10 sätt att skapa bra användare ombord
Okej, så du har byggt en fantastisk digital produkt - det kan vara en kundvänlig app, ett företagsprogram, en webapp eller vad som helst. Du har lanserat och, o glad dag, hämtar du din ansökan. Det ser ut som om du är en träff!
Men då inser du att användarna inte kommer tillbaka efter det första besöket, eller att dina allmänna engagemangspriser är hemska, eller att användarna bara engagerar sig med 1% av de fantastiska funktionerna och funktionerna i din programvara. Vad pågår?
Svaret kan ligga i din användares inbyggda upplevelse.
Användare ombord är en kritisk, om den ibland förbises, en del av någon produktstrategi: få det rätt och du njuter av högre användaruppehåll och engagemang. ta det fel och titta på churn stiga.
Faktum är, enligt Uber Andrew Chen, det är standard för webb- och mobilappar kan man hylla över 70% av de nya användarna under de första tre dagarna efter nedladdning. En tvingande anledning att se till att din användare ombord får uppleva dina företags behov och dina användares behov.
Vad är Onboarding?
Innan vi gräver oss till användbara exempel på ombordstigning, låt oss bryta ner exakt vad vi menar med "användare ombord på upplevelser".
Onboarding är i sin mest grundläggande form en process inbyggd i en programvara som ökar användarens chanser att använda den programvaran framgångsrikt. Den är automatiserad och brukar ske i början av en användares resa med en produkt, även om erfarna användare också kan vara "ombord" när nya funktioner introduceras.
En ombordstigningsprocess kan ta flera former - en snabb bildvisning av huvudfunktioner, en produktturné, ett kontoframställningsprocess och mer. Syftet är att berätta för användarna vad de behöver veta för att få ut mesta möjliga av din produkt och att uppmuntra dem att komma tillbaka för mer.
Framgångsrik ombordstigning gör det möjligt för glada, engagerade och lojala användare. misslyckad ombordstigning kan låta människor känna sig förvirrad efter att de hämtar programvara och inte villig att återinträda.
Vad gör en bra användare ombord på upplevelse?
Det är uppenbart att användaren ombord är snedspetsen av en framgångsrik produktinsatsstrategi. Men hur vet du när du har skapat en bra användare ombord, och när du har fluffat den?
Först och främst finns det ingen passform för alla storlekar-alla användare ombord. Förlåt för det. Ett lämpligt ombordflöde för en webbplats kan vara en katastrof för en annan. Samma inombordsflöde fungerar inte för alla användare över hela linjen. Onboard-processer med utmärkt UX-tid, forskning och iteration.
Det finns emellertid några ombord på bästa praxis som kan användas för att styra ombordstigningsprocessen. UX Designer och grundare av UserOnboard.com Samuel Hulick skisserar dessa principer :
Ombordläggningsprocesser borde vara:
- "Åtgärdsinriktad, inte lärande: I stället för att kasta upp en massa verktygstips som jag måste komma ihåg senare, lär mig mig att göra.
- Informerad, inte reaktionär: Är de saker du har mig mycket korrelerade med att jag får värde ut av produkten, eller laddar du bara upp busywork eftersom din design är trasig?
- Utveckling, ej fixad: Ombordstigning är inte en "funktion" men det behandlas ofta så. Behandlar du det som en kvalitet på din övergripande erfarenhet som utvecklas tillsammans med din produkt och marknad, eller är det något du skickar varje par år?
- Holistisk, inte enstaka: Onboarding kan ha formen av kunskapscentrum-dokument, blogginlägg, inbjudningar från en vän, livscykel-e-postmeddelanden, ett bra tidssamtal osv. Fokuserar du på gränssnittet och lämnar resten på bordet ?”
Och framförallt, se till att dina inbyggda upplevelser är användarcentrerade, inte produktcentrerade: "Ombordstigning tenderar att falla ner när det bara handlar om programvaran som pekar ut sig ", säger Samuel.
10 Great User Onboarding Upplevelser
1. Basecamp
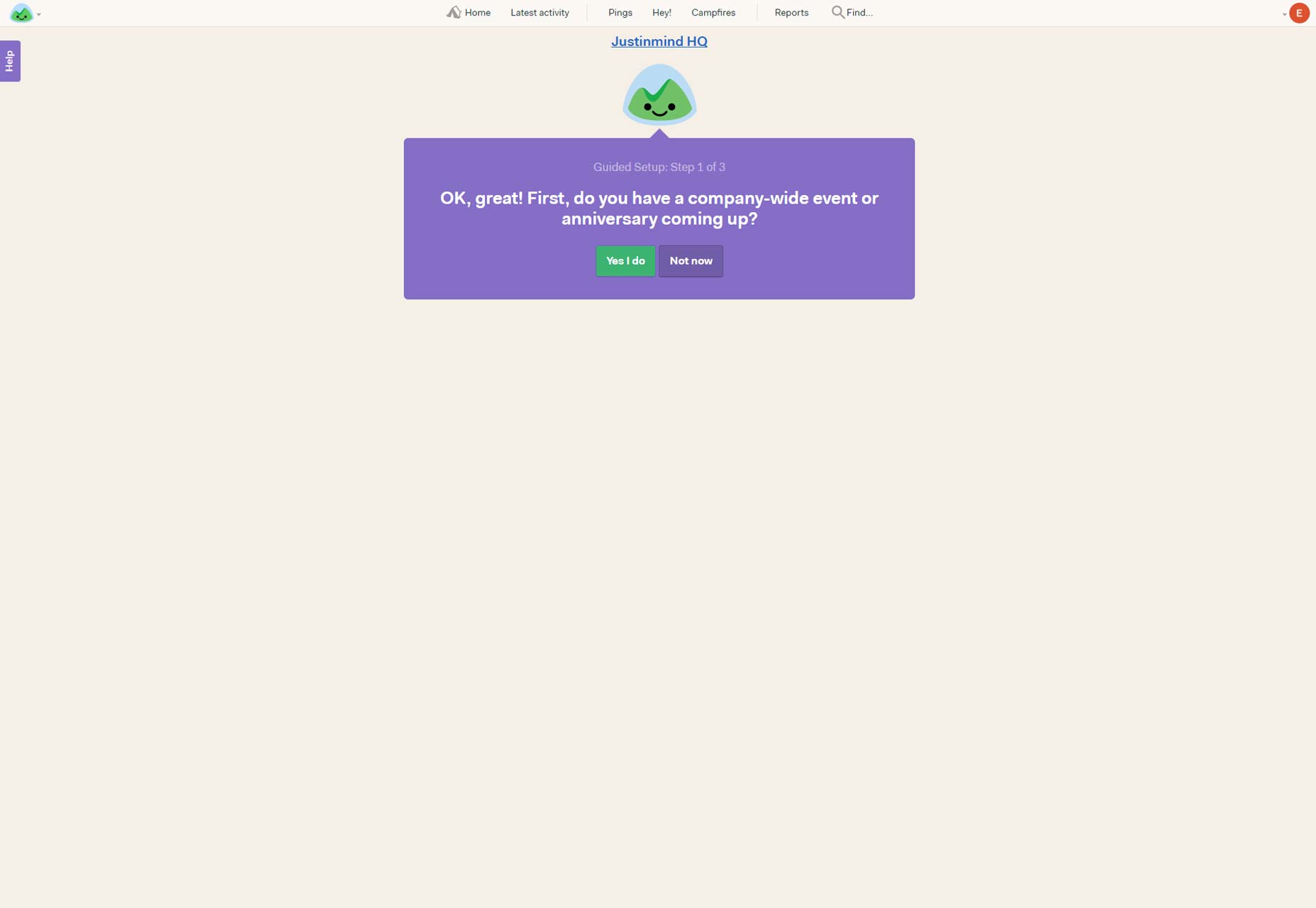
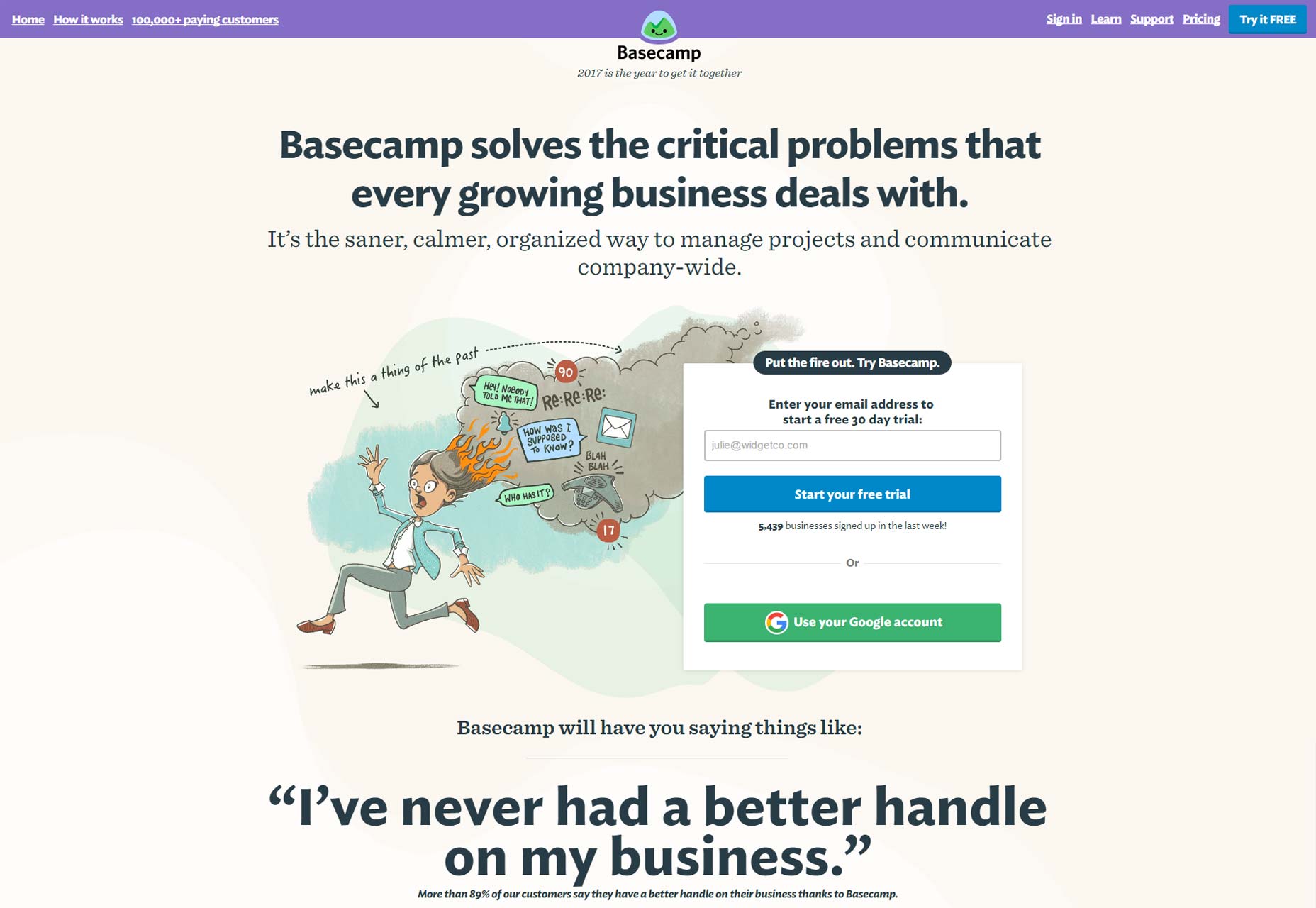
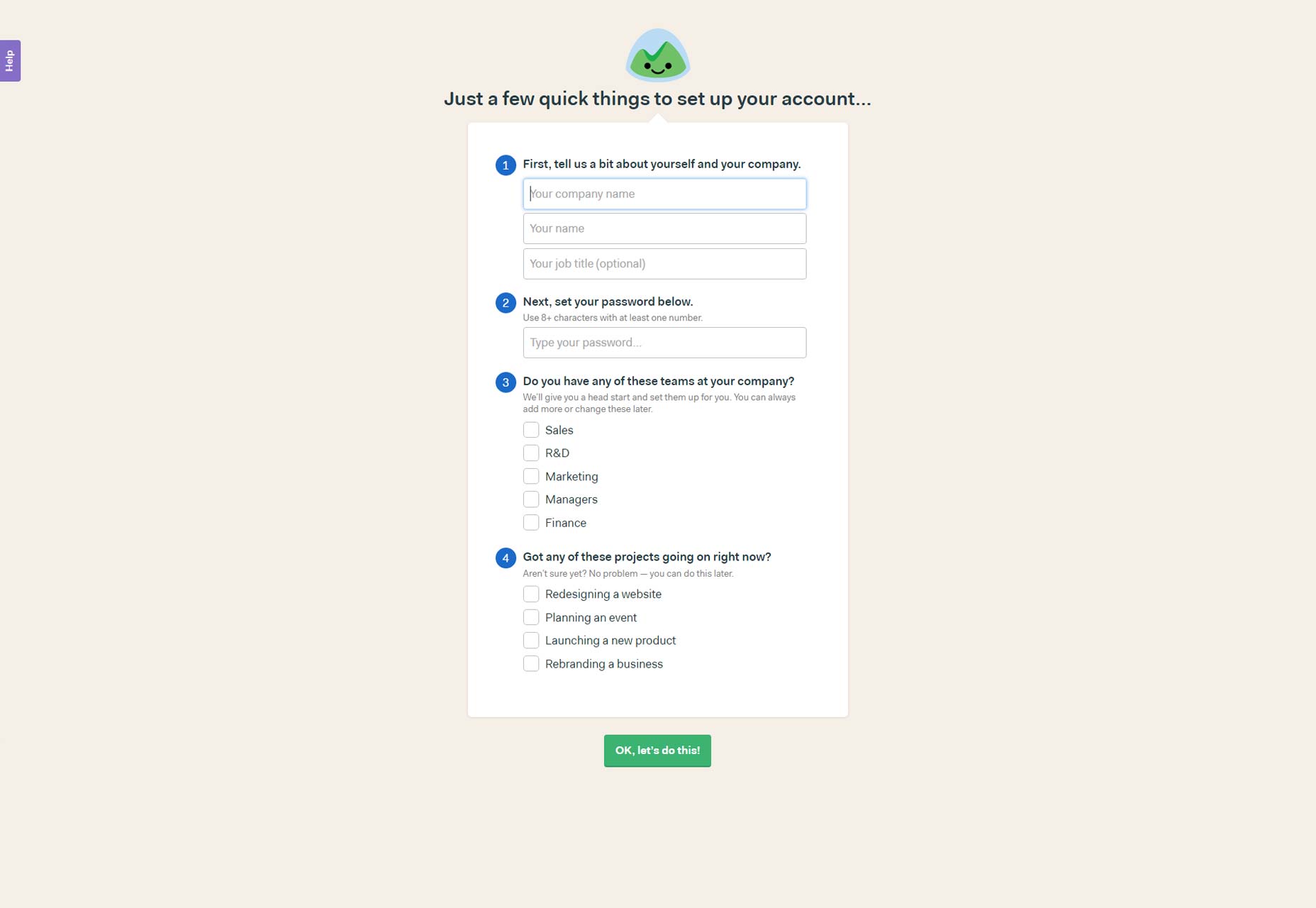
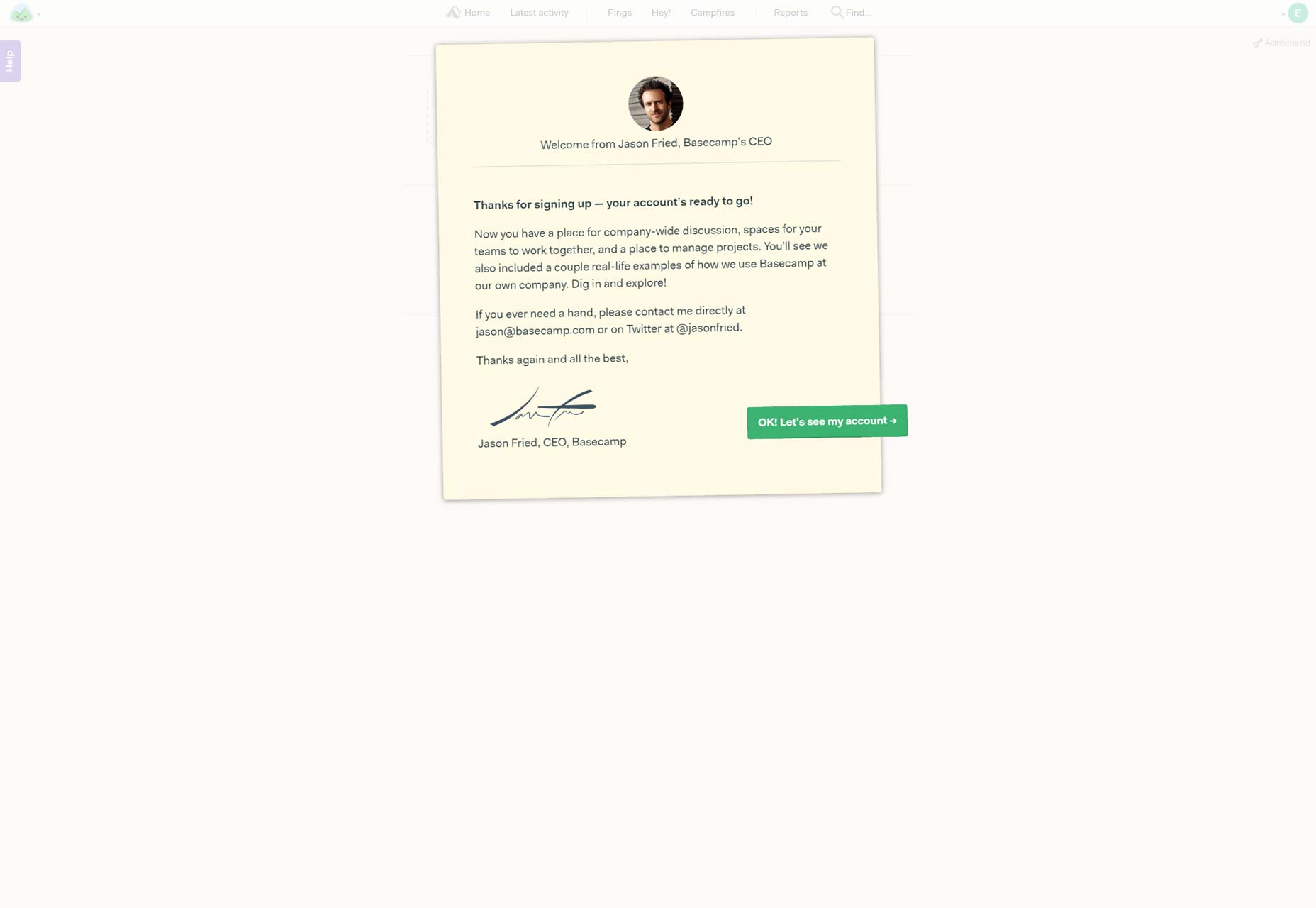
Projektledningsprogram Basläger har en riktigt bra onboard-upplevelse som gör det möjligt att ansluta sig till en trevlig upplevelse. Den typ av hemtrevlig designstil på sidan för skapande av konton förhindrar nya användare att frukta att det här är en stor, dyr företagssoftware. Dessutom säger VD: s hej personligen. Basecamps värde proposition (VP) är att det främjar lagsamarbete: att ha chefen säga hej när du ombord bekräftar VP.
Användare går sedan igenom skapandet av ett projekt, i en effektiv "learning-by-do" -stil ombordprocess. Innan du ens insett att du har skapat ett projekt i tre snabba steg och introducerats till en nyckelfunktion i Basecamp-deras praktiska projektmallar.
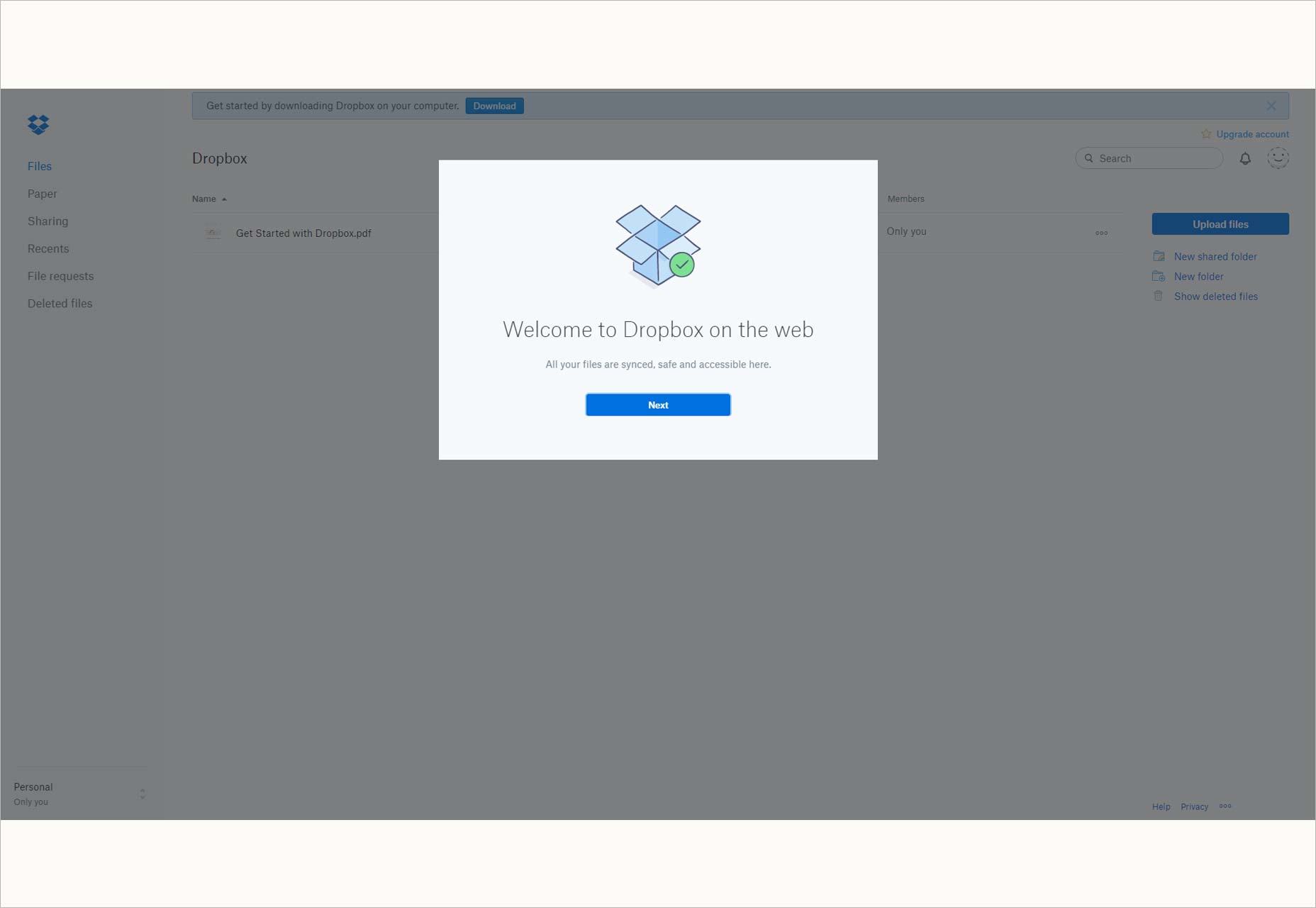
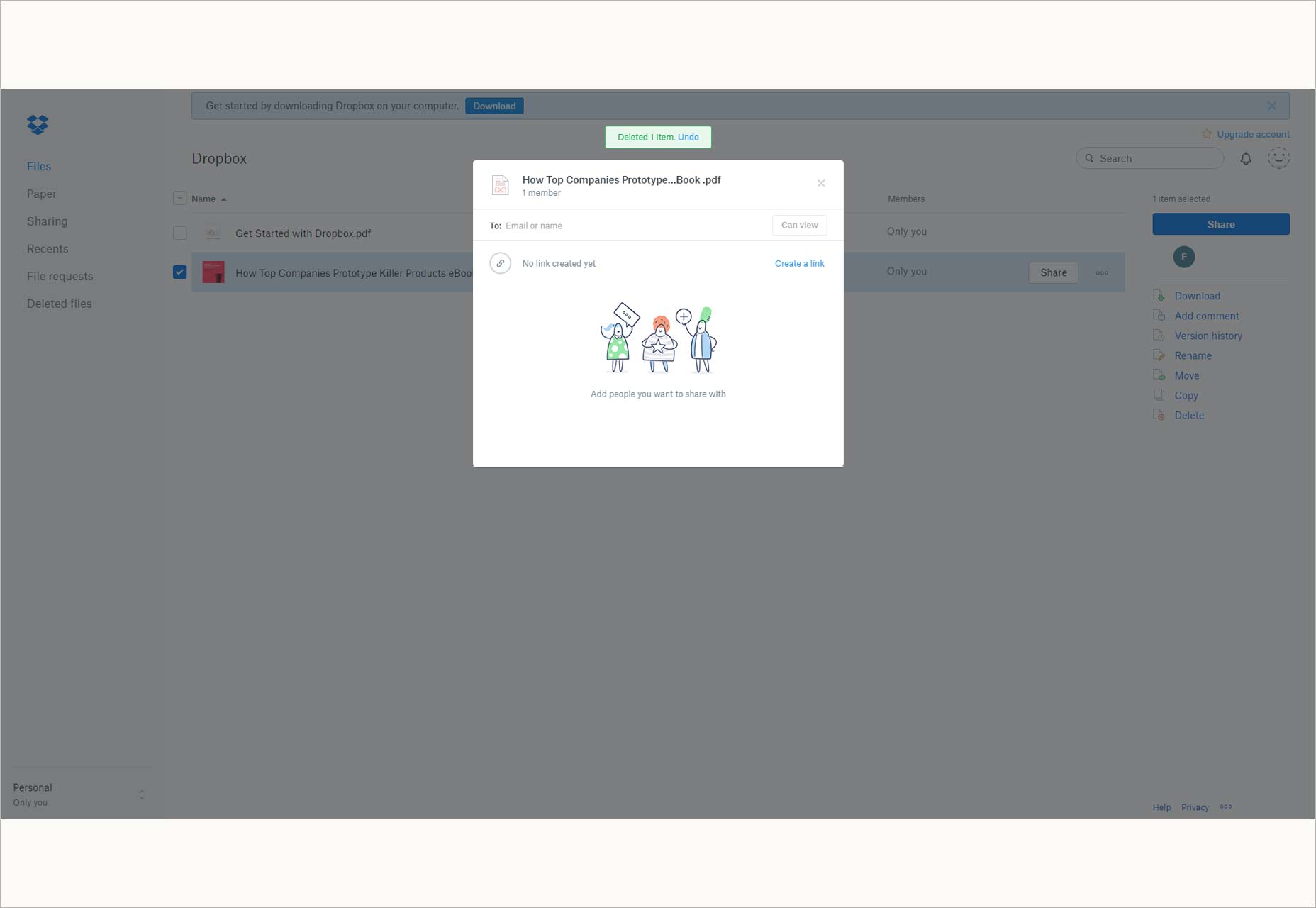
2. Dropbox
Dropbox kombinerar lära-för-gör-tillvägagångssättet med snabb genomgång av Cloud Storage-produktens huvudfunktioner. Nya användare guidas genom 7 nyckel steg, från användarverifiering till delningsdokumentation, genom tydlig och neutral mikrokopi. Dropbox låter inte branding möjligheten glida helt, men i stället för branded kopia de går till söta illustrationer som fångar Dropbox effektiv men informell atmosfär.
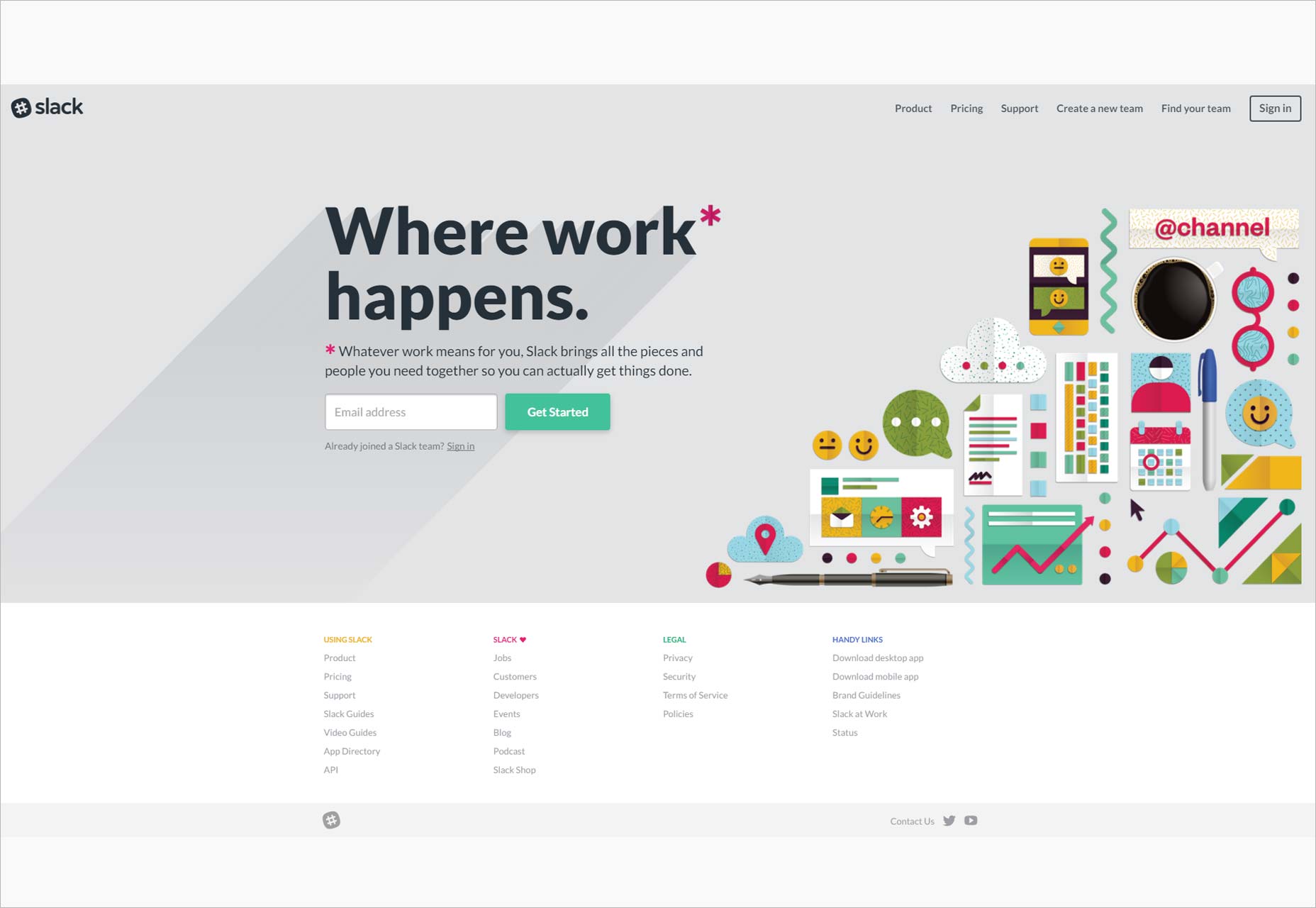
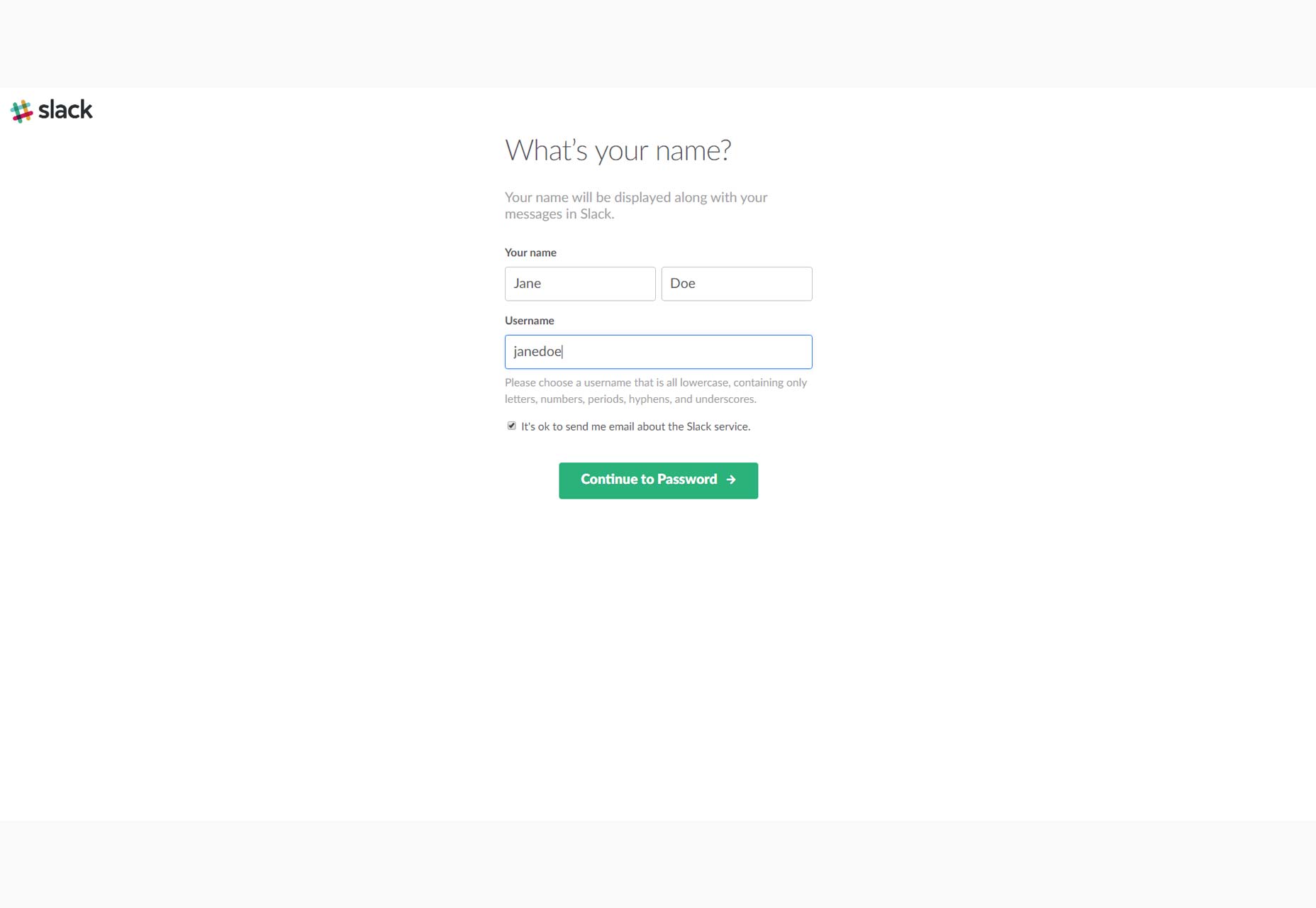
3. Slack
Byxor ombordstigning är smidig och intuitiv. Från hemsidan blir du ombedd att skapa ett nytt team, bara att lägga till din e-postadress, även om du ombeds att få mer information på följande skärm. Därefter går du igenom en 3-stegs kontouppsättning och du går in i gränssnittet.
Det här är där Slack verkligen sticker ut. De använder en bot till ombord på dig. Det här är bra för att Slack trots allt handlar om att chatta. Så du är redan introducerad till programmets huvudfunktionalitet, och mikrokopien är också avstängande. Du är då på en verktygstips med bara 3 tips, och du är fri att njuta av Slack.
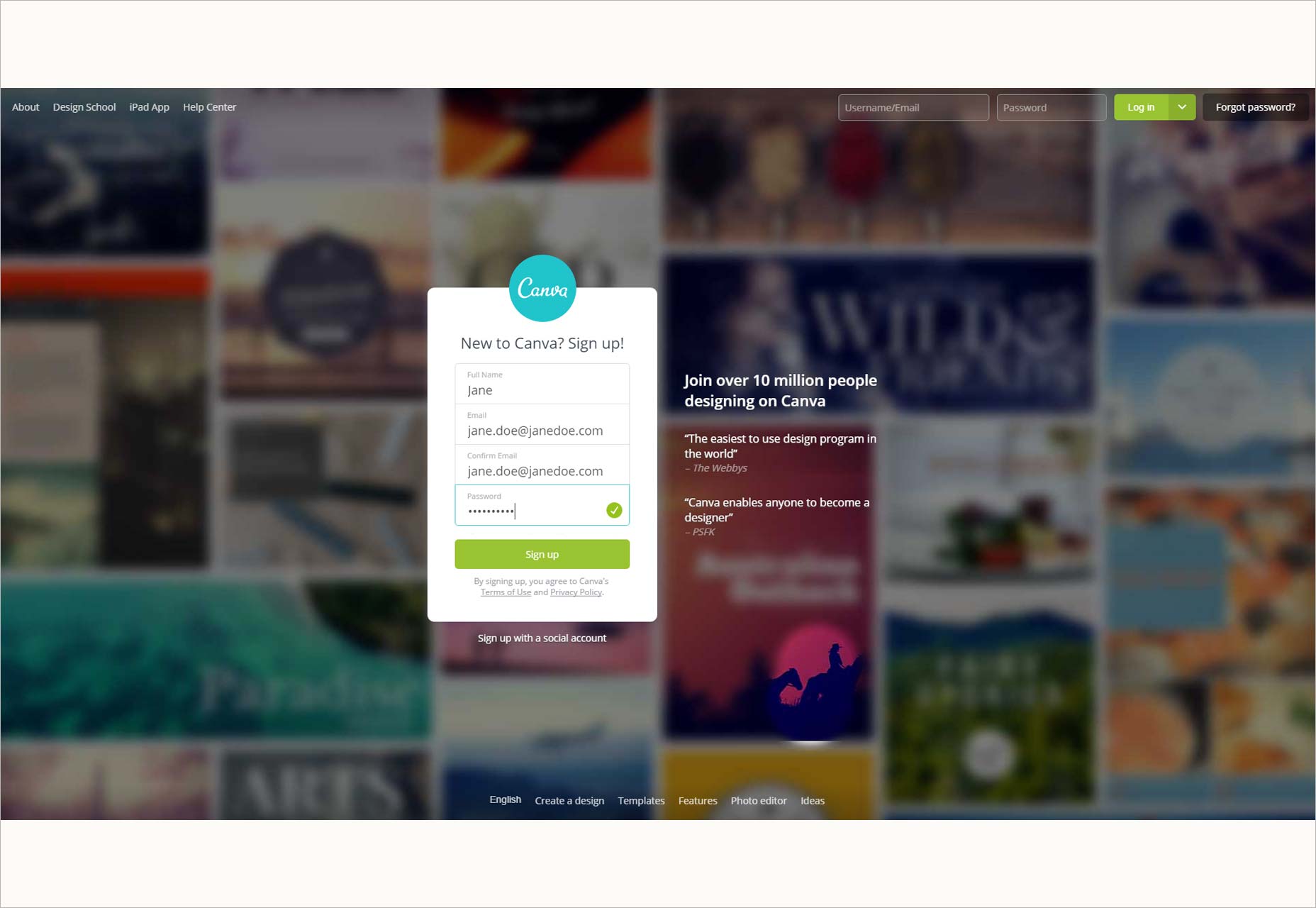
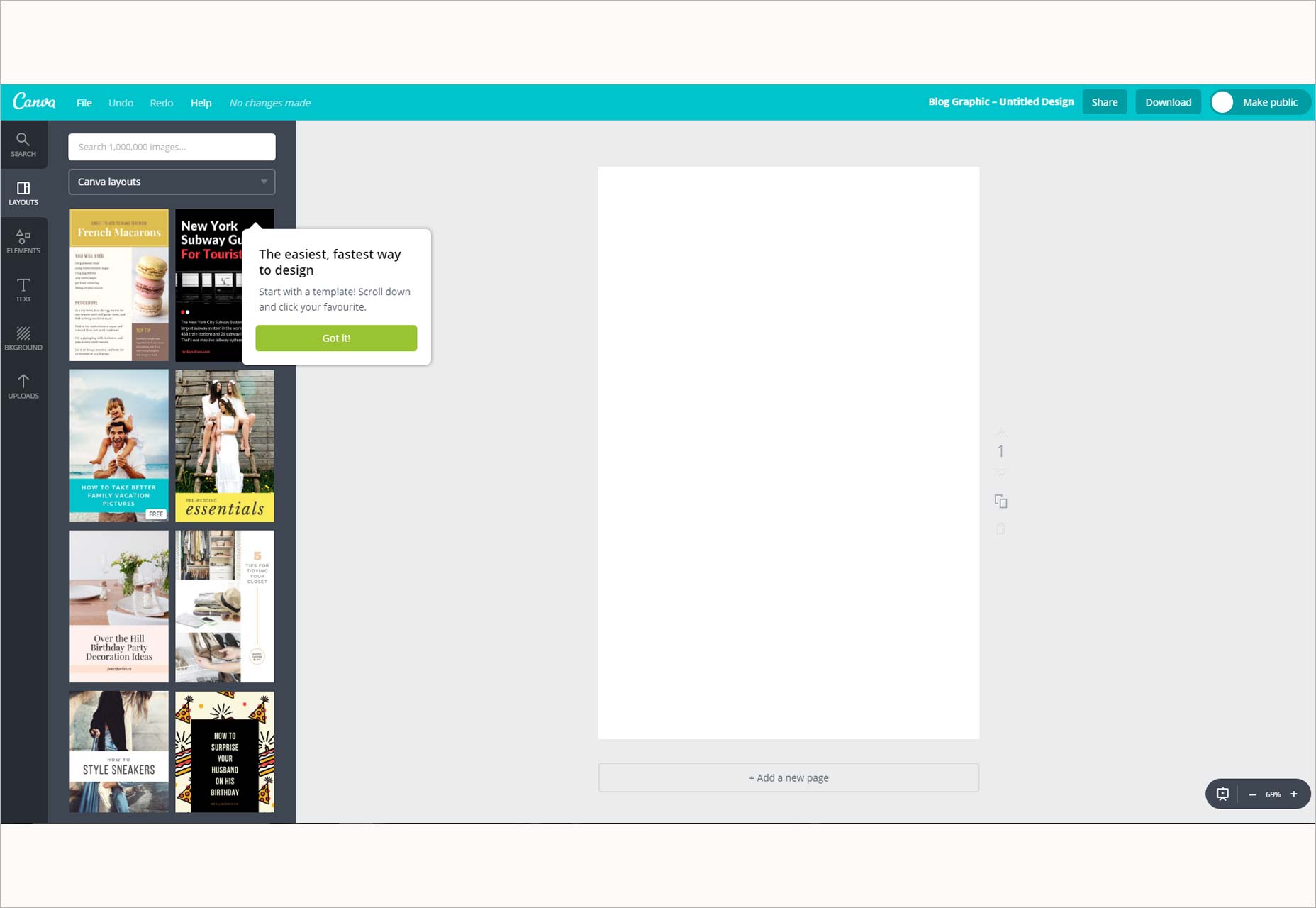
4. Canva
Grafisk design programvara Duk frågar användarna att bli registrerade direkt från hemsidan och använder lite roligt mikroskopi för att förhindra ångan att anmäla sig till något nytt så snabbt.
Så fort du går in i gränssnittet börjar du utforma genom en interaktiv handledning. Det är roligt, oerhört snabbt och lämnar användarna angelägna om att komma tillbaka för mer.
5. Justinmind
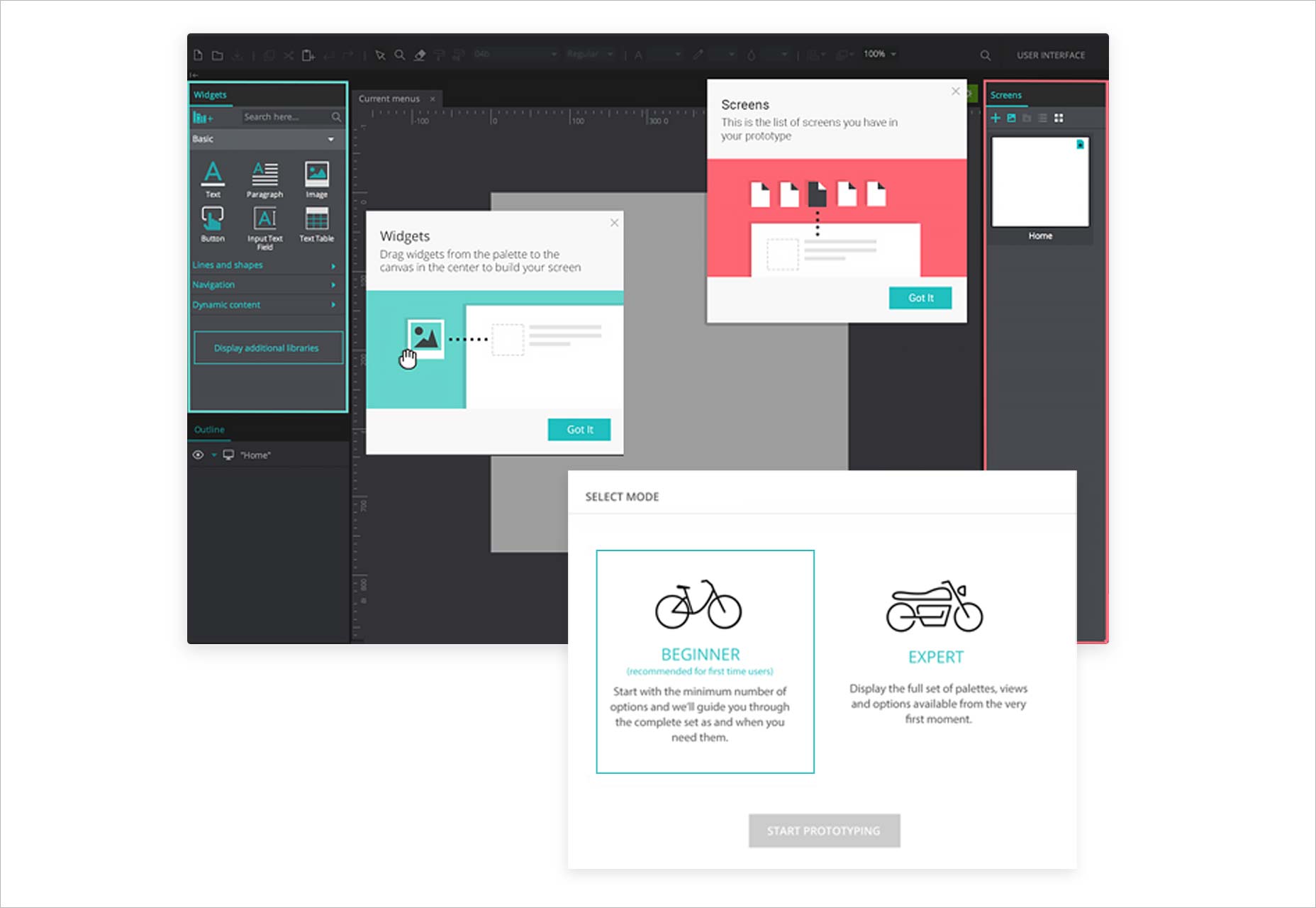
Justin personifierar den inbyggda upplevelsen genom att catering till erfarna prototyperverktyg och nybörjare i två separata ombordstigningsflöden. När användare laddar ner prototyperverktyget väljer de mellan två lägen: Full eller Nybörjare.
Säkra prototyper väljer Full-läge tas rakt till hela verktygsgränssnittet, medan användare som väljer Beginner får en rundtur i verktygstips runt ett begränsat "igångsättning" -gränssnitt. De interaktiva verktygstipsna länkar till YouTube-videotutorials, och när användarna känner att de vet tillräckligt kan de växla till fullständigt läge.
6. Pinterest
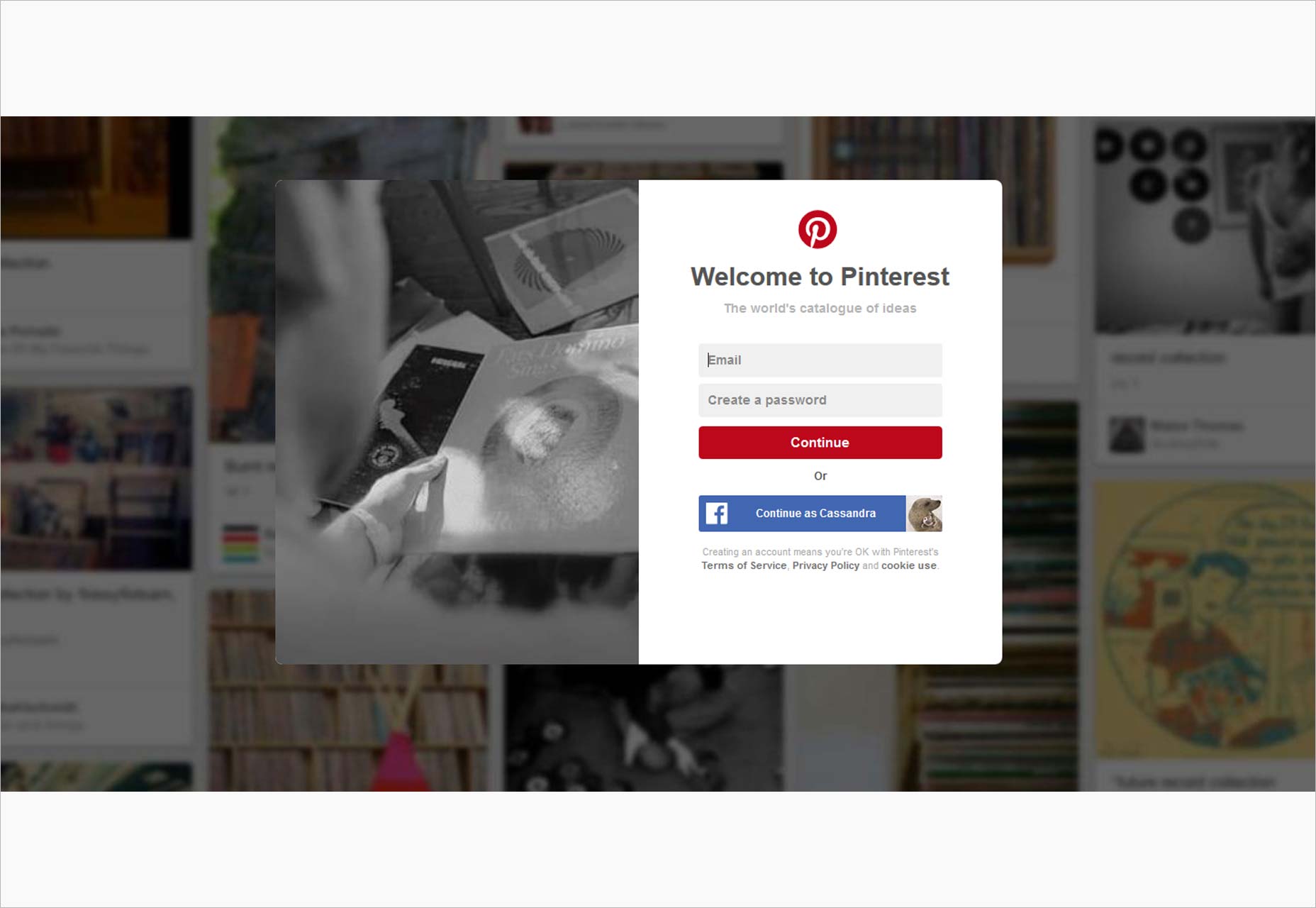
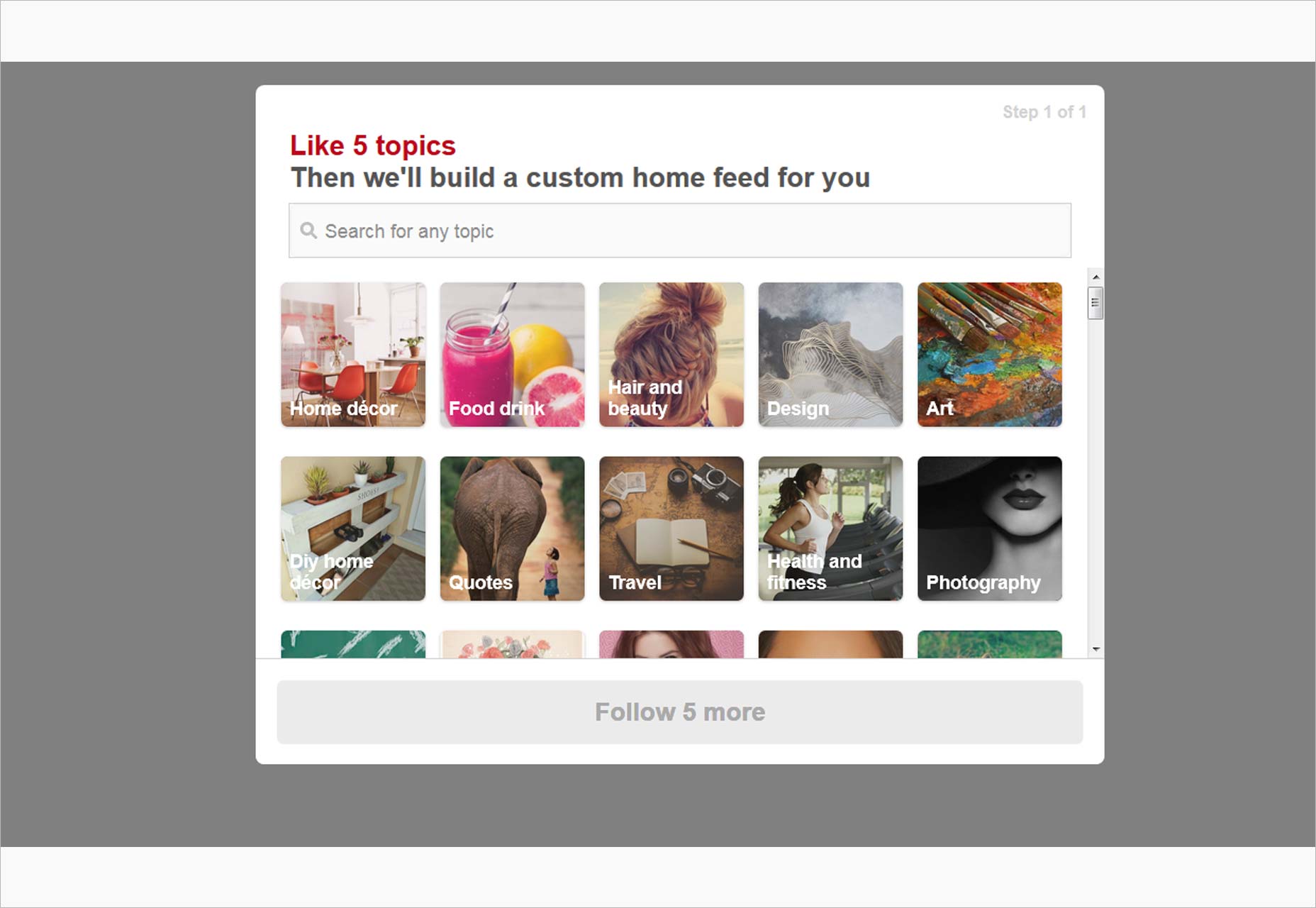
Medan pinte~~POS=TRUNC är hemsida levererar inte ett starkt värdeförslag ("världens idékatalog"? Varför skulle någon vilja ha det?), det gör ett bra jobb att få användare att engagera sig i appen från get-go. För att fortsätta med ombord måste du välja 5 ämnen som intresserar dig.
Och det är mer eller mindre det. Kortlayouten speglar hela Pinterest-gränssnittet, det finns bara en uppmaning till handling när du är på hemmatningen, och det är Spara. Därifrån guidas du till att skapa en styrelse. Det är smärtfritt och speglar Pinterests skulllösa enkelhet.
7. Duolingo
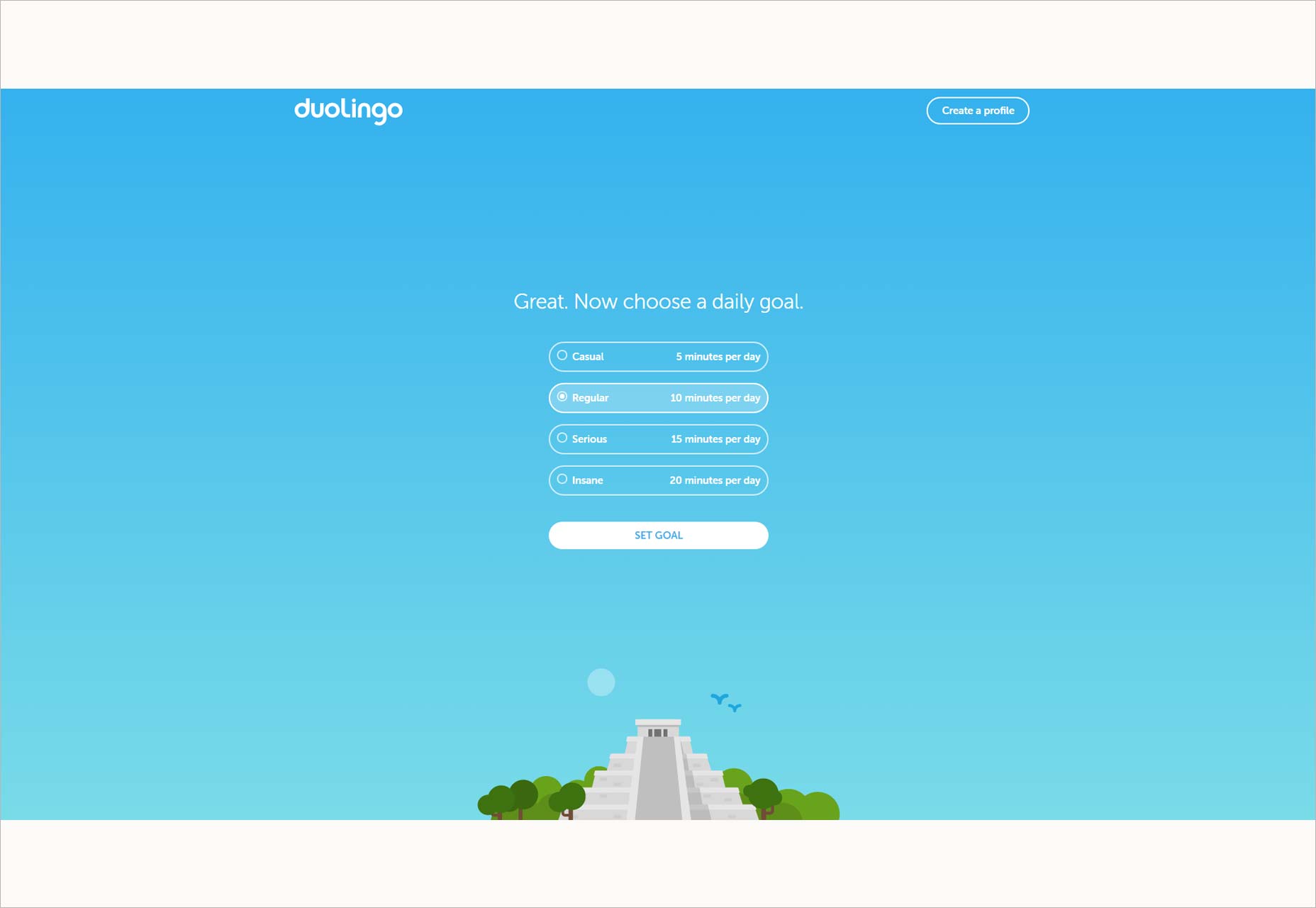
Språk app Duolingo använder psykologi till ombord sina användare och behåller dem engagerade. Hörifrån börjar användarna att välja vilket språk de vill lära sig och deras mål. Sätt att skapa engagemang i en användare.
I mindre än 10 kranar lär användarna sitt valda språk och går samtidigt igenom appen med spotlightmodeller. Användare tas rätt till kärnfunktionalitet och görs för att känna sig framgångsrik från den första.
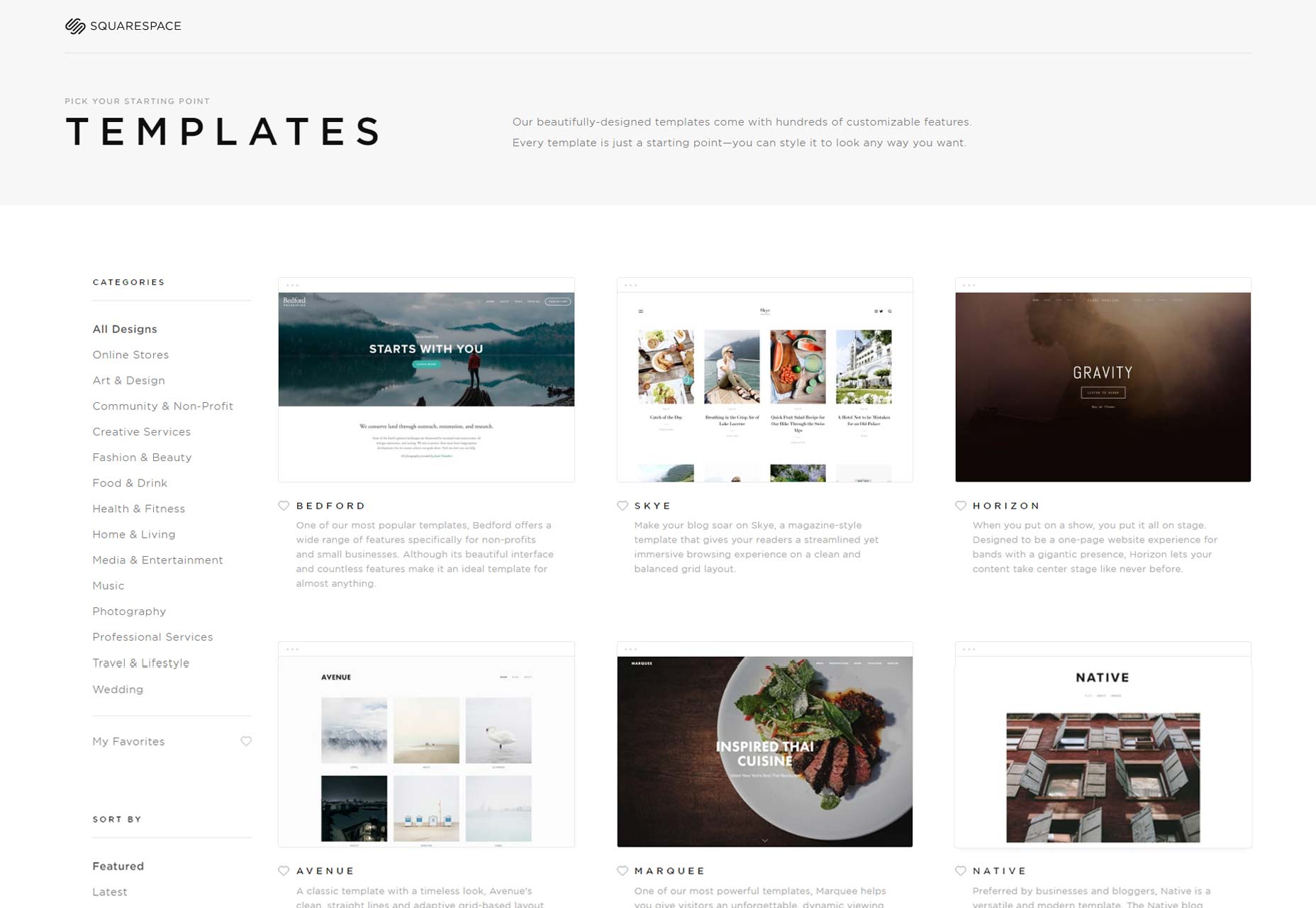
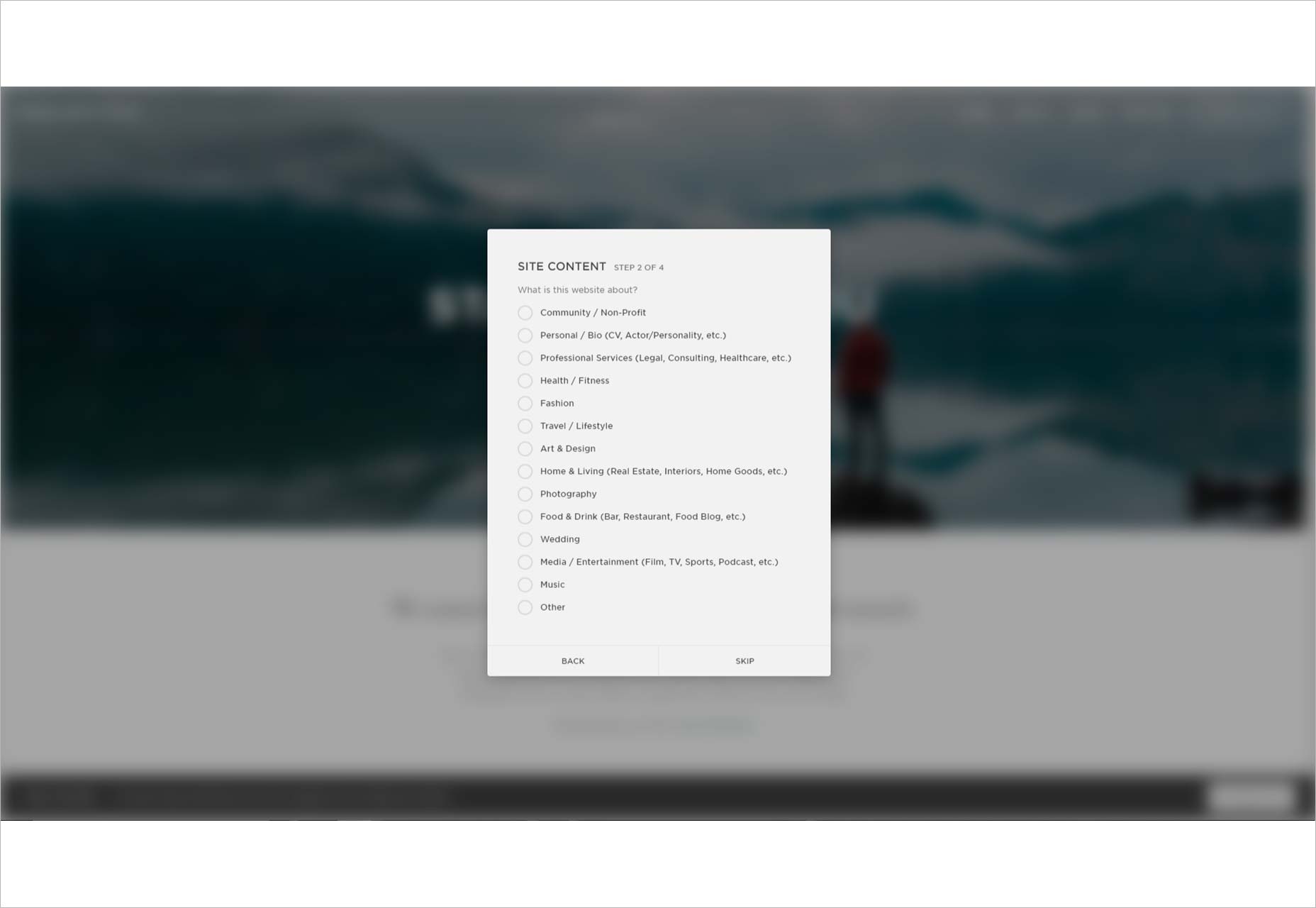
8. Squarespace
Squarespace Låt potentiella användare se deras stora utbud av webbmallar för att fresta dem att anmäla sig. När en mall har valts finns det ett kort konto för skapande av konton innan du lämnas för att leka med mallen.
Nu och då lägger verktygstips upp med tydlig mikroskopi, och GIF-guider leder dig.
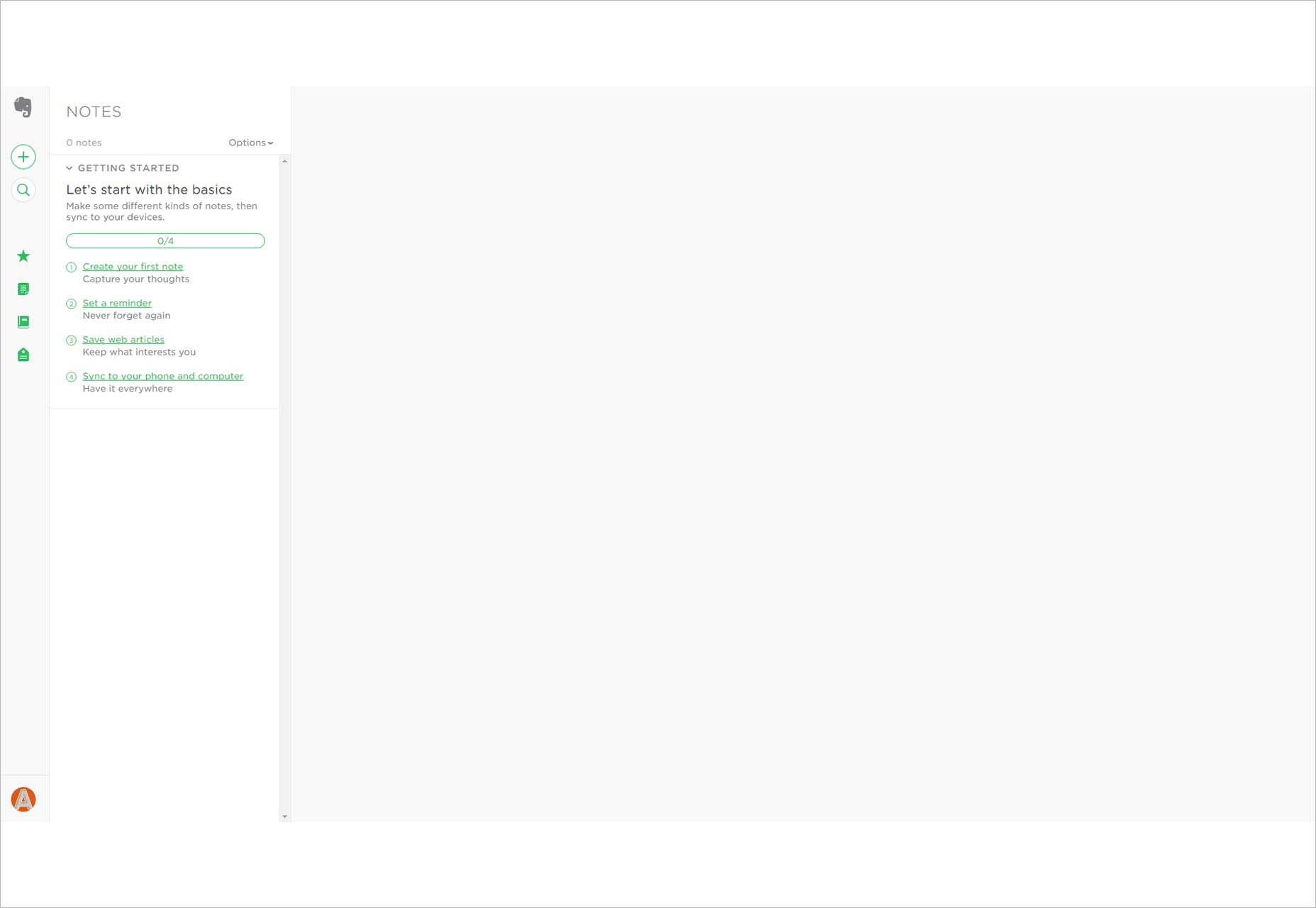
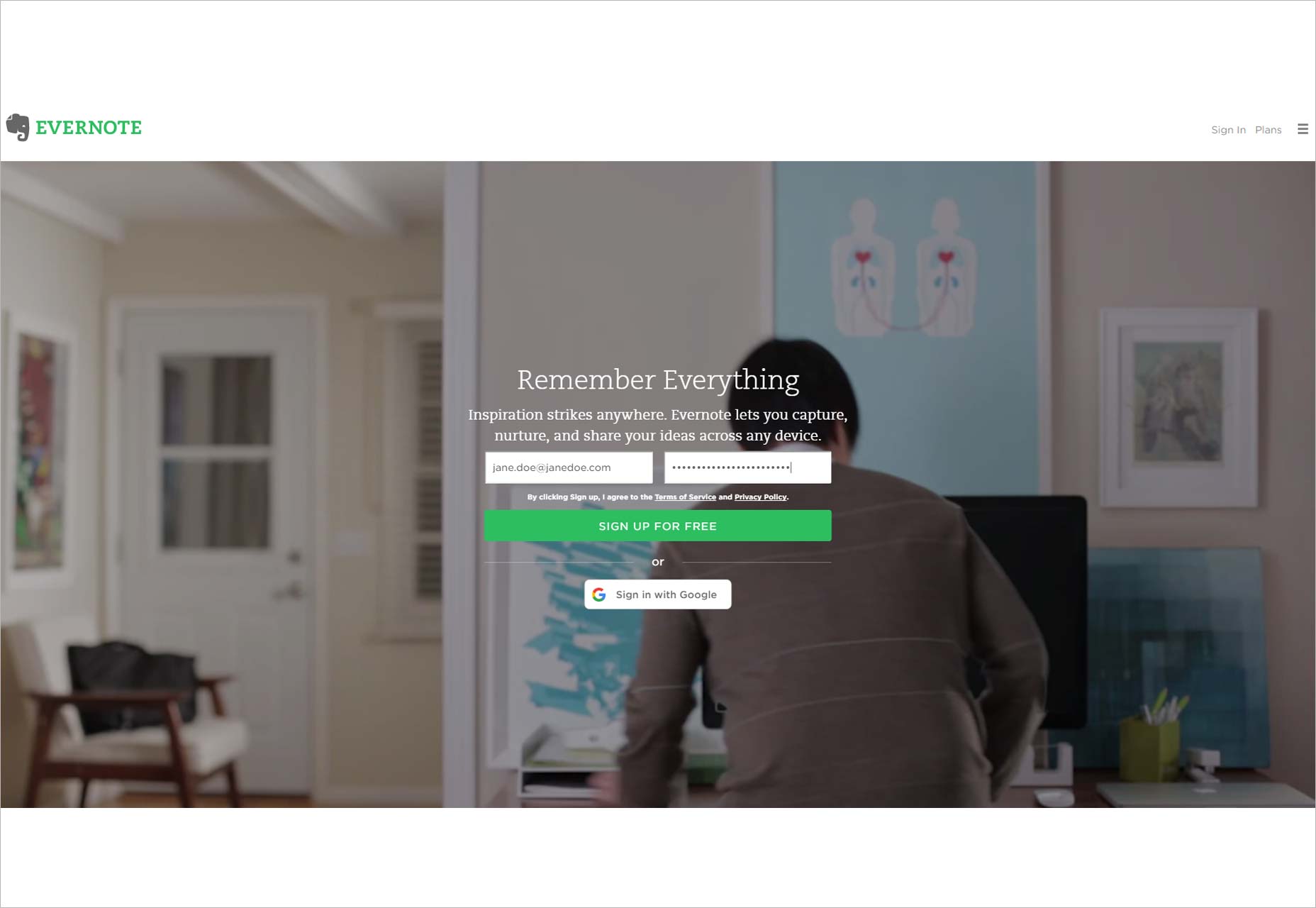
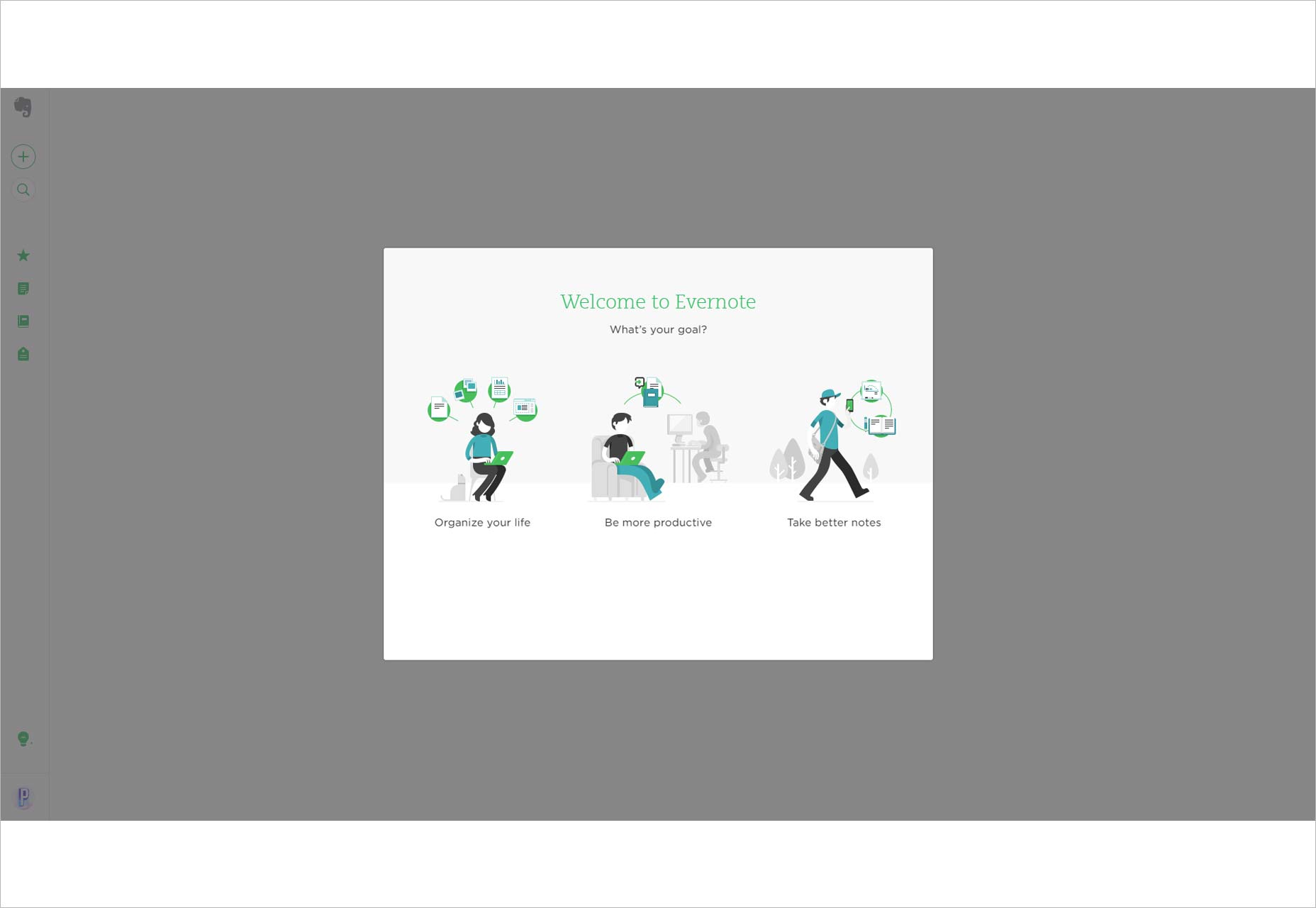
9. Evernote
Evernote använder sin CTA-knapp för att göra en stor del av det faktum att du kan anmäla dig gratis, vilket gör att du oroar dig för betalning längs linjen. På nästa skärm inkapslar de Evernotes 3 huvudfunktioner med illustrationer som avaktiverar men inte sakkarin och tar dig sedan till gränssnittet som bäst passar dina behov.
De 4-stegs gränssnittsturen innehåller en praktisk framdriftsfält som visar användarna hur smärtsamt den inbyggda upplevelsen är. Vibe passar perfekt med Evernotes användarbas: människor som vill göra anteckningar enkelt och snabbt, som om de skrev i en anteckningsbok.
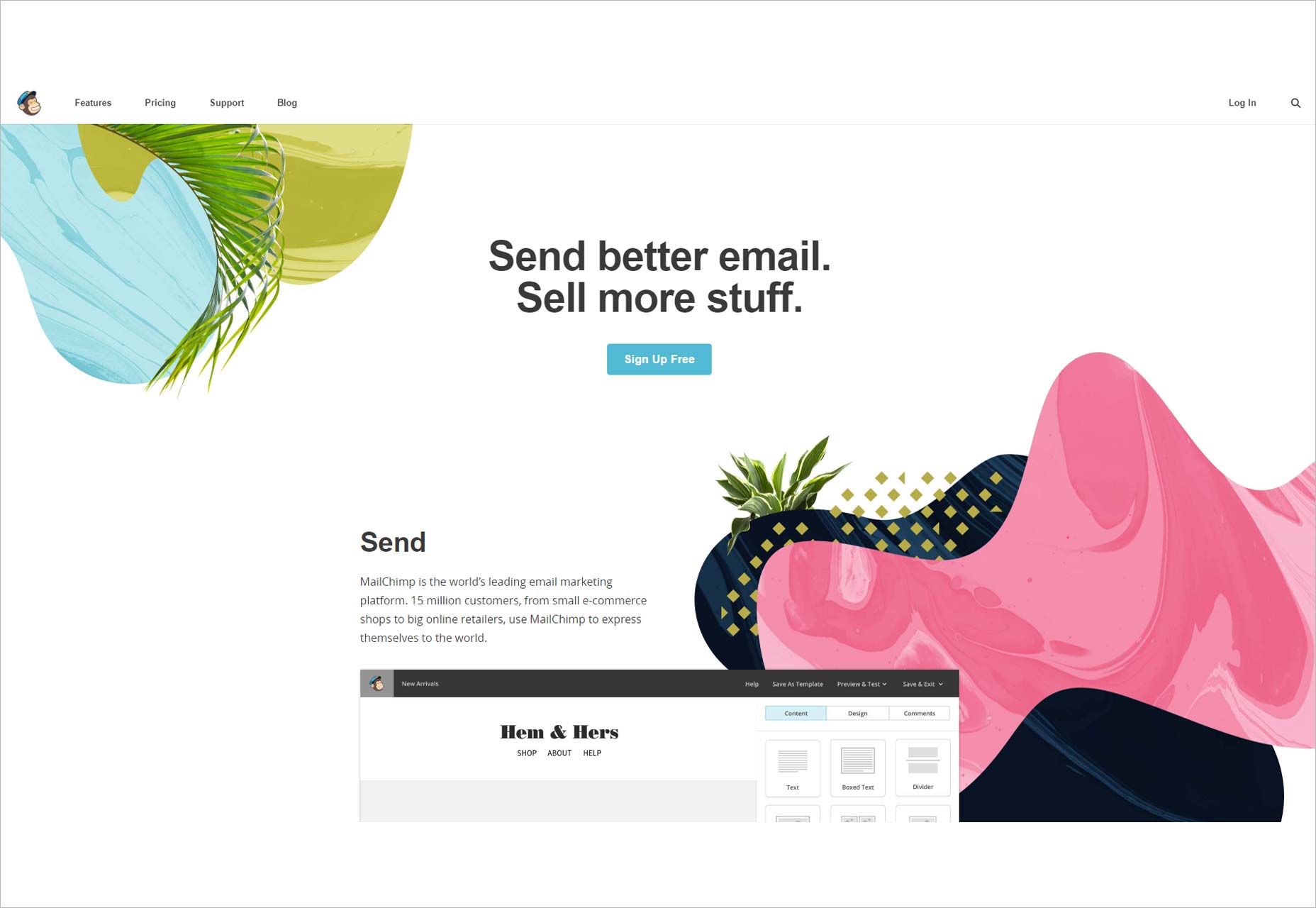
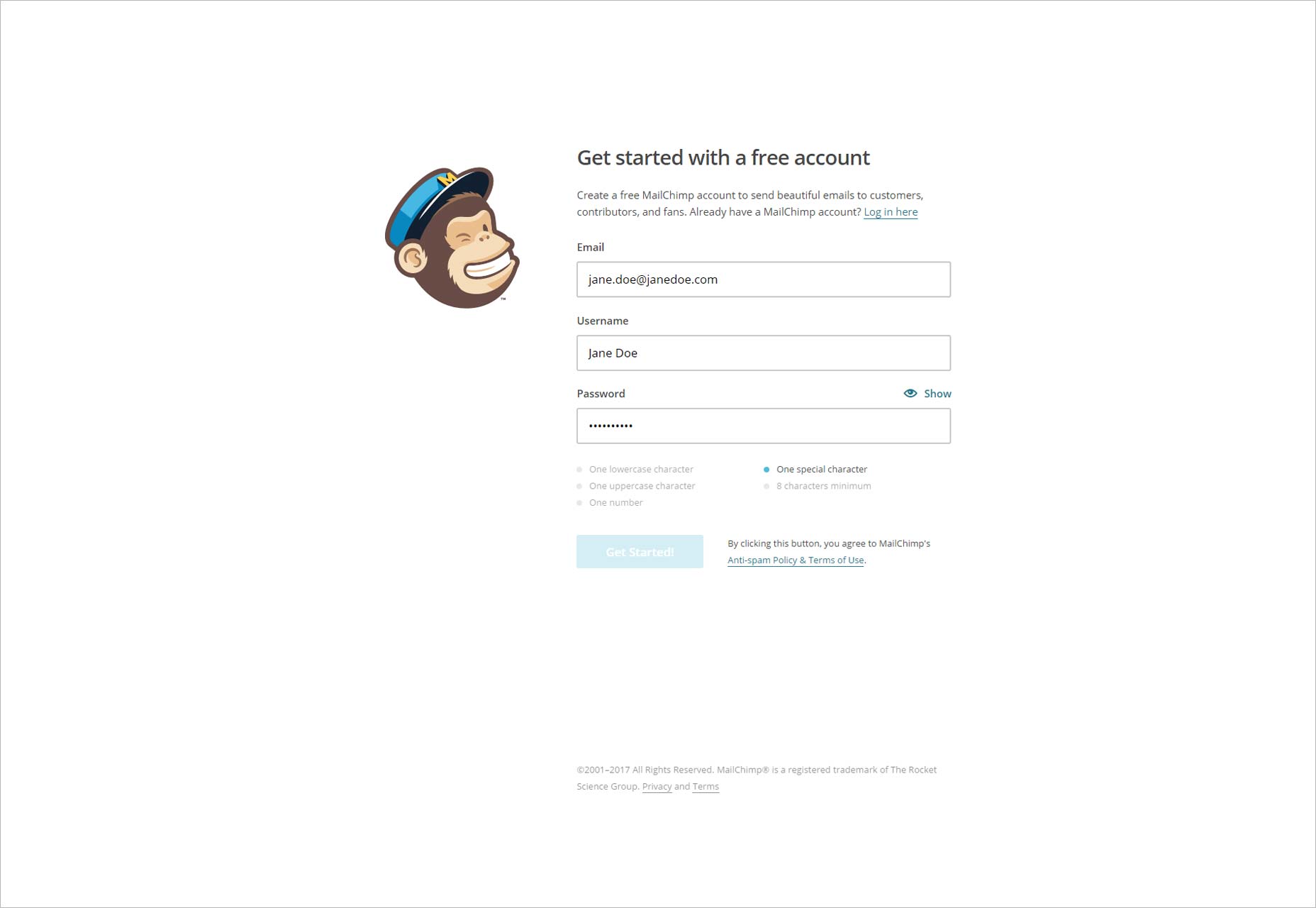
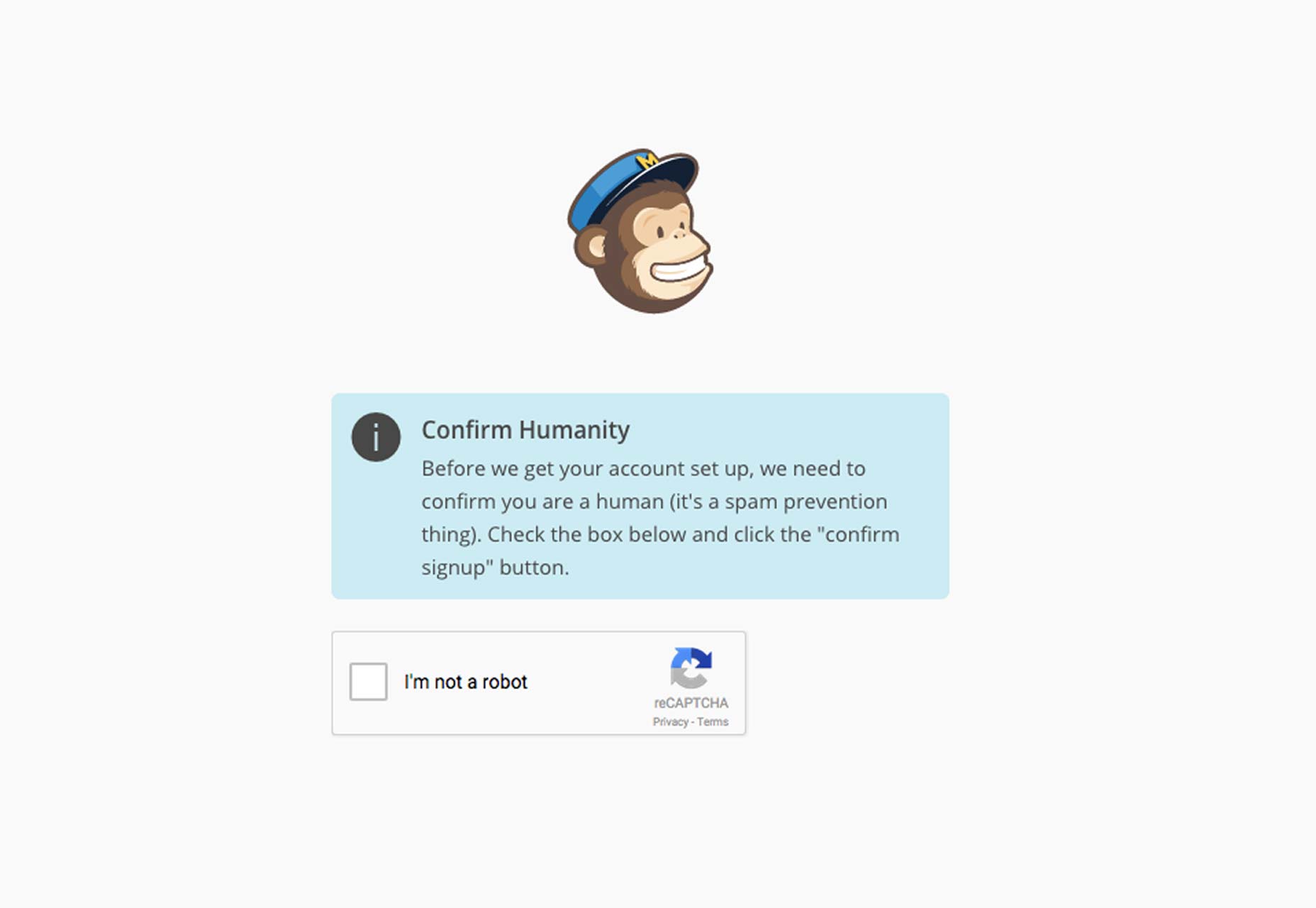
10. Mailchimp
MailChimp s ombord börjar med ett otroligt starkt värdeförslag. "Skicka bättre email. Sälj fler saker ". De har naglat vad Mailchimp-användare vill ha. De har också ett intuitivt lösenordsskapningssystem som granskar lösenordskrav när du följer dem.
Du går igenom en 5 stegs process där varför av varje steg förklaras. Och då är du själv. Det är enkelt och vackert.
Plus deras mikroskopi är fantastisk.
Användare ombord på arbetsflödet
Etablering av ett systematiskt arbetsflöde kommer att hjälpa ditt inbyggda projekt att komma ur marken. Kör igenom följande steg med UX- och designteammedlemmarna för att finjustera inbyggnadsflödet innan du börjar programmera det.
Definiera produktens värderingsförslag
Vad är det som din produkt eller tjänst erbjuder och hur är det bättre än andra? Du måste räkna ut det här från get-go, eftersom det inte bara definierar din ombordstrategi utan din bredare produktstrategi. VD behöver inte vara komplicerat - ta Spotify, som har en VP så enkelt som "användare får omedelbar, laglig åtkomst till en sång som de vill ha". Enkel. Definiera sålunda problemet du löser och hur din produkt löser det. Forbes har några bra, tydliga råd om hur man kommer igång definiera en digital produkts VP .
Forskning i tävlingen
Låt oss möta det, versioner av din ansökan finns förmodligen redan där ute. De kan vara mycket framgångsrika redan. Du behöver veta vad de erbjuder och, viktigast av allt, hur de ombord på användarna. Anmäl dig för tävlingen, granska sina ombordlevande erfarenheter och lär dig av sina fel samt deras framgångar.
Användarforskning
Som med alla UX-projekt är användarforskning avgörande. Du behöver inte bara veta sina smärtpunkter och ouppfyllda behov, du måste också vara medveten när de ska använda din produkt och hur. Ett ombordflöde som är utformat för att ses på ett kontor kommer att vara annorlunda än det som kommer att ses av mobilanvändare på gång.
Onboarding-strategi
Bestäm vilken slags ombordstrategi du kommer att pröva. Detta kan vara allt från en genomgång till gamification och socialt konto koppling.
Wireframe ut navigationsflödet
Bygg ett klickbaserat inbyggt flöde med ett trådverktyg. Håll det enkelt och statiskt, och använd ögonblicket för att kartlägga informationsarkitektur och innehållskategorisering. Du kan testa dessa grundläggande principer med en vald grupp av användartestare med bara en grundläggande wireframe.
Iterera upp till en interaktiv prototyp
Baserat på upptäckter från användarprov på trådramar, bygga ombordprocessen i en prototyp med hög fidelity. Genom att lägga till animeringar, verkliga data, övergångar och, när det gäller mobila ombordstigningsflöden, ger gester, en noggrann förståelse för eventuella ombordstigningsprocesser. Test, iterera och tweak.
Sluta inte testa
Övervaka prestanda för det inbyggda flödet kontinuerligt. Finns det ett särskilt steg där användarna ger upp och går hem? Interagerar de med alla funktioner du presenterar dem för? En bra inbyggd upplevelse är ett arbete för evigt pågår
Slutsats
Bra användare ombord är skräddarsydda inte bara för företaget utan även för målgruppen. Det är en pågående designprocess som drar nytta av ständigt tweaking, kreativt tänkande och en vilja att testa och testa igen. Medan kopiering av de 10 företagens användare ombord kommer erfarenheter inte automatiskt att resultera i ett hopp i omvandlingar eller engagemang, med hjälp av dem som inspiration hjälper dig att bygga bättre användare ombordströmmar och skörda fördelarna med att hålla användarna nöjda.