Varför ska du bli näthinnan klar?
Oh titta! Det är ett märkesstarkt nytt, glänsande tekniskt inslag. Och det hjälper antagligen att det implementeras av Apple-produkter. Ett par bra ställen (som den här) har redan börjat använda den. Vad gör den? Kommer det att vara kvar för alltid? Vad betyder det och när eller varför ska jag prova det?
Vi pratar om att bli näthinnan redo. Jag är ärlig med dig när jag först hörde det, kastade jag bara den till sidan. Det är främst på Apple-enheter och jag tänkte att det var något de bara kunde göra. Det var inte en stor matchväxlare eftersom många andra inte kunde påverka det. Men pojke, var jag fel.
Nu har jag genomgått ett par webbplatser och hört från ett par "experter" och det verkar som om det finns en riktig fascination med att vara näthinnan klar. Låt mig också säga att fascinationen är främst för webbdesigners och artister som bryr sig om saker som ser bra ut. Jag är säker på att om du frågade den genomsnittliga personen (utan en Apple-enhet) vad är näthinnan, så skulle de titta på dig som om du hade två huvuden. Men det betyder inte att det inte kommer att bli något som i huvudsak visar sig vara bra och tar över världen snart.
Så vad är det?
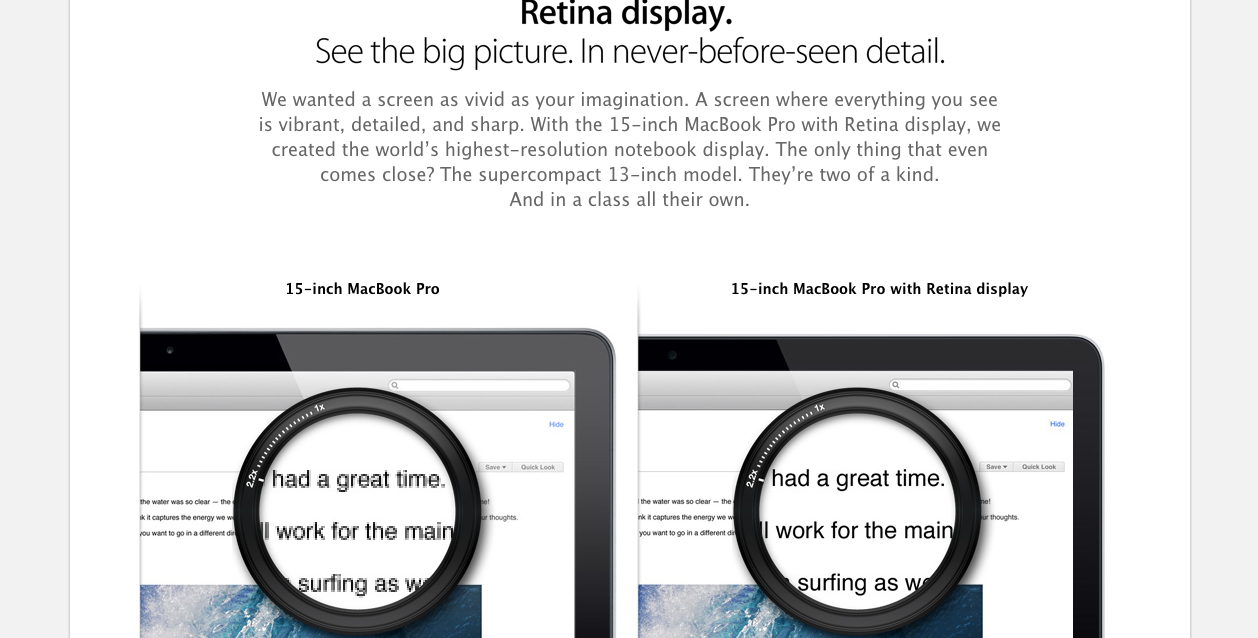
När vi tittar på våra skärmar, kan vi ibland se de enskilda pixlarna. Försök ta en titt på något som ett CSS-rundat hörn eller en väldigt suddig bild som blåses upp. Du kan se de små lilla rutorna eller prickarna som försöker kompensera elementet. Pixlarna är extremt små, men till ett utbildat öga, som en designer, kan vi bara berätta. Vi vet när vi ser pixelering och vi vet när bilder och element bara är raka upp fula.
Problemet var inte en stor sak tills saker som lyhörd design och behovet av att passa en sak i flera webbläsarstorlekar kom med. Innan behandlade du det bara eftersom din webbläsare, beroende på vad du var på, skulle visa exakt vad du bad det visa. Nu med responsiv design och drift av tabletter och andra enheter kan jag nypa en bild för att göra det mindre eller dubbelklicka på min skärm för att öka sidans storlek.
På webbplatser som inte är näthinnan redo, kommer sidorna att se väldigt pixelerade och suddiga i deras normala tillstånd, liksom när sidstorlekarna ökas. Retina-klara webbplatser, tillsammans med enheterna, låter dig se fler pixlar per kvadrattum. Därför ser ditt utbildade öga en mycket jämn bild eller en högkvalitativ bild och ingen snedvridning. Att bli näthinnan är klar med några CSS och Javascript. Men för bilder skapas de åtminstone dubbelt så stor att de kommer att visas online.
Fördelar med näthinniga webbplatser
1. Skarpare bilder: Såsom vi redan har talat om, är hela idén om näthinnan klar teknik att ge oss skarpare bilder. Tanken bak näthinnan är att skapa något som skulle se så skarpt ut som det skulle vara i tryck. Färgerna är levande och ljusa eftersom du får fler pixlar per tum på näthinnan. Det är i huvudsak som högupplöst för din bärbara dator, telefon eller surfplatta.
2. Bättre estetik för responsiv: Igen har vi berört idén att du får bättre bildkvalitet. Vad vissa kanske inte vet är att att skapa näthinnan gör det möjligt för skarpa teckensnitt. När vi ibland zoomar in på webbsidor på webbplatser slutar vi att sträcka ut några teckensnitt som inte kan sträckas ut. Många av dessa teckensnitt ska inte användas på ett sådant sätt och ge oss samma pixelformade utseende som vi kan få från några bilder.
Retina redo webbplatser hjälper till att smidiga över teckensnitt. Det finns också några teckensnitt som är förberedda för näthinnans klara webbplatser och kommer att behålla sin bildkvalitet när de zoomas in (eller till och med ut) på näthinnanordningar.
3. Designa med ännu mer detaljer: Jag tror att minimalism har blivit mycket populär eftersom det är ett enkelt koncept att förstå och designa för. Tanken är att förbli så ren som möjligt och befria sig från fluffen. Varje så ofta är det subtila detaljer som kastas in i dessa typer av teman, liksom andra som ibland är svåra att se på vanliga skärmar. Retina-enheter är inte bara till hjälp i deras högkvalitativa bildprojektion men även i skärmens ljusstyrka.
4. 30 miljoner människor tycker att din webbplats är ful: Din webbplats lider just denna minut om du inte är näthinnan klar. Över 30 miljoner användare har köpt dessa Apple-enheter som har denna skarpare skärmfunktion. När de tittar på din webbplats, är bilder pixelerade, teckensnitt är svårt att läsa och det finns förmodligen en dålig estetik. Om du vet att din publik är förmodligen samma publik som har dessa enheter, kan det vara dags att fortsätta och förbereda din webbplats för att bli näthinnan klar.
Handledning och resurser
Retina.js
Retina.js är ett JavaScript-skript som kontrollerar din server för att se om du har högupplösta bilder tillgängliga på din webbplats. Till exempel, om du ursprungligen har picture.jpg tillgänglig, för att göra den näthinnan klar, kommer de att leta efter den bilden som du laddat upp som är dubbelt så stor och bör namnges i enlighet med detta. Detta tar hand om mycket av problemet med högupplösta bilder.
Hur man gör ditt WordPress-tema Retina Ready
När du väl har Retina.js, handlar det huvudsakligen om bilderna, vilket är uppenbarligen en stor del av att skapa en näthinnare. Denna handledning går igenom några av sätten du kan ändra resten av din webbplats så att den fungerar på dessa enheter. Det finns en del CSS samt byte av grafikutsläpp för typsnitt och mer.
Hur man skapar retina grafik för dina webbdesigner
Vi förstår att det mesta av arbetet är med grafik, så hur ändrar du grafiken som du måste göra näthinnan klar? Och hur fortsätter du att göra näthinnan klar grafik? Line25 förklarar några av de tillgängliga teknikerna i Photoshop och Illustrator för att få din grafik i ordning.
Så här skapar du Retina Ready Graphics i Adobe Photoshop CS6
För dem av oss i en tidskräv och vill ha en snabb lösning för att skapa netthinna bilder i Photoshop, är det här handledning för dig. Med 3 snabba steg kommer du att bli en mästare på att skapa retina klar grafik på nolltid.
Slutsats
Näthinnans färdiga värld är fortfarande ny och det är fortfarande något som Apple har ett grepp om. Ingen vet som att tiden gör det, så vi ska vänta och se. Under tiden borde många av oss njuta av de superklara bilderna och runt bättre design.
Hur känner du dig om att nätet blir näthinnan redo? Det spelar ingen roll för dig? Dela dina kommentarer och länkar till näthinniga webbplatser i kommentarerna.