Vad är nytt för designers, augusti 2013
I augusti-utgåvan av det som är nytt för webbdesigners och utvecklare ingår nya webbapps, jQuery-resurser, webbutvecklingsverktyg, responsiva designverktyg, färgresurser, kodningsresurser och några riktigt nya nya teckensnitt.
Många av resurserna nedan är gratis eller mycket låga kostnader, och kommer säkert att vara användbara för många designers och utvecklare där ute.
Som alltid, om vi har saknat något som du tycker borde ha inkluderats, vänligen meddela oss i kommentarerna. Och om du har en app eller annan resurs som du vill se inkluderad nästa månad, tweet den till @cameron_chapman för övervägan.
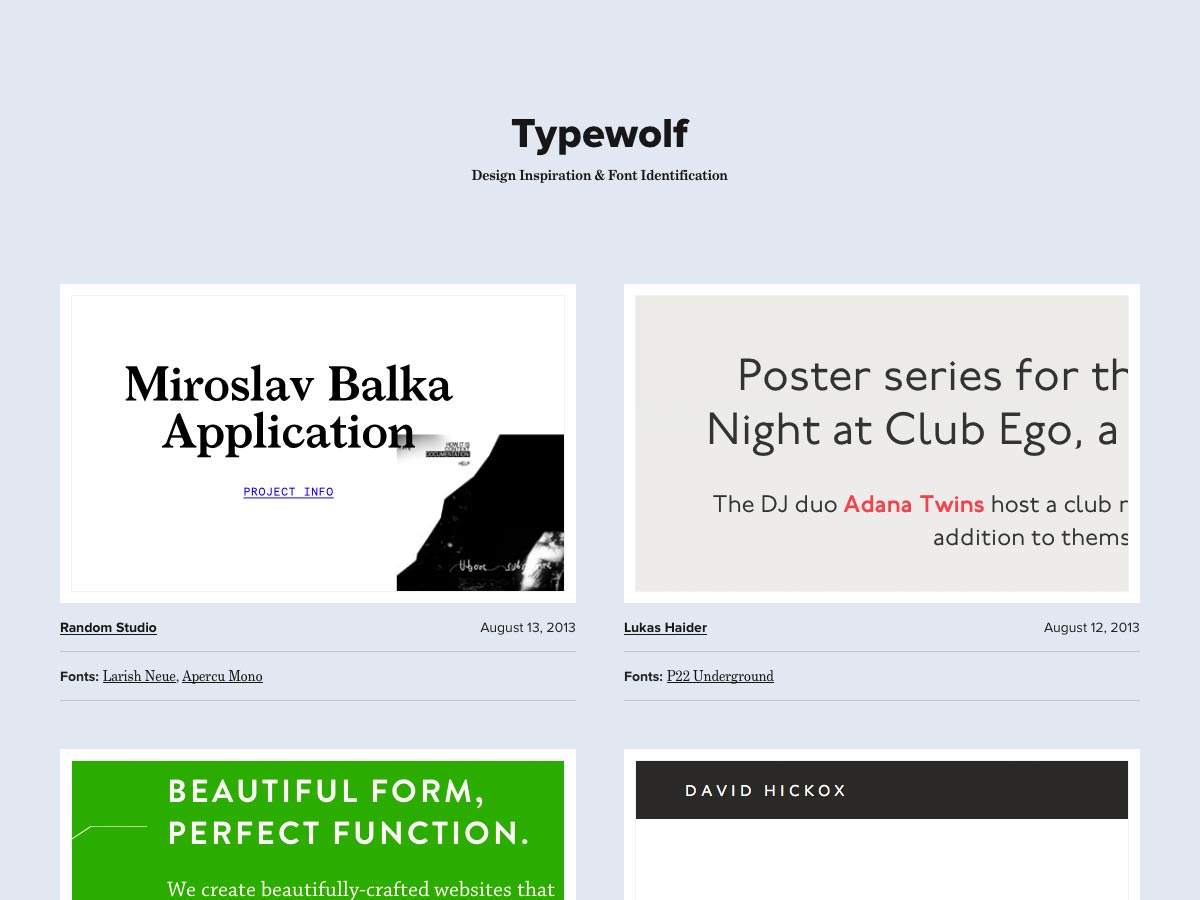
Typewolf
Letar du efter typografi inspiration? Sedan Typewolf är bara platsen. Det ger inte bara massor av online typografisk inspiration, men det identifierar också de typsnitt som används för dig.
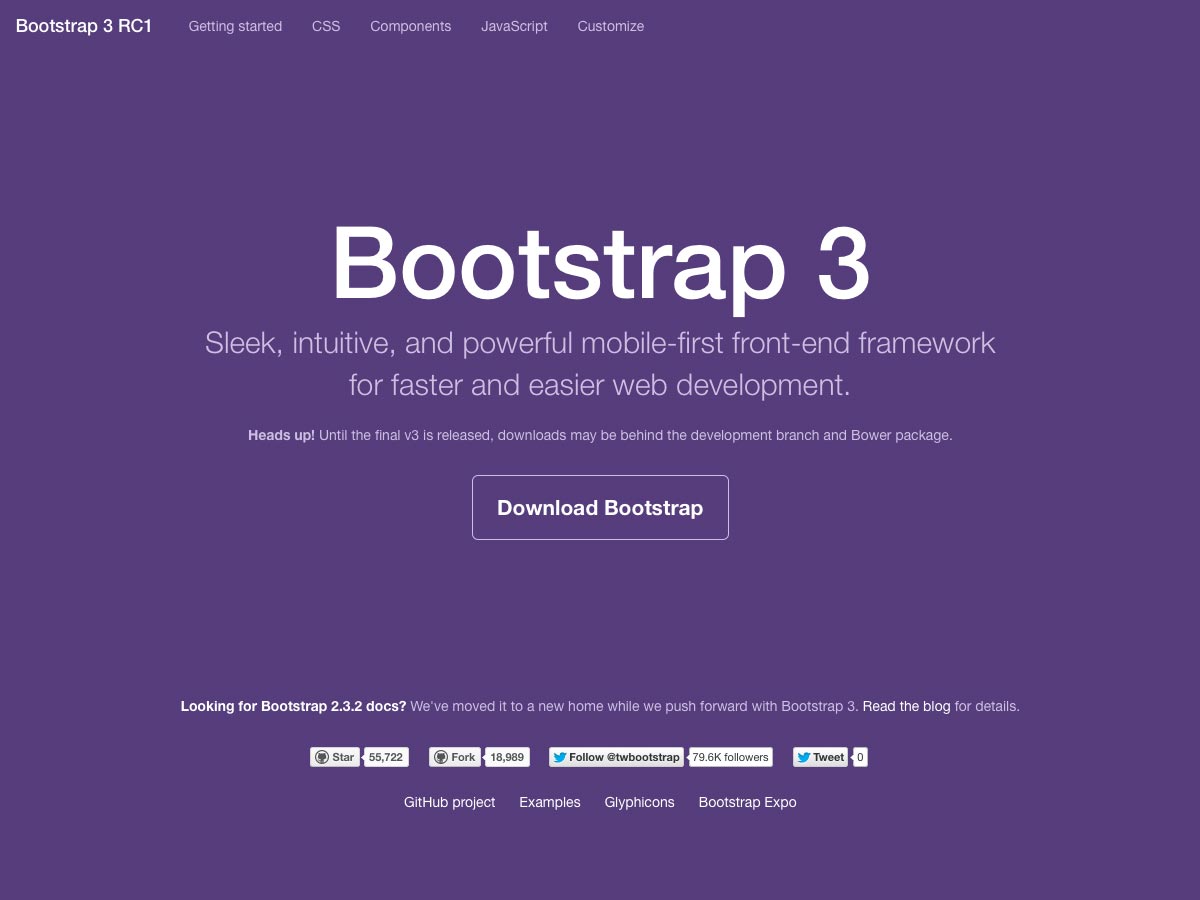
Bootstrap 3
Bootstrap, den mobila första responsiva ramen från Twitter, har funnits en stund, men Bootstrap 3 RC1 har just släppts. Det har ett antal nya funktioner över den senaste versionen, med mer än 1600 förpliktelser och 72 000 tillägg / raderingar, så i princip har allt förändrats.
iOS 7 Wireframe Kit
Detta iOS7 Wireframe Kit från Blake Perdue gör det enkelt att wireframe dina iOS 7-appar i Illustrator, och innehåller alla grundläggande UI-element du kanske vill ha.
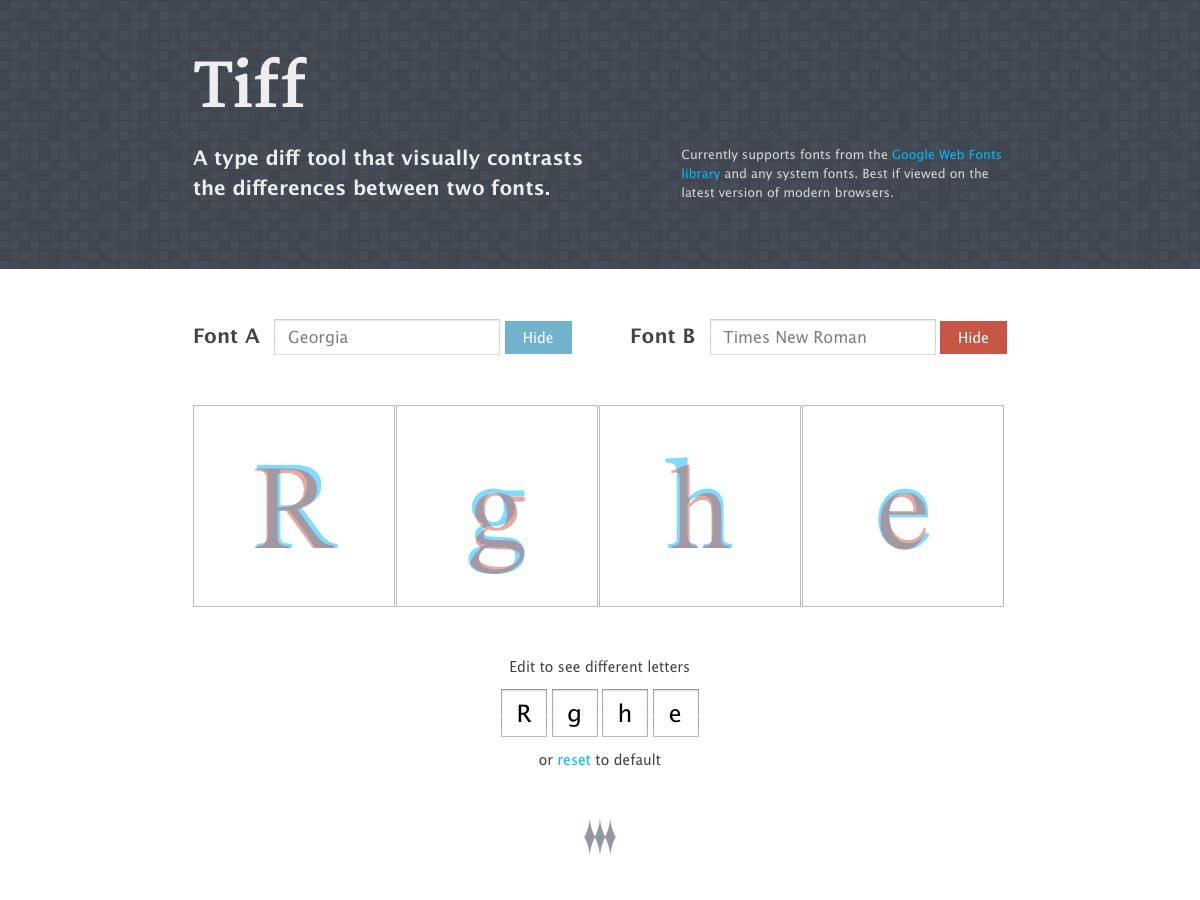
tiff
tiff är ett typverktyg som låter dig visuellt kontrastera skillnaderna mellan två tecken. Det fungerar för närvarande med Googles webbfonter, såväl som systemfonter.
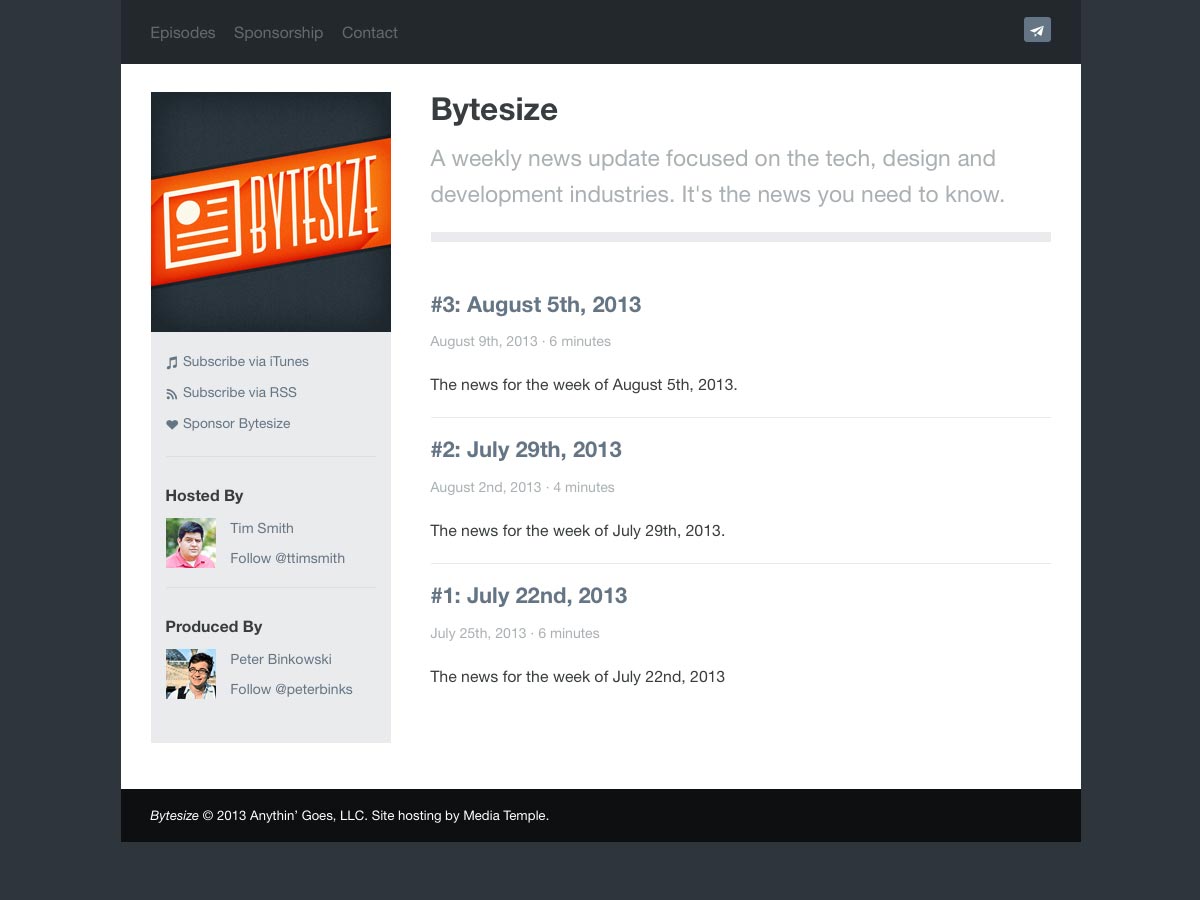
Bytesize
Bytesize är en ny vecka podcast om teknik, design och utveckling. Du kan också läsa sammanfattningar av veckans nyheter på webbplatsen, tillsammans med länkar till de ursprungliga artiklarna.
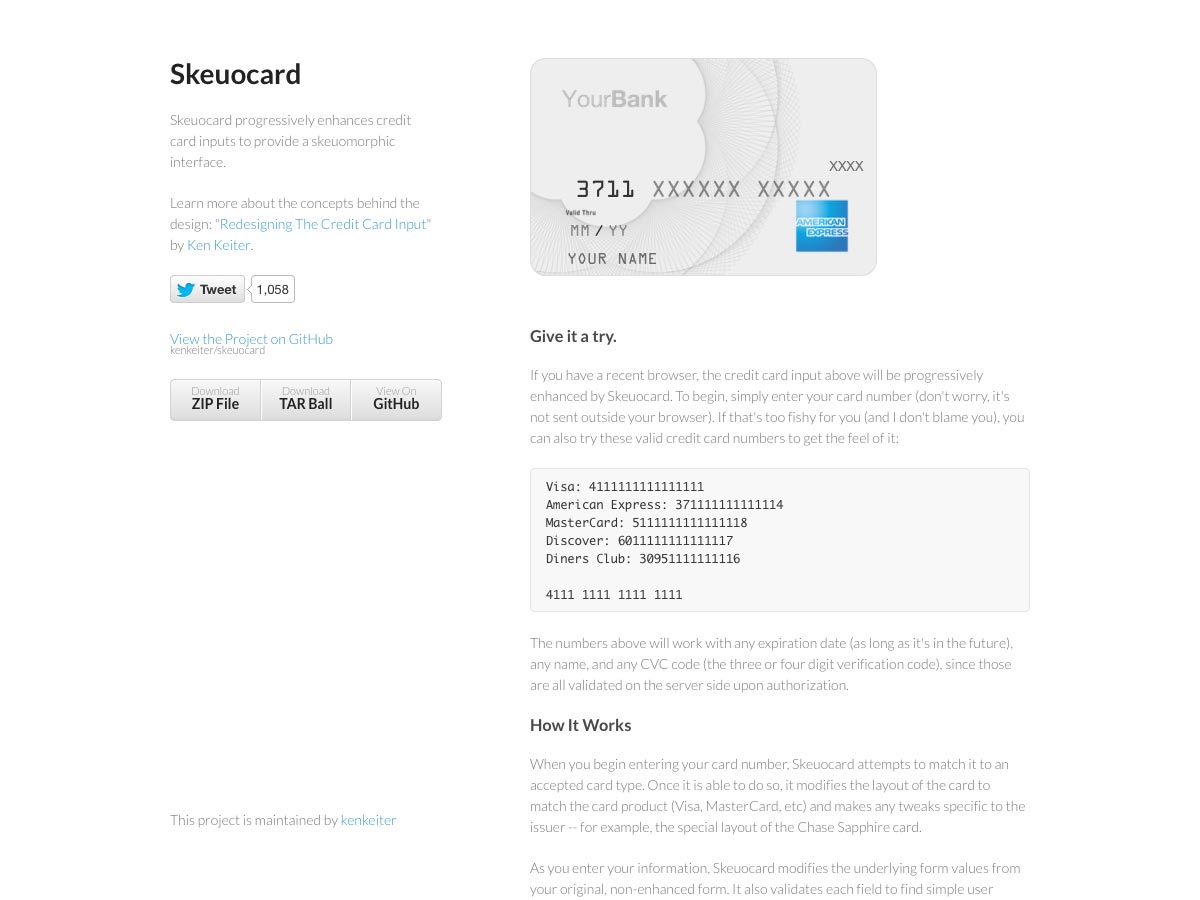
Skeuocard
Skeuocard är en gradvis förbättrad kreditkortsinmatningsform som ger visuella ledtrådar när kreditkortsinformation är angiven.
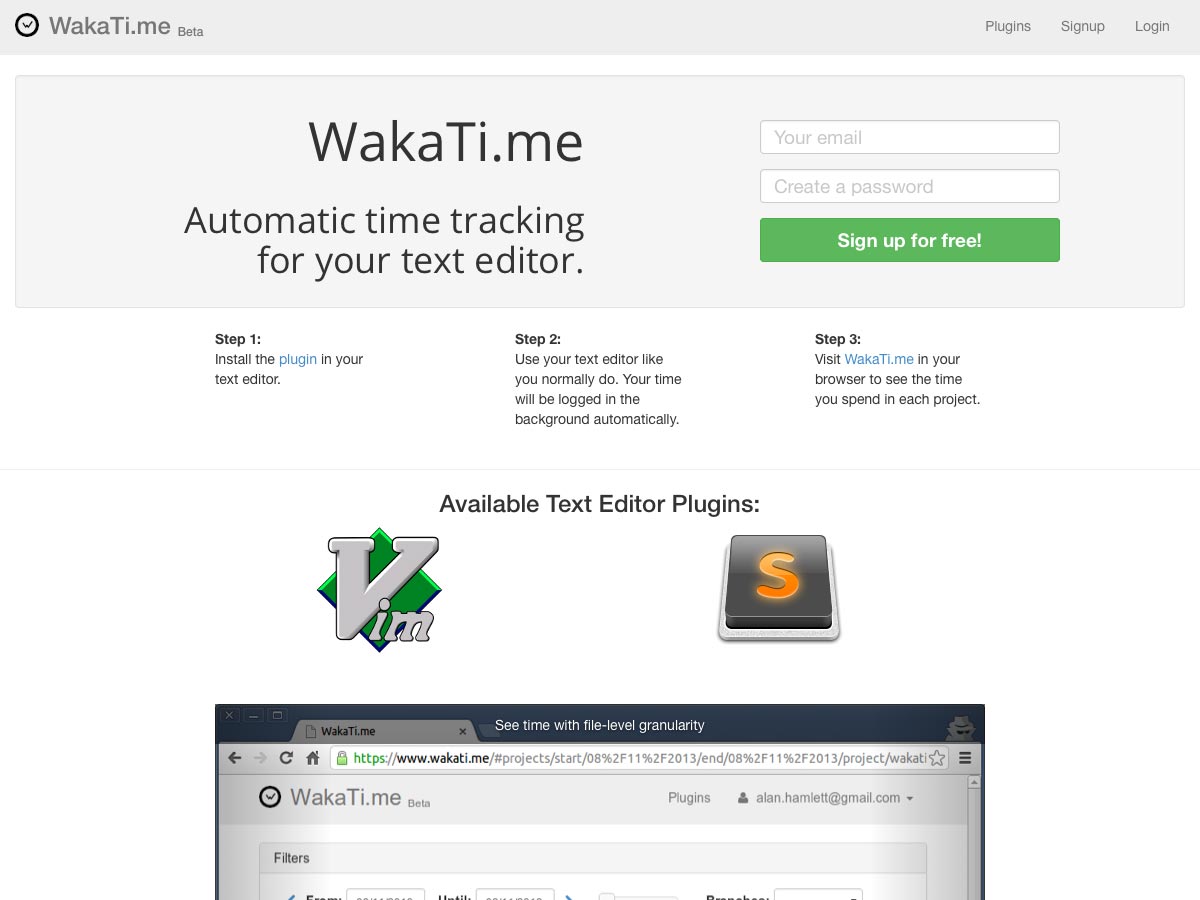
WakaTi.me
WakaTi.me tar tidspårning direkt till din textredigerare. Installera bara plugin (det fungerar för tillfället med Vim eller Sublime), och sedan besöker WakaTi.me hemsida för att se din tid på varje projekt.
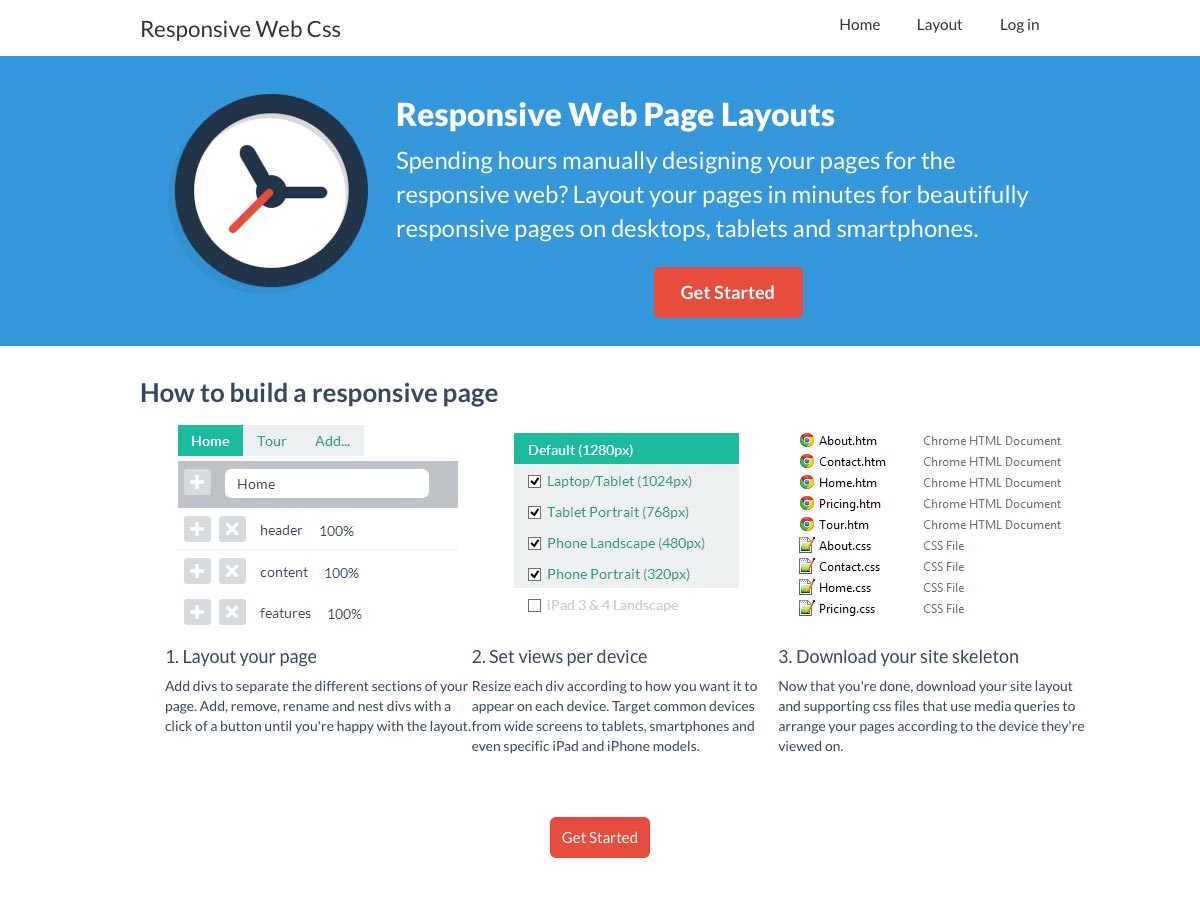
Responsive Web CSS
Responsive Web CSS gör det snabbt och enkelt att layoutera dina sidor för lyhörda platser för olika enheter.
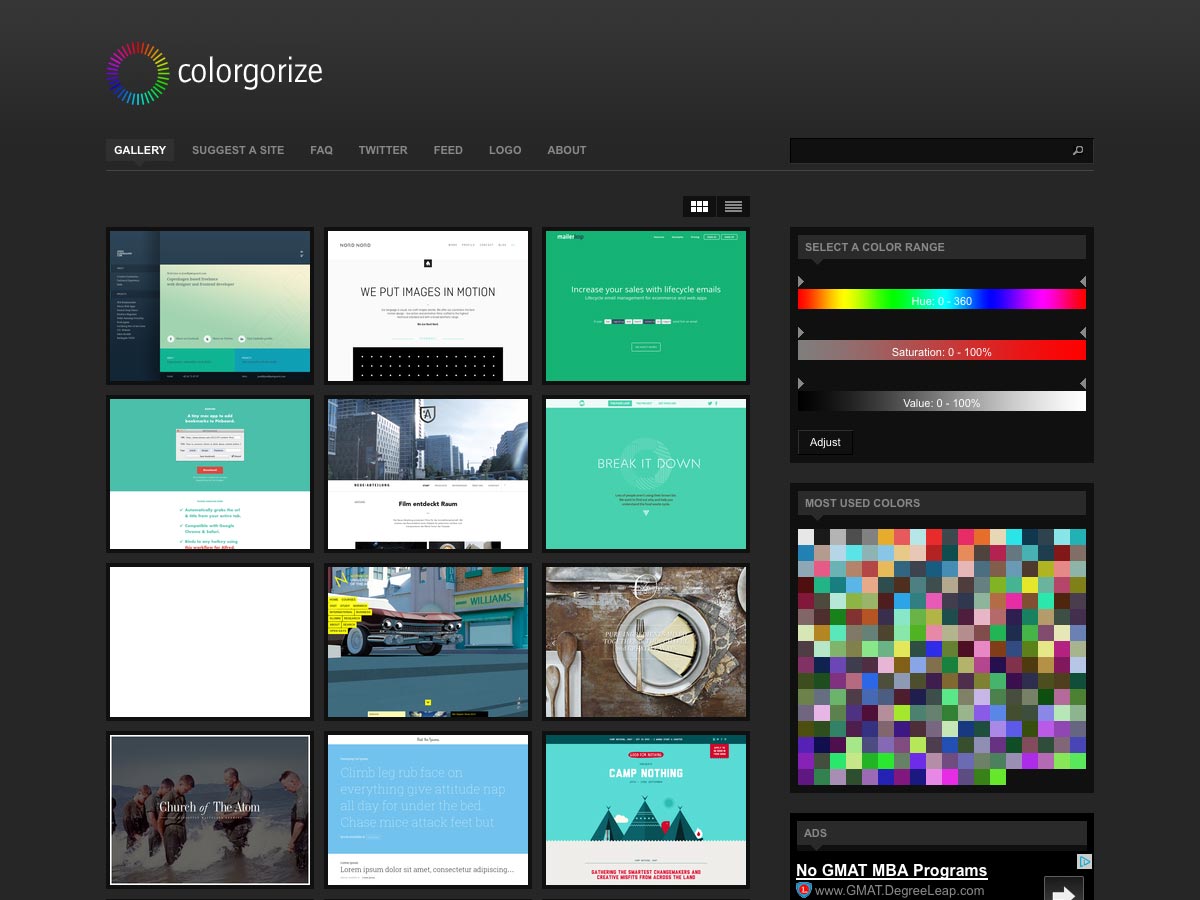
Colorgorize
Colorgorize är ett webbdesign galleri sorterat helt efter färg. Du kan bläddra bland webbplatser eller söka efter specifika färger.
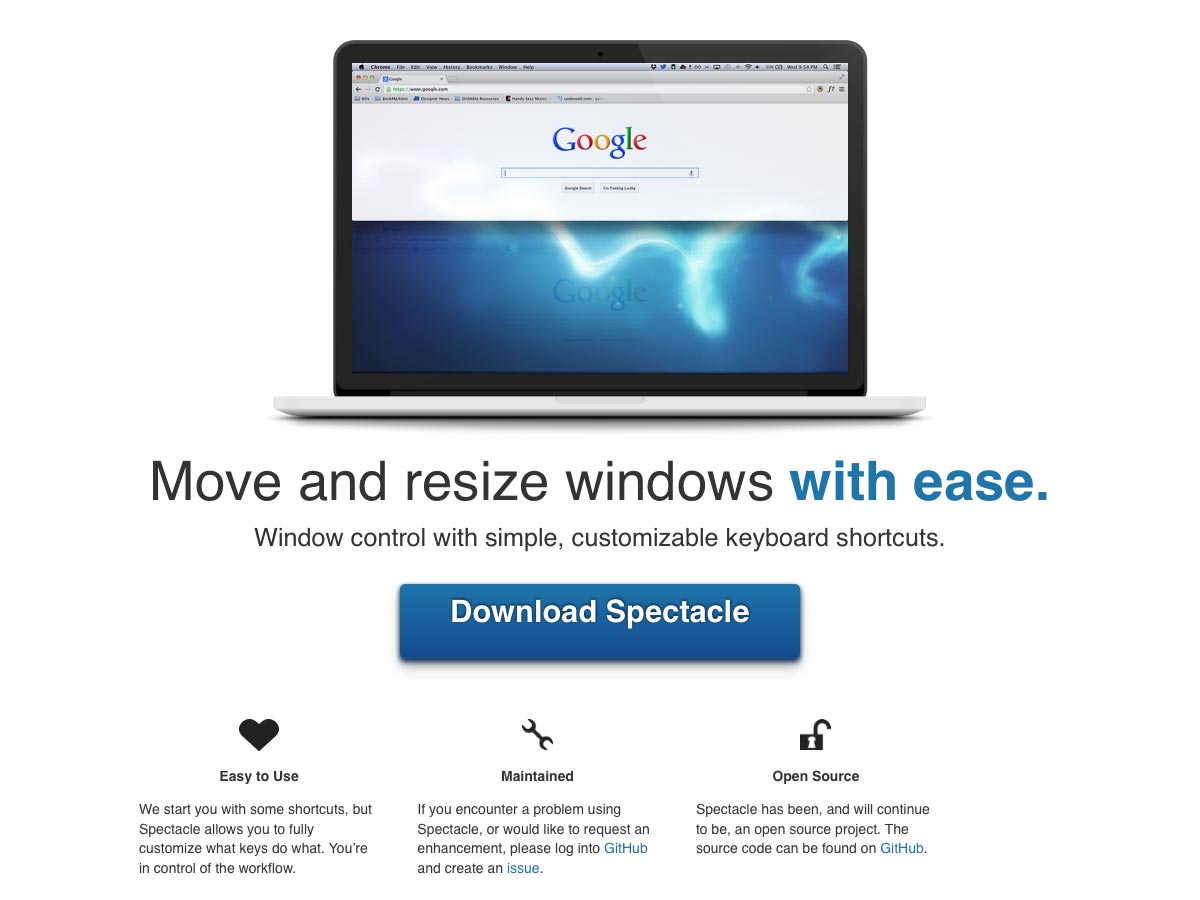
Skådespel
Skådespel är en Mac-app för fönsterkontroll via tangentbordsgenvägar. Det är öppen källkod, har anpassningsbara tangentbordsgenvägar och är lätt att använda.
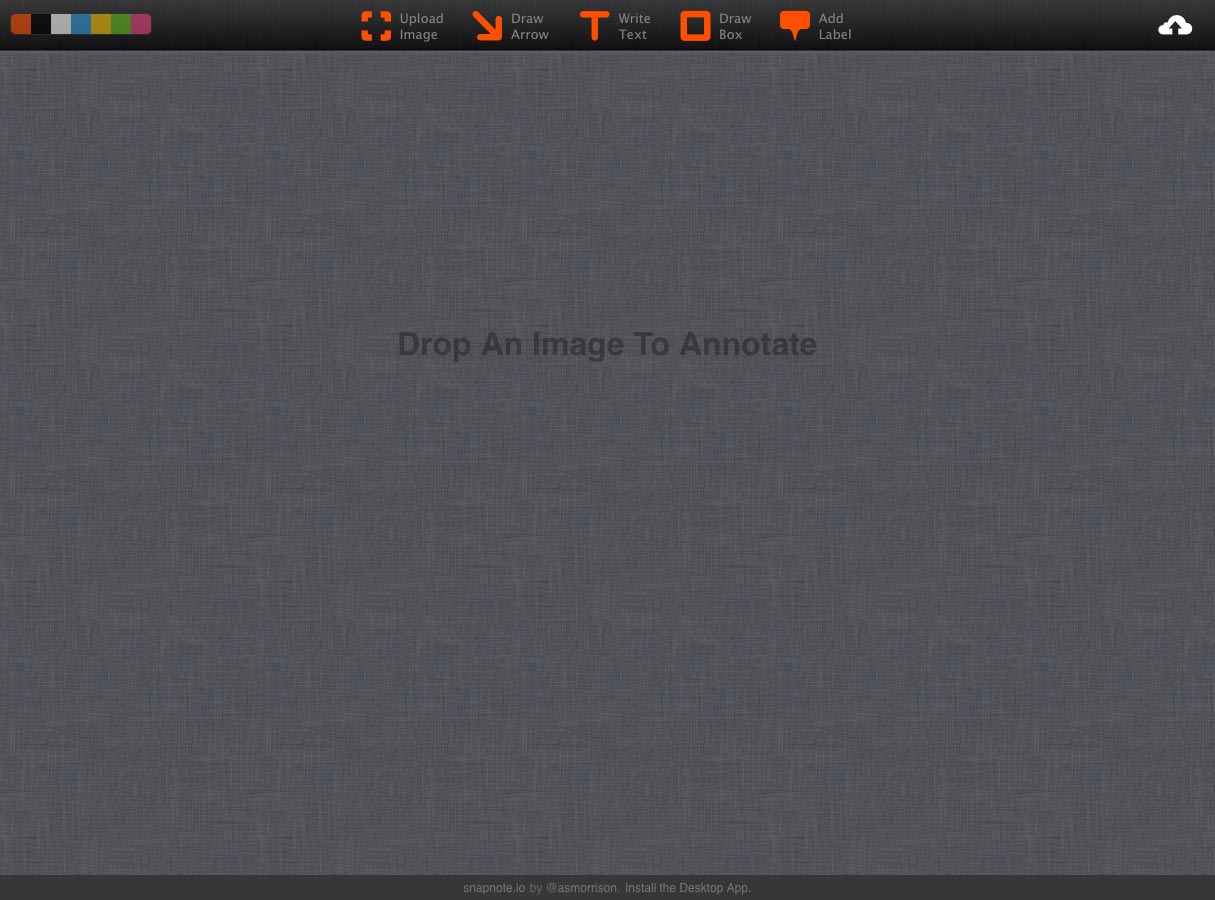
Snapnote.io
Snapnote.io gör det otroligt enkelt att dela och kommentera bilder och skärmdumpar. Dra och släpp bara din bild på sidan, använd de inbyggda verktygen för annotering och dela sedan den.
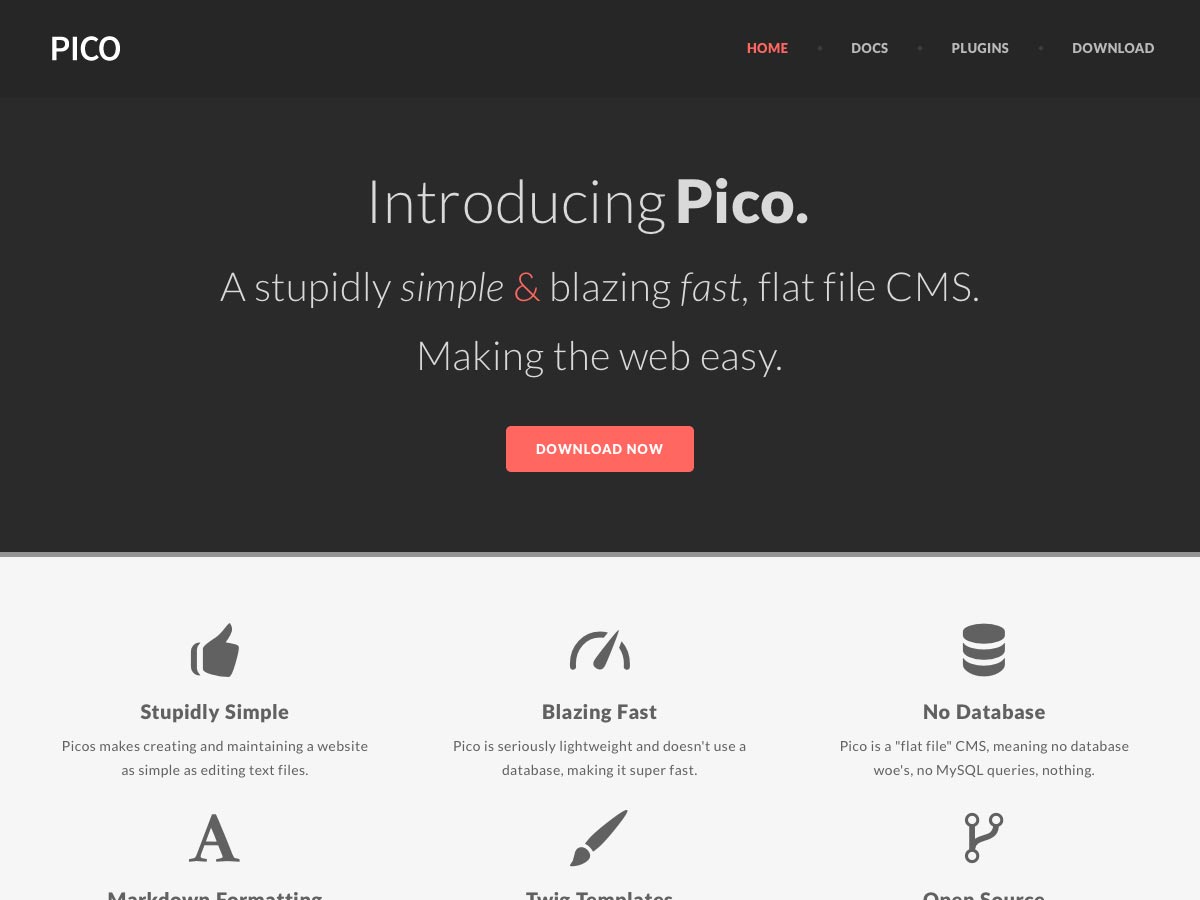
Pico
Pico är en enkel, snabb, platt fil CMS, vilket innebär att den inte använder någon databas. Den använder Twig-templeringsmotorn för kraftfulla och flexibla teman, och är helt fri och öppen källkod.
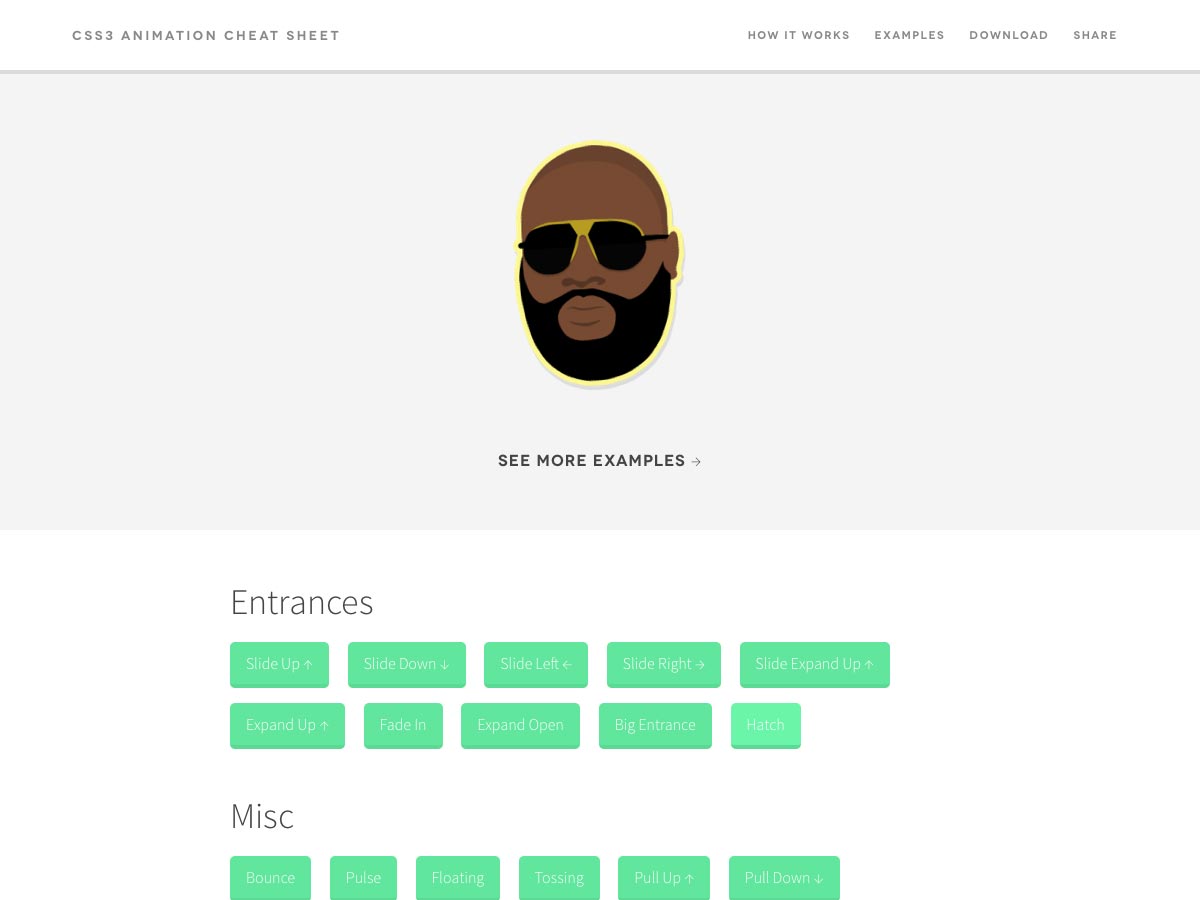
CSS3 Animation Cheat Sheet
Detta CSS3 Animation Cheat Sheet visar en mängd olika animeringar som är möjliga med CSS3, inklusive glidning och glidning, expandera öppen och mer.
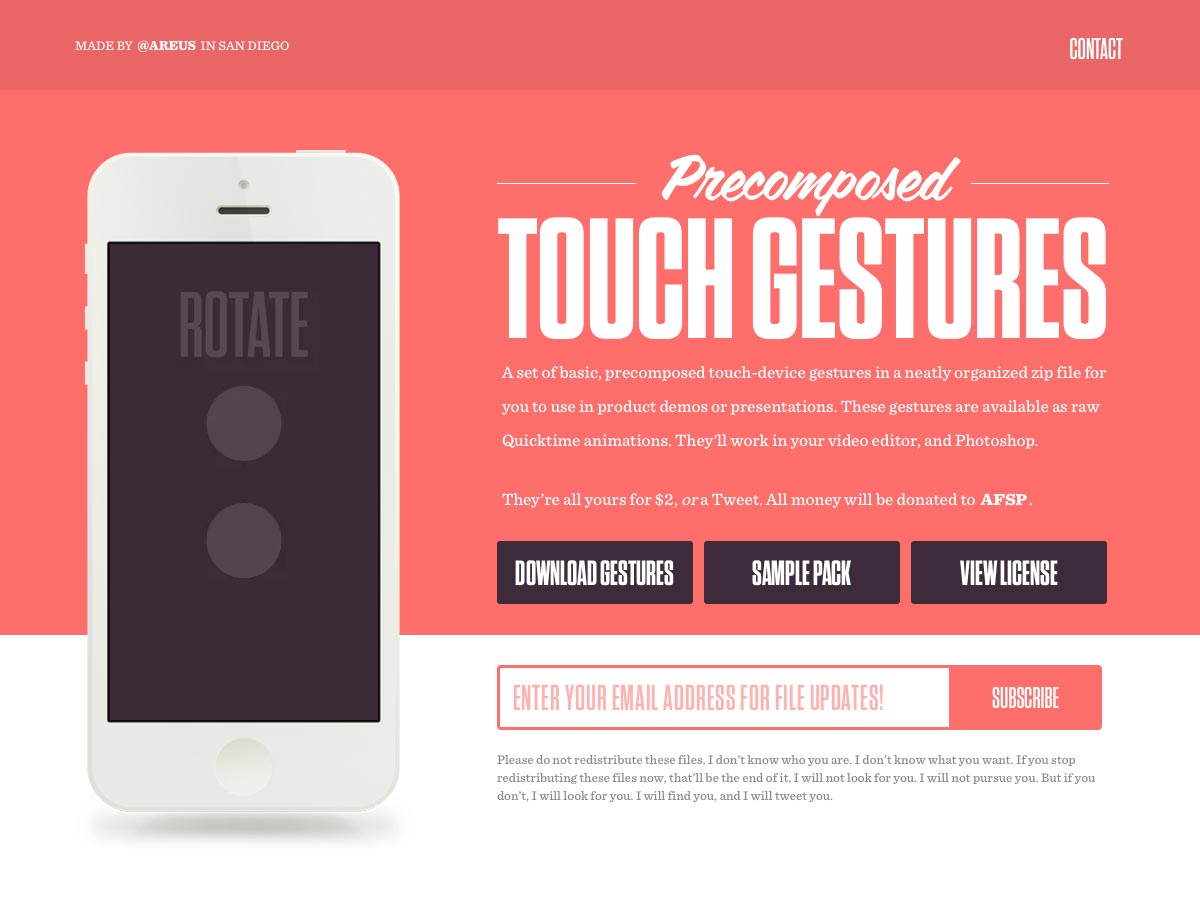
Förkomprimerade rörelsefel
Denna uppsättning grundläggande, Förkomprimerade rörelsefel är utmärkt för användning i produktdemoder eller presentationer. De är tillgängliga som rå Quicktime-animeringar, så de kommer att fungera i din videoredigerare eller Photoshop.
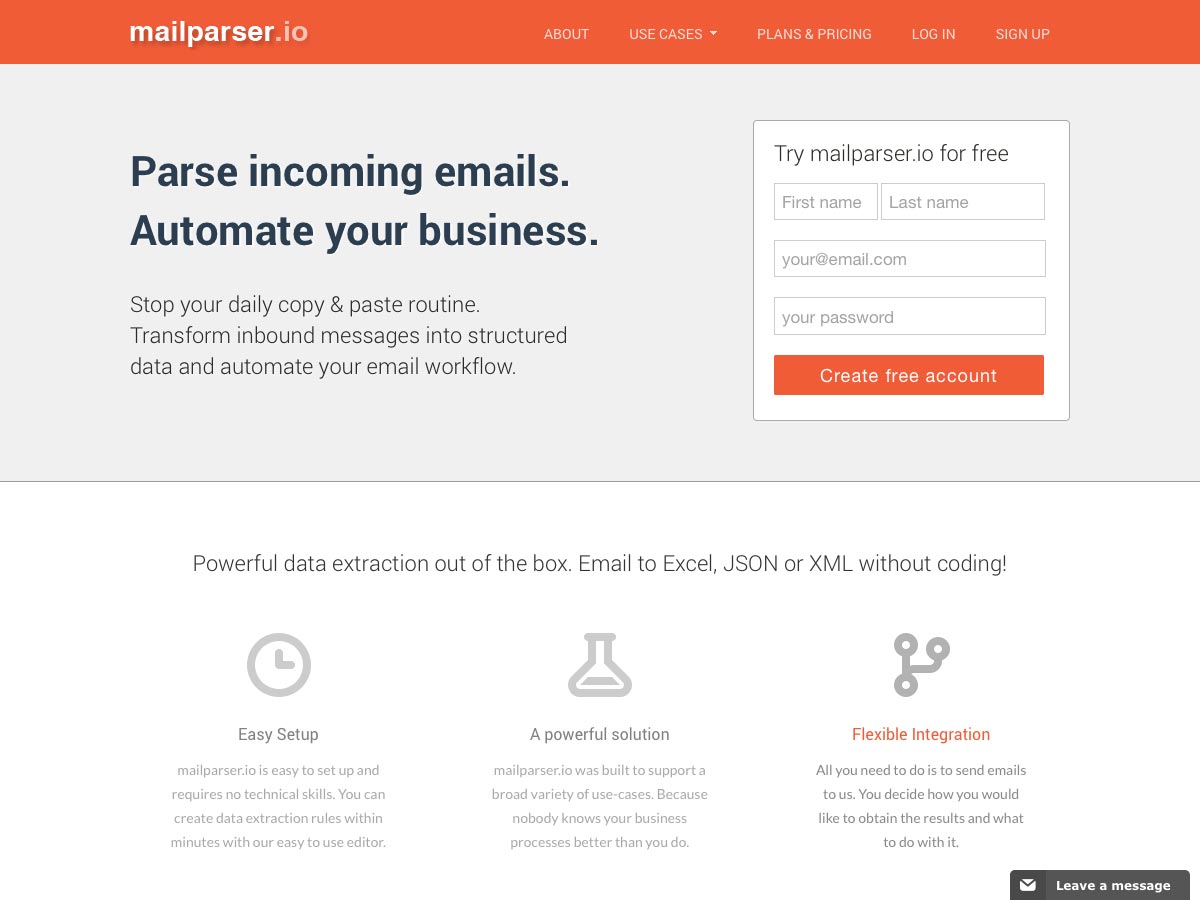
Mailparser.io
Mailparser är ett enkelt sätt att automatisera din dagliga e-postrutin. Ställ in dina data extraktionsregler och berätta hur du hanterar resultaten.
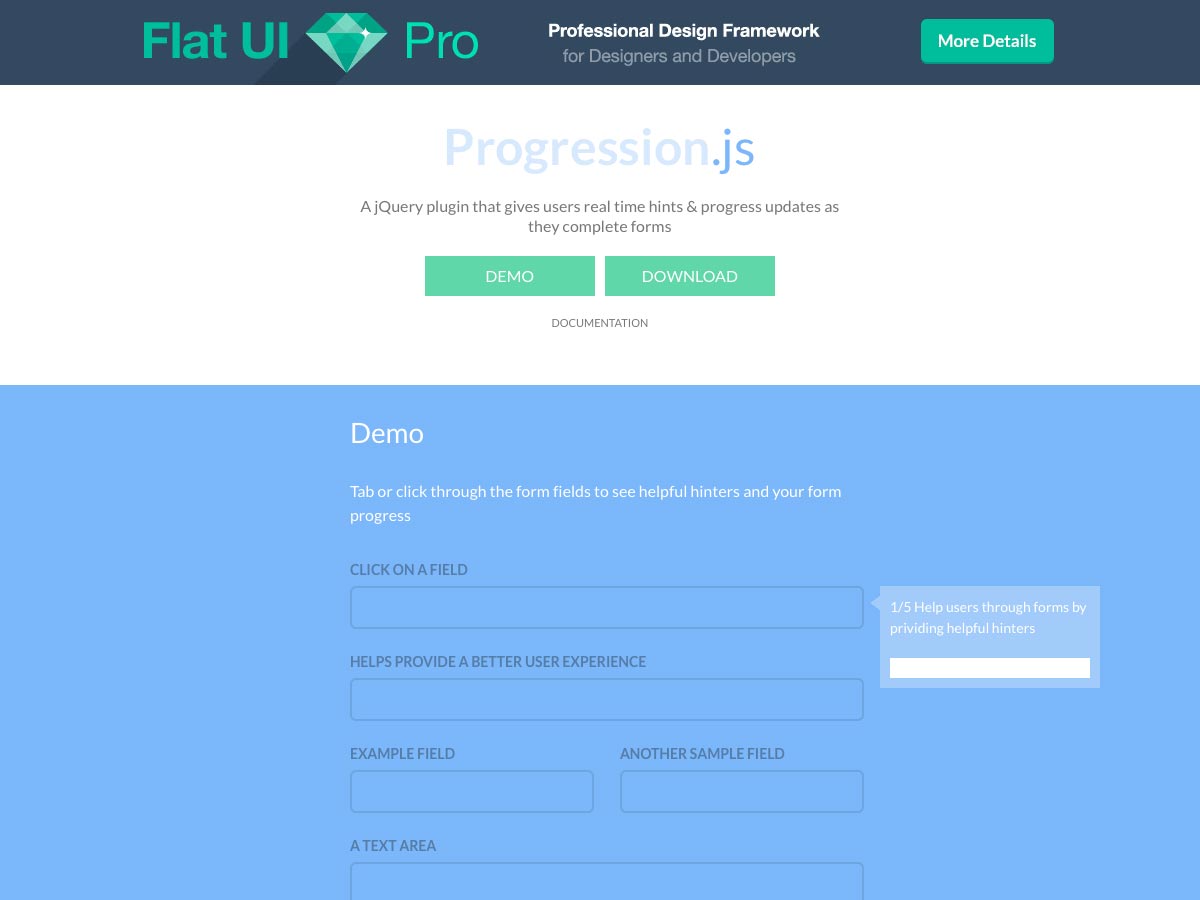
Progression.js
Progression.js är ett jQuery-plugin som låter dig lägga till realtidstips och framdriftsindikatorer till dina formulär.
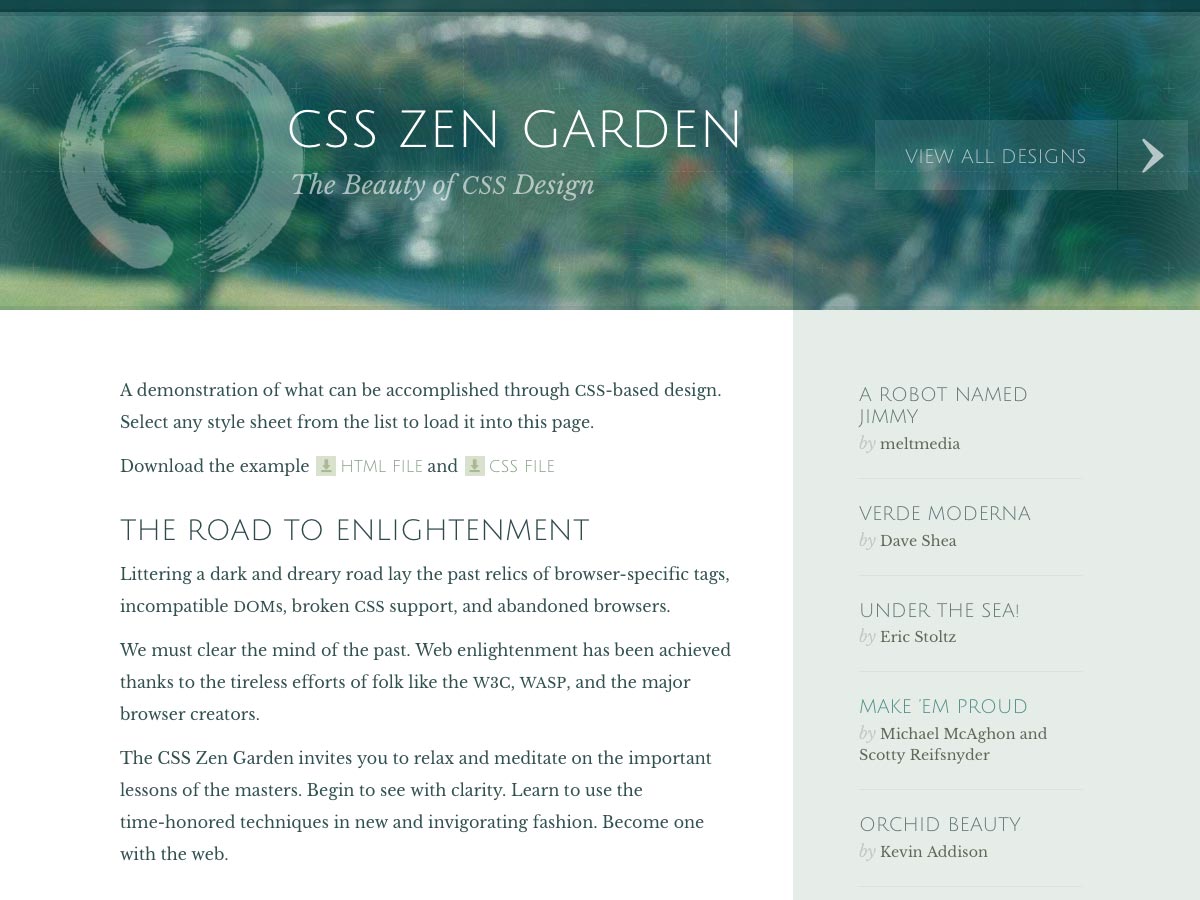
CSS Zen Garden
CSS Zen Garden har funnits i ett tag, men har nyligen omarbetats som en HTML5-mall. Det är en bra demonstration av vad som kan göras med CSS-baserad design.
NearlyFreeSpeech.NET
NearlyFreeSpeech.NET är en webbhotell där du bara betalar för vad du faktiskt använder. Det finns en prisberäkning som du kan använda för att få en uppfattning om vad din värd kommer att kosta baserat på vad du sannolikt kommer att använda.
WebFlow
WebFlow gör det enkelt att utforma lyhörda platser visuellt, med pixel-perfekt kontroll. Den innehåller ett responsivt rutnät, versionering, stöd för webbfonter, anpassade blanketter och mer.
Emmet LiveStyle
Emmet LiveStyle är ett plugin för dubbelriktad redigering av din CSS. Det fungerar med Google Chrome, Safari och Sublime Text.
TypeWonder
TypeWonder gör det enkelt att testa och förhandsgranska webbfonter i fluga utan kodning. Ange bara webbplatsens webbadress och välj ett teckensnitt för att komma igång.
Moln kanon
Moln kanon låter dig kasta ett värddat CMS från din HTML och CSS om några sekunder. Den har en 30-dagars gratis provperiod.
SVGeneration
SVGeneration är en SVG grafik showcase och generator som gör att du snabbt och enkelt kan skapa grafik för användning på dina webbplatser.
Kronisk (genom donation)
Kronisk är en ny experimentell typsnitt inspirerad av indiansk kultur och geometri. Den innehåller över 300 glyfer i 4 olika stilar.
Kontanter (gratis)
Kontanter är en skiva serif typsnitt som är fri för personlig användning.
Toppmötet (namn ditt pris)
Summit är en vacker, elegant, läsbar display typ med utgångspunkt i geometriska sans serifs. Den kommer i 10 stilar och 5 vikter.
Origami Beta (gratis)
Origami Beta är en vacker sans serif typsnitt med lite kondenserade brevformar som är bra för visning användning.
Allumi Dingbats (gratis)
Allumi Dingbats är en uppsättning minimalistiska dingbats, som finns i både fritt och pro-versioner.
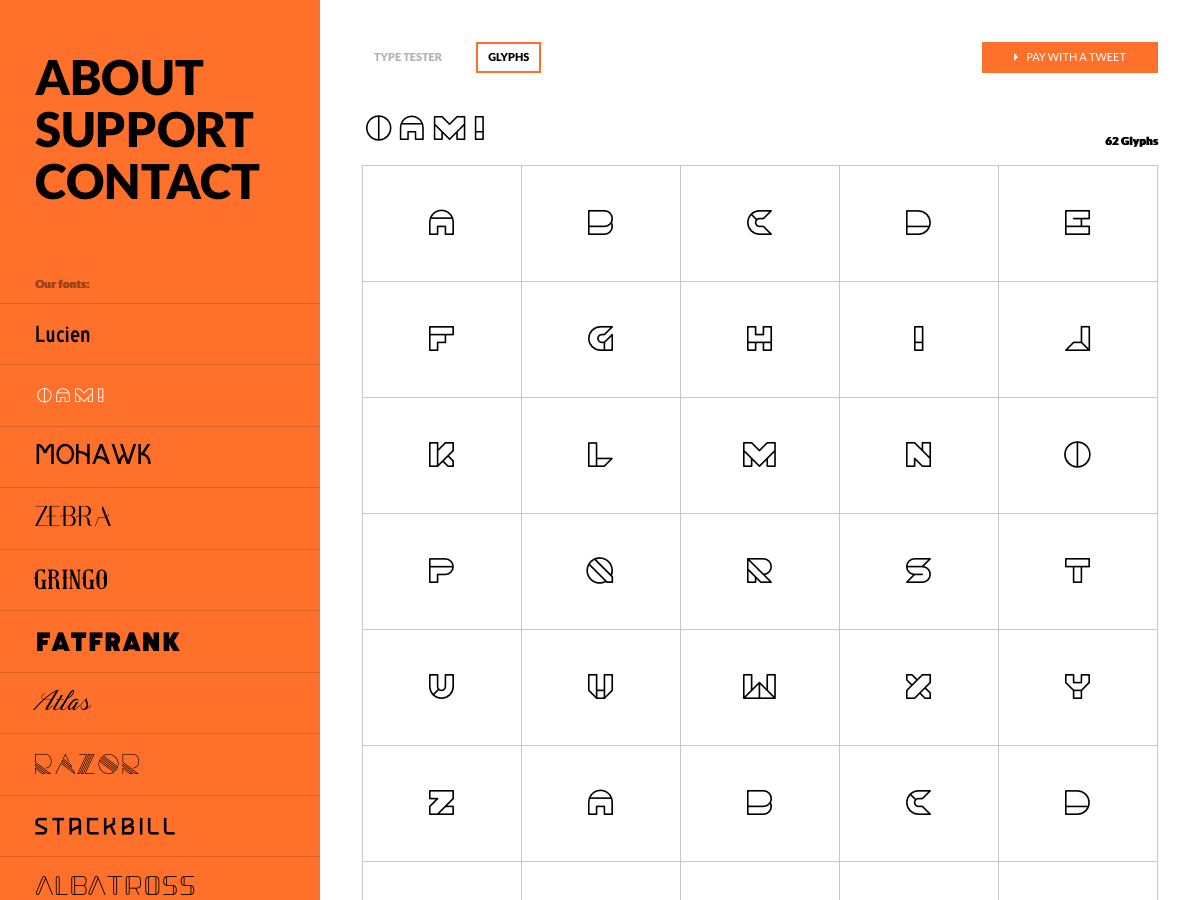
Oami (€ 10)
Oami är en skön skärm typsnitt med öppna brevformar. Du kan också betala med en tweet.
Woodwarrior (tweet / FB-post)
Woodwarrior är en modern display typsnitt med geometriska brevformar och en väldigt djärv stil.
Ekorre FY ($ 39)
Ekorre FY är en plump typ som kommer med fancy alternates, perfekt för att komponera rubriker eller andra visningsanvändningar.
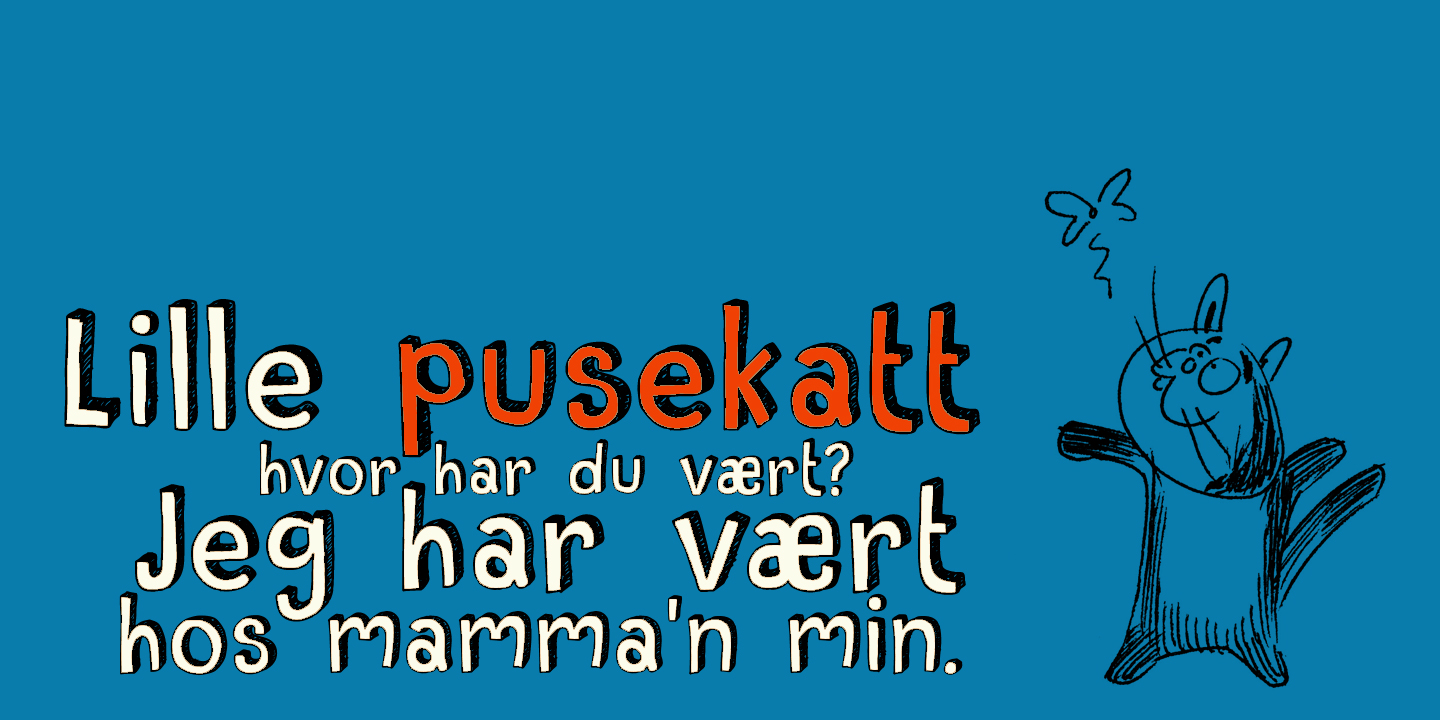
Pusekatt ($ 15)
Pusekatt är en handdragen typ som är livlig, glad och användbar för saker som affischer.
Sedona ($ 29)
Sedona är ett väldigt djärvt, knäppt displayfönster baserat på ett isometriskt nät och stämningsfullt för resor, campingplatser, rustika loger, nålpunkt och mycket mer.
Vet om en ny app eller resurs som borde ha inkluderats men inte? Låt oss veta i kommentarerna.