WYSIWYG och slutet av webbdesign som vi vet det
Med Squarespace (och liknande plattformar) ute på marknaden, har Do-It-Yourself-webbdesign blivit mer kraftfull.
Här är vad det betyder för webbutvecklare när det gäller att utnyttja Squarespace som ett utvecklingsverktyg och när det gäller att öka värdet till vad Squarespace inte kan göra.
Webbutvecklingskakan, blev det bara mindre?
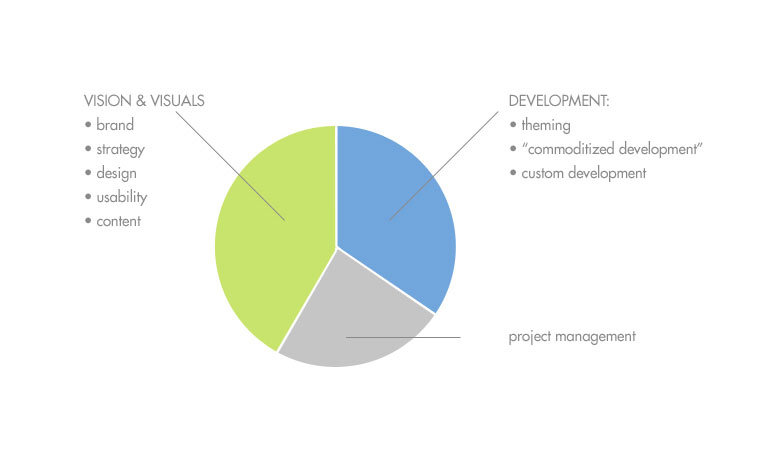
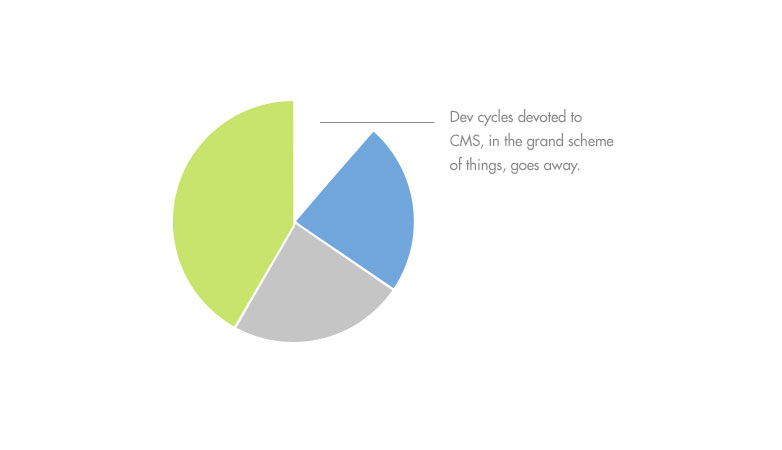
Tillbaka på de dagar då organisationer brukade spendera oodlar av dollar bara för ett CMS-system och licensiering ensam (och detta var ovanpå kostnaden för CMS-uppställning eller anpassning), fördelningen av tid investerat i olika delar av "webbutveckling ansträngning "såg ut så här:

- ~ 1/3 utveckling - bestående av tema, kommoditerad utveckling (dvs allt du kan få en plug-in eller tredje part bibliotek för att bara "göra") och anpassad utveckling.
- ~ 1/4 projektledning och kommunikation (beroende på projektets storlek).
- ~ 5/12 var vision och visuella (t.ex. varumärkesstrategi, visuell design, användbarhet, innehåll).
Under denna tid var öppna källplattformar som Drupal och WordPress i sin spädbarn. De fanns, men de hade inte den marknadspenetration de gör idag.
När tiden gick, blev Drupals, WordPresses och liknande, vanliga. Faktum är att de släppte botten ut ur vad utvecklare skulle kunna debitera för ett CMS. I rättvisa tappade de också botten ur arbetet med att skapa en webbplats med ett CMS.
Så vi ser en bit av utvecklingen paj, går bort:

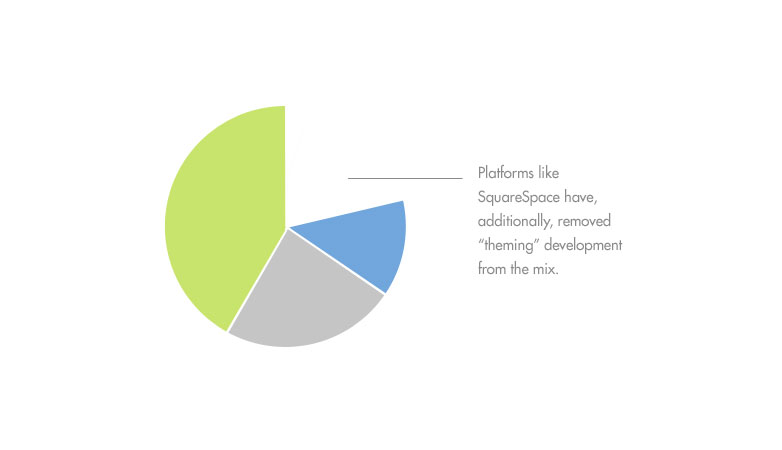
Idag har plattformar som Squarespace "widgeted" den tematiska delen av utvecklingen. Så nu ser utvecklingsdelen av cirkeln (ibland) ut så här:

Och fem år från nu? En rimlig förutsägelse är att de anpassade kodningsbehoven (i allmänhetens mening) kommer att falla ut ur bilden.
Blir webbutvecklingskuret mindre?
Svaret är en rungande, "Ibland!". I grund och botten har moderna CMS och Squarespace minskat behovet av programmerare som måste göra saker som de var tvungna att göra tidigare.
Beroende på projektet kan det betyda:
- Programmerarens roll är mycket liten eller nästan noll
- Programmeraren kan nu uppdragas med större, bättre och större anpassade saker som är affärsmässiga relevanta
- Projektet är sådant att en Squarespace-typlösning inte kommer att räcka ändå, så ingenting har förändrats.
Vad gör Squarespace riktigt bra?
Squarespace tar i huvudsak bort behovet av en programmerare att vara mycket inblandad i huvudströmproduktionen av en webbplats (av en viss skala och komplexitet).
Squarespace tillhandahåller
- Ett kraftfullt och lättanvänt CMS
- Mycket flexibel sidlayoutkontroll
- Det är lyhört och mobilt vänligt utanpå rutan
- Den har några nuvarande trendiga funktioner som parallaxrullning
- En bred funktionsserie inklusive menyer, bloggar, handel etc.
Inlärningskurvan är inte så illa. När det gäller Squarespace's kontroller för styling, layout och sidokontroller kan en webbdesigner / utvecklare av någon reasonble förmåga nivå bli en "power user" inom en timme eller två.
Squarespace gör det enkelt att iterera och snabba prototypidéer
Jag är en formgivare med en förmåga för innehåll, varumärke och strategi. Så när jag jobbar på en webbplats vars slutliga destination är Drupal eller WordPress (eller liknande), börjar jag utforma i Photoshop. Då tar en programmerare mitt jobb i valfri CMS.
Men på ett Squarespace-projekt gör jag min design, utveckling, arkitektur, innehållsutveckling och experiment med bilder direkt på webbplatsen. Jag kommer att erkänna att jag i början blev skakad av detta tillvägagångssätt. Men ganska snabbt blev jag bekväm med det. Att kunna (utan att gå till en programmerare) iterera genom branding, meddelanden, innehåll och copywriting, navigering och arkitektur, design, färger, layout, bilder, etc. för att utveckla en komplett webbplats är en skonsam känsla.
Vilka personer och roller behöver du för att klippa ett Squarespace-projekt?
Branding & messaging experter
Dina kunder behöver fortfarande hjälp att identifiera, formulera och presentera viktiga idéer till sin publik. Ingen teknik där ute kan göra denna typ av tänkande, strategisering, fråga om spetsiga frågor, insamling av insikter och aha s och ritning av viktiga slutsatser. Webbutvecklingshus måste se till att deras folk har fått bra kotletter för den här nyckeln.
Jag älskar det här citatet från en av mina favoritklienter, som är kommunikations- och marknadschef vid en ansedd privatskola i New England:
Branding handlar inte om att uppfinna vem du är. Det handlar om att upprepa vem du är.
- Cheri Cross, chef för kommunikation och marknadsföring, Northfield Mount Hermon
Designers (med rätt inställning)
Jag har observerat fall när en formgivare känner sig avskräckt att de sätts på ett Squarespace-projekt, eftersom de tycker att alltför många designalternativ är utom räckhåll för dem. Men de designers som blir kreativa med hur man behärskar de här verktygen, och ändå skapar unika känsledesigner, kommer att lyckas mest. Och det roligaste!
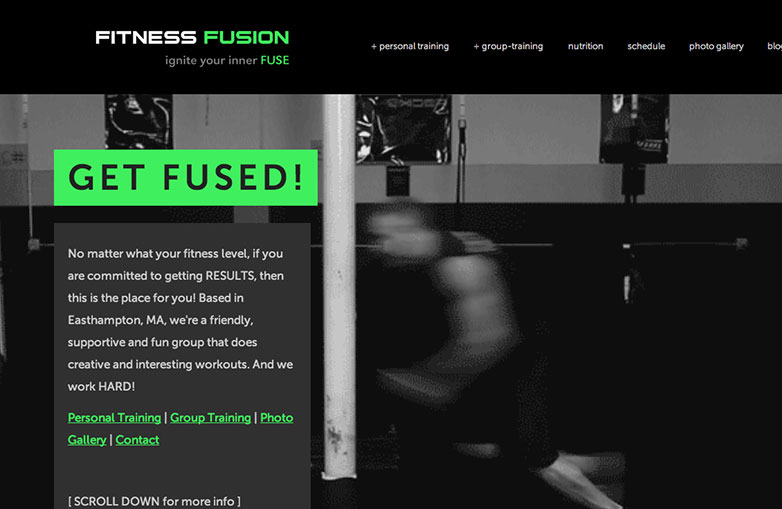
Till exempel är en av våra kunder ett unikt studio gym, undangömt i en liten stad i västra Massachusetts. Till skillnad från deras big-box-konkurrenter (som ofta har mindre erfarna eller "klockstansning") Fitness Fusion erbjuder kreativ och intensiv gruppträning och 1-1 personlig träning som levereras av engagerade experter som känner till sina saker. De skiljer sig från crossfitsna där ute genom att betjäna alla träningsnivåer genom ett anpassat tillvägagångssätt (till skillnad från Crossfits landsomfattande "träning av dagen") och genom tonvikt på grundprinciper i form (för bättre resultat och undvikande av skador).
De viktigaste meddelandena som hämtades från branding och strategisamtal var:
- Detta är ett gym för alla nivåer som vill ge 100%
- Du får kreativa och intressanta träningspass
- Det är en stödjande, dömningsfri atmosfär
Vi anpassade Squarespace's "Marquee" -tema för att skapa webbplatsen. Men i stället för en helskärmsbild på hemsidan (vilket är ett alternativ i det här temat) ville vi att det skulle göra lite mer. Squarespace stöder ännu inte fullskärms video som ett gränssnittsdesignelement. Men det var vad vi ville ha, så här är hur vi arbetade runt det.
Vi hyrde en kick-ass videographer, Kirby Productions, att skjuta video av "alla nivåer" av människor som gör sprints. Sedan tog vi den råa videon, komprimerade den, gjorde den gråskala och omvandlades till en animerad .gif. (Svartvit är bättre för laddning, även i dagens högbandbreddsmiljöer). Och det har en avsiktligt gritty känsla som fungerar för gymmet varumärke medan du känner dig "cool" och överför alla nivåer. Som en extra bonus brukade vi även använda parallellbläddring på hemsidan (en annan funktion i Marquee-temat).
Bra copywriters
Jag antar att det är en förutsättning att bra web copywriting kommer att innehålla bästa praxis när det gäller:
- Göra innehåll smält och skannbart med flera ingångspunkter
- Användning av rubriker och underrubriker
- Användning av negativt utrymme
- Bilder, ikoner, video, diagram
- Minimera "glatt prat" (Termen "glädjande prata" var coined av Steve Krug, författare av Gör mig inte tänk.)
Men designers och copywriters skulle också göra det bra att komma ihåg att räkna ut vad man ska säga och hur man levererar meddelandet handlar om att vara en skådespelare och spela några roller samtidigt:
Roll # 1: Utomhuskonsult: Med branschkunskap, perspektiv, kunnig
Roll nr 2: Kundernas intressentperspektiv: Var det ägaren, VD, marknadschef mm eller någon kombination av dessa roller.
Roll nr 3: Slutkunden
Dessutom kommer professionella webbinnehållare som förstår konvergensdesign och innehåll som utvecklas i samverkan med varandra, att ha en kant.
Vissa utvecklare stöd
För att göra små anpassningar och hjälp med några saker som är mer tekniska, är det bra att ha tillgång till en programmerare för ett Squarespace-projekt. Men i allmänhet skulle programmerarens roll vara minimal.
När är Squarespace inte tillräckligt?
"Squarespace" där ute klappar upp temakomponenten från cirkeln, men är Squarespace svaret hela tiden?
Absolut inte.
När är något mer som Drupal eller WordPress det rätta valet?
- När du har mer än ett par redaktörer.
- När du har anpassat arbetsflöde (t.ex. Squarespace-slätt och helt enkelt inte versionen av en sida och stöder inte en godkännandeprocess).
- När du har specialiserade behörigheter när det gäller vem som kan redigera vad.
- När dina layoutbehov är mer specifika eller specialiserade än kan de omfattas av de kontroller som Square Space har att erbjuda.
- När du börjar behöva anpassade funktioner. Om så är fallet vill du att utvecklaren ska ha krokarna och kontrollen vid sina fingertoppar (t.ex. sökbar, sorterbar personalkatalog, kurskatalog, integration med viss betalningsgateway, speciella säkerhetsbehov, lösenordsskyddade områden, LDAP-integration, undersidor, etc.)
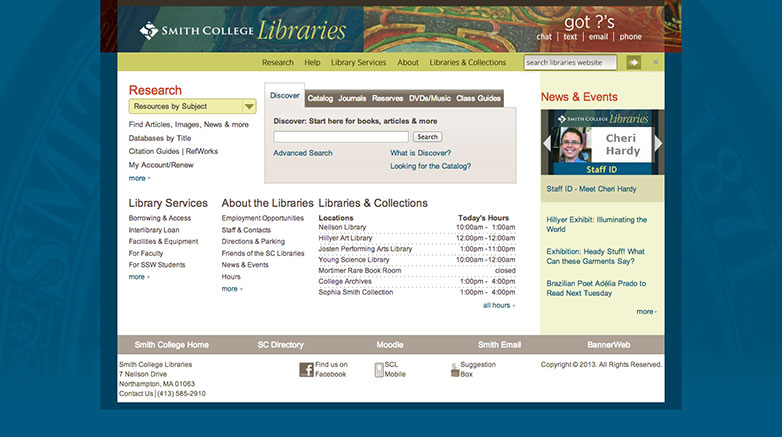
Vi har nyligen arbetat med Smith College att redesigna webbplatsen för sina bibliotek. Det valfria verktyget för detta projekt var, hands down, Drupal. Varför?
För det första gjorde Smith College redan en omvandling till Drupal. Från högskolans synvinkel är det bara meningsfullt att ha alla sina stora webbplatser med samma plattform.
För det andra skulle en plattform "Squarespace" inte kunna hantera nivån på anpassat innehåll, visning och integrerade funktioner som detta projekt krävde.
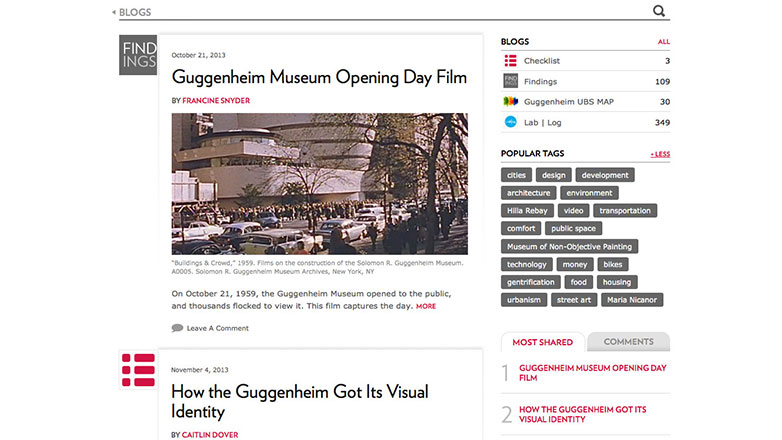
För att erbjuda ett annat exempel samarbetade vi med teamet på Solomon R. Guggenheim Museum att skapa museets blogguppdrag (en webbplats som nominerades för ett Webby-pris). Museet identifierade WordPress som sin bloggplattform, eftersom interna och externa krav tydligt pekade på behovet av en plattform mer robust än en CMS-typ av Squarespace-typ.
Visdomsord för webbenproffsen
Att låta några projekt passera dig är inte alltid en dålig sak.
För webbutveckling företag som verkligen fokuserar på "tunga lyft" när det gäller utveckling och programmering, så kan det finnas nya projekt som kommer under deras näsor som de vidarebefordrar. Med det sagt, Guggenheims och Nike's of the World behöver alltid mer anpassade lösningar med mer hästkrafter och utvecklare kontroll.
Var redo för dina utvecklingsgrupper att ta en annan form.
Vi är en liten designbutik som arbetar med projekt av varierande storlek från låg till mitten av 5 figurer på upp till 6-siffrorna. Vanligtvis bidrar alla på vårt team samtidigt till flera projekt.
När vi monterar lag, fördelar resurser och hanterar "trafik" (t.ex. vem som arbetar med vilka projekt) ser vi projekt som är mer utvecklare tunga (inte Squarespace) och de som är mindre så (ja Squarespace).
Arbetar du med Squarespace eller ett liknande verktyg? Tror du att Squarespace hotar designbranschen? Låt oss veta i kommentarerna.