Vad är nytt för designers, november 2017
Falla i något nytt den här tiden på året, med en samling utmaningar, handledning och nya verktyg för att påskynda dina arbetsflöden. Denna månads samling av nya design- och utvecklingsverktyg är säkert att inspirera dig att prova något lite annorlunda eller lägga till en ny färdighet eller ett verktyg till din repertoar.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @carriecousins att betraktas!
#Codevember
November är #Codevember med en kodande utmaning för alla designers denna månad. Det finns en ny utmaning varje dag - du kan spela upp och hoppa över det - det hjälper dig att sträcka dina kreativa muskler. Varje dag ingår en kodprompt. Skapa en skiss varje dag under månaden, dela (med #code november) och bläddra i andra mönster. Du kan också hitta den på Twitter. https://twitter.com/codevember_ Detta är år 2 i projektet, med nya kreativa utmaningar.
Bottender
Bottender är ett open-source JavaScript-ramverk för att bygga plattformsbotsar. Vad som är snyggt om det är att det fungerar för att skapa en konsekvent botbaserad upplevelse över plattformar, som Messenger, Slack och Telegram.
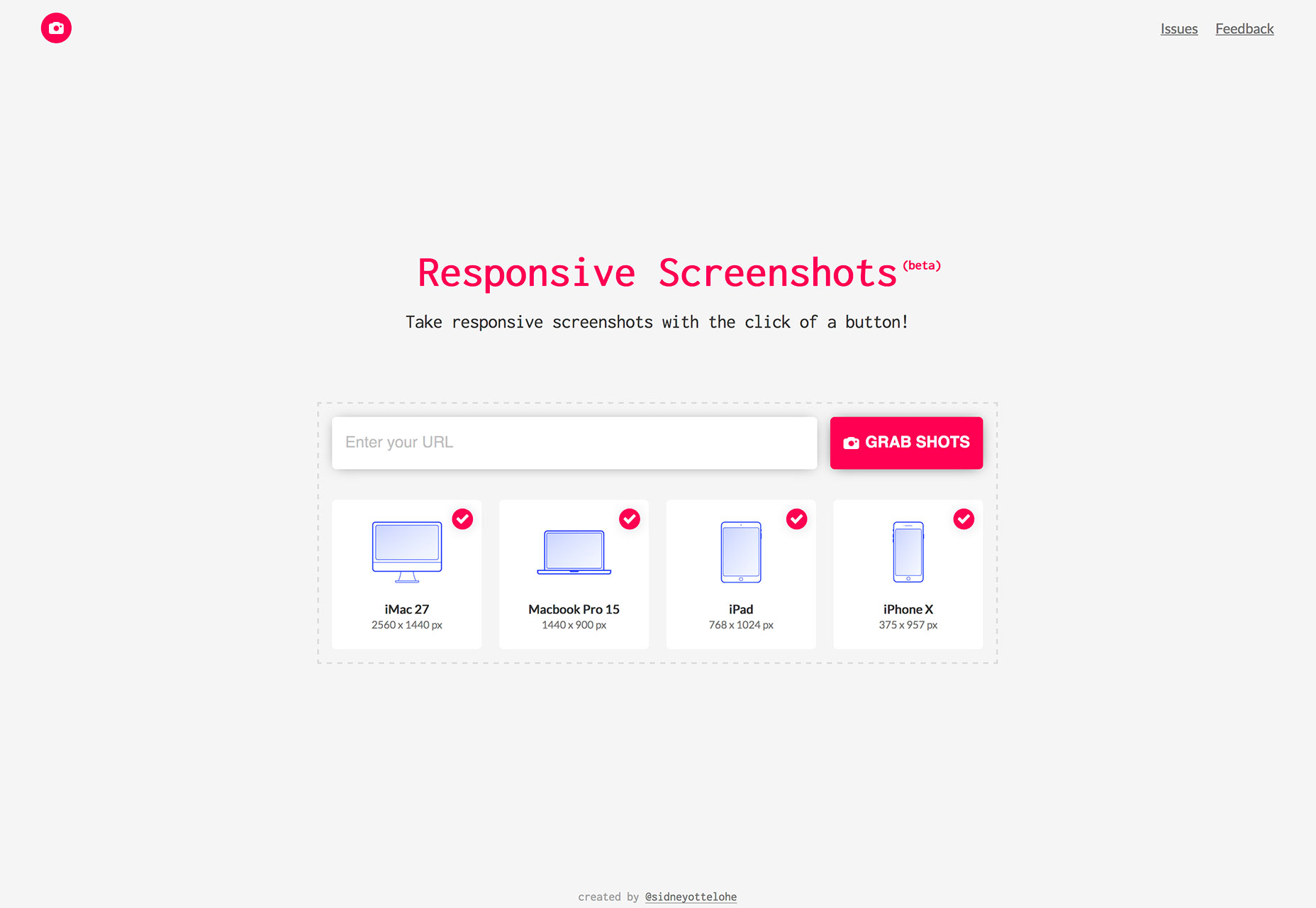
Responsive Skärmdumpar
Vad händer om du får skärmdumpar på en webbplats för stationära datorer, tabletter och mobila enheter så enkelt som att skriva in en webbadress? De Responsive Skärmdumpar verktyg - som är i beta-gör det. Ange webbadressen, vänta på att "magiken" ska hända (det tar 5-10 sekunder) och ta sedan dina bilder.
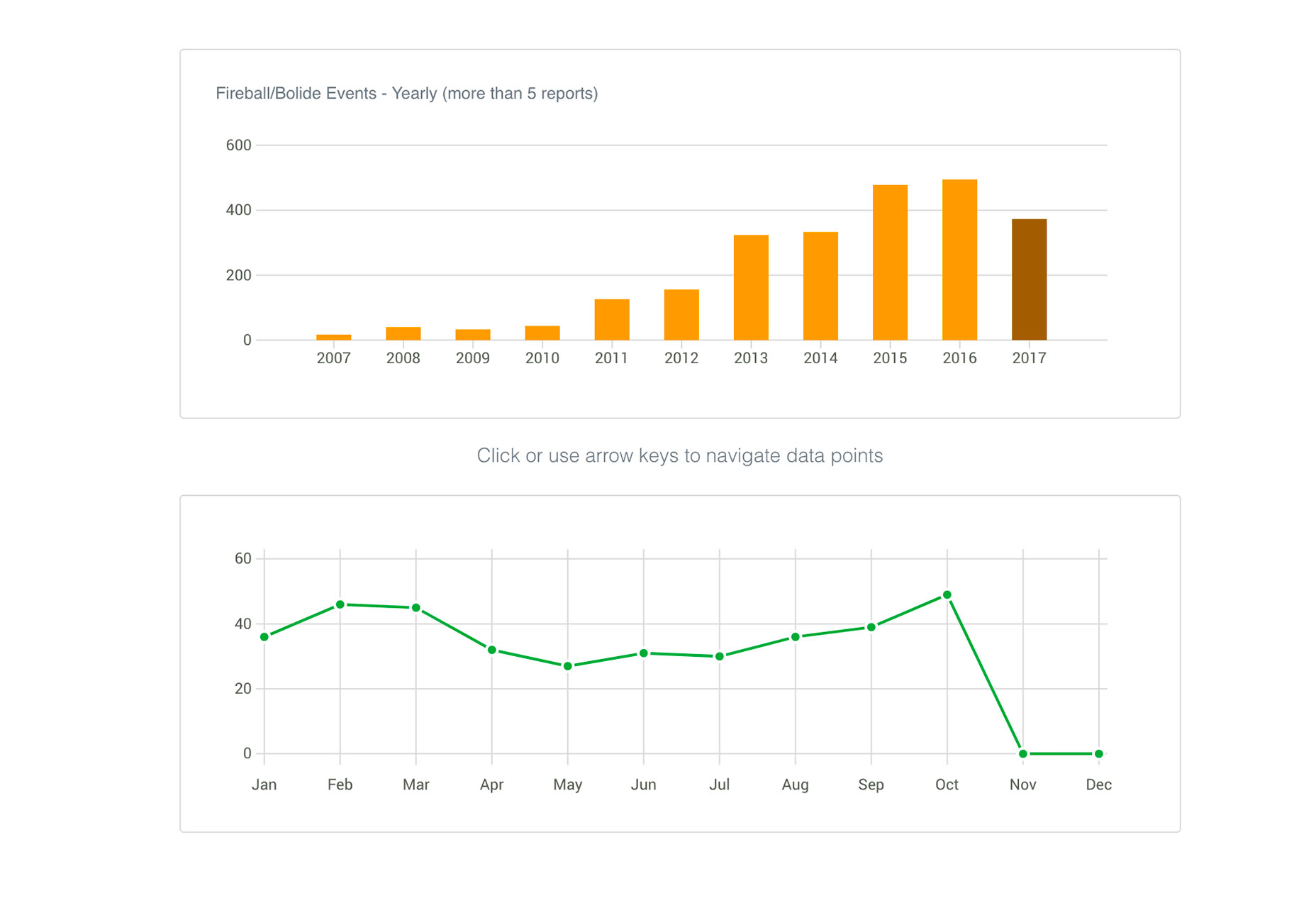
Frappe Diagram
Frappe Diagram är ett GitHub-inspirerat diagramverktyg för webben med nollberoende. Du kan skapa stapeldiagram, linjekartor, scatterdiagram, cirkeldiagram och procentdiagram bara genom att ladda upp data. Och varje diagram är attraktivt och användarvänligt med enkel redigeringsförmåga.
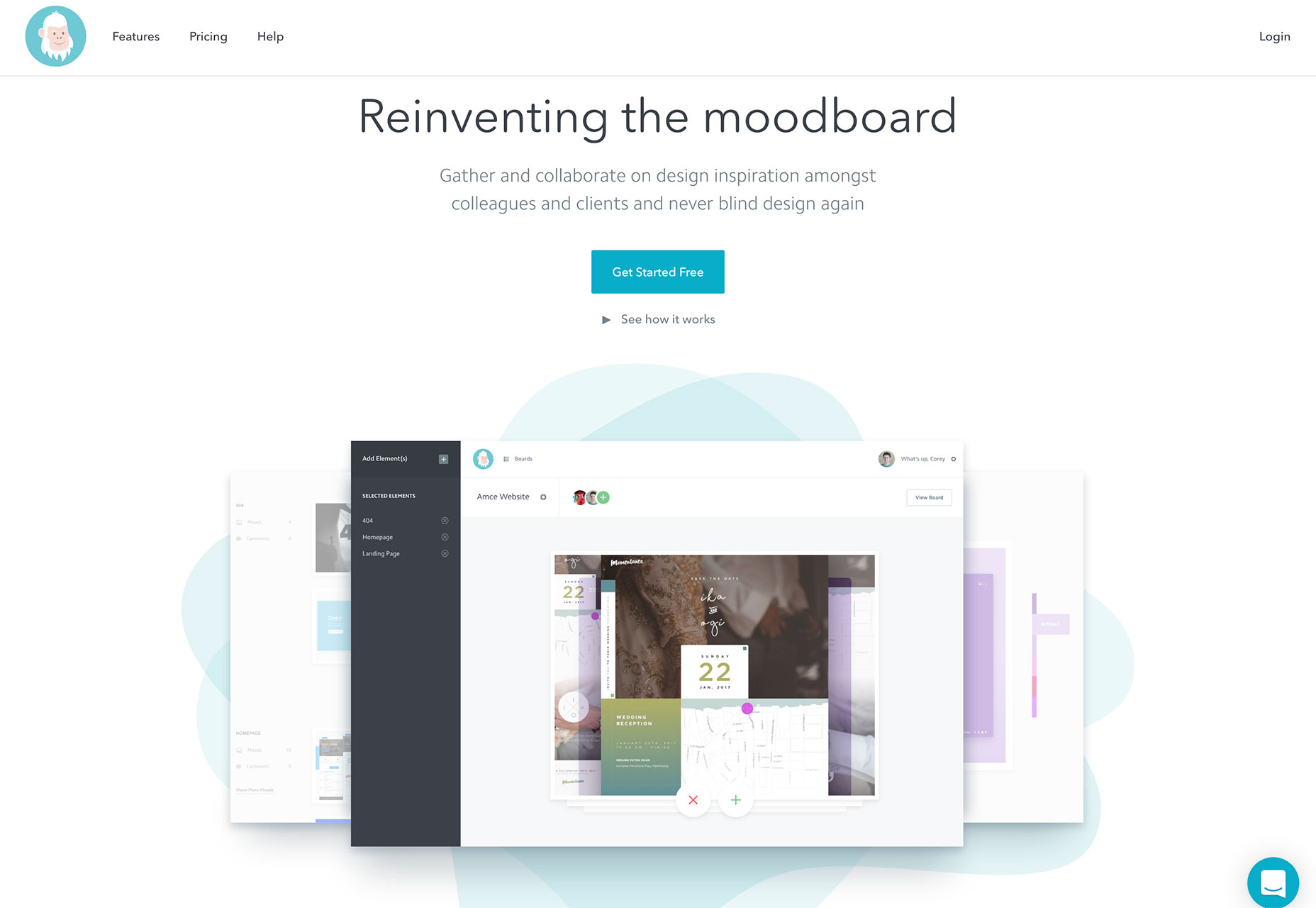
moodily
Samla inspiration med ett online samarbetsverktyg som är utformat för att skapa vackra och användbara stämningsbrädor. moodily tillåter alla på ett lag att bidra till en stämningsbräda så att alla kan se var design inspiration för ett projekt kommer ifrån. Dessutom kan användarna kommentera och hjälpa till att forma designens riktning.
Lärbar maskin
Lärbar maskin är ett Google-experiment med koncept för konstgjord intelligens där du kan lära dig något på din dator med hjälp av kameran. Utan kodning ser du bara hur maskininlärning fungerar i webbläsaren.
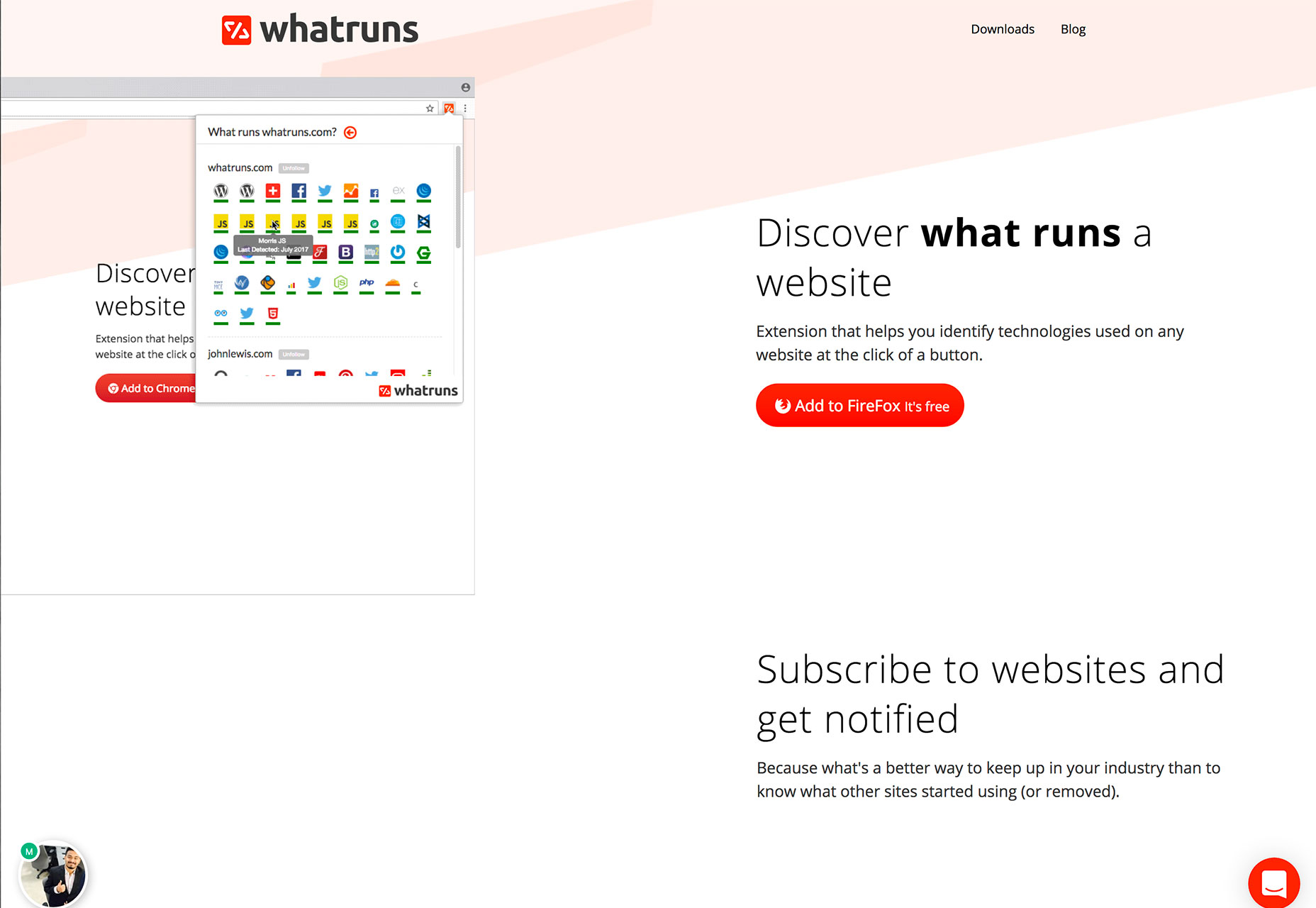
WhatRuns
WhatRuns är en webbläsareförlängning som hjälper designers och utvecklare att se alla verktyg som driver en specifik webbplats. Det fungerar med Chrome och Firefox.
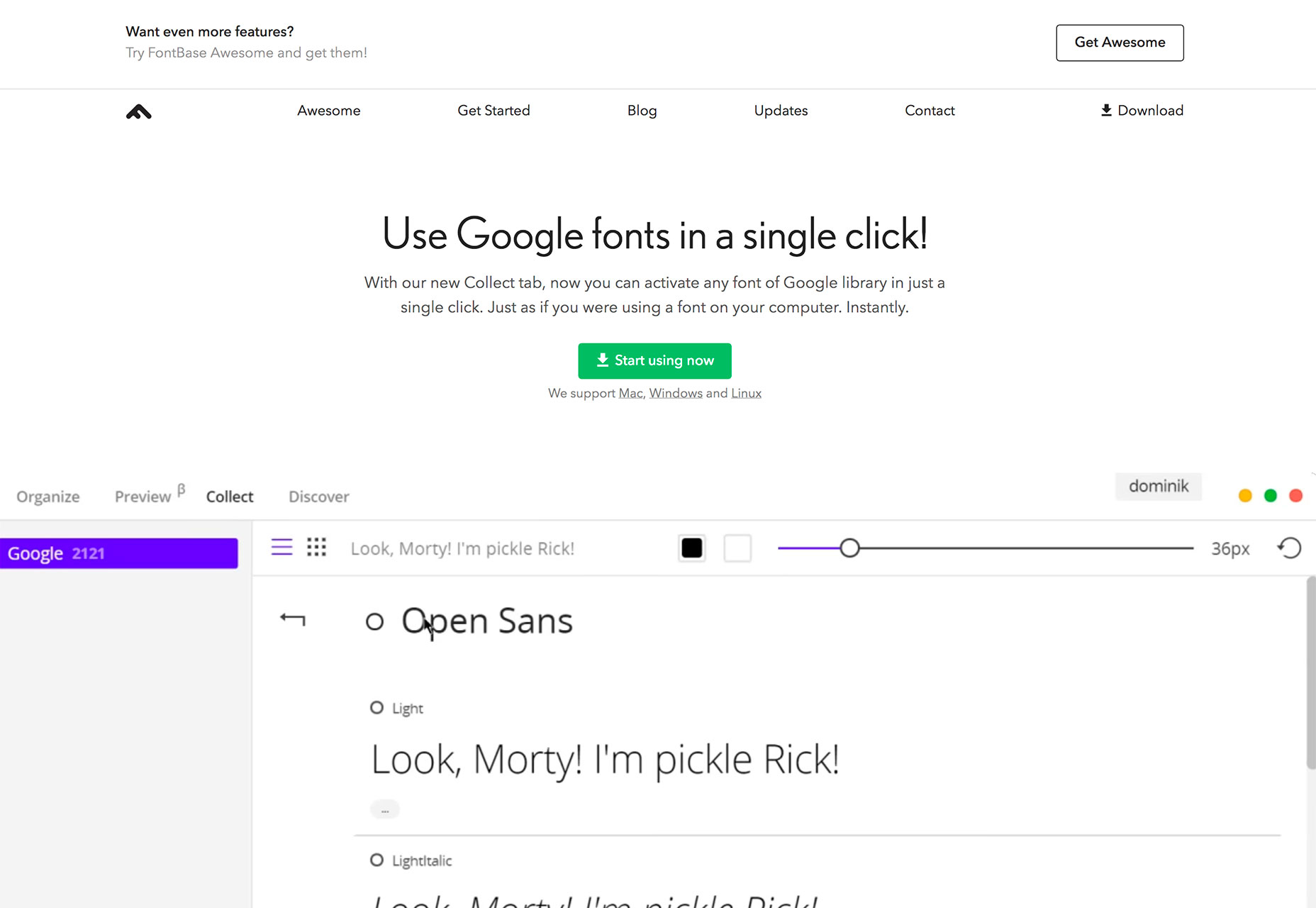
FontBase
Kämpar du någonsin med att samla in teckensnitt för skrivbordsbruk? Med den nya FontBase verktyg, kan du aktivera vilken typsnitt som helst från biblioteket i Google Font med bara ett klick på din lokala dator för användning. Det fungerar på Mac, Windows och Linux. Du kan till och med organisera och förhandsgranska teckensnitt utan att behöva söka igenom Googles databas, så bara de teckensnitt du gillar - och använd - kommer att finnas på din dator.
Crello animerade design
Hugg några animerade mallar och lägg till dina meddelanden för sociala medier, blogginlägg eller e-postdesigner. Elementen innehåller bra mönster och allt du behöver göra är att lägga till text eller objekt för att göra det till en egen i en blixt.
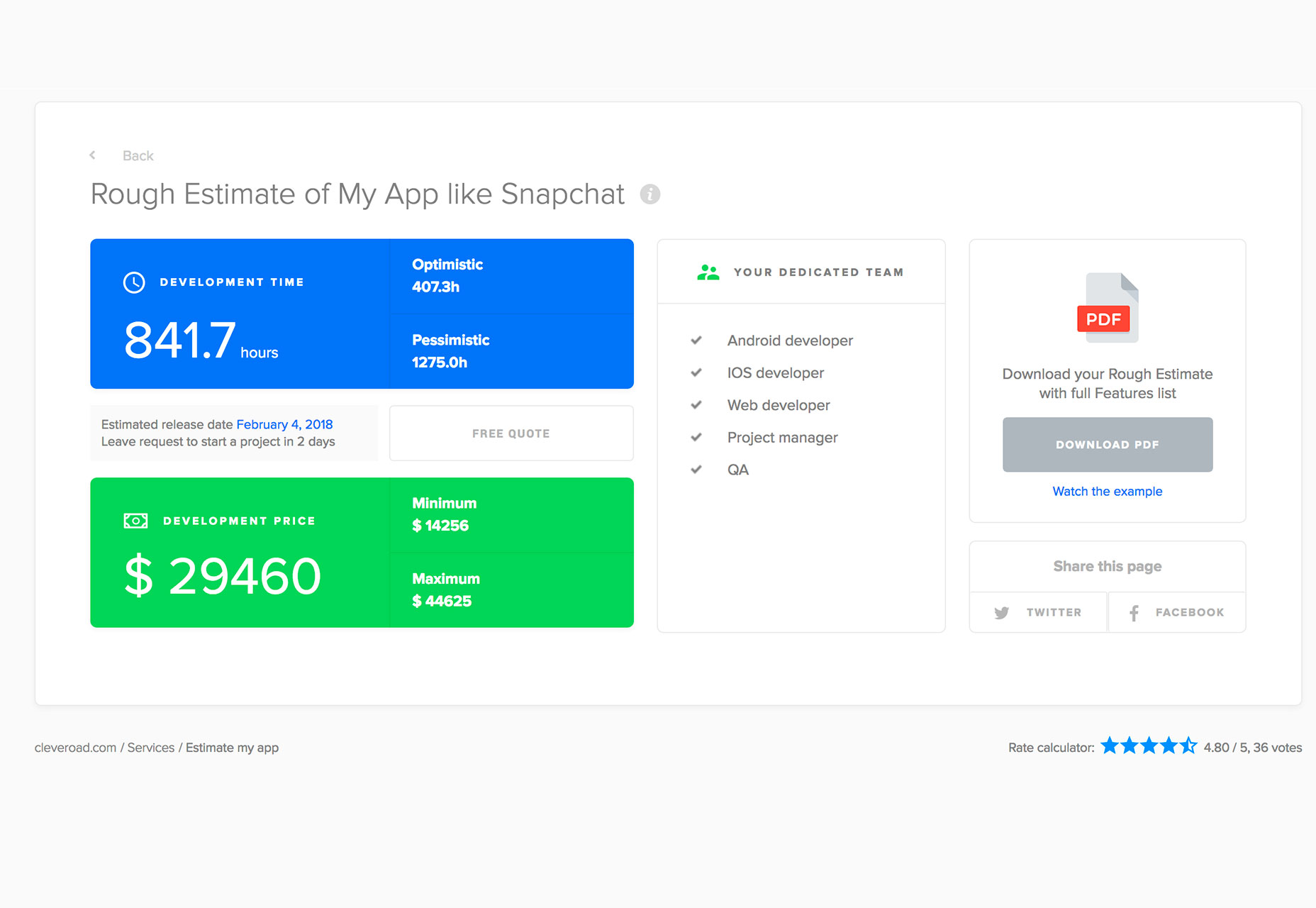
App Kostnadsberäkning
Hur mycket kostar det faktiskt att bygga en app? Detta enkla verktyg hjälper dig att räkna ut svaret med en rad frågor baserade på dina företagsbehov. I slutet kommer du att få en anpassad PDF-rapport med svaren på att hjälpa till att planera en appbudget.
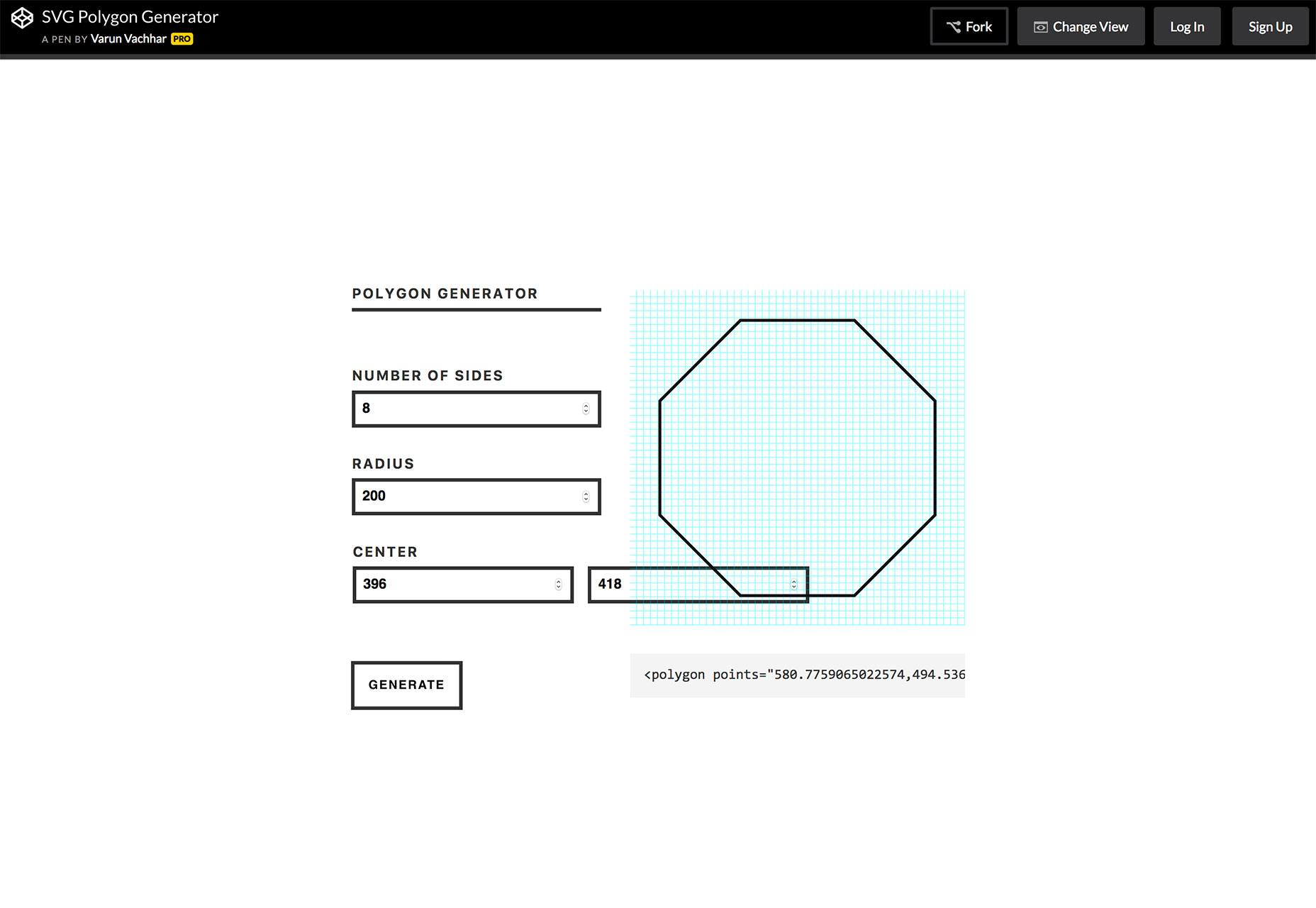
Polygongenerator
Alla behöver en bra SVG-polygonform varje nu och då. Denna penna kan du skapa anpassade polygoner och skapa en kodbit för ett lättviktalternativ. (Och det är mycket roligt att leka med.)
Paintcube
Paintcube är tredimensionell målningsprogramvara som du kan använda online. Måla 3D-modeller, använd ett lagringssystem för textur och exportera alla dina element när du är klar. (Du kan till och med öppna dem senare i Photoshop.) Detta webbaserade verktyg fungerar på vilken enhet som helst.
Logo Crunch
Logo Crunch är en logotillverkare med flera upplösningar som gör logotyper med hög upplösning läsbar vid lägre upplösningar. Den kan användas för att enkelt skapa favicons eller appikoner. Dra bara och släpp din logotyp i webbläsarverktyget för att prova det.
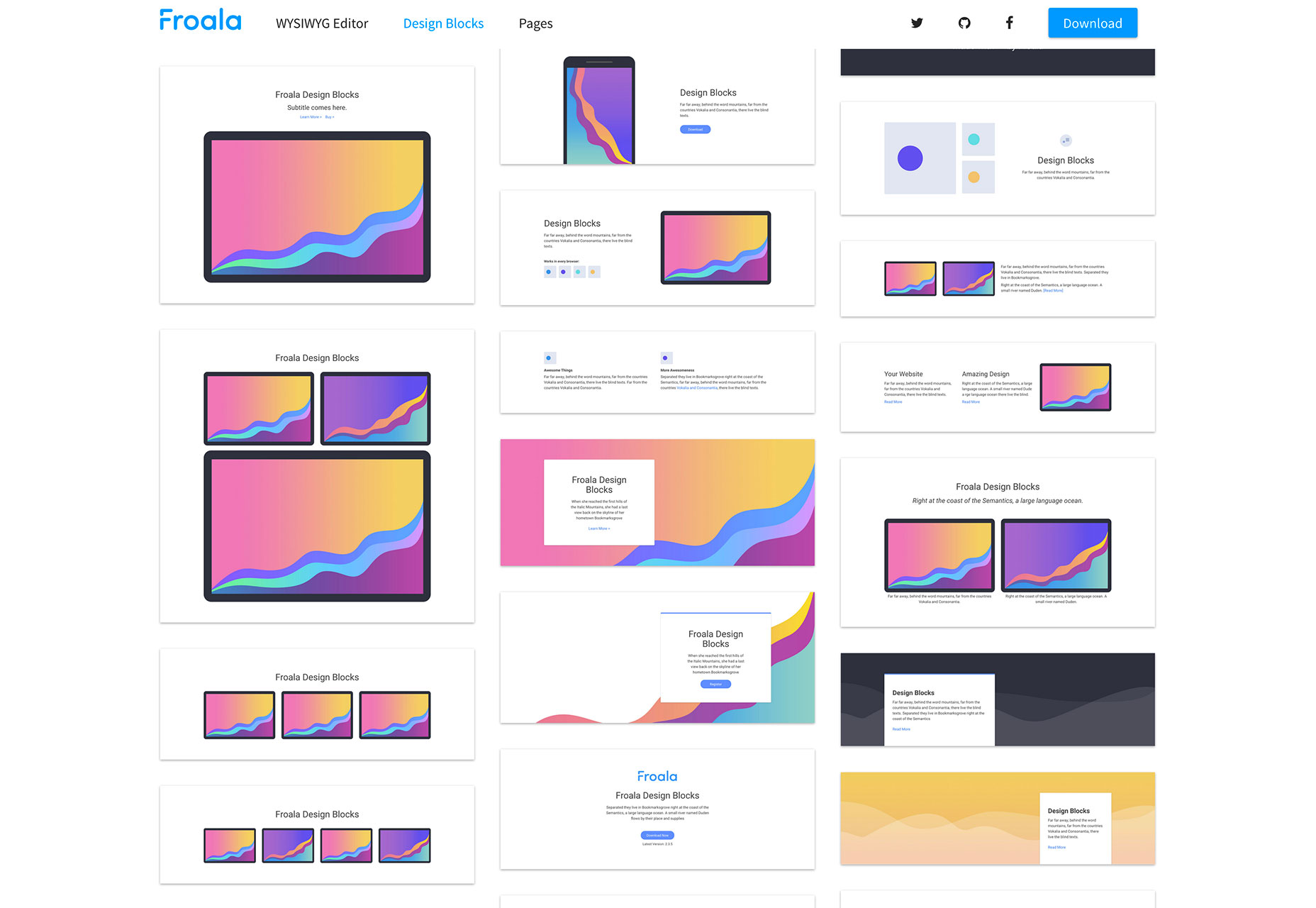
Froala Design Blocks
Denna sats innehåller 170 responsiva designblock för webb- eller mobilappar. Varje block är baserat på Bootstrap Library, vilket gör dem till ett perfekt kit för att bygga vackra webbplatser. Komponenterna innehåller innehåll, sidfot, formulär, rubriker, testimonials och mer.
SiteMod
Har du någonsin velat tweak en annan webbdesign och dela dessa idéer med ett lag? SiteMod låter dig göra just det. Verktyget låter dig lägga till ändringar på en webbplats och dela dem i realtid (bra för designbyråer eller frilansare).
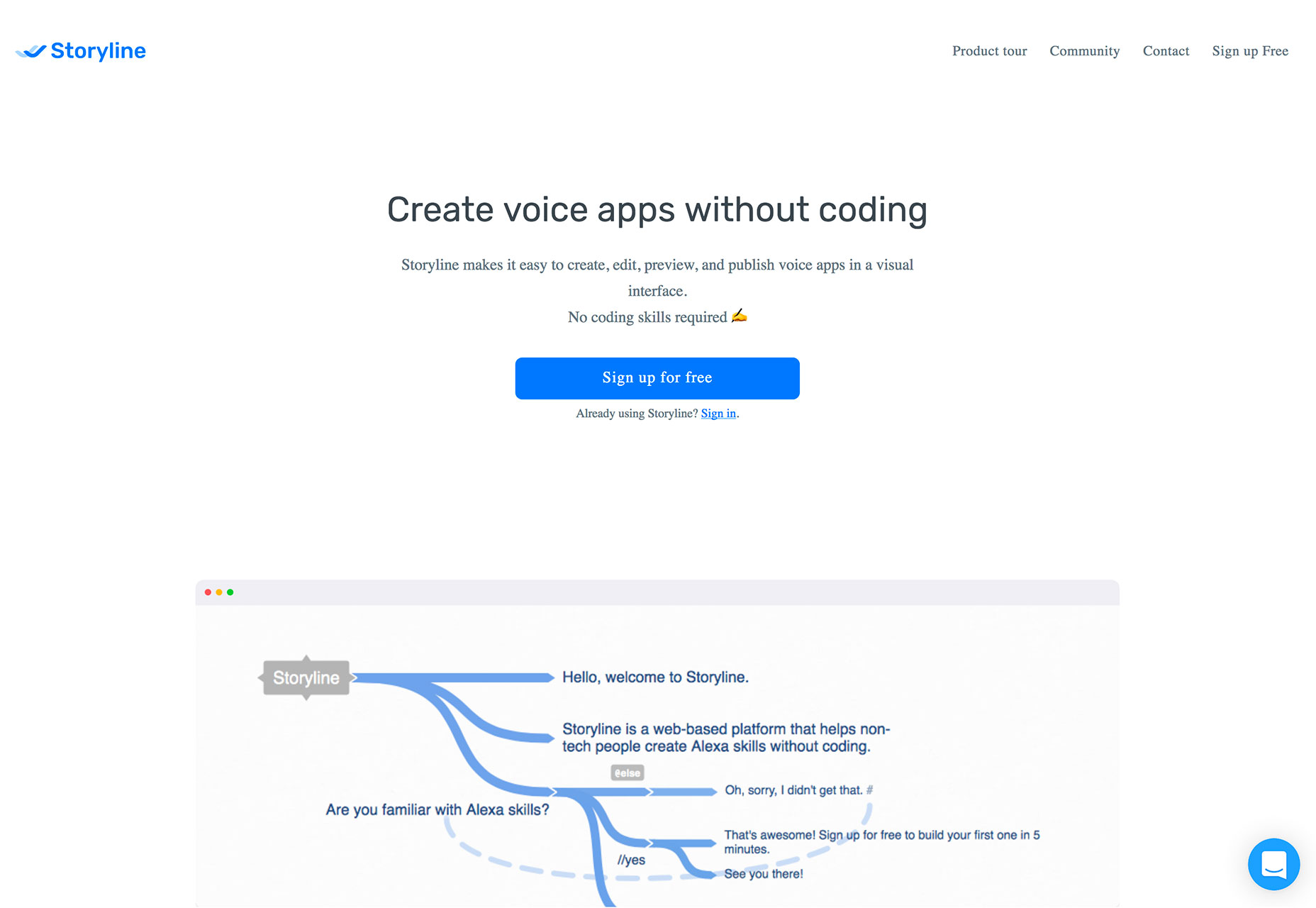
Story
Utan att behöva kodas kan du skapa röstapps för populära plattformar, som Amazonas Alexa, utan kodning. Detta visuella verktyg kan hjälpa dig att designa för den röstaktiverade webben.
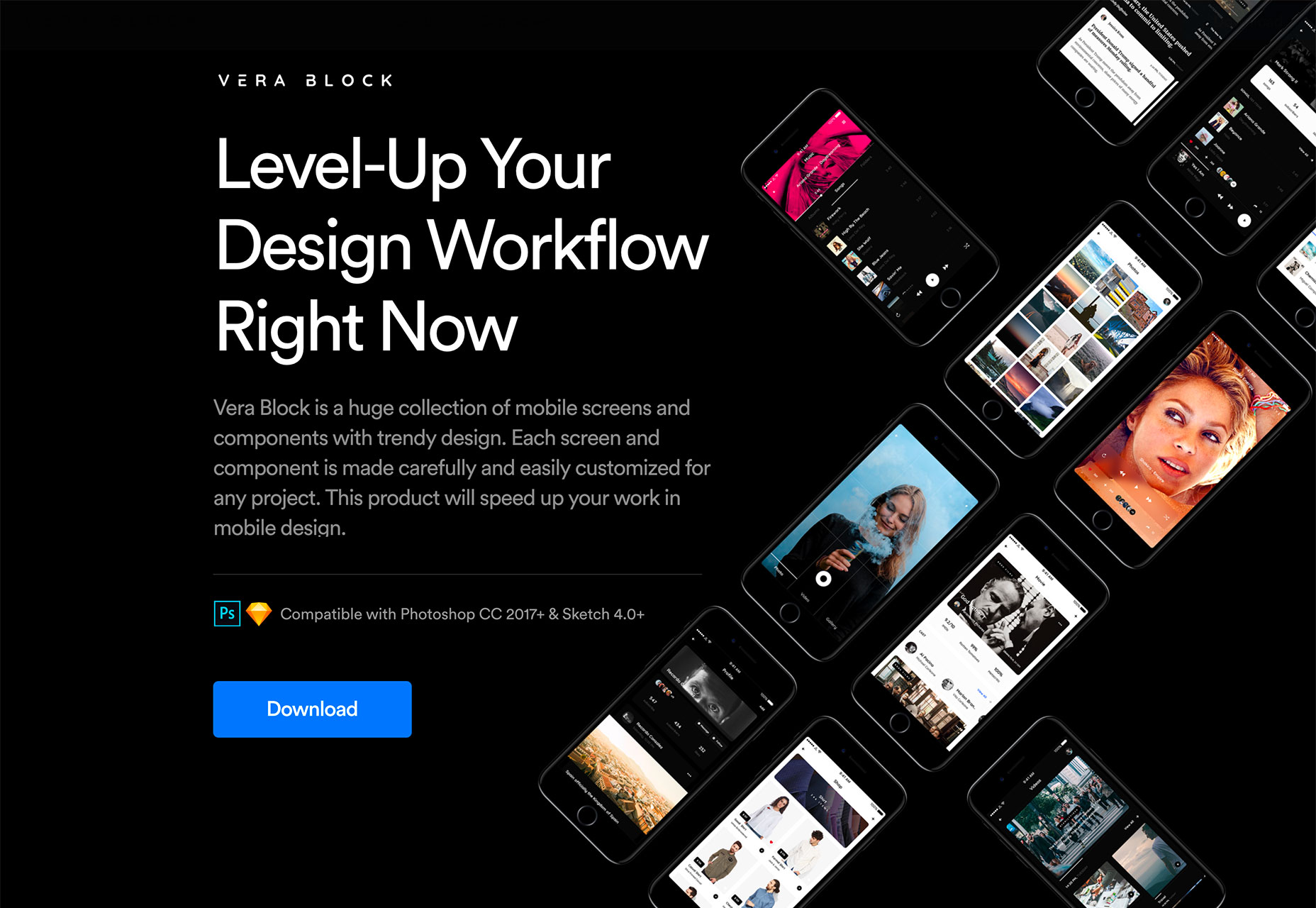
Vera Block
Vera Block är en jätte uppsättning av Photoshop och Sketch-komponenter i en mockup-stil så att du kan skapa mördare skärmbilder. Varje skärmdesign är gjord för att du ska kunna anpassa med 140 skärmalternativ i fyra kategorier, så att du kan mocka upp nästan vad som helst.
Yummy Meals Vector Set
Denna uppsättning av 29 handritade illustrationer är digitaliserad för användning i alla livsmedelsbaserade konstruktioner. De kan hjälpa jumpstart en meny eller restaurang webbdesign. Varje bild kommer i AI, EPS, PSD, SVG och PNG format.
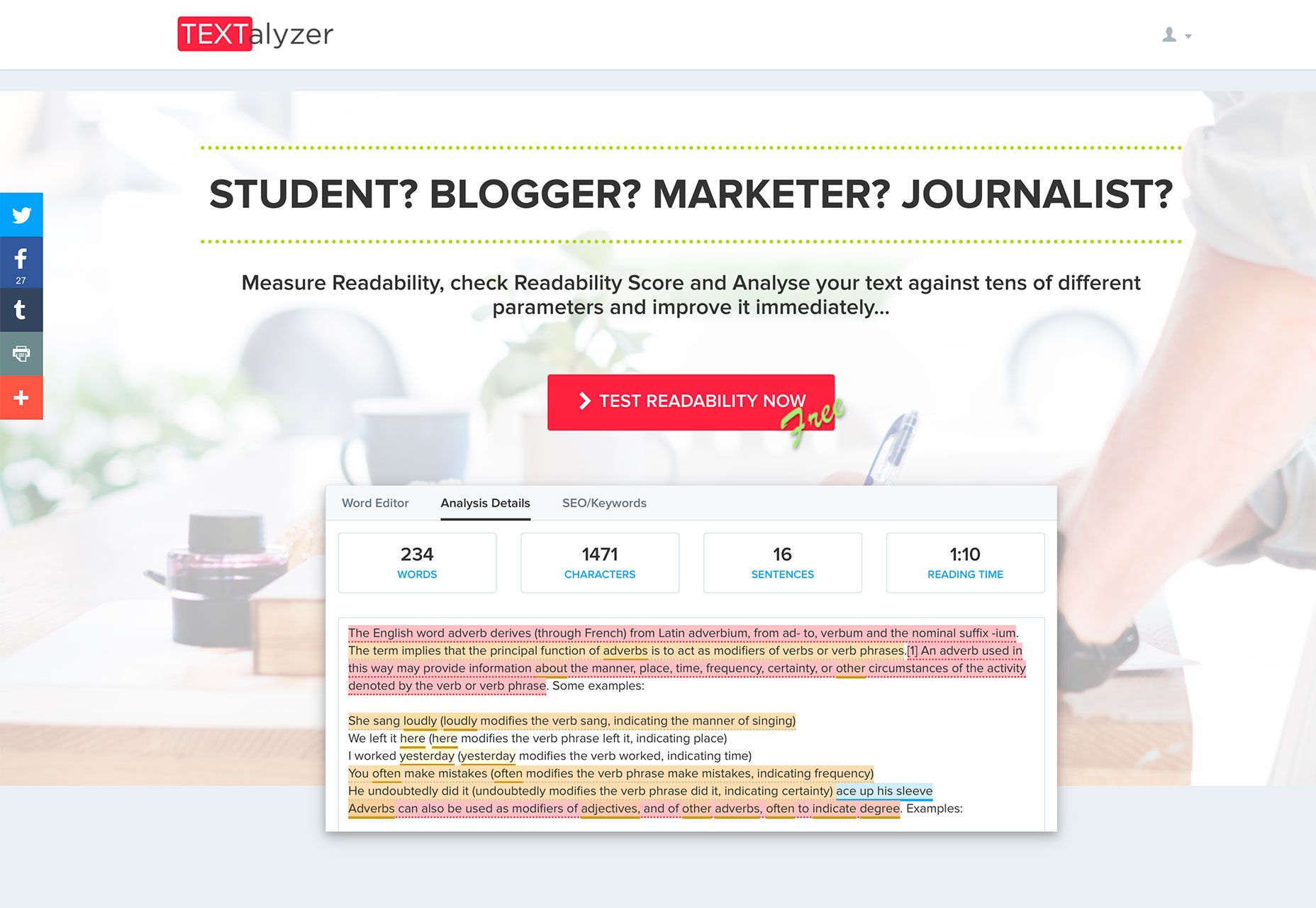
Textalyzer
Kontrollera läsbarheten och se till att din kopia är klar för webben. Textalyzer kan hjälpa till att förbättra ditt skrivande genom att visa potentiella problem och utföra en sökmotoroptimeringsanalys som hjälper dig att rangordna bättre med vanliga sökmotorer.
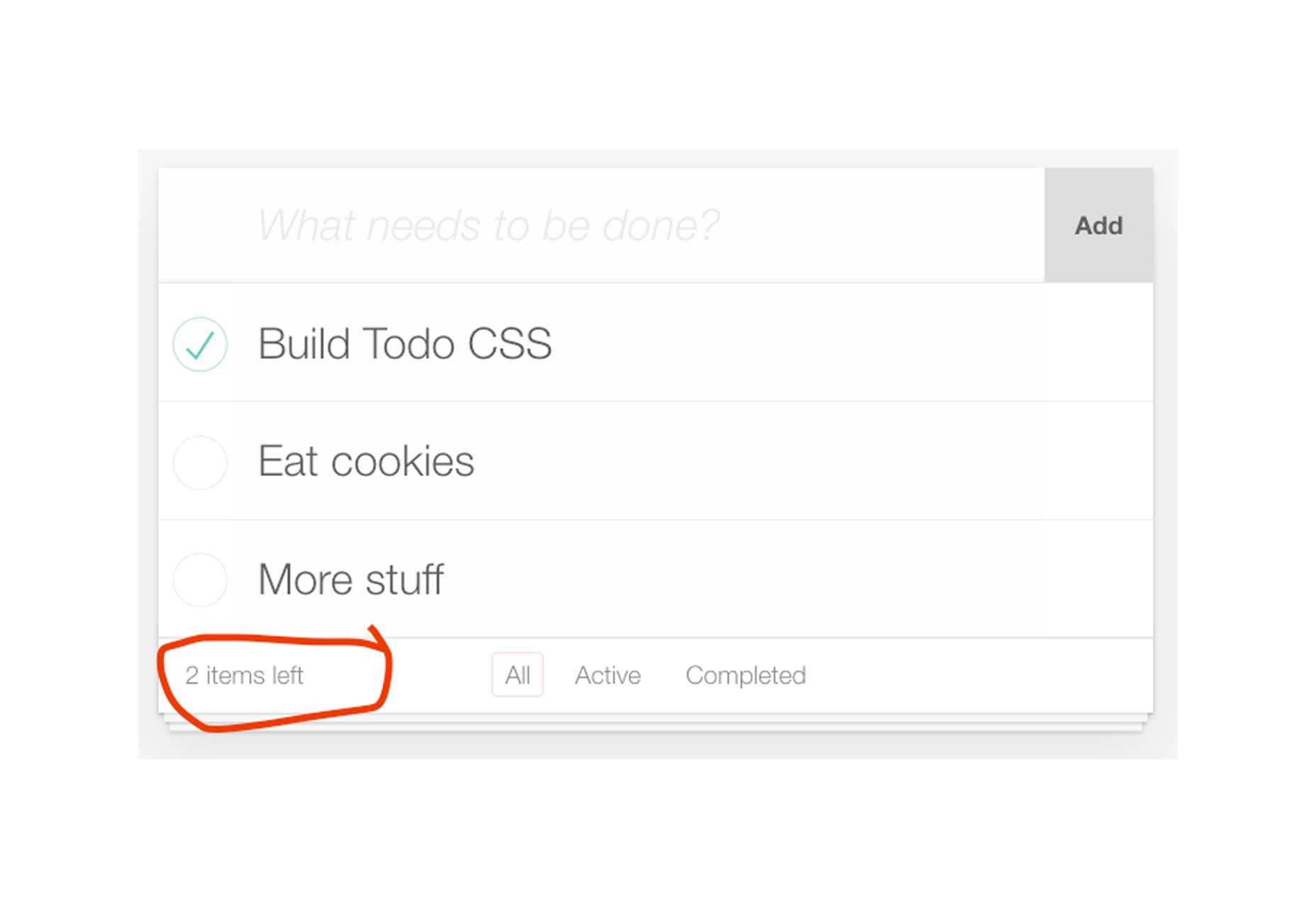
Handledning: Hur man skriver en JavaScript-till-App med hjälp av HTML och CSS
Hoppa in och lära dig något nytt med denna handledning om hur man skriver en schemalagd app utan JavaScript. Den minsta konstruktionen använder HTML och CSS för animeringar och interaktioner. Testa appen, spela med källkoden eller prova genomgången och bygga den själv.
Handledning: Hur Open Source-licenser fungerar
I en värld där vi spelar med och delar kodutdrag hela tiden är det viktigt att förstå hur alla dessa gratis och open source-licenser fungerar. Den här guiden förklarar alla olika licensalternativ, vad de menar och hur man applicerar dem på projekt som du skapar.
Höstmånen
Höstmånen är ett enhetligt streckbredd enkelt skript som är lätt att läsa. Den levereras med ett brett utbud av tecken och är gratis för personlig användning.
Bahagia
Bahagia är en charmig typografi med typsnitt med snygga kurvor och enkla former. Den kan användas för visning och innehåller stora och små bokstäver, suppleanter och siffror.
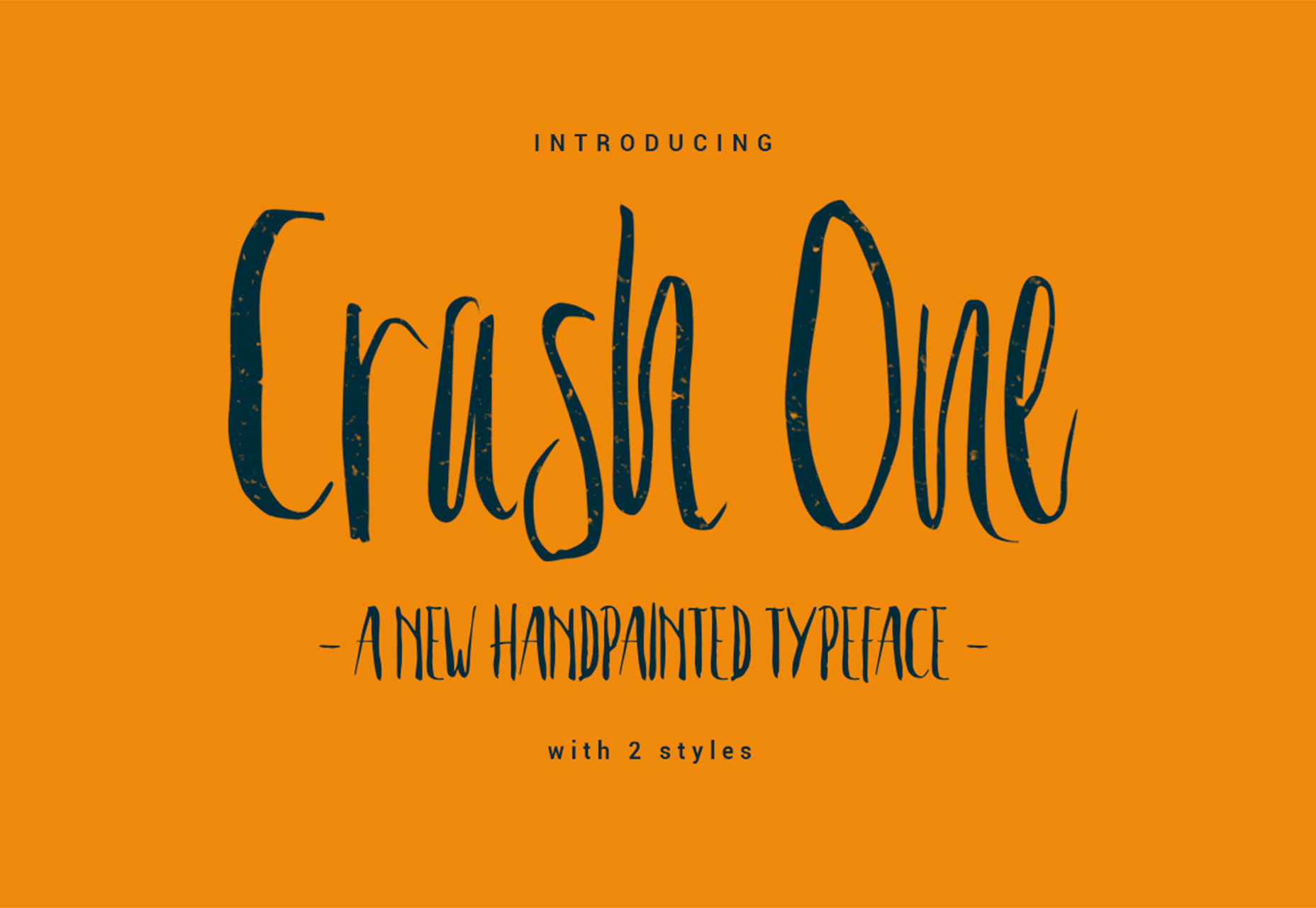
Crash One
Crash One är ett typsnitt i handstilstil med massor av bokstäver för visning. Teckenuppsättningen innehåller huvudstorlekar, två uppsättningar små bokstäver (tjock och tunn), siffror och ligaturer. Det har en rolig, nyckfull stil som kan fungera för enkel branding eller sociala medier meddelanden.
Rubrik Pro
Rubrik Pro är en vackert utformad premium typsnitt med en geometrisk stil och hög läsbarhet. Designen optimerar platsen på skärmarna och innehåller en robust familj med åtta vikter och kursiv för allt från display till pojktext.
Rosella
Rosella är en elegant serif typfacesfamilj med en bred hållning, vilket gör den perfekt för visningstekst. Den har en kopparplattform och levereras med sex vikter, inklusive inline, deco och blomstringsstilar.
Vtks Madalena
Vtks Madalena är en stor bokstäver i grunge format för visning. Teckenuppsättningen innehåller bara 26 bokstäver och kan göra ett roligt visningsalternativ.