28 Fantastiska Parallax Scrolling Sites
Det sätt på vilket vi att vi navigerar på våra webbplatser är oerhört viktigt. Anledningen är att användarupplevelsen och hur de interagerar med webbplatsen gör eller bryter användbarheten på webbplatsen.
Om någon inte kan komma runt på din webbplats, så är det värdelöst. Om någon kan komma runt och lätt kan hitta vad de letar efter, det gör en stor skillnad.
När vi spelar med navigering och införlivar det med ny teknik, har vi stött på en effekt som används i stor utsträckning idag. Denna effekt kallas parallaxrullning. Parallaxrullning är bra, inte bara för att det gör navigering enkelt, det kan också vara roligt att interagera med, och parallaxrullning är känt för att lägga till djup på vad som annars skulle vara enkelt, tråkigt på webbplatsen. Det ger ett sätt att kreativt samverka med innehållet på ett spännande sätt.
Parallaxwebbplatser
Idag ska vi presentera några av dessa parallaxwebbplatser, så att du vet vad som är möjligt, så att du kan njuta av webbplatser och deras innehåll och förhoppningsvis inspirerar dig att prova denna teknik för dig själv.
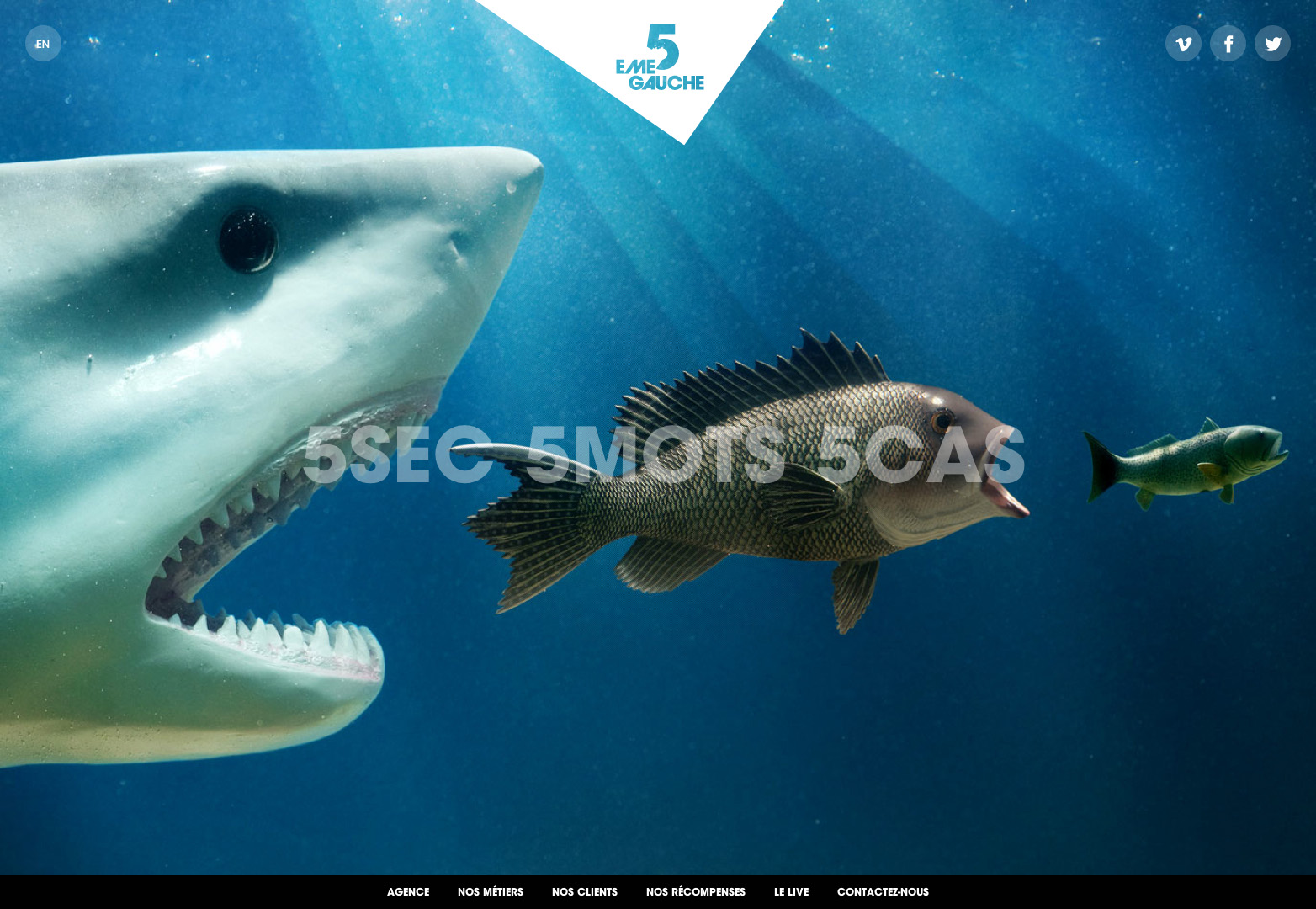
5emegauche
De är en byrå som använder en massa olika programmeringsspråk för att göra deras hemsida väldigt intressant. I de flesta fall när du bläddrar rullar du till en annan sida. Men på den här webbplatsen, när du går till en annan sida, har den en egen rullningsmekanism bit eller element som gör allt väldigt intressant. Det här är en mycket rolig plats att leka med och jag rekommenderar att om du vill göra något extravagant med din webbplats, bör du kolla in deras.
Air Jordan 2012
Air Jordan är naturligtvis extremt populär för sina sneakers. Den här gången valde de att visa oss deras skor på ett väldigt iögonfallande och intressant sätt. De gjorde ett riktigt bra jobb med att presentera denna information.
Atlantis världs mässa
Atlantis världs mässa bestämde sig för att skapa en webbplats som förklarar ganska mycket deras syfte och deras historia. De använde denna rullning inte som bara ett sätt att presentera information, men som ett sätt att animera information och berätta en historia. Det är väldigt intressant, det är väldigt roligt, det är interaktivt och informativt. Detta är bara en mycket bra insats.
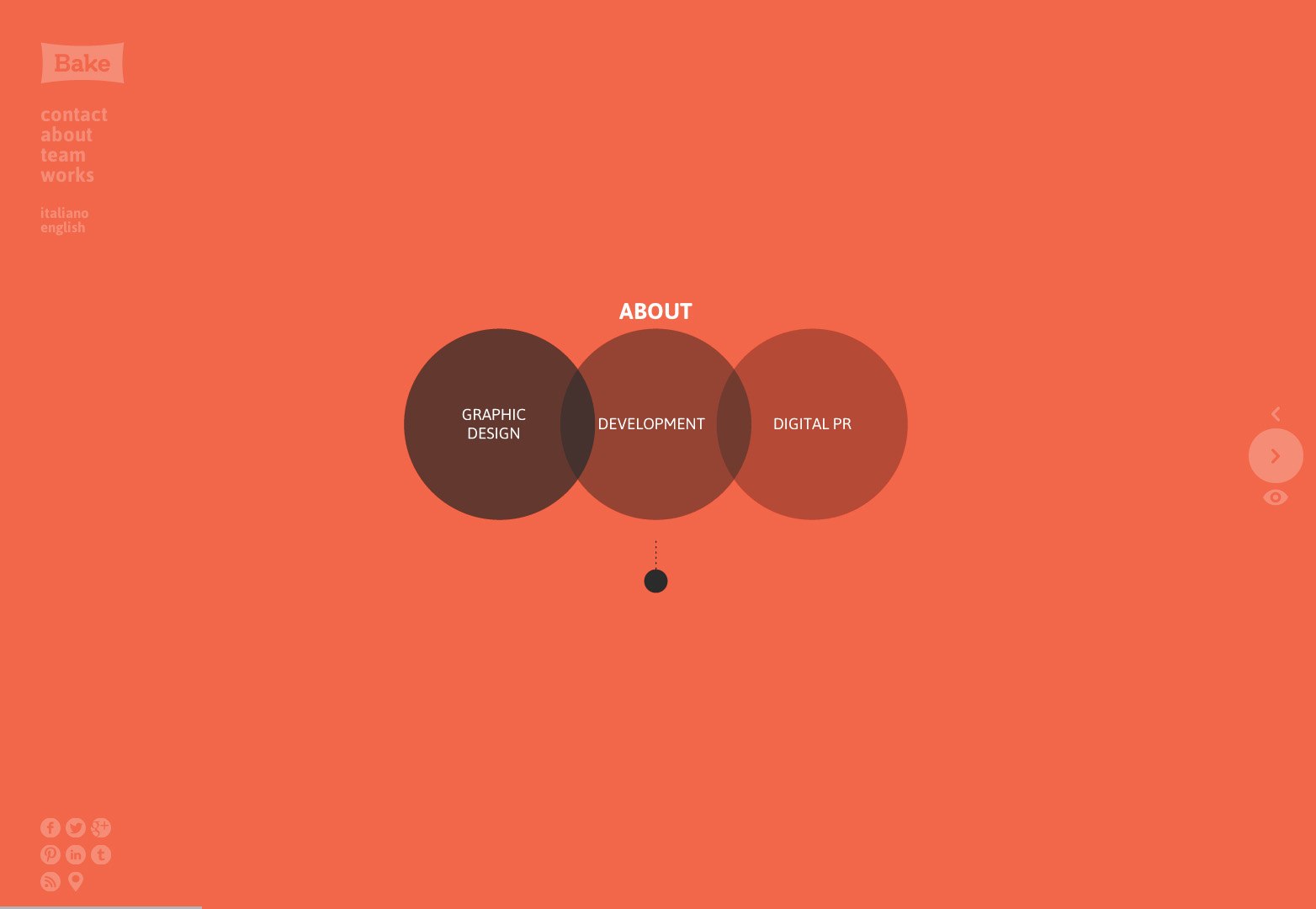
Bake Agency
Med många olika webbplatser kan du använda musen för att bläddra igenom webbplatser. På Bake Agency använder de faktiskt mellanslagstangenten för att navigera mellan olika delar av informationen. De använder denna rullningsnavigering mer som ett sätt att presentera information och de gör ett bra jobb med det.
BeerCamp vid SXSW
När du går till den här webbplatsen kan du vara lite förvirrad eftersom det känns som att allt är jumbled och ovanpå varandra. Om du går och fortsätter att rulla igenom och klicka på navigeringslänkarna förstår du att det här är det sätt på vilket de bestämde sig för att presentera och de har använt rullning här för att få informationen till dig istället för att du ska gå till informationen.
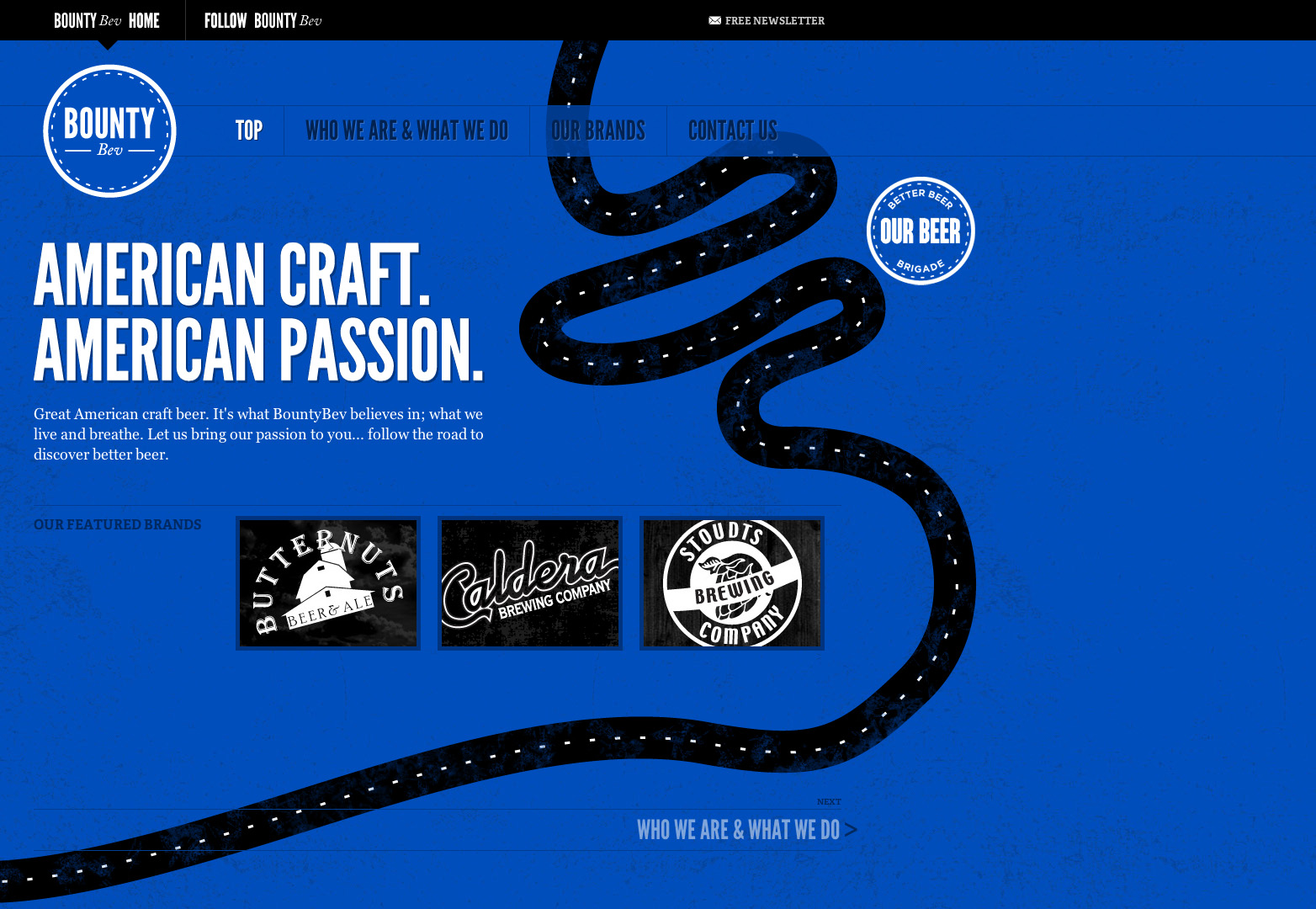
Bounty Bev
Bounty Bev är en amerikansk hantverks öl. När du tänker på öl, tror du förmodligen inte på stor eller fantastisk grafik och webbplatser är inte nog den första som kommer upp i tankan. Jag tror att de har lagt märke till en trend i parallaxrullningen och de har typ av tagit det och utropat på den punkten på ett sätt som de flyttar från bit till bit.
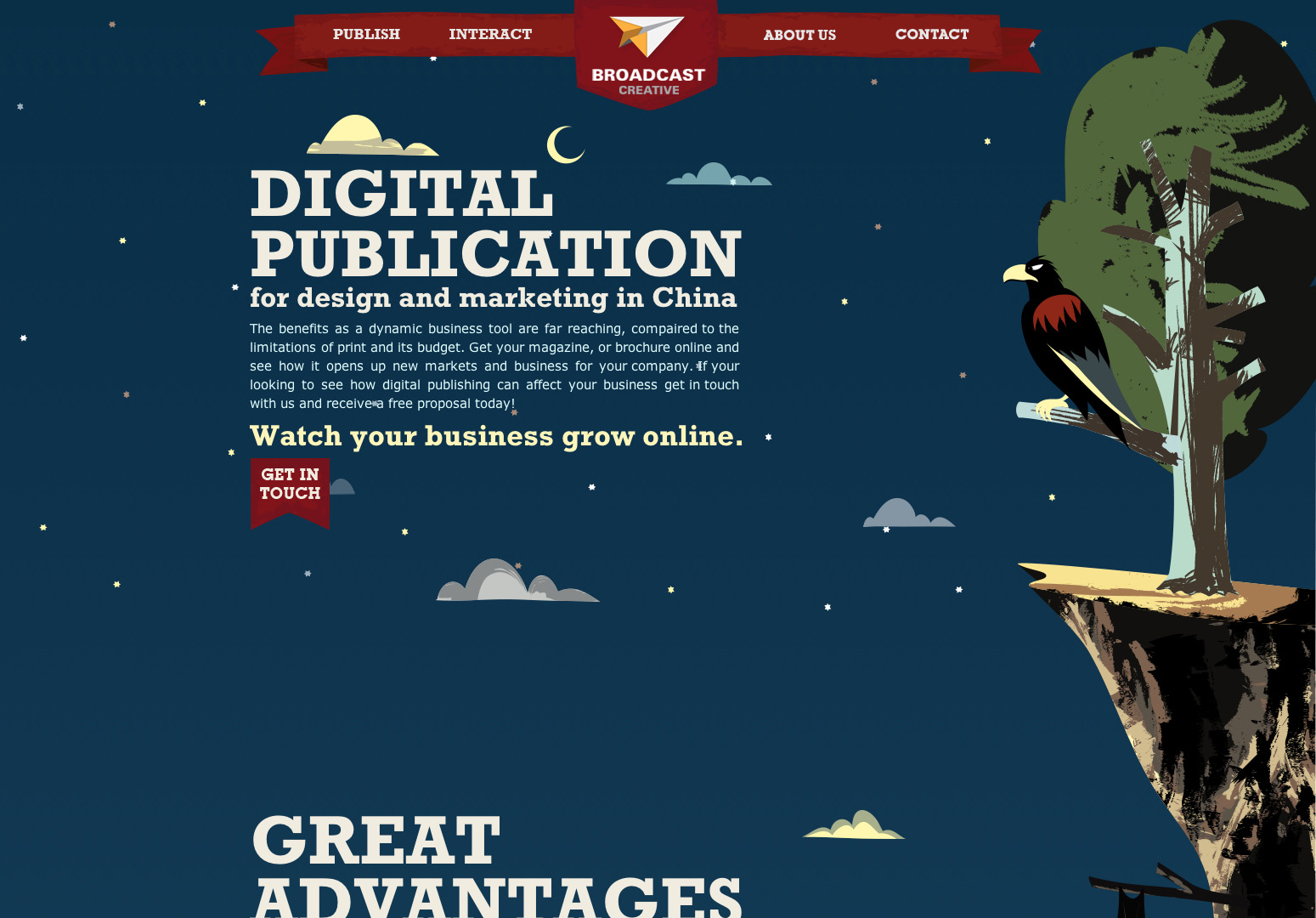
Broadcast Creative
Broadcast Creative är en digital förlagsbyrå i Kina. Återigen är det här en mer enkel idé att navigera via rullning och parallaxrullning. Så här kan du ta den enklaste idén och förstora den med bra design.
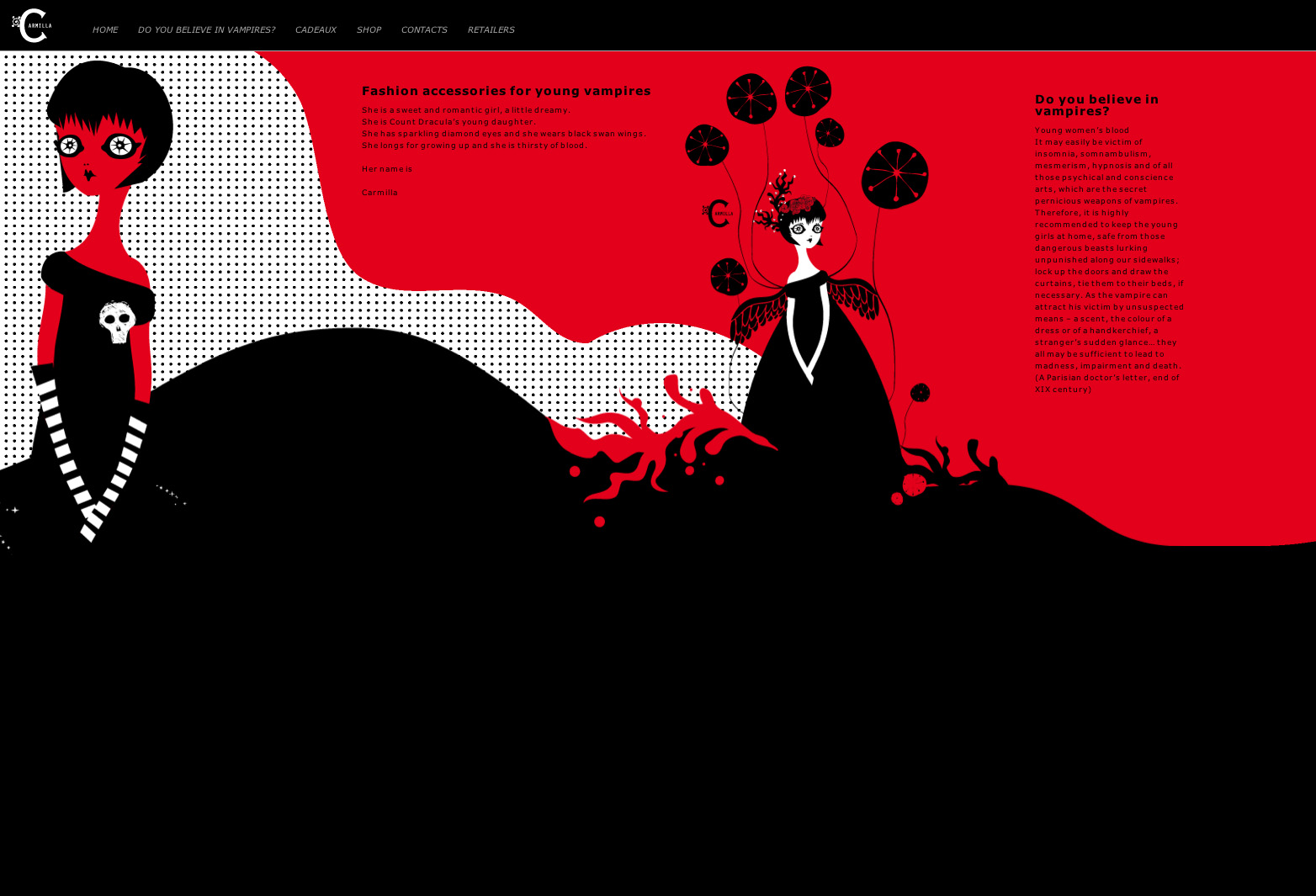
Carmilla Vampire
Detta är en annan webbplats som använder horisontell rullning i stället för vertikal rullning för webbplatsen. Återigen är informationen mycket enkel, men den är förstorad med underbar design.
Kontrastuppror
Det är alltid roligt att snubbla på en webbplats som kräver en förändring av hur saker görs. Kontrast Rebellion är för webbdesigners och de gör en bra poäng. Jag skulle vilja föreslå att många nya webbdesigners kolla denna webbplats ut för denna information samt dess underbara navigering.
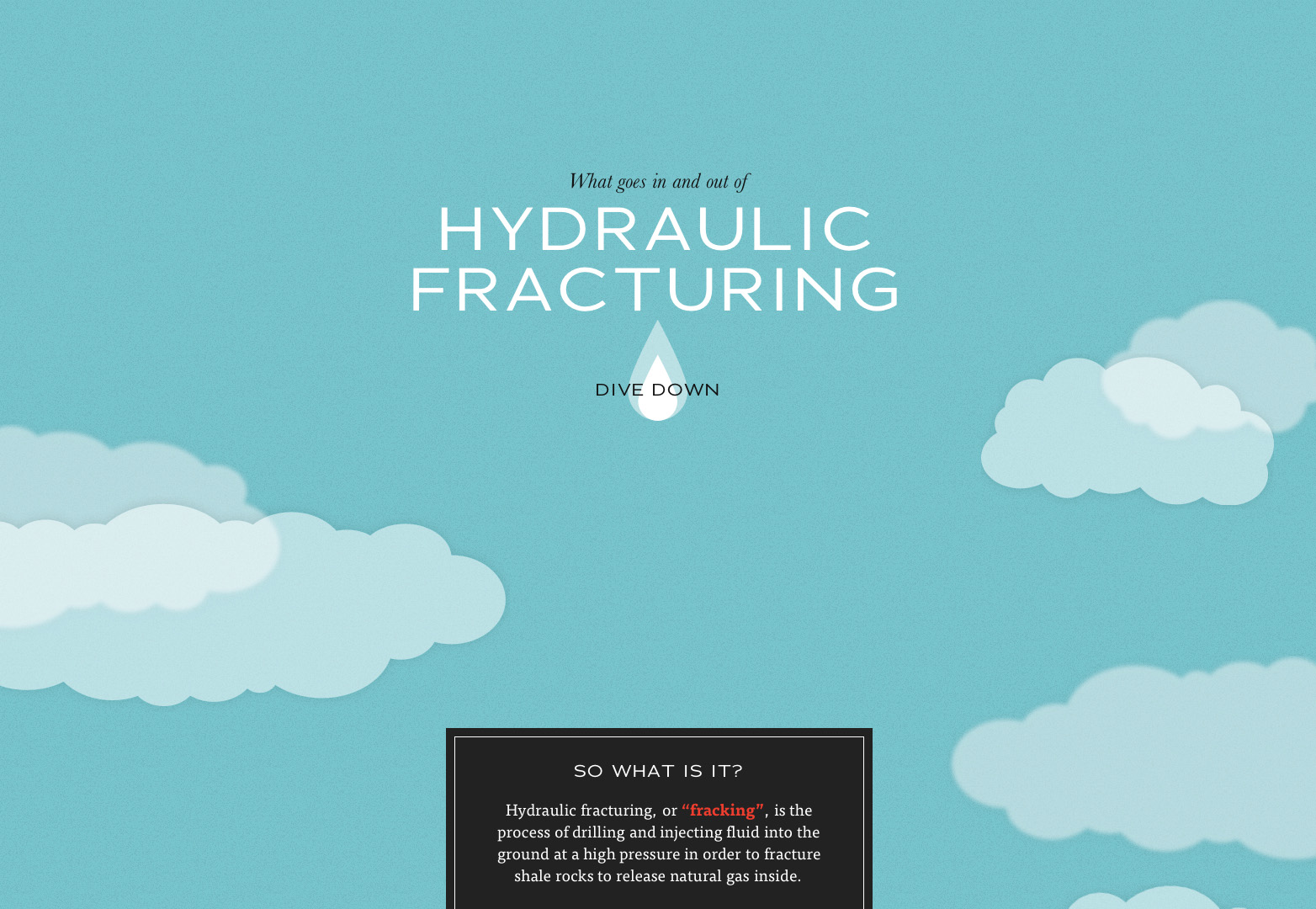
Faror av Fracking
På samma sätt som webbplatsen Atlantis, använder denna webbplats rullning som ett sätt att berätta en historia. Det är förmodligen en av de mest känsliga sidorna jag någonsin varit på och dess informativa. Om du har tid, bläddra igenom den här webbplatsen och lär dig om farorna med fracking.
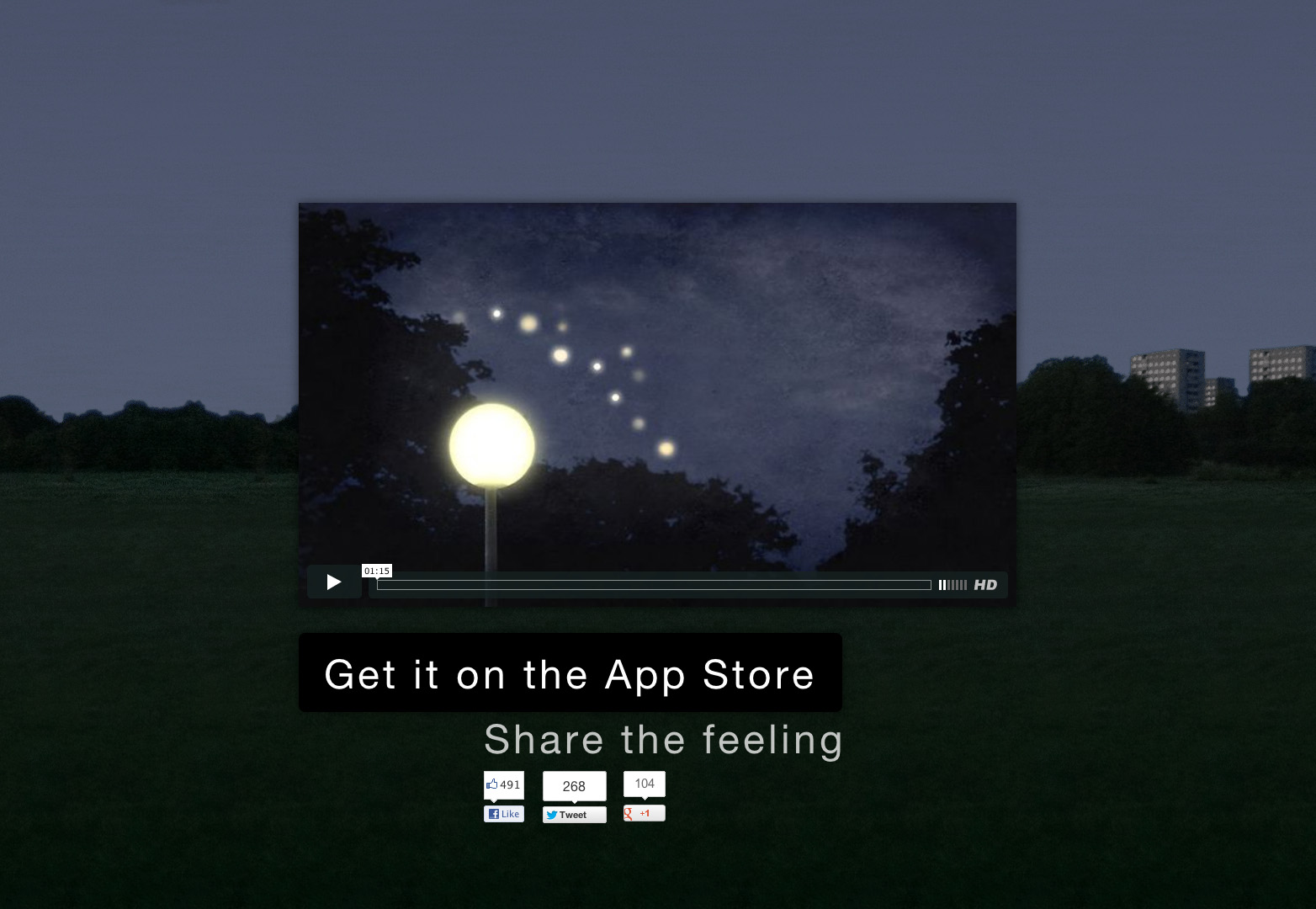
Flyg av eldflugorna
Detta är en extremt enkel webbplats. Det finns bara ett syfte för denna webbplats och efter att du bläddrar igenom den förstår du vad det är. Detta är ett mycket snyggt koncept som jag inte vill ge bort och jag ber dig att kolla upp det
Google Cultural Institute
Google Cultural Institute skapades för att hjälpa människor att bli medvetna om olika kulturer. De använder en tidslinje för att hjälpa människor att förstå de olika tiderna och de olika år som händelserna ägde rum. På denna webbplats är navigering viktig eftersom det gör det enkelt att interagera med tidslinjen och interagera med olika nyhetsartiklar som uppmuntrar till utbildning av olika kulturer.
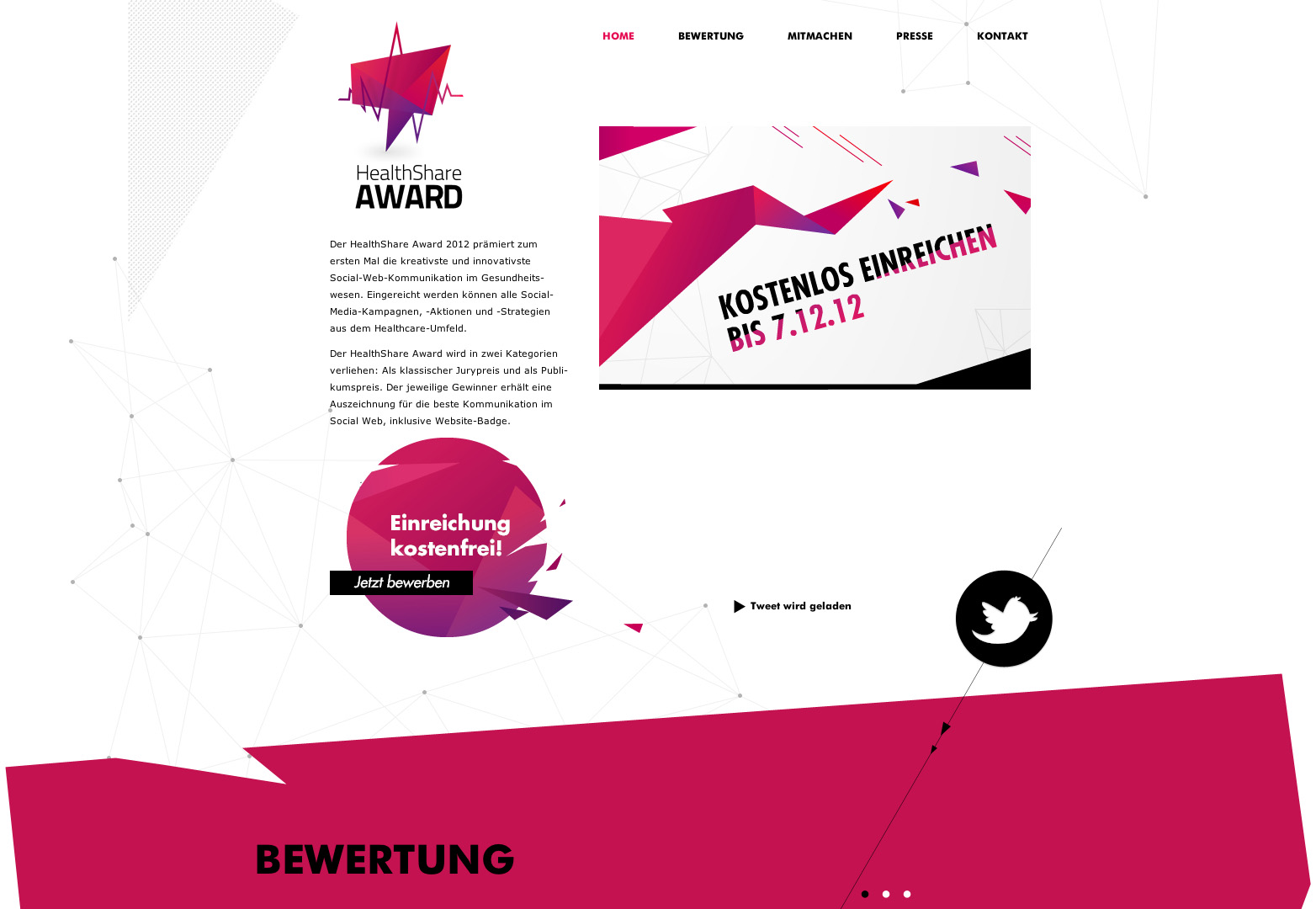
Healths
HealthShare Award är en ganska enkel webbplats som använder bläddringsmetoden. Navigationen tar dig smidigt till vilken del av information du söker. Det ger också bakgrunden till livet och andra delar också.
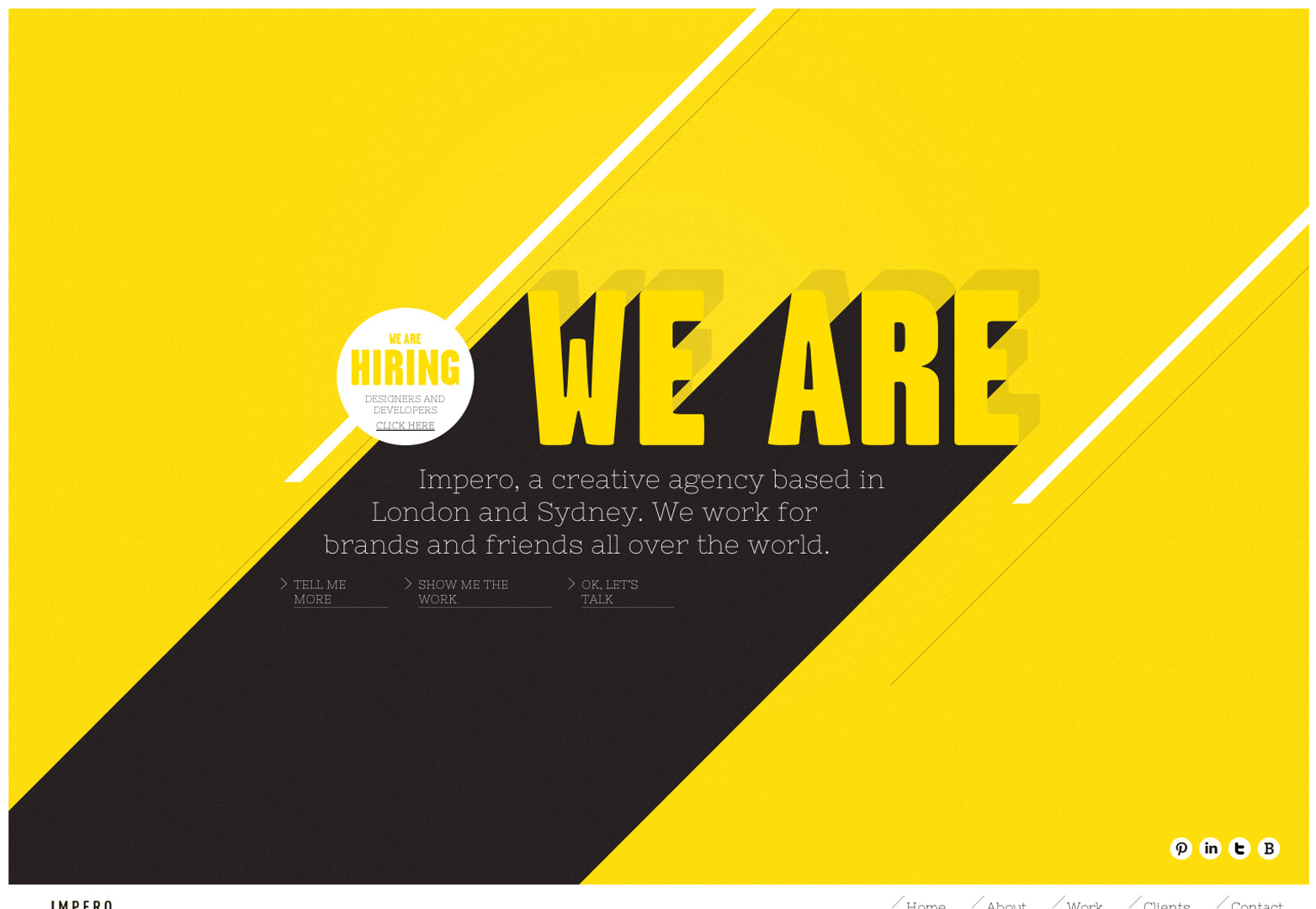
Impero
Impero är en annan myndighet som har bestämt sig för att använda parallax-rullningsmetoden. De är globala team som uppenbarligen är intresserade av att skapa arbete som bryter ut ur normen. På denna sida är det uppenbart att de använder parallaxrullning som ett sätt att animera informationen de presenterar.
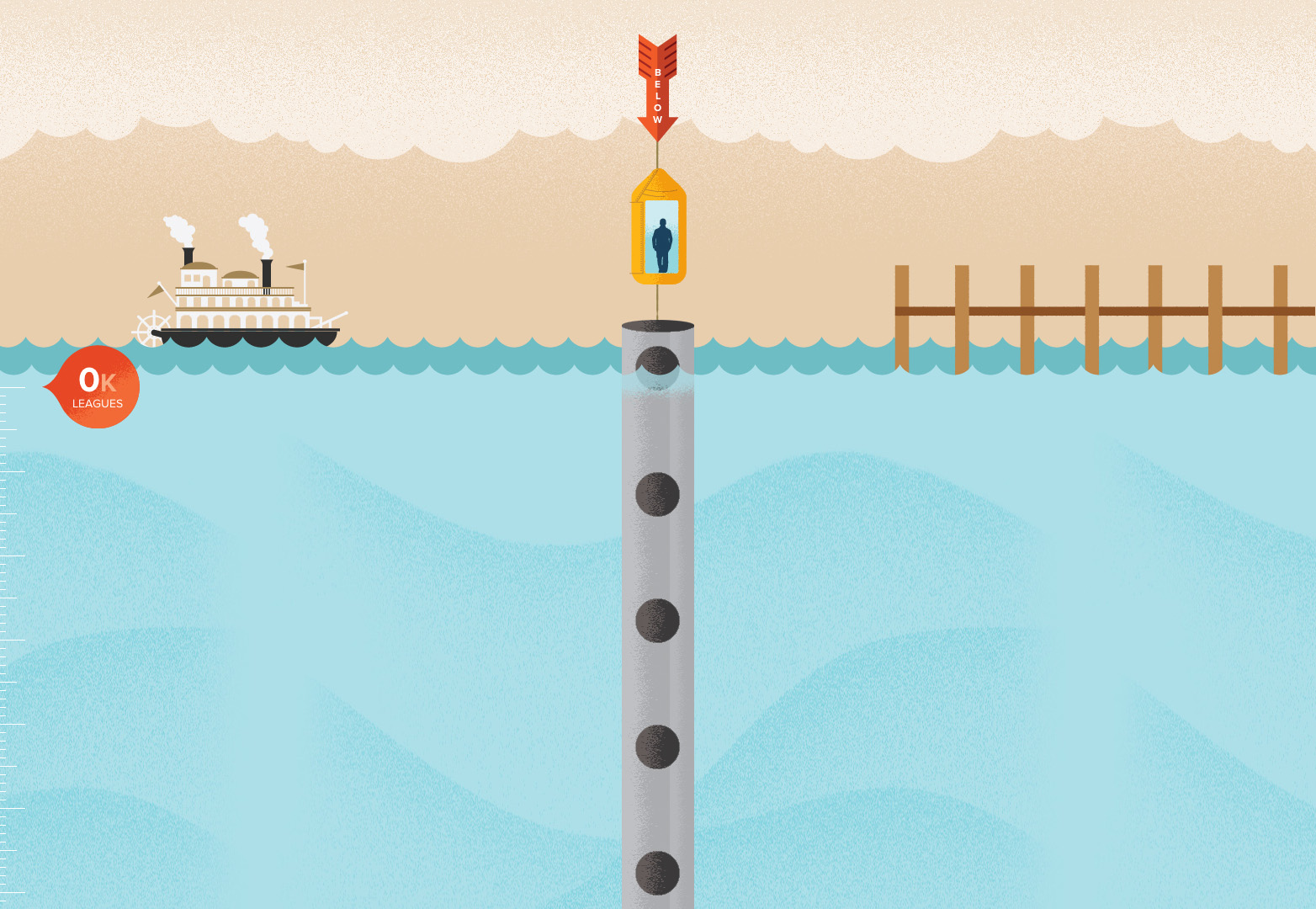
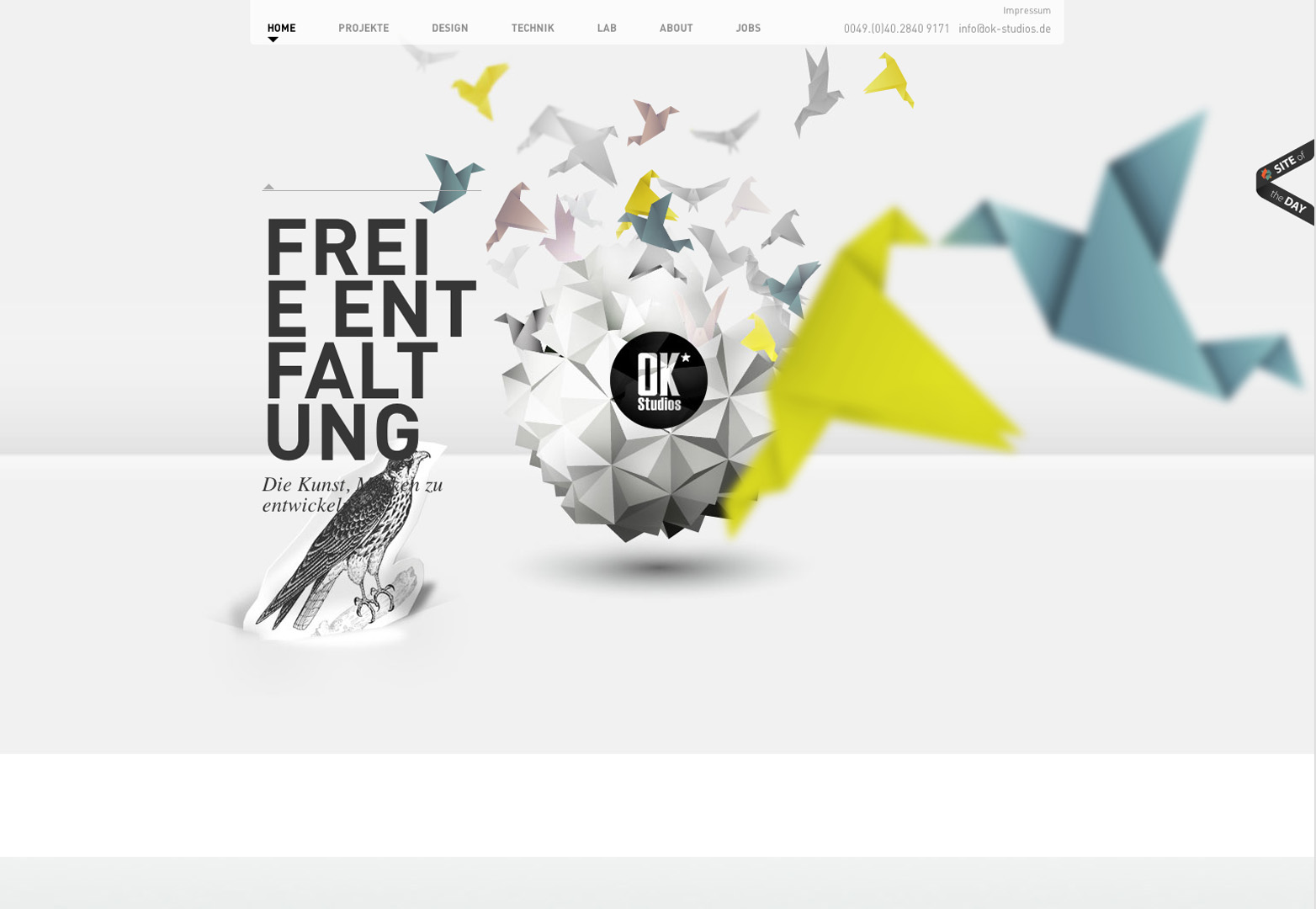
OK Studios
OK Studios har skapat en webbplats som har fått mycket erkännande eftersom de använder parallaxrullning i sin enklaste form till sitt bästa. Om du leker på deras hemsida ser du hur det fungerar för dem.
Fabrizio Michels
Du kommer att se många portfölj- och byråwebbplatser som använder parallaxrullning och olika typer av navigering. Den här webbplatsen gör det på ett sätt där han kan få informationen till liv genom att i huvudsak använda rullningseffekterna genom att skapa lite rörlig bakgrund.
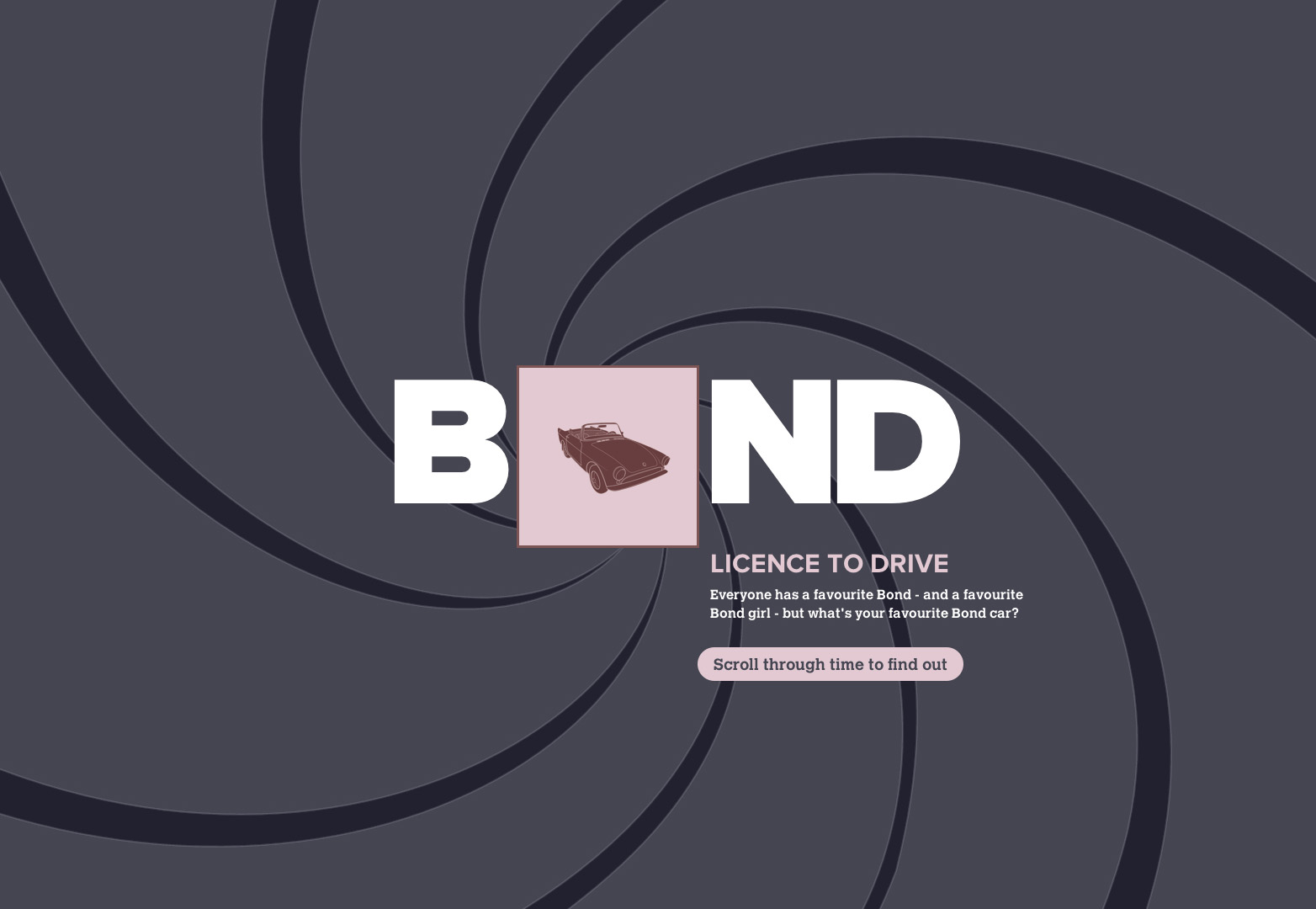
James Bond 007 Bilar Evolution
På denna James Bond-webbplats visas några av de bilar som används i många av James Bond-filmerna. Navigationen här låter dig se de olika bilarna genom de kreativa sinnena hos de som ansvarar för James Bond. Det är en rolig webbplats och den använder navigering på ett sätt som gör presentationer intressanta.
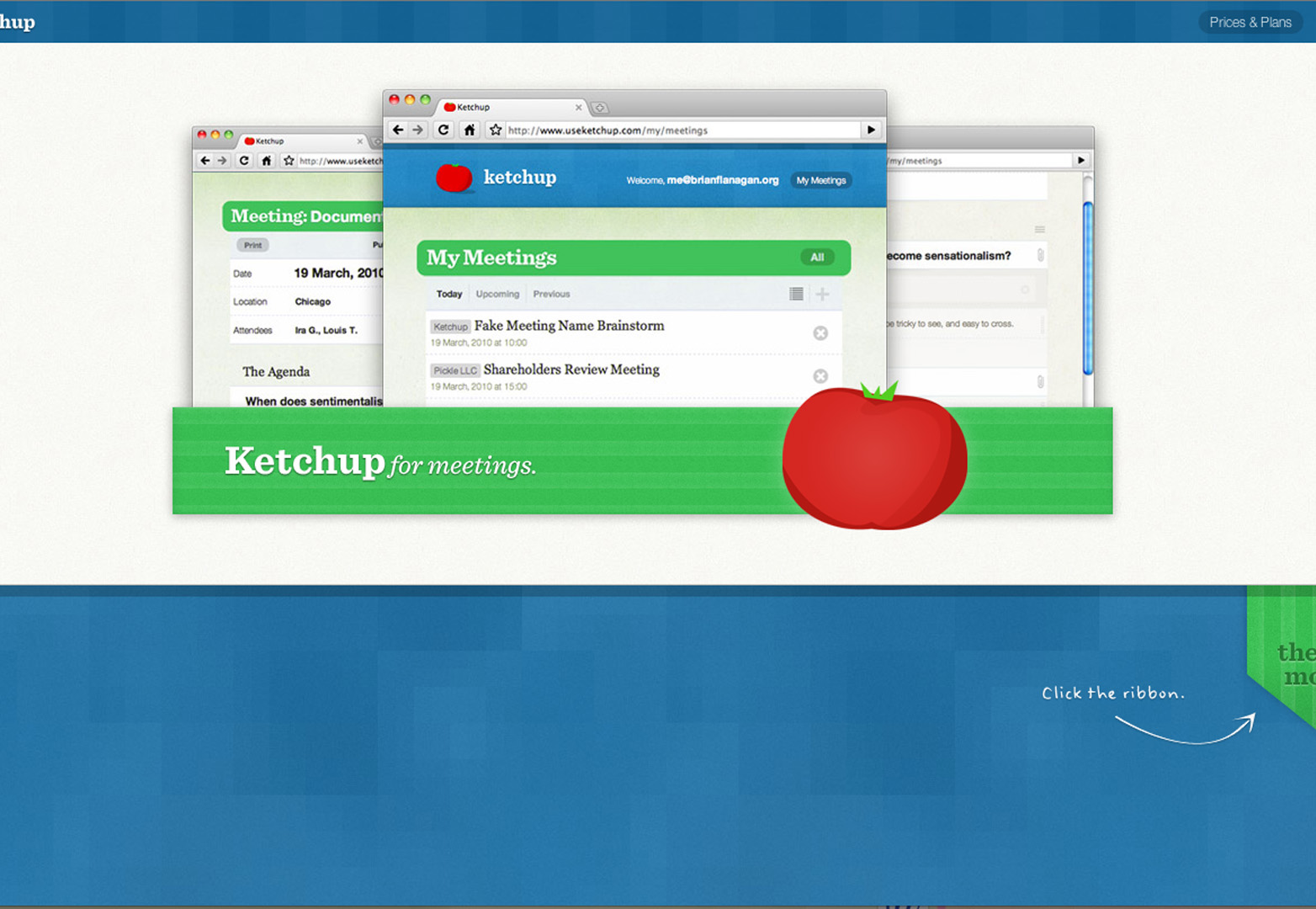
Ketchup
Du ser inte många målsidor som använder för många olika tekniker. Men Ketchup bestämde sig för att använda det som ett sätt att ta dig igenom de olika stegen i vad deras produkt är användbart för.
Krystal Rae
Krystal Rae är uppenbarligen och modig modelinje. De hävdar att de är djärva, roliga och spännande och det ger massor av mening när du rullar igenom deras hemsida. De använder inte parallaxrullen bara som ett sätt att presentera information, men de använder den som ett sätt att presentera sina olika outfits.
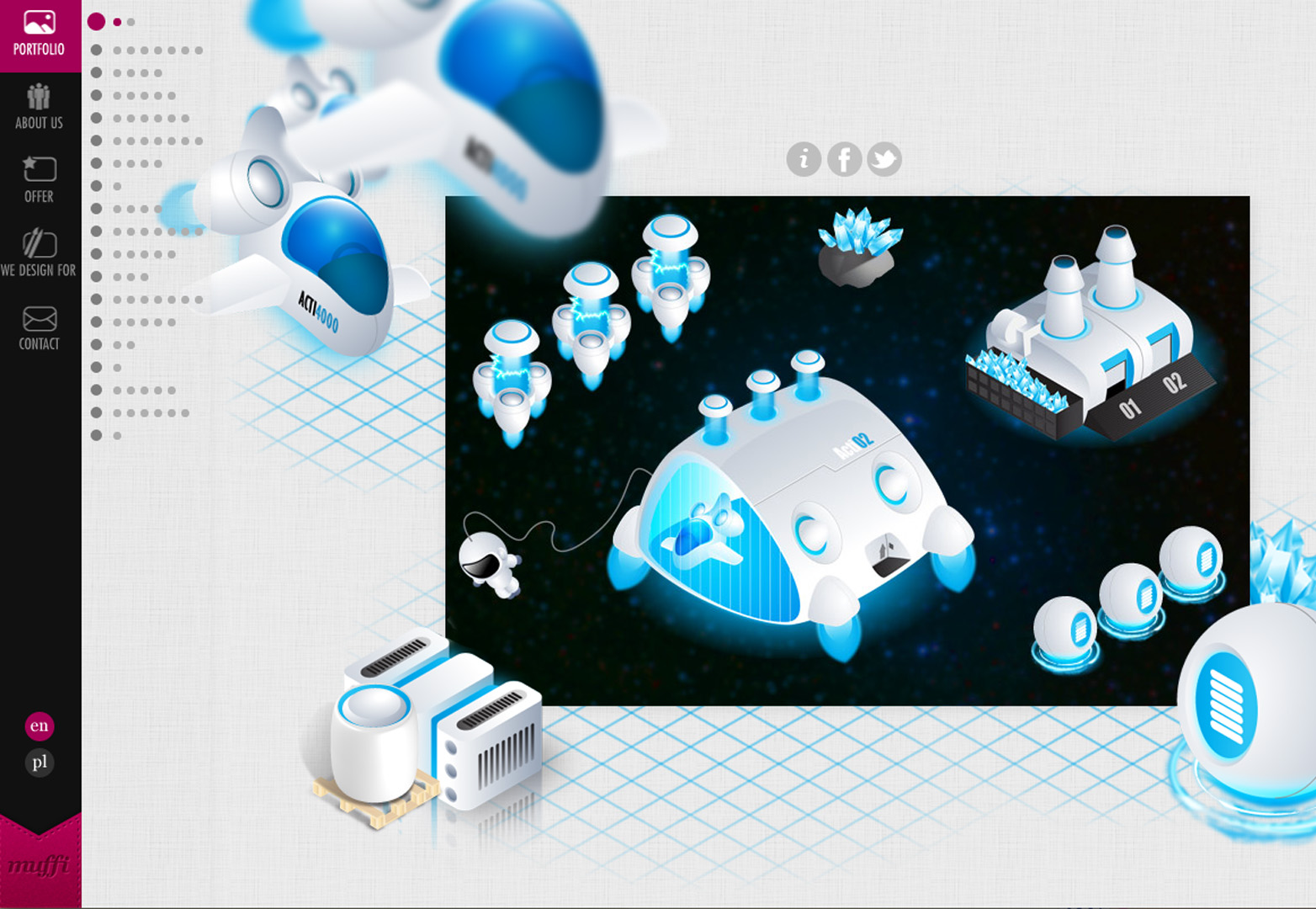
Muffi
Denna annan webbsida som huvudsakligen använder rullning för att komma mellan varje bit av information. Nu är den stora delen av detta att det inte på något sätt saknar någon form av spänning. Du har djup, du har olika delar av webbplatsen och du har naturligtvis den här galna navigationen som huvudsakligen aktiveras genom att bläddra.
Jan Ploch
Jan är en grafisk designer som självklart gillar att ha kul och har skapat ett varumärke. Jan använder ett motiv av en vattenflaska på hela hennes hemsida och använder till och med det för att presentera sitt arbete. Det fungerar bra med rullningsnavigeringen.
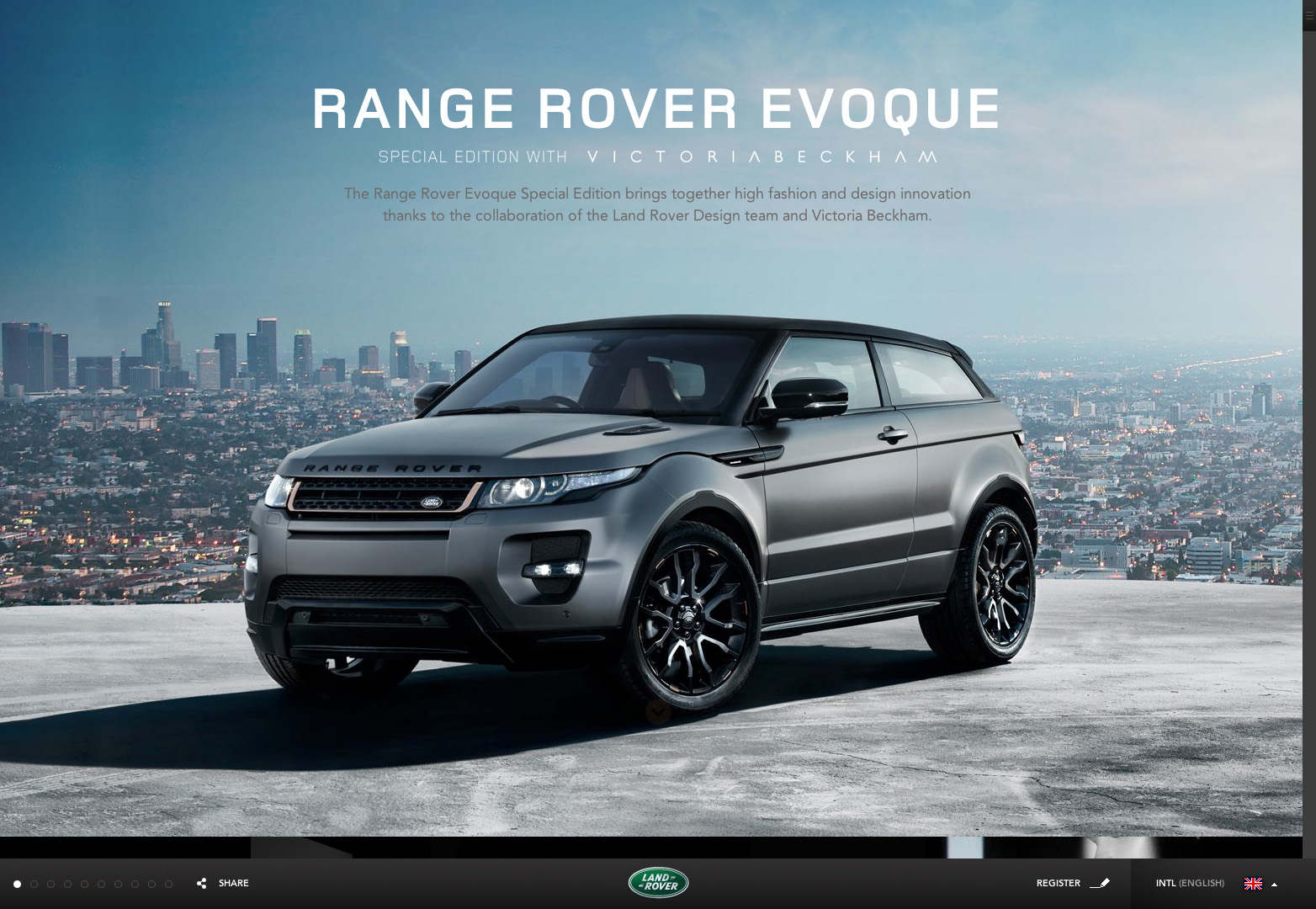
Range Rover Special Edition med Victoria Beckham
Folk över på Range Rover bestämde sig för att komma med Victoria Beckham för att göra i huvudsak vad som är en high fashion SUV. Vem vill du helst representera din bil? De använder scrolling här för att i grund och botten skapa en slags som en mode katalog och är tillägnad lyxen av fordonet. Det är väldigt intressant om det här är vad du är med, för att inte tala om att det är en extremt fin bil.
Ràtatattoo
Det här är inte riktigt vad du förväntar dig av en tatueringssal. Det här är en bransch där du inte förväntar dig att de lägger mycket arbete på en webbplats så här, men Rattatattoo har gjort det och de har gjort ett bra jobb med att använda fullstora bilder och parallaxrullning för att skapa en rolig upplevelse som är uppenbarligen översatt i sin tegelsten och murbruk.
Soleil Noir 2012
Det här byrået vill att du ska tro på dig själv under 2012. Det låter lite som om det är cliche, men när du rullar igenom de olika panelerna förstår du vad det är de ringer dig att göra. Detta är faktiskt en av de mest intressanta webbplatser som jag har sett. De gjorde ett riktigt bra jobb med allting.
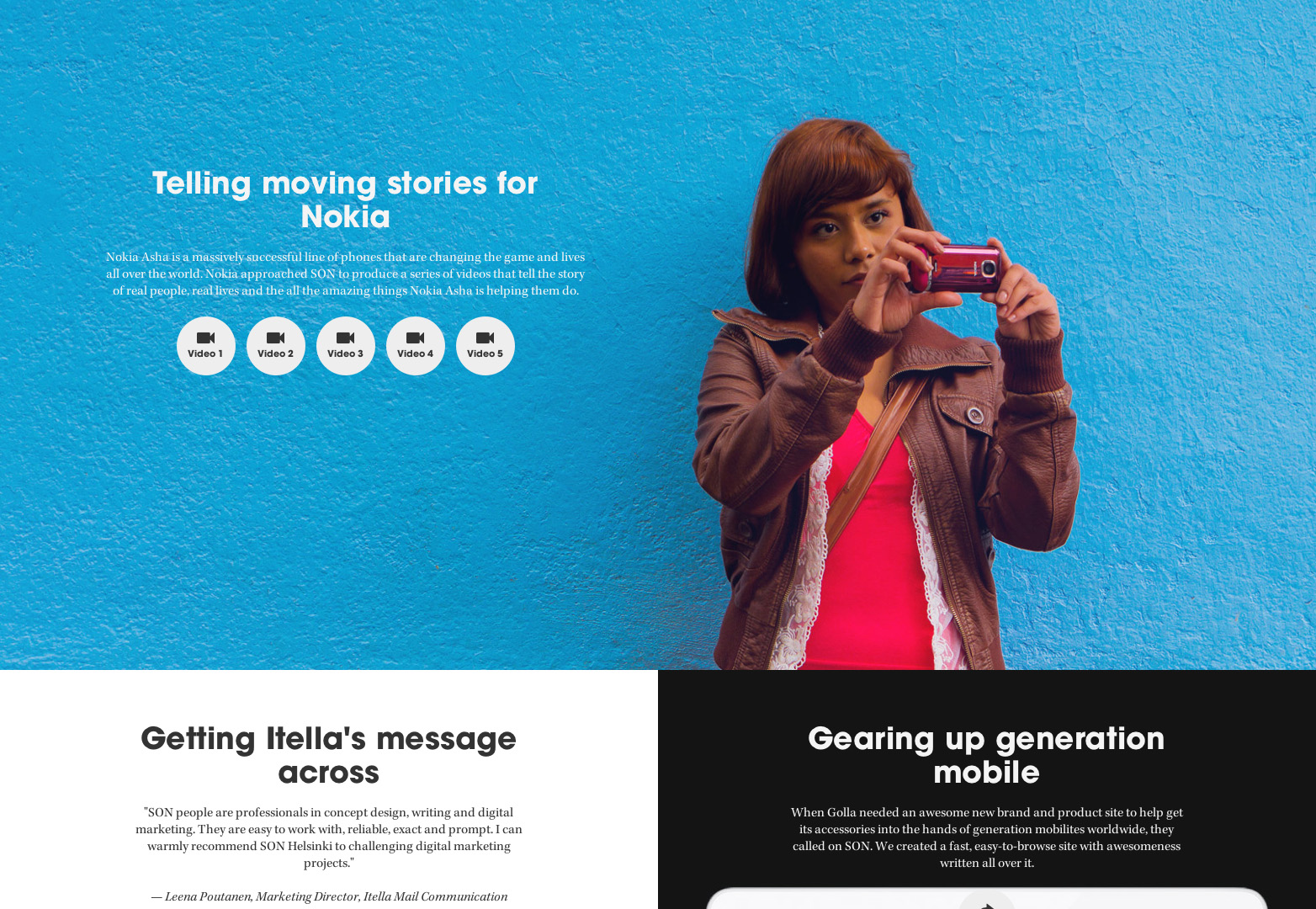
SON
SON är en reklambyrå som är besatt av kvalitet och rörelse. De har använt många olika sätt att röra sig för att skapa sin hemsida. Och det är en underbar hemsida.
The Honours Society
Honor Society webbplatsen valdes eftersom du inte ser många underjordiska artister som har det vi tror är en bra nog webbplats. De flesta artister använder vad som är gratis eller de gör inte mycket fina saker på deras hemsida. The Honor Society har en underbar plats från topp till botten och de använde även rullning för att presentera information.
Tomas Pojeta
På samma sätt som Broadcast Creative-webbplatsen använder den här webbplatsen rullning och extremt detaljerade, vackra illustrationer för att skapa en underbar webbplatsdesignupplevelse.
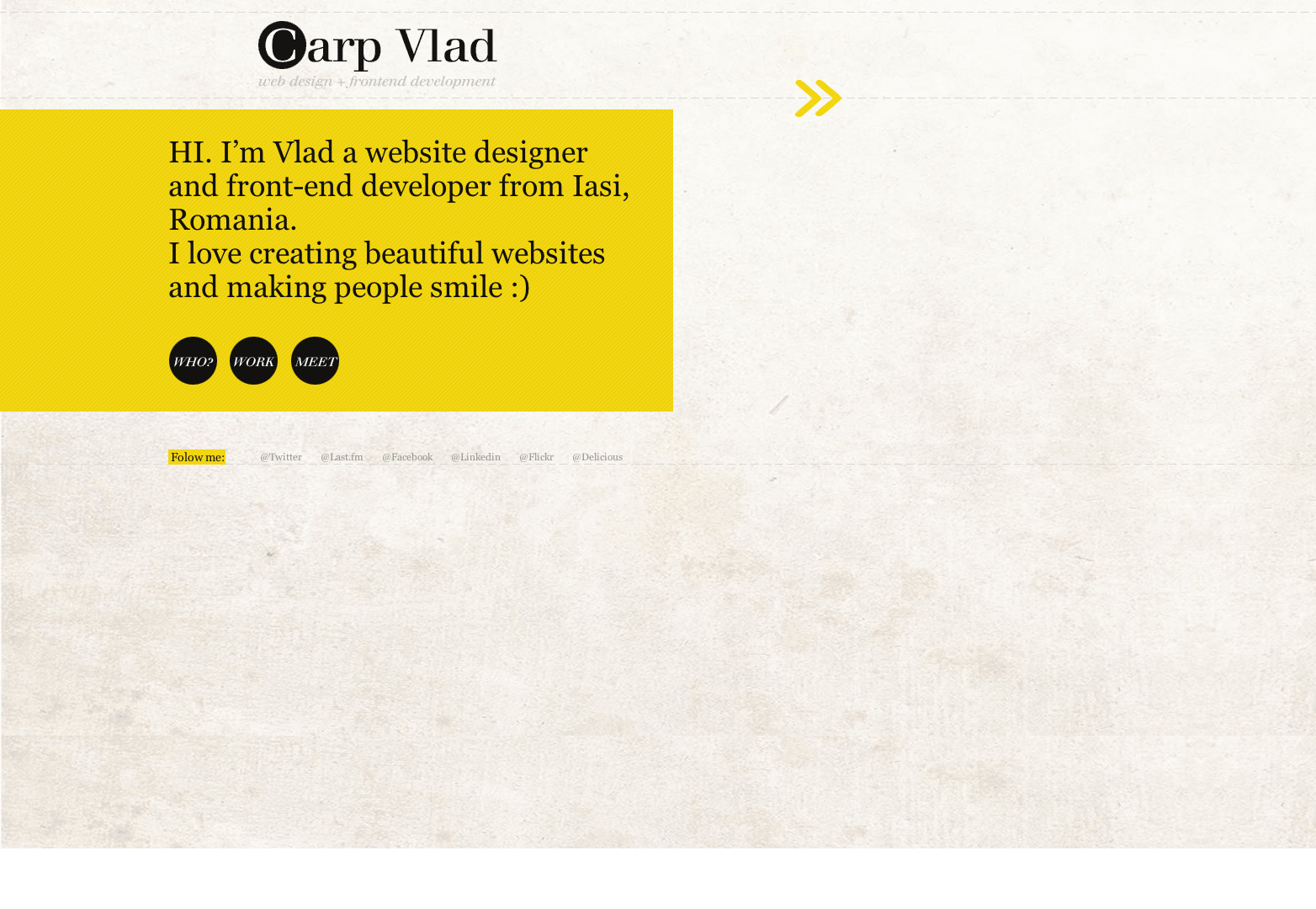
Carp Vlad
Detta är en webbplats som istället för att rulla vertikalt presenterar sin information horisontellt. Om du någonsin försökt skapa en webbplats så vet du att horisontell rullning inte är lätt. Därmed är den här webbplatsen enkel men han använder rullningsmetoden för att skapa lite skillnad och elementär överraskning på sin webbplats
Missade vi några av dina favoriter? Har du konstruerat några webbplatser som använder parallaxrullning eller tar du ett annat sätt att navigera? Låt oss veta i kommentarerna!