15 webbsidor som omfamnar bilden-svåra designutvecklingen
Vid utformning av många webbplatser tenderar vi att fokusera på hur man bäst använder text för saker som navigering. Bilder betraktas främst som stöd för texten (med undantag för saker som portföljwebbplatser och liknande).
Utöver webbplatser som använder bilder som primärt innehåll finns det också webbplatser som försvinner textnavigering till förmån för ikoner. Det är en teknik som, när den är klar, verkligen kan förbättra en webbplatss estetik utan att skada användbarheten. Och det finns några olika sätt att du kan behålla användbarheten och erbjuda en bra användarupplevelse i vad som kan vara en stil som är fylld med potentiella fallgropar.
När för att minimera text
De webbplatser som använder den här stilen har nästan alla ett par saker gemensamt. De är alla visuellt drivna, men viktigare är att de är webbplatser där det är visuellt drivet meningsfullt (som fotografer, designers och illustratörer).
Det är också meningsfullt att använda denna typ av webbplats när det är en bra idé att pitta på besökarnas nyfikenhet. Ju mer du kan få en användare att interagera med din webbplats, desto längre kommer de att spendera där. Detta går långt mot att förstärka ditt varumärke i besökarens sinne.
Se till att bilderna är meningsfulla för innehållet och syftet med din webbplats. Det här är uppenbart när du pratar om något som en portfölj, men det blir lite mer komplicerat när du pratar om en webbplats med något som bild-bara navigering.
När man inte fokuserar på bilder
Det finns andra gånger när en bild-tung webbplats inte är meningsfullt. Till exempel, om dina besökare sannolikt kommer att bråttom, kommer de att vilja ha en webbplats som är självklarande. Om det finns några frågor om vad de ska göra för att få tillgång till informationen de letar efter, är de mer benägna att bara lämna webbplatsen och söka informationen någon annanstans.
Och självklart, om innehållet på din webbplats är textbaserad, gör det inte för dig (eller dina besökare) några gynnar att kasta in bilder bara för att kasta in bilder. Använd bilder för att stödja texten, snarare än att göra bilder huvudfokus.
Bästa praxis
Det finns några saker du kan göra för att se till att dina bildhårda webbplatser är väl mottagna av dina besökare.
Använd text när det är vettigt. Det innebär att du använder saker som svävareffekter och verktygstips med dina bilder, så att besökare snabbt kan urskilja vad en bild är eller vad man ska göra.
Detta är särskilt viktigt med bilder som fungerar som navigering. Det sätt på vilket de flesta webbplatser hanterar detta är att avslöja text när ikonerna eller bilderna svävar över. Medan inte varje sida gör det här, är det inte de som inte är vanligtvis mycket självförklarande.
Använd bilder för att pique nyfikenhet hos dina användare. Tänk på hur man får dina användare att undra vad det handlar om, utan att frustrera dem. Det är en knepig linje att gå, för det är lätt att släcka användarna om de är förvirrade av din webbplats. Var försiktig med dina analyser och hur snabbt besökare lämnar din webbplats.
RVLT
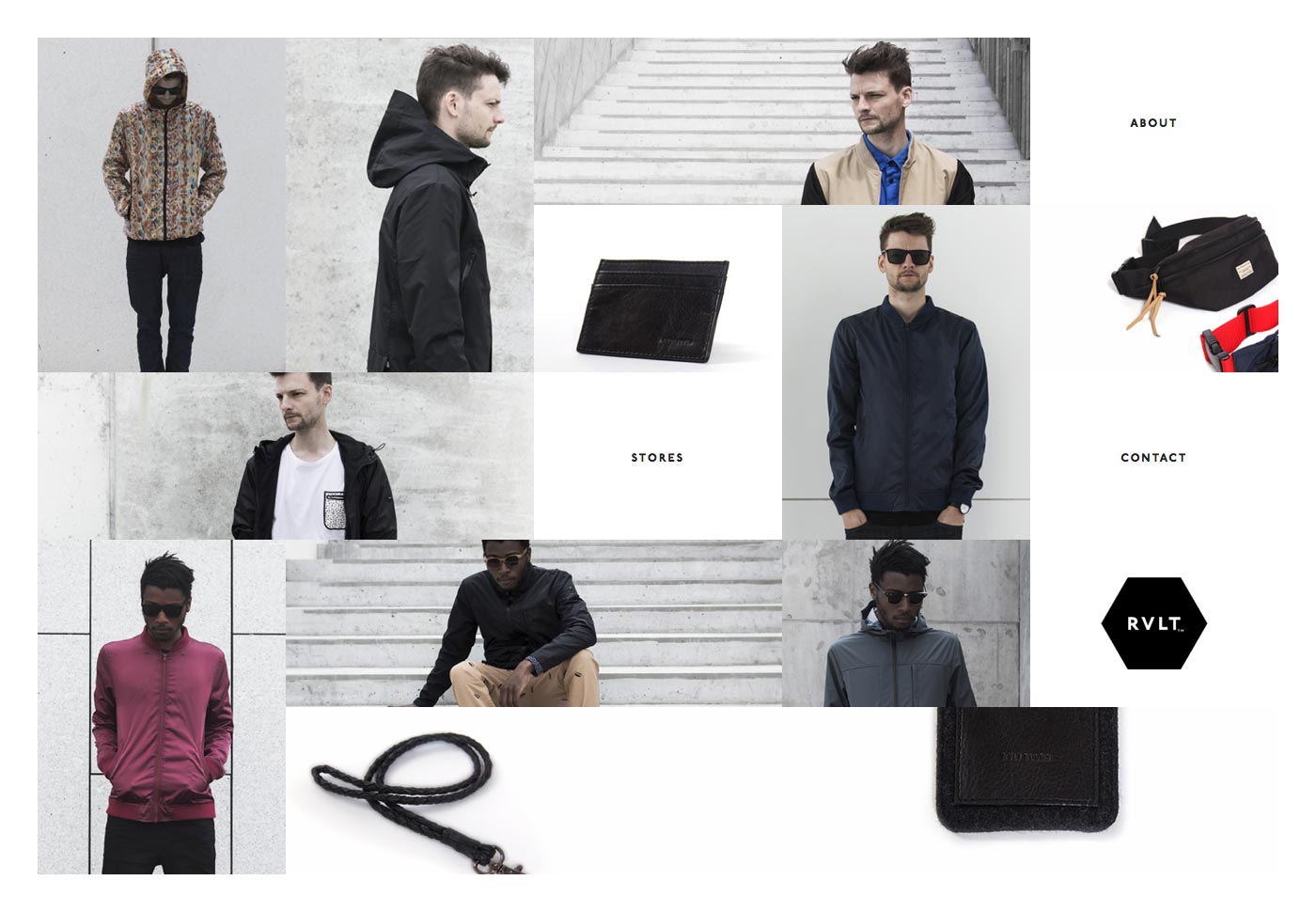
De RVLT webbplats använder ett rutnät på hemsidan med en blandning av bilder och text. Texten är självklarande, medan bilderna tar dig till enskilda produktsidor. Texten och bilderna omordnas varje gång sidan uppdateras, vilket gör webbplatsen mer intressant.
Det är enkelt samtidigt som du behåller mycket visuellt intresse.
Andreas Smetana Fotografi
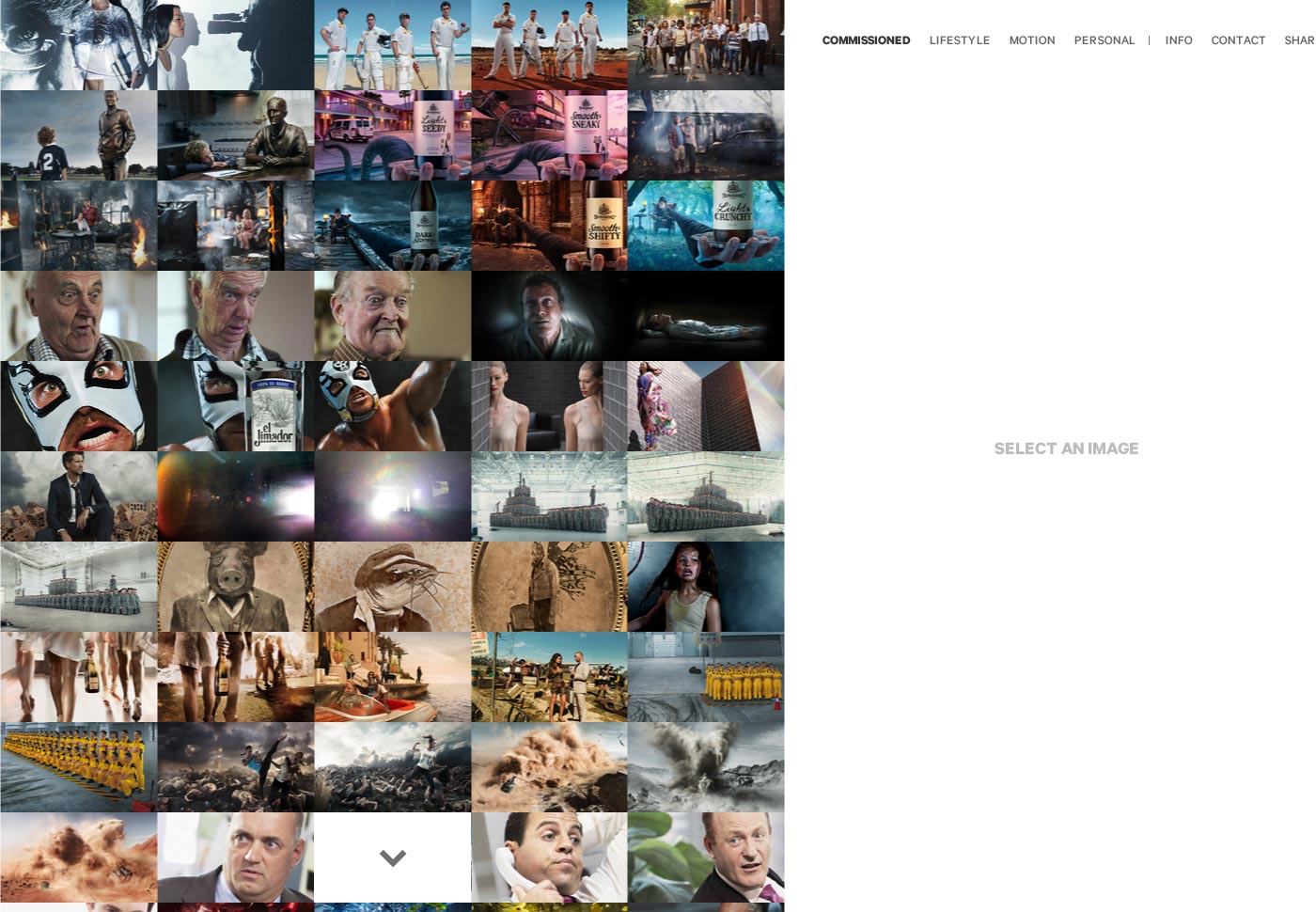
En bild-tung design är ett självklart val för en fotoportefölje. Men Andreas Smetana Fotografi s hemsida är fortfarande unik och intressant. Bildrutan på vänster sida av hemsidan fungerar som navigering i hela portföljen. Klicka på vilken bild som helst och du kommer att tas till en större version (efter några snygga animeringar).
En subtil användning av en ikon snarare än text på denna sida är navigationspilen i portföljen. Det är uppenbart vad de är för, medan de fortfarande är enkla och diskreta och lämnar fokus på arbetet.
Martina Sperl
Martina Sperl s hemsida använder stora, djärva bilder överallt, med minimal text. Kolla in lookbooken för bilder som, när de klickar på, avslöjar mer information om produkterna i dem. Pilar för att navigera genom utseendet visas längst ner på bilderna och är självförklarande.
Online-butiken är också image-heavy, med produktbilder i ett löst rutnät som fokuserar, vilket avslöjar produktinformation när svängt över.
Sammantaget är det en enkel design där bilderna är fokuserade och skapar stor inverkan.
Moving Things Design Company
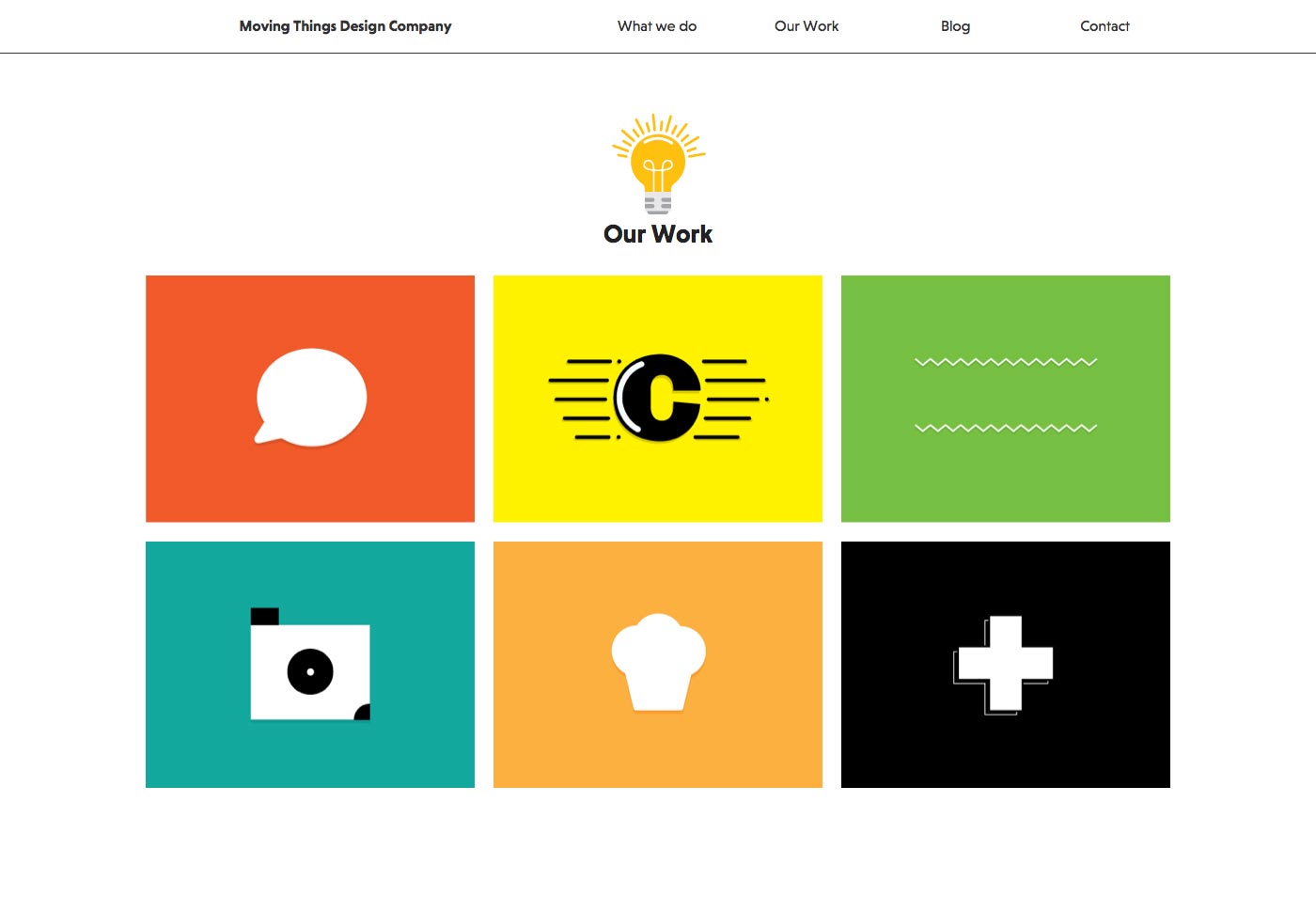
De Moving Things Design Company har en mer balanserad mix av text och bilder, men använder fortfarande mycket bilder på webbplatsen för att förstärka och illustrera poäng. I avsnittet "Vårt arbete" används särskilt bilder, som länkar till de enskilda portföljstyckena.
Andi Mayr
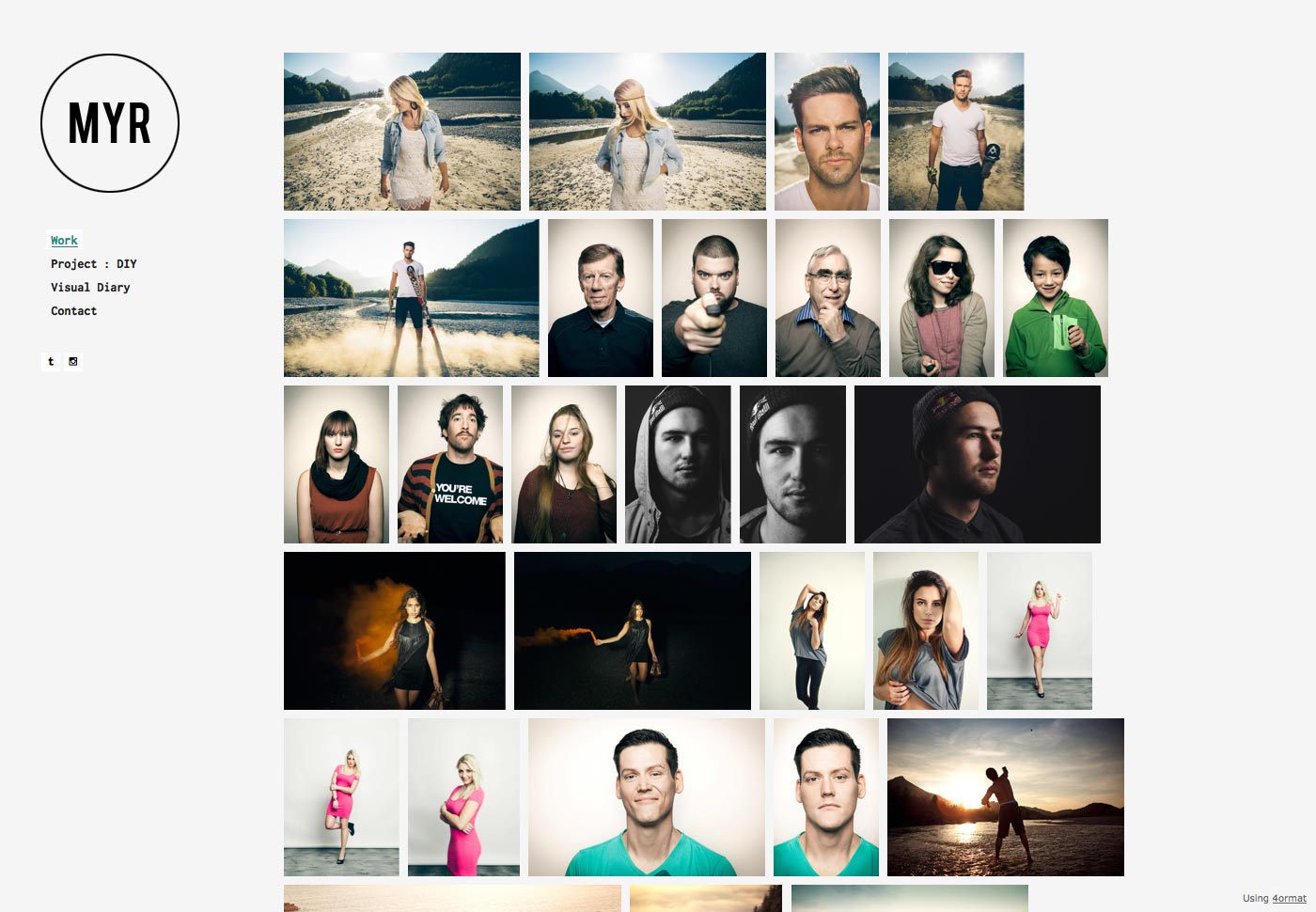
Andi Mayr s fotografiportefölje erbjuder massor av bilder i ett rutnät, där alla länkar till en större version av bilden, som öppnas i en ljuskälla. Den enda texten på webbplatsen finns i sidofältet för navigering och på kontaktsidan.
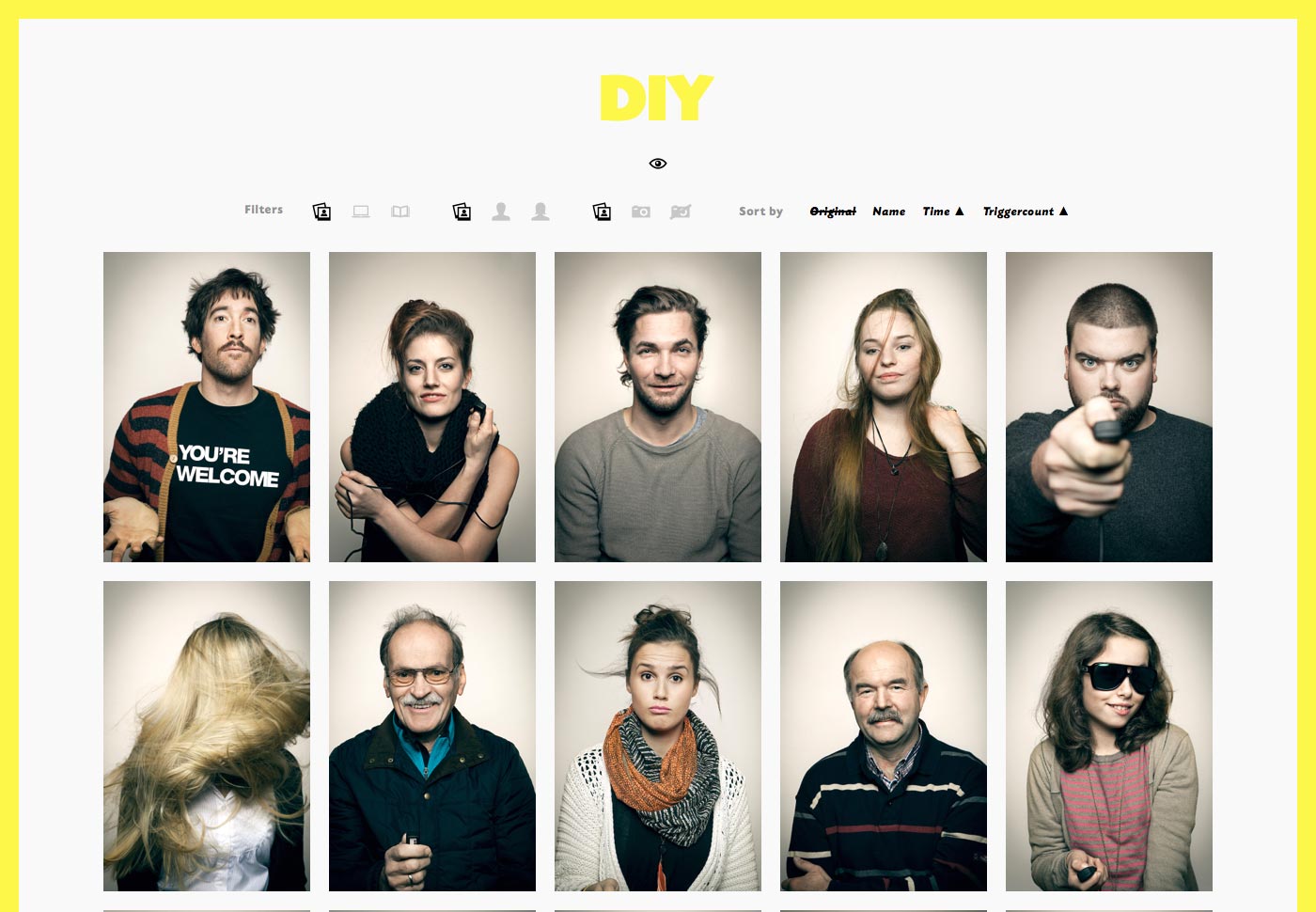
DIY
De DIY webbplats, även från Andi Mayr, använder ännu mindre text. Det är ett riktigt intressant projekt som gör det möjligt för bidragsgivare att ta sig själv över en fem minuters period och välj sedan ett foto som de tycker är bäst representerar dem.
Webbplatsen består av ett bildgalleri (varje bild länkar sedan till en sida som visar alla foton personen tog under fem minutersperioden), liksom lite om deltagaren.
Ikoner (med verktygstips för ytterligare förklaring) används för att filtrera och navigera på webbplatsen, vilket är en fin touch. Verktygstipsen är speciellt användbara.
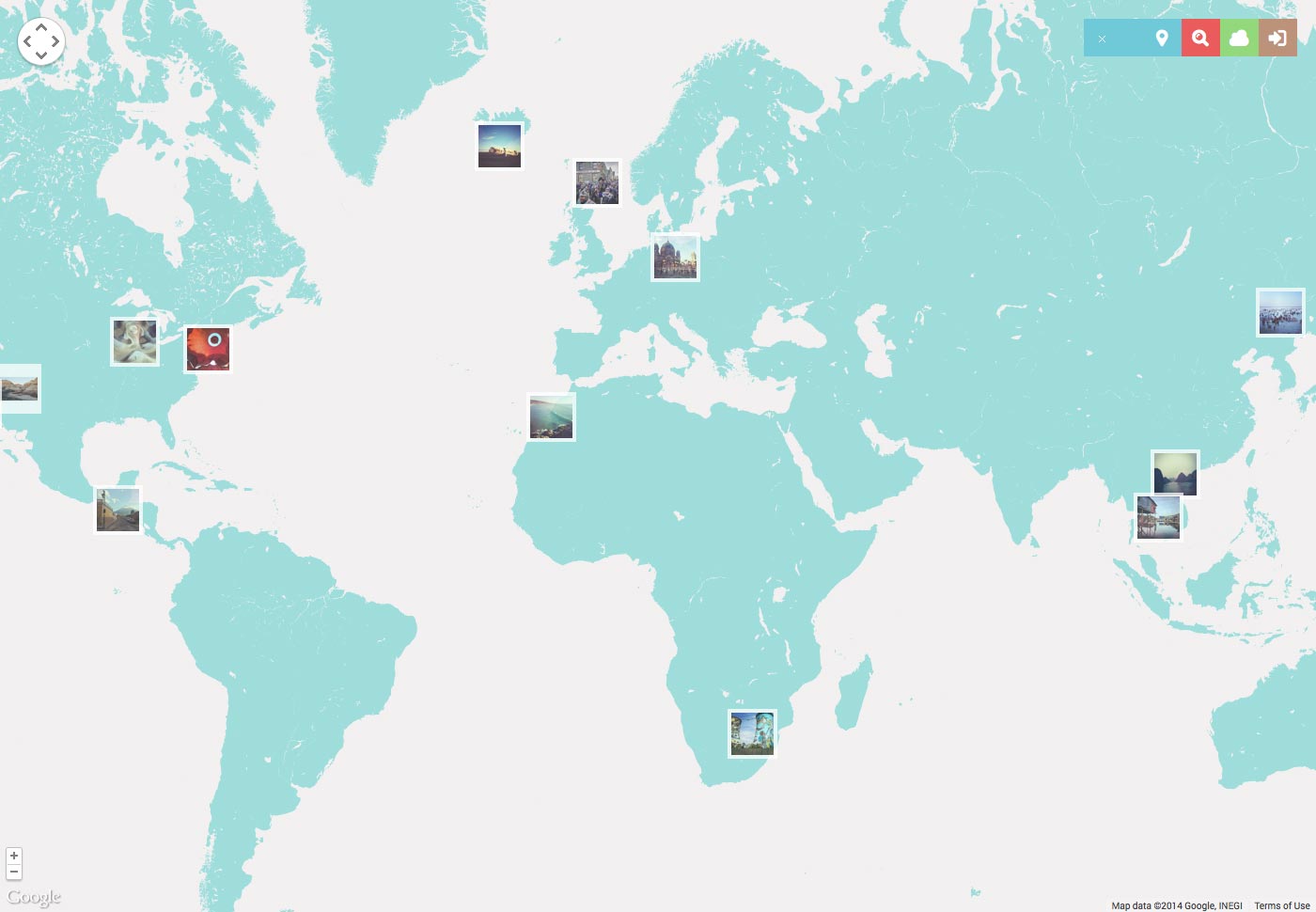
Jag tror jag kanske
Jag tror jag kanske är ett gruppfotoprojekt som fokuserar på vackra bilder. Webbplatsen är nästan inget annat än bilder. Navigering finns i övre högra hörnet och består av bara ikoner.
Det finns också en kartvy över bilderna på webbplatsen (klicka på kartikonen för att komma åt den), vilket är ett annat bra alternativ för att utforska.
Hundratals
Hundratals är ett mobilt pusselspel med en intressant webbplats som är tung på bilderna. Det finns också mycket text på webbplatsen, men det är alla bundna via bild, vilket påminner om själva spelet.
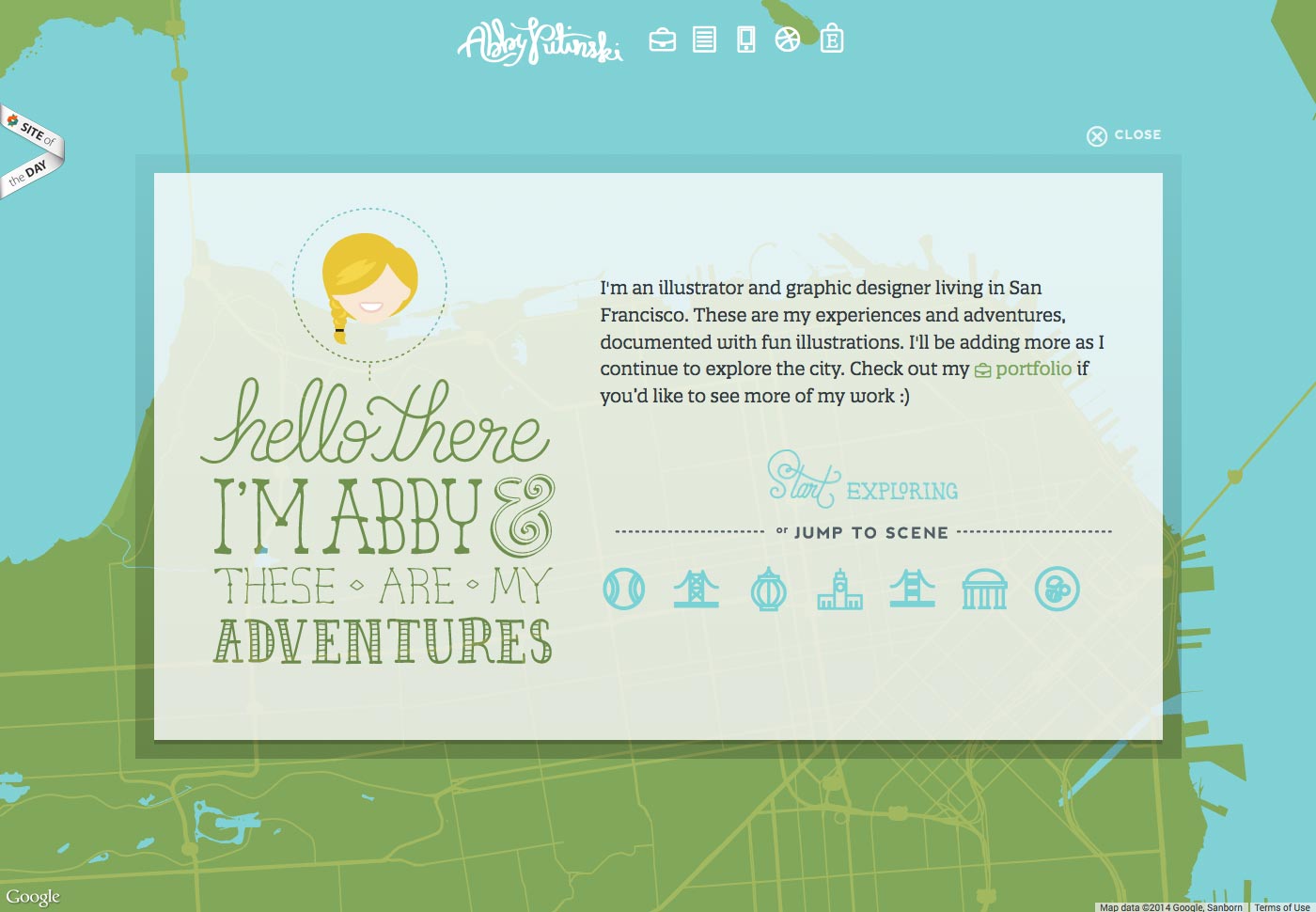
Abby Putinski
Abby Putinski är en illustratör och grafisk formgivare, så det är vettigt att hennes hemsida är mycket image heavy. Efter att ha stängt den inledande intrallampan ser besökarna en karta täckt av ikoner och landmärken. Det är ett roligt sätt att kolla på sitt arbete, gnista användar nyfikenhet. Klicka på någon av de markerade landmärkenna och titta på en fantastisk animerad illustration.
Klicka på någon av ikonerna längst upp på sidan och du kan komma åt hennes portfölj, CV, kontaktinformation, Dribbble profil eller Etsy butik. Det är en riktigt rolig design.
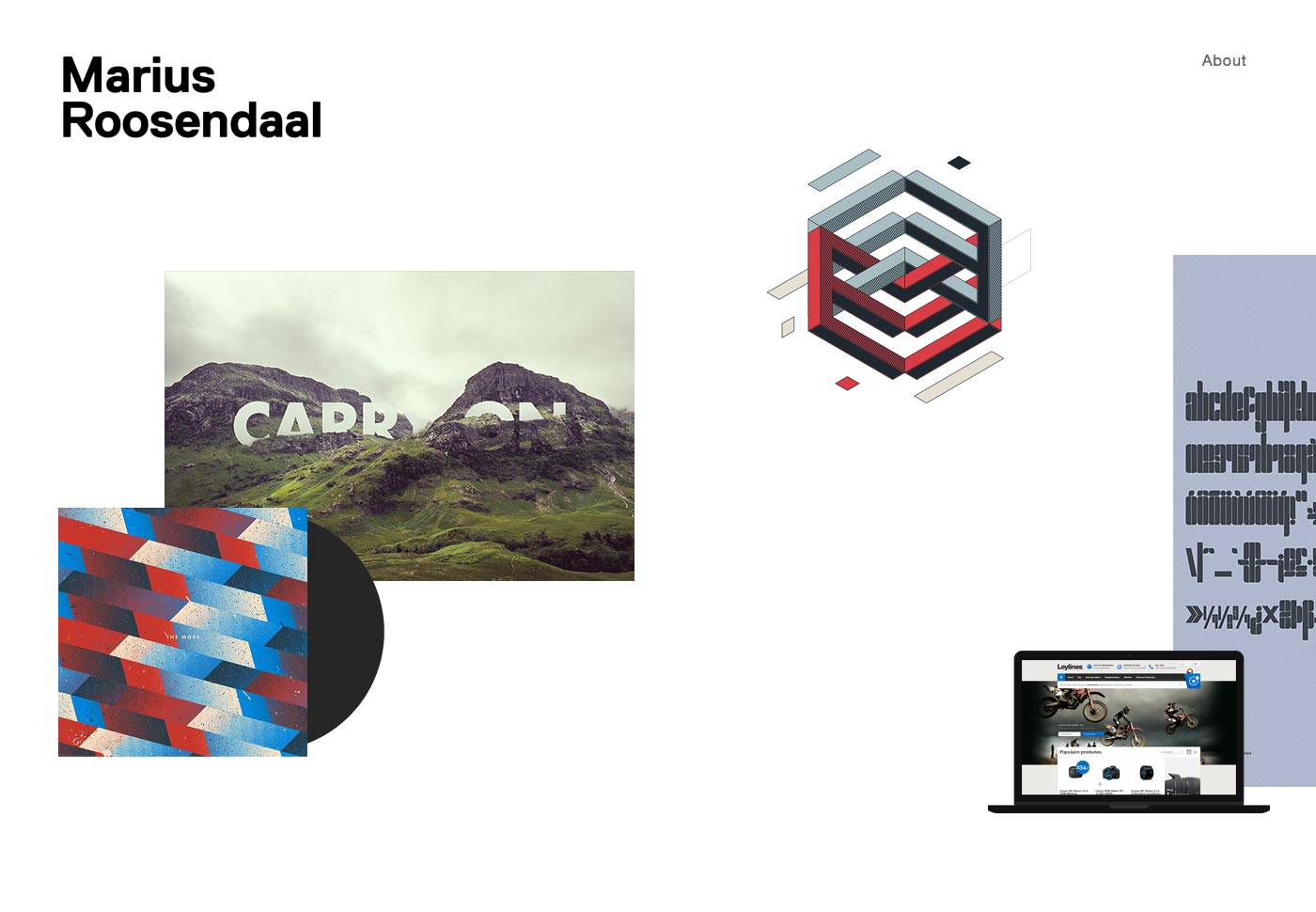
Marius Roosendaal
Marius Roosendaal s hemsida rullar horisontellt och består nästan helt av bilder på en vit bakgrund (plus en textlänk till "om" -sidan). Klicka på en bild för mer detaljer och en kort beskrivning av det aktuella arbetet.
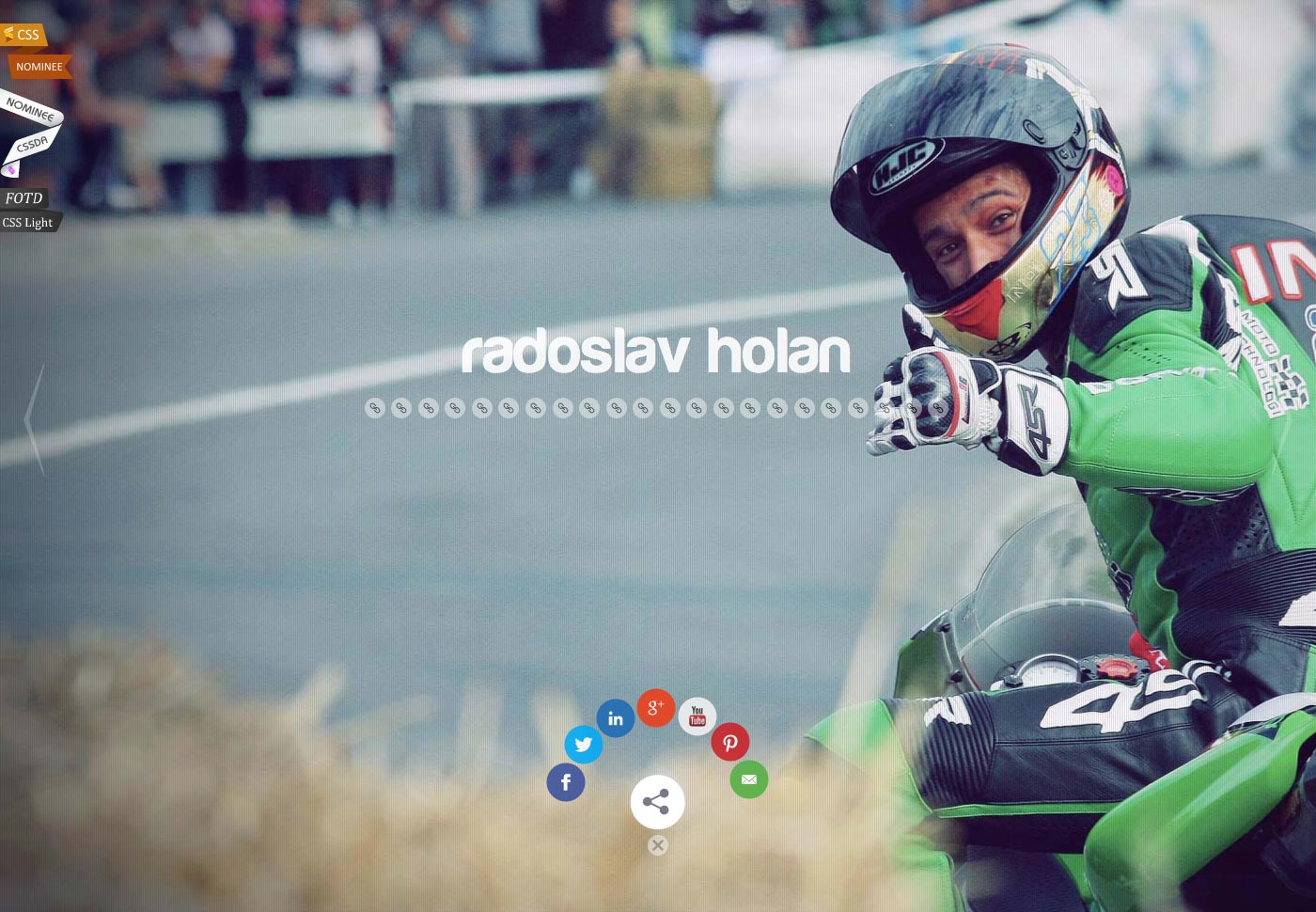
Radoslav Holan
Radoslav Holan s hemsida består av en stor bakgrundsbild, med länkikoner som tar dig till designerns arbete. Det finns också en share-ikon längst ner på sidan, med ytterligare ikoner för vart och ett av de stora sociala nätverk. Och du kan stänga av ikonerna helt genom att klicka på "x" längst ner på skärmen (som då blir en "+", som du kan klicka igen för att få ikonerna tillbaka).
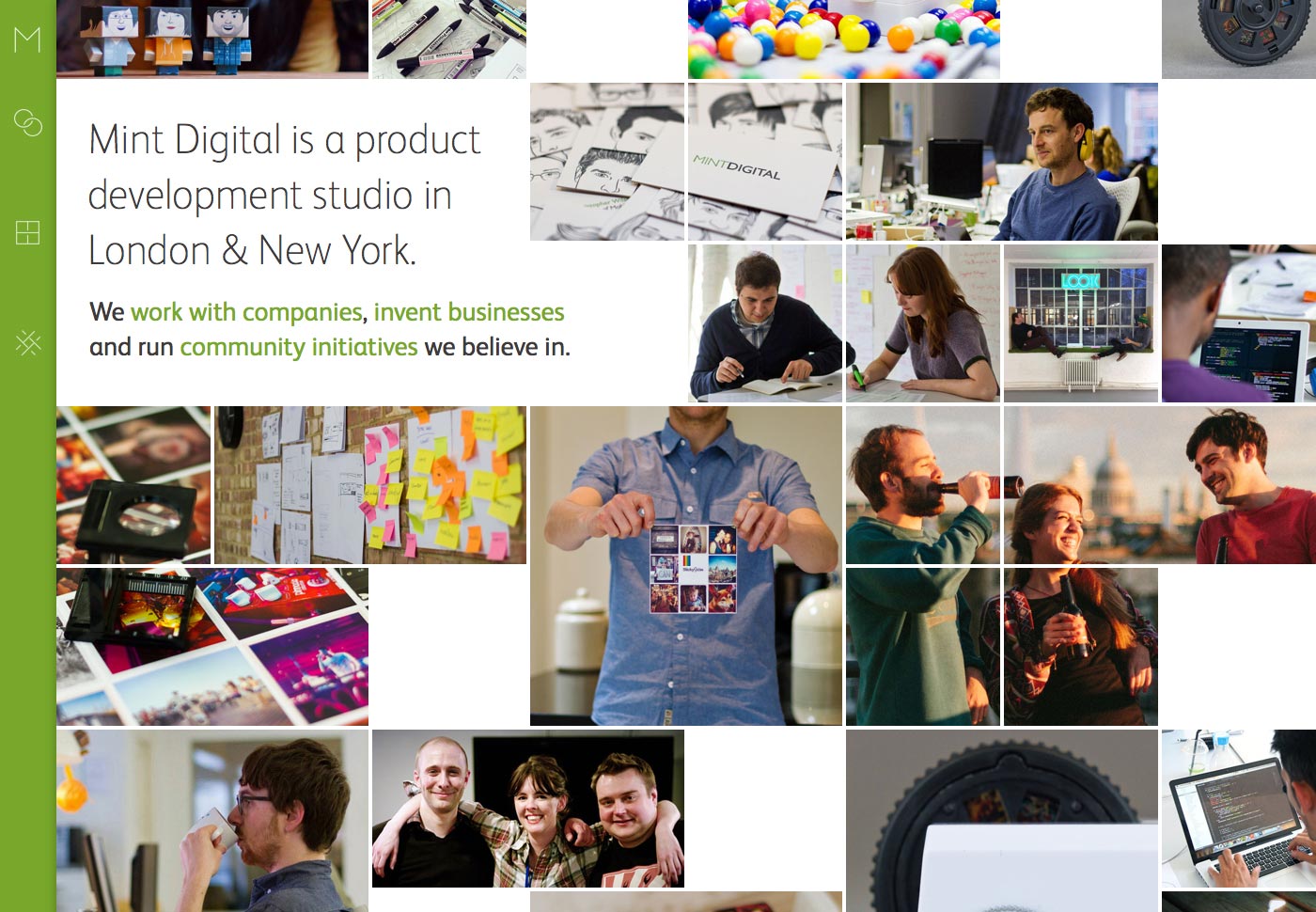
Mint Digital
Mint Digital erbjuder upp ikonnavigering längst till vänster på sidan, som expanderar för att visa förklarande text vid svängning över. Hemsidan själv består framförallt av bilder, med lite text tillagt också.
Brindisa Tapas Kök
De Brindisa Tapas Kök Webbplatsen använder navigationsikoner för den primära naven, som expanderar för att visa text när de svängs över. Några av ikonerna är ganska självförklarande (till exempel en meny för menysidan, eller en platta och bestick för länken för att boka bord), medan andra verkligen dra nytta av texten.
Det finns också pilar för att navigera genom den stora startsidan. Det är en lättanvänd och väldigt estetiskt tilltalande design.
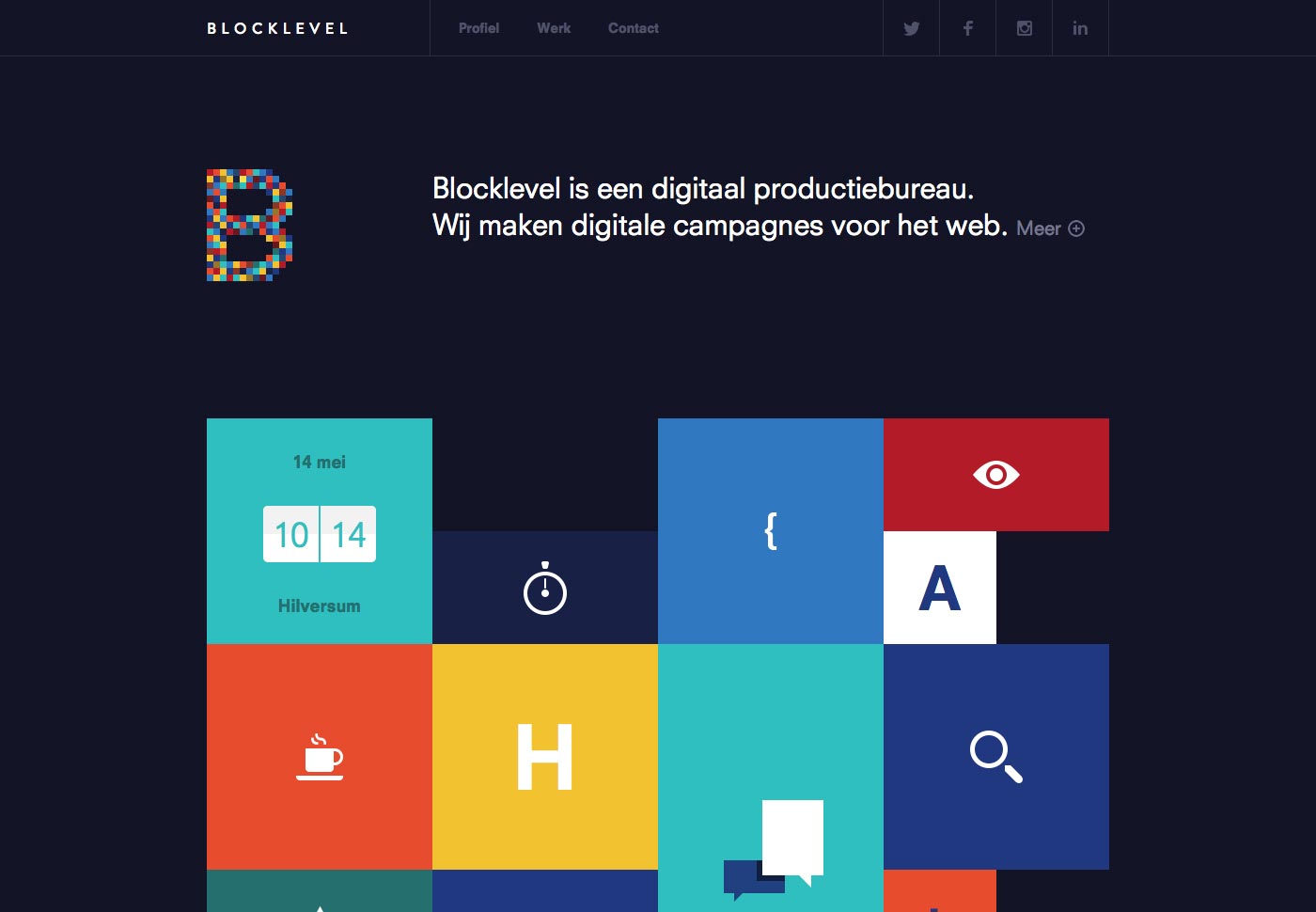
Blocklevel
De Blocklevel webbplats använder ett färgstarkt blocknät fyllt med ikoner och minimal text för huvuddelen av deras hemsida. De flesta av dessa avslöjar information om företaget när de svängde över. Den här typen av avslöjar verkligen besökarnas nyfikenhet och gör människor mer benägna att interagera med webbplatsen.
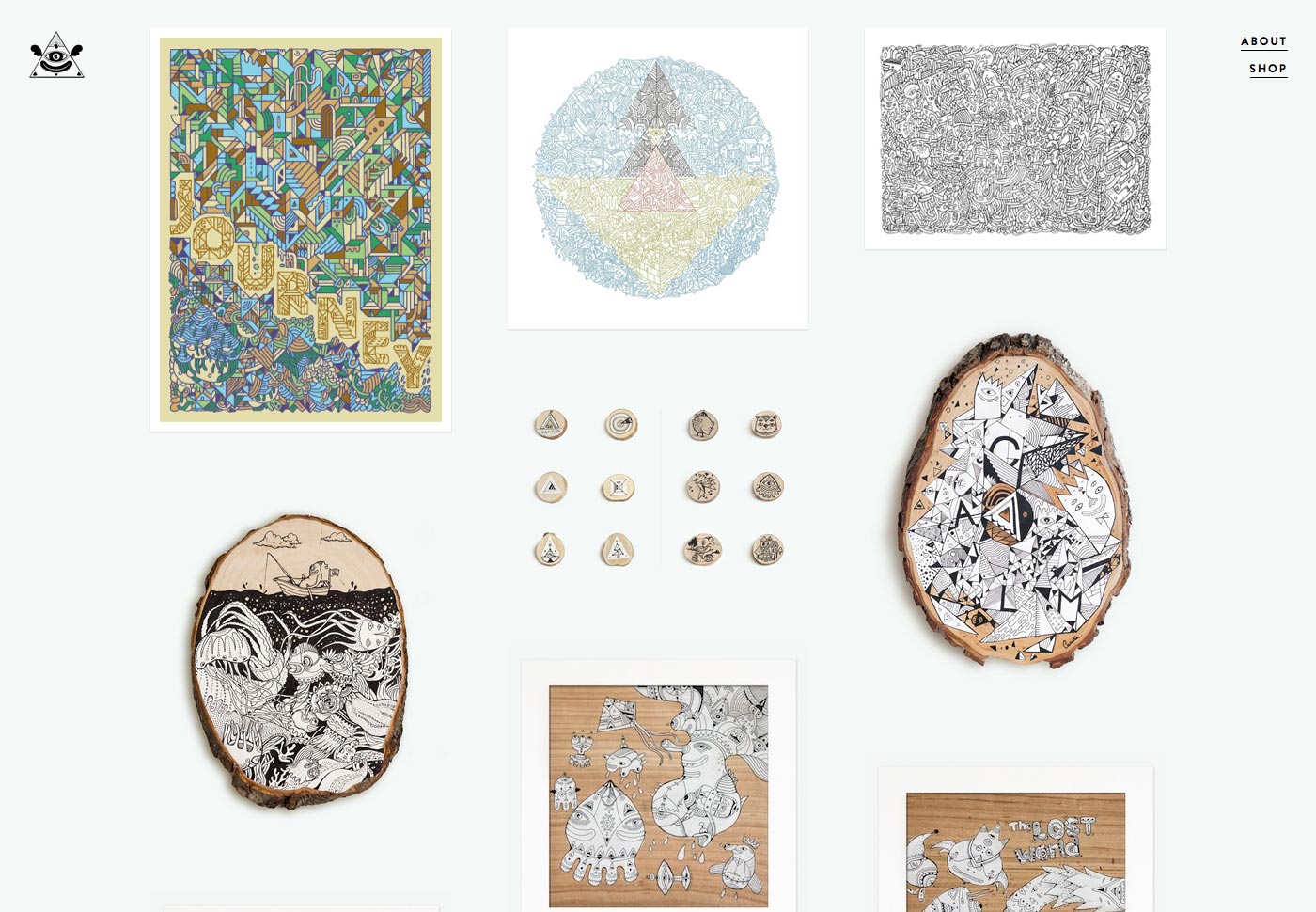
Camellie
De Camellie Webbplatsen är utmärkt för en illustratör, med hemsidan som helt och hållet består av konstnärens illustrationer. Hovering över varje avslöjar information om illustrationen, och genom att klicka kommer du till en större version. På dessa detaljsidor får du också en serie färgstarka prickar på vänster sida av sidan som leder till ytterligare konstverk.
Det är enkelt, med fokus helt och hållet på området, som det borde vara med den här typen av webbplats.
Slutsats
När det är klart, kan webbplatser som fokuserar på bilder och minimera användningen av text få stor påverkan på besökare och öka engagemanget. Medan det finns nackdelar och stilen inte är lämplig för varje sajt, finns det olika fördelar med att använda denna stil på webbplatser där främjande av användar nyfikenhet är gynnsam.