25+ färska verktyg för webbdesign
De senaste månaderna har tagit mycket bra saker för designers på alla nivåer.
Vi har verktyg för att designa webbplatser. Några av dem försöker skapa ett slags hybrid visuellt / kod-arbetsflöde, medan andra gömmer koden helt och hållet för nybörjare.
Vi har också prototyperverktyg för både appar och webbplatser, och ett par testverktyg förutom. Vissa är helt nya. Andra har funnits en stund, men har nyligen blivit uppdaterade med fantastiska nya saker.
Hugg in! Discovery är hälften av det roliga.
Designverktyg
Macaw Scarlet
Först på listan är Macaw Scarlet , ett verktyg så friskt, det är inte ute ännu! Men då är det från killarna som förde oss den ursprungliga Macaw, så många människor är upphetsade ändå.
Macaw Scarlet fakturerar sig som en "levande designmiljö", och kommer att inriktas på att göra responsiv webbdesign enklare för alla.
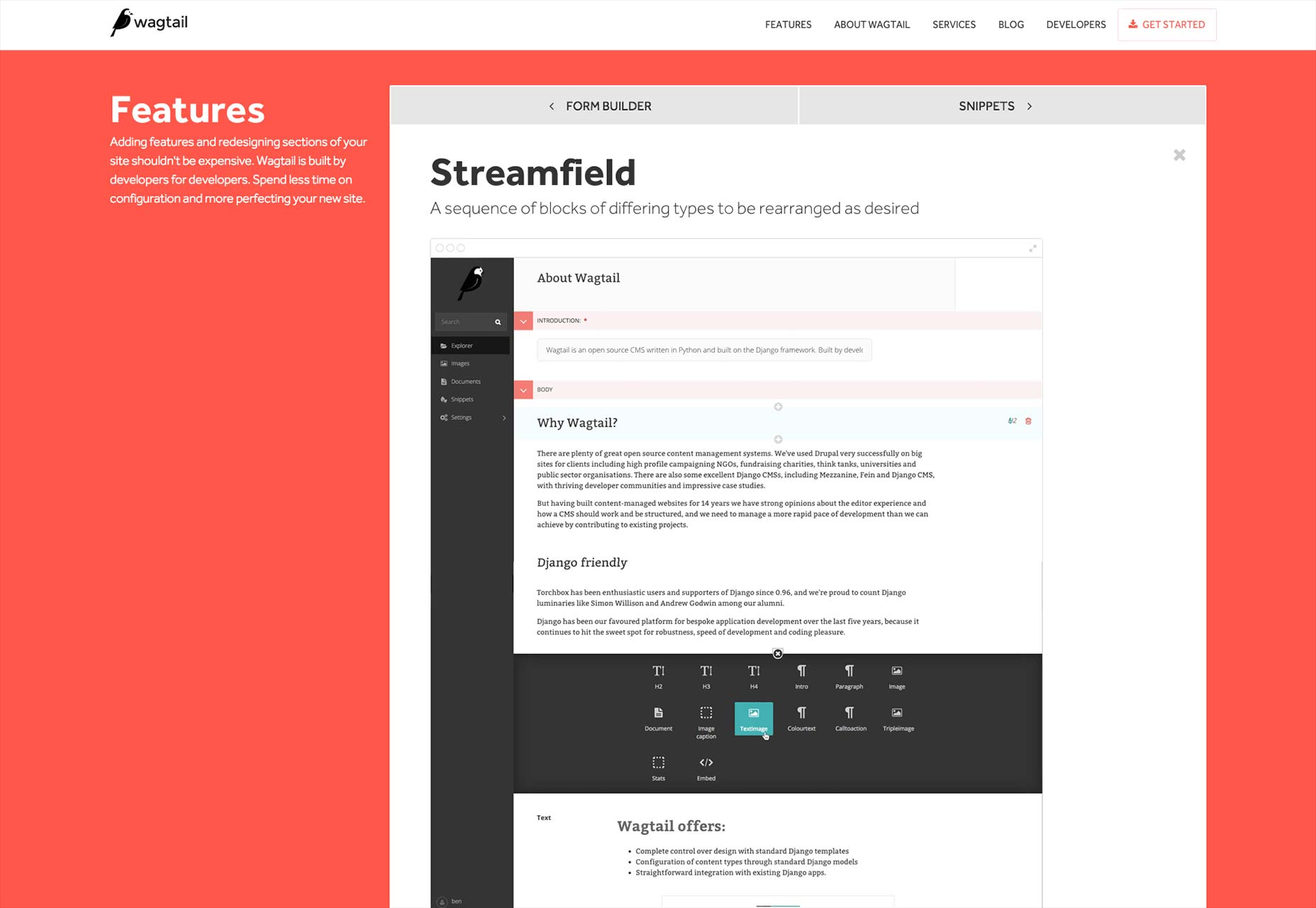
Ärla
Ärla är inte ett designverktyg, det är ett CMS. Och ändå kan det lätt ingå i designflödet, särskilt när det gäller innehållsdesign.
Du förstår, den har en fantastisk funktion som heter Streamfield , som fungerar mycket som Mediums postredaktör. Skillnaden är att den är anpassningsbar, och därmed mer kraftfull. Detta gör det mycket lättare för användaren att designa innehåll på varje sida.
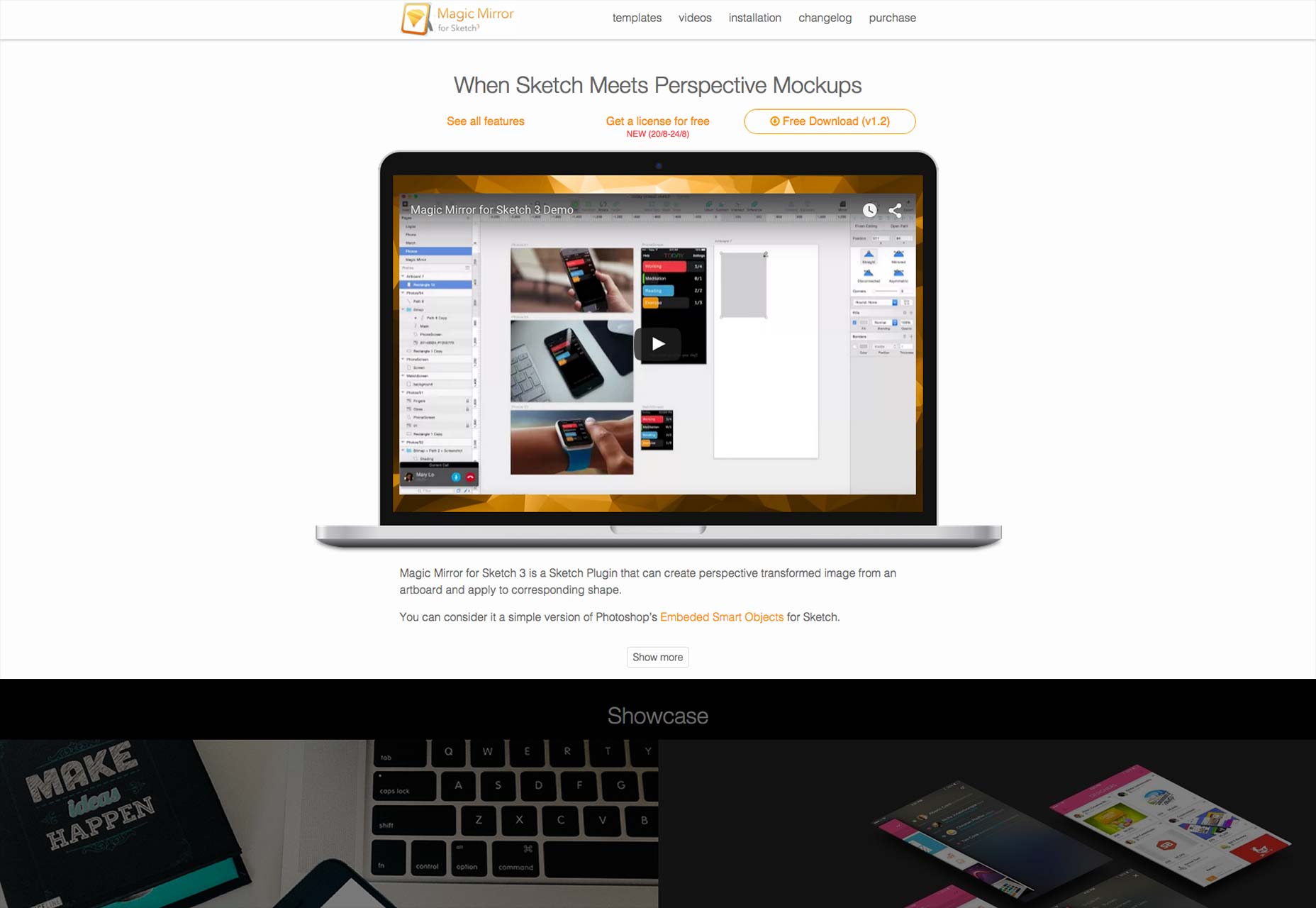
Magic Mirror for Sketch 3
Här är en för Sketch-användarna. I grund och botten gör det ett slags smart objekt som är utformat för att hjälpa dig att lägga mockups i lagerfoton.
Trådverktyg
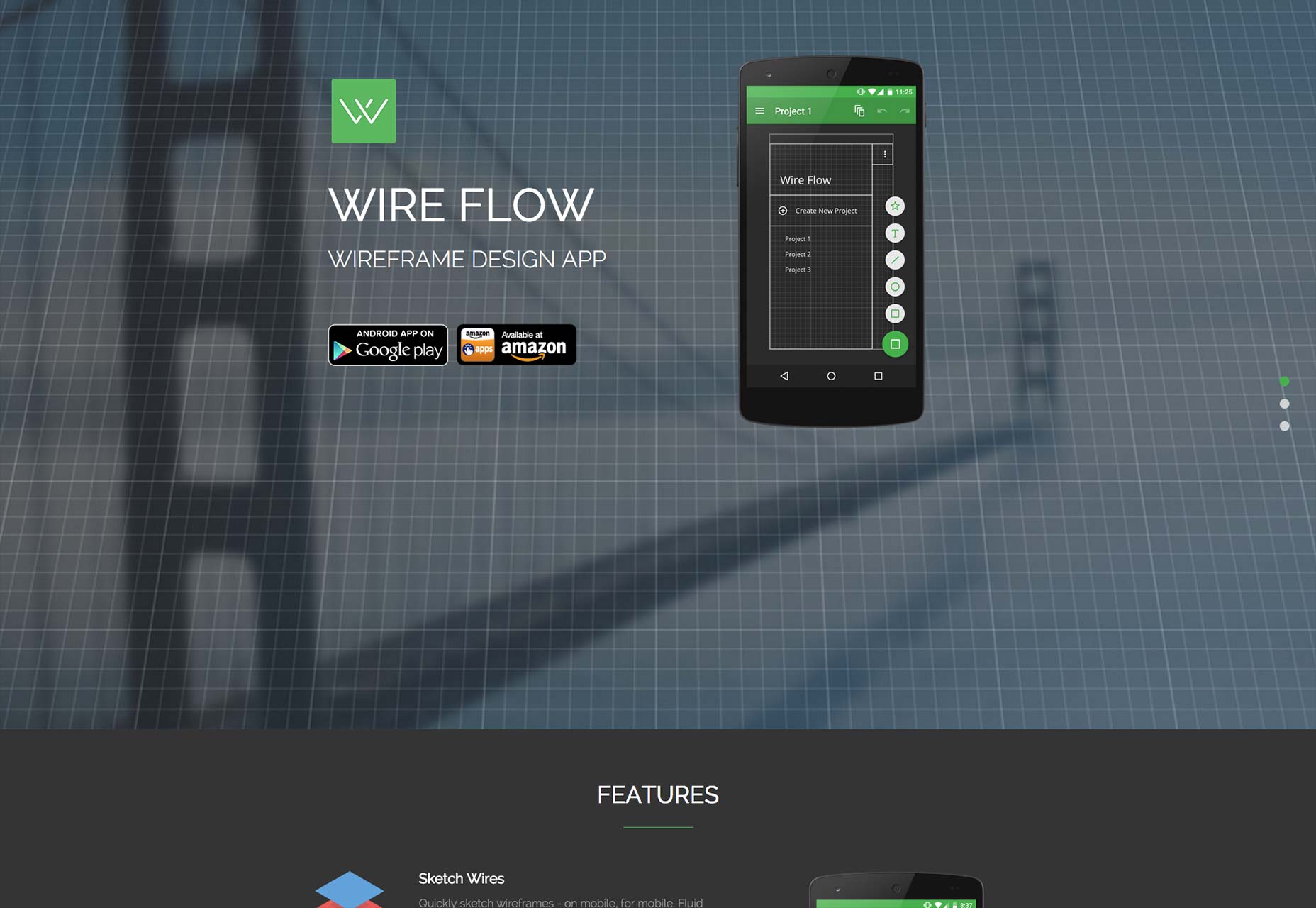
Wire Flow
Den här får mitt personliga stämpel av godkännande. Den går fort på min vanliga, icke-teckningsvänliga tablett, och kommer med nästan allt du någonsin vill ha från en trådframställningsprogram.
Det är också utformat för att fungera med telefonstorlekar, vilket kan vara ett bra sätt att korrekt visualisera ett appgränssnitt för telefoner.
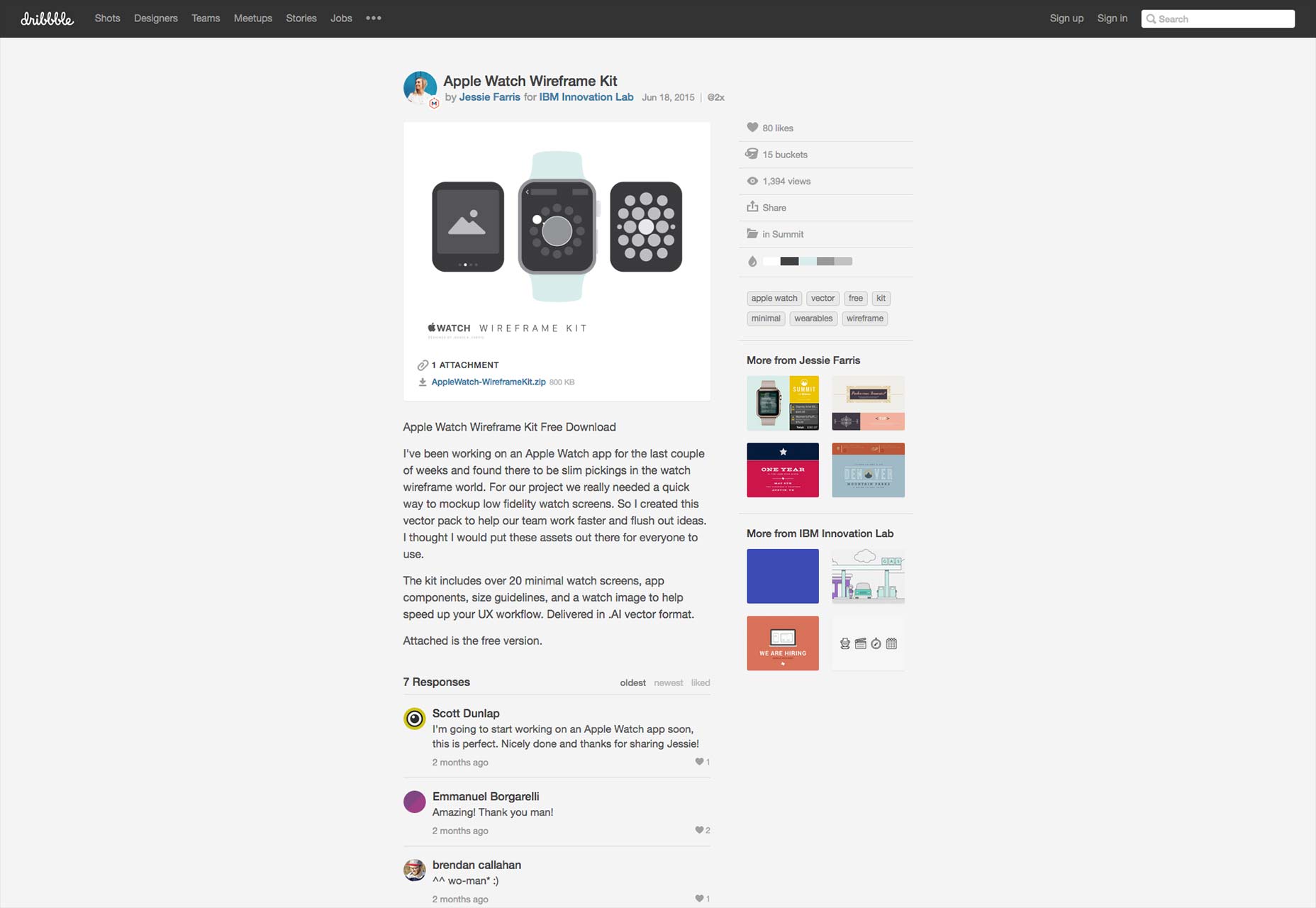
Apple Watch-karmsats
Wire-frame UI element för Apple Watch! Vad mer behöver du veta?
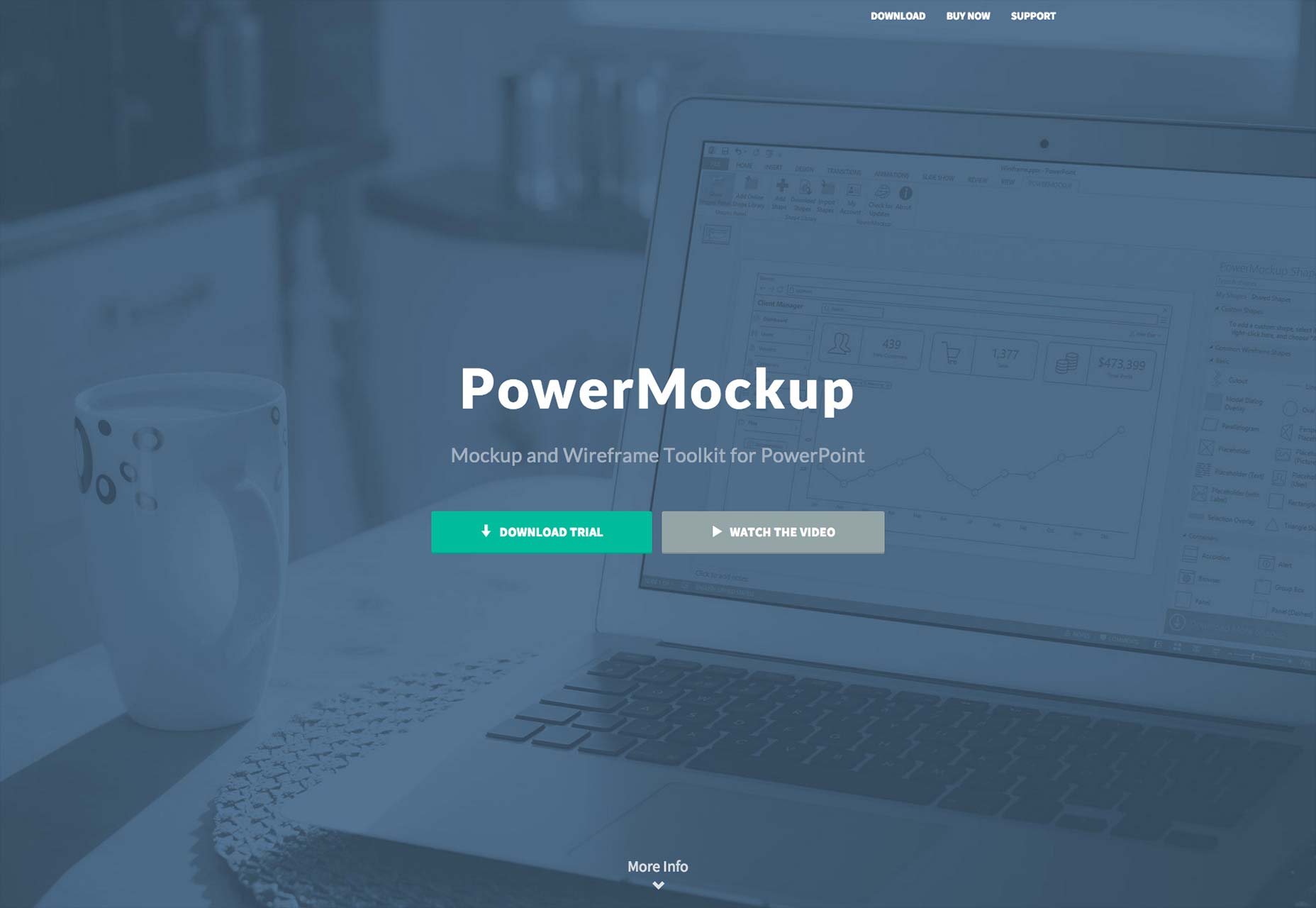
PowerMockup
Det har funnits mer än en wireframe verktygssats för Apples Keynote programvara. Det var bara en fråga om tid innan någon fick det att hända för Powerpoint. Och de har. Här är det.
Prototypverktyg
Origami
Kommer hela vägen från Facebook själv: " Origami är ett gratis verktyg för att designa moderna användargränssnitt. Snabbt sätta ihop en prototyp, kör den på din iPhone eller iPad, iterera på den och exportera kodprofiler som dina ingenjörer kan använda. "
Inget ord ännu på hur användbar de kodfragmenten faktiskt är. Men det är Facebook. De har bra ingenjörer.
förundras
Med enkla verktyg och en solid fri plan, förundras gör en bra prototyping app. Den integreras med Dropbox och Google Drive, importerar alla bilder du anger och låter dig länka dem tillsammans i en snabb mock-up av en app.
Det håller också dina importerade bilder synkroniserade. Om du sparar nya versioner till Dropbox eller Google Drive uppdateras din prototypsapp automatiskt.
Protosketch
Protosketch är en prototyping app (typ av) utformad för iPad. Den levereras med ett UI-kit (inklusive massor av komponenter), grundläggande vektorverktyg, anpassningsverktyg och mycket mer.
Det är för närvarande i beta, och det är bara för iPad, men om det är din plattform, kan det vara perfekt för dig. Det spelar bra med andra appar: det kan exportera dina filer i rasterformat, SVG och PDF.
Frontify
Liksom många andra verktyg på den här listan, Frontify gör prototyper. Det erbjuder också verktyg för att göra arbetet med branding och stilguider som en grupp lättare. Skapa din färgpalett, definiera din stil och skapa ett bibliotek med UI-element och dela det med resten av ditt team.
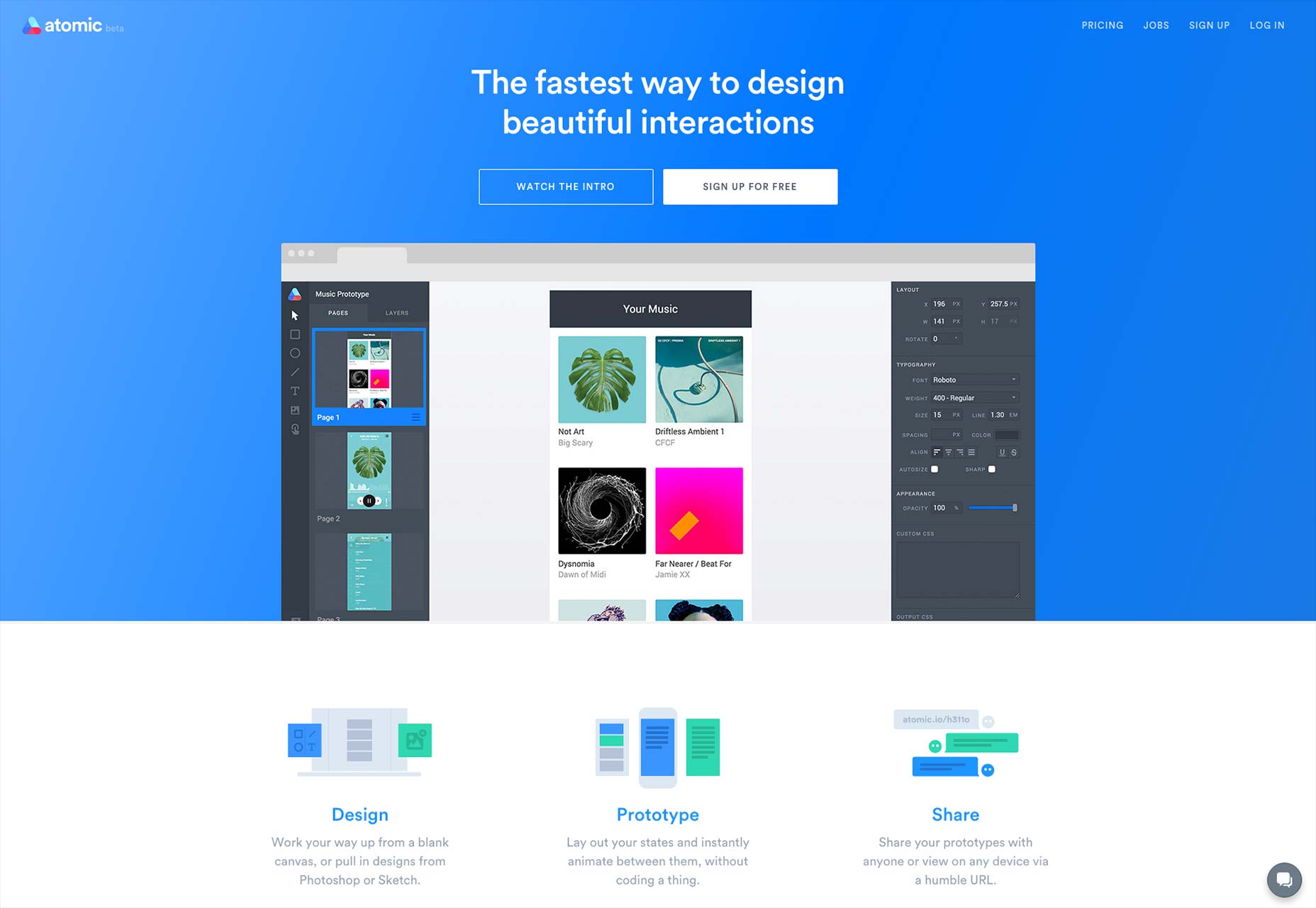
Atom
Använda sig av Atom att dra in dina filer från Photoshop eller Sketch och skapa prototyper från dem. Versionskontroll, samarbetsfunktioner och mer gör detta till ett utmärkt verktyg för smidig, snabb, iterativ design.
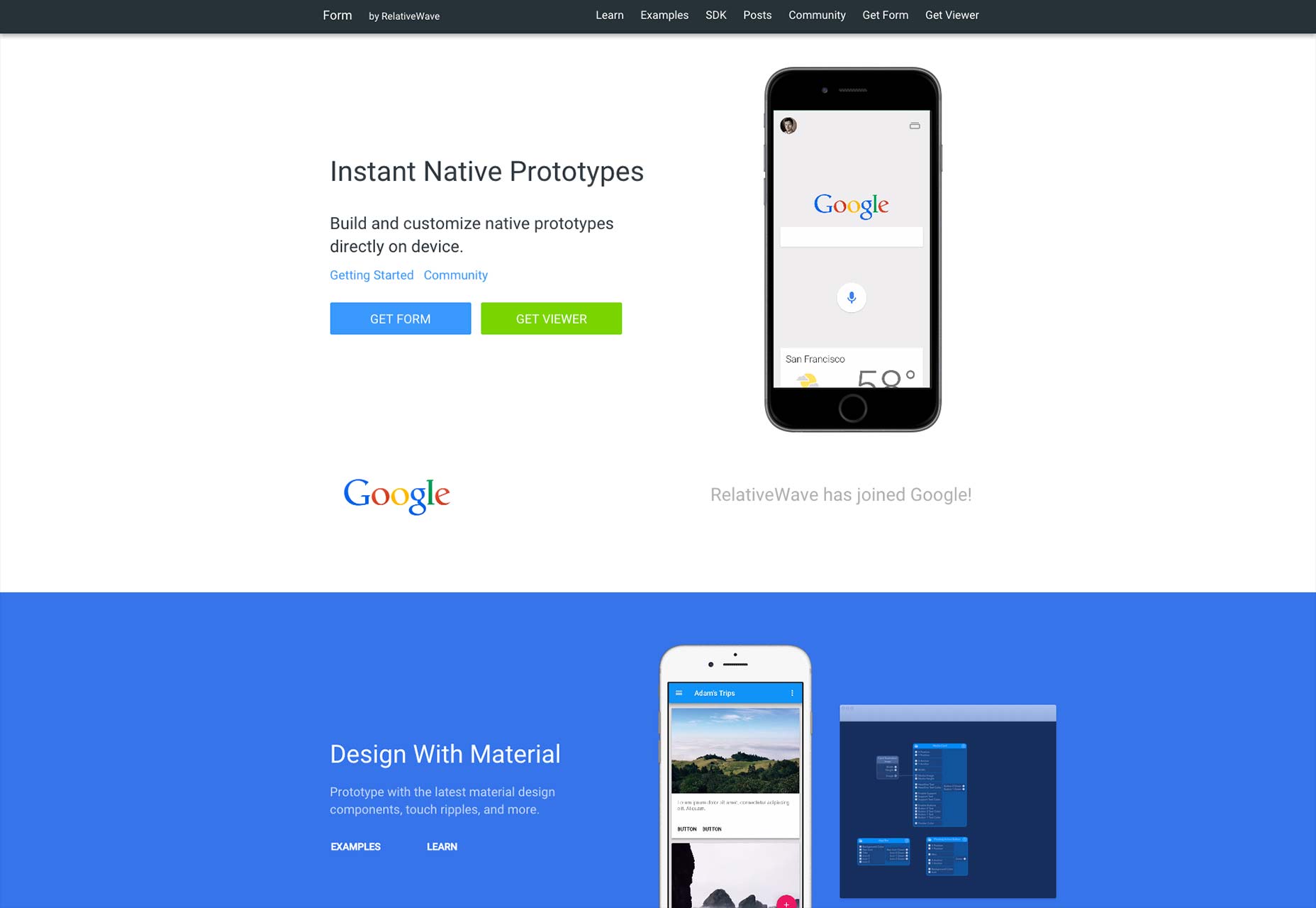
Form
Form är en avancerad prototyp skapare som fungerar i takt med din iPhone. Skapa prototypen på skrivbordet eller datorn och se resultaten direkt på din telefon. Dessutom använder den Googles principer för materialdesign för att göra din prototyp ser bra ut.
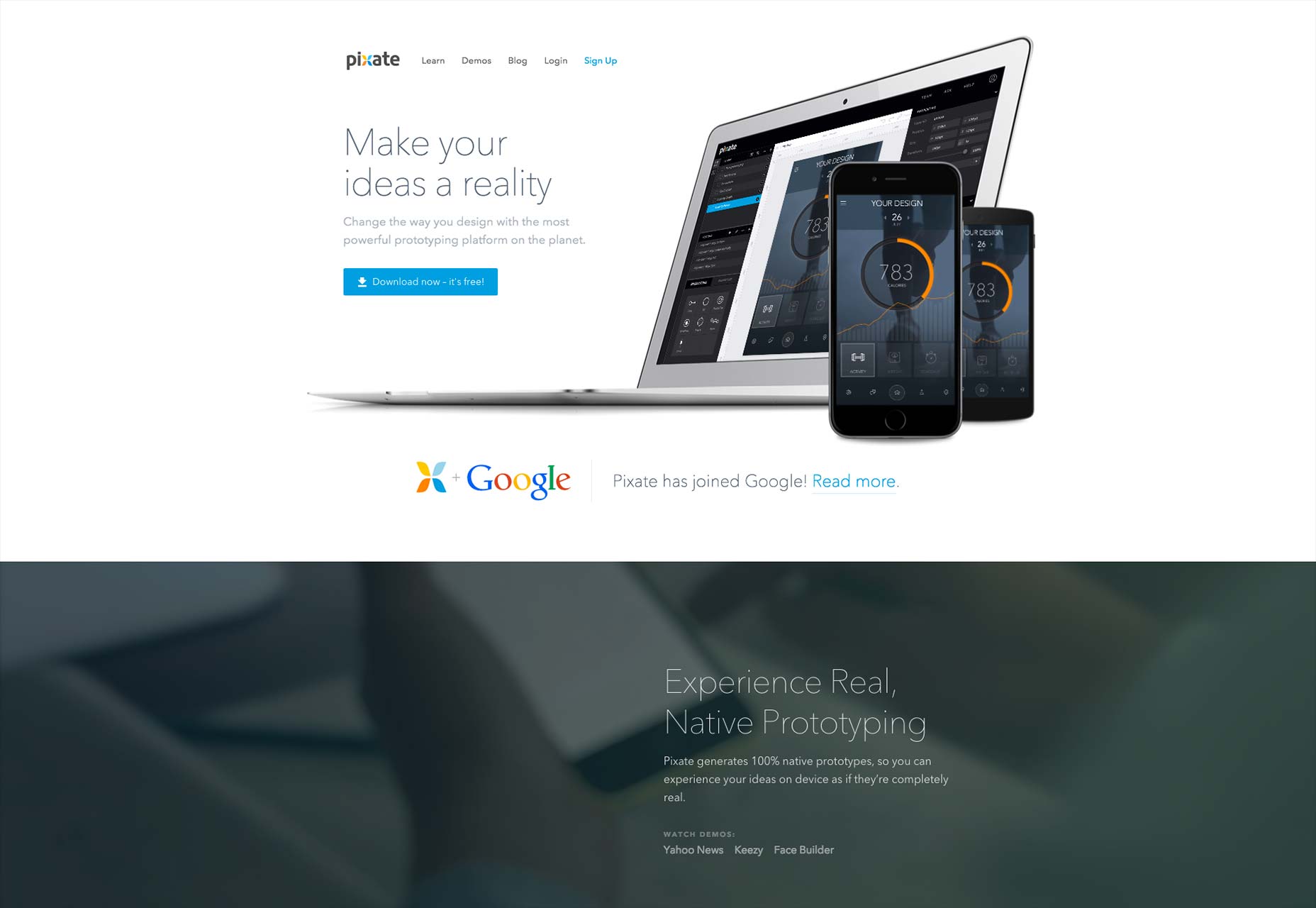
Pixate
Pixate specialiserar sig på high-fidelity "native" prototyper som visas på din telefon och fungerar mycket som den riktiga saken.
Webbyggare
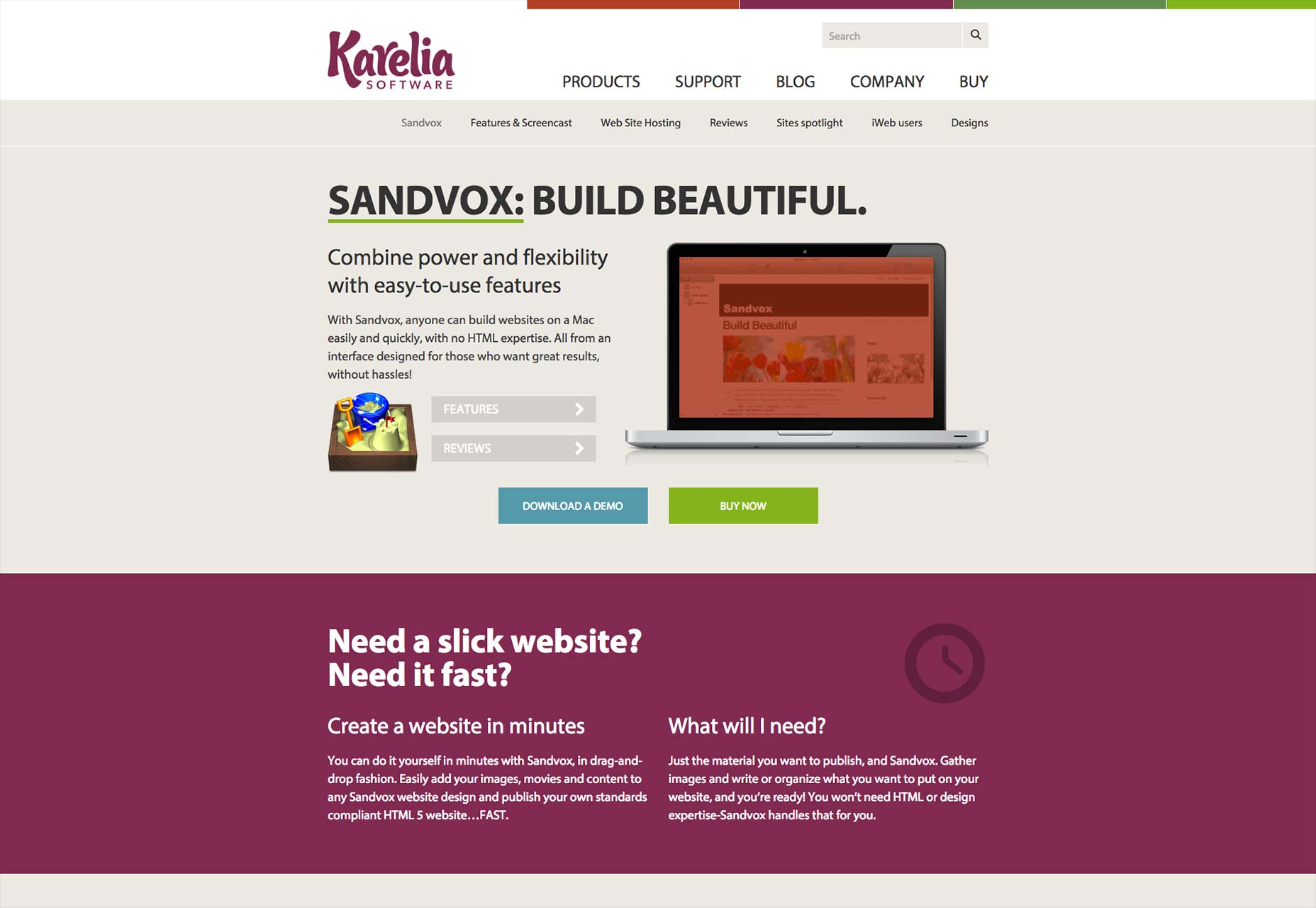
Sandvox
Sandvox är en Mac-app för icke-kodgivare bland oss. Det är i stor utsträckning mallbaserad (som det är en allt större del av Internet), men gör förbehåll för mer avancerade användare att lägga till saker manuellt.
Det fördubblas som ett slags CMS för vissa typer av webbplatser, som bloggar, och även om programvaran inte är "ny", har senaste versioner introducerat Sandvox Hosting. Handkodrarna bland oss kan återkalla sig vid idén, men för nybörjare är paketpaketet faktiskt ganska bra.
Det fungerar dock med någon värd, så om du vill hantera det själv kan du.
XPRS
En webbplatsbyggare för nybörjare, XPRS erbjuder gratis webbplatser för personligt bruk, för artister och studenter. Det finns proplaner för affärer och e-handel.
WordPress byggare
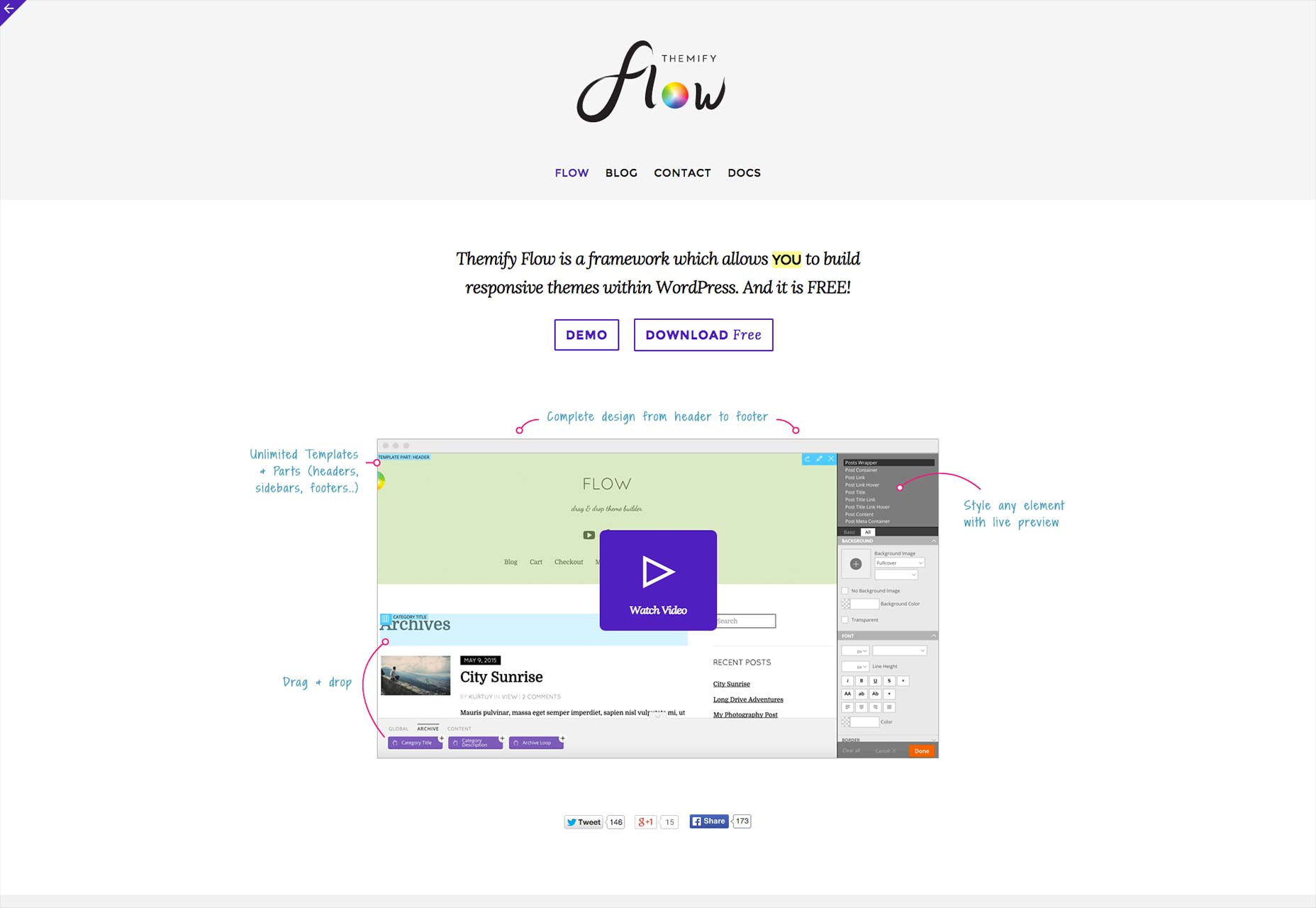
Themify Flow
WordPress kan ha dess motståndare, men andra tar det i överraskande nya riktningar. Killarna över på Themify bestämde sig till exempel att det var dags att skapa ett designverktyg ovanpå publiceringsplattformen.
Resultatet är Themify Flow som låter dig skapa anpassade, lyhörd WordPress-teman från ett drag-och-släpp-gränssnitt. Bäst av allt är det gratis och öppen källkod.
Hörnsten
Hörnsten är ett sätt att konkurrera med Themify Flow, eftersom det ger ett visuellt sätt att skapa WordPress-teman, precis ovanpå WordPress.
Det fungerar dock olika. Den har till exempel en live code editor, och andra funktioner utformar för att ge utvecklaren tillgång till front-end-designen. Det är också gratis, om du inte köper X Tema .
Qards
Quards är en annan sida byggare plugin för WordPress. Det mesta av designarbetet är gjort för dig, men i stället för att välja en enda mall bygger du varje sida med "kort".
Dessa är i grunden förlagda layoutsektioner som kan blandas och matchas för att bygga en hel sida. Det är bra för målsidor, arrangera enskilda artiklar på nya och ursprungliga sätt, promo webbplatser och sådana saker.
Samverkan och produktivitetsverktyg
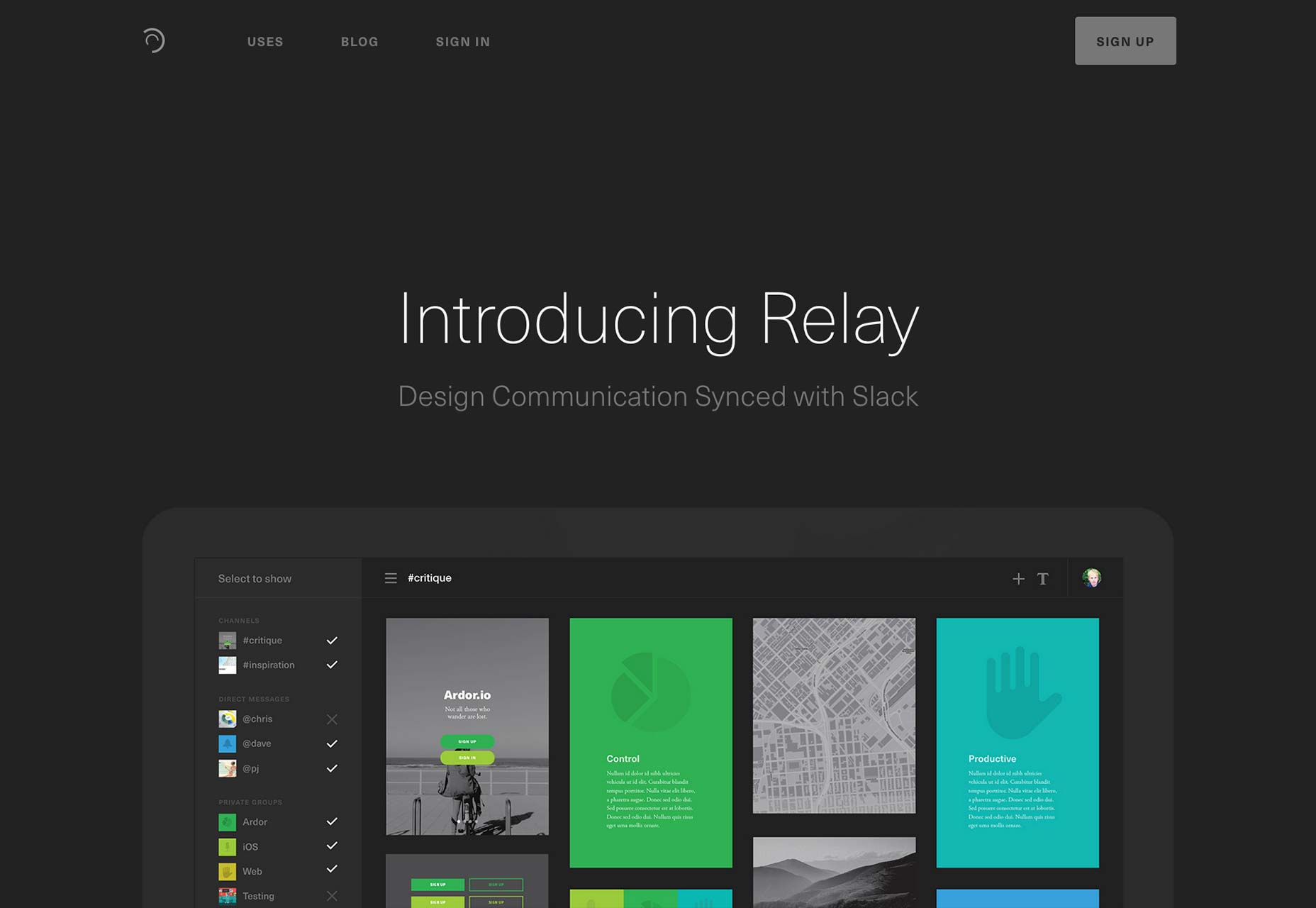
Relä
En snabb och enkel verktyg För Slack-användare som behöver dela sitt designarbete mycket. Med tillägg / appar för Adobe CC, Sketch, Chrome och OSX förenklar det att dela med dig vad du än arbetar med.
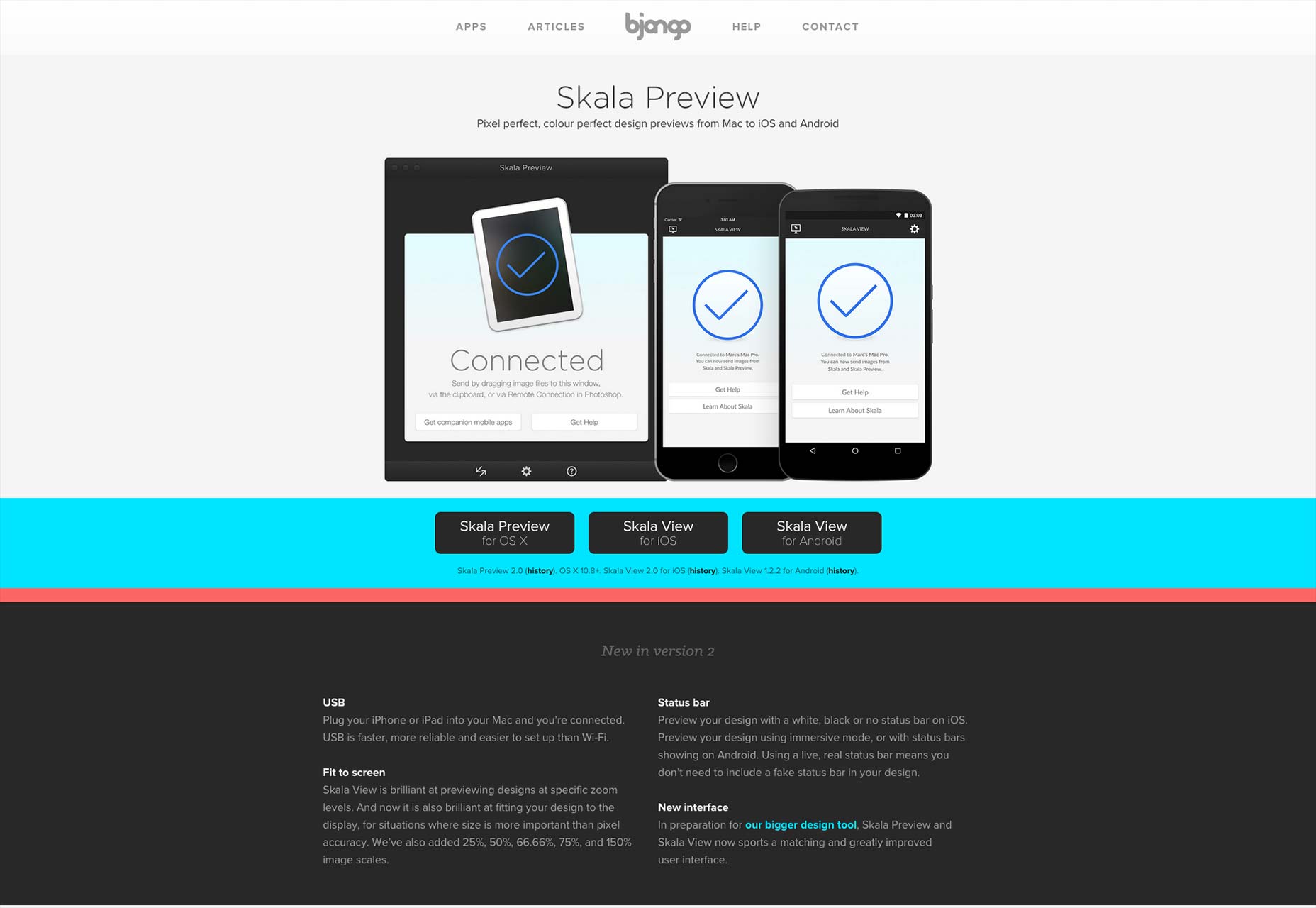
Skala Förhandsvisning
Vill du se förhandsgranskningar av vad du jobbar med i Photoshop eller Android? Installera bara Skala Förhandsvisning , och du kan skicka förlustfria, färg-perfekta previews på nästan vilken mobil enhet som helst.
Det kommer med möjlighet att ansluta enheten till din dator via USB istället för att använda wi-fi.
RightFont
RightFont är en snabb, vacker fonthanterare för Mac som integreras med Adobe CC och Sketch.
Frisk kod
jQuery 3
De jQuery 3 alfa har blivit frisläppt. Det finns inga nya funktioner att tala om, men det har varit omfattande omskrivningar av gamla funktioner, buggfixar och prestandaförbättringar.
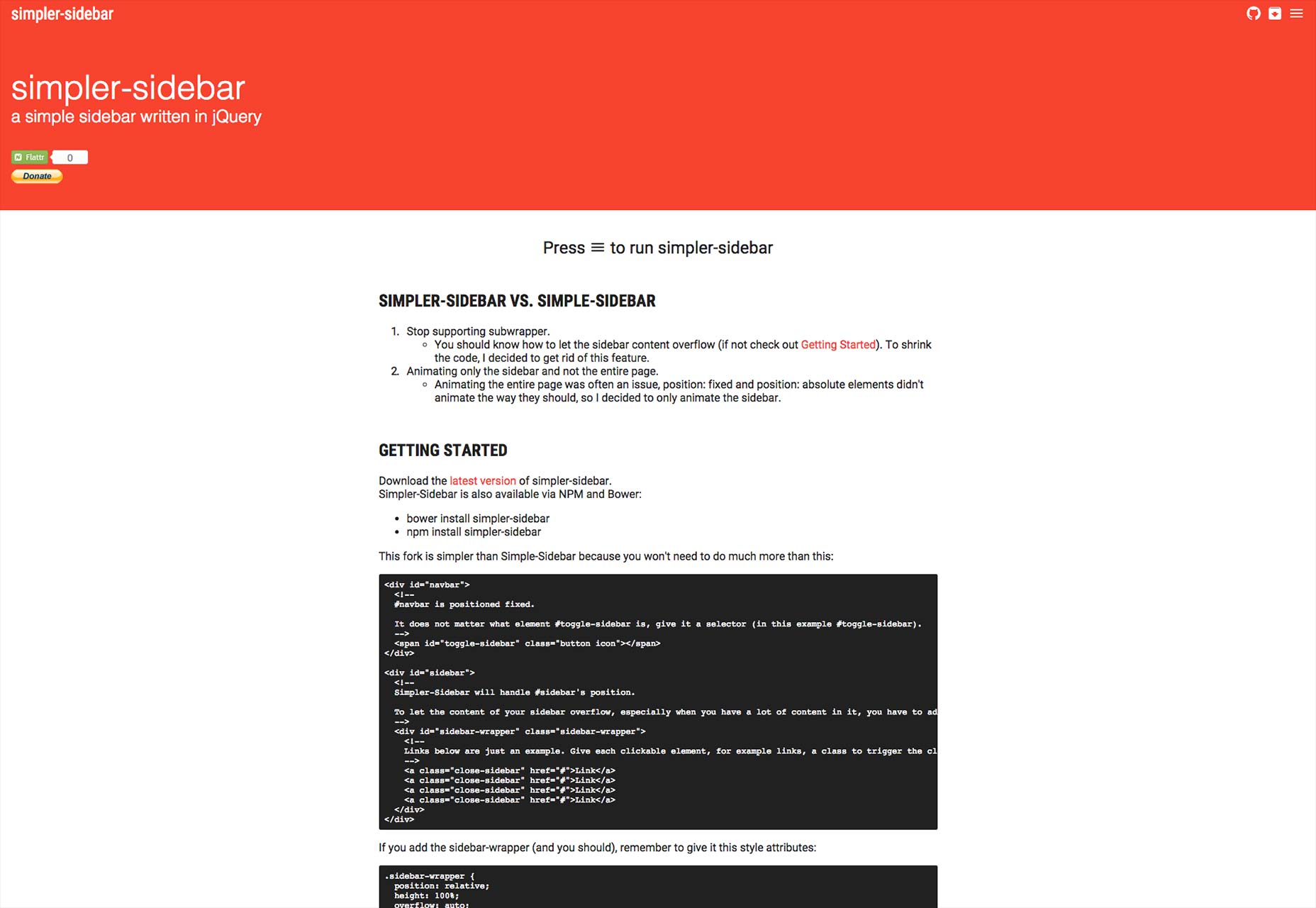
Enkelare sidofält
När det gäller jQuery finns det ett antal nya plugins som kan göra en designers jobb mycket enklare, särskilt om du är en designer som också koder lite.
Vi börjar med Enkelare sidofält , vilket gör sidor. Det är litet, det är snabbt, det är söt. Använd bara inte a hamburger meny att utlösa det, antar jag.
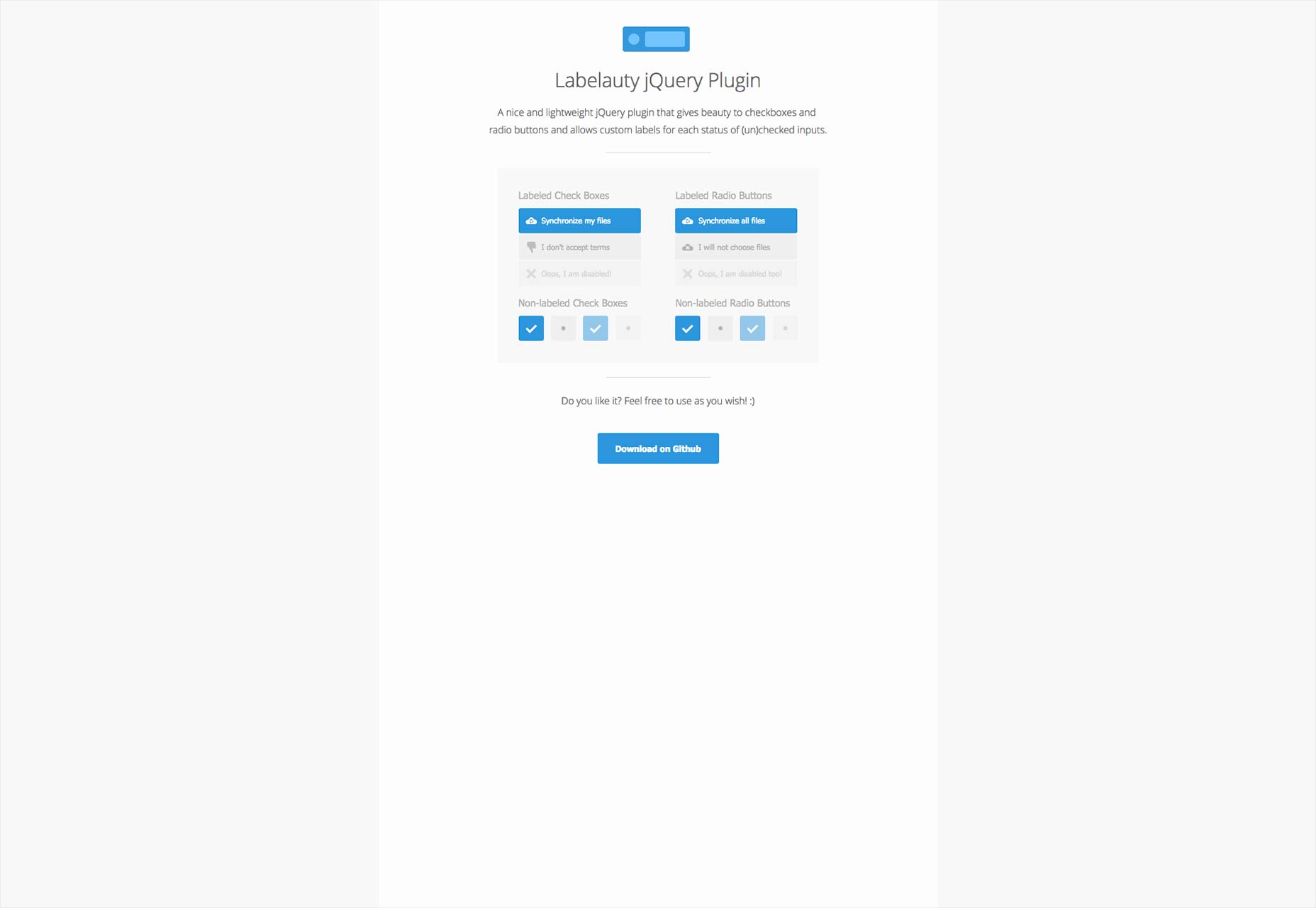
Labelauty
Märk din radioknappar och kryssrutor i stil. Perfekt för designern som bara inte kan låta webbläsare göra saker på egen väg.
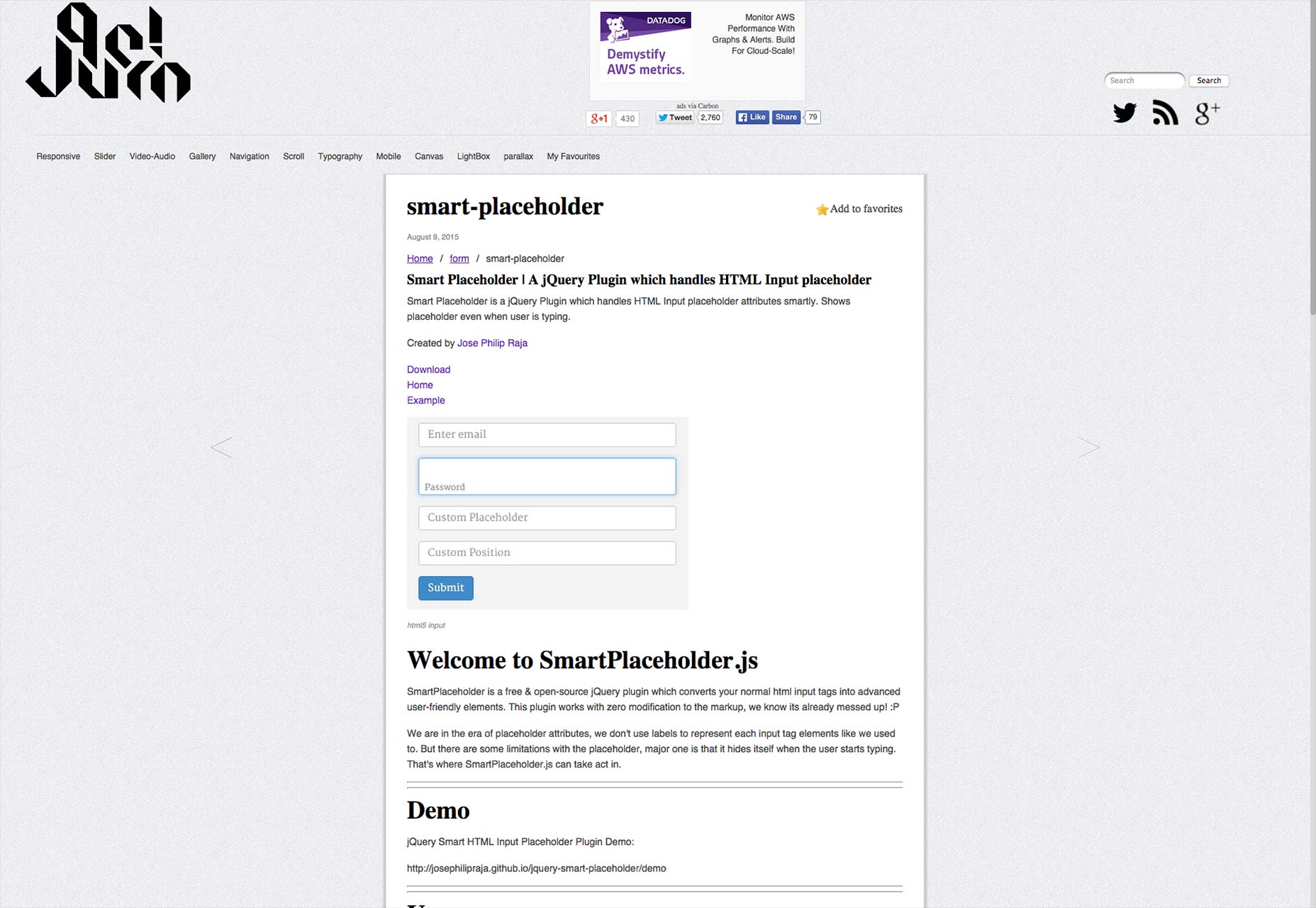
smart-platshållare
När jag fyller i formulär klickar jag ibland på ett fält, blir distraherad av någonting och kom tillbaka till det. Om det fältet märktes med en platshållarattribut måste jag ibland avmarkera den för att komma ihåg vad jag ska skriva.
Dumt men mänskligt.
smart-platshållare löser det designproblemet genom att hålla platshållaren synlig under texten som skrivs. Snyggt eller inte?
Uppdaterade verktyg
Vi skulle vara ombedda om vi inte uppmärksammade det stora arbetet som gjordes på redan kända appar. Här är de som har haft några anmärkningsvärda uppdateringar nyligen:
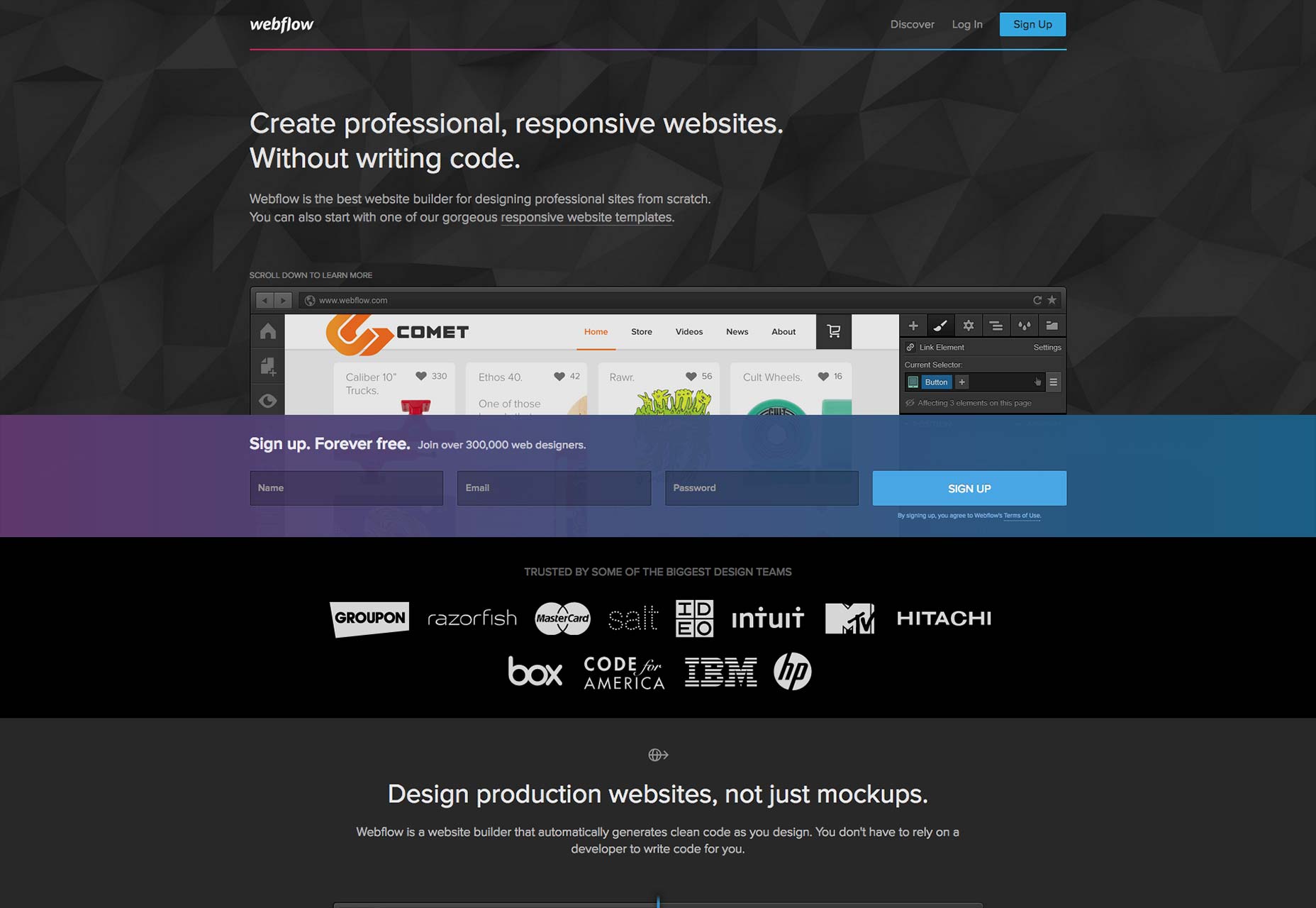
WebFlow
Webflöde har varit integrera tjänster från tredje part till sin funktionalitet (ungefär som resten av Internet) på några nya sätt. Från och med nu kan du lägga till funktionalitet till dina webbformulär direkt från Webflow.
Du kan lägga till e-post till Mailchimp-listor, skicka tweet, lägga till data i Google-kalkylblad eller skapa en ny anteckning med Evernote. Du kan också få din blankett att skicka ett e-mail.
InVision
InVision har introducerat nya egenskaper stadigt, inklusive gratis, obegränsad mobil användarprovning, en arbetsflödeshanterare, Dribbble integration och emoji. Ja, emoji.
Slående
Under de senaste månaderna har Strikingly infört en ny sidredigerare , samarbete , och det tillade till och med en RSS-flöde för sin bloggfunktionalitet ... Bättre sen än aldrig.
Adobe Muse
Slutligen, Adobe Muse är fortfarande en sak - hej, inte alla behöver kraften i DreamWeaver. Liksom sin starkare äldre syskon, kan Muse nu använda vilken typsnitt som helst från TypKit.
Det kan också skapa bloggar, e-handelswebbplatser och förbättrade kontaktformulär. Plus, som några andra appar i CC-serien av appar, kan den nu komma åt den massiva Adobe Stock bibliotek.