De bästa nya portföljwebbplatser, januari 2017
Hej WDD-läsare! Börja året direkt genom att ignorera dina resolutioner och fokusera på den här senaste delen av fantastiska portföljer.
Den här månaden har vi en ganska eklektisk samling för att titta på, utan något överordnat tema. Jag har också upptäckt att webbplatsanimation ibland kan se lite suddig ut på Windows Remote Desktop, även när allt annat ser skarpt ut, så ... det finns ett annat användarfall för att alla ska överväga. Varsågod.
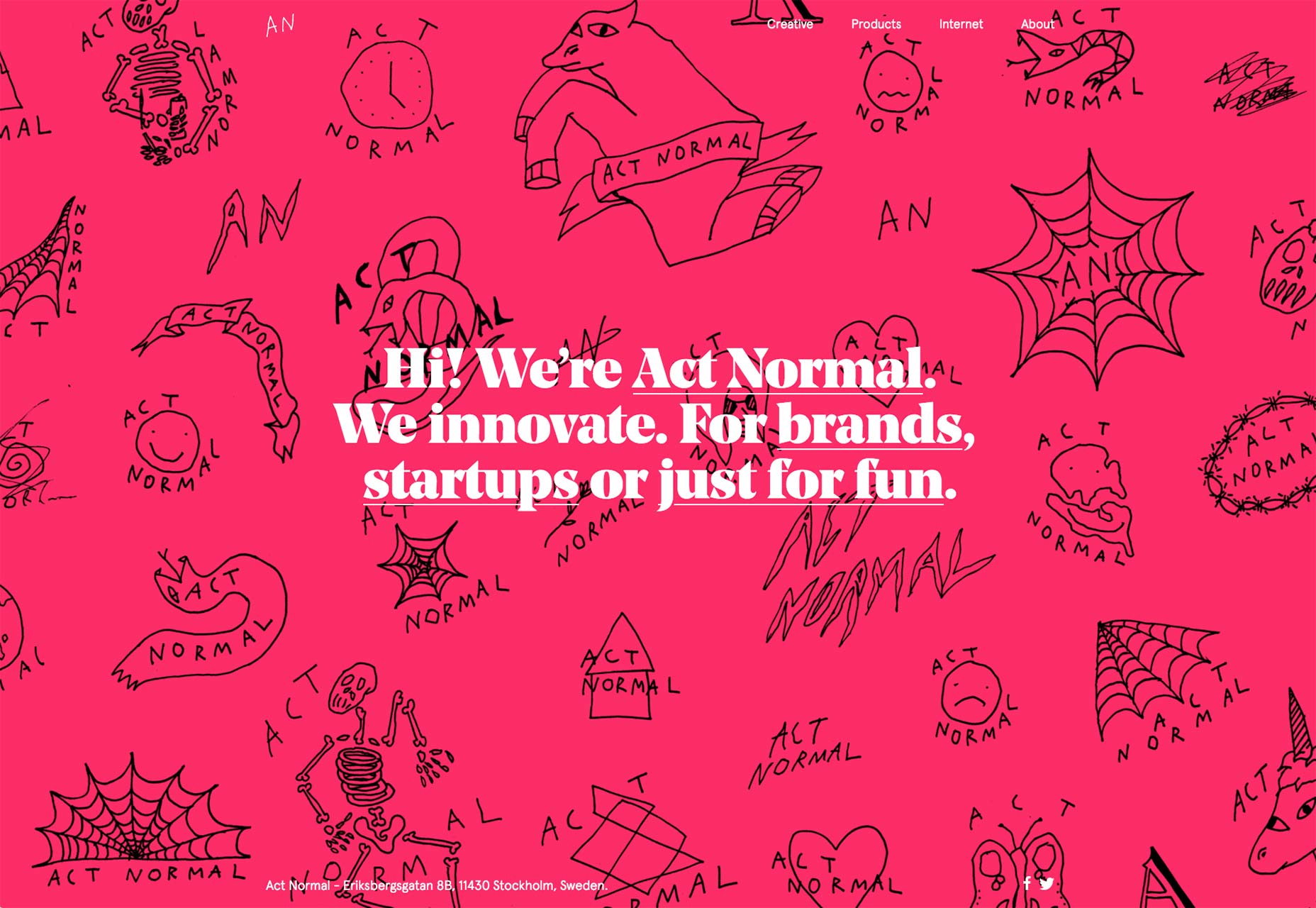
Agera normalt
Act Normal hemsida är standardpris på ytan. Layouten är enkel, typografi är bra, och de gör djärva användningen av färg för att sticka ut. Men platsen skiner verkligen i de små detaljerna. De animationer och illustrationer som används mellan mer vanliga element är fina små överraskningar. Webbplatsen har karaktär.
Tänk dig, karaktären blir lite aggressiv när du lämnar fliken, och sidans titel ändras från "Act Normal" till "Kom tillbaka hit!" Även favicon-emoji-stilen ändras för att återspegla deras besvikelse och jag får nog av det från avlägsna släktingar, tack så mycket. Jag behöver inte det från en webbplats.
Blah
Med ett namn som "Blah", kan du förvänta dig den här webbplatsen att ta en ganska meta-tillvägagångssätt till deras webbplats och innehåll. Den tydligt moderna, minimalistiska sajten besviknar inte alls. Det känns meta, men det hanteras som en ren, genomtänkt portfölj. De låter inte deras intelligens komma i vägen för användbar design, för det mesta, och för det kan vi alla vara tacksamma.
Josh Sender
Josh Senders portfölj kranar direkt i min kärlek till allt som är dött enkelt. Denna enkelsidiga, ensidiga layout presenterar sitt arbete som en samling miniatyrstudier, och det är allt som finns där. Det är allt det behöver.
Varje dag kämpar designers frestelsen att överdriva sina mönster eftersom "det känns bara som att något saknas". Halvdelen av dessa situationer (åtminstone) kan lösas genom omorganisation snarare än tillägg.
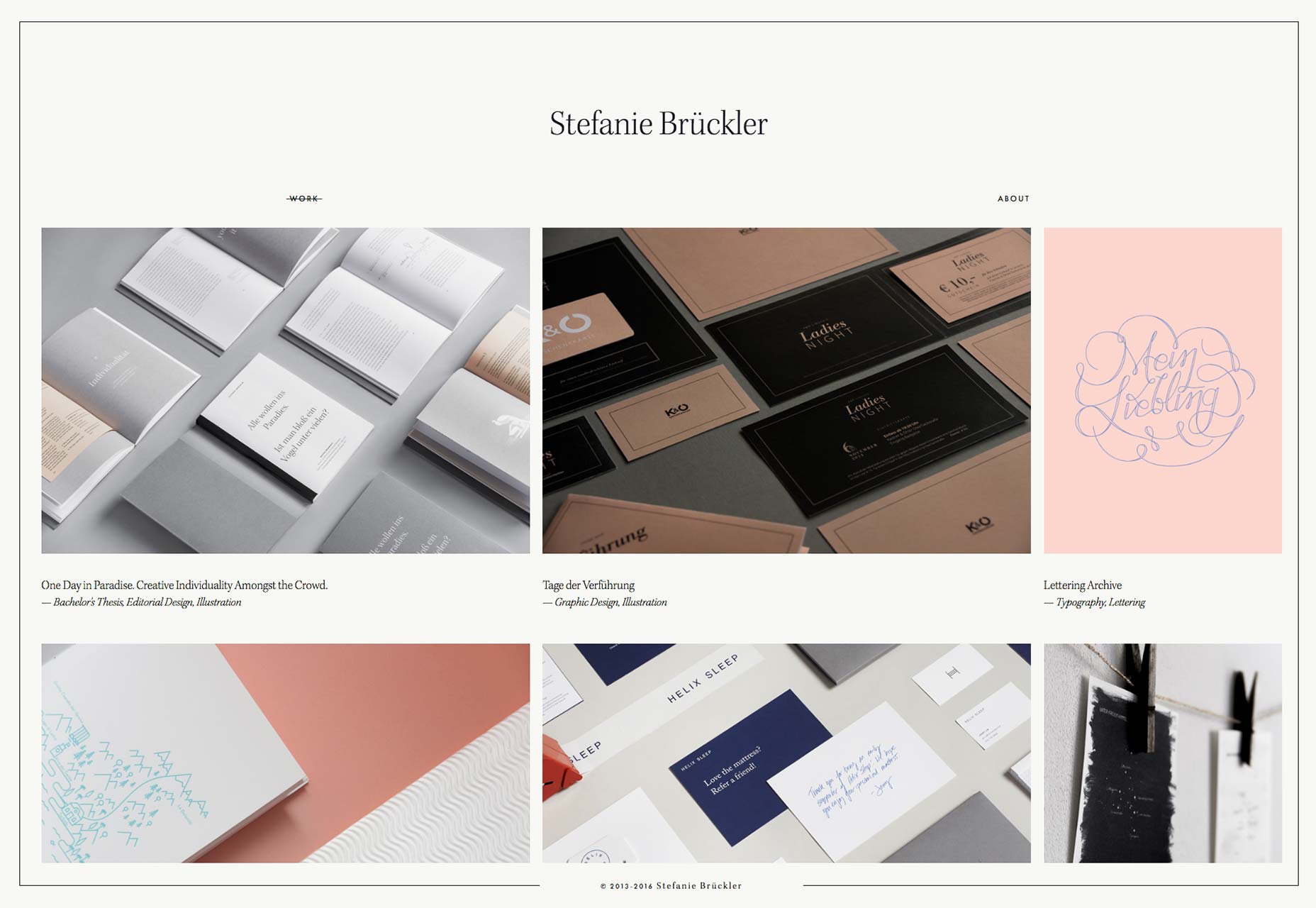
Stefanie Brückler
Stefanie Brücklers webbplats använder en effekt som jag sett på några ställen. I grund och botten finns det en enkel fast ram runt resten av layouten, och jag tycker om att älska det. Det är ett mycket situativt användbart designelement, men det blandar verkligen upp saker. Det lägger till en extra touch av gammal-skolans elegans till något som annars skulle vara lite för minimalistiskt.
phosphene
Fosfens portfölj handlar om visuella effekter i video, så jag kommer att förlåta dem för förladaren. Liksom de flesta andra sajter i sitt slag är det tungt på användningen av videofilmer och animeringar i dess gränssnitt. När det finns någon text att tala om, gör den klassiska minimalism-med-asymmetri tidskriftsannonsutformningen mycket att förmedla studionens personlighet och kultur.
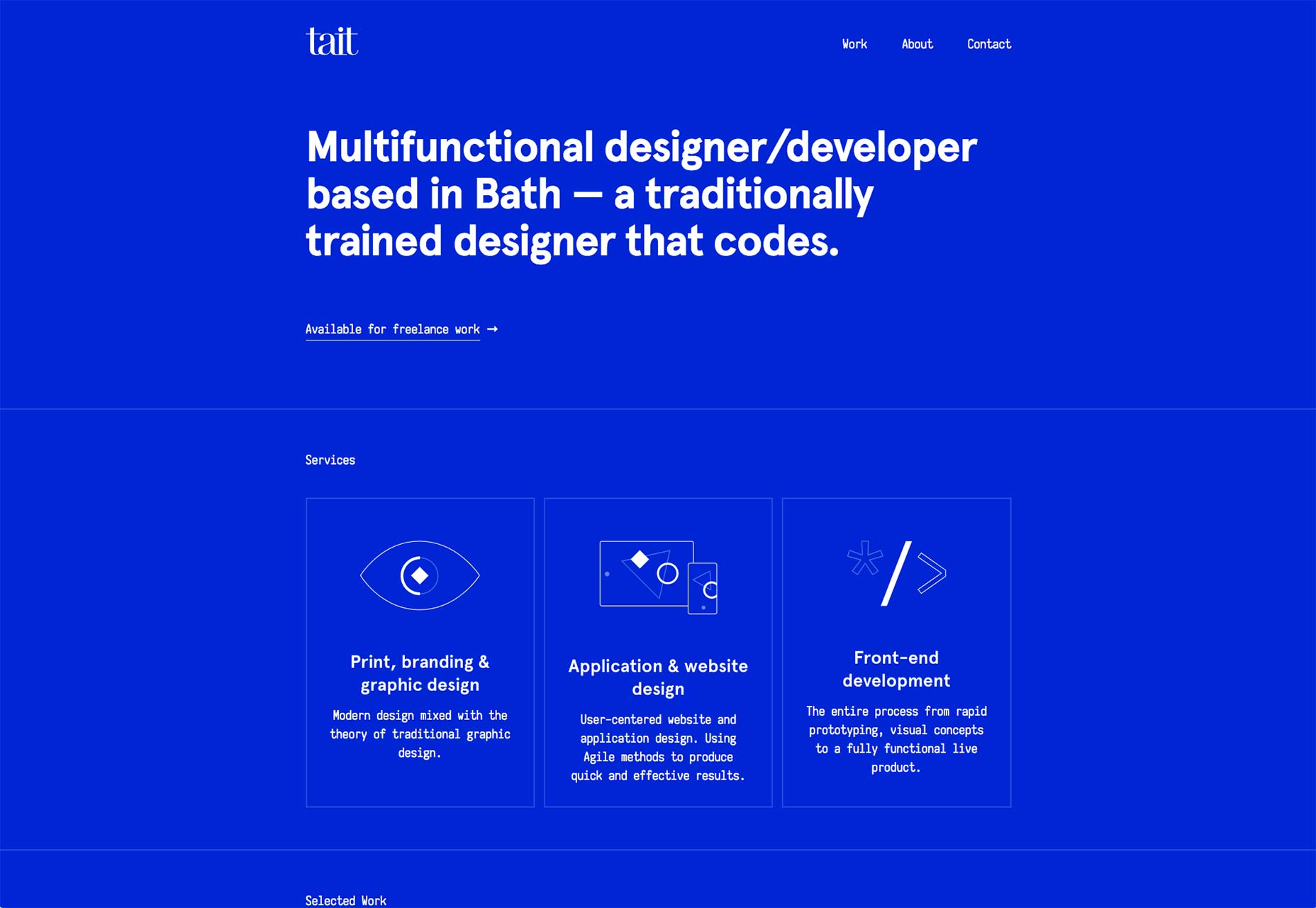
Peter Tait
Peter Taits webbplats är fet och mycket, väldigt blå (åtminstone på hemsidan). Som i är det allt blått med undantag för texten och några designelement. Det är alltid uppfriskande att se en designer ta den typen av enkel, men allsidig, risk när man utformar en webbplats.
Okej, färgen ändras beroende på vilken sida du surfar. Den här enkla artriktningen ändrar helt och hållet tonens och känslan av sidan för att matcha det projekt du tittar på. Jag kunde stå för att se mer av detta i framtiden.
Framtiden framåt
Framtiden framåt har lite av en klassisk känsla samtidigt som man använder en tydligt modern minimalistisk stil. Om du vill ha en mästarklass om hur man organiserar relativt litet innehåll på en stor skärm kan du börja här.
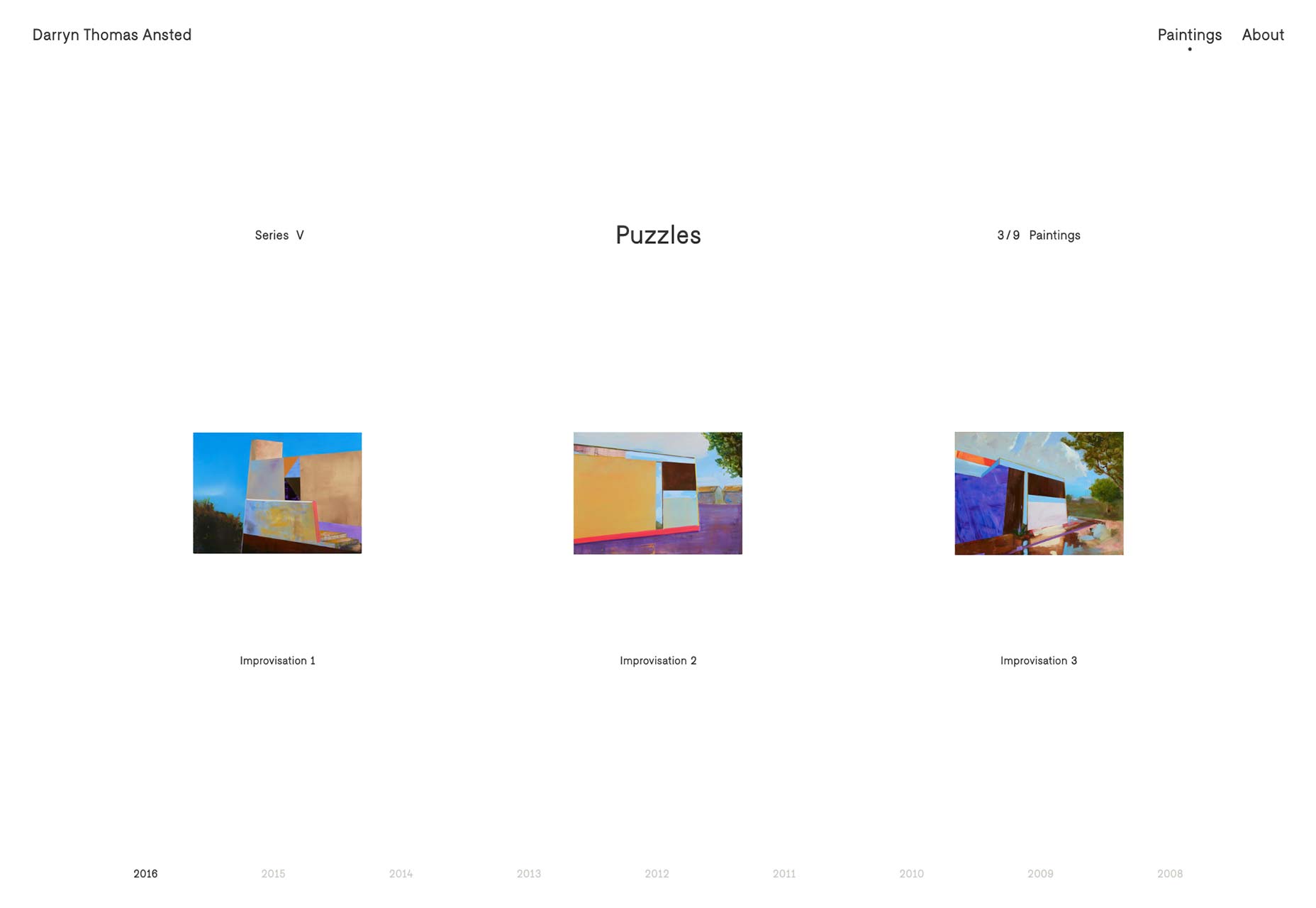
Darryn Thomas Ansted
Denna portfölj tar oss från det moderna till det nästan postmoderna. Här rymmer vitt utrymme högsta, på ett sätt som får dig att tro hur de ramlade innehållet är nästan lika viktigt som innehållet i sig.
Avveckla, jag sa "nästan". I vilket fall som helst passar stilen perfekt innehållet, eftersom det här är en portfölj full av modern konst.
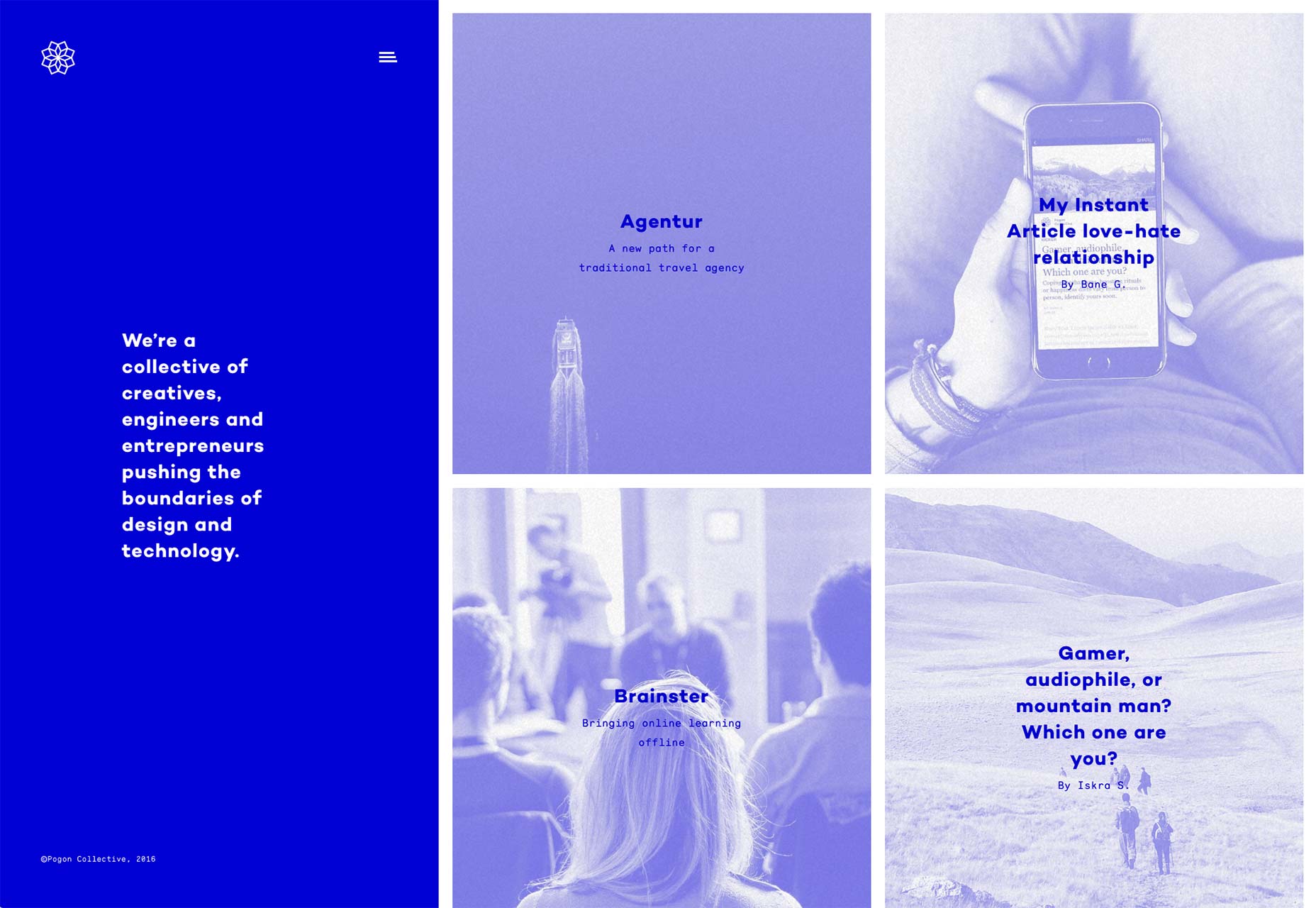
Pogon
Pogon har mer eller mindre perfektionat sidebarnavigationslayouten. Sidofältet skiftar och anpassar sig till vad du än gör på webbplatsen: det döljer när du bara bläddrar genom innehåll, visar webbplatsens navigering när du behöver det och guidar dig genom enskilda delar av webbplatsen när du behöver det. Dessutom får du mycket mer av den "djärva och blå" stilen som jag nämnde tidigare.
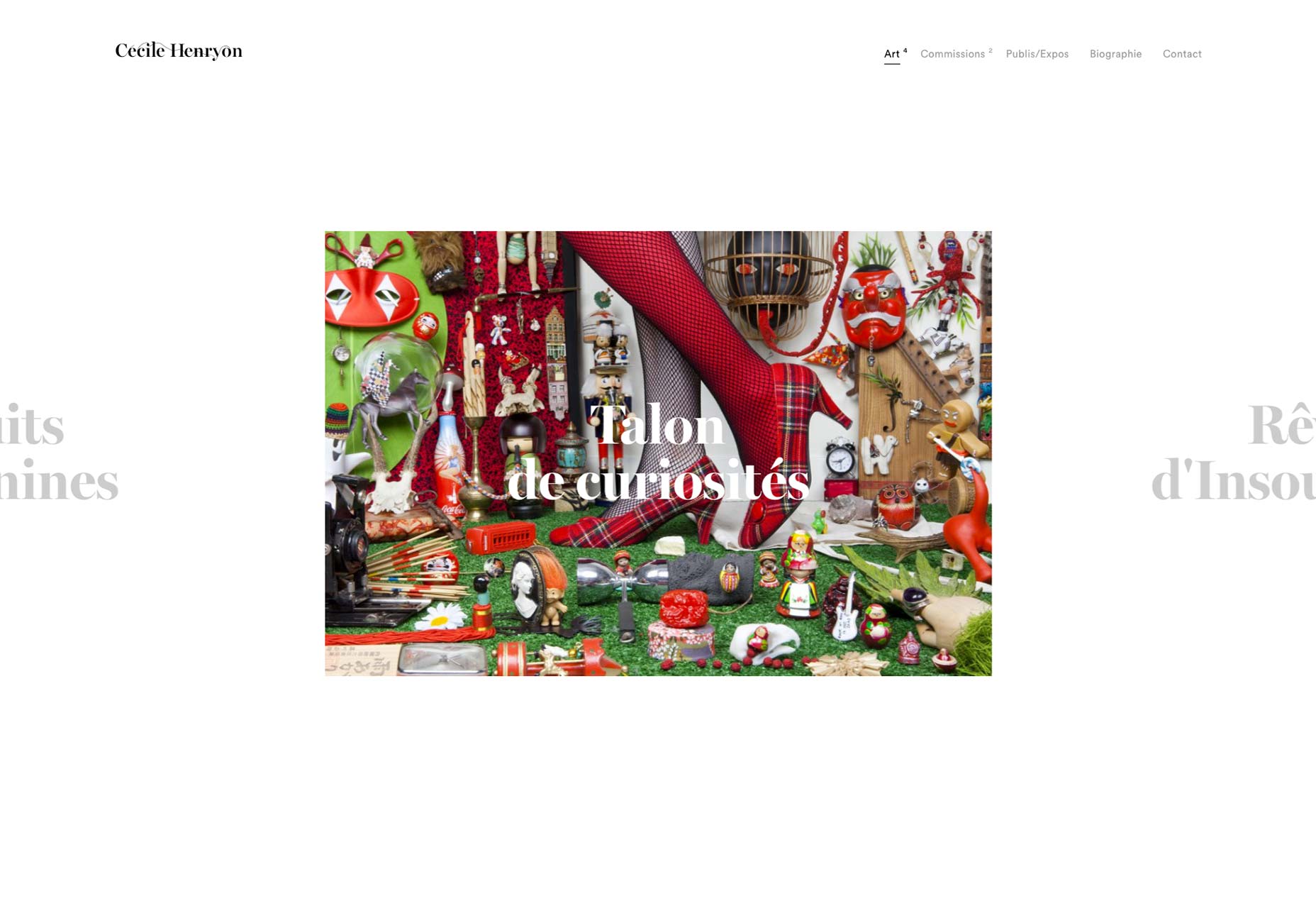
Cecile Henryon
Detta är ännu ett fantastiskt exempel på konstfokuserad minimalism. Detta är också en annan webbplats som är mer som en presentation än en webbplats i någon klassisk bemärkelse. Gå. Se. Lära sig. Men vet vad du kan förvänta dig.
Veintido Grados (tjugo två grader)
Veintidos Grados kombinerar minimalism och överlappande element med (mestadels) subtila bakgrundsanimationer och parallaxeffekter för att skapa en visuellt slående portfölj. I en lycklig vridning känns parallaxen naturlig, och alls inte tvungen. På en plats den här färgglada och avsiktligt prickiga känns det rätt hemma.
Huvudkontor
Huvudkontor överger konceptet för portföljplatsen helt genom att presentera användaren med ett "operativsystem". Det är rätt, hemsidan ser ut som ett mycket rudimentärt skrivbord, och du bläddra igenom innehållet genom att öppna mappar och filer.
Och hela grejen är gul! Den är gul som standard, ändå. Du kan ändra det. Men ändå, djärvt val.
Enligt huvudkontoret är det mer än bara en kreativ design. Detta "webboperativsystem" är utformat för att utforska interaktionerna mellan människor och maskiner, förmodligen för att hjälpa dem att designa bättre webbplatser. Oavsett fall är det verkligen värt att titta på.
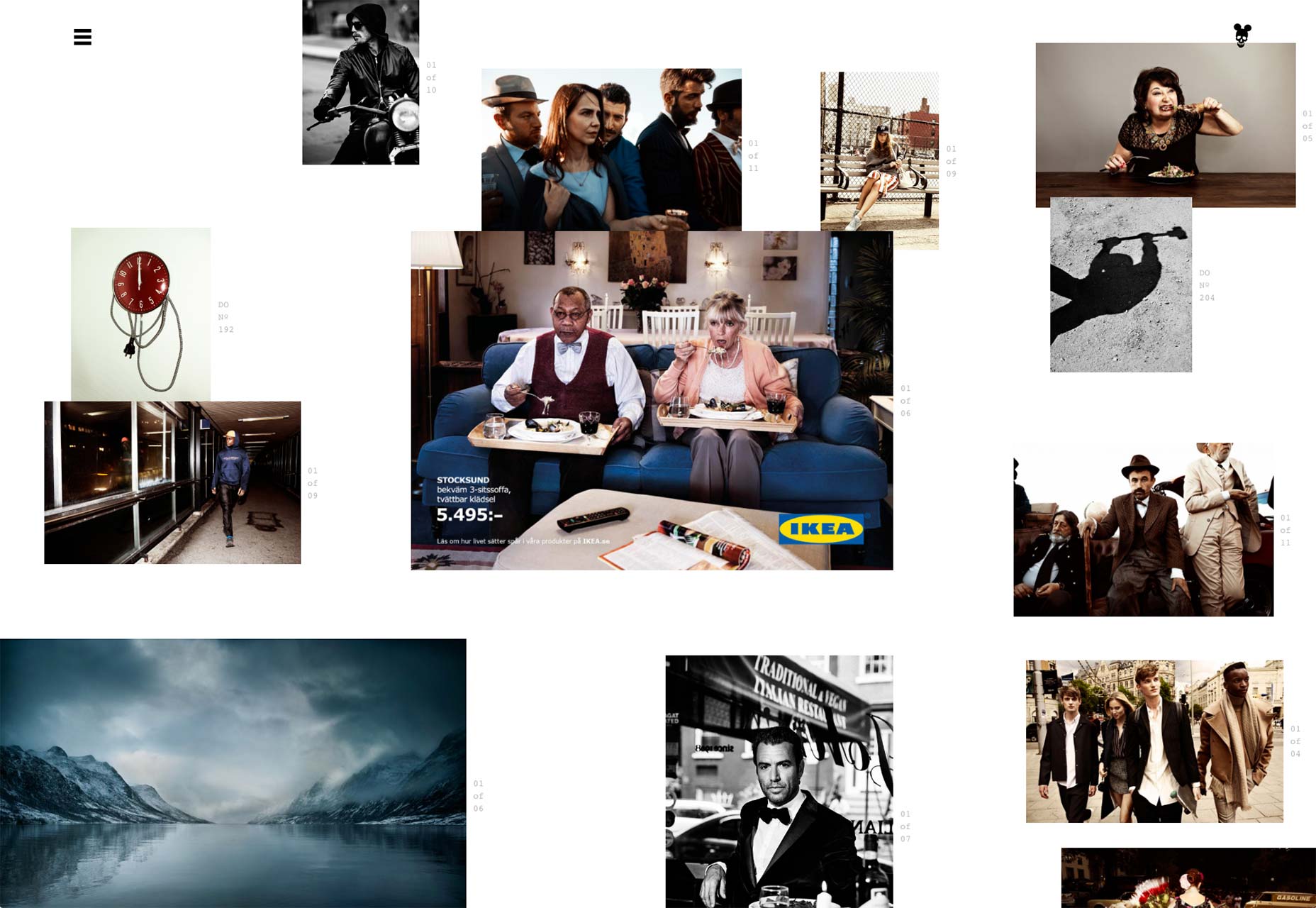
Terringfotografi
Björn Terrings fotograferingsplats gör något väldigt, väldigt smart med sin organisation. Webbplatsen börjar som en collage av hans fotografier, vilket veteran Internet-användare borde inte ha något problem med. För dem som kanske föredrar en mer organiserad webbläsarupplevelse, finns en listavy högst uppe.
Det kan vara mindre än användbart att sätta all kontaktinformation längst ner.
Merci Michel
Merci Michel ger oss ett annat bra exempel på webbplatsen-turn-presentation. Bilderna i deras projekt är slående nog att arbeta på egen hand, så varför inte?
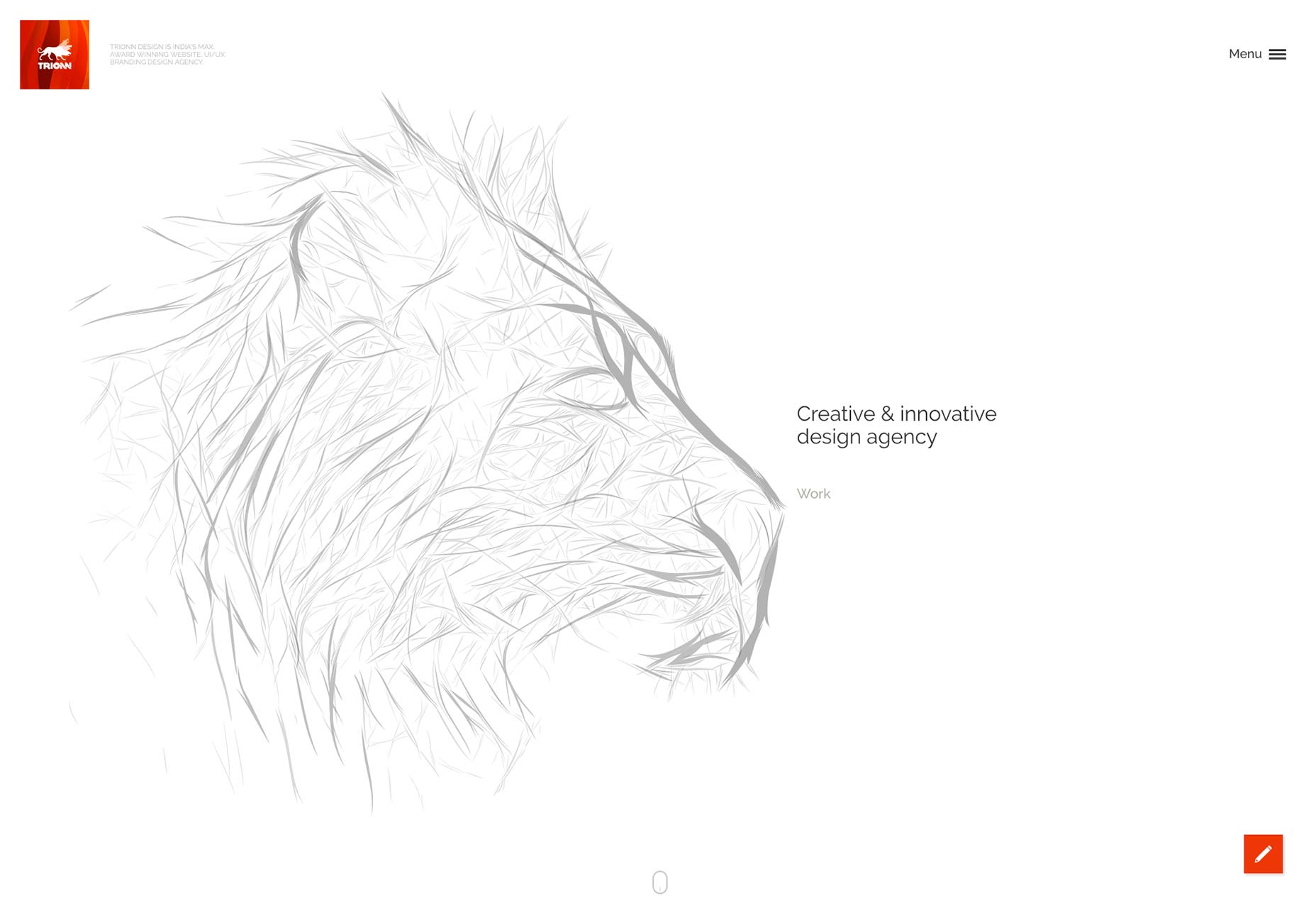
Trionn
Trionns agenturwebbplats är fascinerande genom att det går linjen mellan företag och konstnär. Det påminner mig om bankbroschyrer som jag brukade titta på när jag var barn, men ändå känns det som att jag gör den här designen dålig, för det finns en hel del personlighet här.
Jag känner mig förvirrad, och jag gillar det.
Eric Porter
Eric Porters sida för en sida kombinerar "minimalistisk-ish" -det är ett ord nu, du är välkommen -design med bra typografi för att skapa en design som skulle känna sig ganska vanlig med undantag för användningen av diagonala linjer och än en gång parallax. Den här gången är parallaxeffekterna faktiskt ganska subtila. De är utformade för att behaga ögat utan att distrahera fokuset, och det är bara perfekt, enligt min åsikt.
Det verkar som om vi som samhälle snart börjar börja parallax, så mycket som möjligt.
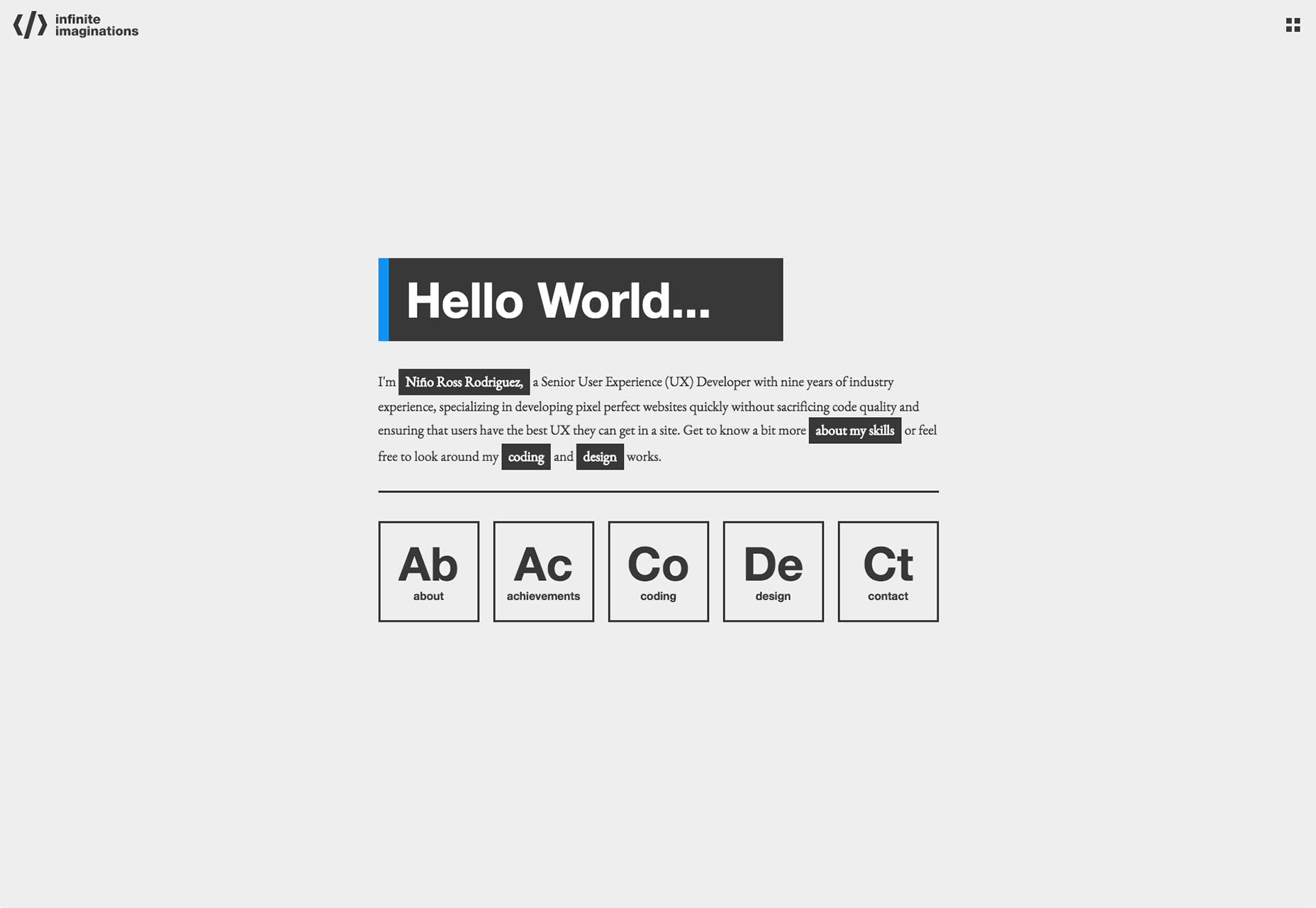
Oändliga fantasi
Oändliga fantasier kombinerar lite av en "techy" stil med minimalism, diskret animering och det periodiska bordet. Jag skojar inte ens det. Medan designen har sina (mindre) brister, är dess reserverade känslan av stil både tilltalande och snäll avkopplande.
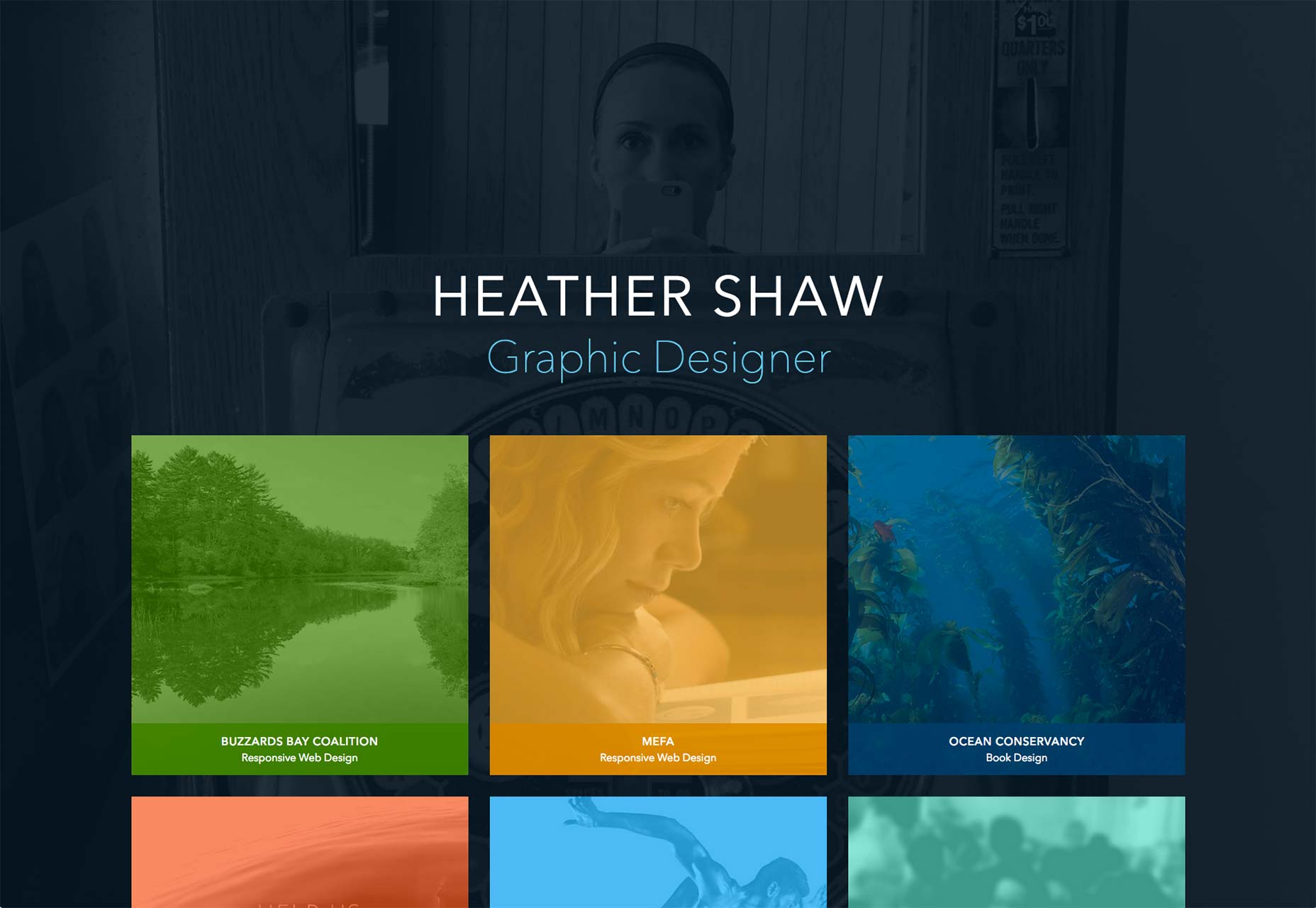
Heather Shaw
Heather Shaws webbplats handlar om hennes grafikarbete, och hennes sida klibbar med det temat. Det handlar om stark användning av färg och överlagring av färger på foton. Ja, det är en av de stora teman, och det fungerar, tack vare ett överflöd av kontrast, stor typografi och tydlig bild.
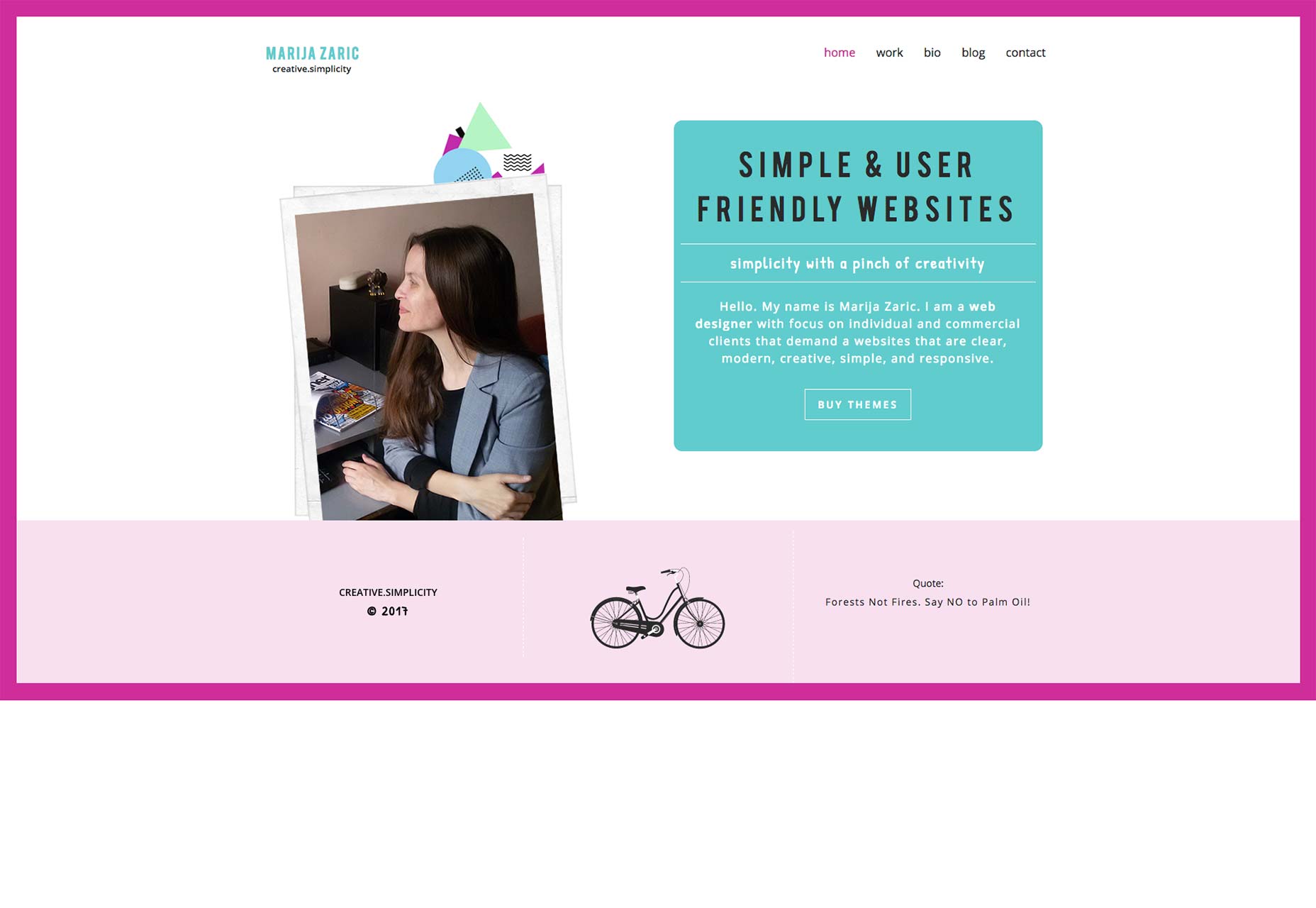
Marija Zaric
Vi har sett webbplatser som nästan inte har någon färg att prata om, och webbplatser som är mättade med ord. Marija Zaric är en av de få som har hittat en lycklig mellanklass mellan de två. Även om webbplatsen kanske skulle kunna utnyttja det vita utrymmet, är det ett bra exempel på en webbplats som klarar av att använda en hel del färg utan att spränga dina ögonbollar.
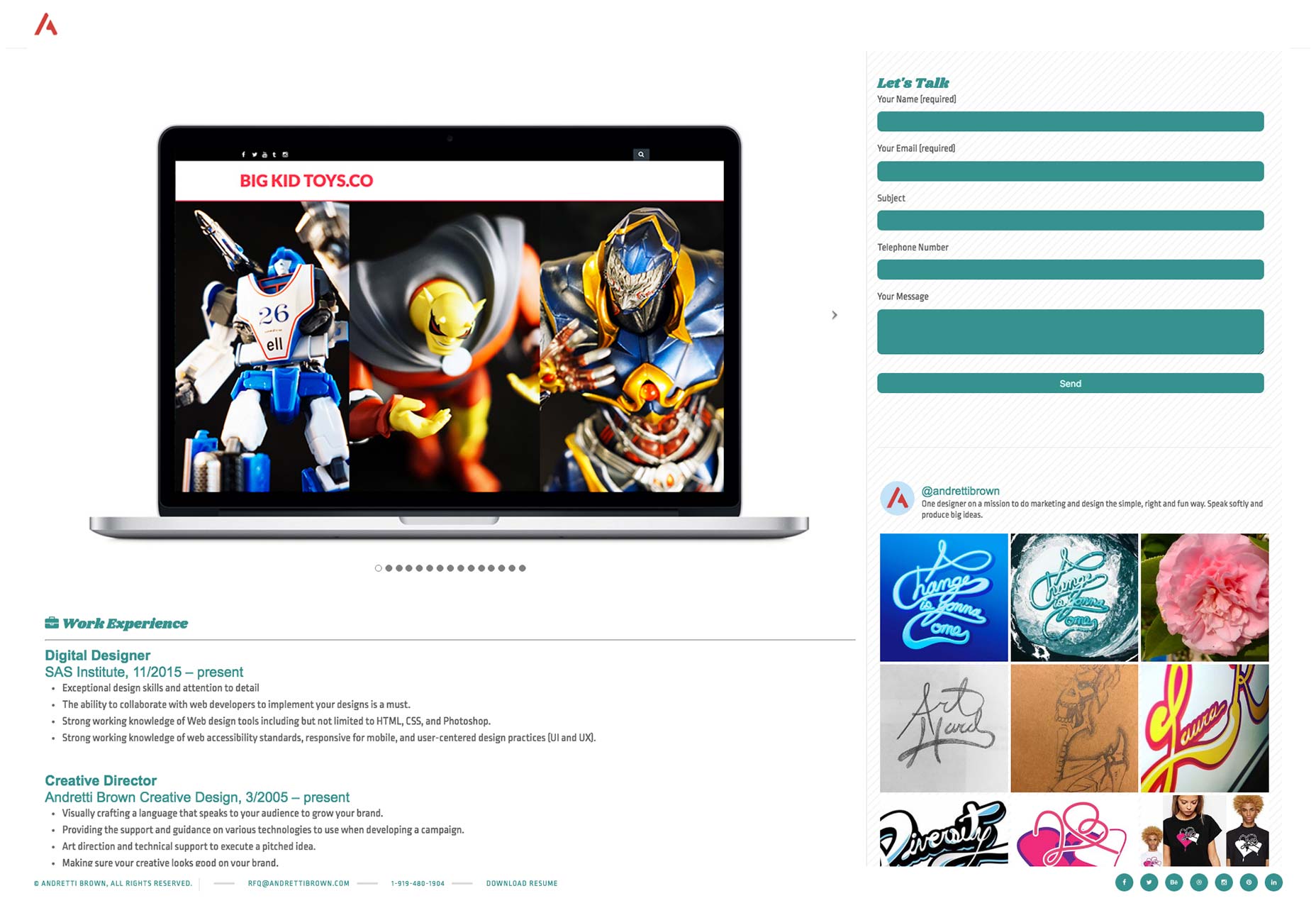
Andretti Brown
Andretti Browns portföljplats är mer resumé än portfölj. Det finns ett litet galleri med bilder att titta igenom, och hans senaste Instagram-inlägg (alla visar sitt designarbete) i sidofältet, men huvuddelen av webbplatsen är avsedd för hans arbetshistoria och andra data som är relevanta för jobbjakt. Bildgalleriet och kontaktformuläret är front-and-center, men ger människor ett snabbt och enkelt sätt att nå honom.
Det är enkelt, det är snyggt, och det gör vad det står att göra, vilket ger all relevant information vid en blick. Det gör inte så bra när du bläddrar i ett helt fönster med mycket höga upplösningar, men är anmärkningsvärt för sitt sätt att hitta arbete.