50 Fresh Resources Designers, maj 2016
Hallå där! Här är vi igen med ett stort urval av freebies för dig att njuta av. Bläddra ner och du hittar massor av fantastiska ikoner, textur effekter, teckensnitt, mallar och teman. Gå vidare och ladda ner allt. Njut av!
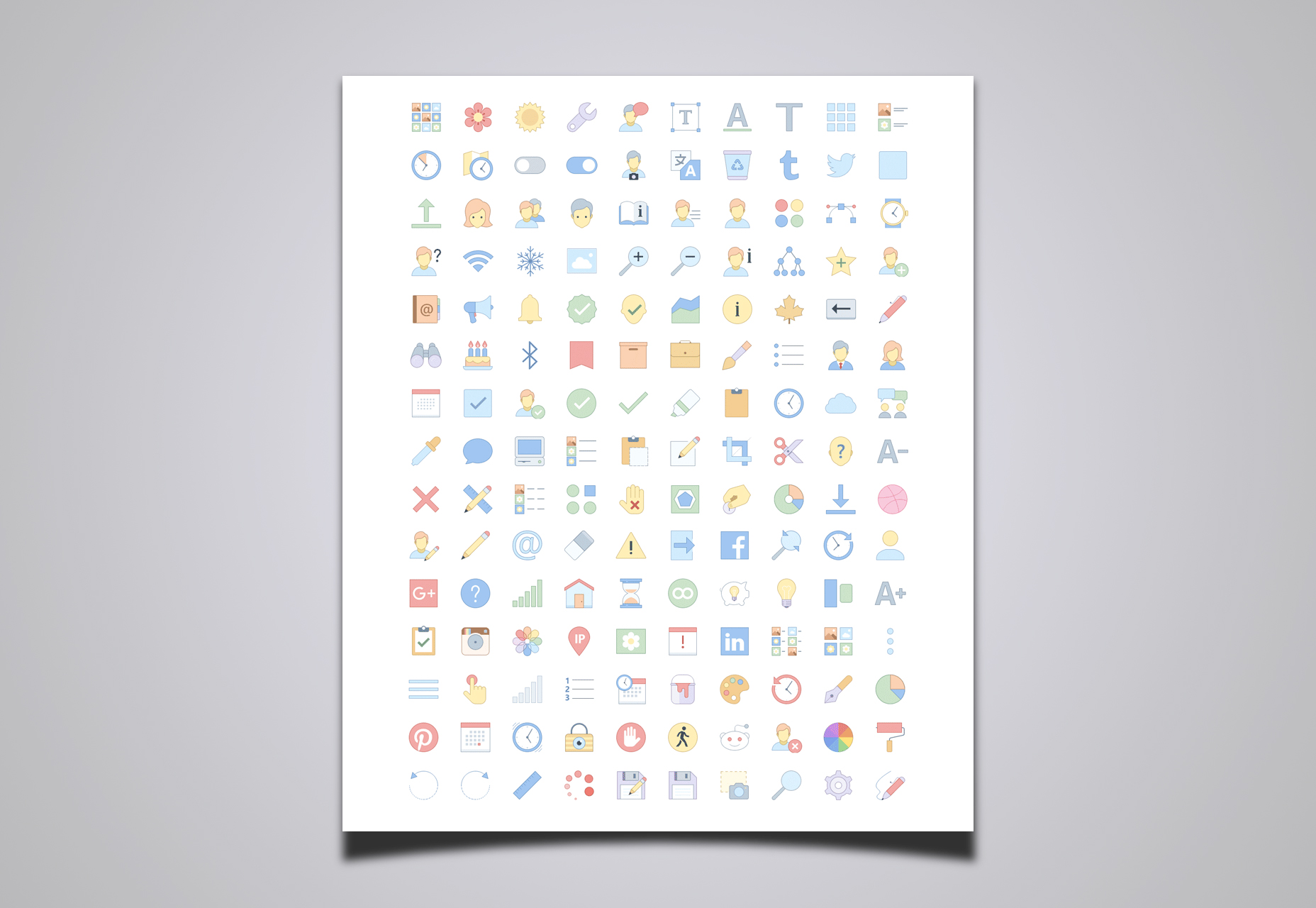
Flat office vector icons
En fantastisk uppsättning av 150 platta, lyhörda ikoner som levereras i EPS, PDF; SVG och 4 storlekar av PNG (16, 30, 40 och 80 pixlar) med en annan design för var och en av storlekarna.
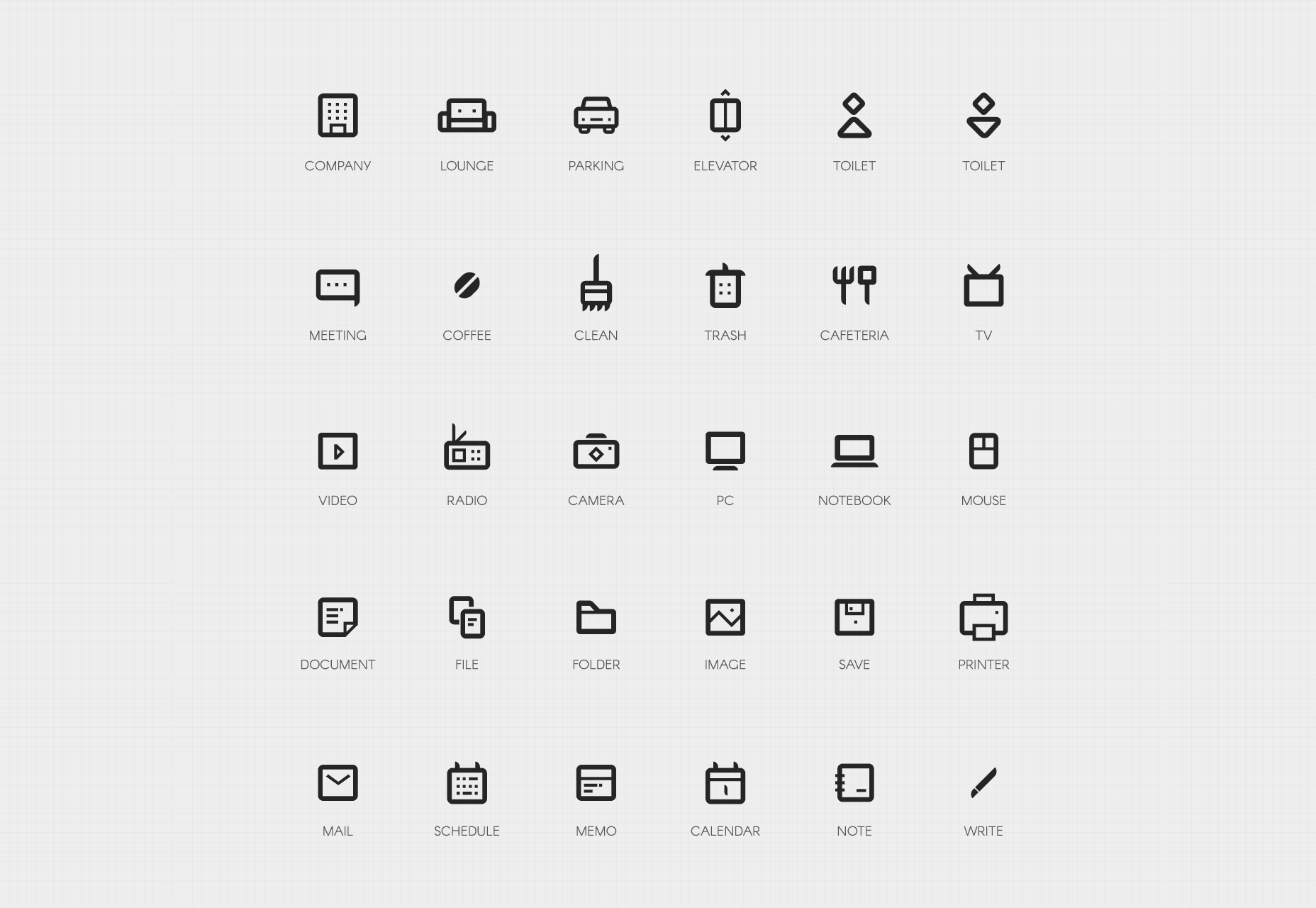
50 företagslinjeikoner
En fantastisk uppsättning med 50 ikoner med tjocka och tunna linjer, med vinklade och rundade hörn, de är pixlar som är perfekt utformade och levererade både positiva och negativa versioner i Ai-format.
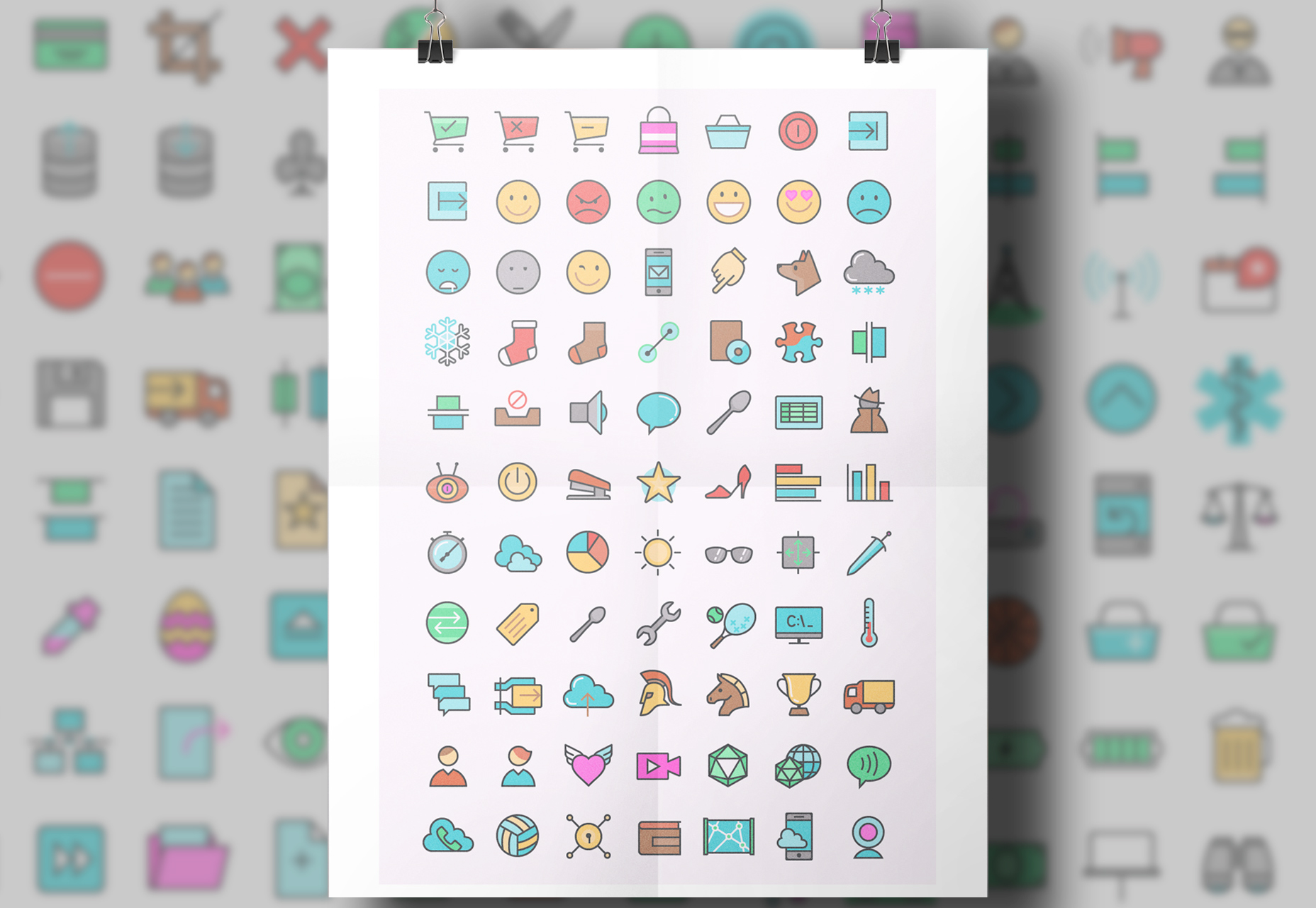
Färgglada ikoner
En stor uppsättning över 500 fina färgstarka ikoner som har mjuka svarta konturer och rundade kantlinjer och skuggor som levereras i Ai, SVG och flera PNG-format som är perfekta för applikationer och webgränssnitt.
Humongous 80k iPhone ikoner set
En fantastisk uppsättning av mer än 80 tusen ikoner som utformats genom att följa iPhone-riktlinjerna i en fylld stil som levereras i Ai- och SVG-formatfiler, räknas i mer än 20 olika industrier med tusentals ikoner.
Gamla vittrade trästrukturer
En uppsättning 18 vackert utformade texturer som representerar gamla och slitna träytor som genomgick effekterna av exponering för extremt väder.
Tavlan Photoshop text effekt
En fantastisk texteffekt för Adobe Photoshop med Smart Object-lager som låter dig skapa text på ett svart tavla i två olika färger, en för kroppen och en för textens skugga.
Kartonglåda mockup
En ovanlig branding mockup som har en kartong i både transparent och grå textur bakgrund som kommer att fås i PSD-format och 5 olika aspekter anpassade via Smart Objects.
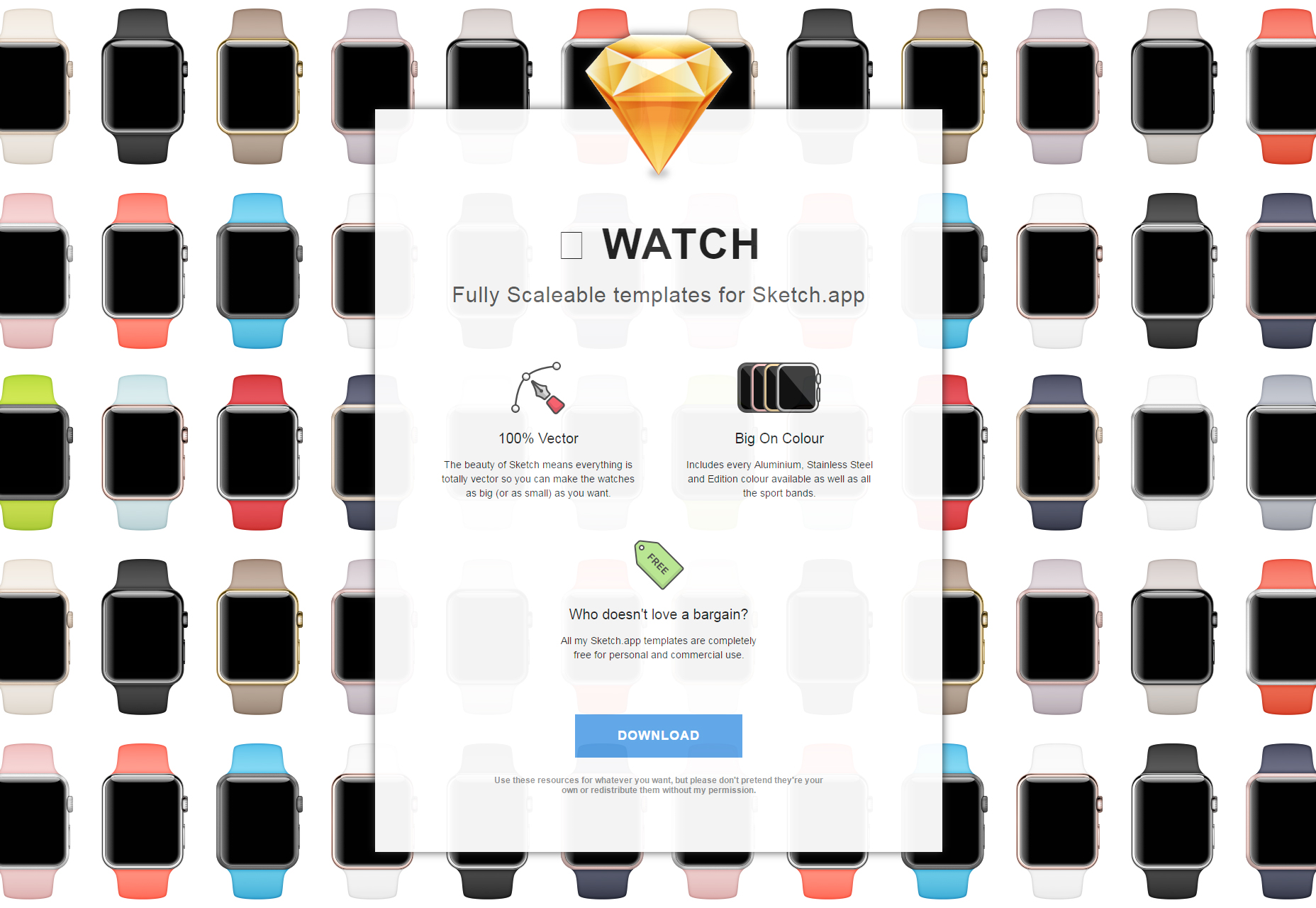
Skissa Apple Watch-mallar
En uppsättning fullskaliga och redigerbara vektorbaserade Apple Watch-mallar som kommer att fås i Sketch-format med varje aluminium, rostfritt stål och utgåva som finns tillgängliga som sportband.
Mörk trippel mall
En professionell trifoldig mall som kommer i vektor PSD och Ai filformat. Med fyrkantiga, ganska breda sektioner, perfekt för företags branding, infographics, analytics och liknande slags innehållsutställning.
Åh Min!
En fantastisk designers verktygslåda som räknas på en scen skapare, mockup mallar, en logotyp skapare, text effekter och inspiration booster, levereras redo att användas i Photoshop.
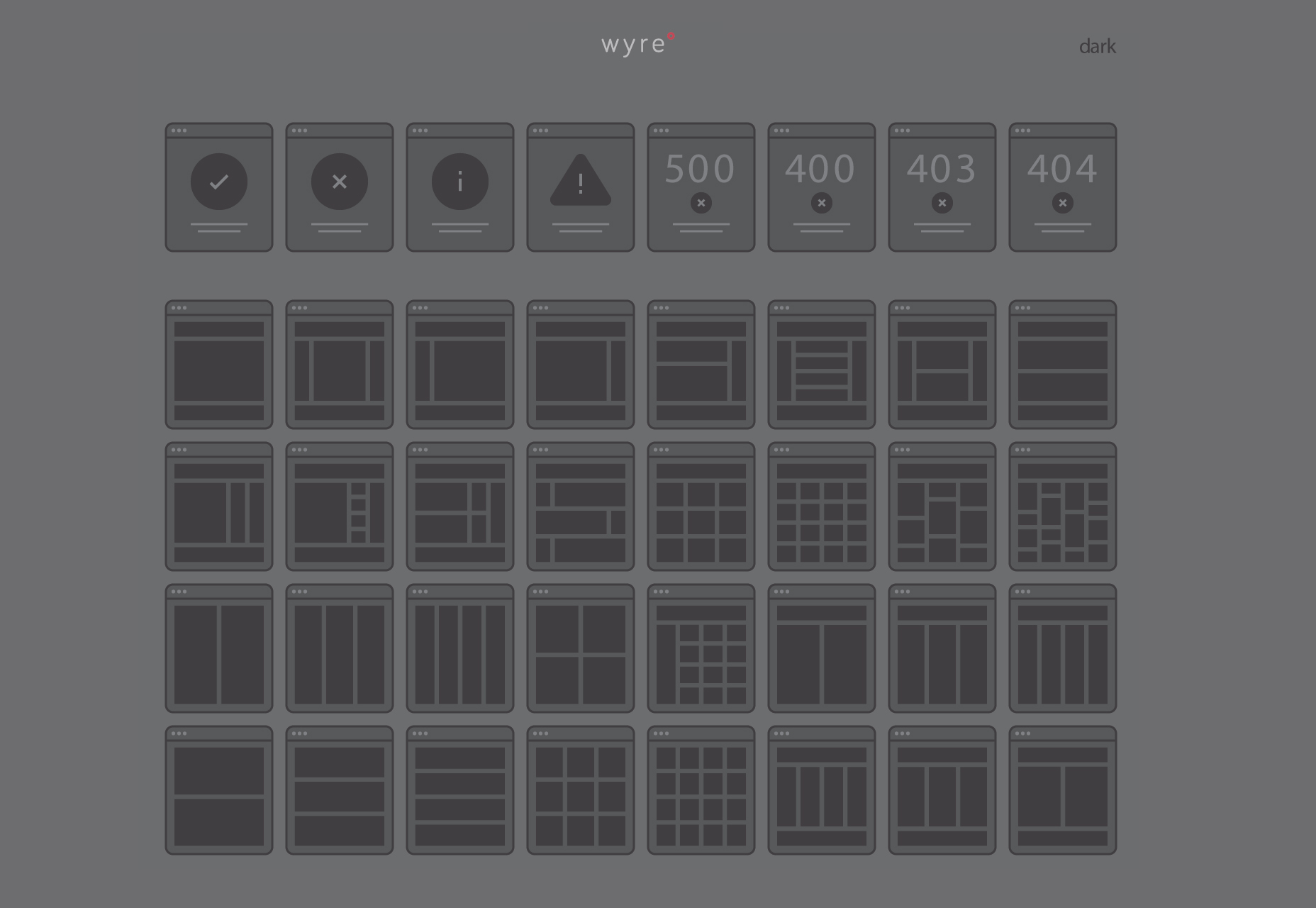
Wyre
Wyre är en uppsättning med mer än 120 webblayoutplattor för webbplatskartor som levereras i vektor Ai, EPS och SVG-formatfiler som är fullt skalbara och redigerbara.
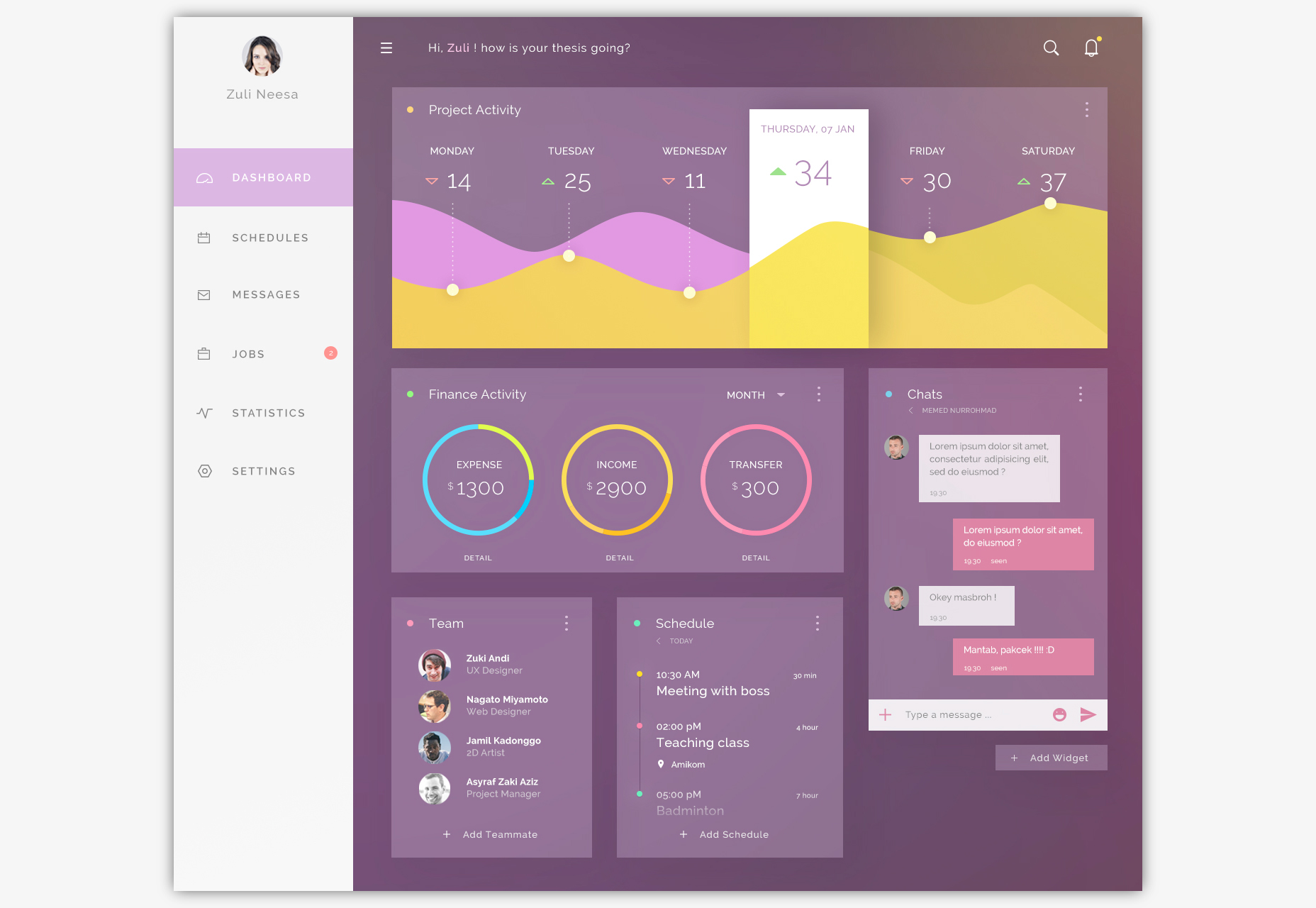
Translucid instrumentbräda
En vacker instrumentpanel som består av genomskinliga och solida element som har ett mjukt färgschema som ger det en mycket fin look, den kommer att fås i PSD-format som är perfekt för moderna administrativa instrumentpaneler.
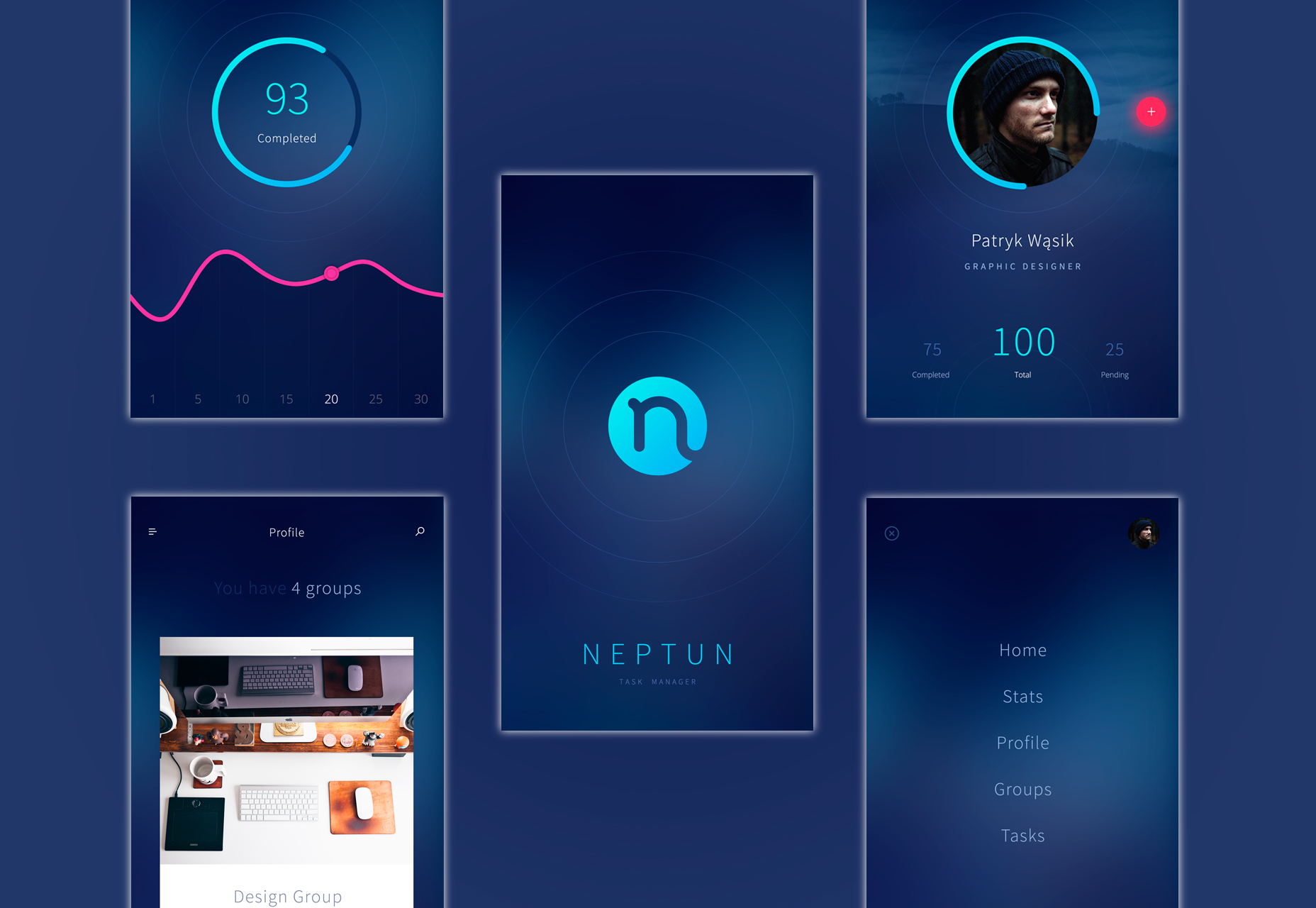
neptun
Neptun är ett kit med 6 snygga skärmmallar för mobil (iOS-telefoner) som har en minimal, men ändå modern stil som levereras i PSD-formatfiler. Den är perfekt för dashboardhanteringsprogram.
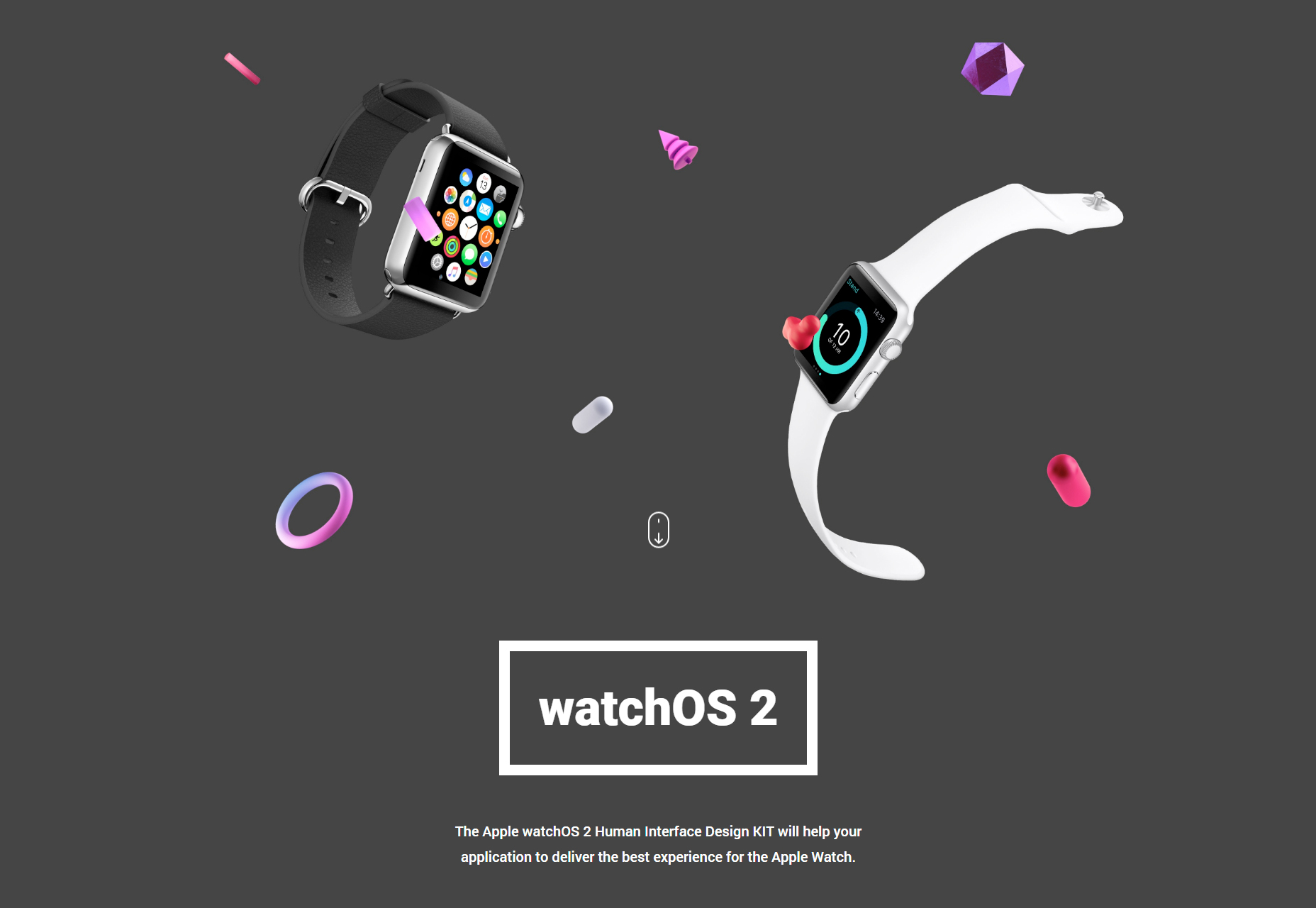
WatchOS2 UI design kit
En Human Interface Design kit för Apple Watch-enheter som innehåller 1000 olika element som komponerar 186 skärmar sorterade i 18 olika kategorier.
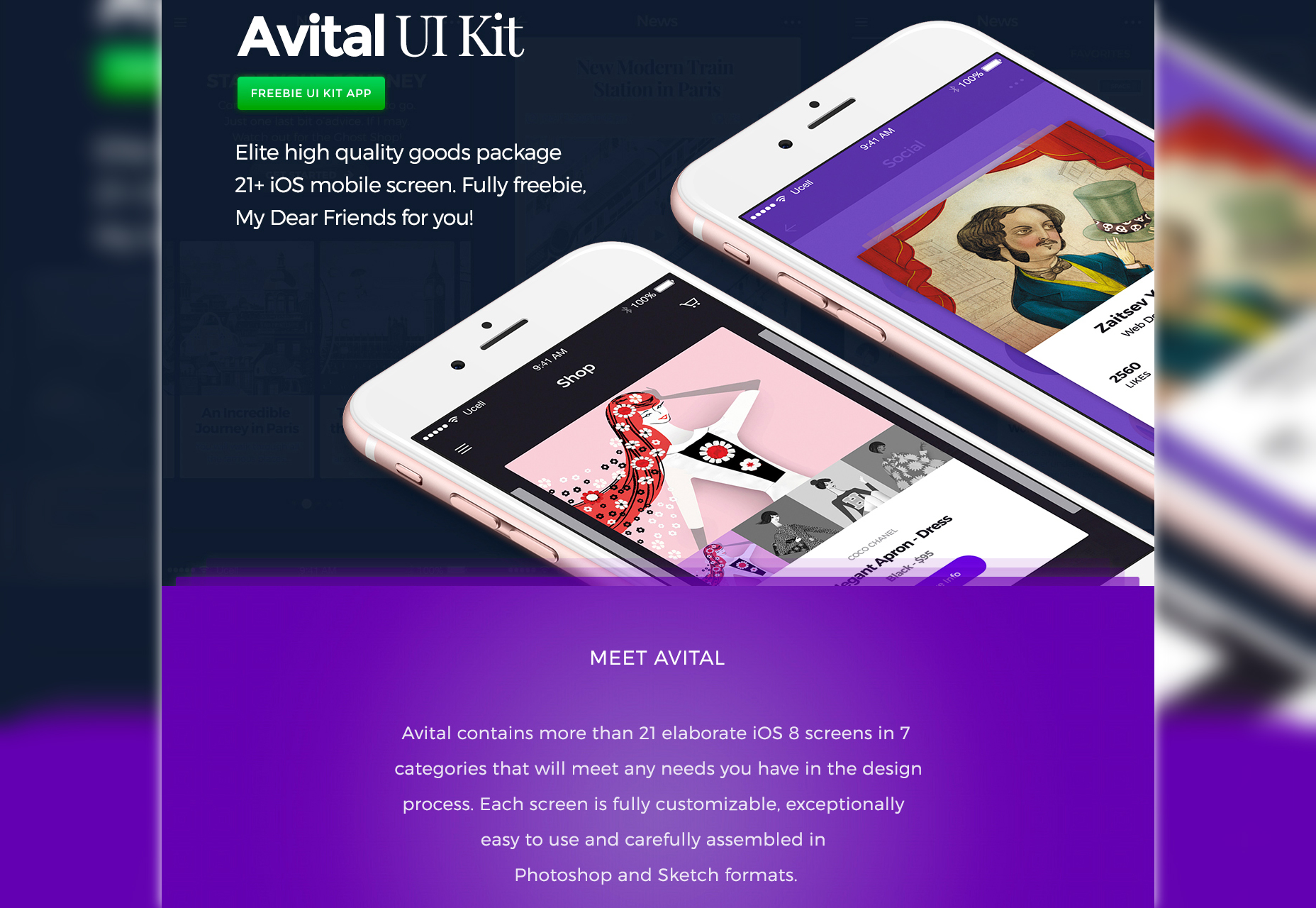
Avital
Ett elegant UI-kit för mobiltelefoner med iOS 8, inklusive mer än 21 helt anpassningsbara skärmar sorterade i 7 olika kategorier och levereras i både Sketch och PSD-format.
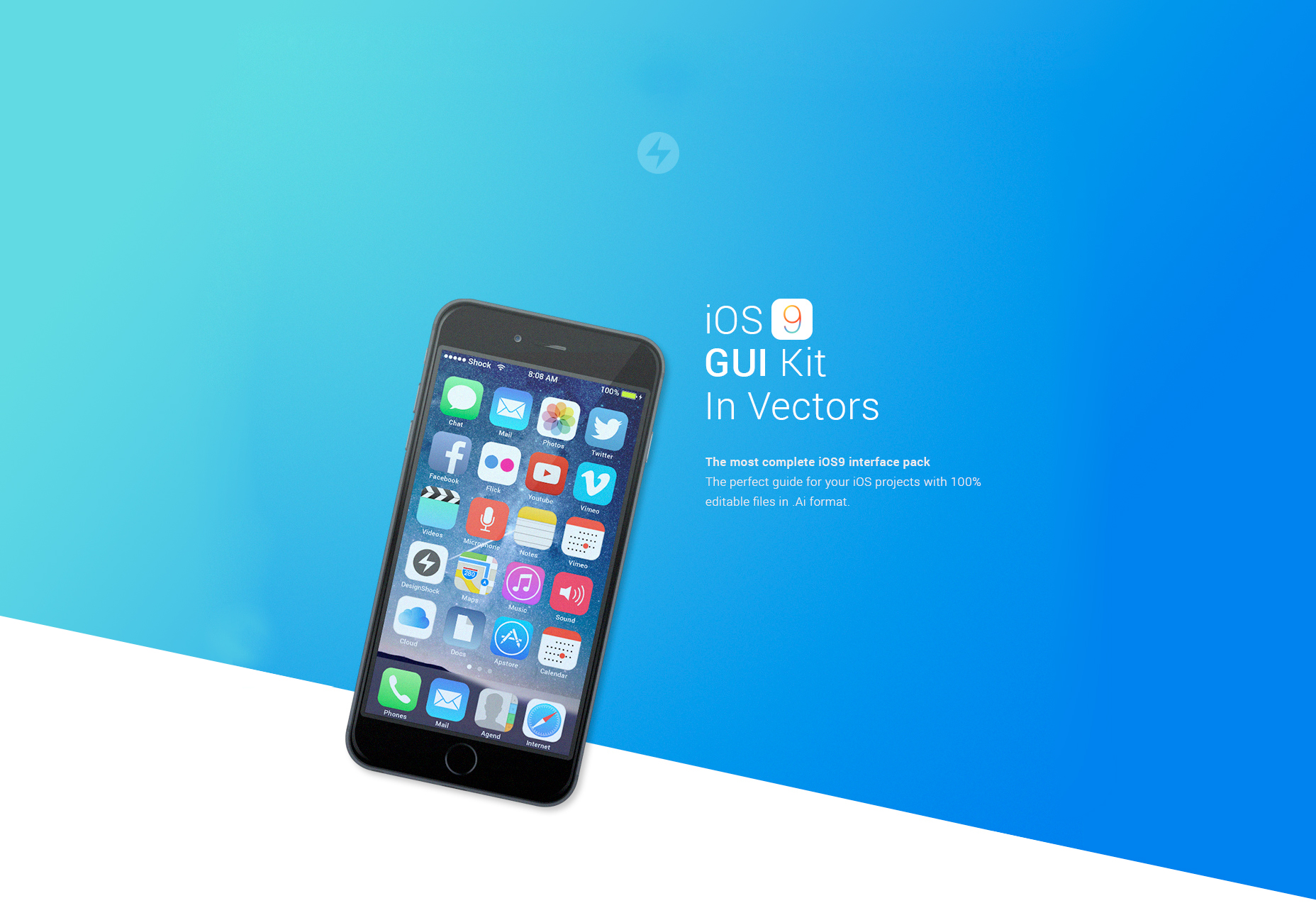
Retina-klar iOS9 UI-kit
Helt komplett UI-kit som omfattar nära 300 vektorbaserade Retina-ready-element som statusfält, tangentbord, varningar och meddelanden och många fler. Finns i Ai-format, gratis för personliga projekt.
utvandring
Exodus är en fantastisk skärmstorlek som har 6 olika stilar som vanlig, stencil och skärpa, perfekt lämpad för eleganta logotyper eller skyltar.
Ljuv sorg
Sweet Sorrow är ett snyggt utformat teckensnitt som har en gammaldags utseende för sina skriptliknande tecken. Det är inspirerat av 1950-talet tecken och levereras i OTF och TTF format med fina dynamiska kurvor och vissa ligaturer.
Kvant
Quantum är en vacker sans serif typsnitt som har smidiga kurvor och 3 vikter för stora och små bokstäver, samt fina funktioner som små luckor för vinkelräta leder.
Jitzu
Jitzu är en riktigt fancy didone typ som finns i grundläggande och swash-stilar, med 5 vikter vardera för dess stora och små bokstäver, och den stöder flera språk genom att räkna med flera accentuerade tecken.
Fantastisk samling av 50 teckensnitt parningar
Perfekta kombinationer är avgörande för webb- och skrivdesign, så tveka inte att ta den här fantastiska samlingen över 50-font-parning som visar kombinationer av Google-teckensnitt i flera scenarier som visitkort, blogginlägg, citatblock och mer.
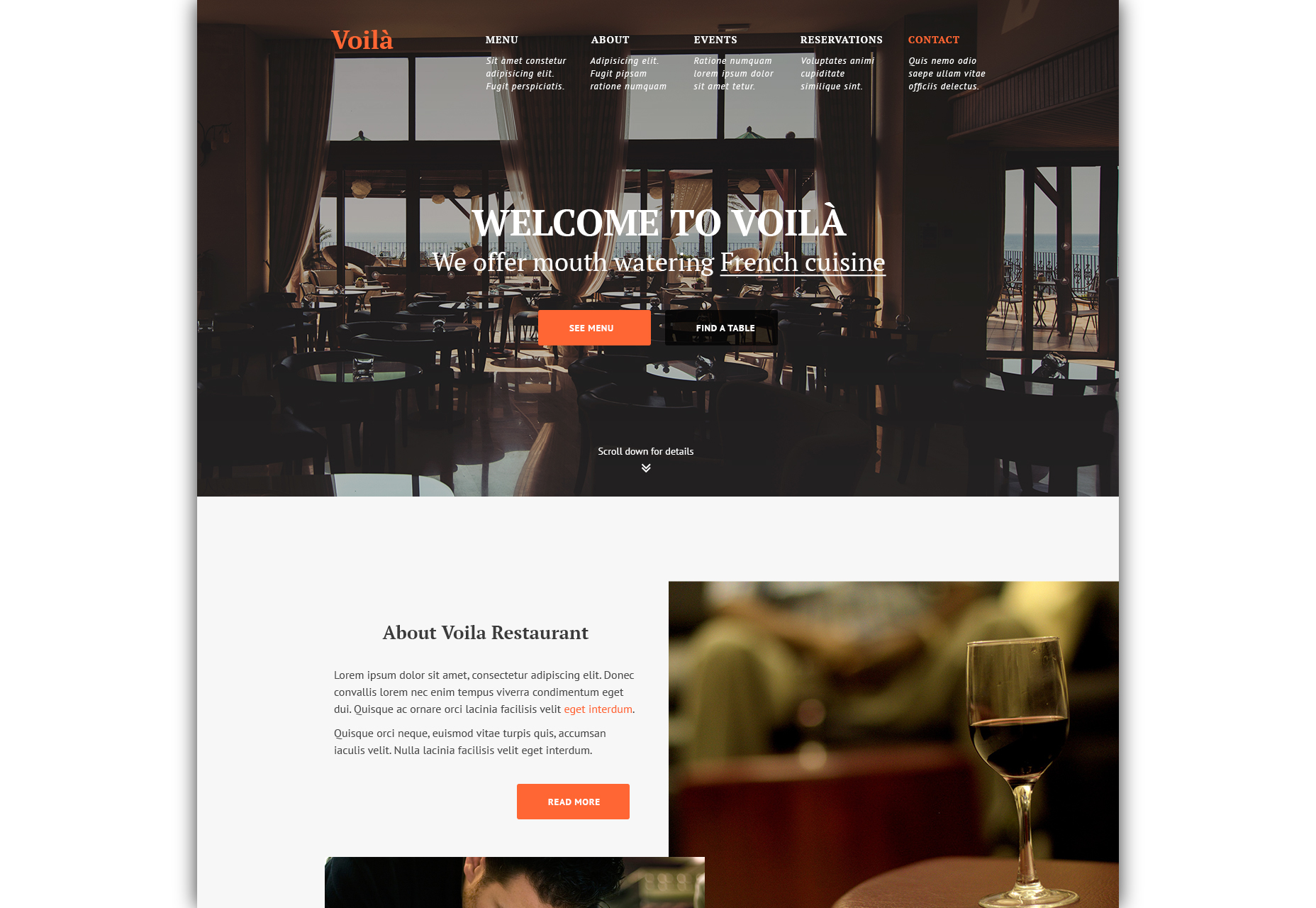
Restaurang webbplats PSD mall
Voila är en restaurangmall som levereras i PSD-format med en kreativ men professionell layout som räknas med överlagring av miniatyrbilder och vacker typografi.
Patagonia
Patagonia är ett snyggt utformat e-handelswebbplats-UI-kit som innehåller runda hörnkort som består av färgglada element som är rent organiserade, stora transparenta bakgrundsbilder och skuggade element.
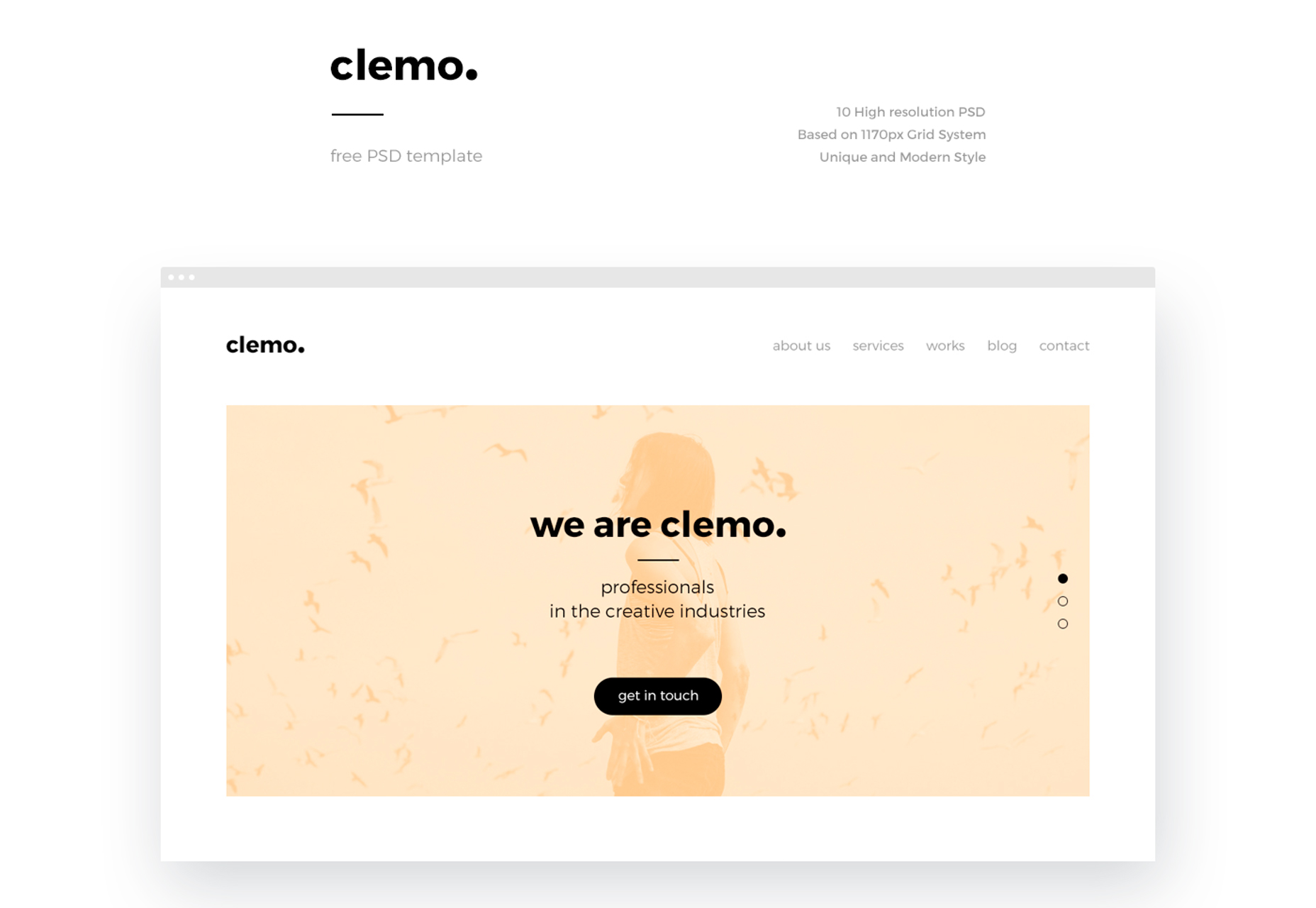
Clemo
Clemo är en otroligt väl utformad blogga webbsidans mall som levereras i PSD-format med en ren och modern stil som räknar med stora miniatyrer som organiseras som kantlösa kakel, ett Pinterest-liknande gråskala galleri och mycket mer.
Gratia
Gratia är en restaurangwebplatskarta som är vackert utformad i PSD-format med en mörk texturerad bakgrund samt stora transparenta bakgrundsbilder samt stora kort för utställningsrätter och menyer.
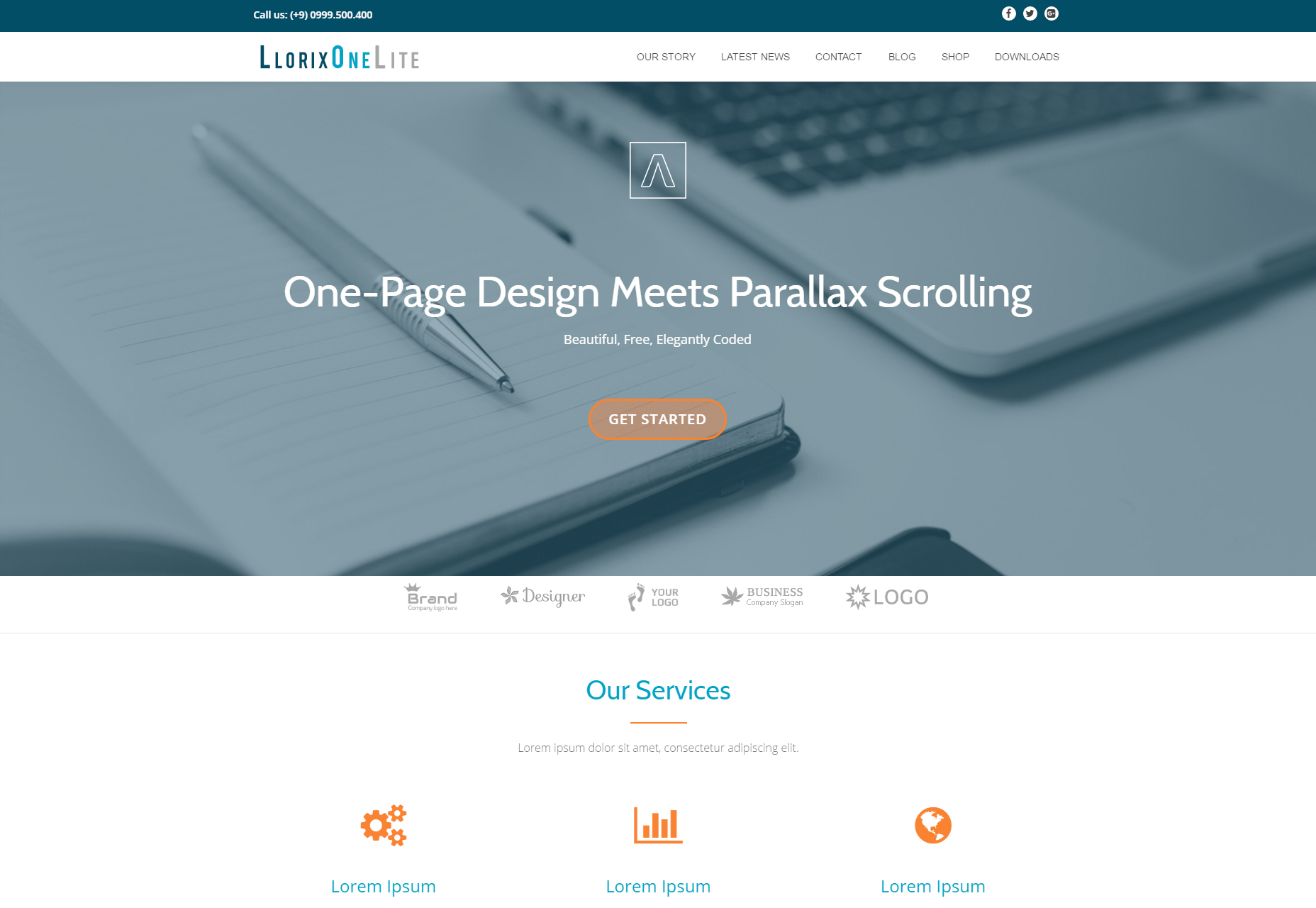
Llorix One Lite
Ett snyggt utformat WordPress-tema för byråaffärer som har ett rent och professionellt utseende med en sida som introducerar hemsidan och sekundära sidor för kontakt, butik och nedladdning.
BlurAdmin
En vackert utformad instrumentpanel för administratörsmall i webbteknik med smidiga och lätta animationer för sina interaktiva diagram. Det räknas på en vänstra sidobalk meny och en komplett uppsättning olika element.
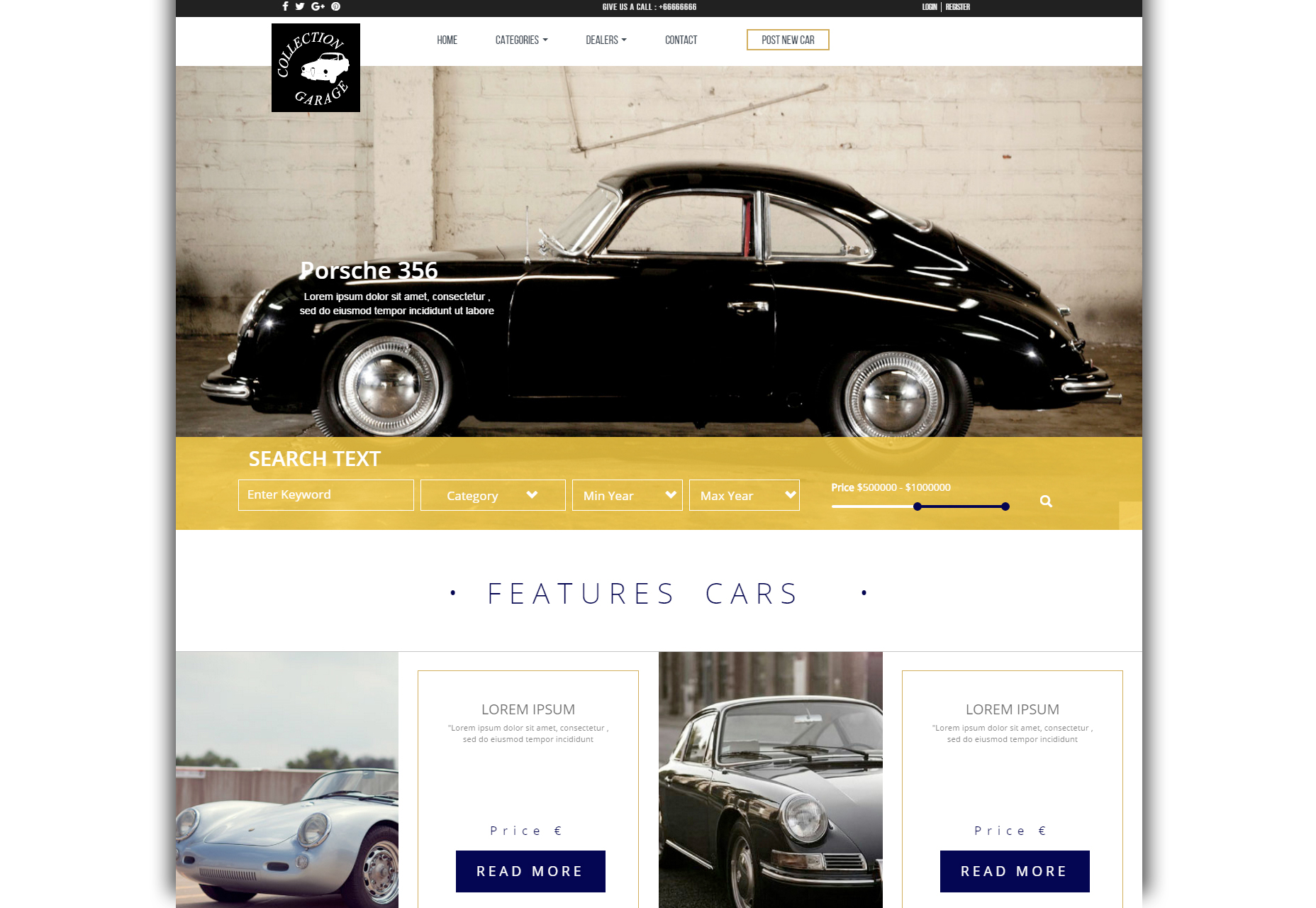
Garage
Ett fantastiskt Bootstrap-tema för webbplatser för bilhandelsföretag med en filtrerad sökning längst ner på startsidans huvudbild, du kan söka bilar efter nyckelord, kategori och år och pris.
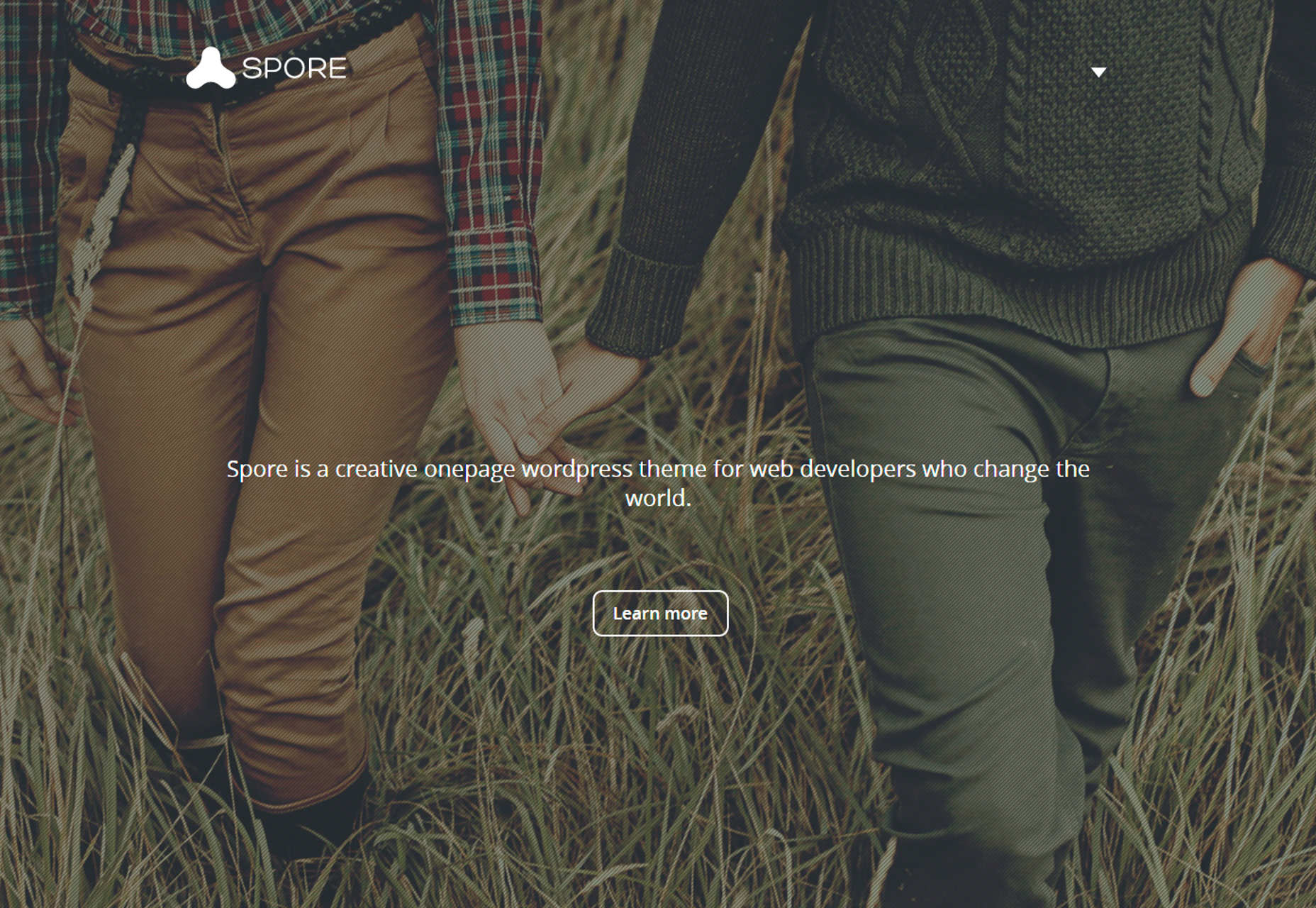
Spor
Spore är en vackert utformad HTML5-mall som har en masonry-gridlayout för innehållets huvudsakliga inlägg som räknar med fullständig och snygg respons och trevliga och smidiga fading och smidiga övergångar.
Animerade djur
En cool animation som rent gjordes i CSS och SVG som representerar djur i olika flerskiktsmiljöer, vilket ger en viss känsla av djup eftersom de kommer att gå upp bakom några kullar.
WebGL bildreglageövergång
Ett fantastiskt utdrag i JavaScript med hjälp av WebGL-teknik som gör att du kan skapa en vacker partikelövergång mellan bilder av en reglage.
Responsify
Ett bra utdrag genereras med högst 250 linjer av Jade, SCSS och Babel-kod som gör att du kan testa din webbplatss respons i fyra typer av enheter. mobil, surfplattform, bärbar dator och skrivbord.
Responsive kolumnlayout
Kylbara kolumner med kollapsstorlek, som alla har en etikett för det avsnitt de representerar, har trevliga platta stilffekter som expanderar när du klickar på dem för att visa hela avsnittet.
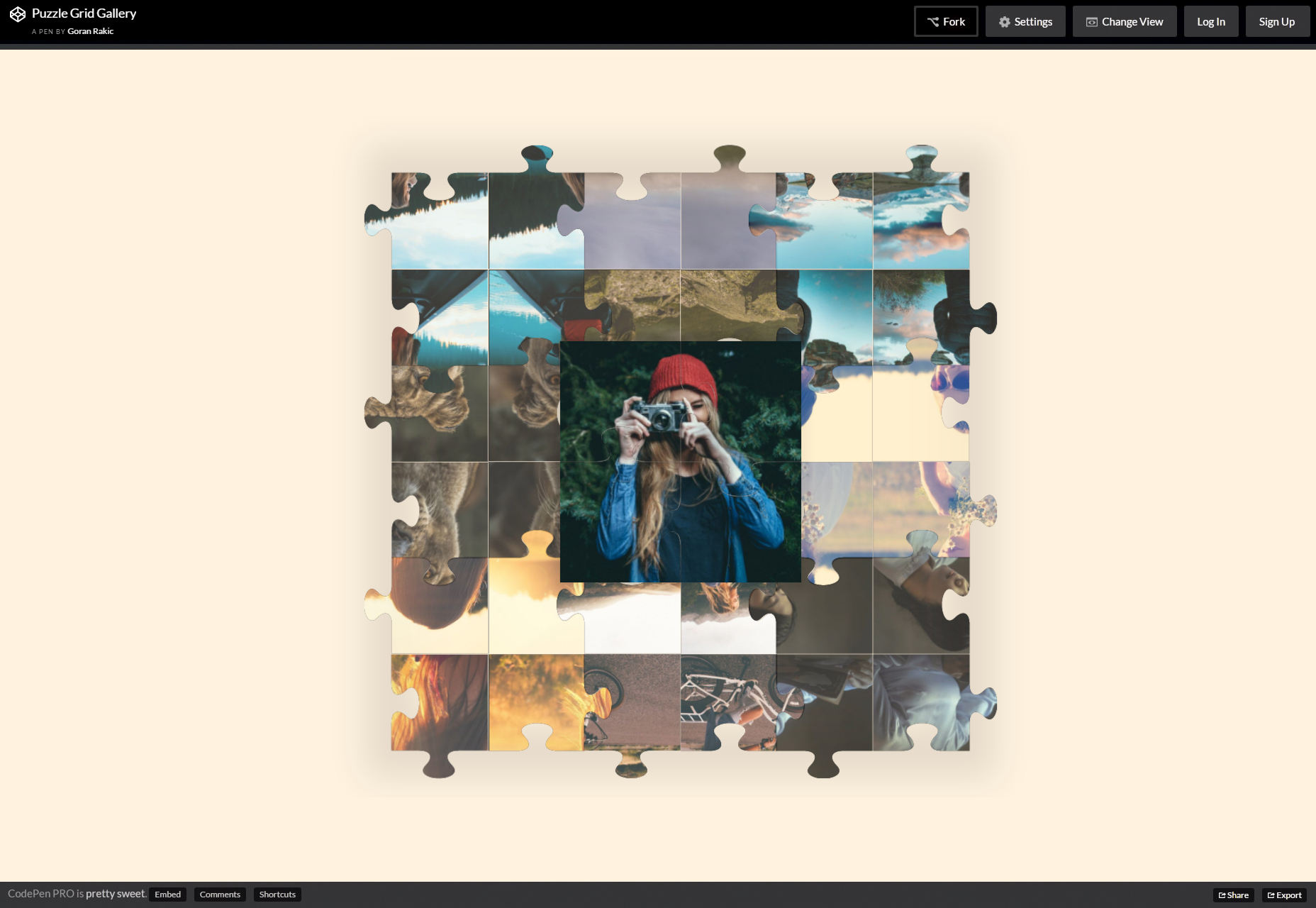
CSS animerade pussel
En animerad rutnätlayout för fotogalleri som initialt visar upp bilderna i oorganiserade pusselbitar som flipar sig för att bli organiserade och komponera bilden som du svävar över dem.
CSSX
CSSX är en uppsättning verktyg som låter dig skriva i JavaScript vanilla CSS-kod, som för närvarande fungerar bra med Webpack and Gulp. Ingen ny syntax skapades och det är fortfarande den vanliga CSS som lever i JavaScript.
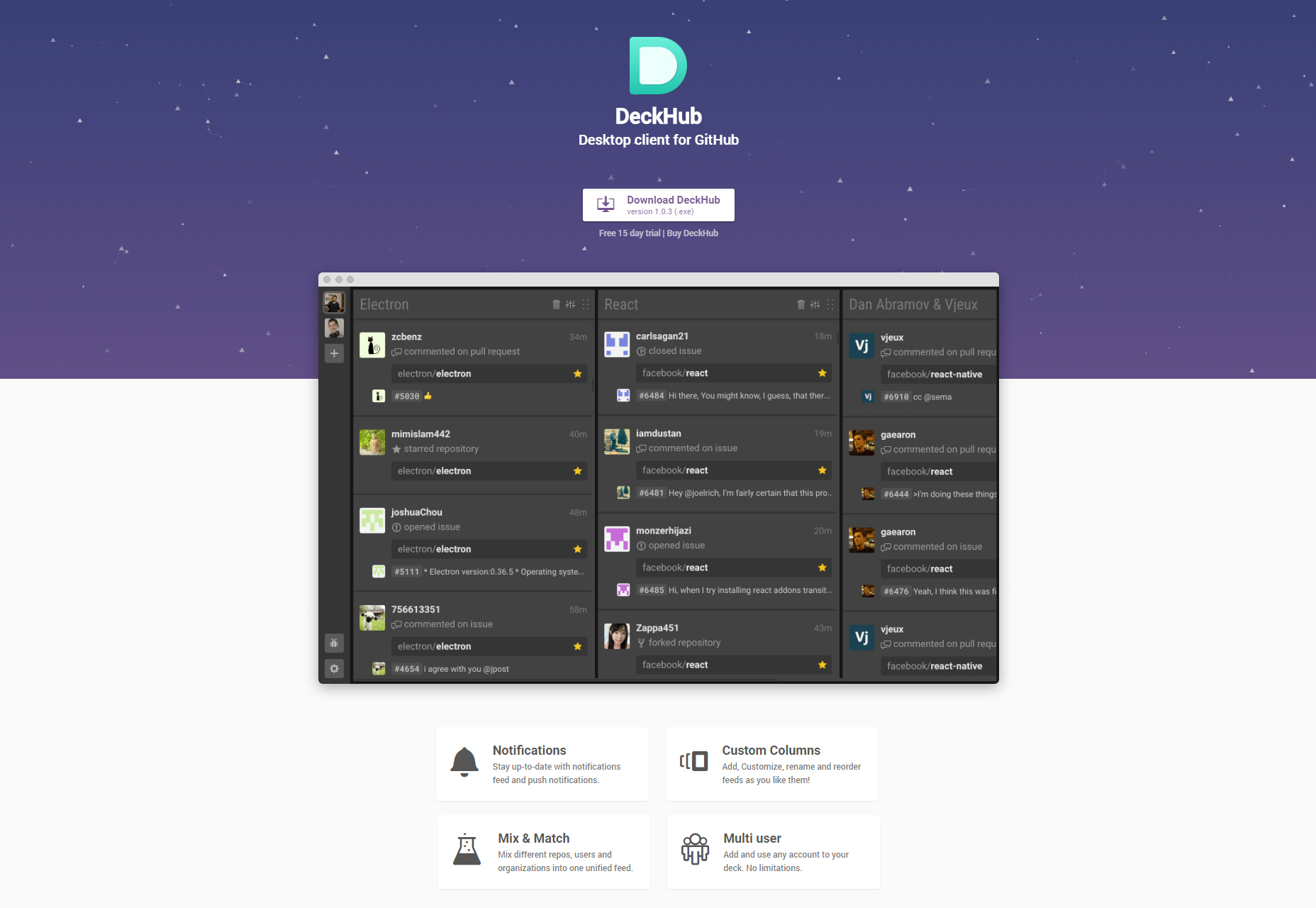
DeckHub
DeckHub är en fantastisk skrivbordsklient för Github-arkivhantering som gör att du kan få flöden och trycka på meddelanden, anpassa, byta namn och omordna flöden som du vill, blanda olika arkiv, användare och organisationer med mera.
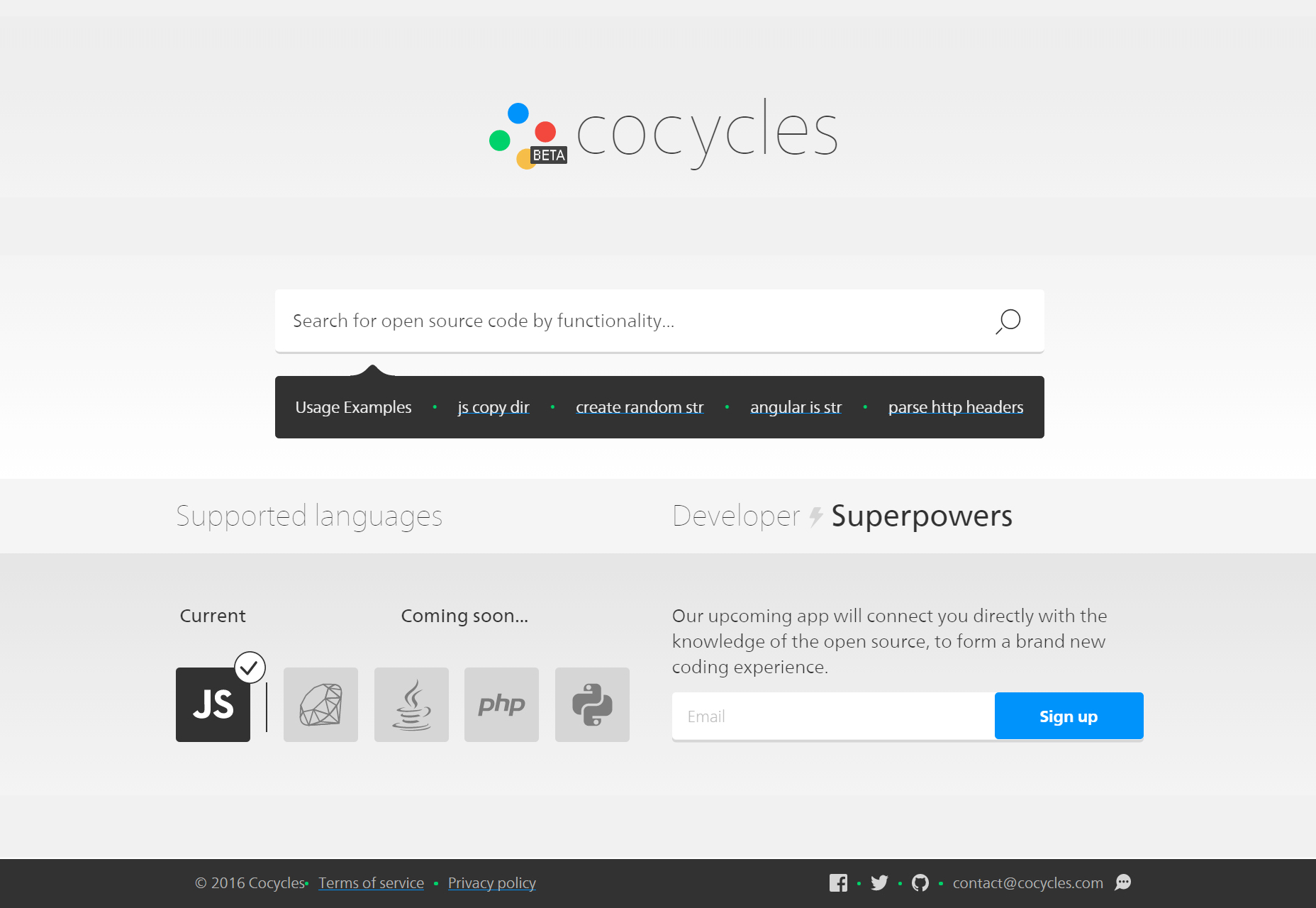
Cocycles
Cocycles beta är ett webbverktyg som låter dig söka öppen källkod genom funktionalitet, stödjer för närvarande JavaScript och stöder snart Ruby, Java, PHP och Python.
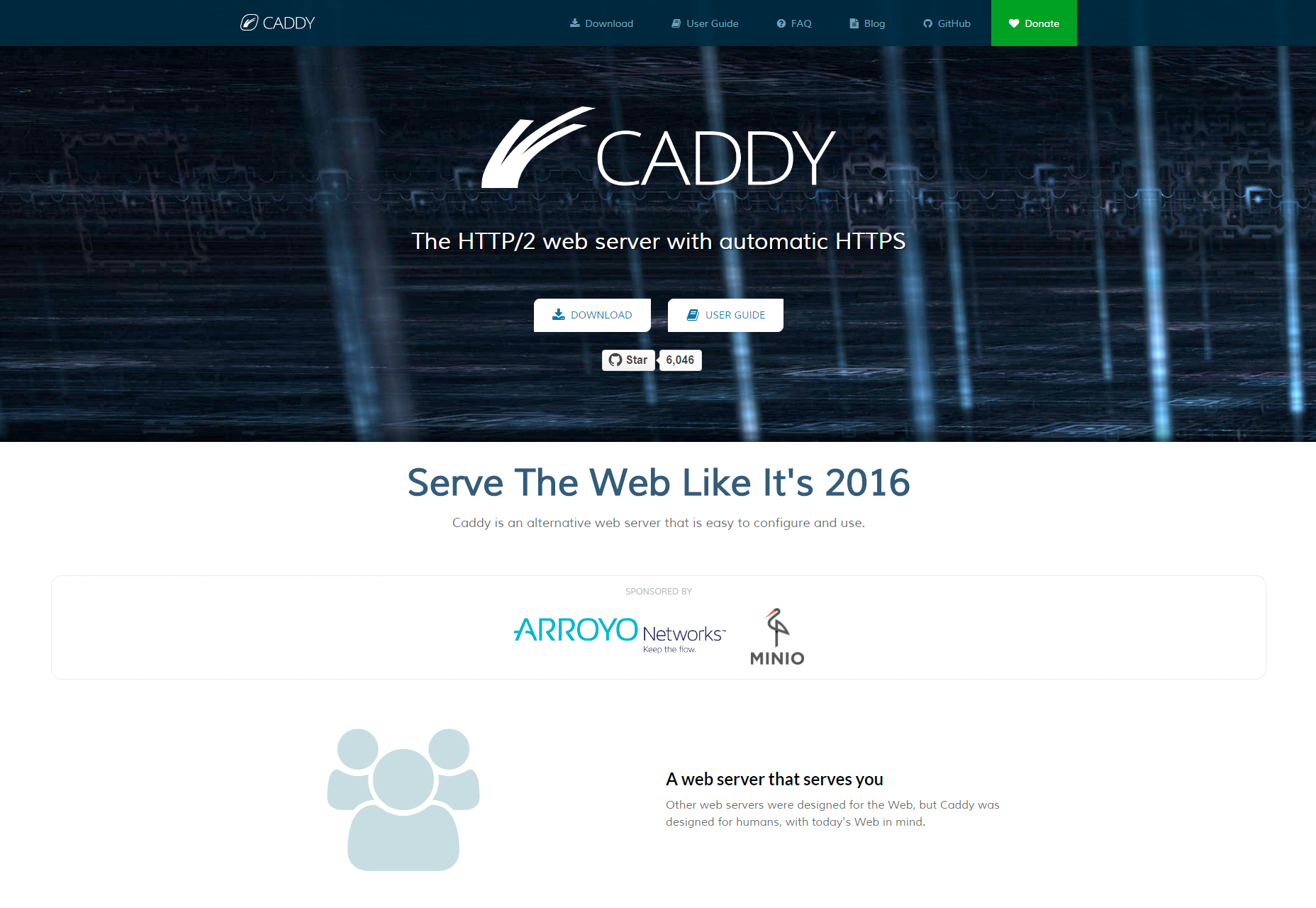
Caddie
Caddy är en webbserver för HTML / 2 som har fullständigt hanterad SSL, stöder IPv6, markdown, WebSockets, FastCGI, mallar och mer. Den kommer tillgänglig för designers, bloggare och utvecklare.
Samling av kodare spel
En fantastisk samling av spel och tävlingar på nätet för alla utvecklingsnivåer runt om i världen, lära av nybörjarnivå eller delta i extremt komplexa tävlingar för de största företagen och uppfriska dina färdigheter när du går.
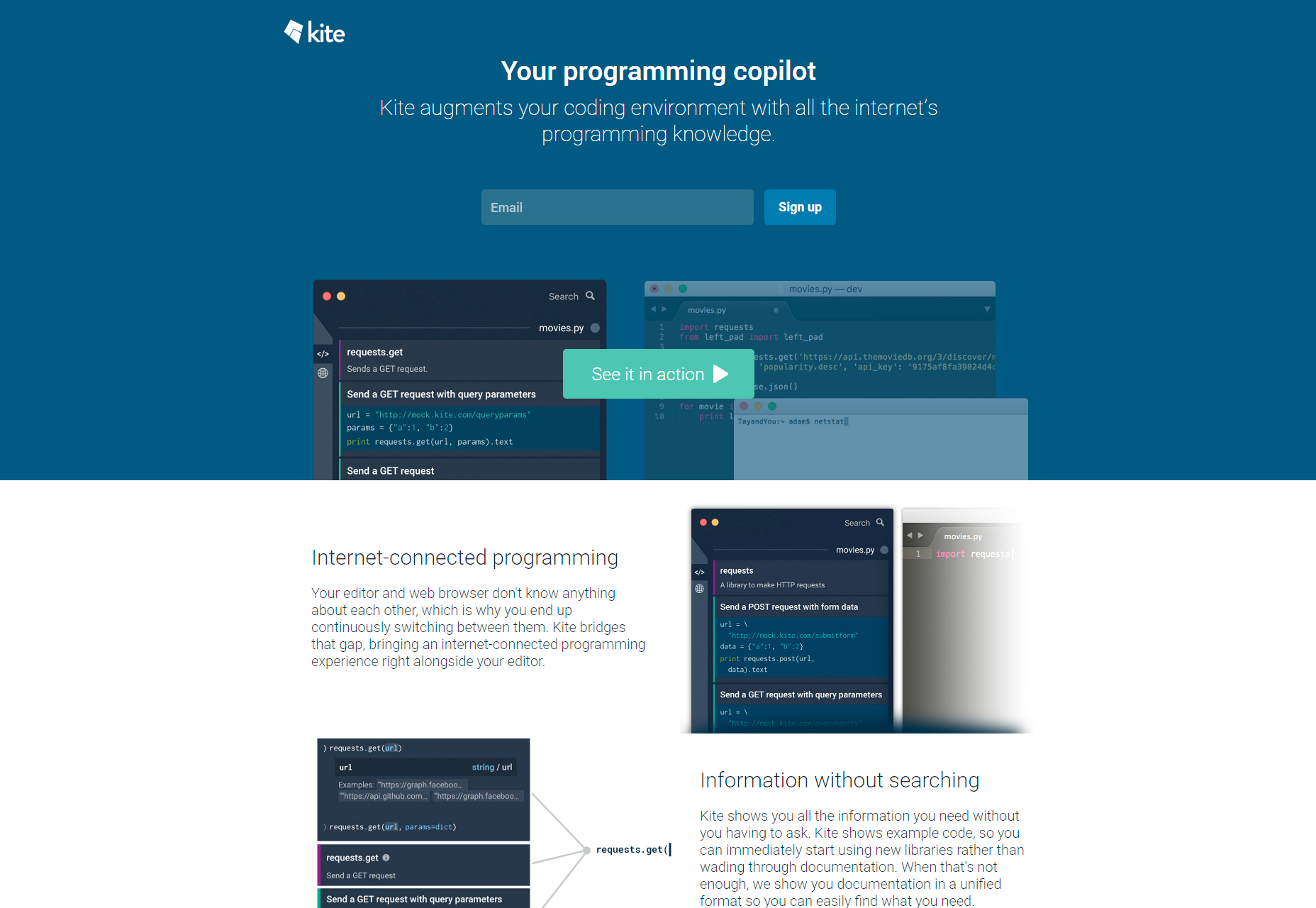
Drake
Ett fantastiskt verktyg som kommer att revolutionera produktiviteten i din kod, eftersom det sparar dig från att surfa på internet för att undersöka språk, Kite-presentationer på en flytande vings popularitet-sorterade autofullständiga alternativ som du kodar samt dokumentation och exempel som du kan utforska på språng .
Bootstrap 4 cheat sheet
En fullständig referens för 4.0.0-alpha.2-versionen av Bootstrap organiserad i en layout som låter dig söka efter funktioner och förhandsgranska deras exemplar med ett visuellt förhandsgranskning i den nedre delen av skärmen
Fantastiska verktyg och resurser
En fantastisk samling av mer än 100 verktyg och resurser för webbutveckling räknar med resurser som JavaScript-bibliotekets frontramar, webappramar, pakethanterare och mycket mer.
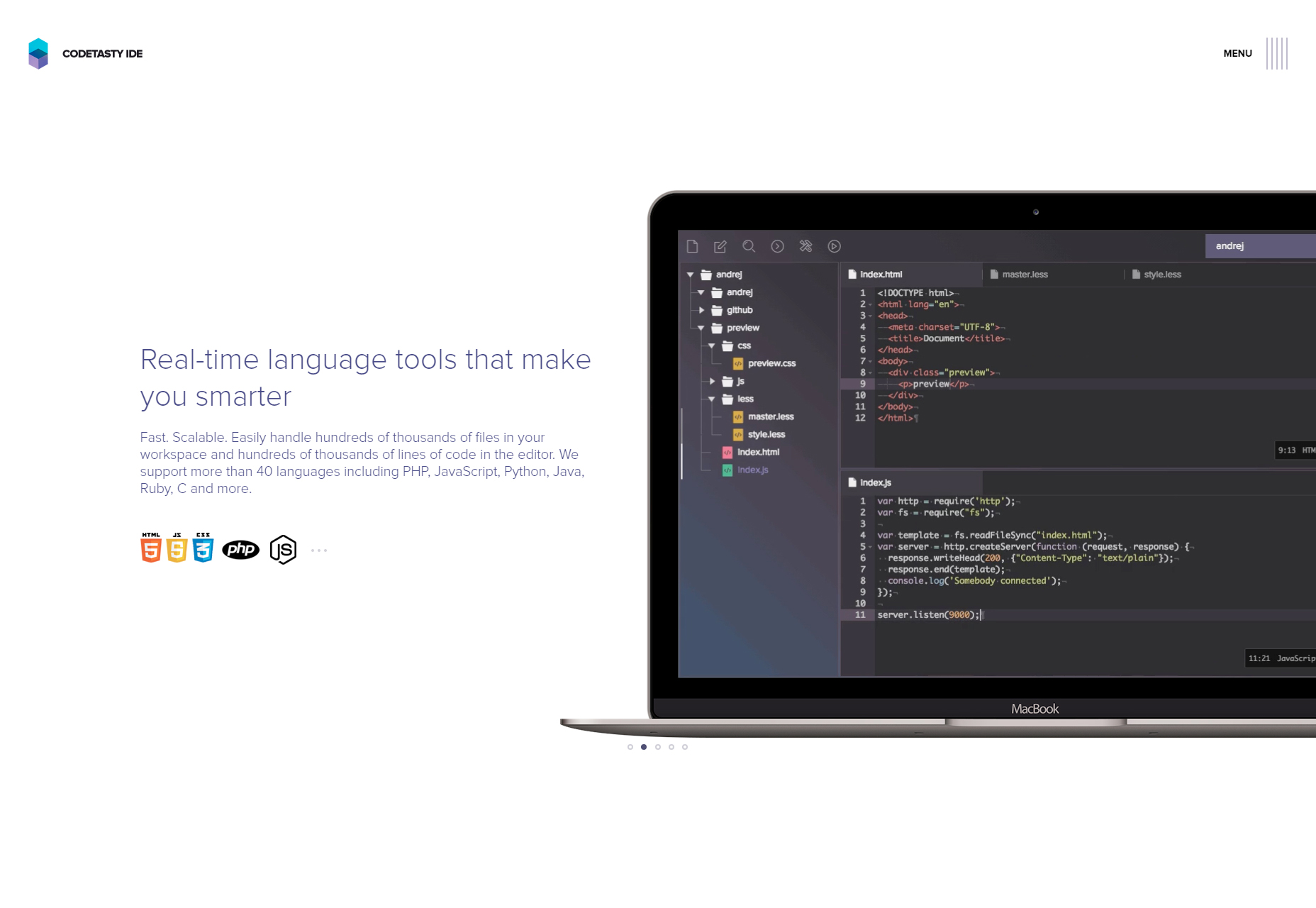
CodeTasty
CodeTasty är en kraftfull integrerad utvecklingsmiljö värd direkt i molnet som låter dig ha alla funktioner som en stationär IDE skulle erbjuda, men med ytterligare sådana som bara en molnapplikation kan ge.
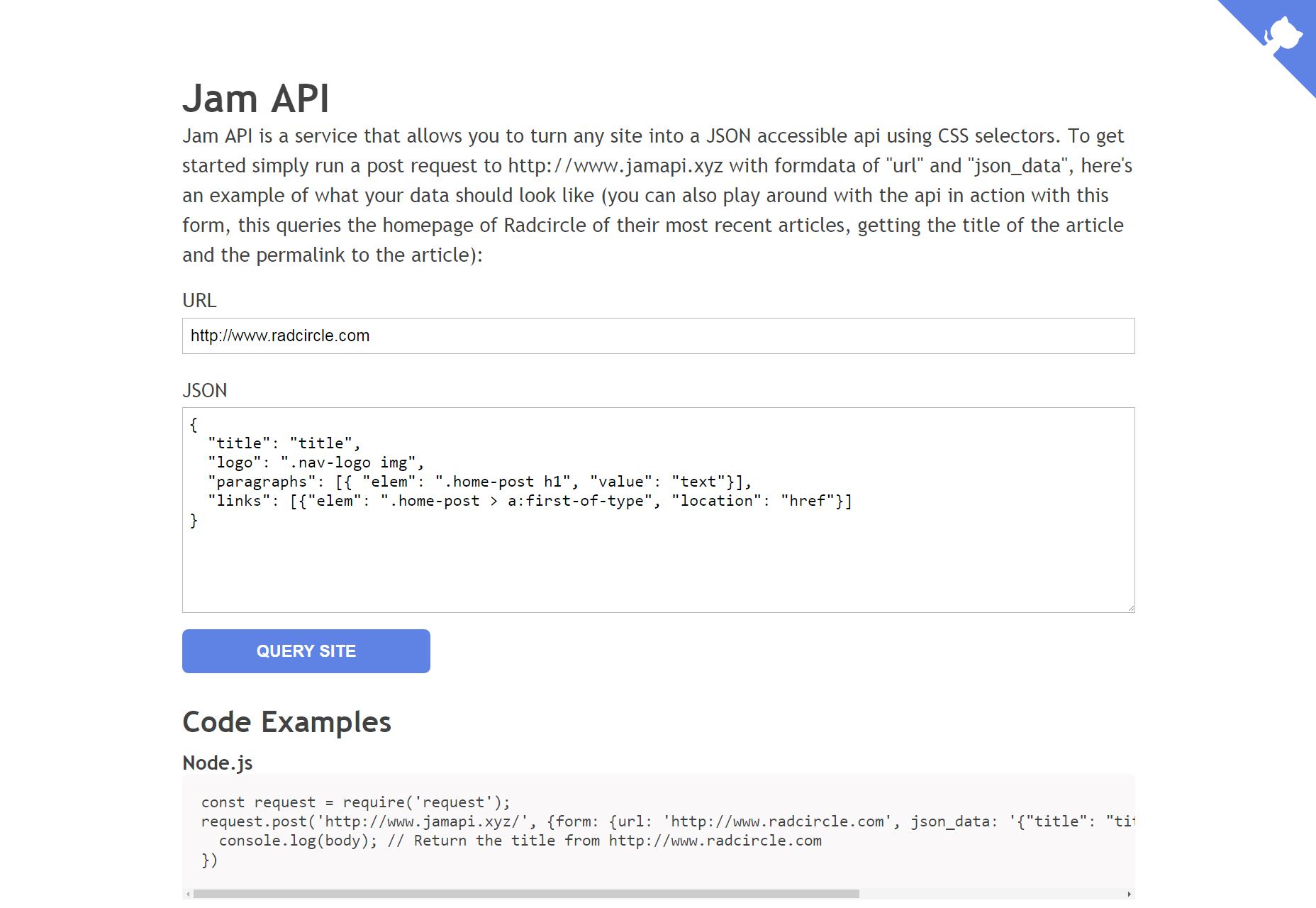
Jam API
Jam API är en fantastisk tjänst som gör att du kan vända vilken webbplats som helst till ett JSON-tillgängligt API med hjälp av CSS-selektorer, det tar automatiskt img src på motsvarande element, drar href från länkar och mycket mer.
Turntable.js
En responsiv jQuery-reglaget som gör att du kan rotera en lista med bilder med musen och skapa en 3D-liknande produktpresentation. Du kan också bläddra igenom dem med fingerspetsen som sveper över en behållare.
360 graders produktvisare
Ett fantastiskt bibliotek utvecklat i både CSS och jQuery som låter dig visa produkter i 3D, så att du kan rotera den som du vill med en reglaget.
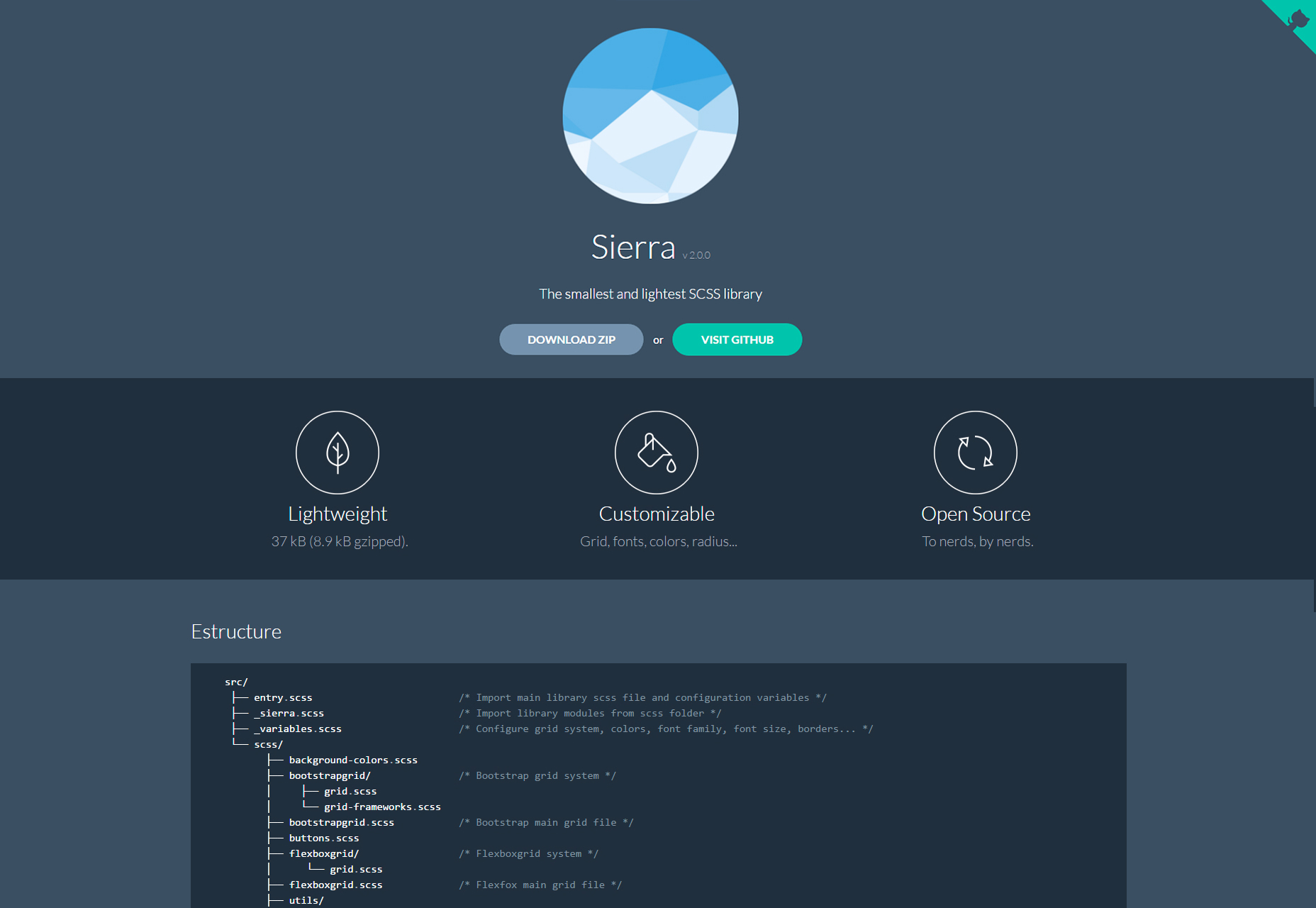
Sierra
Sierra är ett lätt SCSS-bibliotek (8,9kB gzipped) som gör att du kan anpassa din webbplats med minimal stil eller tillämpning med vackra textmodifierare, knappar, typografistorlekar, blanketter, tabeller och mer.
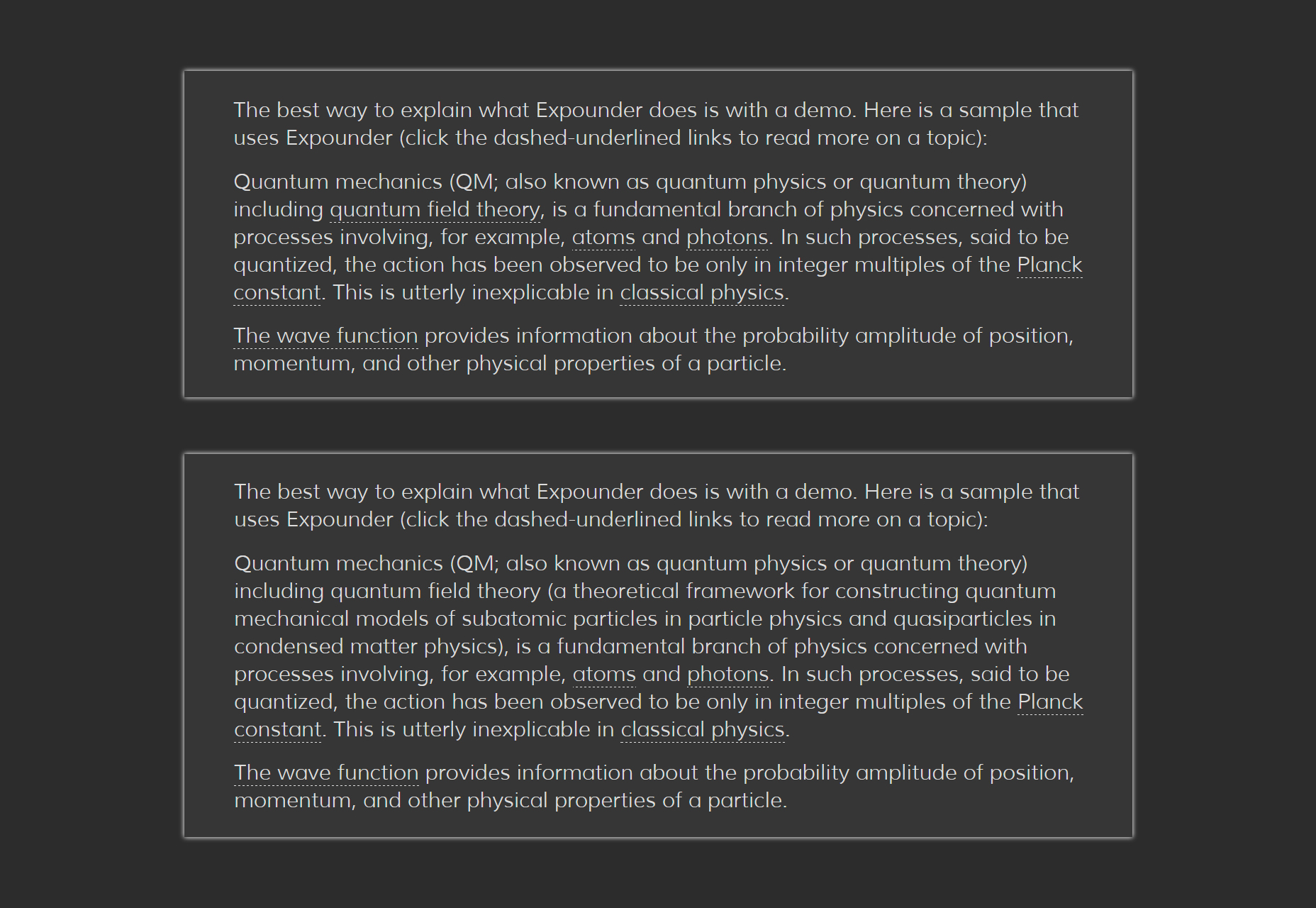
Expounder
Expounder är ett fantastiskt bibliotek kodat i både JavaScript och CSS som låter dig dölja text bakom en länk som kan hämtas av läsaren när de klickar på de länkade texterna, det gör den dolda texten utökad sömlöst inuti texten.
Timedropper
Timedropper är en vackert utformad jQuery-tidväljare som har en enkel installation i några få rader kod, samt flera alternativ som auto-switch, meridianer, format, mushjul, init_animation och mer.
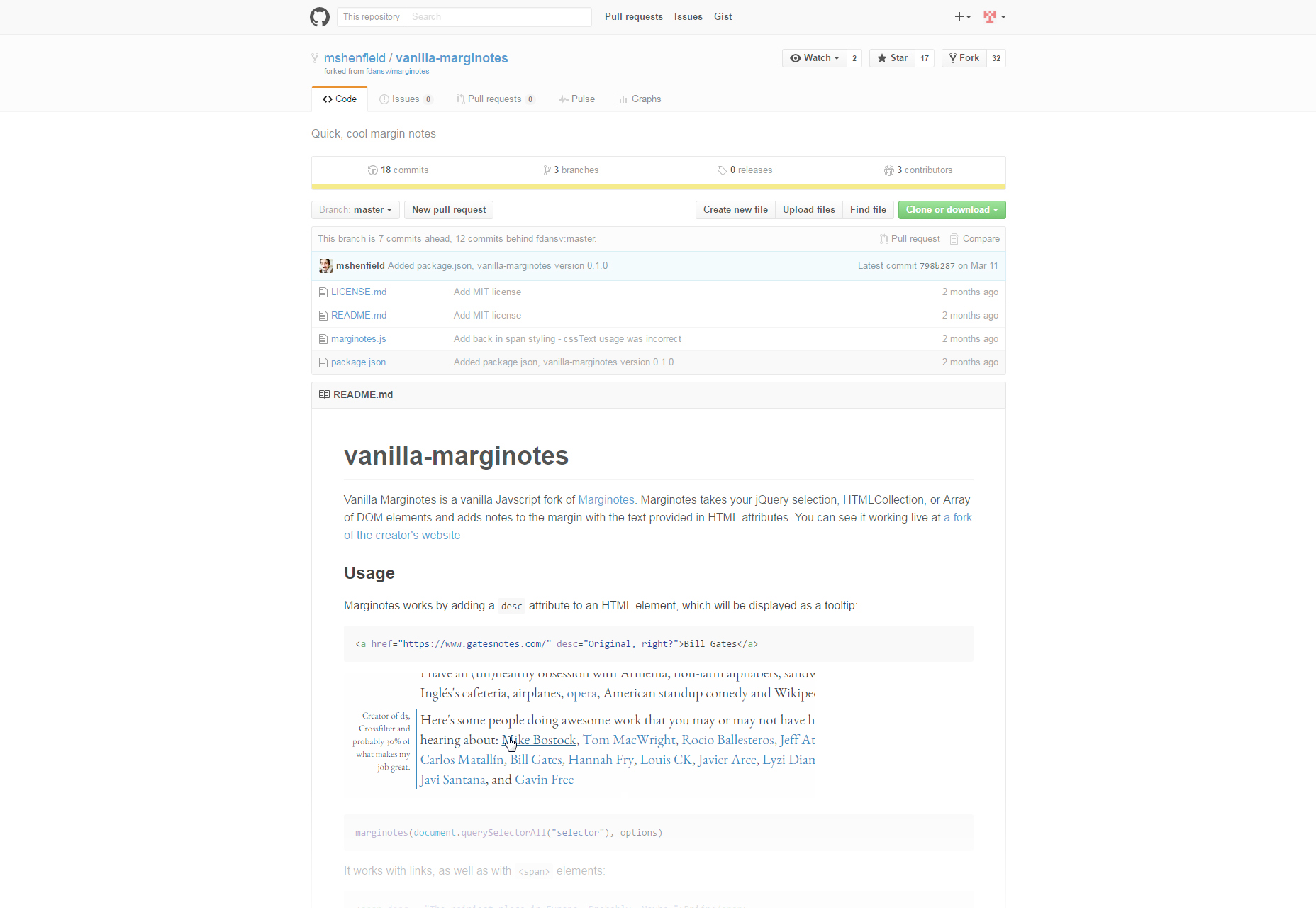
Vanilj-marginotes
Ett fantastiskt JavaScript-bibliotek för att visa framstående marginalspecifika anteckningar när du svävar på vanliga länkar, den lilla noten smälter smidigt in i sidan av stycket din utlösande text svängs över.
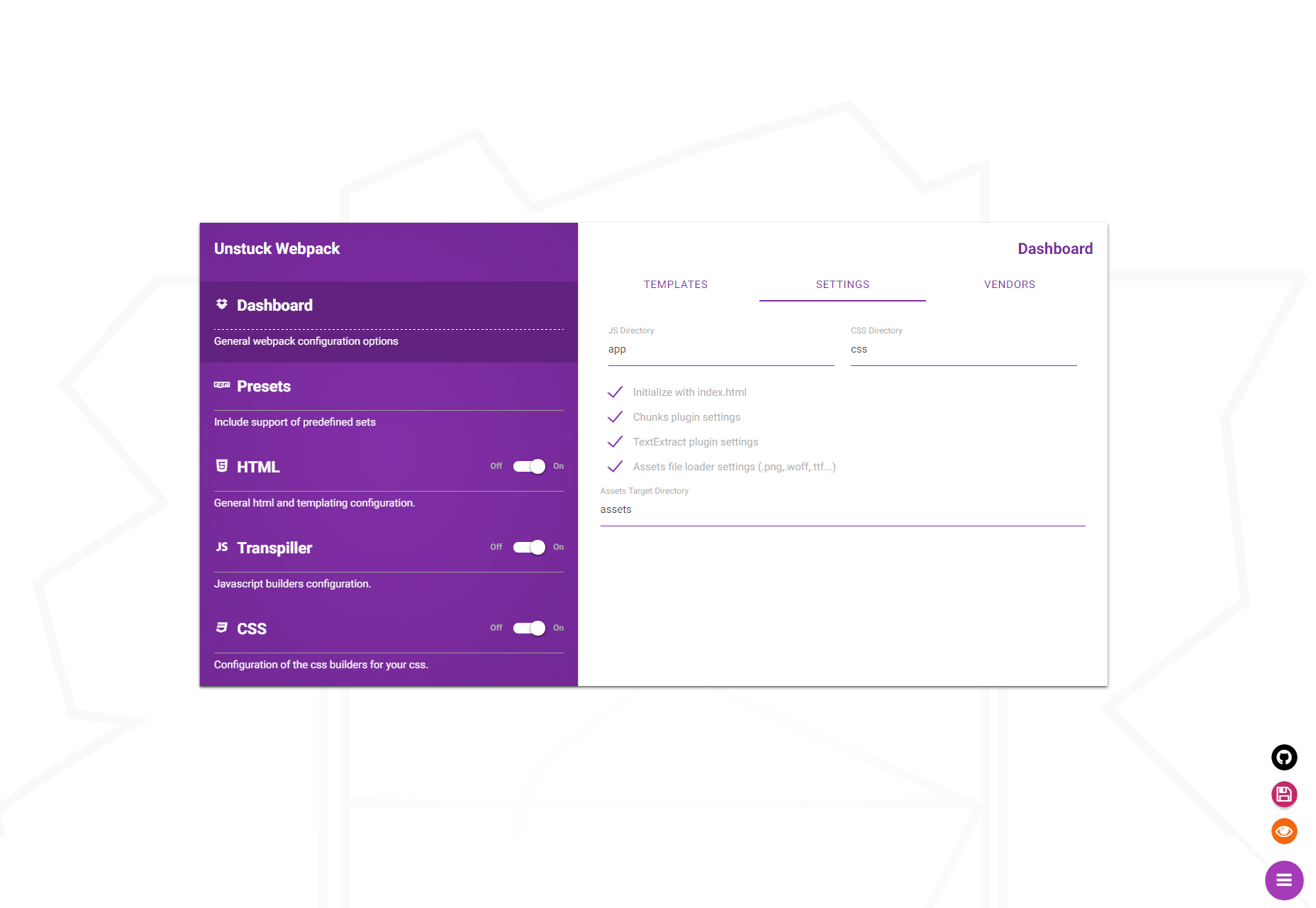
Unstuck Webpack
Ett fantastiskt GUI-verktyg som låter dig skapa väldigt anpassningsbara webbpaket helt redo att använda. Det låter dig bestämma hur du vill ha din instrumentpanel, förinställningar, HTML, transpiler och CSS-inställningar.