Adobe Muse CC går responsivt
Förra månaden gav Adobe ut en uppdatering till Adobe Muse CC , ett populärt visuellt webbdesignverktyg som låter dig skapa webbplatser utan kod. Det här nya kraftfulla verktyget ingår i Creative Cloud.
Som en traditionell grafisk designer öppnar Adobe Muse nya dörrar så att du kan arbeta i ett välkänt gränssnitt, à la Adobe InDesign, för att skapa webbplatser. En begränsning av programmet tidigare än den här uppdateringen låses i layouter med fast bredd. Muse har under en tid stöttat adaptiv design och lagt till en textsynkroniseringsfunktion för enklare hantering över alternativa layouter, men saknade den kritiska komponenten av responsiv design. Nu har du ett val - du kan bestämma vilket tillvägagångssätt ( responsiv eller adaptiv design ) är bäst för ditt specifika projekt.
Hur det fungerar
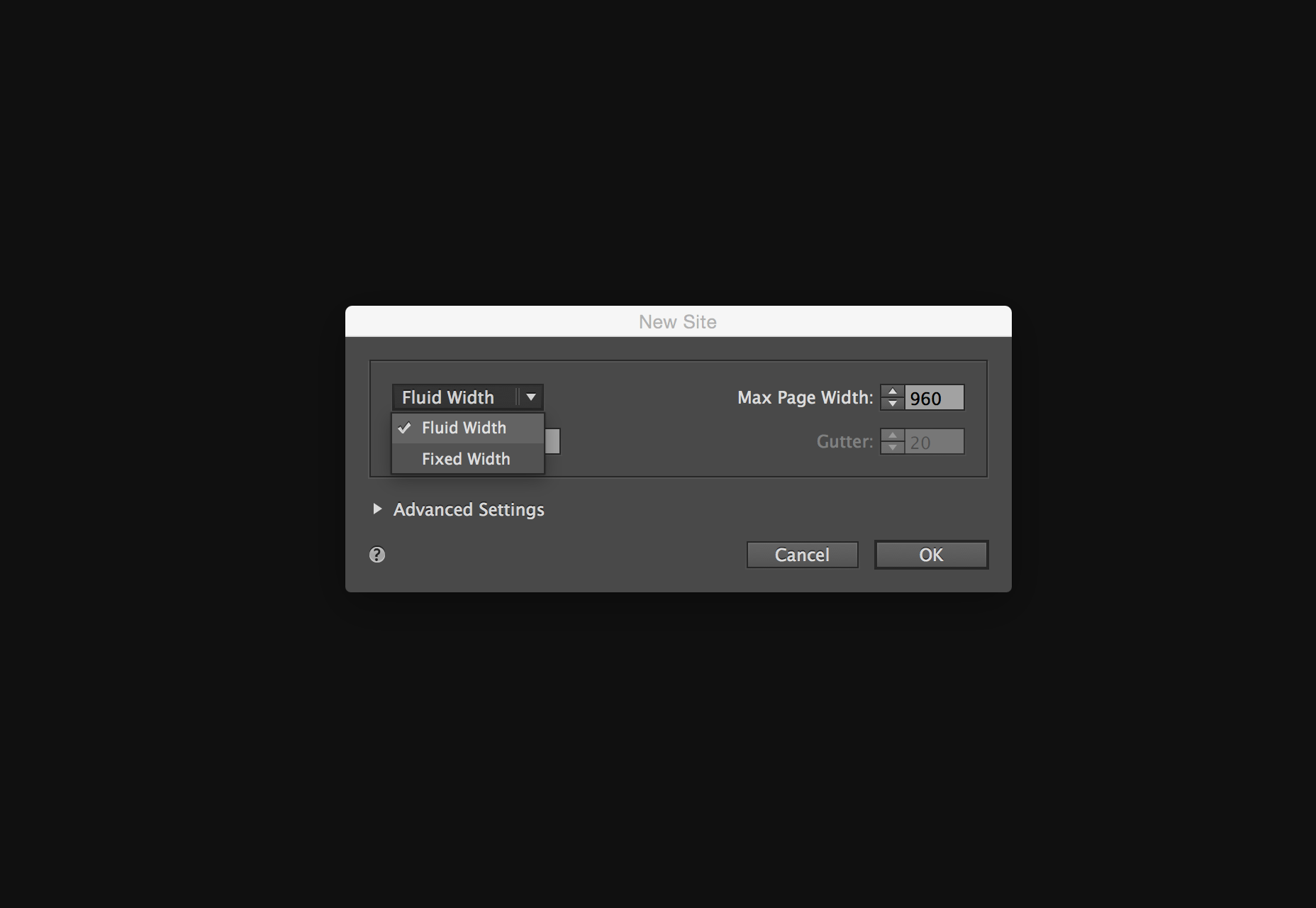
När du skapar en ny webbplats är alternativet främre och centrala. Adobe redesignade dialogrutan Ny webbplats , vilket ger dig möjligheten att skapa en layout med fast bredd eller en layout med flytande bredd.

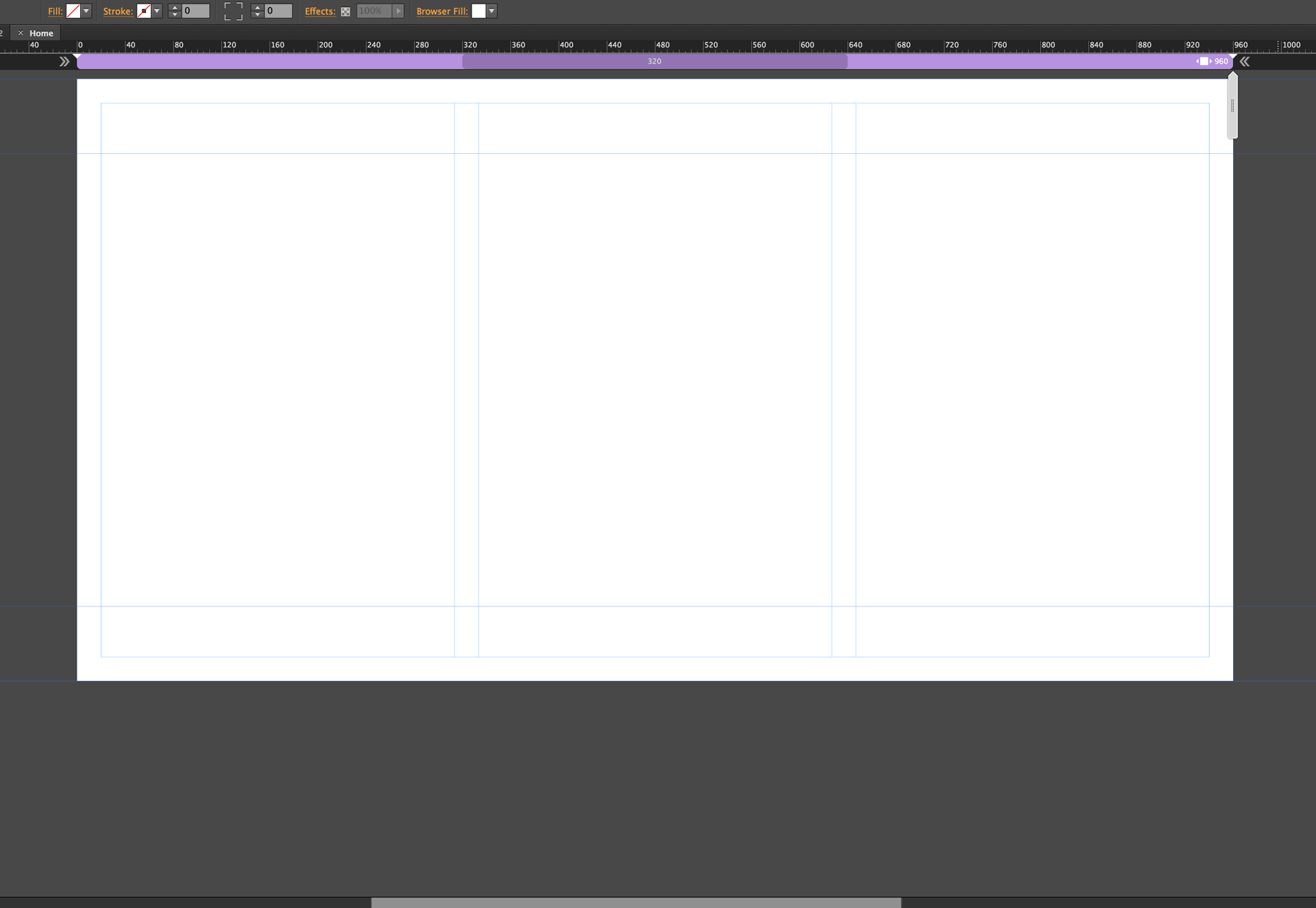
Det uppenbara valet för lyhörd design är vätskebredden. Ingenting har förändrats i planläget , men en gång i designläget finns en ny gränssnittsfunktion som är specifik för responsiv design: breakpoint-fältet. Detta arbetsflöde liknar vad Adobe erbjöd i Edge Reflow och nyligen Dreamweaver med sina Bootstrap-funktioner.

Lägga till brytpunkter
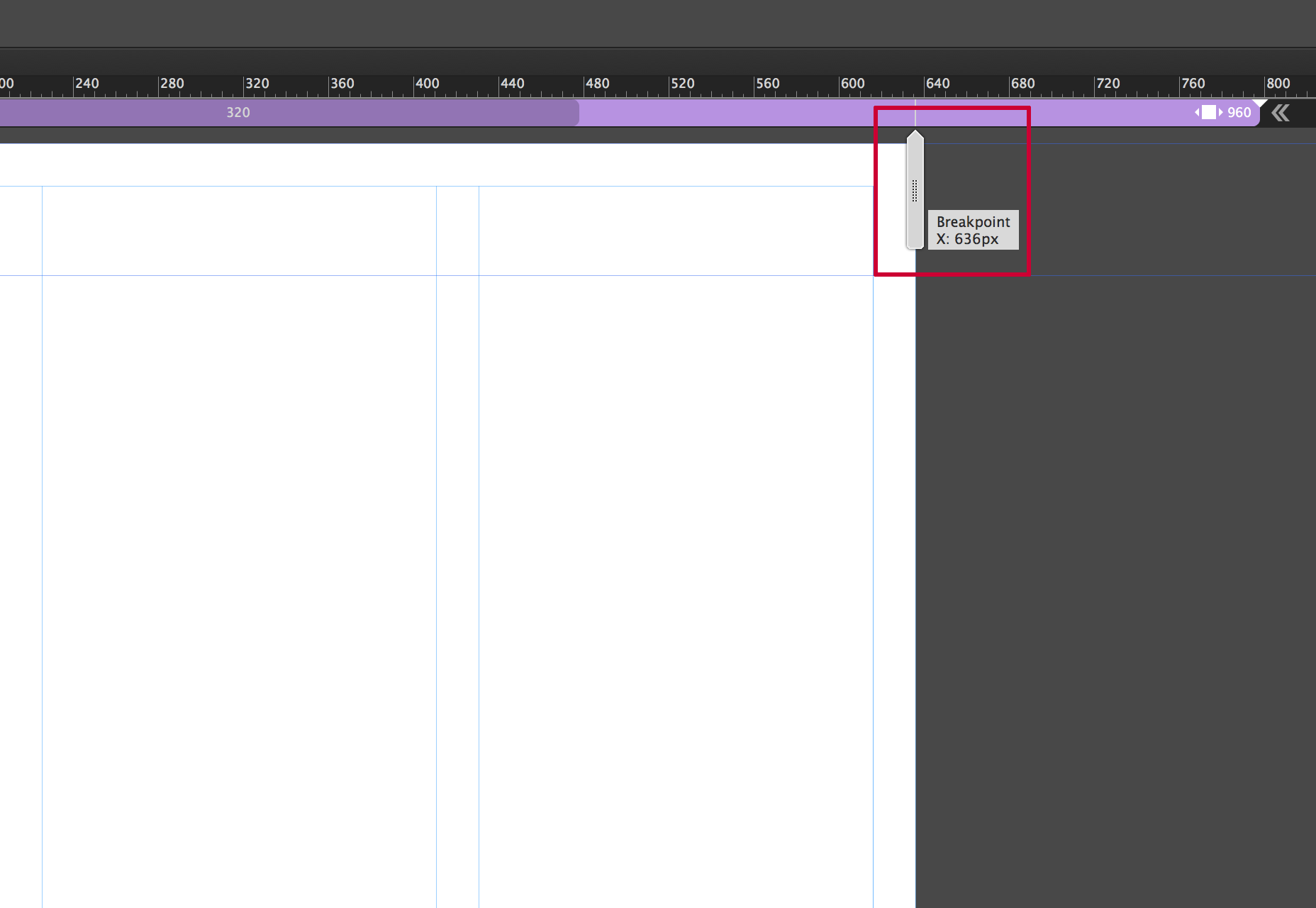
Lägga till breakpoints i Muse är enkelt och intuitivt. På höger sida ser du en skrubber som gör att du kan ändra storlek på sidans bredd, vilket simulerar en storlek på webbläsaren.

Tanken är att lägga till brytpunkter när din design "bryter", vilket kan vara överlappande, bli för liten eller vad som helst. Helst skulle du skilja tanken på att lägga till brytpunkter för specifika enheter och strikt fokusera på vad designen kräver. Det är verkligen en balans Huvudstöd för responsiv design är att rymma ett brett spektrum av skärmstorlekar på grund av spridningen av mobila enheter. Det är här att vara omtänksam och att göra en liten planering kan gå långt. Du kan lägga till så många brytpunkter som behövs. Tänk bara på att ju mer du har desto mer måste du hantera.
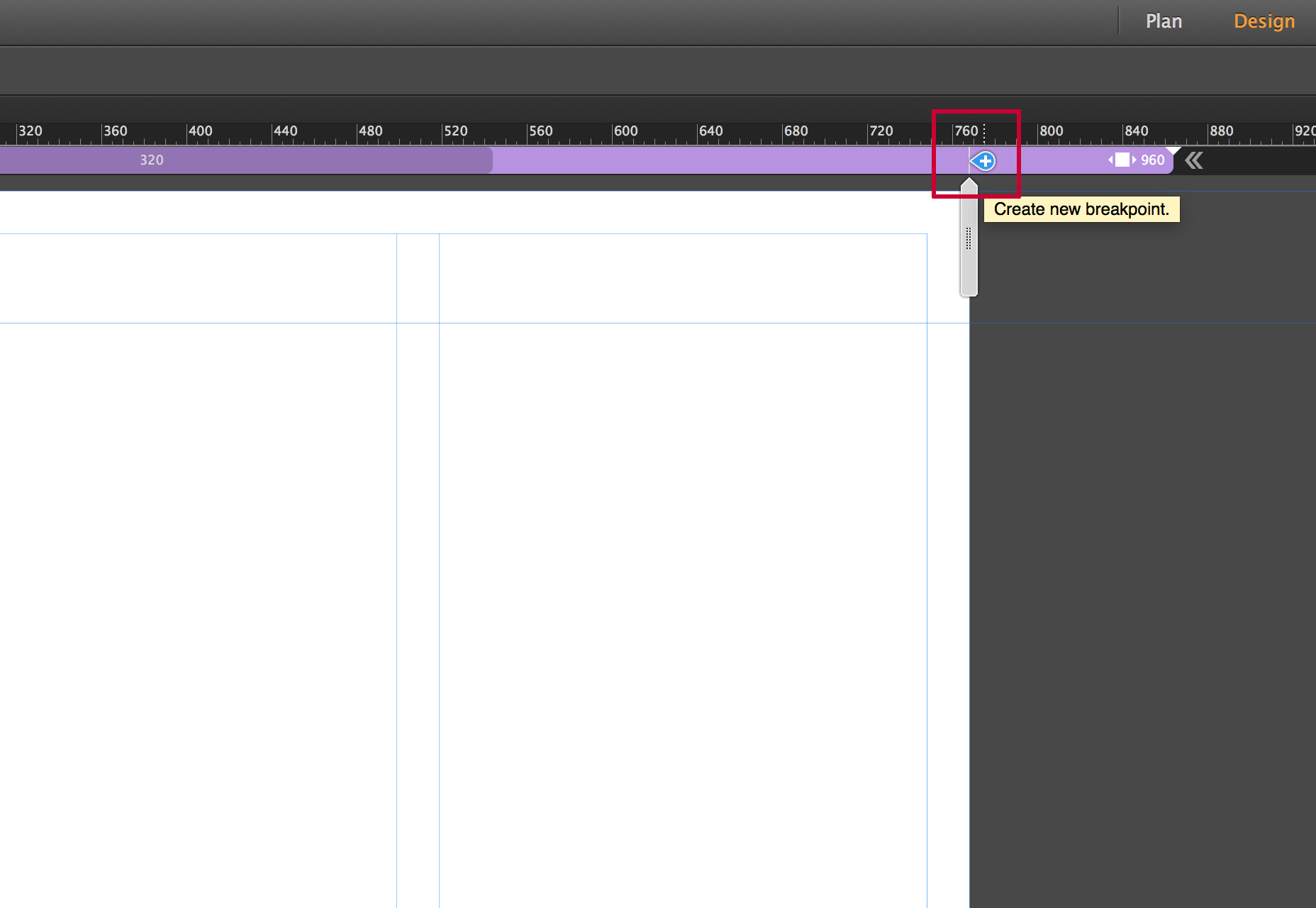
För att lägga till en brytpunkt kan du klicka på det lilla plustecken som visas på raderingsfältet.

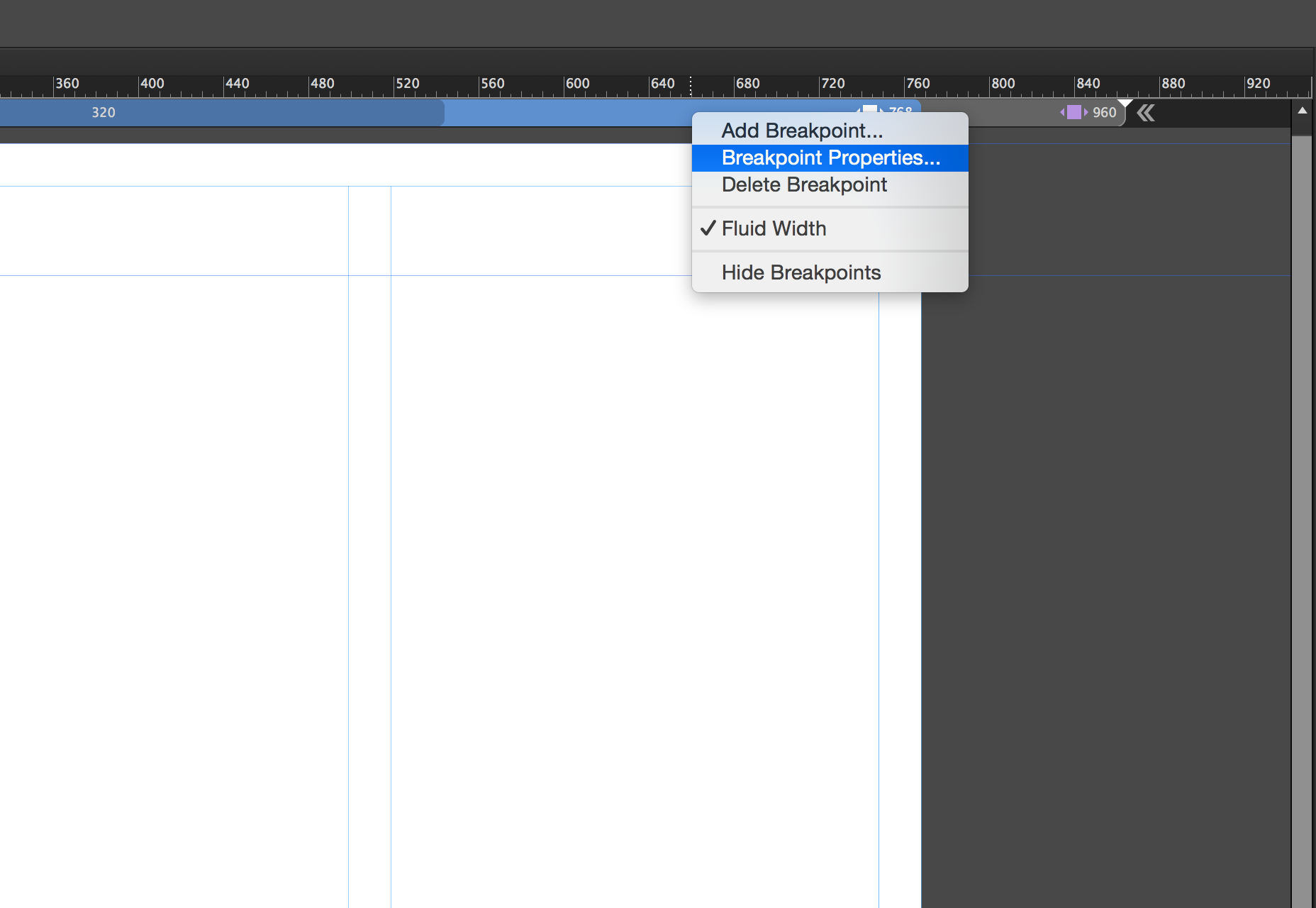
När du väl har lagt till brytpunkten blir punkten för punktbrytning färgkodad. Du kan hantera brytpunktsegenskaper genom att högerklicka på raderingsfältet och välja alternativet brytpunktsegenskaper.

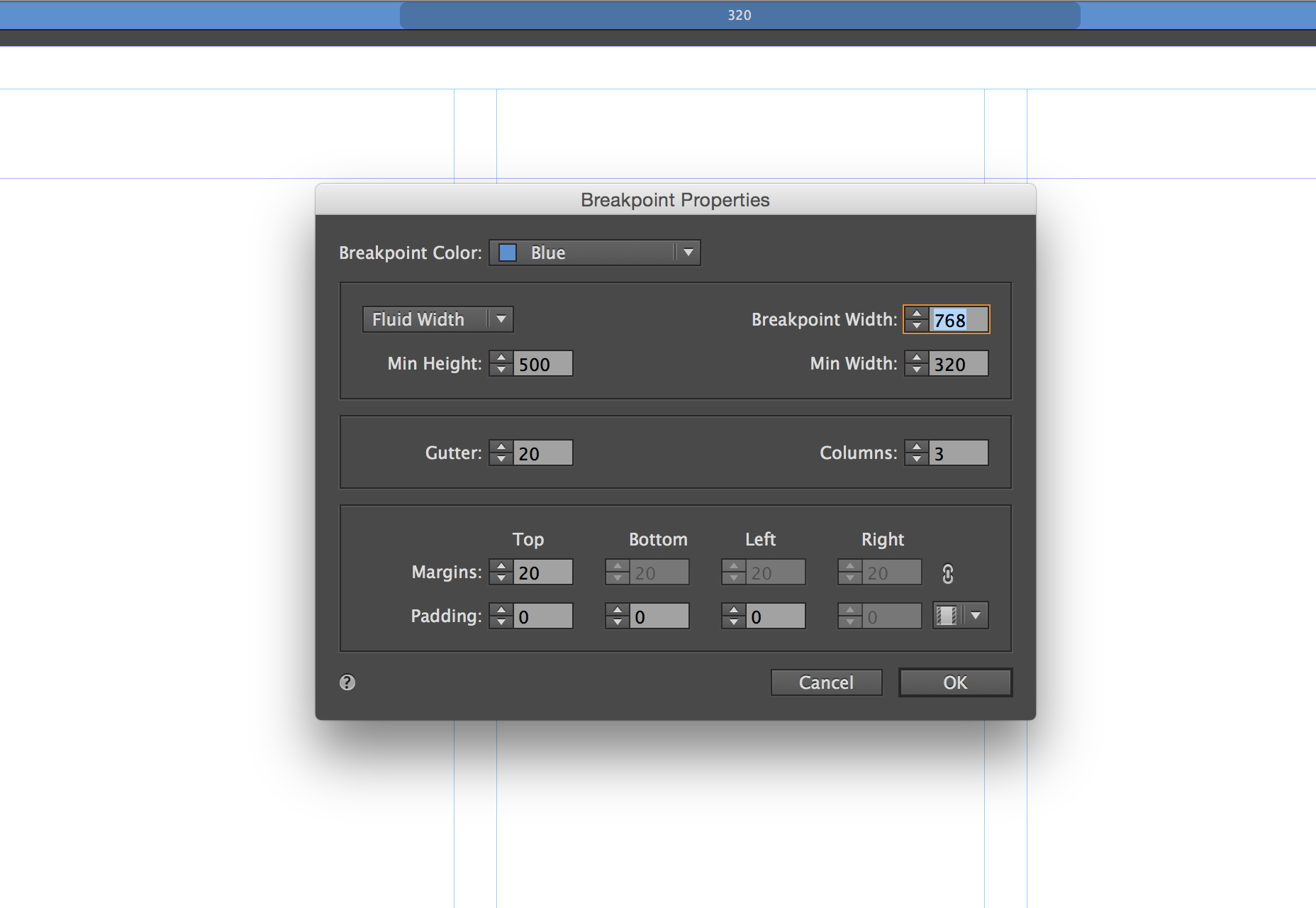
Detta öppnar dialogrutan för brytpunktsegenskaper. Här kan du styra specifika egenskaper, från färgen och / eller positionen för brytpunkten för att lägga till kolumnguider för att visas för den brytpunkten. Allt i den här dialogrutan är specifikt för den aktuella brytpunkten och har ingen inverkan på några andra brytpunkter på sidan.

Du kan snabbt navigera mellan brytpunkter genom att klicka på olika delar i den. På varje brytpunkt kan du börja omformatera innehållet för att bättre utnyttja webbläsarens bredd.
Mastersidor
Mastersider har egna brytpunkter, som svarar oberoende av sidorna de appliceras på. Detta ger dig specifik kontroll över innehållet på huvudsidan, vanligtvis en rubrik och sidfot.

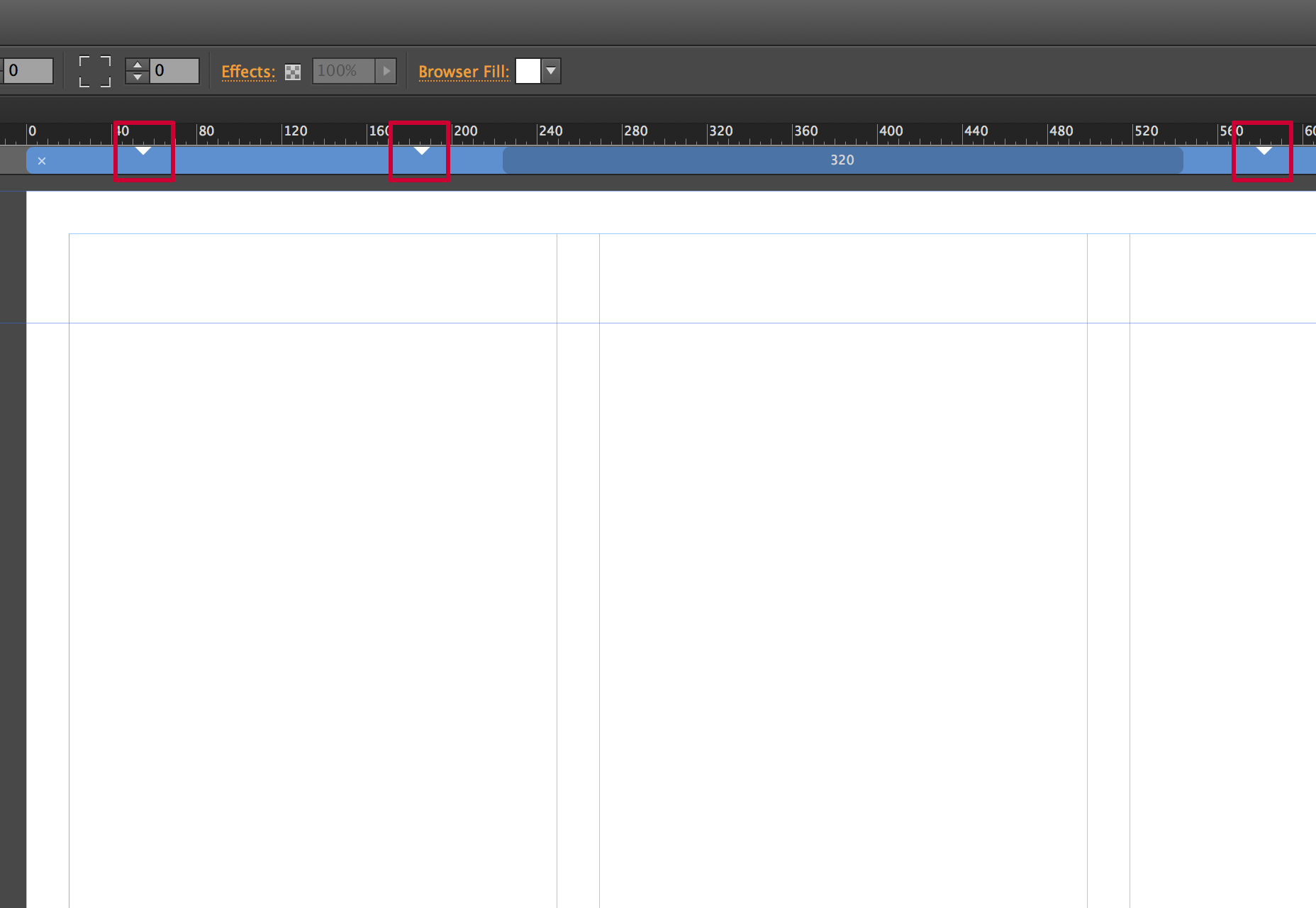
Dessa brytpunkter visas i rasterbalkstången som små trianglar, för att ange var brytpunkterna ligger i befälhavaren. Du kan klicka på trianglarna för att snabbt placera skrubben på den platsen.
Formaterar innehåll vid brytpunkter
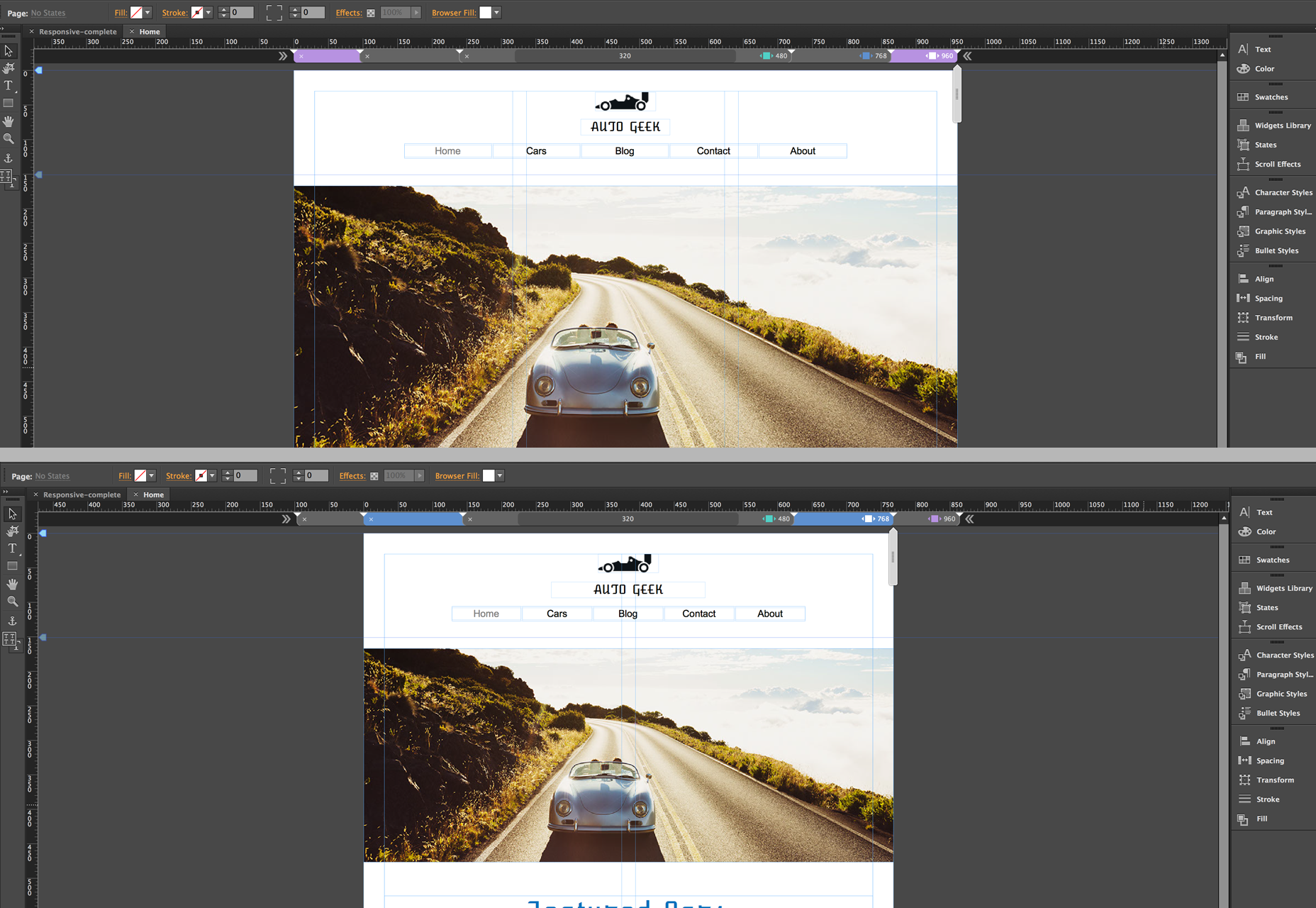
När du lägger till en brytpunkt kan du flytta innehållet som du vill. Ofta tar du ett tillvägagångssätt där du staplar innehåll, eller ändrar innehållet så att det är större vilket gör det enklare att visa på mindre skärmar. Det är inte ovanligt att visa mindre innehåll. När skärmen blir mindre bör innehållet bli mer specifikt. I exemplet nedan kommer du märka att jag gick från en tre-kolonnlayout för den större brytpunkten till en två-kolonnlayout för en mindre brytpunkt. Bilderna och texten blir större, vilket gör det enklare att visa på en mindre skärm.

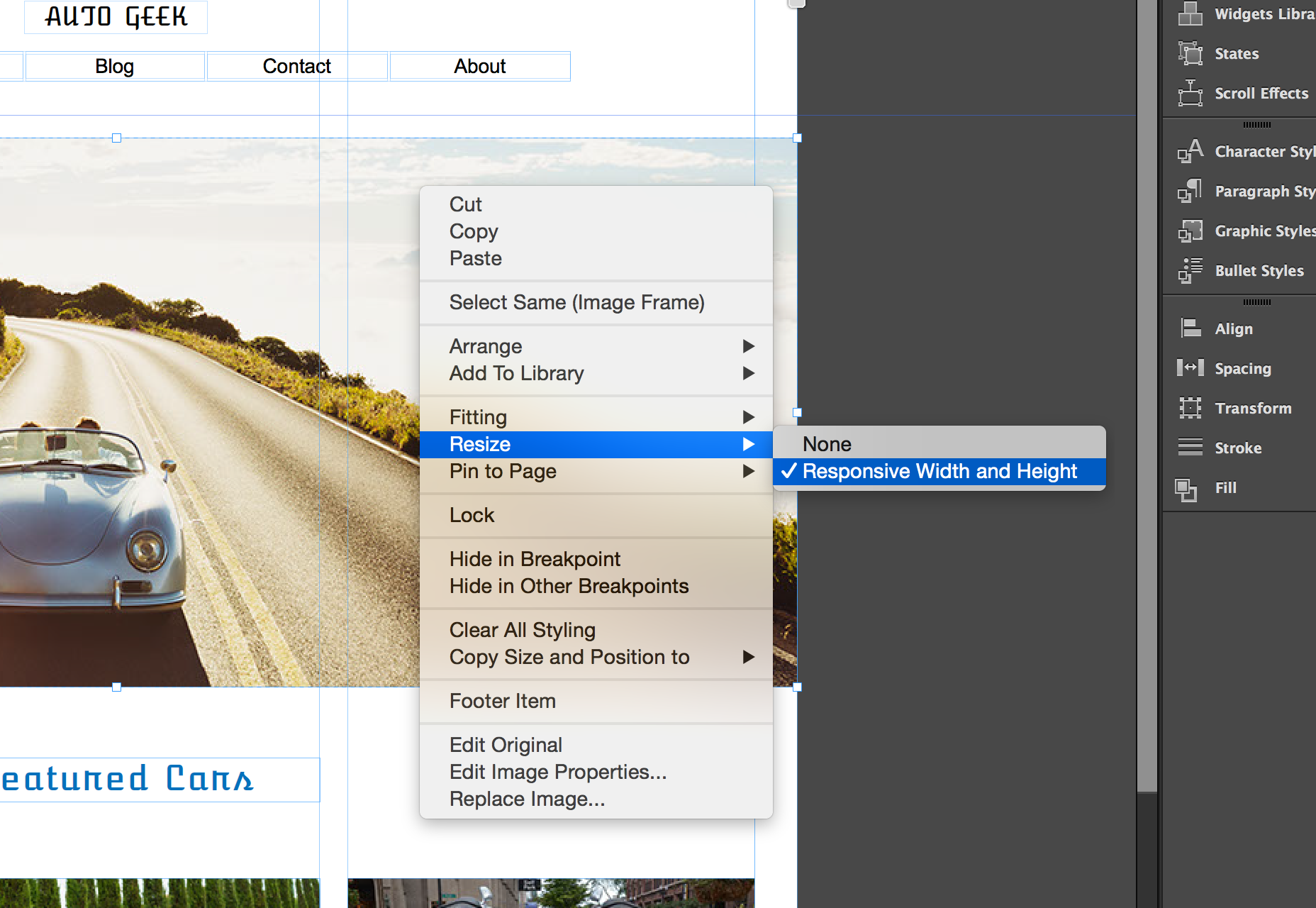
Det finns några viktiga saker att tänka på. Först, om du vill att mindre innehåll ska visas ska du inte radera det oönskade innehållet vid den mindre brytpunkten. Du måste komma ihåg att det här är en sida; det refloows att ändra dess layout för olika skärmstorlekar, men det är fortfarande ett HTML-dokument. Så att radera det vid ett visst brytpunkt raderar det från sidan. I stället kan du dölja lagren för innehållet på en specifik brytpunkt, eller högerklicka på elementet och välj Dölj på Breakpoint . Detta kommer att göra den innehållsdelen osynlig vid den valda brytpunkten, men oförändrad på andra.
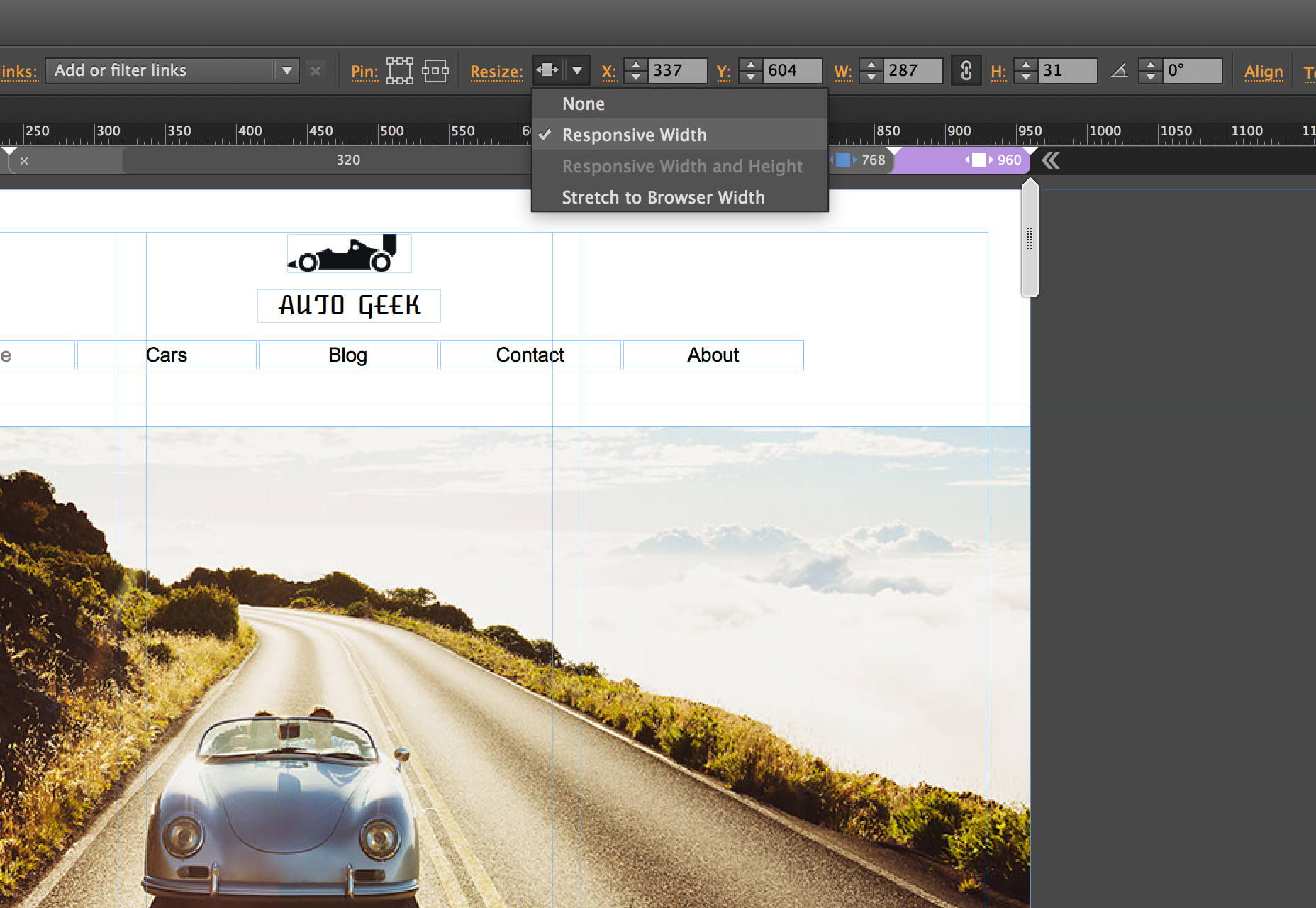
Det är också viktigt att förstå hur innehållsreformat i Muse när du arbetar med den här funktionella uppsättningen. Som standard kommer element som du skapar i Muse att skala breddvis. Element som placeras i dokumentet, till exempel en bild, kommer att skala bredden och höjden proportionellt. Du kan styra dessa inställningar i kontrollfältet när ett element väljs.

Ett beteende som du kan stöta på är objekt "flytande" lite när webbläsarfönstret ändras. För dessa omständigheter har Adobe lagt till ett nytt alternativ som kallas Page Pinning. Det här ska inte förväxlas med alternativen Browser Pinning som finns i tidigare versioner, vilket skulle "stifta" ett element i webbläsaren. Om användaren rullade ner på sidan, skulle det spända elementet vara låst i läge med innehåll som rullar under den. Sidpinnen är lite annorlunda. Elementet som är fastsatt med det här alternativet rullar fortfarande med webbläsaren, men om elementet ligger i mitten av sidan oberoende av vad webbläsarens bredd är, kommer elementet att vara låst till mitten av sidan, om än fortfarande skalande i storlek när dimensioneringsegenskaperna är inställda som sådana.
Migrera en webbplats till lyhörd
Om du har arbetat med Muse tidigare och har en plats med fast bredd, kan du migrera den till en responsiv layout. Det som är viktigt är att ändra dina webbplatsegenskaper. För att göra detta väljer du Arkiv> Webbplatsegenskaper för att öppna dialogrutan Webbplatsegenskaper . Här kan du ändra layouten från Fast Bredd till Vätskebredd.
Därefter måste du byta attribut av de element som du vill vara flytande. Du kan göra detta genom att ta bort alla tidigare etablerade stiften. Du ska högerklicka på objektet och välja resize. Detta ger dig olika responsiva alternativ att välja från.

Slutsats
Det finns få saker som inte är redo för "responsiv primetime" i Muse. Rullaffekter stöds inte just ännu. Det betyder att om du behöver använda dessa typer av effekter, blir du fast med en adaptiv lösning för tillfället. Inte heller alla widgets är responsiva, även om folk på Adobe arbetar på det och jag förväntar mig att båda dessa begränsningar tas bort med framtida uppdateringar.
Den nya responsiva funktionen i Adobe Muse CC är ett välkommet tillägg till ett redan kraftfullt visuellt webbdesignverktyg. Det ger designers möjlighet att skapa responsivt innehåll visuellt och i en miljö som är intuitiv och bekant.