Vad är nytt för designers, januari 2015
I den här månadens utgåva av det som är nytt för designers och utvecklare har vi inkluderat nya appar för designteam, ramverk och pannplattor, nya designresurser, JavaScript-resurser, resurser för igångsättning, nya podcaster, färgresurser och mycket mer. Och som alltid har vi också inkluderat några fantastiska nya teckensnitt!
Nästan allt på listan denna månad är gratis, med några få betalningsvärda betalbara appar och verktyg ingår också. De kommer säkert att vara användbara för designers och utvecklare, från nybörjare till experter.
Om vi har missat något som du tycker borde ha varit på listan, låt oss veta i kommentarerna. Och om du känner till en ny app eller resurs som ska visas nästa månad, tweet den till @cameron_chapman att betraktas!
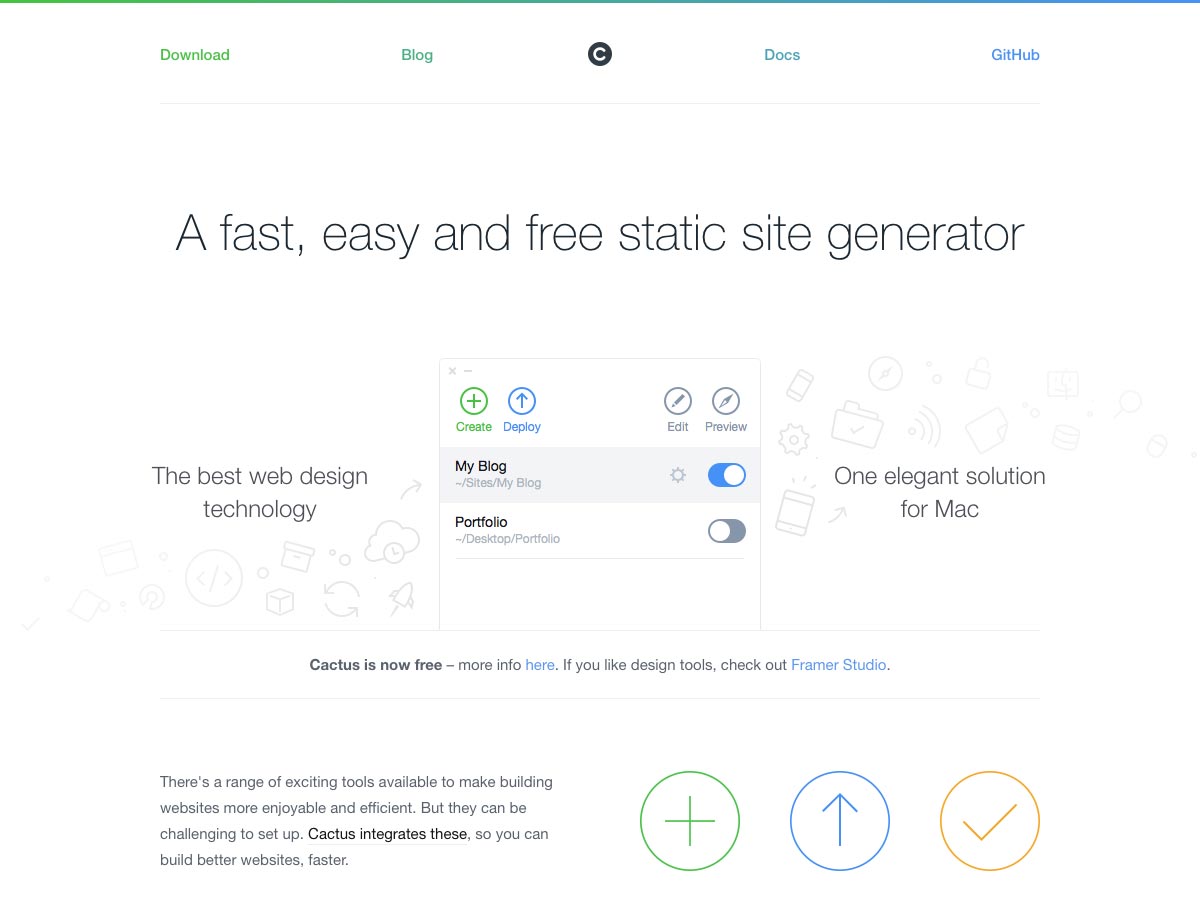
Kaktus
Kaktus är en snabb, gratis statisk webbplatsgenerator för Mac. Välj bara en sidmall (portfölj, blogg eller en enda sida) för att komma igång, och fokusera sedan på redigering med live-förhandsgranskning var som helst.
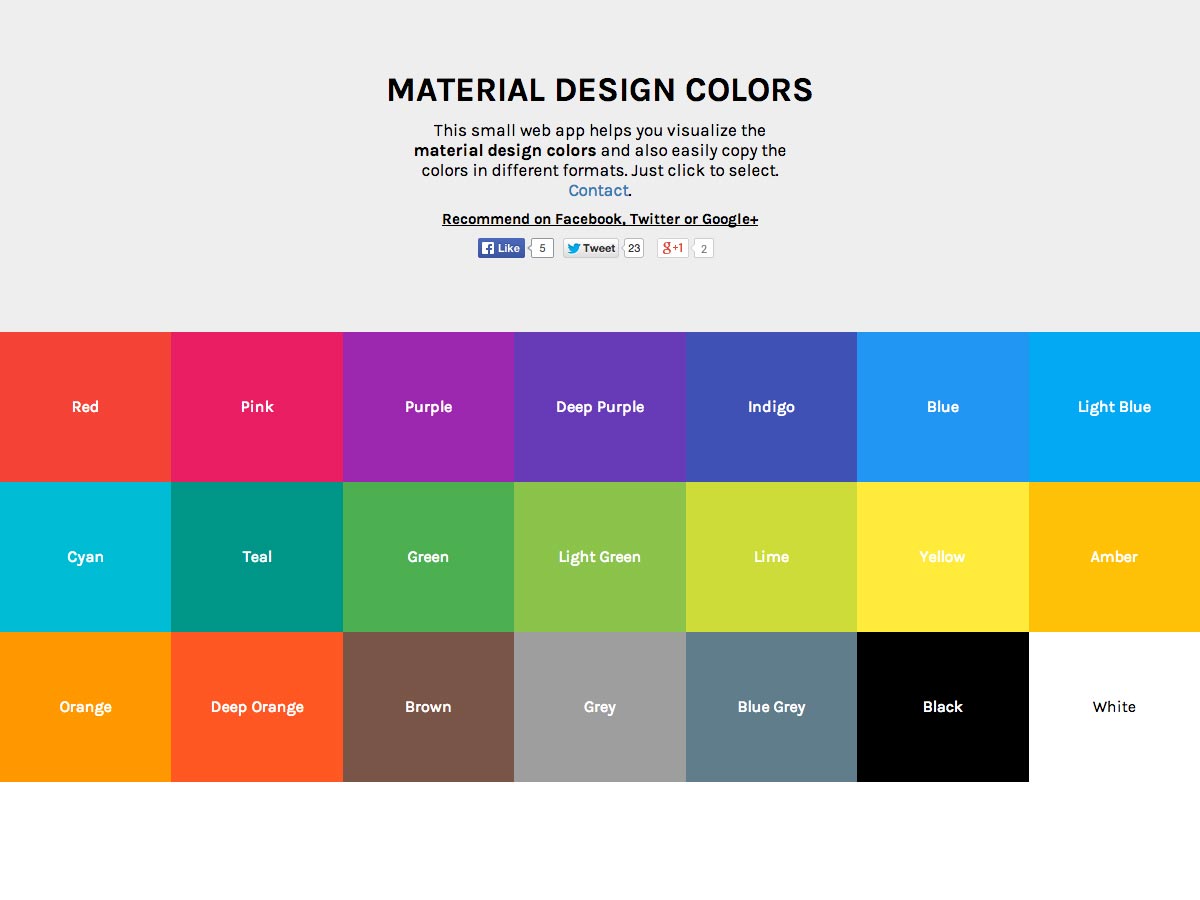
Material Design Färger
Material Design Färger är en webbapp som låter dig lättare visualisera materialdesignfärger. Klicka bara på en färg för att se ytterligare nyanser, tillsammans med både hex och rgb (a) färgkoder.
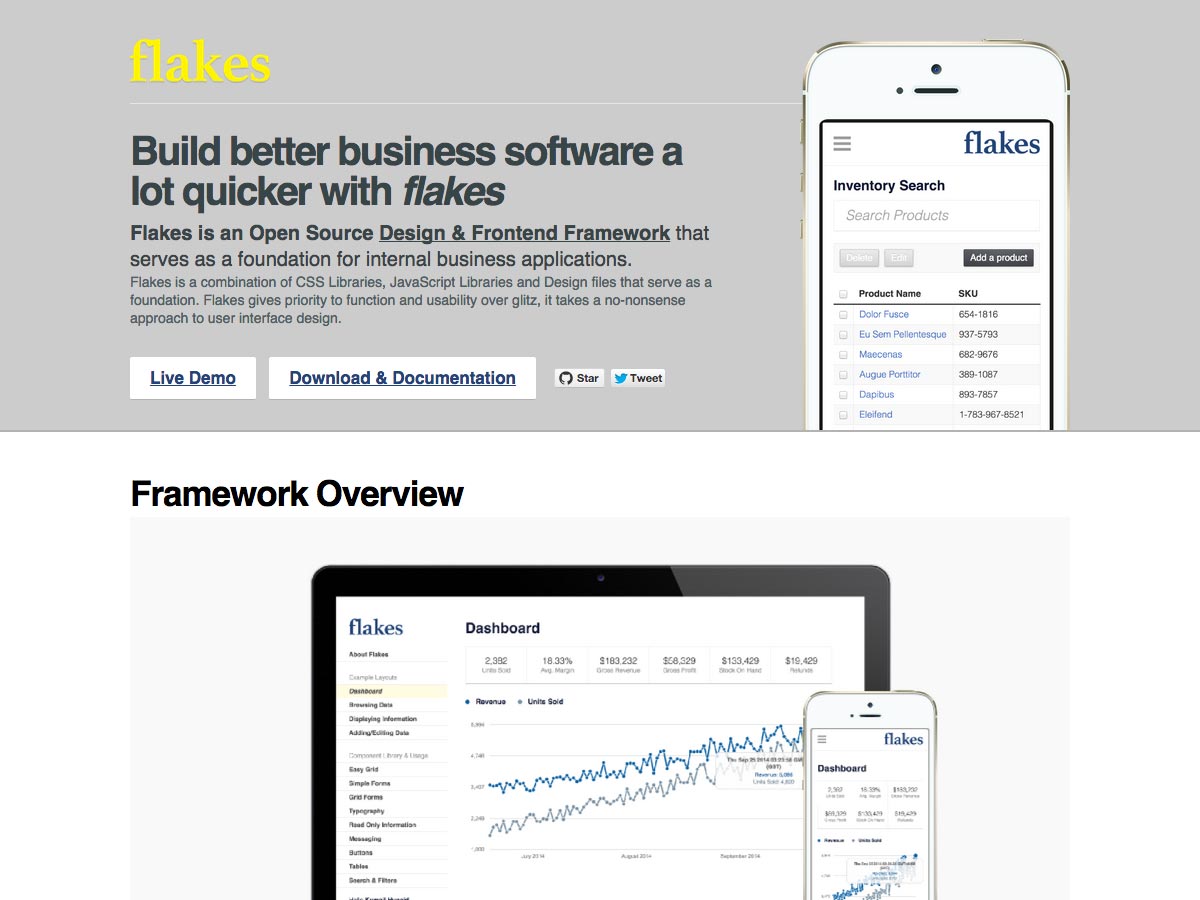
flakes
flakes är en öppen källkodsdesign och frontend-ram för att skapa interna affärsapplikationer. Det är en kombination av CSS-bibliotek, JavaScript-bibliotek och designfiler med ett icke-nonsensiskt tillvägagångssätt för UI-design.
Peplaunch
Peplaunch är en start-lanseringstjänst, som inkluderar ett 2-månaders program för att få starta från marken med betalande kunder. De skapar en lanseringssida, främjar din start till mer än femtio relevanta samhällen och hjälper dig att skaffa kunder. Du debiteras en fast avgift på $ 500.
Onda ikoner
Onda ikoner är en uppsättning SVG-ikoner med öppen källkod, plus laddningsspinnare, som är rena och enkla. De kommer med kod för att stödja Rails, Sinatra, Node.js, Gulp och Grunt.
Skriv dokumenten
Skriv dokumenten är en samling resurser och information för att skriva bättre dokumentation för dina projekt.
Äppelpaj
Äppelpaj är en modulär CSS verktygssats för att bygga bättre webbgränssnitt. Det använder en semantisk CSS-strategi, med bättre namngivna och organisera konventioner inbyggda.
UI-plattor
UI-plattor är ett system för byggplatskartor och visuella flödesdiagram för webbprojekt, med 72 skärmar inkluderade. Den har en elegant och lätt design, och den är lätt att använda och skräddarsy efter dina behov.
Muzli Jobs
Om du är en kreativ pro söker jobbet, kolla in Muzli Jobs . Du kan söka jobb efter nyckelord och plats, eller skicka ett jobb gratis.
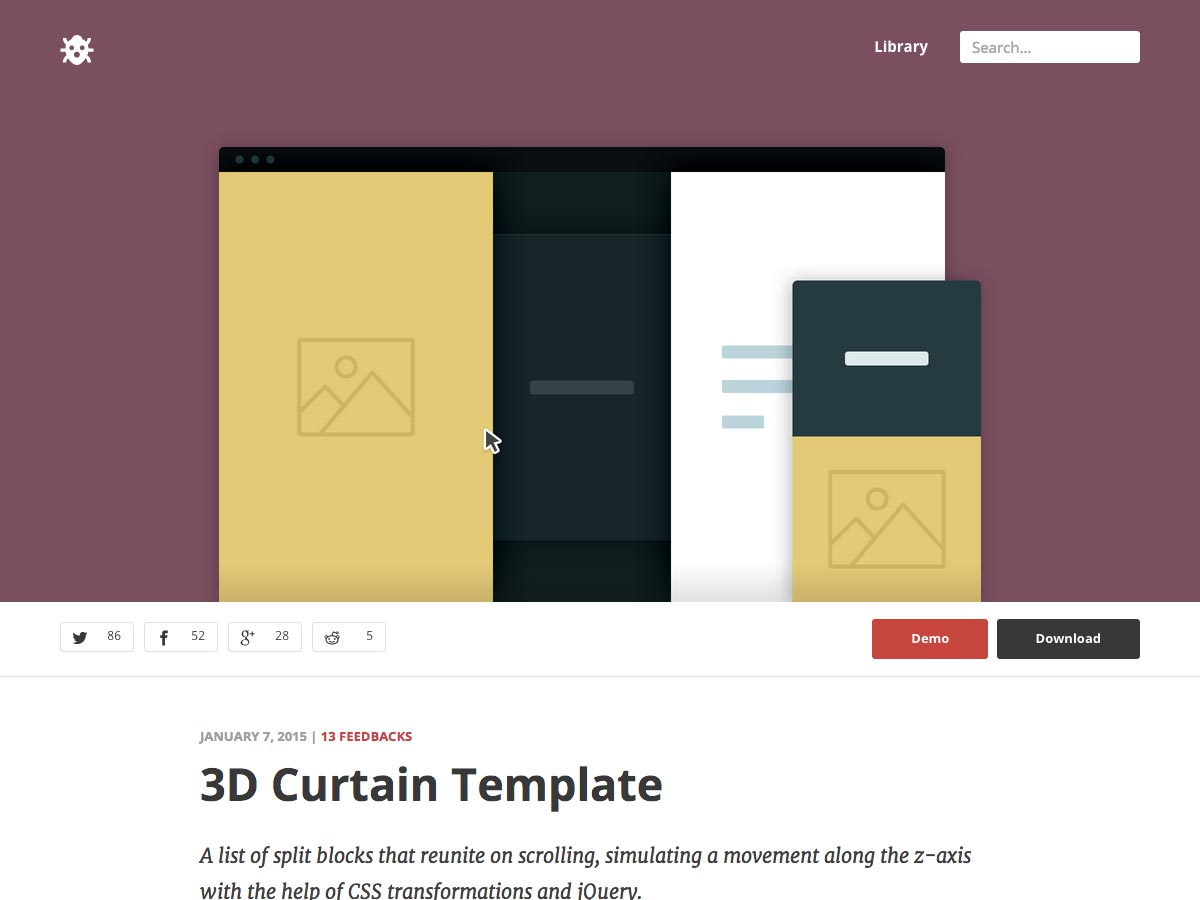
3D Curtain Template
Detta 3D Curtain Template är en lista över delade block som simulerar rörelse längs z-axeln, återförenas när användaren rullar.
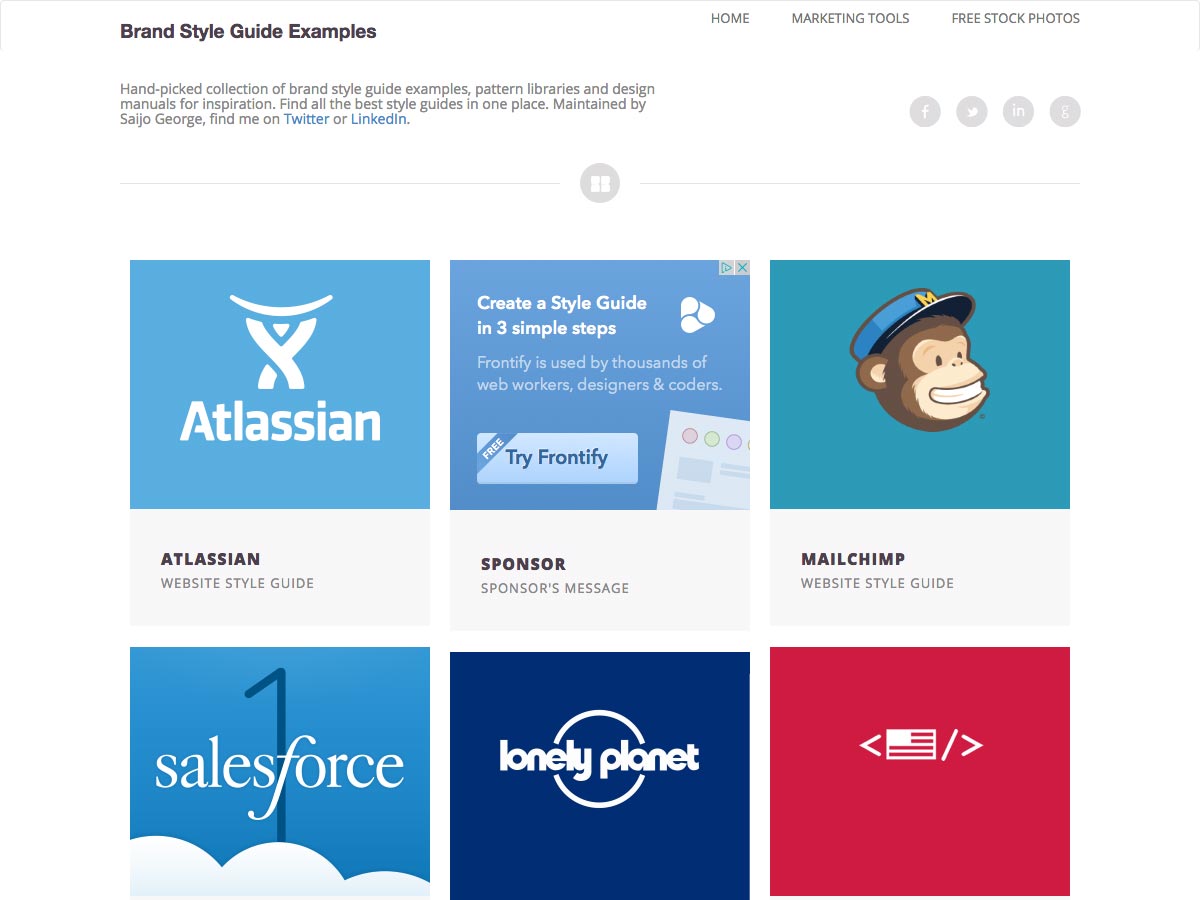
Exempel på varumärkesstilguide
Dessa Exempel på varumärkesstilguide handplockas av Saijo George, som har sammanställt inte bara stilguide exempel, även mönsterbibliotek och design manualer.
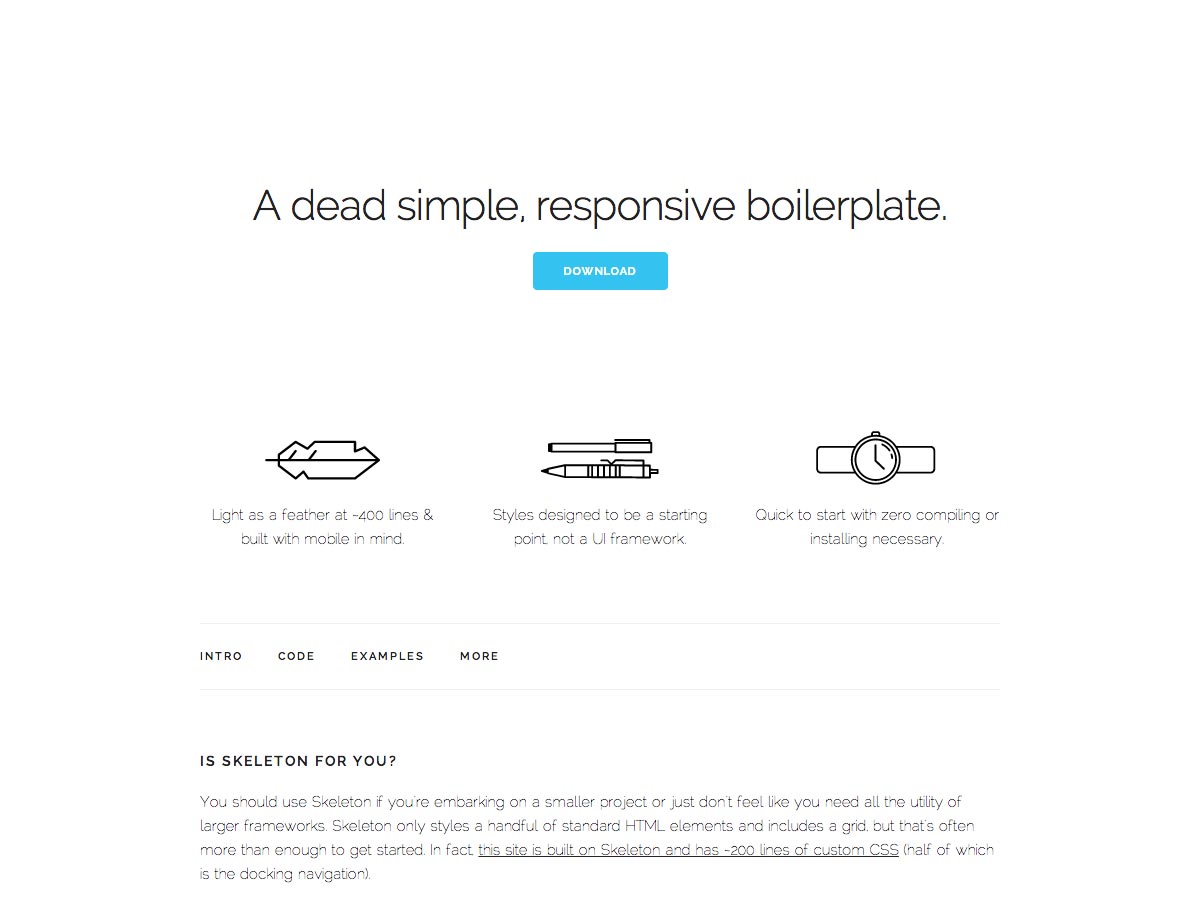
Skelett
Skelett är en enkel, lyhörd panna som är super lätt på ungefär 400 linjer. Det är snabbt att komma igång, utan installation eller kompilering behövs.
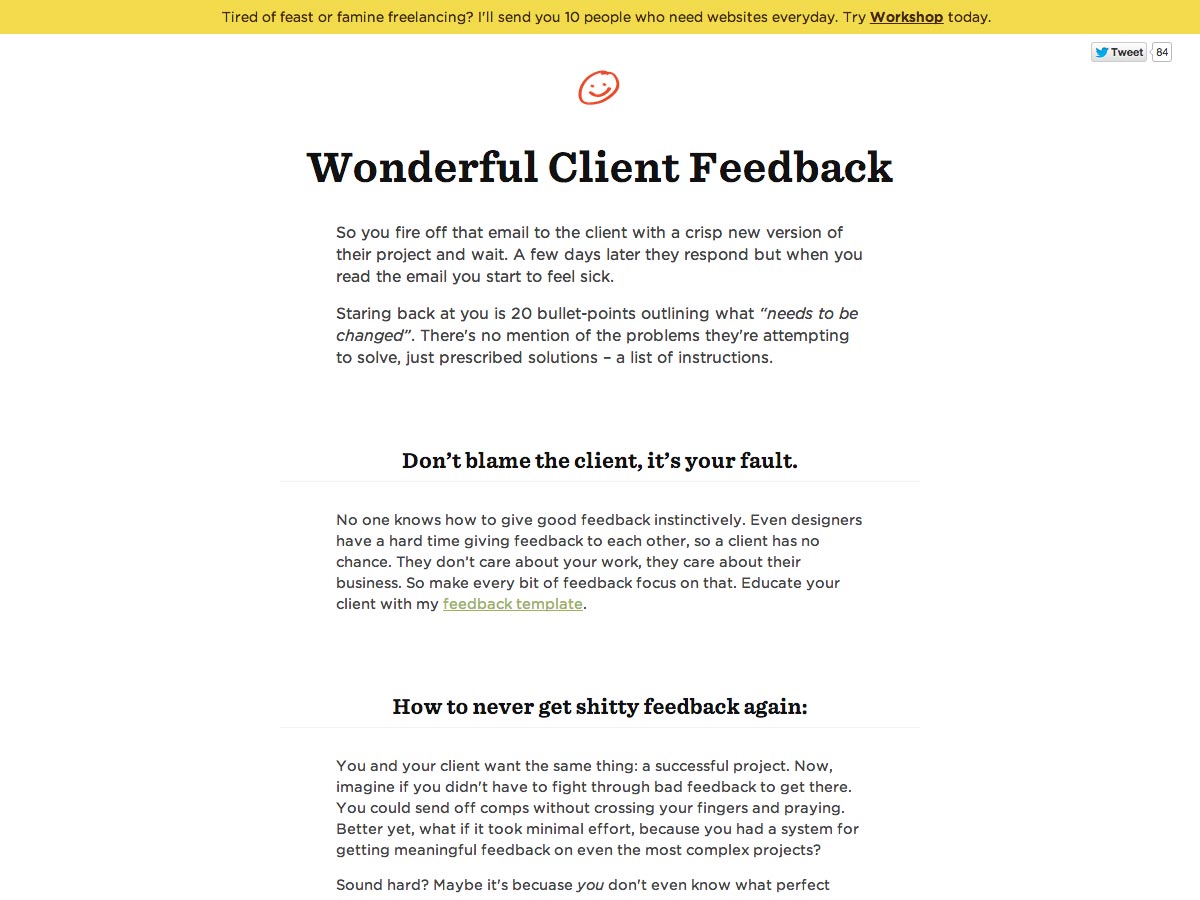
Underbar klientåterkoppling
Underbar klientåterkoppling är en sida du kan använda för att försöka få bättre, mer användbar feedback från dina kunder. Den är tillgänglig som en webbsida eller en PDF, och är ett utmärkt sätt att förbättra dina kundrelationer.
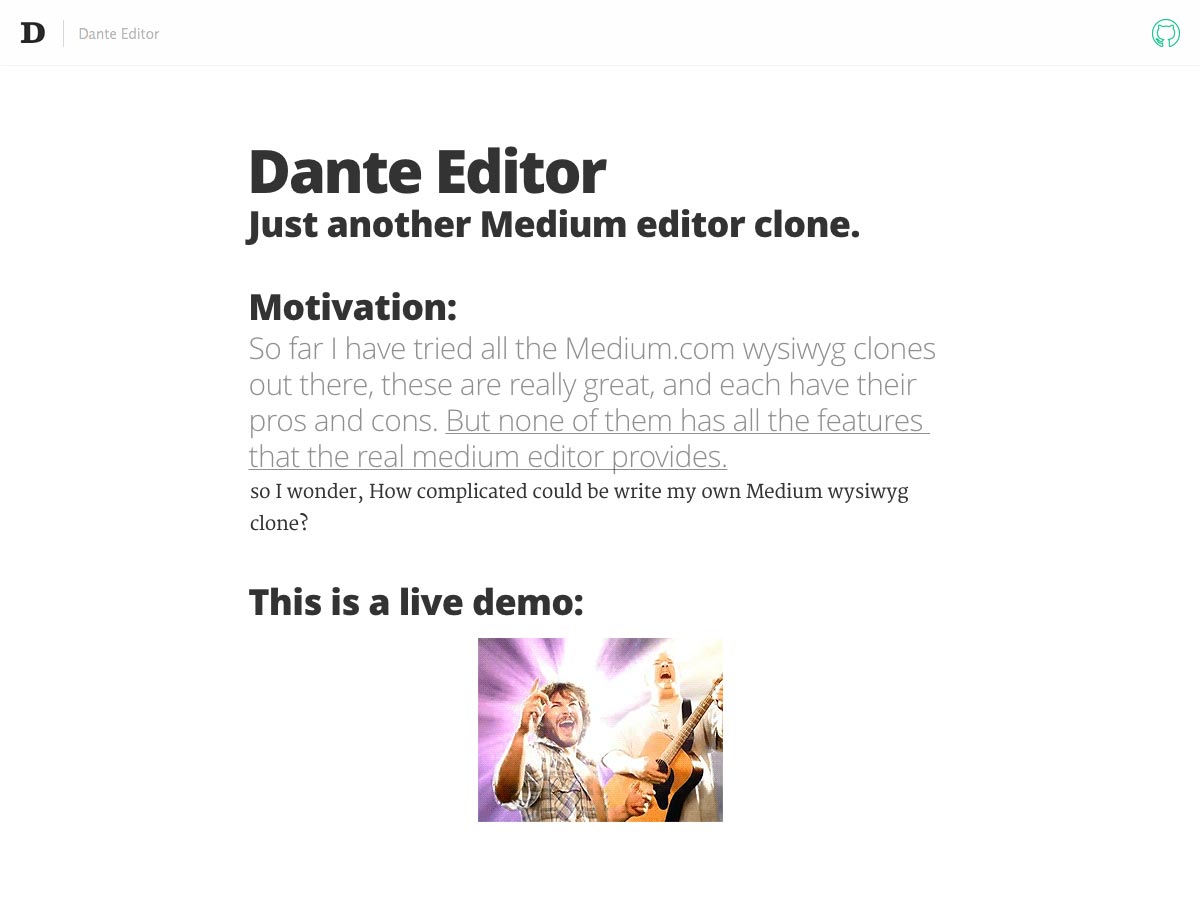
Dante Editor
Dante Editor är en Medium editor klon, med alla funktioner i den verkliga Medium editoren. Det är lätt att använda och superintuitivt.
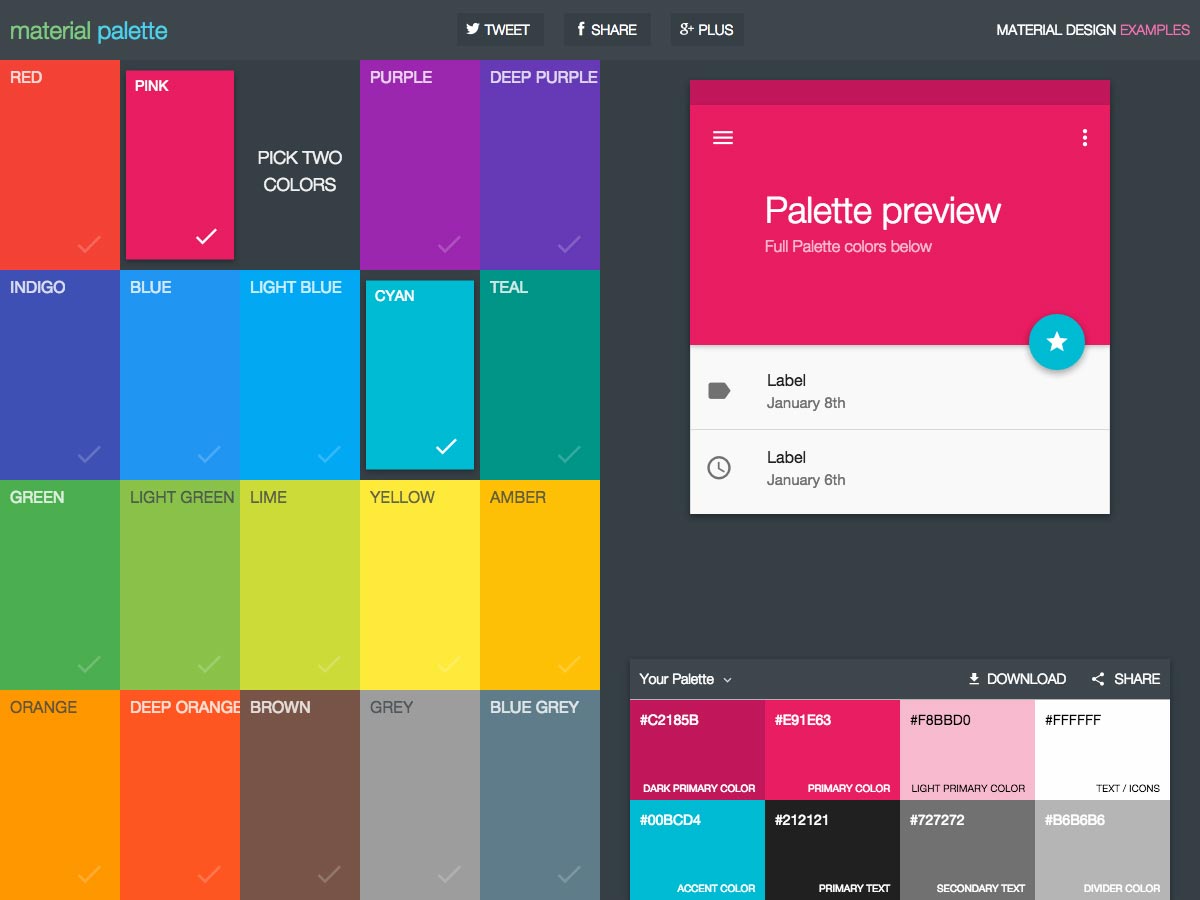
Materialpalett
Materialpalett är en materialdesignpalettgenerator som är super lätt att använda. Välj bara två färger och du får en nedladdningsbar 8-färgspalett.
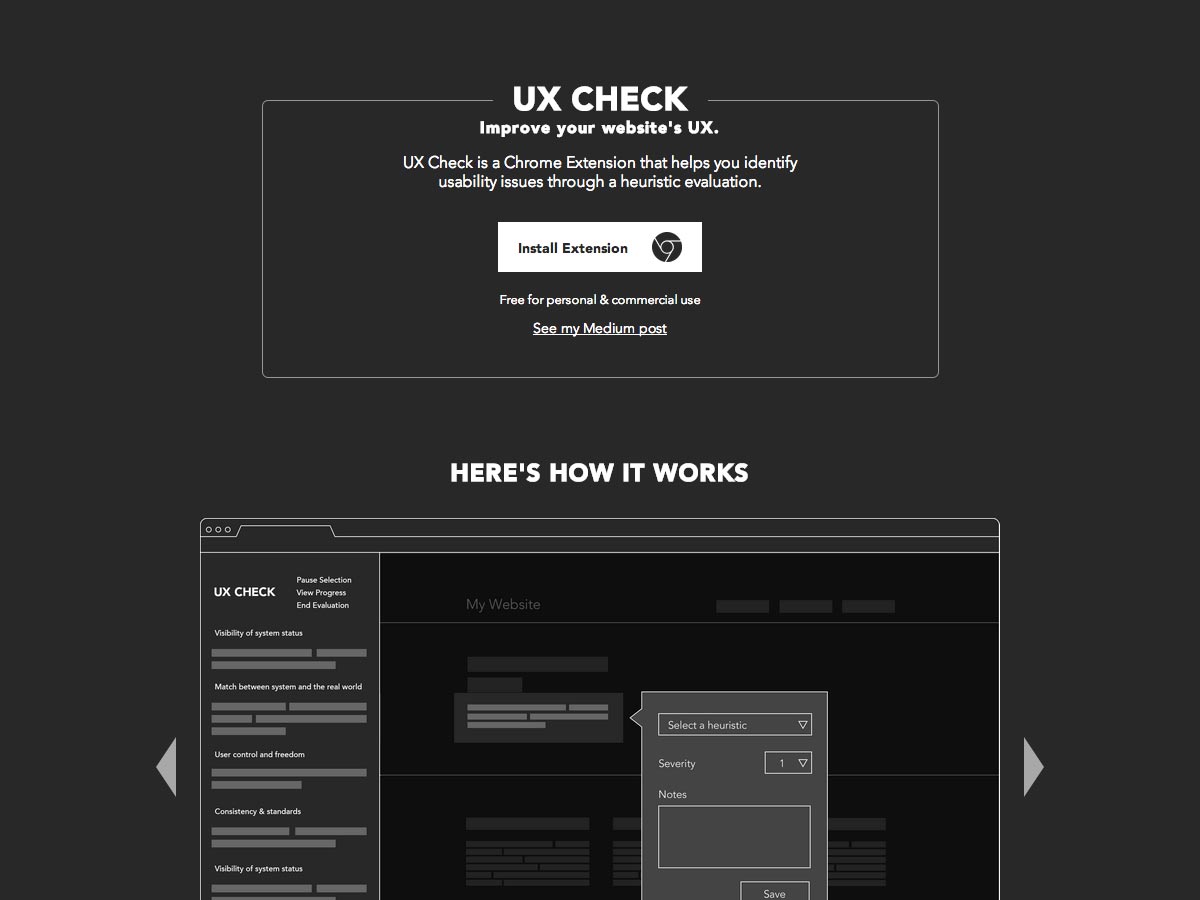
UX Check
UX Check är en Chrome Extension för att hitta användbarhetsproblem. Det lägger till en rutan bredvid din webbplats som visar Nielsens 10 heuristics för att hjälpa dig att identifiera problem, med verktyg för att annotera ditt arbete när du identifierar problem.
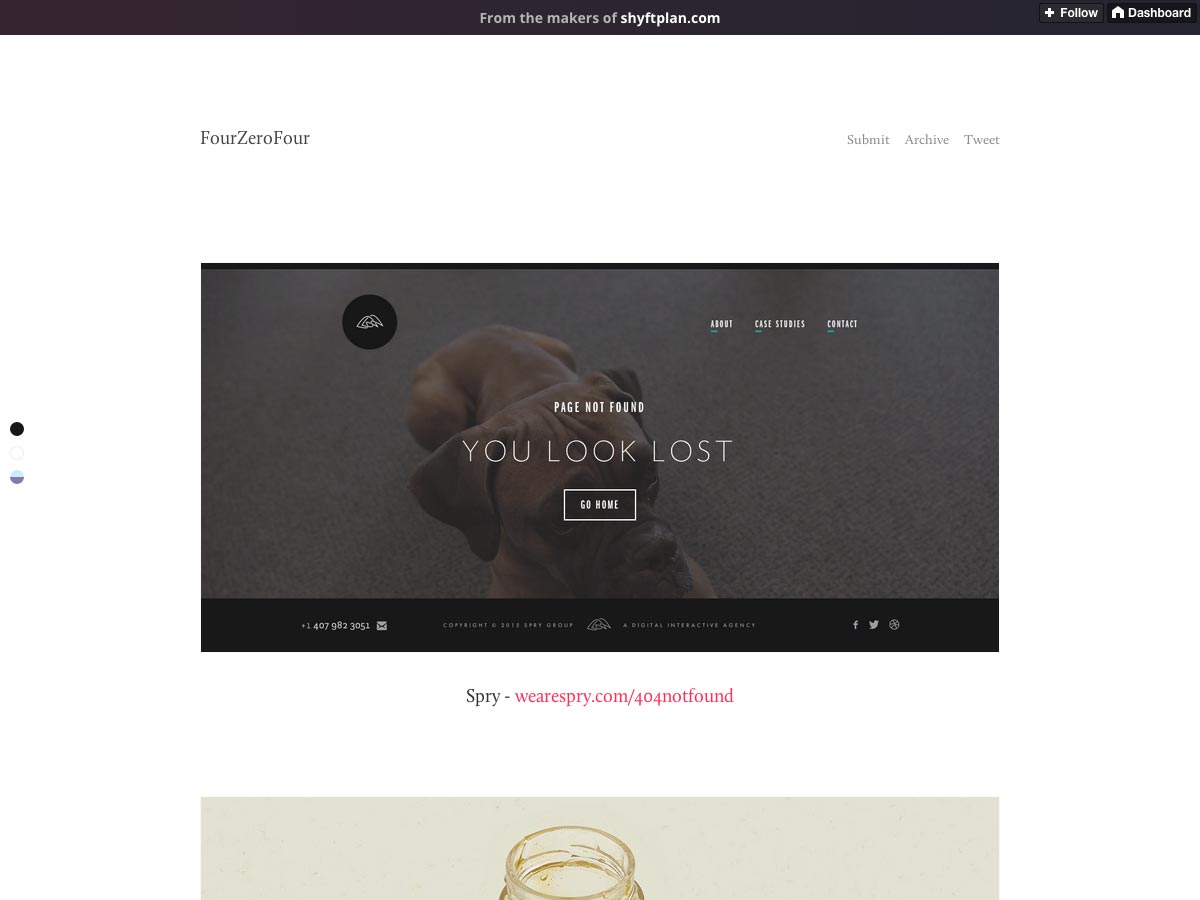
FourZeroFour
FourZeroFour är en Tumblr-blogg som samlar fantastiska 404 sidor från hela webben. Kolla in deras arkiv eller skicka in egna mönster för övervägande.
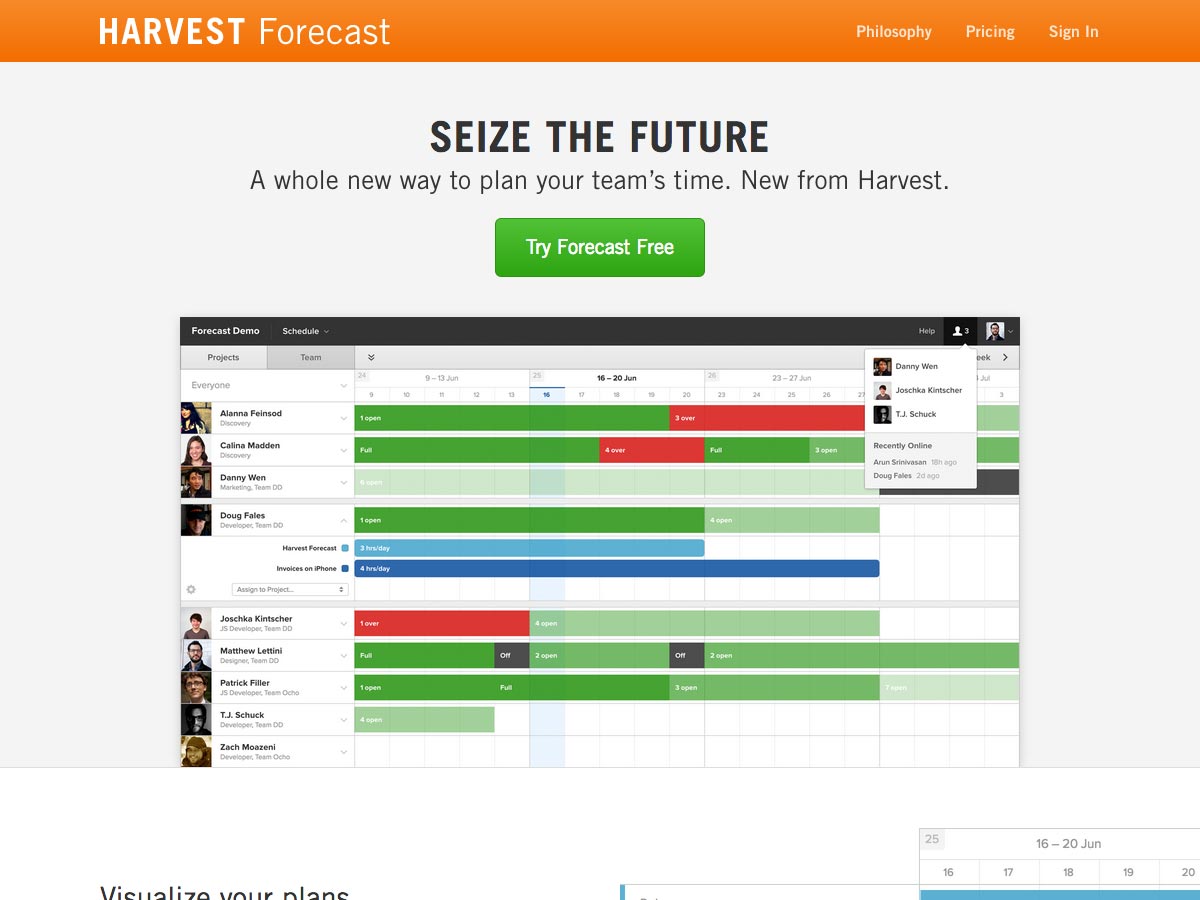
Skördprognos
Skördprognos är en ny app för att planera ditt lags tid. Du kan visualisera dina planer och visa människor eller projekt, och se till att alla är på samma sida.
Snabbt.js
Snabbt.js är en lätt, snabb animering JavaScript-bibliotek. Det fungerar vid 60fps, även på mobilen, och kommer in på mindre än 4kb minifierad och gzipped.
MMXIV
MMXIV är en samling av de bästa mönster från 2014, cureated av zitrusfrisch. Bläddra efter månad, och se inte bara de tre bästa mönster, utan även den kortlista som de här mönsterna valdes från.
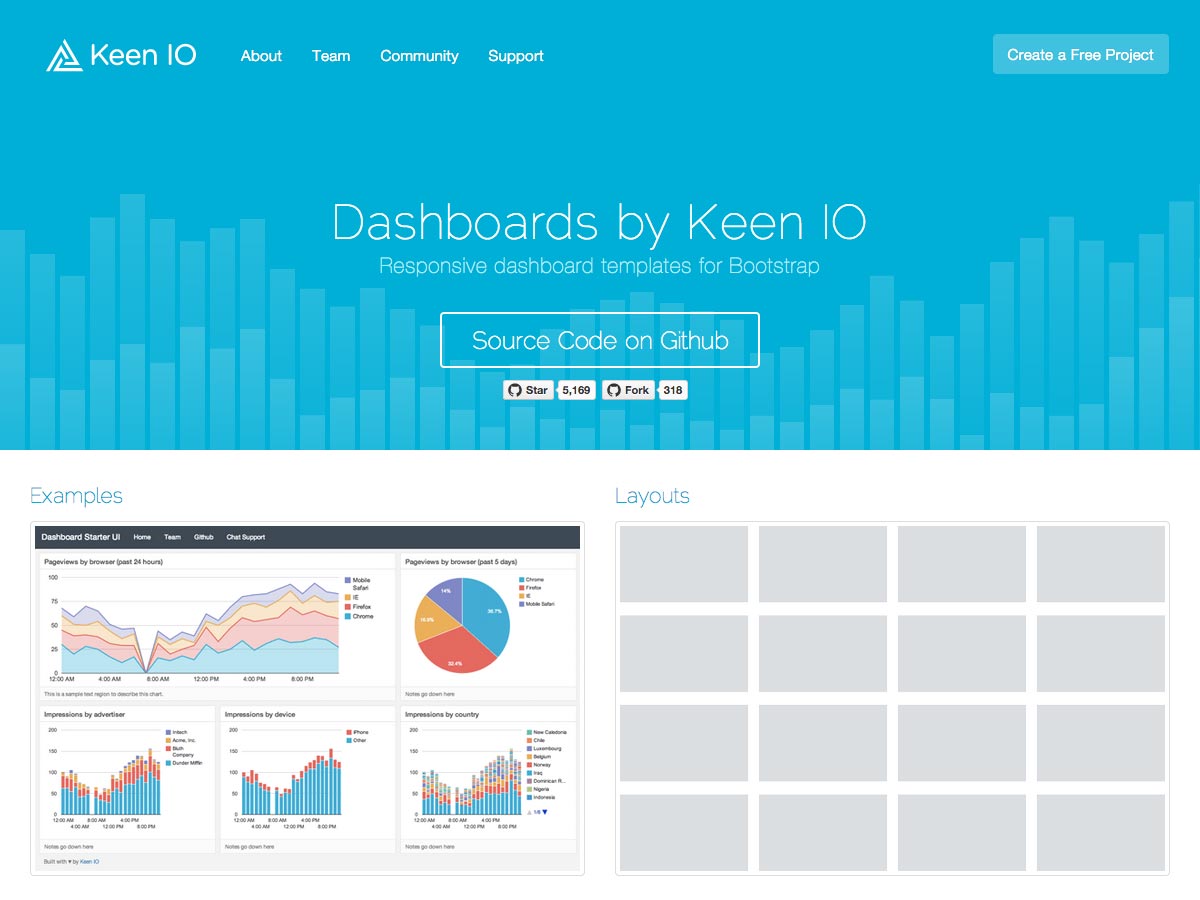
Instrumentpaneler av Keen IO
Dessa Instrumentpaneler av Keen IO är responsiva adminmallar för Bootstrap. Det finns en mängd olika layouter, plus exempel, inklusive ett startpaket.
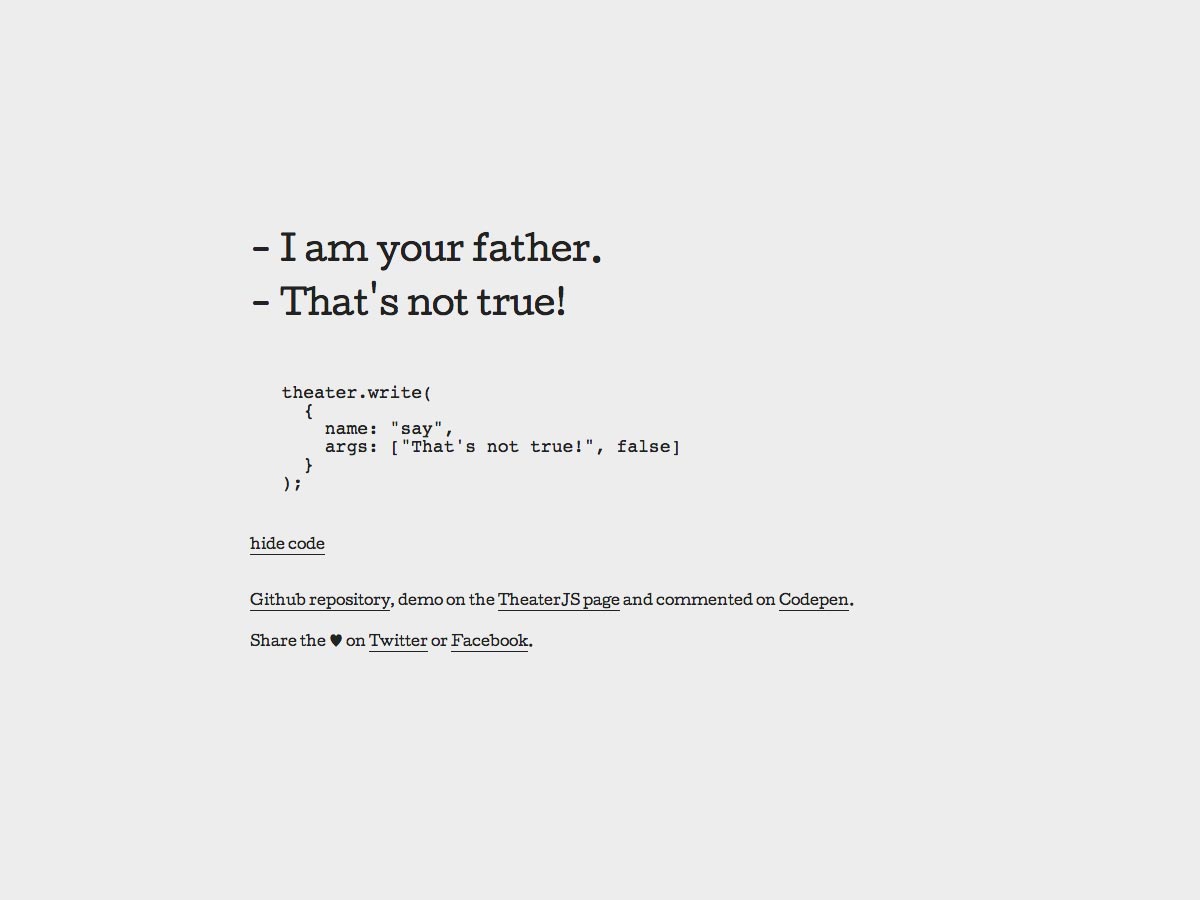
TheaterJS
TheaterJS låter dig efterlikna mänsklig typing, komplett med stöd för flera aktörer med sina egna unika egenskaper.
Designdetaljer Podcast
Designdetaljer Podcast är en helt ny veckovisnings värd av Bryn Jackson och Brian Lovin som har designers bakom några favoritprodukter.
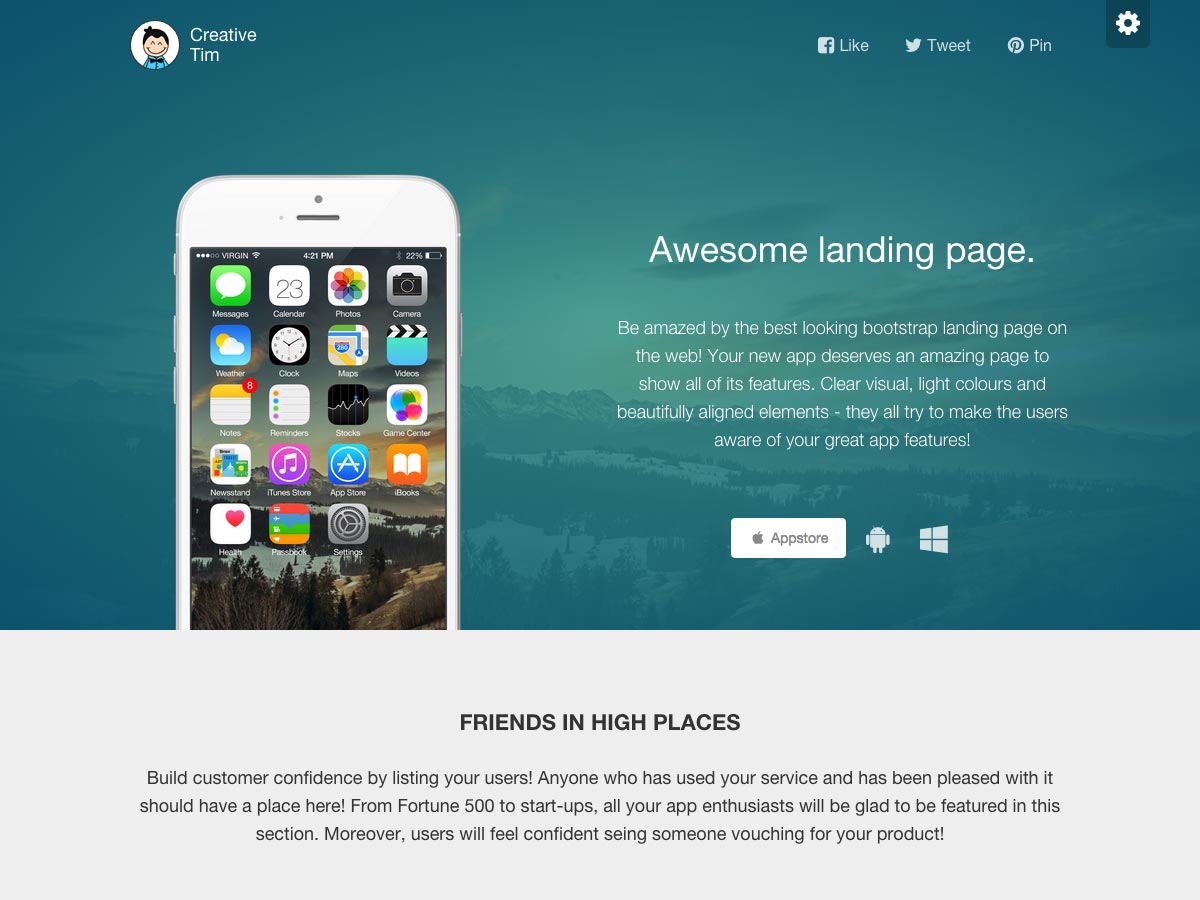
Landningssida
Detta gratis, multipurpose Bootstrap Landningssida från Creative Tim är ett utmärkt val för din applansering. Det är lätt att integrera, snygga och mer.
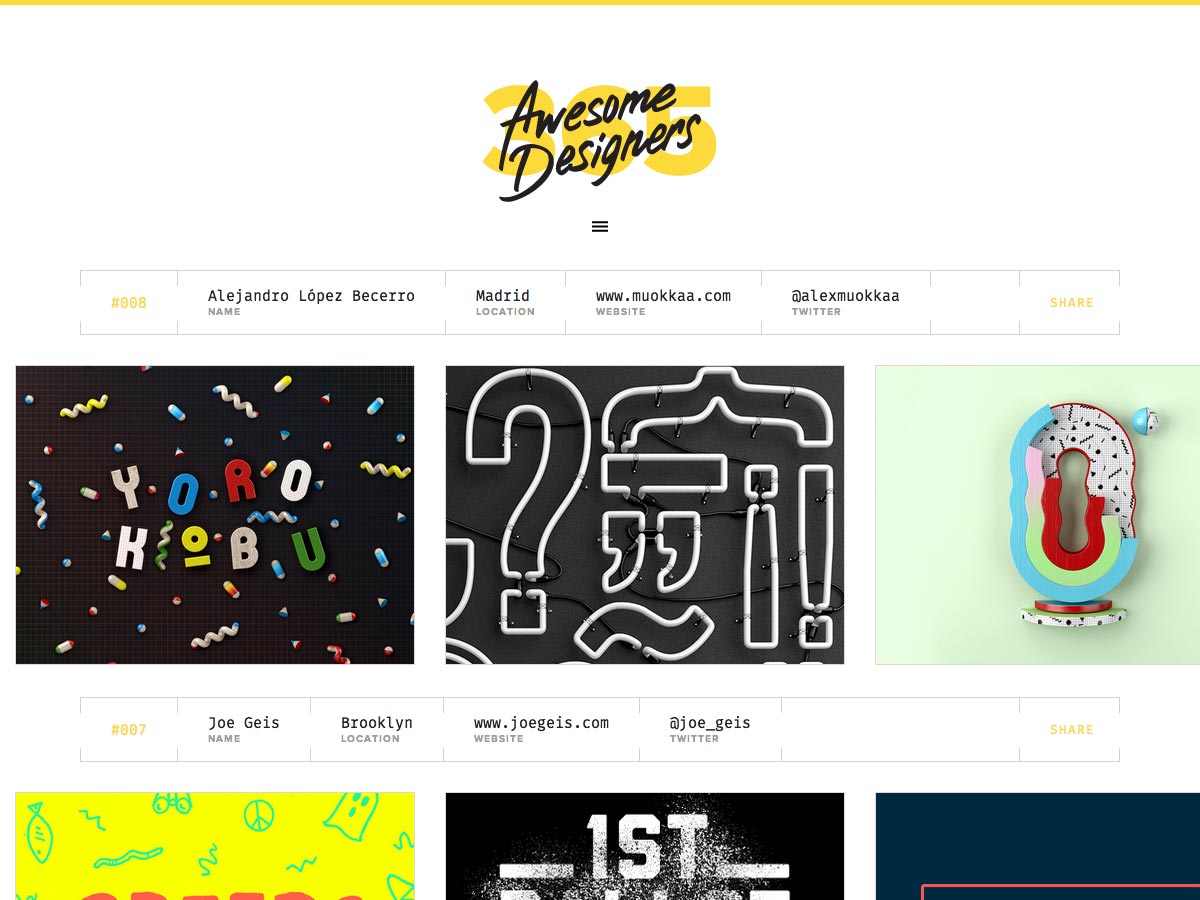
365 Awesome Designers
365 Awesome Designers presenterar arbetet hos en ny designer varje dag, för hela 2015. Du kan följa dem på Twitter eller Facebook för regelbundna uppdateringar. Du kan också kolla in de designers som de presenterade igen under 2012.
Utvecklarte
Utvecklarte är en podcast för webb och mjukvaruutveckling, med varje episod klockning på under 10 minuter. Den är värd av Jonathan Cutrell, Whiteboards tekniska direktör och författare till Hacking the Impossible.
Grundare hytt
Grundare hytt är en veckopublikation för grundare, nystartare och entreprenörer, kuraterad av Josh Pigford, grundare av Baremetrics. Varje avbetalning innehåller tips, insikter och resurser för att driva ditt företag bra.
Titon Toolkit
De Titon Toolkit är en uppsättning extensibla HTML, CSS och JavaScript-gränssnittskomponenter för responsiva appar. Det är mobilt först med semantisk markering, flexibla format och återanvändbar kod.
Designapps.io
Designapps.io är en mästarklass i appdesign som låter dig lära dig i din egen takt och finska de färdigheter du behöver för att designa både webb- och mobilappar.
Typesettings.css
Typesettings.css är en typografi boilerplate för minimalistiska webbplatser och bloggar. Typformat är baserade på traditionella grafiska designelement.
Cabana
Cabana är en rustik, handgjord stilsort med en modern överklagande, skapad av Adrien Coquet.
besom
besom är en handmålade all-caps typsnitt som levereras med grundläggande interpunktion, perfekt för visning användning.
Retro Font Family
retro är en fri all-font fontfamilj som innehåller både sans serif och slab serif-stilar, med latin och grekiska tecken.
Bruss
Bruss ) är en handskriven penselbaserad typ som designats av Aku Fadhi.
Rancho
Rancho är en fri gammal västskrivning som kommer i tre stilar.
Farväl Pro
Farväl Pro är ett funkigt teckensnitt med ett futurisiskt, rymdinspirerat utseende.
Vigneta
Vigneta är en feminin handgjord manuskript som innehåller stilistiska och kontextuella ersättare.
Signale
Signale är en fri skärm typsnitt med ett funky geometriska utseende.
Carioca
Carioca är en skraj typsnitt som kommer som en mångfärgad EPS-fil.
Turret
Turret är ett teckenfönster som innehåller 72 tecken och har en orolig, gotisk stil.