4 enkla sätt att designa Killer Call to Action Buttons
Knapp till handlingsknappar som är lätta att se och förstå kommer att göra en stor skillnad för kundens omvandlingsfrekvens. Vid utformningen av dessa knappar är det absolut nödvändigt att överväga ett brett spektrum av faktorer. Några av dem inkluderar färg, kontrast, knappkopia och även om du vill inkludera några riktiga signaler direkt bredvid knappen.
Kort sagt, för ett element som tar upp en liten plats på din webbsida, måste du investera en oproportionerlig tid att tänka på hur man bäst presenterar det för dina användare. Ja, det är viktigt att ringa till handlingsknappar. De är trots allt stjärnorna på en sida, oavsett om de är avsedda att få besökare att köpa något, anmäla sig till något eller bara klicka igenom.
De representerar målet med din sida. Varje sida ska ha ett mål. Ta en målsida, till exempel, målet är att få ledare att klicka till huvudprodukt- eller tjänstesidan. En intelligent utformad knapp som tar hänsyn till hur dina besökare vill köpa eller registrera sig för något är vad varje designer borde sträva efter.
1) Riktlinjer
Som människor är vi bara hårdvarna för att svara på ögonriktningen som ett kraftfullt sätt att cuing oss. Tänk på det: När du ser någon tittar på något som inte ligger i ditt synfält, är du automatiskt nyfiken på precis vad han tittar på. Samma princip för riktning kan tillämpas sömlöst på webbplatsen du bygger för dina kunder.
Ja, riktiga signaler kan vara de mer uppenbara pilarna och även fingrarna som pekar på knappar, men för något som är unikt och relaterat till dina besökare, gå med en bild av en person som tittar på dina knappar till handlingsknappar istället. Du kan inte gå fel.
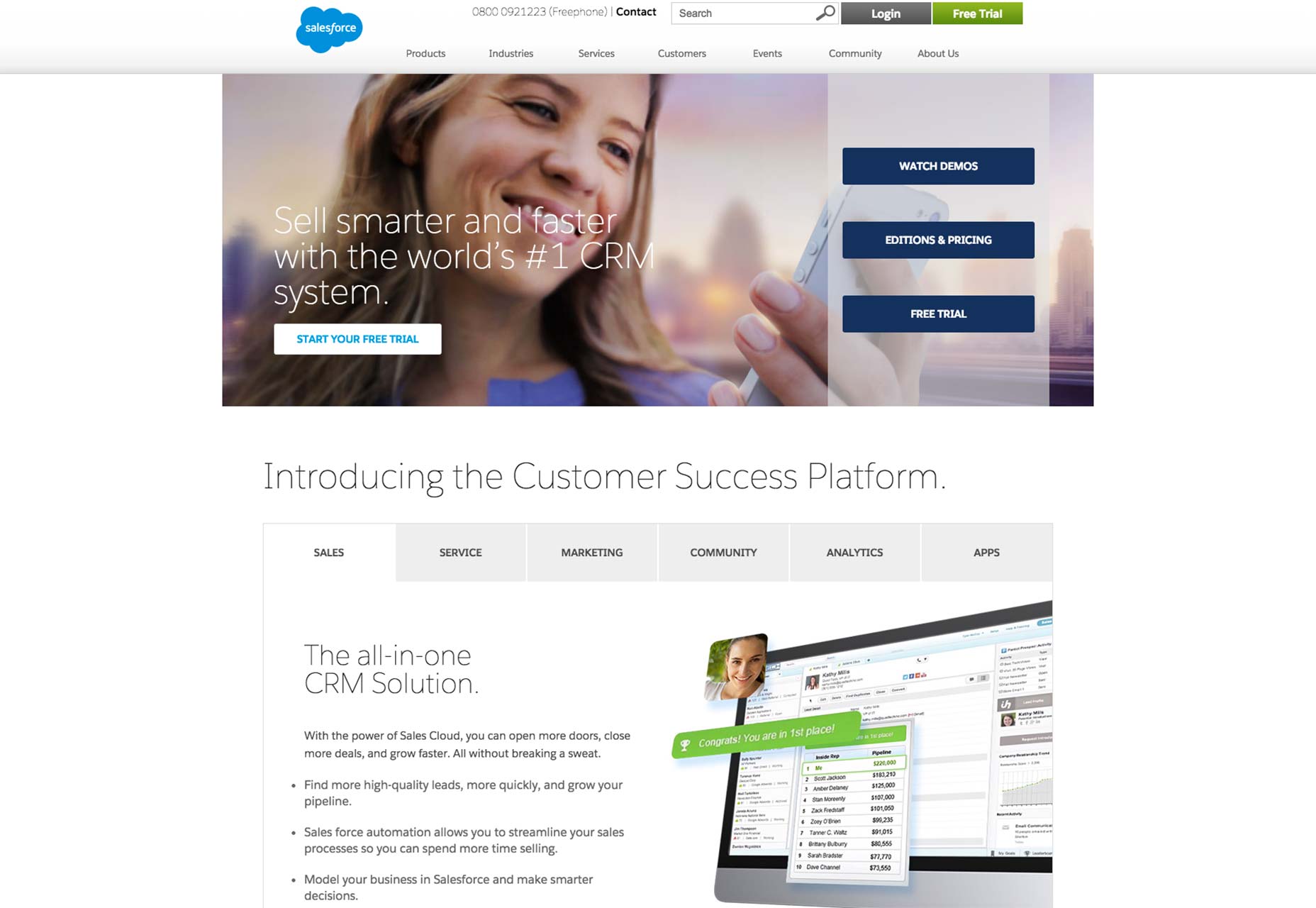
För ett smart exempel på detta vänder vi oss till Salesforces hemsida . Salesforce är det globala, cloud computingföretaget från San Francisco. I synnerhet vill vi att du tittar på den ena mega-bilden på hemsidan: Det verkar som att en kvinna tittar på sin smartphone, som ska utföra en mobil transaktion.
Även om detta verkligen är en trovärdig tolkning, fördubblas bilden också som en smidig, men ändå kraftfull riktlinje. När besökare ser kvinnan tittar på telefonen i handen, kommer deras ögon naturligtvis att följa hennes blick till höger om hemsidan. Som de gör kommer deras ögon oundvikligen att landas på de tre knackarna till handlingen bredvid hennes ansikte och hand.
Tack vare var hennes blick pekar, kommer ledningar att bli mer lätta att märka knapparna till funktionen. I slutet av dagen medför det fler konverteringar och ett ökat antal försäljningar till webbplatsen.
2) Riktigt enkelt knappdesign
När du gör dina knappar så enkelt som möjligt eliminerar du chansen att dina besökare, köpare och läsare blir förvirrade. När de blir förvirrade, brukar de inte följa igenom den åtgärd som din knappkopia vill att de ska. Så att hålla kundens knappdesign minimal är vad alla webbdesigners ska sikta på.
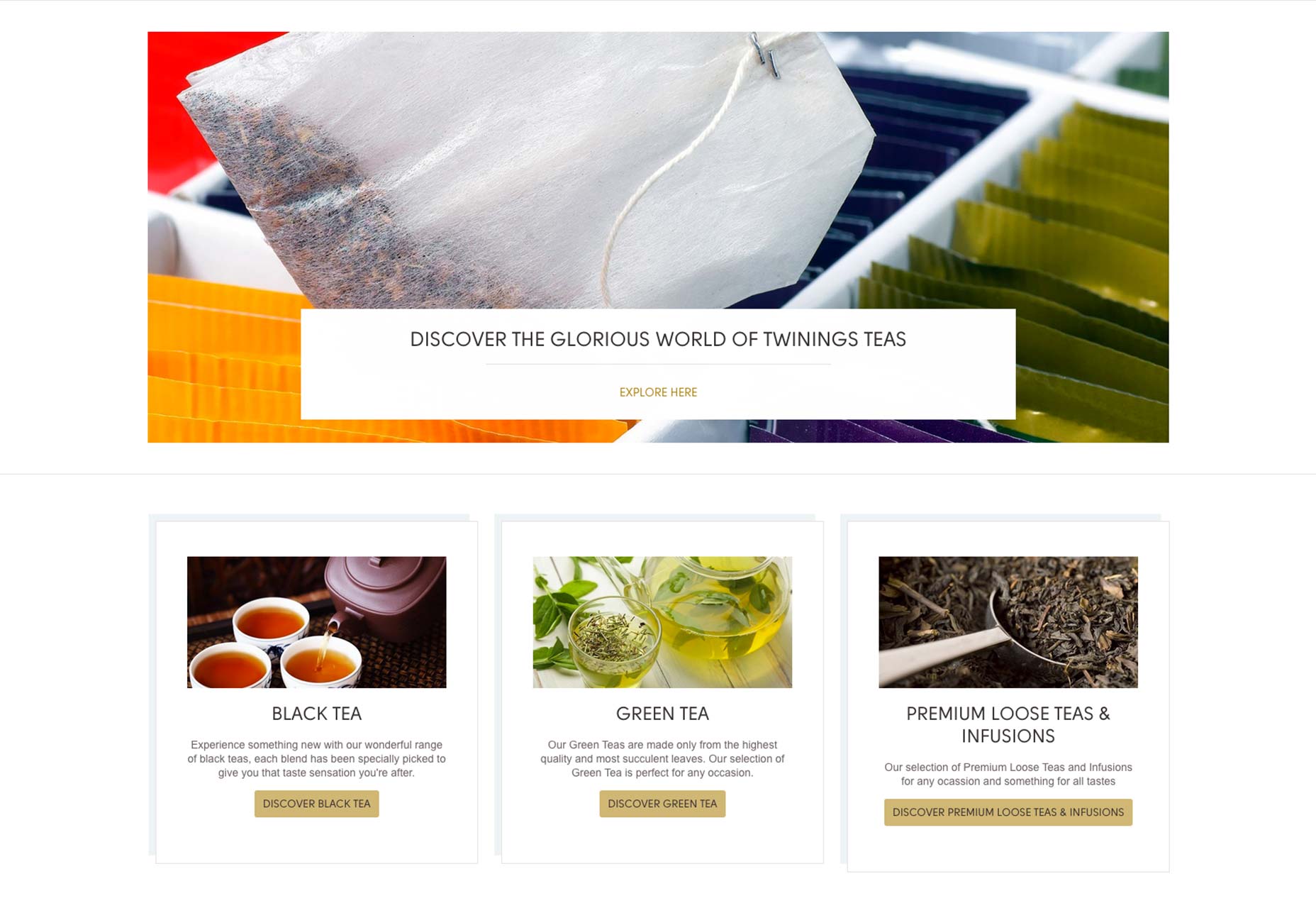
Låt oss titta på Twining s webbplats för att se hur ett varumärke kan göra detta rätt.
På hemsidan ovanför vi ser vi en rad enkla knappar i märkesfärger, som tydligt kommunicerar exakt vad du ska uppnå genom att klicka på dem. Knapparna ser också ut som knappar tack vare sin rundade rektangulära design, och färgkontrasten i svart på guld gör dem så minimala som möjligt.
Kort sagt, det blir nästan omöjligt för Twining shoppare att missuppfatta att knapparna är anrop till handlingsknappar.
3) Väldefinierad mikroskopi
Mikrokopi är stjärnan i uppmaningen till handling, eftersom den använder actionorienterade verb för att inspirera människor att flytta. Mängden fastigheter som webbdesigners måste planera intelligenta etiketter är mycket begränsad, så mikrokopi måste vara kort och till den punkten. Mikroskopi som gör att besökare vet exakt vad de klickar på är en vinnare eftersom det inte slösar bort tiden.
Ibland kan mikrokopi försummas, vilket är olyckligt. Trots all uppmärksamhet som givits till knappdesignen, färgerna och rabatterna, måste kopian inte lida. Webbplatser vars mikroskopi lider är webbplatser vars omvandlingsfrekvenser lider också.
Du vet att du har framgångsrik mikrokopi när du har olika anropsknappar bredvid varandra, men besökare kan omedelbart berätta vad syftet med varje knapp är.
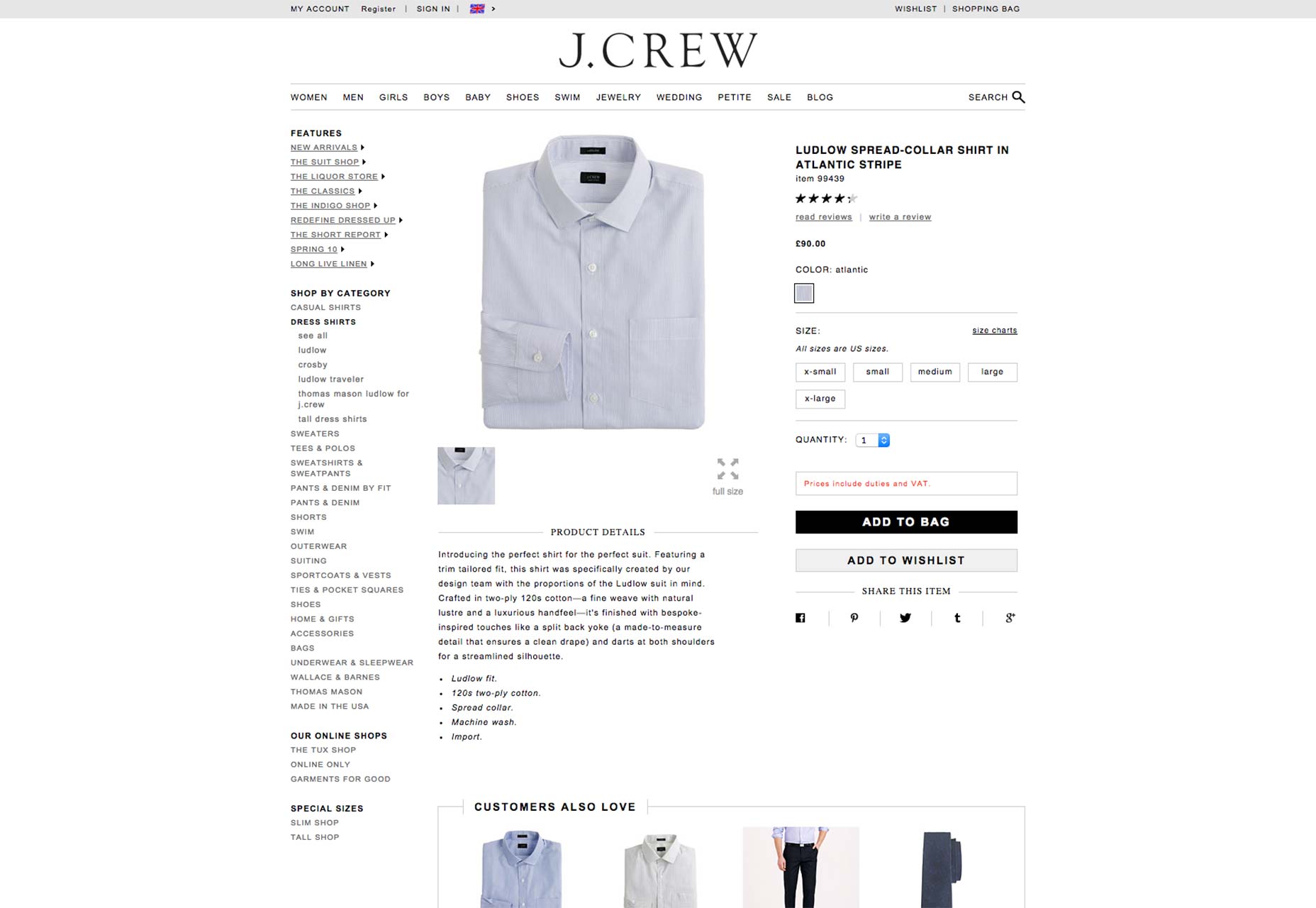
En bra illustration av detta finns på J. Crew produktsida för sin tröskelskjorta. Det finns två knappar som tävlar för köparens uppmärksamhet: knapparna "Lägg till i väska" och "Lägg till i önskelista".
Eftersom båda är tydligt märkta, är köparna inte förvirrade och kan uppnå sina mål med större säkerhet än någonsin. Väldefinierad knapp kopia som lämnar ingen tvekan om vad en användares åtgärd kommer att uppnå är alltid en vinnare.
4) Färgkontrast
Shoppare är ett opålitligt gäng, varför användarupplevelsen måste skräddarsys för dem. Med andra ord, att köpa något från kundens e-handelsbutik borde vara det enklaste och tydligaste i världen. Något som är grundläggande som färgkontrast kan förbättra shoppingupplevelsen för besökare.
Färgkontrasten som fungerar kan rita dina shoppers ögon mot anropsknappen och låta den sticka ut från en annars bullrig bakgrund. När shoppare lätt kan hitta vad de behöver för att klicka på för att göra ett köp, uppenbarligen kommer en webbplatss omräkningskurser att skjuta upp drastiskt.
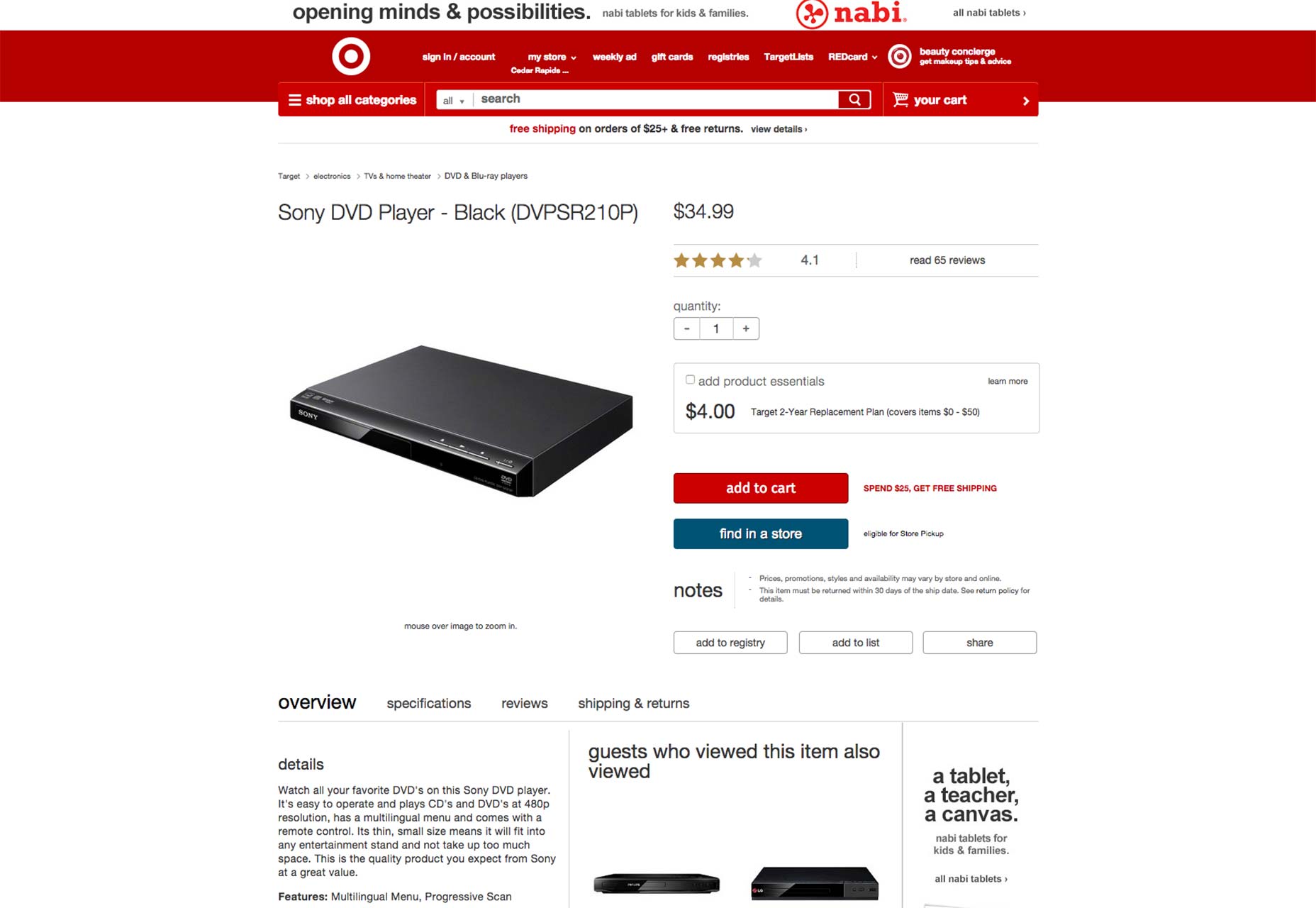
På Mål produktsida för en Sony DVD-spelare, anropsknappen - "lägg till i kundvagnen" och "hitta i en butik" - använd färgkontrast till stor effekt. Inte bara är färgkontrasten lätt att spot-vit på rött och vitt på blått - men det lyckas att dra köparens öga mot knappen. Det faktum att bakgrunden är full av vitt utrymme hjälper bara att göra kontrastens utseende ännu mer effektivt.
Poängen
Åtkomstknappar är avgörande för hur mycket pengar din kunds webbplats kommer att göra. Alla webbdesigners måste inse att deras design mål alltid bör vara att stödja fler omvandlingar. För e-handelswebbplatser kommer det att bli försäljning. För nyhetssajter kommer det att bli tecken på saker som nyhetsbrev och liknande. Poängen är att omvandlingar är störst, och uppmaning till handlingsknappar måste hela tiden stödja detta mål.
Därför måste en hel del tänkas investeras i att utforma en uppmaningsknapp. Även om det upptar ett riktigt litet utrymme på en webbsida, är dess betydelse oföränderlig. Allt från färgerna till knappkopian till några riktmärken i närheten kommer att göra eller bryta dess effektivitet.
För att leverera till sina kunder måste designers se bortom bara deras utseende och layout på hela vägen till den praktiska sidan av sakerna. Kommer den här knappen öka sannolikheten som leder kommer att klicka igenom och bli faktiska omvandlingar? Designers som tycker om det gör en bra tjänst till sina kunder, och de bör lovas. Designers som inte anser det här långt måste förbättra sina prioriteringar och komma igenom för sina kunder varje gång de arbetar på ett projekt.