Vad är nytt för designers, april 2017
Från nya verktyg för att koda snippets till teckensnitt som gör ditt designliv bättre, är den här månadens design nybörjare mycket roligt att leka med. Mina favoriter inkluderar en uppgiftshanteringsapp som är gratis, en ny webbplatsbyggare som är otroligt enkel att använda, och ett verktyg som kan hjälpa dig att rensa upp alla gamla gafflar på GitHub.
Nästan allt på listan denna månad är gratis, med några få betalningsbara apps och verktyg. De kommer säkert att vara användbara för designers och utvecklare, från nybörjare till experter.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att betraktas!
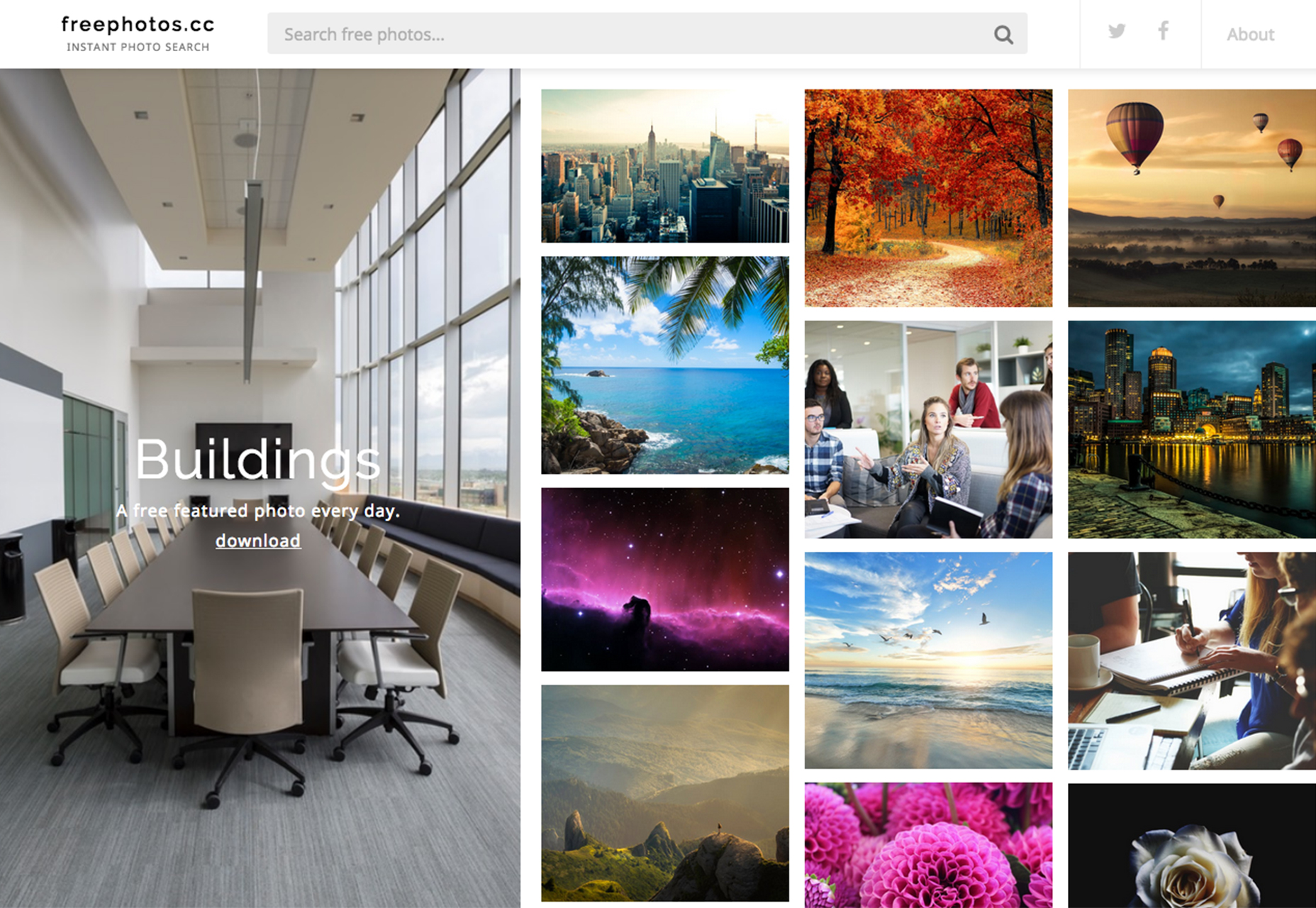
FreePhotos.cc
FreePhotos är en samling kreativa commons lager bilder som du kan ladda ner och använda i projekt. Webbplatsen använder en sökmotor för att dra ihop några av de bästa, högkvalitativa bilder som är tillgängliga för användning och modifiering. Bilderna är högkvalitativa och fritt att använda tack vare Creative Commons licensiering. Fotodatabasen är fylld med bilder, inklusive landskap, teknik och företag, natur, fantasi, människor och mycket mer.
Google Invisible reCAPTCHA
Sedan lanseringen av No CAPTCHA reCAPTCHA har miljontals internetanvändare kunnat intyga att de är mänskliga med bara ett enda klick. Det har kallats den oslagbara CAPTCHA och nu Google tar det ett steg längre och gör den osynlig. Mänskliga användare kommer att släppas igenom utan att se kryssrutan "Jag är inte en robot", medan misstänkta och bots måste lösa utmaningar.
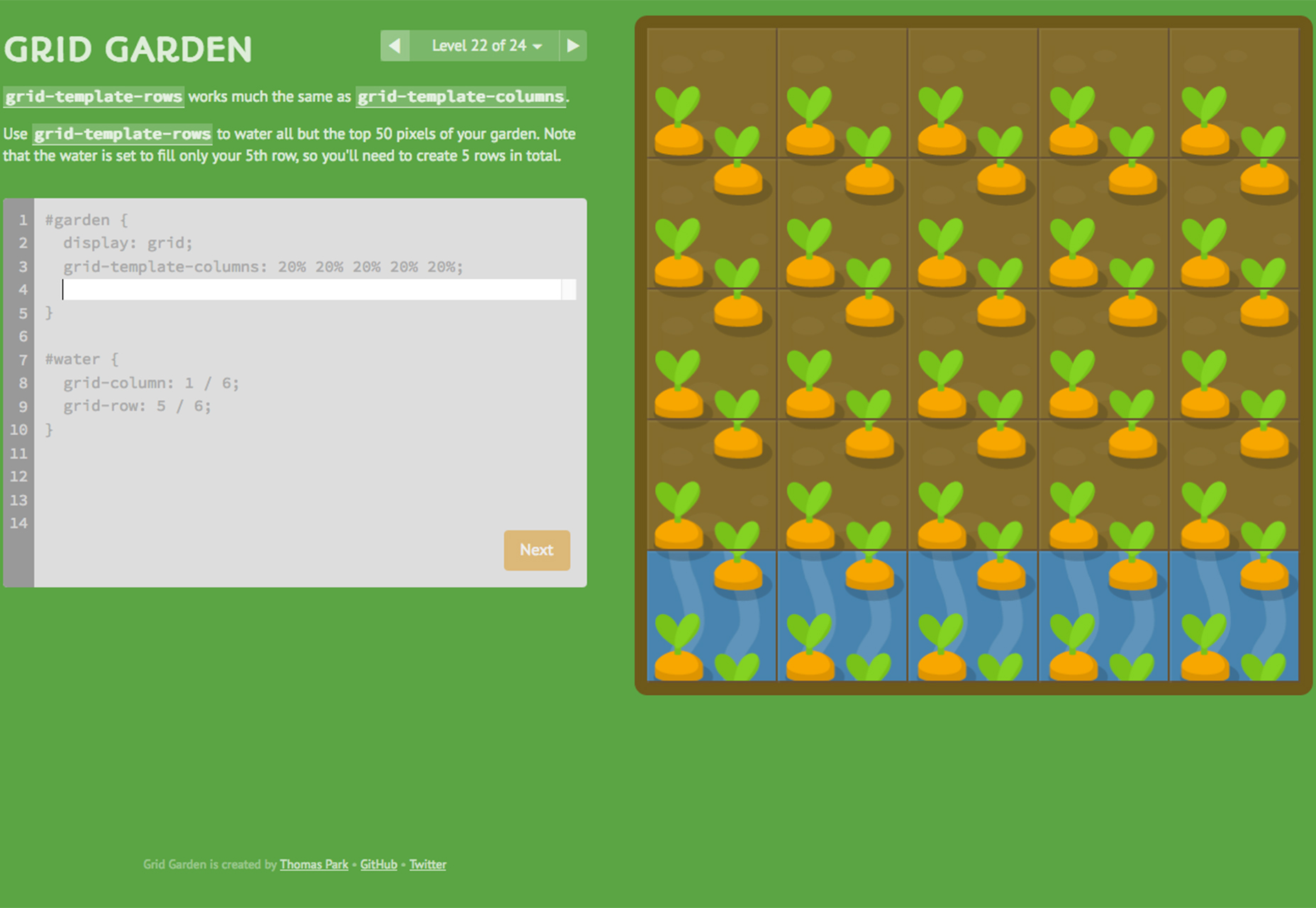
Grid Garden
Detta kan vara det mest beroendeframkallande spelet hittar du online idag. Du skriver CSS för att odla en morotträdgård med 24 nivåer av utmaningar.
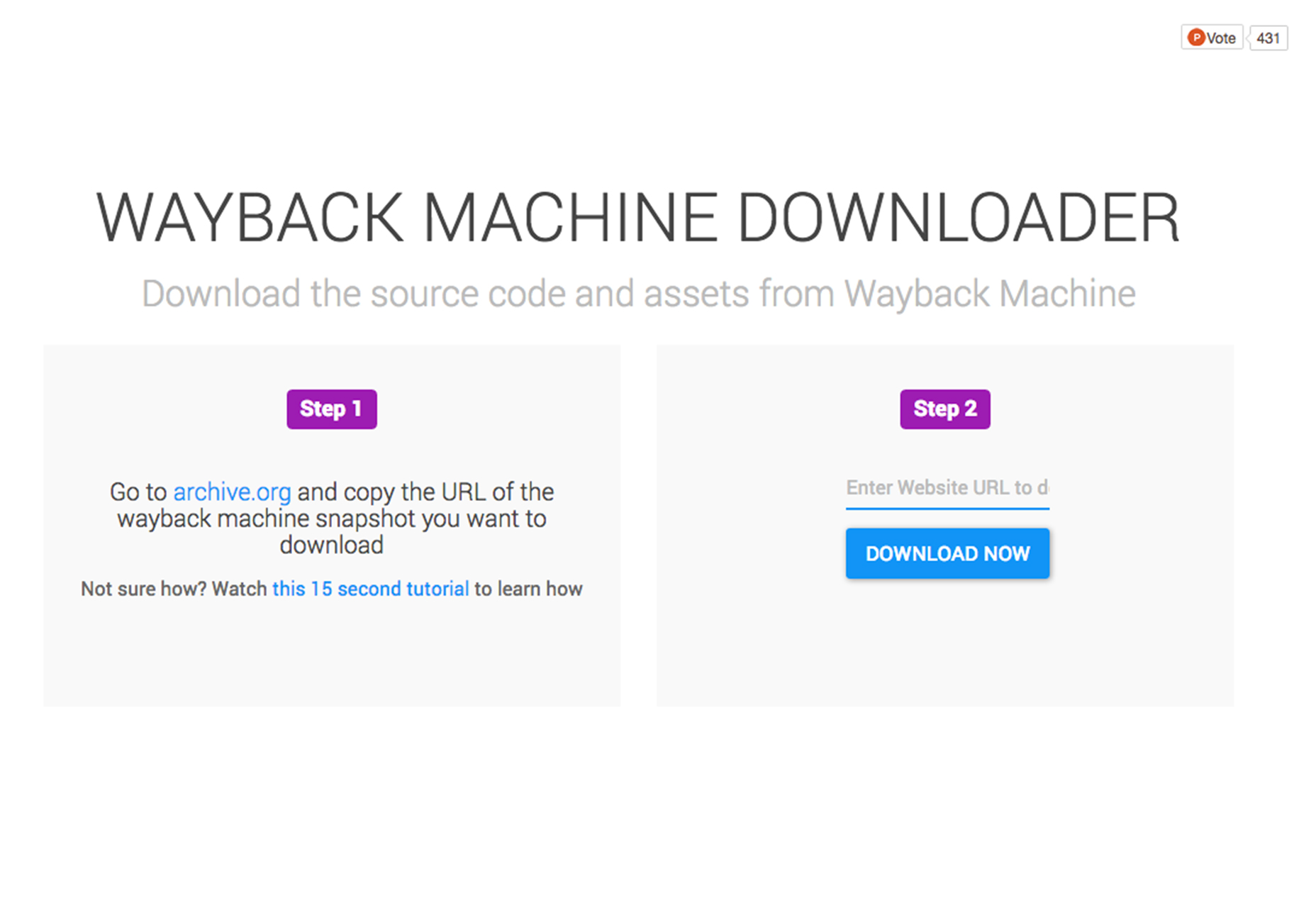
Wayback Machine Downloader
Har du någonsin velat ha en gammal version av en webbplats? Detta verktyg låter dig ladda ner någon webbplats från archive.orgs "Wayback Machine". Den bästa delen? Det tar bara två klick?
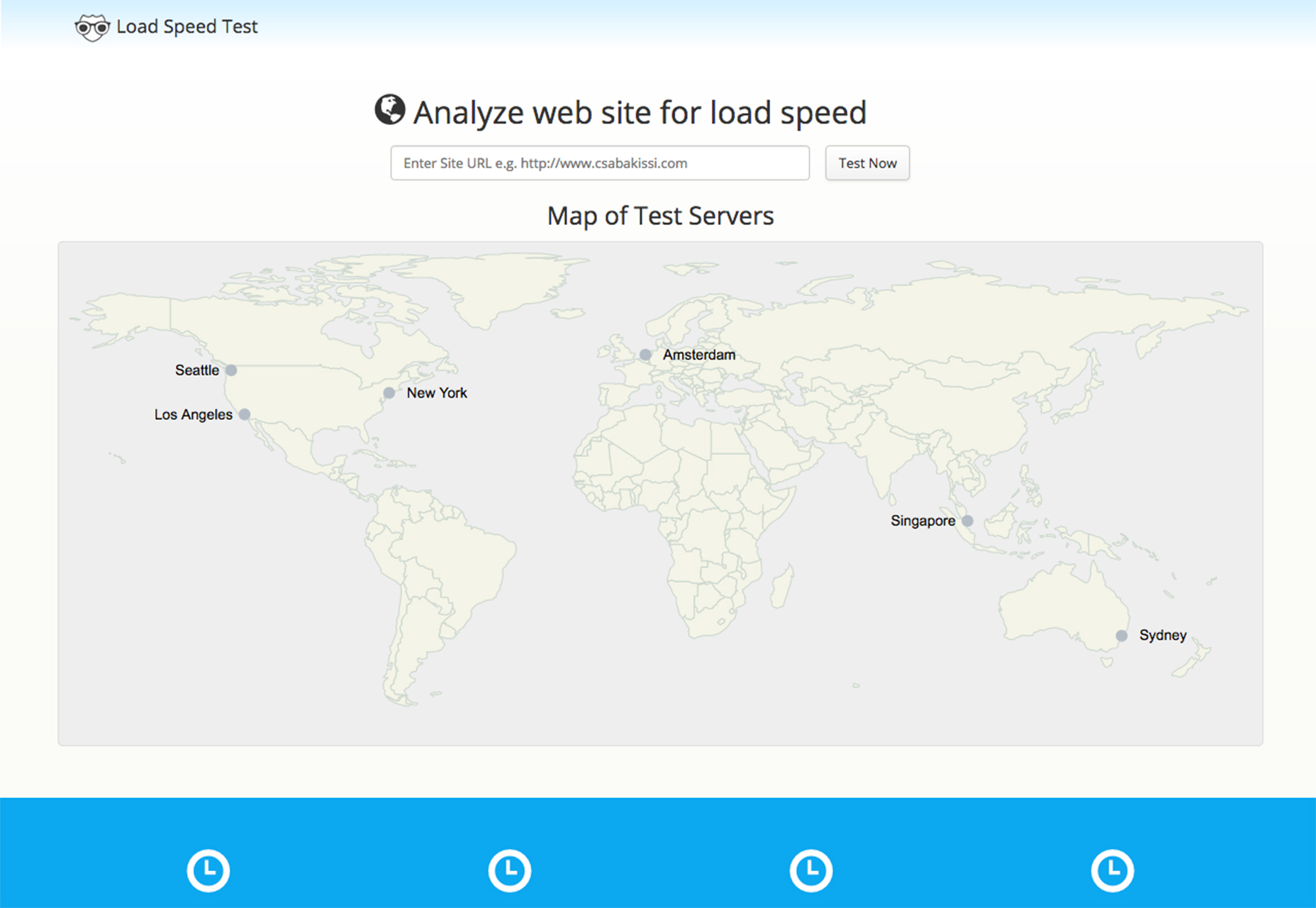
Web Load Speed Test
Hur snabbt är din webbplats? Test lasthastigheter från sex platser i taget för att säkerställa att din webbplats fungerar som förväntat.
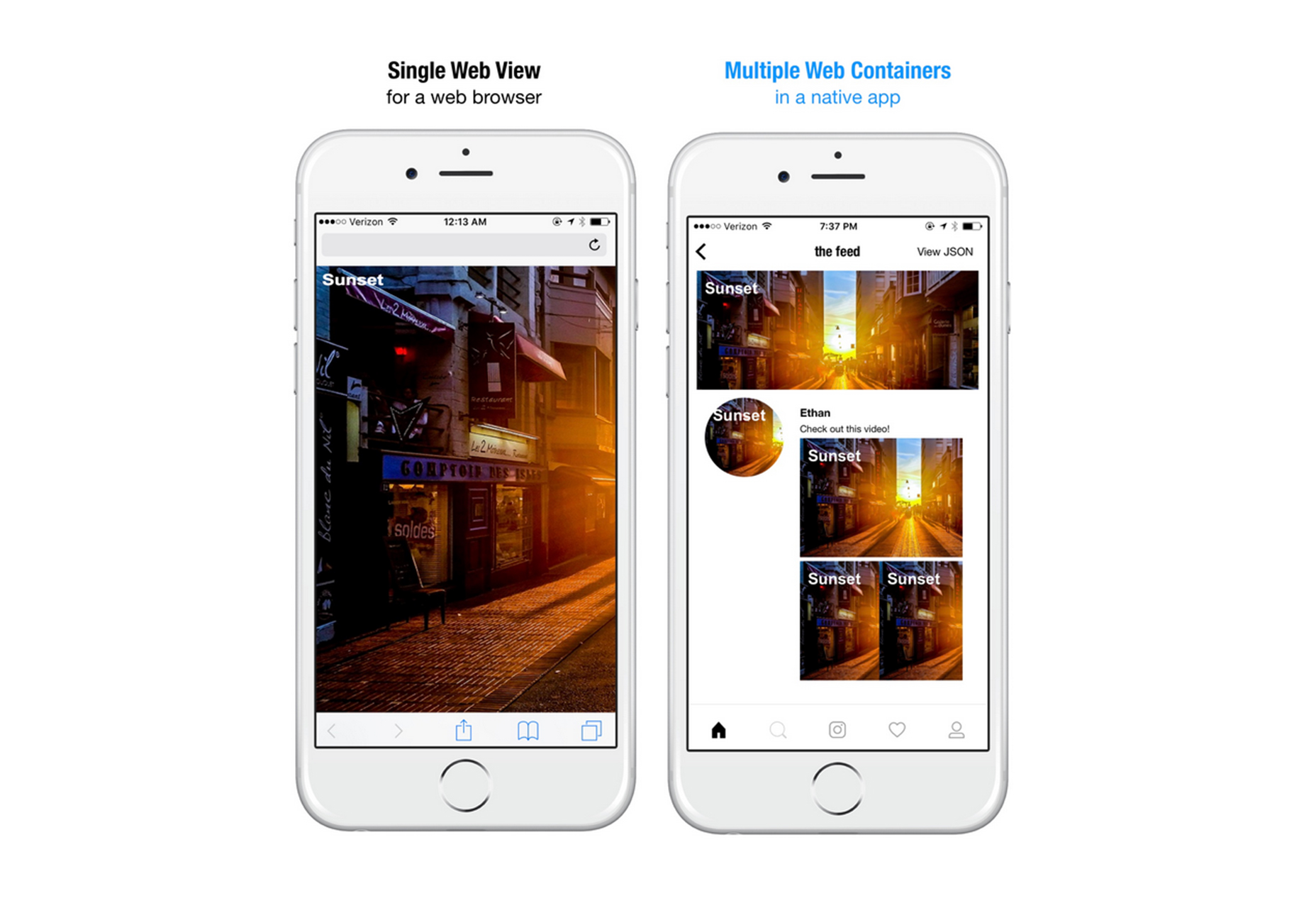
JSON Web Container
JSON Web Container är ett tillägg till Jasonette som låter dig ta HTML / JavaScript / CSS och göra dem till en inbyggd komponent. Och med en enda JSON markup. Ta bara hela HTML-uppteckningen och linda den med JSON-markup.
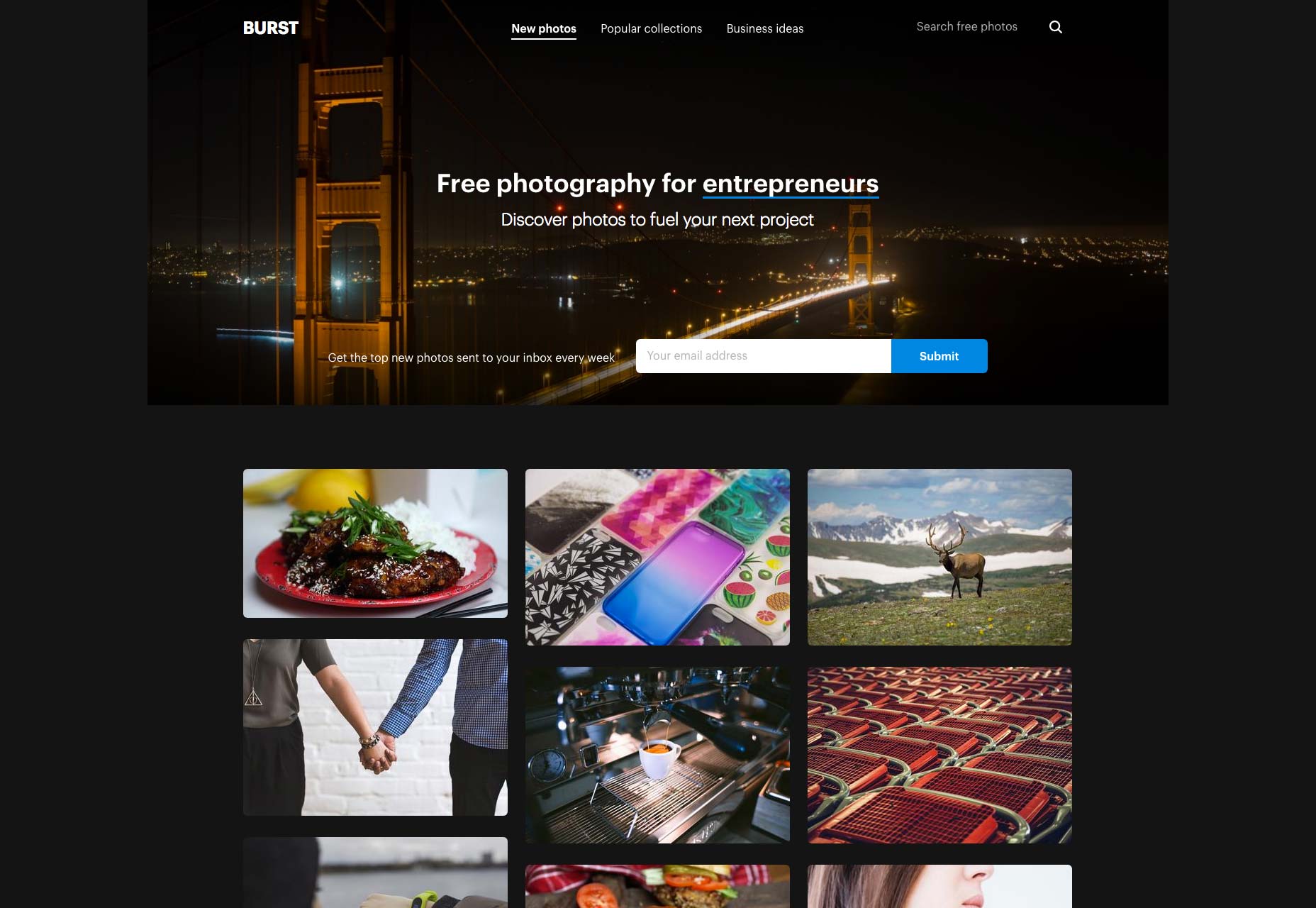
Brista
Brista är ett bibliotek med över 1000 högupplösta bilder, med fler bilder som läggs till varje vecka. Bilderna är gratis att använda utan en tillskrivning, så de är perfekta för ditt nästa sidoprojekt.
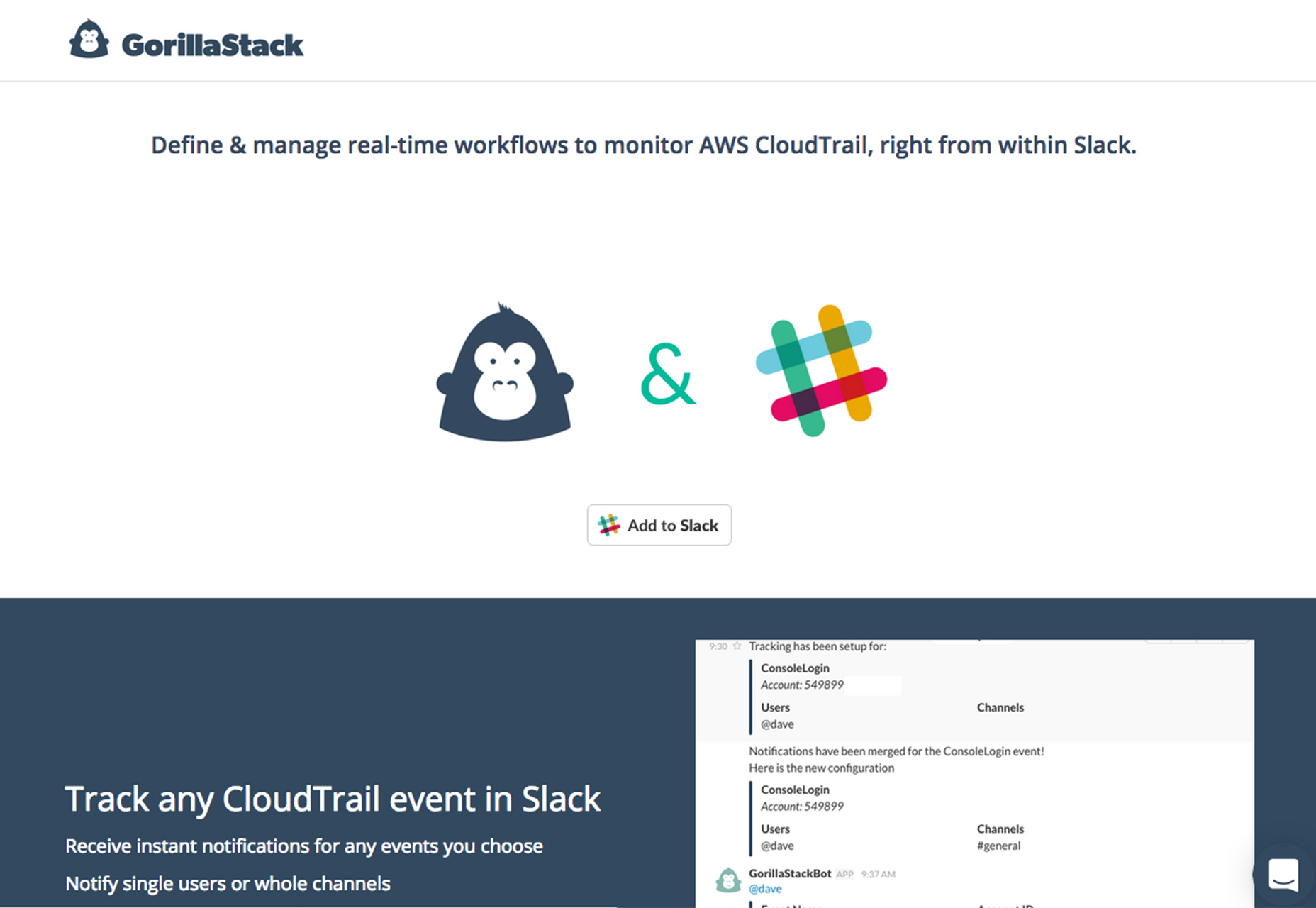
GorillaStack AWS CloudTrail Listener (Slack)
GorillaStack är en chatbot för Slack som gör ditt liv enklare om du använder Amazon Web Services. Det gör det möjligt för användare att definiera och hantera realtids arbetsflöden för att övervaka AWS CloudTrail, precis innanför Slack och tar bara en minut att installera.
Tippy.js
Tippy är ett lätt, rent JavaScript Tooltip-bibliotek med många olika interaktionsstilar att arbeta med. Det fungerar i stort sett alla webbläsare, vilket gör det enkelt att implementera verktygstipsverktyget.
ShoutEm
Detta verktyg hjälper dig att enkelt skapa inbyggda applikationer på plattformen. Från och med en mall kan nästan alla skapa en Android- eller iOS-app utan tidigare appbyggnadsupplevelse. Det är ett bra verktyg om du behöver något bråttom.
Sketch Starter Design Mall
Försöker du lära dig om Sketch? Denna startmall är en bra introduktion till grunderna för att använda detta webbdesignverktyg med en lättanvänd uppsättning basmallar.
Malina sömlösa mönster
Denna uppsättning sömlösa mönster ger en perfekt bakgrund för ett antal projekttyper. Mönstret innehåller 20 stilar som kan användas i webb- och utskriftsprojekt och levereras i EPS, PNG och JPG-format. (Plus, vektorversionen är helt redigerbar.)
Reactour
Gjord i ett spelstilformat, detta verktyg är en turiststylguide till alla dina React-komponenter. Det kan bättre hjälpa dig att förstå vad du har och hur du ska arbeta med det.
Alcamy
Denna open source-lärplattform kan hjälpa dig att fördjupa dina färdigheter och karriär. Nya verktyg inkluderar moduler för att lära sig hur man skapar en chatbot och element som tar dig igenom förståelse blockchain, teknikaktiverad blitzscaling och maskininlärning.
Animista
Detta verktyg kan du skapa CSS animeringar i webbläsaren. Verktyget är fortfarande i beta men är otroligt lätt att använda och förstår med många alternativ för att hjälpa dig att guide dig genom animeringsprocessen.
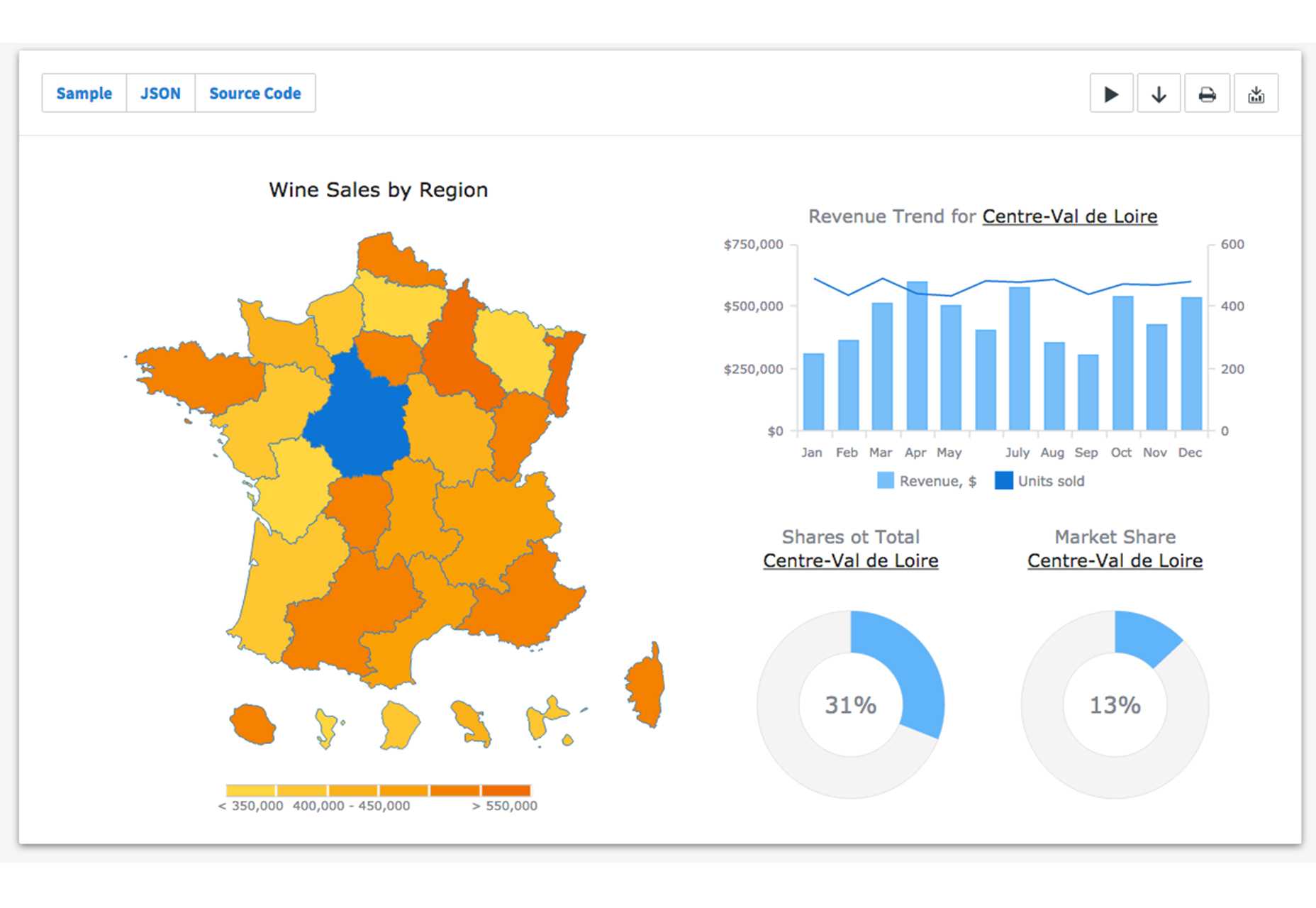
anymap
Med en liten JavaScript och HTML5 "magi" kan du skapa interaktiva kartor med data. Använd dem med information som väder, resultatrapportering, statistik och mer. Verktyget är idealisk för interaktiva instrumentpaneler och rapportering sida vid sida.
Skapa-DMG
Det tar bara några sekunder att skapa en visuellt tilltalande DMG för OS-appar med detta verktyg . På den tid det tar att läsa den här beskrivningen och klicka på länken kan du skapa en DMG-temporär bild.
Bash Guide
Vill du lära dig Bash? Ett Bash-skript är en plan textfil som innehåller en serie kommandon. Den här guiden hjälper dig att bättre förstå dessa kommandon och så att du kan göra något av kod om du inte är riktigt bekväm med den.
Adlanta
Adlanta är en vacker och enkel runda stil, tunn sans serif. Den innehåller en full teckenuppsättning med skiljetecken i vanliga och lätta stilar.
Bomba Stout Typeface
Bomba Stout ta tillbaka minnen från gamla skolan videospel med en bred hållning och rolig känsla. Medan du inte känner dig bekväm med att använda den mycket, är denna typsnitt perfekt för små stänk av personlighet. Den finns i två versioner - med skarpa kanter och jämn kanter.
Eduardo och Aurelia
Detta lika viktat övre och små bokstäver är roligt för projekt med personlighet. Det kommer också med en "och" karaktär och parentes.
Elaris Serif
Elaris är en all-caps serif typsnitt med klassisk stil. Den är avsedd för användning i displayen och den fria versionen innehåller fyra vikter - regelbunden, semibolja, djärv och svart.
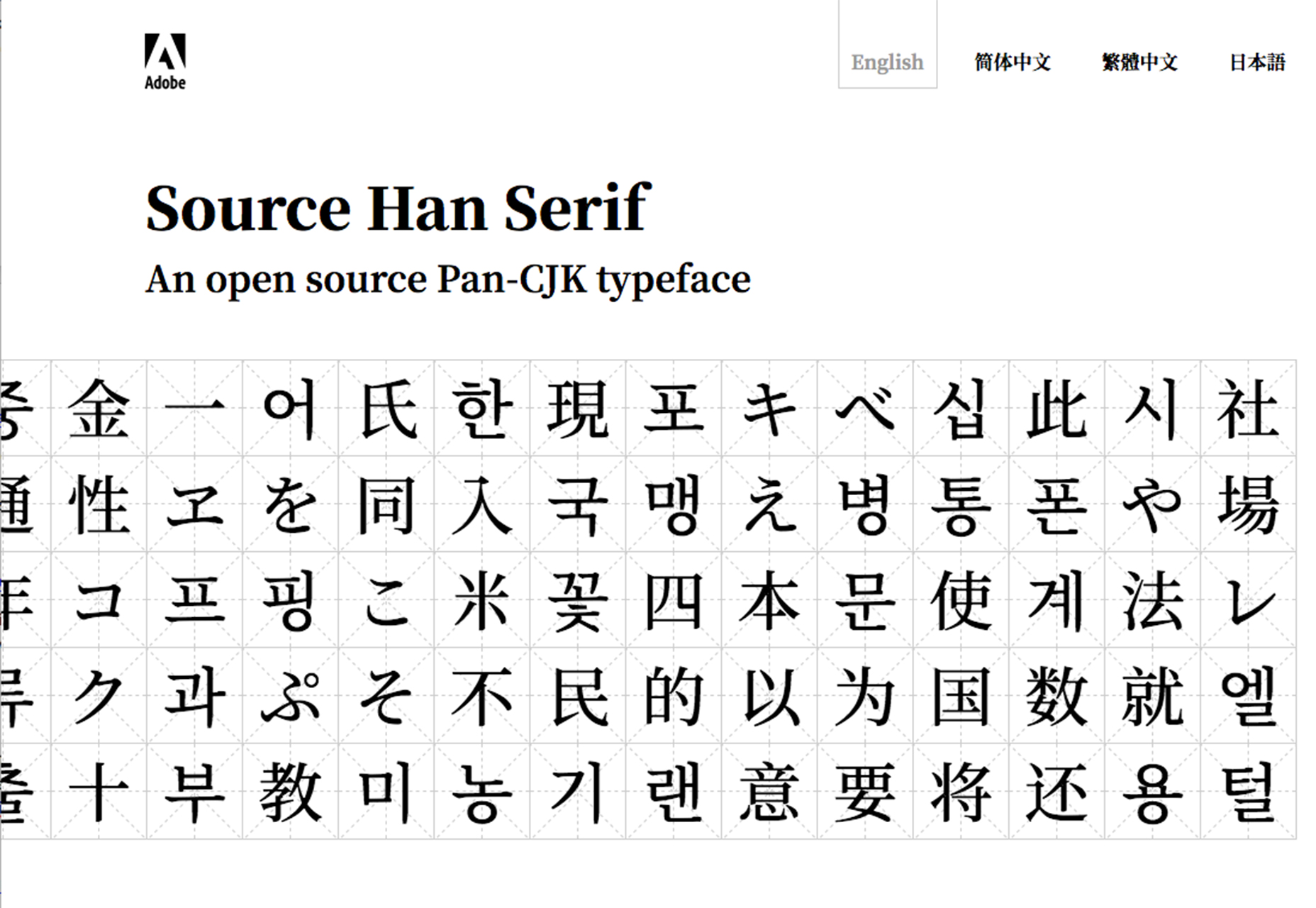
Källa Han Serif
Detta serif stil är den andra Pan-CJK-typfamiljen från Adobe och kompletterar sans serif av ett liknande namn. Tecknet är för fyra östasiatiska språk - förenklad kinesisk, traditionell kinesisk, japansk och koreansk - och innehåller 65.535 glyfer i sju vikter. Adobe samarbetade med Google för att tillhandahålla ett av de största typsnittsprojekten där ute. den här nya samlingen integreras med Googles Pan Unicode-typsnitt Noto (som täcker alla språk).
Verde Sans
Verde Sans är en tjock-streckad men rolig, markörstil typsnitt. Den levereras med en komplett uppsättning stora och små bokstäver och siffror.
Zilap Sleep
Detta grov, tung nyhetstyp är användbar för visningsändamål som behöver just rätt känsla när det gäller typografi. Teckenuppsättningen innehåller bara stora bokstäver och vissa glyfer.