postklient Photoshop-mall
En enkel mall för Photoshop med nödvändiga element för att skapa en e-postklient. Det är rent, minimalt och dess färganvändning är exceptionellt.
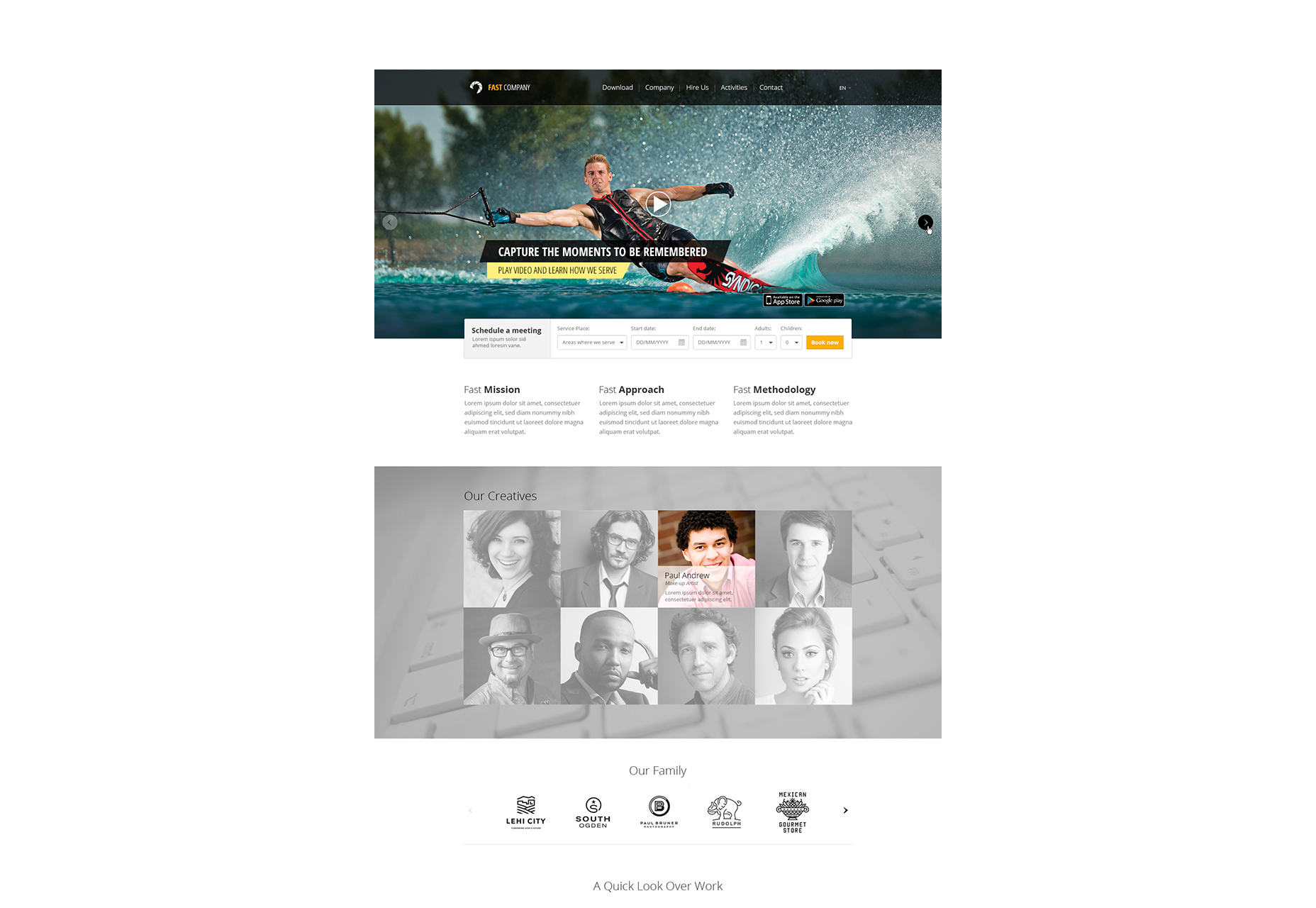
En sida PSD webbplats mall
En gratis sida för webbsidor PSD-mall, utformad speciellt för alla typer av mobilappsutställningar. Kommer i en organiserad PSD-formatfil.
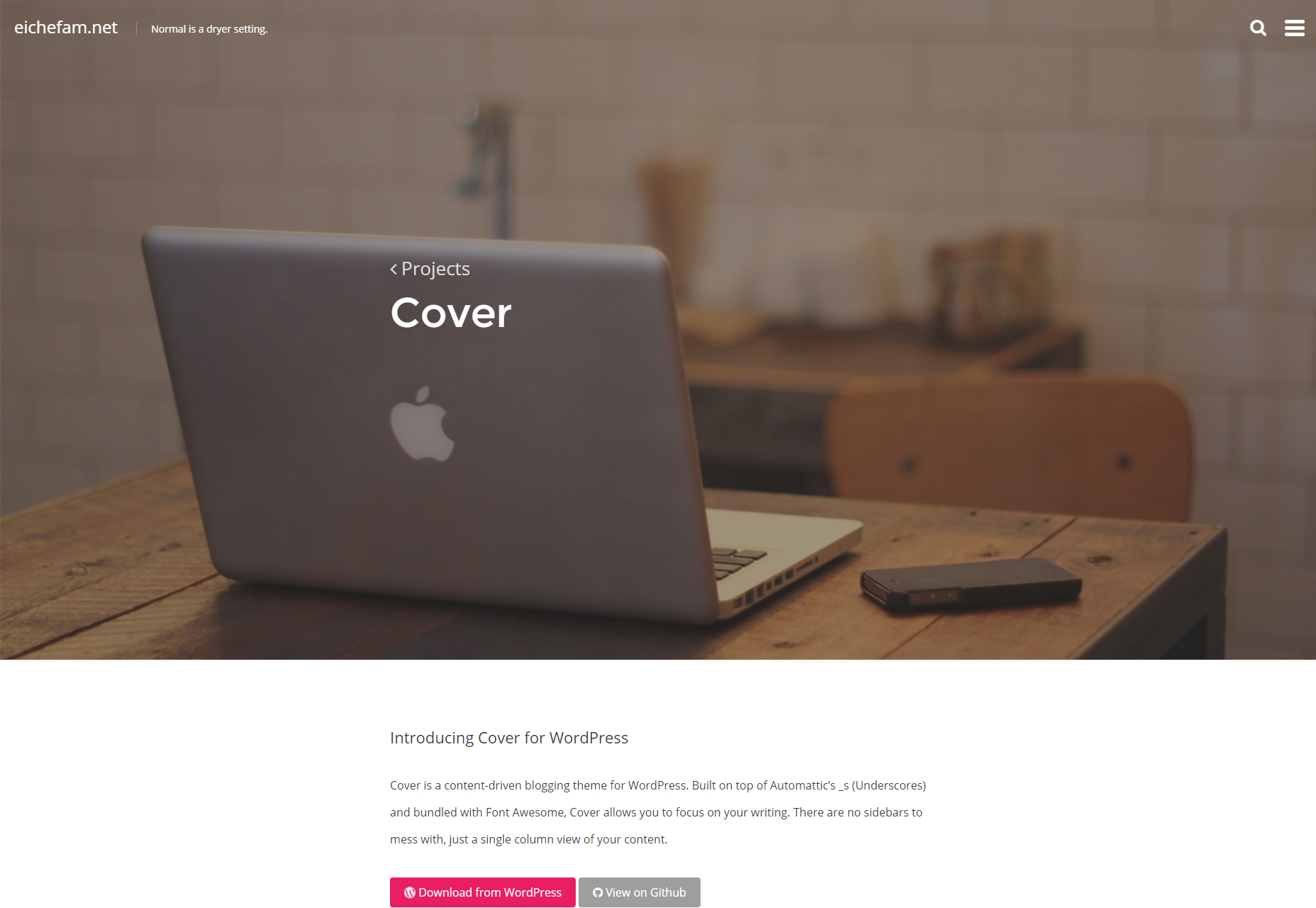
Omslag: Gratis minimalt skrivande WordPress-tema
Detta WordPress-tema är perfekt för författare och bloggare som bara är intresserade av att dela sina tankar med världen. Temat är licensierat GPLv2.
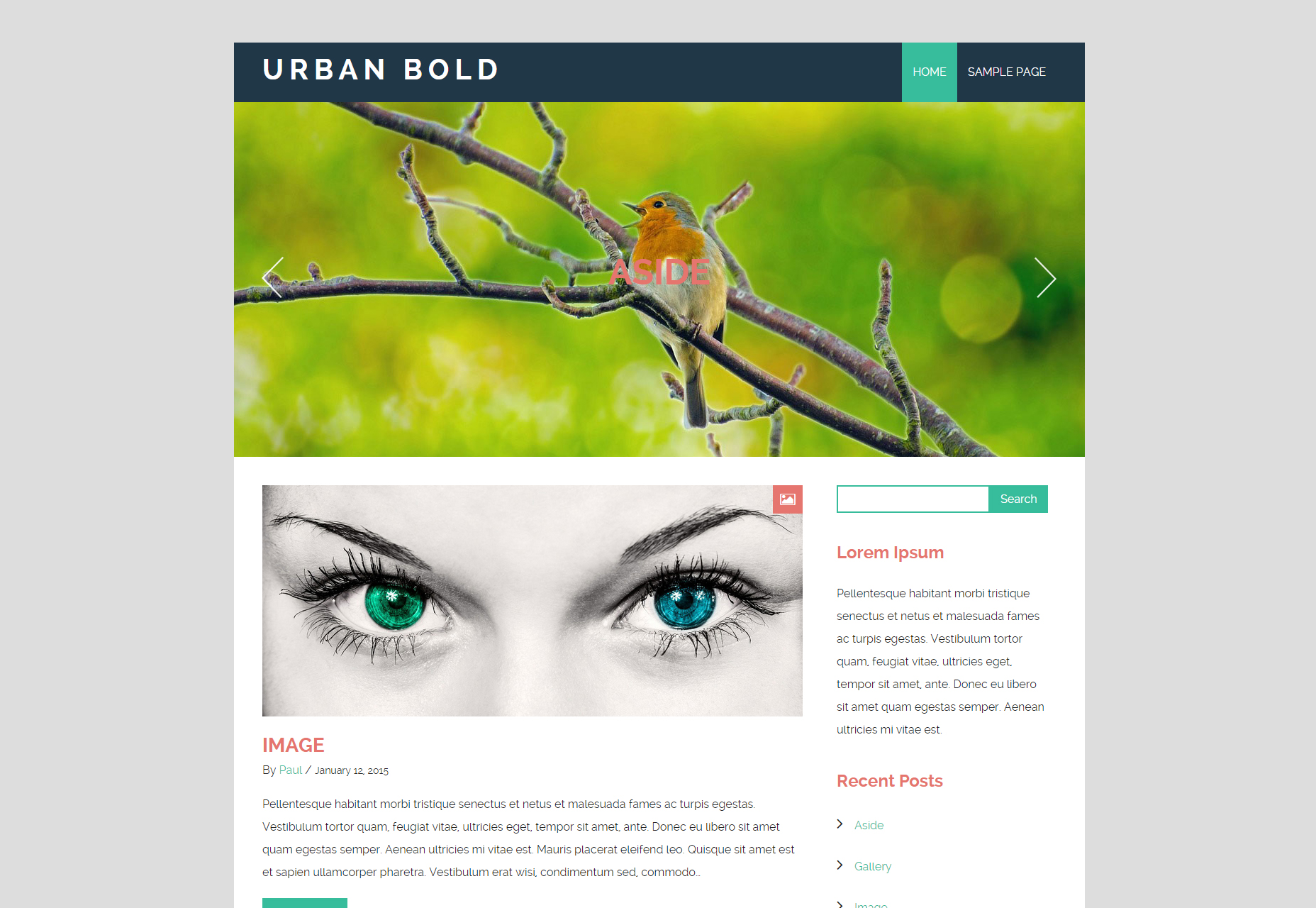
Urban Bold: Uppfriskande blogga WordPress tema
Ett coolt bloggtema för WordPress-webbplatser som har en enkel layout med fokus på det skriftliga innehållet. Temat är väl klassificerat och gratis.
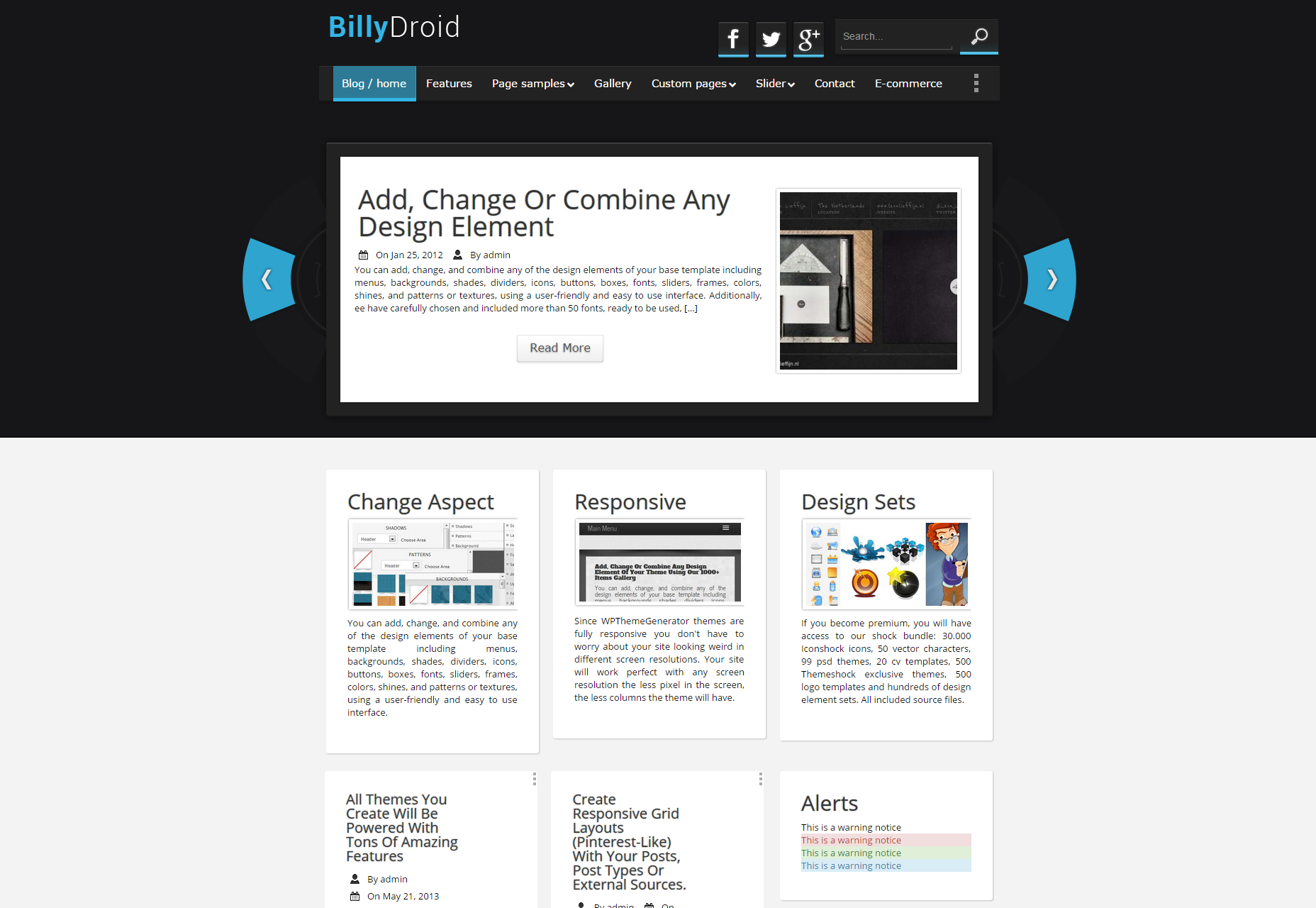
BillyDroid: mobil och teknik blogging WordPress tema
BillyDroid är ett trevligt WordPress-tema, perfekt för Android, mobil och teknikrelaterade webbplatser som enkelt kan anpassas och implementeras.
Starta WP-teman, en komplett samling
Denna samling av snygga och mångfacetterade WordPress-teman kan hjälpa dig att utveckla ditt företag till framgång. Gratis och redo att använda.
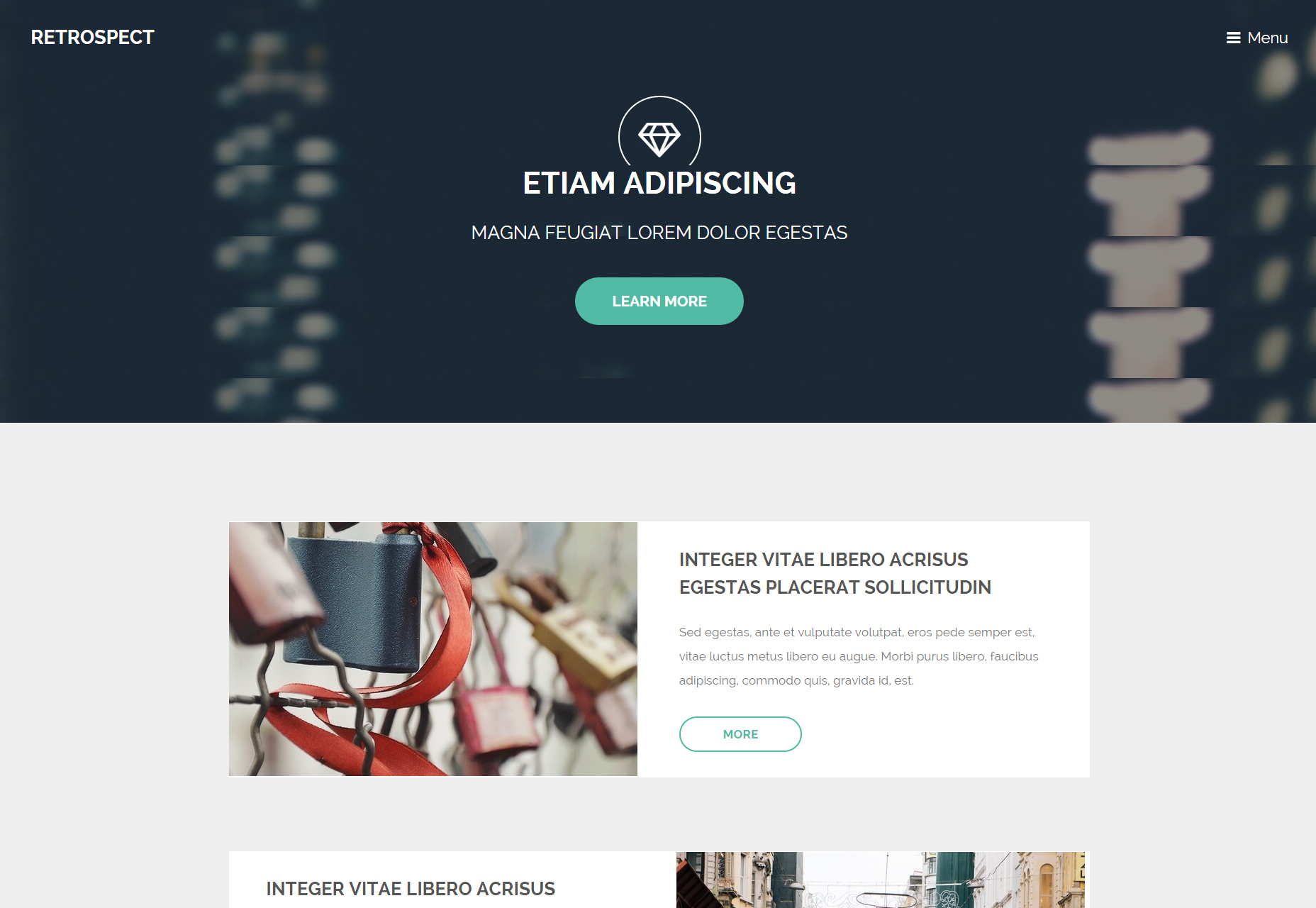
Retrospect: en sida HTML5 mall
En vacker ensidig mall perfekt för start och småföretag som behöver visa produkter och tjänster.
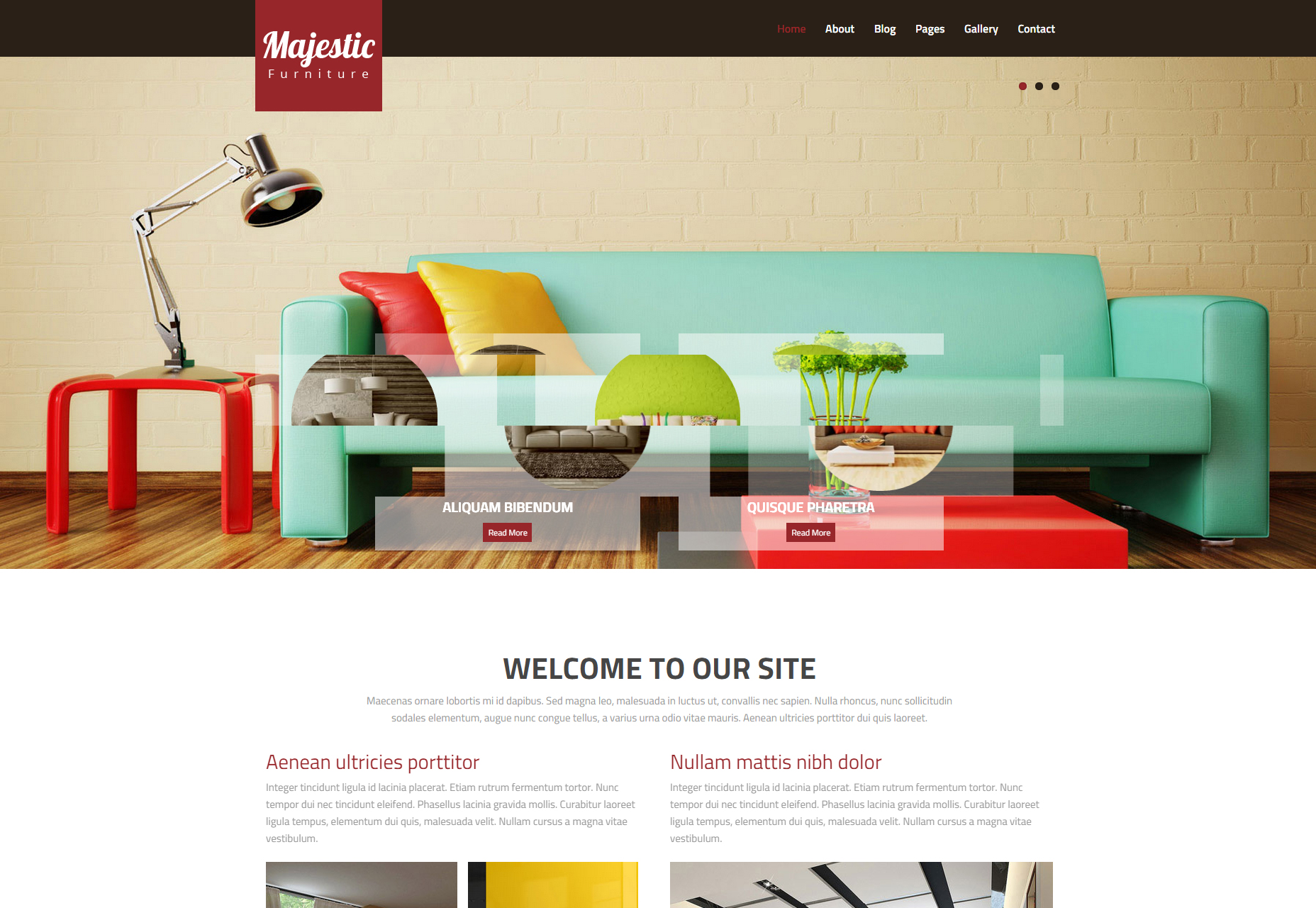
Majestätisk: inredning multipurpose HTML webbmall
Majestic är en HTML-mall för webbplatser som fokuserar på inredning eller arkitektur. Det är gratis och du kan använda det för frilansändamål.
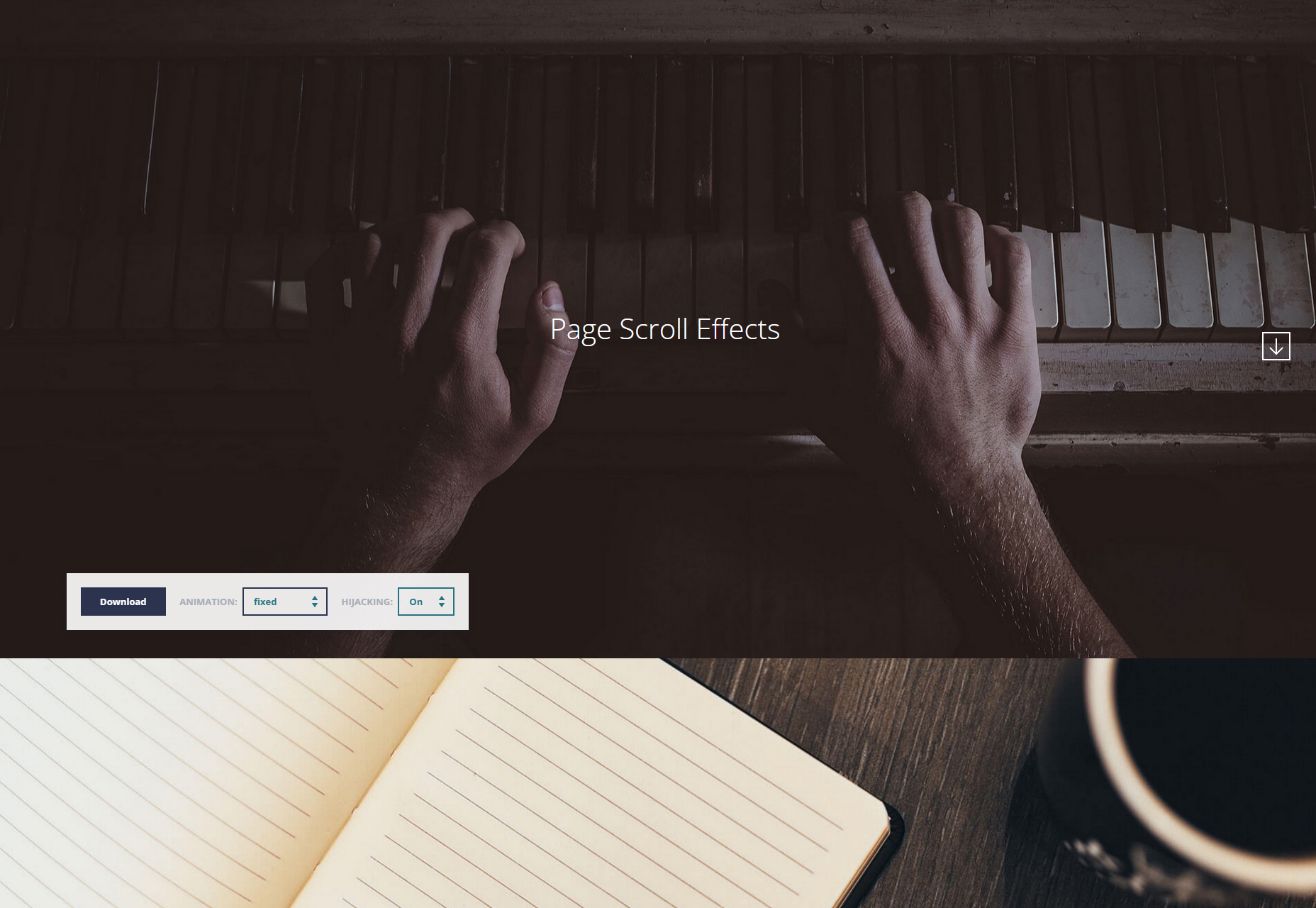
Flera sidbläddra CSS-effekter
Detta är en uppsättning CSS-övergångseffekter för sidor på rullning. Det finns flera övergångseffekter som parallax, fast, rotation och mer.
Materialknappsvägeffekten snippet
Detta stycke skapat med ren CSS genererar en gemensam knapp som visar alternativ när svängt över.
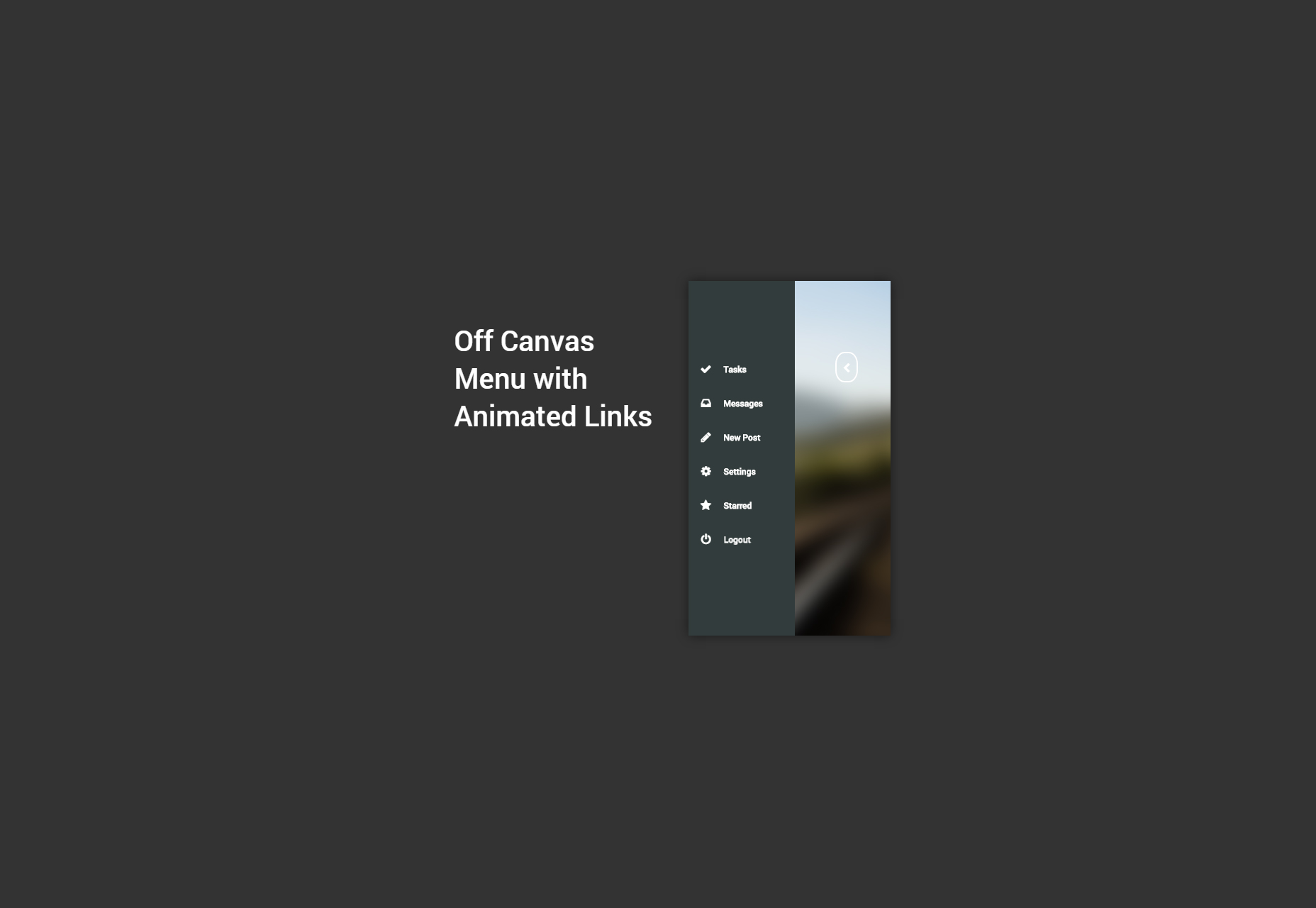
Av kanvasmeny med animerade länkar
Ett utdrag som genererar en av kanvasmenyn inklusive animerade länkar och flera alternativ, som kan redigeras enkelt tack vare dess CSS och JavaScript-kod.
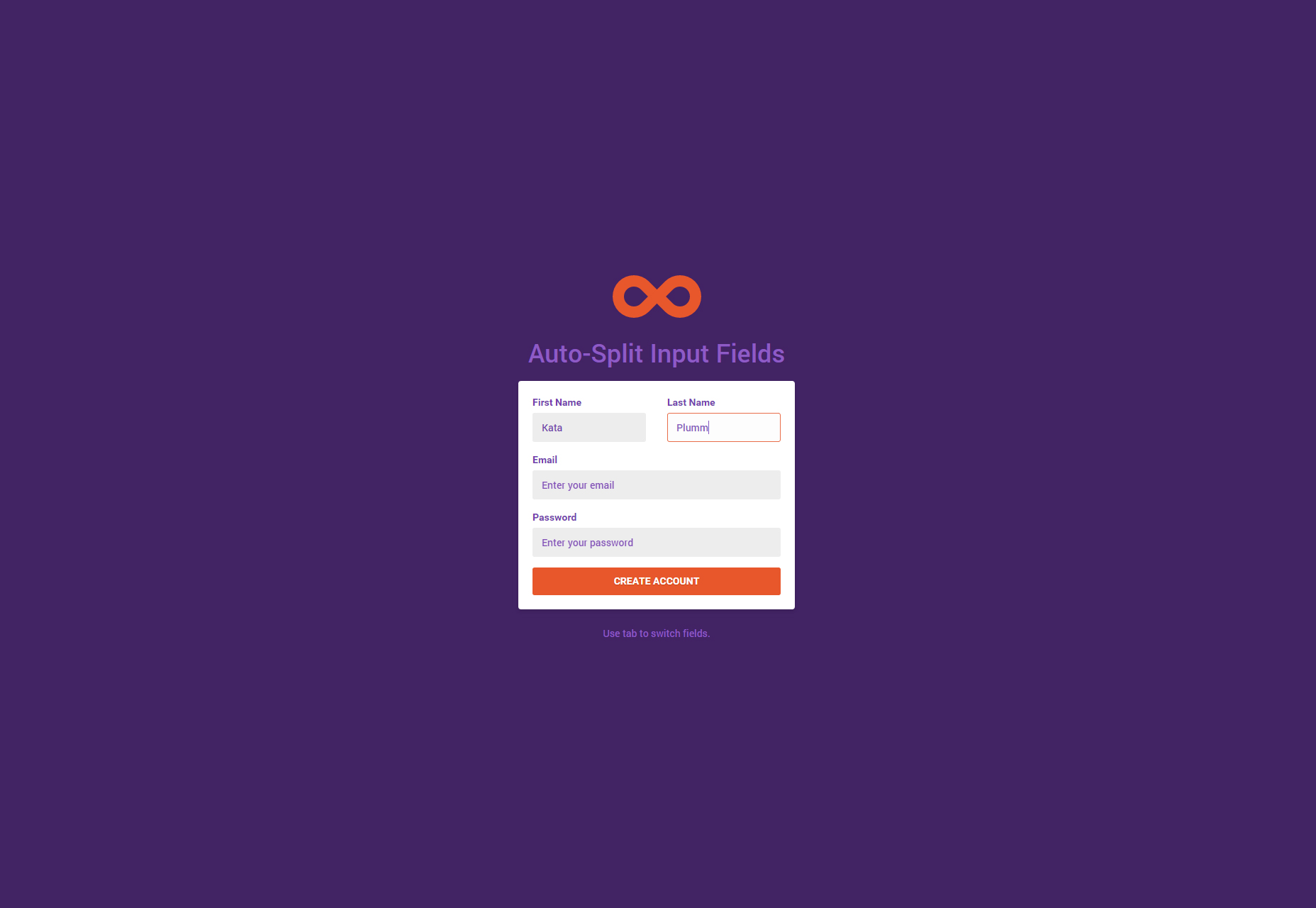
CSS och JS-fragmentet automatiskt formateras med inmatningsfält
En övertygande kodbit för att skapa formulär som delar in fälten för att lägga till ytterligare information. Den är gjord i JavaScript och CSS.
CSS sökknapp och fält animering
En enkel svängningseffekt som tillämpas på en sökinmatning gjord i CSS som omvandlar ikonen till en ingång, kall för att spara utrymme på mobila enheter.
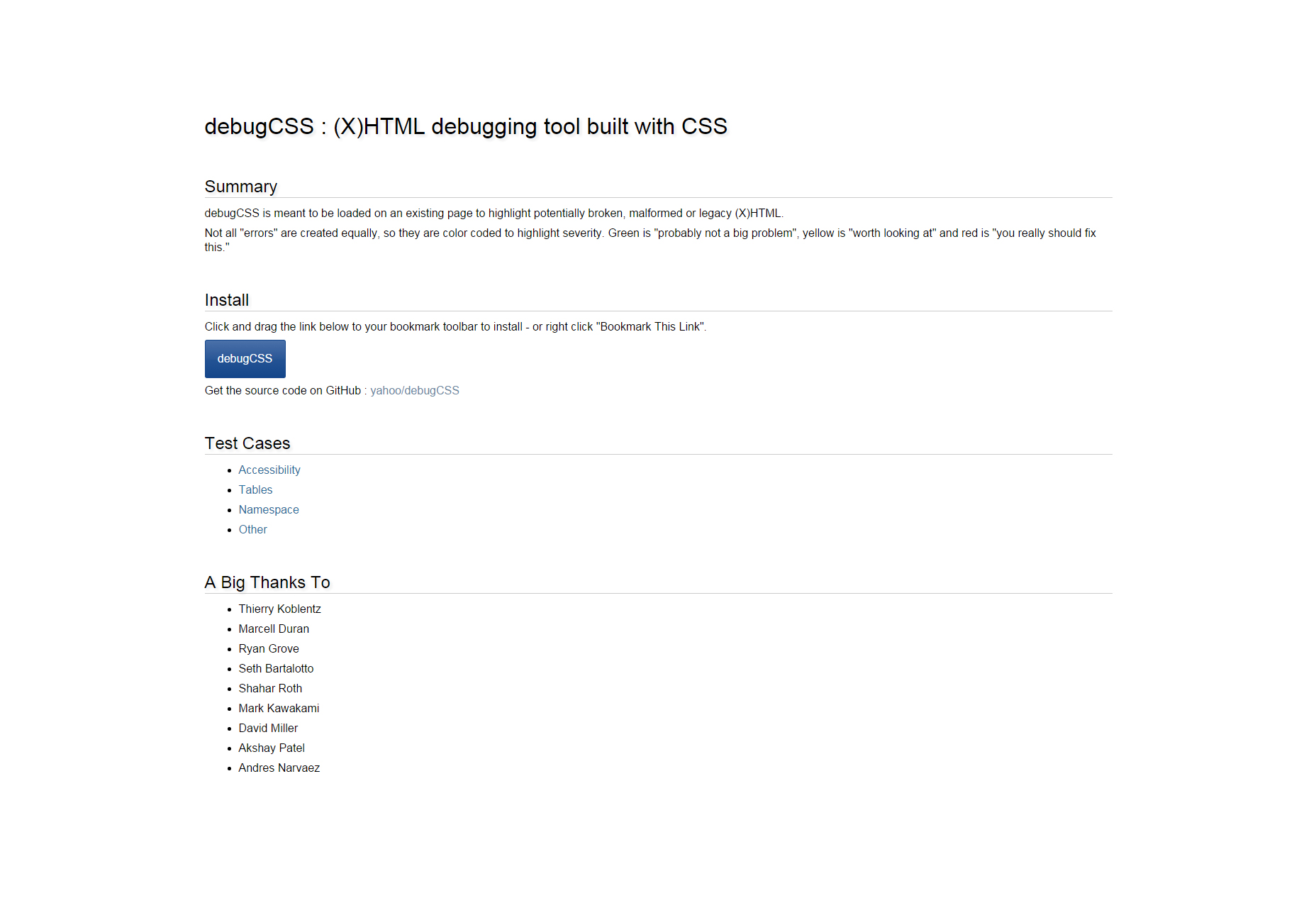
DebugCSS: HTML CSS felsökningsverktyg byggt
Ett felsökningsverktyg gjord i CSS som kontrollerar din HTML genom att leta efter eventuellt bruten, missformad eller äldre kod.
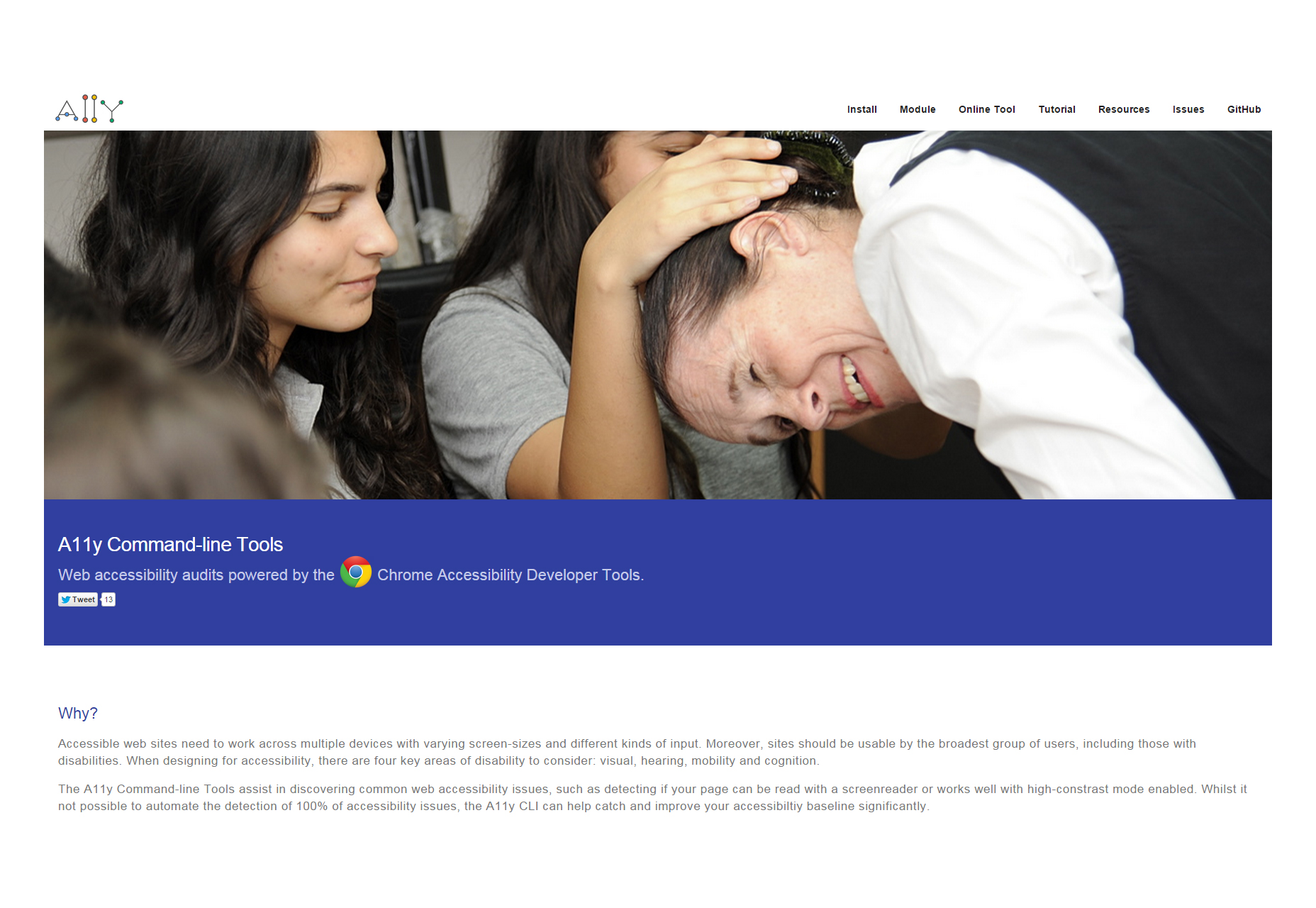
A11y: ett verktyg för online-tillgänglighet för webbplatser
Ett verktyg för att granska webbplatser genom att kontrollera tillgänglighetsproblemen för att göra det verkligen lyhört och redo för alla plattformar.
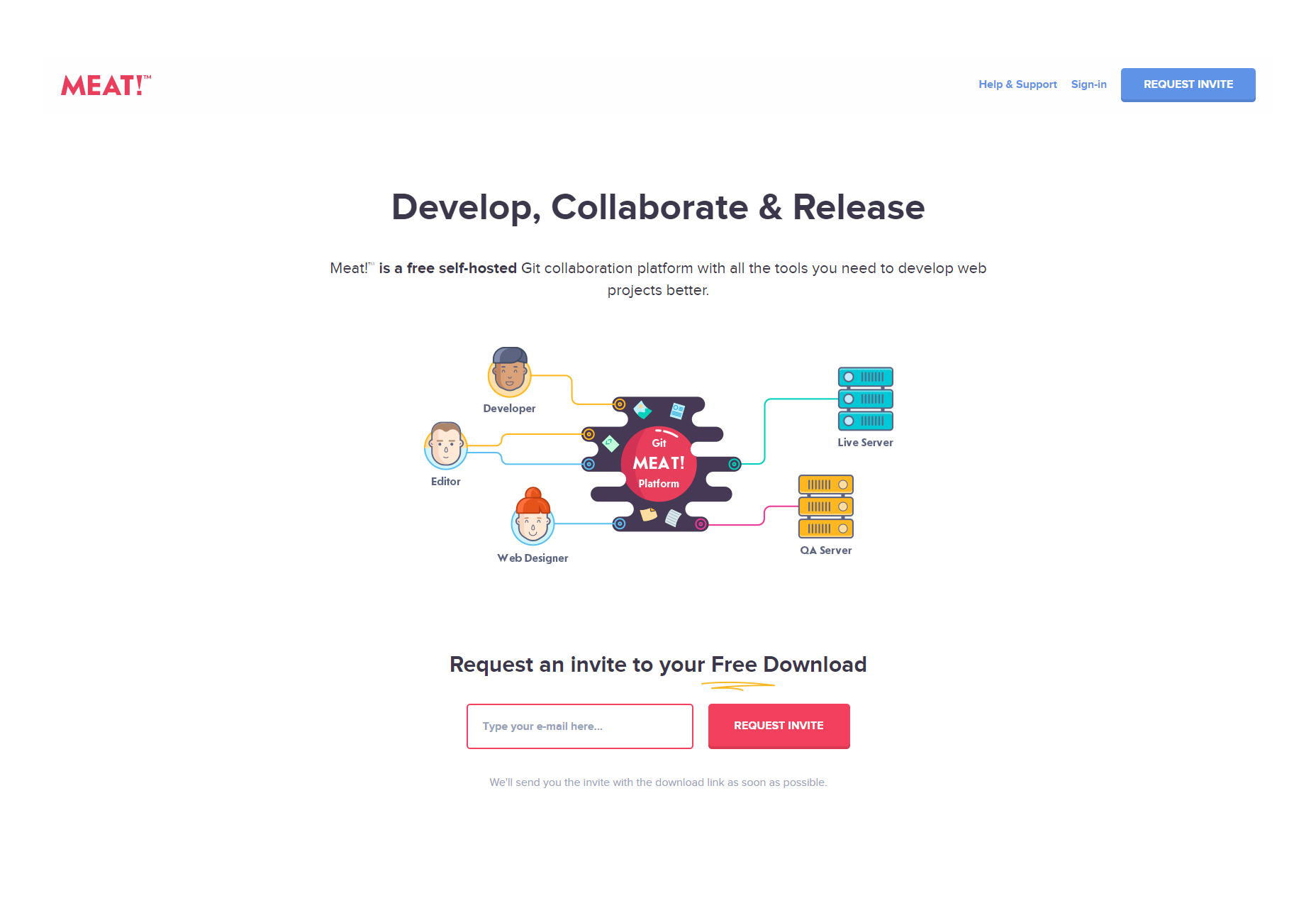
Kött!: Samarbetsplattform för webbutvecklare
Kött är en samarbetsplattform som kan installeras på din egen server och ger alla verktyg du behöver för att utveckla webprojekt på ett bättre sätt.
Codeface: en uppsättning utvecklingsfonter
Codeface är en uppsättning monospaced typsnitt för webbutvecklare, som visas i huvudgalleriet för att ladda ner och installera den som du gillar mest.
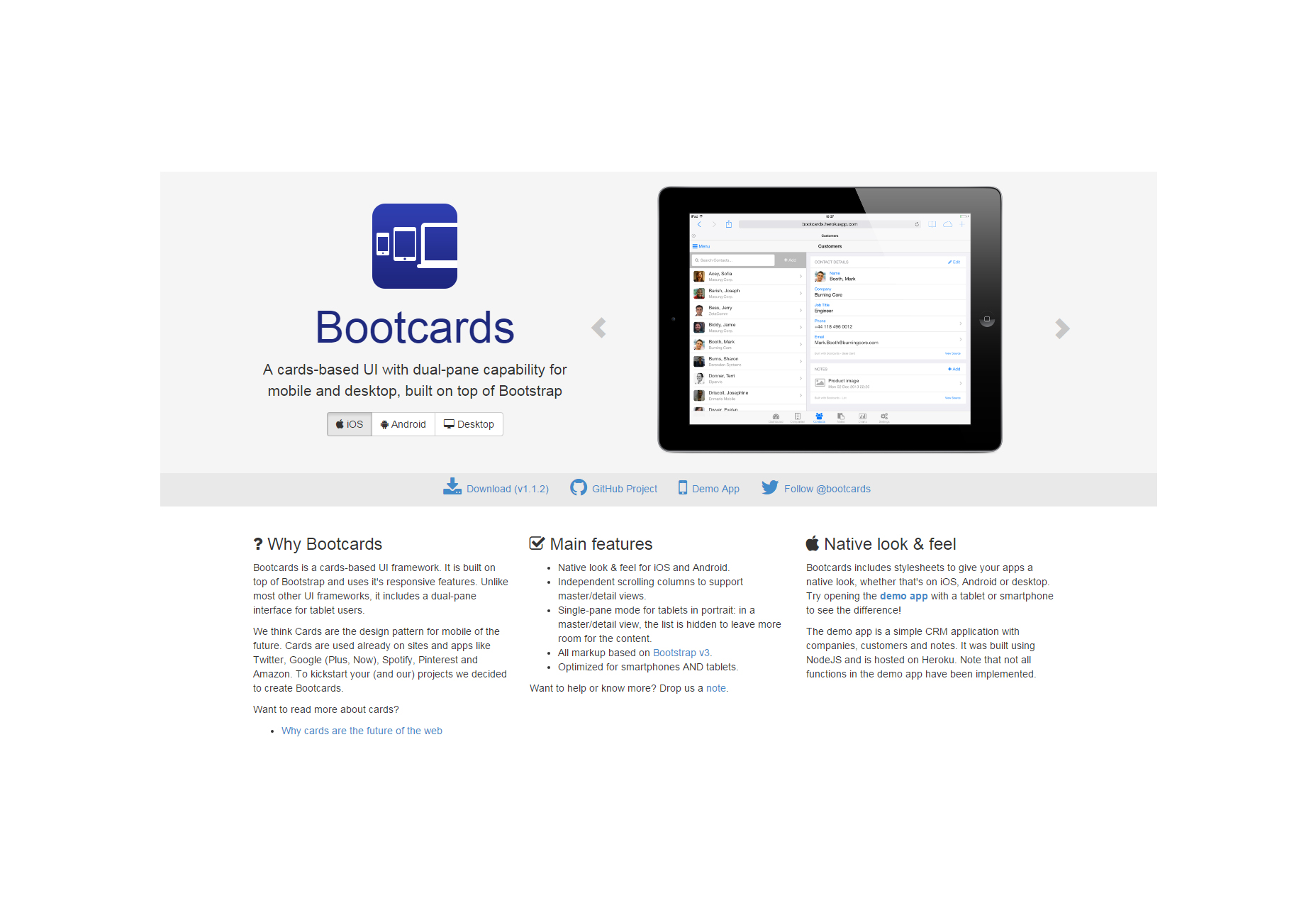
Bootcards: bootstrap-byggt kortbaserat användargränssnitt
Ett användargränssnitt för att skapa kort med dubbla fönsterfunktioner som är helt användbara på mobila och skrivbordsmiljöer.
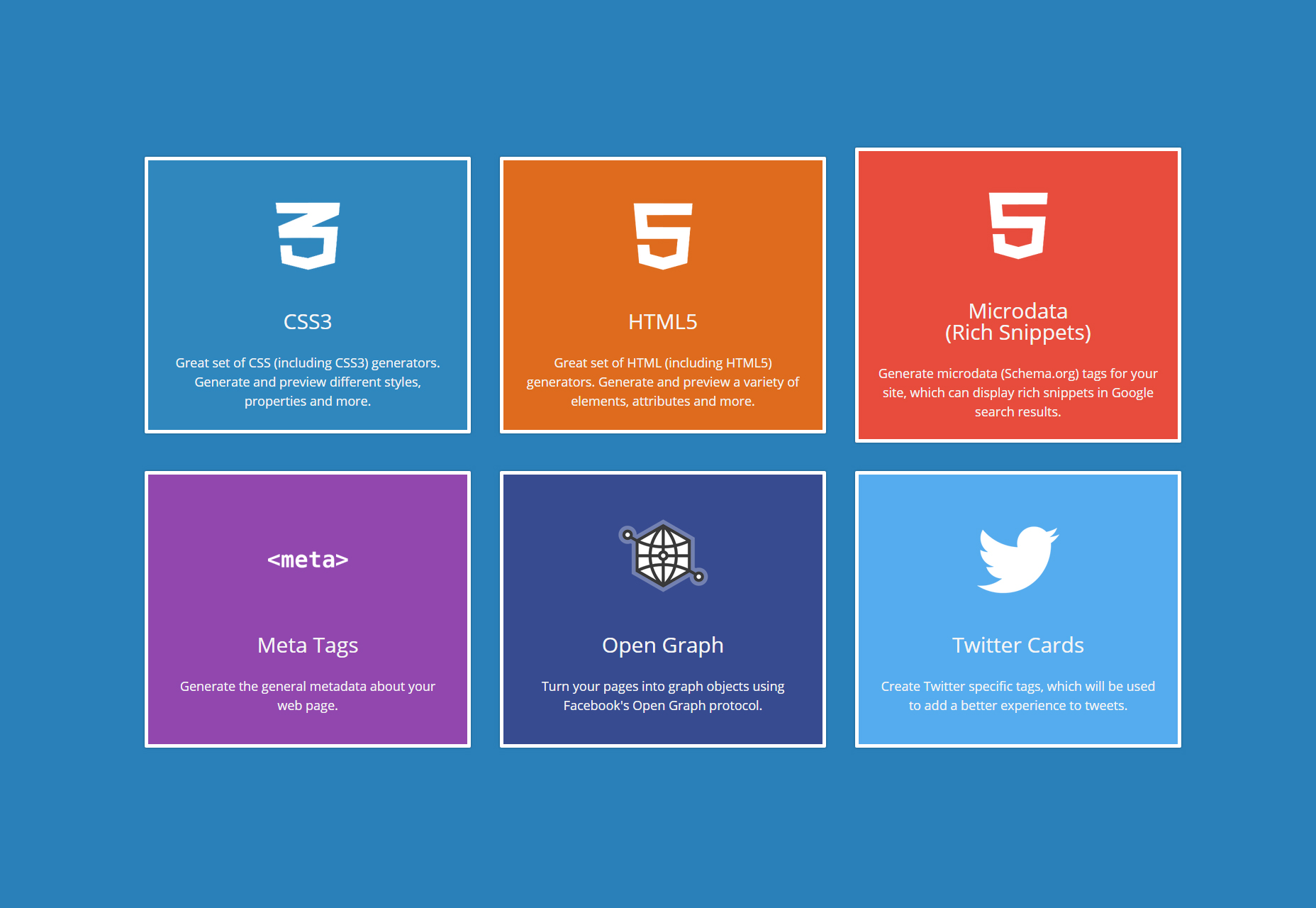
CSS3, HTML5, mikrodata, öppen graf och twitter kodgeneratorer
Detta onlineverktyg hjälper dig att generera kod för CSS3, HTML5, microdata, öppen graf och Twitter, som du senare kan använda på din webbplats.
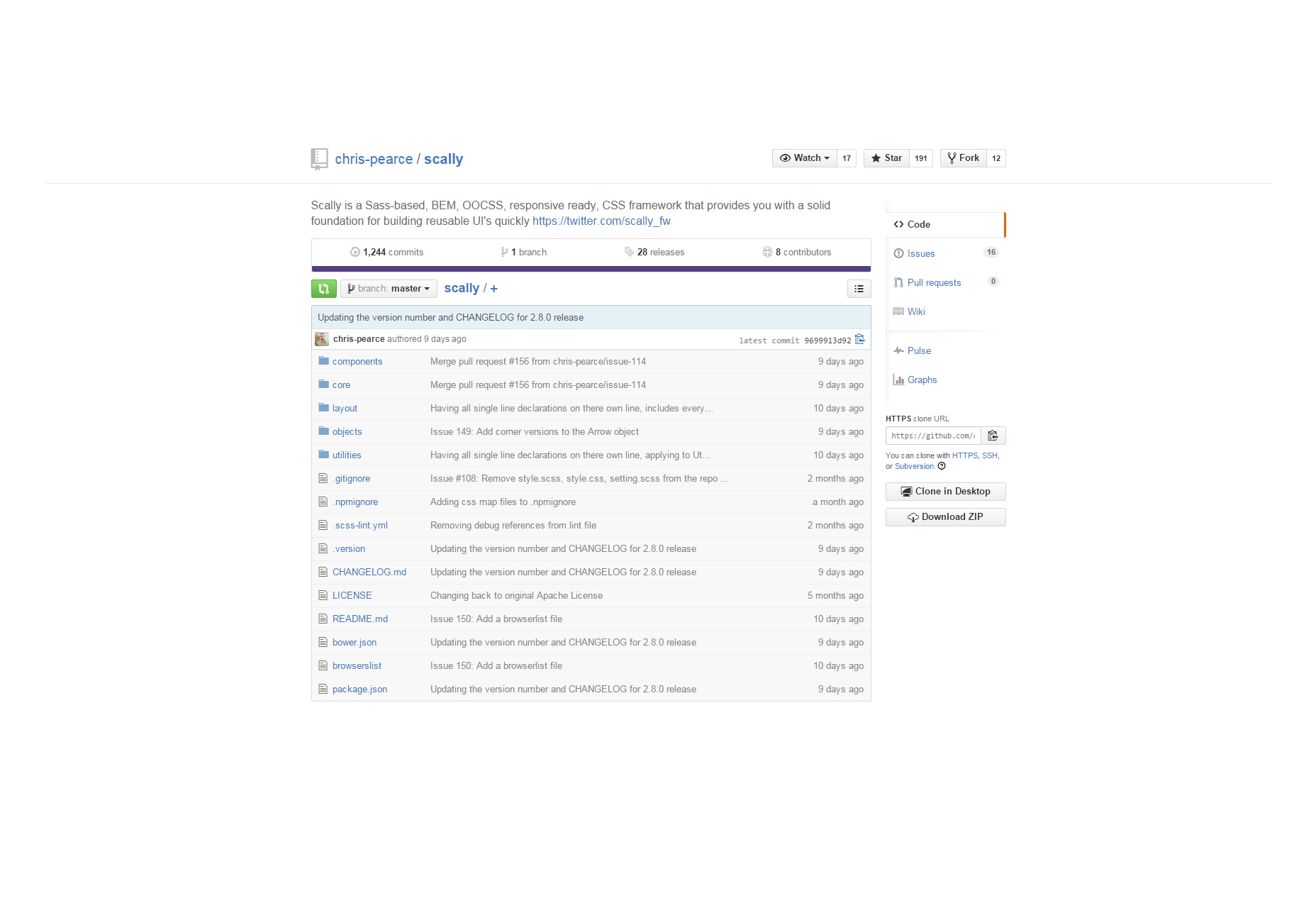
Scally: Sass-baserad responsiv klar CSS-ram
En CSS-ram baserad på Sass, BEM och OOCSS, helt responsiv och perfekt för att bygga återanvändbara användargränssnitt enkelt och snabbt.
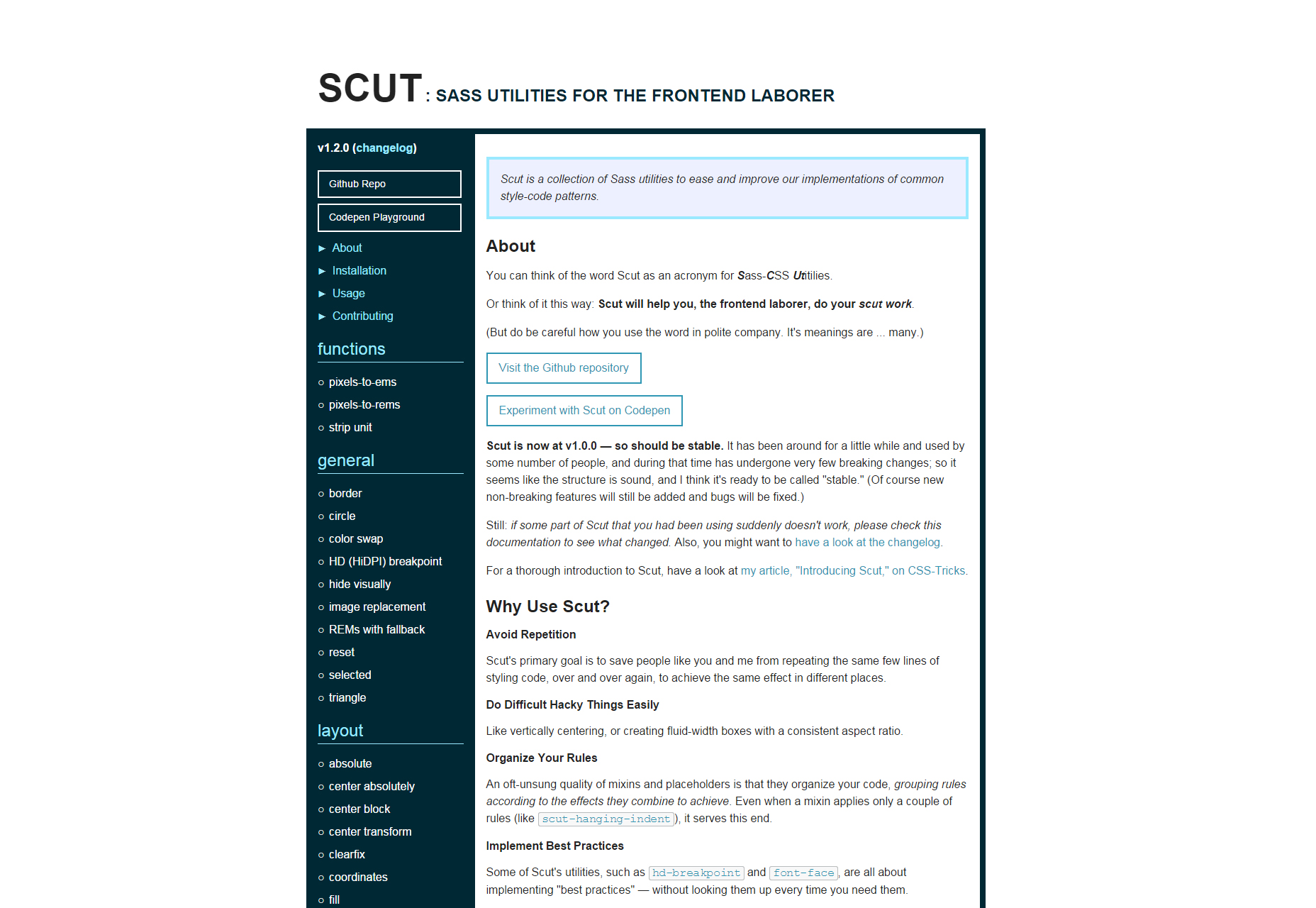
Scut: Sass verktyg för webbutveckling
En samling Sass-verktyg för att hjälpa dig att göra saker enklare och förbättra implementeringen av vanliga stilkodsmönster.
Låt oss chatta: litet självhäftat chattverktyg
En ihållande meddelandeprogram som gjorts med Node.js och MongoDB, avsedd för små lag som behöver samarbeta när man gör projekt.
Basaren: snabb och tillförlitlig kodbyggare
Bazel är ett verktyg för att bygga webbplats för att göra utvecklingen väldigt snabb och pålitlig. Det är utformat för att hantera stora källkodsförråd.
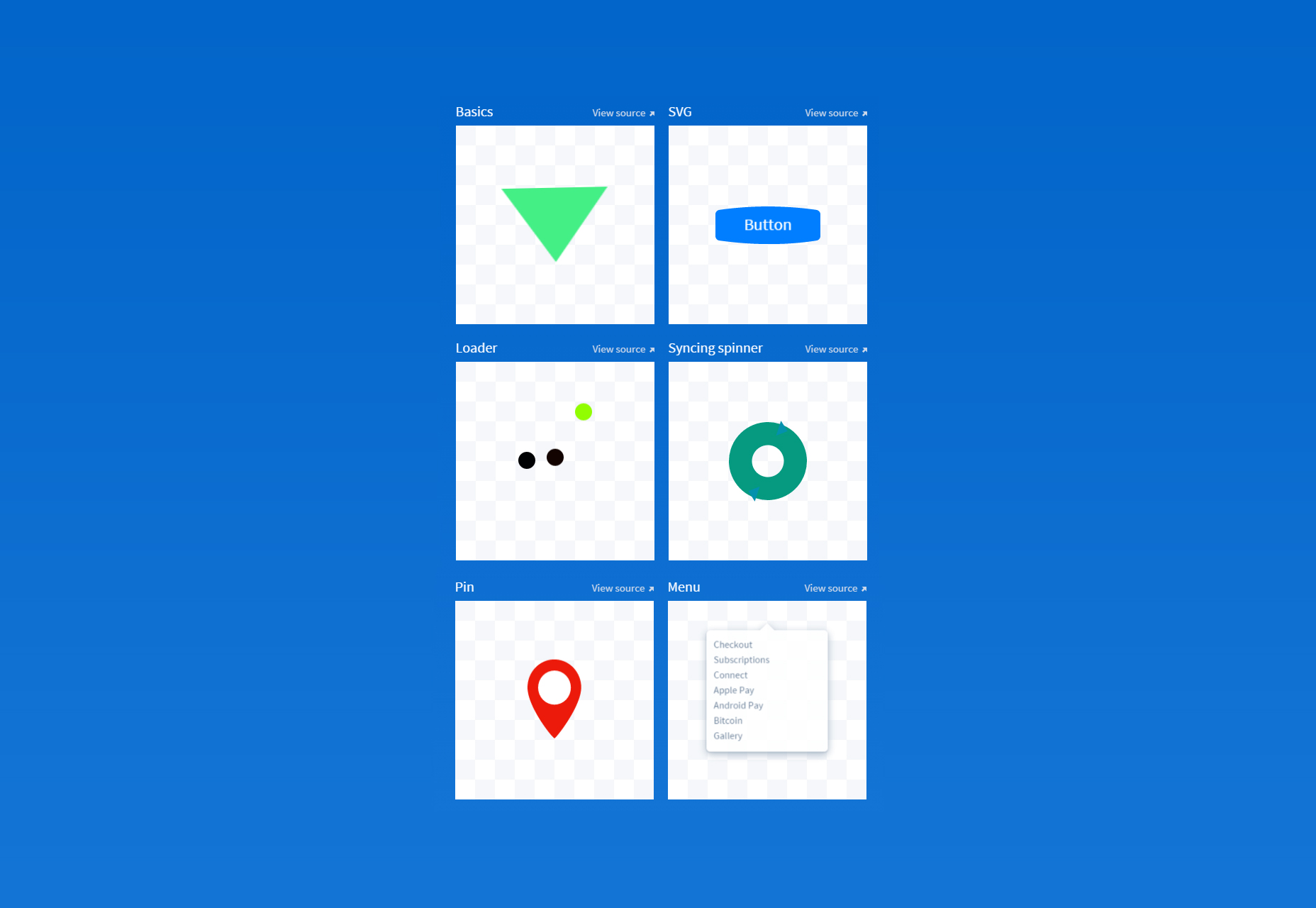
Dynamics.js: fysikbaserat JavaScript-animationsbibliotek
Ett lätt men ändå fullständigt JavaScript-bibliotek som låter dig göra animeringar baserade på matematiska funktioner och fysik.
HTTTML: Anpassat HTML-taggar JavaScript-bibliotek
Ett bibliotek gjord i JavaScript som liknar vanilj HTML, som låter dig skapa anpassade taggar för att ställa in din kod. Det fungerar bäst med en OOCSS verktygslåda.
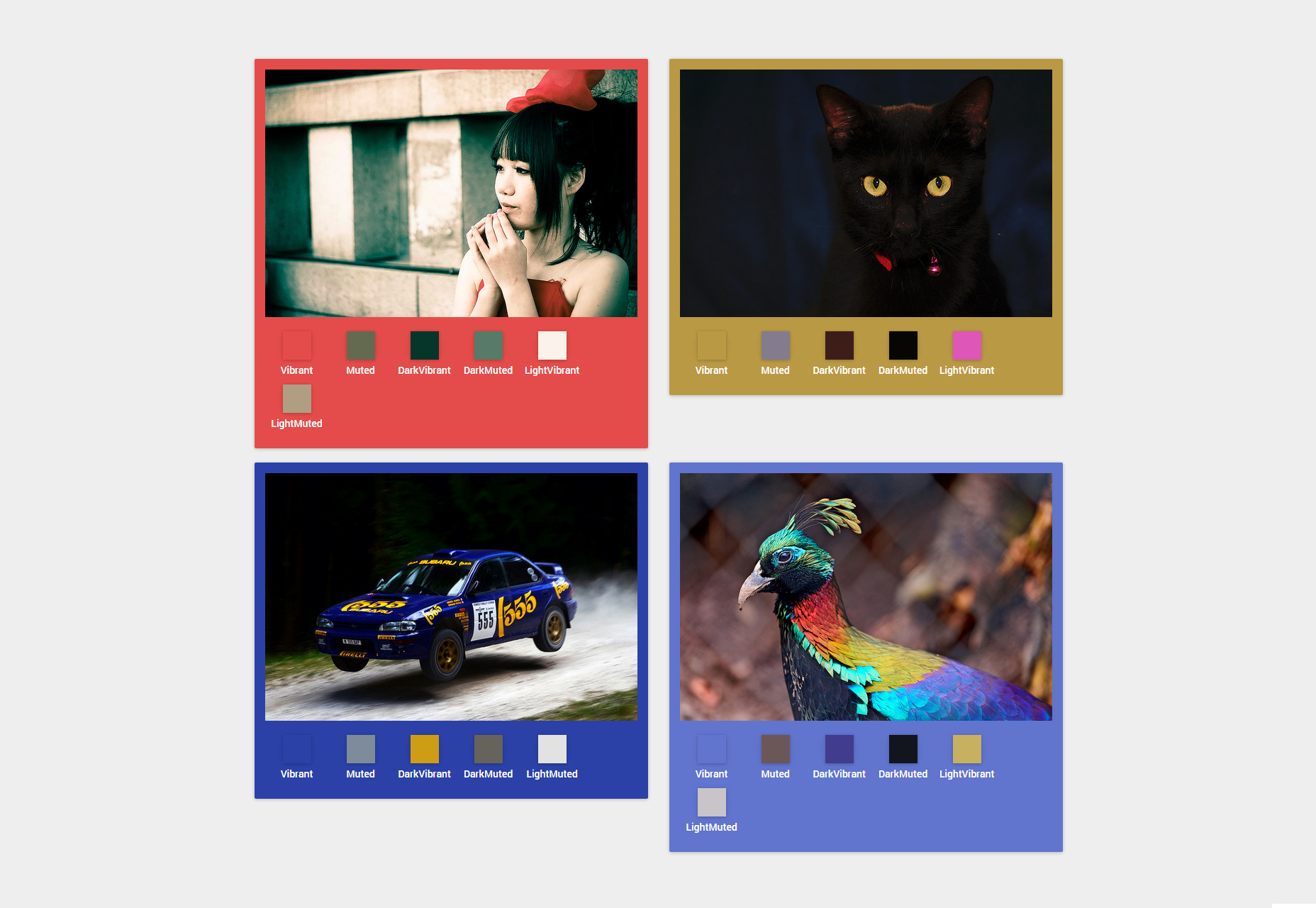
Vibrant.js: framstående bildfärger JavaScript-extraktor
Det här biblioteket i JavaScript är perfekt för att välja den mest framträdande färgen på en given bild. Biblioteket använder Palette-klassen.
Hammer.JS: DOM-element berör rörelser JavaScript-generator
Det här fina biblioteket hjälper dig att lägga till beröringsbevakningar för alla typer av DOM-element. Biblioteket är en liten och ren skapelse i JavaScript.
FolderBuilder: mappträdet CSS och JavaScript-biblioteket
En enkel trädvy arrangör gjord med CSS och JavaScript, ett användbart verktyg för att organisera komplexa projekt.
Flyg: Event-driven JavaScript-ramverk
Flight är en enkel ram för att bygga JavaScript-komponenter, som används i appar som TweetDeck och Twitter själv. Licensierad enligt MIT.
Dokker.js: Professionell Javascript-koddokumentationsskapare
Ett JavaScript-bibliotek som ger dig grundläggande element för att bygga en komplett koddokumentation på ett professionellt sätt.
Quttons: Smidiga jQuery-knapptransformationer
Detta jQuery-plugin genererar knappar som kan omvandlas till andra typer av element, utnyttja materialets visuella språk.
Twitter Bootstrap Date Paginator
En enkel att använda datum paginator gjort i jQuery för Twitter Bootstrap. Det är förenklat, modulärt och lätt.
JQuery Calx: en formelbaserad beräkning jQuery-plugin
En Excel-beräkningsmotor och formelparser komprimerad som ett jQuery-plugin. Den använder json och formel uppsättning importerad från formula.js.