6 plugins för att hålla din WordPress Site on-Trend
Det finns inget behov av att prata WordPress eftersom alla är medvetna om sin stora potential. I stället kommer vi att prata om några av pluginsna.
Några av dem är viktiga, som ett plugin för att förbättra SEO eller caching på webbplatsen. andra är valfria, som ett plugin för reCaptcha integration. Bland den senare kategorin snubblar du ofta med plugins som är utformade för att hjälpa webbplatsägare att hålla sig till de senaste designtrenderna.
Till exempel kan de krydda gränssnitt med funktioner som hamburger menyknappar eller duoton grafik. Idag ska vi undersöka sex nuvarande trender och presentera sex enkla - och allra viktigaste - lediga lösningar som finns tillgängliga i förvaret.
1. Kort
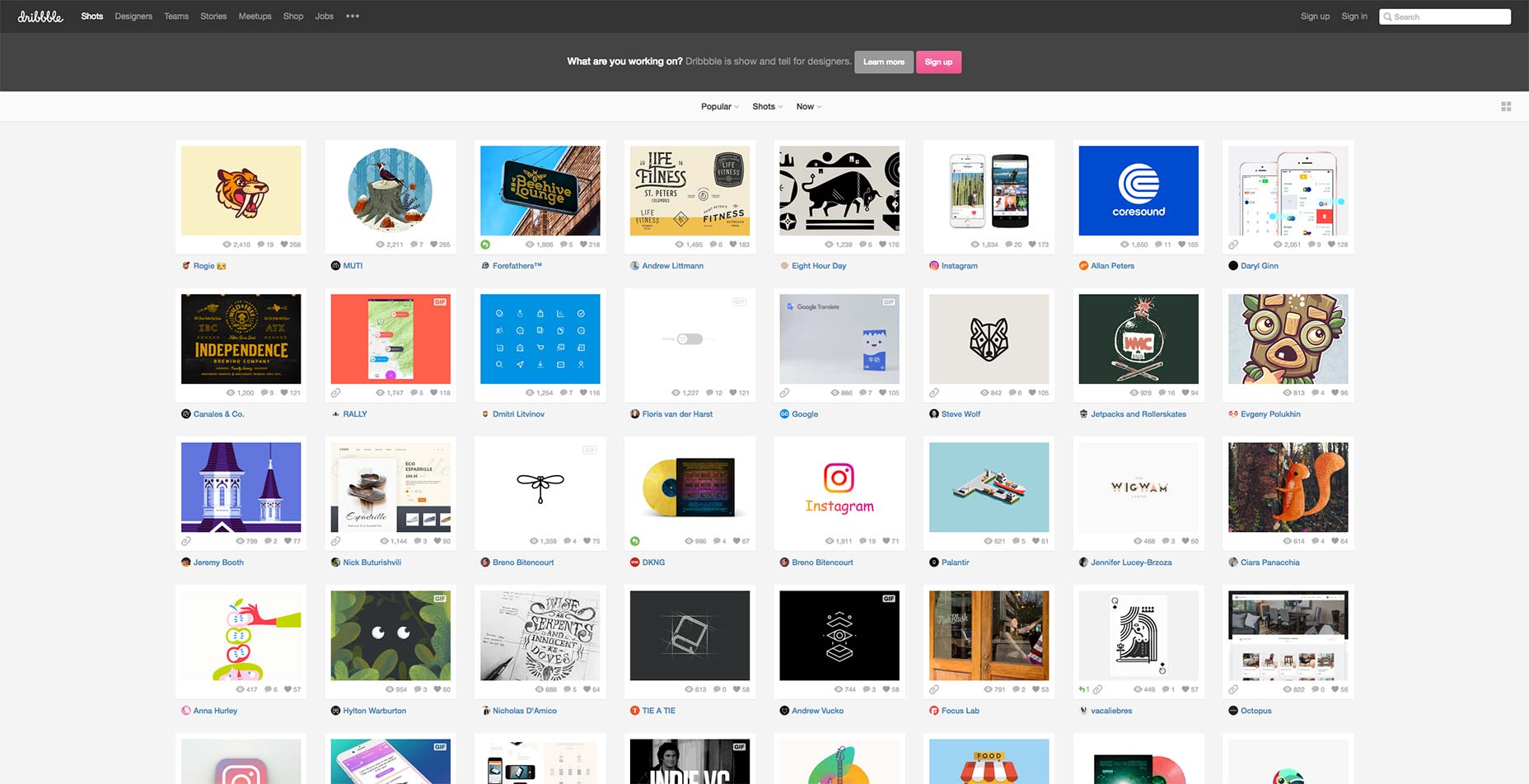
Som ses på Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus och mycket mer.
Vi ska börja med kort. 2015 präglades av en stor uppfattning om denna trend, och det går inte någonstans. Betraktas som ett av de mest populära designmönstren, bryter det upp innehållet i smältbara bitar och rätter upp dem till läsare. Det är en nästan universell lösning som spelar bra både med skrivbord och mobila gränssnitt.
WordPress-lösning: Masonry Layout
Masonry-layouter är ett av de bästa sätten att använda kortbaserade layouter, så det här pluginet är en bra start. Det låter dig använda en struktur i Pinterest-stil och tillämpa den på din blogg, webbtidning eller till och med e-handelswebbplats.
2. Duoton grafik
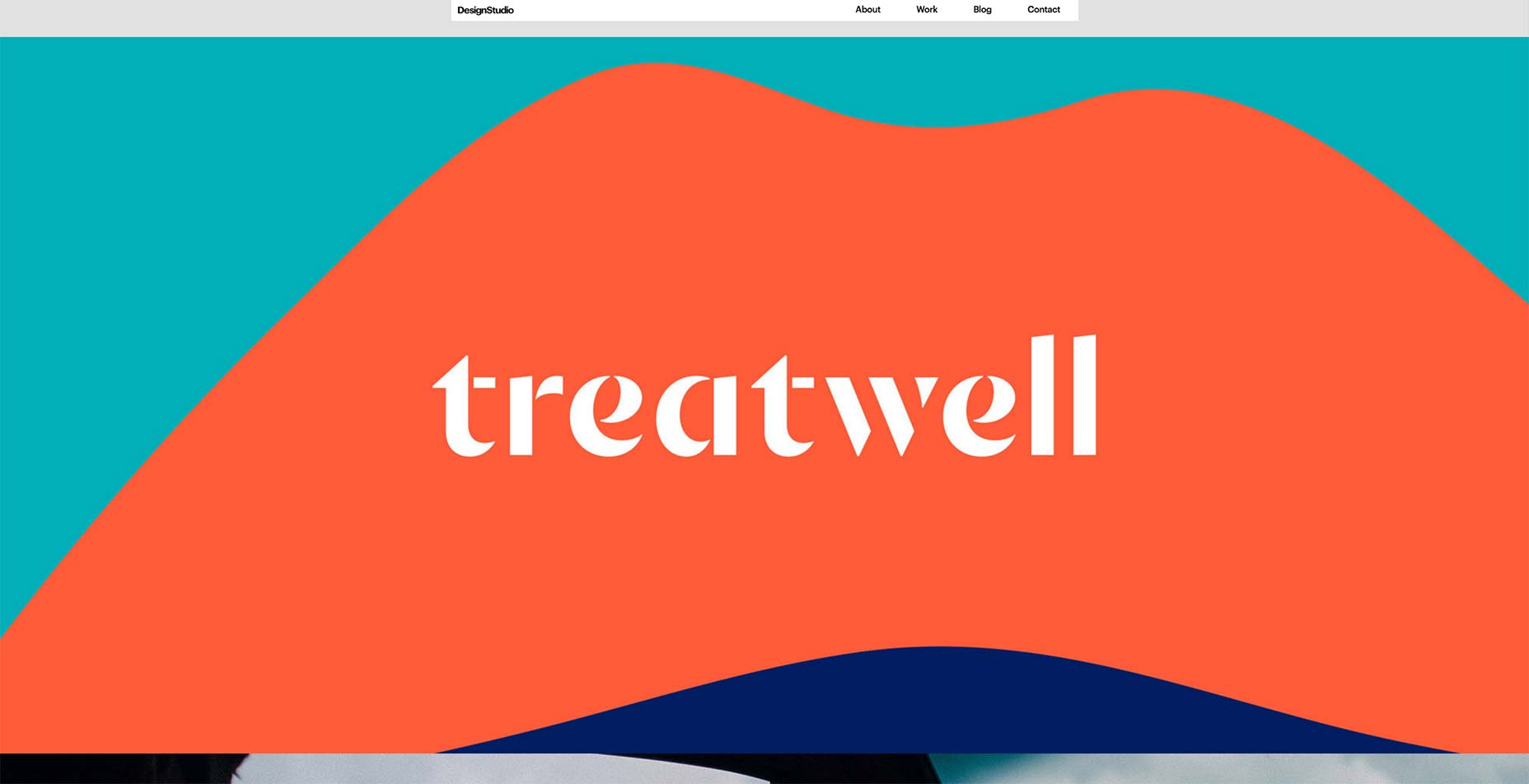
Såsom ses i Spotify-kampanjer, Adidas-kampanjer, Lois Jeans-kampanjer och andra.
Duotone är lika gammal som kullarna. Det har använts en miljon gånger av fotografer, som behöver ta fram mellantoner och höjdpunkter på en bild. Även om det inte är helt nytt, har Duotone tagit webben med storm det senaste året. Det största exemplet på detta är Spotify, vars designers har infunderat tekniken med intensiva nyanser
WordPress-lösning: TwotoneFX
TwotoneFX är ett litet plugin som låter dig konvertera alla bilder i ditt mediebibliotek till duoton. Det har ett enkelt, ganska intuitivt gränssnitt med flera alternativ för redigering av bilder. Således kan du ställa in färger och tillämpa filter på miniatyrbilder, bilder i inlägg eller all multimedia på en gång.
3. Parallaxeffekten
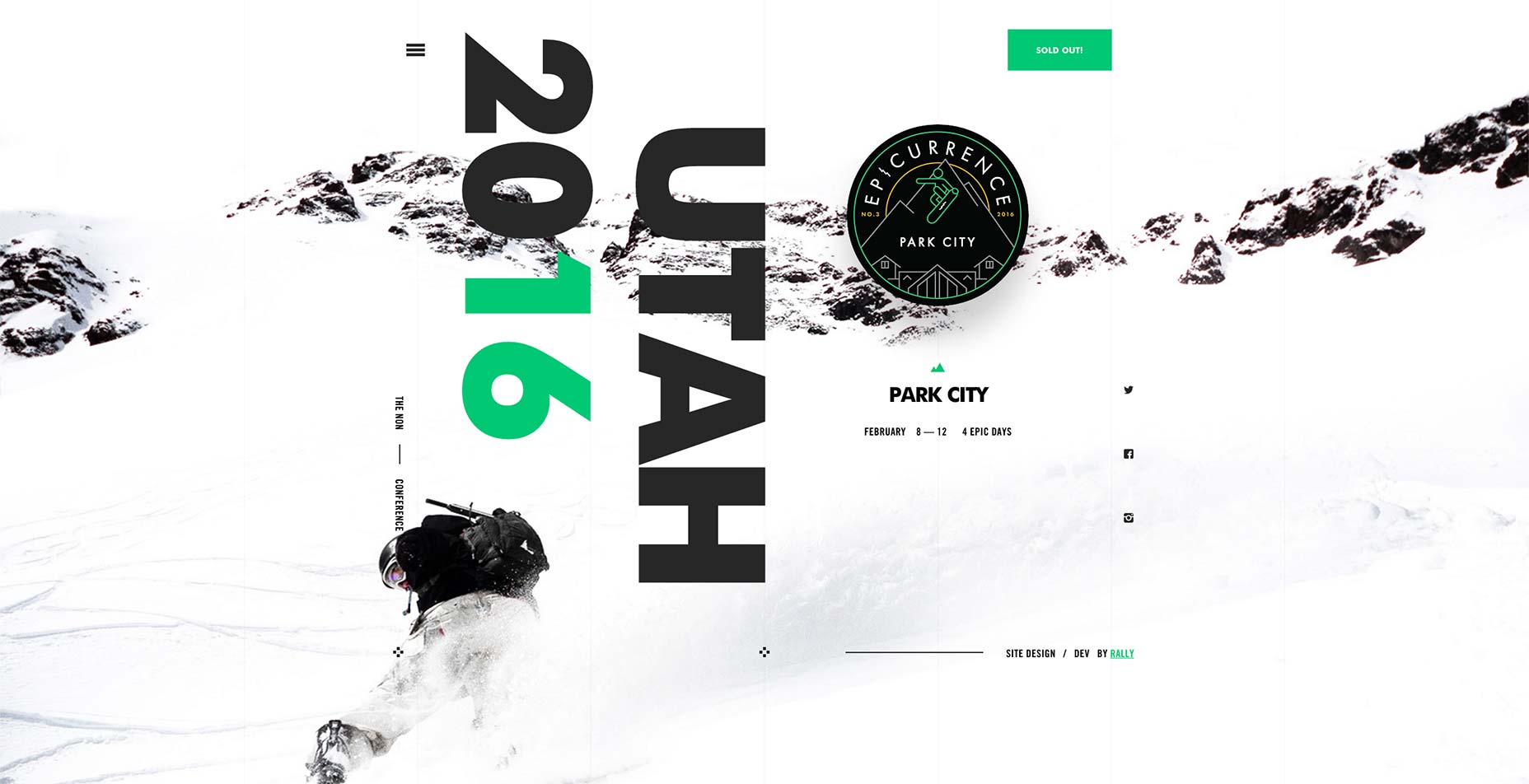
Som sedd på a gazillion webbplatser av olika skalor, storlekar och teman.
Tekniken kan knappast kallas en trend; Det har varit hos oss i åratal, och tekniskt har ingenting förändrats. Du kan säkert säga att det är tidsbestämt verktyg som förresten är varmt nuförtiden. Paired med flera bakgrunder, det hjälper till att bygga enastående layouter med en dynamisk känsla, jämn användarupplevelse och 3D-effekter.
WordPress-lösning: Parallax Scroll
Parallax Scroll är ett elegant sätt att lägga till denna effekt med kortnummer. Det möjliggör rubriker, sidor och anpassade inlägg med en parallellbakgrund. Det officiella förvaret visar på många sätt att uppnå detta. du kan experimentera med vad som passar dina behov bäst.
4. Material Design
Som sedd på MaterialUp, Polymer, Android, Google och alla dess tjänster.
Detta levande dokument - som är tänkt som ett internationellt visuellt språk - har redan skurit en nisch för sig själv. Det uppmuntrar antagandet av bästa praxis i UX-design, som fungerar som en slags "styrande stjärna". Det ger också lätt implementerade estetiska användargränssnittstyp.
WordPress-lösning : Materializer
Materializer är ett omfattande bibliotek av Material Design-komponenter som skickades skickligt till ett WordPress-plugin. Det erbjuder mer än tjugo kortkoder för att integrera element som kort, laddning ikoner, olika typer av knappar och andra till en sida eller post. Undersök dokumentationen för att ta reda på hur du använder dem till din fördel.
5. Animationer
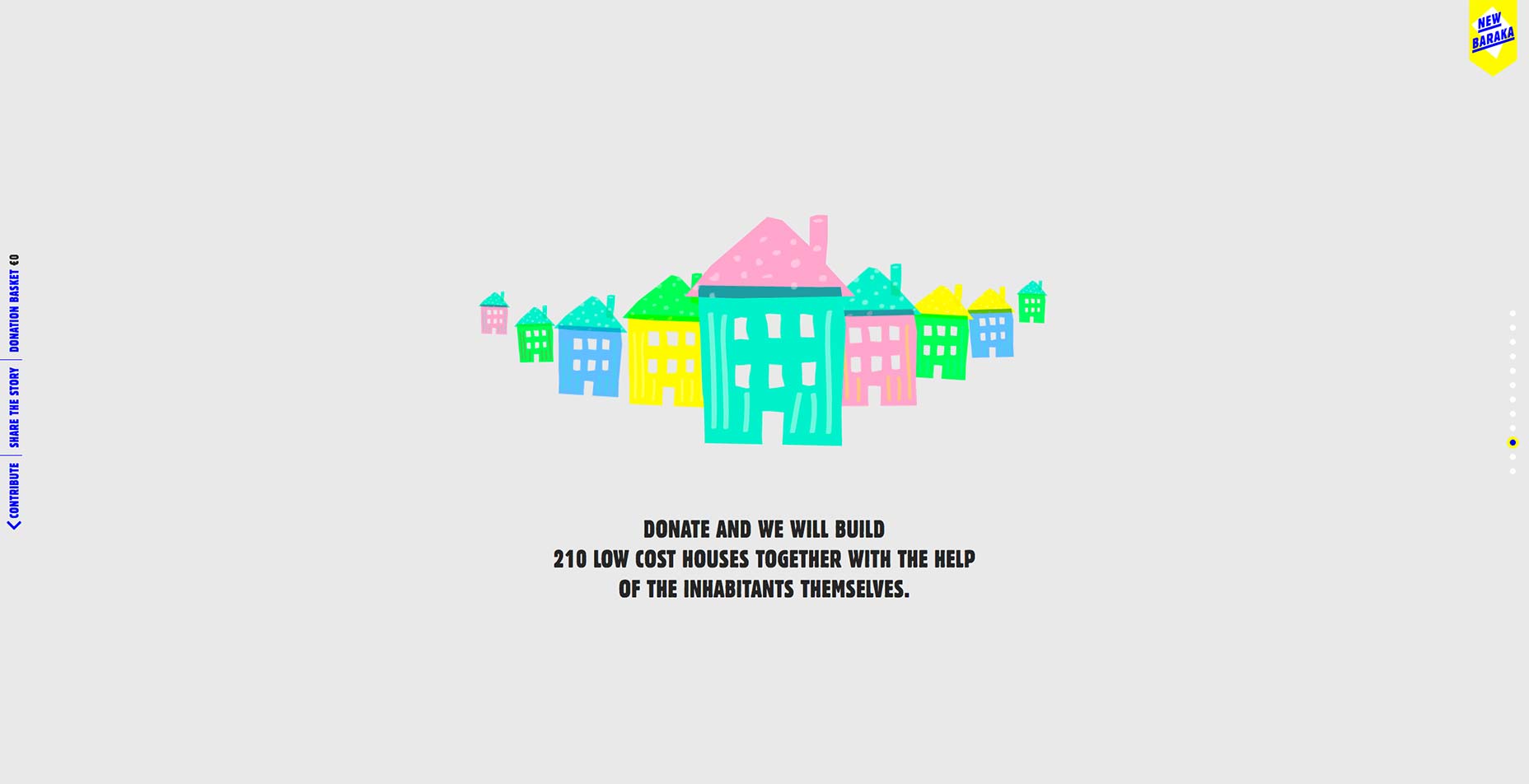
Som det ses i nästan alla moderna portföljer, projekt med visuella berättelser och andra webbplatser, bland annat Goliaths of industry som Apple.
Bland de nuvarande trenderna är den här den mest glädjande, engagerande och kraftfulla. Lata animationer, ladda animeringar, smidiga övergångar, subtil sidrörelse, traditionell lättnad, glidning, blekning och zoomning, och offbeat typografi animationer: det finns massor av dem i det vilda. De används för att förbättra gränssnitt, berika upplevelser och helt enkelt få till livsinteressanta idéer. Om du behöver mer information om denna snabbt växande tendens, ta en titt på Den ultimata guiden till webbanimation , det klargör problemet.
WordPress-lösning : Animera det
Som namnet antyder kan pluginet ställa in alla delar av ett inlägg, en widget eller en sida till rörelse, vilket ger ett subtilt men ändå märkbart dynamiskt beteende. Den levereras med mer än femtio olika effekter, inklusive studsning, blekning, rotering, blinkning och pulserande.
6. Hamburger menyknappar
Som ses på New York Times, Star-Wars.com, Citroen Ad-kampanjer och tusentals andra webbplatser.
Vissa säger att den här knappen med tre rader som gömmer en navigeringsmeny är en välsignelse för moderna gränssnitt. Andra kräver att det ska dödas helt utan att ge några bra skäl. Trenden är ganska kontroversiell. Men man kan argumentera att oavsett vad detta ökända designmönster fortfarande är mycket efterfrågat. Tydligen älskar publiken skurkarna.
WordPress-lösning : Responsive Menu
Att vara betrodd av mer än 80 000 WordPress-användare, är detta plugin ett måste för din blogg, tidskrift, företagsportal eller vad du än har. Den utrustade gränssnittet med en fullgod navigationspanel som kan anpassas efter dina önskemål. Med sjuttio olika alternativ att välja mellan, kommer du att kunna skapa en perfekt matchning för ditt projekt.